APLIKASI MEDIA PEMBELAJ ARAN FISIKA POKOK
BAHASAN LISTRIK STATIS UNTUK SEKOLAH
MENENGAH ATAS BERBASIS WEB
SKRIPSI
Diajukan Oleh :
LAKSMI WIDHANTI NPM. 0934010191
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
APLIKASI MEDIA PEMBELAJ ARAN FISIKA POKOK
BAHASAN LISTRIK STATIS UNTUK SEKOLAH
MENENGAH ATAS BERBASIS WEB
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyar atan Dalam Memperoleh Gelar
Sarjana Komputer Program Studi Teknik Infor matika
Diajukan Oleh :
LAKSMI WIDHANTI NPM. 0934010191
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
DAFTAR ISI
1.6 Sistematika Penulisan ... 4
BAB II ... 6
TINJAUAN PUSTAKA... 6
2.1 Pengertian Media Pembelajaran ... 6
2.2 Tujuan dan Manfaat Media Pembelajaran ... 8
2.3 Listrik Statis Dalam Materi Pembelajaran Fisika ... 9
2.4 ActionScript 2.0 ... 11
2.5 Use Case ... 14
2.6 Activity Diagram ... 15
2.7 Class Diagram ... 17
2.8 Sequence Diagram ... 23
BAB III... 28
METODE PENELITIAN ... 28
3.1 Rancangan Penelitian ... 28
3.1.1 Analisis Sistem ... 28
3.1.2 Perancangan Sistem ... 29
3.1.3 Perancangan Proses... 30
1) Identifikasi Actor ... 30
2) Use Case Diagram ... 31
3) Activity Diagram... 32
4) Class Diagram ... 43
5) Sequence Diagram ... 44
3.1.4 Perancangan Database ... 51
3.2 Rancangan Uji Coba Dan Evaluasi ... 52
3.2.1 Perancangan Pembuatan Sistem ... 52
3.2.2 Perancangan Antar Muka ... 52
BAB IV ... 56
HASIL DAN PEMBAHASAN ... 56
4.1 Impelementasi Program ... 56
4.1.1 Kebutuhan Perangkat Keras ... 56
4.1.2 Kebutuhan Perangkat Lunak ... 56
4.2 Antar Muka ... 57
4.2.1 Antar Muka Halaman Beranda ... 57
4.2.2 Antar Muka Halaman Kompetensi ... 58
4.2.3 Antar Muka Halaman Materi ... 58
4.2.4 Antar Muka Halaman Latihan Soal ... 59
J l. Raya Rungkut Madya Gunung Anyar Telp. (031) 8706369 (Hunting). Fax. (031) 8706372 Sur abaya 60294
KETERANGAN REVISI
Kami yang bertanda tangan di bawah ini menyatakan bahwa mahasiswa berikut : Nama : Laksmi Widhanti
NPM : 0934010191 Jurusan : Teknik Informatika
Telah mengerjakan revisi/ tidak ada revisi*) PRA RENCANA (DESIGN) / SKRIPSI / TUGAS AKHIR Ujian lisan gelombang IV, TA 2013/2014 dengan judul:
“APLIKASI MEDIA PEMBELAJ ARAN FISIKA POKOK BAHASAN LISTRIK STATIS UNTUK SEKOLAH MENENGAH ATAS BERBASIS WEB”
Surabaya, Desember 2013 Dosen Penguji yang memerintahkan revisi:
1) Fetty Tri Anggraeny, S.Kom, M.Kom NPT. 3 8202 060 208 1
2) Henni Endah Wahanani, ST., M.Kom. NPT. 37609130348
3) I Gede Susrama, ST., M.Kom. NPT. 370060602111
Mengetahui, Dosen Pembimbing
Pembimbing Utama Pembimbing Pendamping
Fetty Tri Anggraeny, S.Kom, Ir. Mu’tasim Billah, MS
Ir. Purnomo Edi Sasongko, MP
Pembimbing II
UCAPAN TERIMAKASIH
Dalam menyelesaikan Tugas Akhir ini, penulis banyak sekali dibantu oleh berbagai pihak. Maka, penulis ingin sekali menyampaikan rasa banyak terima kasih kepada :
1. Allah SWT, karena berkat rahmat dan berkahNya penulis dapat menyusun dan menyelesaikan laporan tugas akhir ini hingga selesai. 2. Bapak Ir. Sutiyono, MT selaku Dekan Fakultas Teknik Industri UPN
“Veteran” Jawa Timur.
3. Bapak Ir. Mu’tasim Billah, MS selaku Wakil Rektor III Universitas Peembangunan Negara “Veteran” Jawa Timur yang telah membantu dari awal hingga penulis menyelesaikan laporan ini.
4. Ibu Dr. Ir. Ni Ketut Sari, MT selaku Ketua Program Studi Teknik Informatika UPN “Veteran” Jawa Timur.
5. Bapak Ir. Purnomo Edi Sasongko, MP selaku dosen pembimbing utama (pembimbing I) yang telah meluangkan waktu, tenaga, pikiran serta dengan sabar membimbing penulis hingga terselesaikannya laporan ini. 6. Bapak Wahyu S.J Saputra, S.Kom, M.Kom selaku dosen pembimbing
pendamping (pembimbing II) yang telah meluangkan waktunya, sabar membimbing dengan segala kerendahan hati dan banyak ide, petunjuk, masukkan, dorongan, serta bantuan yang sangat berarti dan bermanfaat bagi tugas akhir ini.
8. Kakak-kakak tersayang Danang Wicaksono dan Wulan Wardhani, terimakasih atas dukungan, motivasi dan semangatnya.
9. Kakak tersayang Krismawati Fitriana, terimakasih telah meluangkan waktunya untuk membantu, memotivasi dan memberikan saran dari awal hingga saat menyelesaikan laporan ini.
10.Mas Ario Galuh Yudhianto terima kasih atas waktu, pengertian, dukungan dan motivasinya yang telah diberikan untuk menyelesaikan laporan ini.
11.Sahabat Dhita kurniawati, Eka Ryan, dan Melissa Fitria, terimakasih atas dukungan dan motivasinya selama ini yang telah diberikan.
12.Kawan-kawan yang telah membantu dalam penyelesaian Tugas Akhir ini. Yang telah memberikan dorongan dan doa. Para sahabat Triwahyuni, Diena, Ayu, Nevy, Windi dan kawan-kawan Informatic dhe serta seluruh kawan-kawan seperjuangan.
Judul : Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web
Nama : Laksmi Widhanti
Pembimbing 1 : Ir. Purnomo Edi Sasongko, MP Pembimbing 2 : Wahyu S.J. Saputra, S.Kom, M.Kom
ABSTRAK
Seiring berkembangnya teknologi, perkembangan sistem pendidikan di indonesia ikut mengalami peningkatan begitu pesat, banyak hasil dan kemudahan yang dapat kita peroleh dari teknologi yang semakin berkembang. Hal ini dikarenakan semua aspek dalam kehidupan manusia telah banyak yang didukung oleh sistem teknologi informasi, khususnya dalam bidang pendidikan. Dalam hal ini penulis akan merancang dan membangun aplikasi media pembelajaran fisika berbasis web dan flash untuk sekolah menengah atas pokok bahasan listrik statis, yang diharapkan dapat memudahkan proses pembelajaran dan pemahaman materi khususnya bidang fisika dengan materi listrik statis.
Pada penelitian ini penulis menggunakan bahasa pemrograman PHP yang menghasilkan sebuah aplikasi web sebagai sarana penyampaian materi, simulasi, latihan soal untuk evaluasi pemahaman pengguna.. Untuk lebih memudahkan pengguna memahami materi listrik statis, pembelajaran ini disertai dengan simulasi berbasis multimedia untuk penyajian animasi yang interaktif.
Dengan aplikasi pembelajaran tersebut, diharapkan bisa menjadi pembelajaran yang interaktif dan dapat membantu pemahaman materi tentang listrik statis. Serta menjadi salah satu cara mengevaluasi pemahaman pengguna terhadap materi listrik statis, guna membantu pengguna dalam peningkatan proses pembelajaran.
KATA PENGANTAR
Alhamdulilah, segala puji dan syukur kepada ALLAH SWT atas berkat dan rahmat hidayatnya sehingga diberikan kemudahan dalam menyelesaikan Tugas Akhir yang berjudul “Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web”, untuk memenuhi salah satu syarat Ujian Akhir Sarjana di Fakultas Teknologi Industri Universitas Pembangunan Nasional “Veteran” Jawa Timur pada jurusan Teknik Informatika.
Dengan terselesaikannya Tugas Akhir ini tidak lepas peran serta berbagai pihak yang telah memberikan banyak bantuan sehingga penulis dapat menyelesaikan penulisan dengan sebaik-baiknya dengan segala kerendahan hati penulis menyadari bahwa dalam penulisan Tugas Akhir ini masih banyak kekurangan, tetapi penulis berusaha memperbaiki sehingga dapat berguna bagi penulis maupun orang lain yang membutuhkannya.
Surabaya, 19 Desember 2013
BAB I
PENDAHULUAN
1.1 Latar Belakang
Seiring berkembangnya teknologi, perkembangan sistem pendidikan di indonesia ikut mengalami peningkatan begitu pesat, banyak hasil dan kemudahan yang dapat kita peroleh dari teknologi yang semakin berkembang. Hal ini dikarenakan semua aspek dalam kehidupan manusia telah banyak yang didukung oleh sistem teknologi informasi, khususnya dalam bidang pendidikan.
Pembelajaran Fisika di sekolah atau madrasah saat ini masih didominasi oleh kegiatan guru. Dalam arti guru aktif mengajar dan peserta didik pasif dalam belajar. Guru aktif menjabarkan rumus-rumus Fisika dengan bantuan media pembelajaran yang ada di sekolah, latihan soal-soal, dan sangat jarang dalam menjelaskan deskripsi materi pembelajaran Fisika tak terkecuali tentang listrik statis.
Seringkali siswa khususnya tingkat SMA (Sekolah Menengah Atas) kurang memahami penggambaran pada listrik statis, dan kurangnya pemahaman soal-soal atau materi listrik statis tersebut. Sehingga dibutuhkan suatu media pembelajaran listrik statis, yang akan membantu pemahaman siswa mengenai apakah listrik statis, bagaimanakah contoh listrik statis, dan rumus apa saja yang perlu dihitung pada listrik statis. Oleh karena itu, dibutuhkannya suatu media pembelajaran untuk mempermudah siswa, khususnya siswa tingkat SMA lebih bisa memahami secara luas tentang listrik statis tersebut
Internet. Komputer dan internet tidak hanya memberikan informasi yang bisa dibutuhkan oleh manusia, tapi juga mampu bekerja seperti manusia. Dari sinilah bisa dibuat sebuah “ Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web“ yang mampu memberikan sebuah pembelajaran Fisika khususnya para siswa tentang listrik statis. Media pembelajaran ini dibuat menggunakan teknologi multimedia yang dilengkapi dengan animasi sehingga media pembelajaran mempermudah siswa mengerti listrik statis, sekaligus dengan materi-materi listrik statis.
1.2 Perumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya, maka dapat dirumuskan masalah sebagai berikut.
a. Bagaimana membangun dan menghasilkan Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web Menggunakan Macromedia Flash 8 yang mudah dipahami dan meningkatkan minat siswa?
b. Bagaimana cara mengelola materi pembelajaran listrik statis menggunakan macromedia flash 8 agar siswa mudah memahami media pembelajaran ini? c. Bagaimana menyampaikan isi materi pembahasan listrik statis secara
terstruktur agar dapat dengan mudah dipahami oleh pengguna ?
1.3 Batasan Masalah
a. Aplikasi ini hanya memberikan pelajaran tentang materi Fisika pada pokok bahasan Listrik Statis khususnya siswa SMA kelas X.
b. Aplikasi pembelajaran ini dibangun menggunakan bahasa pemograman PHP dan Actionscript 2.0 dengan menggunakan aplikasi Macromedia Flash 8 dan Macromedia Dreamweaver 8.
c. Aplikasi pembelajaran ini masih bersifat offline, saat menjalankan aplikasi menggunakan server local atau localhost.
1.4 Tujuan
Tujuan dari Tugas Akhir ini ialah untuk merancang dan mengaplikasikan media pembelajaran yang mampu memberi pembelajaran tentang listrik statis. Dengan memperhatikan materi dan rumus listrik statis sehingga kurangnya pengetahuan siswa, khususnya siswa tingkat SMA (Sekolah Menengah Atas) tentang listrik statis dapat memahami dengan adanya media pembelajaran ini.
1.5 Manfaat
a. Dapat meningkatkan daya tarik dan perhatian siswa sehingga dapat lebih paham dalam materi yang diajarkan.
b. Untuk mempermudah siswa agar lebih memahami mengenai apakah listrik statis, contoh listrik statis, dan rumus apa saja yang perlu dihitung pada listrik statis.
1.6 Sistematika Penulisan
Pada sub bab ini akan menjelaskan secara lengkap tentang Aplikasi Media Pembelajaran agar lebih memahami materi, laporan ini dibagi menjadi lima bab yang dilengkapi dengan penjelasan pada setiap bab, yaitu:
BAB I PENDAHULUAN
Berisi latar belakang, rumusan masalah, tujuan, manfaat dan sistematika penulisan yang digunakan dalam laporan tugas akhir ini.
BAB II TINJ AUAN PUSTAKA
Semua teori dasar yang diperlukan untuk penulisan Tugas Akhir terhadap bab ini.
BAB III METODE PRAKTEK KERJ A LAPANGAN
Dalam bab ini menjelaskan tentang waktu mengerjakan program Aplikasi Media Pembelajaran Listrik Statis Menggunakan Macromedia Flash 8 Berbasis Web dari awal hingga dibuatnya laporan.
BAB IV HASIL DAN PEMBAHASAN
Berisi tentang pembahasan aplikasi yang akan dibuat serta penjelasan dari aplikasi yang dibuat.
BAB V KESIMPULAN DAN SARAN
DAFTAR PUSTAKA
BAB II
TINJ AUAN PUSTAKA
2.1 Pengertian Media Pembelajaran
Media pendidikan merupakan dasar yang sangat diperlukan yang bersifat melengkapi dan merupakan bagian integral demi berhasilnya proses pendidikan dan usaha pengajaran disekolah atau di lingkungan kelasnya (Hamalik, 1989: 5), karena dalam proses belajar mengajar media mempunyai arti penting dimana kerumitan bahan atau materi yang akan disampaikan kepada siswa dapat disederhanakan dengan bantuan media. Bahkan keabstrakan materi dapat dikonkritkan dengan adanya media, sehingga anak didik lebih mudah memahami dari pada tanpa menggunakan media (Djamarah dan Zain, 2002: 136-137).
Seels dan Glasgow (1990) dalam Arsyad (2005: 33) menyatakan bahwa, berdasarkan perkembangan teknologi media pendidikan terdiri atas: (1) media tradisional misalnya gambar, slide dan foto, dan (2) media teknologi mutakhir misalnya media PBK dan CD interaktif. Sedangkan menurut Djamarah dan Zain (2002: 140-141), berdasarkan bentuknya media dikelompokkan menjadi:
a. Media auditif misalnya tape recorder dan radio. b. Media visual misalnya diagram dan gambar.
c. Media audio-visual misalnya film, video, dan animasi.
hambatan geografis yang biasanya dijumpai dalam pembelajaran, menjadi hilang atau diperkecil oleh pembelajaran yang menggunakan media pembelajaran. Kelebihan penggunaan media dalam pembelajaran antara lain:
a. Membantu memperjelas materi yang disajikan. b. Menyederhanakan materi pelajaran.
c. Membantu guru mengungkapkan materi pelajaran yang tidak dapat disampaikan guru.
d. Membuat materi pelajaran yang abstrak menjadi lebih kongkrit. (Djamarah dan Zain, 2002: 136).
pembelajaran yang saat ini banyak digunakan. Sejumlah penelitian membuktikan bahwa penggunaan multimedia menunjang efektifitas dan efisiensi proses pembelajaran. Hasil penelitian Francis M. Dwyer antara lain menyebutkan bahwa setelah lebih dari tiga hari pada umumnya manusia dapat mengingat pesan yang disampaikan melalui tulisan sebesar 10%, visual 30%, audio visual 50%, dan apabila ditambah dengan melakukan, maka akan mencapai 80% (Depdiknas, 2007: 3).
Dengan melihat hasil penelitan ini maka penggunaan multimedia interaktif dengan aspek animasinya yang menarik, mempunyai potensi yang sangat besar dalam membantu proses pembelajaran.
2.2 Tujuan dan Manfaat Media Pembelajaran
Namun demikian, paling tidak ada 2 hal yang perlu diperhatikan dalam penggunaan media untuk pembelajaran kelompok, yaitu tugas-tugas pelengkap dari media yang menjadi tanggung jawab guru adalah mengaktifkan semua siswa, agar tidak terjadi dominasi seorang siswa atau sekelompok siswa (Sukayati, 2003).
2.3 Listrik Statis Dalam Materi Pelajaran Fisika
Menurut Wahyu S, Novian (2005), petir adalah suatu kejadian alam yang luar biasa, karena dalam setiap kejadiannya energi yang dilepaskan lebih besar daripada yang dihasilkan oleh seluruh pusat pembangkit tenaga listrik di Amerika. Cahaya yang dikeluarkan oleh petir lebih terang daripada cahaya 10 juta bola lampu pijar berdaya 100 watt. Hal lain yang menakjubkan bahwa molekul-molekul nitrogen, yang sangat penting untuk tumbuhan, muncul dari kekuatan ini. Listrik statis (elektrostatic) adalah kumpulan muatan listrik dalam jumlah besar, yang statis (tidak mengalir), apabila terjadi pengosongan muatan tersebut waktunya sangat singkat.
1) Muatan Listrik
Suatu benda dapat dimuati listrik dengan dua cara yaitu: a. Menggosok
Menggosok penggaris plastik dengan kain wool --> Penggaris menjadi bermuatan listrik jenis negatif.
Menggosok kaca dengan kain sutera --> Kaca menjadi bermuatan listrik jenis positif.
b. Induksi
Gambar 2.1 Garis-garis gaya listrik
2) Hukum Couloumb
Besar gaya tolak-menolak atau gaya tarik-menarik antara dua benda bermuatan listrik, berbanding lurus dengan besar masing-masing muatan listrik dan berbanding terbalik dengan kuadrat jarak antara kedua benda bermuatan. Secara matematis, Hukum Coulomb dapat dirumuskan:
=
. .²
…… (1)
Keterangan:
F = gaya tarik-menarik atau gaya tolak-menolak (Newton) k = konstanta = 9 × 109 N m2 C-2
q1, q2 = muatan masing-masing benda (Coulomb) R = jarak antara kedua benda (meter)
3) Medan Listrik
Medan listrik adalah daerah di sekitar benda bermuatan listrik yang masih dipengaruhi gaya listrik. Besarnya kuat medan listrik dapat ditentukan dengan rumus:
Keterangan :
E = Kuat medan listrik (N/C) F = Gaya Coulomb (N) q = Muatan listrik (C)
4) Potensial Listrik
Potensial listrik adalah usaha yang diperlukan untuk memindahkan muatan listrik dari satu tempat ke tempat lain per jumlah muatannya. Dirumuskan:
=
…… (3)
Keterangan :
W = Usaha, satuan Joule (J)
q = Muatan listrik, satuan Coulomb (C) V = Potensial listrik, satuan volt (V)
2.4 ActionScript 2.0
Menurut Effendi (2012), Actionscript adalah bahasa pemrograman yang digunakan dalam flash untuk menjalankan fungsi-fungsi tertentu. Adobe Flash memiliki ratusan script dengan fungsi yang berbeda-beda. Actionscript dalam flash dapat diterapkan pada 3 tempat yaitu pada frame, button, dan movie clip. Peletakan Actionscript pada masing-masing memiliki cara yang berbeda, walaupun dapat menghasilkan hasil yang sama.
On (release) {
stopAllSounds (); //matikan semua suara stop();//berhenti
}
1) Tanda Baca dalam Actionscript
Tanda baca dalam Actionscript, diantaranya :
a. Kurung kurawal { }, digunakan untuk melakukan pengelompokan.
on (release) { stopAllSound(); stop(); }
Gambar 2.2 Contoh Script penggunaan Tanda Baca Kurung Kurawal
Pada Gambar 2.3 kedua metode stopAllSounds dan stop akan deksekusi saat tombol mouse dilepaskan karena berada dalam satu kelompok seperti sebuah paragraf.
b. Titik koma berfungsi untuk mengkahiri suatu statement. Setiap pernyataan dalam Actionscript akan dieksekusi dari atas ke bawah secara berurutan. Pada contoh diatas, setelah metode stopAllSounds selesai dijalankan, baru selanjutnya metode stop dijalankan.
c. Komentar adalah keterangan yang ditambahkan di dalam penulisan script yang berfungsi untuk memberikan tanda atau penjelasan arti dari statement yang ditulis. Komentar tidak akan dijalankan oleh compiler. Komentar dalam Actionscript dapat ditulis dengan tanda dua buah garis miring // dan dilanjutkan dengan isi komentar seperti pada Gambar 2.4.
2) Tipe Data, Konstanta dan Variabel
Menurut Effendi (2012), penulisan Actionscript adalah case sensitive, artinya penulisan huruf kecil dan huruf besar akan memiliki maksud yang berbeda. Secara default, penulisan fungsi action yang benar akan berubah warna teks menjadi biru.
Menurut Pranowo (2012), saat menulis variabel dengan nama Waktu_sekarang, maka pada saat pemanggulanm variabel juga harus ditulis dengan nama variabel yang sama yaitu Waktu_sekarang. Jika pada saat pemanggilan, variable tersebut ditulis dengan nama waktu_sekarang, maka tidak akan diproses dan akan muncul syntax error.
Variabel berupa nama untuk sebuah lokasi penyimpanan. Variabel harus dideklarasikan dengan menyebutkan nama dan tipe data dari informasi yang kan disimpan. Pendeklarasikan variabel selalu diikuti nilai variable tersebut. Nilai variable bisa berupa teks/string maupun angka. Apabila variable tersebut belum mempunyai nilai, maka tidak perlu dideklarasikan.
Konstanta merupakan pengenal yang serupa dengan variabel, kecuali ia menyimpan nilai yang sama dan tidak berubah selama program berjalan. Compiler akan memberikan pesan kesalahan bila kita mengubah nilai sebuah konstanta. Tipe data yang sering digunakan pada Actionscript, antara lain:
a. Tipe data String, yaitu kumpulan karakter huruf, angka maupun punctuation karakter (!, @, #, $, %, dan lain-lain.).
b. Tipe data Number, yaitu data numerik, defaultnya bertipe float, dapat bertipe integer atau unsigned integer (bilangan integer yang hanya memiliki nilai positif.
d. Void, mengindikasikan function yang tidak memberikan return value. e. Undefined, yaitu tipe data yang belum didefinisikan. Secara default,
setiap tipe data yang belum diberikan value akan dianggap undefined.
2.5 Use Case
Menurut Yuhefizar. (2009), diagram use case merupakan pemodelan untuk menggambarkan kelakuan (behavior) sistem yang akan dibuat. Diagram use case mendeskripsikan sebuah interaksi antara satu atau lebih aktor dengan sistem yang akan dibuat. Diagram use case digunakan untuk mengetahui fungsi apa saja yang ada di dalam sebuah sistem dan siapa saja yang berhak menggunakan fungsi-fungsi tersebut. Yang ditekankan pada diagram ini adalah “apa” yang diperbuat sistem, dan bukan “bagaimana”. Sebuah use case merepresentasikan sebuah interaksi antara aktor (user atau sistem lainya) dengan sistem. Use case menjelaskan secara sederhana fungsi sistem dari sudut pandang user.
2.6 Activity Diagram
Activity diagram menggambarkan berbagai alir aktivitas dalam sistem yang sedang dirancang, bagaimana masing-masing alir berawal, decision yang mungkin terjadi, dan bagaimana mereka berakhir. Menurut Yuhefizar (2009), activity diagram juga dapat menggambarkan proses paralel yang mungkin terjadi pada beberapa eksekusi.
Gambar 2.5 Simbol Activity Diagram
untuk menggambarkan aktivitas. Decision digunakan untuk menggambarkan behaviour pada kondisi tertentu. Untuk mengilustrasikan proses-proses paralel (fork dan join) digunakan titik sinkronisasi yang dapat berupa titik, garis horizontal atau vertikal. Activity diagram dapat dibagi menjadi beberapa object swimlane untuk menggambarkan objek mana yang bertanggung jawab untuk aktivitas tertentu. Berikut ini adalah contoh activity diagram pendaftaran di perpustakaan Yuhefizar. (2009).
Gambar 2.6 Contoh Activity Diagram
Pada aktifitas diagram diatas yaitu seorang mahasiswa yang ingin meminjam buku di perpustakaan kampus, tetapi mahasiswa tersebut belum mempunyai member atau belum pernah meminjam buku sama sekali dari perpus, olehkarena itu perlu adanya pendaftaran identitas si peminjam. Berikut langkah-langkahnya untuk pendaftaran :
b) Setelah itu adanya verifikasi yaitu petugas perpus menginpit semua data si peminjam dalam komputer.
c) Setelah menginput, petugas perpus mencetak kartu member sipeminjam, Setelah selesai di cetak kartu member diberikan kepada sipeminjam, jadi jika mau meminjam dan mengembalikan buku pinjaman harus menyertakan kartu member tersebut. Maka sipeminjam boleh meminjam buku tersebut sampai batas waktu yang telah ditentukan oleh perpustakaan.
2.7 Class Diagram
Class diagram digunakan untuk menampilkan kelas-kelas dan paket-paket di dalam system. Class diagram memberikan gambaran system secara statis dan relasi antar mereka. Biasanya, dibuat beberapa class diagram untuk system tunggal. Beberapa diagram akan menampilkan subset dari kelas-kelas dan relasinya. Dapat dibuat beberapa diagram sesuai dengan yang diinginkan untuk mendapatkan gambaran lengkap terhadap system yang dibangun, Yuhefizar (2009)
Class diagram adalah alat perancangan terbaik untuk tim pengembang. Diagram tersebut membantu pengembang mendapatkan struktur system sebelum kode ditulis, dan membantu untuk memastikan bahwa system adalah desain terbaik. 1) Kelas
Gambar 2.7 Notasi Class
Bagian paling atas pada notasi Class digunakan sebagai nama kelas, dan secara opsional juga digunakan stereotype-nya. Bagian tengah digunakan untuk menyimpan atribut, dan bagian paling bawah digunakan menyimpan operasi.
2) Menentukan kelas
Cara yang baik untuk menemukan kelas-kelas adalah mulai dari memperhatikan aliran kejadian (flow of event) dari suatu use case. Perhatikan kata benda didalam aliran kejadian, mungkin merupakan salah satu dari empat hal yaitu actor, kelas, atribut dari kelas dan ekspresi yang merupakan bukan actor, bukan class dan bukan atribut.
Dengan melakukan seleksi kata benda dalam aliran kejadian, dapat ditemukan kelas-kelas dalam system. Alternative lainnya, dapat di uji obyek-obyek dalam sequence diagram dan collaboration diagram.
3) Stereotype pada kelas
Stereotype adalah sebuah mekanisme yang digunakan untuk mengkategorikan kelas-kelas. Misalnya, dapat dibuat stereotype form lebih dulu, kemudian menentukan kelas-kelas dilangkah selanjutnya. Fitur ini membantu untuk lebih memahami tanggung jawab terhadap masing-masing kelas dalam model. Kelas-kelas dengan stereotype ‘form’ bertanggung jawab menampilkan dan menerima informasi dari pemakai.
Stereotype juga membantu dalam proses pembangkitan kode. Ketika proses pembangkitan kode, stereotype kelas menentukan tipe kelas yang akan diabawa kebahasa pemrograman.
Beberapa Stereotype dapat digunakan sejak pada tahap proses analisis, pada saat belum ditentukan bahasa pemrograman teretentu untuk membangkitkan kode. Stereotype juga dapat tergantung pada bahasa pemrograman yang dipilih.
Ketika analisis, kelas-kelas dapat dikategorikan menurut fungsi yang mereka lakukan. Ada 3 tipe Stereotype kelas dalam UML yang digunakan pada analisis. a. Kelas-kelas pembatas
Kelas-kelas pembatas adalah kelas-kelas yang terletak antara system dengan dunia sekililingnya. UML mempresentasikan kelas pembatas sebagai berikut.
Gambar 2.8 Boundary Class
setiapa interaksi antara actor - use case. Kelas pembatas adalah apa saja yang memungkinkan actor berinteraksi dengan system. Tidak perlu membuat kelas pembatas untuk setiap pasangan actor- use case. Sebagai contoh, bila mempunyai dua actor yang sama-sama menginisialisasi use case yang sama untuk berkomunikasi dengan system.
b. Kelas-kelas entitas
Kelas-kelas entitas menangani informasi yang disimpan dalam penyimpanan tetap. Kelas entitas biasanya ditemukan dalam aliran kejadian (flow of event) pada diagram interaksi. Mereka adalah kelas-kelas yang sebagian besar bermakna terhadap pemakai dan secara tipikal diberikan nama menggunakan teknologi domain bisnisnya. Perhatikan kata benda dalam aliran kejadian. Beberapa kata benda akan menjadi kelas entitas dalam system. Cara lainnya adalah dengan memperhatikan struktur basis data. Jika rancangan basis data telah dibuat, perhatikan nama-nama table. Tabel-tabel menangani beberapa record informasi secara permanen, sementara kelas entitas, menangani informasi didalam memori computer saat computer sedang dihidupkan. Dalam UML, notasi kelas entitas digambarkan sebagai berikut.
Gambar 2.9 Entity Class
c. Kelas-kelas Kontrol
digunakan, maka secara tropical satu kelas control untuk satu use case tersebut. Ada kelas-kelas control yang digunakan bersama oleh beberapa use case. Dalam UML, notasi kelas entitas digambarkan sebagai berikut.
Gambar 2.10 Control Class
1) Penamaan kelas
Masing-masing kelas harus mempunyai nama yang unik. Sebagian besar organisasi mempunyai konvensi penamaan sendiri untuk menamakan kelas-kelas yang dibuatnya. Umumnya kelas-kelas dinamakan menggunakan kata benda tunggal.
Nama kelas tidak menggunkan spasi. Ini dilakukan karena alasan praktis, dimana beberapa bahasa pemrograman tidak membolehkan adanya spasi. Hal lainnya yang perlu diperhatikan adalah bahwa nama kelas hendaknya pendek, cukup untuk menjelaskan apa yang akan kelas lakukan.
Jadi penamaan kelas sangat tergantung pada organisasi kita. Jika kita mempunyai kelas yang digunakan dalam organisasi yang bersangkutan, tetapi yang jelas bahwa hal tersebut harus konsisten digunakan untuk keseluruhan kelas-kelas yang dibuatnya.
2) Visibilitas kelas
Pilihan visibilitas menentukan dapat tidaknya sebuah kelas dilihat dari luar paket. Ada 3 pilihan visibilitas untuk sebuah kelas yaitu :
b) Menyatakan bahwa sebuah kelas dapat dilihat dari kelas-kelas lainnya dalam system.
c) Menyatakan bahwa sebuah kelas dapat dilihat dari kelas-kelas majemuk(nested), friends, atau dari kelas itu sendiri.
d) Package atau implementation.
e) Menyatakan bahwa sebuah kelas dapat dilihat hanya oleh kelas yang lain dalam paket yang sama.
3) Multiplicity kelas
Multiplicity memberikan gambaran ebuah instant yang akan ditampung dalam kelas. Misalnya, dalam kelas pegawai, kita mungkin mempunyai beberapa instant, satu untuk Ani, satu untuk Ina, satu untuk Nana dan seterusnya. Sehingga Multiplicity untuk kelas pegawai diset n. Pada kelas control, Multiplicity diset 1, karena pada saat aplikasi berjalan hanya satu kelas.
4) Paket
Paket digunakan unruk mengelompokkan kelas-kelas yang mempunyai kesamaan. Dalam UML, digambarkan sebagai berikut :
Gambar 2.11 Notasi Paket
adalah berdasarkan Stereotype-nya. Dengan pendekatan ini, dapat dibuat satu paket untuk kelas-kelas entitas, dan satu kelas untuk kelas-kelas control. Pendekatan lainnya yang dapat digunakan adalah dengan fungsionalitasnya. Misalnya, kita punya paket security untuk kelas-kelas yang digunakan menangani keamanan system.
Akhirnya, dapat digunakan kombinasi dua pendekatan diatas. Paket dapat dibuat bersarang, dimana satu paket mengandung paket lainnya. Pada level tertinggi, dapat dikelompokkan berdasarkan fungsionalitasnya, kemudian diikuti dengan sub fungsionalitasnya lainnya atau dengan stereotype-nya.
2.8 Sequence Diagram
Menurut yuhefizar (2009), diagram sequence merupakan salah satu yang menjelaskan bagaimana suatu operasi itu dilakukan; message (pesan) apa yang dikirim dan kapan pelaksanaannya. Diagram ini diatur berdasarkan waktu. Obyek-obyek yang berkaitan dengan proses berjalannya operasi diurutkan dari kiri ke kanan berdasarkan waktu terjadinya dalam pesan yang terurut.
Dimensi vertikal adalah poros waktu, dimana waktu berjalan ke arah bawah. Sedangkan dimensi horizontal merepresentasikan objek-objek individual. Tiap objek (termasuk actor) tersebut mempunyai waktu aktif yang direpresentasikan dengan kolom vertikal yang disebut dengan lifeline.
Pesan (message) direpresentasikan sebagai panah dari satu lifeline ke lifeline yang lain. Message digambarkan sebagai garis berpanah dari satu objek ke objek lainnya. Pada fase desain berikutnya, message akan dipetakan menjadi operasi/metoda dari class.
menghasilkan ouput tertentu, dan perubahan apa saja yang terjadi secara internal dan ouput apa yang dihasilkan. Berikut beberapa komponen yang terdapat di dalam diagram sequence, yaitu:
1) Object. Komponen yang digunakan sebagai objek – objek yang akan digunakan di dalam membuat diagram.
Gambar 2.12 Notasi Object
2. Stimulus. Komponen ini menandakan hubungan komunikasi antara dua buah objek. Komunikasi yang terjadi berupa pengiriman pesan (message).
Gambar 2.13 Stimulus
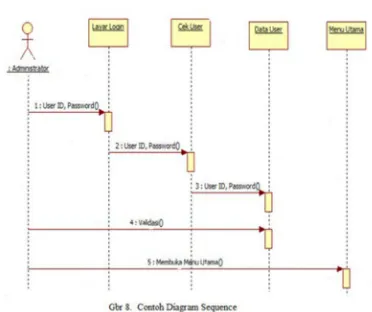
Contoh Diagram Sequence:
Gambar 2.15 Contoh Diagram Sequence
2.9 Power Designer
Power Designer memiliki notasi tersendiri yang berbeda dengan notasi Elmasri, sehingga untuk dapat membuat ERD dalam atau menggunakan Power Designer diperlukan suatu konversi notasi.
1) CDM (Conceptual Data Model)
CDM menghadirkan keseluruhan struktur dari suatu sistem informasi. CDM menguraikan hubungan yang konseptual dari jenis informasi yang berbeda dibandingkan struktur secara fisik dari CDM. Suatu CDM tidak terikat pada database sistem manajemen (DBMS) tertentu.
CDM memodelkan struktur logis dari aplikasi data, tanpa tergantung pada software DBMS atau model struktur data. CDM yang valid dapat dikonversikan ke PDM atau OOM. Cara mengenerate CDM dari Process analyst adalah klik table data
store, centang is entity, kemudian buka aplikasi data architect pilih file → import → pilih PA yang telah dibuat → Ok. Maka dengan sendirinya entitas yang mempunyai data store akan membentuk sebuah table, user hanya perlu melakukan tambahan relasi pada masing – masing table.
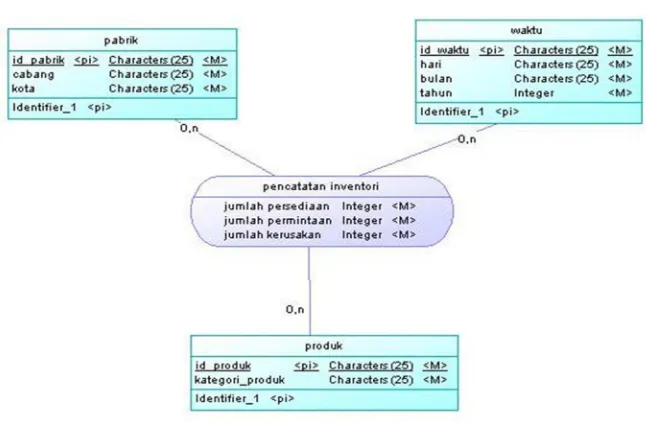
Gambar 2.16 Contoh CDM
2) PDM (Physical Data Model)
Physical Data Model merupakan representasi fisik dari database yang akan dibuat dengan mempertimbangkan DBMS yang akan digunakan. PDM dapat dihasilkan dengan di generate dari CDM yang valid dan merupakan model yang menggunakan sejumlah tabel untuk menggambarkan data serta hubungan antara data-data tersebut. Setiap tabel mempunyai sejumlah kolom di mana setiap kolom memiliki nama yang unik seperti yang terlihat pada Gambar 2.17.
BAB III
METODE PENELITIAN
Pada bab ini akan dijelaskan mengenai proses pembangunan Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web Menggunakan Macromedia Flash 8. Penjelasan tentang proses pembangunan sistem dalam sub-bab ini akan dibagi menjadi beberapa, antara lain : Rancangan penelitian, Rancangan uji coba dan evaluasi, dan jadwal kegiatan penelitian.
3.1 Rancangan Penelitian
Proses perancangan dalam penelitian pembangunan sistem ini akan dibagi menjadi beberapa tahap antara lain : analisa sistem, perancangan sistem, perancangan proses, dan perancangan database.
3.1.1 Analisis Sistem
meliputi latihan soal untuk lebih memudahkan pengguna dalam memahami pembelajaran ini.
3.1.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web Menggunakan Macromedia Flash 8, dimulai dari awal pembuatan sampai pada aplikasi.
Dalam merancang suatu aplikasi maka kita perlu menentukan jenis – jenis atau spesifikasi perangkat keras yang akan kita gunakan. Hal ini merupakan persiapan awal yang harus dilakukan.
1) Perangkat Keras
Perangkat keras yang digunakan untuk membuat program media pembelajaran fisika dengan pokok bahasan listrik statis adalah sebagai berikut :
a. Processor minimum Intel Pentium IV (atau yang setara)
b. Memory minimum 1GB, serta ruang Hard Disk minimum 20 GB 2) Perangkat Lunak
Perangkat lunak yang digunakan untuk membuat Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web Menggunakan Macromedia Flash 8 adalah sebagai berikut :
a. Sistem Operasi Windows 7
b. Macromedia Flash 8
Macromedia Flash 8 adalah salah satu program yang dapat digunakan untuk membuat suatu karya animasi, tidak sedikit para animator membuat beragam animasi.
c. Macromedia Dreamweaver 8
Macromedia dreamweaver 8 adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web.
d. Mozillla firefox atau Google chrome
Mozillla firefox atau Google chrome adalah perangkat lunak yang digunakan sebagai web browser.
e. XAMPP 1.7
XAMPP 1.7 adalah perangkat lunak yang menyediakan paket perangkat
lunak ke dalam satu buah paket.
3.1.3 Perancangan Pr oses
Dalam perancangan proses dalam sistem ini akan dibagi menjadi beberapa rancangan proses antara lain : Use Case Diagram, Activity Diagram, Class Diagram, dan Sequence Diagram.
1) Identifikasi Actor
aktor diantaranya sebagai user dan admin seperti yang terlihat pada Tabel 3.1 Identifikasi Aktor dengan Aktifitasnya.
Tabel 3.1 Identifikasi Aktor dengan Aktifitasnya
Aktor Aktifitas Aktor
User - Mengetahui judul, bab, semester dan kelas pada sistem pembelajaran yang digunakan.
- Mengetahui standart kompetensi yang ingin dicapai pengajar.
- Mengetahui indikator penilaian pada tiap-tiap materi yang dipelajari.
- Mengimplementasikan materi yang telah dipelajari dengan mengerjakan soal-soal latihan/kuis.
- Memperoleh pemecahan masalah/petunjuk pemakaian sistem yang tidak diketahui.
Admin - Mengubah, menambah, serta menghapus data-data yang ada di aplikasi pembelajaran. Seperti materi, artikel serta latihan soal.
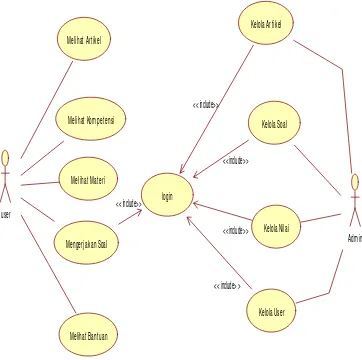
2) Use Case Diagram
Use case diagram adalah gambaran graphical dari beberapa atau semua aktor, use case, dan interaksi diantara komponen-komponen tersebut yang memperkenalkan suatu sistem yang akan dibangun. Use case diagram menjelaskan manfaat suatu sistem jika dilihat menurut pandangan orang yang berada di luar sistem. Diagram ini menunjukkan fungsionalitas suatu sistem atau kelas dan bagaimana sistem tersebut berinteraksi dengan dunia luar.
sudah memiliki aktifitas masing – masing untuk mengakses menu yang ada di dalam sistem pembelajaran ini.
Gambar 3.1 Use Case Diagram Sistem Pembelajaran
3) Activity Diagram
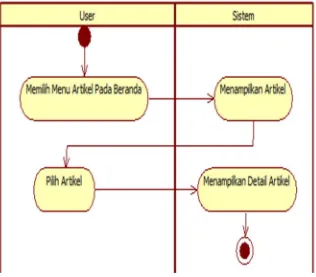
a. Activity Diagram Melihat Artikel
Activity Diagram yang digambarkan pada Gambar 3.2 menjelaskan tentang proses dari pengaksesan menu artikel.
Gambar 3.2 Activity Diagram Artikel
Pada gambar 3.2 user memilih menu artikel pada beranda untuk dapat melihat informasi artikel atau pada saat pertama user membuka website halaman yang tampil adalah halaman beranda yang berisi artikel, lalu sistem akan menampilkan semua artikel yang diposting admin. Apabila user ingin melihat salah satu artikel user hanya klik pada judul artikel, lalu sistem akan menampilkan detail artikel yang dipilih.
b. Activity Diagram Melihat Kompetensi
Gambar 3.3 Activity Diagram Kompetensi
Pada gambar 3.3 user memilih menu kompetensi untuk dapat melihat kompetensi apa saja yang ada pada bab listrik statis.
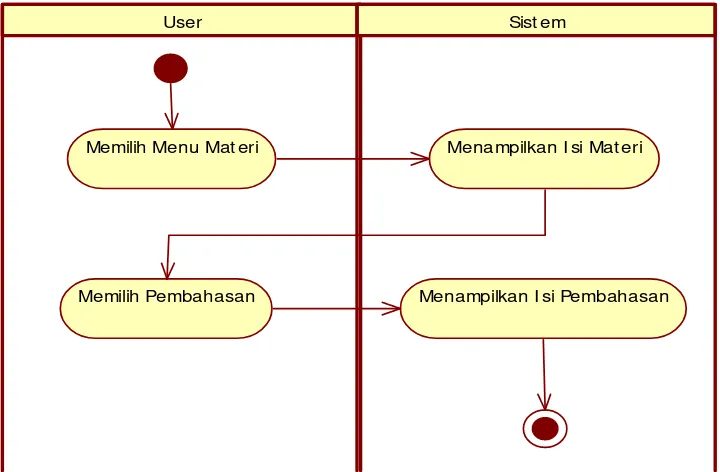
c. Activity Diagram Melihat Materi
Activity Diagram yang digambarkan pada Gambar 3.4 menjelaskan tentang proses dari pengaksesan menu materi.
Gambar 3.4 Activity Diagram Materi
User Sist em
Memilih Menu Mat eri Menampilkan I si Mat eri
Pada gambar 3.4 untuk dapat melihat isi dari materi user dapat memilih menu materi pada website, lalu sistem akan menampilkan beberapa materi listrik statis dan user bias melihat satu persatu materi.
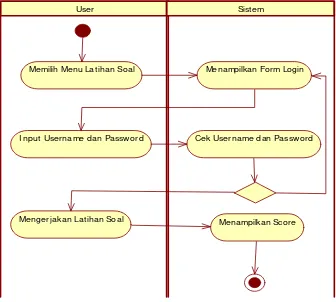
d. Activity Diagram Mengerjakan Soal
Activity Diagram yang digambarkan pada Gambar 3.5 menjelaskan tentang proses dari pengerjaan latihan soal. Untuk pengaksesan latihan soal hanya bisa diakses oleh user yang sudah terdaftar menjadi member.
Gambar 3.5 Activity Diagram Latihan Soal
Pada gambar 3.5 untuk dapat mengikuti latihan soal user dapat memilih menu latihan soal pada website, sistem akan menampilkan form login untuk mengerjakan semua soal-soal latihan. User dapat menekan tombol “Mulai” apabila
User Sist em
Memilih Menu Lat ihan Soal Menampilkan Form Login
I nput Username dan Password Cek Username dan Password
ingin mengikuti latihan soal, apabila user sudah selesai menjawab semua soal-soal, sistem akan menampilkan score yang diperoleh user.
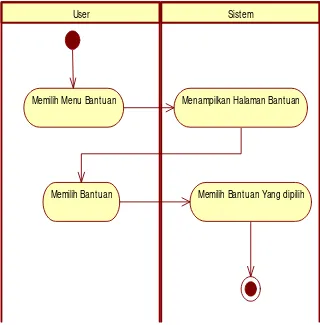
e. Activity Diagram Melihat Bantuan
Activity Diagram yang digambarkan pada Gambar 3.6 menjelaskan tentang proses dari pengaksesan menu Bantuan.
Gambar 3.6 Activity Diagram Bantuan
Pada gambar 3.6 untuk dapat melihat isi dari bantuan user dapat memilih menu bantuan pada website, lalu sistem akan menampilkan semua bantuan yag di perlukan user. Dan user selanjutnya tinggal memilih bantuan mana yang dia
User Sistem
Memilih Menu Bantuan Menampilkan Halaman Bantuan
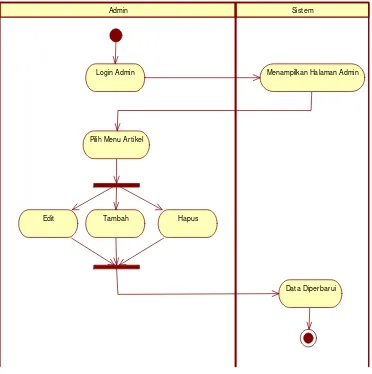
f. Activity Diagram Kelola Artikel
Activity Diagram yang digambarkan pada Gambar 3.7 menjelaskan tentang proses dari kelola artikel.
Gambar 3.7 Activity Diagram Kelola Artikel
Pada gambar 3.7 admin harus login terlebih dahulu untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Admin kemudian memilih menu artikel, lalu sistem akan memberikan pilihan edit, tambah, dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
Admin Sist em
Login Admin Menampilkan Halaman Admin
Pilih Menu Artikel
Edit Tambah Hapus
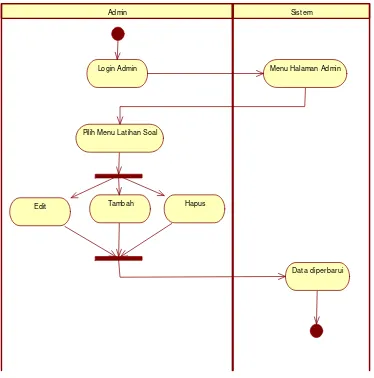
g. Activity Diagram Kelola Soal
Activity Diagram yang digambarkan pada Gambar 3.8 menjelaskan tentang proses dari kelola soal.
Gambar 3.8 Activity Diagram Kelola Soal
Pada gambar 3.8 ini admin harus login terlebih dahulu untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Admin kemudian memilih menu kelola soal, lalu sistem akan memberikan pilihan edit, tambah, dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
Admin Sistem
Login Admin Menu Halaman Admin
Pilih Menu Lat ihan Soal
Edit Tambah Hapus
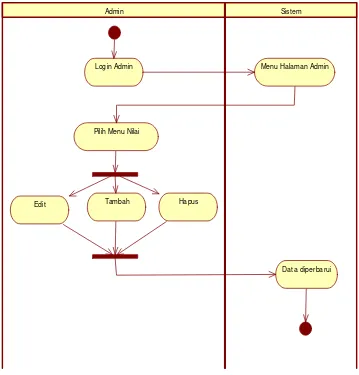
h. Activity Diagram Kelola Nilai
Activity Diagram yang digambarkan pada Gambar 3.9 menjelaskan tentang proses dari kelola nilai.
Gambar 3.9 Activity Diagram Kelola Nilai
Pada gambar 3.9 ini admin harus login terlebih dahulu untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Admin kemudian memilih menu kelola nilai, lalu sistem akan memberikan pilihan edit, tambah, dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
Admin Sist em
Login Admin Menu Halaman Admin
Pilih Menu Nilai
Edit Tambah Hapus
i. Activity Diagram Kelola User
Activity Diagram yang digambarkan pada Gambar 3.10 menjelaskan tentang proses dari kelola user.
Gambar 3.10 Activity Diagram Kelola User
Pada gambar 3.10 ini admin harus login terlebih dahulu untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Admin kemudian memilih menu kelola user, lalu sistem akan memberikan pilihan edit, tambah, dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
Admin Sistem
Login Admin Menu Halaman Admin
Pilih Menu User
Edit Tambah Hapus
j. Activity Diagram Login Admin
Activity Diagram yang digambarkan pada Gambar 3.11 menjelaskan tentang proses dari login ketika admin ingin masuk ke dalam website khusus administrator.
Gambar 3.11 Activity Diagram Login Admin
Pada gambar 3.11 ini admin membuka website halaman khusus administrator, sistem akan menampilkan form login untuk dapat memasuki halaman admin dengan cara admin memasukkan username dan password admin, lalu sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database admin maka sistem menampilkan halaman utama website administrator apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
Admin User
Buka Halaman Administrat or Menampilkan Halaman Login
Masukkan Username dan Password Cek username dan password pada database
Menampilkan Halaman Utama Cocok ?
Ya
k. Activity Diagram Login User
Activity Diagram yang digambarkan pada Gambar 3.12 menjelaskan tentang proses dari login ketika user ingin masuk ke dalam website sebagai member.
Gambar 3.12 Activity Diagram Login User
Pada gambar 3.12 ini user membuka website dan user harus memilih menu login. Kemudian sistem akan menampilkan form login untuk dapat memasuki halaman area member dengan cara user memasukkan username dan password dengan benar, lalu sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database user maka sistem menampilkan halaman utama website apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
User User
Buka Halaman Website Pilih Menu Login
Masukkan Username dan Password Cek username dan password pada database
Menampilkan Halaman Member Cocok ?
Ya
4) Class Diagram
Class Diagram digunakan untuk menggambarkan melakukan visualisasi struktur kelas-kelas dari suatu sistem juga memperlihatkan hubungan antar kelas dan penjelasan detail tiap-tiap kelas di dalam model desain (logical view) dari suatu sistem. Selama proses desain, diagram kelas berperan dalam menangkap struktur dari semua kelas yang membentuk arsitektur sistem yang dibuat.
Dengan melihat karakteristik sistem pembelajaran mulai dari bagian proses informasi materi sampai dengan melakukan latihan soal beserta proses-proses yang terjadi, maka dapat dibuat Class Diagram Berikut Class Diagram Sistem pada website media pembelajaran listrik statis yang digambarkan pada Gambar 3.13.
Gambar 3.13 Class Diagram Website
5) Sequence Diagram
Sequence Diagram menggambarkan interaksi antar objek di dalam dan di sekitar sistem termasuk pengguna, display, dan sebagainya yang berupa pesan yang digambarkan terhadap waktu. Sequence diagram terdiri antar dimensi vertikal (waktu) dan dimensi horizontal (objek-objek yang terkait). Ada beberapa Sequence Diagram yang akan dijelaskan sebagai berikut:
a. Sequence Diagram Login Admin
Admin masuk ke halaman website administrator media pembelajaran listrik statis, kemudian isi username dan password pada form login. Setelah isi form selesai akan melakukan proses login, apabila username dan password yang diisi valid dengan data yang ada pada database admin, maka proses login berhasil dan menampilkan halaman utama administrator.
b. Sequence Diagram Login User
User masuk ke halaman sistem, login dengan mengisi username dan password pada form login. Setelah isi form selesai akan melakukan proses login, apabila username dan password yang diisi valid dengan data yang ada pada database user, maka proses login berhasil dan menampilkan halaman utama website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.15.
Gambar 3.15 Sequence Diagram Login User
c. Sequence Diagram Kelola Artikel
Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya. Admin dapat memanipulasi informasi data artikel dengan memilih salah satu menu edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate. Untuk lebih jelasnya dapat dilihat pada Gambar 3.16.
: User
: User :
FormLoginUser :
FormLoginUser Proses LoginProses Login : user : user
Gambar 3.16 Sequence Diagram Kelola Artikel
d. Sequence Diagram Kelola User
Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya. Admin dapat memanipulasi informasi data user dengan memilih salah satu menu edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate. Untuk lebih jelasnya dapat dilihat pada Gambar 3.17.
e. Sequence Diagram Kelola Latihan Soal
Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya. Admin dapat memanipulasi informasi data latihan soal dengan memilih salah satu menu edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate. Untuk lebih jelasnya dapat dilihat pada Gambar 3.18.
Gambar 3.18 Sequence Diagram Kelola Latihan Soal
f. Sequence Diagram Kelola Nilai
Gambar 3.19 Sequence Diagram Kelola Nilai
g. Sequence Diagram Artikel
User/Visitor masuk dalam sistem secara langsung halaman beranda menampilkan isi dari beranda dan artikel, karena beranda merupakan halaman awal yang ditampilkan sistem. Untuk lebih jelasnya dapat dilihat pada Gambar 3.20.
Gambar 3.20 Sequence Diagram Artikel
: User : User
: Halam anArtikel
:
Halam anArtikel : Artikel : Artikel
load( )
get data( )
h. Sequence Diagram Kompetensi
User/Visitor memilih menu kompetensi secara langsung sistem menampilkan isi dari halaman kompetensi. Kompetensi merupakan halaman yang ada pada sistem. Untuk lebih jelasnya dapat dilihat pada Gambar 3.21.
Gambar 3.21 Sequence Diagram Kompetensi
i. Sequence Diagram Materi
User/Visitor memilih menu Materi secara langsung sistem menampilkan isi dari halaman materi. Materi merupakan halaman yang ada pada sistem. Untuk lebih jelasnya dapat dilihat pada Gambar 3.22.
Gambar 3.22 Sequence Diagram Materi
: Us er : Us er
: Halam anMateri
:
Halam anMateri : Materi : Materi
load( )
get data( )
j. Sequence Diagram Latihan Soal
Untuk masuk dalam menu kuis user harus login terlebih dahulu dan sistem secara otomatis langsung melakukan proses pengambilan data dari database untuk menampilakan isi kuis. Untuk lebih jelasnya dapat dilihat pada Gambar 3.23.
Gambar 3.23 Sequence Diagram Latihan Soal
k. Sequence Diagram Nilai
Nilai merupakan hasil akumulasi penilaian soal-soal pada halaman kuis. Untuk masuk dalam halaman nilai diperlukan masuk pada menu kuis terlebih dahulu. Sistem secara langsung mengambil data hasil penilaian pada database untuk ditampilkan pada sistem. Untuk lebih jelasnya dapat dilihat pada Gambar 3.24.
: User : User
:
HalamanLatihanSoal :
HalamanLatihanSoal
: LatihanSoal
: LatihanSoal : score : score
load( )
get data( )
view res pons( ) kerjakan( )
view score( )
Gambar 3.24 Sequence Diagram Nilai
3.1.4 Perancangan Database
Sebuah sistem aplikasi yang bersifat dinamis harus memiliki sebuah database atau sekumpulan data yang dapat dimanipulasi seperti di-input, di-edit, dan dihapus oleh administrator. Sebelum membuat database, maka dibuatlah perancangan database yang terstruktur dengan membuat Entity Relationship Diagram (ERD) dalam bentuk Conceptual Data Model (CDM) dan Physical Data Model (PDM).
Gambar 3.25 Conseptual Data Model (CDM)
: Admin : Admin
: Halam anAdm in
:
Halam anAdm in : Informasi&Data : Informasi&Data
Gambar 3.26 Physical Data Model (PDM)
3.2 Rancangan Uji Coba Dan Evaluasi 3.2.1 Perancangan Pembuatan Sistem
Dalam pembuatan aplikasi ini dibutuhkan movie clip (istilah objek dalam flash), button dan background untuk kelangsungan berjalannya aplikasi ini. Berikut ini akan dijelaskan fungsi Button, Movie Clip dan background pada aplikasi media pembelajaran gerak melingkar ini.
3.2.2Perancangan Antar Muka (Interface)
Perancangan Antar Muka (Interface) merupakan langkah akhir yang dilakukan dalam tahap perancangan. Perancangan antar muka ini memberi gambaran
bagaimana tampilan antar muka yang akan digunakan dalam pengembangan aplikasi media pembelajaran Listrik Statis berbasis website dan flash. Perancangan antar muka merupakan media berkomunikasi antara user dan aplikasi. Rancangan antar muka yang dibuat pada aplikasi ini terstruktur dan telah ter-design dengan teratur, pada aplikasi ini rancangan antarmuka aplikasi media pembelajaran gerak melingkar dapat dibagi menjadi dua bagian yaitu design antar muka simulasi dan design antar muka pada website.
1) Perancangan Struktur Menu Website
Untuk menggambarkan secara jelas rancangan struktur menu Aplikasi Website Pembelajaran Gerak Melingkar. Berikut tampilan struktur menu website secara umum dapat dilihat pada Gambar 3.27.
Gambar 3.27 Struktur Menu Website
2) Perancangan Antar Muka (Interface) Website
Gambar 3.28 Rancangan Halaman Home
Pada Gambar 3.28 merupakan rancangan untuk halaman home. Halaman ini merupakan tampilan halaman awal ketika pengguna membuka aplikasi pembelajaran ini. Halaman ini hanya menampilkan informasi berupa artikel-artikel yang berkaitan tentang fisika yang dibuat administrator dan di publish untuk kebutuhan informasi user.
Gambar 3.29 Rancangan Halaman Home Member
Gambar 3.30 Rancangan Halaman Login Admin
Pada Gambar 3.30 merupakan halaman login khusus admin yang di dalamnya terdapat form login. Halaman ini digunakan untuk memasuki halaman website.
Gambar 3.31 Rancangan Halaman Admin
BAB IV
HASIL DAN PEMBAHASAN
Pada bab ini akan dijelaskan mengenai hasil dan pembahasan dari Aplikasi Media Pembelajaran Fisika Pokok Bahasan Listrik Statis Untuk Sekolah Menengah Atas Berbasis Web Menggunakan Macromedia Flash 8. Dimana terdiri dari 3 actor yaitu: visitor, user dan administrator yang dapat berinteraksi langsung dengan sistem.
4.1 Impelementasi Pr ogram
Komponen yang digunakan dalam implementasi program meliputi perangkat keras, perangkat keras dan brainware. Untuk komponen perangkat keras dan perangkat lunak, brainware menyesuaikan dengan kebutuhan dalam implementasi Aplikasi pembelajaran Listrik Statis.
4.1.1 Kebutuhan Perangkat Keras
Kebutuhan perangkat keras dalam implementasi Aplikasi pembelajaran gerak melingkar adalah sebagai berikut :
a. Satu unit PC dengan spesifkasi antara lain: Prosesor : Intel® Pentium® Processor 2,1 Ghz Memori : 2 Gb, Ruang Penyimpan : 160 Gb
4.1.2 Kebutuhan Perangkat Lunak
Perangkat lunak yang digunakan pada aplikasi ini sebagai berikut : a. Windows 7 Ultimate sebagai sistem operasi.
c. Macromedia Dreamweaver 8 sebagai editor pemrograman.
d. Rational Rose 2000 Enterprise Edition sebagai perancangan database. e. Macromedia Flash 8 Sebagai perancangan animasi.
f. Google Chrome sebagai browser.
4.2 Antar Muka
Sistem yang akan di implementasikan menggunakan bahasa pemrograman web yaitu PHP. Adapun tampilan antar muka sistem pembelajaran yang dapat diakses oleh 2 actor adalah sebagai berikut:
4.2.1 Antar Muka Halaman Beranda
Adapun halaman pertama yang ditampilkan sistem adalah halaman beranda dimana menampilkan menu-menu utama yang ada pada sistem yang terlihat seperti pada Gambar 4.1.
Gambar 4.1 Halaman Awal Sistem
4.2.2 Antar Muka Halaman Kompetensi
Halaman menu kompetensi merupakan halaman yang dapat diakses oleh visitor, user maupun admin. Tampilan menu seperti pada Gambar 4.2.
Gambar 4.2 Halaman Menu Kompetensi
Pada gambar 4.2 halaman kompetensi berisikan bab yang di bahas pada listrik statis, seoerti standar kompetensi, kompetensi dasar, serta indicator yang di bahas pada bab tersebut.
4.2.3 Antar Muka Halaman Materi
Halaman menu materi merupakan halaman yang dapat diakses oleh visitor, user maupun admin. Tampilan menu seperti pada Gambar 4.3.
Pada gambar 4.3 halaman teori berisikan materi pembahasan bab listrik statis. Pada halaman menu materi dilengkapi beberapa menu-menu: listrik statis, muatan listrik, hokum couloumb, medan listrik, dan simulasi.
4.2.4 Antar Muka Halaman Latihan Soal
Halaman menu latihan soal merupakan halaman yang dapat diakses oleh visitor, user maupun admin. Tampilan menu seperti pada Gambar 4.4.
Gambar 4.4 Halaman Menu Latihan Soal
Pada gambar 4.4 halaman kuis menampilkan soal-soal latihan dimana soal-soal yang ditampilkan dikelola menggunakan database yang diakses oleh administrator. Hanya actor yang login sebagi user dan admin yang dapat mengakses halaman kuis. Ketika actor memilih menu kuis redirect ke halaman login, dimana menjelaskan untuk masuk halaman kuis diperlukan login sebagai user dan Gambar berikut menjelaskan Halaman Kuis yang telah login sebagai user.
4.2.5 Antar Muka Halaman FAQ
Gambar 4.5 Halaman Menu FAQ
Pada gambar 4.5 halaman FAQ ini menjelaskan bagaimana menggunakan sistem pembelajaran dan menjelaskan beberapa istilah-istilah yang ada pada sistem untuk membantu user dalam memahami isi maupun penggunaan sistem pembelajaran.
4.2.6 Antar Muka Halaman Login
Actor yang dapat login pada sistem dapat disebut sebagai user sedangkan actor yang dapat mengelola user untuk mengakses sistem bisa disebut dengan administrator. Pada gambar 4.6 ini adalah tampilan pertama saat actor memilih menu login.
Gambar 4.7 Tampilan Script Login
Pada gambar 4.7 tampilan script untuk mengakses menu login. Pada script tersebut terdapat beberapa script pilihan saat mengakses. Yaitu username dan password belum diisi, username belum diisi, password belum diisi dan username tidak terdaftar maka login akan error dan tidak bias mengakses menu selanjutnya.
Gambar 4.8 Tampilan Gagal Login Error Tipe Pertama
Gambar 4.9 Tampilan Gagal Login Error Tipe Kedua
Pada gambar 4.9 ini kita memasukkan username dan nama terlebih dahulu. Halaman login diatas menunjukkan gagal login dikarenakan saat mengisi username dan password, saat itu password belum diisi. sehingga user tidak dapat sukses login pada sistem.
Gambar 4.10 Tampilan Gagal Login Error Tipe Ketiga
Pada gambar 4.10 ini kita memasukkan username dan nama terlebih dahulu. Halaman login diatas menunjukkan gagal login dikarenakan username dan password belum terdaftar, sehingga user tidak dapat sukses login pada sistem dan harus menghubungi pihak administrator untuk mendaftarkan username.
4.2.7 Antar Muka Halaman Administrator
Gambar 4.11 Tampilan Halaman administrator
Setelah login menggunakan administrator akan tampil beberapa menu, yaitu kelola artikel, kelola latihan soal, kelola user dan logout. Dalam beberapa menu mempunyai fungsi yang sama yaitu bisa mengubah, menghapus, serta menambah data pada setiap menu.
4.2.8 Antar Muka Halaman Kelola Artikel
Halaman manage user menampilkan daftar user yang aktif pada sistem. Dimana administrator dapat menghapus, menambahkan dan mengedit artikel.
Pada gambar 4.12 kelola artikel ini admin bisa menambahkan beberapa jenis artikel yang berkaitan. Admin juga bisa mengubah artikel yang mana sudah ada dalam system dan bisa menghapus artikel yang tidak terpakai pada sistem.
4.2.9 Antar Muka Halaman Kelola User
Halaman manage user menampilkan daftar user yang aktif pada sistem. Dimana administrator dapat menghapus, menambahkan dan mengedit data user. Daftar user digunakan sebagai acuan sistem dalam memberi hak akses suatu user pada sistem.
Gambar 4.13 Tampilan Halaman Kelola User
Pada kelola user ini admin bisa menambahkan beberapa data user yang baru terdaftar. Admin juga bisa mengubah data user yang mana sudah ada dalam sistem dan bisa menghapus data user yang tidak terpakai pada sistem.
4.2.10 Antar Muka Halaman Kelola Latihan Soal
Gambar 4.14 Tampilan Halaman Kelola Latihan Soal
BAB V
PENUTUP
5.1 Kesimpulan
Secara umum dengan pembuatan Sistem Pembelajaran Fisika, dapat diperoleh kesimpulan antara lain sebagai berikut :
a. Untuk membangun sistem pembelajaran yang mudah dipahami perlu pembuatan sistem pembelajaran yang mudah dan jelas untuk petunjuk penggunaan sistem, sehingga didapat meningkatkan minat belajar siswa dalam mempelajari materi pembelajaran.
b. Sistem pembelajaran yang mandiri diupayakan untuk siswa agar bisa belajar memahami sendiri baik di rumah atau dimanapun tanpa bimbingan dari seorang guru. Dengan petunjuk dan materi yang cukup jelas yang ada pada sistem pembelajaran diharapakan siswa dapat berinteraksi langsung dengan sistem. c. Dengan diterapkannya sistem penilaian yang terpusat guru ataupun pembimbing
dapat menilai hasil evaluasi dari masing-masing siswa mengenai materi yang ada pada sistem pembelajaran.
5.2 Saran
Adapun saran-saran untuk pengembangan Sistem Pembelajaran ini adalah sebagai berikut:
b. Perlunya penerapan latihan soal dan penyajian materi yang mengikuti kurikulum saat ini.
DAFTAR PUSTAKA
Arsyad, A. (2005). Media Pembelajaran. PT Raja Grafindo, Jakarta: xii + 192 hlm.
Betha Sidik,Ir. (2005). Pemrograman web dengan HTML. Informatika: Bandung, Depdiknas. (2007). Panduan Pengembangan Multimedia Pembelajaran. Jakarta. iv +
59 hlm.
Djamarah, S. B. dan A. Zain (2002). Strategi Belajar Mengajar. PT Rineka Cipta: Jakarta.
Dwi Satya, Suharyanto dan Karyono. (2007). Fisika Untuk Kelas XI SMA dan MA. CV Sahabat. Yogyakarta.
Effendi, Fahrul. (2012). Dasar-dasar Membuat Media pembelajaran dengan Flash. Universitas Sebelas Maret. Surakarta.
http://student.d3ti.mipa.uns.ac.id/diwahyu13/Final_Project/pdf/Dasar-Dasar%20Membuat%20Media%20Pembelajaran%20dengan%20Flash.pdf (diunduh pada 20 Juli 2013 pukul 13.20)
Jeffrey Hermanto Halimsetiawan,2009.
http://tutorialpemrograman.wordpress.com/2009/08/08/konsep-conceptual-data-model-cdm-dan-physical-data-model-pdm/ (di akses pada 15 Juli 2013 Pkl. 19.45 WIB)
Padmanthara, S. (2007). Pembelajaran Berbantuan Komputer dan Manfaat Sebagai Media Pembelajaran. Jurnal teknodik No. 22/XI/TEKNODIK. Depdiknas: 130-144 hlm.
Pranowo, Galih. (2012). Actionscript 2.0 Basic.
http://www.gubugflash.com/actionscript-2-0-basic/ (diakses pada 28 Juni 2013 pukul 12.30)
Sukayati. (2003). Media Pembelajaran Matematika Sekolah Dasar. Pusat Pengembangan Penataran Guru Matematik. Yogyakarta.
Wahana Komputer. (2009). ShortCourse: PHP Programming. Penerbit Andi. Semarang.
Wahyu S, Novian. (2005). Pengembangan Media Pembelajaran Berbasis Multimedia Untuk Mata Pelajaran Fisika Bahasan Listrik Statis Semarang.