8
BAB III
PELAKSANAAN KERJA MAGANG
3.1. Kedudukan dan Koordinasi
Guna melancarkan flow kerja, diperlukan kedudukan serta koordinasi dari perusahaan yang jelas.
1. Kedudukan:
Penulis berperan sebagai graphic design intern yang diawasi oleh pembimbing lapangan. Pembimbing lapangan mendapatkan load task dari supervisor.
Penulis juga bekerja dengan beberapa graphic designer lain yang merupakan anggota web developer, jika mendapatkan pekerjaan yang membutuhkan kerjasama dengan sesama anggota web developer.
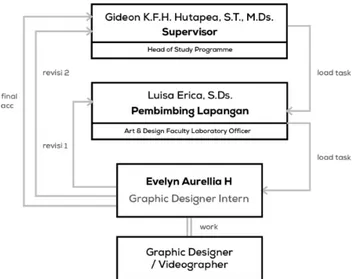
2. Koordinasi
Gambar 3.1. Bagan Koordinasi
Sebelum memberikan final acc kepada supervisor, penulis memastikan bahwa pekerjaan yang sudah dikerjakan sesuai dengan standar/brief yang ditentukan oleh perusahaan melalui acc dari pembimbing lapangan terlebih dahulu.
Namun, terdapat beberapa pekerjaan yang memungkinkan penulis untuk
9 langsung melakukan acc dengan supervisor. Penulis juga mengerjakan beberapa load task yang membutuhkan kerja sama dengan anggota website developer lain, yaitu graphic designer dan juga videographer.
3.2. Tugas yang Dilakukan
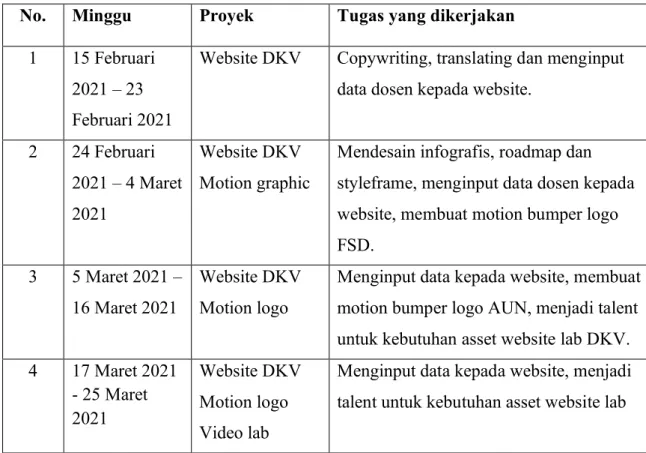
Penulis melakukan program magang dengan WFH (Work From Home), namun penulis bersedia untuk datang ke universitas untuk mengerjakan hal-hal yang harus dikerjakan bersama dengan anggota web developer lainnya. Penulis bekerja dari hari Senin sampai Jumat, namun jika ada pekerjaan mendadak di hari Sabtu, penulis berhak untuk menukar jam kerjanya dengan hari lain. Penulis menggunakan WhatsApp dalam berkomunikasi dengan pihak-pihak yang terlibat dalam project akreditasi AUN, serta Zoom/Google Meet ketika terdapat brief yang harus disampaikan oleh supervisor/pembimbing lapangan magang secara lisan. Berikut adalah tabel pekerjaan yang dilakukan penulis selama magang.
Tabel 3.1. Detail Pekerjaan Yang Dikerjakan Selama Magang No. Minggu Proyek Tugas yang dikerjakan
1 15 Februari 2021 – 23 Februari 2021
Website DKV Copywriting, translating dan menginput data dosen kepada website.
2 24 Februari 2021 – 4 Maret 2021
Website DKV Motion graphic
Mendesain infografis, roadmap dan styleframe, menginput data dosen kepada website, membuat motion bumper logo FSD.
3 5 Maret 2021 – 16 Maret 2021
Website DKV Motion logo
Menginput data kepada website, membuat motion bumper logo AUN, menjadi talent untuk kebutuhan asset website lab DKV.
4 17 Maret 2021 - 25 Maret 2021
Website DKV Motion logo Video lab
Menginput data kepada website, menjadi talent untuk kebutuhan asset website lab
10 DKV, membuat motion transisi lab, take one VO, mendesain layout page Senusa.
5 26 Maret 2021 – 5 April 2021
Website DKV Video lab
Mendesain layout page Senusa, membuat VO, mendesain styleframe introduction to DKV dan membuat motion grafis dari styleframe tersebut.
6 6 April 2021 – 14 April 2021
Video lab Membuat motion grafis Intro to DKV dari styleframe, recording VO, menyatukan motion tersebut dengan VO.
7 15 April 2021 – 22 April 2021
Video lab Membuat motion grafis Intro to DKV dari styleframe, recording VO, menyatukan motion tersebut dengan VO.
8 23 April 2021 – 3 Mei 2021
Video lab Website DKV
Mendesain layout baru Senusa,
translating documents, menggabungkan video dari videografer dengan motion lab yang sudah dibuat.
9 3 Mei 2021 – 9 Mei 2021
Website DKV Video lab
Mentranslate dokumen, merekam VO untuk tambahan video, membuat motion
3.3. Uraian Pelaksanaan Kerja Magang 3.3.1. Proses Pelaksanaan
Dalam pelaksanaan magang, terdapat dua pekerjaan yang penulis paling banyak terlibat kepentingan akreditasi UMN pada AUN, yakni pembuatan video introduction to DKV dan laboratory FSD UMN, serta pembuatan illustrasi infografis dan roadmap DKV.
3.3.1.1. Ilustrasi Infografis dan Roadmap
Penulis mendapatkan tugas dari supervisor melalui WhatsApp untuk mendesain roadmap dan infografis yang akan disisipkan pada page Research website DKV UMN. Pada brief yang diberikan, penulis harus mendesain infografis dan roadmap berdasarkan data-data berupa skema sederhana
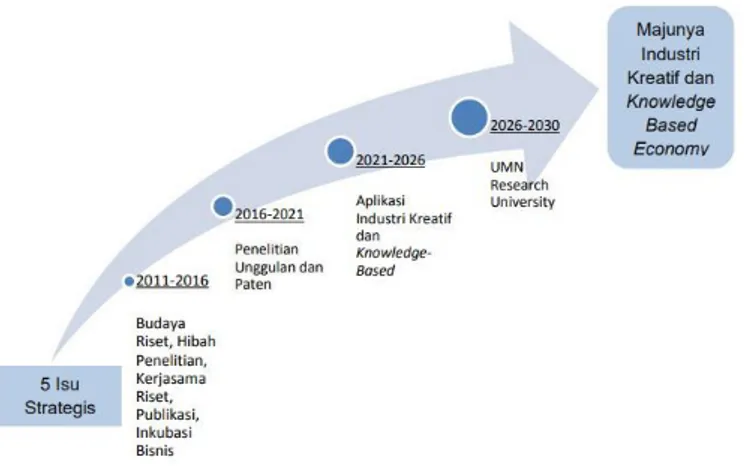
11 menjadi desain yang menarik untuk dibaca oleh pembaca page Research website. Berikut adalah skema roadmap yang diberikan oleh supervisor mengenai RIP (Rencana Induk Penelitian) UMN untuk didesain.
Roadmap ini berisi 5 isu strategis DKV UMN yang dilaksanakan sejak tahun 2011 hingga rencana roadmap penelitian sampai tahun 2030, yang memiliki goal untuk memajukan industri kreatif dan knowledge based economy. Pada skema dan data yang diberikan, dapat dilihat bahwa skema tersebut fokus kepada langkah awal hingga langkah akhir untuk mencapai goal akhirnya.
Gambar 3.2. Skema Roadmap Awal
Dalam mendesain roadmap, penulis mendapatkan brief dari pembimbing lapangan magang untuk menggunakan style lineart dan ilustrasi icon sederhana. Desain tersebut adalah desain yang mudah dimengerti oleh mahasiswa ataupun accessor website UMN untuk mencerna dan memahami banyaknya informasi yang disampaikan oleh website DKV UMN, namun tetap terlihat menarik. Berikut adalah contoh desain asset yang tertera pada beberapa page website DKV UMN.
12 Gambar 3.3. Style Desain Aset Website
Warna dan typeface digunakan untuk mengerjakan ilustrasi diambil dari identitas visual DKV, yakni warna oranye dan tiil yang juga digunakan di logo DKV UMN. Typeface yang digunakan adalah Nexa yang untuk menulis head title dan Nunito Sans untuk sub-head/body text. Penulis juga menggunakan additional color, yaitu hitam untuk body text dan abu-abu untuk lineart.
Gambar 3.4. Identitas visual DKV UMN
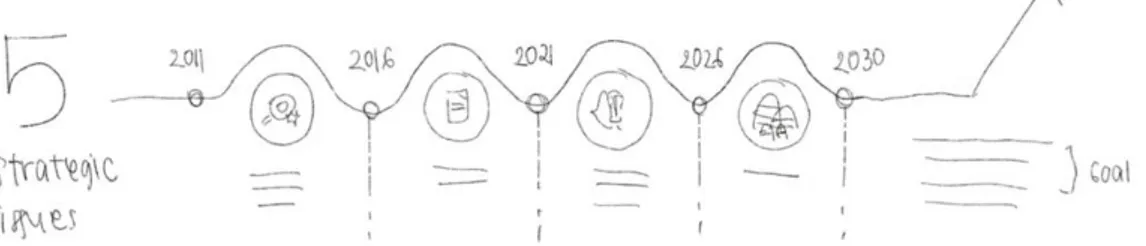
Berdasarkan skema dan brief yang sudah dibuat, penulis menggambar sketsa desain roadmap terlebih dahulu. Referensi yang digunakan adalah langsung dari skema yang diberikan oleh supervisor,
yaitu perjalanan research oleh DKV UMN untuk mencapai goalnya.
Setiap jangka waktu jalannya sebuah program riset, diwakilkan oleh icon dengan ilustrasi line art yang disesuaikan dengan setiap program
riset.
13 Gambar 3.5. Sketsa Roadmap
Dashed lines digunakan untuk memisahkan setiap program riset, agar tidak tercampur dengan program riset lainnya. Penulis juga menerjemahkan konten yang menggunakan Bahasa Indonesia menjadi Bahasa Inggris terlebih dahulu, baru memasukan teks berbahasa inggris dalam desain roadmap.
Gambar 3.6. FAW Roadmap
Penulis juga mendapatkan tugas untuk membuat sebuah infografis menarik yang menyatakan bahwa DKV terlibat dalam bidang-bidang penelitian. Tema yang dimasukkan kedalam infografis hanyalah tema yang memiliki prodi DKV didalamnya. Setelah menelaah isi bagan dan mendapatkan tambahan informasi dari supervisor, maka penulis mendapatkan kesimpulan bahwa DKV terlibat dalam empat tema penelitian. Tema tersebut juga penulis terjemahkan terlebih dahulu ke dalam Bahasa Inggris. Berikut adalah keempat tema yang dimaksud:
1. Perkembangan Media Interaktif (terdapat pada bagan):
Interactive Media Development
14 2. Desain User Interface dan User Experience (terdapat pada
bagan): User Interface & User Experience Design
3. Pengembangan Smart City (tambahan dari supervisor): Smart City Development
4. Pengembangan Cyber Marketing & Social Media (tambahan dari supervisor): Cyber Marketing & Social Media Development
Gambar 3.7. Bagan Tema Penelitian
Setelah mendapatkan brief, penulis membuat sketsa terlebih dahulu untuk mengetahui gambaran ilustrasi vektor yang akan dibuat. Sama halnya dengan roadmap, penulis juga menggunakan identitas visual DKV untuk mendesain ilustrasi infografis. Penulis mengambil referensi style desain dari homepage DKV, yaitu isometris vektor full color.
15 Gambar 3. 8 Ilustrasi Home Page DKV
Pada contoh ilustrasi home page DKV, dapat dilihat bahwa ilustrasi tersebut menggunakan hue yang tertera pada identitas visual DKV dan juga warna tambahan yang merupakan shade dari hue untuk menimbulkan efek dimensi. Selain itu, terdapat warna kuning yang digunakan dalam ilustrasi.
Penulis pun menggunakan teknik yang sama untuk menimbulkan efek dimensi, yaitu dengan menambahkan tint dan shade pada hue tiil, serta beberapa tint dan shade dari abu-abu.
Gambar 3.9. Color palette infografis
Penulis membuat sketsa infografis berbentuk pie chart yang terbagi menjadi empat. Setiap slice mewakili bidang riset DKV. Pie chart tersebut
16 merupakan bagian dari sebuah light bulb yang menyimbolkan ide bagi DKV UMN untuk menjalankan risetnya, dengan kertas berterbangan dibawahnya sebagai hasil dari riset tersebut. Untuk membuatnya menjadi menarik, penulis menggambar benda-benda yang mewakili setiap bidang riset dan
e b a a e jadi eb ah a ga , seperti:
1. Interactive Media Development: layar dan arena bermain, connected pieces, piano besar yang menghasilkan suara, melambang
2. User Interface & User Experience Design: handphone yang terhubung dengan komponen penyusun UI/UX
3. Smart City Development: gedung, jalanan, taman kecil
4. Cyber Marketing & Social Media Development: tembok sebagai tampilan platform media social.
Gambar 3.10. Sketsa infografis
17 Berikut adalah proses sketsa dan FAW infografis yang telah didigitalisasi melalui Adobe Illustrator.
Gambar 3.11. Desain Infografis 1
Setelah mendapatkan acc dari pembimbing lapangan, penulis mengajukan acc kepada supervisor. Supervisor tidak memberikan revisi kepada penulis mengenai ilustrasi roadmap, namun memberikan revisi kepada penulis untuk:
1. Membesarkan size keempat teks mengenai bidang riset DKV
2. Menghapus ilustrasi kertas, karena terkesan membuang-buang kertas 3. Mengubah penulisan judul karena DKV tidak hanya membuat bidang 1 Penulis pun melakukan revisi yang telah diberikan oleh supervisor.
18 Gambar 3.12. FAW Infografis
3.3.1.2. Video Introduction to DKV dan Lab FSD
Penulis mendapatkan sebuah project untuk membuat video introduction to DKV dan Lab FSD. Video ini berisi penjelasan singkat mengenai DKV UMN dan fasilitas laboratory yang dimiliki oleh Fakultas Seni dan Desain UMN, dengan tujuan memperkenalkan DKV dan menampilkan bagaimana UMN dapat memadai mahasiswa/i-nya dengan fasilitas perkuliahan yang lengkap. Karena video ini dibuat guna kebutuhan akreditasi AUN, maka video dibuat lengkap dengan narasi dan teks berbahasa Inggris.
Penulis mendapatkan brief dari supervisor dan pembimbing lapangan, bahwa video berdurasi maksimal 15 menit. Dalam mengerjakan video, penulis bekerja sama dengan videografer yang akan merekam footage, sedangkan penulis bertugas untuk membuat motion (dari asset hingga pergerakan) sekaligus voice over yang dibutuhkan dalam video. Project ini adalah project utama dan paling besar bagi penulis. Berikut adalah tahapan penulis dalam mengerjakan video.
19 Bumper Logo FSD
Project untuk membuat bumper motion logo FSD Lab sudah dikerjakan oleh penulis sebelumnya pada minggu ke-2 masa magang. Pembimbing lapangan memberikan brief untuk menggunakan bumper logo DKV sebagai referensi akan motionnya. Penulis menggunakan program After Effect untuk membuat bumper logo dengan durasi 3 detik.
Gambar 3.13. Still Bumper Logo DKV
Gambar 3.14. Still Bumper Logo FSD Lab
20 Berikut adalah pergerakan motion logo FSD LAB:
1. Outline dari shape box biru muncul, menggunakan trace paths dari titik hingga garis. Segitiga biru muda juga muncul, dengan menaikkan opacity 0% ke 100%.
2. Logotype FSD e a ha e b c de ga e aikka opacity 0% ke 100%. Teks fakultas seni & desain mulai muncul dari kiri ke kanan menggunakan masking.
3. O i e Lab c de ga menggunakan trace path, lalu direverse.
4. Teks Lab muncul, dari warna biru muda disusul dengan warna putih. Effect yang digunakan adalah stroke. Teks fakultas seni &
desain sudah sepenuhnya muncul.
5. Keseluruhan logo dapat terlihat.
Motion Transisi Laboratory
Sebelum menampilkan video laboratory, penulis mendapatkan brief untuk membuat motion transisi dari satu lab ke lab lainnya. Pada transisi ini, diperlukan informasi mengenai nama laboratory dan lokasi laboratory. Penulis menggunakan referensi motion transisi sederhana, dengan mengambil bentuk dan warna dari logo FSD Lab.
Gambar 3.15. Visual Key Logo FSD Lab
21 Gambar 3.16. Referensi motion transisi
Shape yang digunakan pada motion diambil dari segitiga (▸) yang terdapat pada logo FSD Lab. Teks ditaruh ditengah, dengan nama lab dan lokasi lab yang memiliki size text lebih kecil dibandingkan nama lab. Berikut adalah pergerakan motion transisi:
1. Segitiga biru tua muncul dari kanan ke kiri, diikuti oleh segitiga biru muda dan putih.
2. Muncul teks nama lab dan juga lokasi lab.
3. Dengan menggunakan masking, teks dan juga background putih bergeser dari kiri dan kanan dan menampilkan video lab.
Gambar 3.17. Motion Transisi Still
22 Styleframe Lower Third
Penulis mendesain styleframe yang berfungsi sebagai keterangan akan laboratory yang dapat dibaca oleh penonton, sehingga penonton dapat menyerap informasi jika tidak dapat mendengar audio dengan jelas.
Brief ini diberikan oleh pembimbing lapangan. Pada styleframe, penulis harus memasukan informasi laboratory yang dapat dilihat melalui website DKV UMN page laboratory, yaitu:
1. Nama laboratory
2. Working days & hour laboratory
3. Lokasi laboratory (nomor ruangan, tower dimana laboratory berada)
4. Teks narasi video yang dapat dipersingkat jika terlalu banyak, dan ditambahkan jika terlalu sedikit.
Penulis mencari referensi terlebih dahulu untuk mendesain styleframe. Berikut adalah referensi styleframe modern yang digunakan oleh penulis, serta enam desain alternatif yang didesain oleh penulis.
Gambar 3.18. Referensi Desain Styleframe
23 Warna yang digunakan pada desain styleframe adalah warna-warna yang terdapat pada logo FSD Lab dengan shape yang menyerupai logo, yaitu shape dengan sisi melengkung, sama seperti pada visual key yang digunakan pada motion transisi lab. Setelah mendesain keenam alternatif, penulis mengajukan acc kepada pembimbing lapangan dan mendapatkan revisi. Karena teks narasi akan muncul terakhir, maka peletakkan text box narasi diletakkan di kanan, sedangkan informasi diletakkan di kiri.
Gambar 3.19. Alternatif styleframe lower third
24 Gambar 3.20. FAW Lower Third
Pada saat melakukan meeting dengan supervisor mengenai pekerjaan yang telah dikerjakan oleh tim website developer, pembimbing lapangan memilih desain yang telah direvisi untuk digunakan dalam video laboratory. Pemilihan styleframe ini juga telah dikonfirmasi oleh supervisor. Penulis pun mengerjakan motion styleframe lower third di After Effect dan diberikan acc oleh pembimbing lapangan. Berikut adalah pergerakan lower third.
Gambar 3.21. Motion Lower Third with Footage
1. Logo FSD Lab, DKV dan UMN muncul di kanan atas dari opacity 0% ke 100%.
25 2. Nama laboratory muncul dari kanan ke kiri menggunakan
masking, lalu diikuti dengan lokasi serta jam kerja lab.
3. Garis muncul dari atas ke bawah dengan menggunakan trim paths.
4. Square shape putih dengan narasi muncul dari kiri ke kanan menggunakan masking.
Voiceover
Sebagai anggota tim website developer, penulis juga berperan sebagai pengisi suara (voiceover) dari awal hingga akhirnya video. Penulis mendapatkan brief dari pembimbing lapangan untuk mengambil informasi penjelasan tiap lab pada website DKV dan dijadikan narasi video. Jika penjelasan dari web dirasa masih kurang, maka penulis menambahkannya sendiri. Penulis menerjemahkan informasi yang tertera di website dari Bahasa Indonesia ke Bahasa Inggris, lalu merekamnya dengan handphone milik penulis.
Gambar 3.22. Contoh Narasi (Illustration Lab)
26 Setelah merekam VO, penulis menyatukannya dengan motion yang telah dibuat oleh penulis. Teks narasi awalnya hanya muncul satu kali hingga akhir (tidak berubah), namun, setelah mendapatkan revisi dari pembimbing lapangan, penulis pun menambahkan lebih banyak teks narasi untuk dimasukkan dalam motion. Narasi ini hampir bersifat bagaikan subtitle, namun dapat dikurangi dan diambil intinya saja jika teks bersifat terlalu padat/penuh.
Preview Pertama
Penulis menampilkan video preview illustration laboratory pertama kalinya kepada supervisor dan anggota tim yang juga bertanggung jawab akan pembuatan video. Penulis mendapatkan revisi dari supervisor untuk memperjelas pelafalan Bahasa Inggris dan mempercepat munculnya logo yang pada awal video. Berikut adalah waktu munculnya setiap logo.
Gambar 3.23. Logo UMN, FSD dan DKV
Guna mempercepat munculnya logo, penulis menempatkan logo FSD dengan logo UMN bersebelahan, baru digantikan oleh logo DKV pada akhirnya. Pergantian arrangement logo ini membuat total munculnya logo hanya 8s saja, hampir setengah lebih cepat dari sebelumnya, yaitu 15s.
Menerjemahkan Narasi
Sebelum mengerjakan motion, penulis menerjemahkan narasi yang dibutuhkan. Dalam menerjemahkan, penulis menggunakan sedikit bantuan Google Translate dan Dictionary, serta Grammarly untuk
27 mengecek grammar yang digunakan oleh penulis. Pembimbing lapangan juga menambahkan brief untuk membuat video introduction to DKV, sehingga penulis juga menerjemahkan terlebih dahulu teks yang akan menjadi narasi video tersebut. Berikut adalah bahasan dari introduction to DKV yang akan disisipkan sebelum menampilkan laboratory FSD:
1. Aim of UMN: tujuan DKV UMN 2. Vision: visi yang dimiliki DKV UMN 3. Mission: misi yang dimiliki DKV UMN
4. Expected Learning Outcomes (ELO): terdiri dari 8 ELO yang merupakan hal-hal yang dapat dilakukan oleh mahasiswa/i DKV UMN setelah mengikuti perkuliahan DKV
5. Accreditation: akreditasi yang dimiliki oleh DKV UMN
6. Organization: organisasi yang bekerja sama dengan DKV UMN Penulis merekam ulang voice over illustration laboratory dengan memastikan bahwa pelafalan tersebut sudah dapat terdengar jelas oleh orang Asia (pihak dari AUN). Pembimbing lapangan membimbing penulis untuk membuat transisi dari setiap laboratory terlebih dahulu, agar penulis dapat dengan cepat menyatukannya dengan video.
Membuat Aset Introduction to DKV
Penulis membuat asset melalui Adobe Illustrator dengan identitas visual DKV. Ilustrasi yang didesain adalah line art flat dan isometris. Karena banyak asset yang dibutuhkan, pembimbing lapangan membimbing penulis untuk menggunakan beberapa asset di flaticons.com dan juga freepik.com, namun penulis juga tetap mendesain asset sendiri. Penulis juga berusaha untuk mengedit asset yang diunduh melalui situs tersebut dan disesuaikan dengan identitas visual DKV serta topik yang dibahas dalam video.
Setelah membuat asetnya, penulis memindahkan satu persatu artboard/scene dari Adobe Illustrator ke After Effect dengan
28 menggunakan Release to Layer (Sequence) di AI, lalu melakukan import multiple files di AE. Penulis memisahkan setiap artboard/scene ke composition yang berbeda, dan menyatukannya di akhir. Motion yang digunakan oleh penulis bersifat sederhana, seperti:
1. Menggunakan fade in/fade out (menaikkan opacity dari 0% hingga 100% dan sebaliknya)
2. Memunculkan asset dari kecil ke besar dengan menggunakan scale 3. Menggunakan masking, terutama untuk transisi tiap topik
4. Menggunakan trace paths untuk garis/line abu-abu yang menunjukkan keterangan/teks dari ilustrasi
5. Menggunakan movement, dari kiri ke kanan/kanan ke kiri, atas ke bawah/bawah ke atas.
Semua pergerakan menggunakan ease in/ease out agar pergerakan dapat terlihat mulus. Pergerakan itu juga diatur lagi jika belum sesuai dengan timing yang tepat, dilihat dari kecepatan pergerakannya.
Gambar 3.24. Asset Introduction to DKV
29 Motion AIM
Setelah logo UMN, DKV dan FSD telah muncul lalu hilang lagi, penulis mengawali video dengan title yaitu VCD-SP of UMN, yaitu pembukaan untuk mengenal DKV UMN. Penulis memberikan penggerakan menggunakan masking dari kanan ke kiri dan mereveal judul. Dengan 0,1 detik, judul tersebut digantikan dengan scene berikutnya menggunakan pergerakan masking dari kanan ke kiri.
Gambar 3.25. Title: VCD-SP
Program AIMS diawali dengan ilustrasi panah yang bergerak dari kanan ke kiri mengenai titik tengah darts, yang mewakili simbolisasi dari target/aim. Toga yang berarti lulusan DKV muncul dibawah panah tersebut. Setelah itu, line abu-abu yang bergerak menggunakan tracing paths dari kiri ke kanan dan teks Program Aims muncul (opacity 0% ke 100%). Ilustrasi point pertama (innovative & creative mind) muncul menggunakan teknik scale (0% ke 100%) lalu disusul dengan teks yang menggunakan opacity. Ilustrasi dan teks poin kedua juga muncul dengan pergerakan yang sama. Scene ini berlangsung dari detik 9 ke 15.
Gambar 3.26. Program Aims 1
Seluruh asset yang telah muncul di Program Aims 1 bergerak ke atas dengan cepat. Ilustrasi pulau Indonesia muncul (scale), lalu diikuti
30 dengan munculnya seluruh pulau setiap negara (opacity). Line abu (trace path) muncul dan diakhiri dengan teks National and Global Competencies. Scene ini berlangsung dari detik ke 15 hingga 17.
Gambar 3.27. Program Aims 2
Program Aims diakhiri dengan kalimat mengenai lulusan DKV yang mampu untuk bekerja sesuai dengan bidangnya. Kalimat ini diwakili oleh ilustrasi para desainer yang bekerja dalam suatu ruangan.
Ilustrasi tersebut muncul dengan menggunakan scale, dari 19s ke 21s.
Gambar 3.28. Program Aims 3 Vision of DKV
Materi Vision diawali dengan nama topik itu sendiri dengan urutan pertama (nomor 1). Background pada scene ini awalnya hanya tiil saja, namun setelah mendapatkan revisi dari pembimbing lapangan, penulis menggunakan pattern DKV yang diberikan oleh pembimbing lapangan
31 agar tidak terlihat kosong. Transisi yang digunakan sama seperti transisi pada VCD-SP of UMN.
Gambar 3.29. Title: Vision
Scene ini menampilkan ilustrasi mengenai visi DKV UMN. Berikut ada ah a a i (Vi i DKV UMN): Our vision is to become a leading Bachelor of Visual Communication Design program that creates the creative, innovative, competent, and international-oriented graduates with the focus of developing the new visual media, based on Information and Communication Technology (ICT), entrepreneurial spirit and virtuous character”.
Dari narasi tersebut, penulis membaginya menjadi dua scene; scene 1 (creative, innovative, competent, international-oriented graduates) dan scene 2 (with the focus of developing the new visual media, based on Information and Communication Technology (ICT), entrepreneurial spirit and virtuous character). Materi tersebut dibagi menjadi dua agar terjadi variasi ilustrasi yang ditampilkan dan tidak terlihat stagnan.
Scene ini berlangsung di 0.24s ke 0.33s.
Berikut adalah urutan dari pergerakan motion scene Vision 1:
1. Box dengan teks Bachelor of VCD-SP muncul dari kanan ke kiri (opacity)
2. Toga kelulusan muncul secara acak (opacity)
3. Line abu muncul dengan effect trace paths dari kiri ke kanan, lalu teks creative muncul (scale).
32 4. Pergerakan nomor tiga diaplikasikan pada teks innovative,
competent dan international oriented.
Gambar 3.30. Vision of DKV 1
Setelah itu, seluruh asset pada Vision of DKV 1.1 bergerak ke bawah. Teks visual media muncul di tengah (scale) lalu bergerak ke atas.
Line abu horizontal (trace paths) muncul untuk menjabarkan ketiga poin dari visual media, disusul oleh abu vertical pertama (trace paths).
Lalu, ilustrasi computer yang menggambarkan ICT (scale) dan teks (opacity) muncul setelahnya. Teks dan ilustrasi Entrepreneurial Spirit yang dilambangkan oleh bentuk orang yang membawa tas kerja, serta Virtous Character dilambangkan oleh tangan yang berdoa muncul dengan teknik yang sama. Scene ini berlangsung dari 0.35s ke 0.42s.
Gambar 3.31 Vision of DKV 1.1 Mission of DKV
Sama dengan Visi DKV, Misi DKV juga diawali dengan efek yang sama. Yang berubah hanyan nomor yaitu 2 (urutan kedua). Awalnya, penulis menggabungkan tiga misi DKV di artboard yang sama, namun penulis menggantinya untuk dibagi menjadi tiga. Perubahan ini terjadi
33 karena setelah merekam VO, penulis merasa bahwa narasi terlalu panjang, ketika ketiganya digabung maka scene tersebut akan terlihat stagnan dan kosong.
Gambar 3.32. Mission of DKV 1
Gambar 3.33. Asset Mission Versi 1
Gambar 3.34. Final Mission DKV Berikut adalah pergerakan dari aset misi DKV.
1. Square abu muncul diikuti dengan ilustrasi (opacity)
34 2. Ilustrasi/icons yang menggambarkan visi 1 muncul dengan teknik
scale, dari icon 1 lalu icon 2.
3. Teks 01 yang menyatakan visi pertama DKV muncul (scale).
4. Teks/paragraf dari visi 1 muncul dengan teknik opacity.
5. Semua asset hilang dengan menurunkan opacity menjadi 0%, diganti oleh visi 2.
6. Step 1 diaplikasikan untuk menampilkan visi DKV ke-2 dan ke-3, dengan ilustrasi dan teks yang berbeda sesuai dengan isi dari visi tersebut.
Gambar 3.35. Motion Visi DKV Graduates Profile
Narasi Graduates Profile diambil dari Program Objectives yang tertera dalam website DKV UMN. Karena narasi tidak terlalu panjang, penulis dapat meletakkan semua asset dalam satu artboard/scene. Terdapat tiga ilustrasi yang menggambarkan tiap poin, yaitu:
1. Poin 1: Handphone, editing tools dan data yang mewakilkan new visual media
2. Poin 2: Komputer dan kanvas sebagai representasi dari digital dan tradisional
3. Poin 3: Orang-orang yang memerhatikan presentasi melambangkan aktivitas dari mahasiswa/alumni.
35 Gambar 3.36. Program Objectives
Gambar 3.37. Motion Graduates Profile Berikut adalah pergerakan motion dari Graduates Profile:
1. Title text dengan motion yang sama seperti title sebelumnya 2. Shape rhombus abu muncul dari atas ke bawah (opacity) 3. Line abu muncul dari kanan ke kiri (trace paths)
4. Teks poin 1 muncul (opacity)
5. Step 2 diaplikasikan pada Graduates Profile poin 2 dan 3.
ELO
Expected Learning Outcomes yang dimiliki DKV UMN ada delapan, yaitu hal-hal yang diantisipasi oleh DKV UMN terhadap mahasiswa/mahasiswinya setelah menjalankan perkuliahan. Penulis membagi delapan ELO tersebut menjadi dua artboard. ELO 1 sampai 4
36 diletakkan pada artboard pertama, ELO 5 sampai 9 diletakkan pada artboard kedua.
Gambar 3.38. ELO DKV UMN
Penulis mencari aset ilustrasi melalui situs flaticons.com. Setiap ELO diwakilkan oleh satu icon. Berikut adalah asset yang digunakan penulis pada setiap ELO berdasarkan page AUN pada umn.ac.id (2021):
1. ELO-1: Able to identify religious value, good personality and nationalism spirit to work in specialization of VCD professions, dilambangkan dengan pose tangan yang sedang berdoa.
2. ELO-2: Able to apply principle knowledge of VCD in design practice, dilambangkan dengan buku dan juga otak.
3. ELO-3: Able to determine idea and design creation in independent and/or group works, dilambangkan dengan bohlam, pensil dan juga gear.
4. ELO-4: Able to combine visual varieties in design creation though traditional and/or digital techniques, dilambangkan dengan komputer dan juga painting tools.
5. ELO-5: Able to decide design creation through process of knowledge, data gathering, and design analysis, dilambangkan dengan grafik dan juga kaca pembesar.
37 6. ELO-6: Able to conceptualize solution for visual communication problem through research methodology and scientific writing, dilambangkan dengan pensil dan juga kertas.
7. ELO-7: Able to manage Visual Communication Design project with entrepreneurship spirit and international knowledge/insight, disimbolkan oleh bola dunia dan juga pekerja yang memegang uang dengan jiwa bisnis.
8. ELO-8: Able to create and produce visual communication design products, disimbolkan dengan box terbuka dengan bintang di dalamnya.
Gambar 3.39. Motion ELO
38 Gambar 3. 40 Aset ELO
Berikut adalah pergerakan pada scene ELO:
1. Teks ELO dan lingkaran abu muncul (scale) 2. Square abu muncul menggunakan opacity.
3. Tek 1 c de ga e gg aka scale.
4. Icon yang menyimbolkan isi dari ELO 1 muncul (scale).
5. Teks/paragraf ELO 1 muncul dari kiri ke kanan menggunakan masking dan opacity.
6. Step 2 hingga ke-5 diaplikasikan ke ELO 2 sampai 5.
7. Setelah berganti ke ELO 8-9, semua asset ELO 1-4 hilang dengan menurunkan opacity hingga 0%.
Accreditation
39 Accreditation (akreditasi) merupakan bagian yang menyampaikan informasi mengenai akreditasi yang dimiliki oleh DKV UMN, yaitu akreditasi A lengkap dengan nomor Surat Keterangan. Pembukaannya adalah judul dengan teks, nomor dan pergerakan seperti judul lainnya.
Simbol akreditasi A muncul di tengah (scale), lalu bergerak dari kanan ke kiri. Trace paths line abu muncul, diikuti dengan teks Accreditation (opacity). Setelah itu, square abu muncul sebagai wadah bagi informasi/teks akreditasi. Setiap poin ditandakan dengan lingkaran oranye kecil yang muncul dari kecil ke besar, diikuti dengan munculnya teks (opacity).
Gambar 3.41. Motion Accreditation Association
Pada Association, ditampilkan berbagai logo yang memiliki asosiasi dengan DKV UMN. Asosiasi dibagi menjadi dua, yaitu internasional dan nasional dengan icon globe dunia yang mewakili internasional, serta bendera merah putih yang tetap berbentuk lingkaran agar terlihat sebagai satu kesatuan dengan bentuk globe, yaitu bulat. Penulis membuat pengecualian bagi bendera Indonesia dengan warna merah putih untuk mewakilkan Indonesia, meskipun asset ilustrasi/icons lainnya tidak ada yang menggunakan warna selain yang tertera pada identitas visual DKV.
40 Gambar 3. 42 Motion Association
Berikut adalah pergerakan motion Assocation:
1. Judul dengan teks association muncul dengan pergerakan yang sama seperti judul lainnya.
2. Square tiil muncul dari kiri ke kanan.
3. Logo-logo asosiasi muncul dengan menaikkan opacity, bersamaan dengan teks international association.
4. Icon globe muncul dari kecil ke besar (scale).
5. Semua asset international association diturunkan opacitynya menjadi 0%, lalu digantikan dengan aset national association dari step 1 sampai 5.
Motion APAR
Penulis mendapatkan brief tambahan untuk membuat motion grafis keterangan akan adanya APAR (Alat Pemadam Api Ringan) yang diletakkan paling jauh 20m dari laboratory. Motion ini akan diletakkan pada video yang memiliki scene APAR yang berada di dekat laboratory dan berdurasi selama 4 detik. Berikut adalah pergerakannya.
41 Gambar 3. 43 Motion APAR
1. Lingkaran biru muncul (scale)
2. Icon APAR (scale) dan square biru muda mulai munacul dari kiri ke kanan (masking)
3. Teks Fire Extinguisher muncul (masking)
4. Teks always located at least 20m from the lab muncul (masking) 5. Reverse tahap 1-5.
Penggabungan Video
Karena semua asset mengenai introduction to DKV sudah dibuat, penulis meluangkan satu hari penuh untuk mengerjakan voice over introduction to DKV. Penulis merekam VO di ruangan rekaman UMN.
Setelah selesai, penulis memasukannya ke After Effect, lalu menyesuaikan timing yang tepat bagi asset untuk melakukan pergerakan dengan narasi pada VO. Semua asset introduction to DKV berada pada composition yang sama. Pada hari yang sama, penulis juga merekam VO seluruh laboratory FSD. VO tersebut dikirim kepada videografer melalui Google Drive, agar videografer dapat menyesuaikan editing videonya dengan VO.
42 Gambar 3.44. Composition Introduction to DKV
Untuk menggabungkan semua video dari awal hingga akhir, penulis harus menunggu video dari videografer untuk menyocokan
teks pada lower third mengenai penjelasan dan informasi dari laboratory. Selagi menunggu video dikirim, penulis mengerjakan motion narasi yang diperlukan untuk menjelaskan setiap laboratory.
Penulis mengduplicate pre-composition dari motion lower third illustration laboratory yang sebelumnya telah dikerjakan, sehingga
penulis hanya mengganti teksnya saja. Penulis juga mencari background music yang cocok dengan introduction to DKV yang
terdengar bersemangat tapi juga dengan kesan serius, agar sesuai dengan topik video yang bersifat akademik. Penulis mencari background music yang tidak memiliki copyright (free copyright) pada
YouTube dan menggunakan komposisi music dari Roa yang berjudul Next One. Komposisi music ini diupload oleh Audio Library.
43 Gambar 3.45. BGM yang digunakan pada video DKV Setelah mendapatkan video laboratory dari videografer, penulis langsung menggabungkannya dengan motion graphic yang telah dibuat. Penulis menyesuaikan motion yang telah dibuat dengan video yang dikirim oleh videografer, dengan hanya menggeserkan keyframe.
Penulis juga memastikan bahwa audio video dengan background tidak e de ga a ah aa a i i ke ide ai a. Pe i e be a ka audio video (fade in audio) dengan perlahan agar terdengar halus dan tidak membuat kaget pendengar, dan mengecilkan audio hingga tidak
terdengar lagi jika saatnya transisi ke video berikutnya.
Gambar 3.46. Penggabungan Video dengan VO
44 Penulis mengakhiri video dengan video laboratory yang diturunkan opacitynya hingga 0%, sehingga hanya muncul background color yaitu putih. Audio video juga dikecilkan (fade out) hingga tidak terdengar lagi. Lalu, logo UMN, DKV dan FSD yang muncul dengan menaikkan logo dari opacity 0% ke 100%, lalu menurunkannya lagi ke 0%.
Penutupan video ini merupakan brief dari pembimbing lapangan.
Revisi Akhir
Penulis mendapatkan revisi dari supervisor untuk mengganti ilustrasi yang digunakan pada scene 5 (Program Aims 3), mengenai pekerjaan yang dapat menjadi karir bagi mahasiswa DKV. Penulis pun menggabungkan berbagai macam profesi dalam satu artboard.
Pergerakannya adalah setiap profesi muncul satu persatu hingga menjadi satu kesatuan.
Gambar 3.47. Revisi Program Aims 3
45 Keseluruhan Storyboard
Berikut adalah Storyboard FAW dari video DKV dan FSD Laboratory dari awal video hingga akhir video dengan total 36 scene.
Gambar 3.48. Storyboard Scene 1-12
46 Gambar 3.49. Storyboard Scene 13-24
47 Gambar 3.50. Storyboard Scene 25-36
48 Gambar 3.51. Storyboard Scene 36-45
3.3.3. Kendala yang Ditemukan
Setelah menjalankan magang, penulis menemukan beberapa kendala:
1. Penulis cenderung merasa tidak puas dengan hasil desain yang dikerjakan dan ingin mengubah hasil desain berulang kali, bahkan sampai lembur, padahal pekerjaan tersebut belum lewat dari deadline.
2. Koneksi Wi-Fi yang tidak stabil di rumah penulis, sehingga sering terputus saat melakukan online meeting.
3. Saat ingin merender video melalui After Effect, filenya terlalu besar sehingga tidak bisa dirender langsung ke dalam laptop akibat memori yang tidak memadai.
4. Hasil renderan masih terlalu besar untuk diupload ke Google Drive, bahkan mencapai 12 GB.
49 5. Banyaknya background noises saat penulis merekam voiceover di rumah,
sehingga hasilnya tidak bersih.
3.3.4. Solusi Atas Kendala yang Ditemukan
Saat menghadapi kendala, penulis akhirnya menemukan solusi untuk mengatasinya.
1. Penulis bertanya kepada pembimbing lapangan untuk lembur, namun dibimbing agar melanjutkan pekerjaan tersebut keesokan harinya. Penulis juga melatih sikap percaya diri dengan apa yang sudah dikerjakan oleh penulis.
2. Penulis menggunakan mobile data dan melakukan tethering ke laptop saat melakukan online meetings.
3. Saat merender, penulis menggunakan hard disk dengan kapasitas 1TB sebagai location untuk merender.
4. Penulis menggunakan aplikasi MacBook yang bernama Hand Brake untuk mengecilkan size file video.
5. Penulis inisiatif melakukan rekaman narasi/VO di UMN agar hasilnya jernih dan siap untuk digunakan pada video.