WORLD WIDE WEB
3.1 World Wide Web
World wide web (WWW) adalah istilah untuk halaman-halaman web yang dapat diakses melalui browser. Secara harafiah World Wide Web berarti jaring laba-laba yang seluas dunia. Istilah ini diberikan karena adanya koneksi (link) antara berbagai halaman web sehingga kalau link tersebut digambarkan dengan garis-garis maka akan terlihat seperti jaring laba-laba yang sangat luas. Istilah tersebut pertama kali dipopulerkan oleh Berners-Lee yang menciptakan HTML dan browser pertama.
Uniform Resource Locator (URL)
URL adalah alamat resource yang yang ada di Internet, yang kita ketikkan pada address bar browser. Misalnya :
http://www.sun.com/developers/evangcentral/bios.htm
Dari contoh tersebut, nama domainnya adalah www.sun.com sedangkan http adalah protokol yang digunakan. Bios.html adalah file yang kita akses dan terletak pada path developers/evangcentral.
Domain
Adalah nama alamat website yang telah terdaftar di Internet dalam sebuah sistem yang disebut Domain Name System (DNS). Sebenarnya domain adalah nama alias dari alamat komputer yang berupa alamat IP. Semua komputer yang terhubung dengan Internet memiliki alamat unik berbentuk sederetan angka yang disebut Internet Protocol address (IP). Satu nama domain bisa saja memiliki lebih dari satu alamat IP.
Sebagai contoh : www.yahoo.com
www.yahoo.com internet address = 66.94.230.35 www.yahoo.com internet address = 66.94.230.37 www.yahoo.com internet address = 66.94.230.40 www.yahoo.com internet address = 66.94.230.42 www.yahoo.com internet address = 66.94.230.75
Alamat www.yahoo.com tentu lebih mudah diingat daripada deretan nomor- nomor tersebut di atas. Alamat IP dan nama domain, dapat dipertukarkan, artinya kita dapat menggunakan nama domain maupun nomor alamat IP untuk mengakses sebuah website. Sebagai contoh, jika kita ingin membuka website Yahoo!, maka kita dapat mengetikkan di address bar browser salah satu dari alamat berikut:
www.yahoo.com atau 66.94.230.35 atau
66.94.230.37 atau 66.94.230.40 atau
66.94.230.42 atau 66.94.230.75
Nama domain juga biasa disebut sebagai : hostname atau sitename.
Top-level Domain
Top level domain (TLD) adalah deretan 2 huruf atau lebih yang ditulis pada bagian belakang alamat suatu website misalnya : .net, .com, .org. Ada dua kategori TLD yaitu Generic TLD (gTLD) dan Country Code TLD (ccTLD). Domain kategori gTLD digunakan untuk identitas secara umum dari sebuah domain. Saat ini terdapat sejumlah gTLD yang dapat digunakan pada nama
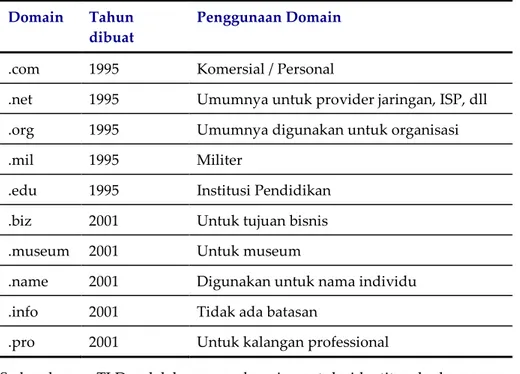
Tabel 2.1 Daftar Generic Top Level Domain Domain Tahun
dibuat
Penggunaan Domain
.com 1995 Komersial / Personal
.net 1995 Umumnya untuk provider jaringan, ISP, dll .org 1995 Umumnya digunakan untuk organisasi
.mil 1995 Militer
.edu 1995 Institusi Pendidikan .biz 2001 Untuk tujuan bisnis .museum 2001 Untuk museum
.name 2001 Digunakan untuk nama individu .info 2001 Tidak ada batasan
.pro 2001 Untuk kalangan professional
Sedangkan ccTLD adalah nama domain untuk identitas kode negara. Penggunaan ccTLD biasanya digabungkan dengan gTLD dalam format dua karakter, misalnya com menjadi co, org menjadi or, dan ac untuk akademik (perguruan tinggi). Kode negara untuk Indoensia adalah id. Jadi alamat domain www.brawijaya.ac.id artinya adalah domain untuk (Universitas) Brawijaya di Indonesia. Saat ini ada kurang lebih 240-an kode negara dalam ccTLD. Tabel 2.2 menunjukkan beberapa kode negara untuk ccTLD.
Tabel 2.2 Daftar Country Code Top Level Domain
ccTLD Negara ccTLD Negara
.au Australia .id Indonesia
.ca Canada .jp Jepang
.de Jerman .my Malaysia
.fi Finlandia .uk United Kingdom
Subdomain
Subdomain adalah istilah untuk menyebut sebuah domain yang merupakan “anak” dari domain induk. Contohnya mail.google.com yang merupakan subdomain dari www.google.com. Untuk mengakses sebuah subdomain, kita tidak perlu mengetikkan “www” di depan nama subdomain tersebut, cukup dengan nama_subdomain. nama_domain.top_level_domain
Untuk memiliki sebuah alamat domain, kita perlu mendaftar ke lembaga yang menyediakan jasa Network Information Center (NIC), atau untuk lebih mudahnya kita dapat mendaftar melalui perusahaan webhosting yang kita pilih. Subdomain umumnya dapat dimiliki secara gratis karena sudah termasuk layanan yang diberikan oleh webhost. Di Indonesia pendaftaran domain id saat ini ditangani oleh Kementrian Komunikasi dan Komunikasi (DepKomInfo) dan sampai saat ini masih diberikan secara gratis dan berlaku seumur hidup sementara menunggu regulasi yang akan dibuat. Sebelumnya domain id ditangani oleh IDNIC (Indonesia NIC) yang dipimpin oleh Budi Rahardjo dosen ITB.
2.2 Dokumen Web
Web page atau halaman web (selanjutnya dalam buku ini akan disebut dengan dokumen web) dapat berisi berbagai macam konten seperti teks, gambar, form, file audio dan video, bahkan permainan (game) interaktif. Semua website berbeda dengan antara satu dengan yang lain, namun ada satu hal yang sama yaitu: semuanya adalah dokumen HTML (HyperText Markup Language). Penjelasan mengenai cara membuat dokumen web dengan HTML secara detail di bahas pada Bab 4).
File HTML berekstensi .htm / .html sebenarnya merupakan file teks biasa. File teks adalah file yang hanya berisi teks (karakter) yang dapat dibuka, dilihat isinya maupun diedit dengan program teks editor seperti Notepad di Windows. Teks adalah bahasa universal yang dapat dipahami oleh semua komputer. Semua file teks yang kita buat di Windows tanpa peduli apa ekstensinya, termasuk file HTML, dapat digunakan oleh komputer lain yang menggunakan Sistem Operasi lain, misalnya Linux, Sun OS, Mac OS, dan lain-lain.
Ada satu perbedaan utama antara file HTML dengan file teks biasa yaitu file HTML dibuat dengan mengikuti aturan tertentu yang membuatnya bisa berfungsi sebagaimana mestinya. Misalnya, membuka halaman web yang lain, menampilkan gambar, dan sebagainya. Semua file teks, termasuk file HTML dapat dibuat dengan menggunakan editor apapun misalnya Notepad, Wordpad, atau bahkan Microsoft Word.
Hypertext
Beberapa instruksi (mark-up) tertentu dalam HTML memungkinkan sebuah teks memiliki koneksi (link) dengan halaman atau material web yang lain. Link ini disebut hyperlink dan teks yang mempunyai kemampuan hyperlink disebut hypertext. Hyperlink adalah elemen yang mempersatukan berbagai dokumen web yang ada di Internet sehingga menjadi dunia informasi tak terbatas seperti sekarang ini.
Markup
Web browser dibuat secara khusus untuk membaca instruksi-instruksi HTML (markup) dan menampilkannya. Markup berada dalam file teks berekstensi HTML dan ditulis dengan mengikuti aturan-aturan tertentu. Analogi markup (penanda) sama seperti ketika kita membuat highlight teks tertentu pada sebuah buku atau catatan kita menggunakan marker (stabilo). Markup dalam dokumen html ditandai dengan adanya TAG (disimbolkan dengan tanda “< >”) yang mempunyai kode tertentu dan biasanya mempunya TAG pembuka dan TAG penutup. Misalnya untuk membuat tebal suatu teks, kita menggunakan markup <b>:
<b>Huruf Tebal</b>
2.3 HTML vs XHTML
XHTML adalah pengembangan dari HTML yang dibuat berdasarkan XML. Sintaks dan struktur XHTML mirip dengan HTML. Sama dengan file HTML biasa, XHTML juga berekstensi .html. Perbedaan keduanya terletak pada DOCTYPE dan aturan dalam menulis sintaks. Salah satu sifat XML yang
diwarisi oleh XHTML yaitu sangat ketat dalam menerapkan aturan penulisan sintaks.
XHTML dibuat dan distandarisasi sebagai bahasa universal di Internet yang tidak hanya digunakan oleh browser di komputer tetapi juga semua software dan hardware yang memiliki kemampuan akses Internet, misalnya PDA dan ponsel. Jadi, jika Kita ingin membuat website yang bisa diakses dengan berbagai macam peralatan/divais dengan berbagai macam browser maka Kita harus menggunakan XHTML.
Setiap browser mempunyai perbedaan dalam menterjemahkan instruksi HTML. Perbedaan ini tidak terlihat apabila dokumen web yang dibuat tidak kompleks dan tidak berisi apapun selain teks dan gambar. Jika Anda seorang web designer, maka Anda harus bisa membuat website yang dapat mengatasi perbedaan antar browser tersebut. Memilih satu jenis browser dan mengabaikan yang lain adalah keputusan yang tidak bijak, baik bagi Anda sendiri maupun bagi klien Anda. Lebih jauh lagi, seorang web designer profesional tidak dapat mengabaikan para penyandang cacat yang mengakses web dengan peralatan dan browser khusus.
2.4 Teknologi Pengembangan Web
Secara umum berdasarkan proses pembuatan dan hasil tampilan sebuah web, halaman web dapat dikategori dalam 2 jenis, yaitu web statis dan web dinamis.
Web Statis
Web statis adalah halaman website yang murni disusun hanya menggunakan HTML (atau XHTML) tanpa menambahkan script. Ketika kita membuka sebuah halaman web statis saat ini, dan kemudian membuka lagi beberapa saat kemudian, tampilan web akan sama persis dan tanpa ada perubahan apapun. Demikian juga ketika kita membuka website itu besok, bulan depan bahkan 10 tahun kemudian (dengan catatan si pembuat web tidak melakukan updating apa-apa). Jadi web statis adalah halaman web yang hanya berisi informasi statis saja dan tidak dapat berubah secara otomatis. Pada awal lahirnya HTML, semua web hanya bersifat statis sampai kemudian ditemukan teknologi scripting dan pemrograman web.
Web Dinamis
Kebalikan dengan web statis, maka web dinamis adalah website yang disusun dari kombinasi antara HTML (atau XHTML) dan script pemrograman web. Secara sederhana dapat kita katakan bahwa web dinamis adalah web yang mampu memberikan tampilan yang dinamis dan kemampuan berinteraksi dengan pengguna. Seperti contoh misalnya kalau halaman web kita tambahkan script untuk menampilkan jam yang real time, maka walaupun kita melakukan refresh1 hanya 1 detik kemudian, hasil
tampilan yang muncul dihalaman web tersebut pasti ada perbedaan dengan sebelumnya, yaitu pada tampilan jam yang sudah ter-update. Web dinamis biasanya menggunakan script membuat komponen web yang dinamis seperti: jam dan tanggal, kalender, menu pulldown, animasi mouse, news, artikel, buku tamu, database, dan lain-lain.
Ada 2 jenis script pemrograman web, yaitu:
1. Client Side Script: script pemrograman web sisi klien, contohnya seperti JavaScript, dan VBScript
2. Server Side Script: script pemrograman web sisi server, contohnya seperti PHP, ASP, dan JSP
Client Side Script
Web scripting adalah jenis script yang kita tambahkan (embedded) pada halaman web yang sebelumnya hanya disusun dengan sintaks HTML. Penambahan script ini mempunyai tujuan tertentu. Misalnya untuk menambahkan informasi jam saat itu, tanggal hari itu, menu yang dinamis (seperti pull down menu), kontrol terhadap sebuah window, animasi sederhana, maupun untuk validasi form. Salah satu script sisi klien yang sering digunakan adalah Javascript (secara detail akan dibahas pada Bab 7). Ketika kita membuka sebuah halaman web yang berisi script sisi klien, maka secara otomatis script tersebut akan ikut dalam halaman web tersebut, baru kemudian scriptnya dieksekusi oleh browser komputer kita. Sehingga proses eksekusi script sangat tergantung pada kemampuan browser menerjemahkan script tersebut.
Keuntungan utama dari script sisi klien ini adalah bahwa waktu eksekusi relatif lebih cepat dari script sisi server dan dalam hal tertentu kita lebih memerlukan client side daripada server side seperti misalnya untuk menu, kontrol elemen halaman web dan validasi form. Tetapi kekurangan atau kelemahan utama dari client side ini adalah bahwa script yang kita buat pada halaman kita otomatis akan terlihat isinya oleh siapapun yang membuka halaman web tersebut, sehingga dapat saja di-copy-paste untuk digunakan orang lain dengan mudah. Kita juga tentunya bisa dengan mudah mengambil script JavaScript dari website lain yang menurut kita dapat kita pakai pada website kita.
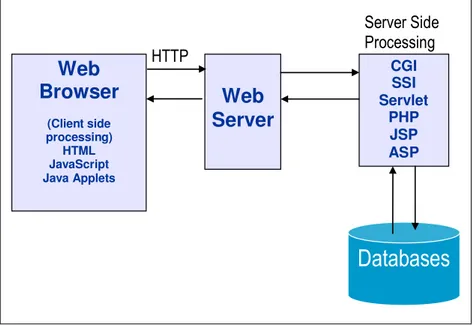
Web
Browser
(Client side processing) HTML JavaScript Java AppletsWeb
Server
CGI SSI Servlet PHP JSP ASPDatabases
HTTP
Server Side
Processing
Gambar 2.1 Pemrosesan Web sisi Client dan Server
Server Side Script
Sama seperti client side, skript server side juga merupakan script yang kita tambahkan pada halaman web kita. Perbedaan utama adalah pada proses eksekusinya. Jika client side script itu dieksekusi di sisi klien, maka server side script dieksekusi di sisi server. Proses eksekusi yang dilakukan di server akan memberikan hasil dalam format HTML. Hasil tersebut yang akan dikirim ke browser client.
Keuntungan sisi server ini adalah dari segi keamanan script-nya, sehingga biasanya digunakan untuk membuat aplikasi web khusus yang membutuhkan koneksi dengan database, seperti web dinamis dengan News, User Management maupun aplikasi database.
Saat ini ada sejumlah teknologi scripting sisi server yang bisa digunakan yaitu:
• PHP: sifatnya open source dan banyak digunakan luas
• Active Server Pages (ASP) dan ASP.Net, teknologi yang dikembangkan oleh Microsoft
• ColdFusion, dikembangkan oleh Macromedia
• Java Server Pages dan Servlet dikembangkan oleh Sun Microsystem • Common Gateway Interface (CGI), yang dibuat dengan bahasa
pemrograman C++ atau Perl
• Server Side Include (SSI), seperti misalnya Frontpage Server Extension
CSS (Cascading stylesheet)
CSS adalah bagian dari sebuah website yang khusus dibuat untuk mengatur tampilan sebuah website. Dengan menggunakan CSS, kita dapat mengontrol isi dan tampilan secara terpisah. Keuntungannya adalah perubahan isi tidak mengharuskan kita melakukan perubahan tampilan, demikian juga sebaliknya. (Pembahasan detail tentang CSS pada Bab 6).
CSS dapat ditulis langsung dalam file .html (embedded CSS) atau terpisah dalam file berekstensi .css yang kita gunakan dengan cara import atau link. Embedded CSS juga bisa dilakukan dengan 2 macam cara yaitu :
1. menulis CSS di dalam HEAD
2. menulis style langsung pada instruksi HTML (inline CSS)
Metode Desain Layout Web
Ada dua macam metode yang digunakan dalam mendisain layout suatu website. Kedua metode itu adalah berbasis tabel dan berbasis CSS. Metode layout dengan tabel adalah metode tradisional yang selama ini telah banyak digunakan, sedangkan metode layout menggunakan CSS adalah standar
baru yang dibuat agar layout tampilan dapat memiliki portabilitas dan kemampuan cross-browser2. Tabel 2.3 menunjukkan perbandingan kedua
metode tersebut.
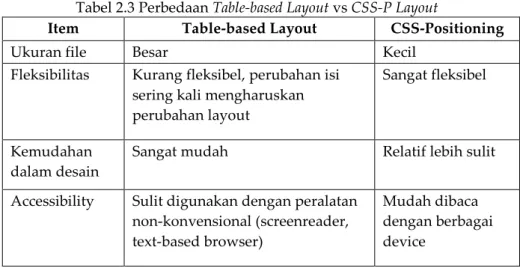
Tabel 2.3 Perbedaan Table-based Layout vs CSS-P Layout
Item Table-based Layout CSS-Positioning
Ukuran file Besar Kecil
Fleksibilitas Kurang fleksibel, perubahan isi sering kali mengharuskan perubahan layout
Sangat fleksibel
Kemudahan dalam desain
Sangat mudah Relatif lebih sulit
Accessibility Sulit digunakan dengan peralatan non-konvensional (screenreader, text-based browser) Mudah dibaca dengan berbagai device
Authoring Tools
Authoring Tool adalah software yang kita gunakan dalam membantu membuat website. Authoring tools terbagi dalam dua macam yaitu Editor dan WYSIWYG. Editor adalah program pengolah teks biasa seperti Notepad yang dapat kitra gunakan karena dokumen web pada prinsipnya hanyalah sebuah dokumen teks biasa. Sedangankan WYSIWYG (What You See Is What You Get) adalah program apalikasi yang membantu dalam disain, artinya apa yang kita buat dan terlihat dilayar maka itulah yang akan dihasilkan, tanpa perlu repot kita mengetahui format HTML untuk membentuk tampilan seperti itu. Tabel 2.4 menunjukkan perbandingan beberapa authoring tools yang populer. Ada sejumlah tools yang sifatnya komersial (berbayar) dan yang bersifat gratis.
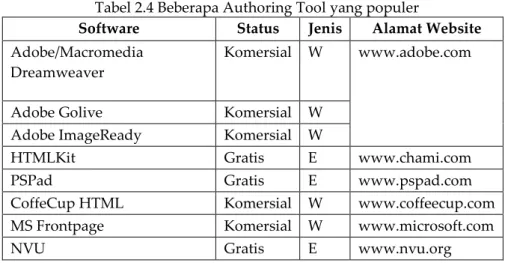
Tabel 2.4 Beberapa Authoring Tool yang populer
Software Status Jenis Alamat Website Adobe/Macromedia
Dreamweaver
Komersial W www.adobe.com
Adobe Golive Komersial W
Adobe ImageReady Komersial W
HTMLKit Gratis E www.chami.com
PSPad Gratis E www.pspad.com
CoffeCup HTML Komersial W www.coffeecup.com
MS Frontpage Komersial W www.microsoft.com
NVU Gratis E www.nvu.org