66
APLIKASI MEDIA PEMBELAJARAN ILMU PENGETAHUAN SOSIAL
KELAS III SDN PUCUNG BERBASIS
ANDROID
Rizqi Sukma Kharisma1,
Fransiskus Paskalis
21, 2 Informatika, Fakultas Ilmu Komputer, Universitas AMIKOM Yogyakarta Jl. Ringroad Utara, Condong catur, Depok, Sleman, Yogyakarta
E-mail: [email protected], [email protected]2
Abstrak
Metode pembelajaran yang digunakan saat ini masih seperti yang ada disekolahan pada umumnya, guru mengajar di dalam kelas dengan fasilitas papan tulis dan buku pelajaran. Sejauh ini metode tersebut masih terbilang efektif namun masih kurang maksimal, karena metode pembelajaran tersebut masih bisa ditingkatkan lagi dengan metode-metode yang lebih modern pada saat ini. Media pembelajaran dapat berupa aplikasi multimedia dan aplikasi Android. Untuk mengatasi permasalahan ini dilakukan pembuatan media pembelajaran
interaktif berbasis Android untuk menunjang pembelajaran. Media pembelajaran ini nantinya akan mengacu
pada kurikulum yang digunakan pada sekolah. Media pembelajaran ini juga akan didesain dengan simple tapi tetap menarik, pemaparan tentang materi-materi sesuai dengan kurikulum, serta ada soal-soal latihan agar siswa
bisa belajar lebih maksimal. Selain dapat digunakan pada Android, aplikasi yang dibuat dapat digunakan pada
komputer. Pembuatan media pembelajaran ini bertujuan untuk meningkatkan efektifitas dalam pembelajaran, oleh karena itu kita diharapkan untuk dapat memanfaatkan perkembangan teknologi dengan sebaik-baiknya sehingga menjadi sesuatu yang bermanfaat baik bagi diri sendiri maupun bagi orang lain.
Kata kunci : interaktif, Android, komputer
I. PENDAHULUAN
Android merupakan salah satu sistem operasi mobile yang sangat populer. Lebih dari 190 negara dari seluruh dunia menggunakan Android sebagai sistem operasi mobilenya. Selain itu aplikasi-aplikasi yang dikembangkan oleh para developer dapat mudah didistribusikan melalui Google Play yang dapat diakses oleh pengguna Android seluruh dunia. (developer.Android.com, 2017)
SD Negeri Pucung adalah salah satu SD Negeri yang berada di Daerah Kalasan, Taman Martini, Yogyakarta. Berdasarkan hasil dari observasi tentang bagaimana kegiatan belajar mengajar pada mata pelajaran Ilmu Pengetahuan Sosial kelas III, metode pembelajaran yang digunakan saat ini masih seperti yang ada di Sekolah pada umum nya, yaitu guru mengajar di dalam kelas dengan fasilitas papan tulis dan buku pelajaran.
SD Negeri pucung sudah memiliki beberapa proyektor yang digunakan untuk kegiatan belajar mengajar di dalam kelas, akan tetapi para guru hanya sebatas menggunakan teks dalam mengajar dan belum menggunakan audio visual. Guru-guru pun juga telah banyak menggunakan Android. Dengan keterbatasan kemampuan yang dimiliki, para guru tidak bisa membuat media pembelajaran yang lebih interaktif. Oleh sebab itu guru menginginkan suatu aplikasi yang bisa digunakan untuk meningkatkan pembelajaran di dalam kelas dengan lebih maksimal.
Berdasarkan uraian permasalahan tersebut maka tujuan dari penelitian ini adalah untuk membuat media pembalajaran interaktif ilmu pengetahuan sosial kelas III sebagai alat bantu pembelajaran di dalam kelas. Dengan harapan setelah media pembelajaran interaktif ini dibuat, akan dapat membantu para guru dalam hal penyampaian materi dan juga membantu murid menerima materi yang dijelaskan oleh guru.
1.2. Perumusan Masalah
Adapun rumusan yang menjadi fokus dalam penelitian ini yaitu:
1. Bagaimana cara pembuatan media pembelajaran Ilmu Pengetahuan Sosial kelas III pada SDN Pucung berbasis Android ?
67 Gambar 1. Siklus pengembangan sistem multimedia
1. Mendefinisikan Masalah
Masalah yang dipelajari saat menganalisis sistem adalah masalah yang dihadapi oleh pengguna. Dengan mempelajari masalah ini, penulis bekerjasama dengan pengguna untuk mendapatkan permasalahan secara kasar
2. Studi Kelayakan
Studi kelayakan adalah suatu studi yang akan digunakan untuk menentukan kemungkinan apakah pengembangan proyek sistem multimedia layak diteruskan atau dihentikan. Studi kelayakan merupakan versi ringkasan dari keseluruhan analisis sistem dan proses perancangan sistem multimedia.
3. Analisis Kebutuhan Sistem
Mengidentifikasi dan menganalisis maksud, tujuan, sasaran dan kebijakan-kebijakan sistem. Analisis harus menentukan hal terbaik untuk dapat mencapai tujuan.
4. Merancang Konsep
Kreatifitas sangat dibutuhkan untuk dapat merancang konsep dalam membuat aplikasi multimedia. Analisis sistem dapat bekerja sama dengan pemakai, atau para ahli dalam bidang tertentu untuk terlibat dalam membuat aplikasi multimedia
5. Merancang Isi
Merancang isi merupakan komersialisasi dari merancang konsep atau implementasi dari strategi kreatif. Merancang isi meliputi evaluasi dan memiliki gaya tarik pesan, nada, dan kata dalam mengeksekusi pesan.
6. Merancang Naskah
Dalam merancang naskah, menetapkan dialog dan urutan elemen-elemen secara rinci. Merancang naskah merupakan penggabungan dari teks dan narasi dalam aplikasi multimedia.
7. Merancang Grafik
68
8. Memproduksi Sistem
Dalam memproduksi sistem multimedia terdapat tiga tahap, yaitu tahap praproduksi, tahap produksi, dan pasca produksi. Tahap praproduksi adalah tahap semua pekerjaan dan aktifitas yang terjadi sebelum multimedia komersial di produksi secara nyata. Tahap produksi adalah periode selama multimedia diproduksi secara komersial. Tahap pasca produksi adalah periode semua pekerjaan dan aktifitas yang terjadi setelah multimedia diproduksi secara nyata untuk tujuan komersial.
9. Mengetes Sistem
Pengetesan dilakukan untuk memastikan bahwa hasil produksi aplikasi multimedia sesuai dengan apa yang telah direncanakan.
10. Menggunakan Sistem
Implementasi sistem multimedia dipahami sebagai sebuah proses yang menentukan apakah sistem multimedia mampu beroperasi dengan baik serta mengetahui apakah para pemakai bisa mandiri dalam mengoperasikannya, baik dalam penggunaan maupun penilaian
11. Memelihara Sistem
Setelah sistem digunakan maka sistem akan dievaluasi oleh pemakai dan spesialis multimedia untuk menentukan apakah sistem yang baru tersebut sesuai dengan tujuan dan diputuskan apakah ada revisi atau modivikasi
3. HASIL DAN PEMBAHASAN 3.1. Animasi dalam Flash
Animasi dalam Flash adalah rangkaian gambar yang disusun berurutan, atau dengan istilah frame. Satu frame terdiri dari satu gambar. Jika susunan gambar tersebut ditampilkan bergantian dengan waktu tertentu maka akan dapat terlihat bergerak. Satuan yang dipakai adalah frame per second (fps). Sebagai contoh, aplikasi animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai FPS maka akan dapat terbentuk animasi yang terkesan halus. Animasi dalam Flash dapat dilakukan dengan cara (Andi Sunyoto, 2010):
1. Animasi keyframe to keyframe
Animasi ini akan menghasilkan file yang besar. Metode ini digunakan untuk menggambarkan penggambaran frame demi frame, misalnya film kartun.
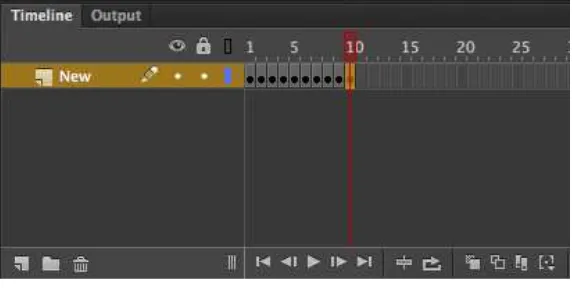
Gambar 2. Membuat animasi keyframe 2. Animasi tweening
69 Gambar 3. Membuat animasi tweening
3. Animasi menggunakan ActionScript
Animasi ini menggunakan script untuk menganimasikan objek Flash. Jika menggunakan animasi model ini maka akan menghasilkan file yang kecil.
Gambar 4. Membuat animasi menggunakan ActionScript 3.2. ActionScript
ActionScript menunjukkan koleksi set dari action, function, event dan developer untuk membuat Flashmovie yang lebih kompleks dan lebih interaktif. ActionScript mengalami evolusi ke arah standar bahasa pemrograman, yaitu versi 1, versi 2, versi 3. Sebuah Flashmovie dapat terdiri dari beberapa scene. Masing-masing scene mempunyai sebuah timeline. Masing-masing timeline dimulai dengan frame 1 dan seterusnya. Secara normal state sebuah Flashmovie bersifat dapar berpindah dari scene 1, frame 1 dan berakhir pada scene 1 dan scene 2 dan seterusnya. Tujuan utama dari ActionScript adalah mengubah kebiasaan linier tersebut. Sebuah ActionScript dapat menghentikan sebuah movie di frame tertentu, dan berulang ke frame sebelumnya, atau frame mana yang akan ditampilkan tergamtung masukan yang diberikan user. (Andi Sunyoto, 2010)
3.3. Media Pembelajaran
Kata media merupakan bentuk jamak dari kata medium. Medium dapat didefinisikan sebagai perantara atau pengantar terjadinya komunikasi. Media merupakan salah satu komponen komunikasi, yaitu sebagai pembawa pesan dari komunikator menuju komunikan. Berdasarkan definisi tersebut, dapat dikatakan bahwa proses pembelajaran merupakan proses komunikasi. Secara umum dapat dikatakan media mempunyai kegunaan, antara lain (Daryanto, 2013):
1. Memperjelas pesan agar tidak terlalu verbalistis.
2. Mengatasi keterbatasan ruang, waktu, tenaga dan daya indra.
3. Menimbulkan gairah belajar, interaksi lebih langsung antara murid dengan sumber belajar 4. Memungkinkan anak belajar mandiri sesuai dengan bakat dan kemampuan visual, auditori
70
5. Memberi rangsangan yang sama, mempersamakan pengalaman dan menimbulkan persepsi yang sama
6. Proses pembelajaran mengandung lima komponen komunikasi, guru, bahan pembelajaran, media pembelajaran, siswa dan tujuan pembelajaran. Jadi media pembelajaran adalah segala sesuatu yang dapat digunakan untuk menyalurkan pesan (bahan pelajaran), sehingga dapat merangsang perhatian, minat, pikiran dan perasaan siswa dalam kegiatan belajar untuk mencapai tujuan belajar.
3.4. Analisis Kebutuhan Sistem
Tujuan dari analisis kebutuhan sistem ini adalah untuk mengetahui kebutuhan dari sistem yang dibuat. Dari analisis ini dapat disimpulkan bahwa untuk membangun aplikasi ini dibutuhkan hal sebagai berikut:
1. Analisis Kebutuhan Nonfungsional
Fungsi utama dari media pembelajaran interaktif ini adalah untuk membantu para guru dalam mengajar di dalam kelas. Sedangkan untuk siswa itu sendiri dapat melihat ilustrasi secara langsung dari hal yang mereka pelajari. Berikut adalah kebutuhan fungsional pada media pembelajaran interaktif :
a. Aplikasi ini dapat menampilkan materi pelajaran ilmu pengetahuan sosial. b. Aplikasi ini dapat memberikan penjelasan tentang materi.
c. Aplikasi ini dapat menampilkasn soal-soal latihan. d. User dapat mengatur suara.
2. Kebutuhan Non Fungsional
Kebutuhan non fungsional dari sistem yang akan dibuat adalah sebagai berikut: a. Kebutuhan Perangkat Keras (Hardware)
1) Processor intel i5
b. Analisis Kebutuhan Perangkat Lunak (Software) 1) Sistem Operasi macOS
71 Gambar 5. Struktur Navigasi
4. Merancang Naskah
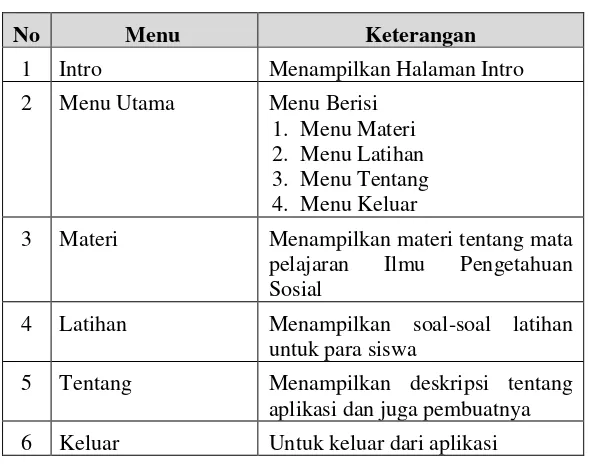
Tabel 1. Merancang Naskah
No Menu Keterangan
1 Intro Menampilkan Halaman Intro
2 Menu Utama Menu Berisi 1. Menu Materi 2. Menu Latihan 3. Menu Tentang 4. Menu Keluar
3 Materi Menampilkan materi tentang mata pelajaran Ilmu Pengetahuan Sosial
4 Latihan Menampilkan soal-soal latihan untuk para siswa
5 Tentang Menampilkan deskripsi tentang aplikasi dan juga pembuatnya 6 Keluar Untuk keluar dari aplikasi 5. Merancang Grafik
a. Rancangan Halaman Intro
72
Gambar 6. Rancangan Halaman Intro
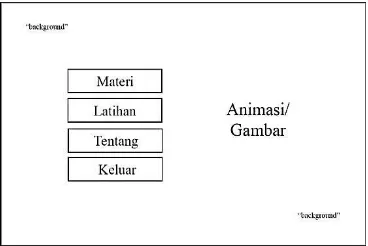
b. Rancangan Menu Utama
Pada menu utama ini terdapat beberapa pilihan menu yaitu materi, latihan, tentang dan keluar, ditunjukkan pada Gambar 4 berikut :
Gambar 7. Rancangan Menu Utama
c. Rancangan Menu Materi
Pada menu materi terdapat judul materi serta materi yang akan dipelajari misalnya tentang Lingkungan Alam dan Buatan. Dan terdapat pula tombol next untuk menuju ke halaman selanjutnya, prev untuk kembali ke halaman sebelumnya dan menu untuk kembali ke menu, ditunjukkan pada Gambar 5 berikut :
Gambar 8. Rancangan Menu Materi
d. Rancangan Menu Latihan
73 Gambar 9. Rancangan Menu Latihan
6. Memproduksi Sistem
a. Pembuatan Background dan Button
Pembuatan design grafik dilakukan dengan menggunakan software Adobe Illustrator CC. Setelah selesai di design akan dilanjutkan dengan menggunakan Adobe Flash CC untuk memberikan fungsi-fungsi pada aplikasi ini. Desain akan menggunakan ukuran 1280 x 720 pixel.
Gambar 10. Tampilan Background dan Button 1. Pembuatan Sound
Dalam pembuatan backsound pada media pembelajaran ini menggunakan software Adobe Audition CC untuk memotong musik sesuai dengan kebutuhan.
Gambar 11. Pembuatan Sound
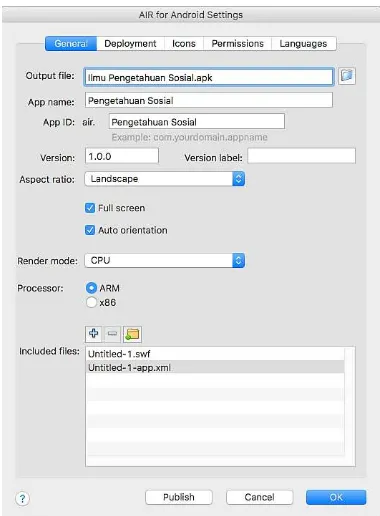
2. Pembuatan Aplikasi
74
Gambar 12. Pengaturan Air for Android 3. Hasil Aplikasi
1) Halaman Intro
Gambar 13. Tampilan Intro 2) Menu Utama
75 Gambar 15. Menu Materi
7. Pengujian Sistem
Testing dilakukan dengan mengecek apakah aplikasi sudah sesuai dengan rancangan atau belum dan juga pengujian apakah file aplikasi .swf dan .apk dapat bejalan dengan baik atau masih terdapat error.
3.5. Black Box Testing
Aplikasi ini di uji dengan menggunakan black box testing. Pengujian ini terfokus pada kontrol aplikasi. Pengujian dilakukan dengan menjalankan aplikasi dan kemudian diamati apakah fungsi-fungsi sudah berjalan dengan baik dan hasil sudah sesuai dengan yang direncanakan.
Tabel 2. Black Box Testing
Objek Keterangan Hasil
Tombol masuk pada intro
Ketika tombol di klik maka akan menuju ke menu utama
Berhasil Tombol materi Ketika tombol di klik maka
akan menuju ke menu materi
Berhasil Tombol latihan Ketika tombol di klik maka
akan menuju ke menu latihan
Berhasil Tombol tentang Ketika tombol di klik maka
akan menuju ke tentang
Berhasil Tombol keluar Ketika tombol di klik maka
akan menuju ke menu keluar
Berhasil akan menuju ke materi bab 1
Berhasil Tombol bab 2
materi
Ketika tombol di klik maka akan menuju ke materi bab 2
Berhasil Tombol bab 3
materi
Ketika tombol di klik maka akan menuju ke materi bab 3
Berhasil Tombol bab 4
materi
Ketika tombol di klik maka akan menuju ke materi bab 4
Berhasil Tombol bab 5
materi
Ketika tombol di klik maka akan menuju ke materi bab 5
76
Tombol bab 6 materi
Ketika tombol di klik maka akan menuju ke materi bab 6
Berhasil Tombol bab 1
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 1
Berhasil Tombol bab 2
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 2
Berhasil Tombol bab 3
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 3
Berhasil Tombol bab 4
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 4
Berhasil Tombol bab 5
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 5
Berhasil Tombol bab 6
latihan
Ketika tombol di klik maka akan menuju ke latihan bab 6
Berhasil
3.5.1. Menggunakan Sistem
Aplikasi ini bisa digunakan pada Komputer dan Android. 1. Penggunaan pada Komputer
Klik dua kali pada file Pembelajaran Ilmu Pengetahuan Sosial.swf
Gambar 17. Penggunaan Pada Komputer
2. Penggunaan Pada Android
Penggunaan pada Android didahului dengan instalasai Aplikasi terlebih dahulu, berikut cara instalasi aplikasi :
a. Cari aplikasi di google play store dengan keyword ilmu pengetahuan sosial
77 Gambar 19. Instal Aplikasi Ilmu Pengetahuan Sosial
3. Memelihara Sistem
Untuk memelihara aplikasi media pembelajaran interaktif ini dapat dilakukan dengan beberapa cara sebagai berikut:
a) Menyalin data berupa file .swf dan .apk ke dalam Flashdisk ataupun CD
b) Menyimpan semua file .fla untuk pembuat aplikasi. Hal ini bertujuan agar aplikasi tidak dapat diubah oleh orang lain demi keamanan aplikasi itu sendiri.
c) Aplikasi telah di upload di google play store. 4. KESIMPULAN
Dari penelitian yang telah dilakukan dihasilkan kesimpulan sebagai berikut : :
1. Media pembelajaran interaktif ilmu pengetahuan sosial ini dibuat dengan beberapa tahapan yaitu mendefenisikan masalah, studi kelayakan, analisis kebutuhan sistem, merancang konsep, merancang isi, merancang naskah, merancang grafik, memproduksi sistem, menguji sistem, menggunakan sistem dan memelihara sistem.
2. Penelitian ini menghasilkan aplikasi media pembelajaran interaktif ilmu pengetahuan sosial dengan fitur berupa materi lingkungan alam dan buatan, denah peta dan lingkungan sekitar rumah dan sekolah, kerja sama, mengenal jenis-jenis pekerjaan, kegiatan jual beli, uang. Latihan berupa soal pilihan ganda yang pada akhir latihan akan terdapat nilai dari hasil menjawab soal-soal tersebut.
3. Distribusi aplikasi ini tersedia dalam versi desktop dan versi Android. Untuk versi Android telah tersedia di google play store dan dapat diunduh dengan link berikut play.google.com/store/apps/details?id=air.IlmuPengetahuanSosial
DAFTAR PUSTAKA
Andi Suntoyo. 2010. Adobe Flash+XML=Rich Multimedia Application. Yogyakarta: Andi Offset. Android. 2017. Android, the world's most popular mobile platform [online] available:
https://developer.android.com/about/index.html. retrieved May 2017. Daryanto. 2013. Media Pembelajaran. Yogyakarta: Gava Media.