37
BAB III
METODOLOGI
3.1 Metodologi Pengumpulan Data
Dalam metode penggumpulan data, penulis menggunakan metode kuantitatif dan kualitatif. Pengumpulan data secara kuantitatif adalah pengumpulan data yanag meneliti pada populasi tertentu dan pengumpulan data secara kualitatif adalah pengumpulan data dengan cara menggunakan metode secara ilmiah yang dilakukan peneliti secara alami, metode yang digunakan untuk mendapatkan data adalah kuantitatif dengan cara menyebarkan kuesioner di berbagai media sosial. 3.1.1 Survey online tentang Keraton Surakarta Hadiningrat
Pengumpulan data secara kuantitatif, penulis menggunakan Google Form dan dilakukan secara online, kuesioner ini disebarkan dengan target 10-45 tahun ke atas, kuesioner disebarkan melalui Media Sosial Instagram, Facebook dan Twitter, dengan penentuan jumlah sampel dengan Rumus Slovin, untuk mendapatkan data tentang survey tentang media informasi interaktif untuk Keraton Surakarta, dan melakukan tabulasi data tersebut ke dalam informasi visual (grafik, pie chart, dlsb.).
38
Gambar 3.1 Kuesioner tentang Keraton Surakarta
Dari 111 responden, 62.2% tidak mengetahui tentang Keraton Surakarta, sedangkan 37.8% mengatakan bahwa mereka mengetahui tentang Keraton Surakarta.
Gambar 3.2 Kuesioner tentang Sejarah berdirinya Keraton Surakarta
Dari 112 responden, 88.4% tidak mengetahui tentang sejarah berdirinya keraton, sedangkan 11.6% mengetahui sejarah berdirinya Keraton Surakarta.
39
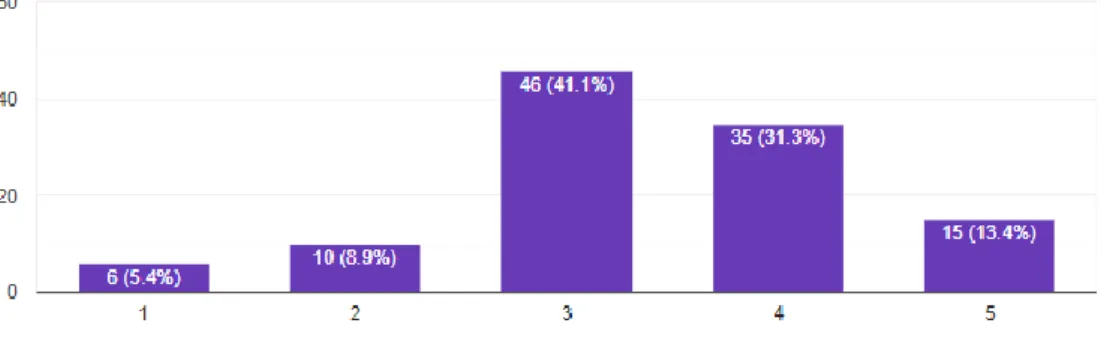
Gambar 3.3 Kuesioner tentang Keraton Surakarta
Dari 112 responden memilih 1 sampai 5 ketertarikan kepada keraton, 6 orang (5.4%) memilih 1, 10 orang (8.9%) memilih 2, 46 orang (41.1%) memilih 3, 35 orang (31.3%) memilih 4 cukup tertarik kepada Keraton Surakarta dan 15 orang (13.4%) memilih 5 tertarik dengan Keraton Surakarta.
Gambar 3.4 Kuesioner tentang Budaya Keraton Surakarta
Dari 109 responden paling banyak diketahui oleh orang adalah wayang dengan presentase 73.4%, kedua adalah batik 56.9%, ketiga adalah gamelan.
40 dengan presentase 53.2% dan keempat diikuti dengan rumah adat Jawa dengan presentase 52.3%.
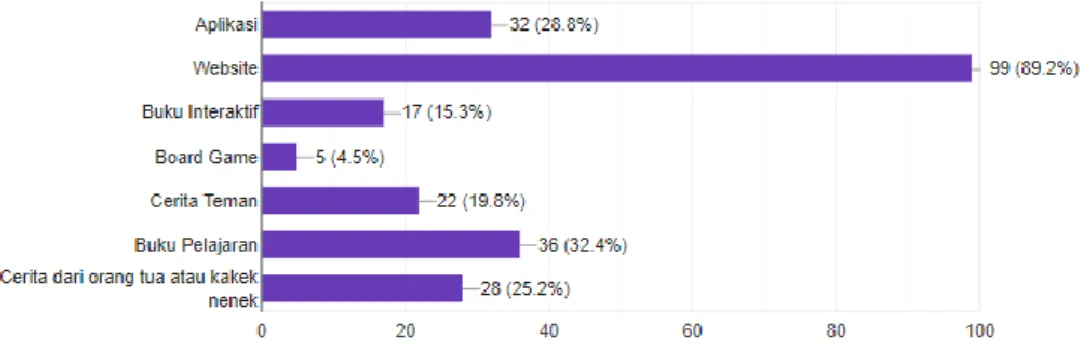
Gambar 3.5 Kuesioner tentang cara mendapatkan informasi
Dari 111 responden 89.2% memilih website dan diikuti dengan buku pelajar 32.4% dan aplikasi 28.8%.
3.1.2 Studi Referensi
Tujuan penulis menggunakan studi referensi adalah untuk memperoleh poin-poin yang bisa diambil dan diterapkan sebagai referensi untuk perancangan website.
1. Wonderful Indonesia
Website Wonderful Indonesia adalah sebuah bentuk website yang berisikan informasi bagi masyarakat yang ingin berwisata diseluruh Indonesia. Didalam website ini terdapat informasi yang lengkap tentang destinasi di Indonesia, tampilan dari website ini mudah dipahami serta dapat mengexplore wisata diseluruh Indonesia, warna yang digunakan biru muda, biru tua sebagai footer dan background menggunakan warna putih. Terdapat lima menu yaitu What to See,
41 What to Do, Plan Your Trip, Go Explore, Essentials, dibagian menu ini terdapat informasi wisata dan paket untuk wisata. Pada bagian footer terdapat media sosial untuk melihat informasi lebih lanjut, dan terdapat foto-foto wisata yang sedang populer.
Gambar 3.6 Website Wonderful Indonesia
(https://www.indonesia.travel/id/en/home)
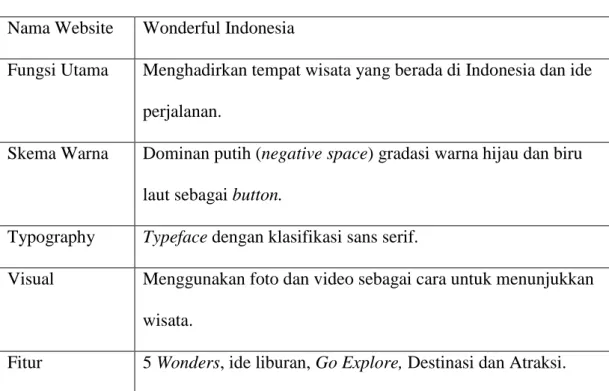
Tabel 3.1 Analisis Website Wonderful Indonesia
Nama Website Wonderful Indonesia
Fungsi Utama Menghadirkan tempat wisata yang berada di Indonesia dan ide perjalanan.
Skema Warna Dominan putih (negative space) gradasi warna hijau dan biru laut sebagai button.
Typography Typeface dengan klasifikasi sans serif.
Visual Menggunakan foto dan video sebagai cara untuk menunjukkan wisata.
42 2. Lonely Planet
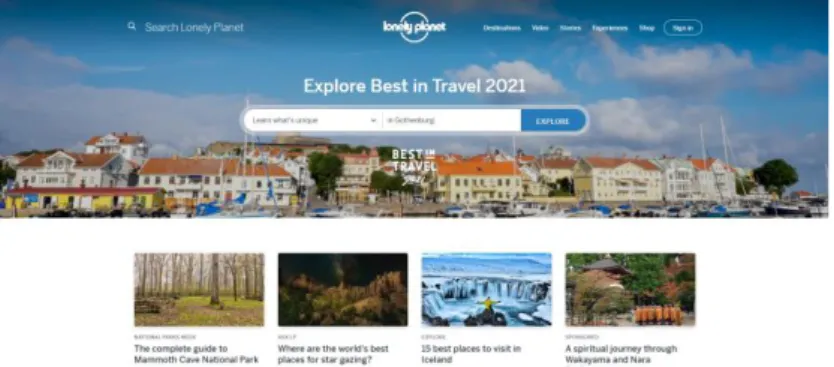
Website Lonely Planet adalah website yang berisikan tentang best travel ditahun 2021 dan destinasi wisata populer. Tampilan atau user interface dari website ini juga sederhana sehingga mudah dipahami dan digunakan. Ikon yang digunakan adalah outlined icon serta memakai warna biru, dan tampilan dari website ini menggunakan background putih dan abu-abu tua. Terdapat lima menu yaitu Destinations, Video, Stories, Experiences, Shop dan didalam bagian menu bisa melihat destinasi apa saja dan dapat membeli destinasi guide, layout yang simpel dengan foto diatas sehingga nyaman dilihat.
Gambar 3.7 Lonely Planet
(https://www.lonelyplanet.com/)
Tabel 3.2 Analisis Website Lonely Planet
Nama Website Lonely Planet
Fungsi Utama Menghadirkan tempat wisata yang berada di Asia, Africa, Amerika dan diseluruh dunia.
Skema Warna Dominan putih (negative space) dan warna biru sebagai button. Typography Typeface dengan klasifikasi sans serif.
43 Visual Menggunakan foto sebagai cara untuk menunjukkan wisata. Fitur Destinasi, Video, Stories Travel, Experience dan Shop.
3.2 Metodologi Perancangan
Dalam membuat website, metode perancangan yang penulis gunakan adalah Mobile App Design Process, Menurut Cuello dan Vittone (2014) dalam bukunya yang berjudul Designing Mobile Apps. Dalam proses membuat sebuah mobile app mementingkan kerjasama antara developer dengan designer. Namun, pada kali ini penulis hanya membatasi penelitian ini pada perancangan UI dan UX, maka dari itu tahapan yang dilakukan hanya sampai pada tahapan design.
Gambar 3.8 Metode Perancangan Aplikasi Menurut Cuello
3.2.1. Conceptualization
Pada tahap pertama ini conceptualization adalah membuat konsep perancangan yang didasari riset terhadap user, proses ini didasari oleh kebutuhan dan masalah-masalah yang dialami oleh user. Adapula tahapan-tahapan dalam conceptualization yaitu ideation, research, dan formalization.
44 3.2.1.1. Research
Dalam tahapan research, peneliti melakukan kuesioner mengenai Keraton Surakarta secara random sampling kepada responden yang belum mengetahui dan sudah mengetahui tentang Keraton Surakarta, sehingga responden yang belum mengetahui tentang Keraton dapat memahami tentang apa itu Keraton Surakarta. Namun, perlu ada catatan bahwa kuesioner ini diutamakan kepada responden yang sudah tau tentang Keraton Surakarta.
Dari hasil kuesioner yang sudah dibagikan, dapat disimpulkan bahwa semua responden telah mengetahui Keraton akan tetapi tidak mengetahui budaya, tradisi serta sejarah tersendiri dari Keraton Surakarta.
45 3.2.1.2 . Formalization
Gambar 3.9 Big Idea Perancangan Website Keraton
3.2.1.3. Ideation
Setelah melakukan riset terhadapt user, selanjutnya penulis membuat gambaran sebuah ide mengenai solusi yang akan dirancang. Hasil dari ideation ini adalah perancangan website untuk pengunjung Keraton Surakarta untuk memberikan informasi dan membantu perjalanan pada waktu mengunjungi Keraton Surakarta.
46
Gambar 3.10 Gambar Mindmap dan Kata Kunci
Pada pembuatan mindmapping ini akan mempermudah peneliti untuk memperoleh beberapa keyword yang akan membantu peneliti dalam merancang sebuah solusi yang tepat. Setelah membuat big idea penulis menemukan tiga kata kunci yang menjadi patokan untuk moodboard
47 nantinya, yaitu terpercaya (trustworthy), senang (pleased), terarah (Directed).
Masuk kedalam tahap brainstroming, pada tahapan ini keyword akan di kembangkan secara konsep dan experience. Keyword yang pertama adalah trustworthy (kepercayaan) dilihat dari konsep website ini akan memiliki konsep memberikan informasi Keraton Surakarta, secara experience akan menambah wawasan masyarakat terhadap Keraton Surakarta. Kedua adalah pleased (senang) pemilihan keyword ini agar para masyarakat dapat mendapatkan informasi Keraton Surakarta serta pada saat menggunakan fitur direction guide akan merasa terbantu. Yang terakhir adalah Directed (mengarahkan atau diarahkan) pada kata kunci ini dipilih karena dapat membantu para pengunjung saat berada di Keraton Surakarta dan menggunakan fitur direction guide Keraton.
3.2.2.1. User Definition
Langkah selanjutnya adalah user definition, menentukan user definition adalah dengan cara membuat persona, beserta dengan proses pengalaman user dalam suatu peristiwa atau bisa di bilang dengan user journey. Tujuan utama dari persona sendiri adalah agar pada saat merancang website ini bisa akurat karena untuk kebutuhan user sendiri.
48
Gambar 3.11 Gambar Persona 1 dan 2
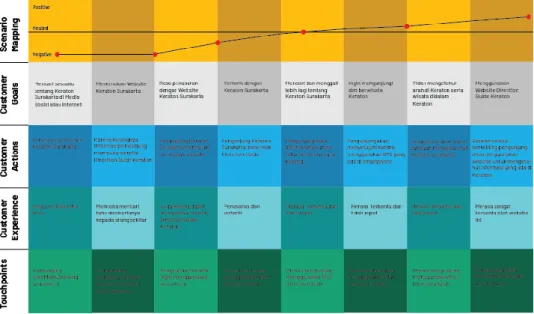
User Journey adalah sebuah proses user ketika sedang mencapai suatu tujuan. Maka dari itu, perancang dapat mengetahui spesifik pada perilaku user dan reaksi di sebuah bagian yang biasa dibilang touchpoint dalam ingin mencapai sesuatu. User Journey dibawah ini akan membahas tentang
49 pengunjung yang datang ke Keraton tetapi tidak mengetahui informasi Keraton.
Gambar 3.12 Gambar User Journey Pengunjung Keraton
Dari gambar diatas bisa dilihat bahwa bagian yang membuat user tidak aman adalah ketika user ingin berkunjung ke Keraton tetapi informasi yang didapat sangat kurang.
3.2.2.2. Functional Definition
Funtional Definition adalah segi fungsional dan perancangan yang akan dibuat. Dalam hal ini, dibuatlah sitemap dari perancangan website Keraton Surakarta. Sitemap adalah peta jalur antar halaman
50
Gambar 3.13 Gambar Sitemap Perancangan Website Keraton
3.2.3. Design
Setelah mendapatkan fondasi yang diperlukan dan sudah jelas, maka langkah selanjutnya adalah membuat desain isi dari website. Dan diperlukan adanya pembuatan prototype, lalu wireframe dan yang terakhir ada user testing.
3.2.3.1 Visual Design
Visual Design segala aspek visual dan tampilan website yang meliputi warna, tipografi, icons, dan aset visual lainnya.
51 1. Moodboard
Gambar 3.14 Moodboard
(Sumber: google.com)
Moodboard digunakan untuk mendapatkan referensi visual dan digunakan sebagai acuan untuk melakukan perancangan yang sesuai dengan konsep. Dalam Moodboard yang sudah dibuat oleh penulis, penulis memasukkan gambar agar menjadi referensi visual seperti warna dan style. Moodboard diatas menggambarkan kesan senang, terpercaya, diarahkan serta memberikan kesan mengarahkan dengan menggunakan website.
52 2. Skema Warna
Gambar 3.15 Skema Warna Perancangan Website Keraton
Skema warna yang digunakan pada perancangan website ini mengacu pada warna-warna pada identitas Keraton Surakarta Menurut teori warna dari Robin Landa (2010), warna ini menggunakan analogus.
- Hijau tua (#00563F) alam, kesegaran, pembaharuan
- Oranye tua (#DC8B29) Kehangatan, sederhana, digunakan untuk warna button
- Abu-abu muda (#F4F4F5) warna netral digunakan pada background
- Putih (#FFFFFF) warna netral digunakan untuk memberikan kontras pada typeface dan icons.
53
Gambar 3.16 Gambar Typeface
Typeface yang digunakan dalam perancangan website Keraton adalah untuk heading menggunakan lato dan barlow untuk subheading atau informasi, dan untuk logo menggunakan font jawa palsu. Menggunakan typeface dengan klasifikasi serif karena serif memberikan kesan elegan dan modern serta bersahabat. 4. Icons
Tabel 3.3 Daftar Icons yang digunakan
Nama Icon
Gambar Icon Keterangan
Beranda
Mengindikasi dari halaman utama pada website, agar user mengetahui bahwa icon ini adalah halaman utama
54 Telusuri
Mengindikasi bahwa user akan menelusuri suatu halaman secara
spesifik.
Berita
Mengindikasi untuk membaca suatu berita, karena bentuk dari icon tersebut seperti kertas dan terdapat
tulisan diatasnya.
Informasi Keraton
Mengindikasi untuk mencari informasi keraton, bentuk icon ini
seperti kertas.
Calender
Mengindikasi untuk mengetahui tanggal dan calender.
Waktu
Mengindikasi untuk mengetahui jam, dan digunakan untuk jam berapa event
55 Tentang
Mengindikasi untuk mengetahui sejarah tentang keraton, tidak hanya
sejarah namun informasi keraton terdapat di icon ini.
Arah
Mengindikasi untuk mengetahui lokasi atau direction guide keraton
Kontak Kami
Mengindikasi dari kontak kami, untuk menanyakan informasi.
Pesan Tiket
Mengindikasi dari pesan tiket. Didesain seperti bentuk tiket agar
dapat dimengerti
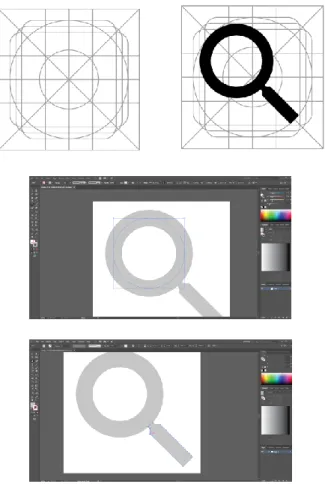
Semua icons yang telah dibuat dirancang dengan mengambil referensi dari material.io dan flaticon. Serta menggunakan grid system dari material.io
56
Gambar 3.17 Gambar Grid System dari Icon dan Pembuatan di Illustrator
5. Buttons
57 Perancangan pada buttons menggunakan warna kontras yaitu warna oranye terang. Sedangkan text field menggunakan warna netral seperti abu-abu terang, hal ini karena harus bisa dibaca user dengan jelas dan merupakan komponen yang penting dalam suatu proses misal untuk mencari sesuatu yang penting didalam website. Menurut Koladzyn (2017), sudut tumpul (rounded) pada suatu buttons digunakan untuk memfokuskan agar mata dari user tertuju pada button tersebut dan mata manusia lebih mudah mengidentifikasi suatu objek yang mempunyai sudut tumpul dan rounded buttons digunakan pada buttons yang memiliki fungsi penting misal pada search bar.
6. Asset Visual
Gambar 3.19 Gambar Referensi Pembuatan Logo
58
Gambar 3.19 Gambar Logo dari Website Keraton
Pembuatan logo terinspirasi dari bangunan depan yang berada di Keraton Surakarta, logo akan dibuat dengan gabungan visual dan typeface. Membuat logo hanya dengan outline agar lebih sederhana dan pada saat implementasi, logo dapat terlihat jelas. Hasil dari visual logo terlihat abstrak maka dari itu diberikan sebuah typeface dibawah agar lebih memperjelas logo. Jenis dari typeface yang digunakan dalam perancangan logo ini adalah Jawa Palsu.
Gambar 3.20 Gambar Lokasi dari Keraton Surakarta
(Sumber: earth.google.com) 7. Typeface
59 Perubahan typeface dari Lato ke Open Sans, dikarenakan lato terlalu tebal maka dari itu diganti menjadi open sans yang tidak terlalu tebal agar nyaman dilihat dan mudah dibaca.
8. Konten Website
Terdapat konten yang akan dimasukkan kedalam website ini, berikut konten yang berada didalam website ini:
- Tentang: Di dalam tentang ini para user dapat mengakses tradisi, budaya, adat istiadat, tentang raja dan lain-lain.
- Berita: User dapat mengetahui berita yang ada di Keraton seperti kegiatan diluar dan didalam Keraton Surakarta
- Kontak Kami: User dapat melihat alamat serta telfon dari Keraton Surakarta dan dapat mengirim pesan apa yang ingin ditanyakan.
- Direction Guide: User di dalam Direction Guide, pengunjung akan diberikan guide untuk berkeliling Keraton Surakarta dan diberikan Informasi disetiap bangunan yang dikunjungi.
- Informasi Lebih Lanjut: User dapat mengetahui tentang acara yang akan diadakan.
- Set Reminder Acara: Set Reminder Acara digunakan sebagai pengingat acara dan pada tanggal berapa acara tersebut akan dimulai.
60 - Informasi Keraton: Di dalam Informasi Keraton user dapat mengetahui jam operasional Keraton Surakarta dan harga tiket masuk Keraton Surakarta.
- Pesan Tiket: User dapat memesan tiket untuk masuk kedalam Keraton Surakarta.
- Lokasi: User dapat mengetahui lokasi Keraton.
3.2.3.2. Low Fidelity dan High Fidelity Prototype
61
Gambar 3.23 Gambar High Fidelity Prototype Perancangan Website Keraton
Menurut Medium (2017) Fidelity sendiri artinya adalah presisi, jadi Low Fidelity adalah sebuah design yang tingkat presisinya masih terbilang rendah. Tingkat presisi ini bisa dilihat dari segi ukuran teks dan tombol, warna serta jarak antar elemen. Low Fidelity sering disebut sebagai wireframe dikarenakan tingkat presisi yang rendah dan bertujuan untuk menentukan jarak sebuah website atau aplikasi yang akan dibuat. Dan High Fidelity adalah sebuah design yang tingkat presisinya tinggi, sudah memiliki jarak, ukuran, warna dan bentuk elemen sudah dibuat.
Jenis grid yang digunakan adalah modular grid dengan 12 kolom. Karena Menurut Coyle (2014), modular grid memiliki efektivitas paling tinggi dibanding grid lainnya.
Low fidelity yang sudah dibuat akan dikembangkan dan diberi warna, tipografi dan lainnya dan menjadi high fidelity, Berikut merupakan proses desain dari low fidelity (kiri) menjadi high fidelity prototype (kanan):
62
Gambar 3.24 Proses Desain Homepage
Pada bagian homepage terdapat logo dari Direction Guide Keraton dan terdapat foto Keraton, dan menggunakan background putih yang memberikan kesan bersih dan netral. Serta terdapat warna hijau agar memberikan kesan fresh atau segar, dan warna biru agar memberikan kesan teknologi dan kepercayaan. Dan mata akan tertuju kepada foto keraton serta button direction guide, hal ini bertujuan untuk menarik dan membangkitan minat user akan rasa penasaran kepada Keraton Surakarta dan button menggunakan warna oranye agar lebih mencolok serta mempunyai prioritas yang tinggi dan user lebih terarah ke Direction Guide.
63
Gambar 3.25 Proses Desain Direction Guide
Pada bagian direction guide digunakan untuk menunjukkan arah ketika sedang berada di Keraton. Sebelum mengakses map seperti gambar dibawah ini, smartphone yang digunakan akan memberikan access device location.
64 Pada bagian ini pengunjung nantinya akan berjalan-jalan Keraton dan bisa melihat informasi yang telah diberikan dari website ini, jika meng-klik suatu bangunan akan muncul pop-up seperti gambar yang berada dikanan.
Gambar 3.27 Proses Desain “Tentang”
Pada bagian tentang ini adalah terdapat sejarah Keraton hingga budaya dan tradisi yang berada di Keraton Surakarta, terdapat tulisan dikiri dan diberi foto agar pengunjung dapat mengetahui dan agar lebih paham pada saat membaca.
65 Pada bagian ini adalah terdapat berita Keraton agar para pengunjung dapat mendapatkan informasi yang ada di Keraton, menggunakan foto yang berada di tengah agar pengunjung website dapat fokus kepada berita yang sedang banyak dibaca dan disamping foto terdapat kolom terpopuler agar berita yang dicari dapat langsung di-klik.
66
Gambar 3.29 Proses Desain Berita
3.2.3.3. Wireframe dan User Scenario
Wireframe sendiri adalah kerangka dari sebuah halaman, dan alur satu halaman dengan yang lainnya. User scenario prototype yang akan dibahas oleh perancang adalah pada saat akan melakukan Direction Guide.
67
Gambar 3.30 Gambar Wireframe Alur Direction Guide
Pertama-tama pada saat membuka website akan muncul homepage (kiri) kemudian jika ingin menunjukkan arah user meng-klik button Direction Guide dan akan muncul page seperti yang ada di kanan.
68
Gambar 3.31 Gambar Wireframe Alur Direction Guide
Setelah meng-klik akan muncul button access device location lalu pengunjung akan berjalan dan setelah sampai didepan jika diklik akan muncul pop-up, pop-up yang berisi informasi tentang Keraton Surakarta.
Gambar 3.32 Gambar Wireframe Alur Direction Guide
Kemudian setelah user selesai menggunakan Direction Guide, user dapat kembali ke homepage.