i SKRIPSI
Diajukan untuk memenuhi persyaratan penyelesaian program S-1 Jurusan Teknik Elektro Fakultas Teknik
Universitas Negeri Semarang
Oleh : A’an Fuad Adib
5350403056 Teknik Elektro S1
JURUSAN TEKNIK ELEKTRO
FAKULTAS TEKNIK
ii
UNTUK SISWA SLTA DENGAN MACROMEDIA FLASH 8
dipersiapkan dan disusun oleh A’an Fuad Adib
5350403056
telah dipertahankan di depan Dewan Penguji pada tanggal 27 Januari 2009
Susunan Dewan Penguji
Pembimbing Utama Anggota Dewan Penguji
Ir. Rudy Hartanto, M.T. Drs. Setyabudhi, M.Pd.
NIP. 131 887 486 NIP. 131 780 110
Pembimbing Pendamping Sekretaris
Drs. Henry Ananta, M.Pd Drs. Said Sunardiyo, M.T.
NIP. 131 571 562 NIP. 131 961 219
Skripsi ini telah diterima sebagai salah satu persyaratan untuk memperoleh gelar Sarjana Teknik
tanggal :
Drs. Djoko Adi Widodo, M.T NIP. 131 570 064
iii
Dengan ini saya menyatakan bahwa dalam skripsi ini tidak terdapat karya yang pernah diajukan untuk gelar kesarjanaan disuatu perguruan tinggi, dan sepanjang pengetahuan saya tidak terdapat karya atau pendapat yang pernah ditulis atau diterbitkan oleh orang lain, kecuali yang secara tertulis diacu dalam naskah ini dan disebutkan dalam daftar pustaka.
Semarang, Januari 2009
iv
MACROMEDIA FLASH 8”. Skripsi. Teknik Elektro. Fakultas Teknik Universitas Negeri Semarang.
Pendidikan sejalan dengan peradaban manusia modern, kegiatan belajar mengajar adalah bagian terpenting dari proses pendidikan. Sekarang ini dengan pesatnya kemajuan teknologi, komputer semakin banyak digunakan sebagai alat bantu manusia dalam menyelesaikan berbagai macam pekerjaan di berbagai bidang, termasuk bidang pendidikan.
Dengan kemampuan yang dimiliki komputer, komputer memiliki potensi yang amat besar untuk membantu proses belajar mengajar pada bidang pendidikan. Komputer memungkinkan para pelajar untuk belajar sesuai dengan kecepatan dan kemampuan belajar mereka masing-masing.
Berawal dari hal tersebut, penulis mencoba untuk membuat program bantu pembelajaran dengan materi termodinamika. Karena kebanyakan staf pengajar kurang bias memaparkan materi termodinamika yang berupa visualisasi benda dan visualisasi perhitungan. Oleh sebab itu, program bantu pembelajaran dirasakan banyak membantu bagi staf pengajar dalam menyampaikan materi.
Program bantu pembelajaran termodinamika ini akan dibangun dengan piranti lunak yaitu Macromedia Flash 8. Dengan bantuan Macromedia Flash 8 ini, program bantu pembelajaran ini dapat dibangun menjadi tampilan yang menarik serta visualisasi benda dalam bentuk animasi dua dimensi yang dapat bergerak. Tidak lupa pula disertakan soal-soal latihan.
Tujuan yang ingin dicapai adalah untuk merancang dan membuat Program Bantu Pembelajaran Termodinamika Untuk Siswa SLTA Dengan Macromedia Flash 8 berbasis multimedia, sehingga dapat membantu dan mendukung dunia pendidikan khususnya bagi siswa SLTA dalam mempelajari materi termodinamika. Hasil akhir dari pembuatan program bantu pembelaran ini berupa file yang berekstensi *.exe, dan juga memiliki tampilan dalam bentuk flash player.
v
A’an
Fuad Adib, 2009. “THERMODINAMICS LEARNING HELPER PROGRAMME FOR HIGHSCHOOL STUDENTS BY USING MACROMEDIA FLASH 8”. Final project. Electrical Engineering. The Faculty of Technical of Semarang State University.Education along with modern human civilazation, learning process is being the most important part of education process. Nowadays, as a result of a good progress in technology, computer is used mosdy as a human tools in doing various kinds of jobs in all sorts of fields, including in education.
By some skills that computer has, it consist of a huge potentialities to help learning process in educational field. It makes students enable to study according to their own speeds and abilities in study.
Begins from those reasons, the writer tried to make a learning helper programme in Thermodynamics material. Since most of the educator staffs are not able to explain briefly about Thermodynamics material in the form of an objects and arithmatical visualization. Therefore, learning helper programme seems very helpful for the educator staffs in the material delivery.
This thermodynamics learning helper programme will be built using a software which is called Macromedia Flash 8. By Macromedia Flash 8 assistance, this learning helper programme can be formed in an interesting display and the object visualization is in the form of a movable two dimensional animations. There also will be enclosed a training test of course.
The goal that wants to be reached by the writer is to make a plan and create a Thermodynamics Learning Helper Programme for Highschool Students. By using Macromedia Flash 8 based on multimedia, the writer hopes it can help and support education world, especially for highschool students in learning the material of thermodynamics. The final result of this programme is formed in an extention file exe, and there are also a flash player display forms.
vi MOTTO
“ Sesungguhnya Allah tidak akan merubah keadaan suatu kaum sehingga mereka merubah keadaan yang ada pada diri mereka sendiri ” (QS. Ar Ra’d : 11).
”Ketahuilah bahwa sabar, jika dipandang dalam permasalahan seseorang adalah ibarat kepala dari suatu tubuh. Jika kepalanya hilang maka keseluruhan tubuh itu akan membusuk. Sama halnya, jika kesabaran hilang, maka seluruh permasalahan akan rusak”. (Khalifah ’Ali)
“Jangan sia-siakan hidupmu untuk masa depan yang akan kamu jalani”.
“Bersungguh-sungguhlah dalam menjalani hidup ini”.
vii
Puji syukur penulis panjatkan ke hadirat Allah SWT atas rahmat, nikmat dan karunia-Nya, sehingga pelaksanaan dan penyusunan skripsi dapat terselesaikan. Sholawat dan salam semoga senantiasa tercurah atas Nabi Muhammad Rasulluah SAW dan para sahabatnya yang taat sampai akhir zaman.
Skripsi dengan judul “ Program Bantu Pembelajaran Termodinamika Untuk Siswa SLTA Dengan Macromedia Flash 8 “ ini diajukan untuk memenuhi syarat akhir guna menyelesaikan pendidikan Program Strata 1 pada Jurusan Teknik Elektro Fakultas Teknik Universitas Negeri Semarang.
Pada kesempatan ini penulis ingin menyampaikan rasa terima kasih kepada semua pihak yang telah membantu dalam pelaksanaan Skripsi ini, antara lain:
1. Ir. Rudy Hartanto, M.T. selaku Dosen Pembimbing Utama yang membimbing dan mengarahkan penulis dalam penyusunan skripsi ini.
2. Drs. Said Sunardiyo, M.T. selaku Dosen Wali Teknik Elektro yang telah banyak mengarahkan, membimbing serta membantu penulis selama melaksanakan perkuliahan.
3. Drs. Djoko Adi Widodo, M.T. selaku Ketua Jurusan Teknik Elektro Fakultas Teknik Universitas Negeri Semarang.
viii Elektro.
8. Bapak, Ibu, Kakak, Adek muara doa cinta dan kasih sayang, yang akan dan selalu aku cintai dan sayangi selamanya.
9. Sayankku QQ yang selalu memberikan semangat, doa dan hari-hariku yang begitu berarti. I Love U.
10. Rahmat Galih, S.T serta teman-teman Elektro ’03 yang telah membantu dalam penyelesaian skripsi.
11. Semua pihak yang telah membantu dalam segala hal, memberi semangat, dorongan dan doa. Semoga Allah SWT memberikan kemudahan bagi kita. Amien.
Penyusun menyadari bahwa dalam penulisan Skripsi ini masih banyak kekurangan serta jauh dari sempurna, untuk itu penyusun mengharapkan kritik dan saran dari semua pihak demi perbaikan masa datang.
Semarang, Januari 2009
ix
HALAMAN JUDUL...i
LEMBAR PENGESAHAN...ii
PERNYATAAN...iii
INTISARI...iv
ABSTRACT...v
MOTTO DAN PERSEMBAHAN...vi
KATA PENGANTAR...vii
DAFTAR ISI...ix
DAFTAR GAMBAR...xiv
DAFTAR TABEL...xvi
BAB I PENDAHULUAN 1.1. Latar Belakang...1
1.2. Perumusan Masalah...3
1.3. Pembatasan Masalah...3
1.4. Tujuan Skripsi...4
1.5. Manfaat Skripsi...4
1.6. Metodologi Penelitian...5
1.6.1. Sumber Data...5
1.6.2. Metode Pengumpulan Data...5
1.6.3. Metode Analisa Data dan Perancangan...6
x
2.1.1. Pengertian Interaksi Manusia dan Komputer...9
2.1.2. Pengertian Antar Muka Pemakai (User - Interface)...10
2.1.3. Interaksi Manusia dan Komputer Dalam Perangkat Ajar...10
2.2. Sistem Pembelajaran...11
2.2.1. Definisi Belajar...11
2.2.2. Definisi Pembelajaran...12
2.2.3. Karakteristik Umum Representasi Pengetahuan...12
2.2.4. Tujuan Representasi Pengetahuan...12
2.2.5. Kegiatan Belajar...13
2.2.6. Media Penunjang Sarana Belajar...13
2.2.7. Teori Teknik Belajar...13
2.2.8. Definisi Belajar Dengan Komputer...13
2.2.9. Memasukkan Pembelajaran ke Dalam Komputer...14
2.3. Multimedia...15
2.4. Desain Grafis...18
2.4.1. Pengertian...18
2.4.2. Unsur Desain Grafis...21
2.5. Software Pendukung (Macromedia Flash 8)...28
2.5.1. Spesifikasi Sistem Untuk Menjalankan Flash 8...29
2.5.2. Mengenal Area Kerja Flash 8...30
2.5.3. Mengenal Tool-tool Untuk Menggambar...33
xi
2.6.1. Komponen Produksi...40
2.6.2. Proses Produksi...41
2.6.3. Uji Program...43
2.6.4. Produksi Massal...43
2.7. Termodinamika...44
2.7.1. Usaha Sistem Pada Lingkungannya...44
2.7.2. Beberapa Proses Termodinamika...46
2.7.3. Hukum I Termodinamika...47
2.7.4. Kapasitas Kalor Gas...54
2.7.5. Siklus Termodinamika...55
2.7.6. Hukum II Termodinamika...58
BAB III ANALISIS DAN PERANCANGAN SISTEM...61
3.1. Deskripsi Sistem...61
3.2. Analisis Kebutuhan...61
3.3. Indikator Program...63
3.3.1. Kriteria Pendidikan (Educational Criteria)...63
3.3.2. Tampilan Program (Cosmetics)...64
3.3.3. Kualitas Teknis (Tecnical Quality)...66
3.4. Perancangan Sistem...67
3.4.1. Flowchart Program...68
xii
3.4.2.3. Warna...73
3.4.2.4. Huruf...74
3.4.2.5. Animasi...75
3.4.2.6. Layar Peraga...78
3.5. Pembuatan Prototype...78
3.6. Uji Coba Prototype...80
3.7. Evaluasi...81
BAB IV HASIL PENELITIAN DAN PEMBAHASAN...82
4.1. Program Bantu Pembelajaran Termodinamika...82
4.2. Tampilan Program Bantu Pembelajaran Termodinamika...82
4.2.1. Halaman Depan...82
4.2.2. Implementasi Tampilan Menu Utama...83
4.2.3. Tampilan Layar Soal Latihan...84
4.2.4. Tampilan Animasi Keluar...87
4.3. Analisis Tampilan Program...87
4.4. Pengujian Perangkat Lunak...88
4.4.1. Uji Coba Performance Sistem...88
4.4.2. Uji Coba Oleh User...89
4.5. Pengembangan Program...91
4.5.1. Pengaturan Berkas...92
4.5.2. Jenis Tipe Gambar dan Audio...92
xiii
5.2. Saran – Saran...94
DAFTAR PUSTAKA
xiv
2. Gambar 2.2. Berbagai alternatif Tipografi...22
3. Gambar 2.3. Contoh barbagai jenis Gambar...23
4. Gambar 2.4. Contoh bentuk Citra (Image)...24
5. Gambar 2.5. Berbagai jenis dan ketebalan garis...24
6. Gambar 2.6. Contoh bentuk bidang...25
7. Gambar 2.7. Contoh dimensi Ruang (Space)...26
8. Gambar 2.8. Contoh dimensi warna...27
9. Gambar 2.9. Contoh berbagai jenis Barik...27
10. Gambar 2.10. Area kerja Macromedia Flash 8...30
11. Gambar 2.11. Tools pada Toolbox...33
12. Gambar 2.12. Bagian panel Timeline...36
13. Gambar 2.13. Bentuk Layer pada teknik Motion Tween...37
14. Gambar 2.14. Bentuk Layer pada teknik Shape Tween...38
15. Gambar 2.15. Bentuk Layer pada teknik Guide...38
16. Gambar 2.16. Bentuk Layer pada teknik Masking...39
17. Gambar 2.17. Diagram Produksi...41
18. Gambar 2.18. Sistem melakukan usaha terhadap lingkungannya...44
19. Gambar 2.19. Usaha W yang dilakukan oleh sistem...46
20. Gambar 2.20. Grafik p – V suatu proses isotermal...47
21. Gambar 2.21. Grafik p – V suatu proses isokhorik...48
22. Gambar 2.22. Grafik p – V suatu proses isobarik...48
xv
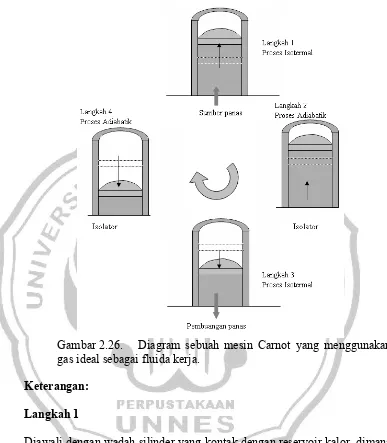
26. Gambar 2.26. Diagram sebuah mesin Carnot...56
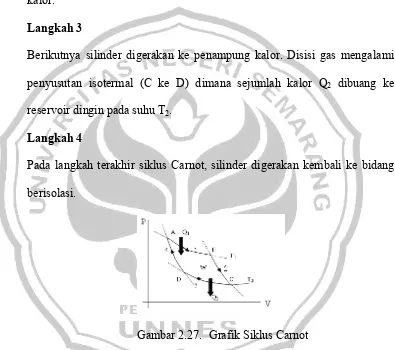
27. Gambar 2.27. Grafik Siklus Carnot...57
28. Gambar 2.28. Mesin pendingin...60
29. Gambar 3.1. Flowchart Program Bantu Pembelajaran...68
30. Gambar 3.2. Perancangan tampilan pertama program...71
31. Gambar 3.3. Perancangan tampilan kedua program...72
32. Gambar 3.4. Contoh tombol yang akan dibuat...73
33. Gambar 3.5. Contoh huruf...74
34. Gambar 3.6. Animasi Usaha dan Proses dalam Termodinamika...76
35. Gambar 3.7. Animasi Hukum I Termodinamika...76
36. Gambar 3.8. Animasi siklus Termodinamika...76
37. Gambar 3.9. Animasi Mesin Pendingin (Refrigerator)...77
38. Gambar 3.10. Animasi Mesin Motor...77
39. Gambar 3.11. Sketsa Model Perancangan Layar Peraga...78
40. Gambar 3.12. Bagan proses pembuatan Program...79
41. Gambar 4.1. Halaman depan program...82
42. Gambar 4.2. Tampilan Menu Utama...83
43. Gambar 4.3. Tampilan Layar Soal Latihan...84
44. Gambar 4.4. Tampilan Menu Pilihan pada Layar Latihan Soal...84
45. Gambar 4.5. Tampilan Layar Peringatan Nilai (Score)...85
46. Gambar 4.6. Tampilan Layar Pemberitahuan Nilai Total...85
xvi
1. Tabel 1. Spesifikasi sistem untuk menjalankan Flash 8...30
2. Tabel 2. Analisis Tampilan Program...88
3. Tabel 3. Data pengujian pada perangkat Komputer...89
BAB I
PENDAHULUAN
1.1 Latar Belakang
Pendidikan sejalan dengan peradaban manusia modern, kegiatan belajar mengajar adalah bagian terpenting dari proses pendidikan. Sekarang ini dengan pesatnya kemajuan teknologi, komputer semakin banyak digunakan sebagai alat bantu manusia dalam menyelesaikan berbagai macam pekerjaan di berbagai bidang, termasuk bidang pendidikan.
Dengan kemampuan yang dimiliki komputer, komputer memiliki potensi yang amat besar untuk membantu proses belajar mengajar pada bidang pendidikan. komputer memungkinkan para pelajar untuk belajar sesuai dengan kecepatan dan kemampuan belajar mereka masing-masing.
Teknologi komputer yang semakin maju membuat komputer menjadi barang yang tidak asing lagi, semua orang dari kota sampai ke desa mampu mengoperasikan komputer. Keadaan seperti ini dapat kita manfaatkan untuk mengadakan perubahan yang mengarah kemajuan. Dengan kelebihan yang dimiliki komputer, komputer dapat membantu kegiatan manusia dalam berbagai bidang termasuk pendidikan yang masih banyak menggunakan metode konvensional dalam teknis media pengajarnya.
Tentunya model pembelajaran yang konvensional memiliki kelemahan antara lain siswa kurang dapat memahami dengan jelas dan cepat apa yang diajarkan terutama pelajaran Termodinamika yang penuh dengan
imajinasi untuk membayangkan bagaimana suatu gas tak berbentuk bertransformasi dari suatu proses ke proses yang lain. Dengan kelemahan yang ada pada metode konvensional perlu adanya perubahan agar siswa dapat memahami dan dapat menerima materi yang disampaikan oleh guru fisika. Kelemahan tersebut saat ini bisa diatasi dengan alat peraga pada laboratorium dengan mengadakan praktik, namun tidak semua hal bisa dipraktikan dikarenakan mahalnya alat peraga dan alat visualisasi agar siswa dapat melihat apa yang terjadi.
Dengan kelebihan yang dimiliki komputer metode lama dapat diganti sehingga dapat meningkatkan sistem pambelajaran yang lebih efektif, efisien, dan interaktif di dalam sistem pembelajaran tersebut. Ada kata bijak yang mengatakan bahwa “sebuah gambar dapat bermakna sama seperti seribu kata“. Dalam dunia komputer kata ini dapat diartikan bahwa gambar dapat dipergunakan sebagai sarana dialog yang cukup efektif antara manusia dan komputer.
Untuk itu penulis ingin mengembangkan suatu perangkat lunak yang mampu mensimulasikan serta memberi materi pada siswa tentang materi Termodinamika. Adapun program bantu pembelajaran yang akan dibuat adalah “PROGRAM BANTU PEMBELAJARAN TERMODINAMIKA UNTUK SISWA SLTA DENGAN MACROMEDIA FLASH 8”.
1.2 Perumusan Masalah
Adapun perumusan masalah pada penelitian ini adalah bagaimana membangun suatu software yang mampu mensimulasikan proses termodinamika pada gas yang dapat membantu dalam penyajian informasi dalam bidang pendidikan khususnya fisika.
1.3 Pembatasan Masalah
Untuk lebih berkonsentrasi dalam membahas software simulasi dan pembelajaran termodinamika, penulis membatasi masalah yang akan diteliti sebagai berikut:
1. Merancang aplikasi dengan animasi peraga melalui media flash. 2. Menampilkan teori materi termodinamika.
3. Merancang software se-interaktif mungkin, sehingga dapat mempermudah user dalam mempelajari materi.
1.4 Tujuan Skripsi
1. Membuat program bantu untuk mempermudah cara belajar para siswa Sekolah Menengah Umum pada materi termodinamika.
2. Mempermudah siswa dalam memahami materi termodinamika untuk diterapkan dalam soal dari pelajaran yang sedang dipelajarinya yaitu termodinamika yang dilengkapi dengan simulasi dari materi termodinamika.
1.5 Manfaat Skripsi
Manfaat dari menulis Skripsi ini adalah: 1. Bagi penulis
Merupakan kesempatan yang baik bagi penulis untuk dapat menemukan masalah, menganalisa masalah dan memberikan alternatif jalan keluar serta pemecahannya, dan menambah pengetahuan penulis tentang pembuatan program yang berkaitan dengan suatu sistem pembelajaran dibidang pendidikan khususnya pada pelajaran fisika pada materi termodinamika.
2. Bagi Siswa
3. Bagi Akademik
Hasil dari Skripsi ini diharapkan berguna bagi segenap civitas akademik juga sebagai bentuk peran aktif akademik dalam menanggapi berbagai persoalan yang terjadi dalam pendidikan khususnya pelajaran fisika.
1.6 Metodologi Penelitian 1.6.1 Sumber Data
Sumber data yang digunakan dalam penelitian skripsi ini adalah: a) Data Primer
Yaitu data yang diperoleh secara langsung dari sumber data oleh penulis dari pihak guru fisika mengenai termodinamika.
b) Data Sekunder
Yaitu data yang diperoleh secara tidak langsung untuk menambah pengetahuan dan bahasan melalui literature, maupun buku-buku terkait.
1.6.2 Metode Pengumpulan Data
Teknik yang digunakan untuk menyusun skripsi ini adalah: a. Interview ( Wawancara )
b. Observasi ( Pengamatan Langsung )
Suatu metode pengumpulan data dengan cara mengadakan pengamatan secara langsung pada proses termodinamika di laboratorium.
c. Studi Pustaka
Yaitu tahap dengan cara mempelajari buku-buku literature dan hasil penelitian terlebih yang berkaitan dengan termodinamika. 1.6.3 Metode Analisis Data dan Perancangan
Didalam metode analisis data dan perancangan program adalah sebagai berikut :
1). Metode Analisis Data
Metode analisis data yang digunakan adalah analisis kualitatif yang merupakan prosedur penelitian yang menghasilkan data deskriptif yang diperoleh dari hasil pengamatan yang dilakukan oleh penulis pada kegiatan penganalisaan model program pembelajaran yang lain.
2). Metode Perancangan
a) Rekayasa sistem dan analisis
b) Analisis kebutuhan perangkat lunak
Proses yang menganalisis kebutuhan perangkat lunak yang diperlukan dengan tujuan untuk membentuk fungsi, fasilitas-fasilitas dan kemampuan yang akan diikutsertakan dalam pembuatan suatu program.
c) Analisis dan perancangan ( Desain )
Merupakan tindak lanjut dari hasil analisis kebutuhan, dimana analisis kebutuhan merupakan penjabaran secara terperinci sehingga dapat dihasilkan suatu perancangan sistem yang akan digunakan sebagai pembuatan program.
d) Pengujian
Pengujian dilakukan dengan pencatatan kesalahan yang mungkin terjadi pada program, untuk dilakukan perbaikan dan ujicoba terhadap kinerja program.
e) Pemeliharaan
Hal yang dilakukan dengan mengkoreksi, mengadaptasi dan melengkapi fasilitas guna mengantisipasi kebutuhan masa depan.
1.7 Sistematika Penulisan
BAB I : PENDAHULUAN
Bab ini berisi pembahasan mengenai maksud dan tujuan pembuatan skripsi yang akan dibuat, latar belakang, rumusan masalah, serta teknik pengumpulan data yang akan digunakan. BAB II : LANDASAN TEORI
Bab ini berisi pemaparan teori-teori yang menjadi dasar pembuatan skripsi, sehingga dalam membuat skripsi tidak atas dasar perkiraan tapi ada suatu teori yang melandasi dalam pembuatan skripsi, sehingga dalam semua yang ada pada skripsi mempunyai dasar yang kuat.
BAB III : ANALISIS DAN PERANCANGAN SISTEM
Bab ini berisi analisis dari hasil penelitian yang telah dilakukan, kemudian dibuat sebuah design untuk selanjutnya dapat diimplementasikan dalam dunia nyata pad objek penelitian untuk mangatasi masalah yang telah dirumuskan pada bab I.
BAB IV : HASIL PENELITIAN DAN PEMBAHASAN
Menerapkan pada dunia nyata design yang telah dibuat menjadi sebuah sitem baru yang dapat mengatasi masalah yang telah dirumuskan pada bab I.
BAB V : PENUTUP
BAB II
LANDASAN TEORI
Adapun landasan teori yang digunakan sebagai referensi pembuatan
Skripsi ini adalah sebagai berikut:
2.1 Interaksi Manusia Dengan Komputer
2.1.1. Pengertian Interaksi Manusia dan Komputer
Interaksi manusia dan komputer adalah komunikasi dua arah, antara
manusia (user) dan sistem komputer. Interaksi ini akan menjadi maksimal
apabila kedua belah pihak mampu memberikan stimulant dan respons (aksi
dan reaksi) yang saling mendukung. Jika salah satu tidak bisa, maka interaksi
akan mengalami hambatan atau bahkan menuju pembiasan tujuan.
Interaksi manusia dan komputer merupakan disiplin ilmu yang
berhubungan dengan perancangan, evaluasi dan implementasi sistem
komputer interaktif untuk digunakan oleh manusia serta studi fenomena besar
yang berhubungan dengannya yang dititik beratkan pada perancangan dan
evaluasi antar muka pemakai.
Sistem komputer terdiri atas tiga aspek, yaitu hardware (perangkat
keras), software (perangkat lunak) dan brainware (orang yang
mengoperasikan). Ketiga aspek tersebut harus diperhatikan untuk mencapai
rancangan sistem interaksi manusia dan komputer yang efektif dan efisien.
Dalam interaksi manusia dan komputer juga mencakup beberapa teori
penting dalam pembuatan aplikasi dengan baik. Sebagai contoh adalah
bagaimana cara pembuatan error message yang baik, bagaimana
mengkombinasikan warna dalam tampilan dengan baik, dan masih banyak lagi
aturan – aturan lain yang “harus” diketahui seorang programmer dalam
membuat aplikasi. Sehingga user merasa nyaman menggunakan program
tersebut.
2.1.2. Pengertian Antar Muka Pemakai (User – Interface)
Antar muka pemakai (user – interface) adalah bagian dari sistem
komputer yang memungkinkan manusia untuk berinteraksi dengan komputer.
Antar muka pemakai ini bertujuan agar sistem komputer dapat digunakan oleh
pemakai dengan senyaman mungkin. Antar muka pemakai menjadi faktor
yang sangat penting, karena jika suatu sistem komputer memiliki antar muka
yang buruk maka pengguna (user) akan mengalami kesulitan dalam
menggunakan dan mengoperasikan sistem komputer tersebut.
2.1.3. Interaksi Manusia dan Komputer dalam Perangkat Ajar
Suatu perangkat ajar berbantukan komputer penting sekali mendapat
dukungan dari sistem interaksi manusia dan komputer yang baik. Pemakai /
user harus merasa tidak dipersulit dengan menggunakan komputer untuk
belajar, maka tidak menimbulkan rasa enggan dan kesulitan pada pemakai
untuk menggunakannya bahkan pemakai tingkat pemula dapat
menggunakannya dengan mudah.
Menurut Scneiderman (1992), untuk merancang sistem interaksi
manusia dan komputer yang baik, maka ada 8 aturan yang harus diperhatikan,
1. Bertahan untuk konsisten, artinya penggunaan jenis form, warna,
simbol, bentuk tombol harus tetap sama atau tidak mengalami
perubahan makna diseluruh bagian program.
2. Memperbolehkan pemakai yang rutin untuk menggunakan jalan pintas
(tombol khusus, singkatan dan sebagainya), artinya program
menyediakan suatu tombol khusus yang berfungsi untuk masuk
kebagian lain secara langsung atau tidak perlu melalui bagian – bagian
yang biasa dilewati.
3. Umpan balik yang interaktif untuk setiap aksi.
4. Pengorganisasian yang baik, sehingga pemakai tahu kapan awal dan
akhir suatu aksi.
5. Penanganan kesalahan sederhana.
6. Memperbolehkan pemakai mengulang atau memperbaiki suatu aksi.
7. Menguasai sistem dan sistem akan memberikan respon atas aksinya.
8. Mengurangi penghafalan dengan memperhatikan kaidah ingatan
manusia yang terbatas, sehingga perancangan pun harus sederhana.
2.2 Sistem Pembelajaran
2.2.1 Definisi Belajar
Definisi belajar secara umum adalah proses belajar dari tidak tahu
menjadi tahu. Belajar adalah suatu proses usaha yang dilakukan individu
untuk memperoleh suatu perubahan tingkah laku baru secara keseluruhan
sebagai hasil pengalaman individu itu sendiri dalam interaksi dengan
2.2.2 Definisi Pembelajaran
a. Usaha – usaha yang terencana dalam memanipulasi sumber –
sumber belajar agar terjadi proses belajar dalam diri peserta
didik.
b. Upaya untuk membelajarkan peserta didik.
c. Kegiatan yang ditujukan untuk membelajarkan peserta didik
(siswa).
2.2.3 Karakteristik Umum Representasi Pengetahuan
1. Bisa diprogram dengan bahasa komputer yang ada dan disimpan
dalam memori.
2. Dirancang agar fakta – fakta dan pengetahuan lain yang
terkandung di dalamnya dapat digunakan untuk penalaran.
2.2.4 Tujuan Representasi Pengetahuan
1. Memberi interfensi (mengambil keputusan berdasarkan
pengalaman) dan membuat pertimbangan yang didasarkan fakta
dan hubungan yang terkandung dalam pangkalan pengetahuan.
2. Sebagai alat bantu yang mempermudah pemecahan masalah dan
pengambilan keputusan karena pangkalan pengetahuan.
3. Komputer mempunyai daya guna lebih sehingga akan
2.2.5 Kegiatan Belajar
Dalam hal ini kegiatan belajar pada lingkungan pendidikan meliputi
menghafal, melihat, membaca, menulis, mendengar, diskusi, melakukan
praktek / kegiatan, evaluasi.
2.2.6 Media Penunjang Sarana Belajar
Media untuk belajar adalah sarana yang dapat menunjang kegiatan
belajar meliputi buku, majalah, koran, komputer, internet.
2.2.7 Teori Teknik Belajar
a. Langsung
Orang dapat belajar langsung melalui buku, majalah, koran dan
lain – lain tanpa pengajaran yang mengawasi kegiatan belajar.
b. CBSA
Cara belajar yang menuntut untuk aktif dalam proses belajar atau
usaha untuk mempertinggi atau mengoptimalkan kegiatan belajar
dalam proses pengajaran.
c. Dengan bantuan alat
Proses belajar dengan menggunakan alat yaitu terdapat pada
penderita tuna rungu, alat penderita cacat yang lain yang juga
memerlukannya dengan menggunakan alat bantu untuk memahami apa
yang telah diajarkan.
2.2.8 Definisi Belajar Dengan Komputer
Proses belajar dengan komputer merupakan penerapan fungsi kerja
yang berupa penalaran komputasional, dimana komputer akan mengerti setiap
perintah yang diberikan melalui konversi (Suparman, 1991).
2.2.9 Memasukkan Pembelajaran ke dalam Komputer
1. Harus diberi pengetahuan dasar (knowledgebase).
2. Media pembelajaran tersebut harus mempunyai mesin penyimpul
untuk bisa mengaitkan fakta – fakta untuk bisa menghasilkan output
demi mendapatkan hasil memuaskan paling tidak 75% (menyimpulkan
ilmu pengetahuan yang ada).
3. Teknik evaluasi yang digunakan untuk mengevaluasi hasil proses
prototipe yang telah dilakukan, yaitu secara analitis berdasarkan pada
analisis atas transaksi dialog, secara empirik menggunakan uji coba
pada sejumlah kasus, umpan balik pengguna yang dapat dikerjakan
dengan tanya jawab maupun kuesioner. dan beberapa analisis yang
dikerjakan oleh ahli antarmuka
Thorn mengajukan beberapa kriteria untuk menilai multimedia
interaktif (Thorn, 1995). Kriteria penilaian yang pertama adalah navigasi,
sebuah program harus direncanakan sesederhana mungkin sehingga pemakai
tidak perlu belajar komputer lebih dahulu. Kriteria yang kedua adalah
kandungan kognisi, kriteria yang lainnya adalah pengetahuan dan presentasi
informasi. Kedua kriteria ini adalah untuk menilai isi dari program itu sendiri.
Apakah program telah memenuhi kebutuhan pembelajaran si pemakai atau
belum. Kriteria ketiga adalah integrasi media dimana media harus
menarik minat pemakai program harus mempunyai tampilan yang artistik
maka estetika juga merupakan sebuah kriteria. Kriteria penilaian yang terakhir
adalah fungsi secara keseluruhan. Program yang dikembangkan harus
memberikan pembelajaran yang diinginkan oleh pemakai. Sehingga pada
waktu pemakai selesai menjalankan sebuah program dia akan merasa telah
belajar sesuatu.
2.3 Multimedia
Multimedia dapat diartikan sebagai lebih dari satu media. Multimedia oleh
Ariesto Hadi Sutopo (2003), diartikan sebagai kombinasi dari macam-macam
objek multimedia, yaitu teks, image, animasi, audio, dan video untuk menyajikan
informasi. Sedangkan Gayeski (1993) mendefinisikan multimedia sebagai
kumpulan media berbasis komputer dan sistem komunikasi yang berperan untuk
membina, menyimpan, mengirim dan menerima informasi yang berisi teks, grafik,
audio dan sebagainya. Dari pernyataan di atas dapat dikatakan bahwa multimedia
merupakan penyatuan dua atau lebih media komunikasi seperti teks, grafik,
animasi, audio dan video.
Multimedia terdiri dari beberapa unsur diantaranya teks, grafik, audio,
video, dan animasi.
1). Teks
Teks adalah kombinasi huruf yang membentuk satu kalimat yang
menerangkan atau membicarakan sesuatu topik dan topik ini dikenal sebagai
informasi berteks. Teks merupakan asas utama di dalam menyampaikan
2). Grafik
Agnew dan Kellerman (1996) mendefinisikan grafik sebagai garis,
lingkaran, kotak, bayangan, warna dan sebagainya yang dibuat dengan
menggunakan program grafis. Grafik menjadikan penyampaian informasi
atau tampilan lebih menarik dan efektif. Grafik merupakan rumusan data
dalam bentuk visual.
3). Audio
Audio didefinisikan sebagai semua jenis bunyi dalam bentuk digital
seperti suara, musik, narasi dan sebagainya yang bisa didengar. Suara latar
atau kesan audio dapat membantu di dalam penampilan atau penyampaian
data. Audio juga meningkatkan daya tarik dalam suatu tampilan.
4). Video
Video adalah media yang dapat menunjukkan benda nyata. Agnew dan
Kellerman (1996) mendefinisikan video sebagai media digital yang
menunjukkan susunan atau urutan gambar – gambar diam dan memberikan
ilusi, gambaran serta fantasi kepada gambar yang bergerak. Video
menyediakan satu kaedah penyaluran informasi yang amat menarik dan live.
Video merupakan sumber atau media yang paling dinamik serta efektif
dalam menyampaikan sesuatu informasi. Video sebagai satu sumber
penyimpanan informasi dan sumber acuan yang efektif.
5). Animasi
Animasi merupakan satu teknologi yang membolehkan gambar
berbicara. Animasi berarti gerakan image atau video, seperti gerakan orang
yang sedang melakukan suatu kegiatan, dan lain-lain.
Informasi yang disajikan melalui multimedia ini berbentuk dokumen yang
hidup, dapat dilihat dilayar monitor, atau ketika diproyeksikan ke layar lebar
melalui overhead projector, dan dapat didengar suaranya, dilihat gerakannya
(video atau animasi). Multimedia bertujuan untuk menyajikan informasi dalam
bentuk yang menyenangkan, menarik, mudah dimengerti, dan jelas. Informasi
akan mudah dimengerti karena sebanyak mungkin indera, terutama telinga dan
mata digunakan untuk menyerap informasi tersebut.
Multimedia sendiri terdiri dua kategori (Ariesto Hadi Sutopo, 2003), yaitu
movie linear dan non linear. Movie non linear dapat berinteraksi dengan aplikasi
web yang lain melalui penekanan sebuah tombol navigasi, pengisian form.
Desainer web membuat movie non linear dengan membuat tombol navigasi,
animasi logo, animasi bentuk, dengan sinkronisasi suara. Untuk movie linear pada
prinsipnya sama dengan movie non linear, akan tetapi dalam movie ini tidak ada
penggabungan seperti pada movie non linear hanya animasi – animasi biasa.
Definisi sistem multimedia dari terjemahan American Heritage Dictionary
(Kellerman, 1994) adalah sistem yang terdiri dari pengolahan oleh komputer,
integrasi, manipulasi, perwakilan, penyimpanan dan komunikasi bagi data yang
dikodekan melalui media analog (time – dependent) menjadi media digital (time –
Umumnya terdapat empat ciri utama sistem multimedia yaitu : sistem
multimedia berbasis komputer, unsur-unsur multimedia diintegrasikan, data yang
disampaikan adalah secara digital.
Pengertian multimedia adalah mengintegrasikan teks, gambar, suara, video
ke dalam sistem penyajian informasi yang saling taut (interlinked) dan
menyediakan sarana interaksi antara sajian informasi dengan dan penggunanya
melalui antarmuka – pengguna (user interface).
2.4 Desain Grafis
Teori desain grafis yang disarikan dari Supatmo dan Sri Sartono (2006)
adalah sebagai berikut :
2.4.1 Pengertian
Istilah grafis berasal dari kata ”graphein” yang berarti menulis atau
menggambar. Pada perkembangan selanjutnya, istilah grafis digunakan untuk
merujuk tentang tampilan visual yang berkenaan dengan tata huruf (tipografi),
gambar (drawing), dan foto atau citra (image), serta penataletakan (lay out
)-nya. Grafis komputer adalah istilah yang lazim digunakan untuk
mengidentifikasi atau menyebut perwujudan grafis secara computerized.
Definisi Desain Grafis adalah salah satu bentuk seni lukis (gambar)
terapan yang memberikan kebebasan kepada sang desainer (perancang) untuk
memilih, menciptakan, atau mengatur elemen rupa seperti ilustrasi, foto,
tulisan, dan garis di atas suatu permukaan dengan tujuan untuk diproduksi dan
dikomunikasikan sebagai sebuah pesan. Gambar maupun tanda yang
fotografi. Desain grafis umumnya diterapkan dalam dunia periklanan,
packaging, perfilman, dan lain – lain.
Desain Grafis juga merupakan ilmu yang mempelajari tentang media
untuk menyampaikan informasi, ide, konsep, ajakan dan sebagainya kepada
khalayak dengan menggunakan bahasa visual. Baik itu berupa tulisan, foto,
ilustrasi dan lain sebagainya. Desain grafis adalah solusi komunikasi yang
menjembatani antara pemberi informasi dengan publik, baik secara
perseorangan, kelompok, lembaga maupun masyarakat secara luas yang
diwujudkan dalam bentuk komunikasi visual. Sebagaimana layaknya
informasi yang disampaikan menggunakan bahasa lisan (suara) yang dapat
disampaikan secara tegas, ceria, keras, lembut, penuh gurauan, formal, dan
sebagainya dengan menggunakan gaya bahasa dan volume suara yang sesuai.
Desain grafis juga dapat melakukan hal serupa. Kita dapat merasakan sendiri
setelah membaca sebuah berita (tulisan), melihat foto atau ilustrasi, melihat
permainan warna dan bentuk dari sebuah karya design yang berbentuk
publikasi cetak, nuansa yang ditimbulkannya. Apakah informasi itu tegas,
formal, bergurau, lembut, anggun, elegan dan sebagainya. Kenapa kita dapat
merasakan hal itu? Kenapa obyek publikasi itu bisa menimbulkan kesan dan
pesan sesuai dengan yang ingin disampaikan hingga dimengerti oleh kita
sebagai pembaca? Jawabannya adalah karena adanya unsur-unsur desain dan
prinsip – prinsip desain yang ada dalam sebuah karya desain tersebut, baik
Ada beberapa tokoh menyatakan pendapatnya tentang desain grafis.
Menurut Suyanto desain grafis didefinisikan sebagai ”aplikasi dari
keterampilan seni dan komunikasi untuk kebutuhan bisnis dan industri”.
Aplikasi – aplikasi ini dapat meliputi periklanan dan penjualan produk,
menciptakan identitas visual untuk institusi, produk dan perusahaan, dan
lingkungan grafis, desain informasi, dan secara visual menyempurnakan pesan
dalam publikasi. Sedangkan Jessica Helfand dalam situs
http://www.aiga.com/ mendefinisikan desain grafis sebagai kombinasi
kompleks kata-kata dan gambar, angka – angka dan grafik, foto – foto dan
ilustrasi yang membutuhkan pemikiran khusus dari seorang individu yang bisa
menggabungkan elemen-eleman ini, sehingga mereka dapat menghasilkan
sesuatu yang khusus, sangat berguna, mengejutkan atau subversif atau sesuatu
yang mudah diingat.
Menurut Danton Sihombing (1994) desain grafis mempekerjakan
berbagai elemen seperti marka, simbol, uraian verbal yang divisualisasikan
lewat tipografi dan gambar baik dengan teknik fotografi ataupun ilustrasi.
Elemen – elemen tersebut diterapkan dalam dua fungsi, sebagai perangkat
visual dan perangkat komunikasi. Menurut Michael Kroeger visual
communication (komunikasi visual) adalah latihan teori dan konsep – konsep
melalui terma – terma visual dengan menggunakan warna, bentuk, garis dan
penjajaran (juxtaposition).
Warren dan Suyanto (1995) memaknai desain grafis sebagai suatu
dan visual. Sedangkan Blanchard mendefinisikan desain grafis sebagai suatu
seni komunikatif yang berhubungan dengan industri, seni dan proses dalam
menghasilkan gambaran visual pada segala permukaan.
Desain grafis secara garis besar dibedakan menjadi beberapa kategori :
a. Printing (percetakan) yang memuat desain buku, majalah, poster,
booklet, leaflet, flyer, pamflet, periklanan, dan publikasi lain yang
sejenis.
b. Web Desain : desain untuk halaman web.
c. Film termasuk CD, DVD, CD multimedia untuk promosi.
d. Identifikasi (logo), EGD (Environmental Graphic Design) : merupakan
desain professional yang mencakup desain grafis, desain arsitek, desain
industri, dan arsitek taman.
e. Desain produk, pemaketan dan sejenisnya.
2.4.2 Unsur Desain Grafis
a. Tipografi
Tipografi juga sering disebut seni huruf. Program aplikasi
komputer grafis menyediakan unsur tipografi (font) dengan berbagai
karakter yang telah dibakukan. Secara prinsip pemakaian, semua jenis
huruf adalah baik, namun tergantung dari konteks kesan yang ingin
diciptakan. Karakter huruf tanpa kait, misalnya memiliki tingkat
keterbacaan dengan cepat dan sangat komunikatif, sehingga cocok
dipakai sebagai unsur teks pada tampilan media presentasi. Karakter
memiliki tingkat keterbacaan lambat dan kurang komunikatif. Setiap
jenis huruf (font) memiliki kesan karakter dan tingkat keterbacaan
tersendiri.
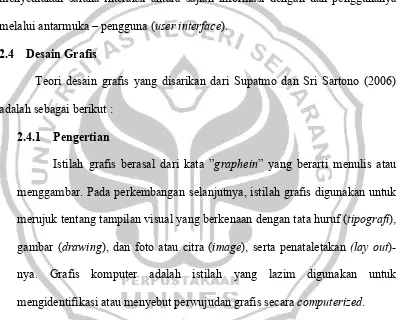
Gambar 2.1. Contoh Bentuk Font
Gambar 2.2. Berbagai Alternatif Tipografi
Pada program aplikasi olah grafis (Corel Draw, Macromedia Free
Hand, Adobe Illustrator) terdapat fasilitas untuk memanipulasi huruf
(font) bahkan dapat mengkonversi font menjadi modus vektor atau
kurve seperti pada gambar 2.1 dan gambar 2.2.
b. Gambar (Drawing)
Program aplikasi komputer grafis “olah gambar” menyediakan
piranti dan fasilitas untuk membuat gambar, dengan modus kurve.
Gambar tersebur juga dapat dikombinasi dengan gambar dari aplikasi
lain (multi tasking), atau input eksternal dengan piranti keras pemindai
(scanner), kamera digital dan piranti capture lainnya. Dalam hal ini, ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
gambar bisa tampil dalam berbagai modus seperti ikon, logo, lambang,
bagan, grafik, model, dan sebagainya seperti pada gambar 2.3.
Gambar 2.3. Contoh Berbagai Jenis Gambar
c. Foto atau Citra (Image)
Foto adalah salah satu unsur penting pada tampilan grafis agar
menarik. Untuk memenuhi kepentingan tersebut, aplikasi komputer
grafis telah menyediakan program “olah citra”, dari yang bersifat instan
sampai yang profesional. Untuk kepentingan praktis, bisa dimanfaatkan
program aplikasi oleh citra MS Paint, Corel Photo Paint, Photo Deluxe,
Photo Impact, Photo Studio, dan lain-lain, sedangkan untuk kepentingan
profesional biasa digunakan program aplikasi Adobe PhotoShop dan
didukung program lain (multi tasking).
Foto atau citra diinput ke program komputer grafis dengan piranti
eksternal seperti scanner, foto digital, dan piranti capture citra lainnya.
Program aplikasi olah citra memungkinkan untuk memanipulasi kualitas
citra agar lebih bagus atau lebih buruk, menggabungkan antarcitra
(montase), mereduksi, mendistorsi, mendeformasi, memberi efek, dan
lain – lain, untuk berbagai kepentingan. Pada aplikasi grafis, format data
citra biasanya bermodus bitmap dengan pictorial cell, berbeda format
berimplikasi adanya perbedaan teknis pengolahan antara format gambar
dan format citra dalam proses mendesain.
Gambar 2.4.Contoh bentuk Citra (Image)
Ketiga unsur grafis komputer, tipografi, gambar, dan foto seperti
gambar 2.4 dapat diurai menjadi lebih elementer, yang secara universal
sering disebut sebagai unsur – unsur desain, meliputi garis, bidang,
ruang, warna, dan barik (texture). Semua unsur tersebut tersedia secara
lengkap dalam program aplikasi komputer grafis.
1) Garis
Sebuah garis adalah unsur desain yang menghubungkan
antara satu titik poin dengan titik poin yang lain sehingga bisa
berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis
adalah unsur dasar untuk membangun bentuk atau konstruksi desain.
Seperti pada gambar 2.5, berbagai jenis, variasi, dan style garis
untuk mendukung tanpilan grafis tersedia dalam program aplikasi
komputer grafis. Dalam kasus tertentu, tampilan gambar secara
linier (secara utuh hanya berupa garis) justru memperjelas pesannya.
2) Bidang
Bidang adalah segala hal yang memiliki diameter tinggi dan
lebar. Bidang dasar yang dikenal orang adalah kotak (rectangle),
lingkaran (circle), dan segitiga (triangle). Sementara pada kategori
sifatnya, bentuk dapat dikategorikan menjadi tiga, yaitu:
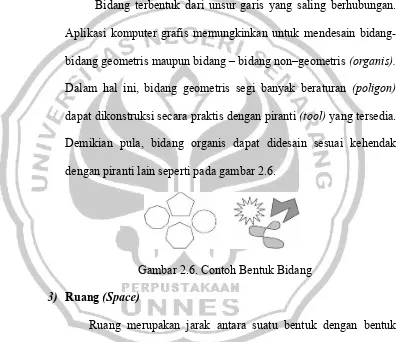
Bidang terbentuk dari unsur garis yang saling berhubungan.
Aplikasi komputer grafis memungkinkan untuk mendesain
bidang-bidang geometris maupun bidang-bidang – bidang-bidang non–geometris (organis).
Dalam hal ini, bidang geometris segi banyak beraturan (poligon)
dapat dikonstruksi secara praktis dengan piranti (tool) yang tersedia.
Demikian pula, bidang organis dapat didesain sesuai kehendak
dengan piranti lain seperti pada gambar 2.6.
Gambar 2.6.Contoh Bentuk Bidang
3) Ruang (Space)
Ruang merupakan jarak antara suatu bentuk dengan bentuk
lainnya yang pada praktek desain dapat dijadikan unsur untuk memberi
efek estetika desain. Sebagai contoh, tanpa ruang tidak akan tahu mana
kata dan mana kalimat atau paragraf. Tanpa ruang tidak tahu mana
yang harus dilihat terlebih dahulu, kapan harus membaca dan kapan
harus berhenti sebentar. Dalam bentuk fisiknya pengidentifikasian
belakang (background). Ruang merupakan unsur desain yang sangat
relatif keberadaannya dan berupa kesan. Unsur ruang terjadi dari kesan
yang timbul atas penataan berbagai elemen – elemen lain seperti pada
gambar 2.7.
Gambar 2.7. Contoh Dimensi Ruang (Space)
4) Warna
Warna merupakan unsur penting dalam obyek desain. Karena
dengan warna orang bisa menampilkan identitas, menyampaikan pesan
atau membedakan sifat dari bentuk – bentuk bentuk visual secara jelas.
Dalam prakteknya warna dibedakan menjadi dua : yaitu warna yang
ditimbulkan karena sinar (Additive color / RGB) yang biasanya
digunakan pada warna lampu, monitor, TV dan sebagainya, dan warna
yang dibuat dengan unsur – unsur tinta atau cat (Substractive
color/CMYK) yang biasanya digunakan dalam proses pencetakan
gambar ke permukaan benda padat seperti kertas, logam, kain atau
plastik. Aplikasi komputer grafis menyediakan jutaan kalibrasi
(rentangan) warna. Sebagai contoh, komputer grafis dengan setting 32
bit mampu membedakan, merentang (mengkalibrasi) warna penuh
(true color) menjadi 232 warna. Pada dasarnya kalibrasi warna
tersebut dari kombinasi berbagai warna primer. Pada modus warna
black (CMYK) seperti pada gambar 2.8, sedangkan pada modus warna
cahaya warna primer terdiri atas red, green, dan blue (RGB).
Gambar 2.8.Contoh Dimensi Warna
5) Texture
Texture adalah tampilan permukaan (corak) dari suatu benda
yang dapat dinilai dengan cara dilihat atau diraba. Tekstur sering
dikategorikan sebagai corak dari suatu permukaan benda, misalnya
permukaan karpet, baju, kulit kayu, dan lain sebagainya. Secara grafis,
barik atau tekstur diartikan sebagai kesan suatu permukaan. Program
aplikasi komputer grafis menyediakan berbagai alternatif barik seperti
pada gambar 2.9 untuk keperluan tampilan visual.
Gambar 2.9.Contoh Berbagai Jenis Barik (Tekstur)
Adapun prinsip dari desain (grafis) adalah sebagai berikut :
a) Kesederhanaan (simplisity)
(1) Unsur teks, gambar, warna, gerak, suara.
(2) Agar perhatian audience tetap pada materi (substansi) pesan
(3) Pilih karakter font yang mudah terbaca (lebih menguntungkan
jenis font tanpa kait).
(4) Pilih ilustrasi grafis / gerak / suara yang sederhana, tidak
menampilkan unsur-unsur yang berlebihan dalam satu display.
b) Irama (rhythm)
(1) Pusatkan kesan irama pandangan masuk ke ruang display, tidak
monoton.
(2) Bisa terbentuk dari pengulangan (repetisi).
c) Keseimbangan (balancing)
Keseimbangan yang dimaksud adalah kesan seimbang kanan–
kiri, atas – bawah.
d) Point interest / point centre / eye catcher
Point interest / point centre / eye catcher yaitu penekanan
pada item yang dianggap lebih penting dari yang lain.
e) Kesatuan dan keselarasan (unity and harmony)
(1) Satu frame satu konsep bahasan.
(2) Paduan unsur-unsur serasi (warna, karakter font, latar belakang,
ilustrasi, suara, animasi).
2.5 Software Pendukung (Macromedia Flash 8)
Macromedia Flash 8 merupakan program animasi profesional yang mudah
digunakan dan sangat berdaya guna untuk membuat animasi, dari animasi
sederhana sampai animasi kompleks, meliputi multimedia dan aplikasi web yang
dan aplikasi untuk situs web. Semuanya tetap mengutamakan grafik berbasis
vektor, jadi aksesnya lebih cepat dan terlihat halus pada skala resolusi layar
berapa pun, selain juga mempunyai kemampuan untuk mengimpor video, gambar
dan suara dari aplikasi diluarnya.
Movie Flash juga bisa memasukkan unsur interaktif dalam movie-nya
dengan Actionscript (bahasa pemrograman di Flash) sehingga pemakai bisa
berinteraksi movie dengan mouse atau keyboard untuk berpindah kebagian –
bagian yang berbeda dari sebuah movie, mengontrol movie, memindahkan
objek-objek, memasukkan informasi melalui form, dan operasi – operasi lainnya.
Macromedia Flash 8 sangat cocok untuk membuat suatu praktisi media
interaktif atau praktisi multimedia. Kemampuannya ditekankan pada pembuatan
(kreasi) animasi, serta mengimpor dan memanipulasi berbagai tipe media (audio,
video, bitmap, vektor, teks, grafik, dan data) yang sudah dilengkapi berbagai fitur
efek-efek untuk membuat suatu animasi lebih menarik. Karena fitur-fitur dan
kemampuan yang dimiliki Macromedia Flash 8 sangat mendukung dalam
pembuatan suatu animasi pembelajaran maupun membuat movie yang dapat
dinikmati semua orang (accessibility).
2.5.1 Spesifikasi Sistem Untuk Menjalankan Flash 8
Untuk dapat menjalankan program Macromedia Flash 8 dibutuhkan
Tabel 1 spesifikasi sistem untuk menjalankan Flash 8 (Sumber: Andi, 2001) Windows Macintosh Prosesor Intel Pentium III 600
MHz atau diatasnya dengan sistem operasi Microsoft Windows 98 SE, Windows 2000, atau Windows XP.
Prosesor Power PC G3 500 MHz dengan sistem operasi Mac OS X 10.2.6
RAM 256 MB RAM 256 MB Kapasitas harddisk kosong
sebesar 230 MB
Kapasitas harddisk kosong sebesar 220 MB
2.5.2 Mengenal Area Kerja Flash 8
Tampilan antarmuka atau area kerja Flash 8 terdiri atas 13 bagian
yaitu:
Gambar 2.10. Area kerja Macromedia Flash 8
Title Bar Menu Bar Document Toolbar
Timeline Panel Behaviors Panel
Color Panel
Keterangan gambar 2.10 :
• Title Bar
Menampilkan nama program dan nama file yang sedang
dikerjakan.
• Menu Bar
Berisi kumpulan instruksi atau perintah-perintah yang digunakan
dalam Flash, misalnya menu File > Save yang berfungsi untuk
menyimpan dokumen dalam Flash.
• Document Toolbar
Berisi tombol dan menu pop–up yang digunakan untuk navigasi
antar dokumen dan pengaturan view.
• Timeline Panel
Merupkan jendela panel yang digunakan untuk mengatur layer
dan waktu pemutaran movie yang dibagi dalam bentuk frame – frame.
Apabila frame tersebut dimainkan secara berurutan, akan dihasilkan suatu
animasi.
• Color Panel
Merupakan jendela panel yang digunakan untuk membuat dan
mengedit warna solid, gradasi, dan bitmap.
• Components Panel
Merupakan jendela panel yang berisi komponen – komponen
• Toolbox
Berisi kumpulan tool – tool yang digunakan untuk menggambar
dan menuliskan teks (tools), mengatur view, memberi warna (colors) dan
atribut pilihan – pilihan (options) dari masing – masing tool.
• Property Inspector
Merupakan jendela panel yang menampilkan atribut – atribut dari
suatu objek yang sedang aktif atau dalam keadaan terpilih, sehingga
atribut-atribut objek tersebut dapat diubah dengan mudah, misalnya teks
yang mempunyai atribut – atribut untuk mengubah jenis huruf, ukuran
huruf, warna huruf, dll.
• Help Panel
Merupakan jendela panel yang berisi panduan singkat yang
digunakan untuk menolong pengguna Flash 8.
• Stage (movie)
Merupakan dokumen atau layar yang digunakan untuk
meletakkan objek-objek Flash.
• Action-Frame Panel
Merupakan jendela panel yang berisi ActionScript atau bahasa
pemrograman di Flash yang digunakan untuk membuat animasi atau
• Behavior Panel
Merupakan jendela panel yang berisi ActionScript siap pakai yang
digunakan untuk mengontrol suatu objek, movie clip, video dan sound
(suara).
• Component Inspector Panel
Merupakan jendela panel yang berisi atribut atau parameter untuk
mengatur suatu komponen yang dimasukkan ke dalam Stage.
2.5.3 Mengenal Tool-tool untuk Menggambar
Tools pada Toolbox merupakan kumpulan tool yang digunakan untuk
keperluan memilih, memanipulasi dan menggambar objek di Flash.
Gambar 2.11. Tools pada toolbox
Keterangan Gambar 2.11 :
• Selection Tool (V)
Digunakan untuk memilih objek, memindahkan objek, dan
• Subselection Tool (A)
Digunakan untuk memilih dan mengatur titik – titik pada suatu
garis objek.
• Line Tool (N)
Digunakan untuk menggambar garis.
• Lasso Tool (L)
Digunakan untuk memilih objek dengan cara menggambar pada
objek yang ingin dipilih sehingga hasil pemilihannya dapat dilakukan
pada sebagian atau bagian tertentu pada objek.
• Pen Tool (P)
Digunakan untuk menggambar garis lurus, garis bebas dan garis
kurva (melengkung).
• Text Tool (P)
Digunakan untuk menulis teks.
• Oval Tool (O)
Digunakan untuk menggambar bentuk lingkaran maupun bentuk
elips.
• Rectangle Tool (R)
Digunakan untuk menggambar bentuk kotak atau persegi empat.
• Pencil Tool (Y)
Digunakan untuk menggambar garis dan bentuk bebas seperti yang
• Brush Tool (B)
Digunakan untuk mencat suatu objek atau membuat garis dalam
bentuk cat seperti halnya mencat rumah dengan menggunakan kuas.
• Free Transform Tool (Q)
Digunakan untuk melakukan transformasi terhadap objek seperti
memutar objek, memperbesar / memperkecil objek, memiringkan objek,
dll.
• Fill Transform Tool (F)
Digunakan untuk melakukan transformasi terhadap warna gradasi
pada suatu objek.
• Ink Bottle Tool (S)
Digunakan untuk memberi (mengisi) warna dan mengubah warna
pada garis atau garis diluar dari suatu objek (stroke). • Paint Bucket Tool (K)
Digunakan untuk memberi (mengisi) warna dan mengubah warna
pada suatu bidang (fill). Pengisian warna bisa berupa warna solid, gradasi
dan bitmap.
• Eyedropper Tool (I)
Digunakan untuk mengidentifikasikan atau mengambil warna dari
suatu objek atau gambar, warna yang teridentifikasi tersebut dapat
• Eraser Tool (E)
Digunakan untuk menghapus objek atau area tertentu dari suatu
objek.
2.5.4 Dasar Animasi
Dalam pembuatan animasi selalu berhubungan dengan frame. Frame
adalah suatu bagian dari layer yang terdapat dalam panel timeline yang
digunakan untuk mengatur pembuatan animasi.
Gambar 2.12. Bagian Panel Timeline
Suatu animasi dapat berjalan oleh adanya perpindahan dari frame ke
frame. Semakin panjang frame yang dibutuhkan maka semakin lama animasi
itu berjalan. Suatu animasi bisa terdiri dari beberapa layer. Suatu layer dapat
diikuti layer guide dan layer mask. Layer guide berfungsi untuk memberikan
panduan pada layer yang diguide. Layer mask berfungsi untuk
menyembunyikan serta menampilkan bagian lain pada layer dimasking.
Berikut ini dasar-dasar dari animasi.
a) Motion Tween
Motion Tween adalah animasi yang digunakan untuk menggerakkan
objek yang sudah dikonversi ke dalam bentuk simbol berdasarkan
clip, button dan graphic. Cara pembuatan animasi motion tween
adalah: tentukan frame awal dari animasi, buat objek animasi,
konversi objek ke dalam symbol yang diinginkan, tentukan frame
akhir dari animasi, sisipkan create motion tween diantara frame awal
dan frame akhir sehingga muncul garis panah, pada frame akhir
tentukan letak posisi objek. Eksekusi animasi dengan test movie.
Gambar 2.13. Bentuk Layer pada teknik Motion Tween
b) Shape Tween
Shape Tween adalah animasi yang digunakan untuk mengubah satu
bentuk ke bentuk yang lain. Objek harus berupa objek normal (objek
ter-break a part). Cara pembuatan animasi shape tween sama seperti
pada motion tween, perbedaannya objek tidak dalam bentuk simbol.
Animasi ini posisi objek tidak berubah, hanya mengalami perubahan
Gambar 2.14. Bentuk Layer pada teknik Shape Tween
c) Teknik Guide
Teknik guide adalah teknik menggerakkan animasi sesuai guide yang
telah dibuat pada layer guide. Guide yang dibuat berupa garis yang
mempunyai arah dan lintasan tertentu.
d) Teknik Masking
Teknik masking digunakan untuk menyembunyikan isi layer lain
tetapi akan ditampilkan saat movie dijalankan. Animasi masking
mempunyai dua metode dasar, yang pertama adalah area masking
yang bergerak sedang objek yang dimask diam, yang kedua adalah
area masking yang diam sedang objek yang dimask bergerak. Kedua
teknik tersebut akan menampilkan animasi yang berbeda.
Gambar 2.16. Bentuk Layer pada teknik Masking
2.5.5 Desain Program Bantu Pembelajaran Dengan Macromedia Flash 8
Program Bantu Pembelajaran Termodinamika untuk Siswa SLTA
dengan Macromedia Flash 8 berisikan beberapa objek multimedia diantaranya
adalah teks, gambar, suara, dan animasi. Bentuk Program Bantu Pembelajaran
Termodinamika adalah penyampaian materi Termodinamika dalam bentuk
diberi satu kali kesempatan menjawab sedangkan diakhir soal akan
ditampilkan point keberhasilan dalam menjawab.
Hasil pembuatan Program Bantu Pembelajaran Termodinamika akan
disimpan dalam file yang ber-ekstensi (.fla) yang kemudian dipublish dalam
file ber-ekstensi (.swf) dan (.exe) sebagai file aplikasi.
Pokok materi Termodinamika ada 5 materi ditambah materi soal-soal,
sehingga setiap materi akan disimpan dalam satu file karena isi setiap materi
sangat banyak. Setelah semua materi dibuat maka untuk menjadikan materi
pembelajaran yang utuh dibuatlah menu utama yang disimpan dalam satu file
yang fungsinya menghubungkan antara satu materi dengan materi lainnya.
2.6 Teknik Produksi
Dalam pembuatan multimedia tentunya ada proses produksi. Proses
produksi dilakukan setelah pengujian dan evaluasi prototipe. Menurut Sri Sartono
(2006) komponen produksi dan proses yang dapat dilakukan dalam produksi
multimedia adalah sebagai berikut :
2.6.1 Komponen Produksi
a. Komputer produksi multimedia
Komputer adalah sebagai produksi multimedia. Komponen –
komponen yang mendukung didalamnya adalah programer, animasi,
b. Perangkat bantu
Perangkat bantu yang dapat digunakan dalam proses produksi
adalah jaringan komputer, scanner, camera digital, peralatan mixing
audio, alat peraga.
c. Tim Produksi
Tim produksi yang mendukung dalam suatu proses produksi
adalah team leader / sutradara, programer, animator, desain grafis,
digitizer.
d. Tim pendukung
— Narator
— Actor
2.6.2 Proses Produksi
Gambar 2.17. Diagram Produksi
a. Penulisan Naskah
b. Pra Produksi
1) Crew Meeting
Beberapa kegiatan yang dilakukan oleh crew meeting adalah
mendapatkan daftar kejanggalan / kesulitan dalam pembuatannya,
melakukan kemungkinan revisi.
2) Script Confrence
Beberapa hal dalam script confrence adalah team leader bertemu
penulis naskah, pengkaji materi dan pengkaji media. Mendapatkan
solusi atas kejanggalan / kesulitan temuan crew meeting.
c. Produksi
1) Pemrograman Dasar
Programer melakukan pemrograman dengan membuat flowchart
mengunakan software yang digunakan.
2) Penyedia Media
Designer Grafis mengumpulkan gambar – gambar yang
dibutuhkan. Animator mengumpulkan animasi dan video yang
dibutuhkan. Digitizer mengumpulkan sound effect yang diperlukan
beserta membuat rekaman narasi.
3) Pemrograman Lengkap
Programer memasukkan media – media yang disiapkan crew
lain ke dalam program yang dibuat serta menyesuaikan posisinya.
4) Testing Revising
a) Mencoba program yang telah selesai dibuat bersama – sama semua
crew.
5) Pasca Produksi
a) Premastering
Membuat program Multimedia ke dalam bentuk CD
Multimedia Pembelajaran Interaktif.
b) Preview
(1) Mencoba Program multimedia pembelajaran dihadapan para
ahli.
(2) Bila terjadi kejanggalan atau kesalahan dapat diperbaiki oleh
crew agar layak untuk user.
c) Packaging
(1) Membuat cover CD.
(2) Software bantu.
2.6.3 Uji Program
a) Mencobakan CD Multimedia hasil produksi ke user sesungguhnya.
b) Mencari komentar/masukan terhadap CD Multimedia yang dicobakan.
2.6.4 Produksi Masal
a) Lolos dari berbagai test.
b) Multimedia Pembelajaran diproduksi masal.
2.7 TERMODINAMIKA
Termodinamika adalah cabang fisika yang mempelajari tentang
hukum-hukum dasar yang dipatuhi oleh kalor dan usaha. Dalam Termodinamika,
kumpulan – kumpulan benda yang kita perhatikan disebut sistem, sedangkan
semua yang ada disekitar benda disebut lingkungan. Hukum – hukum
Termodinamika beserta konsep kalor dan suhu memungkinkan kita menjelaskan
bagaimana mesin – mesin kalor bekerja.
Usaha yang dilakukan oleh sistem (gas) terhadap lingkungannya pada
tekanan tetap atau sebaliknya; merumuskan persamaan – persamaan dalam
proses-proses isotermal, isokhorik, isobarik, dan adiabatik beserta grafik tekanan
terhadap volum (grafik p – V). Kemudian, menarik kesimpulan bahwa usaha luar
gas juga dapat ditentukan dengan menghitung luas daerah tertutup pada grafik
p – V.
2.7.1 Usaha Sistem Pada Lingkungannya
Gambar 2.18. Sistem melakukan usaha terhadap lingkungannya.
Perhatikan suatu sistem berupa yang ada dalam suatu silinder yang
dilengkapi tutup sebuah piston yang bebas bergerak seperti pada gambar 2.13.
dapat dirumuskan sebagai berikut. Piston yang mempunyai luas penampang A
dan tekanan gas P menghasilkan gaya yang mendorong piston sebesar F=PA.
Usaha yang dilakukan gas adalah
dW = F dx = P A dx =P dV
Untuk proses dari V1 ke V2, kerja (usaha) yang dilakukan oleh gas
adalah
Untuk menghitung integral ini kita perlu mengetahui bagaimana
variasi tekanan selama proses berlangsung. Secara umum, tekanan tidak
konstan sehingga penyelesaian integral tidak terlalu sederhana. Namun, jika
kurva P terhadap V diketahui, kerja yang dilakukan oleh gas sama dengan luas
area dibawah kurva pada diagram PV. Khusus untuk proses yang tekanannya
konstan, persamaan sebelumnya dapat ditulis menjadi:
W = P ( V2 – V1 ) = P ( ∆V ) ………… (Pers 2.2)
dengan:
W = usaha yang dilakukan oleh sistem (gas),
P = tekanan gas (konstan),
V2 = volume akhir,
V1 = volume awal.
Usaha yang dilakukan oleh gas (system) sering disebut usaha luar.
secara grafik yaitu dengan menentukan luas area dibawah kurva pada diagram
tersebut.
Gambar 2.19.Usaha W yang dilakukan oleh sistem sama dengan luas area yang diberi tanda. (a) Usaha yang dilakukan oleh sistem adalah positif (arah
proses ke kanan), (b) usaha yang dilakukan oleh sistem adalah negatif (arah proses ke kiri).
Dari Persamaan 2.1 dapat dilihat bahwa untuk tekanan P yang
positif, usaha W akan positif bila gas memuai (V2 > V1) atau arah lintasan
proses ke kanan (Gambar 2.14a). Sebaliknya, usaha W akan negatif bila
gas memampat (V2 < V1) atau arah lintasan proses ke arah kiri (Gambar
2.14b).
Rangkaian proses yang keadaan akhirnya sama dengan keadaan
awal disebut siklus. Usaha yang dilakukan oleh sistem untuk satu siklus
sama dengan luas bidang yang dilingkupi oleh siklus tersebut dalam
diagram PV.
2.7.2 Beberapa Proses Termodinamika
Ada beberapa proses yang kita kenal dengan usaha yang dilakukan
oleh gas berkaitan dengan perubahan suhu, volume, tekanan, dan energi
dalam gas. Proses tersebut adalah prosesisotermal, proses isokhorik, proses
1). Proses Isotermal
Proses Isotermal adalah proses perubahan keadaan sistem pada suhu
tetap. Dari persamaan gas ideal pV = nRT diperoleh
V nRT
p= . Karena
nRT merupakan bilangan tetap, maka grafik p–V berbentuk hiperbola.
Gambar 2.20. Grafik p – V suatu proses isotermal
Secara umum, usaha yang dilakukan gas dinyatakan oleh persamaan
integral sebagai berikut:
∫
Dari persamaan gas ideal di peroleh
V
Karena nRT tetap, maka faktor – faktor tersebut dapat dikeluarkan dari
tanda integral. Kemudian dengan menggunakan sifat integral
⎟⎟⎠
2). Proses Isokhorik
Proses isokhorik adalah proses perubahan keadaan sistem pada volume
tetap. Karena gas tidak mengalami perubahan volume, maka usaha yang
dilakukan oleh gas sama dengan nol.
0
Gambar 2.21. Grafik p – V suatu proses isokhorik adalah suatu garis lurus vertikal.
3). Proses Isobarik
Proses isobarik adalah proses perubahan keadaan sistem pada tekanan
tetap. Usaha yang dilakukan oleh gas adalah:
)
Gambar 2.22. Grafik p – V suatuproses isobarik berupa garis lurus horizontal.
4). Proses Adiabatik
Proses adiabatik adalah proses perubahan keadaan sistem tanpa adanya
Gambar 2.23. Grafik p – V suatu proses adiabatik berupa garis lengkung yang memiliki tanda panah memotong garis lengkung
isotermal pada suhu awal T1 dan suhu akhir T2.
Grafik pada gambar 2.18 menunjukkan bahwa pada proses adiabatik
terjadi perubahan suhu, tekanan, dan volume. Proses adiabatik sangat
penting dalam bidang rekayasa. Beberapa contoh proses adiabatik
meliputi pemuaian gas panas dalam suatu mesin diesel, pemuaian gas
cair dalam sistem pendingin, dan langkah kompresi dalam mesin diesel.
Proses adiabatik mengikuti rumus Poisson sebagai berikut:
P V γ = tetap atau P1V1 γ= P2V2 γ
T V (γ – 1) = tetap atau T1 V1
(γ – 1)
= T
2 V2(γ – 1)
dengan γ > 1, merupakan hasil perbandingan kapasitas kalor gas pada
tekanan tetap Cp dan kapasitas kalor gas pada volume tetap Cv. Besaran
γ disebut konstanta Laplace.
Cv Cp =
γ
Karena sistem tidak melepas atau menerima kalor, maka usaha yang
dilakukan oleh sistem (gas) hanya mengubah energi dalam. Besarnya
usaha tersebut dapat ditentukan dengan menerapkan persamaan 2.1