SKRIPSI
Oleh :
MUCHAMMAD ALIF IRSYADI
0734013010
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyaratan
Dalam Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Oleh :
MUCHAMMAD ALIF IRSYADI
0734013010
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
MULTIMEDIA DENGAN MENGGUNAKAN FLASH
Disusun oleh :
MUCHAMMAD ALIF IRSYADI
0734013010
Telah disetujui mengikuti Ujian Negara Lisan
Periode III Tahun Akademik 2011/2012
Pembimbing I
Nur Cahyo Wibowo, S.Kom, M.Kom NPT. 3 7903 04 0197 1
Universitas Pembangunan Nasional ”Veteran” Jawa Timur
MULTIMEDIA DENGAN MENGGUNAKAN FLASH
Disusun Oleh :
MUCHAMMAD ALIF IRSYADI
0734013010
Telah dipertahankan dan diterima oleh Tim Penguji Skripsi Program Studi Teknik Informatika Fakultas Teknologi Industri
Universitas Pembangunan Nasional ”Veteran” Jawa Timur Pada Tanggal 9 Desember 2011
Mohamad Irwan Afandi, ST, MSC NPT. 3 7607 07 0220 1
Universitas Pembangunan Nasional ”Veteran” Jawa Timur
Judul : PERANCANGAN DAN IMPLEMENTASI APLIKASI PEMBELAJARAN “PEPAK BAHASA JAWA” BERBASIS MULTIMEDIA DENGAN MENGGUNAKAN FLASH Pembimbing I : Nur Cahyo Wibowo, S.Kom, M.Kom
Pembimbing II : Achmad Junaidi, S.Kom Penyusun : Muchammad Alif Irsyadi
ABSTRAK
Sebagian besar siswa, mahasiswa dan masyarakat umum mengalami kesulitan dalam belajar bahasa, bahkan menganggap belajar bahasa adalah sesuatu yang membosankan, terutama Bahasa Jawa yang notabene adalah bahasa daerah yang menjadi ideologi dari Bangsa Indonesia.
Dengan perkembangan jaman yang mana saat ini setiap orang sering menggunakan sarana komputer yang berkembang pesat baik dalam bidang software maupun hardware sebagai alat bantu untuk melakukan kegiatan sehari-hari. Perkembangan tersebut sudah mencapai tahap dimana dapat dibangun sebuah sistem pembelajaran berbasis multimedia. Dengan demikian dapat akan sangat membantu dalam mempelajari dan memahami materi.
Skripsi ini membahas perancangan dan pembuatan aplikasi pembelajaran “Pepak Bahasa Jawa” berbasis multimedia. Aplikasi ini dibangun dengan menggunakan actionscript2.0 dan dibuat dengan menggunakan Adobe Flash CS5. Untuk menyimpan data sebagai ganti database menggunakan file XML.
Aplikasi ini dapat membuat belajar Bahasa Jawa menjadi lebih mudah untuk mempelajarinya, bisa menarik masyarakat untuk bealajar bahasa jawa dan bisa digunakan sebagai media penunjang sistem pembelajaran manual yang selama ini digunakan.
KATA PENGANTAR
Segala puji dan syukur semata ditujukan ke hadirat Allah SWT yang telah
memberikan rahmat dan hidayah-Nya sehingga memungkinkan penulis untuk
menyelesaikan Skripsi yang berjudul “PERANCANGAN DAN
IMPLEMENTASI APLIKASI PEMBELAJARAN “PEPAK BAHASA JAWA”
BERBASIS MULTIMEDIA DENGAN MENGGUNAKAN FLASH”. Skripsi
yang memiliki beban 4 SKS ini, disusun dan diajukan sebagai salah satu syarat
untuk menyelesaikan program strata satu (S-1) pada jurusan Teknik Informatika
di Universitas Pembangunan Nasional “Veteran” Jatim.
Dalam penyusunan Skripsi ini, Penulis berusaha untuk menerapkan ilmu
yang telah didapat selama proses perkuliahan dengan tidak terlepas dari petunjuk,
bimbingan, bantuan dan dukungan berbagai pihak.
Dengan tidak lupa akan kodratnya sebagai manusia, Penulis menyadari
bahwa dalam karya Skripsi ini masih mengandung kekurangan disana-sini
sehingga dengan segala kerendahan hati Penulis masih dan insya Allah akan tetap
terus masih mengharapkan saran dan kritik yang membangun dari rekan-rekan
pembaca.
Dengan tidak bosannya Penulis mengucapkan syukur Alhamdulillah
kepada Allah SWT, yang telah memberi kemudahan, kesempatan dan petunjuk
atas terselesaikannya buku ini. Di kesempatan ini, Penulis hendak menyampaikan
pihak-pihak yang telah berjasa memberi bantuan baik itu berupa moril maupun material
dan langsung maupun tidak langsung kepada:
1. Terima kasih yang sangat besar kepada Ibu yang telah memberi doa,
motivasi dan dukungan yang tak henti-hentinya kepada Penulis selama ini
sehingga dapat menyelesaikan Skripsi ini dan juga Ayah yang
mengajarkan banyak hal baik dan bermanfaat melalui nasehat-nasehat
beliau yang insyalloh bisa diamalkan oleh Penulis sehingga bisa menjadi
pahala bagi beliau dan bekal hidup bagi Penulis. Amin.
2. Hidayah Hayati (Menik) dan Masfufah Rizqiyah Hayati (Fufah) sebagai
adik yang baik dan yang Penulis sayangi dan juga seluruh keluarga besar
yang telah banyak memberikan motivasi.
3. Bapak Ir. Sutiyono, MT, selaku Dekan Fakultas Teknologi Industri,
semoga FTI dapat terus maju, jaya dan berkembang.
4. Ibu Dr. Wulan Retno W, M.Pd, selaku Direktur International Affairs yang
selalu memberi dukungan dan motivasi agar Penulis cepat menyelesaikan
studi S1-nya di UPN “Veteran” Jatim.
5. Ibu Dr. Ir Ni Ketut Sari, MT selaku Ketua Jurusan semoga Teknik
Informatika semakin maju, jaya dan berkembang dibawah kepemimpinan
beliau.
6. Bapak Nur Cahyo Wibowo, S.Kom, M.Kom, selaku dosen pembimbing
pertama yang telah banyak memberikan banyak bimbingan yang sangat
7. Bapak Achmad Junaidi, S.Kom, selaku dosen pembimbing kedua yang
telah memberikan motivasi yang terus-menerus dan ide-ide bagi
pengerjaan Skripsi serta memberikan banyak bimbingan dan masukkan
bagi Skripsi ini.
8. Bapak Mohammad Irwan Afandi, ST, MSC, yang telah memberikan
support dan dukungan kepada Penulis untuk bisa menyelesaikan Skripsi
ini.
9. Semua dosen Jurusan Teknik Informatika yang telah membagikan ilmunya
selama Penulis menjalani masa perkuliahan sehingga bisa menjadi bekal
dalam penyelesaian Skripsi ini dan juga khususnya Bapak Basuki Rahmat,
S.Si, MT, dan Bapak Barry Nuqoba, S.Si, M.Kom, yang telah banyak
memberikan ide, saran serta motivasi.
10.Mas Hari, Mas Fatih, Mbak Tina, Mbak Retno dan semua staff di
International Affairs yang selalu bersedia membantu administrasi Penulis.
11.Semua Adik-adik kelas di IDDP (International Dual Degree Program)
yang juga selalu memberikan semangat dan bantuan-bantuan kepada
Penulis untuk menyelesaikan Skripsi ini khususnya Yuniar Ari .W. yang
telah membantu dalam penterjemahan Bahasa Jawa.
12.Seluruh Personil LAB JARKOM khususnya Bapak / Abang Kahfi
Ramadhani, S.Kom, dan Wibowo Hadi .S. biasa dipanggil Bowo yang
telah memberikan support dan juga bantuan-bantuan selama proses
13.The last but not the least, Many big thanks to My ultimate best friends,
Ucup markucup, Elnath or elnino , P-men bin suremen, Junned estontong,
Dimas abdul temon yang selalu bersama saat suka dan duka
menyelesaikan program S1 di UPN “Veteran” Jatim. Malaysia we are
coming.. Let’s reach the BIT (Hons) guys...!.
Tiada untaian kata yang cukup yang dapat Penulis sampaikan sebagai balas atas
jasa yang Penulis terima melainkan hanya harapan semoga Allah SWT membalas
semua amal tersebut dan Penulis berharap untuk kedepannya agar Skirpsi ini bisa
menjadi acuan dalam pembuatan aplikasi multimedia berikutnya.
Surabaya, 1 Desember 2011
Daftar isi
2.2 Pepak Bahasa J awa dengan ter jemahan bahasa Bahasa Indonesia. ... 11
2.2.1 Bahasa jawa ... 11
2.2.1.1 Penyebaran Bahasa Jawa ... 11
2.2.2 Bahasa Indonesia ... 12
2.3 KTSP 2006 (Kur ikulum Tingkat Satuan Pendidikan) ... 16
2.3.1 Landasan KTSP 2006 ... 17
2.3.2 Tujuan Panduan Penyusunan Kurikulum Tingkat Satuan Pendidikan 18 2.4 Adobe Flash CS5 ... 18
2.4.1 Sejarah Singkat Adobe Flash CS5 ... 18
2.4.2 Tentang Adobe Flash CS5 ... 21
2.5 XML (Extensible mar kup language) ... 27
2.5.1 XML Node ... 28
2.6 UML (Unified Modelling Language) ... 30
2.6.1 Use Case Diagram ... 31
3.1.1 Kebutuhan Fungsionalitas ... 36
3.1.2 Kebutuhan Non-fungsionality (Quality requirement): ... 38
3.1.3 Kebutuhan Data... 38
a. Melihat materi pepak bahasa Jawa ... 43
3.2.3 Expanded Use case ... 43
a. Melihat materi pepak bahasa Jawa ... 44
b. Kuis ... 45
3.4.2 Desain Menu Paramasastra ... 51
3.4.3 Desain Menu Kawruh basa ... 51
3.4.4 Desain Menu Kasustraan ... 53
3.4.5 Desain Menu Aksara Jawa ... 53
3.4.6 Desain Menu Pewayangan ... 54
3.4.7 Desain Menu Quis ... 54
BAB IV ... 55
HASIL DAN PEMBAHASAN ... 55
4.1 Per angkat sistem ... 55
A. Perangkat keras yang digunakan ... 55
B. Perangkat lunak yang digunakan ... 56
4.2 Pengenalan Aplikasi ... 56
4.3 Tampilan menu utama ... 57
4.4 Tampilan Setiap Topik ... 58
4.4.1 Paramasastra ... 58
a. Sub Topik Pamilahe Tembung ... 59
c. Sub Topik Tembung Andhahan ... 60
d. Sub Topik Tembung Tanggap lan Tembung Tanduk ... 61
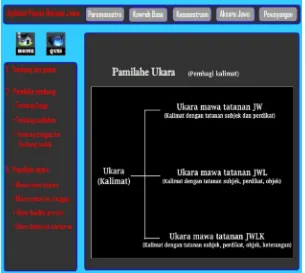
e. Sub Topik Pamilahe Ukara ... 62
a. Menu Pamilahe Basa Manut Unggah – ungguhe ... 68
b. Menu Tegese Tembung – tembung ... 70
c. Sub Topik Jeneng – jeneng / Aran – aran ... 71
c. Sub Topik Kawruh Basa II ... 74
d. Daftar Sub Topik Menu Urut – urutane Turunan ... 75
e. Daftar Sub Topik Dina, Wektu lan Mangsa ... 76
UJ I COBA DAN EVALUASI PROGRAM ... 85
5.1 Skenar io uji coba ... 85
a. Menjalankan Aplikasi... 85
b. Melihat Topik-topik Aplikasi ... 86
c. Melihat Quis ... 87
5.2 Pelaksanan Uji Coba ... 88
a. Testing menjalankan aplikasi ... 88
b. Melihat Topik-topik Aplikasi ... 89
2. Kawruh Basa ... 92
3. Kasusastraan ... 97
4. Aksara Jawa ... 101
5. Pewayangan ... 103
c. Kuis ... 105
BAB VI ... 107
PENUTUP ... 107
6.1 Kesimpulan ... 107
6.2 Saran ... 107
Daftar Gambar
Halaman
Gambar 2.1 Aksara Jawa ... 15
Gambar 2.2 Actionscript form ... 25
Gambar 2.3 Gambar Frame yang terdapat Actionscript. ... 25
Gambar 2.4 Contoh Use case diagram. ... 32
Gambar 2.5 Contoh High level use case... 33
Gambar 2.6 Contoh Expanded use case ... 34
Gambar 2.7 Contoh Activity Diagram ... 35
Gambar 3.1 Desain image gallery ... 39
Gambar 3.2 Use case diagram ... 42
Gambar 3.3 Activity diagram melihat materi pepak bahasa jawa ... 46
Gambar 3.4 Activity diagram Quis ... 47
Gambar 3.5 Desain interface 1 ... 48
Gambar 3.6 Desain interface 2 ... 49
Gambar 3.7 Desain Menu Utama ... 50
Gambar 3.8 Desain Menu Paramasastra ... 51
Gambar 3.9 Desain Menu Kawruh basa ... 52
Gambar 3.10 Desain Menu Kasustraan ... 53
Gambar 3.11 Desain Menu Aksara Jawa ... 53
Gambar 3.12 Desain Menu Pewayangan ... 54
Gambar 3.13 Desain Menu Quis ... 54
Gambar 4.2 Tampilan Menu Utama Aplikasi ... 57
Gambar 4.3 Tampilan Paramasastra ... 58
Gambar 4.4 Tampilan Pamilahe Tembung ... 59
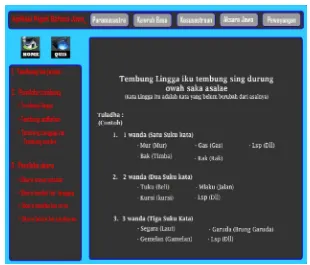
Gambar 4.5 Tampilan Tembung Lingga ... 60
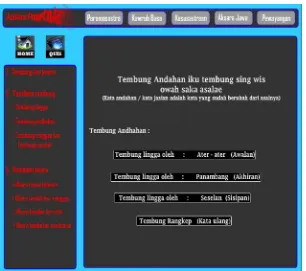
Gambar 4.6 Tampilan Tembung Andhahan ... 61
Gambar 4.7 Tampilan Tembung Tanggap lan Tembun Tanduk ... 62
Gambar 4.8 Tampilan Pamilahe Ukara ... 63
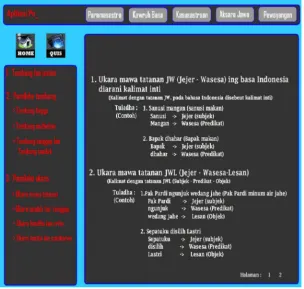
Gambar 4.9 Tampilan Ukara Mawa Tatanan ... 64
Gambar 4.10 Tampilan Ukara Tanduk lan Tanggap ... 65
Gambar 4.11 Tampilan Ukara Kandha lan Crita ... 66
Gambar 4.12 Tampilan Ukara Lamba lan Camboran ... 67
Gambar 4.13 Tampilan Kawruh Basa ... 68
Gambar 4.14 Tampilan Pamilahe Basa Manut Unggah – ungguhe ... 69
Gambar 4.15 Tampilan Daftar Tembung Ngoko - Kromo madya - Krama Inggil ... 70
Gambar 4.16 Tampilan Daftar Tegese Tembung – tembung ... 71
Gambar 4.17 Tampilan Jeneng – jeneng / Aran – aran ... 72
Gambar 4.18 Tampilan Anak Kewan ... 73
Gambar 4.19 Tampilan Swarane Kewan ... 74
Gambar 4.20 Tampilan Kawruh Basa II ... 75
Gambar 4.21 Tampilan Urut – urutane Turunan ... 76
Gambar 4.22 Tampilan Dina, Wektu, lan Mangsa ... 77
Gambar 4.24 Tampilan Kasustraan ... 78
Gambar 4.26 Tampilan Tembang Dolanan 2 ... 80
Gambar 4.27 Tampilan Aksara Jawa ... 81
Gambar 4.28 Tampilan Pewayangan... 82
Gambar 4.29 Tampilan Quis ... 83
Gambar 5.1 Halaman Awal ... 88
Gambar 5.2 Halaman Utama... 89
Gambar 5.3 Halaman Pertama Paramasastra ... 90
Gambar 5.5 Sub Topik Tembung Tanggap lan Tembung Tanduk ... 91
Gambar 5.5 Sub Topik Tembung-tembung ... 92
Gambar 5.6 Sub Topik Jeneng-jeneng / Aran-aran ... 93
Gambar 5.7 Sub Topik Kawruh Basa II ... 93
Gambar 5.8 Menu Pamilahe Basa Manut Unggah-unguhe ... 94
Gambar 5.9 Menu Tegese Tembung-tembung ... 95
Gambar 5.10 Menu Tembung Padha Tegese ... 95
Gambar 5.11 Menu Jenenge Woh ... 96
Gambar 5.12 Menu Swarane Kewan ... 97
Gambar 5.12 Menu Swarane Kewan ... 98
Gambar 5.13 Sub Topik Tembang-tembang (Durma) ... 99
Gambar 5.14 Sub Topik Tembang Dolanan (Menthog-menthog) ... 100
Gambar 5.15 Sub Topik Gambar-gambar Gamelan... 101
Gambar 5.16 Sub Gambar-gambar gamelan... 102
Gambar 5.18 Image Gallery 1 (Sub Jenenge Satriya lan kasatriayane) ... 103
Gambar 5.21 Quis 1... 106
Daftar Tabel
Halaman
Tabel 3.1 Melihat materi pepak bahasa jawa (High level use case) ... 43
Tabel 3.2 Melihat Quis (High level use case) ... 43
Tabel 3.3 Melihat materi pepak bahasa Jawa (Expanded use case)... 44
1.1 Latar Belakang
Selama ini sistem pengajaran khususnya di negara Indonesia masih
dilakukan secara manual dengan menggunakan media yang konvensional seperti
kertas (buku) dan papan tulis. Media tersebut dirasa kurang menarik karena orang
mulai bosan dengan sistem pembelajaran yang dirasa sangat monoton dan kurang
interaktif. Sudah seharusnya sistem pembelajaran mengalami pembaharuan
dengan memanfaatkan perkembangan teknologi informasi sehinga bisa
meningkatkan mutu pendidikan di Indonesia.
Pembelajaran bahasa menjadi salah satu konsen utama karena banyak yang
merasa sulit untuk mempelajari bahasa karena adanya 3 proses pembelajaran yaitu
penulisan, pembacaan dan pelafalan. Penulisan meliputi tata bahasa, pembacaan
meliputi bagaimana mengerti arti kosakata-kosakata yang ada dalam bahasa
tersebut dan pelafalan mencakup bagaimana cara melafalkan kata atau kalimat
dalam bahasa tersebut. Hal-hal tersebut membuat banyak orang enggan belajar
bahasa baru atau bahasa yang sudah mereka kenal tetapi mereka tidak tahu atau
tidak bisa untuk menggunakan bahasa tersebut.
Di Indonesia sendiri selain mempunyai bahasa resmi yaitu bahasa
Indoensia tetapi mempunyai juga banyak bahasa-bahasa daerah yang menjadi
ideologi dan identitas bangsa Indonesia tercinta tersebut dan seharusnya dapat
terpengaruh oleh budaya luar sehingga bahasa daerah menjadi sedikit demi sedikit
hilang dan tidak dikenal oleh pemiliknya sendiri. Seperti pada salah satu pulau
terbesar di Indonesia yaitu Pulau Jawa. Bahasa jawa digunakan oleh hampir
semua penduduk pulau jawa bahkan orang jawa yang merantau ke pulau lain
bahkan ke negara lain.
Bahasa daerah tersebut menjadi hilang keberadaanya sedikit demi sedikit
karena budaya modern luar negeri yang masuk ke Indonesia. Bahkan banyak dari
mereka tidak bisa sama sekali berbahasa jawa sampai-sampai ditetapkanya hari
Jum’at sebagai hari berbahasa jawa di sekolah di daerah jawa oleh Dinas
Pendidikan dan kebudayaan demi kelestarian bahasa daerah tersebut.
Pemilihan pembuatan aplikasi pepak bahasa jawa ini adalah karena
didalamnya ada pengetahuan tentang Bahasa jawa yang merupakan bahasa asli
suku jawa tersebut. Maka dari itu dibutuhkan suatu aplikasi Multimedia Interaktif
yaitu penggabungan antara beberapa unsur seperti audio / video, teks, gambar /
grafik dan animasi yang bisa membuat mereka tertarik untuk mau mempelajari
bahasa ibu mereka.
Harapannya aplikasi pembelajaran ini tidak hanya dibutuhkan untuk siswa
sekolah tetapi juga untuk guru yang mau mengajarkan Bahasa Jawa sehingga bisa
mengajarkan Bahasa Jawa dengan metode baru dengan menggunakan aplikasi
multimedia.
1.2 Per umusan Masalah
Berdasarkan latar belakang diatas, maka dapat dirumuskan
masalah-masalah sebagai berikut :
a. Bagaimana merancang dan membangun aplikasi Pepak Bahasa Jawa
berdasarkan Buku Pepak Bahasa Jawa yang bertandar KTSP 2006
(Kurikulum Tingkat Satuan Pendidikan).
b. Bagaimana merancang desain aplikasi pembelajaran Multimedia sesuai
dengan definisi Multimedia.
1.3 Batasan Masalah
Batasan masalah sangatlah penting didefinisikan dalam pembuatan
aplikasi ini dengan tujuan agar aplikasi ini berkembang sesuai dengan perumusan
masalah sesua dengan tujuan pembuatan aplikasi dan tahu sejauh mana aplikasi
ini akan dibuat. Batasan malsah tersebut ialah :
a. Aplikasi ini dibuat dengan menggunakan Adobe flash CS5 dengan
menggunakan Action script 2.0.
b. Aplikasi desktop ini bertujuan hanya untuk menyampaikan informasi
tentang isi dari pembelajaran berdasarkan BUKU PEPAK BAHASA
JAWA yang berdasarkan standar KTSP 2006 (Kurikulum Tingkat Satuan
1.4 Tujuan
Tujuan yang ingin dicapai didalam pembuatan Skripsi ini adalah membuat
Aplikasi Pepak Bahasa jawa berbasis multimedia yang tidak hanya bisa digunakan
untuk siswa atau guru di sekolah tetapi juga untuk masyarakat umum dengan
berdasarkan standar KTSP 2006.
1.5 Manfaat
Adapun manfaat dari pembuatan aplikasi ini adalah agar :
a. Dapat membantu siswa sekolah dan masyarakat umum yang mau ingin
belajar bahasa jawa untuk memahami bahasa jawa secara mudah.
b. Menarik minat belajar pengguna dengan aplikasi Multimedia yang
memasukkan banyak unsur data.
c. Dapat menjadi media baru yang dapat digunakan guru bahasa jawa
untuk menjelaskan bahasa jawa kepada siswa sehingga mereka tidak
bosen dengan model pembelajaran Multimedia.
1.6 Metodologi Penelitian
Dalam pengerjaan Skirpsi ini diperlukan langkah-langkah untuk membuat
aplikasi sesuai dengan tujuannya, langkah-langkah yang diperlukan sebagai
1. Per encanaan
Analisa
Berkonsultasi kepada ahli serta mencari dan mempelajari literatur
yang berkaitan dengan rumusan masalah, teori – teori yang berhubungan
dengan sistem yang akan dibangun, desain sistem, dan bahasa
pemrogramannya.
2. Per ancangan
Spesifikasi serta pendefinisian masalah dan kebutuhan sistem
Proses untuk menspesifikasikan masalah-masalah dan apa saja
yang dibutuhkan dalam proses pembuatan aplikasi. Seperti menentukan
fungsionalitas dan non-fungsionalitas dari sistem berdasarkan tujuan.
Setelah proses spesifikasi maka akan dilakukan proses definisi dari
kebutuhan dan sekaligus dilakukan pengumpulan
kebutuhan-kebutuhan (resource) tersebut. Pembuatan use case, activity diagram, dll.
Perancangan interface
Proses untuk merancang desain interface dari aplikasi. Pembuatan
desain awal dari apliaksi yang akan dibuat.
3. Pembuatan
Pembuatan aplikasi
Proses pembuatan aplikasi secara keseluruhan sesuai dengan
4. Uji coba (testing)
Testing aplikasi
Proses ini dilakukan setelah sistem dibuat untuk mengetahui
apakah sistem sudah sesuai dengan functionality atau tidak, jika tidak
sesuai maka dilakukan peninjauan ulang.
5. Evaluasi
Evaluasi sistem
Setelah proses uji coba maka akan dilakukan proses evaluasi dan
jika terjadi kesalahan pada sistem maka akan dilakukan pendesainan ulang
hingga sesuai dengan functionality yang telah didefinisikan.
6. Penyusunan Laporan
Pembuatan laporan
Pada tahap ini dilakukan penyusunan buku sebagai laporan dan
dokumentasi dari perangkat lunak secara keseluruhan, mulai dari tahap
awal hingga tahap akhir pembuatan Skripsi.
1.7 Sistematika Penulisan
Adapun sistematika penulisannya adalah :
BAB I : PENDAHULUAN
Bab ini menjelaskan tentang latar belakang, rumusan
maslah, batasan masalah, tujuan, manfaat metodologi
BAB II : TINJ AUAN PUSTAKA
Pada bab ini dijelaskan tentang teori-teori yang dipakai
serta penjelasan-penjelasan yang dibutuhkan dalam
pembuatan aplikasi Pepak Bahasa Jawa ini.
BAB III : ANALISA KEBUTUHAN DAN PERANCANAAN
SISTEM
Bab ini berisi tentang analisa kebutuhan dan
perancangan sistem dalam pembuatan aplikasi Pepak
ini.
BAB IV : HASIL DAN PEMBAHASAN
Bab ini berisi penjelasan hasil akhir dari aplikasi ini
serta pembahasannya tentang aplikasi Pepak Bahasa
Jawa yang telah dibuat tersebut.
BAB V : UJ I COBA DAN EVALUASI PROGRAM
Bab ini berisi pengujian semua aspek dari Aplikasi yang
telah dibangun (Aplikasi Pepak Bahasa Jawa).
BAB VI : PENUTUP
Pada bab ini berisi kesimpulan dan saran-saran dari
peulis.
DAFTAR PUSTAKA
Demi mencapai teori-teori yang dipakai dalam proses pengerjaan skirpsi
dibagian ini akan dijelaskan tentang dekskripsi singkat konsep-konsep dasar yang
akan dipakai dalam pengerjaan Skripsi ini. Konsep dasar pertama ialah definisi
dari Multimedia karena aplikasi Pepak bahasa jawa ini menggunakan metode
pembelajrana Multimedia, tentang topik Pepak Bahasa Jawa definisi dari setiap
topik yang akan dipakai pada aplikasi yang dibuat, tinjauan dari segi software atau
teknologi yang digunakan dalam pembangunan aplikasi Pepak ini. Lebih
lengkapnya sebagai berikut:
2.1 Multimedia
Dalam pembuatan aplikasi pepak ini akan memakai metode aplikasi yang
outputnya nanti akan menjadi sebuah aplikasi yang berbasis multimedia, demi
untuk tercapainya tujuan aplikasi tersebut maka sebelum melakukan desain dari
system akan dilakukan peninjauan dari segi definisi dari pada Multimedia itu
sendiri, berikut definisi dari Multimedia dari beberapa pakar:
2.1.1 Definisi Multimedia
Multi [latin nouns] : banyak; bermacam-macam. Medium [latin]: sesuatu
yang dipakai untuk menyampaikan atau membawa sesuatu MEDIUM [American
Heritage Electronic Dictionary, 1991]: alat untuk mendistribusikan dan
Multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda
untuk menggabungkan dan menyampaikan informasi dalam bentuk text, audio,
grafik, animasi, dan video. Antonius Rachmat, S.Kom dan Alphone Roswanto,
S.Kom (2006) pada chapter-nya yang bertajuk Pengantar Multimedia
memaparkan beberapa definisi Multimedia dari beberapa ahli berikut adalah
definisi-definisi tersebut :
1. Kombinasi dari komputer dan video (Rosch, 1996).
2. Kombinasi dari tiga elemen: suara, gambar, dan teks (McComick,
1996).
3. Kombinasi dari paling sedikit dua media input atau output. Media ini
dapat berupa audio (suara, musik), animasi, video, teks, grafik dan
gambar (Turban dan kawan-kawan, 2002).
4. Alat yang dapat menciptakan presentasi yang dinamis dan interaktif
yang mengkombinasikan teks, grafik, animasi, audio dan video
(Robin dan Linda, 2001).
5. Multimedia dalam konteks komputer menurut Hofstetter 2001 adalah:
pemanfaatan komputer untuk membuat dan menggabungkan teks,
grafik, audio, video, dengan menggunakan tool yang memungkinkan
pemakai berinteraksi, berkreasi, dan berkomunikasi.
6. Rosa Rahmatika, Drs. Enjang Ali Nurdin, M.Kom, Drs. Parsaoran
Siahaan, M.Pd (2010) : Multimedia ialah merupakan perpaduan
antara berbagai media (format file) yang berupa teks, gambar(vector
dikemas menjadi file digital (komputerisasi), digunakan untuk
menyampaikan pesan kepada publik aspek interaktif pada multimedia
dapat berupa navigasi, simulasi, permainan dan latihan soal.
7. Sedangkan menurut wikipedia.org: Multimedia is the use of several
different media to convey information (text, audio, graphics,
animation, video, and interactivity). Multimedia also refers to
computer data storage devices, especially those used to store
multimedia tent.
Pemilihan konsep Multimedia dalam pembuatan aplikasi ini didasari dari
manfaat dari multimedia dan riset yang dari CTR tentang daya ingat manusia
berikut ini :
1. Multimedia dapat digunakan dalam:
a. Bidang periklanan yang efektif dan interaktif.
b. Bidang pendidikan dalam penyampaian bahan pengajaran secara
interaktif dan dapat mempermudah pembelajaran karena
dididukung oleh berbagai aspek: suara, video, animasi, teks, dan
grafik (gambar).
c. Bidang jaringan dan internet yang membantu dalam pembuatan
website yang menarik, informatif, dan interaktif.
2. Menurut riset Computer Technology Research (CTR):
a. Orang mampu mengingat 20% dari yang dilihat
b. Orang mampu mengingat 30% dari yang didengar
d. Orang mampu mengingat 80% dari yang didengar, dilihat, dan
dilakukan.
2.2 Pepak Bahasa J awa dengan ter jemahan bahasa Bahasa Indonesia.
Berikut adalah beberapa tinjauan pustaka untuk bahasa-bahasa yang
terdapat dalam pembuatan aplikasi ini serta tentang pepak bahasa jawa itu sendiri
:
2.2.1 Bahasa jawa
Bahasa Jawa adalah bahasa yang digunakan oleh penduduk asli suku jawa
yang tinggal Kepualauan jawa Negara Reuplik Indonesia, bahasa tersebut menjadi
salah satu bahasa daerah yang sangat popular karena Pulau jawa ialah salah satu
pulau terbesar di Indonesia dan penduduk terpadat di Negara Indonesia bermukim
di pulau tersebut. Bahasa jawa digunakan oleh hampir semua penduduk Pulau
jawa terutama di Provinsi Jawa tengah, Yogyakarta dan Jawa Timur. Selain itu,
bahasa jawa juga digunakan oleh penduduk yang tinggal dibeberapa kota dari
Provinsi lain seperti Banten terutama di kota Serang, Cilegon, Tanggerang. Jawa
barat khususnya dikawasan pantai utara terbentang dari pesisir utara karawang,
Indramanyu, dan Cirebon.
2.2.1.1 Penyebar an Bahasa J awa
Penduduk Jawa yang merantau membuat Bahasa Jawa ditemukan di
berbagai daerah diluar Negeri. Banyaknya orang Jawa yang merantau ke Malaysia
turut membawa Bahasa dan kebudayaan jawa ke Malaysia, sehingga terdapat
jawa, dll. Di samping itu masyarakat pengguna Bahasa Jawa juga tersebar
diberbagai wilayah Negara Kesatuan Indonesia. Kawasan – kawasan luar Jawa
yang didominasi etnis jawa atau salam persentase yang cukup signifikan adalah
Lampung(61,9%0, Sumatra Utara (32,6%), Jambi (27,6%), Sumatera Selatan
(27%) khususnya masyarakat Jawa di Sumatera Utara. mereka merupakan
keturunan para kuli kontrak yang dipekerjakan di berbagai wilayah perkebunan
tembakau, khususnya di wilayah Deli sehingga kerap disebut sebagai Jawa Deli
atau Pujakesuma (Putra Jawa Kelahiran Sumatera). Sedangkan masyarakat Jawa
di daerah lain disebarkan melalui program transmigrasi yang diselenggarakan
semenjak jaman penjajahan Belanda.
Selain dikawasan Nusantara, masyarakat Jawa juga ditemukan dalam
jumlah besar di Suriname, yang mencapai 15% dari penduduk secara keseluruhan,
kemudian di Kaledonia Baru bahkan sampai kawasan Aruba dan Curacao serta
Belanda. Sebagian kecil bahkan menyebar ke wilayah Guyana Perancis dan
Venezuela. Pengiriman tenaga kerja ke Korea, Hong Kong, serta beberapa negara
Timur Tengah juga memperluas wilayah sebar pengguna bahasa ini meskipun
belum bisa dipastikan kelestariannya.
2.2.2 Bahasa Indonesia
Bahasa Indonesia adalah bahasa resmi Republik Indonesia dan bahasa
Persatuan Bansa Indonesia. Bahasa Indonesia di resmikan penggunaannya setelah
Proklamasi Kemerdekaan Indonesia, tepatnya sehari sesudahnya, bersamaan
sebagai bahasa kerja yang mana para pekerja mayoritas berbahasa Indonesia
ketika mereka berkomunikasi satu sama lain.
Bahasa Indonesia adlah salah satu dati banyak ragam bahasa Melayu dasar
yang dipakai adalah bahasa Melayu Riau(wilayah Kepulauan Riau) dari abad
ke-19. Dalam perkembangannya bahasa Indoensia tersebut mengalami perubahan
akibat penggunannya sebagai bahasa kerja di lingkungan administrasi kolinial dan
berbagai proses pembakuan sejak awal abad ke-20.
Penamaan “Bahasa Indonesia” diawali sejak dicanangkannya Sumpah
Pemuda, 28 Oktober 1928, untuk menghindari kesan “imperialisme bahasa”
apabila nama bahasa Melayu tetap digunakan merujuk bahwa bahsa Melayu
adalah bahasa dari salah satu wilayah Indonesia saja. Proses ini menyebabakan
berbedanya Bahasa Indonesia saat ini dari varian bahasa Melayu yang digunakan
di Riau maupu semenanjung Malaya. Hingga saat ini, bahasa Indonesia
merupakan bahsa yang hidup, yang terus menghasilkan kata-kata baru, baik
melalui penciptaan maupun penyerapan dari bahasa daerah dan bahasa asing.
Meskipun dipahami dan dituturkan oleh lebih dari 90% warga Indonesia,
Bahasa Indonesia bukanlah bahasa ibu bagi kebanyakan penuturnya. Sebagian
besar warga Indonesia menggunakan salah satu dari 748 bahasa yang ada di
Indonesia sebagai bahasa ibu. Penutur Bahasa Indonesia kerap kali menggunakan
versi sehari-hari (kolonial) dan/atau mencampuradukkan dengan dialek Melayu
lainnya atau bahasa ibunya. Meskipun demikian, Bahasa Indonesia digunakan
surat-menyurat resmi, dan berbagai forum publik lainnya, sehingga dapatlah
dikatakan bahwa Bahasa Indonesia digunakan oleh semua warga Indonesia.
2.2.3 Pepak Bahasa J awa
Buku Pepak bahasa jawa adalah buku yang mempelajari tentang bahasa
jawa, apakah itu tentang bagaimana membuat kata dalam bahasa jawa,
kosakata-kosakata bahasa jawa, sastra jawa, bagaimana menulis dalam bahasa jawa (abjad
bahasa jawa), dan tentang tokoh-tokoh pewayangan yang berisi pengetahuan
tentang tokoh-tokoh pewayangan. Dalam buku pepak terdapat lima bab yang
dibahas didalamnya yaitu :
a. Par amasastr a
Bab ini adalah bab untuk menentukan jenis-jenis kata pada
bahasa jawa, imbuhan kata, sisipan kata, dan lain-lain. Di sini
foukusnya adalah dalam pembuatan kata dan kalimat, bagaimana
membuat kata dan kalimat pada bahasa jawa.
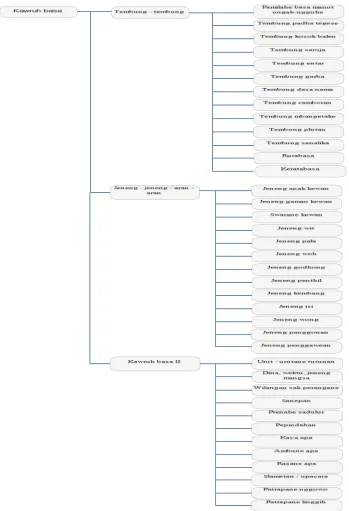
b. Kawr uh basa
Di bab ini lebih dibahas tentang kosakata-kosakat dalam bahasa
jawa seperti sinonim (Tembung padha tegese) dan akronim (tembung
kosok balen)serta beberapa jenis kalimat pada bahasa jawa. Di bab ini
juga dibahas tentang perbedaan posisi kata dan kalimat (ngoko, krama
madya dan krama inggil). Pada bab ini pula disertakan banyak kosalata
dari nama-nama anak hewan, nama-nama tumbuhan, nama-nama hari,
c. Kasustr aan
Pada bab ini membahas tentang sastra dalam bahasa jawa
seperti macam-macam peribahasa, pusisi, pantun dalam bahasa jawa
semuanya di jelaskan pada baba ini. Ada pula beberapa nyanyian khas
jawa serta dibahas pula tentang alat-alat musik yang digunakan
masyarakat jawa untuk membuat suatu instrument (gamelan).
d. Aksar a jawi [ CA RA KAN ]
Bab ini membahas tentang abjad yang digunakan pada bahasa
jawa yang dikenal dengan aksara jawa / aksara jawi. Di bab ini
dijelaskan apa saja abjad yang terdapat pada aksara jawa, bagaimana
cara penulisan abjad-abjad tersebut, dan aturan-aturan dalam penulisan
abajad tersebut.
Gambar 2.1 Aksara Jawa
e. Pewayangan
Pada bab ini akan dijelaskan tentang tokoh-tokoh pewayangan
jawa, nama-nama kesatria yang ada dalam cerita pewayangan, nama
2.3 KTSP 2006 (Kur ikulum Tingkat Satuan Pendidikan)
Kurikulum adalah seperangkat rencana dan pengaturan mengenai tujuan,
isi dan bahan pelajaran serta cara yang digunakan sebagai pedoman
penyelenggaraan kegiatan pembelajaran untuk mencapai tujuan pendidikan
tertentu. Tujuan tertentu ini meliputi tujuan pendidikan nasional serta kesesuaian
dengan kekhasan, kondisi dan potensi daerah, satuan pendidikan dan peserta
didik. Oleh sebab itu kurikulum disusun oleh satuan pendidikan untuk
memungkinkan penyesuaian program pendidikan dengan kebutuhan dan potensi
yang ada di daerah. Pengembangan Kurikulum Tingkat Satuan Pendidikan
(KTSP) yang beragam mengacu pada standar nasional pendidikan untuk
menjamin pencapaian tujuan pendidikan nasional.Standar nasional pendidikan
terdiri atas standar isi, proses, kompetensi lulusan, tenaga kependidikan, sarana
dan prasarana, pengelolaan, pembiayaan dan penilaian pendidikan. Dua dari
kedelapan standar nasional pendidikan tersebut, yaitu Standar Isi (SI) dan Standar
Kompetensi Lulusan (SKL) merupakan acuan utama bagi satuan pendidikan
dalam mengembangkan kurikulum.
Panduan pengembangan kurikulum disusun antara lain agar dapat
memberi kesempatan peserta didik untuk :
a) Belajar untuk beriman dan bertakwa kepada Tuhan Yang Maha Esa.
b) Belajar untuk memahami dan menghayati.
c) Belajar untuk mampu melaksanakan dan berbuat secara efektif.
e) Belajar untuk membangun dan menemukan jati diri melalui proses
belajar yang aktif, kreatif, efektif dan menyenangkan.
2.3.1 Landasan KTSP 2006
Undang-Undang Republik Indonesia Nomor 20 Tahun 2003 tentang
Sistem Pendidikan Nasional. Ketentuan dalam UU 20/2003 yang mengatur KTSP,
adalah Pasal 1 ayat (19); Pasal 18 ayat (1), (2), (3), (4); Pasal 32 ayat (1), (2), (3);
Pasal 35 ayat (2); Pasal 36 ayat (1), (2), (3), (4); Pasal 37 ayat (1), (2), (3); Pasal
38 ayat (1), (2).
Peraturan Pemerintah Republik Indonesia Nomor 19 Tahun 2005 tentang
standar Nasional Pendidikan. Ketentuan di dalam PP 19/2005 yang mengatur
KTSP, adalah Pasal 1 ayat (5), (13), (14), (15); Pasal 5 ayat (1), (2); Pasal 6 ayat
(6); Pasal 7 ayat (1), (2), (3), (4), (5), (6), (7), (8); Pasal 8 ayat (1), (2), (3); Pasal
10 ayat (1), (2), (3); Pasal 11 ayat (1), (2), (3), (4); Pasal 13 ayat (1), (2), (3), (4);
Pasal 14 ayat (1), (2), (3); Pasal 16 ayat (1), (2), (3), (4), (5); Pasal 17 ayat (1), (2);
Pasal 18 ayat (1), (2), (3); Pasal 20.
Standar Isi atau SI mencakup lingkup materi dan tingkat kompetensi untuk
mencapai kompetensi lulusan pada jenjang dan jenis pendidikan tertentu.
Termasuk dalam SI adalah : kerangka dasar dan struktur kurikulum, Standar
Kompetensi (SK) dan Kompetensi Dasar (KD) setiap mata pelajaran pada setiap
semester dari setiap jenis dan jenjang pendidikan dasar dan menengah. SI
ditetapkan dengan Kepmendiknas No. 22 Tahun 2006. Standar Kompetensi
pengetahuan dan keterampilan sebagaimana yang ditetapkan dengan
Kepmendiknas No. 23 Tahun 2006. Dan menjadi standar dalam KTSP (2006)
2.3.2 Tujuan Panduan Penyusunan Kur ikulum Tingkat Satuan Pendidikan
Tujuan Panduan Penyusunan KTSP ini untuk menjadi acuan bagi satuan
pendidikan SD/MI/SDLB, SMP/MTs/SMPLB, SMA/MA/SMALB, dan
SMK/MAK dalam penyusunan dan pengembangan kurikulum yang akan
dilaksanakan pada tingkat satuan pendidikan yang bersangkutan.
2.4 Adobe Flash CS5
Software yang digunakan dalam pengembangan software ini salah satunya
adalh Adobe flash CS5. Adobe Flash (Macromedia Flash) adalah platform
multimedia yang digunakan untuk membuat animasi ayng bisa di padukan dengan
video, grafik, dan sound. Flash sering digunakan untuk iklan, game dan broadcast.
Baru-baru ini, software ini telah diposisikan sebagai alat untuk "Rich Internet
Applications" (RIA).
2.4.1 Sejar ah Singkat Adobe Flash CS5
Flash ditemukan seseorang bernama Jonathan Gay. Jon yang geek gemar
menulis game dan membuat animasi di komputer. Ia menciptakan game Mac
Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah. Tahun 1993 ia
mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah
cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi
CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah
Warnock dari Apple, lalu juga Adobe dan Fractal Designs. Juli 1996 CelAnimator
berubah nama kembali menjadi FutureSplash Animator. Produk ini menimbulkan
minat di kalangan industri. Tak kurang dari Microsoft yang menggunakan dan
amat menyukainya. Disney juga sama.
Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi
full screen dibuat dengan FutureSplash. Desember 1996, Macromedia yang
sedang membujuk Disney agar memakai Shockwave—plugin browser untuk
produk animatornya bernama Director—mendekati Jon. Akhirnya terjadilah deal
dan FutureSplash Animator berubah nama menjadi Flash 1.0. Ada desas-desus
bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok
Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian
mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di
mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe
yang mempromosikan format SVG— Macromedia mengumumkan membuka
format file *.swf bagi publik. Flash 4 dan 5 menyusul 1999 dan Juli 2000.
Sementara itu semakin banyak software lain yang mendukung memainkan dan
menghasilkan .swf, antara lain QuickTime dan CorelDRAW. Versi 5
menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi
browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia
untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2 dan
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia
yang merupakan produsen pembuat flash profesional kini telah merjer dengan
adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe
Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk
membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi
bahasa pemrograman ActionScript digunakan oleh developer web untuk
mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun,
kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif.
Seperti iklan banner, intro film, CD interaktif, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan
nama ‘Macromedia’ adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember
2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga
nama Macromedia Flash berubah menjadi Adobe Flash.
Riwayat produk sampai awal 2010:
a. FutureSplash Animator (10 April 1996).
b. Flash 1 (Desember 1996).
c. Flash 2 (Juni 1997).
d. Flash 3 (31 Mei 1998).
e. Flash 4 (15 Juni 1999).
f. Flash 5 (24 Agustus 2000) – ActionScript 1.0.
h. Flash MX 2004 (versi 7) (9 September 2003) – ActionScript 2.0.
i. Flash MX Professional 2004 (versi 7) (9 September 2003).
j. Flash Basic 8 (13 September 2005).
k. Flash Professional 8 (13 September 2005).
l. Flash CS3 Professional (sebagai versi 9,16 April 2007) – ActionScript
3.0.
m. Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008).
n. Adobe Flash CS5 Professional (as version 11, to be released in spring
of 2010, codenamed “Viper).
2.4.2 Tentang Adobe Flash CS5
Ada beberapa istilah – istilah umum dalam Adobe flash CS5 berikut ini
beberapa istilah yang antinya sering dijumpai dalam program kerja Adobe Flash
CS 5:
1. Pr oper ties
Yang dimaksud dengan istilah Properties dalam Program Flash
adalah bagian yang digunakan untuk memberikan perintah tambahan
dari objek yang sedang dipilih. Tampilan dari Properties tidak sama,
tergantung dari objek yang dipilih.
2. Animasi
Animasi adalah sebuah gerakan objek maupun teks yang diatur
3. Fr ame
Frame merupakan suatu bagian dari layer yang digunakan untuk
mengatur pembuat animasi agar objek dapat bergerak seiring dengan
waktu eksekusinya.
Time Line dapat diterjemahkan menjadi garis waktu, yaitu bagian
dalam program Adobe Flash yang berfungsi untuk menampung layer.
6. Masking
Masking adalah suatu perintah yang digunakan untuk
menghilangkan isi dari suatu layer dengan melapisinya dengan layer lain
sehingga isi layer tersebut akan tampak saat movie dijalankan.
7. Layer
Layer adalah tempat yang digunakan untuk menampung suatu
gerakan objek sehingga masing-masing objek mempunyai tempat-tempat
tersendiri agar lebih mudah untuk dimodifikasi tanpa mengganggu objek
lainnya.
8. Movie
Animasi yang dibuat dalam Flash secara umum disebut dengan
cerita dari animasi tersebut, membuat beberapa objek dan merangkainya
menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang
terdiri dari beberapa animasi yang biasa disebut movie clip. Clip-clip
movie tersebut dapat dirangkai kembali menjadi movie baru. Suatu
animasi/movie clip akan dijalankan dalam suatu scene yang dapat
dianalogikan sebagai satu episode.
9. Objek
Animasi adalah suatu objek yang dapat bergerak. Oleh karena itu,
Adobe Flash menyediakan tool, seperti tool untuk menggambar garis,
lingkaran, ataupun persegi empat yang dapat dikombinasikan sedemikian
rupa oleh user agar dapat menghasilkan objek yang menarik.
10.Teks
Pada toolbox tersedia fasilitas untuk menulis teks. Pesan/teks
dapat dibuat dalam bentuk animasi agar terlihat lebih menarik. Teks
dalam Adobe Flash terdiri dari tiga tipe, yaitu static text, dynamic text, dan
input text.
11.Sound
Animasi yang dibuat dapat ditambah dengan sound agar
tampak lebih menarik. Penambahan sound pada suatu movie akan
memperbesar ukuran file. Format sound yang dapat digunakan dalam
Adobe Flash diantaranya adalah WAV dan MP3. Sound dapat diimport dari
12.Simbol
Sebuah objek dapat dijadikan simbol agar dapat digunakan dengan
efektif. Simbol yang disediakan dalam Adobe Flash adalah movie clip,
button dan graphic. Masing-masing simbol mempunyai fungsi yang
berbeda-beda. User dapat memilih sesuai dengan kebutuhan
masing-masing.
13.Libr ar y
Library atau pustaka di dalam Adobe Flash berfungsi untuk
menyimpan gambar, suara, tombol, movie clip, maupun teks yang
digunakan dalam dokumen Flash yang sedang aktif. Isi dari library dapat
di-import dari tempat lain dengan cara memilih File > Import to library.
14.Action Scr ipt
ActionScript adalah bahasa pemograman yang digunakan didalam
program flash yang berfungsi untuk memberikan perintah didalam animasi
flash. Dengan memahami prinsip penggunaan ActionSript yang biasa
digunakan maka akan sudah dapat memanfaatkannya untuk berbagai
keperluan.
Untuk membuka panel ActionScript atau ingin memasukan Script
caranya dengan mengklik Window > Action atau juga bisa dengan
menekan tombol F9 pada keyword. Berikut adalah gambar actionscript
Gambar 2.2 Actionscript form
Jumlah ActionScript yang terdapat pada flash sangatlah banyak, tapi
tidak wajib untuk menghafalnya tetapi minimal mengetahui atau
memahami fungsi ActionScript tersebut. Selanjutnya akan membahas jenis
- jenis ActionScript.
Jenis ActionScript dalam flash dibagi menjadi 3 berdasarkan letak
Script :
1. ActionScript pada fr ame
ActionScript pada frame adalah Actionscript yang diletakan
pada frame, atau juga sering disebut FrameScript. FrameScript ini
hanya bisa dilakukan pada keyframe atau blankkeyframe.untuk
melihat frame yang telah diberikan script.
tanda berupa huruf 'a' kecil yang menandakan keberadaan
sebuah Script.
2. ActionScr ipt pada MovieClip
ActionScript yang diletakan pada MovieClip sering disebut
MovieScript. yang harus diingat adalah untuk membuat
movieScript tentunya harus ada MovieClip tempat meletakan
ActionScript tersebut. MovieClip memiliki bahasa (syntax) sebagai
berikut.
onClipEvent (event) {
per intah
}
Arti syntax movieScript diatas adalah :
a) Kata 'onClipEvent' menunjukan bahwa perintah ini ditujukan
untuk MovieClip tempat diletakannya Script.
b) kata 'event' menunjukan event yang terjadi pada movieClip
tersebut.sebenarnya Event di MovieClip ada 9 diantaranya :
load, enterFrame, unload, Mouse up, Mouse Down,Key
down, Key up, dan data.Namun diantara semua itu yang
sering digunakan yaitu load dan enter Frame.
c) Kata 'per intah' menunjukan perintah yang dapat diberikan
pada MovieClip.
3. ActionScr ipt pada Button
Hal yang perlu diingat yaitu ActionScript pada button tentunya
harus ada Button tempat meletakan ActionScript tersebut.Secara
Button hampir sama dengan penulisan MovieScript.Perhatikan syntax
berikut ini :
On (event){
per intah
}
Arti syntax movieScript diatas adalah :
a) Kata 'on' menunjukan bahwa perintah ini ditujukan untuk
MovieClip tempat diletakannya script dan ini merupakan syarat
utama untuk Script yang digunakan pada Button.
b) Kata 'event' menunjukan event yang terjadi pada Button tersebut.
ada 7 event yang terdapat pada button yaitu press, release,
rollOver, rollOut, dragOver, dragOut, dan keypress. Meski
demikian hanya dua event yang sering digunakan yaitu press dan
release.
2.5 XML (Extensible mar kup language)
XML singkatan dari "Extensible Markup Language". Dalam hal bahasa
pemrograman kata "extensible" berarti bahwa desainer / pengembang dapat
memperpnajang kemampuan. HTML adalah bahasa markup juga, tetapi tidak
dapat diperpanjang. Ini berarti informasi yang terkandung dalam tag. Dalam
HTML tag yang telah ditetapkan dan dapat diinterpretasikan oleh browser. Tag
memberitahu browser ke format objek seperti teks, gambar, dan bentuk dengan
struktural. Ini adalah masalah ketika datang untuk menampilkan informasi dalam
cara yang masuk akal. Oleh karena itu, XML membutuhkan parser untuk
menafsirkan tag dan menampilkan data sehingga masuk akal. Sebagai contoh,
dalam HTML the font tag memberitahu browser untuk melakukan sesuatu dengan
teks berikut tag ini. Dalam XML bisa writearialto menunjukkan bahwa informasi
berikut ini mungkin memiliki sesuatu untuk dilakukan dengan font, khususnya
font Arial. Namun, browser tidak akan tahu. Hal ini membuat XML bahasa yang
jauh lebih fleksible dari HTML dan ini adalah apa yang dimaksud dengan
extensible.
XML menggambarkan format yang dapat digunakan untuk berbagi
informasi. Dengan sendirinya, XML tidak melakukan apa pun selain menyimpan
informasi. Ini bukan bahasa pemrograman, sehingga tidak dapat menggunakannya
untuk membuat aplikasi yang berdiri sendiri. XML hanya menggambarkan
informasi. Dokumen XML kebutuhan manusia atau paket perangkat lunak untuk
memproses informasi yang dikandungnya. XML singkatan dari Extensible
Markup Language, yang sedikit menyesatkan, karena XML sebenarnya
metabahasa, sehingga dapat menggunakannya untuk membuat bahasa markup
lainnya.
2.5.1 XML Node
Kelas - kelas XmlNode adalah sama seperti di AS2. Berikut kelas-kelas
1. atribut:Obyek
Sebuah objek yang berisi semua atribut dari contoh XmlNode yang
ditentukan.
2. childNodes:Array
[Read-only] Sebuah array anak XmlNode object yang ditentukan.
3. konstruktor: Obyek
Untuk kelas objek atau fungsi konstruktor untuk objek tertentu.
4. firstChild: XmlNode
Mengevaluasi XMLDocument obyek tertentu dan mereferensi anak
pertama pada daftar parent node.
5. lastChild: XmlNode
Nilai dari XmlNode yang mereferensi anak terakhir dalam daftar node
anak.
6. localName: String
[Read-only] Bagian nama lokal pada nama XMLnode.
7. namespaceURI: String
[Read-only] Jika node XML memiliki awalan, namespaceURI adalah
nilai deklarasi xmlns untuk bahwa awalan (URI), yang biasanya
disebut namespace URI.
8. nextSibling: XmlNode
Nilai XmlNode yang referensi saudara berikutnya dalam daftar anak
9. nodename: String
Sebuah string yang mewakili nama node dari objek XmlNode.
10.nodeType: uint
Sebuah nilai konstan nodeType, untuk XMLNodeType.
ELEMENT_NODE untuk sebuah elemen XML ataupun
XMLNodeType. TEXT_NODE untuk node teks.
11.nodeValue: String
Nilai node dari objek XMLDocument.
12.parentNode: XmlNode
Nilai XmlNode yang mereferensi node induk dari objek XML tertentu
atau mengembalikan null jika node memiliki orangtua tidak.
13.awalan: String
[Read-only] Bagian awalan dari nama node XML.
14.previousSibling: XmlNode
Nilai XmlNode yang mereferensi saudara sebelumnya dalam daftar
anak pada parent (orangtua).
15.prototipe: Obyek
[Statis] Sebuah referensi ke objek prototipe dari objek kelas atau
fungsi.
2.6 UML (Unified Modelling Language)
Unified Modelling Language (UML) adalah sebuah "bahasa" yg telah
mendokumentasikan sistem piranti lunak. UML menawarkan sebuah standar
untuk merancang model sebuah sistem.
Dengan menggunakan UML dapat digunakan untuk membuat model
semua jenis aplikasi piranti lunak, dimana aplikasi tersebut dapat berjalan pada
piranti keras, sistem operasi dan jaringan apapun, serta ditulis dalam bahasa
pemrograman apapun.
Seperti bahasa-bahasa lainnya, UML mendefinisikan notasi dan
syntax/semantik. Notasi UML merupakan sekumpulan bentuk khusus untuk
menggambarkan berbagai diagram piranti lunak. Setiap bentuk memiliki makna
tertentu, dan UML syntax mendefinisikan bagaimana bentuk-bentuk tersebut
dapat dikombinasikan. Notasi UML terutama diturunkan dari 3 notasi yang telah
ada sebelumnya: Grady Booch OOD (Object-Oriented Design), Jim Rumbaugh
OMT (Object Modeling Technique), dan Ivar Jacobson OOSE (Object-Oriented
Software Engineering). Pada umumnya UML mendefinisikan diagram-diagram
sebagai berikut:
a) Use case diagram
b) High level use case
c) Expanded use case
2.6.1 Use Case Diagram
Use case diagram menggambarkan fungsionalitas yang diharapkan dari
sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, dan bukan
“bagaimana”. Sebuah use case merepresentasikan sebuah interaksi antara aktor
sistem, meng-create sebuah daftar belanja, dan sebagainya. Seorang/sebuah aktor
adalah sebuah entitas manusia atau mesin yang berinteraksi dengan sistem untuk
melakukan pekerjaan-pekerjaan tertentu.
Use case diagram dapat sangat membantu bila sedang menyusun
requirement sebuah sistem, mengkomunikasikan rancangan dengan klien, dan
merancang test case untuk semua feature yang ada pada sistem. Sebuah use case
dapat meng-include fungsionalitas use case lain sebagai bagian dari proses dalam
dirinya. Secara umum diasumsikan bahwa use case yang di-include akan
dipanggil setiap kali use case yang meng-include dieksekusi secara normal.
Sebuah use case dapat di-include oleh lebih dari satu use case lain, sehingga
duplikasi fungsionalitas dapat dihindari dengan cara menarik keluar fungsionalitas
yang common. Sebuah use case juga dapat meng-extend use case lain dengan
behaviour-nya sendiri. Sementara hubungan generalisasi antar use case
menunjukkan bahwa use case yang satu merupakan spesialisasi dari yang lain.
Contoh use case diagram :
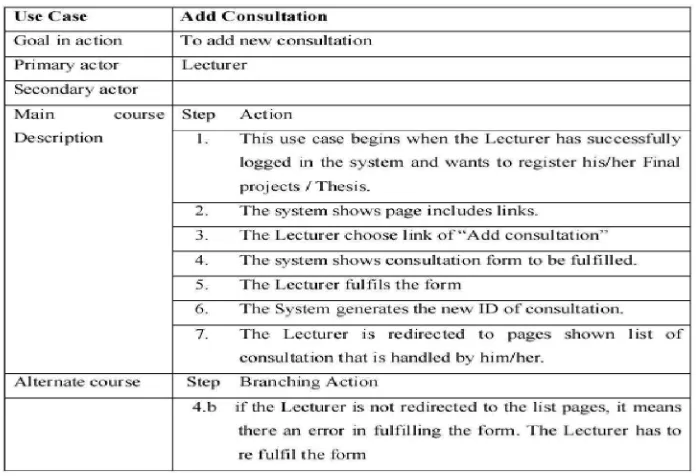
2.6.2 High level use case
High level use case adalah deskripsi singkat dari proses utama yang
digunakan agar sistem sesuai dengan fungsionalitas dari sistem. Terdapat satu
high level use case pada setiap fungsionalitas. Use case ini digunakan secara lisan
untuk menjelaskan beberapa hal, berikut ini adalah hal-hal yang di jelaskan di
high level use case:
a. Nama proses / fungsionalitas
b. Para pelaku / aktor yang terlibat dalam penggunaan funsionalitas tersebut.
c. Deskripsi dari prosess
Contoh high level use case:
Gambar 2.5 Contoh High level use case
2.6.3 Expanded use case
Expanded use case adalah deskripsi yang lebih rinci tentang proses yang
digunakan untuk mencapai fungsional dari sitem. Sebuah expanded use case
detail dari High level use case, ada dua bagian untuk pada expanded use case ini,
heading dan body.
Heading menggambarkan nama proses, aktor yang menggunakan
fungsionalitas, deskripsi, jenis kasus penggunaan, dll. Body menggambarkan
deskripsi langkah–langkah utama dan langka–langka pengganti. Berikut contoh
Expanded use case:
Gambar 2.6 Contoh Expanded use case
2.7 Activity Diagr am
Activity diagrams menggambarkan berbagai alir aktivitas dalam sistem
yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang
mungkin terjadi, dan bagaimana mereka berakhir. Activity diagram juga dapat
menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi.
sebelumnya (internal processing). Oleh karena itu activity diagram tidak
menggambarkan behaviour internal sebuah sistem (dan interaksi antar subsistem)
secara eksak, tetapi lebih menggambarkan proses-proses dan jalur-jalur aktivitas
dari level atas secara umum.
Sebuah aktivitas dapat direalisasikan oleh satu use case atau lebih.
Aktivitas menggambarkan proses yang berjalan, sementara use case
menggambarkan bagaimana aktor menggunakan sistem untuk melakukan
aktivitas. Sama seperti state, standar UML menggunakan segiempat dengan sudut
membulat untuk menggambarkan aktivitas. Decision digunakan untuk
menggambarkan behaviour pada kondisi tertentu. Untuk mengilustrasikan
proses-proses paralel (fork dan join) digunakan titik sinkronisasi yang dapat berupa titik,
garis horizontal atau vertikal. Activity diagram dapat dibagi menjadi beberapa
object swimlane untuk menggambarkan objek mana yang bertanggung jawab
untuk aktivitas tertentu.
Pada bab sebelumnya sudah dijelaskan tujuan serta batasan masalah dari
perancangan dan pembuatan aplikasi ini maka pada bab ini dibahas tentang
perancangan sistem serta analisa kebutuhan / requirement dari aplikasi
pembelajaran multimedia interaktif pepak bahasa Jawa yang dibuat sesuai dengan
tujuan dan batasan masalah yang telah didefinisikan pada bab sebelumnya.
Analisa atau identifikasi sistem adalah untuk memperoleh apa saja kebutuhan dan
keperluan untuk membantu dalam pembuatan aplikasi tersebut, sedangkan
perancangan program ini dimaksudkan untuk mendapatkan suatu hasil, yaitu
berupa aplikasi pepak bahasa Jawa dengan terjemahan Jawa-Indonesia.
3.1 Analisa Kebutuhan
Berdasarkan perumusan masalah dan batasan masalah dari sistem maka
diperlukannya analasis kebutuhan sehingga aplikasi yang dibuat sesuai dengan
sesuai dengan tujuan. Dalam hal ini ada dua kebutuhan yang perlu didefinisikan
yaitu kebutuhan fungsionalitas sistem dan kebutuhan non-funsionalitas dari sistem
tersebut. Berikut ini adalah pendefinisian analisa kebutuhan yang menjadi pokok
utama dalam perancangan aplikasi pepak bahasa Jawa ini.
3.1.1 Kebutuhan Fungsionalitas
Kebutuhan Fungsionalitas ini adalah apa yang bisa dilakukan oleh sistem
Shari Lawrence pfleeger, Joanne M. Atlee) disini adalah lebih ke fitur sistem yang
ada pada aplikasi pepak ini dan bisa dieksekusi langsung atau dirasakan langsung
oleh user, berikut adalah kebutuhan fungsionalitas dari aplikasi pepak bahasa
Jawa:
a. Melihat materi Pembelajaran pepak bahasa Jawa (berdasarkan
materi-materi yang terdapat pada Buku pepak bahasa Jawa berstandar KTSP
2006)
Fungsionalitas ini adalah inti dari pada aplikasi pepak bahasa
Jawa yang dibuat, perancangan skenario awalnya ialah ketika user
sudah berada pada tampilan “home” / “index” sistem akan
menampilkan banyak tombol menu yang bisa dipilih oleh user sesuai
dengan keinginannya, tombol menu tersebut adalah materi-materi yang
terdapat pada aplikasi pepak ini. Materi-materi dari aplikasi ini
meliputi : Paramasastra, Kawruh basa, Kasustraan, Aksara Jawa, dan
Pewayangan. Pada fungsional ini juga terdapat fitur :
1. Image gallery
Fungsionalitas ini akan dirancang untuk gambar-gambar agar
lebih menarik user untuk melihatnya jadi seperti photo
gallery.
2. Sound control
Sound akan dimasukkan juga dalam sistem aplikasi untuk
3. Sort by Alphabetic
Sorting ini dimaksudkan agar user lebih mudah dalam
mencari kosakata-kosakata bahasa Jawa.
b. Kuis
Kuis ini adalah sebuah fungsionalitas yang ditujukan kepada
user untuk mengetahui tingkat kepahaman dari materi. Perancangan
awalnya Kuis ini akan berisi pertanyaan-pertanyaan dari setiap materi.
3.1.2 Kebutuhan Non-fungsionality (Quality r equir ement):
Kebutuhan Non-fungsionality ini mendeskripsikan beberapa kualitas
software yang dimiliki oleh suatu software atau apliaksi (Software Engineering :
Shari Lawrence pfleeger, Joanne M. Atlee). Berikut adalah kebutuhan
non-fungsionalitas dari aplikasi ini:
a. Usability
Walaupun pada tahap pembuatan aplikasi ini menggunakan
Adobe flash tetapi Aplikasi ini akan dibangun dengan format akhir
.exe sehingga bisa compatible atau dapat digunakan di PC (Personal
Computer) yang tidak mempunyai Flash Player.
3.1.3 Kebutuhan Data
Kebutuhan data dalam aplikasi ini sangatlah dibutuhkan, data-data itu
menjadi isi dari pada apliaksi ini.
a. Data gambar
Gambar akan dimasukkan pada sistem sehingga tidak hanya text atau
Jawa ini, sehingga dengan gambar tersebut diharapkan dapat menarik minat
user untuk mempelajari Pepak tersebut.
Data-data gambar pada aplikasi ini akan ditampilkan secara
berbeda-beda. Yang pertama ialah dengan mengadaptasi konsep image gallery.
Gambar–gambar tersebut didesain untuk ditampilkan secara bergantian seperti
image gallery. Berikut adalah gambar desain dari image gallery:
Gambar 3.1 Desain image gallery
b. Data sound
Berdasarkan konsep Multimedia bahwa Multimedia ialah “kombinasi
dari tiga elemen: suara, gambar, dan teks” (McComick, 1996). Data sound
atau musik sangat dibutuhkan untuk membuat aplikasi ini lebih menarik dan
memenuhi konsep Multimedia yang ditawarkan pada aplikasi Pepak ini.
Kebanyakan file sound yang di masukkan pada aplikasi ini berformat
.mp3. Sound tersebut akan dimasukkan pada beberapa sub menu yang
dari Bahasa Jawa pada materi tersebut . seperti pada topik Aksara Jawa,
tembang – tembang, dan suara kewan.
Rencanya Sound tersebut akan mengadopsi dengan dua cara yaitu
mouse over dan mouse press. Mouse over : kebanyakan cara ini akan
dipadukan dengan image jadi ketika kursor diarahkan ke image maka akan
keluar sound atau suara. Mouse press : akan disediakan tombol play dan stop,
jika tombol play di klik maka akan keluar suara dan tombol stop untuk
menghentikan suara tersebut.
c. Data text
Pada aplikasi ini text yang tidak memungkinkan untuk diletakkan di
stage atau library dipada flash, maka akan pada aplikasi ini akan
menggunakan XML yang berguna sebagai database penganti untuk
menyimpan text yang akan ditampilkan pada aplikasi ini. Teks pada XML
tersebut nantinya akan dibuat tag-tag. XML tersebut akan di diload pada flash
dan akan disorting. Berikut contoh tag XML yang akan dipakai pada beberapa
link pada aplikasi ini :
<?xml version="1.0" encoding="utf-8"?>
<tembungPadhaTegese>
<abjad name="A" bgcolor="78A615">
<bgswf url="admire_dbbg.swf" />
<desc>
Agung = Luhur => Besar
Ajur = Remuk
Alas = Wanadri
Ama = Penyakit
</desc>
</abjad>
<abjad name="B" bgcolor="000000">
<bgswf url="admire_dbbg.swf" />
<abjad name="C" bgcolor="374B9F" ">
3.2 Desain sistem
Pada tahap desain sistem akan dilakukan pendesainana sistem
pendekatnnya pada UML, disini akan didesain diagram dan use case sesuai
dengan funsionalitas yang disebutkan diatas.
3.2.1 Use case
Diagram ini dibuat untuk mengetahui apa saja yang bisa dilakukan user
terhadap sistem aplikasi pepak ini sehingga semua fungsionalitas bisa
diidentifikasi dan memudahkan untuk memasukkan semua funsdioanlitas itu ke
sistem. Berikut adalah diagram use case dari aplikasi ini :
Ga mbar 3.2 Use Case Diagram
3.2.2 High Level Use Case
Pada tahap ini akan dideskripsikan singkat tentang proses utama dari
aplikasi pepak bahasa Jawa yang dibuat. High Level use case ini digunakan untuk
menjelaskan Nama proses, para pelaku (aktor) yang terlibat dengan fungsionalitas
tersebut, dan deskripsi dari proses tersebut. Berikut High Level use case dari
a. Melihat mater i pepak bahasa J awa
Tabel 3.1 Melihat materi pepak bahasa jawa (High level use case)
Nama proses Melihat materi pepak bahasa Jawa
Aktor User (Murid atau Guru)
Deskripsion Dengan mengklik tombol “monggo mlebet” pada tampilan awal
sistem setelah sistem dijalankan, user akan langung masuk pada
“home” dan pada “home” terdapat menu-menu (Paramasastra,
kawruh basa, Kasustraan, Kasara Jawa dan Pewayangan) yang jika
di klik maka user akan langusng masuk pada materi pembelajaran
sesuai dengan menu yang dipilih.
b. Kuis
Tabel 3.2 Melihat Quis (High level use case)
Nama proses Quis
Aktor User (Murid)
Deskripsion Dengan mengklik tombol “monggo mlebet” pada tampilan awal
sistem setelah sistem dijalankan, user akan langung masuk pada
“home” dan pada “home” terdapat menu-menu (Paramasastar,
kawruh basa, Kasustraan, Kasara Jawa dan Pewayangan) yang jika
di klik maka user akan langusng masuk pada materi pembelajaran
sesuai dengan menu yang dipilih setelah itu pada setiap menu akan
ada sub menu yaitu Quis, dengan mengklik sub menu tersebut user
akan mengetahui content dari Quis setiap topik / materi.
3.2.3 Expanded Use case
Expanded Use case ini adalah untuk mendeskripsikan yang lebih rinci