BAB 3
ANALISIS DAN PERANCANGAN
3.1 Sejarah Perusahaan
Mal Kelapa Gading dibangun pada awal tahun 1990 dengan luas tanah 32.000 m2. Mal Kelapa Gading kemudian lebih dikenal dengan Kelapa Gading Plaza, mal yang didukung oleh departement store Diamond dan supermarket ini dengan cepatnya menjadi favorit di masyarakat sekitar.
Dengan bertumbuhnya permintaan berbagai macam produk dan pelayanan, pembangunan Kelapa Gading akhirnya melewati tahap perluasan kedua pada tahun 1995 yang menambah total area sekitar 40.000 m2. Kemudian Mal Kelapa Gading memiliki 250 tenants dan melayani masyarakat disekitar Kelapa Gading, Utara, Jakarta-Timur dan sebagian daerah Bekasi.
Mal Kelapa Gading 3 diresmikan dan dibuka pada April 2003, dengan menambah total area menjadi 130.000 m2,menjadikan Mal Kelapa Gading salah satu mal terbesar di Jakarta. Mal Kelapa Gading berlokasi di Jalan Bulevar Kelapa Gading Blok M Sentral Kelapa Gading, Jakarta-Utara. Sekarang ini Mal Kelapa Gading yang didukung oleh SOGO, Diamond departement store dan supermarket, telah memiliki lebih dari 600 tenants menyediakan pelayanan kepada customers mulai dari fashion, food, entertainment dalam 1 atap.
Dengan penambahan Mal Kelapa Gading 3,mal ini kemudian berubah dari mal untuk keluarga menjadi mal yang kompleks dengan zona perbelanjaan khusus dari merek lokal sampai internasional
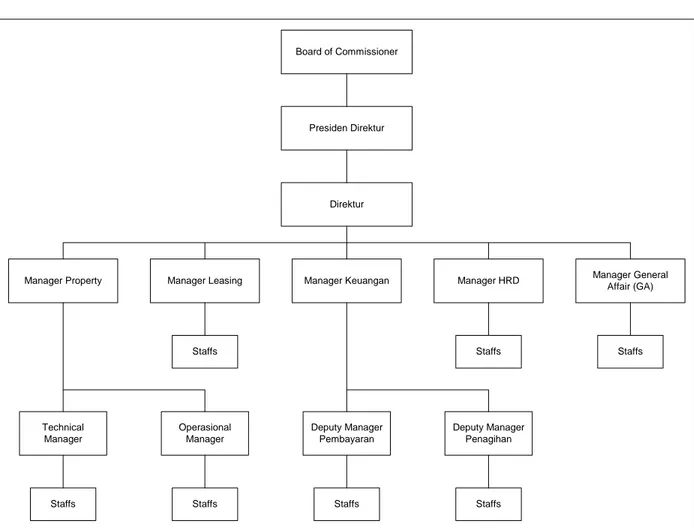
3.2 Struktur Organisasi
Board of Commissioner
Presiden Direktur
Direktur
Manager Property Manager Leasing Manager Keuangan Manager HRD Manager General
Affair (GA)
Staffs Staffs Staffs
Technical Manager Operasional Manager Deputy Manager Pembayaran Deputy Manager Penagihan
Staffs Staffs Staffs Staffs
Gambar 3.1 Bagan Struktur Organisasi PT.Summarecon
Adapun uraian tugas dari masing-masing tingkatan dalam struktur organisasi pada PT.Summarecon adalah :
a. Board of Commissioner
Merupakan para pemegang saham pada PT.Summarecon. b. Presiden Direktur
Merupakan direktur yang memimpin serta mengawasi kegiatan kerja jangka panjang di PT.Summarecon.
c. Direktur
Merupakan atasan tertinggi dari mal dan bertanggung jawab mengetahui keadaan mal dan memonitor mal secara keseluruhan.
d. Manager Property
Mengatur dan mengelola mal secara keseluruhan serta mengatur segala kegiatan operasional mal.
e. Manager Leasing
Bertanggung jawab dengan segala sesuatu yang berhubungan dengan penyewaan toko dan tempat di PT.Summarecon.
f. Manager Keuangan
Menangani masalah finansial perusahaan PT.Summarecon dan urusan royalti untuk setiap toko.
g. Manager HRD
Bertanggung jawab atas sumber daya manusia yang berada di kepegawaian mal atau karyawan mal.
h. Manager General Affair (GA)
Bertanggung jawab dalam mengatur payroll atau gaji karyawan mal dan menerima keluhan dari pegawai mal.
i. Technical Manager.
Bertanggung jawab atas segala kerusakan teknis di gedung mal atau toko-toko di mal.
j. Operational Manager
3.3 Analisis Mal Kelapa Gading 3
Mal Kelapa Gading 3 adalah sebuah pusat perbelanjaan yang terletak di daerah Kelapa gading. Di dalamnya banyak terdapat toko-toko besar maupun kecil, restoran dan fasilitas-fasilitas lain yang membentuk Mal Kelapa Gading 3 menjadi salah satu pusat perbelanjaan yang diminati, dan nyaman dalam berbelanja. Hampir setiap bulannya Mal Kelapa Gading juga mengadakan pameran-pameran seperti pameran mobil, peluncuran handphone, dan lain-lain yang membuat Mal Kelapa Gading 3 menjadi pusat perbelanjaan yang padat dikunjungi terutama pada hari libur dan pada akhir pekan.
Pihak pengelola mempunyai sarana untuk para pengunjung dalam mencari informasi, seperti denah lokasi dan customer service. Sarana ini dirasakan kurang efisien, seperti denah lokasi, karena adanya kesulitan dalam merubah data sebab data didalamnya bersifat permanen, dan juga sarana ini menimbulkan kesulitan bagi pengunjung untuk mencari lokasi tempat yang dituju. Sarana ini terlihat masih kurang dalam membantu pengujung memenuhi kebutuhannya akan informasi.
3.3.1 Proses Bisnis Mal Kelapa Gading 3
Mal Kelapa Gading 3 merupakan pusat perbelanjaan yang terdiri dari 4 lantai, dengan jumlah kios kurang lebih 250 kios, restoran, dan juga dilengkapi dengan arena bermain anak-anak dan arena bowling sehingga membuat Mal Kelapa Gading 3 menjadi tempat pilihan untuk rekreasi, belanja, makan.
Sementara itu pihak pengelola Mal Kelapa Gading 3 dalam melayani kebutuhan informasi bagi pengunjung dilakukan dengan pemasangan directory map, yaitu meja bergambar denah dari lantai tertentu. Atau juga pengunjung bisa bertanya kepada customer service dilantai dasar. Penggunaan directory map ini
juga dianggap masih kurang efisien, karena bersifat permanen. Dengan adanya upaya dari pengelola itu juga, pengunjung masih kesulitan untuk mencari informasi yang mereka butuhkan.
3.3.2 Kuesioner
Dari hasil kuesioner ini, dimana responden yang ditanya berjumlah 50 responden, dapat diketahui seberapa sering responden mengunjungi Mal Kelapa Gading 3, apa saja yang dilakukannya, kesulitan dalam mencari informasi, pengetahuan responden tentang kios informasi sehingga dapat diketahui perlu atau tidaknya kios informasi bagi pengunjung, dan dimana peletakannya.
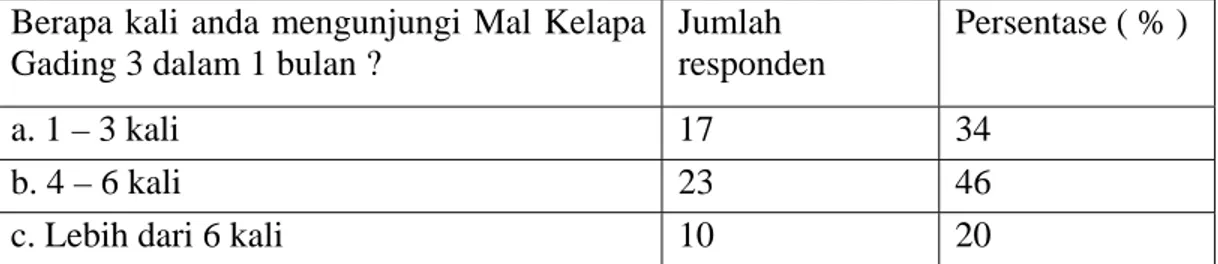
Tabel 3.1 Tingkat kunjungan responden dalam 1 bulan ke Mal Kelapa gading 3. Berapa kali anda mengunjungi Mal Kelapa
Gading 3 dalam 1 bulan ?
Jumlah responden
Persentase ( % )
a. 1 – 3 kali 17 34
b. 4 – 6 kali 23 46
c. Lebih dari 6 kali 10 20
Jadi rata-rata 4-6 kali pengunjung datang ke Mal Kelapa Gading 3 dalam 1 bulan, maka dengan begitu kita mengetahui seberapa banyak pengunjung memerlukan informasi yang ada di Mal Kelapa Gading 3 dalam kurun waktu 1 bulan.
Tabel 3.2 Kegiatan responden di Mal Kelapa Gading 3. Kegiatan (utama) apa yang biasa anda
lakukan di Mal Kelapa Gading 3?
Jumlah responden Persentase ( % ) a. Belanja 9 18 b. Makan 15 30 c. Jalan – jalan 19 38 d. Lain – lain 7 14
Jadi rata-rata pengunjung yang datang ke Mal Kelapa Gading 3 hanya jalan-jalan, maka dengan begitu kita mengetahui informasi apa saja yang perlu di tampilkan dalam kios informasi.
Tabel 3.3 Kebutuhan informasi responden Mal Kelapa Gading 3. Informasi (yang utama) apa yang anda butuhkan
ketika berada di Mal Kelapa Gading 3 ?
Jumlah responden
Persentase ( % )
a. Lokasi toko dan restoran 23 46
b. Acara mal dan pameran 14 28
c. Informasi penawaran khusus toko 9 18
d. Lain – lain 4 8
Jadi rata-rata pengunjung memerlukan informasi lokasi toko dan restoran, karena luasnya lokasi mal membuat para pengujung mengalami kesuliatan mencari lokasi toko yang berada di Mal Kelapa Gading 3.
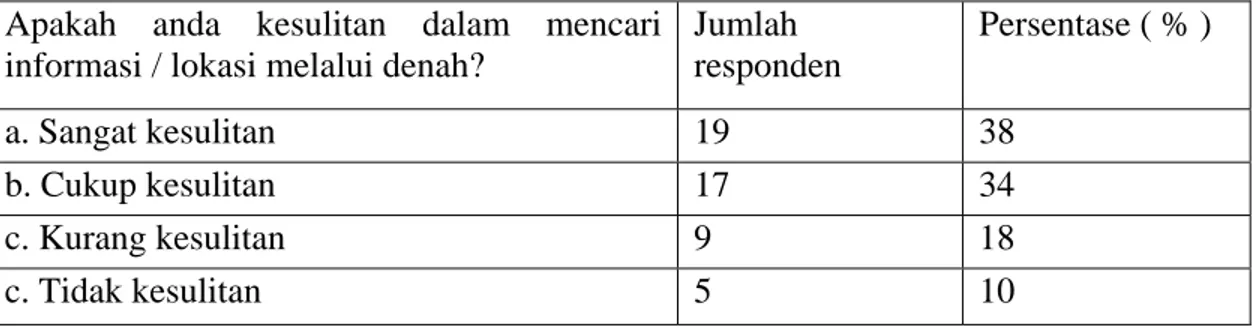
Tabel 3.4 Kesulitan memperoleh informasi responden Mal Kelapa Gading 3. Apakah anda kesulitan dalam mencari
informasi / lokasi melalui denah?
Jumlah responden Persentase ( % ) a. Sangat kesulitan 19 38 b. Cukup kesulitan 17 34 c. Kurang kesulitan 9 18 c. Tidak kesulitan 5 10
Jadi rata-rata pengunjung yang datang ke Mal Kelapa Gading 3 sangat kesulitan dalam mencari lokasi/ informasi, karena sistem yang ada kurang maksimal sehingga membuat pengunjung kesulitan dalam memperoleh informasi.
Tabel 3.5 Bantuan customer service dalam mencari informasi. Apakah anda merasa terbantu oleh customer
service ketika mencari informasi?
Jumlah responden Persentase ( % ) a. Sangat terbantu 7 14 b. Cukup terbantu 10 20 c. Kurang terbantu 22 44 d. Tidak terbantu 11 22
Jadi rata-rata pengunjung merasa kurang terbantu dalam mencari infomasi pada customer service, karena informasi yang diberikan customer service kurang akurat dan cenderung memakan waktu cukup lama.
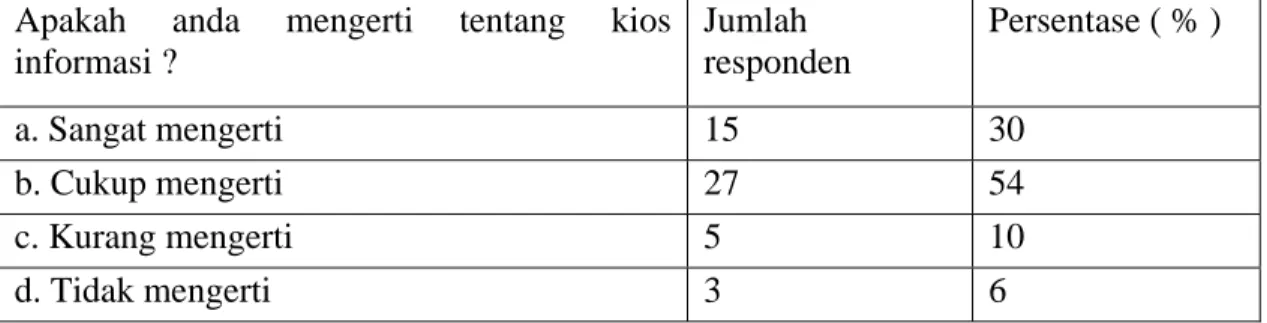
Tabel 3.6 Pemahaman responden tentang kios informasi. Apakah anda mengerti tentang kios
informasi ? Jumlah responden Persentase ( % ) a. Sangat mengerti 15 30 b. Cukup mengerti 27 54 c. Kurang mengerti 5 10 d. Tidak mengerti 3 6
Jadi rata-rata pengujung cukup mengerti tentang kios informasi, karena itu kios informasi diperlukan guna untuk membantu pengunjung dalam memperoleh informasi dengan cepat dan akurat.
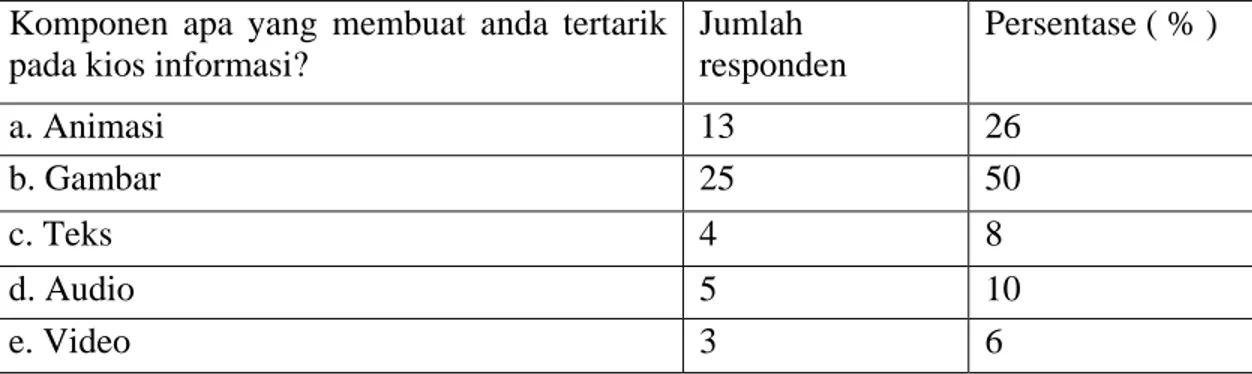
Tabel 3.7 Ketertarikan pada komponen dalam kios informasi. Komponen apa yang membuat anda tertarik
pada kios informasi?
Jumlah responden Persentase ( % ) a. Animasi 13 26 b. Gambar 25 50 c. Teks 4 8 d. Audio 5 10 e. Video 3 6
Menurut hasil responden, kios informasi yang menarik itu terdapat kompenen gambar, animasi, dan audio. Karena itu dalam merancang kios informasi yang menarik harus terdapat komponen gambar, animasi, dan audio sehingga membuat pengunjung yang mengunakanya merasa tertarik dan mudah digunakan.
Tabel 3.8 Penempatan kios informasi di Mal Kelapa Gading 3. Menurut anda dimana sebaiknya kios
informasi itu ditempatkan ?
Jumlah responden Persentase ( % ) a. Dekat lift 15 30 b. Dekat escalator 21 42 c. Pintu utama 11 22 d. Lain – lain 3 6
Jadi rata-rata menurut pengunjung tempat yang sebaiknya diletakkan kios informasi adalah didekat escalator. Ini menunjukkan bawah rata-rata pengunjung yang datang dan mencari informasi ketika mereka mau melewati escalator.
Berdasarkan tabel – tabel diatas dapat disimpulkan bahwa pengunjung selama ini masih kesulitan untuk mencari informasi di Mal Kelapa Gading 3. Upaya yang sudah dilakukan oleh pengelola Mal Kelapa Gading 3 dinilai masih kurang dalam memenuhi kebutuhan informasi bagi pengunjung.
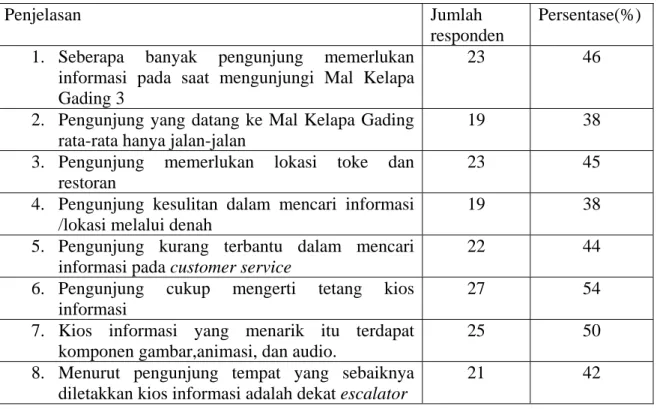
Tabel 3.9 Persentase tertinggi dari hasil kuesioner yang di dapat
Penjelasan Jumlah responden
Persentase(%) 1. Seberapa banyak pengunjung memerlukan
informasi pada saat mengunjungi Mal Kelapa Gading 3
23 46
2. Pengunjung yang datang ke Mal Kelapa Gading rata-rata hanya jalan-jalan
19 38 3. Pengunjung memerlukan lokasi toke dan
restoran
23 45 4. Pengunjung kesulitan dalam mencari informasi
/lokasi melalui denah
19 38 5. Pengunjung kurang terbantu dalam mencari
informasi pada customer service
22 44 6. Pengunjung cukup mengerti tetang kios
informasi
27 54 7. Kios informasi yang menarik itu terdapat
komponen gambar,animasi, dan audio.
25 50 8. Menurut pengunjung tempat yang sebaiknya
diletakkan kios informasi adalah dekat escalator
21 42
3.3.3 Wawancara
Dari proses wawancara dengan Bapak Wawan dari Mal Kelapa Gading 3, Mal Kelapa Gading 3 adalah pusat perbelanjaan yang mempunyai konsep khas yaitu “pusat perbelanjaan yang serba ada dengan hiburan yang lengkap” (one stop shopping with entertainment). Konsep ini terbentuk karena dilihatnya kondisi para pengunjung yang sebagian besar mengunjungi suatu pusat perbelanjaan tidak hanya untuk berbelanja tetapi juga untuk sekedar jalan – jalan, rekreasi, ataupun makan.
Dari hasil pertanyaan yang diajukan untuk Mal Kelapa Gading 3 dapat diambil beberapa hasil dan kesimpulan :
1. Target Pengunjung Mal Kelapa Gading 3 adalah kaum muda maupun tua, dan juga dari segala jenis golongan. Namun target khususnya adalah para
pengunjung golongan menengah, hal ini terlihat dari mayoritas toko-toko yang terdapat di Mal Kelapa Gading 3.
2. Tujuan dari Mal Kelapa Gading 3 adalah memberikan tempat untuk para pengunjung berupa tempat rekreasi dengan berbagai fasilitas yang tersedia, seperti bank, tempat parkir yang luas dan juga fasilitas-fasilitas lainnya.
3. Tujuan Bagi client (toko) dari Mal Kelapa Gading 3 adalah penyelenggara tempat untuk mereka men-display dan juga sekaligus mempromosikan barang yang mereka tawarkan bagi para pelanggan mereka. Selain itu juga disediakannya tempat pameran untuk mempromosikan produk maupun jasa bagi para pengunjung.
Dari wawancara tersebut dapat disimpulkan bahwa Mal Kelapa Gading 3 mempunyai bobot yang eksklusif dan memiliki tujuan untuk memuaskan pengujung dan juga memuaskan client-nya untuk mempromosikan, menjual dan juga men-display produk mereka.
Wawancara yang dilakukan terhadap penjaga customer service, Bapak Wawan adalah wawancara yang berkaitan mengenai para pengunjung :
1. Dalam waktu sehari rata-rata masih banyak konsumen yang menanyakan lokasi toko yang akan ditujunya dan juga ada beberapa yang menanyakan event yang sedang berlangsung.
2. Terdapat pula beberapa konsumen yang menanyakan informasi seputar toko yang sedang melakukan penawaran khusus.
Kesimpulan yang dapat ditarik dari proses wawancara ini adalah para pengunjung masih mendapat kesulitan untuk mendapatkan informasi yang dicari,
baik itu informasi mengenai lokasi toko, event yang sedang berlangsung dan juga informasi seputar toko terutama yang sedang melakukan penawaran khusus.
3.3.4 Permasalahan dan Alternatif Solusi 3.3.4.1 Permasalahan
Masalah yang dihadapi Mal Kelapa Gading 3 yaitu : • Luasnya area Mal Kelapa Gading 3.
• Banyaknya jumlah toko dalam Mal Kelapa Gading 3 sehingga para pengunjung mendapat kesulitan dalam mencari lokasi toko. • Para pengunjung mendapat kesulitan dalam mencari informasi
yang mereka butuhkan.
• Sistem yang sedang berjalan pada Mal Kelapa Gading 3 dianggap masih kurang membantu pengunjung dalam mencari informasi. Berdasarkan hasil kuesioner yang kami sebarkan kepada 50 pengunjung Mal Kelapa Gading 3 bisa diambil kesimpulan berdasarkan tabel 3.4 bahwa sebagian besar dari pengunjung mendapat kesulitan dalam memperoleh informasi tentang lokasi dari suatu toko atau tempat lainnya. Karena sebanyak 45 responden menyatakan kesulitan dan hanya 5 responden saja yang menyatakan tidak kesulitan.
3.3.4.2 Alternatif Solusi
Alternatif Solusi dari masalah – masalah yang dihadapi yaitu:
• Dibutuhkan suatu sistem komputerisasi yang bisa memudahkan pengunjung untuk mendapatkan informasi yang mereka
butuhkan.
• Kios informasi yang berisikan informasi seputar Mal Kelapa Gading 3.
• Pengunjung dapat mencari lokasi toko dengan mudah, dengan cara melihat kios informasi yang dipasang pada MKG3.
• Pengunjung tidak harus selalu bertanya kepada petugas keamanan maupun customer service untuk mengetahui lokasi dari toko yang mereka cari dan informasi lain yang mereka butuhkan.
Kios informasi ini juga merupakan sistem yang updateable. Sehingga dapat menambah, menghapus, dan mengedit data dengan mudah oleh pihak pembeli.
3.4 Perancangan Aplikasi Front-End
Pada perancangan aplikasi akan dibahas tentang hirarki menu-menu, rancangan layar, dan penentuan state transition diagram untuk setiap rancangan layar.
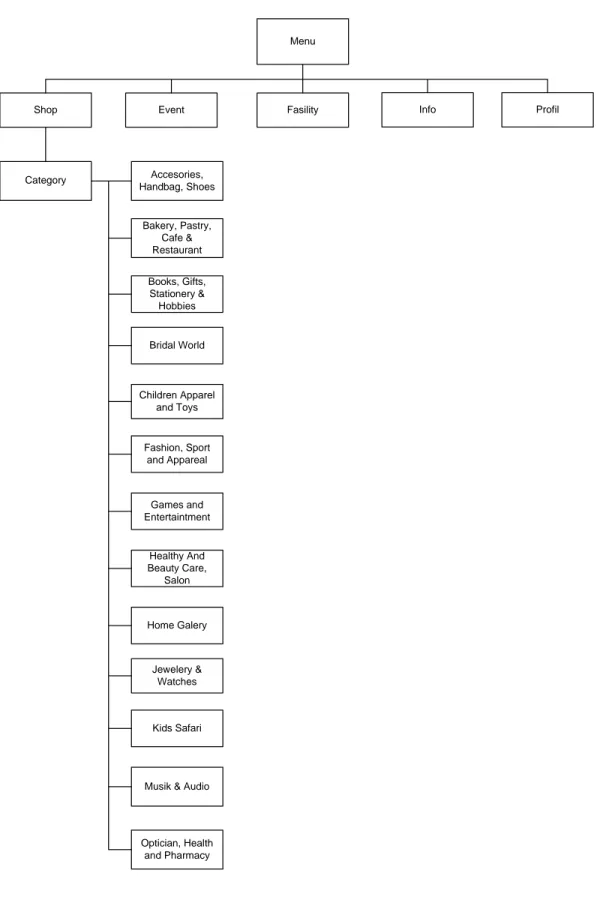
3.4.1 Hirarki Menu Aplikasi Front-End
Pada Gambar 3.2 digambarkan hirarki menu utama dimana terdapat empat menu utama dan menu “Profile”, empat menu utama tersebut yaitu :
a. Shop b. Event
c. Info d. facility Menu “Shop” hanya terdapat menu Categories
Menu Category Accesories, Handbag, Shoes Bakery, Pastry, Cafe & Restaurant Books, Gifts, Stationery & Hobbies Optician, Health and Pharmacy Games and Entertaintment
Musik & Audio Bridal World Fashion, Sport and Appareal Children Apparel and Toys Healthy And Beauty Care, Salon Home Galery Kids Safari Jewelery & Watches
Shop Event Fasility Info Profil
3.4.2 State Transition Diagram Aplikasi Front-End
Gambar 3.3 STD Menu Utama
Pada Gambar 3.3 digambarkan jalannya perubahan layar ketika aplikasi mulai dijalankan. STD tersebut akan dilanjutkan dengan STD lainnya yang menggambarkan jalannya perubahan layar.
3.4.3 Perancangan Layar Aplikasi Front-End
Perancangan Layar yang telah dirancang dapat dilihat pada Gambar 3.4 sampai Gambar 3.12. Perancangan ini dibuat terlebih dahulu sebelum sistem aplikasi dibuat. Sistem aplikasi akan disesuaikan dengan rancangan layar ini agar kios informasi yang menarik dapat terealisasikan.
Pada aplikasi kios informasi ini, terdapat menu-menu yang menarik dan alur pemilihan menu yang secara tidak langsung memandu user sehingga user mendapat kemudahan didalam pengoperasian aplikasi. Pada setiap pemilihan menu akan ditampilkan animasi yang menarik.
3.4.3.1 Rancangan Layar Menu Utama
Rancangan layar menu utama dapat dilihat pada Gambar 3.4 dibawah. Menu-menu yang terdapat pada layar ini berbentuk tombol yang direalisasikan dalam gambar dan pewarnaan yang menarik.
Logo Latar Belakang Shop Event Fasilities Info Profile
Gambar3.4 Rancangan Layar Menu Utama
Layar menu utama ini merupakan layar kontrol utama dari keseluruhan aplikasi, terdapat lima menu utama didalam aplikasi ini. Dibagian atas dan tengah layar ini terdapat logo dari Mal Kelapa Gading 3 berupa gambar daun serta teks Mal Kelapa Gading berwarna hitam.Pewarnaan latar belakang menggunakan warna putih, kuning, hijau, oranye, dan merah sehingga memberikan kesan nyaman, tentram. Untuk lima menu utama digunakan tombol-tombol yang berbentuk daun dan terdapat teks yang menunjukkan nama dari menu utama tersebut, tombol “Shop” berfungsi untuk mencari lokasi toko-toko yang ada di Mal Kelapa Gading 3, tombol “Event” berfungsi untuk mengetahui event yang sedang berlangsung di Mal Kelapa Gading 3, tombol “Facilities” berfungsi untuk menampilkan lokasi ATM, toilet, telepon umum, customer information, dan vallet parking. Tombol “Info” berfungsi untuk
menampilkan informasi penawaran khusus dari toko-toko di Mal Kelapa Gading 3, tombol “Profile” berfungsi menampilkan sejarah tentang Mal Kelapa Gading 3. Dari segi audio ditambahkan lagu sebagai pelengkap dan juga terdapat animasi sehingga menjadi lebih menarik untuk dilihat.
Spesifikasi Proses:
Spesifikasi Proses merupakan uraian dari perancangan suatu kios informasi yang kemudian dijabarkan ke dalam bentuk pseudocode.
Modul Menu Utama Mulai
Mainkan Lagu
Tampilkan Layar Menu Utama Tunggu Penekanan Tombol
Jika tombol “SHOP” ditekan
Tampilkan Modul Categories Shop Jika tombol “EVENT” ditekan
Tampilkan Modul Event Jika tombol “FACILITIES” ditekan Tampilkan Modul Facilities
Jika tombol “INFO” ditekan
Tampilkan Modul Info Jika tombol “PROFILE” ditekan
Tampilkan Modul Profile Jika tidak ada respon selama 10 detik
Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Akhir Modul Menu Utama
3.4.3.2 Rancangan Layar Categories
Logo
Back to Menu
Café & Resto
Bridal World
Accesories
Fashion Entertainment
Kids Safari Books & Hobby
Children Apparel
Jewelry & Watches Home Galery
Beauty Care
Optician & Pharmacy Music & Audio
SHOP
Gambar3.5 Rancangan Layar Categories
Ketika menu “Shop” dipilih pada menu utama akan ditampilkan layar seperti pada gambar 3.5 diatas, secara default tombol “Categories” dipilih dan layar kategori yang ditampilkan. Layar ini berisi menu-menu kategori toko berdasarkan pembagian dari Mal Kelapa Gading 3. Layar ini dirancang semenarik mungkin dengan adanya elemen-elemen multimedia seperti gambar, animasi, teks, dan audio yang disesuaikan dengan hasil kuisioner berdasarkan tabel 3.8. Untuk menu kategori digunakan tombol berbentuk daun dengan warna hijau juga disertai gambar yang menarik.
Spesifikasi Proses:
Spesifikasi Proses merupakan uraian dari perancangan suatu kios informasi yang kemudian dijabarkan ke dalam bentuk pseudocode.
Modul Categories Shop Mulai
Ambil data dari tabel MsJenisKategori Tampilkan Layar Categories Shop
Jika tombol “ACCESORIES” ditekan
Tampilkan Nama Toko Accesories Jika Tombol Nama Toko Accesories Ditekan Tampilkan Modul Layar Peta Ahkir Jika
Jika tombol “CAFE & RESTO” ditekan
Tampilkan Modul Sub-Categories Cafe & Resto
Jika tombol Sub Categories “GOURMET WALK” ditekan Tampilkan Nama Toko Gourmet Walk
Jika Nama Toko Gourmet Walk ditekan
Tampilkan Modul Layar Peta
Jika tombol Sub Categories “OTHER CAFE & RESTO ditekan
Tampilkan Nama Toko Other Cafe & Resto Jika Nama Toko Other Cafe & Resto ditekan
Tampilkan Modul Layar Peta
Jika Tombol Sub Categories “INT’L SECTION” ditekan Tampilkan Nama Toko Int’l Section
Jika Nama Toko Gourmet Walk ditekan
Tampilkan Modul Layar Peta
Jika Nama Toko Gourmet Walk ditekan
Tampilkan Modul Layar Peta
Tampilkan Nama Toko “LOKAL SECTION”
Ahkir Jika
Jika tombol “BOOKS & HOBBY” ditekan Tampilkan Nama Toko Books & Hobby Jika Tombol Nama Toko Books & Hobby Tampilkan Modul Layar Peta Ahkir Jika
Jika tombol “BRIDAL WORLD” ditekan Tampilkan Nama Toko Bridal World Jika Tombol Nama Toko Bridal World Tampilkan Modul Layar Peta Ahkir Jika
Jika tombol “CHILDREN APPAREL” ditekan Tampilkan Nama Toko Children Apparel Jika Tombol Nama Toko Children Apparel Tampilkan Modul Layar Peta Ahkir Jika
Jika tombol “FASHION” ditekan
Tampilkan Modul Sub-categories Fashion Jika Tombol “FASHION” ditekan
Tampilkan Nama Toko Fashion Jika Tombol Nama Toko Fashion
Tampilkan Modul Layar Peta
Jika Tombol “FASHION HUB” ditekan
Tampilkan Nama Toko Fashion Hub Jika Tombol Nama Toko Fashion Hub ditekan
Tampilkan Modul Layar Peta
Jika Tombol “THE-CATWALK” ditekan
Tampilkan Nama Toko The-Catwalk Jika Tombol Nama Toko The-Catwalk ditekan
Ahkir Jika Ahkir Jika
Jika Tombol “ENTERTAINMENT” ditekan
Tampilkan Nama Toko Entertainment Jika Tombol Nama Toko Entertainment ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “BEAUTY CARE” ditekan Tampilkan Nama Toko Beauty Care
Jika Tombol Nama Toko Beauty Care ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “HOME GALERY” ditekan
Tampilkan Nama Toko Home Galery Jika Tombol Nama Toko Home Galerry ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “JEWELERY & WATCHES” ditekan
Tampilkan Nama Toko Jewelery & Watches Jika tombol Nama toko Jewelery & Watches ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “KIDS SAFARI” ditekan
Tampilkan Nama Toko Kids Safari Jika Tombol Nama Toko Kids Safari ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “MUSIC & AUDIO” ditekan
Tampilkan Nama Toko Music & Audio Jika Tombol Nama Toko Music & Audio ditekan
Ahkir Jika
Jika Tombol “OPTICIAN & PHARMACY” ditekan
Tampilkan Nama Toko Optician & Pharmacy Jika Tombol Nama Toko Optician & Pharmacy ditekan
Tampilkan Modul Layar Peta
Ahkir Jika
Jika Tombol “BACK TO MENU” ditekan
Tampilkan Modul Menu Utama
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Akhir Modul Categories Shop
3.4.3.3 Rancangan Layar Sub-Categories
Ketika tombol menu di dalam layar kategori ditekan, maka tampilan layar akan berubah seperti Gambar 3.6 diatas. Tampilan layar menampilkan sub- kategori dari kategori yang telah ditekan, sub-kategori tersebut berupa tombol berbentuk daun dengan warna hijau. Banyaknya tombol sub-kategori tergantung dari jenis kategori yang dipilih. Terdapat animasi menarik ketika tombol sub kategori akan dimunculkan. Pada layar ini tetap digunakan lagu, animasi dan warna dari menu shop.
Spesifikasi Proses :
Modul Layar Sub-Categories Mulai
Tampilkan Layar Sub-Categories
Jika Tombol “SUB-CATEGORIES” ditekan Ambil data dari tabel ms_toko
Tampilkan Modul Layar Toko
Akhir Jika
Jika tidak ada respon selama 10 detik
Tampilkan Modul Screen Saver
Jika layar tersentuh
Tampilkan Layar Menu Utama
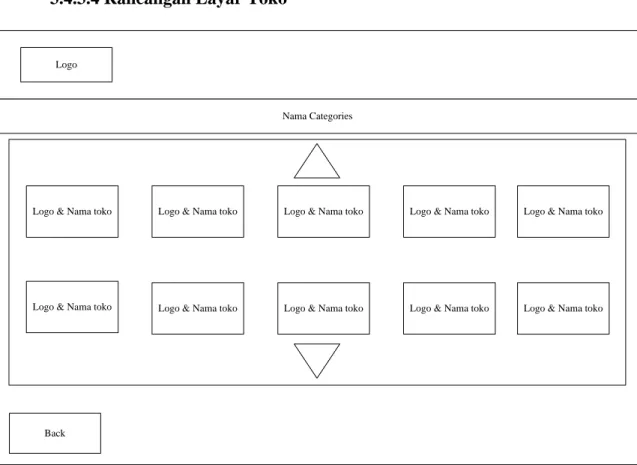
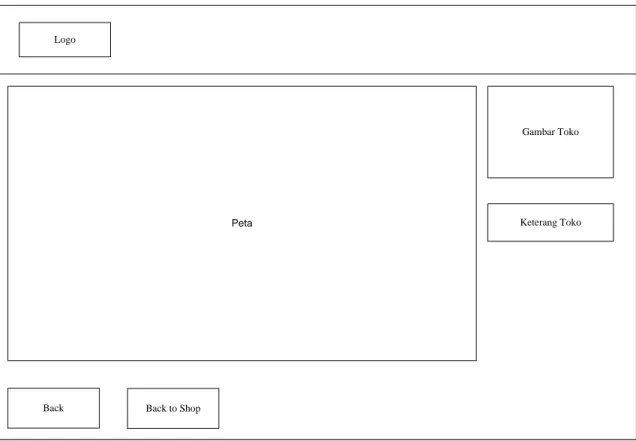
3.4.3.4 Rancangan Layar Toko
Logo
Back
Nama Categories
Logo & Nama toko Logo & Nama toko Logo & Nama toko
Logo & Nama toko
Logo & Nama toko Logo & Nama toko Logo & Nama toko
Logo & Nama toko Logo & Nama toko
Logo & Nama toko
Gambar 3.7 Rancangan Layar Toko
Ketika tombol di dalam layar kategori ditekan maka tampilan layar akan berubah seperti Gambar 3.7 diatas. Toko-toko tersebut berupa tombol dengan gambar dari masing-masing logo toko yang dipadukan dengan teks berupa nama toko tersebut yang diletakkan tepat dibawah gambar logo toko tersebut. Ketika tombol toko ditekan tampilan layar akan berubah seperti pada Gambar 3.8 dibawah. Sebelum layar peta dimunculkan, akan terjadi animasi yang menarik. Lokasi toko ditunjukkan didalam peta yang berbentuk denah dengan warna hitam yang berkedap-kedip dan ditampilkan gambar toko beserta keterangannya disamping kanan peta. Tombol “tanda panah atas” berfungsi untuk mengubah
layar sebelumnya dan “tanda panah bawah” berfungsi untuk mengubah layar sebelumnya. Untuk kembali ke layar sebelumnya tekan tombol “Back” yang berada di kiri bawah layar dan untuk balik ke layar shop klik “Back to Shop”.
Spesifikasi Proses:
Modul Layar Toko Mulai
Ambil data dari tabel MsToko Tampilkan Layar Toko
Jika Tombol “NAMA TOKO” ditekan Tampilkan Modul Peta
Jika tombol “BACK” ditekan
Tampilkan Modul Categories Shop Jika tombol “TANDA PANAH ATAS” ditekan
Tampilkan List Toko Halaman Sebelumnya Jika tombol “TANDA PANAH BAWAH” ditekan
Tampilkan List Toko Halaman Berikutnya
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Akhir Modul Kategori
Logo Back Keterang Toko Gambar Toko Peta Back to Shop
Gambar 3.8 Rancangan Layar Peta
Spesifikasi Proses:
Modul Layar Peta Mulai
Ambil Data dari tabel MsPeta
Tampilkan plot peta, dimana setiap kotak adalah 1 objek yang memiliki alamat yang sama dengan alamat toko
Ambil id Toko dari tabel MsToko, yang memiliki hubungan dengan tabel MsPeta.
Ambil alamat toko dari tabel MsPeta
Kemudian blink untuk objek dalam plot peta yang memiliki alamat objek sama dengan alamat toko
Tampilkan Layar Peta
Jika Tombol “BACK” Ditekan Tampilkan Modul Layar Toko Jika Tombol “BACK TO SHOP” ditekan
Tampilkan Modul Categories Shop Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Ahkir Modul Layar Peta
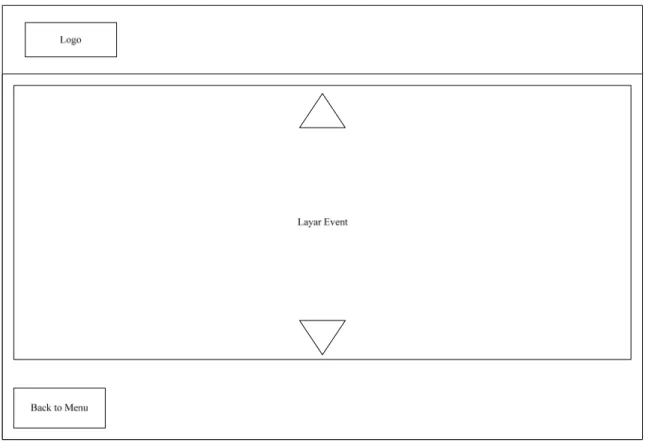
3.4.3.5 Rancangan Layar Event
Ketika tombol “Event” ditekan tampilan layar akan berubah seperti pada Gambar 3.9 di bawah. Layar ini berisi seluruh event yang sedang dan akan diadakan di Mal Kelapa Gading 3. Event tersebut ditampilkan berupa teks yang mudah dibaca. Ketika layar Event ditampilkan, akan terjadi animasi. Sedangkan untuk background, audio, dan warna lainnya masih sama seperti pada layar menu utama. Tombol “tanda panah atas” berfungsi untuk mengubah layar sebelumnya dan “tanda panah bawah” berfungsi untuk mengubah layar sebelumnya. Selain itu terdapat juga tombol “Back to Menu” yang berfungsi untuk menutup layar Event dan kembali ke layar menu utama.
Gambar 3.9 Rancangan Layar Event
Spesifikasi Proses:
Modul Layar Event Mulai
Ambil Data dari tabel MsEvent Tampilkan Layar Event
Jika Tombol “BACK TO MENU” ditekan
Tampilkan Modul Menu Utama
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Ahkir Modul Layar Event
3.4.3.6 Rancangan Layar Info
Ketika tombol “Info” ditekan tampilan layar akan berubah seperti pada Gambar 3.10 dibawah. Layar ini berisi seluruh penawaran khusus dari toko. Penawaran khusus tersebut ditampilkan berupa teks yang mudah dibaca. Ketika layar info ditampilkan, akan terjadi animasi. Selain itu teks dalam layar info ini dapat ditekan untuk menampilkan lokasi peta dan keterangan toko seperti pada layar peta. Untuk background, audio, dan warna lainnya masih sama seprti pada layar menu utama. Tombol “tanda panah atas” berfungsi untuk mengubah layar sebelumnya dan “tanda panah bawah” berfungsi untuk mengubah layar sebelumnya. Selain itu terdapat juga tombol “Back to menu” yang berfungsi untuk menutup layar Info dan kembali ke layar menu utama.
Logo
Back to Menu
Layar Info
Spesifikasi Proses:
Modul Layar Info Mulai
Ambil Data dari tabel MsPromo Tampilkan Layar Info
Jika Tombol “BACK TO MENU” ditekan
Tampilkan Modul Menu Utama
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Ahkir Modul Layar Facilities
3.4.3.7 Rancangan Layar Profile
Ketika tombol “Profile” ditekan tampilan layar akan berubah seperti pada Gambar 3.11 dibawah. Layar ini berisi sejarah dari Mal Kelapa Gading 3 yang ditampilkan berupa teks yang mudah dibaca. Ketika layar profile ditampilkan, akan terjadi animasi. Tombol “tanda panah atas” berfungsi untuk mengubah layar sebelumnya dan “tanda panah bawah” berfungsi untuk mengubah layar sebelumnya. Selain itu terdapat juga tombol “Back to Menu” yang berfungsi untuk menutup layar profile dan kembali ke layar menu utama.
Gambar 3.11 Rancangan Layar Profile
Spesifikasi Proses:
Modul Layar Profile Mulai
Tampilkan Layar Profile
Jika Tombol “BACK” ditekan
Tampilkan Modul Menu Utama
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Ahkir Modul Layar Profile
3.4.3.8 Rancangan Layar Fasilities
Ketika tombol “Fasilities” ditekan tampilan layar akan berubah seperti pada Gambar 3.12 dibawah. Layar ini berisi fasilitas-fasilitas yang ada di Mal Kelapa Gading 3 yang ditampilkan berupa peta yang mudah dimengerti. Ketika layar fasilities ditampilkan, akan terjadi animasi. Selain itu terdapat juga tombol “Back to Menu” yang berfungsi untuk menutup layar fasilities dan kembali ke layar menu utama.
Gambar 3.12 Rancangan Layar Fasilities
Spesifikasi Proses:
Modul Layar Facilities Mulai
Tampilkan Layar Facilities
Tampilkan Peta Ground Floor dan keterangan Peta dalam List Box
Jika Tombol “1ST FLOOR” ditekan
Tampilkan Peta 1st Floor dan keterengan peta dalam List Box
Jika Tombol “2ND FLOOR” ditekan
Tampilkan Peta 2nd Floor dan keterengan peta dalam List Box
Jika Tombol “3RD FLOOR” ditekan
Tampilkan Peta 3rd Floor dan keterengan peta dalam List Box
Ahkir Jika
Jika Tombol “BACK TO MENU” ditekan
Tampilkan Modul Menu Utama
Ahkir Jika
Jika tidak ada respon selama 10 detik Tampilkan Modul Screen Saver Jika layar tersentuh
Tampilkan Layar Menu Utama Ahkir Modul Layar Facilities
3.5 Perancangan Aplikasi Back-End
Perancangan berikut adalah perancangan untuk aplikasi back-end. Dimana aplikasi back-end ini akan digunakan oleh administrator atau developer untuk mengubah, menambah serta menghapus database yang ada pada aplikasi kios informasi. Aplikasi back-end ini digunakan khususnya untuk meng-upadate data-data yang berhubungan dengan aplikasi front-end.
3.5.1 Hirarki Menu Aplikasi Back-End
Gambar 3.13 Hirarki Menu Utama Back-End
Pada aplikasi back-end terdapat empat menu utama yang digunakan untuk meng-update data-data yang terdapat pada aplikasi front-end. Menu-menu tersebut adalah “Shop”, “Event”, “Info”, dan “Fasilites”. Pada Gambar 3.13 digambarkan hirarki menu utama pada aplikasi back-end.
Menu “Shop” digunakan untuk meng-update data-data toko yang digunakan oleh aplikasi front-end . Menu “Event” digunakan untuk meng-update data-data event yang digunakan pada aplikasi front-end. Menu “Info” digunakan untuk meng-update data-data penawaran khusus yang diberikan toko dan digunakan pada aplikasi front-end. Menu “Fasilities” digunakan untuk meng-update data-data fasilities yang digunakan oleh aplikasi front-end.
3.5.2 State Transition Diagram Aplikasi Back-End
Pada Gambar 3.14 digambarkan state transition diagram untuk aplikasi back-end. Pada STD ini menjelaskan tentang perubahan tampilan antar menu serta action yang terjadi bila menekan tombol-tombol tertentu.
3.5.3 Perancangan Layar Aplikasi Back-End
Perancangan layar pada aplikasi back-end dapat dilihat pada Gambar 3.15 sampai Gambar 3.18.
3.5.3.1 Rancangan Layar Back-End Menu Utama
Ketika pertama kali aplikasi back-end dijalankan maka tampilan layar akan seperti Gambar 3.15. Terdapat gambar Mal Kelapa Gading 3 di tengah dan juga tombol pemilihan menu di kiri atas.
Latar belakang File Info Event Toko Exit
3.5.3.2 Rancangan Layar Back-End Menu Toko ID Toko Update Nama Toko Kategori Lantai Phone E-Mail Site Logo Gambar Save Cancel
AddNew Save Cancel
Gambar 3.16 Rancangan Layar Back-End Menu Toko
Gambar 3.16 adalah rancangan layar back-end untuk menu Toko. Terdapat beberapa tombol yang berfungsi untuk mengedit data didalamnya. Tabel besar yang terdapat didalamnya berisi data-data toko yang dapat di-update. Terdapat pula tombol “Add New” yang berfungsi untuk menambah data. Perubahan data dapat dilakukan dengan memilih data pada tabel dan menekan tombol “Update”. Agar lebih mudah dalam pencarian data maka disediakan tombol yang berfungsi untuk mengatur toko berdasarkan kategorinya, tombol tersebut berada dibawah kanan dari tabel.
3.5.3.3 Rancangan Layar Back-End Menu Event Latar belakang File ID Event Nama Keterangan Tanggal Mulai Tanggal Habis
Add Delete semua non aktif event
Update Delete
Gambar 3.17 Rancangan Layar Back-End Menu Event
Gambar 3.17 adalah rancangan layar back-end untuk menu Event. Terdapat beberapa tombol yang berfungsi untuk mengedit data didalamnya. Terdapat dua buah tabel yang berisi data-data event yang dapat di-update. Terdapat tombol “Add” yang berfungsi untuk menambah data. Perubahan data dapat dilakukan dengan memilih data pada tabel dan menekan tombol “Update”. Untuk melakukan penghapusan data dapat ditekan tombol “Delete”. Terdapat juga tombol untuk menghapus semua event yang sudah habis masa waktunya.
Latar belakang File ID Toko Nama Keterangan Tanggal Mulai Tanggal Habis
Add Delete semua non aktif info
Update Delete ID Promo
Gambar 3.18 Rancangan Layar Back-End Menu Info
Gambar 3.18 adalah rancangan layar back-end untuk menu Info. Terdapat beberapa tombol yang berfungsi untuk mengedit data didalamnya. Terdapat tiga buah tabel yang berisi data-data informasi yang dapat di-update. Terdapat tombol “Add” yang berfungsi untuk menambah data. Perubahan data dapat dilakukan dengan memilih data pada tabel dan menekan tombol “Update”. Untuk melakukan penghapusan data dapat ditekan tombol “Delete”. Terdapat juga tombol untuk menghapus semua info yang sudah lewat atau habis masa berlakunya.
3.6 Perancangan Database
Perancangan database digunakan untuk merancang suatu tempat untuk menampung data. Dimana data-data tersebut dapat di-update, dihapus, atau ditambah secara dinamis melalui aplikasi back-end side. Berikut ini adalah rancangan database yang digunakan :
1. Tabel MsToko
Tabel ini digunakan sebagai tempat untuk menampung data-data yang digunakan yang berhubungan dengan data-data toko baik pada aplikasi front-end maupun back-end.
Tabel MsToko : (@ID_toko, Nama_toko, ID_Jenis_kategori, ID_Lantai_toko, Phone, Email, Site, Logo_toko, Gambar_toko, ID_Promo)
Primary Key : ID_toko
Tabel 3.10 Keterangan Tabel Database MsToko Nama Field Tipe Data Ukuran
Field
Keterangan
ID_toko Teks 7 Primary Key, indexed, tidak dapat di duplikasi.
Nama_toko Teks 30 Untuk menampung data nama toko ID_Jenis_kategori Teks 3 Untuk menampung ID data jenis
kategori toko
ID_Lantai_toko Teks 1 Untuk menampung ID data lantai tempat toko berada
Phone Teks 12 Untuk menampung data telepon toko Email Teks 40 Untuk menampung data e-mail toko Site Teks 25 Untuk menampung data situs toko
Logo_toko Teks 50 Untuk menampung alamat logo toko Gambar_toko Teks 50 Untuk menampung alamat gambar
toko
ID_Promo Teks 5 Untuk menampung ID data promo yang sedang diadakan toko
2. Tabel MsEvent
Tabel ini digunakan sebagai tempat untuk menampung data-data event yang sedang diadakan baik pada aplikasi front-end maupun back-end..
Tabel MsEvent : (@Id_event, Nama_event, Keterangan_event, Tanggal_Mulai, Tanggal_Habis)
Primary Key : Id_event
Tabel 3.11 Keterangan Tabel Database MsEvent Nama Field Tipe Data Ukuran
Field
Keterangan
Id_event Teks 7 Primary Key, indexed, tidak dapat di duplikasi.
Nama_event Teks 50 Untuk menampung data nama event Keterangan_event Teks 180 Untuk menampung keterangan event Tanggal_Mulai Date/Time Untuk menampung tanggal dimulainya
event
Tanggal_Habis Date/Time Untuk menampung tanggal berakhirnya event
3. Tabel MsPeta
Tabel ini digunakan sebagai tempat untuk menampung data-data peta yang berfungsi sebagai tempat penyimpanan data lokasi .
Tabel MsPeta : (@ID_toko, Alamat_toko) Primary Key : ID_Toko
Tabel 3.12 Keterangan Tabel Database MsPeta Nama Field Tipe Data Ukuran
Field
Keterangan
ID_toko Teks 7 Primary Key, indexed, tidak dapat di duplikasi.
Alamat_toko Teks 8 Untuk menampung alamat lokasi toko
4. Tabel MsPromo
Tabel ini digunakan sebagai tempat untuk menampung data-data promo yang sedang diadakan oleh toko, baik pada aplikasi front-end maupun back-end.. Tabel MsPromo : (@ID_promo, ID_toko, Nama_Promo, Keterangan_Promo, Tanggal_mulai, Tanggal_habis)
Primary Key : ID_promo
Tabel 3.13 Keterangan Tabel Database MsPromo Nama Field Tipe Data Ukuran
Field
Keterangan
ID_promo Teks 10 Primary Key, indexed, tidak dapat di duplikasi.
ID_toko Teks 7 Foreign Key
Nama_Promo Teks 50 Untuk menampung jenis promo Keterangan_Promo Teks 150 Untuk menampung keterangan promo Tanggal_mulai Date/Time Untuk menampung tanggal dimulainya
promo
Tanggal_habis Date/Time Untuk menampung tanggal berakhirnya promo
5. Tabel MsJenisKategori
Tabel ini digunakan sebagai tempat untuk menampung data-data jenis kategori. Tabel MsJenisKategori : (@ID_Jenis_kategori, Jenis_kategori)
Tabel 3.14 Keterangan Tabel Database MsJenisKategori Nama Field Tipe Data Ukuran
Field
Keterangan
ID_Jenis_kategori Teks 3 Primary Key, indexed, tidak dapat di duplikasi.
Jenis_kategori Teks 30 Untuk menampung jenis kategori berdasarkan IDnya
6. Tabel MsLantai
Tabel ini digunakan sebagai tempat untuk menampung data-data jenis lantai. Tabel MsLantai : (@ID_lantai_toko, Lantai_toko)
Primary Key : ID_lantai_toko
Tabel 3.15 Keterangan Tabel Database MsLantai Nama Field Tipe Data Ukuran
Field
Keterangan
ID_lantai_toko Teks 1 Primary Key, indexed, tidak dapat di duplikasi.
Lantai_toko Teks 10 Untuk menampung jenis kategori berdasarkan Idnya