commit to user
i
PEMBUATAN APLIKASI PEMBELAJARAN OPTIK
UNTUK KELAS VIII
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya Program Diploma III Teknik Informatika
Disusun Oleh :
ADIMAS SINGGIH SUMARYO
NIM. M3209002
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
commit to user
ii
HALAMAN PERSETUJUAN
PEMBUATAN APLIKASI PEMBELAJARAN OPTIK
UNTUK KELAS VIII
Disusun Oleh :
ADIMAS SINGGIH SUMARYO
NIM. M3209002
Tugas Akhir ini telah disetujui untuk dipertahankan Di hadapan dewan penguji
Pada tanggal
Pembimbing Utama
commit to user
iii
HALAMAN PENGESAHAN
PEMBUATAN APLIKASI PEMBELAJARAN OPTIK
UNTUK KELAS VIII
Disusun Oleh:
ADIMAS SINGGIH SUMARYO
NIM. M3209002
Dibimbing Oleh Pembimbing Utama
ABDUL AZIZ,S.Kom,M.Cs NIP. 198104132005011001
Tugas Akhir ini telah diterima dan disahkan
oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika pada hari Selasa tanggal 3 Juli 2012
Dewan Penguji :
1. Abdul Aziz,S.Kom,M.Cs ( )
NIP. 198104132005011001
2. Agus Purnomo, S.Si ( )
NIDN. 0607038501
3. Lelly Hidayah Anggraini, M.Cs ( )
Disahkan oleh: Dekan Fakultas MIPA UNS
Prof. Ir.Ari Handono Ramelan, M.Sc.(Hons), Ph.D
NIP. 19610223 198601 1 001
Ketua Program Studi DIII Teknik Informatika UNS
Drs. YS. Palgunadi,M.Sc
commit to user
iv
ABSTRACT
ADIMAS SINGGIH SUMARYO, 2012. THE PRODUCTION OF
APPLICATION FOR OPTIC LEARNING TO EIGHTH GRADE OF
JUNIOR HIGH SCHOOL. TECHNIC INFORMATICS DIPLOMA III
PROGRAM Faculty of Mathematics and Sciences, Sebelas Maret
University,Surakarta.
In the modern era, Flash based learning application has became itself mode. One of them in education, as learning media is used on digital file,
moreover it application is a
combination of learning from various components such as text, sound, pictures and animations that will make the renderer and the user comfortable in presenting and receiving the information presented. The purpose of the project task is to give facilitation access and comprehension for student of junior high school.
The creation of learning application done by using some software such as Corel Draw X5, Adobe Photoshop CS5 and Adobe Flash CS5 that runs on Windows operating systems. This interactive learning Application were designed and developed using several methods, including the observation by collecting data by observation and data recording, also documentation of the various things that will be needed. Literature study done by finding references and materials related to the research conducted. The interview is collecting data, searching of explanation and information, or catechizing frequently asked questions, both oral and written with relevan parties.
This research resulted in, Interactive learning Application with base of flash that will be used as a medium of learning. The information is material to particular subjects of junior high school chapters optical physics, simulation image forming optical instruments and evaluation of the subject matter of the physics of optical section.
commit to user
v
ABSTRAK
ADIMAS SINGGIH SUMARYO, 2012. PEMBUATAN APLIKASI
PEMBELAJARAN OPTIK UNTUK KELAS VIII.Program Diploma III
Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sebelas Maret, Surakarta.
Pada era modern saat ini, aplikasi pembelajaran berbasis flash menjadi mode tersendiri. Salah satunya dalam pendidikan , sebagai media pembelajaran sekarang cukup file dalam bentuk digital yang digunakan, bahkan tidak perlu lagi kertas sebagai media pembelajaran cetak. Aplikasi pembelajaran ini merupakan penggabungan dari berbagai komponen seperti teks, suara, gambar dan animasi yang akan membuat penyaji dan pengguna nyaman dalam menyajikan dan menerima informasi yang disajikan. Tujuan dari proyek tugas ini adalah untuk memberikan akses kemudahan dan pemahaman bagi siswa SMP. Pembuatan aplikasi pembelajaran berbasis flash ini dilakukan menggunakan beberapa software seperti Corel Draw X5, Adobe Photoshop CS5 dan Adobe Flash CS5 yang berjalan pada sistem operasi Windows. Aplikasi pembelajaran interaktif ini dirancang dan dikembangkan menggunakan beberapa metode, diantaranya adalah observasi dengan cara mengumpulkan data dengan melakukan pengamatan dan pencatatan data-data serta dokumentasi berbagai hal yang akan dibutuhkan. Studi pustaka dilakukan dengan cara mencari referensi dan materi yang berhubungan dengan penelitian yang dilakukan. Wawancara yaitu pengumpulan data pencarian keterangan-keterangan dan informasi atau melakukan tanya jawab, baik lisan maupun tulisan dengan pihak yang bersangkutan.
commit to user
vi
pembentukan bayangan alat-alat optik dan evaluasi soal mata pelajaran fisika bab optik.
commit to user
vii
HALAMAN MOTTO
Menghadapi semua kenyatan hidup dengan lapang dada, berusaha menjalani kehidupan dengan benar dan selalu ingat Allah karena segalayang ada dan terjadi adalah kehendak-Nya.
commit to user
viii
HALAMAN PERSEMBAHAN
Tugas Akhir ini saya persembahkan kepada :
1. Allah swt yang selalu memberikan kenikmatan dan anugrah karena meridhoiku dalam sepanjang hidupku.
2. Ibu dan bapak tercinta serta kakak-kakakku yang selalu mendukung semua kegiatanku dan memberikan motivasi dan materiil.
commit to user
ix
KATA PENGANTAR
Dengan mengucapkan puji syukur kepada Allah SWT yang telah melimpahkan rahmat dan hidayah-Nyaterucap kepada penulis sehingga penulis mampu menyelesaikan laporan kuliah tugas akhir mahasiswa dengan lancar dan tepat waktunya. Sholawat dan salam tak lupa terucap kepada Rasulullah SAW.
Penyusunan laporan tugas akhir ini mempunyai tujuan yaitu dalam rangka untuk memenuhi persyaratan kelulusan Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam kesempatan ini penulis ingin mengucapkan terimakasih kepada semua pihak yang telah membantu dalam menyelesaikan laporan tugas akhir ini, antara lain :
1. Bapak Drs. Y.S Palgunadi, M.Sc selaku Ketua Program Diploma III Teknik Informatika FMIPA Universitas Sebelas Maret Surakarta.
2. Bapak Abdul Aziz, S.Kom,M.Cs selaku dosen pembimbing tugas akhir yang telah meluangkan waktunya untuk membimbing , sabar, memberi pengarahan, dan memberi dukungan moral yang sangat berharga kepada penulis dalam menyelesaikan laporan tugas akhir ini.
3. Ibu Hartatik, M.Siselaku pembimbing akademik.
4. Kedua orang tua yang telah memberi motivasi dan dukungan.
5. Rekan-rekan yang membantu ide dalam proses pembuatan tugas akhir ini. Semoga bantuan yang diberikan oleh semua pihak kepada penulis akan mendapat balasan dari Allah SWT. Semoga laporan ini bermanfaat bagi semua pihak.
Surakarta,
commit to user
x
DAFTAR ISI
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ... ii
HALAMAN PENGESAHAN ... iii
ABSTRACT ... iv
ABSTRAK ... v
HALAMAN MOTTO ... vii
HALAMAN PERSEMBAHAN ... viii
KATA PENGANTAR ... ix
DAFTAR ISI ... x
DAFTAR TABEL ... xiii
DAFTAR GAMBAR ... xiv
BAB I PENDAHULUAN ... 1
1. 1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tujuan ... 2
1.5 Manfaat ... 3
1.6 Metodologi Penelitian ... 4
1.6.1 Observasi ... 4
1.6.2 Wawancara ... 4
1.6.3 Studi Pustaka ... 4
1.7 Sistematika Penulisan ... 6
BAB II LANDASAN TEORI ... 7
2.1 Pengertian Media Pembelajaran ... 7
2.2 Pengertian Multimedia ... 7
2.3 Komponen Multimedia ... 7
2.3.1 Teks ... 7
2.3.2 Suara atau Audio ... 8
commit to user
xi
2.3.4 Image atau Gambar ... 9
2.3.5 Animasi ... 10
2.4 Bahasa Pemrogaman Actionscript 2.0 ... 11
2.5 Struktur Navigasi ... 11
2.5.1 Struktur Navigasi Linier ... 12
2.5.2 Struktur Navigasi Non-Linier ... 12
2.5.3 Struktur Navigasi Hirarki ... 13
2.5.4 Struktur Navigasi Navigasi Campuran ... 13
BAB III DESAIN DAN PERANCANGAN ... 14
3.1 Alat Penelitian ... 14
3.1.1 Hardware ... 14
3.1.2 Software ... 14
3.2 Langkah-langkah Pembuatan Aplikasi ... 15
3.3 Struktur Menu Aplikasi ... 16
3.4 Storyline ... 17
3.5 Storyboard ... 18
BAB IV IMPLEMENTASI DAN ANALISA ... 21
4.1 Detail Aplikasi ... 21
4.2 Analisis Kebutuhan ... 21
4.2.1 Analisis Kebutuhan Pengguna ... 21
4.2.2 Analisis Kebutuhan Hardware ... 21
4.2.3 Analisis Kebutuhan Aplikasi ... 22
4.3 Pembuatan Aplikasi ... 22
4.3.1 Persiapan Awal ... 22
4.3.2 Pengolahan Gambar ... 22
4.3.3 Pembuatan Objek ... 23
4.3.4 Pembuatan Animasi Starting ... 23
4.3.5 Pembuatan Halaman Utama ... 24
4.3.6 Pembuatan Tombol ... 25
4.3.7 Pengisian Action Script ... 25
commit to user
xii
4.3.9 Publikasi File ... 28
4.4 Desain Antarmuka ... 29
4.4.1 Halaman Intro ... 29
4.4.2 Halaman Menu Utama ... 30
4.4.3 Halaman Pembentukan Bayangan Mata ... 31
4.4.4 Halaman Pembentukan Bayangan Kamera ... 32
4.4.5 Halaman Pembentukan Bayangan Lup ... 33
4.4.6 Halaman Pembentukan Bayangan Mikroskop ... 34
4.4.7 Halaman Pembentukan Bayangan Teropong ... 35
4.4.8 Halaman Teori ... 36
4.4.9 Halaman Latihan ... 37
4.5 Kerja Aplikasi ... 37
4.6 Evaluasi ... 38
BAB V PENUTUP ... 39
5.1 Kesimpulan ... 39
5.2 Saran ... 39
DAFTAR PUSTAKA ... 40
commit to user
xiii
DAFTAR TABEL
commit to user
xiv
DAFTAR GAMBAR
Gambar 1.1 Langkah Pembuatan Aplikasi ... 5
Gambar 2.1 Struktur Navigasi Linier ... 12
Gambar 2.2 Struktur Navigasi Non-Linier ... 12
Gambar 2.3 Struktur Navigasi Hirarki ... 13
Gambar 2.4 Struktur Navigasi Navigasi Campuran ... 13
Gambar 3.1 Sitemap Struktur Menu Aplikasi ... 16
Gambar 4.1 Pengolahan Gambar Dengan Adobe Photoshop CS5 ... 22
Gambar 4.2 Pengolahan Gambar Dengan Corel Draw X5 ... 23
Gambar 4.3 Pembuatan Animasi Intro Dengan Adobe Flash CS5 ... 24
Gambar 4.4 Pembuatan Animasi Menu Utama Dengan Adobe Flash CS5. ... 24
Gambar 4.5 Pembuatan Button Dengan Adobe Flash CS5 ... 25
Gambar 4.6 Pembuatan Latihan Soal Dengan Adobe Flash CS5 ... 28
Gambar 4.7 Halaman Intro ... 29
Gambar 4.8 Halaman Menu Utama ... 30
Gambar 4.9 Halaman Pembentukan Bayangan Mata ... 31
Gambar 4.10 Halaman Pembentukan Bayangan Kamera ... 32
Gambar 4.11 Halaman Pembentukan Bayangan Lup ... 33
Gambar 4.12 Halaman Pembentukan Bayangan Mikroskop ... 34
Gambar 4.13 Halaman Pembentukan Bayangan Teropong ... 35
Gambar 4.14 Halaman Teori ... 36
commit to user
1
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Pendidikan merupakan faktor penting dalam aspek kehidupan. Pendidikan juga merupakan salah satu kebutuhan pokok manusia dan menjadi salah satu tolok ukur dari kemajuan bangsa. Hal tersebut dapat dilihat dari berbagai macam hasil kemajuan di segala bidang, karena pendidikanlah yang menjadi salah satu ujung tombak keberhasila itu. Masyarakat memang harus menyadari bahwa pendidikan adalah dasar yang memang harus dimiliki, jika sumber daya manusia suatu bangsa terdidik, maka secara otomatis negara tersebut berkualitas. Oleh karena itu, perlu adanya media pembelajaran yang berkualitas baik sehingga dapat meningkatkan mutu pendidikan di Indonesia.
Implementasi teknologi di dunia pendidikan sudah lama terjadi terutama dalam penggunaan komputer dan teknologi pendukungnya. Di sekolah-sekolah yang berstandar internasional maupun sekolah yang biasa yang sudah memiliki sarana yang mendukung pasti telah menggunakan teknologi komputer dalam pembelajarannya. Setiap kelas sudah dilengkapi dengan lcd proyektor, dan masing-masing guru pun telah memiliki komputer jinjing atau laptop dan tentunya kemampuan untuk menggunakan, hal ini bertujuan untuk mempermudah sampainya materi yang diberikan kepada murid tanpa harus menggunakan papan tulis dan alat tulisnya.
commit to user
2
Untuk bisa memanfaatkan perkembangan tersebut, maka dibuatlah aplikasi pembelajaran interaktif berbasis flash tentang mata pelajaran fisika SMP bab optik.
1.2 Rumusan Masalah
Berdasarkan latar belakang masalah yang ada, masalah yang diangkat disini adalah bagaimana mendesain dan membuat aplikasi pembelajaran interaktif pendidikan yang dapat mengajarkan pelajaran Fisika bab Optik dengan menggunakan konsep pendidikan yang sederhana serta mudah dipelajari dan dipahami. Aplikasi pembelajaran ini diharapkan bisa digunakan untuk belajar secara mandiri sehingga mampu mengembangkan pengetahuan tentang fisika optik.
1.3 Batasan Masalah
Batasan masalah dalam media pembelajaran ini meliputi pembuatan aplikasi sebagai media pembelajaran siswa yang meliputi opening yang beranimasi, isi media pembelajaran yang terdiri dari teori alat-alat optik, pembentukan bayangan pada masing-masing alat optik, dan latihan soal.
1.4 Tujuan
commit to user
3
1.5 Manfaat
Dari pelaksanaan tugas akhir ini manfaat yang diperoleh antara lain : 1. Bagi Mahasiswa
(a) Dapat menambah pengetahuan tentang cara pembuatan aplikasi pembelajaran berbasis flash.
(b)Dapat mempraktekkan ilmu yang telah didapatkan selama di bangku kuliah agar dapat terealisasi dengan baik.
2. Bagi Guru dan Murid
(a) Media pembelajaran multimedia ini diharapkan mampu memperluas cara mengajar bagi guru yang tentunya kini telah menggunakan media yang tidak konvensional lagi, yaitu menggunakan media komputer dan LCD proyektor. Sehingga apa yang diajarkannya dapat mudah dijelaskan saat pelajaran berlangsung.
(b)Bagi murid dengan media pembelajaran interaktif ini diharapkan dapat menghilangkan rasa kejenuhan saat belajar karena dengan adanya animasi, musik latar, dan efek tertentu akan lebih membuat belajar semakin nyaman, dan cepat paham.
commit to user
4
1.6 Metodologi Penelitian
Metode penelitian adalah metode-metode yang digunakan untuk mengumpulkan dan menganalisis fakta-fakta mengenai suatu masalah. Metode penelitian memegang peranan penting dan menentukan keberhasilan dalam pembuatan tugas akhir.
Beberapa metode pengumpulan data yang digunakan pada penyusunan tugas akhir ini sebagai sarana pendukung dalam penyusunan laporan adalah :
1.6.1 Observasi
Metode observasi adalah metode pengumpulan data dengan cara melakukan pengamatan dan pencatatan data-data serta dokumentasi berbagai hal yang akan dibutuhkan dalam pembuatan proses tugas akhir.
1.6.2 Wawancara
Metode wawancara adalah metode pengumpulan data dengan cara mencari keterangan-keterangan dan informasi atau melakukan tanya jawab, baik lisan maupun tulisan .
1.6.3 Studi Pustaka
Studi pustaka merupakan metode pencarian dan pengumpulan data dengan cara mencari referensi, literatur atau bahan-bahan teori yang diperlukan dari berbagai sumber wacana yang berkaitan dengan penyusunan tugas akhir ini. Studi pustaka dalam penyusunan tugas akhir ini dengan cara pengumpulan data melalui internet, mencari buku-buku referensi yang berhubungan dengan masalah mengenai tema dalam penyusunan tugas akhir ini dan buku-buku mengenai adobe flash profesional.
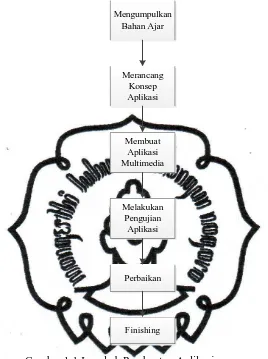
Adapun tahap pembuatan aplikasi pembelajaran interaktif berbasis flash Fisika Optik yaitu :
Mengumpulkan bahan ajar Merancan
commit to user
5
Mengumpulkan Bahan Ajar
Merancang Konsep Aplikasi
Membuat Aplikasi Multimedia
Melakukan Pengujian
Aplikasi
Perbaikan
Finishing
commit to user
6
1.7 Sistematika Penulisan
Penulisan laporan tugas akhir ini terdiri dari lima bab dimana untuk masing-masing bab terdiri dari subbab-subbab beserta penjelasannya. Adapun bab-bab tersebut sebagai berikut :
BAB I PENDAHULUAN
Bab pendahuluan berisi tentang : (a) Latar Belakang Masalah (b)Rumusan Masalah (c) Batasan masalah (d)Tujuan
(e) Manfaat
(f) Metodologi Penelitian (g)Sistematika Penulisan
BAB II LANDASAN TEORI
Dalam bab landasan teori berisi tentang pengertian multimedia dan tinjauan pustaka lainnya yang terkait dengan pembuatan laporan tugas akhir.
BAB III DESAIN DAN PERANCANGAN
Bab desain dan perancangan berisi tentang desain dan perancangan aplikasi pembelajaran interaktif Fisika bab Optik.
BAB IV IMPLEMENTASI DAN ANALISA
Bab implementasi dan pembahasan berisi tentang implementasi aplikasi pembelajaran dengan pembahasan analisa aplikasi.
BAB V PENUTUP
commit to user
7
BAB II
LANDASAN TEORI
2.1 Pengertian Media Pembelajaran
Kata media berasal dari kata medium yang secara harfiah artinya perantara atau pengantar. Banyak pakar media pembelajaran yang memberikan batasan
media adalah segala bentuk yang dipergunakan untuk prosespenyaluran informasi
alat bantu apa saja yang dapat dijadikan sebagai penyalur pesan guna mencapai
2.2 Pengertian Multimedia
Multimedia berasal dari kata multi yang berarti banyak atau lebih dari satu media antara lain berupa gambar, tulisan (text), foto, video dan audio. Multi dalam bahasa latin berarti banyak atau berbagai, medium dalam bahasa latin berarti perantara atau suatu perantara yang digunakan untuk menghantar atau menyampaikan sesuatu seperti komunikasi massa. Multimedia juga dapat diartikan gabungan teks, grafik, bunyi, video dan animasi yang menghasilkan prestasi dan interaktif yang tinggi.
Multimedia merupakan media periklanan yang sangat unik dan sangat kuat karena mengandung elemen penglihatan, video dan suara yang dapat dikombinasikan dengan strategi kreatif untuk menghasilkan daya tarik dan eksekusi iklan ( Suyanto, 2004 ). Kelebihan multimedia adalah menarik indra dan menarik minat karena merupakan gabungan antara pandangan, suara dan gerakan.
2.3 Komponen Multimedia
2.3.1 Text
commit to user
8
sangat efektif untuk menyampaikan ide dan panduan kepada pengguna. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia ( Suyanto. 2003) Dalam macromedia flash, teks diistilahkan dengan type (ketikan) yang dapat diberi berbagai efek. Ada 3 jenis teks pada flash yaitu :
(a) Sta tic Text Fields
Merupakan teks yang dalam pengoperasiannya tidak akan mengalami perubahan secara dinamis.
(b) Dyna micText Fields
Merupakan teks yang dalam pengoperasiannya akan mengalami perubahan secara dinamis.
(c) Input Text Fields
Merupakan teks yang memungkinkan user memberikan masukan teks. Selanjutnya masukan tersebut akan ditindaklanjuti dengan aksi-aksi tertentu sesuai dengan script yang dimasukkan (Yudhiantoro Dhani. 2003).
2.3.2 Suara atau audio
Multimedia tanpa bunyi atau suara hanya disebut unimedia, bukan multimedia.Bunyi dapat ditambahkan dalam produksi multimedia melalui suara, music dan efek-efek suara ( Suyanto. 2004 ).
Berikut ini merupakan beberapa format audio yang digunakan dalam multimedia yaitu :
(a) MP3 ( MPEG Audio Player 3 ) adalah file audio yang digunakan suatu code untuk melakukan encoding and decoding suatu rekaman MP3 dapat memadatkan audio track dalam CD menjadi file berukuran sangat kecil dengan bandwidth lebih sedikit dan dapat ditransfer melalui internet tanpamengurangi kualitas suara aslinya.
(b)MIDI (Musical Instrument Digital Interface). MIDI merupakan cara paling efisien untuk merekam music.
commit to user
9
(d)WAV ( Waveform Audio ) merupakan format file audio yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak PC Multimedia (Suyanto.2003 ).
2.3.3 Video
Video menyediakan sumber daya yang kaya dan hidup bagi aplikasi multimedia. Video merupakan bagian dari gambar-gambar yang saling berurutan yang disebut frame dengan ukuran standar 24 frame/second, gambar-gambar tersebut kemudian diproyeksikan diatas layar tambahi dengan objek teks atau animasi. Adapun format file video antara lain :
(a) Motion Overlay Video ( MOV ) format video dan animasi yang digunakan untuk Macintosh dan Windows.
(b)Motion Picture Expert Group ( MPEG ) adalah skema kompresi dan spesifikasi format file video digital.
(c) Audio Video Interleave ( AVI ) merupakan format video dan animasi yang digunakan video untuk windows dan berinteraksi.
(d)Shockwave merupakan format dari Macromedia Flash yang berekstensi. Dikembangkan oleh Macromedia Format Shockwave.
(e) Real video yang mempunyai eksistensi serta dikembangkan oleh real media.( Suyanto.2003 ).
2.3.4 Image atau Gambar
Gambar merupakan tampilan diam atau tidak bergerak. Gambar juga merupakan salah satu komponen penting dalam multimedia karena dapat meringkas dan menyajikan data kompleks serta mampu menyampaikan seribu kata. Gambar dalam publikasi multimedia lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks sebab manusia selalu berorientasi terhadap visual ( berdasarkan penglihatan ).
commit to user
10
(a) PICT merupakan format file default Macintosh yang mampu membuat objek yang digambar secara bitmap maupun vector.
(b)BMP merupakan file format default Windows. Format ini mendukung RGB, Indexed Colour, Grayscale and Bitmap colour mode teatapi tidak mendukung alpha channel.
(c) JPEG ( Joint Photographic Experts Group ) merupakan format grafik yang terkompresi, yang digunakan dalam tampilan foto dan gambar secara continue dan dapat mengendalikan kedalaman warna serta mempunyai ukuran yang relative kecil.
(d)GIF ( Grafic Interchange File ) merupakan format file yang terkompresi yang dikembangkan oleh CompuServe.
(e) TIFF ( Tagged Interchange File Format ) merupakan format file yang terkompresi yang biasa digunakan di paket desktop publishing. Kekuatan dari format ini adalah lebih fleksibel dari format gambar bitmap yang didukung secara ritual oleh seluruh point, image editing dan aplikasi kedalaman layout.
(f) EPS ( Encapsulated Post Script ) merupakan format file yang digunakan dalam photoshopdapat memuat baik gambar vector maupun grafik.
(g)PNG ( Portable Network Graphics ) merupakan format file yang terkompresi untuk menampilkan gambar pada World Wide Web. Mempunyai kemampuan menampilkan gambar 24 bit dan menghasilkan latar belakang secara transparan.
(h)PSD merupakan format file yang digunakan photoshop untuk menyimpan file yang dibuat dan dimanipulasi. File PSD tidak dikompresi dan memuat informasi tentang berbagai graphic layer yang ada tanpa sebuah file.
2.3.5 Animasi
commit to user
11
diukur dalam fps (frame per second) yaitu banyaknya gambar yang ditampilkan dalam satu detik. (Zeembry dan Suriman, 2007)
Dalam perancangan dan pembuatan suatu klip animasi dibutuhkan beberapa komponen, diantaranya adalah :
(a) Storyline
Storyline adalah uraian yang berisi alur cerita dari animasi yang akan dibuat.
(b) Storyboa rd
Storyboa rd adalah uraian yang berisi visual dan audio penjelasan darimasing-masing alur dalam flowchart. Satu kolom dari
stor yboa rdmewakili satu tampilan di layar monitor (http://kurtek.upi.edu/media,2007).
2.4 Bahasa Pemrograman Actionscript 2.0
Bahasa pemrograman yang digunakan dalam pembuatan aplikasi ini adalah a ctionscr ipt 2.0. Actionscript 2.0 merupakan bahasa pemrograman pada Flash. Actionscript ini hampir mirip dengan Javascript dalam web. Actionscript
berfungsi untuk mengontrol objek dalam flash, mengatur navigasi dan interaktifitas dengan pengguna. Letak interaktifitas sebuah file flash terletak pada pemakaian a ctionscript. Pada Flash, a ctionscript bekerja pada 3 hal, yakni
Actionscript Fra me, Actionscript button, Actionscript Movie Clip ( Rio. 2006 )
2.5 Struktur Navigasi
commit to user
12
2.5.1 Struktur Navigasi Linier
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
Gambar 2.1 Struktur Navigasi Linier
2.5.2 Struktur Navigasi Non-Linier
Struktur navigasi non-linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur nonlinier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan nonlinier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
commit to user
13
2.5.3 Struktur Navigasi Hirarki
Struktur navigasi hirarki biasa disebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama pertama), halaman utama ini mempunyai halaman percabangan yang disebut Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya. Pada struktur navigasi ini tidak diperkenankan adanya tampilan secara linier.
Gambar 2.3 Struktur Navigasi Hirarki
2.5.4 Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non-linier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan website karena struktur ini dapat digunakan dalam pembuatan website sehingga dapat memberikan keinteraksian yang lebih tinggi. (Boediman.2002)
commit to user
14
BAB III
DESAIN DAN PERANCANGAN
3.1 Alat Penelitian
Dalam penyusunan tugas akhir ini alat penelitian yang digunakan dibagi menjadi dua, yaitu Ha rdwa re dan Softwa re. Adapun alat-alat yang digunakan dalam pembuatan aplikasi ini adalah sebagai berikut :
3.1.1 Hardware
Hardware yang digunakan dalam pembuatan aplikasi ini yaitu sebuah PC (Persona l Computer) dengan spesifikasi optimum :
(a) Processor Intel® Pentium® 4 or AMD Athlon® 64 (b) VGA displa y 1024x768 16 bit warna memory 256 MB (c) Memory 1 GB
(d) Ha rdisk 40 GB
(e) Monitor, keyboa rd, da n mouse
(f) Speaker Aktif (g) DVD Rom drive
3.1.2 Software
Software yang digunakan dalam penyusunan tugas akhir ini sebagai berikut:
(a) Macromedia Flash CS5 Professional
Digunakan untuk menyusun gambar, suara serta untuk membuat animasi. (b)Adobe Photoshop CS5
Digunakan untuk mengedit gambar pada tiap-tiap frame. (c) Corel Draw X5
Digunakan untuk pembuatan gambar vector dan sebagai editing gambar-gambar yang nantinya diimporkan ke Macromedia Flash CS5 Professional.
(d)Nero Burning Room
commit to user
15
3.2 Langkah-langkah Pembuatan Aplikasi
Ada beberapa langkah dalam pembuatan aplikasi pembelajaran optik untuk kelas VIII. Adapun langkah tersebut sebagai berikut :
(a) Merancang Konsep Aplikasi
Langkah awal dalam pembuatan aplikasi multimedia ini adalah membuat rancangan konsep yang dapat menarik perhatian pengguna. Konsep dibuat berdasarkan ide dan kreatifitas yang dimiliki.
(b) Merancang Desain dan Kebutuhan Aplikasi
Dalam menentukan grafik dan suara harus sangat diperhatikan karena tampilan gambar dan pilihan suara akan sangat berpengaruh terhadap minat pengguna. Dalam hal ini terdapat site ma p, stor yline dan stor yboa rd.
(c) Membuat Aplikasi Multimedia
Membuat aplikasi dan mengintegrasikan semua elemen-elemen yang dibutuhkan seperti gambar, teks, suara sehingga dihasilkan aplikasi multimedia yang menarik.
(d) Melakukan Pengujian Aplikasi
Aplikasi multimedia diuji untuk menentukan kelayakan, jika belum atau tidak layak maka dilakukan perbaikan dimulai dari langkah awal sampai aplikasi tersebut benar-benar layak. Selain itu, dalam proses pengujian juga dilakukan pencarian kesalahan-kesalahan yang mungkin terjadi dalam proses menjalankan aplikasi.
(e) Perbaikan
Aplikasi multimedia diperbaiki sesuai dengan koreksi yang diperoleh dari hasil pengujian. Jika seluruh koreksi selesai diperbaiki maka aplikasi di tes kembali.
(f) Penyelesaian akhir
commit to user
16
3.3 Struktur Menu Aplikasi
Struktur menu dalam pembuatan aplikasi ini dapat dilihat pada gambar 3.2 berikut ini:
Intro
Menu Utama
[image:30.595.126.496.190.481.2]Mata Kamera Lup Mikroskop Teropong Teori Latihan
Gambar 3.1 Sitema p Struktur Menu Aplikasi
commit to user
17
3.4 Storyline
[image:31.595.120.506.221.588.2]Dalam proses pembuatan klip animasi peranan sebuah stor yline sangat penting untuk menentukan cerita yang akan dianimasikan sehingga sesuai dengan informasi yang akan disampaikan.
Tabel 3.1 Storyline
NO Scene Keterangan
1 Scene 1
( halaman intro )
Muncul judul, nama pembuat aplikasi, dan diikuti dengan animasi tampilan alat-alat optic seperti kamera, lup dan lain sebagainya.
2 Scene 2
( halaman menu utama )
Terdapat pilihan menu Pembentukan bayangan mata, pembentukan bayangan kamera,
pembentukan bayangan lup, pembentukan bayangan mikroskop, pembentukan bayangan teropong, teori, dan latihan.
3 Scene 3
( halaman animasi )
Terdapat penjelasan mengenai masing-masing alat optik melalui suara disertai animasi pembentukan bayangannya.
4 Scene 4
( halaman teori )
Terdapat materimasing-masing alat optik.
5 Scene 5
( halaman latihan )
commit to user
18
3.5 Storyboard
[image:32.595.120.506.241.678.2]Sebuah storyboard disusun berdasarkan storyline yang sudah dibuat sebelumnya. Storyboard adalah uraian yang berisi visual dan audio penjelasan dari alur cerita. Storyboard disusun untuk mempermudah animator untuk membuat sebuah klip animasi.
Tabel 3.2 Storyboard
No Keterangan Visual Audio dan
Video 1 Halaman
intro, terdapat animasi judul alat-alat optik yang akan dipelajari
AP LIKASI P EMBELAJARAN OPT IK UNTUK KE LAS VIII
commit to user
19
2 Halaman menu utama, terdapatpilih an menu pembentukan bayangan mata, kamera, dan lain-lain. MATA KAMERA LUP MIKROSKOP TEROPONG TEORI LATIHAN IKON TOMBOL NAMA TOMBOL INTRO.M p3
3 Halaman Pembentukan Bayangan Mata, dalam halaman ini terdapat animasi pembentukan bayangan pada mata. TEORI LATIHAN
ANIMASI PEMBENTUKAN BAYANGAN
TOMBOL NAVIGASI MENU AWAL TOMBOL NAVIGASI INTRO.M p3
commit to user
20
6 Halaman Latihan berisi soal-soal yang mengakumul asi nilai
TEORI LATIHAN
LATIHAN SOAL
MENU AWAL
commit to user
21
BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Detail Aplikasi
Aplikasi ini merupakan suatu software multimedia sebagai media pembelajaran untuk sarana belajar mengajar kalangan SMP. Pembuatan aplikasi ini bertujuan untuk memberi solusi bagi guru dan murid untuk dijadikan media pembelajaran selain buku, papan tulis, dan lain sebagainya sehingga penggunaan sarana dan prasarana sekolah seperti komputer ataupun LCD proyektor dapatdimaksimalkan sebagai alat bantu belajar dan mengajar. Aplikasi ini disajikan dalam bentuk animasi grafis sehingga tampilannya tidak bersifat monoton serta penambahan musik pengiring yang dapat membuat suasana menjadi lebih santai. Disamping itu aplikasi pembelajaran ini disertai juga evaluasi dimana murid dapat mengetes sejauh mana kepahaman mereka dalam mempelajari bahan ajar yang disediakan di dalam aplikasi pembelajaran ini.
4.2 Analisis Kebutuhan
4.2.1 Analisis Kebutuhan Pengguna
Aplikasi yang dibuat dirancang untuk semua pengguna yang ingin mempelajari bahan ajar fisika bab optik, khususnya guru dan murid SMP.
4.2.2 Analisis Kebutuhan Hardware
Rekomendasi minimal hardware bagi pengguna untuk menjalankan aplikasi ini yaitu seperangkat komputer dengan spesifikasi minimum :
(a) Processor pentium 1 233Mhz (b)Memory 32 MB
(c) Space hardisk minimal 1 GB.
(d)Monitor dengan resolusi 800 x 600 pixels. (e) Keyboard, mouse
commit to user
22
4.2.3 Analisis Kebutuhan Aplikasi
Aplikasi ini dapat dijalankan pada Sistem Operasi Microsoft Windows 95 hingga sekarang dengan ataupun tanpa terinstall software flash player didalamnya. Untuk menjalankan aplikasi ini pada sistem operasi Linux harus sudah terinstall software flash playernya.
4.3 Pembuatan Aplikasi
Ada beberapa langkah dalam pembuatan aplikasi ini. Adapun langkah-langkahnya adalah sebagai berikut:
4.3.1 Persiapan Awal
Persiapan awal dari pembuatan aplikasi ini adalah mencari materi-materi yang akan djadikan bahan ajar, mengacu pada buku BSE Departemen Pendidikan Nasional khususnya buku kelas VIII. Selanjutnya membuat desain layout halaman per halaman, membuat objek yang telah ditentukan, dan pengambilan suara.
4.3.2 Pengolahan Gambar
[image:36.595.126.501.244.664.2]Dalam tahap ini tampilan tiap halaman dibuat semenarik mungkin menggunakan Adobe Photoshop CS5 dan Corel Draw X5. Dapat dilihat pada gambar 4.1 berikut ini:
commit to user
23
4.3.3 Pembuatan Objek
[image:37.595.123.500.227.491.2]Objek yang digunakan adalah gambar dengan format png dan jpg yang diedit menggunakan Adobe Photoshop CS5 dan Corel Draw X5 yang kemudian dieksport ke dalam Adobe Flash Professional CS5 untuk pembuatan animasinya. Dapat dilihat pada gambar 4.2 berikut ini:
Gambar 4.2 Pengolahan Gambar dengan Corel Draw X5
4.3.4 Pembuatan Animasi Starting
commit to user
[image:38.595.123.500.129.678.2]24
Gambar 4.3 Pembuatan Animasi Intro dengan Adobe Flash CS5
4.3.5 Pembuatan Halaman Menu Utama
Pada tahap ini tampilan dibuat di Adobe Flash CS5. Pembuatan animasi ini menggunakan gabungan dari beberapa animasi. Pembuatan animasi ini menggunakan efek perputaran 3d frame per frame dengan 40 frame pada 20fps. Dapat dilihat pada gambar 4.4 berikut ini:
commit to user
25
4.3.6 Pembuatan Tombol
[image:39.595.122.500.186.498.2]Pembuatan tombol navigasi dibuat di Adobe Flash CS5 dan selanjutnya diubah menjadi button. Dapat dilihat pada gambar 4.5 berikut ini:
Gambar 4.5 Pembuatan Button dengan Adobe Flash CS5.
4.3.7 Pengisian Action Script
Pengaturan jalannya animasi menggunakan action script. Adapun action script tersebut adalah sebagai berikut:
(a) Script pindah frame
Script pindah frame terdapat di tombol pembentukan bayangan mata, pembentukan bayangan kamera, teori, latihan, dan lain sebagainya. Scriptnya sebagai berikut:
on (release) {
gotoAndPlay(90);
}
Action script tersebut menuju ke frame pembentukan bayangan pada mata. (b)Tombol pilihan ganda pada latihan soal
Pada bagian ini menggunakan script sebagai berikut :
//menghentikan agar frame berikutnya tidak
commit to user
26
stop();
//ketika tombola ditekan
tombola.onPress = function() {
//mainkan frame berikutnya
nextFrame();
};
//ketika tombolb ditekan
tombolb.onPress = function() {
//mainkan frame berikutnya
nextFrame();
};
//ketika tombolc ditekan
tombolc.onPress = function() {
//nilai variable score di tambah 1
score += 1;
//mainkan frame berikutnya
nextFrame();
};
//ketika tombold ditekan
tombold.onPress = function() {
//mainkan frame berikutnya
nextFrame();
};
(c) Tombol navigasi pada halaman Teori
Pada bagian ini menggunakan script sebagai berikut yang merupakan script berpindah ke satu frame sebelum atau sesudahnya.
Scriptnya sebagai berikut: stop();
next_btn.onPress = function() {
nextFrame();
commit to user
27
previous_btn.onPress = function() {
prevFrame();
};
(d)Action script pada frame
Dalam frame sendiri banyak diisi dengan script untuk meghentikan perpindahan menuju frame selanjutnya.
Scriptnya sebagai berikut: Stop();
4.3.8 Pembuatan Latihan Soal Statis
Soal dibuat bentuk pilihan ganda yang masing- masing soal terdapat 4 pilihan jawaban. Diakhir soal akan ada nilai dari jawaban yang benar. Pembuatan nilai akhir menggunakan script berikut :
//menghentikan agar frame berikutnya tidak dimainkan
stop();
//tampilkan tulisan Score : +nilai variable score pada
dynamic text dengan var scoreAkhir
scoreAkhir = "Nilai Akhir : "+score;
//jika nilai variable score lebih dari atau sama dengan
4
if (score>=4) {
//tampilkan tulisan Pertahankan Prestasimu pada
dynamic text dengan var komentar
komentar = "Pertahankan Prestasimu";
}
//jika nilai variable score lebih dari atau sama dengan
4
if (score<=3) {
//tampilkan tulisan Anda Harus banyak Belajar pada
dynamic text dengan var komentar
komentar = "Anda Harus banyak Belajar";
commit to user
28
//ketika tombol ulang_btn ditekan
ulang_btn.onPress = function() {
//mainkan frame 205
gotoAndStop(205);
};
[image:42.595.126.500.220.488.2]Dapat dilihat pada gambar 4.6 berikut ini:
Gambar 4.6 Pembuatan Latihan Soal dengan Adobe Flash CS5.
4.3.9 Publikasi File
commit to user
29
4.4 Tampilan Antarmuka Aplikasi
4.4.1 Halaman Intro
[image:43.595.125.500.244.550.2]Halaman intro merupakan halaman paling awal yang tampil ketika program dijalankan. Pada halaman ini menampilkan beberapa gambar dan huruf dengan animasi motion tween, fade out, dan lain sebagainya. Dapat dilihat pada gambar 4.7 berikut ini:
commit to user
30
4.4.2 Halaman Menu Utama
[image:44.595.124.500.228.528.2]Terdapat pilihan menu pembentukan bayangan mata, pembentukan bayangan kamera, pembentukan bayangan lup, pembentukan bayangan mikroskop, pembentukan bayangan teropong, teori, dan latihan. Dapat dilihat pada gambar 4.8 berikut ini:
commit to user
31
4.4.3 Halaman Pembentukan Bayangan Mata
[image:45.595.124.499.188.492.2]Dalam halaman ini terdapat animasi pembentukan bayangan pada mata. Dapat dilihat pada gambar 4.9 berikut ini:
commit to user
32
4.4.4 Halaman Pembentukan Bayangan Kamera
Dalam halaman ini terdapat animasi pembentukan bayangan pada kamera. Dapat dilihat pada gambar 4.10 berikut ini:
commit to user
33
4.4.5 Halaman Pembentukan Bayangan Lup
[image:47.595.124.499.188.493.2]Dalam halaman ini terdapat animasi pembentukan bayangan pada lup. Dapat dilihat pada gambar 4.11 berikut ini:
commit to user
34
4.4.6 Halaman Pembentukan Bayangan Mikroskop
Dalam halaman ini terdapat animasi pembentukan bayangan pada mikroskop. Dapat dilihat pada gambar 4.12 berikut ini:
commit to user
35
4.4.7 Halaman Pembentukan Bayangan Teropong
Dalam halaman ini terdapat animasi pembentukan bayangan pada teropong. Dapat dilihat pada gambar 4.13 berikut ini:
commit to user
36
4.4.8 Halaman Teori
[image:50.595.124.499.226.531.2]Dalam halaman ini terdapat materi-materi tentang mata, kamera, lup, mikroskop, dan teropong. Pada halaman ini juga terdapat tombol navigasi untuk pindah ke frame berikutnya disertai efek animasi membalik kertas. Dapat dilihat pada gambar 4.14 berikut ini:
commit to user
37
4.4.9 Halaman Latihan
[image:51.595.124.497.226.531.2]Dalam halaman ini diberikan soal-soal latihan pilihan ganda tentang apa yang ada di aplikasi ini dan diakhiri dengan nilai akhir jawaban benar untuk mengetahui sejauh mana pemahaman terhadap materi pembelajaran yang ada di aplikasi ini. Dapat dilihat pada gambar 4.15 berikut ini:
Gambar 4.15 Halaman Latihan
4.5 Kerja Aplikasi
commit to user
38
4.6 Evaluasi
Kelebihan (a) Sasaran
Sasaran dari aplikasi ini adalah guru dan murid khususnya kelas VIII semester 2 yang mendapat materi pelajaran optik.
(b)Informatif
Aplikasi pembelajaran ini menyajikan materi pelajaran yang disertai dengan animasi sehingga lebih mudah dipahami.
(c) Inovatif
Aplikasi pembelajaran ini membuat inovasi baru dimana sebelumnya kegunaan sarana dan prasarana sekolah seperti lcd proyektor hanya untuk menampilkan slide bahkan dokumen teks, sekarang bisa untuk menampilkanmateri pelajaran yang lebih menarik.
(d)Interaktif
Aplikasi pembelajaran ini didesain dengan melibatkan pengguna untuk interaktif dalam melihat dan turut serta ambil bagian dalam jalannya aplikasi ini.
(e) Kemudahan Operasi
Aplikasi pembelajaran ini dibuat dengan navigasi tombol yang mudah dimengerti. Pengguna dapat memakai mouse untuk menjalankannya.
(f) Fleksibel
Karena isi cd pembelajaran ini dalam bentuk .swf, maka dapat digunakan di komputer, laptop, tablet pc, maupun smartphone yang sudah mendukung flash player untuk yang sistem operasinya non windows. Kelemahan
(a) Aplikasi ini hanya dapat dijalankan di komputer yang mempunyai sistem operasi.
commit to user
39
BAB V
PENUTUP
5.1 Kesimpulan
Kesimpulan yang dapat diperoleh dari pembuatan aplikasi multimedia ini adalah telah dibuat Aplikasi Pembelajaran Optik Untuk Kelas VIII sebagai media pembelajaran yang berisi bahan ajar mata pelajaran fisika untuk SMP dalam bab optik, animasi pembentukan bayangan, sekaligus latihan soal. Aplikasi ini dapat digunakan sebagai media ajar bagi guru dan bahan belajar untuk murid SMP.
5.2 Saran