BAB 2
LANDASAN TEORI
2.1 Pengolahan Citra Digital
Digital Image Processing atau biasa disebut dengan pengolahan citra digital adalah salah satu bidang ilmu pengetahuan yang dapat dikatakan berkembang sangat pesat sejalan dengan berkembangnya kemajuan teknologi pada industri yang ada saat ini.
Pengolahan citra digital merupakan suatu proses perubahan gambar asli menjadi gambar lain yang sesuai dengan keinginan kita tanpa meninggalkan tekstur yang ada pada gambar asli tersebut. Jika ingin mendefinisikannya lebih bebas lagi, pengolahan citra dapat didefinisikan sebagai pengolahan bentuk gambar / citra yang hasilnya dapat diterima secara baik oleh indera penglihatan. [Sigit,Riyanto ST, Step By Step Pengolahan CitraI].
Misalnya, apabila kita mendapatkan suatu gambar atau citra yang kelihatannya dapat dikatakan terlalu gelap,. dengan digital image processing atau pengolahan citra digital, kita akan dapat memproses gambar tersebut agar menghasilkan suatu gambar yang lebih jelas atau gambar yang kelihatannya lebih terang.
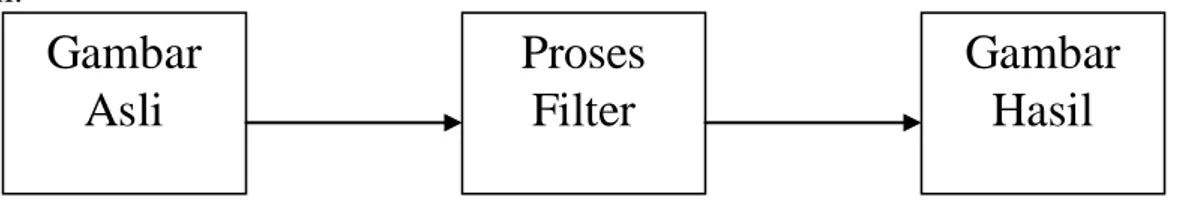
Secara garis besar kita dapat menggambarkannya seperti pada blok diagram berikut ini:
Gambar 2.1 Blok Diagram Pengolahan Citra
Gambar
Asli
Gambar
Hasil
Proses
Filter
Dengan kata lain, hal – hal yang dilalui dalam pengolahan citra adalah
1. Memperbaiki kualitas gambar, dilihat dari aspek radiometrik (peningkatan kontras, transformasi warna, restorasi citra) dan dari aspek geometrik (rotasi, translasi, skala, transformasi geometrik).
2 Melakukan pemilihan citra ciri (feature images) yang optimal untuk tujuan analisis.
3 Melakukan proses penarikan informasi atau deskripsi obyek atau pengenalan obyek yang terkandung pada citra.
4 Melakukan kompresi atau reduksi data untuk tujuan penyimpanan data, transmisi data, dan waktu proses data.
Dalam bidang komputer, citra atau disebut juga image merupakan representasi visual dari suatu objek setelah mengalami berbagai transformasi data dari berbagai bentuk rangkaian numerik. Citra atau image adalah istilah lain yang ditujuka n untuk sebuah gambar sebagai salah satu komponen dari sebuah multimedia yang memegang peranan yang sangat penting sebagai bentuk informasi visual.
Citra mempunyai berbagai macam karakteristik yang tidak dimiliki oleh data dalam bentuk lain, seperti data dalam bentuk teks atau dengan kata lain dapat diterjemahakan dengan kalimat yang sederhana bahwa sebuah citra / image kaya dengan berbagai informasi. Maksudnya adalah sebuah gambar atau sebuah citra dapat memberikan informasi yang lebih banyak daripada informasi yang didapat apabila disajikan dalam bentuk teks.
Fungsi utama dari Digital Image Processing adalah untuk memperbaiki kualitas dari gambar sehingga gambar tersebut dapat dilihat lebih jelas tanpa adanya ketegangan pada mata atau mata melihat suatu citra tersebut lebih santai, karena informasi - informasi yang terkandung dalam suatu gambar harus dihasilkan dengan jelas dan lebih mudah sehingga didapatkan hasil yang terbaik. Selain itu DIP (Digital
Image Processing) juga digunakan untuk memproses sebuah data yang diperoleh dalam suatu persepsi mesin, yaitu suatu kumpulan prosedur – prosedur yang digunakan untuk mengekstraksi berbagai macam informasi dari suatu gambar dalam bentuk yang cocok untuk suatu proses komputer.
Proses pengolahan citra digital dengan menggunakan komputer digital adalah suatu proses yang terlebih dahulu melakukan transformasi citra ke dalam bentuk besaran-besaran diskrit dari nilai tingkat keabuan atau derajat keabuan pada titik - titik elemen citra. Bentuk citra ini biasa disebut dengan citra digital. Elemen-elemen citra digital apabila citra tersebut ditampilkan didalam layar monitor akan menempati sebuah ruang yang biasa disebut dengan dot atau pixel (picture elemen/pixel).
Teknik dan proses untuk mengurangi atau menghilangkan efek degradasi pada citra digital meliputi perbaikan citra (image enhancement), restorasi citra (image
restoration), dan transformasi spasial (spatial transformation). Subyek lain dari pengolahan citra digital diantaranya adalah pengkodean citra (image coding), segmentasi citra (image segmentation), representasi dan diskripsi citra (image representation and description ).
Komputer memiliki sebuah cara pandang yang tersendiri terhadap suatu citra. Berbeda dengan citra konvensional yang misalnya dengan melalui proses fotografis seperti pada foto dapat dihasilkan suatu citra nyata yang langsung dapat dinikmati oleh indera penglihatan, citra pada komputer harus melalui beberapa tahapan yang dapat dikatakan cukup rumit.
Tahapan-tahapan tersebut dapat digambarkan sebagai suatu rangkaian proses dari proses akuisisi data, manipulasi data, visualisasi data, serta proses penyimpanan data. Saat ini sudah terdapat banyak metode yang dapat digunakan untuk menyimpan suatu citra digital ke dalam suatu file. File adalah media penyimpanan standar pada sistem komputer. Metode-metode penyimpanan tadi tentunya memiliki perbedaan-perbedaan yang cukup berarti antara satu dengan yang lainnya.
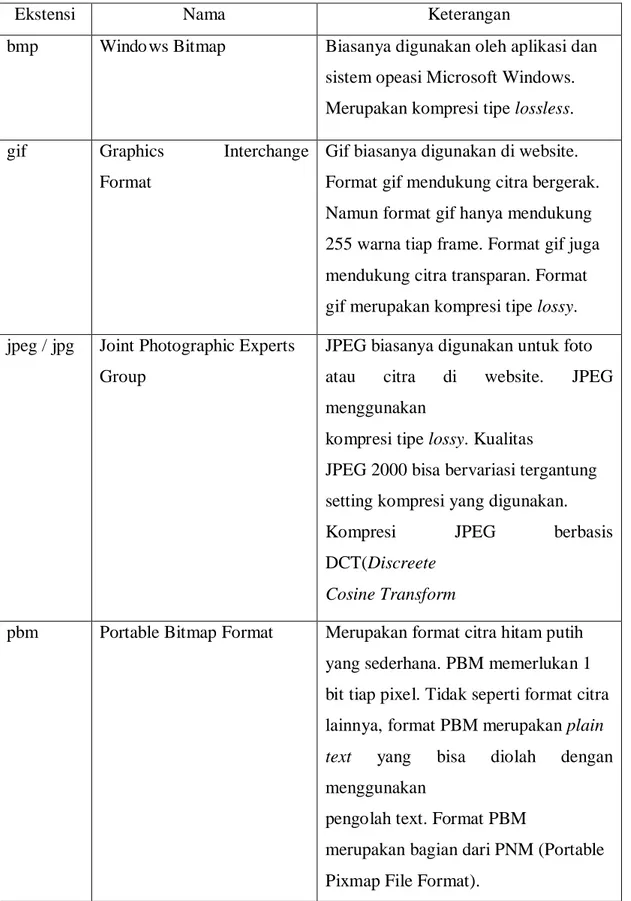
Hal yang paling membedakan biasanya adalah tingkat kompresi data yang ditawarkan oleh masing-masing metode. Beberapa metode yang sudah cukup dikenal adalah :
Tabel 2.1 Beberapa Contoh Penyimpanan Citra
Ekstensi Nama Keterangan
bmp Windo ws Bitmap Biasanya digunakan oleh aplikasi dan sistem opeasi Microsoft Windows. Merupakan kompresi tipe lossless.
gif Graphics Interchange
Format
Gif biasanya digunakan di website. Format gif mendukung citra bergerak. Namun format gif hanya mendukung 255 warna tiap frame. Format gif juga mendukung citra transparan. Format gif merupakan kompresi tipe lossy.
jpeg / jpg Joint Photographic Experts Group
JPEG biasanya digunakan untuk foto atau citra di website. JPEG menggunakan
kompresi tipe lossy. Kualitas
JPEG 2000 bisa bervariasi tergantung setting kompresi yang digunakan.
Kompresi JPEG berbasis DCT(Discreete
Cosine Transform
pbm Portable Bitmap Format Merupakan format citra hitam putih yang sederhana. PBM memerlukan 1 bit tiap pixel. Tidak seperti format citra lainnya, format PBM merupakan plain text yang bisa diolah dengan menggunakan
pengolah text. Format PBM
merupakan bagian dari PNM (Portable Pixmap File Format).
Pengolahan citra digital memiliki banyak aplikasi seperti dapat kita perhatikan pada aplikasi – aplikasi berbagai bidang, seperti pada bidang penginderaan jarak jauh, robotik, pemetaan, biomedis, dan masih banyak lagi aplikasi lainnya. Perlengkapan - perlengkapan pengolahan citra digital minimal terdiri atas alat pemasukan data citra berupa digitizer atau scanner, komputer digital.
2.2. Ciri Gambar
Ciri merupakan suatu tanda yang khas, dimana tanda tersebut dapat membedakan antara satu dengan yang lainnya. Tidak berbeda dengan sebuah gambar, gambar juga memiliki ciri yang dapat membedakannya dengan gambar yang lain. Masing ciri – ciri gambar didapatkan dari proses ekstraksi ciri.
Ciri – ciri dasar dari suatu gambar atau citra dapat dikategorikan / dibagi dalam tiga hal yaitu :
2.2.1. Warna
Ciri warna daripada suatu gambar atau citra dapat dinyatakan dalam satu bentuk histogram warna dari suatu gambar atau citra tersebut yang dapat dituliskan dalam bentuk :
H(r,g,b)
dimana H(r,g,b) adalah jumlah munculnya pasangan warna r (red), g (green) dan b
(blue) tertentu.
2.2.2. Bentuk
Ciri bentuk dari suatu gambar atau citra dapat juga ditentukan dengan adanya tepi (sketsa) daripada gambar tersebut, atau dapat ditentukan melalui besaran moment yang dimiliki gambar tersebut. Pemakaian besaran moment pada ciri bentuk ini
banyak digunakan orang dengan memanfaatkan nilai-nilai transformasi fourier dari suatu gambar.
Proses yang dapat digunakan untuk menentukan ciri bentuk dari suatu gambar adalah deteksi tepi (edge detection), threshold, segmentasi dan perhitungan-perhitungan moment seperti (mean, median dan standard deviasi dari setiap lokal gambar).
2.2.3. Tekstur
Ciri tekstur dari suatu gambar dapat ditentukan dengan menggunakan salah satu filter yaitu filter Gabor. Ciri tekstur ini sangat handal dalam menentukan atau mendapatkan informasi-informasi dari suatu gambar apabila digabungkan dengan ciri warna dari suatu gambar.
Dari ketiga ciri diatas, dalam tugas akhir/penelitian ini hanya menggunakan ciri warna.
2.3.Komposisi warna
Dasar daripada pengolahan citra digital adalah pengolahan warna RGB (red, green, blue) yang ada pada posisi-posisi tertentu. Model warna daripada RGB model dalam mendeskripsikan warna sebagai kombinasi positif dari 3 (tiga) warna dasar, yaitu merah (red), hijau (green), dan biru (blue) sehingga kombinasi warna – warna tersebut nantinya akan membentuk sebuah warna baru yang dimisalkan dengan C, dengan rumusan sebagai berikut,
C rR gG bB
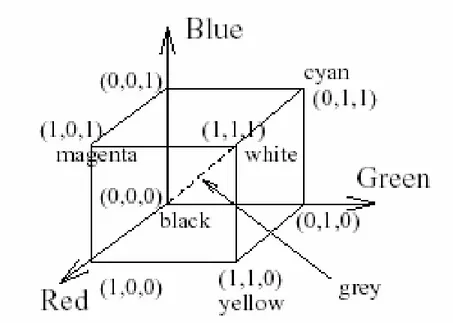
Jika skalar r, g, b kita beri harga/nilai antara 0 dan 1, maka semua definisi warna akan memiliki nilai yang berbeda-beda. Sebagai perumpamaan nilai-nilai tersebut berada dalam kubus seperti berikut,
Gambar 2.2 Ruang Warna RGB dan CMY
Ruang warna yang diperlihatkan pada gambar diatas adalah ruang warna dasar dari display monitor pada komputer. Garis yang berada sepanjang titik hitam (0,0,0) RGB hingga titik abu (1,1,1) RGB disebut dengan titik keabuan atau gray level atau disebut juga dengan derajat keabuan, Sehingga dari gambar tersebut kita akan mendapatkan suatu hubungan antara RGB dengan gray level / derajat keabuan tersebut yaitu,
(a)GL (a, a, a)RGB
Sementara hubungan antara RGB dengan CMY diberikan oleh rumusan,
(r, g, b)RGB = (1,1,1) – (c, m, y)CMY
Sehingga apabila nilai dari b diturunkan akan menyebabkan warna tersebut akan bergeser menjadi kekuningan. Pada proses penjumlahan warna, warna yang dideskripsikan dengan model RGB adalah proses pemetaan yang mengacu pada panjang daripada gelombang RGB. Pemetaan tersebut akan menghasilkan berbagai macam nuansa warna yang berjumlah sekitar 16 juta (2563 = 16. 777. 216) yaitu 256 atau 8 bit ( 1 bit = 32 ) untuk masing-masing ketiga warna dasar tersebut yaitu R, G, dan B.
Masing-masing R, G dan B didiskritkan dalam skala 256, sehingga RGB akan memiliki indeks yang berada diantara 0 sampai 255. Penjumlahan warna RGB ini adalah,
C = C1 + C2 = (rC1, gC1, bC1) + (rC2, gC2, bC2)
2 2
Penjumlahan diatas akan menghasilkan nilai RGB yang tidak bulat, sehingga kita harus membulatkan nilainya, yaitu dengan metode bulat kebawah atau bulat keatas. Misalkan dua warna yaitu hitam (0, 0, 0) kita jumlahkan dengan warna putih (255, 255, 255) akan menghasilkan warna abu-abu antara hitam dan putih (127, 127, 127). Hasil akhir dibulatkan kebawah, contoh lain misalkan apabila kita akan menjumlahkan warna merah dengan nilai (255, 0, 0) dan warna hijau dengan nilai (0, 255, 0) maka penjumlahan tersebut akan menghasilkan warna kuning dengan nilai (127,127,0).
Dalam pengolahan citra, warna dipresentasikan dengan bilangan hexadesimal yang dimulai dari 0x00000000 sampai 0x00ffffff. Warna hitam adalah warna yang memiliki nilai 0x00000000, sedangkan warna putih adalah warna yang memiliki nilai 0x00ffffff. Gambar 2.3 adalah gambar yang menunjukkan defenisi nilai warna dengan variabel 0x00 yang menyatakan angka dibelakangnya adalah angka yang menunjukkan bilangan hexadesimal.
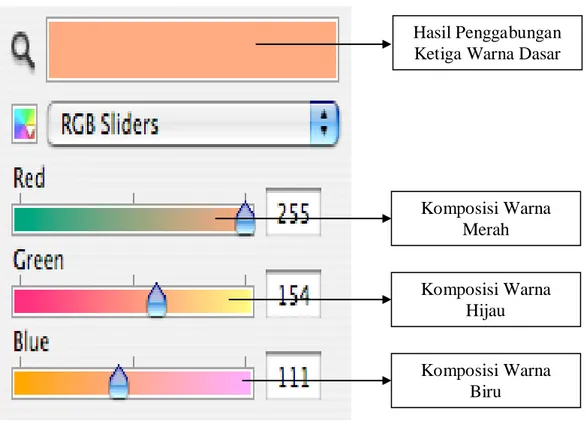
Setiap warna mempunyai range nilai / harga 00 (angka desimalnya adalah 0) dan ff (angka desimalnya adalah 255) atau dapat dikatakan mempunyai derajat keabuan 256 ( 0 – 255 ). Dengan demikian, banyaknya range warna yang digunakan atau yang dihasilkan adalah sebesar (28) (28) (28) = 224 (atau dikenal dengan istilah True Colour pada windows). Oleh karena itu, penentuan nilai suatu warna yang bukan warna dasar dapat dihasilkan dengan menggunakan gabungan skala kecerahan setiap warnanya. Jadi, dapat dikatakan suatu warna memiliki nilai tertentu, dimana nilai tersebut merupakan gabungan warna cahaya merah, hijau, dan biru seperti yang terlihat pada gambar berikut:
Gambar 2.4 Komposisi Warna RGB
Sehingga apabila kita mencampurkan ketiga warna dasar RGB dengan komposisi atau dengan nilai yang berbeda-beda, kita akan menghasilkan warna-warna baru yang bernilai berbeda dengan ketiga warna dasar tersebut.
Hasil Penggabungan Ketiga Warna Dasar
Komposisi Warna Merah Komposisi Warna Hijau Komposisi Warna Biru
Tabel berikut memperlihatkan contoh-contoh warna yang dihasilkan dari pencampuran warna dasar RGB
Tabel 2.2 Contoh – contoh warna dalam Hexadesimal
Nilai Warna Nilai Warna
0x00000000 Hitam 0x0000aaff Orange 0x000000ff Merah 0x00888888 Abu-abu 0x0000ff00 Hijau 0x00ff00aa Ungu 0x00ff0000 Biru 0x00aaff00 Hijau Muda 0x0000ffff Kuning 0x00aa00ff Merah Muda 0x00ff00ff Magenta 0x00aaffff Kuning Muda 0x00FFFF00 Cyan 0x000088AA Coklat
0x00FFFFFF Putih 0x00AA0088 Ungu
2.4. Histogram Warna
Banyak sekali proses pengolahan citra yang melibatkan distribusi data. Bahkan dalam
image enhancement (perbaikan citra), distribusi nilai derajat keabuan (Gray level) pada citra menjadi suatu acuan yang sangat mendasar. Distribusi data untuk nilai derajat keabuan dapat menggunakan metode yang dinamakan nilai histogram. Histogram adalah suatu fungsi yang menyatakan jumlah kemunculan setiap nilai. Misalnya, ada data sebagai berikut :
X = 1 3 2 5 3 0 2 1 2 4 2 3
Maka histogramnya adalah munculnya setiap nilai pada data tersebut, yaitu nilai 0 muncul sebanyak 1 kali, nilai 1 muncul sebanyak 2 kali, nilai 2 muncul sebanyak 4 kali, nilai 3 muncul sebanyak 3 kali, nilai 4 muncul sebanyak 1 kali, dan nilai 5 muncul sebanyak 1 kali.
Histogram warna merupakan hubungan dari intensitas tiga macam warna dasar RGB.
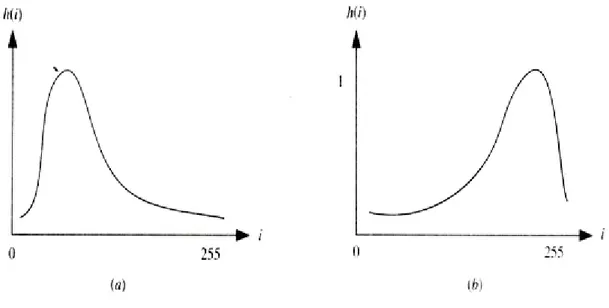
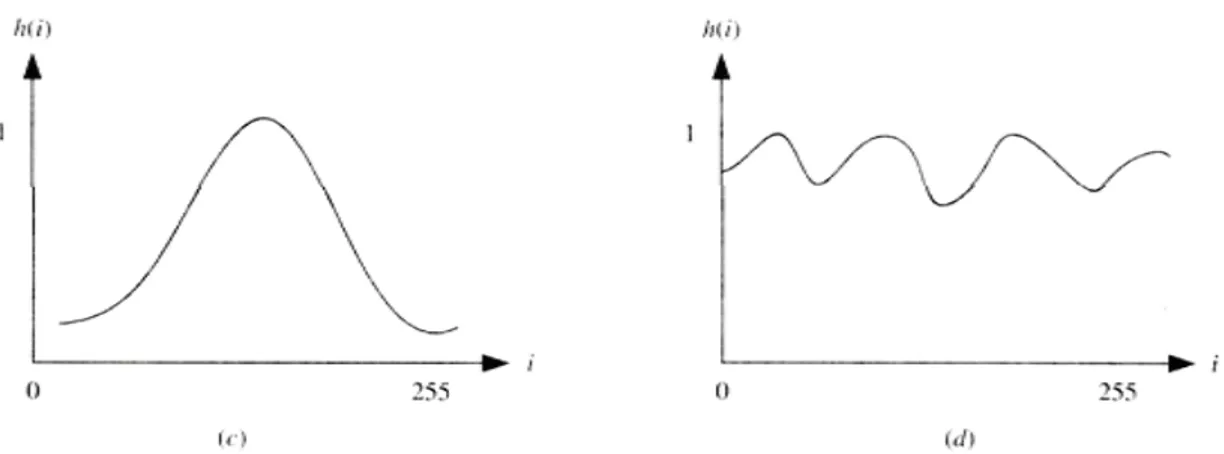
Gambar 2.5 Contoh Histogram Warna dari sebuah Gambar
Gambar diatas terdiri dari 3 histogram warna, yaitu histogram warna merah yang terletak paling kiri, histogram warna hijau terletak di tengah, dan histogram warna biru yang terletak paling kanan. Setiap warna RGB terdiri dari 256 warna, sedangkan pada gambar diatas dilakukan jumlah penurunan kombinasi warna menjadi 32 warna. Sumbu X adalah jumlah pixel sedangkan sumbu Y adalah jumlah frekuensi kemunculan warna. Dibawah ini adalah contoh – contoh histogram yang diambil dari suatu citra berikut defenisinya :
Gambar 2.6 Contoh – contoh Histogram Warna
Ciri – ciri citra dari gambar histogram tersebut adalah : a. Gelap
b. Terang c. Normal
d. Normal brightness dan contrast
2.5 Histogram Citra
Histogram citra adalah suatu fungsi yang menyatakan kemunculan jumlah pixel yang memiliki derajat keabuan tertentu di dalam sebuah citra.
2.5.1Pembuatan Histogram
Pembuatan histogram citra dapat dibentuk dengan menentukan terlebih dahulu masing-masing jumlah dari derajat keabuan.
Histogram citra dapat ditentukan dengan menggunakan rumus:
Dimana:
L = Derajat keabuan
ni = Jumlah pixel yang memiliki derajat keabuan i
Contoh:
Citra 8 x 8 dengan skala keabuan 0 – 15
Sehingga di dapat masing-masing nilai histogram dari setiap derajat keabuan:
2.6Template Matching
Template Matching adalah metode yang digunakan dalam penelitian ini yang bertujuan untuk mengetahui kemiripan dari dua buah gambar berdasarkan adanya komposisi-komposisi warna yang dimiliki oleh gambar tersebut. Pertama sekali, gambar template dan gambar query ditentukan. Gambar template adalah gambar yang digunakan sebagai bahan acuan, sedangkan gambar query adalah gambar yang nantinya diperbandingkan dengan gambar template.
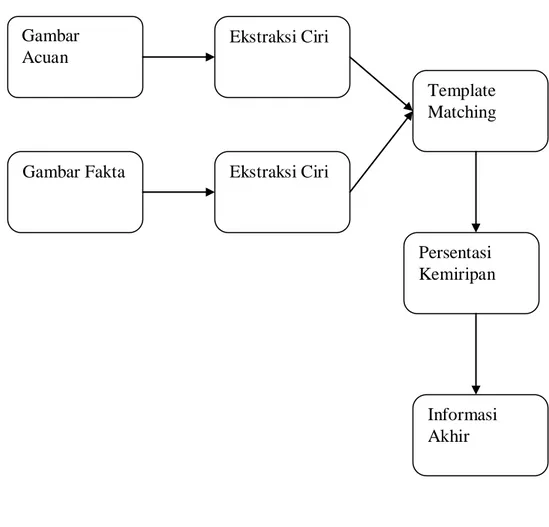
Gambar 2.7 Proses template matching
Gambar template adalah gambar yang digunakan sebagai acuan. Gambar template diperoleh dari hasil pengambilan gambar dengan webcam sebelum peralatan tersebut digunakan. Sedangkan gambar query diperoleh dari pengambilan gambar dengan menggunakan sebuah webcam (web camera) sesudah peralatan tersebut digunakan. Gambar query juga disebut gambar fakta. Kemudian kedua gambar tersebut akan melalui sebuah proses ekstraksi ciri warna masing - masing dengan menggunakan sebuah metode yaitu metode histogram warna dan kemudian jarak dari nilai histogram RGB pada masing-masing gambar (gambar query dan gambar template) dihitung.
Dari jumlah histogram yang mempunyai harga R, G dan B yang sama akan dicari jarak antara gambar template dengan gambar query. Gambar yang mempunyai jarak yang minimal adalah gambar yang paling mirip dengan gambar template atau
Gambar Acuan Gambar Fakta Informasi Akhir Template Matching Persentasi Kemiripan Ekstraksi Ciri Ekstraksi Ciri
dengan kata lain, semakin kecil jarak yang dihasilkan dari kedua gambar tersebut maka semakin kecil pula perbedaan yang dimiliki gambar tersebut ( semakin mirip ), sebaliknya gambar yang memiliki jarak yang besar adalah gambar yang memiliki perbedaan yang besar pula.
Persamaan yang digunakan untuk menghitung besarnya jarak histogram dari kedua gambar baik gambar query maupun gambar template dapat dinyatakan sebagai berikut :
2.7Visual Basic .Net
15
d =
∑
| Qi – Ri | i=0d = selisih antara gambar acuan dan gambar fakta.
Qi = gambar template
Ri = gambar query
Di mana Q dan R adalah nilai dari gambar template dan gambar query.
Sedangkan untuk menghitung nilai kemiripan data dapat dirumuskan sebagai berikut :
S = 1 – d
d = nilai kemiripan
S = nilai template matching
Visual Basic .NET merupakan salah satu bahasa pemrograman yang dapat digunakan untuk membangun aplikasi dengan Visual Studio. NET. Visual Studio. Net merupakan suatu environtment terintegrasi untuk membangun, melakukan uju coba (testing), dan debugging berbagai macam aplikasi, yang dalam hal ini adalah aplikasi-aplikasi yang berbasis windows, aplikasi-aplikasi-aplikasi-aplikasi web, class-class dan kontrol custom, bahkan aplikasi-aplikasi console [Leong, Marlon, Pemrograman Dasar Microsoft Visual Basic .NET]. Visual Basic .NET menyediakan beberapa tool untuk otomatisasi
proses development, yaitu visual tool untuk melakukan beberapa operasi pemrograman dan desain umum, dan fasilitas-fasilitas lain yang dapat digunakan untuk menuntaskan masalah – masalah pemrograman
2.8Pemrograman OOP pada VB.NET
OOP (Object Oriented Programming) merupakan paradigma baru dalam pemrograman setelah pemrograman prosedural, pemrograman modular dan diikuti pemrograman abstraksi data. Objek, properti, method dan event ialah unit dasar dari pemrograman berorientasi objek (OOP). Gagasan dari OOP ialah menggabungkan data dengan fungsi menjadi satu kesatuan yang utuh. Karakteristik utama dari pemrograman berorientasi objek adalah :
1) Enkapsulasi
Enkapsulasi ialah proses penyembunyian informasi melalui private maupun melalui protected. Enkapsulasi ialah inti dari konsep pemrograman berorientasi objek yang lebih dikenal dengan data hiding. Enkapsulasi berguna untuk menyembunyikan data pada suatu kelas terhadap kelas lain.
2) Inheritance
Inheritance ialah suatu kelas yang berasal dari turunan satu atau lebih dari kelas lain. Inheritance adalah fasilitas yang kuat yang memungkinkan programmer untuk menggunakan kembali kode pra kompiler, mengadaptasikannya untuk pemakaian sendiri tanpa kompilasi ulang. Turunan tunggalnya ialah proses yang menurunkan kelas dari kelas dasar (base class). Kelas dasar disebut sebagai ancestor (pendahulu), sedangkan kelas turunannya disebua sebagai descendant (penerus)
3) Polimorphisme
Polimorphisme ialah kemampuan suatu objek uantuk berubah menjadi bentuk lain, biasanya dengan nama yang sama pada saat operasi berlangsung.
2.8.1Objek
Sebuah objek merepresentasikan sebuah instance dari sebuah kelas, seperti form, kontrol atau component. Pada VB. NET, sebuah objek harus diinstankan terlebih dahulu sebelum mengaplikasikannya kedalam salah satu method objek atau mengubah nilai dari propertinya. Penginstanan (instantiation) ialah proses sebuah instance dari sebuah kelas dibuat dan ditugaskan sebagai variabel objek. Sebagai contoh nyata pada dunia komputer, jika kita mempunyai sebuah listing program berisi objek mobil, kita harus mempunya properti mobil tersebut, misalnya warna, jumlah roda, jenis mobil dan lain lain. Objek sanag berguna didalam pemrograman karena mampu menjelaskan pengembangan dan pembuatan program dengan jelas.
2.8.2Properties
Sebuah properti ialah atribut/sifat dari sebuah objek yang menentukan karakteristik objek tersebut, seperti warna, ukuran, lokasi dan lain-lain atau dapat dikatakan bahwa properties ialah sifat yang dimiliki oleh sebuah objek. Untuk menset nilai dari sebuah properti , tambahkan referensi ke sebuah objek dengan sebuah period, nama properti, atau tanda sama dengan (=), dan nilai properti barunya.
2.8.3Visual Basic.NET IDE
Visual Basic.NET mempunyai IDE (Integrated Development Environtment) yang lebih lengkap dan mudah bagi programmer untuk mencari komponen atau objek yang diinginkan. Untuk menempelkan kontrol-kontrol yang ada pada toolbox, cukup dengan klik dan meletakknya diatas form, bahkan VB.NET telah mampu memformat secara otomatis besar ukuran textbox yang akan dibuat. Berikua adalah gambar IDE dari VB.NET :
Gambar 2.8 IDE Visual Basic .NET
Berikut adalah project templates pada VB.NET
Tabel 2.3 Project templates pada VB.NET
Type Project Keterangan
Windows Application Sebuah project aplikasi windows yang digunakan untuk membuat aplikasi berbasiskan windows yang mempunyai form windows sebagai tool utama untuk antarmuka pengguna.
Windows Control Library Sebuah template yang akan membuat container kosong dan referansi perpustakaan yang sesuai pada
namespace system.
Class Library Sebuah tipe project untuk membuat kelas-kelas yang digunakan pada aplikasi berbasiskan windows
Console Application Tipe project ini digunakan untuk
membuat aplikasi yang tidak mempunyai antarmuka pengguna. Biasanya ditampilkan dari command prompt
Empty Web Project Template ini digunakan untuk membuat aplikasi berbasis web
ASP.NET Web Services Secara umum berfungsi sebagai middle tier yang ditampilkan memalui protokol HTTP. Tipe project ini mengizinkan programmer membuat webservices.