PERANCANGAN MEDIA PEMBELAJARAN BAHAYA KATARAK
SEBAGAI SALAH SATU RESIKO KEBUTAAN BERBASIS
MULTIMEDIA
NASKAH PUBLIKASI
diajukan oleh
BUDI SETIYO BAGUS UNTOTO
07.11.1495
kepada
JURUSAN TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM
DEVELOPING MULTIMEDIA BASED LEARNING ABOUT THE
DANGER OF KATARAK AS ONE RISK FACTOR OF BLINDNESS
PERANCANGAN MEDIA PEMBELAJARAN BAHAYA KATARAK
SEBAGAI SALAH SATU RESIKO KEBUTAAN BERBASIS
MULTIMEDIA
Budi Setiyo Bagus Untoro
07.11.1495
Jurusan Teknik Informatika
STMIK AMIKOM YOGYAKARTA
ABSTRACT
According to research several years ago, in Indonesia, the rate of blindness about 1.4 percent of the population, 78 percent was caused by cataract. The main cause of cataracts is aging. Children can experience cataracts which usually is aninherited disease, caused by inflammation in the pregnancy. masyarakt still lack an understanding of what it is cataract.
Communities still lack an understanding of what it is cataracts, therefore the purpose of this application is as a means of learning information, in order to learn the dangers of Cataract.
Designing for building these applications include designing the structure of systemdevelopment, design scripts, menu design, implementation, application view. The program used is Adobe Photoshop CS3, Adobe Audition 2.0 and MacromediaFlash Professional 8.
1. Pendahuluan
Katarak diambil dari bahasa Yunani Cataracta yang berarti air terjun. Katarak adalah suatu keadaan dimana lensa mata yang biasa jernih dan bening menjadi keruh. Pandangan seperti tertutup oleh air terjun. Seorang dengan katarak akan melihat benda seperti ditutupi kabut. Katarak tak hanya diderita oleh manula. Kenali gejala, penyembuhan dan pencegahannya, mengingat katarak merupakan salah satu penyebab kebutaan. Menurut penelitian beberapa tahun lalu, di Indonesia, angka kebutaan sekitar 1,4 persen dari jumlah penduduk, 78 persen-nya disebabkan oleh katarak. Penyebab utama katarak adalah proses penuaan. Anak dapat mengalami katarak yang biasanya merupakan penyakit yang diturunkan, akibat peradangan di dalam kehamilan.
Seiring dengan laju perkembangan teknologi yang semakin pesat, terutama teknologi komputer, semakin meningkat pula kemudahan dan fasilitas-fasilitas yang mendukung manusia dalam upaya untuk menyelesaikan tugas-tugasnya, salah satunya dengan pembelajaran interaktif untuk memberikan informasi yang lebih menarik sehingga pencegahan dapat dilakukan sedini mungkin.
Perancangan Media Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan Berbasis Multimedia dipilih sebagai judul skripsi dimana nantinya
diharapkan aplikasi ini mampu menjadi media pembelajaran yang jelas dan menarik.
2. Landasan Teori
2.1 Pengertian Media Pembelajaran
Definisi media pembelajaran. Kata media merupakan bentuk jamak dari kata medium. Medium dapat didefinisikan sebagai perantara atau pengantar terjadinya komunikasi dari pengirim menuju penerima (Heinich et.al., 2002; Ibrahim, 1997; Ibrahim et.al., 2001). Media merupakan salah satu komponen komunikasi, yaitu sebagai pembawa pesan dari komunikator menuju komunikan (Criticos, 1996). Berdasarkan definisi tersebut, dapat dikatakan bahwa proses pembelajaran merupakan proses komunikasi. Proses pembelajaran mengandung lima komponen komunikasi, komunikator, bahan pembelajaran, media pembelajaran, komunikan, dan tujuan pembelajaran. Jadi, Media pembelajaran adalah segala sesuatu yang dapat digunakan untuk menyalurkan pesan (bahan pembelajaran), sehingga dapat merangsang perhatian, minat, pikiran, dan perasaan dalam kegiatan belajar untuk mencapai tujuan belajar.
Multimedia adalah suatu pemanfaatan komputer untuk membuat dan menggabungkan media teks, grafik (gambar), audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi dan berkomunikasi. Istilah multimedia dipakai untuk menjelaskan suatu sistem yang terdiri dari perangkat keras, perangkat lunak dan alat-alat lain seperti televisi, monitor video dan sistem piringan optik atau sistem stereo, semua ini dimaksudkan untuk menghasilkan penyajian audio visual. Pemakai dapat melihat gambar tiga dimensi, foto, video bergerak, atau animasi dan mendengarkan suara stereo, perekaman suara atau musik. Multimedia pada dasarnya adalah sebagai teknologi yang mengkombinasikan video, suara, grafik, dan teks interaktif. Multimedia berasal dari kata multi yang berarti banyak dan media yang berarti sarana, dari pengertian diatas maka multimedia adalah banyaknya sarana yang digunakan untuk mendukung suatu aplikasi yang disebut multimedia1)
2.3 Sejarah Multimedia
. Kelebihan multimedia adalah menarik indera dan menarik minat karena merupakan gabungan antara pandangan, suara, dan gerakan.
Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang bermafaat jauh lebih dari satu medium seringkali disebut pertunjukan multimedia. Pertunjukan multimedia mencakup monitor video, dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia berawal pada akhir 1980-an dengan diperkenalkannya hyppercard oleh Apple pada tahun 1987, dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat keras Audio Visual Connection (AVC) dan video adapter card. Sejak permulaan tersebut hampir setiap pemasok perangkat keras melompat ke multimedia pada 1994, diperkirakan ada lebih dari 700 produk dan sistem multimedia dipasaran 2)
2.4 Obyek- obyek Multimedia
. Pemakaian komputer akan terus meningkat seiring dengan perkembangan teknologi diantaranya gambar, foto, video, animasi, suara stereo dan perekaman musik. Jika media berbagai indera ini di kombinasikan, efek yang dihasilkan melebihi penjumlahan bagian-bagiannya.
1) M.Suyanto, Analisis dan desain aplikasi multimedia untuk pemasaran , Andi, Yogyakarta, 2004,
hal 30-31
2) M.Suyanto,Multimedia alat untuk meningkatkan keunggulan bersaing , Andi, Yogyakarta,
2.4.1 Gambar (Image)
Gambar atau grafik merupakan bagian yang penting dalam multimedia, sebab sebuah gambar dapat menggambarkan hiburan maupun kata-kata. Pada umumnya sebuah format gambar dapat dipresentasikan ke dalam dua tipe yaitu gambar vector dan gambar bitmap.
1. Gambar vector.
Gambar vector tidak disimpan dalam sebuah gambar, tetapi tersimpan dalam serangkaian instruksi yang digunakan untuk membuat suatu gambar yang dinamakan algoritma, yang menentukan bentuk kurva, garis, dan berbagai bangun dengan gambar (picture).
2. Gambar bitmap.
Gambar bitmap merupakan rekonstruksi dari gambar asli. Gambar bitmap adalah gambar yang tersimpan sebagai rangkaian pixel (titik-titik) yang memenuhi bidang titik-titik di layar komputer. Seluruh informasi gambar dinyatakan dalam pixel.
2.4.2 Suara (Audio)
Audio adalah suatu komponen penting yang mempunyai peranan dalam penyampaian informasi atau hiburan. Di kaitkan dengan visi utama informasi multimedia yaitu dapat memanfaatkan seluruh indera manusia terutama mata dan telinga.
2.4.3 Teks (Text)
Text merupakan layar utama dari hampir seluruh program. Text masih merupakan cara cepat untuk menyebarkan informasi, dan program selalu menyertainya.
2.4.4 Animasi (Animation)
Pemakaian animasi pada komputer telah dimulai dengan ditemukannya
software computer yang dapat digunakan dalam berbagai keperluan seperti melakukan
ilustrasi di computer, serta membuat perubahan antara gambar satu ke gambar yang berikutnya sehingga dapat terbentuk satu gabungan yang utuh. Animasi merupakan cara
atau teknik membuat objek bergerak seolah-olah berkesan dan hidup baik yang bersifat 2 dimensi maupun 3 dimensi.
2.4.5 Video Digital (Digital Video)
Seiring dengan perkembangan tekologi multimedia maka telah muncul adanya peralatan PC yang bernama video cammcorder . video classy, dan video blaster yang ketiganya merupakan sebuah card yang dipasang ke slot ekspansi ke komputer. Adapun beberapa macam extention file video digital (digital video) antara lain .
3 Analisis dan Perancangan Sistem 3.1. Definisi Analisis Sistem
Analisis sistem adalah sebuah tehnik pemecahan masalah yang menguraikan sebuah sistem menjadi bagian-bagian komponen dengan tujuan mempelajari seberapa bagus bagian-bagian komponen tersebut bekerja dan berinteraksi untuk meraih tujuan1
3.2. Identifikasi Masalah
. Tahap analisis sistem dilakukan setelah tahapan perencanaan sistem (system
planning) dan sebelum tahap desain sistem (system design). Tahap ini adalah tahap
yang kritis dan sangat penting, karena kesalahan ditahap ini akan menyebabkan kesalahan ditahap berikutnya.
Identifikasi masalah merupakan langkah awal yang dilakukan dalam tahap analisis sistem. Masalah merupakan suatu pertanyaan yang diinginkan untuk dipecahkan karena masalah inilah yang menyebabkan sasaran dari sistem tidak dapat dicapai. Untuk menyelesaikan masalah kita harus dapat mengidentifikasi penyebab timbulnya masalah baru kemudian kita bisa menganalisis sebuah sistem. Salah satu kerangka analisis penentuan masalah adalah dengan analisis PIECES.
3.3. Analsis Pieces
Dalam penulisan skripsi ini penulis menggunakan analisis PIECES (Performance,
Information, Control, Efficiency, Service) untuk mengidentifikasi masalah.
3.3.1. Analisis kinerja (Perfomance Analysis)
Dalam suatu tujuan, kinerja sistem merupakan bagian pokok untuk mendukung kelancaran proses kerja. Masalah kinerja terjadi ketika suatu tugas dijalankan tidak mencapai sasaran. Peluang untuk memperbaiki kinerja terjadi ketika seseorang
menyetujui suatu cara untuk mempercepat tugas-tugas tersebut sehingga sasaran dapat terjadi.
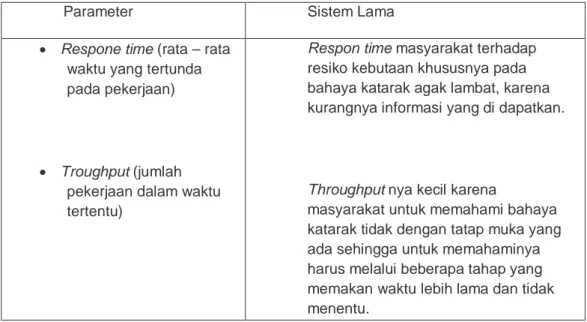
tabel 3.1. Analisis Kinerja Parameter Sistem Lama • Respone time (rata – rata
waktu yang tertunda pada pekerjaan)
• Troughput (jumlah pekerjaan dalam waktu tertentu)
Respon time masyarakat terhadap
resiko kebutaan khususnya pada bahaya katarak agak lambat, karena kurangnya informasi yang di dapatkan.
Throughput nya kecil karena
masyarakat untuk memahami bahaya katarak tidak dengan tatap muka yang ada sehingga untuk memahaminya harus melalui beberapa tahap yang memakan waktu lebih lama dan tidak menentu.
3.3.2. Analisis Informasi
Kualitas dari informasi tergantung dari tiga hal, yaitu Informasi harus akurat, tepat waktu dan relevan2
3.3.3. Analisis Ekonomi (economy)
. Akurat, berarti informasi harus bebas dari kesalahan -kesalahan dan tidak menyesatkan. Tepat pada waktunya, bahwa informasi sampai pada penerima tidak terlambat. Informasi yang usang tidak bernilai lagi bagi user.
Faktor ekonomi menjadi salah satu aspek yang diperhitungkan. Biaya selalu menjadi pertimbangan dalam perancangan system yang baru. Bagaimana pengeluaran yang dilakukan system yang baru dibandingkan system yang lama. Pada akhirnya
2
Jogiyanto, HM. Analisis dan desain Information system: Pendekatan Terstruktur Teori dan Praktik Aplikasi BIsnis. Andi Offset. Yogyakarta (hal :10).
masalah yang dirumuskan adalah bagaimana menekan biaya tanpa mengurangi kualitas system yang baru.
3.3.4. Analisis Pengendalian (Control Analysis)
Pengendalian atau control dalam sebuah sistem sangat diperlukan karena keberadaannya untuk meningkatkan kinerja sistem, mencegah atau mendeteksi kesalahan sistem. Dengan adanya control maka kinerja yang mengalami gangguan dapat diperbaiki.
3.3.5. Analisis Efisiensi (Efficiency)
Analisis efisiensi merupakan analisis yang berhubungan dengan peningkatan efisiensi pengoperasian system informasi. Efisiensi menyangkut bagaimana
menghasilkan output sebanyak-banyaknya dengan input sekecil mungkin.
3.3.6. Analisis Pelayanan (Service)
Dengan aplikasi ini user dapat dengan cepat secara interaktif memilih informasi yang mana yang diperlukan sesuai kebutuhan, tanpa harus membuka buku halaman per halaman.
3.4 Analisi Kebutuhan sistem
Analisis kebutuhan sistem merupakan salah satu yang dibutuhkan dalam meningkatkan dan mendukung kinerja sistem. Apakah sistem yang dibuat telah sesuai dengan kebutuhan atau belum. Fungsi sistem yang di buat pada aplikasi ini adalah untuk memberikan Media Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan.
3.4.1 Analisi Kebutuhan Sistem Fungsional
Sistem harus bisa menampilkan informasi mengenai Bahaya Katarak sebagai Salah Satu Resiko Kebutaan :
1. pengguna dapat mengetahui pengertian dari bahaya katarak sebagai salah satu resiko kebutaan.
2. pengguna dapat mengetahui dampak dari bahaya katarak sebagai salah satu resiko kebutaan.
3. pengguna dapat mengetahui solusi dari bahaya katarak sebagai salah satu resiko kebutaan.
Dilengkapi animasi untuk memperjelas pengertian katarak sebagai salah satu resiko kebutaan
3.4.2 Analisi Kebutuhan Sistem Non Fungsional
1. Kebutuhan Perangkat Keras (Hardware)
Adapun spesifikasi perangkat keras yang akan digunakan dalam pembuatan multimedia interaktif ini ialah:
• AMD Athlon II X2 240 • Memory 2046 Mb DDR II
• VGA ATI Radeon HD 3600 Series • Harddisk 80GB
• Monitor 15* • DVD/RW
• Keyboard, Mouse, Speaker Standart • Stavol
2. Kebutuhan Perangkat Lunak (Software)
Adapun perangkat lunak yang akan digunakan dalam pembuatan multimedia interaktif ini ialah windows XP, Macromedia Flash 8 Profesional, Adobe Photoshop CS3, Dan Adobe Audirion 2.0
3. Kebutuhan Teknologi Teknisi (Brainware)
Adalah orang yang menjalankan semua sistem perencanaan dan pembuatan proyek cd pembelajaran interaktif ini mulai dari membuat analisis sistem, pembuatan program dan mengevaluasi sitem. Skill yang dibutuhkan dalam pembuatan cd interaktif ini antara lain:
1. Menguasai Sistem Operasi Windows
2. Menguasi Adobe Photoshop CS3, Adobe Audition 2.0, dan Macromedia Flash Profesional 8.
3. Kreatifitas
Pengunaan teknologi komputer akan menjadi lebih efektif dan efisien dalam meningkatkan kualitas pembelajaran. Untuk sistem metode pembelajaran yang lama dirasakan kurang efektif, maka sistem yang baru diperlukan untuk mengatasi permasalahan pada sistem yang lama
3.4.4 Analisis Manfaat
Penulis tidak menyertakan anlisis biaya, dikarenakan cd interaktif ini lebih ditekankan untuk pembelajaran dan berbagi informasi kepada seluruh wanita dan bukan untuk di komersilkan.
3.5 Perancangan Sistem 3.5.1 Merancang Konsep
Dalam pembuatan aplikasi berbasis multimedia ini, memadukan lima unsur penting multimedia, yaitu : teks, animasi, video, suara dan gambar. Dengan perpaduan kelima unsur tersebut aplikasi ini akan lebih menarik dan lebih bervariasi sehingga mempermudah untuk diinformasikan dan dimengerti .
3.5.2 Merancang isi
Setelah tahap merancang konsep, selanjutnya adalah merancang isi multimedia. Dalam merancang multimedia ini, seluruh ide dan konsep dituangkan untuk membuat sistem multimedia ini. Perancangan isi diperlukan untuk memberikan kemudahan dalam penyampaian materi. Caranya dengan membagi isi yang ada menjadi beberapa bagian, yaitu :
1. Menu Pembelajaran Katarak
a. Pengertian : halaman ini berisi pengertian Katarak.
b. Penyebab : halaman ini berisi penjelasan tentang penyebab dari Katarak. c. Faktor - faktor penyebab Katarak : halaman ini berisi faktor - faktor yang
menyebabkan terjangkit Katarak.
d. Gejala : halaman ini berisi informasi tentang gejala-gejala yang dialami penderita Katarak.
e. Jenis Katarak : halaman ini berisisi tentang informasi jenis-jenis Katarak. f. Pengobatan : halaman ini berisi cara mendeteksi dini Katarak, pencegahan
yang dapat dilakukan dan pengobatan apa saja yang dapat dilakukan oleh penderita Katarak
5.3 INTRO
MENU PEMBELAJARAN UTAMA
EXIT
1 2 3 4 5 6
6.2 6.1
5.2
5.1 6.3
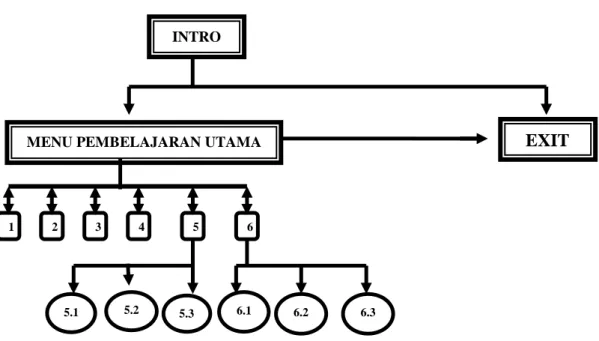
Gambar 3.1 Diagram Aplikasi
Keterangan :
1. Pengertian Karatak
2. Penyebab terjadinya Karatak 3. Faktor Penyebab Terjangkit Karatak 4. Gejala terjangkit Karatak
5. Jenis Katarak 5.1 Katarak kongenital
5.2 Katarak juvenile 5.3 Katarak Senil 6. Pengobatan
6.1 Mendeteksi Dini Katarak 6.2 Pencegahan Katarak
6.3 Pengobatan Katarak
3.5.3 Merancang naskah
Merancang naskah berguna untuk menjabarkan aliran-aliran (urutan) dari tampilan informasi multimedia ini. Pembuatan struktur aplikasi multimedia ini berfungsi untuk
mempermudah dalam mengerjakan aplikasi multimedia dan sebagai peta dari level-level yang telah direncanakan. Dalam pembuatan aplikasi multimedia dibutuhkan dialog, dengan diagram akan terlihat runtutan struktur dengan jelas dan mudah dipahami.
Merancang Grafik
Perancangan grafik dilakukan untuk membuat kerangka yang akan digunakan untuk menampilkan aplikasi program. Disini akan dimasukkan beberapa aspek seperti suara, gambar, animasi yang digabungkan menjadi satu sehingga akan dijalankan nantinya.
Desain program aplikasi untuk cd pembelajaran interaktif ini didesain atau dirancang dengan mengunakan Macromedia Director, efek suara dengan Adobe Audition, background dan pengeditan gambar-gambar dengan Macromedia Flash 8 Professional mengunakan Adobe Photoshop CS3.
4. Implementasi dan Pembahasan
4.1 Memproduksi Sistem
Dalam proses memproduksi sistem multimedia meliputi tiga tahap, yaitu tahap pra produksi, tahap produksi dan tahap pasca produksi. Bagian ini merupakan kegiatan yang meliputi desain grafik yang mendukung semua informasi yang akan disajikan, membuat animasi sesuai tema, memberikan isi sebagai penyampaian informasi, pengisian suara sebagai sound efek.
Dalam memproduksi sistem aplikasi multimedia ini, penulis menggunakan beberapa software yang digunakan dalam membuat aplikasi multimedia yaitu Adobe Photoshop CS, Macromedia Flash 8, Adobe Audition 2.0. Sedangkan sebagai software utama dalam pembuatan aplikasi ini adalah Macromedia Flash 8.
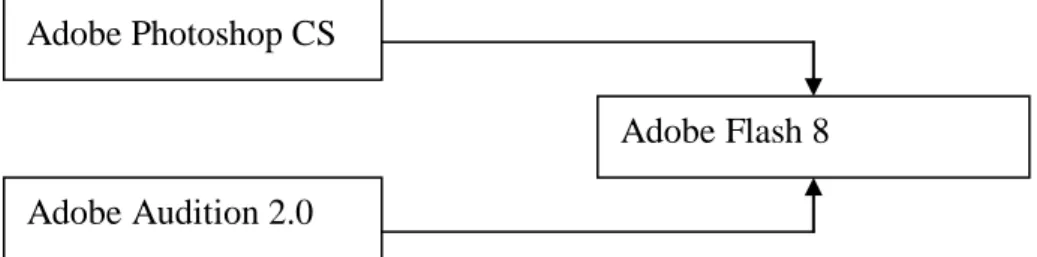
Dibawah ini ditunjuka diagram alir proses produksi sistem ;
Gambar 4.1 Diagram Alir Proses Produksi Sistem
Adobe Photoshop CS
Adobe Audition 2.0
4.1.1 Mengolah Grafik Dengan Adobe Photoshop CS
Software yang akan digunakan untuk mengolah grafik adalah Adobe Photoshop CS, yang merupakan perangkat lunak standar editing gambar profesional. Langkah awal pengolahan grafik adalah menentukan spesifikasi gambar.
4.1.2 Mengolah Suara (Sound) Dengan Adobe Audition 2.0
Software ini sangat penting dalam pembuatan suatu aplikasi multimedia. Karena dengan bantuan software inilah suara-suara pendukung dari software aplikasi dapat diolah. Dalam pengolahan suara (sound) yang akan digunakan sebagai backsound aplikasi, Adobe Audition 2.0 digunakan untuk memotong suara (sound) dari lagu atau musik yang sudah ada
4.1.3 Mengolah Suara (Sound) Dengan Adobe Audition 2.0
Pengintegrasian adalah proses yang menghasilkan sebuah aplikasi yang akan dibuat. Pembuatannya adalah penyatuan dari seluruh komponen yang sudah dipersiapkan yaitu proses penyatuan grafik, teks, suara, dan animasi, sehingga menghasilkan file yang executable atau file yang dapat di eksekusi (*.exe).
4.2 Pembahasan
4.2.1 Pembahasan Interface
Sesuai dengan perancangan desain antarmuka pada aplikasi Perancangan Media Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan Berbasis Multimedia terdapat enam menu yaitu menu pengertian katarak, menu penyebab katarak, menu faktor terjadinya katarak, menu gejala katarak, menu jenis katarak, menu pengobatan katarak. Berikut ini adalah gambar desain antarmuka pada aplikasi yang dibuat:
1. Menu intro.
Gambar 4.1 Tampilan Menu Intro
2. Menu Utama, yaitu: Berisi enam menu yaitu menu pengertian katarak, menu penyebab katarak, menu faktor terjadinya katarak, menu gejala katarak, menu jenis katarak, menu pengobatan katarak, menu exit, tombol pengatur backsound.
Gambar 4.2 Tampilan Menu Utama
3. Menu Pengertian Katarak, yaitu : Berisi menu pengertian tentang, animasi pengertian bagian mata, pengatur backsound, tombol back.
4. Menu Penyebab Katarak, yaitu: Berisi menu penyebab katarak, menu gambar, tombol back, pengatur backsound.
Gambar 4.4 Tampilan Penyebab Katarak
5. Menu Faktor Resiko Terkena Katarak yaitu : Berisi menu Faktor Resiko Terkena Katarak, tombol back, pengatur backsound.
Gambar 4.5 Tampilan Faktor Resiko Terkena Katarak
6. Menu Gejala Terkena Katarak yaitu : berisi menu Gejala Terkena Katarak, menu gambar, tombol back, pengatur backsound
7. Menu Jenis Katarak yaitu : berisi menu Jenis Katarak, menu gambar, tombol back, pengatur backsound
8.
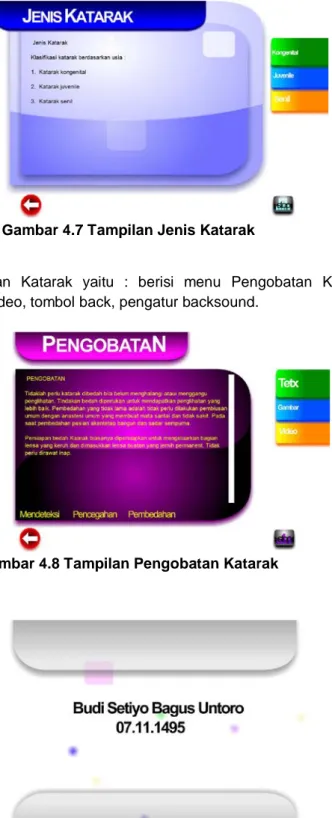
Gambar 4.7 Tampilan Jenis Katarak
9. Menu Pengobatan Katarak yaitu : berisi menu Pengobatan Katarak, menu gambar, menu video, tombol back, pengatur backsound.
Gambar 4.8 Tampilan Pengobatan Katarak
10. Menu Exit
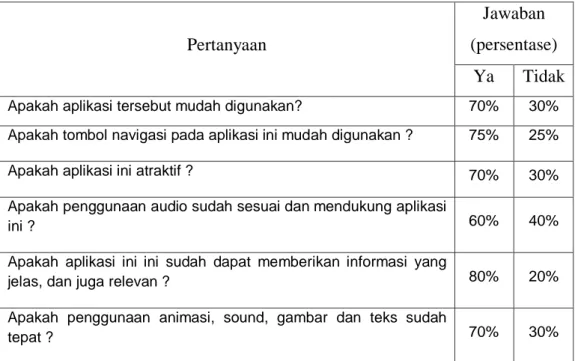
4.2.2 Pengujian Sistem dan Pengujian Pemakai
Pengetesan sistem merupakan langkah setelah aplikasi multimedia diproduksi. Fungsi dari pengetesan adalah untuk memastikan apakah hasil produksi aplikasi multimedia sesuai dengan yang direncanakan. Dengan adanya pengetesan, tentunya dapat dilakukan pengamatan terhadap aplikasi, sehingga apabila ada kesalahan maka dapat dilakukan perbaikan terhadap aplikasi multimedia tersebut.
Pertanyaan
Jawaban
(persentase)
Ya
Tidak
Apakah aplikasi tersebut mudah digunakan? 70% 30% Apakah tombol navigasi pada aplikasi ini mudah digunakan ? 75% 25% Apakah aplikasi ini atraktif ? 70% 30% Apakah penggunaan audio sudah sesuai dan mendukung aplikasi
ini ? 60% 40%
Apakah aplikasi ini ini sudah dapat memberikan informasi yang
jelas, dan juga relevan ? 80% 20% Apakah penggunaan animasi, sound, gambar dan teks sudah
tepat ? 70% 30%
Tabel 4.1 Uji pemakai menggunakan kuisioner
4.3 Menggunakan Sistem
Berdasarkan hasil tes pemakaian diatas, untuk dapat menjalankan aplikasi ini dengan baik, diperlukan seperangkat komputer dengan spesifikasi minimum sebagai berikut :
• Processor Intel Pentium 200 Mhz, Memory 32 MB, VGA Card 1 MB, Hardisk 4,3 Gb, Monitor 14”, Sistem Operasi Windows 95.
4.4 Pemeliharaan Sistem
Setelah sistem digunakan, maka sistem dievaluasi oleh pemakai dan spesialis multimedia untuk menentukan apakah sistem baru tersebut sesuai dengan tujuan semula dan diputuskan apakah ada revisi atau modifikasi.
5. Penutup
5.1 Kesimpulan
Setelah dijelaskan dan diuraikan pada bab – bab sebelumnya dari Perancangan Media Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan Berbasis Multimedia menggunakan Macromedia Flash 8 ini maka dapat ditarik beberapa kesimpulan yaitu:
1. Penggunaan program Macromedia Flash 8 sangat membantu dalam menciptakan animasi-animasi yang menarik dalam hal untuk penjelasan tentang Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan.
2. Memberikan kemudahan bagi semua kalangan yang membutuhkan informasi tentang Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan.
3. Dengan aplikasi ini “Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan” seseorang yang sedang menderita katarak segera melakukan pengobatan.
4. Aplikasi multimedia ini mampu menjadi alternatif media informasi tambahan disamping media pembelajaran buku dan website.
5.2 Saran
Setelah melakukan perancangan serta pembuatan aplikasi multimedia ini, maka penulis dapat mengemukakan beberapa saran yang dapat digunakan sebagai bahan pertimbangan bagi pengembang sistem selanjutnya. Adapun saran dari penulis adalah sebagai berikut :
1. Karena terbatasnya kemampuan seni dari penulis mengakibatkan pembuatan desain yang kurang sempurna, untuk menyempurnakannya diperlukan imaginasi yang tinggi sehingga dapat menambah interaktifitas CD yang dibuat dalam Skripsi ini.
2. Karena program yang dibuat hanya berisi informasi tentang Pembelajaran Bahaya Katarak sebagai Salah Satu Resiko Kebutaan masih banyak kekurangan tentang penyajiannya. Untuk pembuatan program selanjutnya diharapkan dapat ditambahkan materi yang lebih kompleks.
3. Semoga para pengelola aplikasi multimedia berikutnya dapat menambah fitur-fitur yang lainnya sehingga akan menyempurnakan aplikasi yang telah ada.
DAFTAR PUSTAKA
Ismail, Tohir. 2004. Modul Perancangan Multimedia, Materi Kuliah Multimedia STMIK AMIKOM. Yogyakarta
Jogiyanto, HM. 1995. Analisis Dan Desain Sistem Informasi : Pendekatan Terstruktur dan Praktik Aplikasi Bisnis . Andi: Yogyakarta.
Suyanto,M. 2004. Analisis dan Desain Aplikasi Multimedia untuk Pemasaran , Andi: Yogyakarta
Suyanto,M. 2003. Multimedia Alat untuk Meningkatkan Keunggulan Bersaing , Andi: Yogyakarta
Prof. DR. H Sidarta Ilyas SpM. 2006. KATARAK : Lensa Mata Keruh Balai Penerbit FKUI: Jakarta http://Media Pembelajaran%20%20%20AKHMAD%20SUDRAJAT%20%20TENTANG%2 0PENDIDIKAN.html / diakses 21 Juli 2011 . diakses 26 agustus 2011 http://fajaruuniverse.semua-tentang-Katarak.html/ http://umum.kompasiana.com/2009/05/26/seluk-beluk-katarak/ diakses 28 Agustus 2011