5
2.1. Sejarah Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
2.2. Bahasa Pemrograman Action Script
ActionScript adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five. Bahasa ini awalnya dikembangkan oleh Macromedia, tapi kini sudah dimiliki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005. Action script memiliki tiga versi yaitu Action Script 1.0, Action Script 2.0, dan Action Script 3.0.
2.3. Objek Multimedia
Multimedia merupakan gabungan dari beberapa objek, untuk membuat suatu aplikasi bebrbasis multimedia diperlukan beberapa objek, diantaranya sebagai berikut:
1. Teks
Teks, merupakan dasar pengolahan kata dan informasi berbasis multimedia.
Menurut Sutopo (2003: 8), hampir semua orang yang biasa menggunakan komputer sudah terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Beberapa hal yang perlu diperhatikan adalah pengunaan hypertext, auto-hypertext, text style, import text dan export text
2. Image
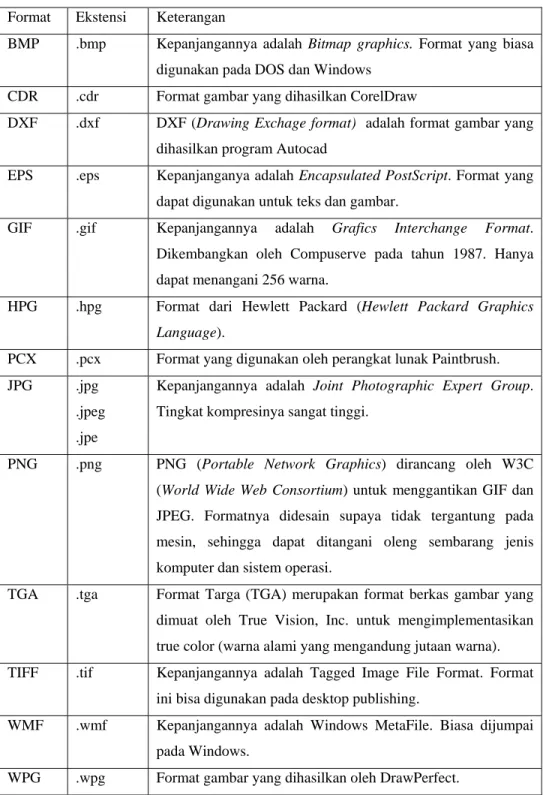
Secara umum image atau grafik berarti gambar atau photo, yaitu kumpulan titik yang tergabung menjadi sebuah bentuk. Pada mumnya gambar simpan dalam formatan yang berbeda sesuai dengan kebutuhan. Biasanya dilakukan kompresi untuk menghemat tempat penyimpanan. Berikut beberapa format dapat dilihat pada Tabel 2.1
Table 2.1 Format gambar pada komputer Format Ekstensi Keterangan
BMP .bmp Kepanjangannya adalah Bitmap graphics. Format yang biasa digunakan pada DOS dan Windows
CDR .cdr Format gambar yang dihasilkan CorelDraw
DXF .dxf DXF (Drawing Exchage format) adalah format gambar yang dihasilkan program Autocad
EPS .eps Kepanjanganya adalah Encapsulated PostScript. Format yang dapat digunakan untuk teks dan gambar.
GIF .gif Kepanjangannya adalah Grafics Interchange Format. Dikembangkan oleh Compuserve pada tahun 1987. Hanya dapat menangani 256 warna.
HPG .hpg Format dari Hewlett Packard (Hewlett Packard Graphics Language).
PCX .pcx Format yang digunakan oleh perangkat lunak Paintbrush. JPG .jpg
.jpeg .jpe
Kepanjangannya adalah Joint Photographic Expert Group. Tingkat kompresinya sangat tinggi.
PNG .png PNG (Portable Network Graphics) dirancang oleh W3C (World Wide Web Consortium) untuk menggantikan GIF dan JPEG. Formatnya didesain supaya tidak tergantung pada mesin, sehingga dapat ditangani oleng sembarang jenis komputer dan sistem operasi.
TGA .tga Format Targa (TGA) merupakan format berkas gambar yang dimuat oleh True Vision, Inc. untuk mengimplementasikan true color (warna alami yang mengandung jutaan warna). TIFF .tif Kepanjangannya adalah Tagged Image File Format. Format
ini bisa digunakan pada desktop publishing.
WMF .wmf Kepanjangannya adalah Windows MetaFile. Biasa dijumpai pada Windows.
3. Audio
Secara umum Audio adalah suara, yaitu sesuatu yang dihasilkan oleh getaran yang berasal dari benda yang mengalami getaran sehingga menghasilkan gelombang yang berada diudara.
Gelombang mempunyai pola sama yang berulang pada interval tertentu, yang disebut sebagai “PERIODE”. Banyak periode dalam 1 detik disebut frekuensi. Berdasarkan frekuensi suara dibagi menjadi:
• Infrasound 0Hz – 20 Hz
• Pendengaran manusia 20Hz – 20 KHz • Ultrasound 20KHz – 1 GHz
• Hypersound 1GHz – 10 THz
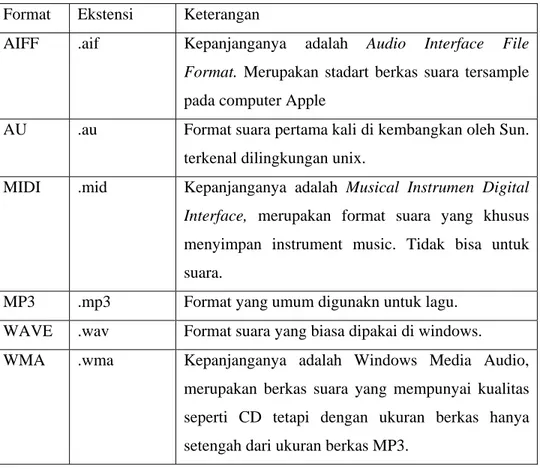
Didalam komputer suara juga simpan dalam berbagai format berikut penjelasan secara detail:
Table 2.2 Tipe-tipe berkas suara Format Ekstensi Keterangan
AIFF .aif Kepanjanganya adalah Audio Interface File Format. Merupakan stadart berkas suara tersample
pada computer Apple
AU .au Format suara pertama kali di kembangkan oleh Sun. terkenal dilingkungan unix.
MIDI .mid Kepanjanganya adalah Musical Instrumen Digital Interface, merupakan format suara yang khusus
menyimpan instrument music. Tidak bisa untuk suara.
MP3 .mp3 Format yang umum digunakn untuk lagu. WAVE .wav Format suara yang biasa dipakai di windows.
WMA .wma Kepanjanganya adalah Windows Media Audio, merupakan berkas suara yang mempunyai kualitas seperti CD tetapi dengan ukuran berkas hanya setengah dari ukuran berkas MP3.
4. Animasi
Menurut Sutopo (2002: 2), animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan.
Jenis-jenis Animasi: a. Animasi Cel
Kata cel berasal dari kata “celluloid” yang merupakan materi yang digunakan untuk membuat film gambar bergerak pada tahun-tahun awal animasi. Sekarang material film dibuat dari asetat (acetate) Biasanya digambar dengan menggunakan tangan (hand-drawn animation). Animasi cel biasanya merupakan lembaran-lembaran yang membentuk animasi tunggal. Masing-masing sel merupakan bagian yang terpisah, misalnya antara obyek dengan latar belakangnya, sehingga dapat saling bergerak mandiri. Misalnya seorang animator akan membuat animasi orang berjalan, maka langkah pertama dia akan menggambar latar belakang, kemudian karakter yang akan berjalan di lembar berikutnya, kemudian membuat lembaran yang berisi karakter ketika kaki diangkat, dan akhirnya karakter ketika kaki dilangkahkan. Animasi Cel disebut juga animasi tradisional.
b. Animasi Frame
Animasi frame adalah bentuk animasi paling sederhana. Contohnya ketika kita membuat gambar-gambar yang berbeda-beda gerakannya pada sebuah tepian buku kemudian kita buka buku tersebut dengan menggunakan jempol secara cepat maka gambar akan kelihatan bergerak. Dalam sebuah film, serangkaian
frame bergerak dengan kecepatan minimal 24 frame per detik agar tidak terjadi jitter.
c. Animasi Sprite
Pada animasi sprite, gambar digerakkan dengan latar belakang yang diam. Sprite adalah bagian dari animasi yang bergerak secara mandiri, seperti misalnya: burung terbang, planet yang berotasi, bola memantul, ataupun logo yang berputar. Dalam animasi sprite yang dapat kita edit adalah animasi dari layar yang mengandung sprite, kita tidak dapat mengedit bagian dalam yang ditampilkan oleh layar untuk masing-masing frame seperti pada animasi frame. d. Animasi Path
Animasi path adalah animasi dari obyek yang bergerak sepanjang garis kurva yang ditentukan sebagai lintasan. Misalnya dalam pembuatan animasi kereta api, persawat terbang, burung dan lain-lain yang membutuhkan lintasan gerak tertentu. Pada kebanyakan animasi path dilakukan juga efek looping yang membuat gerakan path terjadi secara terus menerus.
e. Animasi Spline
Spline adalah representasi matematis dari kurva. Sehingga gerakan obyek tidak hanya mengikuti garis lurus melainkan berbentuk kurva.
f. Animasi Vektor
Vektor adalah garis yang memiliki ujung-pangkal, arah, dan panjang. Animasi vektor mirip dengan animasi sprite, tetapi animasi sprite menggunakan bitmap sedangkan animasi vektor menggunakan rumus matematika untuk menggambarkan sprite-nya.
g. Animasi Character
Animasi karakter biasanya terdapat di film kartun. Semua bagian dalam film kartun selalu bergerak bersamaan. Software yang biasa
digunakan adalah Maya Unlimited. Contoh film kartun yang dibuat dengan Maya Unlimited adalah Toy Story dan Monster Inc.
2.4. Metodologi Rekayasa Perangkat Lunak
Pemodelan dalam perangkat lunak merupakan suatu yang harus dikerjakan di bagian awal dari rekayasa, dan pemodelan ini akan mempengaruhi pekerjaan-pekerjaan dalam rekayasa perangkat lunak tersebut. Model proses perangkat lunak merupakan deskripsi yang disederhanakan dari proses perangkat lunak yang dipresentasikan dengan sudut pandang tertentu. Namun model proses perangkat lunak masih menjadi objek penelitian, namun pada saat ini terdapat banyak model umum atau paradigma yang berbeda dari pengembangan perangkat lunak. Pendekatan kepada perkembangan perangkat lunak yang sistematik dan sekuensial yang mulai pada tingkat dan kemajuan sistem pada seluruh analisis, desain, kode, pengujian dan pemeliharaan. Berikut di bawah ini rangkaian aktivitas proses.
2.4.1 Tahap Analisa Kebutuhan Sistem
Seluruh kebutuhan software harus bisa didapatkan dalam fase ini, termasuk didalamnya kegunaan software yang diharapkan pengguna dan batasan software. Informasi ini biasanya dapat diperoleh melalui wawancara, survey atau diskusi. Informasi tersebut dianalisis untuk mendapatkan dokumentasi kebutuhan pengguna untuk digunakan pada tahap selanjutnya.
1. Tahap Design
Tahap ini dilakukan sebelum melakukan coding. Tahap ini bertujuan untuk memberikan gambaran apa yang seharusnya dikerjakan dan bagaimana tampilannya. Tahap ini membantu dalam menspesifikasikan kebutuhan hardware dan sistem serta mendefinisikan arsitektur sistem secara keseluruhan.
2. Tahap Implementasi
Dalam tahap ini dilakukan pemrograman. Pembuatan software dipecah menjadi modul-modul kecil yang nantinya akan digabungkan dalam tahap berikutnya. Selain itu dalam tahap ini juga dilakukan pemeriksaaan terhadap modul yang dibuat, apakah sudah memenuhi fungsi yang diinginkan atau belum.
3. Tahap Integrasi dan Testing
Di tahap ini dilakukan penggabungan modul-modul yang sudah dibuat dan dilakukan pengujian ini dilakukan untuk mengetahui apakah software yang dibuat telah sesuai dengan desainnya dan masih terdapat kesalahan atau tidak.
4. Operasi dan Pemeliharaan
Pemeliharaan termasuk dalam memperbaiki kesalahan yang tidak ditemukan pada langkah sebelumnya. Perbaikan implementasi unit sistem dan
peningkatan jasa sistem sebagai kebutuhan baru.
2.5. Metodologi Pengembangan Multimedia
Menurut Luther (1994), pengembangan multimedia dilakukan melalui 6 tahapan, yaitu: konsep (concept), desain, pengumpulan material (material collecting), pembuatan (assembly), testing, dan distribusi (distribution),
1. Tahap konsep
Menentukan tujuan yang meliputi:
a. Tujuan aplikasi (informasi, hiburan, pelatihan, dan lain-lain) b. Identifikasi pengguna (users)
c. Bentuk aplikasi (presentasi, interaktif, dan lain-lain)
d. Spesifikasi umum (ukuran aplikasi, dasar perancangan, target yang ingin dicapai, dan lain-lain)
2. Tahap desain
Desain (perancangan) adalah membuat spasifikasi secara rinci mengenai struktur aplikasi multimedia yang akan dibuat, gaya dan kebutuhan bahan (material) untuk aplikasi. Spesifikasi dibuat cukup rinci sehingga pada tahap berikutnya, yaitu tahap pengumpulan bahan dan pembuatan tidak dibutuhkan keputusan baru, melainkan menggunakan apa yang telah ditetapkan pada tahap desain. Namun demikian, sering terjadi penambahan atau pengurangan bahan, bahkan ada perubahan pada bagian aplikasi pada awal pengerjaan multimedia.
3. Tahap pengumpulan material
a. Melakukan pengumpulan bahan (material) seperti: clipart, image, animasi, audio, berikut pembuatan grafik, foto dan lain-lain yang diperlukan untuk tahap berikutnya.
b. Bahan yang diperlukan dalam multimedia dapat diperoleh dari sumber-sumber seperti: library, bahan yang sudah ada pada pihak lain, atau pembuatan khusus yang dilakukan oleh pihak luar.
c. Pengumpulan material dapat dilakukan paralel dengan tahap pembuatan (assemby).
4. Tahap pembuatan
a. Tahap pembuatan (assembly) merupakan tahap dimana seluruh objek multimedia dibuat atau diintegrasikan.
b. Pembuatan aplikasi berdasarkan storyboart, struktur navigasi atau diagram objek yang berasal dari tahap desain.
c. Dapat menggunakan perangkat lunak authoring yang mempunyai fitur desain, misal: Macromedia CS5, Microsoft Photoshop, sound recorder dan lain-lain.
5. Tahap testing
a. Tahap testing dilakukan setelah tahap pembuatan dan seluruh bahan (material) telah dimasukkan.
b. Biasanya pada tahap awal dilakukan testing secara modular untuk memastikan apakah hasilnya seperti yang diinginkan.
c. Aplikasi yang telah dihasilkan harus dapat berjalan dengan baik di lingkungan pengguna, dimana pengguna dapat merasakan adanya kemudahan dan manfaat dari aplikasi tersebut serta dapat menjalankan sendiri.
6. Tahap Distribusi
a. Apabila aplikasi multimedia akan digunakan dengan mesin yang berbeda, penggandaan menggunakan floppy disk, CD-ROM, tape, atau distribusi dengan jaringan sangat diperlukan.
b. Tahap distribusi juga merupakan tahap evaluasi terhadap suatu produk multimedia, diharapkan akan dapat dikembangkan sistem multimedia yang lebih baik di kemudian hari.
2.6. Multimedia Pembelajaran
2.6.1 Definisi Pembelajaran
Menurut (http://id.wikipedia.org/wiki/Pembelajaran), Pembelajaran adalah sebuah proses komunikasi antara pembelajar, pengajar dan bahan ajar. Dengar kata lain, pembelajaran adalah proses untuk membantu peserta didik atau pembelajar agar dapat belajar dengan baik.
Pembelajaran adalah proses, cara, menjadikan mahluk hidup belajar. Sedangkan belajar adalah berusaha memperoleh kepandaian atau ilmu, berubah tingkah laku atau tanggapan.
2.6.2 Media Pembelajaran
Media berasal dari bahasa latin, merupakan bentuk jamak dari “medium” yang secara harfiah berarti “perantara” atau “pengantar” yaitu perantara atau pengantar sumber pesan dengan penerima pesan.
Menurut(http://akhmadsudrajat.wordpress.com/2008/01/12/mediapembelajara n/),mengemukakan bahwa media pembelajaran adalah teknologi pembawa pesan yang dapat dimanfaatkan untuk keperluan pembelajaran.
2.7. Materi Pengenalan Warna
Dalam berinteraksi anak dapat mengenal banyak hal diantaranya mengenali warna. Dengan warna anak dapat menuangkan ide-idenya sesuai dengan imajinasi dan khayalannya.
2.7.1 Warna
Sebelum memasuki manfaat warna bagi anak pra sekolah ada baiknya terlebih dahulu mengenal warna secara umum.
Cahaya tampak merupakan sebagian kecil dari spectrum elektromagnetik. Panjang gelombang cahaya tampak berkisar antara 400-700 nm yang berada pada daerah ultraviolet sampai inframerah. Jika panjang gelombang berada kisaran 400-700 nm, luminans konstan dan saturasisnya (jumlah cahaya putih yang ditambahkan) dijaga tetap, seseorang yang mempunyai penglihatan warna normal mampu membedakan kira-kira 128 warna yang berbeda.
Sensifinitas manusia dalam melihat warna ada dalam rentang panjang gelombang cahaya 380-780 nm, diluar rentang tersebut sensivinitasnya berkurang drastic.
Warna mempunyai beberapa model yaitu: 1. RGB (Read Green Blue)
a. Model warna cahaya. Disusun dari tiga warna primer yaitu merah, hijau dan biru yang masing-masing dapat diatur pada 256 tingkat intensitas.
b. Paling ideal untuk mengedit gambar pada layer karena dapat menggunakan seluruh warna layer 24 bit.
c. Warna yang tampil dilayar lebih banyak dari pada warna yang dapat diacetak. 2. HSB (Hue Saturation Brightess)
a. Biasanya digunakan untuk memilih warna b. Hue: Warna-warna murni penyusunan pelangi
c. Saturation: kemurnian warna. 0% berarti skala keabuan. 100% berarti warna tercerah
d. Brightness: kecerahan atau kegelapan warna. 0% berarti hitam, 100% berarti warna cerah.
3. CYMK (Cyan-Mangenta-Yellow-Black) a. Model pigmen atau warna cat diatas kertas b. Digunakan untuk separasi warna untuk cetakan
c. Warna lebih sedikit dari pada RGB. Warna RGB yang tidak ada pada CYMK disebut out-of-gamut.
4. Grayscale (Sekala Keabuan)
a. Digunakan untuk bekerja tanpa warna tetapi masih dengan banyak kelabu Warna memiliki 3 karakteristik dasar, yaitu:
1. Hue : Fungsinya membuat perbedaan antara warna yang satu dengan warna yang lain.
2. Tone : Berhubungan dengan kualitas dari sifat terang, gelap dan pencahayaan warna.
Setiap anak prasekolah gemar menggambar dan mewaenai. Kegiatan ini menurut pakar pendidikan. Drs agus Moelino dari yayasan pendidikan Anangga Dlipa, banyak manfaatnya tak terbatas untuk pengembangan seni, tetapi juga sebagai penumbuh kreatifitas, alat untuk mengungkapkan ide, perasaan, serta emosi anak.
Dunia ini penuh dengan aneka warna, merah, kuning, hijau, biru, dan lainnya. Namun pada sebagian anak prasekolah, masih banyak yang belum bisa membedakan warna, tetapi ada juga anak yang memang menalami kesulitan dalam membedakan warna, yang disebut buta warna color blindness. Oleh karena itu perlunya pengenalan warna pada anak sedini mungkin. Manfaat pengenalan warna sendiri mungkin dapat pula meningkatkan daya khayal, imajinasi dan kreatifitasnya.
Banyak media pendukung dalam pengenalan warna pada anak diantaranya adalah krayon, pensil warna, atau cat warna. Pengenalan media tersebut sendiri mungkin dapat merangsang otak anak untuk lebih mengenali warna. Metode pengenalan warna juga bisa dengan memberikan anak buku gambar yang terdapat contoh objek yang sudah diberi warna.