SISTEM INFORMASI GEOGRAFIS BERBASIS WEB
PAYAROBA KECAMATAN BINJAI BARAT KOTA BINJAI
TUGAS AKHIR
MUHAMMAD SYAHBANA
142406014
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2017
SISTEM INFORMASI GEOGRAFIS BERBASIS WEB
PAYAROBA KECAMATAN BINJAI BARAT KOTA BINJAI
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
MUHAMMAD SYAHBANA
142406014
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2017
PERNYATAAN
SISTEM INFORMASI GEOGRAFIS BERBASIS WEB PAYAROBA KECAMATAN BINJAI BARAT KOTA BINJAI
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dari beberapa ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2017
MUHAMMAD SYAHBANA 142406014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT Yang Maha Pengasih dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai.
Terima kasih penulis sampaikan kepada Drs. Rosman Siregar, M.Si. selaku pembimbing yang telah meluangkan waktunya selama penyusunan Tugas Akhir ini. Terima kasih kepada Drs. Syahriol Sitorus, SSI. M. IT. sebagai Dosen Pembimbing Akademik yang telah membimbing penulis selama duduk di bangku perkuliahan. Terima kasih kepada Ibu Dra. Normalina Napitupulu, M.Sc. dan Bapak Drs. James Piter Marbun, M.Kom selaku Ketua dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU Medan, Dekan dan Wakil Dekan FMIPA USU, seluruh Staf dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan kepada Bapak, Ibu, dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Allah SWT akan membalasnya.
Medan, Juli 2017
SISTEM INFORMASI GEOGRAFIS BERBASIS WEB PAYAROBA KECAMATAN BINJAI BARAT KOTA BINJAI
ABSTRAK
Tugas akhir ini bertujuan untuk memberikan suatu aplikasi sistem yang dapat digunakan dengan mudah untuk meningkatkan efisiensi dalam hal pelayanan masyarakat. Website ini dirancang dengan menggunakan Sublime Text dan menggunakan bahasa pemograman PHP. Dengan demikian, perancangan suatu aplikasi memerlukan sistem yang tepat agar hasil yang diperoleh dapat memenuhi kebutuhan pemakai dan sesuai dengan yang diinginkan. Adapun tujuan dari perancangan sistem ini adalah untuk mempermudah penyampaian informasi penduduk dan letak geografis nya kepada Masyarakat.
GEOGRAFICAL INFORMATION SYSTEM BASED ON WEB
PAYAROBA IN BINJAI BARAT DISTRICT OF THE BINJAI
CITY
ABSTRACT
The purpose of this final project is to provide a system application that can be used easily to improve efficiency in terms of community service. This website is designed by using Sublime Text and using PHP programming language. Thus, the design of an application requires the exact system to obtained a result that meet the needs of users and in accordance with the desired. The purpose of the designing of this system is to facilitate the delivery of population information and its geographical location to the Community.
DAFTAR ISI Halaman Persetujuan i Pernyataan ii Penghargaan iii Abstrak iv Abstract v Daftar Isi vi
Daftar Gambar viii
BAB 1 Pendahuluan 1.1. Latar Belakang 1 1.2. Identifikasi Masalah 2 1.3. Tujuan Penelitian 2 1.4. Manfaat Penelitian 2 1.5. Sistematika Penulisan 3
BAB 2 Landasan Teoritis
2.1. Sistem Informasi Geografi 5
2.2. Google Map 5
2.3. Google Maps API 6
2.4. Data 6
2.5. Perangkat Lunak Pendukung 7
2.5.1 PHP 7 2.5.2 MYSQL 13 2.5.3 Sublime Text 3 16 2.5.4 CSS 16 2.5.5 HTML 17 2.6. Web Browser 18
BAB 3 Implementasi Sistem
3.1. Pengertian Implementasi Sistem 15
3.2. Tujuan Implementasi Sistem 15
3.3. Komponen Utama dalam Implementasi Sistem 15
3.3.1. Perangkat Keras 16
3.3.2 Perangkat Lunak 16
3.3.3 Brainware 17
3.4. Tampilan Website 17
BAB 4 Perancangan Sistem
4.1. Perancangan Sistem 18
4.2. Implementasi Sistem 18
4.4. Komponen Sistem 19
4.4.1. Hardware 20
4.4.2. Software 20
4.4.3. Brainware 22
4.5. Prosedur Penggunaan Sistem 23
4.6. Perancangan Diagram Alur Website 25
4.7. Perancangan Halaman Website 26
4.8. Desain Website 27
4.8.1. Halaman Tampilan Depan Website 27 4.8.2. Halaman Tampilan Menu Website 28
4.8.3 Halaman Tampilan Profil 29
4.8.4 Tampilan Submenu Profil 30
4.8.5 Halaman Tampilan Rute Perjalanan 31
4.8.6 Halaman Katagori Lokasi 33
4.8.7 Halaman Tampilan Tentang 35
BAB 5 Kesimpulan dan Saran
5.1. Kesimpulan 36
5.2. Saran 37
Daftar Pustaka Lampiran
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
4.1. Tampilan Sublime Text 3 21
4.2. Tampilan XAMPP 22
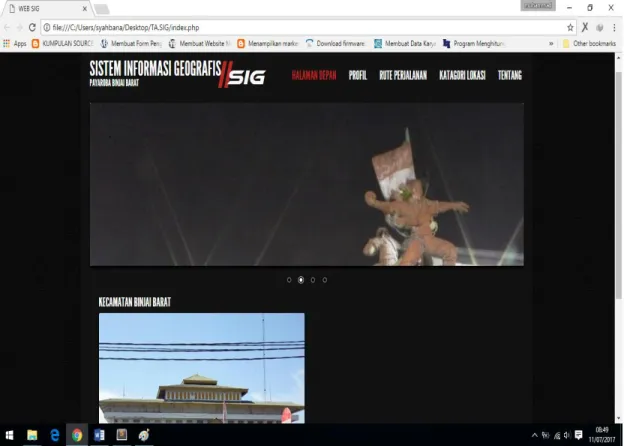
4.3. Halaman Utama Beranda Pada Web Browser 24
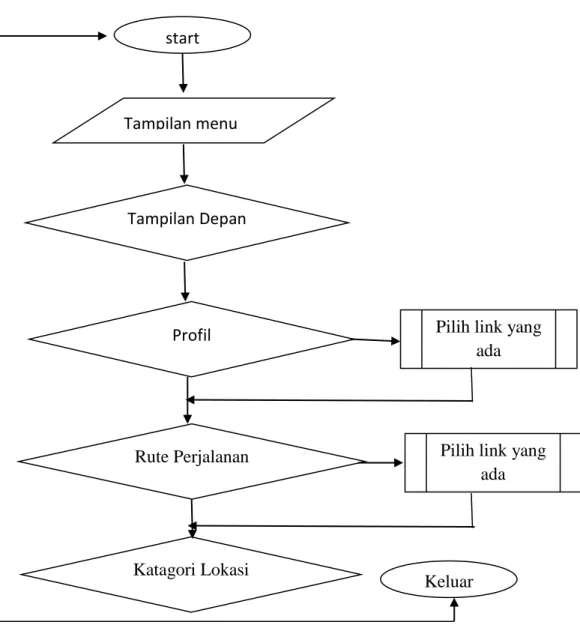
4.4. Flowchart Menu Utama Website 25
4.5. Halaman Tampilan Depan Website 27
4.6. Halaman Tampilan Menu Website 28
4.7. Halaman Profil 29
4.8. Tampilan Submenu Profil 30
4.9. Halaman Rute Perjalanan 31
4.10. Halaman Rute Hasil Pencarian Jalan Di Payaroba 32
4.11. Halaman Katagori Lokasi 33
4.12. Halaman Katagori Lokasi 34
BAB I PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi informasi sangat cepat seiring dengan kebutuhan akan informasi dan pertumbuhan tingkat kecerdasan manusia. Saat ini telah banyak sistem informasi yang digunakan untuk menunjang dan menyelesaikan suatu permasalahan dalam lingkungan masyarakat, organisasi, dan pemerintahan. Sistem informasi diharapkan dapat meningkatkan kinerja dari suatu organisasi ataupun instansi agar lebih efektif dan efesien serta mudah dalam penerimaan informasi yang ingin disampaikan. Begitu juga dalam bidang Sistem Informasi Geografis (SIG) atau Geographic information system yaitu teknologi yang menjadi alat bantu dan sangat esensial untuk menyimpan, memanipulasi, menganalisis, dan menampilkan kembali kondisi-kodisi alam dengan bantuan data atribut dan keruangan.
SIG dibuat dengan menggunakan informasi yang berasal dari pengolahan sejumlah data, yaitu data geografis atau data yang berkaitan dengan posisi obyek di permukaan bumi. Teknologi SIG mengintegrasikan operasi pengolahan data berbasis database yang biasa digunakan saat ini, seperti pengambilan visualisasi yang khas serta berbagai keuntungan yang mampuditawarkan analisis geografis melalui gambar-gambar petanya. SIG dapat disajikan dalam. bentuk aplikasi desktop maupun aplikasi berbasis web. SIG juga dapat memberikan penjelasan tentang suatu peristiwa, membuat peramalan kejadian, dan perencanaan strategis
lainnya serta dapat membantu menganalisis permasalahan umum seperti masalah ekonomi, penduduk, sosial pemerintahan, pertahanan serta bidang pariwisata.
Payaroba merupakan salah satu daerah yang berada di Kecamatan Binjai Barat Kota Binjai, yang terletak di Provinsi Suatera Utara. Namun masih banyak masyarakat daerah tersebut yang belum mengetahui dimana letak geografisnya. Untuk mempermudah menginformasikan kepada masyarakat awam tentang letak geografisnya, maka penulis mengambil judul untuk tugas akhir”Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai”.
1.2 Identifikasi Masalah
Dari latar belakang di atas, maka rumusan masalah dalam tugas akhir ini adalah bagaimana membuat Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai sehingga informasi letak geografisnya dan daerah tersebut dapat diakses oleh masyarakat umum, khususnya masyarakat Payaroba Kecamatan Binjai Barat Kota Binjai.
1.3 Tujuan Penelitian
Adapun tujuan dari penulisan akhir ini adalah untuk merancang Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai yang dapat digunakan oleh masyarakat maupun pihak lembaga tertentu.
1.4 Manfaat Penelitian
Hasil dari penelitian ini diharapkan dapat memberikan manfaat, antara lain sebagai berikut:
1. Sebagai penambah wawasan dan meningkatkan kemampuan mahasiswa, khususnya dalam bidang pemrograman.
2. Mempermudah masyarakat umum, khususnya Payaroba Kecamatan Binjai Barat Kota Binjai untuk memperoleh informasi lengkap tentang lokasi geografisnya..
3. Membantu masyarakat yang ingin menelusuri daerah Payaroba Kecamatan Binjai Barat Kota Binjai.
1.5 Sistematika Penulisan
Untuk mempermudah penulisan tugas akhir ini, Penulis membuat suatu sistematik penulisan yang terdiri dari:
BAB 1 PENDAHULUAN
Pada bab ini diuraikan secara ringkas tentang latar belakang, identifikasi masalah,maksud dan tujuan penulisan maupun sistematikanya.
BAB 2 LANDASAN TEORITIS
Pada bab ini Penulis menggunakan buku sebagai referensi teori yang diambil sesuai dengan kebutuhan tentang bahasa pemograman web maupun aplikasinya.
BAB 3 IMPLEMENTASI SISTEM
Pada bab ini dibahas tentang suatu prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji.
BAB 4 PERANCANGAN SISTEM
Bab ini penulis membahas tentang gambaran umum pembuatan dan perancangan halaman-halaman web, persiapan dan pengolahan data.
BAB 5 KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dan saran dari hasil yang di peroleh dari pembuatan Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai.
Daftar Pustaka
BAB II
LANDASAN TEORITIS
2.1 Sistem informasi geografi (SIG)
Sistem informasi geografis akhir-akhir ini mengalami perkembangan yang berarti seiring kemajuan teknologi informasi. Dengan sistem informasi geografis ini kita akan dimudahkan dalam melihat fenomena kebumian dengan perspektif yang lebih baik. Sistem informasi geografis mampu mengakomodasi penyimpanan, pemrosesan, dan penayangan data spasial digital bahkan integrasi data yang beragam, mulai dari citra satelit, foto udara, peta bahkan data statistik, dan untuk mendukung pengambilan keputusan dalam perencanaan dan pengelolaan penggunaan lahan, sumber daya alam, dan lingkungan. (Eddy, 2007)
2.2 Google Map
Google Maps adalah sebuah jasa peta globe virtual gratis dan online disediakan oleh Google dapat ditemukan di http://maps.google.com (Wikipedia.org). Ia menawarkan peta yang dapat diseret dan gambar satelit untuk seluruh dunia dan baru-baru ini, Bulan, dan juga menawarkan perencana rute dan pencari letak bisnis di U.S., Kanada, Jepang, Hong Kong, Cina, UK, Irlandia (hanya pusat kota) dan beberapa bagian Eropa.
Google Maps masih Google Maps dimulai sebagai program desktop C++, dirancang oleh Lars dan Jens Eilstrup Rasmussen pada Where 2 Technologies. Pada Oktober 2004, perusahaan ini diakuisisi oleh Google
2.3 Google Maps API
Google Maps API adalah suatu library yang berbentuk JavaScript. Cara membuat Google Maps untuk ditampilkan pada suatu web atau blog sangat mudah hanya dengan membutuhkan pengetahuan mengenai HTML serta JavaScript, serta koneksi Internet yang sangat stabil.
Dengan menggunakan Google Maps API, kita dapat menghemat waktu dan biaya untuk membangun aplikasi peta digital yang handal, sehingga kita dapat fokus hanya pada data-data yang akan ditampilkan. Dengan kata lain, kita hanya membuat suatu data sedangkan peta yang akan ditampilkan adalah milik Google sehingga kita tidak dipusingkan dengan membuat peta suatu lokasi, bahkan dunia.
2.4 Data
Data merupakan keterangan-keterangan atau fakta-fakta yang dikumpulkan dari suatu populasi atau bagian populasi yang akan digunakan untuk menerangkan ciri-ciri populasi yang bersangkutan. (Lungan, 2006)
Adapun defenisi dari kata data adalah suatu istilah majemuk dari datum yang berarti fakta atau bagian dari kata yang mengandung arti, yang berhubungan dengan kenyataan, simbol-simbol, gambar-gambar, angka-angka atau huruf-huruf yang menunjukkan ide, objek, kondisi atau situasi. Jelasnya data itu dapat berupa apa saja dan dapat ditemui dimana saja. Dalam kaitannya pengolahan data dengan komputer,
pengertian data dapat dibatasi pada fakta-fakta yang dapat direkam. Dalam setiap pengolahan data, data merupakan sumber informasi yang dapat dihasilkan.
2.5 Perangkat Lunak Pendukung
Berikut ini perangkat lunak pendukung untuk membantu pembuatan sistem informasi geografis antara lain adalah
2.5.1 PHP
PHP adalah Bahasa server-side –scripting yang menyatu dengan HTML untuk membuat halaman web yang dinamis. Karena PHP merupakan server-side-scripting maka sintaks dan perintah-perintah PHP akan diesksekusi diserver kemudian hasilnya akan dikirimkan ke browser dengan format HTML. (Arief, 2011)
PHP adalah sebuah kepanjangan dari Hypertext Preprocessor, PHP Atau Hypertext Preprocessor ialah sebuah bahasa pemrograman yang berupa kode atau script yang bisa ditambahkan ke dalam Bahasa Pemrograman HTML , PHP itu sendiri sering kali digunakan untuk hal merancang, membuat dan juga memprogram sebuah website.
Secara khusus, PHP dirancang untuk membentuk aplikasi web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, Anda bisa menampilkan isi database ke halaman web. Pada prinsipnya PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (Active Server Page), Cold Fusion, ataupun Perl. Namun, perlu diketahui bahwa PHP sebenarnya
bisa dipakai secara command line. Artinya, skrip PHP dapat dijalankan tanpa melibatkan web server maupun browser.
1. Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Sebagaimana diketahui, HTML (Hypertext Markup Language) adalah bahasa standar untuk membuat halaman-halaman web. Sebagai contoh, berikut adalah kode HTML (disimpan dengan ekstensi .htm atau .html) :
<HTML> <HEAD>
<TITLE>Latihan Pertama </TITLE> </HEAD> <BODY> Selamat Belajar PHP. <BR> </BODY> </HTML> 2. Konsep Kerja PHP
Model kerja HTML diawali dengan permintaan suatu halaman web oleh browser. Berdasarkan URL (Uniform Resource Locator) atau dikenal dengan sebutan alamat Internet, browser mendapatkan alamat dari web server, mengidentifikasi halaman yang dikehendaki, dan menyampaikan segala informasi yang dibutuhkan oleh web server.
Selanjutnya, web server akan mencarikan file yang diminta dan memberikan isinya ke web browser (atau yang biasa disebut browser saja). Browser yang mendapatkan isinya segera melakukan proses penerjemahan kode HTML dan menampilkannya ke layar pemakai.
Bagaimana halnya kalau yang diminta adalah sebuah halaman PHP? Prinsipnya serupa dengan kode HTML. Hanya saja, ketika berkas PHP yang diminta didapatkan oleh web server, isinya segera dikirimkan ke mesin PHP dan mesin inilah yang memproses dan memberikan hasilnya (berupa kode HTML) ke web server. Selanjutnya, web server menyampaikan ke klien.
3. PHP dan Database
Salah satu kelebihan dari PHP adalah mampu berkomunikasi dengan berbagai database yang terkenal. Dengan demikian, menampilkan data yang bersifat dinamis, yang diambil dari database, merupakan hal yang mudah untuk diimplementasikan. Itulah sebabnya sering dikatakan bahwa PHP sangat cocok untuk membangun halaman-halaman web dinamis.
Pada saat ini PHP sudah dapat berkomunikasi dengan berbagai database meskipun dengan kelengkapan yang berbeda-beda. Beberapa di antaranya
a. DBM
b. FilePro (Personix, Inc) c. Informix
d. Ingres e. InterBase
f. Microsoft Acces g. MSQL h. MySQL i. Oracle j. PostgreSQL 4. Variabel Pada PHP
Semua bahasa pemrograman menyediakan variable, yang berfungsi untuk menyimpan suatu nilai dan nilai yang ada di dalamnya dapat diubah sewaktu-waktu. Skrip berikut memberikan contoh penggunaan variable.
Skrip: latvar.php <HTML> <HEAD> <TITLE>Latihan Variable</TITLE> </HEAD> <BODY> <?php
$nama = “Abdul Kadir”; Printf(“Halo, %s”, $nama); ?>
</BODY> </HTML>
Pada kode di atas, $nama adalah nama variable. Pada program PHP, variabel selalu ditulis dengan diawali tanda $. Baris:
$nama = “Abdul Kadir”;
Merupakan pernyataan yang digunakan untuk memberikan string “Abdul Kadir” ke variabel $nama. Selanjutnya,
Printf(“Halo, %s”, $nama);
Merupakan pernyataan untuk menampilkan tulisan ‘Halo,’ diikuti dengan nilai yang terletak di sebelah kanan koma, yaitu isi variabel $nama. Tanda %s merupakan tanda format untuk string. Artinya, data yang akan menggantikan tanda tersebut adalah data string.
5. Tipe Data PHP
Tipe data dasar pada PHP ada empat macam, yaitu: 1. Integer
2. Double 3. String 4. Boolean
Integer menyatakan tipe data bilangan bulat dengan jangkauan kira-kira dari -2 miliar hingga +2 miliar. Double menyatakan tipe data bilangan real atau titik mengambang, yaitu bilangan yang mempunyai bagian pecahan.String menyatakan tipe data teks (sederetan karakter yang tidak menyatakan bilangan), misalnya berupa nama barang atau nama orang. Tipe Boolean dipakai untuk menyatakan
nilai kebenaran. Nilainya dapat berupa TRUE yang berarti benar atau FALSE yang berarti salah.
Skrip:petik.php <HTML> <HEAD>
<TITLE>Contoh perbedaan tanda petik</TITLE> </HEAD>
<BODY> <?php
$nama = “fika”;
Print(“hai, $nama<BR>”); Print (“hai, $nama<BR>”); ?>
</BODY> </HTML>
Akhir Skrip
Pada contoh di atas, mula-mula variable $nama diisi dengan “fika”. Kemudian, kedua pernyataan berikut.
Print(“hai, $nama<BR>”); Print(‘hai, $nama<BR>’);
Pada pemakaian tanda petik ganda, $nama diganti dengan isi variable $nama, tetapi pada petik tunggal tidak.
2.5.2 MYSQL
MySQL adalah multi user database yang menggunakan bahasa Structured Query Language. Database adalah kumpulan data atau segala sesuatu yang berhubungan dengan data. MySQL adalah salah satu jenis database server yang sangat terkenal. Kepopulerannya disebabkan MySQL menggunakan SQL sebagai dasar untuk mengakses databasenya. Selain itu, MySQL bersifat free (anda tidak perlu membayar untuk menggunakannya) pada berbagai paltform (kecuali pada Windows, yang bersifat shareware). (Eddy, 2002)
SQL adalah kependekan dari Structured Query Language. Dalam bahasa Inggris, SQL biasa dibaca sebagai SEQUEL atau ES-KYU-EL. Bahasa ini merupakan standar yang digunakan untuk mengakses database relasional.
Standar SQL mula-mula didefinisikan oleh ISO (International Standarts Organization) dan ANSI (The American National Standarts Institute), yang dikenal dengan sebutan SQL86. Seiring dengan perjalanan waktu, sejumlah standar baru telah ditetapkan (Abdul Kadir, 2008).
Saat ini banyak perangkat lunak database yang menggunakan SQL, sebagai perintah untuk mengakses data. Beberapa di antaranya:
a. DB2 b. Ingres c. Informix d. ORACLE
f. MySQL g. PostgreSQL h. Rdb
i. Sybase
Pada praktiknya implementasi SQL sangat bervariasi. Tidak semua fitur SQL didukung oleh vendor perangkat-lunak. Beberapa perintah SQL memiliki sedikit perbedaan Sebagian lagi disebabkan sejumlah fitur memang diperuntukkan dimasa mendatang, sehingga belum ada yang mengimplementasikannya. Walaupun begitu, pemahaman terhadap SQL akan mempermudah perpindahan dari suatu database ke database yang lain karena secara fungsional banyak yang bersifat umum (dapat diterapkan dengan menggunakan perangkat lunak apa pun yang memang mendukungnya).
MySQL sebagai database server juga mendukung perintah SQL. Secara khusus, MYSQL juga menambahkan sejumlah fungsi yang membuat perintah SQL pada MySQL sangat variatif. Tentu saja tambahan-tambahan tersebut akan membuat keleluasan dalam mengakses database dan melakukan berbagai tindakan lainnya (misalnya untuk mengambil jam sekarang pada server) .
Pernyataan-pernyataan SQL dapat dibagi menjadi dua kategori, yaitu pernyataan-pernyataan Data Definition Language (DDL) dan Data Manipulation Language (DML). Pernyataan-pernyataan DML berkaitan dengan data, baik pengambilan maupun pemodifikasian data supaya tetap up-to-date. Sedangkan pernyataan-pernyataan DDL berkaitan dengan pembuatan atau pengubahan table dan objek-objek database lainnya seperti view dan index.
1. Data Definition Language
Pernyataan-pernyataan dalam Data Definition Language di antaranya : a. Create
Digunakan untuk membuat database, table, view, dan index. Untuk membuat table perlu mendefinisikan tipe data untuk setiap kolom. Tipe-tipe data tersebut bervariasi, setiap DBMS memiliki tipe data yang berbeda dengan DBMS lainnya. b. Drop
Digunakan untuk menghapus database, table, view, dan index. Dapat juga digunakan untuk menghapus semua baris/record serta definisi tabel dari database. c. Alter
Digunakan untuk mengubah struktur tabel dan menambah atau menghapus sebuah kolom dari suatu tabel.
2. Data Manipulation Language (DML)
Pernyataan-pernyataan dalam Data Manipulation Language di antaranya sebagai berikut:
a. Insert
Digunakan untuk mengisi tabel yang baru dibuat atau menambahhkan baris/record baru pada tabel yang sudah dibuat.
b. Update
Digunakan untuk mengubah nilai dari suatu kolom atau sekumpulan kolom pada suatu tabel.
c. Select
Digunakan untuk query dan menampilkan data dari sebuah database. Pernyataan Select menspesifikasikan kolom mana yang termasuk dalam result set (hasil query). Pernyataan ini merupakan pernyataan yang paling sering digunakan dalam aplikasi-aplikasi database.
d. Delete
Digunakan untuk menghapus sebuah baris tertentu atau sekumpulan baris dari sebuah tabel.
2.5.3 Sublime Text 3
Sublime Text Editor adalah editor teks untuk berbagai bahasa pemograman termasuk pemograman PHP. Sublime Text Editor merupakan editor text lintas-platform dengan Python application programming interface (API). Sublime Text Editor juga mendukung banyak bahasa pemrograman dan bahasa markup, dan fungsinya dapat ditambah dengan plugin, dan Sublime Text Editor tanpa lisensi perangkat lunak.
Sublime Text Editor pertama kali dirilis pada tanggal 18 januari 2008, dan sekarang versi Sublime Text Editor sudah mencapai versi 3 yang dirilis pada tanggal 29 januari 2013.
2.5.4 CSS
CSS (Cascading Style Sheet) digunakan dalam kode HTML, untuk menciptakan suatu kumpulan style yang terkadang dapat digunakan untuk memperluas kemampuan HTML. Sebagai contoh, kode HTML murni tidak memungkinkan untuk menggunakan sebuah definisi font yang diterapkan pada setiap sel dan bahkan tag
<BASEFONT> pun tak berpengaruh pada sel-sel tabel. Misalnya, diinginkan untuk mengatur ukuran font pada setiap sel sebesar 2. Dengan menggunakan tag <FONT>, semua sel harus diformat dengan menggunakan <FONT SIZE = “2”>. Tentu saja tindakan seperti ini tidak praktis. Namun, dengan menggunakan CSS, Anda hanya perlu mendefinisikan style sekali saja dan style akan berlaku untuk setiap sel dalam tabel. Apa yang telah diutarakan hanyalah merupakan gambaran sekilas tentang CSS.Masih banyak keuntungan CSS lain yang akan terasa jika Anda telah mempraktekkannya (Abdul Kadir, 2002).
2.5.5 HTML
Hypertext Markup Language (HTML) adalah sebuah bahasa yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser internet. Bermula dari sebuah bahasa sebelumnya banyak digunakan didunia penerbitan dan pencetakan yang disebut SGML (standart generalized markup language) kini HTML adalah sebuah standart yang digunakan secara luas menampilkan halaman web.
HTML beberapa kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti mozila firefox , atau Microsoft internet explore. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser. Beberapa hal yang bisa dilakukan HTML yaitu:
2. Mempublikasikan dokumen secara online sehingga bisa diakses dari seluruh dunia.
3. Menambahkan objek-objek seperti image, flash, audio, dan video dalam dokumen HTML.
Beberapa program yang dapat digunakan untuk membuat dokumen HTML antara lain adalah Ms. FontPage, Dreamweaver, Notepad, dan lain-lain. Struktur dokumen HTML: <html> <head> <title>Judul Halaman</title> </head> <body>
.... Isi dari halaman WEB.... </body>
</html>
2.6 Web Browser
Web Browser adalah suatu perangkat lunak yang digunakan untuk menampilkan halaman-halaman website yang berada di internet. Jenis web browser yang dapat dipakai adalah Internet Expoler, Netscape, dan Mozilla.
BAB III
IMPLEMENTASI SISTEM
3.1 Pengertian Implementasi Sistem
Implementasi adalah suatu prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal aplikasi pendukung yang digunakan dan memulai mengerjakan pembuatan website dan basisdata, serta pengujian dan dokumentasinya.
3.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah mengkaji rangkaian sistem baik dari segi software sebagai sarana pengolahan data dan penyajian data, menyelesaikan rancangan sistem yang ada didalam dokumentasi sistem yang baru atau yang telah disetujui, memastikan bahwa pemakai dapat mengoperasikan dengan mudah sistem yang telah dibuat, memastikan bahwa sistem telah berjalan dengan lancar dengan mengontrol dan melakukan instalasi secara benar, dan memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu dengan menguji sistem secara menyeluruh.
3.3 Komponen Utama dalam Implementasi Sistem
Pada umumnya setiap sistem yang dirancang membutuhkan komponen yang mendukung agar sistem tersebut dapat berjalan dengan baik. Komponen - komponen sistem yang dibutuhkan dalam membangun Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai ini diantaranya:
3.3.1 Perangkat Keras (Hardware)
Hardware secara bahasa berarti perangkat keras dari komputer, secara istilah hardware adalah bagian dari komputer yang dapat dirasakan kehadirannya secara fisik dengan cara dilihat dan disentuh. Hardware merupakan seluruh komponen peralatan yang membentuk suatu sistem komputer, dan peralatan lainnya yang memungkinkan komputer dapat melaksanakan tugasnya. Dalam pembuatan Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai, penulis hanya menggunakan komputer (laptop), digunakan untuk membuat dan menjalankan website tersebut.
3.3.2 Perangkat Lunak (Software)
Perangkat lunak (software) adalah sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data. Perangkat lunak ini tidak berbentuk fisik, melainkan berupa program yang diciptakan melalui perangkat elektronik. Dalam perangkat lunak dikenal dengan apa yang disebut sistem operasi dan program aplikasi. Perangkat-perangkat lunak yang penulis gunakan dalam Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai ini antara lain adalah:
1. Sistem Informasi Microsoft Windows 10. 2. Sublime text sebagai editor.
3. Web browser Firefox.
4. Web browser Google Chrome. 5. XAMPP.
3.3.3 Brainware (Pemakai)
Brainware adalah orang yang menggunakan, memakai ataupun mengoprasikan perangkat komputer. Dapat diartikan juga sebagai perangkat intelektual yang mengoperasikan dan juga mengeksplorasi kemampuan dari perangkat keras (hardware) maupun perangkat lunak (software). Yang mengoperasikan suatu aplikasi sering disebut dengan user, user atau brainware. Berikut ada beberapa macam-macam brainware:
1. Programer yaitu orang yang memiliki kemampuan untuk menguasai salah satu ataupun banyak bahasa pemrograman. Programer dapat juga dikatakan sebagai pembuat dan petugas yang mempersiapkan program-program yang diperlukan pada sistem komputerisasi yang akan dirancang.
2. Administrator adalah orang yang bertugas mengelola suatu sistem operasi dan juga program yang berjalan pada sebuah sistem komputer ataupun pada jaringan komputer.
3. Operator yaitu orang yang bertugas melayani dan menjalankan sistem maupun peralatan yang ada hubungannya dengan perangkat komputer, perangkat telepon, misalnya seperti menyiapkan data untuk diakses, merawat sistem yang digunakan, dan sebagainya.
3.4 Tampilan Website
Setelah website selesai dibangun maka website siap untuk diimplementasikan dan mulai dioperasikan oleh penulis. Karena website ini masih offline, jadi kita harus hosting terlebih dahulu ke internet jika ingin website ini terhubung ke internet.
BAB IV
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Perancangan sistem adalah upaya suatu organisasi atau lembaga untuk memulai memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Tujuan dari perancangan sistem ini adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan.
Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai ini diperbuat atas dasar kebutuhan Masyarakat Payaroba agar mengetahui letak daerah data penduduk secara detailnya dapat diakses melalui internet.
4.2 Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain sistem yang telah dirancang, sistem yang disetujui, menguji sistem, menginstal dan memulai menggunakan sistem baru tersebut atau sistem yang sedang diperbaiki.
4.3 Tujuan Implementasi
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut :
1. Menyelesaikan desain sistem yang ada dalam dokumen desain sistem yang telah disetujui, menyusun dokumen-dokumen baru atau dokumen yang baru diperbaiki.
2. Menulis, menguji, mendokumentasikan program program dan prosedur yang diperlukan dalam dokumen desain sistem yang telah disetujui.
3. Memperhitungkan bahwa sistem tersebut dapat memenuhi permintaan pengguna yaitu dengan menguji sistem secara keseluruhan.
4. Memastikan bahwa konversi ke sistem baru berjalan secara lancar , yaitu dengan membuat perencanaan, mengontrol, dan melakukan instalasi sistem baru secara baik dan benar.
4.4 Komponen Sistem
Untuk menunjang penerapan sistem yang dirancang, dibutuhkan komponen-komponen yang sangat berperan terhadap kebutuhan sistem. Berikut beberapa komponen yang dibutuhkan sistem agar dapat beroperasi dengan baik
4.4.1 Hardware (Perangkat Keras)
Komponen ini merupakan komponen pertama yang sangat diperlukan dalam mewujudkan sistem yang diusulkan. Dalam hal ini merincikan spesifikasi hardware yang diajukan adalah sebagai berikut:
1. Komputer dengan processor Intel Core 3
2. Memori RAM 512 MB atau lebih
4.4.2.Software (Perangkat Lunak)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam hal ini, perangkat lunak yang digunakan penulis untuk aplikasi perancangan website adalah :
1. Sistem Operasi Windows 7.
Pada saat ini sistem operasi windows 7 merupakan sistem operasi yang sering digunakan oleh masyarakat umum Indoneseia. Sistem operasi ini lebih dikenal cara pengoperasiannya atau penggunaannya dibanding sistem operasi lain. Oleh karena itu penulis menggunakan sistem operasi ini.
Sublime text editor adalah editor text untuk berbagai bahasa pemograman termasuk pemograman PHP. Sublime text editor merupakan editor text lintas-platform dengan phyton application programming interface (API). Sublime text editor juga mendukung banyak bahasa pemograman dan bahasa markup, dan fungsinya dapat ditambah dengan plugin, dan sublime text editor tanpa lisensi perangkat lunak.
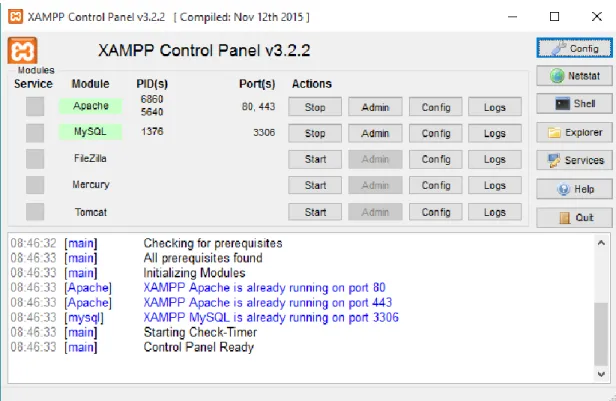
3. Xampp
Xampp merupakan software dari 3 aplikasi yaitu apache sebagai web servernya, PHP sebagai bahasa pemogramannya. Dengan Xampp kebutuhan software untuk server , dan bahasa pemograman telah terpenuhi.
Gambar 4.2 Tampilan Xampp
4.4.3. Brainware
Brainware adalah sumber daya manusia yang nantinya akan berperan sebagai user ataupun administrator. Brainware sebagai administrator adalah yang melakukan pengolahan website. Administrator harus mengerti tentang bahasa pemograman PHP
dan serta jalannya sistem. Sedangkan user adalah pengguna website itu sendiri. User tidak harus mengerti tentang bahasa pemograman tersebut karena user hanyalah pengguna dan hanya cukup mampu mengoperasikan internet browser.
1. Analisis Sistem , yaitu orang membentuk dan membangun fasilitas rancangan sistem atau program.
2. Programer, yaitu orang yang mengerti bahasa pemograman yang digunakan dalam membuat da membangun suatu program.
3. Operator (Administrator), yaitu orang yang mengoperasikan sistem seperti memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan informasi dan lain sebagainya.
4. Public (Pengguna), yaitu orang yang memakai sistem yang telah dirancang untuk mendapatkan informasi yang dibutuhkan.
4.5 Prosedur Penggunaan Sistem
Ketika semua perancangan sistem telah dibuat dan semua pembuatan halaman-halaman websitenya, maka sistem sudah dapat dijalankan.
Adapun prosedur penggunaan sistem secara manual dapat diuraikan sebagai berikut :
1. Aktifkan software Apache dan PHP yang telah diinstal pada komputer dengan cara mengklik start.
2. Kemudian buka salah satu aplikasi Wen Browser yang ada pada komputer anda seperti Mozila Firefox
3. Lalu ketikkan pada alamat website sesuai dengan nama folder dimana disimpan, contoh : http//localhost//tugasakhir dalam adress bar untuk menampilkan menu utama kemudian tekan enter.
4. Setelah halaman menu utama terbuka, ada terdapat beberapa pilihan halaman link yang disajikan untuk user.
4.6 Perancangan Diagram Alur (Flowchart) Website
Flowchart menu utama biasanya selalu menampilkan halaman utama dalam sebuah website dimana terdapat menu home yang merupakan tampilan awal dari sebuah website.
Gambar 4.4 Flowchart Menu Utama Website
start Tampilan menu Tampilan Depan Profil Rute Perjalanan Katagori Lokasi Keluar
Pilih link yang ada
Pilih link yang ada
4.7 Perancangan Halaman Website
Adapun halaman-halaman yang dibangun oleh penulis adalah:
1. Halaman Beranda merupakan halaman tampilan menu dalam website.
2. Halaman Tampilan Menu merupakan halaman semua menu yang ada dalam website.
3. Halaman Tampilan depan merupakan halaman yang sama seperti tampilan beranda.
4. Halaman Profil merupakan halaman yang berisikan tentang informasi penduduk Payaroba Binjai Barat.
5. Halaman Rute Perjalanan merupakan halaman yang berisikan tentang peta pencarian jalan-jalan yang ada di Payaroba Kecamatan Binjai Barat Kota Binjai.
6. Halaman Katagori Lokasi merupakan halaman yang memuat semua nama-nama jalan yang ada di Payaroba Kecamatan Binjai Barat Kota Binjai dalam 1 halaman.
4.8 Design Website
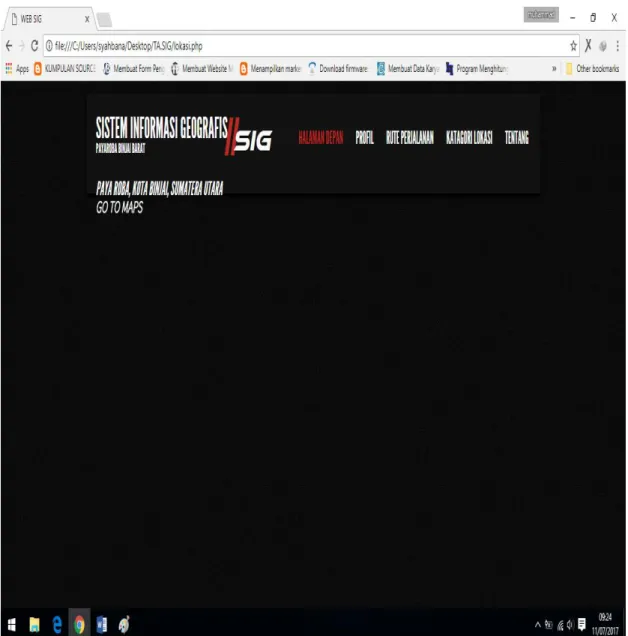
4.8.1 Halaman Tampilan Depan Website
Halaman ini merupakan halaman yang pertama kali muncul saat web dibuka.
Di halaman ini terdapat judul website yang dibuat dan design gambar tugu Binjai pada tampilan depan website tersebut.
4.8.2 Halaman Tampilan Menu Website
Pada halaman ini terdapat beberapa menu yang ada dalam website, mulai dari menu halaman depan, profil, rute perjalanan, katagori lokasi, dan tentang
4.8.3 Halaman Tampilan Profil
Pada menu Profil ini berisikan semua data pendidikan, fasilitas pendidikan, dan pekerjaan masyarakat di rangkum secara lengkap.
4.8.4 Tampilan Submenu Profil
Pada Tampilan ini merupakan tampilan pilihan menu tambahan seperti Pengertian SIG menurut para ahli, Komponen Sistem Informasi Geografis, Ruang Lingkup Sistem Informasi Geografis, dan Manfaat SIG di berbagai bidang.
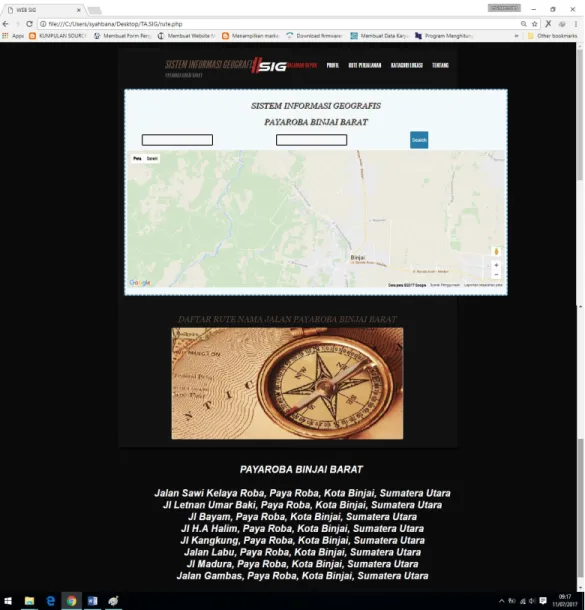
4.8.5 Halaman Tampilan Rute Perjalanan
Pada halaman ini terdapat daftar nama-nama jalan pada Payaroba Kecamatan Binjai Barat Kota Binjai dan dapat di cari rute dari masing-masing jalan.
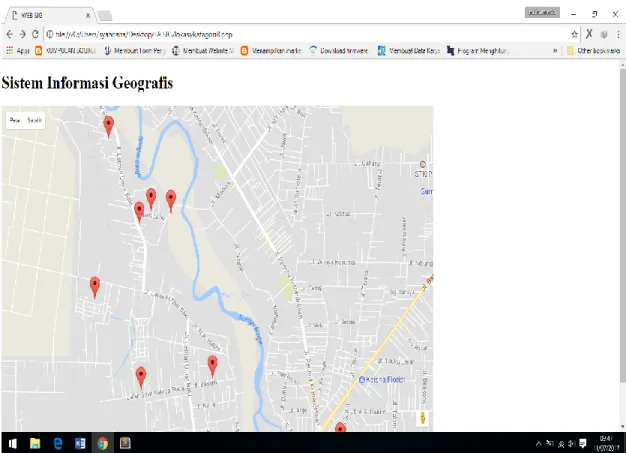
4.8.6 Halaman Katagori Lokasi
Pada halaman ini merupakan halaman penghubung website dengan google map yang sudah ada marker-marker nama jalan yang ada di Payaroba Kecamatan Binjai Barat Kota Binjai dalam satu halaman website.
4.8.7 Halaman Tampilan Tentang
Pada halaman ini merupakan halaman tentang profil pembuat website
BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai ini merupakan media yang dapat digunakan untuk menyampaikan informasi penduduk dan letak lokasi khususnya kepada Masyarakat Payaroba Kecamatan Binjai Barat Kota Binjai. Website ini dirancang Penulis dengan menggunakan sistem operasi Windows 2007, Sublime Text 3, Photoshop CS, PHP bahasa scripting-nya. Pada penjelasan pada bab-bab sebelumnya, Penulis dapat merangkum beberapa kesimpulan yaitu sebagai berikut:
1. Penggunaan dan Pemanfaatan Sistem Informasi Geografis Berbasis Web Payaroba Kecamatan Binjai Barat Kota Binjai ini dapat memberikan kemudahan bagi Masyarakat khususnya Penduduk Payaroba Untuk mendapatkan informasi penduduk dan letak lokasinya.
2. Pembuatan website ini dilakukan pada internet atau komputer lokal tanpa terkoneksi ke internet, terkecuali masuk kedalam sistus Google Map, Koneksi Internet dibutuhkan pada saat menghosting website dan pengaksesan situs setelah di hosting.
5.2 Saran
Dari peninjauan dan riset yang telah dilakukan oleh Penulis, maka Penulis berkeinginan memberikan saran-saran yang mungkin dapat digunakan sebagai bahan pertimbangan bagi para pembaca, yaitu:
1. Sejalan dengan pesatnya kemajuan Teknologi, Penulis berharap agar pembaca lebih memperdalam pengetahuan dibidang komputer, mengingat penggunaan komputer dewasa ini tidak dapat dipisahkan lagi dengan aktifitas sehari-hari.
2. Perlu dilakukan pembaharuan atau update berkala oleh administrator pada website ini guna memberikan informasi yang terbaru.
3. Untuk menarik minat pengunjung , perlu dibuat rancangan layout dengan gambar dan animasi yang menarik.
DAFTAR PUSTAKA
Arief, M.Rudianto. 2011. Pemrograman Web Dinamis Menggunakan Php dan Mysql. Yogyakarta: ANDI.
Handayani, Luh Gede Sri. 2015. Sisem Informasi Geografis Pemetaan Jalan Desa Berbasis Web. Universitas Udayana. Bali.
Indah, Novita. Pembuatan Sistem Informasi Geografis Web Daerah Pemilihan Dan Hasil Pemilu 2004 dan 2009 Pada Wilayah DKI Jakarta Menggugunakan Arcview 3.3 dan Mapserver. Universitas Gunadarma. Lungan, R, 2006. Aplikasi Statistika dan Hitung Peluang. Yogyakarta: Graha Ilmu Prahasta, Eddy.2009. Konsep-konsep Dasar Sistem Infomasi Geografis.
CV.Informatika. Bandung.
Sari, Dewi Maya. 2007. Perancangan Sistem Informasi Geografis Berbasis Web Menggunakan Mapserver. Universitas Sumatera Utara. Medan.
Sari, Desi Ufika. Aplikasi Sistem Informasi Geografis Berbasis Web Pemetaan Lokasi Pemetaan Lokasi Peternakan di Kota Pangkal Pinang. STMIK. Pangkal Pinang.
Swastikayana, I Wayan Eka. 2011. Sistem Informasi Geografis Berbasis Web Untuk Pemetaan Pariwisitsa Kabupaten Gianyar. Universitas Pembangunan Nasional”Veteran”. Yogyakarta.
Suratmo, Dodo. 2012. Pembuatan Aplikasi Informasi Lokasi Perguruan Tinggi Di Yogyakarta Berbasis Web Gis. Institut Sains & Teknologi Akprind. Yogyakarta
1. Index.php
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/default/default.css" type="text/css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.nivo.slider.pack.js" type="text/javascript"></script> <title>WEB SIG</title> </head> <body id="home"> <div id="wrapper"> <header> <div id="logo">
<h1>Sistem Informasi Geografis<span
id="iisrt"><span id="ii">II</span> <span id="srt">SIG</span></span></h1> <div id="tagline">
<h2>PAYAROBA BINJAI BARAT</h2> </div> </div> <nav> <ul> <li><a href="index.php" id="homenav">Halaman Depan</a></li> <li><a href="sejarah.php" id="profilnav">Profil</a></li>
<li><a href="rute.php" id="rutenav">Rute Perjalanan</a></li> <li><a href="lokasi.php">Katagori Lokasi</a></li> <li><a href="tentang.php">Tentang</a></li> </ul> </nav> </header>
<div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider">
<img src="images/slide1.jpg" alt="" /> <img src="images/slide3.jpg" alt="" /> <img src="images/slide4.jpg" alt="" /> <img src="images/slide5.jpg" alt="" /> </div> </div> <script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider({pauseTime: 6000,}); }); </script> <section> <div id="ourserv"> <article>
<h1>Kecamatan Binjai Barat </h1>
<p>Kecamatan Binjai Barat dengan luas wilayah 1.086.00 Ha dengan jumlah Penduduk pada tahun 2009 42,608 orang terdiri dari Laki - laki 20.342 orang dan Wanita 22.266 orang.
Camat Kecamatan Binjai Barat SAMUEL LUMBAN TORUAN,SH
Kecamatan Binjai Barat membawahi 6 Kelurahan yaitu : </p> <a href="profil.php" class="rm">Read More</a>
</article>
</div>
<footer>
<p>D3 TEKNIK INFORMATIKA, USU 2017</p> </footer> </div> </body> </html> 2. Katagori8.php <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/default/default.css" type="text/css" media="screen" />
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="jquery.nivo.slider.pack.js" type="text/javascript"></script> <title>WEB SIG</title> </head> <body id="home"> <div id="wrapper"> <header> <div id="logo">
<h1>Sistem Informasi Geografis<span id="iisrt"><span id="ii">II</span> <span id="srt">SIG</span></span></h1> <div id="tagline">
<h2>PAYAROBA BINJAI BARAT</h2> </div>
</div> <nav> <ul>
<li><a href="index.php" id="homenav">Halaman Depan</a></li> <li><a href="sejarah.php" id="profilnav">Profil</a></li> <li><a href="rute.php" id="rutenav">Rute Perjalanan</a></li> <li><a href="lokasi.php">Katagori Lokasi</a></li>
<li><a href="tentang.php">Tentang</a></li> </ul> </nav> </header> <head> <style> body{ padding: 0; margin: 0;
} #map-canvas { position: absolute; width: 70%; height: 100%; background-color: grey; } </style> <body> <div id="map-canvas"></div> </body> <script> var markers = [
['Jalan Sawi Kelaya Roba, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.618680, 98.480449],
[' Jl Letnan Umar Baki, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.630766, 98.480291],
[' Jl Bayam, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.619529, 98.487136 ],
[' Jl H.A Halim, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.614590, 98.499123],
[' Jl Kangkung, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.625315, 98.476111],
[' Jalan Labu, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.631763, 98.481383],
[' Jl Madura, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.631637, 98.483233],
[' Jalan Gambas, Paya Roba, Kota Binjai, Sumatera Utara</h1> ', 3.637080, 98.477405],
];
function initialize() {
var mapCanvas = document.getElementById('map-canvas'); var mapOptions = {
mapTypeId: google.maps.MapTypeId.ROADMAP }
var map = new google.maps.Map(mapCanvas, mapOptions)
var infowindow = new google.maps.InfoWindow(), marker, i; var bounds = new google.maps.LatLngBounds();
for (i = 0; i < markers.length; i++) {
pos = new google.maps.LatLng(markers[i][1], markers[i][2]); bounds.extend(pos);
marker = new google.maps.Marker({ position: pos,
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() {
infowindow.setContent(markers[i][0]); infowindow.open(map, marker); } })(marker, i)); map.fitBounds(bounds); } }
google.maps.event.addDomListener(window, 'load', initialize); </script> </head> </html> 3. Lokasi.php <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/default/default.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.nivo.slider.pack.js" type="text/javascript"></script> <title>WEB SIG</title> </head> <body id="home"> <div id="wrapper"> <header> <div id="logo">
<h1>Sistem Informasi Geografis<span
id="iisrt"><span id="ii">II</span> <span id="srt">SIG</span></span></h1> <div id="tagline">
<h2>PAYAROBA BINJAI BARAT</h2> </div> </div> <nav> <ul> <li><a href="index.php" id="homenav">Halaman Depan</a></li> <li><a href="sejarah.php" id="profilnav">Profil</a></li> <li><a href="rute.php" id="rutenav">Rute Perjalanan</a></li> <li><a href="lokasi.php">Katagori Lokasi</a></li> <li><a href="tentang.php">Tentang</a></li> </ul> </nav> </header>
<section id="contact" name="contact"></section> <div id="f">
<div class="container"> <div class="row">
<div id="table2"><h3>Paya Roba, Kota Binjai, Sumatera Utara </h3>
<div class="col-lg-6 col-lg-offset-3">
<a class="btn btn-warning" href="lokasi/katagori8.php">GO TO MAPS</a> </div> </div> </div> </div> <script src="assets/js/classie.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/smoothscroll.js"></script> <script src="assets/js/main.js"></script> </body> </html> 4. Rute.php <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/default/default.css" type="text/css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.nivo.slider.pack.js" type="text/javascript"></script> <title>WEB SIG</title> </head> <body id="home"> <div id="wrapper"> <header> <div id="logo">
<h1>Sistem Informasi Geografis<span id="iisrt"><span id="ii">II</span> <span id="srt">SIG</span></span></h1> <div id="tagline">
<h2>PAYAROBA BINJAI BARAT</h2> </div>
</div> <nav> <ul>
<li><a href="index.php" id="homenav">Halaman Depan</a></li> <li><a href="sejarah.php" id="profilnav">Profil</a></li> <li><a href="rute.php" id="rutenav">Rute Perjalanan</a></li> <li><a href="lokasi.php">Katagori Lokasi</a></li>
<li><a href="tentang.php">Tentang</a></li> </ul>
</nav> </header>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <meta charset="utf-8"> <style> html { height: 100% } #panel{padding:5px;} .input { height: 25px; padding: 2px; width: 200px; } #btn{ height: 50px; background: #267BA8; border: none; padding: 5px; color: #fff; }
#map-canvas { height: 400px; width:100%; } *{ margin: 0; padding: 0; } body { text-align:center; background-color:#61b3de;
font-family:Arial, Helvetica, sans-serif; font-size:80%; color:#666; } .wrap { background: #f3f8fb; width:1100px; margin:30px auto;
border: 4px dashed #61b3de; border-radius:4px;
padding: 20px 5px; }
h1 {
font-family:Georgia, "Times New Roman", Times, serif; font-size:24px; color:#645348; font-style:italic; text-decoration:none; font-weight:100; padding: 10px; } </style> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script> <script> var directionsDisplay;
var directionsService = new google.maps.DirectionsService(); var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer(); var latlng = new google.maps.LatLng(3.652337, 98.460405);
var mapOptions = { zoom: 12,
center: latlng }
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
directionsDisplay.setMap(map); }
function calcRoute() {
var end = document.getElementById('end').value; var request = { origin:start, destination:end, travelMode: google.maps.TravelMode.DRIVING };
directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); }
google.maps.event.addDomListener(window, 'load', initialize); </script>
</head> <body>
<div class="wrap">
<h1>SISTEM INFORMASI GEOGRAFIS</h1> <h1>PAYA ROBA BINJAI BARAT</h1> <div id="panel">
<input class="input" id="start" type="text" value=""> <input class="input" id="end" type="text" value="">
<input id="btn" type="button" value="Search" onclick="calcRoute()"> </div>
<div id="map-canvas"></div> </div>
</body> </html>
<section>
<h1>Daftar Rute Nama Jalan PAYAROBA BINJAI BARAT</h1> <img src="images/banner.jpg" /><br>
<div id="table3"><ul><br><br>
PAYAROBA BINJAI BARAT <br><br>
<li>Jalan Sawi Kelaya Roba, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jl Letnan Umar Baki, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jl Bayam, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jl H.A Halim, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jl Kangkung, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jalan Labu, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jl Madura, Paya Roba, Kota Binjai, Sumatera Utara</li>
<li>Jalan Gambas, Paya Roba, Kota Binjai, Sumatera Utara</li><br><br> </section> </div> </body> </html>
5. Sejarah.php <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/default/default.css" type="text/css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.nivo.slider.pack.js" type="text/javascript"></script> <title>WEB SIG</title> </head> <body id="home"> <div id="wrapper"> <header> <div id="logo">
<h1>Sistem Informasi Geografis<span id="iisrt"><span id="ii">II</span> <span id="srt">SIG</span></span></h1>
<div id="tagline">
<h2>PAYAROBA BINJAI BARAT</h2> </div>
</div> <nav> <ul>
<li><a href="index.php" id="homenav">Halaman Depan</a></li>
<li><a href="sejarah.php" id="profilnav">Profil</a></li>
<li><a href="rute.php" id="rutenav">Rute Perjalanan</a></li>
<li><a href="lokasi.php">Katagori Lokasi</a></li> <li><a href="tentang.php">Tentang</a></li> </ul> </nav> </header> <section> <div id="articles"> <article>
<h1><a>Kecamatan Binjai Barat</a></h1> <img src="images/a1.jpg" alt="" /> <p> <div id="table4"> Tingkat Pendidikan Masyarakat <table border="1"> <tr> <td>Pendidikan</td> <td>Jumlah</td> </tr> <tr> <td>S2</td> <td>49 Orang</td> </tr> <tr> <td>S1</td>
<td>265 Orang</td> </tr> <tr> <td>D3</td> <td>302 Orang</td> </tr> <tr> <td>SMA/SMK</td> <td>4,428 Orang</td> </tr> <tr> <td>SLTP</td> <td>4,177 Orang</td> </tr> <tr> <td>Sekolah Dasar</td> <td>4,845 Orang</td> </tr> <tr> <td>Tidak Tamat SD</td> <td>1,151 Orang</td> </tr> </table><br>
<div id="table4"> Fasilitas Pendidikan <table border="1"> <tr> <td>SMA/SMK</td> <td>1 Unit</td> </tr> <tr> <td>SMP/MTS</td> <td>9 Unit</td> </tr> <tr> <td>SD/MI</td> <td>25 Unit</td> </tr> </table><br>
<div id="table4"> Pekerjaan Masyarakat <table border="1"> <tr> <td>PNS</td> <td>717 Orang</td> </tr> <tr> <td>TNI</td> <td>51 Orang</td>
</tr> <tr> <td>POLRI</td> <td>48 Orang</td> </tr> <tr> <td>PETANI</td> <td>210 Orang</td> </tr> <tr> <td>PEDAGANG</td> <td>2,537 Orang</td> </tr> <tr> <td>SUPIR</td> <td>286 Orang</td> </tr> <tr> <td>BAWA BECAK</td> <td>598 Orang</td> </tr> <tr> <td>PENGUSAHA</td> <td>324 Orang</td> </tr> </tr> <tr>
<td>PEKERJA BANGUNAN</td> <td>546 Orang</td> </tr> </tr> <tr> <td>ANYAMAN</td> <td>124 Orang</td> </tr> </tr> <tr> <td>SENIMAN</td> <td>18 Orang</td> </tr> </table><br>
<div id="table4"> Rumah Ibadah <table border="1"> <tr> <td>MASJID</td> <td>17 Unit</td> </tr> <tr> <td>MUSHOLAH</td> <td>35 Unit</td> </tr> <tr>
<td>LANGGAR</td> <td>10 Unit</td> </tr> <tr> <td>GEREJA</td> <td>1 Unit</td> </tr> <tr> <td>VIHARA</td> <td>15 Unit</td> </tr> </table><br> </p> </article> </div> <div id="sidebar"> <aside> <h1>Posting Terakhir</h1> <ul> <li><a
href="pengertian.php">Pengertian SIG menurut para ahli</a></li> <li><a
href="komponen.php">Komponen Sistem Informasi Geografis</a></li>
<li><a href="lingkup.php">Ruang Lingkup Sistem Informasi Geografis</a></li>
<li><a href="manfaat.php">Manfaat SIG di berbagai bidang</a></li>
</aside> <aside> <div id="cat"> <h1>Categories</h1> <ul> <li><a>Webdesign</a> <li><a>Javascript</a> <li><a>Tutorials</a> <li><a>Freebies</a> <li><a>Wordpress</a> <li><a>HTML/CSS</a> </ul> </div> <div id="archives"> <h1>Aktivitas</h1> <ul> <li><a href="pengertian.php">15 February 2017</a>
<li><a href="komponen.php">13 Desember 2016</a>
<li><a href="lingkup.php">20 November 2016</a>
<li><a href="manfaat.php">25 Maret 2016</a>
</ul> </div> </aside> </div> </section> <footer>
<p>D3 TEKNIK INFORMATIKA, USU 2017</p> </footer>
</div> </body> </html>
6. Css @font-face { font-family: 'LeagueGothic'; src: url('../fonts/League_Gothic-webfont.eot'); src: url('../fonts/League_Gothic-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/League_Gothic-webfont.woff') format('woff'), url('../fonts/League_Gothic-webfont.ttf') format('truetype'), url('../fonts/League_Gothic-webfont.svg#LeagueGothicRegular') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'Source'; src: url('../fonts/SourceSansPro-Light-webfont.eot'); src: url('../fonts/SourceSansPro-Light-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/SourceSansPro-Light-webfont.woff') format('woff'), url('../fonts/SourceSansPro-Light-webfont.ttf') format('truetype'), url('../fonts/SourceSansPro-Light-webfont.svg#SourceSansProLight') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'ethno'; src: url('../fonts/ethnocentric_rg-webfont.eot'); src: url('../fonts/ethnocentric_rg-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/ethnocentric_rg-webfont.woff') format('woff'), url('../fonts/ethnocentric_rg-webfont.ttf') format('truetype'), url('../fonts/ethnocentric_rg-webfont.svg#ethnocentricregular') format('svg');
font-weight: normal; font-style: normal; } *{ margin: 0; padding: 0; list-style: none; } img{ border: none; border-radius: 3px; } a{ color: #fff; text-decoration: none; text-shadow: none; } a:hover{ color: #B82924; } p{ margin-bottom: 8px; } ::-moz-selection { background-color: #B82924; color: #fff; } ::selection { background-color: #B82924; color: #fff; }
#wrapper{ width: 950px; margin: 16px auto; background-color: #121212; padding: 20px 20px; box-shadow: 0 4px 6px #000; } body{
background: url('../images/bg.png') repeat; font-family: Source, Tahoma, sans-serif; color: #fff; font-size: 14px; text-shadow: 1px 1px 0px #000; } #srt{ color: #f9f9f9; display: block; float: right; position: absolute; top: 14px; left: 300px; text-shadow: 1px 1px 0px #000; font-size: 36px; font-style: italic;
font-family: ethno, sans-serif; font-weight: normal;
} #ii{
font-size: 60px;
font-family: LeagueGothic, sans-serif; font-weight: bold;
left: 280px; top: -3px; color: #b82924; display: block; float: right; text-shadow: none; font-style: italic; letter-spacing: 2px; } #table{ font-size: 32px; font-weight: bold; position: absolute; color: #0000FF; display: block; float: right; font-style: italic; } #table2{ font-size: 20px; font-weight: bold; position: absolute; color: #ffffff; display: block; float: right; font-style: italic; }
#table3{ font-size: 28px; font-weight: bold; position: right; color: #ffffff; display: block; float: right; font-style: italic; } #table4{ font-size: 32px; font-weight: bold; position: right; color: #ffffff; display: block; float: right; font-style: italic; } header h1{
font-family: LeagueGothic, Impact, sans-serif; font-weight: normal;
text-transform: uppercase; font-size: 2.5em;