PERSIAPAN DAN PERANCANGAN MODEL
3.1 Materi dalam membuat game mencocokkan gambar
Game mencocokkan gambar mempunyai dua komponen inti, yaitu gambar dan logika pengacakan. Selain persiapan gambar, atau membuat bank data berisi gambar, pembuatan game menggunakan Flash melibatkan bahasa pemograman ActionScript, dan objek Flash dalam bentuk symbol (button dan movie clip).
Berikut ini adalah proses pembuatan game mencocokkan gambar menggunakan Flash.
Bank Data berisi gambar
Logika pengacakan gambar untuk menentukan gambar dari bank data gambar. Logika penggandaan gambar yang terpilih, atau membuat pasangan gambar.
Movie Clip untuk menampung gambar
Tombol untuk eksekusi permainan
Gambar 3.1 ilustrasi bagan game mencocokkan dalam Flash.
3.1.1 ActionScript
ActionScript digunakan untuk membuat menentukan pasangan gambar yang akan ditampilkan dalam permainan.
3.1.2 Simbol Movie Clip
Simbol Movie Clip digunakan sebagai penampung gambar yang ditampilkan dalam permainan.
3.1.3 Simbol Button
Simbol dengan bertipe tobol (button) digunakan sebagai media untuk mengeksekusi permainan.
3.2 Logika dalam Game mencocokkan gambar
Sebelum mempelajari dan mempraktikkan proses pembuatan game mencockkan gambar, sebaiknya harus mengetahui logika game ini. Dalam uraian logika ini, penulis menggunakan game mencocokkan gambar menggunakan dua bidang sebagai contoh.
3.2.1 Bank Data berisi gambar
Dalam permainan mencocokkan gambar, sebaiknya terdapat bank data yang berisi gambar. Sebagai contoh, saya membuat bank data berisi 100 gambar. Agar lebih mudah, penulis menyebutkan data gambar dalam angka, yang berarti terdapat angka 0, 1, 2, 3, 4, 5…99.
3.2.2 Acak Data Gambar
Dari 100 gambar yang disiapkan di bank data, yaitu gambar 0, 1, 2, 3, 4, 5…99, akan diacak untuk dipilih 8 gambar yang akan ditampilkan di bidang pertama. Sebagai contoh, 8 gambar yang terpilih adalah :
Gambar 42 Gambar 9
Gambar 31 Gambar 5 Gambar 57 Gambar 91 Gambar 77 Gambar 66
Selanjutnya adalah menentukan 8 gambar yang sama untuk dipasang di bidang kedua, yaitu dengan mengacak kedelapan gambar yang sama dan menngacak urutannya.
Bidang 1: 42, 9, 31, 5, 57, 91, 77, 66 Bidang 2: 91, 57, 5, 42, 66, 77, 31, 9
Setelah itu, game dapat dijalankan. Demikian alur logika game mencocokkan gambar. Logika tersebut dimainkan secara berulang.
3.3 LoadMovie dan AttachMovie
Terdapat dua cara untuk mengunduh gambar ke panggung. Yang pertama adalah mengunduh gambar ke permainan dari luar dokumen (link antar-file). Teknik kedua adalah gambar disertakan dalam dokumen dan disimpan dalam Library untuk diubduh ke permainan.
Teknik mengunduh dari luar dokumen dibuat dengan menggunakan action Load Movie. Teknik ini mengorganisir gambar-gambar yang akan ditampilkan dalam satu folder, untuk kemudian gambar-gambar tersebut diunduh ke panggung permainan.
Keuntungan menggunakan teknik ini adalah setiap gambar dapat di edit, tanpa harus masuk ke program Flash. Cukup dengan mengganti gambar melalui Windows Explorer menggunakan cara copy-paste file. Dengan catatan, nama file gambar pengganti harus sama dengan nama file gambar yang diganti.
Dari sisi kelemahan, action LoadMovie hanya mendukung format dile dari gambar bitmap, yaitu jpg. Jika gambar mempunyai resolusi yang rendah maka tampilan gambar akan mudah pecah jika diatur ulang ukurannya. Kasus ini bisa terjadi jika jendela permainan diatur ulang ukurannya, yang secara otomatis juga mengatur ulang ukuran gambar-gambar dalam permainan.
Teknik mengunduh gambar dari dalam dokumen berarti, Anda menyisipkan (mengimpor) gambar-gambar ke dalam dokumen dan menyimpan dalam library. Gambar-gambar tersebut kemudian diunduh ke panggung permainan. Teknik mengunduh gambar dari dalam dokumen dibuat dengan menggunakan action attachMovie.
Keuntungan menggunakan teknik ini adalah dapat menyediakan gambar secara langsung dalam program flash, atau dapat mengimpor gambar yang bertipe vector. Dengan kata lain, dapat menyediakan gambar bertipe vector untuk permainan. Hal ini dapat menjaga ketajaman gambar meskipun panggung diatur ulang ukurannya. Kelemahannya, setiap kali bermaksud mengganti gambar, tentunya harus masuk ke program flash untuk mengeditnya.
3.4 Mengelola File Gambar (JPG) untuk Teknik LoadMovie
Dalam membuat game mencocokkan gambar, akan lebih baik jika mempunyai gambar banyak sebagai pilihan. Semakin banyak gambar yang akan disediakan, gambar yang ditampilkan dalam game menjadi lebih bervariasi.
Setiap pekerjaan berkaitan dengan kuantitas yang banyak, tentunya memerlukan pengelolaan yang sistematis dan terstruktur. Demikian juga dalam hal penyediaan gambar untuk game mencocokkan. Anda harus mengelola gambar secara sistematis dan terstruktur agar pembuatan, pengeditan, dan perawatan game menjadi lebih mudah.
Pengelolaan gambar secara sistematis dan terstruktur melibatkan pemberian nama file gambar atau movie clip, dan pengaturan ukuran gambar.
3.5 Indekasi Nama File
Dalam pemograman game mencocokkan gambar akan menggunakan objek array. Dalam pemograman menggunakan array, penamaan objek yang terindeks dalam array dapat peringkas kode-kode pemograman, atau dapat menyederhanakan kode-kode pemograman.
Sebaiknya, dalam mengganti nama file-file gambar yang akan diunduh sebagai petunjuk berikut.
Berikan nama yang sama dengan disertai nomor urut, misalnya gambar0, gambar1, gambar2, dan seterusnya.
Mulailah nomor urut dari 0 karena array dimulai dari 0. Hindari penggunaan spasi dalam penamaan.
Jangan menambahkan 0 di depan no urut dibawah 10.gambar00, gambar 01, gambar02, dan seterusnya adalah contoh penamaan yang kurang tepat.
Gambar 3.2 Mengganti nama file dengan nama seragam dan nomor urut 3.6 Menyiapkan File Gambar (JPG) dan Mengolah bitmap
Dalam desain grafis, terdapat dua tipe gambar, yaitu vector dan bitmap. Gambar vektor biasanya berupa gambar kartun, yang biasa digunakan dalam ClipArt pada office (format wmf). Gambar vektor dibentuk dari rangkaian kurva. Flash sendiri mempunyai output gambar bertipe vector.
Sedangkan gambar bitmap dibentuk dari rangkaian pixel-pixel dan tergantung pada resolusi. Gambar bitmap biasanya berupa foto atau ilustrasi yang dibuat melalui aplikasi bitmap, seperti Adobe Photosop, Corel PhotoPaint. Meskipun berupa foto, tetap tidak menutup kemungkinan untuk gambar vektor menjadi bitmap.
Dalam game yang menggunakan cara mengunduh gambar, file gambar harus bertipe bitmap dan berektensi jpg. Oleh karena itu, gambar-gambar vektor yang akan diunduh harus dikonversi ke bitmap.
Dalam Mengelola gambar, terdapat perbedaan untuk file bertipe vektor dan bitmap. Anda dimungkinkan untuk menggunakan berbagai program aplikasi pengolah grafis dalam mempersiapkan gambar.
Gambar 3.3 Ilustrasi ukuran file gambar yang diunduh (kiri), dan ukuran gambar yang akan ditampilkan dalam game (kanan).
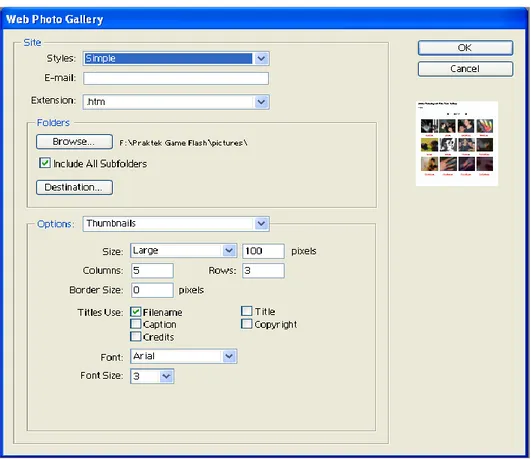
Pada umumnya, permainan mencocokkan gambar menampilkan gambar dalam ukuran mini (seperti thumbnail), misalnya 100x100 pixel. Jika file-file gambar yang akan diunduh mempunyai ukuran yang besar, misalnya 800x600 pixel, tentunya menjadi kurang pas jika diunduh dalam game.
Selain itu terkadang gambar-gambar mempunyai ukuran yang berbeda-beda. Dengan demikian jika file gambar tersebut diunduh, ukurannya tidak proporsional antara gambar satu dengan gambar yang lain.
Meskipun ukuran gambar bisa diatur dalam dokumen game, tetapi lebih baik jika diedit diluar dokumen game sehingga file-file gambar yang diunduh akan ditampilkan dengan ukuran 100 %, tanpa pembesaran atau pengecilan.
3.7 Mengolah Vektor
Proses penyiapan gambar vector untuk diunduh kedalam game lebih panjang dari pada proses bitmap. Gambar bertipe vektor, seperti gambar clip art yang berformat wmf, tidak dapat diotomatisasi secara langsung menggunakan Adobe Photoshop. Anda harus mengekspor gambar vektor ke tipe bitmap kemudian dapat mengotomatisasinya menggunakan Photoshop.
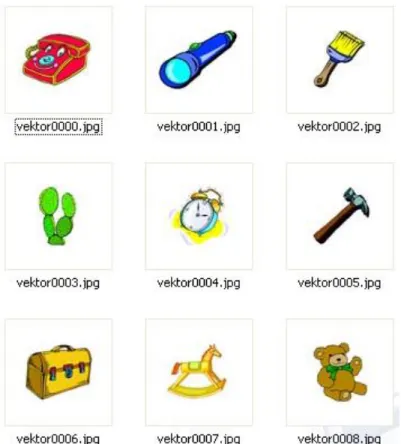
Gambar 3.5 Hasil mengekspor file ke format sekuen jpg.
Sebaiknya salah satu nama file diubah menjadi 0 karena dapat memudahkan penulisan kode dalam menggunakan array. Kita dapat mengganti file vektor0009.jpg menjadi vektor0000.jpg.
3.8 Menyiapkan Gambar Untuk Teknik Attach Movie
Teknik attachMovie mengharuskan gambar disertakan dalam dokumen. Action attachMovie menggunakan nama identifier linkage movie clip sebagai referensi. Oleh karena itu, pengindeksan nama lebih dikonsentrasikan pada nama identifier linkage movie clip, bukan namafile.
Namun jika demikian, jika kita bermain dengan file bitmap, sebaiknya tetap mengindeks nama file gambar yang akan diimpor ke dokumen Flash. Hal ini dapat memudahkan dalam perawatan game.
Sebagai contoh, jika file-file yang diimpor ke dalam dokumen Flash diberi nama gambar0.jpg, gambar1.jpg, gambar2.jpg, dan seterusnya. Pada kesempatan berikutnya, jika ada perubahan gambar, cukup menyimpan gambar baru dengan nama file yang sama seperti nama file yang akan diganti. Setelah itu, cukup memperbarui link gambar dalam dokumen flash.
Jika gambar yang ditampilkan dalam permainan berupa kartun (clipart), maka harus mengimpornya ke Flash dalam tipe vector, tanpa harus di konversi ke bitmap terlebih dahulu. Dengan tetap mempertahankan tipe vector , kita tidak perlu khawatir tampilan gambar menjadi pecah jika ukuran jendela game diatur ulang (fullscreen).
AttachMovie memungkinkan penggunaan gambar vector didalamnya karena yang di-attach adalah movie clip, bukan file gambar. Hal ini berarti bahwa anda dapat meletakkan gambar vector ke dalam movie clip.
3.8.1 Mengimpor File Gambar Ke Dokumen
Mengimpor gambar ke dokumen dan menyiapkan menjadi movie clip yang akan di attach. Sebaiknya pengimporan ini dilakukan secara sekuen karena dapat menghemat waktu pengeditan. Hal ini berarti harus menyiapkan file-file yang namanya sudah diindeks.
Gambar 3.6 Hasil mengimpor sekuen file wmf ke panggung. 3.8.2 Mengkonversi Gambar Menjadi Movie Clip
Setelah sekuen gambar diimpor ke dokumen, sebaiknya mengatur ukuran gambar dan mengonversikan setiap gambar menjadi movie clip. Langkah-langkahnya:
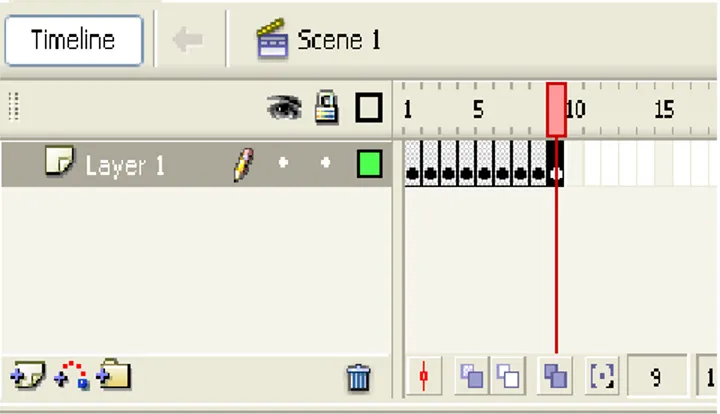
1. Pada Timeline , klik frame 1 untuk menyeleksi gambar yang berada di frame tersebut.
2. Sebaiknya gambar tersebut di group terlebih dahulu. Klik menu Modify > group.
Gambar 3.7 Sebelum di group (kiri), dan setelah di group (kanan)
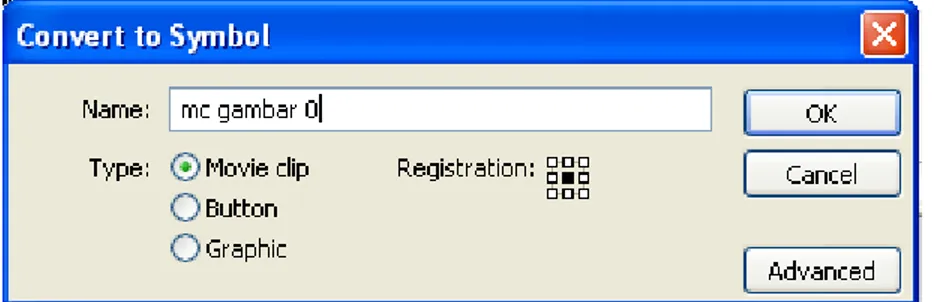
3. Selanjutnya adalah mengatur ukuran gambar agar sesuai dengan ukuran kotak penampung gambar. Pastikan gambar senter masih dalam keadaan terseleksi. Selanjutnya adalah panel properties lakukan pengaturan sebagi berikut.
Nonaktifkan tombol kunci yang menjadi link antara Width dan Height. Isikan nilai yang direncanakan pada kotak Width.
Isikan nilai yang direncanakan pada kotak Height .
Gambar 3.8 Mengatus Ukuran gambar pada keyframe 1.
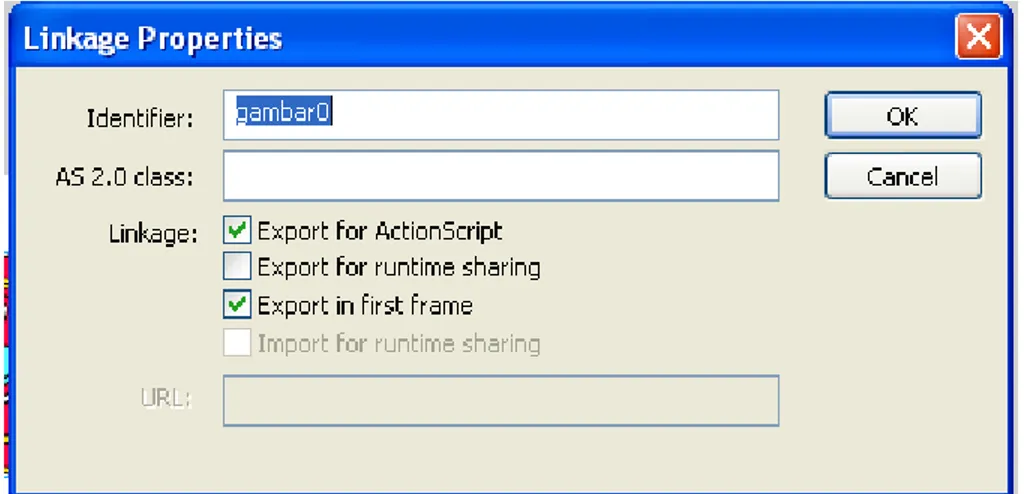
4. Setelah itu dapat dikonversikan gambar senter menjadi movie clip. Klik kanan gambar senter kemudian klik menu Modify > Convert to Symbol.
5. Pada kotak dialog Convert to symbol, lakukan sebagai berikut ini. Isikan nama mc gambar 0 pada kotak Name
Pada kolom Registration, klik kotak registrasi yang berada di tengah. Klik tombol OK.
Gambar 3.9 Mengkonversi gambar senter menjadi movie clip dengan nama “mc gambar 0”.
3.8.3 Mengedit Gambar Lainnya
Pada panel timeline masih tersisa 8 keyframe yang berisi gambar yang belum diedit. Hal ini dapat dilakukan dengan cara yang sama pada pengeditan sebelumnya, yaitu melakukan group pada objek, mengatur ulang ukurannya, dan mengkonversikan menjadi movie clip dengan nama:
Gambar di keyframe 2 diberi nama mc gambar 1. Gambar di keyframe 2 diberi nama mc gambar 2. Gambar di keyframe 2 diberi nama mc gambar 3. Gambar di keyframe 2 diberi nama mc gambar 4. Gambar di keyframe 2 diberi nama mc gambar 5. Gambar di keyframe 2 diberi nama mc gambar 6. Gambar di keyframe 2 diberi nama mc gambar 7. Gambar di keyframe 2 diberi nama mc gambar 8.
Kita dapat membuka panel library untuk melihat hasil pengorversian gambar menjadi movie clip.
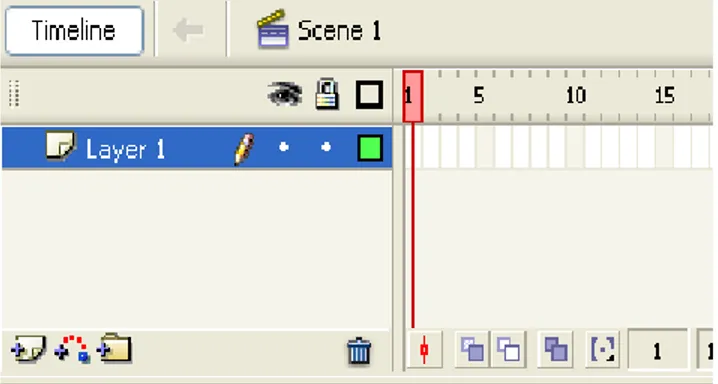
3.8.4 Memberi Nama Identifier Linkage Movie Clip
Nama yang dijadikan referensi dalam action attachMOvie adalah nama identifier linkage. Oleh karena itu, harus memberikan nama identifier linkage untuk setiap movie clip.
3.10 Memberikan nama “gambar0” untuk identifier linkage movie clip “mc gambar 0”.
3.8.5 Menghapus Movie Clip Yang ada di Panggung
Sementara ini, movie clip masih terlihat di panggung. Ingat dalam permainan, movie clip akan tampil jika di-attach. Oleh karena itu, sebaiknya menghapus semua movie clip yang ada di panggung dengan cara menghapus frame-nya.
Gambar 3.12 Hasil Menghapus semua frame.
Gambar 3.13 Menyisipkan Frame di Frame 1. 3.9 Logika Sistem Pengacakan
Logika pengacakan gambar yang akan ditampilkan merupakan dasar yang harus dipahami. Dalam permainan mencocokkan gambar, apabila gambar yang tampil selalu sama, urutannya penempatan juga selalu sama, tentunya membuat permainan menjadi kurang seru dan menarik. Oleh karena itu, sebaiknya gambar dan posisi penempatannya selalu dinamis dan berubah-ubah sehingga permainan tidak menjadi membosankan.
Kita akan mempelajari teknik merancang system acak untuk menentukan gambar yang akan ditampilkan. Namun pada praktik ini, anda bukan menggunakan
gambar-gambar untuk diacak, melaikan angka. Sehingga pemahaman system acak dengan menggunakan angka sebagai pengganti gambar untuk diacak akan menjadi lebih mudah diterima.
Pada praktik ini, system acak akan dibuat untuk mengambil 9 angka dari 20 angka yang tersedia. Terdapat deretan angka dari 0,1,2…19, yang disebut dengan bank_data. Selanjutnya akan diambil 9 angka secara acak. 9 angka tersebut sebagai data_terpilih.
3.9.1 Membuat Array Bank Data
Membuat bank data dalam bentuk array akan berisi deret angka dari 0,1,2…19, yang berarti terdapat 20 angka. Pada panel Actions, tuliskan action-frame berikut
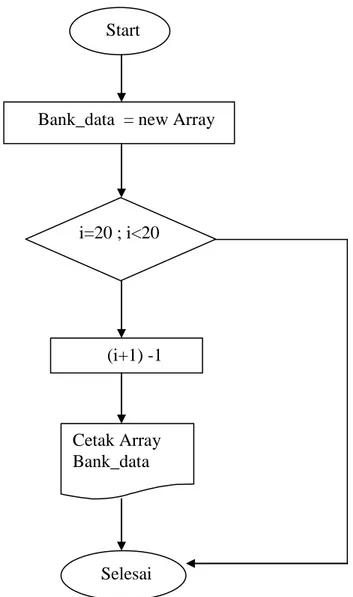
bank_data = new Array (); for( i=0; i<20; i++){
bank_data[i] = (i+1) – 1; }
trace (bank_data);
Action yang pertama diatas adalah membuat objek Array baru dengan menggunakan bank_data. Selanjutnya membuat funsi perulangan dari 0 sampai dengan 19 (i=0 ; i<20), dan mengisi array bank_data dengan nilai (i+1)-1. Rumus (i+1) akan menambah nilai i dengan kelipatan 1 (inkremen) yang berarti bank_data akan diisi nilai dari 0 -19, dan setiap angka akan ditambah 1 yang berarti isinya adalah deret angka 1-20. Penambahan rumus pengurangan 1, (i+1) – i, digunakan
untuk menghasilkan nilai 0 – 19. Hasil sebelumnya adalah deret angka dari 1-20. Jika setiap angka dikurangi 1 maka hasilnya adalah 0 – 19.
Gambar 3.14 Flowchart Logika Pertama
Start
Bank_data = new Array
i=20 ; i<20
(i+1) -1
Cetak Array Bank_data
Gambar 3.15 Hasil membuat dan mengisi bank_data 3.9.2 Membuat Array Data Terpilih Untuk Jumlah Data yang Terpilih
Logika ini berfungsi menentukan jumlah data yang akan dipilih. Rencananya, data yang akan diambil dari bank data adalah sebanya 9 angka.
bank_data=new Array (); for(i=0;i<20;i++){ bank_data[i]=(i+1) - 1; } data_terpilih=new Array(); for(i=0;i<10;i++){ data_terpilih[i]=0; } trace(bank_data); trace(data_terpilih);
Action yang dicetak tebal diatas berarti, membuat array baru dengan nama data_terpilih, yang berarti berisi deret angka 0, sebanyak 9 digit.
Gambar 3.16 Logika Pengacakan kedua Start Bank_data = new Array i=0 ; i<20 (i+1)-1 i=0 ; i<10 Data terpilih Cetak Array data_terpilih Selesai
Gambar 3.17 Jendela Output “data_terpilih” 3.9.3 Mengisi Data Terpilih dari Bank Data Secara Acak
Proses selanjutnya adalah mengisi 9 data dalam data array data_terpilih dengan nilai yang diambil secara acak dari array bank_data. Jika langsung mengacak dari bank_data untuk dimasukkan ke dalam data_terpilih, besar kemungkinan terdapat satu atau beberapa nilai yang keluar lebih dari satu kali, misalnya nilai 5 keluar dua kali, atau 13 keluar tiga kali.
Haruslah dibuat system untuk mencegah nilai yang keluar sama lebih dari satu kali. Ini dapat dilakukan dengan membuat array baru yang berisi data yang jumlahnya sama seperti data bank_data. Array bank_data mempunyai 20 data. Dengan demikian, harus membuat array baru yang berisi 20 data. Pada panel Actions.
bank_data=new Array (); sudah=new Array(); for(i=0;i<20;i++){ bank_data[i]=(i+1) - 1; sudah[i]=0; }
data_terpilih=new Array(); for(i=0;i<10;i++){ data_terpilih[i]=0; } trace(bank_data); trace (sudah) trace(data_terpilih);
Action diatas berarti, membuat array baru dengan nama sudah, dan berisi 20 data. Kedua puluh data tersebut mempunyai nilai 0. Dengan demikian, array sudah berisi deret angka 0 sebanyak 20 digit.
Start Bank_data=new Array Sudah=new Array I=0 ; i<20 (i+1)-1 i=0 ; i<10 Data_terpilih
Gambar 3.18 Logika pengacakan ketiga
Gambar 3.19 Jendela Output “sudah”
3.9.4 Mengisi Nilai untuk Array Data Terpilih
Array data_terpilih mempunyai 9 data yang kesemua nilainya masih 0. Selanjutnya adalah mengisi nilai untuk array data_terpilih dengan mengambil nilai dari array bank_data secara acak.
bank_data=new Array (); sudah=new Array(); for(i=0;i<20;i++){ bank_data[i]=(i+1) - 1; Sudah Cetak Array Sudah Selesai
sudah[i]=0; } data_terpilih=new Array(); for(i=0;i<10;i++){ data_terpilih[i]=0; } for(i=0;i<9;i++){ belum=0; while(belum==0){ item=random(20); if(sudah[item]==0){ belum=1; sudah[item]=1; data_terpilih[i]=bank_data[item]; } } } trace(bank_data); trace (sudah) trace(data_terpilih);
start
Bank_data_new Array
Sudah= new Array
i=0 ; i <20 (i + 1) -1 i=0 ; i<10 Data terpilih i=0 ; i<9 Item=random(20) (sudah [item]==0) belum=1; sudah[item]=1
Gambar 3.20 logika pengacakan keempat
Gambar 3.21 Hasil dari mengacak data 3.10 Mengacak Gambar & Action LoadMovie
Setelah mempelajari action LoadMovie dan logka mengacak data. Selanjutnya akan mempraktekkan penggabungan actiom loadMovie dengan logika pengacakan data untuk menentukan gambar yang akan ditampilkan dalam game.Gambar frame digunakan untuk acuan peletakan gambar-gambar yang akan diunduh. Gambar frame terdiri dari dua bidang. Bidang pertama akan diisi 8 gambar, sedangkan bidang kedua akan diisi 8 gambar yang sama dengan posisi yang berbeda.
Data_terpilih_bank_data[item]
CETAK
Gambar 3.22 Berisi dua layer “outline” dan “wadah”.
Gambar 3.23 Frame di panggung untuk acuan peletakkan gambar-gambar yang akan diunduh
3.11 Menyiapkan Movie Clip Di Bidang Frame Pertama
Selanjutnya adalah meletakkan 8 movie clip ke panggung untuk dijadikan penampung gambar di bidang frame yang pertama. Saya telah menyediakan movie clip pada penel Library untuk digunakan sebagai penampung gambar.
Gambar 3.24 Meletakkan movie clip “wadah” ke panggung dan mengatur posisinya
Selanjutnya adalah member nama instance untuk kedelapan movie clip yang berada di panggung. Melalui panel library, berikan nama instance wadah0,wadah1,wadah3…wadah7.
3.11.1 Membuat Array untuk Bank Data Gambar
Disini telah disediakan 30 gambar berformat jpg yang dapat digunakan sebagai bank data dalam praktik ini. Ketiga puluh gambar tersebut berada dalam satu folder yang telah disiapkan.
Gambar 3.25 Folder berisi 30 gambar jpg, yang siap untuk dijadikan sebagai bank data.
Setelah itu buatlah array yang berisi nama folder dan nama file yaitu: thumbnails/gambar0.jpg
thumbnails/gambar1.jpg thumbnails/gambar2.jpg …thumbnails/gambar29.jpg
Gambar 3.26 Hasil membuat array bank_data yang berisi nama folder & file gambar.
3.11.2 Membuat Array untuk Menentukan Jumlah Gambar Ditampilkan
Selanjutnya adalah membuat array untuk menentukan julah gambar yang akan ditampilkan. Rencananya, gambar yang akan diambil dari bank data gambar adalah sebanyak 8 gambar.
Gambar 3.11.3 Membuat Array untuk Referensi Data yang Sudah terpilih Proses selanjutnya adalah mengisi 9 data dalam array gambar_terpilih dengan nama file gambar yang diambil secara acak dari array bank_data. Pada bagian ini haruslah dibuat sebuah system untuk mencegah nilai yang sama keluar lebih dari satu kali. Buat array baru yang berisi data yang jumlahnya sama seperti data di bank_data. Array bank_data mempunyai 28 data. Dengan demikian, harus membuat array baru yang berisi 28 data.
Gambar 3.28 Jendela Output menampilkan sejumlah deret data dalam array “sudah”, yaitu sebanyak 28 angka 0.
3.12 Menyiapkan Movie Clip Di Bidang Frame Kedua Sebagai Penampung Gambar
Selanjutnya adalah dilanjutkan dengan menampilkan padanan di bidang frame kedua.
1. Pastikan layer yang aktif adalah layer wadah kemudian drag movie clip wadah dari panel library ke panggung sebanyak 8 kali.
2. Atur posisi movie clip wadah sehingga berada di bidang frame pertama, setiap movie clip berada di kotak di bidang frame kedua.
3. Selanjutnya adalah memberi nama instance untuk kedelapan movie clip yang berada dibidang frame kedua. Melalui panel Library, berikan nama instance cocok0, cocok1, cocok2…cocok7,.
Bidang Wadah Bidang Cocok
Gambar 3.29 Meletakkan 8 movie clip “wadah” di panggung 8 kotak di bidang frame kedua.