1 BAB I PENDAHULUAN 1.1 Latar Belakang Masalah
Era informasi saat ini, perangkat mobile menjadi pemain utama dalam perpindahan informasi untuk memenuhi keperluan bekerja hingga hiburan. Dengan memanfaatkan perangkat mobile sebuah mekanisme sistem informasi menjadi lebih mudah, cepat, dan praktis karena lebih mudah dibawa kapan saja dibandingkan dengan komputer atau laptop.
Bahasa merupakan alat komunikasi yang penting bagi manusia, karena dengan bahasa kita dapat mengetahui informasi yang kita butuhkan. Bahasa yang digunakan salah satunya adalah bahasa Arab. Al-Quran, Hadits, dan kitab-kitab fiqih yang berbahasa Arab menjadikan bahasa tersebut sangat istimewa khususnya bagi umat islam. Namun tidak semua orang dapat membaca bahasa Arab sehingga dibutuhkannya aplikasi yang dapat menerjemahkan dan juga mengubah karakter Arab menjadi bahasa Latin agar mudah untuk dibaca.
Permasalahan muncul karena bahasa Arab relatif rumit untuk diketik. Untuk mengatasi masalah pengetikan karakter, teknik Optical Character Recognition (OCR) dapat dimanfaatkan. OCR adalah teknik untuk mengubah teks non digital menjadi teks digital atau disebut juga sebagai pengenalan karakter optik. Banyak software OCR pada perangkat mobile yang mendukung pembacaan karakter Arab dan bekerja dengan baik seperti Asprise, ABBYY's , Tesseract, dsb. Hanya saja tidak banyak yang menyediakan layanan open source dan gratis. Tesseract merupkan salah satu Engine OCR yang menyedikan layanan open source dan juga gratis [1].
Hasil studi empiris yang telah dilakukan, pendeteksian kakarter Arab dengan menggunakan software OCR Tesseract pada perangkat mobile khususnya android masih memiliki kekurangan pada akurasi. Sehingga untuk mendapatkan hasil yang lebih baik, maka dilakukan proses modifikasi pada engine Tesseract.
Engine Tesseract akan terbaca dengan baik pada gambar yang memiliki DPI(Dot Per Inch) setidaknya 300 DPI, sehingga akan berpengaruh jika ukuran citra dirubah [2]. Dalam merubah ukuran citra, algoritma Nearest Neighbor Interpolation dapat digunakan. Algoritma tersebut memiliki implementasi yang sederhana dan tercepat dalam pengskalaan citra [3].
Hasil penelitan yang dilakukan oleh Patel [4], citra dengan format grayscale dapat membaca karakter dengan baik dibandingkan dengan citra dengan format berwarna. Untuk algoritma grayscale yang digunakan adalah algoritma Luminosity karena memiliki hasil lebih baik daripada algoritma grayscale biasa [1].
Berdasarkan uraian kebutuhan di atas, dibuatlah suatu aplikasi berbasis mobile sebagai solusi dari masalah yang ada dengan judul ―ALGORITMA
IMAGE PROCESSING UNTUK OPTIMALISASI OPTICAL CHARACTER RECOGNITION (OCR) DENGAN ENGINE TESSERACT PADA KARAKTER ARAB‖.
1.2 Perumusan Masalah
Berdasarkan dari latar belakang diatas maka dapat dirumuskan menjadi beberapa masalah diantaranya:
a. Bagaimana implementasi Optical Character Recognition (OCR) menggunakan engine Tesseract yang original dan engine Tesseract hasil modifikasi pada karakter Arab?
b. Bagaimana perbandingan engine Tesseract yang original dan engine Tesseract yang telah dimodifikasi dalam melakukan proses mendeteksi karakter Arab?
c. Bagaimana penerapan algoritma Image Processing yang digunakan pada engine Tesseract dalam melakukan pendektesian karakter Arab? 1.3 Tujuan Penelitian
Adapun tujuan penelitian dari skripsi ini antara lain:
a. Membuat aplikasi implementasi Optical Character Recognition (OCR) menggunakan engine Tesseract yang original dan engine Tesseract hasil modifikasi agar membantu user mengetahui karakter Arab
b. Membandingkan hasil dari engine Tesseract yang original dan engine Tesseract yang telah dimodifikasi dalam melakukan proses mendeteksi karakter Arab.
c. Menerapkan algoritma Image Processing yang digunakan pada engine Tesseract.
1.4 Batasan Masalah
Berdasarkan permasalahan yang ada, maka pembuatan Skripsi harus dibatasi. Berikut merupakan batasan masalah dari Skripsi ini yaitu:
a. Aplikasi ini dapat dijalankan pada perangkat mobile dengan sistem operasi Android, minimum API level 15 (Ice Cream Sandwich), dan memilki kamera minimun 2 MP.
b. Pengenalan karakter Arab dilakukan pada gambar teks yang diambil menggunakan kamera.
c. Aplikasi hanya mengenali karakter bahasa Arab yang tidak memilki syakal.
d. Aplikasi ini dirancang menggunakan model perancangan UML (Unified Modeling Language).
e. Aplikasi ini dibangun menggunakan bahasa pemrograman java berbasis Android Mobile.
1.5 Kerangka Pemikiran
Adapun kerangka pemikiran dari Aplikasi ini yang digambarkan pada Gambar 1.1 berikut:
1.6 Metodologi Penelitian
Metode yang digunakan dalam penelitian kali ini adalah sebagai berikut: a. Metode Pengumpulan Data
Metode yang digunakan pada pengumpulan data yang dilakukan yaitu studi literatur dengan mencari buku-buku, jurnal maupun referensi lain dari artikel maupun internet untuk membuat sistem.
b. Metode Pengembangan Sistem
Model pengembangan sistem yang dibangung menggunakan metode RUP dengan proses seperti pada Gambar 1.2 berikut:
Gambar 1. 2 Metode RUP [5].
Metode RUP merupakan metode pengembangan kegiatan yang berorientasi pada proses[6]. Dalam metode ini, terdapat empat tahap pengembangan perangkat lunak, yaitu:
1) Inception
Pada tahap ini pengembang mendefinisikan batasan kegiatan, melakukan analisis kebutuhan user, dan melakukan perancangan awal perangkat lunak.
2) Elaboration
Pada tahap ini dilakukan perancangan perangkat lunak mulai dari menspesifikasikan fitur perangkat lunak hingga perilisan perangkat lunak versi beta.
3) Construction
Pengimplementasian rancangan perangkat lunak yang telah dibuat dilakukan pada tahap ini. Pada akhir tahap ini, perangkat lunak versi akhir yang sudah disetujui administrator dirilis beserta dokumentasi perangkat lunak.
4) Transition
Instalasi, deployment dan sosialisasi perangkat lunak dilakukan pada tahap ini.
1.7 Sistematika Penulisan
Penulisan skripsi ini dibagi kedalam lima bab, yang disusun berdasarkan sistematika sebagai berikut :
BAB I PENDAHULUAN
Dalam bab ini dijelaskan tentang Latar Belakang Masalah, Perumusan Masalah, Tujuan Penelitian, Batasan Masalah, Kerangka Pemikiran, Metodologi Penelitian dan Sistematika Penulisan.
BAB II STUDI PUSTAKA
Pada bab ini berisi tentang penjelasan teori-teori yang menunjang untuk tugas akhir serta menyelesaikan permasalahan yang akan dikaji.
BAB III PERANCANGAN SISTEM
Pada bab ini akan dituliskan mengenai analisis dan perancangan aplikasi yang akan dibangun.
BAB IV IMPLEMENTASI SISTEM
Bab ini membahas dan menguji perangkat lunak yang telah dibangun. Proses implementasi meliputi kebutuhan perangkat keras, kebutuhan perangkat lunak dan tampilan akhir aplikasi. Kemudian dilakukan pengujian terhadap aplikasi yang dibangun meliputi identifikasi software dan pembahasan hasil pengujian. BAB V PENUTUP
Dalam bab ini akan dijelaskan mengenai beberapa kesimpulan dan saran-saran.
8 BAB II STUDI PUSTAKA 2.1 Tinjauan Pustaka
Tinjauan pustaka memaparkan penelitian terdahulu yang telah dilakukan oleh peneliti lain sebelumnya dan telah dipublikasikan secara luas melalui jurnal ilmiah. Banyak penelitian yang telah dilakukan dalam membahas Optical Character Recognition (OCR) dengan berbagai engine. Beberapa penelitian yang terkait yaitu sebagai berikut :
a. Improving the Efficiency of Tesseract OCR Engines Oleh: Sahil Badla
Penelitian ini membahas tentang meningkatkan kinerja pada Tesseract OCR Engines pada karakter Hindi dengan menambahkan metode Luminosity dan DPI Enhancement. Aplikasi yang dibuat mendapatkan tingkat akurasi 97,9% pada karakter English dan 79,2% pada karakter Hindi.[1]
b. Optical Character Recognition by Open Source OCR Tool Tesseract: A
Case Study
Oleh: Patel, dkk
Penelitian ini membandingkan software open source dengan software close source yaitu Tesseract dan Transym. Penelitian ini juga membandingkan hasil pendeteksian karakter dengan gambar berwarna dan gambar hitam putih. Dari hasil penelitian ditemukan bahwa Transym OCR memiliki akurasi 47% dengan waktu eksekusi rata-rata 6.75 detik. Sedangkan untuk Tesseract memiliki akurasi 61% untuk gambar berwarna dan 70% untuk gambar hitam
putih dengan waktu eksekusi rata-rata 1 detik untuk gambar berwarna dan 0.82 detik untuk gambar hitam putih.[4]
c. Perancangan Aplikasi Pengolahan Citra Teks Arab dan Penerjemahannya ke dalam Bahasa Indonesia menggunakan Smartphone Android
Oleh: Heriyanto, dkk.
Penelitian yang dilakukan, beliau membuat aplikasi pada smartphone Android yang dapat menerjemahkan teks Arab dengan cara mengambil gambar teks tersebut, untuk kemudian diterjemahkan dengan ABBYY's engine. Dasar dari aplikasi yang dibangun ialah dengan melakukan proses pengolahan citra terhadap gambar teks Arab yang diambil untuk kemudian dilakukan proses pengenalan dan penerjemahan teks secara online.[7]
d. Aplikasi Android untuk Pengenalan Citra Karakter Jepang dengan Library Tesseract
Oleh: Hanny Rindiani, dkk
Penelitian yang dilakukan oleh beliau sistem pengenalan karakter Jepang berbasis Android dirancang untuk menerjemahkan kararter huruf Jepang menjadi bahasa Indonesia menggunakan library Tesseract OCR (Optical Character Recognition). Pada penelitian ini terdapat 5 kebutuhan fungsional pengguna yaitu mengambil gambar dengan kamera, mengambil gambar dari galeri, melakukan konversi dari citra ke teks, mengedit teks jepang hasil OCR, dan menampilkan hasil terjemahan OCR. Berdasarkan 50 sample karakter Jepang yang telah diuji nilai akurasi yang didapat sekitar 96%.[8]
e. Optical Character Recognation Pada Penterjemah Inggris ↔ Indonesia Mobile Berbasis Augmented Reality
Oleh: Ossy D.E.W, dkk
Penelitian yang dilakukan oleh beliau mengembangkan penterjemah bahasa Inggris ke bahasa Indonesia dan bahasa Indonesia ke bahasa Inggris menggunakan OCR dan teknologi Augmented Reality. Aplikasi yang dibuat dapat dieksekusi dengan baik pada flatform Android, jika didukung dengan pencahayaan yang baik dan jarak serta sudut pandang yang tepat. Aplikasi yang dibuat memiliki dua keluaran, yaitu teks dan suara yang direalisasikan oleh teknologi Augmented Reality. [9]
Hasil penelitian yang telah dilakukan dan memilki hubungan dengan penelitian yang akan dilakukan dapat dilihat pada Tabel 2.1 berikut:
Tabel 2. 1 State of The Art
No Peneliti Metode Data Layanan/Fitur
1 Sahil Badla (2014) OCR dengan Tesseract engine
Citra Meningkatkan kinerja pada Tesseract OCR Engine pada karakter
Hindi dengan
menambahkan metode Luminosity dan DPI Enhancement
2 Patel, dkk (2012) OCR dengan Tesseract engine dan Transym engine
Citra Aplikasi ini
membandingkan software open source dengan software close source yaitu Tesseract dan Transym.
3 Heriyanto, dkk (2013)
ABBYY Cloud OCR
Citra Aplikasi ini mengolah citra menjadi sebuah text kemudian diterjemahkan dengan koneksi internet
Tabel 2. 1 State of The Art (lanjutan)
No Peneliti Metode Data Layanan/Fitur
4 Rindiani H, dan Nisa K
OCR dengan Tesseract engine
Citra Aplikasi ini mengolah citra menjadi sebuah text kemudian diterjemahkan dengan koneksi internet 5 Ossy D.E.W, dkk (2013) OCR dan Augmented Reality
Citra Aplikasi terjemah dengan citra dengan
hasil berupa
Augmented Reality
2.2 Landasan Teori 2.2.1 Tulisan Arab
Teks Arab terdiri dari 28 huruf dan ditulis secara cursive (bergaya tulisan tangan) yang kesemuanya merupakan konsonan. Sekilas huruf Arab terlihat mirip, akan tetapi satu sama lain dibedakan oleh letak titik yang disebut rasm. Titik ini merupakan bagian integral suatu huruf Arab, yang membedakan antar huruf dan pengucapannya. Salah satu contohnya huruf ج (jim), ح (ha), dan خ (kha) yang memiliki bentuk dasar yang sama.[10]
2.2.2 Pengolahan Citra
Secara harfiah, citra (image) adalah gambar pada bidang dwimatra (dua dimensi). Ditinjau dari sudut pandang matematis, citra merupakan fungsi menerus (continue) dari intensitas cahaya pada bidang dwimatra. Sumber cahaya menerangi objek, objek memantulkan kembali sebagai dari berkas cahaya tersebut.[11]
Suatu citra dapat didefinisikan sebagai fungsi f(x,y) berukuran M baris dan N kolom, dengan x dan y adalah koordinat spasial dan amplitudo f di titik
koordinat (x,y) dinamakan intensitas atau tingkat keabuan dari citra pada titik tersebut. Apabila nilai x, y dan nilai amplitudo f secara keseluruhan berhingga (finite) dan bernilai diskrit maka dapat dikatakan bahwa citra tersebut adalah citra digital[12]. Posisi koordinat citra digital dapat dilihat pada Gambar 2.1 berikut:
Gambar 2. 1 Koordinat Citra Digital [11]
Citra digital dapat ditulis dalam bentuk matrik seperti pada Gambar 2.2 berikut:
Gambar 2. 2 Nilai Matrik dari Citra Digital [11]
Nilai pada suatu irisan antara baris dan kolom (pada posisi x,y) disebut dengan picture elements, image elements, pels, atau pixel. Istilah terakhir (pixel) sering digunakan pada citra digital.
a. Jenis Citra
Jenis suatu pixel memiliki nilai dalam rentang tertentu, dari nilai minimum sampai nilai maksimum, jangkauan yang digunakan berbeda-beda tergantung dari jenis warnanya. Namun secara umum jangkauannya adalah 0-255. Citra degan penggambaran seperti ini digolongkan ke dalam citra integer. Berikut adalah jenis-jenis citra berdasarkan nilai pixel nya.[11]
1) Citra Warna
Citra warna dapat dibagi menjadi 5 berdasarkan kedalaman warnya, yaitu citra dengan 8-bit, 15/16-bit (High Color), 18-bit, 24-bit (True Color), dan 30/36/48-bit (Deep Color) [13]. Untuk citra dengan 8-bit hanya diwakili oleh 8 bit dengan warna maksimum adalah atau sama dengan 256 warna saja [13]. Untuk citra dengan 15/16-bit (High Color) memiliki warna maksimum adalah atau sama dengan 65536 warna [13]. Untuk 18-bit memiliki warna maksimum adalah atau sama dengan 262,144 warna [13]. Untuk 24-bit
(True Color) memiliki warna maksimum adalah atau sama
dengan 16,777,216 warna [13]. Dan untuk 30/36/48-bit (Deep Color) teridiri dari satu miliar atau lebih warna [13]. Contoh dari citra berwarna dapat dilihat pada Gambar 2.3 berikut:
Gambar 2. 3 Citra Berwarna 2) Citra Grayscale
Citra grayscale merupakan citra digital yang hanya memiliki satu nilai pada setiap pixel nya, degan kata lain nilai bagian red = green = blue [11]. Nilai tersebut digunakan untuk menunjukkan tingkat intesitas [11]. Warna yang dimiliki adalah warna dari hitam, keabuan dan putih. Tingkat keabuan disini merupakan warna abu dengan barbagai tingkat dari hitam hingga mendekati putih. Citra Grayscale berikut memiliki keadalaman warna 8 bit (256 kombinasi warna keabuan) [11]. Contoh dari citra grayscale dapat dilihat pada Gambar 2.4 berikut:
3) Citra Biner
Citra biner adalah citra digital yang hanya memiliki dua kemungkinan nilai pixel yatiu hitam dan putih[11]. Citra biner juga disebut sebagai citra B&W (black and white) atau citra monokrom [11]. Hanya dibutuhkan 1 bit untuk mewakili nilai setiap pixel dari citra biner. Contoh dari citra biner dapat dilihat pada Gambar 2.5 berikut:
Gambar 2. 5 Citra Biner 2.2.3 Android
Android adalah sebuah sistem operasi untuk perangkat mobile berbasis linux yang mencakup sistem operasi, middleware dan aplikasi. Android menyediakan platform terbuka bagi para pengembang untuk menciptakan aplikasi mereka.[7]
Secara garis besar Arsitektur Android dibagi menjadi lima bagian dalam empat lapisan utama, seperti yang dapat dilihat pada Gambar 2.6 berikut:
Gambar 2. 6 Arsitektur Android [14] 2.2.4 Algoritma Nearest Neighbor Interpolation
Nearest Neighbor Interpolation adalah Algoritma dengan implementasi yang sederhana dan tercepat dalam pengskalaan citra[3]. Pada prinsipnya cara teknik skala citra adalah dengan membangun citra baru dari citra asal. Citra baru yang dibuat bisa menajdi lebih kecil, sama, atau lebih besar tergantung pada rasio pengskalaan.
Gambar 2. 7 Proses Pengskalaan Citra[3]
Pada Gambar 2.7 citra dengan dimensi 4 x 4 pixel ( akan diperbesar menajdi 8 x 8 . Piksel yang berwana hitam
mewakili ruang kosong yang memerlukan interpolasi, dan gambar complete adalah hasil dari algoritma Nearest Neighbor Interpolation.
2.2.5 Luminosity
Luminosity merupakan algoritma untuk mengubah warna menjadi hitam dan putih dengan mempertahankan beberapa intensitas warna[1]. Lominosity juga merupakan kunci untuk mendefinisikan bentuk dan menunjukkan detail dalam gambar[15]. Mata manusia lebih sensitif terhadap warna tertentu seperti warna hijau dan paling sensitif terhadap warna biru[1]. Pada Gambar 2.8 terlihat gambar awal sebelum masuk proses grayscaling dan Ilustrasi perbandingan metode Lominosity dan Simple grayscale dapat dilihat pada Gambar 2.9
Gambar 2. 8 Citra Berwarna[1]
Gambar 2. 9 Luminosity vs. Simple Grayscale [1]
Dari Gambar 2.9 terilhat perbandingan Luminosity dengan Simple Grayscale. Luminosity lebih mempertahankan warna hijau dan merah agar tidak menjadi gelap.
2.2.6 Tesseract Optical Character Recognition (OCR) Engine
Gambar 2. 10 Proses Pengenalan Karakter Tesseract
Proses pengenalan karakter menggunakan Tesseract Optical Character Recognition (OCR) terdiri dari beberapa tahap seperti Gambar 2.10. langkah pertama pada tahap ini adalah Adaptive Thresholding[16] yang menghasilkan gambar biner. Setalah itu tahap selanjutnya Connected Component Analysis[17] yaitu melakukan pencarian sepanjang citra kemudian mengidentifikasi piksel latar depan atau outline, proses pembelahan akan terus dilakukan sampai semua piksel terluar ditandai sebagai Binary Long Objects (BLOB) atau karakter potensial[8]. Selajutnya adalah tahap Find Line and Words, pada tahapan ini terdapat algortma line finding yang berguna agar dapat mengenali kalimat yang miring dan pencarian baris pada teks dilakukan menggunakan blob filtering dan line construction. Setelah baris teks telah ditemukan, garis pangkal (baseline) dicocokan secara lebih tepat menggunakan
Input Image Adaptive Thresholding Connected Component
Analysis Find Line and Words Fixed Pitch Detection
Non Fixed Pitch Detection Adaptive Classifier
quadratic spline. Quadratic spline merupakan metode untuk menghasilkan titik pada sebuah rentang data yang telah diketahui sebelumnya[8]. Lalu selajutnya adalah fixed pitch detection, tahap ini mendeteksi karakter yang memiliki lebar tetap. Bila karakter berhasil dideteksi, selanjutnya Tesseract melakukan chopping (pemotongan) karakter sehingga karakter pada teks menjadi terpotong-potongjika tidak masuk ke non fixed pitch detection[8]. Pada Tahap ini Bila teks yang digunakan tidak memiliki lebar garis tepi tetap, Tesseract akan melakukan algoritma non fixed pitch detection dengan cara mengukur batasan kesenjangan antara base line dengan mean line (garis tengah). Ruang pada citra yang mendekati nilai threshold akan diklasifikasikan dengan fuzzy sehingga akan ditentukan sebagai bagian fitur yang akan dikenali ataupun tidak[8]. Dan yang terakhir adalah pencocokan karakter dengan dictionary yang menghasilkan text.
2.2.7 Android Studio
Android Studio adalah Lingkungan Pengembangan Terpadu atau sering disebut Integrated Development Environment (IDE) untuk pengembangan aplikasi Android, berdasarkan IntelliJ IDEA [18]. Selain merupakan editor kode IntelliJ dan alat pengembang yang berdaya guna, Android Studio menawarkan fitur lebih banyak untuk meningkatkan produktivitas Anda saat membuat aplikasi Android [18].
Berikut ini fitur yang tersedia pada Android Studio [18]: 1) Sistem pembuatan berbasis Gradle yang fleksibel. 2) Emulator yang cepat dan kaya fitur.
3) Lingkungan yang menyatu untuk pengembangan bagi semua perangkat Android.
4) Instant Run untuk mendorong perubahan ke aplikasi yang berjalan tanpa membuat APK baru.
5) Template kode dan integrasi GitHub untuk membuat fitur aplikasi yang sama dan mengimpor kode contoh.
6) Alat penguji dan kerangka kerja yang ekstensif.
7) Alat Lint untuk meningkatkan kinerja, kegunaan, kompatibilitas versi, dan masalah-masalah lain.
8) Dukungan C++ dan NDK.
9) Dukungan bawaan untuk Google Cloud Platform, mempermudah pengintegrasian Google Cloud Messaging dan App Engine.
2.2.8 UML (Unifed Modeling Languange)
Unified Modeling Language (UML) adalah himpunan struktur dan teknik untuk pemodelan desain program berorientasi objek (OOP) serta aplikasinya. UML adalah metodologi untuk mengembangkan sistem OOP dan sekelompok perangkat tool untuk mendukung pengembangan sistem tersebut [19].
UML memiliki berbagai jenis diagram (model) yang berhubungan dengan stake holder pada sebuah pembangunan perangkat lunak. Stake holder tersebut adalah :
1) Analis 2) Disainer 3) Koder 4) Tester
5) QA 6) Pelanggan 7) Penulis teknis
a. Use Case Diagram
Sebuah Use Case Diagram adalah unit koheren fungsi eksternal yang disediakan oleh sistem unit dan diungkapkan oleh urutan pesan yang dipertukarkan oleh unit sistem dan satu atau lebih actor.
Sebuah Use Case merepresentasikan sebuah interaksi antara actor dengan sistem. Use Case merupakan sebuah pekerjaan tertentu, misalnya login ke sistem, meng-create sebuah daftar belanja, dan sebagainya. Untuk membuat Use Case Diagram digunakan simbol-simbol yang terlihat pada tabel 2.2 berikut:
Tabel 2. 2 Simbol Use Case Diagram
NO GAMBAR NAMA KETERANGAN
1 Actor
Menspesifikasikan himpuan peran yang pengguna mainkan ketika berinteraksi dengan Use Case.
2 Dependency
Hubungan dimana perubahan yang terjadi pada suatu elemen mandiri (independent) akan mempengaruhi elemen yang bergantung padanya elemen yang tidak mandiri (independent).
3 Generalization
Hubungan dimana objek anak (descendent) berbagi perilaku dan struktur data dari objek yang ada di atasnya objek induk (ancestor).
4 Include Menspesifikasikan bahwa Use Case sumber secara eksplisit.
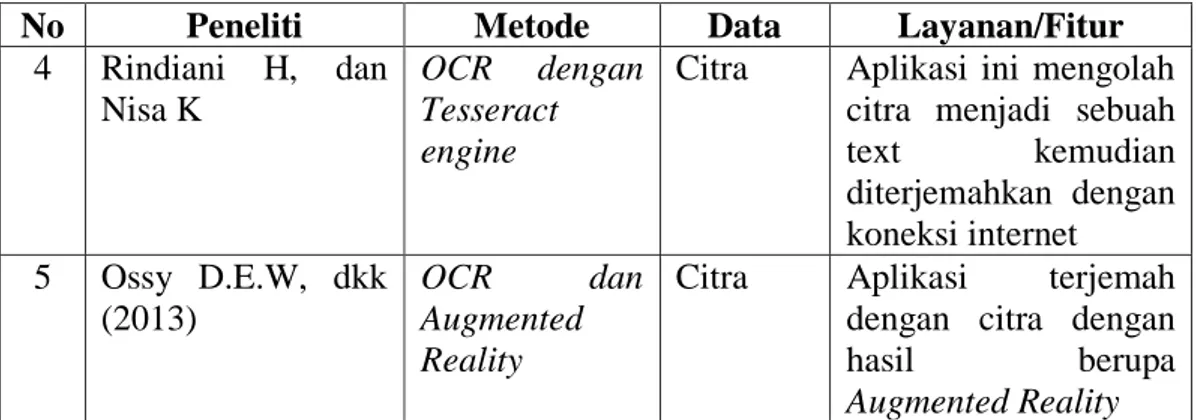
Tabel 2. 3 Simbol Use Case Diagram (lanjutan)
NO GAMBAR NAMA KETERANGAN
5 Extend
Menspesifikasikan bahwa Use Case target memperluas perilaku dari Use Case sumber pada suatu titik yang diberikan.
6 Association Apa yang menghubungkan antara objek satu dengan objek lainnya.
7 System Menspesifikasikan paket yang
menampilkan sistem secara terbatas.
8. Use case
Deskripsi dari urutan aksi-aksi yang ditampilkan system yang menghasilkan suatu hasil yang terukur bagi suatu actor.
9. Collaboration
Interaksi aturan-aturan dan elemen lain yang bekerja sama untuk menyediakan perilaku yang lebih besar dari jumlah dan elemen-elemennya (sinergi).
10. Note
Elemen fisik yang eksis saat aplikasi dijalankan dan mencerminkan suatu sumber daya komputasi.
b. Activity Diagram
Activity diagram merupakan state diagram khusus, dimana sebagian besar state adalah action dan sebagian besar transisi di-trigger oleh selesainya state sebelumnya (internal processing). Oleh karena itu activity diagram tidak menggambarkan behaviour internal sebuah sistem (dan interaksi antar subsistem) secara eksak, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktivitas dari level atas secara umum. Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih. Untuk membuat sebuah
activity diagram dapat menggunakan notasi yang terlihat pada tabel 2.3 berikut:
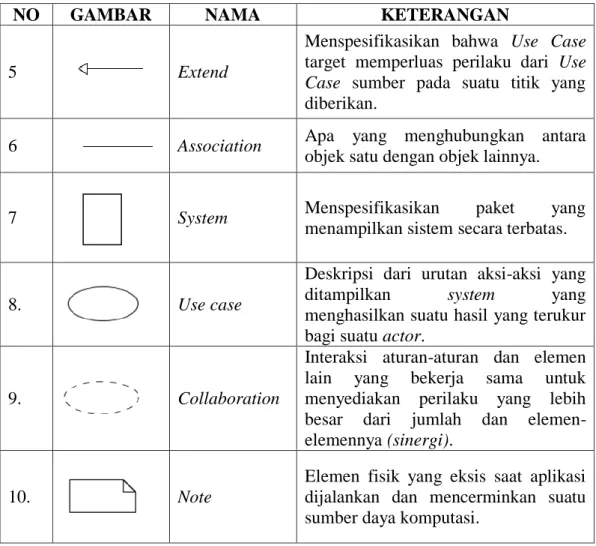
Tabel 2. 4 Notasi Activity Diagram
NO GAMBAR NAMA KETERANGAN
1 Activity
Memperlihatkan bagaimana masing-masing kelas
antarmuka saling
berinteraksi satu sama lain
2 Action
State dari sistem yang mencerminkan eksekusi dari suatu aksi
3 Initial Node Bagaimana objek dibentuk
atau diawali.
4 Actifity Final
Node
Bagaimana objek dibentuk dan dihancurkan
5 Fork Node
Satu aliran yang pada tahap tertentu berubah menjadi beberapa aliran
c. Sequence Diagram
Sebuah diagram sequence menampilkan sederet pesan yang diatur dalam urutan waktu. Setiap classifier peran ditampilkan sebagai garis hidup vertical yang mewakili peran lebih melalui seluruh interaksi. Salah satu urutan sequence diagram untuk menunjukkan urutan perilaku dari actor. (James Rumbaugh, dkk 1999). Untuk menggambarkan sequence diagram dapat menggunakan notasi yang terlihat pada tabel 2.4 berikut:
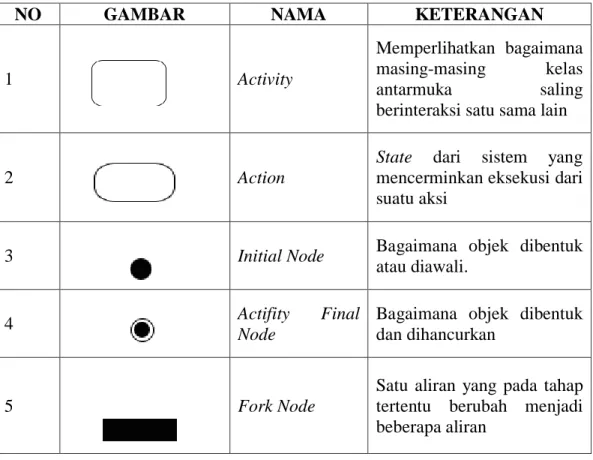
Tabel 2. 5 Notasi Sequence Diagram
NO GAMBAR NAMA KETERANGAN
1 LifeLine Objek entity, antarmuka yang
saling berinteraksi.
2 Message
Spesifikasi dari komunikasi antar objek yang memuat informasi-informasi tentang aktifitas yang terjadi
3 Message
Spesifikasi dari komunikasi antar objek yang memuat informasi-informasi tentang aktifitas yang terjadi
d. Class Diagram
Class Diagram digunakan untuk menunjukan hubungan dan eksistensi sebuah class dari sudut pandang logis dalam sistem. Sebuah Class Diagram merepresentasikan struktur class yang membentuk arsitektur dan perilaku sistem dalam proses desain dan analisis.
Class Diagram memberikan gambaran secara menyeluruh tentang object dan class serta relasinya pada arsitektur sistem yang dibangun. Class Diagram menyediakan fasilitas berbagi model sehingga model yang telah dibangun bisa digunakan kembali (reusable) untuk pemodelan yang lebih rinci pada perilaku dinamis. Notasi pada class diagram dapat dilihat pada tabel 2.5 berikut :
Tabel 2. 6 Notasi Class Diagram
NO GAMBAR NAMA KETERANGAN
1 Generalization
Hubungan dimana objek anak (descendent) berbagi perilaku dan struktur data dari objek yang ada di atasnya objek induk (ancestor).
2 Nary Association
Upaya untuk menghindari asosiasi dengan lebih dari 2 objek.
3. Class
Himpunan dari objek-objek yang berbagi atribut serta operasi yang sama.
4. Collaboration
Deskripsi dari urutan aksi-aksi yang ditampilkan sistem yang menghasilkan suatu hasil yang terukur bagi suatu actor.
5. Realization Operasi yang benar-benar
dilakukan oleh suatu objek.
6. Dependency
Hubungan dimana perubahan yang terjadi pada suatu elemen mandiri (independent) akan mempegaruhi elemen yang bergantung padanya elemen yang tidak mandiri.
7. Association
Apa yang menghubungkan antara objek satu dengan objek lainnya.
26 BAB III
PERANCANGAN SISTEM
Perancangan aplikasi yang dibuat pada tugas akhir ini menggunakan metode Rational Unified Process (RUP) dengan tahapan Inception (Permulaan) dan Elaboration (Perluasan/Perencanaan) yang dibahas dalam BAB III. Sedangkan Construction (Konstruksi) dan Transition (Transisi) akan dilanjutkan di BAB IV.
3.1 Inception (Permulaan)
Tahap Inception(Permulaan) merupakan langkah awal untuk pengidentifikasian kebutuhan-kebutuhan sistem yang akan dibuat. Hal-hal yang dilakukan dalam tahap ini adalah business modeling workflow dan requirement workflow yaitu menganalisis, merumuskan dan menentukan perencanaan.
3.1.1 Business Modeling Workflow
Pada tahap Business Modeling Workflow akan dilakukan analisis terhadap ruang dari sistem yang akan dibangun yang meliputi analisis masalah, analisis pemecahan masalah, dan analisis requirements atau kebutuhan sistem. Analisis sistem ini merupakan penguraian dari suatu sistem yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasi dan mengevaluasi permasalahan-permasalahan dan kebutuhan-kebutuhan yang diharapkan sehingga dapat dilakukan perbaikan atau pemecahan masalahnya. Tesseract adalah dengan mencokan gambar dengan data text yang telah menjadi data training, sehingga memungkinkan untuk membuat data training
3.1.2 Analisis Masalah
Optical Character Recognition (OCR) dengan engine Tesseract mendukung sekitar 107 karaktert bahasa[20] termasuk karakter Arab. Cara kerja sendiri. Tesseract bekerja pada Linux, Windows, Mac OSX, dan juga perangkat mobile seperti Android dan iOS.
Perangkat mobile khusunya Android memliki spesifikasi dan model yang sangat beragam, salah satunya dari fitur kamera. Tidak semua kamera pada android memiliki sensor kamera yang baik. Sensor kamera dengan spesifikasi rendah akan menghasilkan gambar yang kurang baik, begitupun sebaliknya. Sehingga sensor kamera sangat berpengaruh dalam menentukan kualitas gambar.
Tesseract bekerja dengan mencocokan gambar dengan data training yang ada. Jika kualitas gambar kurang baik maka hasil pendeteksian karakterpun akan kurang akurat.
3.1.3 Analisis Pemecahan Masalah (Requirements Workflow)
Sebagaimana penjelasan pada analisis masalah, maka solusi atau pemecahan masalah yang ada adalah dengan menambahkan metode untuk perbaikan citra sebelum memasukan ke dalam Tesseract engine.
Berdasarkan hasil pengamatan dapat ditentukan bahwa dibutuhkan pengolahan citra yang dapat memperbaiki kualitas citra dengan metode Resize dan Luminosity.
3.1.4 Analysis and Design Workflow
Algoritma yang digunakan dalam perancangan sistem ini ada 3 macam, yaitu:
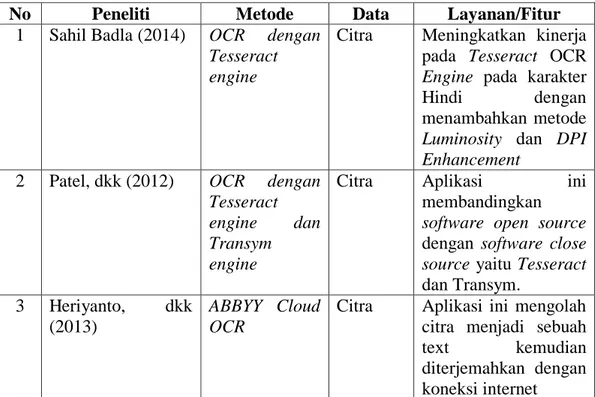
a. Algoritma Nearest Neighbor Interpolation
Gambar 3. 1 Flowchart Algoritma Nearest Neighbor Interpolation Start Nearest Neighbor Interpolation Input Image temp[w2*h2] x_ratio = w1/w2 y_ratio = h1/h2 px = 0 py = 0 x=0 x<h2 y<w2 px = Math.floor(j*x_ratio) py = Math.floor(i*y_ratio) Finish Resize Image y = 0
Get Image from temp[] no y++ yes no yes x++ temp[(i*w2)+j] = (py*w1)+px
Proses mengubah ukuran citra dengan algoritma Nearest Neighbor Interpolation dapat dilihat pada Gambar 3.1. Tujuan proses ini adalah agar citra terbaca dengan baik oleh Tesseract. Tesseract akan menghasilkan akurasi yang maksimal pada gambar yang memiliki DPI (Dot Per Inch) minimal 300[2]. Perangakat mobile Android memiliki sensor kamera yang berbeda-beda sehingga perlu dilakukanya pembesaran citra.
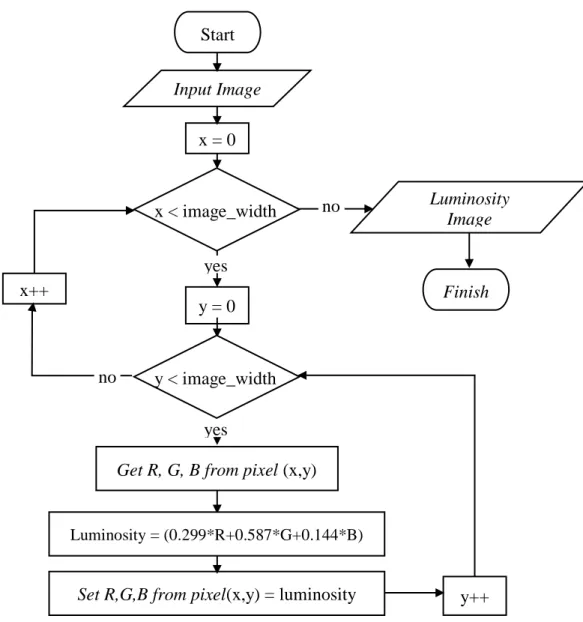
b. Luminosity
Gambar 3. 2 Flowchart Algoritma Luminosity Start Input Image x < image_width x++ x = 0 y = 0 Finish yes no
Get R, G, B from pixel (x,y) yes y < image_width no y++ Luminosity Image
Set R,G,B from pixel(x,y) = luminosity
Proses mengubah warna citra dengan algoritma Luminosity yang dapat dilihat pada Gambar 3.2. Tujuan proses ini diharapkan dapat mempercepat hasil OCR dan meningkatkan akurasi. Sesuai dengan jurnal yang ditulis oleh Patel[4] bahwa citra grayscale lebih cepat dan tepat dalam proses OCR Tesseract.
3.1.5 Analysis and Design Workflow
Analysis and Design Workflow merupakan kebutuhan yang menunjang dalam pembuatan dan pelaksanaan kerja sistem yang meliputi kebutuhan perangkat lunak, kebutuhan perangkat keras serta kebutuhan user.
a. Kebutuhan Perangkat Lunak
Berikut ini adalah beberapa komponen perangkat lunak yang akan digunakan dalam pembuatan dan pengembangan sistem adalah sebagai berikut:
1) Pengguna
a) Sistem Operasi Android dengan minimum API level 15 (Ice Cream Sandwich).
2) Perangkat Pendukung untuk Membangun Aplikasi a) Sistem Operasi Windows 7 64-Bit
b) StarUML Version 5.0.
c) JDK (Java Development Kit) versi 1.8.0_101, SDK (Software Developmenet Kit) untuk Windows
d) Android NDK (Native Development Kit) r13b. e) Android Studio versi 2.2.3.
b. Kebutuhan Perangkat Keras
Berikut ini adalah spesifikasi minimum untuk perangkat keras yang akan digunakan dalam pembuatan dan pengembangan sistem adalah sebagai berikut:
1) Minimal processor Intel® Celeron B815. 2) Minimal Harddisk 128 GB.
3) Minimal RAM 2 MB.
4) Monitor, Keyboard, dan Mouse sebagai peralatan antarmuka. 5) Smartphone Android dengan kamera 2 MP dan RAM 512 GB. 3.2 Elaboration (Perluasan/Perencanaan)
3.2.1 Model Bisnis dan Kebutuhan
Secara garis besar model bisnis dan kebutuhan sistem sudah dijelaskan pada tahap Inception, namun jika dirasa perlu akan dilakukan penambahan untuk melengkapi apabila ada yang terlewat.
3.2.2 Analisis Kebutuhan dan Pembangunan Sistem
Berdasarkan kebutuhan yang sudah didefinisikan sebelumnya, maka dapat disimpulkan untuk pembangunan sistem ini akan ada 2 hasil dari OCR Tesseract. Untuk hasil yang pertama gambar hasil kamera akan d proses langsung ke Tesseract engine. Sedangkan pada hasil yang kedua gambar akan memlalui proses Resize dan Luminosity terlebih dahulu lalu masuk ke Tesseract engine.
3.2.3 Perancangan Sistem
Tahap ini merupakan hasil transformasi dari hasil analilis yang telah dilakukan sebelumnya yang bertujuan untuk memudahkan pembuatan aplikasi. Perancangan sistem dialakukan dengan mengunakan pemodelan berorientasi objek UML.
3.2.3.1 Arsitektur Sistem
Arsitektur sistem berguna untuk mendefinisikan kompenen-komponen yang lebih spesifik secara terstruktur. Berikut adalah arsitektur sistem yang dibangun. Arsitektur sistem terlihat seperti pada Gambar 3.3 berikut:
Gambar 3. 3 Arsitektur Sistem
3.2.3.2 Arsitektur Aplikasi
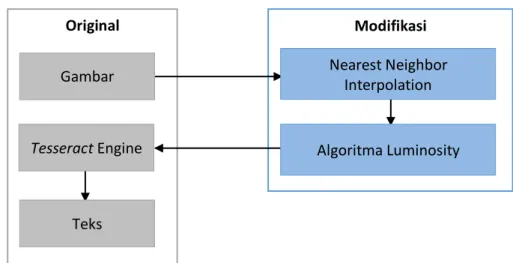
Arsitektur Aplikasi ini berfungsi untuk mengabarkan sercanya umum proeses yang berjalan pada aplikasi yang dibangun. Berikut adalah gambar arsitektur aplikasi.
Mengambil gambar
Hasil OCR berupa teks
Tesseract Engine
Gambar
Gambar 3. 4 Arsitektur Aplikasi
Pada Gambar 3.4 menjukuan proses OCR pada aplikasi yang dibangun. Proses dengan warna abu-abu menunjukan proses yang original pada Tesseract, dan yang berwarna biru telah melalui tahap modifikasi. Untuk tahap yang origial gambar langsung diproses oleh Tesseract engine. Sedangkan tahap modifikiasi gambar diproses terlebih dahulu dengan metode Nearest Neighbor Interpolation dan Luminosity. Setelah tahap itu selesai baru masuk ke Tesseract engine.
3.2.3.3 Desain Model dengan Pemodelan UML (Unified Modeling
Language)
Dengan adanya desain model ini, sistem akan dibangun dengan lengkap dan tepat. Berikut adalah desain model dengan pemodelan UML (Unified Modeling Language).
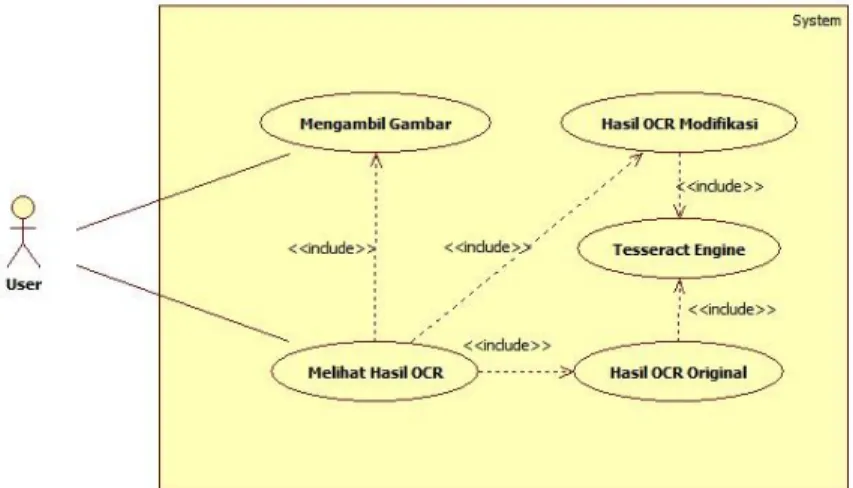
1. Use Case Diagram
Use Case Diagram merupakan gambaran dari hubungan antara user dengan sistem. Use Case Diagram pada sistem yang akan diangun dapat dilihat pada Gambar 3.5 berikut:
Modifikasi Original Nearest Neighbor Interpolation Tesseract Engine Gambar Teks Algoritma Luminosity
Gambar 3. 5 Use Case Diagram
Dari diagram Use Case di atas maka dibuatkan skenario untuk mendefinisikan setiap kejadian pada Use Case yang menyatakan aksi yang dilakukan oleh aktor terhadap sistem dan seperti apa reaksi yang diberikan oleh sistem. Skenario ini merupakan urutan kejadian dari suatu Use Case yang terjadi. Skenario dapat dilihat pada Tabel berikut ini
a. Skenerio Use Case Mengambil Gambar
Skenerio Use Case mengambil gambar dapat dilihat pada Tabel 3.2 berikut:
Tabel 3. 1 Use Case Mengambil Gambar
Use Case Mengambil Gambar
Actor User
Pre-condition Tampilan Menu Utama
Goals Mengambil Gambar dari Kamera
Description
User dapat mengambil gambar dari aplikasi yang dibangun
Main Scenario
Tabel 3. 1 Use Case Mengambil Gambar (lanjutan)
1. User menkan tombol foto 2. Sistem menangkap foto dan menyimpan ke perangkat Android
Exception of Throw Event
b. Skenerio Use Case Hasil OCR
Skenerio Use Case Hasil OCR dapat dilihat pada Tabel 3.3 berikut:
Tabel 3. 2 Use Case Hasil OCR
Use Case Hasil OCR
Actor User
Pre-condition Mengambil Gambar
Goals Menampilkan Hasil OCR
Description
User dapat melihat hasil OCR yang original dan modifikasi
Main Scenario
User Sistem
1. User menkan tombol foto 2. Sistem menampilkan gambar hasil foto dan hasil OCR berupa text
Exception of Throw Event
2. Activity Diagram
Activity Diagram merupakan gambaran berbagai alir aktivitas dalam sistem yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang mungkin terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi antar objek atau kelas pada sistem. Berikut adalah Activity Diagram pada
aplikasi yang akan dibangun. Activity Diagram menyimpan hasil foto dapat dilihat paga Gambar 3.6 berikut:
Gambar 3. 6 Activity Diagram Menyimpan Hasil Foto Activity Diagram menampilkan text hasil ocr dapat dilihat paga Gambar 3.7 berikut:
Gambar 3. 7 Activity Diagram Menampilkan Text Hasil OCR Activity Diagram menampilkan hasil foto dapat dilihat paga Gambar 3.7 berikut:
Gambar 3. 8 Activity Diagram Menampilkan Hasil Foto 3. Class Diagram
Class Diagram merupakan gambaran interaksi atau hubungan antar kelas atau atribut-atribut yang terdapat pada sistem yang akan dibangun. Class Diagram untuk sistem ini dapat dilihat pada Gambar 3.9 berikut:
Gambar 3. 9 Class Diagram 4. Sequence Diagram
Sequence Diagram juga menggambarkan scenario atau rangkaian langkah-langkah yang dilakukan pada sistem sebagai respon dari sebuah event untuk menghasilkan output tertentu. Sequence Diagram mengambil foto pada aplikasi yang akan dibangun dapat dilihat paga Gambar 3.10 berikut:
Gambar 3. 10 Sequence Diagram Mengambil Foto Sequence Diagram mendapat hasil ocr original pada aplikasi yang akan dibangun dapat dilihat paga Gambar 3.11 berikut.:
Sequence Diagram mendapat hasil ocr original pada aplikasi yang akan dibangun dapat dilihat paga Gambar 3.12 berikut:
Gambar 3. 12 Sequence Diagram Mendapat Hasil OCR Modifikasi
Sequence Diagram menampilkan gambar pada aplikasi yang akan dibangun dapat dilihat paga Gambar 3.13 berikut:
Gambar 3. 13 Sequence Diagram Menampilkan Gambar 5. Perancangan Antarmuka
Tampilan mempunyai pengaruh yang besar terhadap kenyaman pengguna. Karena aplikasi yang dibangun merupakan one tap application sehingga tidak memerukan banyak tampilan. Pada perancangan antarmuka ini terbagi menjadi 2 bagian yang terdiri dari antarmuka menu utama aplikasi, dan, hasil OCR. Berikut adalah perancangan antarmuka pada aplikasi yang akan dibangun.
Gambar 3. 14 Perancangan Antarmuka Menu Utama
Pada Gambar 3.14 menampilkan antarmuka menu utama dari aplikasi yang dibangun. Pada menu utama terdapat tombol Foto, Auto Focus dan tulisan lang pada pojok kanan atas. Tombol Foto berfungsi untuk memfoto dan memproses citra ke text dengan engine Tesseract. Tombol Auto Focus berfungsi untuk memfokuskan citra jika foto terlihat buram. Dan pada tulisan lang merupakan bahasa yang akan dibaca.
Gambar 3. 15 Perancangan Antarmuka Memproses Gambar Pada Gambar 3.15 menampilkan progressbar dengan proses pedeteksian karakter dan implementasi algoritma. Pada hasil ini citra diproses menggunakan algoritma Nearest Neighbor Interpolation dengan pseudocode seperti pada Gambar 3.16 berikut:
Gambar 3. 16 Pseudocode Algoritma Nearest Neighbor Interpolation
Setelah citra diperbesar oleh algoritma Nearest Neighbor Interpolation selanjutnya citra dirubah menjadi grayscale dengan algoritma Luminosity dengan pseudocode seperti pada gambar 3.17 berikut:
DEKLARASI
pixel : array of integer { Pixel citra awal dalam bentuk
array integer }
temp : array of integer { Pixel citra yang dirubah dalam bentuk array integer }
w1 : integer { panjang citra awal } h1 : integer { lebar citra awal }
w2 : integer { panjang citra yang akan dirubah } h2 : integer { lebar citra yang akan dirubah } x_r : double { rasio panjang citra }
y_r : double { rasio lebar citra }
px : double { nilai kali rasio panjang citra } py : double { nilai kali rasio lebar citra } i,j : integer { index baris dan kolom pada citra } ALGORITMA temp[] ← temp[h1*h2] x_r ← (w1 / (double) w2) x_y ← (h1 / (double) wh2) for i ← 0 to h2 do for j ← 0 to w2 do px ← floor(j*x_r) py ← floor(i*y_r) temp[(i*w2)+j] ← pixels[(int)((py*w1)+px)] endfor endfor return temp
Gambar 3. 17 Pseudocode Algoritma Luminosity
DEKLARASI
bmp : bitmap { citra yang akan di olah } pixel : integer { nilai pixel citra }
L_R : double { Nilai Red Luminosity } L_G : double { Nilai Green Luminosity } L_B : double { Nilai Blue Luminosity } R : integer { Nilai Red Citra } G : integer { Nilai Green Citra } B : integer { Nilai Blue Citra } A : integer { Nilai Alpha Citra } x : integer { panjang citra awal } y : integer { lebar citra awal } w : integer { panjang citra } h : integer { lebar citra }
i,j : integer { index baris dan kolom pada
citra } ALGORITMA L_R ← 0.299 L_G ← 0.578 L_B ← 0.144 for i ← 0 to w do for j ← 0 to h do pixel ← bmp.getPixel(x,y) R ← color.RED(pixel) G ← color.GREEN(pixel) B ← color.BLUE(pixel) A ← color.ALPHA(pixel) R = G = B = (L_R * R + L_G * G + L_B * B) bmp.setPixel(i, j, Color.ARGB(A, R, G, B) endfor endfor return bmp
Gambar 3. 18 Perancangan Antarmuka Hasil OCR
Pada Gambar 3.18 menampilkan gambar hasil foto dan teks hasil OCR yang original dan modifikas.
47 BAB IV
IMPLEMENTASI DAN PENGUJIAN
Pada bab ini akan membahas membahas Construction (Konstruksi) dan Transition (Transisi) sesuai dengan tahapan Rational Unified Process (RUP). Bab ini membahas yahap implementasi hingga selesai, selanjutnya akan dilakukan pengujian terhadap sistem yang telah dibuat untuk mengetahui jika adanya kekurangan pada sistem untuk dapat diperbaiki atau dikembangkan.
4.1 Construction (Konstruksi)
Tahap Construction (Konstruksi) merupakan tahap pengkodean (coding), dimana pembuatan sistem dilakukan secara nyata. Pembuatan tersebut tentunya harus mengacu kepada parameter yang telah ditentukan dari fase sebelumnya. Setelah tahap pengkodean, sistem diuji untuk mengetahui tingkat kesalahan pada sistem tersebut.
Pada tahap ini terdapat beberapa langkah yang perlu dilakukan untuk pembangunan sistem, yaitu:
4.1.1 Implementation Workflow
Pada tahap ini dilakukan pengkodean (coding) terhadap rancangan-rancangan yang telah didefinisikan. Pengkodean dilakukan dengan menggunakan bahasa pemrograman Java. Pada tahap ini diimplementasikan algoritma Nearest Neighbor Interpolation dan algoritma Luminosity untuk untuk hasil OCR yang lebih baik sehingga sesuai dengan perancangan.
Dalam proses pembuatan aplikasi ini, tentunya membutuhkan perangkat keras (hardware) dan perangkat lunak (software). Di bawah ini akan diuraikan spesifikasi dari perangkat keras dan perangkat lunak yang digunakan pada proses pengelompokkan data penjualan pada tugas akhir ini:.
a. Persiapan Perangkat Lunak (software)
Perangkat lunak yang digunakan untuk pembuatan aplikasi dalam penelitian ini adalah dengan menggunakan:
1) Sistem Operasi Windows 7 64-Bit Home Premium SP 1 2) StarUML Version 5.0.
3) JDK (Java Development Kit) versi 1.8.0_101, SDK (Software Developmenet Kit) untuk Windows
4) Android NDK (Native Development Kit) versi 13.0 5) Android Studio versi 2.2.2.
6) Balsamiq Mockups versi 3.4.1. 7) Sistem Operasi Android Lollipop b. Persiapan Perangkat Keras (hardware)
Kebutuhan perangkat keras yang diperlukan untuk implementasi pengembangan aplikasi:
a) Laptop Acer Aspire 4750 dengan Processor Intel® Core™ i3-2310M CPU @ 2.10GHz.
b) Harddisk 500 GB. c) RAM 4 MB.
e) Smartphone Android Samsung dengan model SM-J200G
4.1.2 Implementasi Algoritma Nearest Neighbor Interpolation
Pada tahap ini akan dilakukan implementasi Algoritma Nearest Neighbor Interpolation pada aplikasi ke dalam kode program yang dapat dilihat pada Gambar 4.1 berikut:
public static Bitmap NearestNeighborI(Bitmap bitmap){
Bitmap bmp = bitmap.copy(Bitmap.Config.ARGB_8888, true); int scale = 5;
int imgWidth = bmp.getWidth(); int imgHeight = bmp.getHeight();
int scaleImgWidth = bmp.getWidth()*scale; int scaleImgHeight = bmp.getHeight()*scale;
//Initialize the intArray with the same size as the number of pixels on the image
int[] intArray = new int[imgWidth*imgHeight];
//copy pixel data from the Bitmap into the 'intArray' array
bmp.getPixels(intArray, 0, bmp.getWidth(), 0, 0, imgWidth, imgHeight); // int[] resize = resizePixels(intArray, imgWidth, imgHeight,
(imgWidth*2), (imgHeight*2));
int[] resize = new int[scaleImgWidth*scaleImgHeight]; double x_ratio = imgWidth/(double)scaleImgWidth; double y_ratio = imgHeight/(double)scaleImgHeight; double px, py;
for (int i=0;i<scaleImgHeight;i++) { for (int j=0;j<scaleImgWidth;j++) { px = Math.floor(j*x_ratio); py = Math.floor(i*y_ratio);
resize[(i*scaleImgWidth)+j] = intArray[(int)((py*imgWidth)+px)]; }
}
return Bitmap.createBitmap(resize, scaleImgWidth, scaleImgHeight, Bitmap.Config.ARGB_8888);
}
Gambar 4. 1 Source Code implementasi Algoritma Nearest Neighbor Interpolation Pada Android
Pada perangkat Android implemntasi Algoritma Nearest Neighbor Interpolation menggunakan data int array. Pertama tetukan skala untuk memperbesar gambar dengan tipe data int dengan nama scale. Lalu dapatkan
panjang dan lebar dalam bentuk int dan diberi nama imgWidth dan imgHeight. Setelah itu inisialisasi skala yang akan dibuat dengan mengkalikan skala dengan pajang dan lebar gambar asli dalam bentuk int dan diberi nama scaleImgWidth dan scaleImgHeight. Lalu buat int Array dengan panjang Array samadengan panjang dikali lebar gambar asli dan beri nama intArray. Setelah itu masukan pixel warna dari gambar asli ke intArray dengan metode getPixels(). Setelah mendapatkan pixel dari gambar asli lalu masukan ke algoritma Nearest Neighbor Interpolation. Dan gambar dibuat dengan metode createBitmap() setelah mendapatkan nilai dari algoritma Nearest Neighbor Interpolation. Perbandingan gambar sebelum dan setelah dilakukan algoritma Nearest Neighbor Interpolation dapat dilihat pada Gambar 4.2 berikut:
Gambar 4. 2 Perbandingan gambar sebelum dan setelah dilakukan algoritma Nearest Neighbor Interpolation
4.1.3 Implementasi Algoritma Luminosity
Pada tahap ini akan dilakukan implementasi Algoritma Luminosity pada aplikasi ke dalam kode program yang dapat dilihat pada Gambar 4.3 berikut:
public static Bitmap getLuminosity(Bitmap img){
Bitmap bmap = img.copy(Bitmap.Config.ARGB_8888, true); for (int i = 0; i < bmap.getWidth(); i++) {
for (int j = 0; j < bmap.getHeight(); j++) { // get one pixel color
int pixel = img.getPixel(i, j); // retrieve color of all channels int A = Color.alpha(pixel);
int R = Color.red(pixel); int G = Color.green(pixel); int B = Color.blue(pixel);
// take conversion up to one single value
R = G = B = (int)(0.299 * R + 0.587 * G + 0.114 * B); // set new pixel color to output bitmap
bmap.setPixel(i, j, Color.argb(A, R, G, B)); }
}
return bmap.copy(Bitmap.Config.ARGB_8888, true); }
Gambar 4. 3 Source Code implementasi Algoritma Luminosity Pada Android Pada tahap ini pertama gambar disalin terlebih dahulu dengan metode copy() dengan tipe data Bitmap dengan nama bmap. Setelah itu melakukan pengulangan pada setiap lebar dan panjang gambar. Lalu dapatkan pixel gambar degan metode getPixel() ke tipe data int dengan nama pixel. Dapatkan warna alfa, merah, hijau, dan biru dari pixel dengan menggunakan metode Color.alpha(), Color.red(), Color.green(), dan Color.blue() dengan nama masing-masing yaitu A, R, G, B dan tipe data int. Ubah warna merah, hijau dan biru dengan mengkalikan dengan rumus Luminosity yaitu dengan menggkalikan dengan 0.299 pada merah, 0.587 pada gijau dan 0.114 pada biru, lalu jumlahkan. Masukan kembali pixel yang tadi telah diubah dengan metode setPixel(). Dan salin gambar hasil Algoritma Luminosity dengan dengan metode copy(). Perbandingan gambar awal sebelum dan setelah dilakukan algoritma Luminosity dapat dilihat pada Gambar 4.4 berikut:
Gambar 4. 4 Perbandingan gambar awal sebelum dan setelah dilakukan algoritma Luminosity
4.2 Implementasi Antarmuka
Berikut adalah implementasi antarmuka pada aplikasi yang dibangun.
Gambar 4. 5 Tampilan Antarmuka Menu Utama
Tampilan antarmuka menu utama pada Gambar 4.5 terdapat tombol foto, auto focus, dan pemilihan bahasa untuk pembacaan citra.
Gambar 4. 6 Tampilan Antarmuka Memproses Gambar
Tampilan antarmuka memproses gambar pada Gambar 4.6 menampilkan progress bar.
Tampilan antarmuka hasil OCR pada Gambar 4.7 menampilkan perbandingan hasil OCR original dengan OCR yang telah dilakukan modifikasi.
4.3 Pengujian Sistem (Test Workflow)
Pengujian black-box dilakukan untuk menguji apakah sistem yang dikembangkan sesuai dengan spesifikasi fungsional sistem yang telah dirancang sebelumnya. Pengujian black-box dilakukan setelah proses pembuatan aplikasi selesai dan sebelum aplikasi didistribusikan kepada pengguna. Dibawah ini adalah hasil pengujian dengan metode black-box yang dilakukan pada lingkungan pengembang.
4.3.1 Pengujian Antarmuka
4.3.1.1 Uji Antarmuka Menu Utama
Dilakukan beberapa pengujian pada atarmuka menu utama, yang dicantumkan dalam Tabel 4.1 berikut:
Tabel 4. 1 Uji Halaman Menu Utama
Skenario Hasil Keterangan Berhasil Gagal Klik tombol foto
√ Berhasil Mengambil Gambar
Klik tombol auto focus √ Berhasil Memfokuskan Gambar Klik tulisan bahasa
4.3.1.2 Uji Antarmuka Memproses Gambar
Dilakukan beberapa pengujian pada atarmuka memproses gambar, yang dicantumkan dalam Tabel 4.2 berikut:
Tabel 4. 2 Uji Antarmuka Memproses Gambar
Skenario Hasil Keterangan Berhasil Gagal Menampilkan progressbar √ Berhasil menampilkan
progressbar sebagai proses pembacaan karakter
4.3.1.3 Uji Antarmuka Hasil OCR
Dilakukan beberapa pengujian pada atarmuka hasil OCR, yang dicantumkan dalam Tabel 4.3 berikut:
Tabel 4. 3 Uji Antarmuka Hasil OCR
Skenario
Hasil
Keterangan Berhasil Gagal
Menampilkan hasil OCR yang original
√ Berhasil menampilkan hasil
OCR yang original berupa teks Menampilkan
hasil OCR yang Modifikasi
√ Berhasil menampilkan hasil
OCR yang modifikasi berupa teks
Menampilkan gambar hasil foto
√ Berhasil menampilkan gambar
4.3.2 Pengujian Sistem
Dalam pengujian ini dilakukan untuk mengukur keakuratan dan membandingkan hasil yang telah melalui proses modifikasi dengan proses yang langsung. Pada tiap pengujian akan dilakukan analisis untuk mengetahui pengaruh gambar yang diuji terhadap hasil pengenalan teks oleh engine Tesseract.
Dalam pengujian ini, gambar diperoleh dari hasil foto secara langsung. Jenis font yang diuji adalah Arial dengan ukuran 26 untuk karakter Latin dan ukuran 48 untuk karakter Arab. Gambar yang diuji difoto dengan jarak dan hasil pemotongan yang berbeda. Pada pengujian karakter Latin pertama mengambil foto dengan jarak sekitar 15cm dari gambar dan pada pengujian kedua mengambil foto dengan jarak sekitar 25cm dari gambar. Sedangkan pada pengujian karakter Arab pertama mengambil foto dengan jarak sekitar 10cm dari gambar, pada pengujian kedua mengambil foto dengan jarak sekitar 20cm dari gambar, dan pada pengujian ketiga mengambil foto dengan jarak sekitar 30cm dari gambar. Pada setiap jarak pengambilan foto diuji sebanyak tujuh kali dengan hasil pemotongan yang berbeda-beda. Berikut adalah penjelasan pengujian tujuh kali pada satu gambar yang diiuji:
1) Pengujian pertama dilakukan dengan memotong gambar dengan panjang dan lebar pas dengan karakter uji.
2) Pengujian kedua dilakukan dengan memotong gambar dengan panjang pas dengan karakter uji dan lebar diberi ruang kosong.
3) Pengujian ketiga dilakukan dengan memotong gambar dengan panjang diberi ruang kosong dan lebar pas dengan karakter uji.
4) Pengujian keempat dilakukan dengan memotong gambar dengan panjang dan lebar sedikit diberi ruang kosong dengan karakter uji. 5) Pengujian kelima dilakukan dengan memotong gambar dengan panjang
sedikit diberi ruang kosong dengan karakter uji dan lebar diberi ruang kosong.
6) Pengujian enam dilakukan dengan memotong gambar dengan panjang diberi ruang kosong dan lebar sedikit diberi ruang kosong dengan karakter uji.
7) Pengujian tujuh dilakukan dengan memotong gambar dengan panjang dan lebar diberi ruang kosong dengan karakter uji.
Gambar 4. 8 Pengujian Karakter
Pada hasil pengujian dibagi menjadi tiga yaitu terbaca dengan tepat, terbaca dengan kurang tepat, dan jauh dengan karater yang diuji atau tidak terbaca. Pengujian ini ditujukan untuk mengetahui pengaruh hasil modifikasi pada engine Tesseract terhadap hasil pengolahan gambar pada hasil terjemahan.
4.3.2.1 Pengujian Karakter Latin
Pada pengujian karakter Latin diuji sebanyak 5 gambar dengan dengan jarak pengambilan gambar 15cm dan 25 cm. pada masing gambar diuji sebanyak tujuh kali. Untuk akurasi dapat dihitung dengan rumus berikut:
Hasil uji pada karakter Latin dengan jarak pengambilan gambar 15cm dapat dilihat pada Tabel 4.4 berikut:
Tabel 4. 4 Pengujian karakter Latin dengan jarak pengambilan gambar 15cm Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 1 3 2 0 4 1 0 2 3 2 0 4 1 0 3 4 1 0 4 1 0 4 3 2 0 4 1 0 5 3 2 0 5 0 0 6 3 2 0 3 2 0 7 3 2 0 4 1 0 Jumlah 22 13 0 28 7 0 Akurasi 62,85% 37,15% 0% 80% 20% 0%
Hasil uji pada karakter Latin dengan jarak pengambilan gambar 25cm dapat dilihat pada Tabel 4.5 berikut:
Tabel 4. 5 Pengujian karakter Latin dengan jarak pengambilan gambar 25cm Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 1 0 1 4 2 2 1 2 0 0 5 1 2 2 3 0 1 4 2 2 1 4 0 1 4 0 3 2 5 0 1 4 1 3 1
Tabel 4. 5 Pengujian karakter Latin dengan jarak pengambilan gambar 25cm (lanjutan) 6 0 0 5 1 3 1 7 0 0 5 1 3 1 Jumlah 0 4 31 9 18 9 Akurasi 0% 11,43% 88,57% 22,86% 51,43% 25,71% Dari hasil uji pada karakter Latin didapat nilai akurasi rata-rata yang dapat dilihat pada tabel 4.6 berikut:
Tabel 4. 6 Hasil kengujian karakter Latin
Jarak Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 15 cm 62,85% 37,15% 0% 80% 20% 0% 25 cm 0% 11.43% 88,57% 22,86% 51,43% 25,71% Akurasi 31,43% 37,15% 44,29% 51,43% 35,72% 12,86% Dari hasil ujicoba dapat diketahui bahwa sebagian besar aplikasi yang dibangun mampu mengenali gambar teks dengan baik dan mengalamai peningkatan ketika dilakukan modifikasi.
Pada pengjujian karakter Latin dengan jarak pengambilan 15cm didapat hasil untuk yang original 62,85% Terbaca dengan baik, 37,15% sebagian karakter terbaca dan 0% jauh dengan karater yang diuji atau tidak terbaca. Sedangkan untuk hasil modifikasi 80% Terbaca dengan baik, 20% sebagian karakter terbaca dan 0% jauh dengan karater yang diuji atau tidak terbaca. Dan pada pengujian ke lima hasil modifikasi
didapat hasil yang optimal yaitu lima gambar hasil uji terbaca dari lima kali percobaan.
Sedangkan pada pengjujian karakter Latin dengan jarak pengambilan 25cm didapat hasil untuk yang original 0% Terbaca dengan baik, 11,43% sebagian karakter terbaca dan 88,57% jauh dengan karater yang diuji atau tidak terbaca. Sedangkan untuk hasil modifikasi 22,86% Terbaca dengan baik, 51,43% sebagian karakter terbaca dan 25,71% jauh dengan karater yang diuji atau tidak terbaca. Dan pada pengujian ke pertama dan kedua hasil modifikasi didapat hasil yang optimal yaitu dua gambar hasil uji terbaca, dua gambar hasil uji sebagian terbaca dan satu gambar hasil uji jauh dengan karater yang diuji atau tidak terbaca dari lima kali percobaan.
Pada karakter Latin dengan font berjenis Arial yang berukuran 26, dari 5 gambar dengan perbandingan dua jarak dan tujuh pengujian dengan pemotongan yang berbeda-beda didapat hasil yang optimal yaitu engine Tesseract hasil modifikasi dengan jarak pemotretan 15cm dengan pemotongan panjang sedikit diberi ruang kosong dengan karakter uji dan lebar diberi ruang kosong dengan karakter uji.
Dari pengujian dua jarak yang berbeda engine Tesseract hasil modifikasi mengalami peningkatan pada akurasi. Pada engine Tesseract original karakter yang terhaca 31,43%, sebagian terbaca 37,15% dan tidak terbaca sebanyak 51,43%. Sedankan pada engine Tesseract hasil
modifikasi karakter yang terhaca 51,43%, sebagian terbaca 37,72% dan tidak terbaca sebanyak 12,86%. Sehingga engine Tesseract yang telah dimodifikasi menghasilkan pengingkatan akurasi sebanyak 20%.
4.3.2.2 Pengujian Karakter Arab
Pada pengujian karakter Arab diuji sebanyak 10 gambar dengan 10 kata pertama Asmaa'ul husna dengan dengan jarak pengambilan gambar 30cm, 20cm dan 10cm. pada masing gambar diuji sebanyak tujuh kali. Untuk akurasi dapat dihitung dengan rumus berikut:
Hasil uji pada karakter Arab dengan jarak pengambilan gambar 10cm dapat dilihat pada Tabel 4.7 berikut:
Tabel 4. 7 Pengujian karakter Arab dengan jarak pengambilan gambar 10cm Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 1 3 1 6 4 2 4 2 6 1 3 2 2 6 3 2 2 6 3 1 6 4 3 3 4 1 2 7 5 5 1 4 3 2 5 6 4 2 4 3 1 6 7 4 1 5 2 3 5 Jumlah 27 11 32 18 13 38 Akurasi 38,57% 15,72% 45,71% 25,71% 18,57% 55,72%
Hasil uji pada karakter Arab dengan jarak pengambilan gambar 20cm dapat dilihat pada Tabel 4.8 berikut:
Tabel 4. 8 Pengujian karakter Arab dengan jarak pengambilan gambar 20cm Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 1 2 0 8 3 1 6 2 5 0 5 4 2 4 3 2 3 5 5 0 5 4 5 2 3 8 0 2 5 5 2 3 6 2 2 6 3 3 4 4 1 5 7 3 3 4 3 1 6 Jumlah 25 13 32 33 7 30 Akurasi 35,72% 18,57% 45,71% 47,15% 10% 42,85% Hasil uji pada karakter Arab dengan jarak pengambilan gambar 130cm dapat dilihat pada Tabel 4.9 berikut:
Tabel 4. 9 Pengujian karakter Arab dengan jarak pengambilan gambar 30cm Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 1 1 0 9 4 1 5 2 1 1 8 5 2 3 3 2 1 7 6 1 3 4 4 3 3 6 1 3 5 4 2 4 4 3 3 6 4 1 5 5 2 3 7 3 1 6 4 2 4 Jumlah 19 9 42 34 12 24 Akurasi 27,15% 12,85% 60% 48,57% 17,14% 34,29%
Dari hasil uji pada karakter Aatin didapat nilai akurasi rata-rata yang dapat dilihat pada tabel 4.10 berikut:
Tabel 4. 10 Hasil kengujian karakter Arab
Jarak Pengujian Hasil Original Modifikasi Terbaca Sebagian Terbaca Tidak Terbaca Terbaca Sebagian Terbaca Tidak Terbaca 10 cm 38,57% 15,72% 45,71% 25,71% 18,57% 55,72% 20 cm 35,72% 18,57% 45,71% 47,15% 10% 42,85% 30 cm 27,15% 12,85% 60% 48,57% 17,14% 34,29% Akurasi 33,81% 15,71% 50,47% 40,48% 15,24% 44,29%
Dari hasil uji dapat diketahui bahwa untuk karakter Arab hasilnya bervariatif. Pada pengjujian karakter Latin dengan jarak pengambilan 10cm didapat hasil untuk yang original 38,57% Terbaca dengan baik, 15,72% sebagian karakter terbaca dan 45,71% jauh dengan karater yang diuji atau tidak terbaca. Sedangkan untuk hasil modifikasi 25,71% Terbaca dengan baik, 18,57% sebagian karakter terbaca dan 55,72% jauh dengan karater yang diuji atau tidak terbaca. Dan pada pengujian ke dua hasil original didapat hasil yang optimal yaitu 6 gambar hasil uji terbaca, 1 gambar hasil uji sebagian terbaca dan 3 gambar hasil uji jauh dengan karater yang diuji atau tidak terbaca dari 10 kali percobaan.
Pada pengjujian karakter Arab dengan jarak pengambilan 20cm didapat hasil untuk yang original 35,72% Terbaca dengan baik, 18,57% sebagian karakter terbaca dan 45,71% jauh dengan karater yang diuji atau tidak terbaca. Sedangkan untuk hasil modifikasi 47,15% Terbaca dengan


![Gambar 2. 6 Arsitektur Android [14]](https://thumb-ap.123doks.com/thumbv2/123dok/4465250.3238879/16.893.239.719.145.384/gambar-arsitektur-android.webp)



![Gambar 3. 1 Flowchart Algoritma Nearest Neighbor Interpolation Start Nearest Neighbor Interpolation Input Image temp[w2*h2] x_ratio = w1/w2 y_ratio = h1/h2 px = 0 py = 0 x=0 x<h2 y<w2 px = Math.floor(j*x_ratio) py = Math.floor(i*y_ratio) Finish R](https://thumb-ap.123doks.com/thumbv2/123dok/4465250.3238879/28.893.238.775.278.1095/flowchart-algoritma-nearest-neighbor-interpolation-nearest-neighbor-interpolation.webp)