PENERAPAN MOTION TRACKING PADA MEDIA PROMOSI
INTERAKTIF BERBASIS MULTIMEDIA SEBAGAI SARANA
PEMASARAN PT ASELI DAGADU DJOKDJA
NASKAH PUBLIKASI
diajukan oleh
Tomi Saputra
11.02.8054
Singgih Wimbadi Putra
11.02.8101
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2014
THE IMPLEMENTATION OF MOTION TRACKING IN MEDIA PROMOTION INTERACTIVE BASED MULTIMEDIA AS A TOOL FOR
MARKETING PT ASELI DAGADU DJOKDJA
PENERAPAN MOTION TRACKING PADA MEDIA PROMOSI INTERAKTIF BERBASIS MULTIMEDIA SEBAGAI SARANA
PEMASARAN PT ASELI DAGADU DJOKDJA
Tomi Saputra Singgih Wimbadi Putra
Mei P Kurniawan Jurusan Manajemen Informatika STMIK AMIKOM YOGYAKARTA
ABSTRACT
As part of a global community , we certainly do not want to miss the faster growing technology . Many ways can be taken to determine and update the progress information . One way is to use digital media . as a means of data processing and information . In an information dissemination selling a product needed a characteristic that became distinct advantage over other competitors .
In this case I took the title "The Implementation of Motion Tracking in Media Promotion Interactive Based Multimedia as a Tool for Marketing PT ASELI DAGADU DJOKDJA" PT Aseli Dagadu Djokdja " , intended to managing , updating , and disseminating information about the product can be run in harmony with the needs of consumers .
Try the above problems solved by the authors to build a digital media presentation with additional content as the video motion tracking eye seasonings and container frame information that is created using a flash -based application .
1. Pendahuluan
Pada era globalisasi dengan kemajuan teknologi yang pesat seperti saat ini menuntut kita sebagai pelaku bisnis yang bergelut pada dunia industri kretif kecil menengah sampai industri kreatif berskala besar agar dapat memiliki daya saing yang nantinya dapat digunakan sebagai strategi untuk menarik minat konsumen.
Sebagai bagian dari masyarakat global, kita tentunya tidak ingin ketinggalan teknologi yang berkembang semakin cepat. Banyak cara yang dapat ditempuh untuk mengetahui dan memperbaharui perkembangan informasi. Salah satunya adalah dengan menggunakan media digital. sebagai sarana pengolahan data dan informasi. Dalam penyebarluasan sebuah informasi sebuah produk jual dibutuhkan suatu ciri khas yang menjadi keunggulan tersendiri dibanding kompetitor lainnya.
2. Landasan Teori
2.1 Definisi dan Konsep Dasar Animasi
Animasi berasal dari kata dalam bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan menggerakkan benda mati. Animasi merupakan proses membuat objek yang asalnya suatu benda mati, kemudian secara berurutan disusun dalam posisi yang berbeda seolah menjadi hidup. Awal mula kemunculan animasi merupakan keinginan manusia untuk membuat gambar yang hidup dan bergerak sebagai bentuk dari pengungkapan (expression) mereka.1
2.2 Pengkategorian Animasi
Dilihat dari tehnik pembuatannya animasi yang ada saat ini dapat dikategorikan menjadi 3, yaitu:
1. Animasi Stop-motion (Stop Motion Animation) 2. Animasi Tradisional (Traditional animation)
3. Animasi Komputer (Computer Graphics Animation)
2.3 12 Prinsip Dasar Animasi
Penggunaan 12 prinsip animasi karena dapat menciptakan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip animasi tersebut diciptakan atas
dasar sebagai teori dasar yang bersifat wajib dimiliki dan dikuasai oleh para animator untuk menghidupkan karakter animasinya. Selain itu juga untuk menunjukkan suatu ekspresi dan kepribadian suatu karakter.
2.4 Penggunaan Motion-Tracking Pada Video
Dengan motion tracking, Anda dapat melacak pergerakan obyek dan kemudian menerapkan data pelacakan untuk gerakan yang ke objek-seperti lapisan lain atau kontrol efek point-to membuat komposisi di mana gambar dan efek mengikuti gerakan lain. Anda juga dapat menstabilkan gerak, dalam hal ini data pelacakan yang digunakan untuk menghidupkan lapisan dilacak untuk mengimbangi pergerakan obyek dalam lapisan itu. Anda dapat menghubungkan sifat data pelacakan menggunakan ekspresi, yang membuka berbagai macam kegunaan.2
2.5 Definisi Aplikasi
Aplikasi adalah suatu subkelas perangkat lunak komputer yang memanfaatkan kemampuan komputer langsung untuk melakukan suatu tugas yang diinginkan pengguna. Biasanya dibandingkan dengan perangkat lunak sistem yang mengintegrasikan berbagai kemampuan komputer, tapi tidak secara langsung menerapkan kemampuan tersebut untuk mengerjakan suatu tugas yang menguntungkan pengguna.3
2.6 Definisi Promosi
Promosi pada hakekatnya adalah suatu komunikasi pemasaran, artinya aktifitas pemasaran yang berusaha menyebarkan informasi, mempengaruhi/membujuk, dan atau mengingatkan pasar sasaran atas perusahaan dan produknya agar bersedia menerima, membeli dan loyal pada produk yang ditawarkan perusahaan yang bersangkutan.4
2 http://helpx.adobe.com/after-effects/using/tracking-stabilizing-motion-cs5.html 3 http://definisimu.blogspot.com/2012/08/definisi-aplikasi.html
2.7 Software Yang Digunakan
Dalam perancangan konsep sampai pengimplementasiannya pada aplikasi yang akan dibangun dalam Tugas Akhir ini penulis menggunakan beberapa software yang akan dijelaskan mengenai konsep dasar dan definisinya. Seperti berikut :
1. Adobe Flash CS6 2. Adobe Premiere CS6 3. Adobe After Effect CS6 4. Adobe Photoshop CS6 5. Adobe Audition CS6
3. Gambaran Umum
3.1 Sejarah Perusahaan
PT. Aseli Dagadu Djokdja adalah sebuah perusahaan yang bergerak dibidang industri kreatif yang memproduksi kaos oblong dan pernik khas Jogja. Semenjak berdiri pada tanggal 9 Januari 1994, Dagadu sudah menjadi merk produk cinderamata alternatif khas Yogyakarta. Nama Dagadu sendiri berawal dari umpatan orang Jogja yang berkata Dagadu! Yang artinya Matamu.
Pemakaian nama Dagadu ini juga diambil dari aksara jawa. Dan penambahan kata Djokdja yang sengaja ditulis dengan ejaan yang kuno dimaksudkan untuk memberikan nilai historis kota Yogyakarta yang kental dengan budayanya. Dagadu mempunyai tagline yang sudah terkenal sejak dulu yaitu Smart Smile Djokdja.
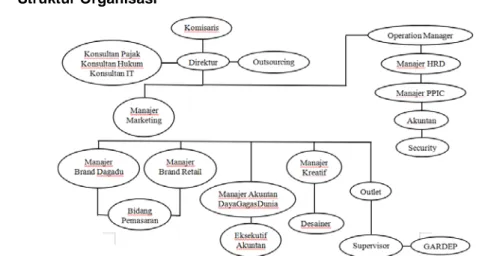
3.2 Struktur Organisasi
3.3 Lokasi Gerai Penjualan
1. Posyandu (Pos Pelayanan Dagadu) lower ground Malioboro Mall 2. Posyandu 2 (Pos Pelayanan Dagadu 2) Jl. Pekapalan Alun-alun Utara 3. DPRD (Djawatan Pelajanan Resmi Dagadu) Ambarukmo Plaza lt. 2 4. Yogyatourium (Yogyakarta Tourism Laboratorium) Jl. Gedongkuning
4. Pembahasan
4.1 Pembuatan Desain Gambar
Proses pembuatan desain dilakukan dengan menggunakan software Adobe Photoshop CS6. Aplikasi ini digunakan untuk membuat dan mengolah desain gambar dan button yang nantinya akan di import ke Adobe Flash CS6.
4.2 Membuat Button Dengan Seleksi objek
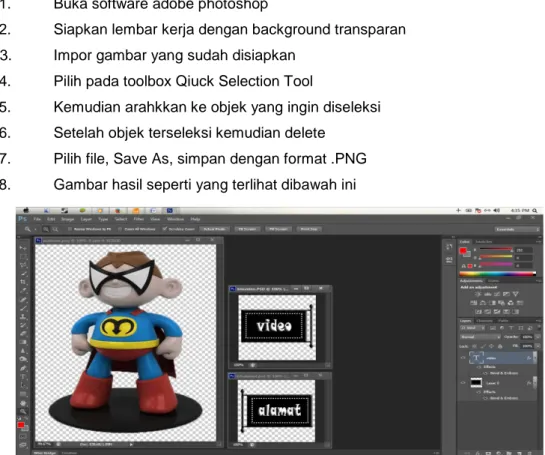
Langkah pembuatan button seperti berikut :
1. Buka software adobe photoshop
2. Siapkan lembar kerja dengan background transparan 3. Impor gambar yang sudah disiapkan
4. Pilih pada toolbox Qiuck Selection Tool
5. Kemudian arahkkan ke objek yang ingin diseleksi 6. Setelah objek terseleksi kemudian delete
7. Pilih file, Save As, simpan dengan format .PNG 8. Gambar hasil seperti yang terlihat dibawah ini
4.3 Mengolah Suara
Proses pengolahan suara dilakukan dengan menggunakan software Adobe Audition CS6. Aplikasi ini digunakan untuk mengolah dan menggabungkan satu atau beberapa file jenis video yang nantinya akan di import ke Adobe Flash CS6.
4.4 Menghilangkan Noise
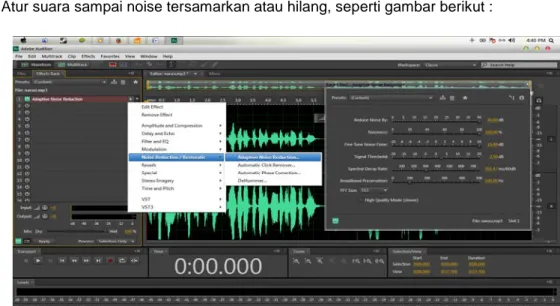
Langkahnya seperti berikut :
1. File - open - cari file .mp3 yang akan diolah
2. Pada bar effect rack aktifkan effect pada tombol dengan mengklik tombol panah
3. Pilih Noise Reduction / Restoratic - Adaptive Noise Reduction. 4. Maka akan muncul jendela untuk mengatur noise.
5. Atur suara sampai noise tersamarkan atau hilang, seperti gambar berikut :
4.5 Menambahkan Tracking
Proses pembuatan Tracking dilakukan dengan menggunakan software Adobe After Effect CS6. Aplikasi ini digunakan untuk membuat dan mengolah efek pada video yang nantinya akan di import ke Adobe Flash CS6.
4.6 Penggabungan Video
Proses penggabungan video dilakukan dengan menggunakan software Adobe Premiere CS6. Aplikasi ini digunakan untuk mengolah dan menggabungkan satu atau beberapa file jenis video yang nantinya akan di import ke Adobe Flash CS6.
Gambar 4.3 Tampilan Menambahkan 3D Text
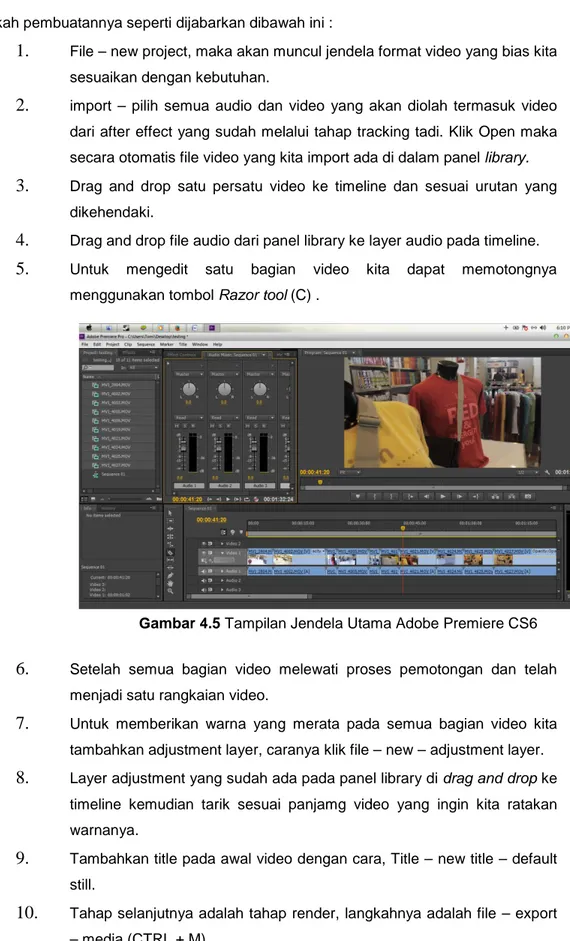
Langkah pembuatannya seperti dijabarkan dibawah ini :
1.
File – new project, maka akan muncul jendela format video yang bias kita sesuaikan dengan kebutuhan.2.
import – pilih semua audio dan video yang akan diolah termasuk video dari after effect yang sudah melalui tahap tracking tadi. Klik Open maka secara otomatis file video yang kita import ada di dalam panel library.3.
Drag and drop satu persatu video ke timeline dan sesuai urutan yangdikehendaki.
4.
Drag and drop file audio dari panel library ke layer audio pada timeline.5.
Untuk mengedit satu bagian video kita dapat memotongnyamenggunakan tombol Razor tool (C) .
6.
Setelah semua bagian video melewati proses pemotongan dan telah menjadi satu rangkaian video.7.
Untuk memberikan warna yang merata pada semua bagian video kita tambahkan adjustment layer, caranya klik file – new – adjustment layer.8.
Layer adjustment yang sudah ada pada panel library di drag and drop ketimeline kemudian tarik sesuai panjamg video yang ingin kita ratakan warnanya.
9.
Tambahkan title pada awal video dengan cara, Title – new title – default still.10.
Tahap selanjutnya adalah tahap render, langkahnya adalah file – export – media (CTRL + M)11.
Atur seperti berikut : - Format : H.264 - Preset : HD 1080p 25- Berikan tanda centang pada kolom export video & audio - Output name : Berikan nama yang diinginkan
12.
Terakhir tekan tombol export untuk memulai proses render4.7 Membuat Aplikasi Flash
Pada tahap ini membuat aplikasi flash sebagai wadah untuk menampung content multimedia yang telah dibuat pada tahap sebelumnya. Dengan menggunakan Adobe Flash CS6.
Gambar 4.6 Tampilan Jendela Render Movie
4.8 Membuat Image Gallery Dengan XML
Pada tahap ini kita akan membuat Image Gallery dengan menggunakan XML
yang nantinya akan di integrasikan dengan actionscript 2.0. Langkahnya sebagai berikut :
1. File untuk foto utama (dimensions 258 x 335) yang pada proses
sebelumnya sudah disiapkan dijadikan dalam satu folder, images.
Pastikan folder berada pada tempat yg sama dengan file .fla dan .swf
lainnya.
2. File untuk foto sample (dimensions 50 xx 65) yang pada proses
sebelumnya sudah disiapakan dijadikan dalam satu folder, thumbs.
Pastikan folder berada pada tempat yg sama dengan file .fla dan .swf
lainnya.
3. Buka text editor notepad ++ untuk membuat file XML, kemudian tuliskan
script seperti dibawah ini.
<?xml version="1.0" encoding="iso-8859-1"?>
<gallery heading="Photography">
<piece>
<heading>Piece 1</heading>
<desc>REGULER Rp.70.000,- Desain : Sarimin</desc>
<image>img1.jpg</image>
</piece>
<piece>
<heading>Piece 2</heading>
<desc>REGULER Rp.70.000,- Desain : United Ngayogyakarta</desc>
<image>img2.jpg</image>
<piece>
<heading>Piece 3</heading>
<desc>REGULER Rp.70.000,- Desain : Jogja Hangat</desc>
<image>img3.jpg</image>
</piece>
<piece>
<heading>Piece 4</heading>
<desc>REGULER Rp.70.000,- Desain : Jogja Menang</desc>
<image>img4.jpg</image>
</piece>
<piece>
<heading>Piece 5</heading>
<desc>OPED Rp.75.000,- Desain : Klitren</desc>
<image>img5.jpg</image>
</piece>
<piece>
<heading>Piece 6</heading>
<desc>OPED Rp.75.000,- Desain : Bimo</desc>
<image>img6.jpg</image>
</piece>
<piece>
<heading>Piece 7</heading>
<desc>OPED Rp.75.000,- Desain : DasaMuka</desc>
<image>img7.jpg</image>
</piece>
<piece>
<heading>Piece 8</heading>
<image>img8.jpg</image>
</piece>
<piece>
<heading>Piece 9</heading>
<desc>MERTJONDISE Rp.110.000,- Desain : Diponegoro</desc>
<image>img9.jpg</image>
</piece>
<piece>
<heading>Piece 10</heading>
<desc>MERTJONDISE Rp.110.000,- Desain : Hamengkubuwono</desc>
<image>img10.jpg</image>
</piece>
</gallery>
5. Penutup
5.1 Kesimpulan
Berdasarkan penuturan dari pihak perusahaan bahwa media presentasi diatas sudah diterapkan dan membantu dalam hal presentasi produk. Namun masih diperlukan pengembangan aplikasi dan pembaharuan data secara reguler dengan menyesuaikan kebutuhan perusahaan.
5.2 Saran
Untuk menggunakan Media Promosi Interakif tersebut, selayaknya mempertimbangkan beberapa aspek berikut :
1. Penggunaan Media Promosi Interaktif akan lebih fleksibel jika dimasukkan ke dalam flashdisk.
2. Pemilihan warna tampilan, suara backsound dan animasi tambahan serta letak-letak tombol harus benar-benar diperhatikan dan disesuaikan, agar terlihat lebih menarik.
3. Untuk menghindari kesulitan dalam menjalankan Media Interaktif pada computer yang tidak terinstall quick time, maka sebelum diimport ke Flash akan lebih baik convert terlebih dahulu file video apa saja dengan format *.swf/flv(FlashVideo).
4. Pada bagian halaman produs kaos sebaiknya gambar bisa diputar (tampak depan & belakang)
Daftar Pustaka
Sunyoto, Andi. 2010. Adobe Flash + XML = Rich Multimedia Application
Yogyakarta : Andi Offset.
Chandra. 2012. Actionscript flash CS5 Untuk Orang Awam. Palembang : Maxikom.
Sejarah dan Pengertian Multimedia,
http://iyanksicksoul.wordpress.com/2013/03/30/sejarah-dan-pengertian-multimedia/ diakses tanggal 26 Desember 2013
12 Prinsip Dasar animasi,
http://loveanimasi.weebly.com/12-prinsip-dasar-animasi.html