ANALISIS DAN PERANCANGAN MULTIMEDIA INTERAKTIF
SEBAGAI MEDIA PEMBELAJARAN TENTANG HAKIKAT
GEOGRAFI DAN PEMBENTUKAN BUMI
(Studi Kasus: MAN Magelang)
NASKAH PUBLIKASI
diajukan oleh
Muhammad Fakhry Ali
09.12.3792
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2013
ANALYSIS AND DESIGN OF INTERACTIVE MULTIMEDIA AS LEARNING MEDIA ABOUT THE SUBSTANCE OF GEOGRAPHY AND EARTH FORMATION
(Case study: MAN magelang)
ANALISIS DAN PERANCANGAN MULTIMEDIA INTERAKTIF SEBAGAI MEDIA PEMBELAJARAN TENTANG HAKIKAT GEOGRAFI DAN PEMBENTUKAN
BUMI (Studi Kasus: MAN Magelang)
Muhammad Fakhry Ali M. Rudyanto Arief Jurusan Sistem Informasi STMIK AMIKOM YOGYAKARTA
ABSTRACT
In the modern era like today, teaching and learning activities will be more interesting if there is a multimedia touch in it. Multimedia here interpreted as a merger between the elements of text, images, audio, video, and animation into a single unit. Multimedia-based presentation of information is packed into an alternative learning for students.
By utilizing this technology made a multimedia interactive learning media of the nature and formation of the earth's geography. It poses the subject matter and also exercises. Instructional media is also making use of animation and video aimed at gaining interest in student learning.
In this interactive multimedia creation, the author uses some software, namely Adobe Flash CS4 for designing instructional media as a whole, Adobe Photoshop CS4 to edit images, and Adobe Audition 1.5 for editing sound.
1. Pendahuluan
Kemajuan teknologi yang cukup pesat saat ini mendorong peningkatan kebutuhan
informasi bagi manusia. Pada kenyataannya, manusia tidak bisa lepas dari peran teknologi yang setiap hari digunakan untuk memberikan informasi dan secara dinamis merubah pola pikir seseorang. Banyak cara untuk memberikan informasi kepada orang lain, salah satunya yaitu melalui Aplikasi Multimedia.
Kebanyakan guru berbicara kurang lebih 100-200 kata per menit. Namun berapa banyak kata yang dapat didengar siswa tergantung pada bagaimana mereka mendengarkan. Jika siswa betul-betul konsentrasi, mereka dapat mendengarkan antara 50-100 kata per menit, atau setengah dari yang dikatakan guru. Hal ini karena siswa sambil berfikir ketika mereka mendengarkan. Sulit dibandingkan dengan guru yang banyak bicara. Barangkali peserta didik tidak konsentrasi karena sangat sulit berkonsentrasi secara terus menerus dalam waktu lama, kecuali materi pelajaran menarik. Penelitian menunjukkan bahwa siswa mendengarkan (tanpa berfikir) rata-rata 400-500 kata per menit. Ketika mendengarkan secara terus menerus selama waktu tertentu pada seseorang guru yang sedang bicara empat kali lebih lamban, siswa cenderung bosan, dan pikiran mereka akan melayang kemana-mana.
2. Landasan Teori
2.1 Pengertian Multimedia
Menurut Vaughan (2004:3) Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. Ketika pengguna dari proyek multimedia mengontrol apa dan kapan elemen-elemen tersebut akan dikirimkan, multimedia disebut multimedia interaktif. Ketika tersedia suatu struktur dari elemen-elemen yang terkait dimana pengguna mengarahkannya, multimedia interaktif berubah menjadi hypermedia.
Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Tidak hanya perlu memahami bagaimana setiap elemen multimedia dibuat dan dapat bergerak, namun juga perlu mengetahui bagaimana cara menggunakan peranti dan teknologi komputer multimedia untuk dapat menggabungkan semua elemen bersama-sama. Orang yang membuat multimedia menjadi bentuk yang memiliki makna disebut pengembang multimedia.
Peranti perangkat lunak, pesan-pesan, dan isi yang ditampilkan dalam layar komputer atau televisi bersama-sama membentuk sebuah proyek multimedia. Suatu proyek multimedia dapat menjadi tidak aktif untuk dapat disebut multimedia. Para pengguna hanya duduk dan melihat seperti saat menonton film atau televisi. Dalam beberapa kasus, proyek bersifat linier, dimulai dari awal dan berjalan hingga akhir. Ketika
para pengguna diberi kontrol navigasi dan dapat menjelajahi isi sesuai keinginan, multimedia kemudian menjadi nonlinier dan pengguna menjadi interaktif, dan hal ini merupakan pintu gerbang menuju informasi personal yang kuat.
3. Analisis Sistem
Analisis sistem dapat didefinisikan sebagai penguraian dari suatu sistem informasi yang utuh kedalam bagian-bagian komponennya dengan maksud untuk mengidentifikasi dan mengevaluasi permasalahan-permasalahan, kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikannya.
3.1 Analisis SWOT
Analisis SWOT merupakan salah satu metode untuk menggambarkan kondisi dan
mengevaluasi suatu masalah, proyek atau konsep bisnis yang berdasarkan faktor internal (dalam) dan faktor eksternal (luar) yaitu Strengths, Weakness, Opportunities, dan Threats. Metode ini paling sering digunakan dalam metode evaluasi bisnis untuk mencari strategi yang akan dilakukan. Analisis SWOT hanya menggambarkan situasi yang terjadi bukan sebagai pemecah masalah.
1. Strength (Kekuatan)
• Pengoperasian aplikasi ini sangat mudah dilakukan.
• Aplikasi berbentuk multimedia interaktif yang akan membuat minat belajar siswa bertambah.
• Penyajian materi dibuat jelas, lengkap, dan menarik sehingga informasi yang didapat siswa menjadi maksimal.
2. Weakness (Kelemahan)
• Tidak adanya guru membuat keberadaan seorang motivator di dalam pembelajaran menjadi hilang, karena bagaimananapun juga peran seorang guru tidak bisa digantikan secara mutlak oleh sebuah aplikasi pembelajaran. • Tidak ada komunikasi verbal dari siswa seperti tanya jawab atau berdiskusi
dengan guru. 3. Opportunities (Peluang)
• Banyak siswa yang sudah bisa mengoperasikan komputer. • Belum ada aplikasi sejenis ini di MAN Magelang.
4. Threat (Ancaman)
• Adanya aplikasi multimedia interaktif yang sekarang banyak diperjual-belikan.
3.2 Analisis Kebutuhan Sistem
Analisis kebutuhan sistem ini sangat diperlukan sekali dalam mendukung kerja sistem, apakah sistem yang perancang buat sesuai dengan kebutuhan yang diperlukan oleh sebuah instansi. Karena kebutuhan sistem ini akan mendukung tercapainya tujuan suatu instansi. Perancangan dan pengembangan sistem memiliki tujuan agar dapat memperoleh informasi yang lebih cepat dan tepat serta meningkatkan kualitas kerja dan menjadi suatu nilai strategi aplikasi untuk memenuhi kepuasan pengguna.
3.2.1 Kebutuhan Fungsional
Kebutuhan fungsional adalah jenis kebutuhan yang berisi proses-proses apa saja yang nantinya dilakukan oleh sistem. Kebutuhan fungsional juga berisi informasi-informasi apa saja yang harus ada dan dihasilkan oleh sistem.
Diharapkan sistem mampu melakukan fungsi-fungsi sebagai berikut :
a. Pengguna dapat menampilkan dan memahami materi tentang hakikat geografi dan pembentukan bumi.
b. Pengguna dapat memilih dan menampilkan menu-menu yang ingin ditampilkan sesuai dengan keinginannya.
c. Pengguna dapat menampilkan gambar, animasi, dan video tentang hakikat geografi dan pembentukan bumi.
d. Pengguna dapat berlatih soal tentang hakikat geografi dan pembentukan bumi.
3.2.2 Kebutuhan Non Fungsional 1. Kebutuhan Perangkat Keras
Perangkat keras (hardware) adalah semua bagian fisik komputer dan dibedakan
dengan data yang berada di dalamnya, dan dibedakan dengan perangkat lunak (software) yang menyediakan instruksi untuk perangkat keras dalam menyelesaikan tugasnya.
• Spesifikasi hardware yang digunakan untuk membuat aplikasi adalah sebagai berikut :
a. Processor AMD FX 4100 b. Motherboard Biostar TA970XE c. Memory Visipro DDR3 8GB d. Harddisk 500GB WDC Blue e. VGA AMD Radeon HD 6700 1GB
• Spesifikasi minimal hardware untuk menjalankan aplikasi ini : a. Processor Intel Pentium/AMD/kompatibel 1.4 GHz atau lebih
b. Motherboard yang kompatibel c. Memory 256MB atau lebih d. Harddisk 40 GB
e. VGA 128MB atau lebih
2. Kebutuhan Perangkat Lunak
Perangkat lunak (software) adalah program yang digunakan untuk menjalankan perangkat keras. Komponen perangkat keras tidak akan berfungsi tanpa adanya perangkat lunak ini.
• Perangkat lunak yang digunakan dalam merancang multimedia interaktif ini adalah :
a. Sistem Operasi Windows 7 Ultimate 64bit b. Adobe Flash CS4
c. Adobe Photoshop CS4 d. Adobe Audition 1.5
• Perangkat lunak yang digunakan untuk menjalankan aplikasi ini adalah : • Sistem Operasi Windows XP / Windows 7
3. Kebutuhan Sumber Daya Manusia
Sebagai pembuat dari sistem yang diusulkan yaitu :
1. Animator : Berperan sebagai pembuat media pembelajaran
2. Analis : Berperan untuk menganalisis sistem yang diajukan Sebagai pemakai dari sistem yang diusulkan yaitu :
1. Guru : Berperan sebagai penyampai materi pembelajaran 2. Siswa : Penerima materi media pembelajaran yang telah dibuat
3.3 Analisis Kelayakan Sistem
Analisis kelayakan sistem adalah pengujian terhadap sistem yang sedang diteliti apakah sistem tersebut layak untuk dilanjutkan atau tidak.
Analisis kelayakan sistem meliputi :
3.3.1 Kelayakan Teknis
Kelayakan teknis menyoroti kebutuhan sistem yang telah disusun dari aspek teknologi yang akan digunakan. Kelayakan teknis yang diperoleh setelah dilakukan analisis adalah :
• Ketersediaan Teknologi
Dalam merancang sistem yang diajukan ini, sarana komputer dan perangkat lunak yang digunakan sudah ada di pasaran dan sekolah-sekolah pada saat ini sudah banyak yang memilikinya. Dikarenakan teknologi yang akan digunakan
dalam sistem sangat mudah didapatkan maka dapat disimpulkan bahwa sistem yang diajukan layak secara teknis.
3.3.2 Kelayakan Operasional
Sistem dikatakan layak secara operasional jika informasi yang dihasilkan oleh sistem harus merupakan informasi yang benar-benar dibutuhkan oleh pengguna tepat pada saat pengguna menginginkannya.
1. Sistem yang diusulkan ini memuat informasi berupa materi pelajaran yang diberikan kepada siswa demi tercapainya proses belajar mengajar dengan baik.
2. Sistem yang diusulkan ini sangat mudah digunakan oleh siapapun, karena hanya membutuhkan operator yang mampu menjalankan aplikasi media pembelajaran
Dengan demikian dapat dikatakan bahwa sistem yang akan dibuat layak secara operasional.
3.3.3 Kelayakan Hukum
Sistem yang diusulkan ini telah memenuhi aturan dan undang-undang yang berlaku serta tidak melawan hukum seperti pornografi, perjudian, kekerasan, dan lain-lain jadi sistem ini layak secara hukum.
3.4 Perancangan Sistem 3.4.1 Merancang Konsep
Penyajian materi disusun kedalam beberapa tampilan. Urutan yang pertama jika pengguna membuka aplikasi ini yaitu tampilan menu utama yang merupakan pusat dari aplikasi ini, karena pada menu utama terdapat isi jendela-jendela submenu yang di link ke jendela tujuan dengan bantuan tombol. Begitu juga dengan jendela submenu akan menyediakan informasi yang ada jika pengguna memanfaatkan tombol untuk membuka informasi tersebut.
3.4.2 Merancang Isi
Pada tahap ini dilakukan perancangan mengenai apa yang akan disampaikan dan harus sesuai dengan konsep yang telah disusun, serta tidak menyimpang dari tujuan dibuatnya sistem multimedia ini. Sistem yang diajukan diisi dengan beberapa elemen antara lain : gambar, teks, animasi, suara, dan video yang secara umum akan ditempatkan kedalam beberapa bagian menu.
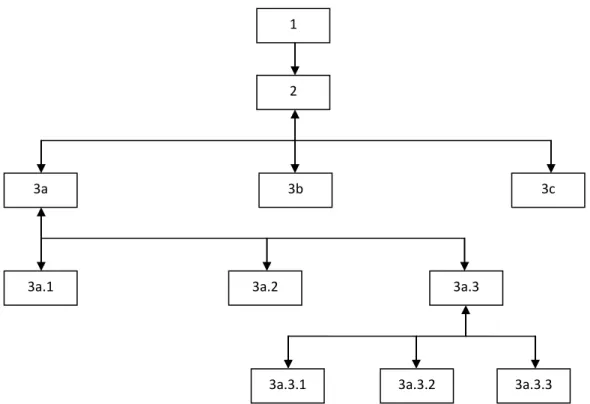
Gambar 3.1 Struktur Hierarki
Keterangan : 1 = Intro
2 = Menu Utama 3a = Materi
3a.1 = Materi Hakikat Geografi 3a.2 = Materi Tujuan Pembelajaran
3a.3 = Materi Perkembangan Jagat Raya dan Terbentuknya Bumi 3a.3.1 = Materi Jagat Raya
3a.3.2 = Materi Tata Surya
3a.3.3 = Materi Pembentukan Muka Bumi 3b = Kuis
3c = Help
3.4.3 Merancang Naskah
Tahapan ini merupakan naskah dan rencana yang telah disusun. Rancangan naskah
dibuat ke dalam menu-menu yang nantinya digunakan sebagai media pembelajaran. 2
1
3a 3b 3c
3a.1 3a.2 3a.3
3a.3.3 3a.3.2
3.4.4 Merancang Grafik
Merancang grafik meliputi merancang grafik dua dimensi, merancang audio, merancang video, dan merancang animasi. Dengan menggunakan software yang telah dijelaskan sebelumnya, rancangan-rancangan tersebut digabung menjadi satu sehingga layak untuk digunakan. Mulai dari memperhatikan bentuk, teknik pewarnaan, hubungan antar garis, menentukan nilai-nilai, tekstur, dan tentunya format apa yang nantinya akan dipakai. Hal yang juga harus diperhatikan adalah kapasitas dari file yang akan diolah, diharapkan pada saat aplikasi sudah selesai, file memiliki ukuran yang tepat, tidak terlalu besar dan tidak terlalu kecil.
4. Pembahasan
4.1 Memproduksi Sistem
4.1.1 Mengolah Gambar Menggunakan Adobe Photoshop CS4
Gambar yang akan dimasukkan ke Adobe Flash diolah terlebih dahulu menggunakan Photoshop, terdapat beberapa teknik pengolahan yang dilakukan di Photoshop yaitu :
1. Membuat background transparan
Tool yang dipakai dalam teknik ini adalah Magic Wand Tool yang fungsinya untuk menyeleksi satu jenis warna (warna solid) pada foto. Alat ini dapat menyeleksi dengan pengaturan nilai tolerance atau nilai cakupan warna, semakin besar nilai tersebut maka semakin luas cakupan warna yang di seleksi.
2. Memotong gambar (cropping)
Tool yang dipakai dalam teknik ini adalah Crop Tool yang fungsinya untuk untuk memotong gambar, foto ataupun canvas (kertas kerja). Pemotongan dengan alat ini dilakukan secara permanen mengubah bentuk dimensi lebar dan tinggi foto. Pemotongan dilakukan dengan menentukan area potong berbentuk kotak dari sebuah foto.
4.1.2 Mengolah Suara Menggunakan Adobe Audition 1.5
Mengolah suara menggunakan beberapa teknik sebagai berikut : 1. Mengurangi noise menggunakan Noise Reduction
Noise Reduction berfungsi mengurangi kebisingan latar belakang dan broadband umum dengan minimal pengurangan kualitas sinyal. Hal ini juga dapat menghapus mendesis tape, mikrofon kebisingan latar belakang, atau suara yang konstan di sepanjang durasi gelombang.
Tool yang digunakan untuk memotong suara di Adobe Audition yaitu dengan Time Selection Tool. Fungsi utama tool ini yakni menyeleksi bagian yang tidak dipakai kemudian menghapusnya sehingga memperoleh suara yang diinginkan.
4.1.3 Pembuatan Dokumen Baru
Tahap pertama di Adobe Flash adalah membuat dokumen baru. Action Script yang digunakan adalah Action Script 2.0.
4.1.4 Mengimport File ke Adobe Flash CS4
File yang digunakan dalam aplikasi diimport ke Adobe Flash dengan cara pilih File > Import > Import to Library. File yang diimport antara lain :
1. Gambar background yang telah diedit di Photoshop. 2. Gambar tombol yang telah diedit di Photoshop. 3. Tercipta untukku.mp3 sebagai backsound aplikasi. 4. Suara rekaman penjelasan materi pembelajaran. 5. Video pendukung materi yang bersumber dari youtube.
4.1.5 Pembuatan Background
Gambar-gambar background yang dipakai di aplikasi ini merupakan gambar jadi yang sudah diolah terlebih dahulu di Photoshop. Pembuatan background dilakukan dengan cara drag file dari library ke stage.
4.1.6 Pembuatan Tombol
Tombol berfungsi untuk menghubungkan halaman satu ke halaman lainnya. Tombol digunakan untuk memanggil fungsi-fungsi tertentu, serta memiliki tampilan yang dapat diubah ketika kita meng-mouse over atau meng-klik tombol tersebut.
4.1.7 Pembuatan Animasi
Pembuatan animasi di aplikasi ini menggunakan beberapa teknik, antara lain : 1. Masking
Masking adalah menampilkan suatu gambar dengan batas dari gambar lain. Teknik ini digunakan untuk membuat animasi bumi berputar pada porosnya. 2. Motion Guide
Motion guide adalah salah satu fasilitas dari flash yang digunakan untuk membuat animasi motion tween bergerak sesuai jalur (guide) yang telah kita
buat. Teknik ini digunakan untuk membuat animasi bumi mengelilingi matahari.
4.1.8 Menghubungkan Menu-Menu Menggunakan Tombol Navigasi
Contoh script untuk menampilkan halaman menu utama sebagai berikut : on(release) {
gotoAndStop (156) ; }
Keterangan :
on(release) { : ketika tombol di klik dan dilepaskan.
gotoAndStop (2) ; : menuju frame kedua kemudian berhenti, ketika menambah frame maka tinggal mengganti angka di dalam kurung untuk menuju frame berikutnya.
stop () ; : perintah untuk berhenti.
4.1.9 Rendering
Rendering (publikasi) file bertujuan agar file menjadi Executable atau dapat dijalankan pada windows tanpa harus membuka program Adobe Flash CS4.
Adapun langkah-langkahnya sebagai berikut : 1. Klik File > Publish Setting
2. Pilih tipe file windows projector (.exe) 3. Beri nama file Geografi Interaktif.exe
4. Klik Publish > OK, tunggu proses rendering selesai
4.2 Pengujian Beta
Pengujian dilakukan setelah program jadi dan siap dipakai oleh pengguna. Pengujian beta dilakukan terhadap program yang dijalankan secara keseluruhan, sehingga dapat diketahui kesalahan-kesalahan dari program itu sendiri. Tujuan dari pengujian beta adalah untuk menjamin kualitas dan kehandalan dari sistem yang dibuat.
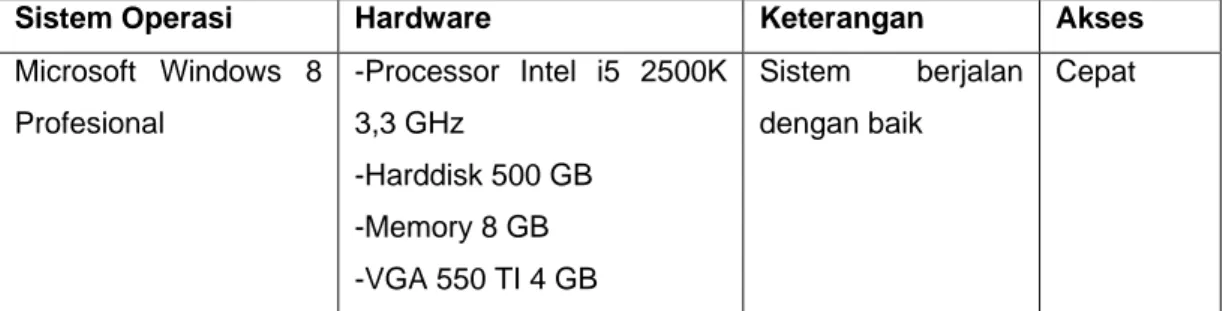
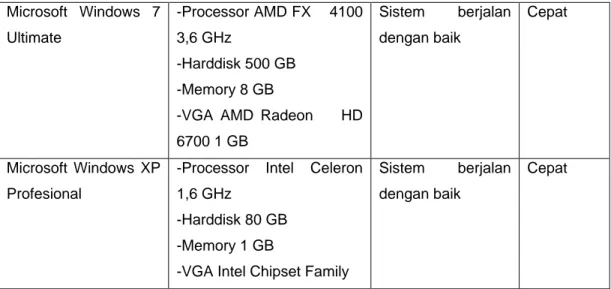
Tabel 4.4 Uji Coba Aplikasi dengan Beberapa Sistem Operasi dan Hardware
Sistem Operasi Hardware Keterangan Akses
Microsoft Windows 8 Profesional -Processor Intel i5 2500K 3,3 GHz -Harddisk 500 GB -Memory 8 GB -VGA 550 TI 4 GB Sistem berjalan dengan baik Cepat
Microsoft Windows 7 Ultimate -Processor AMD FX 4100 3,6 GHz -Harddisk 500 GB -Memory 8 GB
-VGA AMD Radeon HD 6700 1 GB Sistem berjalan dengan baik Cepat Microsoft Windows XP Profesional
-Processor Intel Celeron 1,6 GHz
-Harddisk 80 GB -Memory 1 GB
-VGA Intel Chipset Family
Sistem berjalan dengan baik
Cepat
4.3 Hasil
Dalam aplikasi ini tampilan akan dimulai dari intro yang menampilkan animasi teks
yang bertuliskan Hakikat Geografi dan Pembentukan Bumi.
Gambar 4.12 Tampilan Intro
Setelah intro berakhir dan tombol enter di klik maka akan menuju halaman utama dengan tampilan sebagai berikut:
Gambar 4.13 Tampilan Menu Utama
Pada sub menu ini dijelaskan materi tentang konsep geografi, objek studi geografi, prinsip geografi dan aspek geografi serta terdapat animasi pendukung.
Gambar 4.14 Tampilan Sub Menu Materi Hakikat Geografi
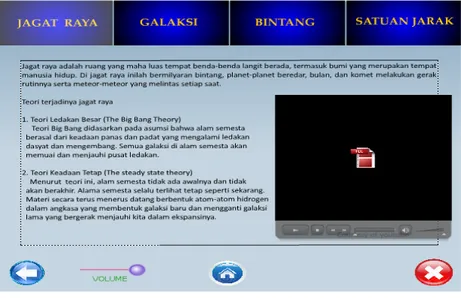
Pada sub menu ini dijelaskan materi tentang jagat raya, galaksi, bintang, dan satuan jarak serta dilengkapi dengan animasi dan video pendukung.
Gambar 4.15 Tampilan Sub Menu Materi Jagat Raya
Pada sub menu ini dijelaskan materi tentang hipotesis terjadinya tata surya, tata surya copernicus, pengelompokan planet, dan maahari sebagai pusat tata surya serta dilengkapi dengan animasi dan video pendukung.
Gambar 4.16 Tampilan Sub Menu Materi Tata Surya
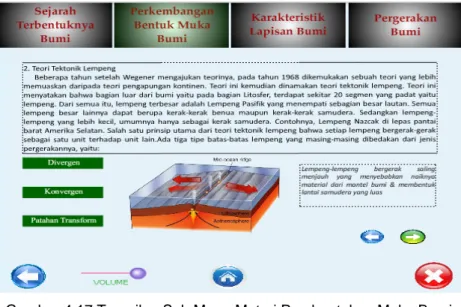
Pada sub menu ini dijelaskan materi tentang sejarah terbentuknya bumi, perkembangan bentuk muka bumi, karakteristik lapisan bumi, dan pergerakan bumi serta dilengkapi dengan animasi dan video pendukung.
Gambar 4.17 Tampilan Sub Menu Materi Pembentukan Muka Bumi
Pada sub menu ini pengguna dapat mengerjakan soal-aoal tentang hakikat geografi dan pembentukan bumi serta terdapat juga kunci jawaban di akhir kuis.
Gambar 4.18 Tampilan Sub Menu Kuis
Gambar 4.19 Tampilan Sub Menu Help
4.4 Penggunaan Sistem
Cara penggunaan aplikasi melalui flashdisk sebagai berikut : 1. Menghubungkan flashdisk ke USB komputer atau laptop. 2. Klik dua kali pada file Geografi Interaktif.exe.
3. Aplikasi dapat digunakan.
4. Untuk menutup aplikasi tekan tombol exit di aplikasi atau Esc di keyboard.
4.5 Pemeliharaan Sistem
Pemeliharaan sistem multimedia yang telah dibuat dilakukan dengan cara sebagai berikut :
1. Memback up aplikasi multimedia ini dengan cara disimpan di media lain atau harddisk lain.
2. Memback up semua file sourcenya.
3. Mengupdate data atau informasi yang disajikan apabila ada perubahan. Update dilakukan oleh seorang analis informasi atau ahli multimedia. Berikut ini merupakan prosedur pengeditan atau update data :
1. Membuka Adobe Flash CS4 Professional.
2. Membuka file Geografi Interaktif.fla pada folder aplikasi.
3. Memilih di folder mana file Geografi Interaktif.fla yang akan di update tersebut disimpan.
4. Lakukan pengeditan pada file Geografi Interaktif.fla tersebut.
5. Setelah update data selesai, maka lakukan Save As kembali sesuai dengan format file.
5. Kesimpulan dan Saran 5.1 Kesimpulan
Dari hasil penelitian yang dilakukan dapat diambil beberapa kesimpulan :
1. Pembuatan aplikasi multimedia interaktif sebagai media pembelajaran tentang hakikat geografi dan pembentukan bumi ini dibuat dengan melakukan beberapa tahapan, yaitu dimulai dari tahap pengumpulan data yang diperlukan, menganalisis permasalahan, merancang sistem berupa merancang konsep, merancang isi, merancang naskah, merancang grafik, mengolah grafik dengan Adobe Photoshop CS4, mengolah suara dengan Adobe Audition 1.5, menggabungkan semua elemen multimedia dengan Adobe Flash CS4, setelah aplikasi selesai dibuat, dilakukan pengujian sistem untuk mengetahui apakah aplikasi berfungsi dengan benar dan sesuai dengan yang diharapkan.
2. Dengan spesifikasi hardware yang minim yaitu Processor Intel Celeron 1,6 GHz, Harddisk 80 GB, Memory 1 GB, VGA Intel Chipset Family aplikasi ini dapat dijalankan dengan lancar, tombol-tombol dan suara berfungsi dengan baik.
5.2 Saran
Beberapa saran yang sekiranya dapat membantu dalam pengembangan sistem ini selanjutnya :
1. Aplikasi ini kedepannya bisa berbasis web (multi user) dengan tidak menghilangkan fungsi multimedianya, sehingga lebih banyak pengguna yang bisa saling berinteraksi.
2. Untuk perancangan aplikasi selanjutnya diharapkan dapat mencakup semua materi mata pelajaran Geografi, tidak hanya Hakikat Geografi dan Pembentukan Bumi. Begitu juga soal dapat dibuat lebih banyak dengan tingkat kesulitan yang lebih bervariasi.
Daftar Pustaka
Mulyanta, Edi S. 2008. Lebih Kreatif dengan Adobe Photoshop CS4. Yogyakarta: ANDI
Purwacandra, Pandan P. 2007. Home Recording dengan Adobe Audition 1.5. Yogyakarta: C.V. ANDI OFFSET
Redaksi Madcoms. 2009. Panduan Lengkap Adobe Flash CS4 Profesional. Yogyakarta: C.V. ANDI OFFSET
Siberman, Melwin L. 2007. Active Learning: 101 Strategi Pembelajaran Aktif. Yogyakarta: Pustaka Insan Madani
Suyanto, M. 2003. Multimedia Alat Untuk Meningkatkan Keungggulan Bersaing. Yogyakarta: C.V. ANDI OFFSET
Suyanto, M. 2004. Analisis & Desain Aplikasi Multimedia untuk Pemasaran. Yogyakarta: ANDI
Vaughan, Tay. 2004. Multimedia: Making It Work Edisi 6. Yogyakarta: ANDI Zaini, Hisyam dkk. 2008. Strategi Pembelajaran Aktif. Yogyakarta: Pustaka Insan Madani