Disusun Oleh : Rachmad Dermawan
XI IPA 2 02
CorelDraw merupakan salah satu software desain grafis yang sangat terkenal. Berbagai fasilitas untuk mendesain tersedia di sini sehingga memudahkan para penggunanya untuk memanfaatkannya. CorelDraw dapat digunakan untuk berbagai keperluan, mulai dari membuat brosur, membuat pamflet, surat undangan, majalah, brosur dan cover buku yang menarik.
1. Menu toolbar beserta fungsinya
Klik Mouse kiri Text Tool (F8)
Lepas dan arahkan pointer ke Drawing
Page
Klik Mouse kiri, tahan (tekan terus) Geser pointer ke bawah kanan
Lepaskan jika sudah membentuk kotak yang sesuai keinginan anda
Setelah dilepas akan muncul gambar spt disamping
Ketikan tulisan yang anda inginkan
Simpan file dengan perintah Ctrl+S atau pilih menu File > Save
Block tulisan, caranya :
Klik Mouse kiri di awal tulisan yang dimulai di block, tahan
Geser kea rah akhir tulisan yang akan di block, Lepas
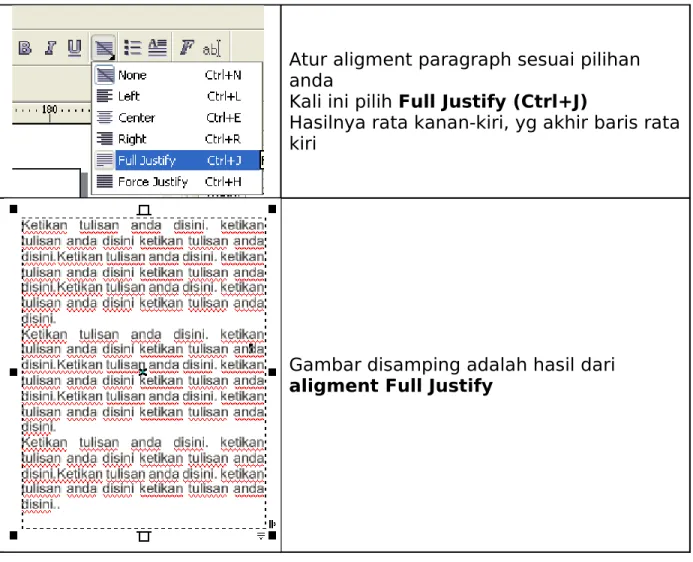
Atur aligment paragraph sesuai pilihan anda
Kali ini pilih Full Justify (Ctrl+J)
Hasilnya rata kanan-kiri, yg akhir baris rata kiri
Gambar disamping adalah hasil dari
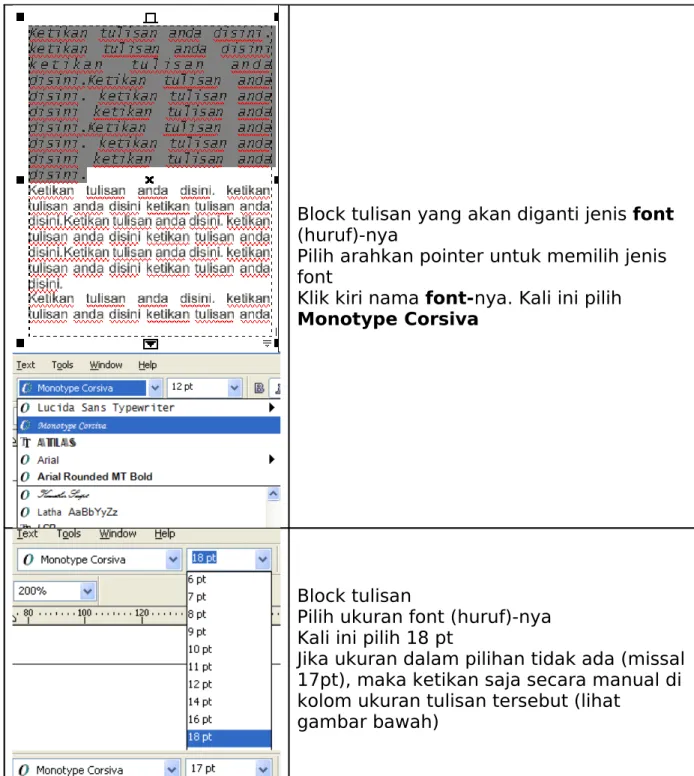
Block tulisan yang akan diganti jenis font (huruf)-nya
Pilih arahkan pointer untuk memilih jenis font
Klik kiri nama font-nya. Kali ini pilih
Monotype Corsiva
Block tulisan
Pilih ukuran font (huruf)-nya Kali ini pilih 18 pt
Jika ukuran dalam pilihan tidak ada (missal 17pt), maka ketikan saja secara manual di kolom ukuran tulisan tersebut (lihat
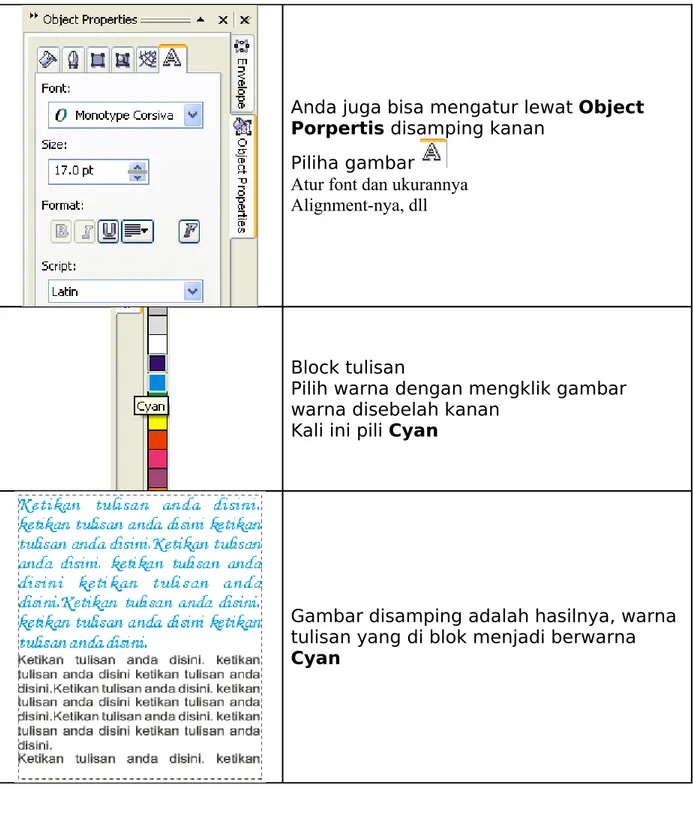
Anda juga bisa mengatur lewat Object
Porpertis disamping kanan
Piliha gambar Atur font dan ukurannya Alignment-nya, dll
Block tulisan
Pilih warna dengan mengklik gambar warna disebelah kanan
Kali ini pili Cyan
Gambar disamping adalah hasilnya, warna tulisan yang di blok menjadi berwarna
Block tulisan/paragraph yang huruf pertama akan dibuat huruf besar Setelah di blok pilih gambar
Block Tulisan yang akan dibuat tepi huruf-nya.
Klik gambar ( Outline) untuk membuat tepi huruf
Width None ganti sesuai selera, contoh 0.5pt
Edit warna pada kolom Color Edit Style, jika mau
Object apapun dalam Window Page bisa dipindah, baik tulisan maupun gambar Caranya klik mouse kiri di atas object Object yang sedang di klik akan muncul kotak-kotak ( ) di pojok-pojok-nya dan tepi tengah.
Gerakan pointer hingga muncul gambar diatas object.
Jika sudah muncul gambar , maka klik mouse kiri
Tahan, gerakan kea rah mana object akan di pindah
Lepas-kan, maka object akan pindah di area tersebut
Untuk mengatur ukuran kotak object, arahkan pointer di
kotak-kotak pinggir object hingga muncul gambar (kotak kanan
atau kiri). Diatas tengah dan dibawah tengah akan muncul . Jika diarahkan di pojok atas kanan dan pojok kiri bawah akan muncul gambar , jika di pojok kiri atas dan pojok kanan bawah muncul
gambar .
Gambar maka akan mengarahkan besar/ kecil kotak/object ke kanan atau kiri.
Gamabar akan
memperbesar/memperkecil kecil kearah atas atau bawah.
Gambar atau akan
memperbesar/memperkecil sisi-sisi yang mengapitnya.
Caranya :
klik mouse kiri, tahan dan gerakan kearah yang anda inginkan.
Perhatikan tanda dibawah kotak/huruf. Itu menandakan bahwa tidak semua text dalam kotak tersebut di tampilkan.
Klik mouse kiri sekali saja pada tanda Maka akan muncul gambar
Letakan tanda disebelah kanan kotak text yang kelebihan text tersebut.
Klik mouse kiri, tahan
Geser kekanan bawah membentuk kotak baru pada sisi yang kosong
Lepaskan klik mouse, maka hasilnya seperti disamping.
Keuntungan cara ini adalah ketika ada penambahan atau pengurangan text di kolom pertama, maka kolom kedua akan menyesuaikannya.
Begitu juga tatkala kolom kanan diubah ukurannya, maka text di kolom kedua juga akan menyesuaikan.
Klik Mouse kiri pada Rectangle Tool (F6)
Klik mouse kiri dan tahan di atas pojok gambar
Gerakan ke pojok kiri bawah Lepaskan
Jangan panic, tulisannya tidak terhapus tapi berada di belakang layar gambar kotak
Klik pada object properties gambar . Pilih Fountain Fill untuk mengatur warna kotak/background.
Edit From dan To sesuai warna anda. From warna yang dominan, To warna yang mengiasi warna From.
Ubah style warna kotak /background sesuai selera. Ada 4 pilihan. Klik aja gambar yang diinginkan.
Jika kurang puas, klik Advanced, atur sesuai kesukaan anda
Membuat Disain Logo WINDOWS MEDIA PLAYER
Publish: 27 Juni 2008 | Author & Copyright: Johan | Status: FREE tutorial
Mendesain merupakan sesuatu yang menyenangkan, kali ini kita akan men desain logo dan icon Windows Media Player dari OS - Operating Sistem Windows, kalo bikin softwarenya bisa bikin pusing tapi kalo bikin desainnya mudah kok...
Saatnya beraksi tapi tunggu dulu jangan lupakan kebiasaan menyiapkan cemilan dan playing your music biar pekerjaan bikin desain menjadi semakin asik dan
menyenangkan. Belajar Coreldraw jadi lebih menyenangkan. Nah setelah siap semuanya jangan lupa berdoa dulu agar pekerjaan kita menjadi lancar dan terkendali serta maksimal.
Sekarang mari kita mulai membuat Windows Media Player dengan Coreldraw aplikasi powerfull dari Corel yang sangat memanjakan kita dalam men disain Langkah - Langkahnya:
2. Setelah itu tekan CTRL + A (Select All) Lalu tekan CTRL + G (Group)
3. Untuk Lebih memudahkan munculkan Grid, Caranya: pada Menu Utama pilih
View - Grid, Kemudian buat 2 Kotak dengan Rectangle Tool (F6) sebagai bantuan
memotong 3/4 bagian lingkaran
Sambli tekan dan tahan tombol Shift ---- Klik (Lingkaran - Kotak kanan - Kotak Bawah) lalu gunakan Metode Simplify
Kemudian hapus kedia kotak dengan tombol Delete Nah hasilnya:
4. Buang bagian lingkaran dalam dengan cara membuat lingkaran lagi dan gunakan metode Trim
Hapus yang tidak diperlukan, jadi tinggal 1/4 lingkaran ini
5. Klik bangun tersebut dan tekan tombol [+] pada keyboard sebanyak 1 X untuk menggandakan
Kemudian tekan mirror horrisontal Hasilnya:
Gunakan Move Tool dan atur posisinya:
6. Buat 2 Buah bagian lagi sehingga menghasilkan seperti ini Tapi kali ini pilih mirror vertical
7. Sekarang tinggal membuat tombol PLAY jadi buat segitiga dengan
Hasilnya:
Tinggal mewarnai saja, sebaiknya hilangkan Grid agar kanvas menjadi putih bersih lagi, caranya seperti mengaktifkan Grid tadi
8. Mewarnai bagian - bagian
Unofficial icon From Windows Media Player sudah tercipta,
+ Tips Tambahan - Extreme Tutorial:
Untuk langkah ke 8 yaitu pewarnaan bisa menggunakan Gradien (Fountain Fill) agar lebih menarik
Pengaturan untuk warna merah Hasilnya:
Bisa juga ditambahkan Interactive Shadow Tool Hasilnya:
Anda bisa berkreasi sendiri dengan Tool - Tool yang ada dalam Coreldraw... ini hasil karya alternatif dari penulis (jo - ilmugrafis)
Kalian pasti bisa berkreasi lebih hebat lagi... ;P "I am Just Newbie who want to Share Tutorials..."
Unofficial Logo Windows Media Player Posted By: Al-k
Membuat Butiran Air
04-12-2007 | 20:53:51 | Halaman Ini dibaca 48116 kali
Search
Tutorial yang akan saya bawakan kali ini adalah, membuat butiran air dengan aplikasi CorelDraw, saya sengaja menggunakan Coreldraw. Alasannya adalah vector, yang tidak mengalami distorsi walaupun gambar diperbesar beberapa kali.
Langsung saja :
Pada awalnya kita membutuhkan sebuah rectangle yang nantinya digunakan sebagai alas. Tekan F6 di keyboard untuk langsung membuatnya. Di sini saya membuatnya dengan ukuran 368 x 234 pixel.
Kemudian saya menggunakan elispe tool dengan menekan F7 di keyboard untuk membuat sebuah elips dengan ukuran 43 x 51 px.
1. Melakukan duplikasi elips tersebut dengan mengopynya ctrl+c lalu mem-pastenya ctrl+v di tempat yang sama.
yang telah dibuat tadi di taruh di atas elips hasil kopian yang tadi.
3. Dalam keadaan keduanya terpilih. Lakukan trim ( back minus front ). Sehingga hasilnya seperti ini, setelah fillnya di beri warna putih.
4. Dengan transparency tool, lakukan transparasi gradien, menjadi seperti ini. kemudian lakukan langkah no 1 sebanyak 2 kali. hal ini di gunakan untuk memberi sisi gelap dari butiran air.
5. Perbesarlah salah satu elips yang tadi ... kemudian lakukan trim, seperti di langkah ke 3.
7. Setelah itu, hilangkan outline-nya dengan memilih objek yang akan dihilangkan outline, kemudian klik ikon seperti gambar di bawah ini :
8. Kemudian, buatlah elipse dengan ukuran 6 x 6 pixel. Beri fill colornya warna putih. Setelah itu berilah shadow effect, dengan memilih interactive drop shadow tool, shadow ini akan di gunakan sebagai pantulan cahaya putih nantinya.
10. Kemudian buatlah kembali elips dengan ukuran 43 x 51 pixel. Beri fillcolornya berwarna putih.
11. Setelah itu, buat kembali elips dengan ukuran 50 x 51 pixel. Elips ke dua ini di taruh di bawah elips sebelumnya.
12. Lakukan trim ( back minus front ) pada kedua elips tersebut sehingga menjadi seperti ini. Kemudian berilah transparasi sebesar 68 persen.
CARA MEMBUAT BERCAK
Dalam Tutorial Kali ini saya mencoba menjelaskan kepada anda bagaimana cara membuat suatu bercak noda, baik itu noda tinta, darah, noda bersejarah, kendaraan bernoda empat, halah! :D walaupun sebetulnya internet menyediakan secara gratis font symbol bercak-bercak tersebut, seperti WC Rhesus A, WC Rhesus B, etc. Silahkan anda mengawalinya dengan membuat new file, kemudian buatlah sebuah lingkaran ( F7 ), untuk membuat suatu lingkaran anda cukup me-klik ctrl kemudian drag.
Untuk contoh, disini saya memakai diameter 831 pixel
setelah itu klik kanan object tersebut, pilih convert to curve, ini perlu dilakukan untuk mempermudah smudge brush nanti.
kemudian silahkan anda atur object lingkaran tersebut sedemikian rupa , sehingga terlihat seperti sebuah bercak yang jatuh dari atas
kemudian pilih smudge brush dan isi enter a fixed value for tilt setting dengan nilai 90
setelah itu anda bisa merubah bentuk object tersebut sedemikian rupa dengan shape tool
dan inilah hasil akhir dari penjelasan tutorial ini.
Anda dapat mendownload file mentahnya dalam format cdr di sini
Ya, cukup sekian saja tutorial design grafis untuk kali ini. Kalo ada pertanyaan langsung aja ditanyakan. :D