1
/58 Lab TIALaboratorium Teknologi Informasi & Aplikasi
Genap
2014/2015
Praktikum
2
/58 Lab TIAKONTRAK PRAKTIKUM
Nama Mata Kuliah : Praktikum Komputer Grafik
Kode Mata Praktikum : TIF121
SKS : 1
Mata Kuliah Prasyarat : -
Dosen Penanggung Jawab : Yonathan Ferry Hendrawan, S.T., M.I.T. Dosen Penyusun Modul : Yonathan Ferry Hendrawan, S.T., M.I.T. Semester / Th Ajaran : Genap / 2014-2015
Hari Pertemuan / Jam : Sesuai Jadwal Praktikum
Tempat Pertemuan : Laboratorium Teknologi Informasi & Aplikasi
Gambaran Umum :
Praktikum ini merupakan bagian dari kuliah Komputer Grafik. Dalam praktikum ini, praktikan
dikenalkan dengan beberapa aspek yang berkaitan dalam pemrograman API grafik.
Praktikum ini memuat beberapa modul yang berisi tentang struktur program OpenGL (Open
Graphics Library): primitif drawing, kurva, transformasi, 3 dimensi, animasi, dan pencahayaan
pada OpenGL. Modul-modul ini harus dapat dikuasai oleh mahasiswa sebagai dasar penguasaan
Komputer Grafik.
Mahasiswa diharapkan dapat:
Mampu membuat dan memanfaatkan output primitif.
Mampu membuat dan memanfaatkan kurva.
Mampu membuat dan memanfaatkan transformasi.
Mampu membuat obyek 3 dimensi.
Mampu membuat dan memanfaatkan input dan animasi.
Mampu membuat dan memanfaatkan pencahayaan pada OpenGL.
Tujuan Pembelajaran Praktikum
Mahasiswa mampu memahami dan menerapkan aplikasi komputer grafik menggunakan
bahasa pemrograman OpenGL.
Rumusan Kompetensi Dasar
Mahasiswa mampu memahami dan mengaplikasikan sistem grafik pada komputer.
Mahasiswa mampu memahami dan mengaplikasikan berbagai teknik dan komponen
komputer grafik.
3
/58 Lab TIAReferensi
E. Angel, Interactive Computer Graphics: A Top-Down Approach Using OpenGL, Fourth Edition, Pearson Education Inc., 2006.
F. S. Hill, Jr, S. M. Kelley, Computer Graphics Using OpenGL, Third Edition, Pearson Education Inc., 2007.
http://staff.uny.ac.id/sites/default/files/Modul%20Praktikum%20Grafika%2001%20 Rev%2002.pdf, diakses 18 Maret 2013
4
/58 Lab TIAModul 1
Pr imitif Drawing
I. Tugas Pendahuluan
1. Jelaskan secara singkat sejarah OpenGL!
2. Sebutkan beberapa contoh software yang menggunakan OpenGL!
3. Apa guna glBegin() dan glEnd()?
4. Jelaskan apa itu vertex!
II. Pengantar
Komputer grafik telah menunjukkan kemajuan yang pesat dari berbagai sisi:
algoritma, software, dan hardware. Cakupannya juga telah meluas ke berbagai bidang:
kedokteran, sains, engineering, bisnis, industri, seni, hiburan, iklan, dan lain-lain.
Salah satu tools/library pembuatan aplikasi grafik adalah OpenGL (Open Graphics
Library). OpenGL adalah suatu standar grafik yang menyediakan fungsi-fungsi low-level
untuk pembuatan berbagai gambar pada komputer.
Sebagai API (Application Programming Interface), OpenGL bersifat
platform-independent/tidak tergantung pada piranti dan platform yang digunakan. Hal inilah yang
membuat OpenGL dapat berjalan pada berbagai sistem operasi: Windows, UNIX, Mac,
Android, dll. OpenGL pada awalnya didesain untuk digunakan oleh bahasa pemrograman
C/C++, namun dalam perkembangannya OpenGL dapat juga digunakan oleh bahasa
pemrograman yang lain seperti Java, Tcl, Ada, Visual Basic, Delphi, maupun Fortran.
Primitif Drawing
OpenGL memiliki beberapa obyek dasar yang disebut primitif. Gambar-gambar
kompleks dibuat dari kombinasi obyek-obyek primitif ini. Primitif mudah digambar pada
layar monitor karena menggunakan persamaan geometrik sederhana. Contoh primitif /
grafik dasar adalah :
Titik
Garis
Segitiga
Polygon
Perintah OpenGL
OpenGL memiliki daftar fungsi yang banyak. Untuk saat ini, praktikan hanya perlu fokus
5
/58 Lab TIATabel 1.1 Perintah dasar OpenGL
III. Program
Berikut ini adalah program yang menggambar obyek primitif.
void display(void) {
/ * bersihkan layar dari t it ik pixel yang masih ada * /
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
/ * gambar 5 t it ik di layar * / glBegin(GL_POINTS);
glVert ex3f (0.0, 0.0, 0.0); glVert ex3f (0.0, 0.8, 0.0); glVert ex3f (0.8, 0.0, 0.0); glVert ex3f (0.0, -0.8, 0.0); glVert ex3f (-0.8, 0.0, 0.0); glEnd();
glFlush (); }
void kunci(unsigned char key, int x, int y) {
sw itch (key) {
/ * aplikasi berhent i ket ika t ombol q dit ekan * /
case 27 : case 'q': exit (0); break; }
6
/58 Lab TIAint m ain(int argc, char * argv[]) {
glut Init Window Size(400,400); glut Init Window Posit ion(100,100);
glut Init DisplayM ode(GLUT_RGB | GLUT_SINGLE); glut Creat eWindow (" Prim it if" );
glut DisplayFunc(display); glut KeyboardFunc(kunci); glut M ainLoop();
return 0; }
Program 1.1 Menggambar 5 titik
Program diatas jika dijalankan akan menampilkan 5 titik berwarna kuning pada latar
belakang hitam. Posisi titik didefinisikan pada tiap pemanggilan glVertex3f. Ukuran
window mengambil nilai default yang disediakan oleh OpenGL: (-1,-1) untuk titik kiri
bawah dan (1, 1) untuk titik kanan atas.
!!!Yang perlu diperhatikan di codeblocks, tiap kali user membuat project baru, library yang
diperlukan harus ditambahkan.!!!
IV. Percobaan
1. Gantilah sintak program yang berwarna merah bold untuk membuat berbagai macam
primitive drawing. Lakukan pengamatan apa yang terjadi
glBegin(GL_POINTS); glBegin(GL_LINE_STRIP); glBegin(GL_LINE_LOOP); glBegin(GL_LINES); glBegin(GL_TRIANGLES); glBegin(GL_TRIANGLE_FAN); glBegin(GL_TRIANGLE_STRIP); glBegin(GL_QUADS);
glBegin(GL_QUAD_STRIP); glBegin(GL_POLYGON);
2. Lakukan penyisipan glColor3f (X, X, X); pada tiap vertex, kemudian amati lagi apa yang terjadi.
3. Lakukan pengaturan ketebalan titik dan garis dengan perintah glPointSize(x); dan
glLineWidth(x); kemudian amati apa pengaruhnya terhadap titik dan garis.
V. Tugas
1. Lakukan percobaan sesuai dengan perintah diatas.
2. Buat Pelangi horisontal yang terdiri dari 7 warna berbeda menggunakan 7 rectangle
7
/58 Lab TIA3. Buat Pelangi vertikal yang terdiri dari 7 warna berbeda menggunakan 7 rectangle
(GL_POLYGON).
4. Ulang soal nomor 3 dan 4 menggunakan glRect().
VI. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 2,
p 43 – 114
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third
Edition”, Prentice Hall, 2007, ch 2, p 39 – 89
3. Dave Shreiner, Mason Woo, Jackie Neider, Tom Davis, “OpenGL Programming
8
/58 Lab TIAModul 2
Kurva
I. Tugas Pendahuluan
1. Apa perbedaan antara GL_LINES, GL_LINE_STRIP, dan GL_LINE_LOOP?
2. Gambarkan dengan tangan grafik persamaan y = 2x + 1 !
3. Gambarkan dengan tangan grafik persamaan y = (x-1)(x-2) !
4. Gambarkan dengan tangan grafik persamaan y = 2sin(2x) !
II. Pengantar
Menurut Wikipedia, kurva adalah garis yang tidak harus lurus. Contoh kurva:
lintasan parabola, grafik sinus, grafik persamaan logaritma, dll. Menurut definisi ini, garis
lurus dapat disebut juga sebagai kurva jenis khusus.
Mendefinisikan Kurva Menggunakan Persamaan Polynomial
Polynomial adalah persamaan matematika dalam bentuk:
Dimana a0, a1, a2, … aL adalah koefisien/konstanta.
Derajat sebuah persamaan polynomial ditentukan dari pangkat tertinggi dari variabel x.
Kurva Polynomial derajat 1
Persamaan polynomial derajat 1 disebut juga sebagai persaman linear. Jika digambar,
persamaan linear menghasilkan garis lurus.
Sebagai contoh, sebuah kurva yang memiliki representasi parametrik P(t) = a0 + a1t adalah
sebuah garis lurus yang melewati titik a0 pada waktu t = 0, dan melewati titik a0 + a1 pada
waktu t = 1. Dalam dunia 2 dimensi, P(t) terdiri dari dua persamaan: satu persamaan untuk
sumbu x: x(t), dan satu persamaan untuk sumbu y: y(t). Dalam dunia 3 dimensi P(t)
memiliki pula z(t).
Untuk melihat pengaruh perubahan nilai a0 dan a1, buka dan eksplorasi web berikut:
http://www.mathsisfun.com/data/straight_line_graph.html.
Berikut adalah program untuk memplot persamaan linear P(t) dimana: x(t) = -1 + 2t; y(t) =
0.
void display(void) {
/ * bersihkan layar * /
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
9
/58 Lab TIAglBegin(GL_POINTS);
f or(t = -1.0; t <=1.0; t +=0.01){ / * x(t ) = -1 + 2t ; y(t ) = 0 * / glVert ex3f (-1.0 + 2.0* t , 0.0, 0.0); }
glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
sw it ch (key) {
/ * aplikasi berhent i ket ika t om bol q dit ekan * / case 27 :
case 'q': exit (0); break; }
glut Post Redisplay(); }
int m ain(int argc, char * argv[]) {
glut Init Window Size(400,400); glut Init Window Posit ion(100,100);
glut Init DisplayM ode(GLUT_RGB | GLUT_SINGLE); glut Creat eWindow (" Primit if" );
glut DisplayFunc(display); glut KeyboardFunc(kunci); glut M ainLoop();
ret urn 0; }
Program 2.1 Memplot persamaan linear
Program diatas akan menaruh titik-titik disepanjang persamaan P(t) dengan interval 0.01.
Kurva Polynomial derajat 2
Persamaan polynomial derajat 2 disebut juga persamaan kuadrat. Persamaan kuadrat
menghasilkan grafik parabola. Bentuk umumnya adalah: y = ax2 + bx + c. Dimana a, b, dan
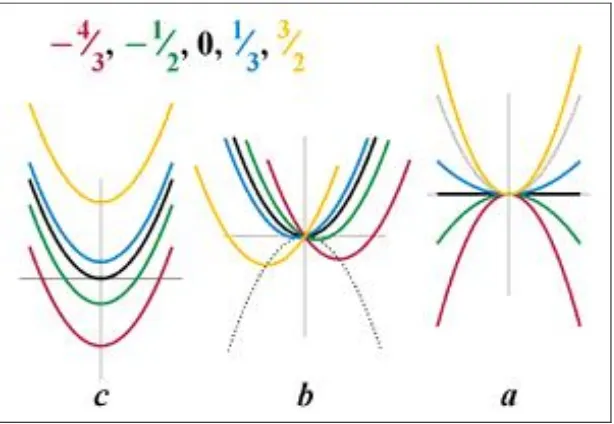
c adalah koefisien/konstanta persamaan.
10
/58 Lab TIAGambar 2.1. Gambar fungsi kuadrat y = ax2 + bx + c, dengan memberikan nilai bervariasi untuk tiap koefisien secara terpisah sementara 2 koefisien yang lain tetap ( dengan nilai a = 1, b = 0, c = 0).
Diambil dari http://en.wikipedia.org/wiki/File:Quadratic_equation_coefficients.png, tanggal 25-02-2015.
Berikut adalah program yang menggambar x(t) = -1 + 2t; y(t) = t2 – 0.5 atau y = x2 – 0.5
pada interval -1.0 sampai 1.0.
void display(void) {
/ * bersihkan layar * /
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
float t = 0.0;
glBegin(GL_POINTS);
f or(t = -1.0; t <=1.0; t +=0.01){ / * x(t ) = -1 + 2t ; y(t ) = 0 * / glVert ex3f (t , -0.5+t * t , 0.0); }
glEnd(); glFlush (); }
void kunci(unsigned char key, int x, int y) {
sw it ch (key) {
/ * aplikasi berhent i ket ika t om bol q dit ekan * / case 27 :
case 'q': exit (0); break; }
glut Post Redisplay(); }
11
/58 Lab TIA{
glut Init Window Size(400,400); glut Init Window Posit ion(100,100);
glut Init DisplayM ode(GLUT_RGB | GLUT_SINGLE); glut Creat eWindow (" Primit if" );
glut DisplayFunc(display); glut KeyboardFunc(kunci); glut M ainLoop();
ret urn 0; }
Program 2.2 Menggambar persamaan kuadrat
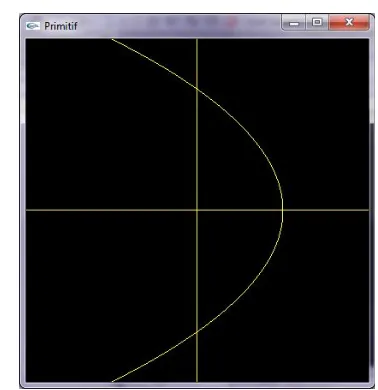
Program diatas akan menampilkan kurva parabola sesuai persamaan y = x2 – 0.5 pada
interval -1.0 sampai 1.0.
Kurva Polynomial derajat 3 atau lebih
Persamaan polynomial derajat 3 atau lebih memiliki sifat dan implementasi yang mirip
seperti persamaan polynomial derajat2, hanya saja grafiknya lebih kompleks.
Berikut adalah program yang menggambar y = (x+4)(x+1)(x-1)(x-3)/14 + 0.5
void m yinit () {
glClearColor(0.0, 0.0, 0.0, 1.0); glColor3f(1.0, 0.0, 0.0);
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(-10.0, 10.0, -10.0, 10.0); glM at rixM ode(GL_M ODELVIEW); }
void display(void) {
/ * bersihkan layar * /
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
float t = 0.0;
/ / f(x) = 1/ 14 (x+4)(x+1)(x-1)(x-3) + 0.5 glBegin(GL_POINTS);
f or(t = -10.0; t <=10.0; t +=0.1){
glVert ex3f (t , (t +4)* (t +1)* (t -1)* (t -3)/ 14 + 0.5, 0.0); }
glEnd();
glBegin(GL_LINES);
glVert ex3f(-10.0,0.0,0.0); glVert ex3f(10.0,0.0,0.0); glVert ex3f(0.0,-10.0,0.0); glVert ex3f(0.0,10.0,0.0); glEnd();
glFlush (); }
12
/58 Lab TIAsw it ch (key) {
/ * aplikasi berhent i ket ika t om bol q dit ekan * / case 27 :
case 'q': exit (0); break; }
glut Post Redisplay(); }
int m ain(int argc, char * argv[]) {
glut Init Window Size(400,400); glut Init Window Posit ion(100,100);
glut Init DisplayM ode(GLUT_RGB | GLUT_SINGLE); glut Creat eWindow (" Primit if" );
glut DisplayFunc(display); glut KeyboardFunc(kunci); m yinit ();
glut M ainLoop(); ret urn 0; }
Program 2.3 Menggambar persamaan polynomial derajat 4
Program diatas akan menampilkan kurva polynomial derajat 4 sesuai persamaan y = 1/14
(x+4)(x+1)(x-1)(x-3) + 0.5 pada interval -10.0 sampai 10.0.
Kurva Trigonometri
Kurva trigonometri adalah kurva yang dihasilkan dari fungsi-fungsi trigonometri: sinus,
cosinus, dan tangen.
Berikut adalah program yang menggambar grafik fungsi sinus.
/ / Supaya bisa m enggunakan fungsi sin(), program perlu include M at h.h #include <M at h.h>
void m yinit () {
glClearColor(0.0, 0.0, 0.0, 1.0); glColor3f(1.0, 0.0, 0.0);
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(-1.0, 10.0, -2.0, 2.0); glM at rixM ode(GL_M ODELVIEW); }
void display(void) {
/ * bersihkan layar * /
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 0.0);
float x = 0.0;
13
/58 Lab TIA/ / perhit ungan sudut di openGL m enggunakan radian, bukan derajat f or(x=0.0; x<=6.28; x+=0.1)
{
glVert ex2f(x,sin(x)); }
glEnd();
glBegin(GL_LINES);
glVert ex3f(-10.0,0.0,0.0); glVert ex3f(10.0,0.0,0.0); glVert ex3f(0.0,-10.0,0.0); glVert ex3f(0.0,10.0,0.0); glEnd();
glFlush (); }
void kunci(unsigned char key, int x, int y) {
sw it ch (key) {
/ * aplikasi berhent i ket ika t om bol q dit ekan * / case 27 :
case 'q': exit (0); break; }
glut Post Redisplay(); }
int m ain(int argc, char * argv[]) {
glut Init Window Size(400,400); glut Init Window Posit ion(100,100);
glut Init DisplayM ode(GLUT_RGB | GLUT_SINGLE); glut Creat eWindow (" Primit if" );
glut DisplayFunc(display); glut KeyboardFunc(kunci); m yinit ();
glut M ainLoop(); ret urn 0; }
Program 2.4 Menggambar fungsi sinus.
III. Percobaan
Berikut adalah yang harus dilakukan selama sesi lab:
1. Copy contoh-contoh program diatas, jalankan, dan amati output yang ditampilkan.
2. Ubah program 2.1, 2.2, 2.3, dan 2.4 dari GL_POINTS untuk menggambar kurva
menjadi GL_LINES, GL_LINE_STRIP, dan GL_LINE_LOOP!
Amati perubahan tampilan yang terjadi. Mana yang menurutmu sebaiknya
digunakan dan sebaiknya dihindari dalam menggambar kurva?
14
/58 Lab TIASelain menggunakan fungsi tangen di header file Math.h, coba gunakan juga
formula tg() = sin()/cos().
IV. Tugas
Selesaikan pertanyaan-pertanyaan berikut ini:
1. Ubah persamaan linear pada program 2.1 menjadi x(t): -0.8 + 1.6t; y(t) = -1 + 2t.
2. Ubah program 2.2 supaya bisa menampilkan plot seperti berikut:
Gambar yang dihasilkan tidak harus persis sama, tetapi harus dibuat semirip mungkin.
Jangan gunakan teknik transformasi(modul 3), gunakan pendekatan persamaan
matematis untuk menghasilkan gambar tersebut.
3. Modifikasi program 2.3 untuk menampilkan fungsi berikut: f(x) =
(x-3)(x-2)(x-1)(x)(x+1)(x+2)(x+3).
Sesuaikan viewport supaya kurva dapat terlihat jelas di dalam jendela program.
4. Fungsi sinus memiliki bentuk baku sebagai berikut:
y = A Sin(Bx + C) + D
dimana:
- A menentukan tinggi rendahnya grafik yang dihasilkan pada sumbu y
- B menentukan berapa kali perulangan grafik dalam satu interval
- C menentukan pergeseran sudut inputan sinus
- D menentukan pegeseran grafik sinus pada sumbu y.
Modifikasi program 2.4 supaya bisa mengakomodasi bentuk baku ini. Hint: buat
variabel untuk A, B, C, dan D.
Program tidak perlu mempunyai fasilitas menerima inputan ketika dijalankan.
Sebagai contoh, berikut ini adalah gambar grafik sinus dengan A = 4, B = 5, C = 0.3, D
15
/58 Lab TIAV.Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch
10, p 503 - 558
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third
16
/58 Lab TIAModul 3
Transf or masi Geometr i
I. Tugas Pendahuluan
1. Jelaskan dengan singkat apa yang disebut sebagai translasi, scaling, dan rotasi dalam
transformasi geometri!
2. Gambarkan dengan tangan grafik transformasi titik (2, 3) yang ditranslasi sejauh (3,
- 4)!
3. Gambarkan dengan tangan grafik transformasi titik (3, 3) yang dirotasi sejauh 90
derajat terhadap sumbu koordinat!
4. Gambarkan dengan tangan grafik transformasi titik (3, 2) yang di-scaling sebesar (2,
1.5) terhadap sumbu koordinat!
II. Pengantar
Dalam matematika, transformasi adalah fungsi yang memetakan suatu set X ke set
yang lain ataupun ke set X sendiri. Dalam dunia komputer grafik, set X (yang mengalami
proses transformasi) biasanya berupa strukur geometri, sehingga disebut transformasi
geometri. Terdapat banyak jenis operasi transformasi: translasi, refleksi, rotasi, scaling,
shearing.
Berikut adalah perintah-perintah transformasi di OpenGL:
a. glTranslated(a, b, c): melakukan operasi translasi/pergeseran sejauh a pada sumbu x,
sejauh b pada sumbu y, dan sejauh c pada sumbu z. Contoh: jika ingin menggeser
obyek sejauh 4 pada sumbu x dan -3 pada sumbu y, maka perintahnya adalah:
glTranslated(4.0, -3.0, 0.0).
b. glScaled(d, e, f): melakukan penskalaan sebesar d pada sumbu x, sebesar e pada sumbu
y, sebesar f pada sumbu z. Contoh: jika ingin memperbesar obyek pada sumbu x
sebesar 2 kali dan memperkecil obyek menjadi seperempatnya, maka perintahnya
adalah: glScaled(2.0, 0.25, 0.0).
c. glRotated(alpha, i, j, k): melakukan rotasi sebesar alpha. Alpha ada dalam satuan
derajat, bukan radian. I, j, dan k mewakili sumbu rotasi x, y, dan z. Set nilainya menjadi
1.0 pada sumbu yang diingikan. Contoh: jika ingin merotasi obyek sebesar 90 derajat
pada sumbu x, maka perintahnya adalah: glRotated(90.0, 1, 0, 0).
Proses transformasi di OpenGL bersifat melekat: sekali sebuah perintah transformasi
17
/58 Lab TIAdibawahnya. Contoh: jika pada program terdapat perintah glTranslated(10.0, 0.0, 0.0) pada
baris ke 25, maka perintah-perintah glVertex pada baris ke 26 dan seterusnya akan selalu
ditranslasi pada sumbu x sejauh 10.
Berikut contoh program translasi.
void display() {
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
/ / Gam bar kot ak pert am a di sudut kiri baw ah glRect i(0,0, 10, 10);
/ / t ranslasi ke 20, 20 glTranslat ed(20.0, 20.0, 0); glRect i(0,0, 10, 10);
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(0.0,50.0,0.0,50.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
glut Init DisplayM ode(GLUT_SINGLE | GLUT_RGB); glut Init Window Size(400,400);
glut Init Window Posit ion(100,100); glut Creat eWindow (" Transform " ); glut DisplayFunc(display);
m yinit ();
glut M ainLoop();
ret urn 0; }
Program 3.1 Translasi
glRecti adalah fungsi OpenGL untuk menggambar kotak 2 dimensi dengan memberi nilai
pada parameter titik kiri bawah dan kanan atas.
Berikut contoh program Scaling.
18
/58 Lab TIA{
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
/ / Gam bar kot ak pert am a di sudut kiri baw ah glRect i(0,0, 10, 10);
/ / Scaling kot ak yang digam bar di ke 20, 20 sebesar 1.5 kali glScaled(1.5, 1.5, 0.0);
glRect i(20,20, 30, 30);
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(0.0,50.0,0.0,50.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
glut Init DisplayM ode(GLUT_SINGLE | GLUT_RGB); glut Init Window Size(400,400);
glut Init Window Posit ion(100,100); glut Creat eWindow (" Transform " ); glut DisplayFunc(display);
m yinit ();
glut M ainLoop();
ret urn 0; }
Program 3.2 Scaling
Yang perlu diperhatikan disini adalah proses scaling dilakukan dari sumbu koordinat yang
terletak di sudut kiri bawah jendela. Hal inilah yang menyebabkan tampilan pada program
3.2 diatas terlihat cenderung lebih ke kanan atas jendela.
Berikut adalah contoh program rotasi.
void display() {
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
/ / Gam bar kot ak pert am a di sudut kiri baw ah glRect i(0,0, 10, 10);
19
/58 Lab TIAglRot at ed(15, 0, 0, 1.0); glRect i(20,20, 30, 30);
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(0.0,50.0,0.0,50.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
glut Init DisplayM ode(GLUT_SINGLE | GLUT_RGB); glut Init Window Size(400,400);
glut Init Window Posit ion(100,100); glut Creat eWindow (" Transform " ); glut DisplayFunc(display);
m yinit ();
glut M ainLoop();
ret urn 0; }
Program 3.3 Rotasi
Yang perlu diperhatikan dari program diatas adalah bahwa rotasi dilakukan terhadap titik
koordinat yang terletak pada ujung kiri bawah jendela. Supaya rotasi terjadi pada titik
tengah obyek, perlu dilakukan kombinasi perintah transformasi.
Kombinasi Transformasi
Operasi-operasi transformasi yang berbeda dapat dikombinasikan. Contoh: jika ingin
melakukan operasi-operasi berikut pada sebuah obyek:
translasi sebesar (3, -4)
lalu rotasi sebesar 30° pada sumbu z
lalu skala sebesar (2, -1)
lalu translasi lagi sebesar (0, 1.5)
dan terakhir rotasi sebesar -30° maka perintah-perintahnya adalah:
glRotated(-30, 0, 0, 1);
glTranslated(0.0, 1.5, 0.0);
20
/58 Lab TIAglRotated(30.0, 0, 0, 1);
glTranslated(3.0, 4.0, 0.0);
Yang perlu diperhatikan disini adalah urutan perintah. OpenGL melakukan perintah
transformasi mulai dari yang paling bawah.
Perlu diingat pula bahwa karena pada dasarnya operasi transformasi dilakukan dengan
menggunakan operasi perkalian matrix yang tidak bersifat komutatif (AB ≠ BA), maka
urutan operasi transformasi sangat berpengaruh.
Salah satu kegunaan kombinasi Transformasi adalah untuk melakukan rotasi pada obyek
terhadap arbitrary point/titik apapun (bukan terhadap sumbu koordinat). Metode rotasi
terhadap arbitrary point adalah pertama-tama mentranslasikan obyek untuk berhimpit
dengan sumbu koordinat, diikuti dengan rotasi, dan terakhir men-translasikan kembali
obyek pada posisinya semula.
Berikut adalah contoh program kombinasi transformasi.
void display() {
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,0.5);
/ / Gam bar kot ak pert am a di sudut kiri baw ah glRect i(0,0, 10, 10);
/ / rot asi kot ak kedua t erhadap t it ik t engah kot ak glTranslat ed(25.0, 25.0, 0);
glRot at ed(45, 0, 0, 1.0); glTranslat ed(-25.0, -25.0, 0); glRect i(20, 20, 30, 30);
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(0.0,50.0,0.0,50.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
21
/58 Lab TIAglut Init Window Size(400,400); glut Init Window Posit ion(100,100); glut Creat eWindow (" Transform " ); glut DisplayFunc(display);
m yinit ();
glut M ainLoop();
ret urn 0; }
Program 3.4 Rotasi terhadap arbitrary point
Yang perlu pula diperhatikan di topik transformasi adalah Current Transformation Matrix
(CTM). Perintah OpenGL yang berkatan dengan CTM ini adalah: glPushMatrix(),
glPopMatrix(), dan glLoadIdentity().
glPushMatrix() menduplikasi CTM dan meletakkannya di bagian teratas stack
glPopMatrix() pop matrix teratas dari stack
glLoadIdentity() mengubah matrix teratas stack menjadi matrix identitas
Contoh:
Inisialisasi stack
glMatrixMode(GL_MODEL_VIEW);
glLoadIdentity();
Scale by 2
glScaled(1.0, 2.0, 1.0);
Rotate terhadap x by 90 derajat glRotated(90, 1, 0, 0);
Push stack
glPushMatrix();
Translate by a
glTranslatef(a.x, a.y, a.z);
Menggambar point pada layar glBegin(GL_POINTS);
copy
I
S(2)
S(2).R(90)
S(2).R(90) S(2).R(90)
22
/58 Lab TIAglVertex3f(1,1,1);
glEnd();
- proses perkalian matriksnya: S(2) * R(90) * Tr(a) * (1,1,1)
Pop off stack glPopMatrix();
Stack transformasi ini berguna kalau kita ingin membuat hirarki transformasi. Contoh: kita
hendak memodelkan tangan yang terdiri dari lengan atas, lengan bawah, telapak tangan,
jari-jari. Untuk keseluruhan tangan, transformasinya kita simpan di stack terbawah. Untuk
lengan bawah, telapak tangan, dan jari-jari, transformasinya kita simpan di stack nomor 2
dari bawah. Untuk telapak tangan dan jari-jari, transformasinya kita simpan di stack nomor
3 dari bawah. Sedangkan untuk jari-jari, transformasinya kita simpan di stack teratas.
Dengan demikian kita jadi lebih fleksibel untuk mentransformasi tiap bagian obyek.
Berikut adalah contoh program yang menggunakan glPushMatrix() dan glPopMatrix().
void display() {
glClear(GL_COLOR_BUFFER_BIT); glColor3f(0.0,0.0,1.0);
glLoadIdent it y(); glPoint Size(6);
/ / Point pert am a glBegin(GL_POINTS); glVert ex2f(15,15); glEnd();
glPushM at rix();
glScalef(2,1,1);
/ / Point pert am a yang di Scale glBegin(GL_POINTS);
glVert ex2f(15,15); glEnd();
/ / Point kedua yang sudah di Scale glColor3f(0.0,1.0,0.0);
glBegin(GL_POINTS); glVert ex2f(10,25); glEnd();
glPopM at rix();
/ / Point kedua t anpa Scale glBegin(GL_POINTS);
S(2).R(90) S(2).R(90)Tr(a)
23
/58 Lab TIAglVert ex2f(10,25); glEnd();
glRot at ef(10, 0, 0, 1);
/ / Point pert am a dengan rot at e glColor3f(1.0,0.0,0.0);
glBegin(GL_POINTS); glVert ex2f(15,15); glEnd();
glPushM at rix();
glTranslat ef(5,0,0);
/ / Point pert am a dengan rot at e dulu dan set elah it u di t ranslat e glBegin(GL_POINTS);
glVert ex2f(15,15); glEnd();
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
gluOrt ho2D(0.0,50.0,0.0,50.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(1.0,1.0,1.0,1.0); glColor3f(0.0,0.0,0.0); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
glut Init DisplayM ode(GLUT_SINGLE | GLUT_RGB); glut Init Window Size(400,400);
glut Init Window Posit ion(100,100); glut Creat eWindow (" Transform " ); glut DisplayFunc(display);
m yinit ();
glut M ainLoop();
ret urn 0; }
Program 3.5 Contoh penggunaan glPushMatrix() dan glPopMatrix().
III. Percobaan
1. Untuk program 3.1, modifikasi parameter glTranslated, lalu amati perubahan
tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati
24
/58 Lab TIA2. Untuk program 3.2, modifikasi parameter glScaled, lalu amati perubahan
tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati
perubahannya juga.
3. Untuk program 3.3, modifikasi parameter glRotated, lalu amati perubahan
tampilannya. Kombinasikan dengan memodifikasi parameter pada glRecti; amati
perubahannya juga.
4. Untuk program 3.4, modifikasi parameter fungsi transformasi, lalu amati perubahan
tampilannya. Amati juga efek urutan pemanggilan fungsi transformasi.
5. Berdasarkan program 3.4, buat sebuah program yang melakukan Scaling kotak
kedua terhadap titik tengah kotak kedua, bukan terhadap titik pusat koordinat.
6. Untuk program 3.5, modifikasi transformasi dan push/pop matrix, lalu amati
perubahan tampilannya.
7. Untuk program 3.5, hapus semua glPushMatrix() dan glPopMatrix, ganti dengan
glLoadIdentity() sedemikian rupa sehingga tampilan program tetap sama. Posisi
vertex-vertexnya harus tetap, sedangkan nilai transformasi boleh diubah.
IV. Tugas
1. Buat checker board 8 x 8 kotak dengan menggunakan glTranslate.
25
/58 Lab TIACukup buat 1 bagian, lalu duplikasi menggunakan transformasi 11 kali untuk
membuat keseluruhan gambar. Gambar tidak perlu persis, asal cukup mirip.
3. Buat program dengan tampilan sebagai berikut:
Gambar tidak harus persis, asal cukup mirip.
V. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 3,
26
/58 Lab TIA2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third
Edition”, Prentice Hall, 2007, ch 3, p 115 – 194
3. Dave Shreiner, Mason Woo, Jackie Neider, Tom Davis, “OpenGL Programming
27
/58 Lab TIAModul 4
Tiga Dimensi
I. Tugas Pendahuluan
1. Apa beda 2 dimensi dan 3 dimensi?
2. Jelaskan apa itu proyeksi!
II. Pengantar
Alam fisik dalam persepsi manusia adalah sebuah ruang yang berformat 3 dimensi.
Benda-benda yang ada di dalamnya umum direpresentasikan menggunakan format 3
dimensi: panjang, lebar, dan tinggi.
Dalam matematika, 3 dimensi ini biasa dinyatakan dalam sistem koordinat kartesian.
Koordinat kartesian 3 dimensi memiliki 3 bidang yang saling tegak lurus satu dengan yang
lainnya. Tiap bidang memiliki sumbu yang koordinat yang biasa disebut sumbu x, y, dan z.
3 dimensi di OpenGL
OpenGL menggunakan matrix sebagai komponen dasar untuk menghasilkan
tampilan pada layar. Semua matrix ini didefinisikan untuk dapat memproses operasi-operasi
dalam 3 dimensi.
Jika pada pelajaran-pelajaran sebelumnya obyek dibuat dalam 2 dimensi, sebenarnya
obyek-obyek tersebut adalah obyek 3 dimensi. Hanya saja dimensi ketiga diabaikan.
Termasuk didalam konsep ini adalah transformasi. Transformasi selalu dilakukan dalam
format 3 dimensi.
Proyeksi
Seringkali diperlukan untuk menggambarkan obyek 3 dimensi kedalam format 2
dimensi, contohnya: arsitek perlu menuangkan idenya tentang sebuah obyek bangunan 3
dimensi diatas kertas (2 dimensi). Contoh lain adalah penggambaran dunia OpenGL yang 3
dimensi ke layar monitor yang 2 dimensi. Perubahan format dari 3 dimensi menjadi 2
dimensi ini memerlukan proses/aturan khusus. Proses/aturan ini disebut proyeksi grafis.
Ada 2 jenis proyeksi:
1. Perspektif
Cara mata manusia dan kamera menangkap gambar obyek sekelilingnya. Obyek
yang jauh terlihat kecil, obyek yang dekat terlihat besar. 2 garis sejajar akan terlihat
28
/58 Lab TIA 2. ParallelGaris proyeksi selalu sejajar baik di obyek 3 dimensi maupun di penggambaran 2
dimensinya. Jenis proyeksi ini digunakan oleh orang-orang teknik (Arsitek, teknik
mesin, teknik sipil) dalam menggambar pekerjaannya.
Proyeksi di OpenGL
Dalam OpenGL, diperlukan beberapa perubahan setting agar sebuah aplikasi dapat
menampilkan obyek 3 dimensi. Jika pada aplikasi-aplikasi sebelumnya perintah proyeksi
yang digunakan adalah gluOrtho2D(kiri, kanan, bawah, atas) untuk menampilkan obyek 2
dimensi, perintah yang sama harus diganti agar aplikasi dapat menampilkan obyek 3
dimensi:
1. Untuk proyeksi parallel, gunakan glOrtho(kiri, kanan, bawah, atas, dekat, jauh);
2. Untuk proyeksi perspektif, gunakan gluPerspective(fovy, aspek rasio, dekat, jauh);
Berikut contoh program yang menampilkan kotak 3 dimensi.
void display(void) {
glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT); glColor3f(1.0, 1.0, 1.0);
glRot at ed(35,1,1,1); glut WireCube(2); glFlush();
}
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
glOrt ho(-5.0, 5.0, -5.0, 5.0, -5.0, 5.0); glM at rixM ode(GL_M ODELVIEW); glShadeM odel (GL_FLAT); glEnable(GL_DEPTH_TEST); }
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode(GLUT_RGB | GLUT_DEPTH); glut Init Window Size(400, 400);
glut Init Window Posit ion(100, 100); glut Creat eWindow (" Kubus" ); init ();
glut DisplayFunc(display); glut M ainLoop();
ret urn 0; }
29
/58 Lab TIAPerhatikan perbedaan program diatas dengan program-program sebelumnya:
1. Menggunakan glOrtho, bukan gluOrtho2D
2. Perintah glShadeModel diperlukan disini
3. Perintah glEnable(GL_DEPTH_TEST) diperlukan disini
4. Pada beberapa kondisi, diperlukan juga modifikasi:
a. glutInitDisplayMode(GLUT_RGB | GLUT_DEPTH);
b. glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
Program diatas menggunakan perintah glutWireCube(ukuran) untuk membuat sebuah
kubus 3 dimensi. Perintah ini adalah perintah bawaan dari glut. Perintah bawaan lain untuk
membuat obyek 3 dimensi adalah:
1. glutWireTeapot(GLdouble size);
2. glutWireSphere(GLdouble radius, GLint slices, GLint stacks);
3. glutWireCone(GLdouble base, GLdouble height, GLint slices, GLint stacks);
4. glutWireTetrahedron(void);
5. glutWireOctahedron(void);
Selain bentuk wireframe diatas, glut menyediakan juga obyek-obyek bawaan 3 dimensi
dalam format solid dimana obyek ditampilkan dalam bentok penuh/solid. Format
perintahnya sama seperti obyek glut wire diatas hanya tinggal mengganti kata Wire dengan
kata Solid:
1. glutWireCube(GLdouble size) glutSolidCube(GLdouble size);
2. glutWireTeapot(GLdouble size) glutSolidTeapot(GLdouble size);
3. glutWireSphere(GLdouble radius, GLint slices, GLint stacks)
glutSolidSphere(GLdouble radius, GLint slices, GLint stacks)
4. glutWireCone(GLdouble base, GLdouble height, GLint slices, GLint stacks)
glutSolidCone(GLdouble base, GLdouble height, GLint slices, GLint stacks)
5. glutWireTetrahedron(void) glutSolidTetrahedron(void)
6. glutWireOctahedron(void) glutSolidOctahedron(void)
Jika dicoba, obyek-obyek ini tampak tidak jelas bentuknya di layar. Yang tampak
hanyalah blok berwarna putih. Ini wajar. Di modul 6, pencahayaan yang benar akan menampilkan bentuk obyek-obyek ini dengan baik.
Ada kalanya obyek yang ingin dibuat/ditampilkan tidak tersedia dalam library
bawaan glut. Untuk kasus seperti ini, programmer perlu membuat sendiri obyek tersebut. Di
30
/58 Lab TIAsisi obyek dari polygon 2 dimensi. Berikut contoh program kubus 3 dimensi dimana tiap
sisinya dibuat dari persegi 2 dimensi.
void display() {
glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT); glRot at ed(-35, 1,1,1);
/ / depan
glColor3f(0.0,0.0,1.0); glBegin(GL_POLYGON); glVert ex3f(-1.0, -1.0, 1.0); glVert ex3f(1.0, -1.0, 1.0); glVert ex3f(1.0, 1.0, 1.0); glVert ex3f(-1.0, 1.0, 1.0); glEnd();
/ / belakang
glColor3f(0.0,1.0,0.0); glBegin(GL_POLYGON); glVert ex3f(1.0, -1.0, -1.0); glVert ex3f(-1.0, -1.0, -1.0); glVert ex3f(-1.0, 1.0, -1.0); glVert ex3f(1.0, 1.0, -1.0); glEnd();
/ / kiri
glColor3f(1.0,0.0,0.0); glBegin(GL_POLYGON); glVert ex3f(-1.0, -1.0, -1.0); glVert ex3f(-1.0, -1.0, 1.0); glVert ex3f(-1.0, 1.0, 1.0); glVert ex3f(-1.0, 1.0, -1.0); glEnd();
/ / kanan
glColor3f(0.0,1.0,1.0); glBegin(GL_POLYGON); glVert ex3f(1.0, -1.0, -1.0); glVert ex3f(1.0, 1.0, -1.0); glVert ex3f(1.0, 1.0, 1.0); glVert ex3f(1.0, -1.0, 1.0); glEnd();
/ / baw ah
glColor3f(1.0,0.0,1.0); glBegin(GL_POLYGON); glVert ex3f(1.0, -1.0, 1.0); glVert ex3f(-1.0, -1.0, 1.0); glVert ex3f(-1.0, -1.0, -1.0); glVert ex3f(1.0, -1.0, -1.0); glEnd();
/ / at as
31
/58 Lab TIAglVert ex3f(-1.0, 1.0, 1.0); glVert ex3f(1.0, 1.0, 1.0); glVert ex3f(1.0, 1.0, -1.0); glVert ex3f(-1.0, 1.0, -1.0); glEnd();
glFlush(); }
void m yinit () {
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
glOrt ho(-3.0,3.0,-3.0,3.0,-3.0,3.0); glM at rixM ode(GL_M ODELVIEW); glClearColor(0.0,0.0,0.0,1.0); glColor3f(0.0,0.0,0.0); glShadeM odel(GL_FLAT); glEnable(GL_DEPTH_TEST); }
int m ain(int argc, char* argv[]) {
glut Init (& argc,argv);
glut Init DisplayM ode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glut Init Window Size(400,400);
glut Init Window Posit ion(100,100); glut Creat eWindow (" Kot ak" ); glut DisplayFunc(display); m yinit ();
glut M ainLoop();
ret urn 0; }
Program 4.2 Kubus 3 dimensi yang dibangun dari 6 polygon
Ada kalanya hardware (VGA Card) yang digunakan dapat berpengaruh pada
program-program modul 4 ini. Program jadi tidak dapat menampilkan obyek-obyek sebagaimana
mestinya. Hal ini bisa disebabkan oleh Driver yang tidak terinstall dengan baik, bug pada
driver, bug pada hardware VGA, atau ketidak cocokan driver dengan software lain yang
terinstall. Jika mengalami hal ini, coba download driver VGA terbaru lalu install ulang
VGA. Jika permasalahan tidak berhasil diatasi, bergabunglah dengan teman atau cari
pinjaman komputer.
III. Percobaan
1. Untuk program 4.1, modifikasi parameter glRotated, lalu amati perubahan
tampilannya. Kombinasikan dengan memodifikasi parameter pada glutSolidCube;
32
/58 Lab TIA2. Untuk program 4.1, ganti glutWireCube dengan obyek-obyek 3 dimensi bawaan
yang lain: baik sesama wire maupun solid. Modifikasi parameter glRotated, lalu
amati perubahan tampilannya.
3. Kombinasikan dengan memodifikasi parameter pada masing-masing obyek. Amati
perubahannya juga.
4. Untuk program 4.2, modifikasi parameter glRotated, lalu amati perubahan
tampilannya. Kombinasikan dengan perintah transformasi yang lain; amati
perubahannya juga.
IV. Tugas
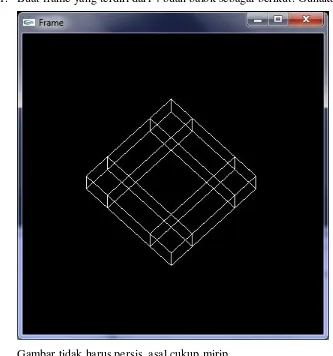
1. Buat frame yang terdiri dari 4 buah balok sebagai berikut. Gunakan glutWireCube.
Gambar tidak harus persis, asal cukup mirip
2. Buat frame yang terdiri dari 4 buah balok seperti soal pertama secara manual
33
/58 Lab TIA3. Buat 4 obyek 3 dimensi yang dibahas di modul ini dalam satu tampilan. Keempat
obyek tersebut diletakkan dalam 4 kotak terususun sebagai berikut:
V. Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 3,
p 115 – 194
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third
Edition”, Prentice Hall, 2007, ch 5, p 190 – 263
34
/58 Lab TIAModul 5
Input dan Animasi
I. Tugas Pendahuluan
1. Apa yang dimaksud dengan callback function?
2. Apa yang dimaksud dengan komputasi interaktif?
3. Apa yang dimaksud dengan simulasi?
4. Berikan penjelasan secara singkat sejarah animasi komputer!
II. Pengantar Input
Yang dimaksud sebagai input di sini adalah fasilitas program untuk menerima sinyal
dari perangkat input (keyboard dan mouse) ketika program dijalankan. Dengan fasilitas ini,
program dan user dapat berinteraksi secara langsung (real-time), tanpa perlu melakukan
kompilasi ulang tiap kali user ingin mengubah tampilan program.
Di GLUT, mekanisme input dijalankan dalam konsep callback function. Di konsep
ini, fungsi main memanggil fungsi input glut dan programmer harus mendefinisikan isi
fungsi input tersebut.
Berikut adalah program yang menerima input dari keyboard untuk merotasi 2 garis.
st at ic float rot Angle = 0.1;
void init (void) {
glClearColor(0.0,0.0, 0.2, 0.0); }
void display(void) {
glClear(GL_COLOR_BUFFER_BIT); glColor3f (0.0, 1.0, 0.0);
glPushM at rix();
glRot at ef(-rot Angle, 0.0, 0.0, 0.1); glBegin (GL_LINES);
glVert ex2f (-0.5, 0.5); glVert ex2f (0.5, -0.5); glEnd ();
glPopM at rix();
glColor3f (0.0, 0.0, 1.0); glPushM at rix();
glRot at ef(rot Angle, 0.0, 0.0, 0.1); glBegin (GL_LINES);
35
/58 Lab TIAglEnd (); glPopM at rix();
glFlush(); }
void reshape(int w , int h) {
glView port (0, 0, w , h);
glM at rixM ode(GL_PROJECTION); glLoadIdent it y();
if (w <= h)
gluOrt ho2D (-1.0, 1.0, -1.0* (GLfloat )h/ (GLfloat )w , 1.0* (GLfloat )h/ (GLfloat )w ); else
gluOrt ho2D (-1.0* (GLfloat )w / (GLfloat )h, 1.0* (GLfloat )w / (GLfloat )h, -1.0, 1.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y(); }
void keyboard(unsigned char key, int x, int y) {
sw it ch (key) {
case 'r': case 'R':
rot Angle += 20.;
if (rot Angle >= 360.) rot Angle = 0.; glut Post Redisplay();
break; case 27: exit (0); break; default : break; }
}
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_SINGLE | GLUT_RGB); glut Init Window Size (400, 400);
glut Creat eWindow (argv[0]); init ();
glut ReshapeFunc (reshape); glut KeyboardFunc (keyboard); glut DisplayFunc (display); glut M ainLoop();
ret urn 0; }
Program 5.1 Garis Silang berotasi oleh penekanan tombol keyboard
Pada program diatas, tiap kali tombol ‘r’ atau ‘R’ ditekan, kedua garis akan berotasi
terhadap titik pusatnya. Perhatikan bahwa untuk menerima input dari keyboard, diperlukan:
36
/58 Lab TIAInilah fungsi callback yang diletakkan di dalam main(). Keyboard() sendiri
adalah fungsi tempat input diproses. Nama fungsi ini bisa diganti-ganti
sesuai keinginan, misal: key(), inputKeyboard(), dll.
2. void keyboard(unsigned char key, int x, int y) adalah format baku fungsi yang
dipanggil oleh fungsi callback. Variabel key ini berisi kode tombol keyboard
yang ditekan oleh user.
Berikut ini adalah program yang menerima input dari keyboard untuk menggerakan
simulasi lengan robot.
st at ic int shoulder = 0, elbow = 0;
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glShadeM odel (GL_FLAT); }
void display(void) {
glClear (GL_COLOR_BUFFER_BIT); glPushM at rix();
glTranslat ef (-1.0, 0.0, 0.0);
glRot at ef ((GLfloat ) shoulder, 0.0, 0.0, 1.0); glTranslat ef (1.0, 0.0, 0.0); glPushM at rix(); glScalef (2.0, 0.4, 1.0); glut WireCube (1.0); glPopM at rix();
glTranslat ef (1.0, 0.0, 0.0);
glRot at ef ((GLfloat ) elbow , 0.0, 0.0, 1.0); glTranslat ef (1.0, 0.0, 0.0); glPushM at rix(); glScalef (2.0, 0.4, 1.0);
glut WireCube (1.0); glPopM at rix();
glPopM at rix(); glut Sw apBuffers(); }
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y ();
gluPerspect ive(65.0, (GLfloat ) w / (GLfloat ) h, 1.0, 20.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y();
glTranslat ef (0.0, 0.0, -5.0); }
37
/58 Lab TIAsw it ch (key) {
case 's':
shoulder = (shoulder + 5) % 360; glut Post Redisplay();
break; case 'S':
shoulder = (shoulder - 5) % 360; glut Post Redisplay();
break; case 'e':
elbow = (elbow + 5) % 360; glut Post Redisplay(); break;
case 'E':
elbow = (elbow - 5) % 360; glut Post Redisplay(); break;
case 27: exit (0); break; default : break; }
}
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_DOUBLE | GLUT_RGB); glut Init Window Size (700, 600);
glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]); init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut KeyboardFunc(keyboard); glut M ainLoop();
ret urn 0; }
Program 5.2 Simulasi lengan robot
Program diatas akan menggerakkan shoulder/lengan atas jika tombol ‘s’ atau ‘S’ ditekan; serta akan menggerakkan elbow/siku jika tombol ‘e’ atau ‘E’ ditekan.
Berikut ini adalah program yang menerima inputan dari keyboard untuk menggerakkan simulasi
planet
st at ic int year = 0, day = 0;
void init (void) {
38
/58 Lab TIAvoid display(void) {
glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 1.0, 1.0);
glPushM at rix();
glut WireSphere(1.0, 20, 16); / * gam bar m at ahari * / glRot at ef ((GLfloat ) year, 0.0, 1.0, 0.0);
glTranslat ef (2.0, 0.0, 0.0);
glRot at ef ((GLfloat ) day, 0.0, 1.0, 0.0);
glut WireSphere(0.2, 10, 8); / * gam bar planet kecil * / glPopM at rix();
glut Sw apBuffers(); }
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y ();
gluPerspect ive(60.0, (GLfloat ) w / (GLfloat ) h, 1.0, 20.0); glM at rixM ode(GL_M ODELVIEW); glLoadIdent it y();
gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); }
void keyboard (unsigned char key, int x, int y) {
sw it ch (key) {
case 'd':
day = (day + 10) % 360; glut Post Redisplay(); break;
case 'D':
day = (day - 10) % 360; glut Post Redisplay(); break;
case 'y':
year = (year + 5) % 360; glut Post Redisplay(); break;
case 'Y':
year = (year - 5) % 360; glut Post Redisplay(); break; case 27: exit (0); break; default : break; } }
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
39
/58 Lab TIAglut Init Window Size (500, 500); glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]); init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut KeyboardFunc(keyboard); glut M ainLoop();
ret urn 0; }
Program 5.3 Simulasi planet
Program diatas akan menggerakkan planet berotasi terhadap sumbunya atas jika tombol ‘d’ atau ‘D’
ditekan; serta akan menggerakkan planet untuk berotasi terhadap matahari jika tombol ‘y’ atau ‘Y’ ditekan.
Animasi.
Animasi adalah “Illusion Of Motion” yang dibuat dari image statis yang ditampilkan
secara berurutan sehingga seolah-olah gambar-gambar diskontinyu tadi menjadi terlihat
kontinyu. Animasi berkembang dari ditemukannya prinsip dasar dari karakter mata manusia
yaitu: persistance of vision (pola penglihatan yang membekas). Paul Roget, Joseph Plateau
dan Pierre Desvigenes, melalui peralatan optik yang mereka ciptakan, berhasil
membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada
tenggang waktu tertentu sebagai suatu pola.
Pada OpenGL, animasi dapat dibuat dengan memanfaatkan proses transformasi pada
obyek yang dilakukan secara terus-menerus/berulang-ulang.
Berikut adalah program yang memutar kotak yang ditrigger dan distop oleh penekanan
tombol mouse.
st at ic GLfloat spin = 0.0;
void display(void) {
glClear(GL_COLOR_BUFFER_BIT); glPushM at rix();
glRot at ef(spin, 0.0, 0.0, 1.0); glColor3f(1.0, 1.0, 1.0);
glRect f(-25.0, -25.0, 25.0, 25.0); glPopM at rix();
glut Sw apBuffers(); }
void spinDisplay(void) {
40
/58 Lab TIAvoid init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glShadeM odel (GL_FLAT); }
void reshape(int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode(GL_PROJECTION);
glLoadIdent it y();
glOrt ho(-50.0, 50.0, -50.0, 50.0, -1.0, 1.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y(); }
void m ouse(int but t on, int st at e, int x, int y) {
sw it ch (but t on) {
case GLUT_LEFT_BUTTON: if (st at e == GLUT_DOWN) glut IdleFunc(spinDisplay); break;
case GLUT_M IDDLE_BUTTON: case GLUT_RIGHT_BUTTON: if (st at e == GLUT_DOWN) glut IdleFunc(NULL); break;
default : break; }
}
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_DOUBLE | GLUT_RGB); glut Init Window Size (400, 400);
glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]); init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut M ouseFunc(m ouse); glut M ainLoop();
ret urn 0; }
Program 5.4 Persegi 2 dimensi berputar oleh penekanan tombol mouse
Program diatas menggunakan double buffering untuk menampilkan animasinya.
Mirip dengan input keyboard, program dengan kemampuan menerima input mouse
memerlukan:
41
/58 Lab TIA2. void m ouse(int but t on, int st at e, int x, int y) yang berisi kode untuk memproses
input dari mouse. Variabel button berfungsi untuk menyimpan informasi
tombol mouse mana yang diklik. Sedangkan variabel x dan y berfungsi untuk
menyimpan informasi posisi kursor pada layar.
III. Percobaan
1. Cobalah program-program diatas
2. Amati pada fungsi program inti
3. Amati pada fungsi masukan
4. Ubahlah program 5.1 supaya kedua garis yang muncul pada gambar menjadi
bergerak searah jarum jam dengan sudut 90 derajat antara keduanya
5. Pada program 5.4 ubahlah program supaya kotak bergerak dan berhenti jika di tekan
tombol keyboard “P” atau “p”
6. Pada program 5.3 coba ganti perintah glutWireSphere(1.0, 40, 16); dengan
glutWireCube (1.0) dan glutWireSphere(0.2, 10, 8); dengan glutWireCube(0.2);
7. Pada program 5.3 buatlah garis lintasan planet yang mengelilingi matahari
IV. Tugas
1. Buatlah program untuk menampilkan gambar segiempat dengan warna yang dapat
diubah dengan menggunakan tombol panah dan
2. Modifikasi program 5.4 supaya
a. ketika tombol mouse kiri ditekan, kotak berotasi terhadap sumbu z (rotasi
yang sekarang)
b. ketika tombol mouse tengah ditekan, kotak berotasi terhadap sumbu y
c. ketika tombol mouse kanan ditekan, kotak berotasi terhadap sumbu x
d. start dan stop pergerakan dilakukan dengan menekan tombol ‘p’ atau ‘P’
3. Modifikasi program 5.4 dengan mengganti kotak yang diputar dengan checkerboard
8 x 8
4. Modifikasi program 5.4 supaya
a. Ketika ditekan tombol ‘s’, ukuran kotak mengecil menjadi 0.75 ukuran
semula
b. Ketika ditekan tombol ‘S’, ukuran kotak membesar menjadi 1.5 ukuran
semula
c. Ketika ditekan tombol ‘k’, kecepatan putaran kotak jadi melambat setengah
42
/58 Lab TIAd. Ketika ditekan tombol ‘K’, kecepatan putaran kotak jadi lebih cepat dua kali
lipat dari kecepatan semula
V.Referensi
1. Edward Angel, “Interactive Computer Graphics Sixth Edition”, Pearson, 2012, ch 2,
p 98 – 106
2. F. S. Hill, Jr., Stephen M. Kelley, “Computer Graphics Using OpenGL Third
43
/58 Lab TIAModul 6
Pencahayaan pada OpenGL
I. Tugas Pendahuluan
1. Jelaskan dengan singkat apa itu cahaya dan pengaruhnya terhadap penangkapan
visual (visual perception)!
2. Jelaskan tentang sistem warna addition dan substraction!
3. OpenGL menggunakan sistem warna addition atau substraction?
4. Apa itu vektor normal? Apa pengaruhnya terhadap pemantulan cahaya pada obyek?
II. Pengantar
Pencahayaan memegang peranan penting dalam proses penangkapan citra oleh
perangkat optik. Tanpa ada cahaya, tidak ada citra yang dapat ditangkap. Dengan adanya
cahaya yang cukup, detail obyek 3 dimensi jadi terlihat dengan jelas.
Pada OpenGL, proses pemberian cahaya disebut juga dengan iluminasi. Sistem
pencahayaan pada OpenGL merupakan pendekatan matematis terhadap sistem pencahayaan di dunia nyata. Cahaya lampu dalam OpenGL dipecah menjadi komponen merah, hijau, dan biru. Tiap sumber cahaya dapat diatur konsentrasi cahaya merah, hijau, dan biru yang dipancarkannya.
Model pencahayaan yang OpenGL mempunyai empat komponen utama:
memancarkan (emissi), ambient, diffuse, dan specular. Semua komponen dihitung secara
independen lalu hasilnya dijumlahkan. Hasil akhir penjumlahan inilah yang menjadi warna
pada obyek.
44
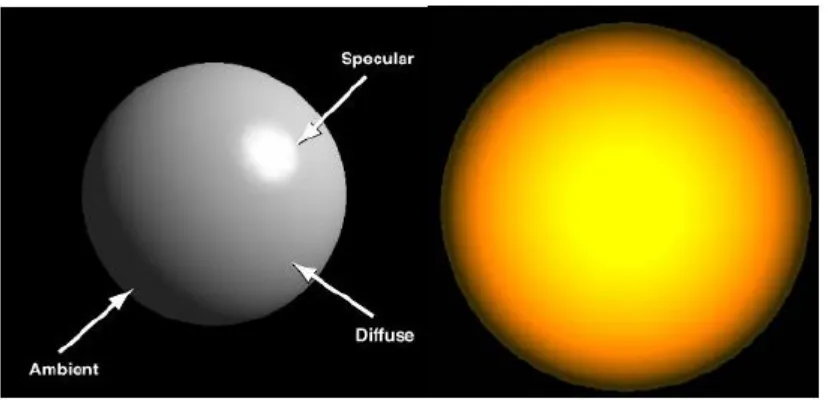
/58 Lab TIACahaya Ambient, Diffuse, dan Specular
Pencahayaan ambient adalah cahaya latar belakang dan berasal dari segala arah. Cahaya ambient ini memiliki nilai yang lebih besar pada ruangan tertutup dibandingkan
dengan ruangan terbuka. Meskipun kedua ruang tersebut memiliki sumber cahaya yang
sama. Hal ini disebabkan karena pada ruang tertutup, cahaya yang memantul dari dinding
membantu menerangi ruang.
Cahaya diffuse adalah cahaya datang yang bersifat satu arah. Jika sebuah obyek
terkena cahaya diffuse, sisi tersorot akan terlihat jelas/terang, sedangkan sisi di baliknya
akan terlihat gelap.
Mirip seperti cahaya diffuse, cahaya specularadalah cahaya datang datang dari arah tertentu; hanya saja pantulannya tidak tersebar rata ke segala arah. Pantulan ditentukan oleh
jenis material obyek. Logam dan plastik mengkilap memiliki komponen specular tinggi.
Sementara kapur dan karpet hampir tidak memilikinya. Specularity sering disebut juga
sebagai shininess.
Berikut adalah program yang menampilkan glutSolidTeapot dengan pencahayaan
ambient saja. Tombol ‘1’ mengubah nilai warna yang diberikan oleh cahaya ambient.
boolean am b = t rue;
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0);
GLfloat am bient _light [] = { 0.9, 0.9, 0.9, 1.0 };
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light );
glEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeM odel (GL_SM OOTH); }
void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glut SolidTeapot (1);
glFlush (); }
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y();
if (w <= h)
glOrt ho (-1.5, 1.5, -1.5* (GLfloat )h/ (GLfloat )w , 1.5* (GLfloat )h/ (GLfloat )w , - 10.0, 10.0); else
45
/58 Lab TIAglM at rixM ode(GL_M ODELVIEW); glLoadIdent it y();
}
void m ykey(unsigned char key, int m ouseX, int m ouseY){ if (key=='1'){
if (am b == t rue){
GLfloat am bient _light [] = { 0.3, 0.3, 0.3, 1.0 };
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light ); am b = false;
} else{
GLfloat am bient _light [] = { 0.9, 0.9, 0.9, 1.0 };
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light ); am b = t rue;
}
display(); }
}
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glut Init Window Size (500, 500); glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]);
init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut KeyboardFunc(m ykey); glut M ainLoop();
ret urn 0; }
Program 6.1 Teapot 3 dimensi dan cahaya ambient
Berikut adalah contoh program yang menampilkan animasi teapot yang disorot 2
sumber cahaya: 1 sumber cahaya diffuse dan 1 sumber cahaya specular. Tombol ‘1’ dan ‘2’
digunakan untuk tombol on-off masing-masing sumber cahaya tersebut.
boolean diff = t rue, spec = t rue; float t het a = 0.0;
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0);
GLfloat light _posit ion_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light [] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light _posit ion_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light [] = { 0.0, 1.0, 0.0, 1.0 };
glLight fv(GL_LIGHT0, GL_POSITION, light _posit ion_diff); glLight fv(GL_LIGHT0, GL_DIFFUSE, diffuse_light );
46
/58 Lab TIAglEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeM odel (GL_SM OOTH); glEnable(GL_LIGHT0);
glEnable(GL_LIGHT1); }
void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdent it y();
glRot at ef(t het a, 0,1,0); glut SolidTeapot (1); glFlush ();
}
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y();
if (w <= h)
glOrt ho (-1.5, 1.5, -1.5* (GLfloat )h/ (GLfloat )w , 1.5* (GLfloat )h/ (GLfloat )w , - 10.0, 10.0); else
glOrt ho (-1.5* (GLfloat )w / (GLfloat )h, 1.5* (GLfloat )w / (GLfloat )h, -1.5, 1.5, -10.0, 10.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y(); }
void m ykey(unsigned char key, int m ouseX, int m ouseY){ if (key=='1'){
if (diff == t rue){
glDisable(GL_LIGHT0); diff = false;
} else{
glEnable(GL_LIGHT0); diff = t rue;
} }
if (key=='2'){ if (spec == t rue){
glDisable(GL_LIGHT1); spec = false;
} else{
glEnable(GL_LIGHT1); spec = t rue;
} }
display(); }
47
/58 Lab TIAdisplay(); }
int m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glut Init Window Size (500, 500); glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]);
init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut KeyboardFunc(m ykey); glut IdleFunc(m yIdle); glut M ainLoop(); ret urn 0; }
Program 6.2 Teapot 3 dimensi dengan cahaya diffuse dan specular
Pada program 6.2 diatas, cahaya speculartidak ditampilkan sebagaimana mestinya. Tidak tampak bagian yang mengkilat/shiny saat terkena cahaya specular dari sisi kanan
layar. Hal ini karena obyek belum diatur materialnya. Material obyek juga dibedakan
menjadi ambient, diffuse, dan specular. Masing-masingnya khusus merespon cahaya yang
bersesuaian dengannya. Berikut adalah program lanjutan dari program 6.2 dimana obyek
teapot diatur materialnya.
boolean diff = t rue, spec = t rue; float t het a = 0.0;
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0);
GLfloat light _posit ion_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light [] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light _posit ion_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light [] = { 0.0, 1.0, 0.0, 1.0 };
glLight fv(GL_LIGHT0, GL_POSITION, light _posit ion_diff); glLight fv(GL_LIGHT0, GL_DIFFUSE, diffuse_light );
glLight fv(GL_LIGHT1, GL_POSITION, light _posit ion_spec); glLight fv(GL_LIGHT1, GL_SPECULAR, specular_light );
GLfloat m at _specular[] = { 0.7, 0.7, 0.7, 1.0 }; GLfloat m at _shininess[] = { 10.0 };
GLfloat m at _diffuse[] = { 0.7, 0.7, 0.7, 1.0 };
glM at erialfv(GL_FRONT, GL_SPECULAR, m at _specular); glM at erialfv(GL_FRONT, GL_SHININESS, m at _shininess); glM at erialfv(GL_FRONT, GL_DIFFUSE, m at _diffuse);
48
/58 Lab TIAglEnable(GL_DEPTH_TEST); glShadeM odel (GL_SM OOTH); glEnable(GL_LIGHT0);
glEnable(GL_LIGHT1); }
void display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdent it y();
glRot at ef(t het a, 0,1,0); glut SolidTeapot (1); glFlush ();
}
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y();
if (w <= h)
glOrt ho (-1.5, 1.5, -1.5* (GLfloat )h/ (GLfloat )w , 1.5* (GLfloat )h/ (GLfloat )w , - 10.0, 10.0); else
glOrt ho (-1.5* (GLfloat )w / (GLfloat )h, 1.5* (GLfloat )w / (GLfloat )h, -1.5, 1.5, -10.0, 10.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y(); }
void m ykey(unsigned char key, int m ouseX, int m ouseY){ if (key=='1'){
if (diff == t rue){
glDisable(GL_LIGHT0); diff = false;
} else{
glEnable(GL_LIGHT0); diff = t rue;
} }
if (key=='2'){ if (spec == t rue){
glDisable(GL_LIGHT1); spec = false;
} else{
glEnable(GL_LIGHT1); spec = t rue;
} }
display(); }
49
/58 Lab TIAint m ain(int argc, char* * argv) {
glut Init (& argc, argv);
glut Init DisplayM ode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glut Init Window Size (500, 500); glut Init Window Posit ion (100, 100); glut Creat eWindow (argv[0]);
init ();
glut DisplayFunc(display); glut ReshapeFunc(reshape); glut KeyboardFunc(m ykey); glut IdleFunc(m yIdle); glut M ainLoop(); ret urn 0; }
Program 6.3 Teapot 3 dimensi dengan cahaya diffuse dan specular yang diatur materialnya
Terlihat bagian yang mengkilat di sebelah kanan teapot saat tersorot cahaya
specular.
Secara default, ketika pencahayaan digunakan, warna dari glColor tidak digunakan.
Warna obyek diambil dari glMaterial. Sebenarnya ada cara untuk tetap menggunakan
informasi warna dari glColor dalam pencahayaan, hanya saja tidak dibahas di sini.
Berikut adalah program yang menampilkan 2 obyek yang terkena cahaya ambient,
diffuse, dan specular.
boolean diff = t rue, spec = t rue, am b = t rue; float t het a = 0.0;
void init (void) {
glClearColor (0.0, 0.0, 0.0, 0.0); glColor3f(0.0, 0.0, 0.0);
GLfloat light _posit ion_diff[] = { -1.0, 1.0, 1.0, 0.0 }; GLfloat diffuse_light [] = { 0.0, 0.0, 1.0, 1.0 }; GLfloat light _posit ion_spec[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat specular_light [] = { 0.0, 1.0, 0.0, 1.0 }; GLfloat am bient _light [] = { 0.9, 0.9, 0.9, 1.0 };
glLight fv(GL_LIGHT0, GL_POSITION, light _posit ion_diff); glLight fv(GL_LIGHT0, GL_DIFFUSE, diffuse_light );
glLight fv(GL_LIGHT1, GL_POSITION, light _posit ion_spec); glLight fv(GL_LIGHT1, GL_SPECULAR, specular_light );
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light );
glEnable(GL_LIGHTING); glEnable(GL_DEPTH_TEST); glShadeM odel (GL_SM OOTH); glEnable(GL_LIGHT0);
50
/58 Lab TIAvoid display(void) {
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdent it y();
GLfloat m at _specular[] = { 0.7, 0.7, 0.7, 1.0 }; GLfloat m at _shininess[] = { 10.0 };
GLfloat m at _diffuse[] = { 0.7, 0.7, 0.7, 1.0 };
glM at erialfv(GL_FRONT, GL_SPECULAR, m at _specular); glM at erialfv(GL_FRONT, GL_SHININESS, m at _shininess); glM at erialfv(GL_FRONT, GL_DIFFUSE, m at _diffuse);
glRot at ef(t het a, 0,1,0); glTranslat ef(1.0, 0.0, 0.0); glut SolidTeapot (0.5); glTranslat ef(-2.0, 0.0, 0.0);
GLfloat m at _specular_1[] = { 0.7, 0.1, 0.1, 1.0 }; GLfloat m at _shininess_1[] = { 10.0 };
GLfloat m at _diffuse_1[] = { 0.7, 0.1, 0.1, 1.0 };
glM at erialfv(GL_FRONT, GL_SPECULAR, m at _specular_1); glM at erialfv(GL_FRONT, GL_SHININESS, m at _shininess_1); glM at erialfv(GL_FRONT, GL_DIFFUSE, m at _diffuse_1); glut SolidIcosahedron();
glFlush (); }
void reshape (int w , int h) {
glView port (0, 0, (GLsizei) w , (GLsizei) h); glM at rixM ode (GL_PROJECTION); glLoadIdent it y();
if (w <= h)
glOrt ho (-2.5, 2.5, -2.5* (GLfloat )h/ (GLfloat )w , 2.5* (GLfloat )h/ (GLfloat )w , - 10.0, 10.0); else
glOrt ho (-2.5* (GLfloat )w / (GLfloat )h, 2.5* (GLfloat )w / (GLfloat )h, -2.5, 2.5, -10.0, 10.0); glM at rixM ode(GL_M ODELVIEW);
glLoadIdent it y(); }
void m ykey(unsigned char key, int m ouseX, int m ouseY){ if (key=='1'){
if (am b == t rue){
GLfloat am bient _light [] = { 0.3, 0.3, 0.3, 1.0 };
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light ); am b = false;
} else{
GLfloat am bient _light [] = { 0.9, 0.9, 0.9, 1.0 };
glLight M odelfv(GL_LIGHT_M ODEL_AM BIENT,am bient _light ); am b = t rue;
51
/58 Lab TIAif (key=='2'){ if (diff == t rue){
glDisable(GL_LIGHT0); diff = false;
} else{
glEnable(GL_LIGHT0); diff = t rue;