28 Universitas Kristen Petra
3. KONSEP PERANCANGAN
3.1 Konsep Kreatif 3.1.1 Tujuan Kreatif
Perancangan aplikasi volunteer management bertujuan untuk mengelola sumber daya manusia dalam hal jadwal, absensi, dan komunikasi khususnya bagi para sukarelawan. Pengelolahan ini bertujuan untuk meningkatkan kinerja kerja yang efektif dan efisien. Dengan adanya aplikasi ini, sukarelawan dapat melakukan tugasnya lebih terorganisir pada timnya masing-masing serta dapat saling berkomunikasi melalui fitur yang disediakan.
3.1.2 Strategi Kreatif 3.1.2.1 What To Say
Perancangan aplikasi volunteer management merupakan pengembangan pengelolahan sumber daya manusia di Gereja Mawar Sharon pada sisi teknologi. Media aplikasi berbasis mobile ini didukung dengan fitur membuat jadwal, forum, serta absensi. Aplikasi dibuat dengan tampilan user friendly sehingga memudahkan pengguna untuk mengopersikannya.
3.1.2.2 How To Say
Menciptakan sebuah aplikasi yang dapat merekam data kehadiran serta penjadwalan para sukarelawan yang bertugas. Data kehadiran ini didapatkan pada saat sukarelawan yang bertugas melakukan registrasi masuk melalui fitur
scanning QR Code. Sedangkan penjadwalan dapat dilakukan menggunakan fitur schedule. Selain itu, aplikasi menyediakan tempat untuk berkomunikasi yakni
melalui forum message yang disediakan.
3.1.2.3 Pengguna Aplikasi
Aplikasi volunteer management akan digunakan oleh 3 macam user, yaitu:
Administrator: merupakan user yang akan mengelola serta mengatur data pada aplikasi secara penuh.
29 Universitas Kristen Petra User as Guest: User sebagai anggota volunteer yang mengunjungi
aplikasi volunteer management. User sebagai anggota sukarelawan hanya mampu membaca dan berkomentar pada aplikasi.
User as Member: User sebagai PIC atau pemimpin sukarelawan pada suatu departemen atau pun staff Gereja Mawar Sharon yang dipercaya untuk membuat dan menerbitkan jadwal yang dibuat oleh mereka pada aplikasi ini.
Administrator dioperasikan oleh pihak staff Gereja Mawar Sharon khususnya di
bidang IT. Administrator ini yang akan bertugas mengatur keluar masuknya data yang akan di input pada aplikasi ini. Namun administrator melakukan penginputannya melalui program web service. Kedua, user sebagai member di jalankan oleh para ketua atau PIC dari tim bidang pelayanannya. Ketua bisa melakukan pengaturan jadwal khususnya untuk anggota tim-nya. Sedangkan, user sebagai guest hanya mampu melihat, menerima dan berkomentar.
3.2 Perencanaan Desain Interface
Setelah dilakukan identifikasi data, dirancanglah aplikasi volunteer
management dengan desain yang bersifat user friendly. Interface yang sederhana
ditunjukkan dengan mengurangi fitur/fungsi yang dianggap kurang penting berdasarkan kesepakatan dari pihak Gereja Mawar Sharon. Konsep ini dipakai untuk meningkatkan readability serta kemudahan dalam pengoperasian.
Elemen UI yang dipakai menggunakan konsep bentuk rounded square. Aplikasi ini menggunakan referensi teori dari google material serta UWP desain di mana aplikasi menampilkan kesederhanaan item navigasi dalam pengambilan keputusan untuk pengguna. UWP menyediakan akses mudah ke tujuan penting dan menyembunyikan barang-barang yang kurang penting. Ini akan membantu pengguna mendapatkan tempat yang mereka inginkan lebih cepat. Kemudahan pengambilan keputusan ini digunakan terutama pada bagian navigasinya. Macam navigasi pada aplikasi ini dibagi 2 yaitu navigasi pada bagian header dan bottom navigasi yang terletak di bagian bawah. Pada header navigasi hanya berupa
30 Universitas Kristen Petra
hamburger menu dan notifikasi. Sedangkan, pada bagian bottom aplikasi ini
menyediakan akses menuju homepage, schedule, presensi, dan forum.
3.3 Wireflow
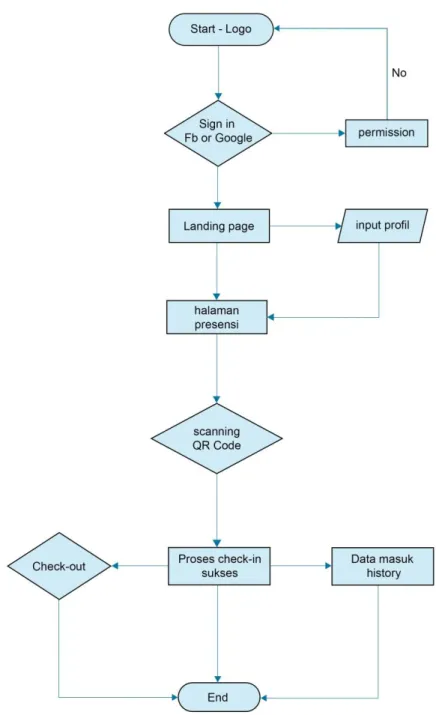
3.3.1 Flowchart Proses Presensi
Proses dimulai dengan halaman login. Pengguna yang login pada aplikasi ini adalah para sukarelawan dan telah terdaftar. Jika pengguna belum terdaftar untuk menggunakan aplikasi ini, pengguna dapat menghubungi nomer telepon yang akan dicantumkan. Pengguna yang belum terdaftar tersebut diberi akses oleh
web administrator. Pengguna dapat melakukan login menggunakan akun google
atau akun facebook. Setelah berhasil masuk, pengguna akan berada pada halaman
feed di mana halaman tersebut menjadi landing page. Di halaman utama,
pengguna dapat melakukan edit profil pengguna serta navigasi menuju ke halaman lain sesuai tujuan.
Proses presensi berada pada halaman presensi yang disediakan dengan melakukan scanning QR Code. QR code didapatkan dari pihak Gereja Mawar Sharon. Struktur informasi proses presensi sukarelawan dapat dilihat pada gambar 3.1.
31 Universitas Kristen Petra Gambar 3.1 Proses presensi
32 Universitas Kristen Petra
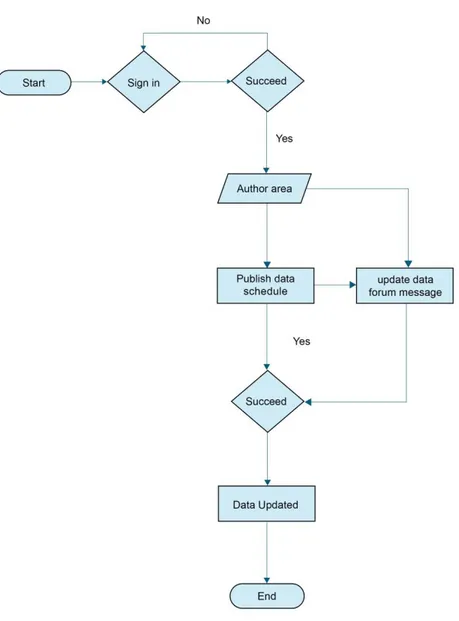
3.3.2 Flowchart Untuk Member Area
Member area diberikan hak untuk membuat ataupun mengedit beberapa
fitur pada aplikasi seperti jadwal pada schedule serta posting feed. Proses ini diawali dengan sign-in. Proses sign-in akan langsung mendeteksi siapa saja pengguna yang diberi akses sebagai admin, author, atau guest. Pada author area tidak diberikan akses untuk update data volunteer. Ijin akses pengolahan data
volunteer hanya bisa dilakukan oleh web administrator. Gambar berikut adalah flowchart untuk author area.
33 Universitas Kristen Petra
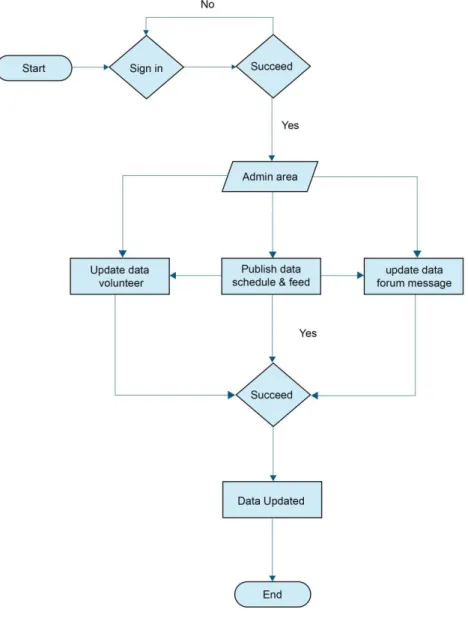
3.3.3 Flowchart Untuk Administrator
Administrator memiliki hak akses kekuasaan secara penuh pada aplikasi. Kendali secara penuh ini berupa update data sukarelawan, publish news feed,
update data detail pada forum messages. Dalam pengolahan data sukarelawan
untuk login hanya berada pada kendali web administrator. Gambar 3.3 adalah contoh flowchart untuk web administrator.
34 Universitas Kristen Petra
3.4 Perlengkapan Elemen Desain 3.4.1 Font
Karakter tipografi yang digunakan untuk aplikasi volunteer management menggunakan karakter sans-serif. Pada sebuah web/aplikasi penggunaan karakter sans-serif memberikan kesan tampilan yang bersih. Selain itu, pada dunia web karakter sans-serif memiliki tingkat keterbacaan yang tinggi.
Jenis font yang digunakan untuk aplikasi ini adalah Lato. Lato merupakan salah satu jenis font yang cukup sering ditemui oleh web/aplikasi. Berikut ini adalah contoh tipografi yang digunakan:
Lato Thin
Lato Light
Lato Regular
Lato Medium
Lato Bold
Lato Black
Gambar 3.4 Contoh fontStandar ukuran font secara keseluruhan adalah 14 pt. Standar small text yang digunakan menggunakan ukuran 10pt dan 12 pt. Sedangkan batas ukuran terbesar pada aplikasi ini adalah 25pt.
3.4.2 Warna
Prinsip penggunaan warna pada web/aplikasi tidak perlu menggunakan banyak warna. Kegunaan warna pada suatu web berpengaruh pada tingkat keterbacaan informasi. Biasanya cukup untuk memakai 2 jenis warna untuk digunakan yaitu warna primer dan warna sekunder. Penggunaan 2 jenis warna
35 Universitas Kristen Petra bisa menggunakan teori warna komplemen atau warna arsiran (shading). Selain karena keterbacaan informasi, warna juga mempengaruhi proses loading pada aplikasi/web. Semakin banyak warna yang digunakan, maka semakin berat pula proses loading tampilannya.
Aplikasi ini menggunakan warna toska sebagai warna primer. Kombinasi warna untuk aplikasi ini adalah putih dan toska. Agar seimbang warna-warna tersebut dibantu dengan menggunakan warna dasar abu-abu. Urutan warna ditunjukkan dengan kode hex color, yaitu #3DFFBD, #FFF, #EEEEEE, #ACACAC, dan #000. Berikut ini adalah contoh warna yang digunakan pada aplikasi volunteer
management:
Gambar 3.5 Contoh warna
3.4.3 Ikon
Penggunaan ikon pada aplikasi adalah untuk memperlengkapi tampilan dalam segi estetika, usabilitas, dan interaksi website atau aplikasi. Ikon sebagai representasi untuk lebih mudah dimengerti oleh pengguna. Pada aplikasi ini, ikon yang digunakan merupakan ikon yang bersifat universal atau umum. Berikut adalah contoh ikon yang digunakan :
36 Universitas Kristen Petra Gambar 3.6 Contoh ikon
Untuk mudah dimengerti oleh pengguna bukan hanya pula menggunakan simbol yang umum dan mudah dimengerti saja namun memperhatikan juga macam tampilan interaksinya sebagai contoh bagaimana tampilan button saat ditekan atau saat tidak dapat ditekan (disabled). Tampilan button haruslah terlihat bahwa
text tersebut bisa di klik. Biasanya tampilan button bisa diberi perbedaan dengan
menggunakan pemberian warna yang berbeda atau pemberian border. Sedangkan,
hover atau penambahan shadow digunakan untuk tampilan button saat ditekan