HTML PROGRAMMING
HTML (HyperText Markup Language), sebuah dokumen dalam format ASCII (berbasis text murni), dan bisa dibuat dengan sembarang software pengedit (editor) naskah. Meskipun ada software-software khusus yang dimaksudkan untuk memudahkan pekerjaan, Anda boleh saja mengetikkan sebuah dokumen HTML dengan MS-Word, NotePad dan WordPad pada MS-Windows.
Dengan kata lain HTML adalah bahasa yang ditingkatkan dengan
HyperText/hypertextlink yang sering dijuluki dengan HOT Metal. Walaupun dengan terdapat kata-kata “Language” (bahasa), pada kenyataannya untuk membuat suatu dokumen Web Anda tidak perlu menjadi seorang programmer.
Secara mudah, HTML adalah sebuah dokumen yang memuat kalimat-kalimat untuk diproses oleh Browser, sehingga ditayangkan di layar ketika dipanggil dari Internet.
Dibawah ini kita membuatnya melalui WeBuilder 2014, langkah-langkahnya adalah sebagai berikut :
1. Klik Start, Sorot Programs
2. Sorot WeBuilder 2014, Kliklah
1. STRUKTUR DASAR HTML
<html> <head>
<title>Judul pada Title Bar Window Browser</title> </head>
<body>
</body> </html>
Atribut pada tag BODY :
bgcolor=”warna” : memberi warna latar belakang, misalnya:
bgcolor=”aqua” atau bgcolor=”#ffcccc”
alt=”x” : ketikkan nama untuk gambar tersebut. Nama ini terlihat pada saat panah mouse atas gambar.
border=”#” : masukkan angka 0 (nol) untuk menghilangkan bingkai. Angka lain memunculkan bingkai.
align=”x” : mengatur posisi text disamping gambar. Pilihannya : top, middle, bottom.
width=”#” : mengatur lebar gambar (pixels atau percent). Bila tidak dibuat berarti ukuran lebar standard.
height=”#” : mengatur tinggi gambar (pixels atau percent). Bila tidak dibuat berarti ukuran tinggi standard.
hspace=”#” : mengatur besar spasi secara horizontal (pixels atau percent)
vspce=”#” : mengatur besar spasi secara vertical (pixels atau percent).
Keterangan :
1. <html>…</html>, sebagai indikator bahwa program ini adalah HTML untuk membangun web.
2. <head>…</head>, ialah kepala halaman Web, sebagai bagian inisialisasi dan pendeklarasian umum/awal HTML.
3. <body>…</body>, adalah untuk isi halaman Web
2. BREAK LINE (BARIS BARU)
Untuk memulai setiap baris baru, bisa juga di klik icon pada Common Tools atau bisa juga diketik <br>. Contohnya :
Selamat Datang<br>
di STMIK & AMIK LOGIKA
3. CENTER OBJECT
Untuk mengetengahkan setiap object.
misalnya :
<center>My Sweet Homepage</center>
4. HORIZONTAL RULE
Untuk membuat garis pembatas sederhana.
x=panjang garis y=tebal garis
(dalam satuan pixels atau percent) misalnya :
<hr width=100 size=6>
5. PARAGRAPH
Untuk pembuatan kalimat yang panjang.
x = perataan text (left, center, right, justify)
Misalnya : <p align=justify>
HTML (HyperText Markup Language), sebuah dokumen dalam format ASCII (berbasis text murni), dan bisa dibuat dengan sembarang software pengedit (editor) naskah. Meskipun ada software-software khusus yang dimaksudkan untuk memudahkan pekerjaan, Anda boleh saja mengetikkan sebuah dokumen HTML dengan WordStar, MS-Word, NotePad dan WordPad pada MS-Windows.
</p>
6. HEADING
Untuk membuat kepala berita, sebenarnya perintah ini bisa digantikan dengan <font size=x>.
Misalnya :
<h1>We Are The Best</h1>
7. FONT STYLE
BOLD (HURUF TEBAL)
misalnya :
<b>STMIK & AMIK LOGIKA</b> <center>…</center > <hr width=x size=y> <p align=x>…</p> <h#>…</h#> <b>…</b>
ITALIC (HURUF MIRING)
Misalnya :
<i>STMIK & AMIK LOGIKA</i>
UNDERLINE (BERGARIS BAWAH)
Misalnya :
<u>STMIK & AMIK LOGIKA</u>
BLINKING (HURUF BERKEDIP)
Misalnya :
<blink>STMIK & AMIK LOGIKA</blink>
STRIKE (HURUF DICORET)
Misalnya :
<s>Laki-laki</s> atau Perempuan Laki-laki atau Perempuan
SUPERSCRIPT (HURUF BERPANGKAT ATAS)
Misalnya :
A2 + B2 = C2 A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
SUBSCRIPT (HURUF BERPANGKAT BAWAH)
Misalnya : H2 + O2 = H2O2
H<sub>2</sub> + O<sub>2</sub> = H<sub>2</sub> O<sub>2</sub>
BIG (BESAR)
Misalnya :
<big>STMIK & AMIK LOGIKA</big>
SMALL (KECIL)
Misalnya :
<small>STMIK & AMIK LOGIKA</small>
8. FORMAT FONT
FONT COLOR (MERUBAH WARNA HURUF)
x = warna huruf
Misalnya :
<font color=green>Teks ini warna hijau</font> <i>…</i> <u>…</u> <blink>…</blink> <s>…</s> <sup>…</sup> <sub>…</sub> <big>…</big> <small>…</small> <font color=x>…</font>
FONT SIZE (MERUBAH UKURAN HURUF)
# = ukuran huruf (max. +7, min. –7)
Misalnya :
<font size=”+3”>STMIK & AMIK LOGIKA</font>
FONT FACE (MERUBAH JENIS HURUF) x = jenis huruf
Misalnya :
<font face=”comic sans ms”>STMIK & AMIK LOGIKA</font>
PENGGABUNGAN
Misalnya :
<font color=”green” size=”+3” face=”comic sans ms”>STMIK & AMIK LOGIKA</font>
9. MEMASUKKAN GAMBAR
Pada Internet, format gambar yang diterima adalah jpg (jpeg), gif, png.
Keterangan :
<img scr=”url” : memasukkan nama file gambar berikut lokasinya (bila perlu), misalnya: img scr=”bunga.gif”
alt=”x” : ketikkan nama untuk gambar tersebut. Nama ini terlihat pada saat panah mouse atas gambar.
border=”#” : masukkan angka 0 (nol) untuk menghilangkan bingkai. Angka lain memunculkan bingkai.
align=”x” : mengatur posisi text disamping gambar. Pilihannya : top, middle, bottom.
width=”#” : mengatur lebar gambar (pixels atau percent). Bila tidak dibuat berarti ukuran lebar standard.
height=”#” : mengatur tinggi gambar (pixels atau percent). Bila tidak dibuat berarti ukuran tinggi standard.
hspace=”#” : mengatur besar spasi secara horizontal (pixels atau percent)
vspce=”#” : mengatur besar spasi secara vertical (pixels atau percent).
Contoh Sederhana :
<img scr=”bunga.gif” alt=”Bunga Cantik” border=”0”>
Contoh Lengkap :
<img scr=” bunga.gif” alt=”x Bunga Cantik” border=”0” align=”middle”
width=”40” height=”60” hspace=”10” vspce=”20”>
10.LINKING
Berguna untuk membuat linking object pada Homepage.
EXTERNAL LINKING, membuat linking ke Homepage lainnya.
Standard Reserved Target Names: _blank
Creates a new browser window and displays the document specified by the URL within it.
<font size=#>…</font>
<font face=x>…</font>
<font color=x size=# face=x>…</font>
<img scr=”url” alt=”x” border=”#” align=”x” width=”#” height=”#” hspace=”#” vspce=”#”>
_self
Displays the document specified by the URL over itself in the same browser window.
_parent
Displays the document specified by the URL over the document parent. If there is no parent document then it replaces the contents of the browser window.
_top
Clears the current browser display and displays the document specified by the URL at the top level. If already at the top then the codument simply replaces the content of the browser window.
Misalnya :
<a href=”http://logika.ac.id” target=”_blank”>STMIK & AMIK LOGIKA</a>
INTERNAL LINKING, membuat linking yang akan membuka sebuah file. Bila file tidak dikenal browser, maka file tersebut akan ditanya apakah ingin di download.
Misalnya :
<a href=”bio.htm”>My Biography</a>
E-MAIL LINKING, linking ini memberikan kemudahan bagi pembaca Homepage untuk dapat mengirim E-Mail langsung melalui Homepage tersebut.
Misalnya :
<a href=”mailto:[email protected]”>E-Mail LCC</a>
Catatan :
Anda dapat juga membuat sebuah image (gambat) menjadi linking object, dengan cara memasukkan perintahnya di dalam perintah linking, seperti contoh dibawah ini :
<a href=”mailto:[email protected]”><img scr=”logo.jpg” border=”0”</a>
11.SOUND AND MUSIC
Contoh :
<bgsound scr=”bonjovi.mid” loop=”infinite”>
Keterangan :
Scr=”filename” : masukkan nama file suara atau midi Anda. Jenis file yang mendukung ialah : .wav, .mid, .au.
Loop”#” : masukkan angka pengulangan yang Anda inginkan, misalnya 3 (untuk continue = Infinite)
12.VIDEO
Keterangan :
dynscr=”filename” : masukkan nama file untuk video (.avi), misalnya :
dynscr=”Bj_these.avi”.
<a href=”nama file”>linking text</a>
<a href=”mailto:E-mail address”>linking text</a>
<bgsound scr=”filename” loop=”#”>
start : pilih fileopen (start pada saat Homepage dibuka) atau
mouseover (pada saat panah mouse berada di atas tampilan video)
loop=”#” : masukkan angka pengulangan yang Anda inginkan, misalnya 3 (untuk continue : Infinite).
13.ENTITIES
Entity (ies) adalah simbol-simbol penting yang tidak dapat atau tidak boleh Anda masukkan melaui pengetikkan langsung lewat keyboard, misalnya :
&It; (<) > (>) & (&) © () ® () ™ () ¼ () ½ () ¾ ()
14.LISTING
Berfungsi untuk membuat susunan daftar dari sekelompok data.
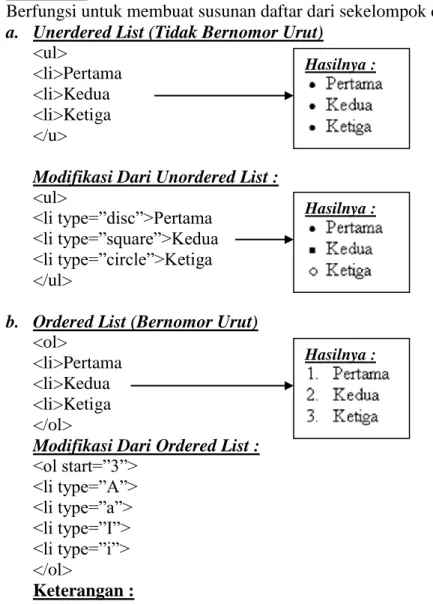
a. Unerdered List (Tidak Bernomor Urut)
<ul>
<li>Pertama <li>Kedua <li>Ketiga </u>
Modifikasi Dari Unordered List :
<ul>
<li type=”disc”>Pertama <li type=”square”>Kedua <li type=”circle”>Ketiga </ul>
b. Ordered List (Bernomor Urut)
<ol>
<li>Pertama <li>Kedua <li>Ketiga </ol>
Modifikasi Dari Ordered List :
<ol start=”3”> <li type=”A”> <li type=”a”> <li type=”I”> <li type=”i”> </ol> Keterangan :
<ol start=”#”> : isikan nomor start awal, misalnya <ol start=”3”>
15.TABLE
Ada banyak cara yang dilakukan orang untuk menyajikan informasi dengan menggunakan tabel. Sering kali tabel yang hanya berisi beberapa baris kata saja sudah sangat efektif. Selain itu informasi yang disajikan dalam bentuk tabel ini kelihatan lebih kompak dan tertata bagus.
DASAR_DASAR SEBUAH TABEL :
Untuk mendefinisikan sebuah tabel.
Table Border=”#” (ketebalan dari bingkai tabel)
Hasilnya : Hasilnya :
Hasilnya :
Untuk membuat sebuah baris di dalam tag (Table Row).
Untuk mendefinisikan kolom dan data (Table Data) Untuk membuat judul kolom atau judul baris (Table Heading).
Keempat buah tag tersebut diatas digunakan dengan pola :
<body> <Table Border="10"> <tr> <th>Tabel Pertama</th> <th>Tabel Kedua</th> </tr>
<td>STMIK & AMIK LOGIKA</td> <td>LCC</td>
</table> </tr>
UNSUR-UNSUR DASAR PEMBENTUK TABEL :
a. <table border=”#” width=”#” bgcolor=”warna” background=”filename”>________</table>
b. <caption align=”left, center, right” valign=”top/bottom”>Judul Tabel</caption> c. <tr bgcolor=”warna” align=”left, center, right”>__________</tr>
d. <tr bgcolor=”warna” background=”filename” colspan=”#” rowspan=”#”>Judul Kolom</th>
e. <td bgcolor=”warna” background=”filename” colspan=”#” rowspan=”#”>Data Kolom</td>
CONTOH-CONTOH TABEL :
a. FORMAT DASAR
<table border=”10”>
<caption align=”top”>Menu Minuman</caption> <tr>
<th>Menu</th> <th>Harga</th> </tr>
<tr>
<td>Coca Cola Dingin</td> <td>Rp. 3000,-</td> </tr> <td>Sprite Dingin</td> <td>Rp. 5000,-</td> </tr> </table>
b. FORMAT TABEL DENGAN MEMAKAI UKURAN
<table border=”10” width=”270” height=”150”> <caption align=”top”>Menu Minuman</caption> <tr>
<th>Menu</th> <th>Harga</th> </tr>
<tr>
<td>Coca Cola Dingin</td> <td>Rp. 3000,-</td> </tr> <td>Sprite Dingin</td> <td>Rp. 5000,-</td> </tr></table> <TR>…</TR> <TD>…</TD> <TH>…</TH> Hasilnya
c. FORMAT TABEL CELLSPACING
<table border=”10” cellspacing=”10”>
<caption align=”top”>Menu Minuman</caption> <tr>
<th>Menu</th> <th>Harga</th> </tr>
<tr>
<td>Coca Cola Dingin</td> <td>Rp. 3000,-</td> </tr> <td>Sprite Dingin</td> <td>Rp. 5000,-</td> </tr> </table>
d. COLUMN SPAN (MENGGABUNGKAN BEBERAPA KOLOM)
<table border=”3”> <tr> <th colspan=”3”>Heading Pertama</th> </tr> <tr> <td>Data-1, Baris-2</td> <td>Data-2, Baris-2</td> <td>Data-3, Baris-2</td> </tr> <tr> <td>Data-1, Baris-3</td> <td>Data-2, Baris-3</td> <td>Data-3, Baris-3</td> </tr> </table>
e. ROW SPAN (MENGGABUNGKAN BEBERAPA BARIS)
<table border=”3”> <tr> <th rowspan=”3”>Morning Menu</th> <th>Teh Manis</th> <td>A</td> </tr> </tr> <th>Roti Bakar</th> <td>B</td> </tr> <tr> <th>Pisang Bakar</th> <td>C</td> </tr> </table>
f. FRAME
Fungsi Frame memungkinkan seorang programmer untuk membagi-bagi layar browser menjadi bagian tersendiri, dimana masing-masing layar (frame) dapat menampilkan file HTML itu sendiri.
Element-Element Perintah Frame :
<frameset rows=”#%,#%,#%,…”> : untuk membentuk Frame baris, contoh :
<frameset rows=”70%,30%”>
<frameset cols=”#%,#%,#%,…”> : untuk membentuk Frame kolom, contoh :
<frameset cols=”30%,70%”>
<frame scr=”file html” name=”x”> : untuk menapilkan Homepage pada Frame tertentu. name=”x” untuk memberikan nama suatu Frame agar bisa ditunjuk sebagai target dari suatu Linking.
Contoh Sederhana :
<html> <head>
<title>Contoh Frame Sederhana</title> </head>
<frameset rows/cols=”40%,60%”> <frame scr=”data.html” name=”a”> <frame scr=”menu.html”>
</frameset> </html>
Lihat Hasil Dibawah ini :
Catatan :
1. Buat dahulu file data.html dan menu.html.
2. Simpan file di atas tersebut dengan nama Gabungan (FRAME).html
3. Perintah <body> tidak boleh dibuat dalam file yang mengandung frame, kecuali diawali dengan perintah <noframe>.