BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Implementasi Struktur Menu Aplikasi 4.1.1 Implementasi Intro
Pembuatan Intro aplikasi meliputi beberapa proses pembuatan komponen seperti teks, judul , tombol dan gambar.
Gambar 4.1. Pembuatan Intro Aplikasi
Pemberian action script intro aplikasi pada gambar 4.1 dimulai dengan pembuatan tombol menu utama (home), jika mouse ditekan pada tombol home maka akan mengarah pada animasi home.swf
Gambar 4.2. Tampilan Intro Aplikasi
Gambar 4.2 merupakan tampilan intro dari aplikasi animasi pembelajaran Tematik Kelas 4 Semester 1. Disini terdapat tombol home yang berada di pojok kanan bawah yang digunakan untuk langsung menuju tampilan menu utama aplikasi.
4.1.2 Implementasi Menu Pembahasan
Pembuatan menu utama aplikasi meliputi beberapa proses pembuatan komponen seperti teks, judul , tombol dan gambar.
Gambar 4.3. Pembuatan Menu Pembahasan
Penggunaan masking pada gambar 4.3 menjadi teknik utama dalam menampilkan content agar terlihat tampilan content terlihat transisi.
Gambar 4.4. Tampilan Menu Pembahasan
Pada Gambar 4.4 diatas pembuatan menu utama ini terdiri dari tombol pembahasan yaitu tombol pancasila,bahasa, matematika, profesi dan latihan. Jika setiap tombol ditekan maka akan menuju pada pembahasan yang terkait.
4.1.3 Implementasi Pembahasan
Pembuatan menu utama aplikasi meliputi beberapa proses pembuatan komponen seperti teks, judul , tombol dan gambar.
Penggunaan Classic Tween pada gambar 4.5 menjadi teknik utama dalam menampilkan isi content pembahasan agar content yang disajikan terlihat lebih menarik seperti pada gambar 4.6
Gambar 4.6. Tampilan Pembahasan
Pada Gambar 4.6 diatas pembuatan tampilan materi pembahasan ini terdiri dari tombol next yang jika ditekan tombol tersebut akan mengarah ke materi halaman berikutnya dan terdapat pula tombol previous yang jika ditekan akan mengarah ke halaman materi pembahasan sebelum nya.
4.1.4 Implementasi Latihan
Pembuatan pembahasan aplikasi meliputi beberapa proses pembuatan komponen seperti teks, judul , button dan gambar.
Terdapat 7 jenis latihan yang berbeda-beda yaitu : game latihan pilihan ganda, game latihan drag and drop gambar, game puzzle, game menjawab benar atau salah dari keterangan pertanyaan, game acak menentukan jawaban sesuai gambar, dan game menentukan jawaban dari pertanyaan dengan memilih huruf .
Untuk ini saya mengambil contoh untuk latihan pilihan ganda yang bersifat random dalam game latihannya :
1. Untuk scriptnya button mulai pada frame 48 dibawah ini :
on (release) {
gotoAndStop(49); }
Penjelasan dari script diatas yaitu jika button mulai dijalankan akan menjalankan animasi pada frame ke 49 yang berisi soal-soal latihannya.
2. Untuk scriptnya seperti pada frame 49 dibawah ini :
stop();
Array.prototype.acak_soal = function() { for (i=0; i<this.length; i++) {
var tmp = this[i];
var acak_soal = random(this.length); this[i] = this[acak_soal]; this[acak_soal] = tmp; } }; ... function hitung_nilai():Void { _root.nilaiakhir Math.ceil((100/_root.array_tanya.length)*_root.benar); }
Penjelasan dari script diatas yaitu membuat random soal latihan dari data yang diambil dari .xml setiap latihan kemudian dari setiap 10 pertanyaan yang ada akan diberikan 1 point setiap pertanyaan jika menjawab pertanyaan dengan benar dan nilai didapat dari 100 dibagi jumlah soal yang ada pada.xml kemudian dikalikan dengan jumlah jawaban benar.
3. Untuk scriptnya seperti pada frame 50 dibawah ini :
gotoAndStop(48); };
clearInterval(_root.brs);
_root.nilai_akhir.text = _root.nilaiakhir;
Penjelasan dari script diatas yaitu untuk menampilakan nilai akhir dari keseluruhan pertanyaan yang sudah dijawab pada frame 49 dan jika button coba lagi dijalankan akan kembali ke frame 48 untuk memulai kembali latihan soal-soal.
4.2 Implementasi Struktur Halaman Menu Utama
Untuk script yang digunakan pada tombol-tombol pancasila, matematika, bahasa,profesi, latihan yaitu :
on (release) {
loadMovieNum("nama file yang akan dipanggil.swf", 0); }
Penjelasan script diatas adalah apabila mouse didekatkan pada button maka efek yang terjadi yaitu button berubah menjadi lebih besar kemudian berubah sesuai ukuran semula dan jika mouse ditekan pada button akan mengarah pada animasi .swf yang dipanggil.
4.2.1 Implementasi Pancasila
Pada Gambar 4.8 diatas pembuatan tampilan materi pembahasan ini terdiri berisi mengenai pembahasan arti dan makna Pancasila dan terdapat tombol next yang jika ditekan tombol tersebut akan mengarah ke materi halaman berikutnya dan terdapat pula tombol previous yang jika ditekan akan mengarah ke halaman materi sebelum nya.
4.2.2 Implementasi profesi
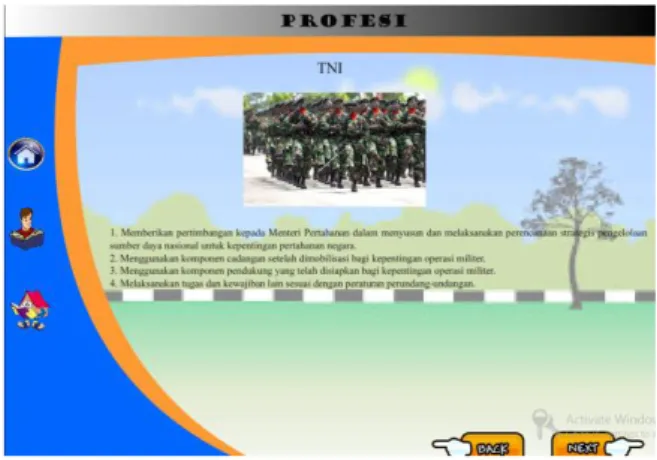
Pada Gambar 4.9 dibawah pembuatan tampilan materi pembahasan ini terdiri dari tombol next yang jika ditekan tombol tersebut akan mengarah ke materi halaman berikutnya dan terdapat pula tombol previous yang jika ditekan akan mengarah ke halaman materi pembahasan sebelum nya. Profesi menjelaskan tentang jenis – jenis pekerjaan menurut hasil yang di hasilkan dari pekerjaan itu berupa barang atau jasa.
Gambar 4.9. Tampilan Profesi
4.2.3 Implementasi Bahasa
Untuk pembahasan Ragam berisi tentang ciri - ciri bangsa Indonesia yang terdiri dari beragam suku budaya dan wilayah yang berbeda - beda. Terdapat pula tombol next dan
previous yang berfungsi sama seperti di pembahasan lain nya.
4.2.4 Implementasi Matematika
Gambar 4.11. Tampilan matematika
Untuk pembahasan matematika dibahas tentang contoh – contoh bangun ruang. Terdapat pula tombol next dan previous yang berfungsi sama seperti di pembahasan lain nya.
4.2.5 Implementasi Pilihan Ganda
Untuk soal pilihan ganda mempunyai beberapa pertanyan tentang informasi yang ada di dalam pembahasan. Guna mengetahui samapai dimana anak menyerap pelajaran yang telah diberikan.
4.2.6 Implementasi Pentujuk Penggunaan
Gambar 4.13. Tampilan menu petunjuk penggunaan
Di dalam menu cara penggunaan animasi ini, akan di jelaskan semua tentang tombol-tombol dan cara pemakaian animasi pembelajaran ini.
4.2.7 Implemasti Pengembang
Gambar 4.14. Tampilan Pengembang
Di dalam menu pengembang terdapat identitas pengembang/ pembuat animasi pembelajaran.
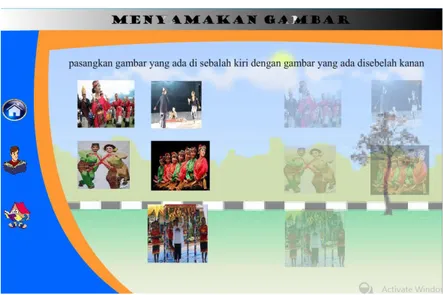
4.2.8 Implementasi Drag dan Drop Gambar
Gambar 4.15. Tampilan drag dan drop gambar
Di dalam soal drag dan drog pengguna di haruskan menyamapakan gambar yang ada di kiri dan kanan secara tepat.
4.2.9 Implementasi Puzzle
Gambar 4.16. Tampilan game puzzle
Di dalam game puzzle ini, anak diharapkan untuk merangkai foto-foto yang telah di potong menjadi satu kesatuan lagi.
4.3 Implementasi Fitur Aplikasi 4.3.1 Implementasi Tombol Close
Fitur Tombol close ini digunakan untuk keluar dari aplikasi, tampilan tombol close seperti dibawah ini :
Gambar 4.17. Tampilan Tombol Close
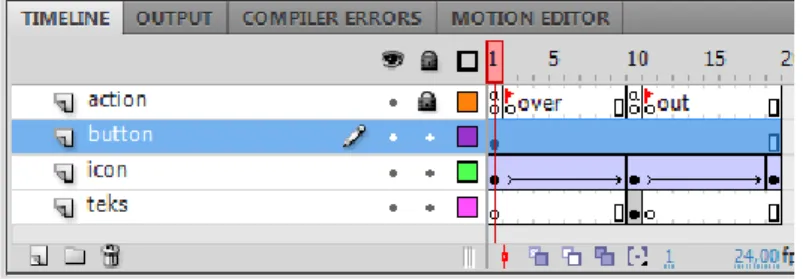
Pemberian ActionScript pada fitur button close kita berikan ActionScript pada layer button sebagai berikut script dan timeline untuk tombol close :
Gambar 4.18. Tampilan Pembuatan Tombol Close
Script yang diberikan :
on (rollOver) { gotoAndPlay("over"); } on (releaseOutside, rollOut) { gotoAndPlay("out"); } on (release) { loadMovieNum("close.swf", 0); }
Penjelasan dari script diatas yaitu jika tombol close ditekan akan memanggil file close.swf.
Fitur slider musik yang berada di aplikasi agar user bisa mengatur volume musik sesuai dengan keinginan user yang menggunakan aplikasi ini, tampilan slider musik seperti dibawah ini :
Gambar 4.19. Tampilan Slider Musik
Pemberian ActionScript pada fitur button slider musik kita berikan ActionScript seperti dibawah ini :
lagu = new Sound();
lagu.attachSound("coba1"); lagu.start(0, 999);
slider.onPress = function() { garis yang ditambah 130 kanan = _root.garis._x; kiri = _root.garis._x; atas = _root.garis._y-130; bawah = _root.garis._y;
startDrag(this, true, kiri, atas, kanan, bawah); }; slider.onMouseMove = function() {
myPoint = new Object(); myPoint.x = this._x; myPoint.y = this._y; _root.garis.globalToLocal(myPoint); _root.lagu.setVolume(myPoint.x); }; slider.onRelease = slider.onReleaseOutside=function () { stopDrag(); };
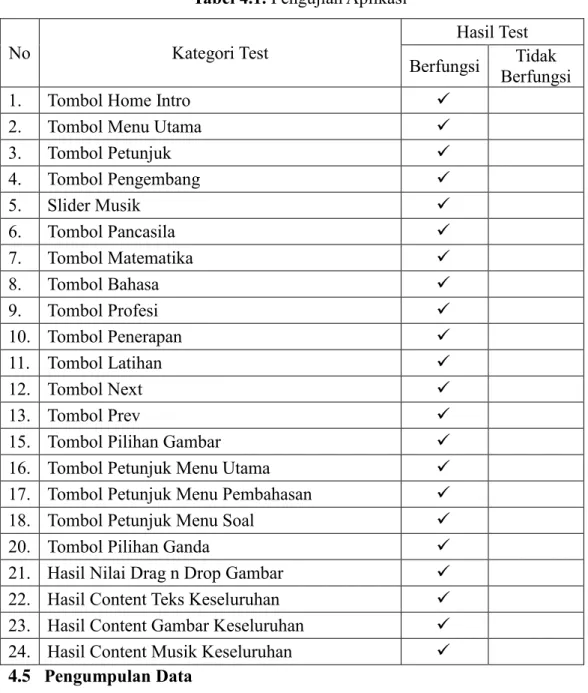
4.4 Tabel Pengujian Aplikasi
Tabel pengujian aplikasi ini berupa hasil test uji coba keseluruhan tombol-tombol yang berterkaitan antara satu dengan tombol yang lain agar animasi berjalan sesuai dengan rancangan dan kebutuhan yang diharapkan. Untuk tabel pengujiannya seperti dibawah ini :
Tabel 4.1. Pengujian Aplikasi
No Kategori Test
Hasil Test Berfungsi Berfungsi Tidak
1. Tombol Home Intro
2. Tombol Menu Utama
3. Tombol Petunjuk 4. Tombol Pengembang 5. Slider Musik 6. Tombol Pancasila 7. Tombol Matematika 8. Tombol Bahasa 9. Tombol Profesi 10. Tombol Penerapan 11. Tombol Latihan 12. Tombol Next 13. Tombol Prev
15. Tombol Pilihan Gambar
16. Tombol Petunjuk Menu Utama
17. Tombol Petunjuk Menu Pembahasan
18. Tombol Petunjuk Menu Soal
20. Tombol Pilihan Ganda
21. Hasil Nilai Drag n Drop Gambar
22. Hasil Content Teks Keseluruhan
23. Hasil Content Gambar Keseluruhan
24. Hasil Content Musik Keseluruhan
4.5 Pengumpulan Data
Dari hasil penelitian yang berupa kuisioner, pernyataan yang didapat dari beberapa responden ternyata animasi pembelajaran untuk siswa kelas 4 sd semester 1 ini masih ada beberapa bagian kurang menarik. Hal tersebut terbukti di dalam grafik yang menunjukkan hasil dari kuisioner yang telah di dapat. Dari pernyataan dan makna dari setiap angka tersebut yaitu 1= tidak setuju, 2 = agak tidak setuju, 3 = setuju, 4 = sangat setuju.
4.5.1 Multimedia interaktif dapat digunakan sebagai pembelajaran anak 4 sd
Gambar 4.20. multimedia interaktif dapat di gunakan sebagai pembelajaran anak 4 sd
4.5.2 Media interaktif harus mengemas informasi yang sesuai dengan silabus
Gambar 4.21. media interaktif harus mengemas informasi yang susuai dengan silabus
4.5.3 Penggunaan media interaktif supaya anak dapat memilih mata pelajaran yang di inginkan
Gambar 4.22. Penggunaan media interaktif supaya anak dapat memilih mata
pelajaran yang di inginkan
0 5 10 15 20 25
multimedia interaktif dapat digunakan sebagai pembelajaran anak 4 sd
tidak setuju agak tidak setuju setuju sangat setuju
0 2 4 6 8 10 12 14 16
media interaktif harus mengemas informasi yang sesuai dengan silabus
tidak setuju agak tidak setuju setuju sangat setuju
0 2 4 6 8 10 12 14
Penggunaan media interaktif supaya anak dapat memilih mata pelajaran yang di inginkan
4.5.4 Penggunaan media sederhana berupa gamabar dan teks akan mempermudah anak untuk mempelajari semua informasi yang ada
Gambar 4.23. Penggunaan media sederhana berupa gamabar dan teks akan
mempermudah anak untuk mempelajari semua informasi yang ada
4.5.5 Inovasi penggunaan media akan memotivasi anak untuk belajar mandiri
Gambar 4.24. Inovasi penggunaan media akan memotivasi anak untuk belajar
mandiri 0 2 4 6 8 10 12 14
Penggunaan media sederhana berupa gamabar dan teks akan mempermudah anak untuk mempelajari semua informasi yang ada
tidak setuju agak tidak setuju setuju sangat setuju
0 2 4 6 8 10 12 14
Inovasi penggunaan media akan memotivasi anak untuk belajar mandiri
4.5.6 Dalam aplikasi media yang telah di buat telah menyajikan informasi yang lengkap
Gambar 4.25. Dalam aplikasi media yang telah di buat telah disajikan informasi yang
lengkap
4.5.7 Aplikasi tersebut mudah untuk digunakan dengan melihat panduan singkat yang disajikan
Gambar 4.26. Aplikasi tersebut mudah untuk digunakan denga melihat panduan
singkat yang disajikan
0 5 10 15 20
Dalam aplikasi media yang telah di buat telah disajikan informasi yang lengkap
tidak setuju agak tidak setuju setuju sangat setuju
0 5 10 15 20 25
Aplikasi tersebut mudah untuk digunakan denga melihat panduan singkat yang disajikan
4.5.8 Media aplikasi tersebut menarik untuk digunakan
Gambar 4.27. Media aplikasi tersebut menarik untuk digunakan
4.5.9 Berdasarkan informasi yang disajikan menurut anada aplikasi yang digunakan mampu mengemas teks, gambar dan audio
Gambar 4.28. Berdasarkan informasi yang disajikan menurut anda aplikasi yang
digunakan mampu mengemas teks, gambar dan audio
0 5 10 15 20 25
Media aplikasi tersebut menarik untuk digunakan tidak setuju agak tidak setuju setuju sangat setuju
0 2 4 6 8 10 12 14 16 18
Berdasarkan informasi yang disajikan menurut anda aplikasi yang digunakan mampu mengemas teks, gambar dan audio tidak setuju agak tidak setuju setuju sangat setuju
4.5.10 Symbol button dan navigasi dalam aplikasi tersebut mudah di pahami
Gambar 4.29. Symbol button dan navigasi dalam aplikasi tersebut mudah dipahami
0 2 4 6 8 10 12 14 16 18
Symbol button dan navigasi dalam aplikasi tersebut mudah dipahami tidak setuju agak tidak setuju setuju sangat setuju
BAB V PENUTUP
5.1 Kesimpulan
Kesimpulan yang dapat diperolah dari pembuatan aplikasi multimedia ini adalah telah dibuat Animasi Pebelajaran Tematik Sekolah Dasar Kelas 4 Semester 1 berbasis flash yang mencakup mata pelajaran Bahasa Indonesia, Seni Budaya dan Ketrampilan, Matematika, PKn dengan tema Cita-citaku. Animasi pembelajaran ini sebagai media pendukung dalam penerapan kurikulum yang digunakan untuk kelas 4 Sekolah Dasar semester 1 untuk membantu pembelajaran tematik dengan kurikulum Intergratif yang diharapkan membantu guru dan siswa dalam belajar memahami materi ajar dalam guru menjelaskan setiap materi ajar agar siswa-siswi dapat mudah memahami dan mengetahuinya dengan visualisasi 2D dalam CD Pembelajaran ini.
5.2 Saran
CD Pembelajaran ini perlu dilakukan uji produk dalam menganalisa kemanfaatan produk. Dalam bentuk kuisioner terhadap pihak yang terlibat baik dikpora, guru dan siswa yang telah memahami kurikulum tematik.
DAFTAR PUSTAKA
Andi. (2009), Panduan Praktis Mudah Membuat Animasi 2D. Semarang : Wahana Komputer. Andi. (2012), PAS (Panduan Aplikatif dan Solusi) Game Edukasi. Semarang : Wahana
Komputer.
Anggratama, Areta (2012). Aplikasi Peta Wisata Digital Kabupaten Ngawi Berbasis Flash Dan Xml, http://dglib.uns.ac.id. Diakses pada tanggal 19 Juli 2013
Anonim, (2012), ActionScript, http://id.wikipedia.org/wiki/ActionScript. Diakses pada tanggal 29 Desember 2012.
Anonim, (2012), Adobe Flash, http://id.wikipedia.org/wiki/Adobe_Flash. Diakses pada tanggal 29 Desember 2012.
Anonim, (2012), Adobe Photoshop,http://id.wikipedia.org/wiki/Adobe_Photoshop. Diakses pada tanggal 29 Desember 2012.
Anonim, (2012), CorelDRAW, http://id.wikipedia.org/wiki/CorelDRAW. Diakses pada
tanggal 29 Desember 2012.
Anonim. (2011), Model Tematik Kelas 3 Sekolah Dasar. Jakarta: Direktorat Pembinaan Sekolah Dasar
Boediono, (2012), Pendekatan Tematik Integratif untuk Kurikulum 2013,
http://wapresri.go.id/index/preview/berita/2419. Diakses pada tanggal 21 Febuari 2013.
Hakim. (2011). Model Pembelajran Tematik dan Implementasi,
http://learningmodels.blogspot.com/2011_06_01_archive.html. Diakses pada tanggal 24
Desember 2012.
Nugroho Bunafit dan Mahar Fauji. (2008). Aneka Kreasi Animasi dengan Adobe Flash. Jakarta: PT Elex Media Komputindo.
Ponnut, Asrory. (2012). Sejarah Adobe Audition,
http://asrorypklsicmultimedia.blogspot.com/2012/08/sejarah-adobe-audition.html. Diakses
pada tanggal 13 Juni 2013.
Sutirjo dan Sri Istuti Mamik. (2005). Tematik: Pembelajaran Efektif dalam Kurikulum 2004. Malang: Bayumedia Publishing.