Test Project
–
Module A
Contents
This module has the following files:
LKSN_Module_A_EN.zip
There will be no files provided in this pre-competition release.
Introduction
Local government from West Java (Jawa Barat) needs some improvement of design for their website about
local legacy place. They need you to enhance and renew the design of the website layout and interface. Local
government needs to deliver the good content to all of civil society in West Java. You need to design the
layout and the website for them in the modern way of website design.
Description of project and tasks
Your task is designing a new website and create a new responsive version that is designed to work on several
devices with different resolutions. The responsive website should provide an optimal viewing experience for
users accessing the website with a computer, tablet or smartphone.
You must create the legacy place logo. You must also use all the text and information from the list of text
that already prepared by the local government into the new designs. While all information must be included
it is up to the competitor to organize and design how the information is presented and organized on the new
design of the website. You can use your creativity to create additional content or media where required. You
can also make changes on all of the provided images.
You should create mock-ups of your re-design to be presented in individual files for each of the
defined devices and resolutions (width x height):
Computer - 1440 x 900 pixels
Tablet - 768 x 1024 pixels
Smartphone - 320 x 480 pixels
The above resolutions are the devices standard format. Additional space may be used if needed to illustrate
scrolling or swiping as required by some devices. If you incorporate menus or other features into your design
you may illustrate these by include additional views, either within the design or in additional files. Features
and functionality should be self-explanatory, no written instructions are allowed in the mock-up files.
All mock-ups should be presented in real pixel size and must include a red line, less than 3 pixels wide,
The design of front page must contain at least all information included on the original website. The computer
view should illustrate a hover/mouse over effect.
This is a design module, no coding is allowed and all interactions should be visible in the design images.
Your design will be assessed by industry standards and needs to incorporate best practice of responsive
design.
Instructions to the Competitor
Save
your
files
in
your
root
directory
on
the
server
called
"
XX_Module_A
"
where XX is your computer number.
Naming of Files:
o
Computer: XX_computer.png
o
Tablet: XX_tablet.png
o
Smartphone: XX_smartphone.png
You can create additional images (optional) per resolution to highlight hidden elements, animations or
any additional information that will aid in the development of the website.
Naming of additional files:
o
Computer: XX_computer_2.png, XX_computer_3.png
o
Tablet: XX_tablet_2.png, XX_tablet_3.png
o
Smartphone: XX_smartphone_2.png, XX_smartphone_3.png
Save the source files of images to a folder called "XX_source_files" inside "
XX_Module_A
" folder.
Source files are the files containing the layers, development files, i.e. .psd/.ai/.jpg/.svg/…
Test Project
–
Module B
CONTENTS
This module has the following files:
LKSN_Module_B_EN.zip
There will be no files provided in this pre-competition release.
INTRODUCTION
You need to implement a layout for a company called Hotel Room. The UI designer has designed
the interfaces for you to make use of. You can find the design in the media files supplied.
We want you to follow the design to implement the layout by using HTML and CSS. The order and
position of the sections should match all the provided designs when scaling the browser window.
There is an interactive photo gallery - it is based on canvas and JavaScript. You have been
provided with the JavaScript for the interaction required. You will only need to set the canvas ID to
“photo
-
gallery” to make the photos gallery’s interaction work.
DESCRIPTION OF PROJECT AND TASKS
The following sections need to be implemented in your layout:
Website Heading
Sliding Banner
Header Navigation
Information Section
Services Section
List of Tours Section
Footer Section for short description, upcoming event, and footers menu
Contact Section
Copyright Section
This module tests your HTML, javascript and CSS skills.
Visual styles
All images and font face have been provided, you should only make a responsive layout for this websites. The design has no gradation. There is a text selection background color applied to the web page. The color follows the major color of the website, which is rgb (212,175,55) / metallic gold.
All images should be filtered by 90% greyscale and 120% brightness when it’s hover (except the banner section). Standard font for this module is only Arial.
Grid Layout
You should implement your own grid system for the website layout. You should not use any 3rd party CSS code in this project – all code needs to be developed by Competitors.
Prefix Library
Prefix-free JS library (http://leaverou.github.io/prefixfree/) is provided. Notes
The HTML is valid to HTML5 through the W3 validator.
The “Banner Section” animation matches the provided motion design as much as possible.
The visual styles, including color and gradients, matches the design provided.
The order and position of web page sections matches the provided screenshot images.
The typography and spacing matches the provided screenshots.
All photos must be implemented by the img tag in order to be indexed by search engines.
Photos in the gallery must be index-able by search engines with fallback images.
The photo gallery functions as required.
All text is index-able by search engines.
At least five useful comments are added to the CSS code to make it easier to maintain
The text selection matches the provided design.
The custom font typography is integrated to match the provided design.
The CSS code should be grouped and coding style should be readable and easy to maintain.
Proper accessibility roles are applied. For example: document structure, complementary, content, button You should not use any built-in grid system, such as responsive CSS code from Dreamweaver.
INSTRUCTIONS TO THE COMPETITOR
Save your files in your root directory on the server called "XX_Module_B" where XX is your
computer number.
You are required to submit the implemented website according to the requirements.
Test Project - Module C
CONTENTS
This module has the following files:
LKSN_Module_C.zip
There will be no files provided for front-end in this pre-competition release
INTRODUCTION
A friend of yours would like to have a simple online game on his website. He has already prepared the front end template, but needs some help with the server-side implementation of the interaction logic and
integration into his template.
The game he has chosen is called Othello.
DESCRIPTION OF PROJECT AND TASKS
Othello is a common single user game. It should suit the following user stories / test cases:
1 As an option he can upload a small photo on the initial page (no game session running or started before / first time loading the game in that browser session). It is resized to the size of 50x50px and stored on the server's file system
The player can read the game rules, see the high-scores and start a new game session by pressing the “Press to Begin”-button. The button is visible/functional at any time, also during a running game. A new / initialized game board will then appear on the same page.
The photo will be used instead of a “default-user”-photo in all games within that browser session i.e. the photo can only be uploaded once in a browser session – on the initial page – and will then be used for all game sessions (pressing “Press to Begin”) instead of the default -user photo.
The photo will also be shown as the user’s photo in the high-scores (if the user chooses to save a high score).
Accessing the page without an ongoing game session, no game board but the option to upload a photo will be displayed.
After a page refresh (F5), the board is still displayed in its last state without re-starting the game or changing any values (except the game time).
After the user has won (not lost), a text field to enter a nick name and submit button are shown. They disappear after pressing the Save-button. The nick name, date (dd/mm/yyyy), game time (in seconds; difference of timestamps from pressing “Start New Game” until now/winning) and number of “black-tile” and “white-tile” are saved as high score on the server and shown in the high score list.
In a tie-situation there will be no winner and the user can just start a new game if he likes (no special actions).
The high scores are displayed all the time (in floating box), together with the user’s photo (if he has uploaded one) and they are ordered by date/time (sequence of game sessions,
latest/newest on top/first).
2 In a new game, 2 “black-tile” and 2 “white-tile” each placed diagonally in the center of the board. The “white-tile” player has the first move.
The computer has the next move. He will randomly choose one valid move of the remaining fields and mark it with the “black-tile”. The computer has a think time of two seconds (time until game board shows computer's move).
Winning state will be appear if the board is already full or there is no valid move.
updated after each interaction) are shown above the game board. A message is displayed to inform the player if he has won or lost.
4 Moves are sent to the server by an AJAX-GET request. The response contains JSON information to update the current game board.
Data (photo, nick name, state of game) is sent to the server by a AJAX-POST-request and a high-score/win can’t be faked
Your friend would like to publish your code (with your agreement). He might also want to add other games later, reusing common code (eg.. input handling from HTTP GET/POST parameters / AJAX-data, user-session and game-user-session handling, photo upload, saving/displaying the high scores, etc.). Therefore it should be nicely/modular organized, object oriented using interfaces and classes. Only methods accessed from the outside should be public.
INSTRUCTIONS TO THE COMPETITOR
Save your files in your working directory on the server called "XX_Module_C", where XX is your computer number.
Name the file to start the application “index.html” and put it directly into the directory mentioned.
Save all your files to be assessed into a suitable directory structure and naming inside the directory mentioned above.
Save all your work files (those that will/should not be assessed –if any) into a subdirectory called “work”.
The template for the frontend is provided and should be modified to integrate the functionality.
This should happen dynamically (e.g. response from server).
Test Project - Module D
CONTENTS
This module has the following files:
LKSN_Module_D.zip
There will be no files provided for front-end in this pre-competition release
INTRODUCTION
WorldSkills International would like to create a web application to manage the reservation process for Restaurant Service during a WorldSkills Competition. This tool will be used to request reservations to participate in the Restaurant Service competition.
DESCRIPTION OF PROJECT AND TASKS
The overall application should suit the following requirements:
Bookings should be able to be done for an individual or a group. The look of the web application will correspond with the WorldSkills brand.
Restaurant Service Seating information
There are four modules that each Restaurant Service Competitor has to perform during a lunch service throughout the Competition on a rotation basis. Therefore all four modules are done each day from C1 - C4 by different Restaurant Service Competitors, thus each Restaurant Service Competitor will compete every day and do one (different) module each day. This means that guests on the same day will have different dining experience options.
The 4 modules are:
Casual Dining– 2 seating per day: Seating 1 – 10:50am – 12:00pm Seating 2 – 13:30pm – 14:40pm
Seating for each Restaurant Service Competitor in the following configuration:
1 table of 4
1 table of 2
Total guests required assuming 6 Restaurant Service Competitors would be 36 guests per seating/day.
Bar Service– 1 seating per day: Seating: 13:15pm – 14:45pm
Seating for each Restaurant Service Competitor in the following configuration:
1 table of 6
Total guests required assuming 6 Restaurant Service Competitors would be 36 guests per seating/day
Seating for each Restaurant Service Competitor in the following configuration:
1 table of 4
Total guests required assuming 6 Restaurant Service Competitors would be 24 guests per seating/day.
Banquet Dining– 1 seating per day: Seating: 12:45pm – 15:00pm
Seating for each Restaurant Service Competitor in the following configuration::
1 table of 6
Total guests required assuming 6 Restaurant Service Competitors would be 36 guests per seating/day.
The information for the competition days (eg “C1 – 04.08.2015”) and the seating (name, description of module, configuration eg. “1 table of 4 and 1 table of 2”, time eg “13:15pm – 14:45”, total number of Restaurant Service Competitors, number of seats/guests per Competitor) are to be configurable in the database (no need to create an interface; always four competition days and four Restaurant Service modules).
The system shows the number of seats available (at the point of time when the page is called) for each of the seatings. It is possible to request a booking for a full seating.
The maximum guests from the same country for one seating is the total number of seats for that seating minus the seats served by one Restaurant Service Competitor (in the example above that would be maximum 30 guests from one country for one seating of “Casual dining”). This is to make sure that no guests will sit at the table where the Restaurant Service Competitor is from the same country as the guests. The maximum number of guests is the same for any country, even if that country does not have a Restaurant Service Competitor.
The system always accepts booking requests for any of the four competition days. Requests for past days will not be considered by WSI staff and will be declined. Bookings requested that exceed already confirmed seatings can be waitlisted in the case of a cancellation. The guest should be notified that they are on a waitlist and that they will be called if a cancellation occurs.
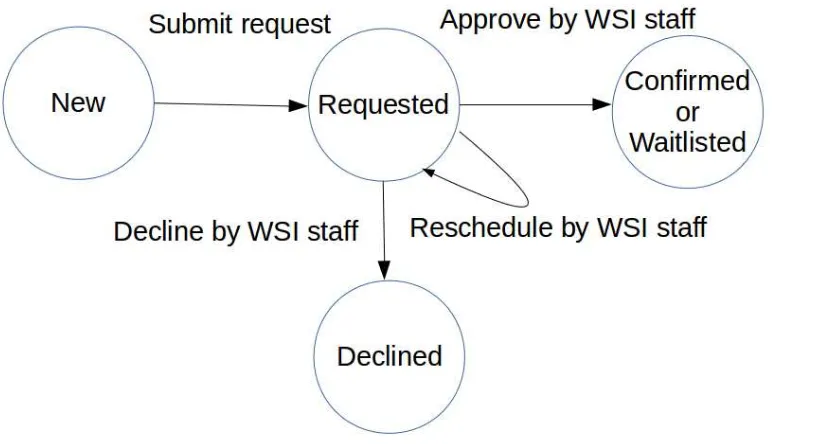
Workflow
[image:8.595.57.467.523.745.2]Submitted requests will automatically be scheduled into the overall schedule, but must be confirmed by WSI staff. WSI staff need to have the option to reschedule bookings (per guest) for other days, times or dining types. Once bookings are confirmed, the requester will receive an official email confirming their schedule.
Pages required
Homepage with dining experience descriptions Booking Contact Details and Guest Regulations Booking Request for:
Individuals
Groups
Submission Confirmation Reservation Management
Each of the pages and its behaviour is described below.
Homepage with Dining Experience descriptions
Booking Contact Details AND Guest Regulations
Everyone must accept the guest regulations before proceeding.
The mandatory fields must be verified and the email must be checked for correct pattern (eg. xxx@yyy.zzz). For an individual, its name and country will also be used as guest information.
The list of countries is static and provided in the HTML code. Booking Request
Individuals may select more than one seating. Guests will be waitlisted for seating that are full. Group
The booking contact (no booking request for a seat) may enter information about the guests they want to request bookings for. They must select the day, dining experience and number of guests for each seating - that will add/remove the respective number of lines/input fields for that seating. Guest must be identified by their country at a minimum.
Submission Confirmation
Upon submitting their requests there should be a confirmation of their submission on screen. A text informs them to wait for the reservation confirmation via email.
In a separate directory called “/management” inside the module directory (protecting this directory e.g. by .htaccess is not required and not part of the competition) provide a page called “ReservationManagement.php” where WSI staff can view all existing reservations and confirm (accept), waitlist or decline pending reservations by selecting the respective radio button (shown only for “requested” state) per entry. It is not necessary to select a radio button for each line – the entry can be left undecided for later.
Pending (“requested” state) reservations can also be rescheduled to a different seating on the same or a different day: marking the entry for rescheduling will show the dropdowns for selecting the day and seating after saving (see above). Then the WSI staff can select the appropriate day and seating, set the entry to “confirm” and save.
The list is sorted by day, then seating, then booking status (1. Confirmed, 2. Requested, 3. Waitlisted, 4. Declined) and then booking no (sequence of booking). The requests per seating are numbered (number preceding the name of guest). In that way it is easy for WSI staff to see how many guests they can allow (see “Bar Service” above).
Export for Restaurant Service Host
Booking information must be able to be exported or viewable (csv or screen) by the Restaurant Service host/hostess so they can seat people at the appropriate table (i.e. ensure that no one sits at a table with a Competitor from their country). This can be done using the button “Generate Guest List”.
Host/Hostess should clearly see the following information for each guest, grouped by day, then by seating, sorted by Booking No and filtered by status “confirmed”:
Booking No
Booking Contact Name
Booking Contact Organization
Guest Name
Guest Country
INSTRUCTIONS TO THE COMPETITOR
Save your files in your working directory on the server called "XX_Module_D", where XX is your computer number.
It should be possible to start the application by calling the directory mentioned above. You might need to create some kind of redirect to the applications main page.
Create/generate a DB-diagram named “db-diagram.xxx” (xxx is the extension/type of the file eg. pdf or jpg) and put it into the directory mentioned above.
You can use phpmyadmin -> designer or any other tool to generate the diagram. Example:
Save all your work files (those that will not be assessed) into a subdirectory called “work”.
Save all other files (those that will be assessed) into a suitable directory structure and naming inside the directory mentioned above.
Create a SQL dump of your database and put the *.sql file in a folder “/dbdump” inside the directory mentioned above (XX_Module_D).
For this module you must use one of the two available frameworks which you installed on