PENGERTIAN DAN JENIS – JENIS ANIMASI
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.Berikut ini beberapa jenis – jenis animasi yang banyak di gunakan dalam industri hiburan:
1. Animasi Sel (Cell Animation) 2. Animasi Frame (Bingkai Animasi) 3.Animasi Sprite (Sprite Animasi) 4. Animasi Path ( Path Animasi) 5. Animasi Spline ( Spline Animasi ) 6. Animasi Vektor (Vector Animasi) 7. Animasi Clay ( Clay Animasi )
8. Animasi Karakter (Character Animation)
CUSTOM ANIMATION
Dalam tulisan ini, kami menggunakan referensi dari PowerPoint 2003.Panel Custum Animaiion dapat ditampilkan melalui menu Slide Show pada sub menu Custom Animation … seperti gambar 1.
Panel Custum Animation akan muncul di layar sebelah kanan seperti gambar 2.
Beberapa tombol maupun dialog yang ada pada panel tersebut akan aktif jika kita mengaktifkan objek.
Gambar 3
Setelah anak panah kita klik (aktif untuk diedit) maka tombol Add Effect pada panel custom animation akan aktif. Fungsi tombol tersebut untuk menambah efek animasi terhadap objek, didalam contoh ini adalah objek anak panah.
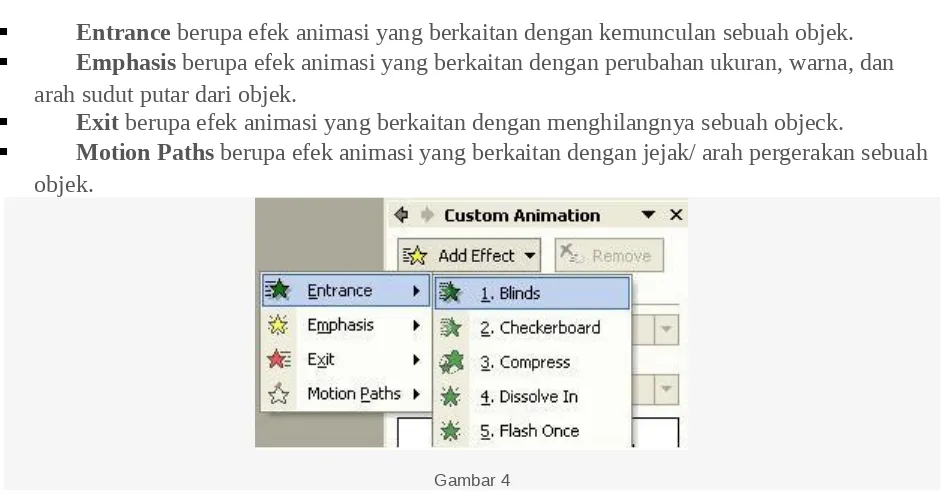
Efek animasi yang dapat kita berikan ada beberapa macam, dan akan muncul saat kita clik tombol Add Effectf, contohnya gambar 3.
Entrance berupa efek animasi yang berkaitan dengan kemunculan sebuah objek.
Emphasis berupa efek animasi yang berkaitan dengan perubahan ukuran, warna, dan arah sudut putar dari objek.
Exit berupa efek animasi yang berkaitan dengan menghilangnya sebuah objeck.
Motion Paths berupa efek animasi yang berkaitan dengan jejak/ arah pergerakan sebuah objek.
Gambar 4
secara bersama-sama atau bergantian perintah efek animasi diatas, sepanjang efek-efek yang ditambahkan memungkinkan untuk dieksekusi.
Gambar 5
Kita coba menambah efek kemunculan pada anak panah, menggunakan efek blinds seperti gambar 4 dan akan mengubah kondisi panel custom animation menjadi seperti gambar 5.
Objek panah diberi nama Right arrow 1 seperti yang ditunjukkan pada panel custum animasion serta ditandai dengan nomor 1 (satu) yang menyatakan adanya efek animation nomor 1 dengan penjelasan pada panel custom animation. Type animasi dan karakternya dapat dilihat dari penjelasan:
Modify : Blinds (sesuai yang kita piih)
Gambar 6
Start : On Clik (efek kemunculan akan dijalankan jika ada penekanan tombol mous). Untuk mengubah dapat dipilih dengan menekan panah seperti gambar 6, kemudian pilih salah satu. With Previous jika efek animasi diterapkan bersamaan dengan efek animasi lainya yang sebelumnya diterapkan, sedang After Previous akan menerapkan efek animasi setelah efek animasi sebelumnya diselesaikan.
Direction memberi pilihan pada kita berkaitan dengan keragaman jenis Modify yang kita pilih.
Gambar 7
Modefikasi variabel-variabel yang mempengaruhi animasi objek juga dapat dilakukan dari masing-masing efek animasi yang dikenakan pada objek it, seperti gambar 7.
Baris pertama sampai baris ketiga sama seperti dialog diatasnya
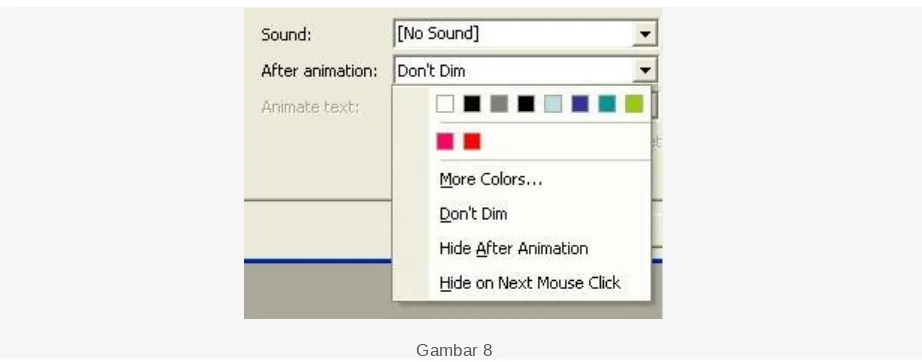
Gambar 8
Effect OptionsmemuatDirection, Sound, dan After Animation. Sounddigunakan untuk menyertakan suara yang dimainkan saat efek animasi dieksekusi. After Animationdigunakan untuk mengatur kondisi objek setelah efek animasi dijalankan.Pilihan dari After Animation diantaranya tampak pada gambar 8.
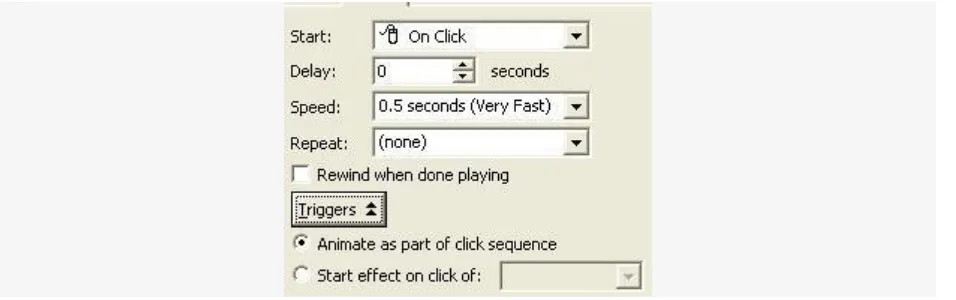
Delay menyatakan nilai tunggu dalam detik untuk menjalankan efek animasi setelah kondisi start. Speed didalam dialog ini dapat diisi angka dalam satuan detik atau
format hh:mm:dd. Repeatmenyatakan jumlah efek animasi diulang (ada pilihan diulang sampai ada penekanan mouse atau sampai slide berganti).Rewhind … akan mengembalikan posisi objek pada tempat semula setelah efek animasi dijalankan. Triggers membeli dua pilihan diantaranya kita diberi kesempatan mengeksekusi efek animasi setelah ada penekanan mouse di objek tertentu (Start effect on clik of : ………)
Dialog yang muncul dalam panel tidak selalu sama, tergantung jenis maupun type animasinya. Contoh diatas untuk efek animasi yang telah kita pilih untuk objek panah.
Gambar 9
Gambar 10
Remove digunakan untuk menghilangkan efek animasi yang terpilih dari objek.
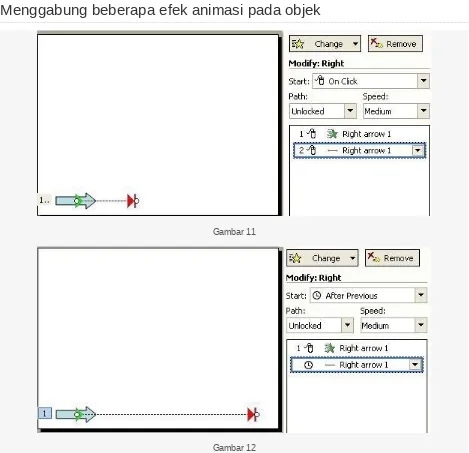
Menggabung beberapa efek animasi pada objek
Gambar 11
Gambar 12
Setelah objek panah aktif kita tambah sebuah efek animasi perpindahan seperti gambar
Pada animasi kedua, titik pada segitiga hijau merupakan posisi awal objek sedang titik pada segitiga merah sebagai posisi akhir objek.Kita perpanjang gerak dengan men-drag titik posisi akhir kekanan, dan mengubah start hingga kondisi seperti gambar 12.
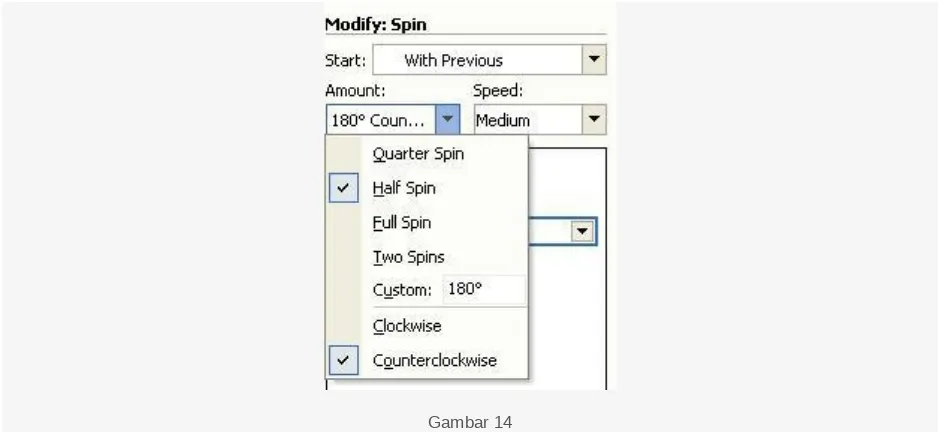
Gambar 14
Clik diluar objek, kemudian aktifkan objek dan tambahkan efek seperti gambar 13.Ubah nilai – nilai effek animasi terakhir sampai menghasilkan seperti gambar 14.
Coba jalankan slide diatas.
Transisi
Transisi adalah efek yang berada di tempat saat Anda beralih dari satu slide ke slide berikutnya. Untuk menambahkan slide transisi:
Pilih slide yang ingin Anda transisi Klik tab animations
Menggeser untuk menyesuaikan transisi:
Menambahkan suara dengan mengklik panah di sebelah Transition Sound
Mengubah kecepatan transisi dengan mengklik panah di sebelah Transition Speed
Untuk menerapkan transisi ke semua slide: Klik tombol Apply to All pada tab animations
Untuk memilih slide lanjut:
Pilih Advance pada gambar Mouse, atau