5
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
BAB II
TINJAUAN PUSTAKA
Desain Komunikasi Visual
Sebuah bentuk komunikasi yang disampaikan melalui visual dengan tujuan menyampaikan pesan maupun informasi kepada orang lain sebagai bentuk dari perwujudan visual suatu ide baik dengan penciptaan, penyeleksian, maupun pengelompokkan dari berbagai elemen visual disebut juga sebagai desain grafis (Landa, 2011, hlm. 02). Kekuatan dari desain grafis dapat memberikan pesan dengan arti yang lebih kuat. Solusi dari sebuah desain garfish dapat mengajak, menginformasikan, mengidentifikasi, memotivasi, menekankan, mengatur, mengalokasikan, dan membawa banyak level dari pesan. Tujuan dari komunikasi visual yaitu dapat diartikan sebagai mengkategorikan niat dari komunikasi dan memecahkan masalah dengan metode yang spesifik dengan satu atau lebih kategori. Berikut merupakan berbagai pemahaman mengenai desain.
2.1.1 Prinsip Desain
Saat menyusun elemen desain, kita menggunakan prinsip-prinsip desain untuk setiap komunikasi visual. Berikut beberapa prinsip desain (Landa, 2011, hlm. 24):
2.1.1.1 Keseimbangan (Balance)
Keseimbangan adalah sebuah kestabilan yang dibuat oleh distribusi berat visual pada setiap sisi pada titik pusat visual, serta pembagian bobot yang setara pada semua elemen yang terdapat dalam suatu komposisi, sehingga dapat menunjukkan keharmonisan di komposisi tersebut. Dengan memahami keseimbangan, kita dapat mempelajari dan mengenal berbagai bentuk hal yang mempengaruhi sebuah visual yang terkait seperti berat dari visual, peletakan posisi di dalamnya, serta mengatur arahan dari visual yang dibuat.
6
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.1 Keseimbangan (Balance)
Sumber: https://visme.co/blog/wp-content/uploads/2015/09/symmetry.jpg.
2.1.1.2 Format
Format adalah sebuah istilah yang berarti dua hal yang saling berhubungan. Format adalah batas yang ditentukan serta bidang yang dilingkupinya-tepi luar atau dikenal juga sebagai batasan yang terdapat dalam desain. Batasan pada desain yang dimaksud adalah area yang termasuk ke dalam batasan tersebut seperti pada secarik kertas, layar telepon genggam, papan iklan, dll) untuk desain grafis.
Desainer menggunakan istilah format untuk menggambarkan aplikasinya yaitu poster, sampul CD, dll. Dalam format, terdapat ukuran standarnya dan terkadang telah ditentukan sebelumnya, sehingga desainer harus berkarya dalam ukuran-ukuran tersebut.
2.1.1.3 Visual Hierarchy
Prinsip ini adalah kekuatan utama untuk mengatur informasi dan mengklarifikasi komunikasi. Contoh, untuk memandu pengguna, perancang menggunakan hirarki visual, penataan semua elemen grafis sesuai dengan penekanan. Hierarki visual membantu komunikasi menjadi jelas terlihat. Namun, desainer harus dapat menentukan yang mana yang ditekankan dan tidak.
7
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.2 Contoh Visual Hierarchy dalam ukuran
Sumber: https://visme.co/blog/wp-content/uploads/2017/08/Scale-organizes- content-by-size.png.
2.1.1.4 Emphasis
Penekanan memiliki artian sebuah bentuk penataan yang dilakukan pada setiap elemen visual yang terdapat dalam suatu komposisi berdasarkan tingkat kepentingannya dengan menekankan titik fokus kepada beberapa elemen dalam desain yang membuatnya lebih menonjol jika dibandingkan dengan elemen lainnya. Seorang desainer memiliki peran untuk menata titik fokus dengan menekankan elemen grafis mana yang akan dilihat pertama, kedua, ketiga, dan seterusnya. Penekanan berkaitan langsung dengan membangun titik fokus, yaitu bagian dari desain yang paling banyak ditekankan. Posisi, ukuran, bentuk, arah, rona, nilai, saturasi, dan tekstur (semua elemen grafis) semuanya berkontribusi menjadikannya sebuah titik fokus.
Ada beberapa cara untuk mencapai penekanan:
1) Emphasis by Isolation
Menekankan titik fokus dalam suatu bentuk dengan penekanan berat visual dengan mengimbanginya bersama berbagai elemen lain yang terdapat dalam komposisi desain.
8
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.3 Contoh Emphasis by Isolation
Sumber: http://maggiefieldsdesign.blogspot.com/2011/03/emphasis-by-isolation- 29.html.
2) Emphasis by Placement
Pembaca biasanya memiliki preferensi untuk wilayah halaman tertentu dalam melihat gambar atau karya. Menempatkan grafik elemen pada posisi tertentu dalam suatu komposisi, seperti latar depan, sudut kiri atas, atau tengah halaman agar menarik perhatian lebih mudah.
Gambar 2.4 Contoh Emphasis by Placement
Sumber: http://kellenfleener.blogspot.com/2012/02/30-emphasis-by- placement.html.
3) Emphasis through Scale
Penekanan berdasarkan skala dapat dilihat melalui penciptaan ilusi yang memiliki bentuk kedalaman spasial seperti membuat elemen tampak bergerak ke depan ataupun ke belakang pada suatu halaman. Perbedaan objek yang terlihat sangat besar dapat
9
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
menjadi fokus perhatian audiens, tetapi jika objek terlihat terlalu kecil di antara objek yang lebih besar maka akan turut menjadi fokus perhatian.
Gambar 2.5 Contoh Emphasis through Scale Sumber:
https://www.youtube.com/watch?v=jm9W2mguLLQ&ab_channel=Comm317.
4) Emphasis through Contrast
Melalui kontras (terang gelap, halus kasar, cerah kusam) dapat menekankan beberapa elemen grafis diatas yang lain. Kontras juga bergantung dan dibantu oleh ukuran, skala, lokasi, bentuk, dan posisi.
Gambar 2.6 Contoh Emphasis through Contrast
Sumber: https://www.deviantart.com/rmartilyo/art/Emphasis-Art-Black-and- White-860220676.
5) Emphasis through Directions and Pointers
Berbagai visual yang berbentuk seperti anak panah ataupun memiliki unsur bentuk diagonal dapat mengalihkan fokus audiens untuk melihat kepada arah yang ditunjuk sesuai dengan arahan bentuk tersebut.
10
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
6) Emphasis through Diagrammatic Structures
Dengan struktur pohon, penataan elemen utama atau superordinate di atas dengan bawahan elemen dibawahnya dalam urutan menurun hubungan hierarki dibuat.
2.1.1.5 Rhythm
Dalam dunia desain grafis, ritme merupakan suatu repetisi yang dilakukan terus menerus terhadap sebuah elemen yang membuat arah pandang audiens mengikuti pola tersebut. Ritme dalam desain dapat diciptakan dengan mengatur interval posisi dari setiap elemen yang terdapat di dalam komposisi halaman. Berbagai media memiliki ritme di dalamnya agar dapat menciptakan suatu kesinambungan antara 1 desain dengan desain lain di dalamnya.
Adapun berbagai media yang dimaksud di mana ritme dapat ditemukan sebagai bagian dari desainnya adalah buku, website, majalah, dll.
Berbagai macam hal yang dapat ikut mempengaruhi pembentukan ritme, yaitu dari segi warna pada desain, tekstur yang digunakan, hubungan antara figure dan ground, emphasis, serta keseimbangan komposisi desain. Hal terpenting yang perlu diingat dalam membangun ritme pada desain adalah untuk memahami perbedaan antara pengulangan dan variasi. Pengulangan ritme diselingi oleh variasi untuk menciptakan minat visual. Pengulangan terjadi ketika memulai satu atau beberapa elemen visual atau dengan konsistensi besar. Variasi diciptakan oleh modifikasi dalam pola atau dengan mengubah elemen desain. Variasi menciptakan minat visual untuk melibatkan penikmat dan menambahkan elemen kejutan.
11
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.7 Contoh Rhythm
Sumber: https://www.interaction-design.org/literature/article/repetition-pattern- and-rhythm
2.1.1.6 Unity
Peletakan berbagai elemen visual yang ideal dapat dilihat melalui komposisi yang menyatu sebagai satu kesatuan dan tidak dapat dilihat hanya berdasarkan sebagain kecil dari elemen yang ada.
Kesatuan juga menempatkan penekanan pada persepsi bentuk sebagai keutuhan terorganisir, membangun koneksi, dan mencari keseluruhan dengan mengelempokkan persepsi visual seperti dari lokasinya, orientasinya, kemiripan, bentuk, dan bahkan warna.
Prinsip dasarnya adalah hukum pragnan, yang berarti kita berupaya untuk mengarahkan pengalaman kita secara keseluruhan dan mungkin secara teratur, sederhana, dan koheren.
Gambar 2.8 Contoh Kesatuan (Unity) Sumber: https://dribbble.com/shots/10743749- Unity/attachments/2411556?mode=media
12
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.1.2 Grid
Dalam buku Samara (2017) yang berjudul Making and Breaking the Grid, grid memiliki arti yaitu sebuah pengaturan sistematis ke sebuah tata letak, untuk membedakan jenis-jenis informasi dan memudahkan navigasi pengguna. Penempatan grid seringkali berubah dari tahu ke tahun dan dapat ditetapkan oleh desainer sendiri sebagai pengaturan estetis dan sistematis di suatu elemen desain.
Berikut beberapa bagian dasar grid yang dapat dijadikan pertimbangan saat membuat sebuah karya.
2.1.2.1 Columns
Columns atau kolom merupakan sebuah jenis dari barisan secara vertikal sehingga membentuk bagian-bagian secara horizontal di antara margins. Biasanya, ukuran kolom memiliki ukuran yang sama dengan jumlah yang bebas. Namun ada juga yang berbeda bergantung dengan informasi yang terdapat di dalamnya.
Gambar 2.9 Columns
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/How-Grids-Can- Help-You-Create-Professional-Looking-Designs-Columns-1024x538.png
2.1.2.2 Modules
Modules adalah sebuah jarak tersendiri yang terpisah dengan interval yang teratur yang berulang sepanjang ukuran kertas, sehingga menciptakan banyak kolom dan baris.
13
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.10 Modules
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/How-Grids-Can- Help-You-Create-Professional-Looking-Designs-Modules-1024x538.png
2.1.2.3 Markers
Markers adalah indikator penempatan untuk sebuah subordinat atau teks yang selalu muncul di setiap halamannya, seperti bagian judul, heading, atau footer, dan biasanya hanya berada di satu lokasi di setiap layout.
Gambar 2.11 Markers
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/How-Grids-Can- Help-You-Create-Professional-Looking-Designs-Markers-01-1024x538.png
2.1.2.4 Spatial Zones
Spatial Zones adalah kumpulan dari beberapa modul yang secara bersamaan membentuk sebuah bidang yang berbeda. Setiap bidangnya dapat dijadikan sebuah bidang untuk menyampaikan informasi.
Contohnya, bidang yang berbentuk horizontal untuk gambar-gambar, dan bidang dibawahnya untuk kolom teks.
14
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.12 Spatial Zones
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/How-Grids-Can- Help-You-Create-Professional-Looking-Designs-Spatial-Zones-or-Regions-
1024x538.png
2.1.2.5 Flowlines
Flowlines adalah garis-garis yang membagi jarak secara horizontal. Flowlines dapat membantu mengarahkan mata melewati format dan dapat di gunakan untuk memberatkan arahan ke dalam sebuah titik atau awalan dari teks atau gambar.
Gambar 2.13 Flowlines
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/layout-design- grids-flowlines-baselines-1024x557.png
2.1.2.6 Margins
Margins adalah ruang negatif diantara tepi format dan bagian konten, yang mengelilingi dan mendefinisikan dari sebuah area dimana tulisan dan kata-kata berada. Proporsi dari margins ini merupakan sebuah pertimbangan yang harus dipikirkan secara matang, karena dapat sangat membantu berat komposisinya. Margins dapat digunakan untuk mengarahkan perhatian juga, atau dimana mata
15
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
dapat beristirahat, atau menjadi area untuk informasi yang berada di setiap halaman.
Gambar 2.14 Margins
Sumber: https://visme.co/blog/wp-content/uploads/2018/03/How-Grids-Can- Help-You-Create-Professional-Looking-Designs-Margin-01-1024x538.png
2.1.3 Huruf (Font)
Dalam buku Typographic Design: Form and Communication, huruf atau font memiliki arti yaitu pengelompokkan berbagai karakter yang memiliki skala maupun style yang sama termasuk seperti angka, tanda baca, kata-kata, dan lain-lainnya yang dibutuhkan dalam pengetikan (Carter, Meggs, dan Day, 2011). Berat dari tebal dan tipisnya coretan/garis huruf harus konsisten dan harus rapi secara berderet. Terang gelapnya dari setiap karakter juga harus diperhatikan dengan ruang yang ada. Berikut adalah pembagian huruf berdasarkan pembedahan anatomi huruf, yaitu:
A Lowercase
Lowercase atau huruf kecil merupakan kumpulan-kumpulan dari huruf-huruf yang lebih kecil, karena pada bagian penyusunan logam berada di bagian bawah pengetikan.
Gambar 2.15 Lowercase Sumber: https://urbanfonts-
files.s3.amazonaws.com/samples/50320/86412ef015f661ac5477b0e4310611ad.jpg
16
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
B Capitals
Capitals atau huruf kapital merupakan kumpulan-kumpulan dari huruf-huruf yang besar yang biasanya digunakan sebagai huruf inisial.
Gambar 2.16 Capitals
Sumber: https://fontzone.net/fontimage/c/washington.png
C Small Caps
Small caps adalah sekumpulan lengkap dari huruf-huruf kapital yang memiliki tinggi yang sama dengan tinggi lowercase. Biasanya small caps digunakan untuk singkatan, referensi silang, dan penekanan.
Gambar 2.17 Small Caps Sumber: https://bluebones.net/wp-
content/uploads/2018/03/c5d43d23421bb2cc3dc085cb9ce963e3-300x182.jpg
17
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
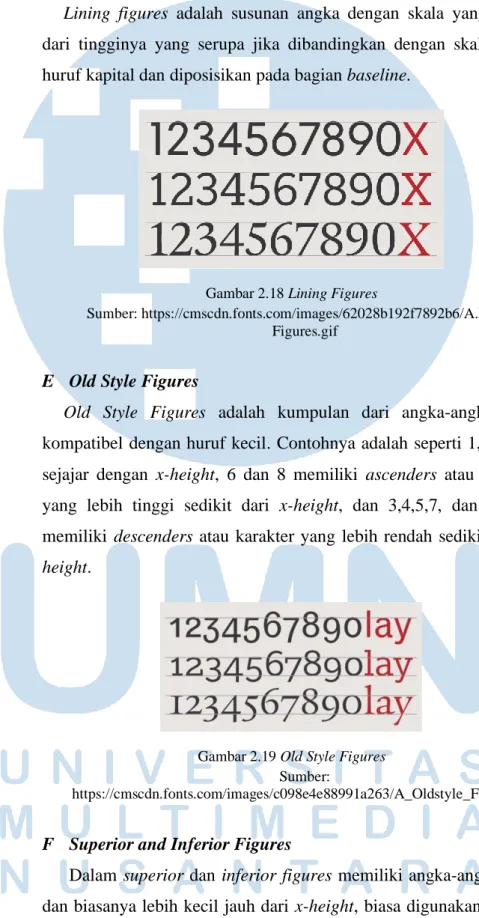
D Lining Figures
Lining figures adalah susunan angka dengan skala yang dilihat dari tingginya yang serupa jika dibandingkan dengan skala tinggi huruf kapital dan diposisikan pada bagian baseline.
Gambar 2.18 Lining Figures
Sumber: https://cmscdn.fonts.com/images/62028b192f7892b6/A.Lining- Figures.gif
E Old Style Figures
Old Style Figures adalah kumpulan dari angka-angka yang kompatibel dengan huruf kecil. Contohnya adalah seperti 1,2, dan 0 sejajar dengan x-height, 6 dan 8 memiliki ascenders atau karakter yang lebih tinggi sedikit dari x-height, dan 3,4,5,7, dan 9 yang memiliki descenders atau karakter yang lebih rendah sedikit dari x- height.
Gambar 2.19 Old Style Figures Sumber:
https://cmscdn.fonts.com/images/c098e4e88991a263/A_Oldstyle_Figures.jpg
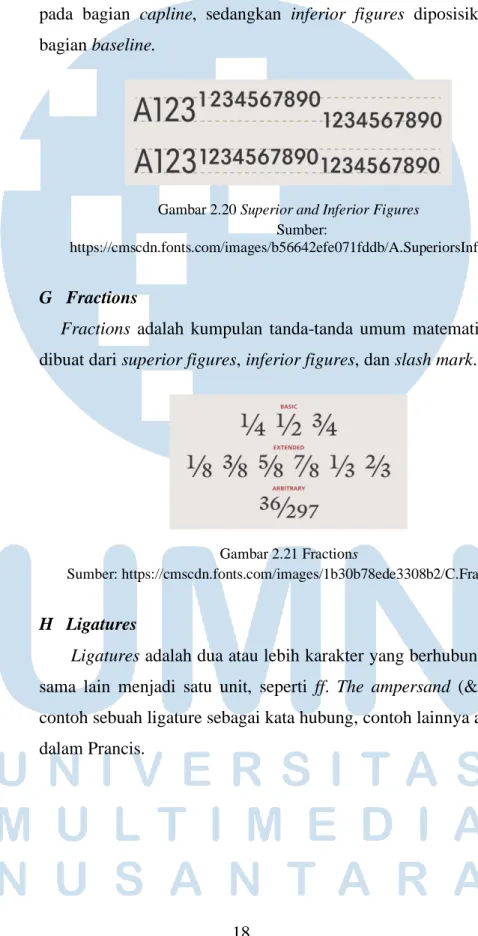
F Superior and Inferior Figures
Dalam superior dan inferior figures memiliki angka-angka kecil dan biasanya lebih kecil jauh dari x-height, biasa digunakan sebagai
18
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
footnotes dan fractions (pembagian). Superior figures diposisikan pada bagian capline, sedangkan inferior figures diposisikan pada bagian baseline.
Gambar 2.20 Superior and Inferior Figures Sumber:
https://cmscdn.fonts.com/images/b56642efe071fddb/A.SuperiorsInferiors.jpg
G Fractions
Fractions adalah kumpulan tanda-tanda umum matematika yang dibuat dari superior figures, inferior figures, dan slash mark.
Gambar 2.21 Fractions
Sumber: https://cmscdn.fonts.com/images/1b30b78ede3308b2/C.Fractions.jpg
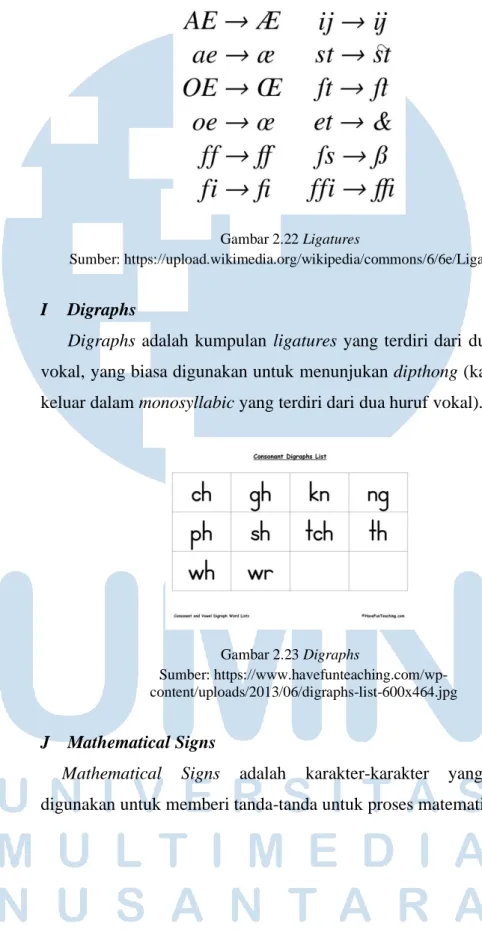
H Ligatures
Ligatures adalah dua atau lebih karakter yang berhubungan satu sama lain menjadi satu unit, seperti ff. The ampersand (&) adalah contoh sebuah ligature sebagai kata hubung, contoh lainnya adalah et dalam Prancis.
19
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.22 Ligatures
Sumber: https://upload.wikimedia.org/wikipedia/commons/6/6e/Ligatures.svg
I Digraphs
Digraphs adalah kumpulan ligatures yang terdiri dari dua huruf vokal, yang biasa digunakan untuk menunjukan dipthong (kata yang keluar dalam monosyllabic yang terdiri dari dua huruf vokal).
Gambar 2.23 Digraphs
Sumber: https://www.havefunteaching.com/wp- content/uploads/2013/06/digraphs-list-600x464.jpg
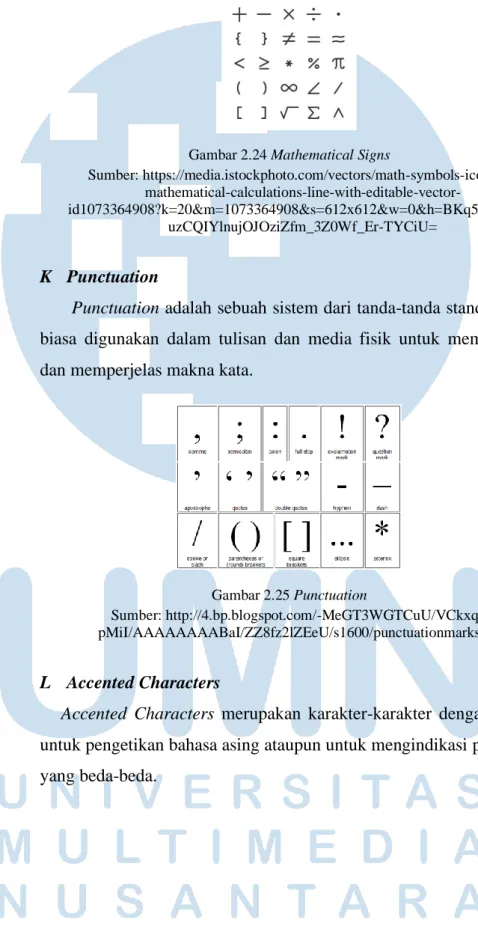
J Mathematical Signs
Mathematical Signs adalah karakter-karakter yang biasa digunakan untuk memberi tanda-tanda untuk proses matematika.
20
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.24 Mathematical Signs
Sumber: https://media.istockphoto.com/vectors/math-symbols-icon-set- mathematical-calculations-line-with-editable-vector-
id1073364908?k=20&m=1073364908&s=612x612&w=0&h=BKq5NLWjDC uzCQIYlnujOJOziZfm_3Z0Wf_Er-TYCiU=
K Punctuation
Punctuation adalah sebuah sistem dari tanda-tanda standar yang biasa digunakan dalam tulisan dan media fisik untuk memisahkan dan memperjelas makna kata.
Gambar 2.25 Punctuation
Sumber: http://4.bp.blogspot.com/-MeGT3WGTCuU/VCkxqU- pMiI/AAAAAAAABaI/ZZ8fz2lZEeU/s1600/punctuationmarks.png
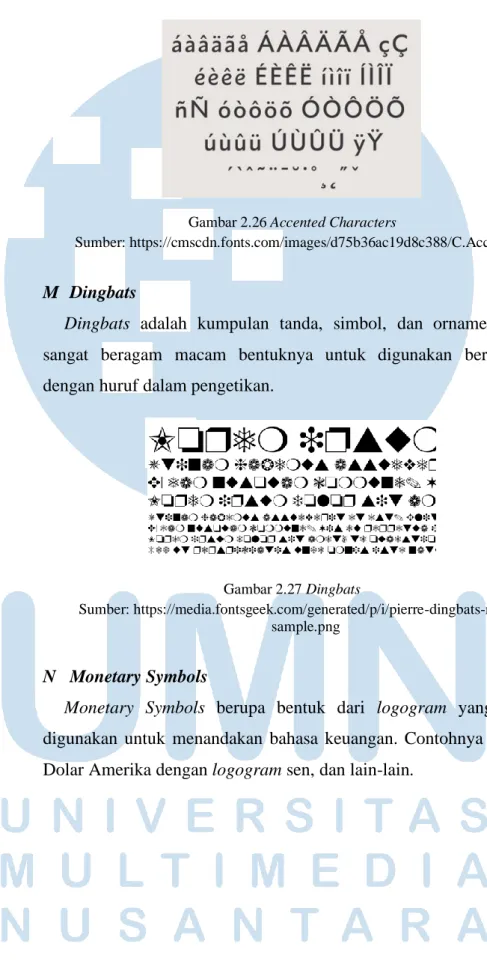
L Accented Characters
Accented Characters merupakan karakter-karakter dengan aksen untuk pengetikan bahasa asing ataupun untuk mengindikasi pelafalan yang beda-beda.
21
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.26 Accented Characters
Sumber: https://cmscdn.fonts.com/images/d75b36ac19d8c388/C.Accents.jpg
M Dingbats
Dingbats adalah kumpulan tanda, simbol, dan ornamen yang sangat beragam macam bentuknya untuk digunakan bersamaan dengan huruf dalam pengetikan.
Gambar 2.27 Dingbats
Sumber: https://media.fontsgeek.com/generated/p/i/pierre-dingbats-regular- sample.png
N Monetary Symbols
Monetary Symbols berupa bentuk dari logogram yang biasa digunakan untuk menandakan bahasa keuangan. Contohnya adalah, Dolar Amerika dengan logogram sen, dan lain-lain.
22
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.28 Monetary Symbols Sumber:
https://upload.wikimedia.org/wikipedia/commons/e/ed/Reserve_currencies_sy mbols_4.svg
2.1.4 Warna (Colour)
Warna merupakan salah satu elemen yang dapat ditemukan dalam suatu desain dengan karakteristik kuat dan terlihat provokatif yang dapat dilihat dari adanya pantulan cahaya pada objek dan disebut warna refleksi maupun pantulannya yang masuk ke dalam mata dan disebut warna subtraktif (Landa, 2011). Warna dapat dibagi lagi menjadi tiga kategori:
hue, value, dan saturation.
A Hue
Hue atau rona adalah nama yang digunakan untuk menyebut setiap warna, contoh: hijau, biru. Hue juga dianggap sebagai suhu hangat atau dingin, disebut juga temperatur.
Gambar 2.29 Hue Sumber:
https://upload.wikimedia.org/wikipedia/commons/thumb/d/db/RGB_color_wheel_24.s vg/220px-RGB_color_wheel_24.svg.png
B Value
Value atau nilai mengacu pada tingkat luminositas atau terang- gelap, contoh: biru muda, biru tua, merah muda, merah tua.
23
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.30 Value
Sumber: https://mitchalbala.com/wp-content/uploads/2018/06/color-value-chart-1.jpg
C Saturation
Saturation atau saturasi adalah kecerahan dan keburaman suatu warna, yaitu merah terang, merah kusam, biru cerah, biru pudar.
Gambar 2.31 Saturation Sumber:
https://cdn.shopify.com/s/files/1/1135/1462/files/Saturation_1024x1024.png?v=15028 06787
D Color Psychology
Menurut Landa (2011) setiap warna dapat menimbulkan perasaan yang berbeda ketika dilihat dan dapat dikategorikan menjadi 2 macam, yaitu:
1. Warm Color
Warna ini lebih umum diasosiasikan dengan perasaan hangat, panas, pedas, maupun sesuatu hal yang memiliki intensitas tinggi. Contoh dari warna ini adalah merah, oranye, dan kuning.
24
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.32 Warm Color
Sumber: https://www.color-hex.com/color-palette/2571
2. Cool Color
Jenis warna ini memberikan kesan tenang dan mengarah ke keseimbangan atau kestabilan. Beberapa contoh warnanya adalah biru, hijau, dan ungu.
Gambar 2.33 Cool Color
Sumber: https://www.color-hex.com/color-palette/89337
2.1.5 Illustrasi (Illustration)
Ilustrasi menurut Arntson (2012) merupakan salah satu bidang spesialis dalam dunia seni dan desain yang menggunakan gambar sebagai bentuk representatif maupun ekpresi untuk mengemukakan pendapat dalam wujud visual. Kegunaan dari ilustrasi cukup bervariasi, seperti untuk kebutuhan komersil, print, animasi, motion graphics, hingga dalam penyajian website. Selain itu, ilustrasi juga dapat meningkatkan fokus dari orang yang melihatnya pada detail tertentu sesuai yang diinginkan oleh illustrator. Efektivitas dari ilustrasi untuk menunjukkan sisi emosional, naratif, maupun hal berbau fantasi juga menjadikan ilustrasi masih diminati untuk digunakan pada berbagai media hingga saat ini. Ilustrasi juga dapat dibagi menjadi beberapa jenis, yaitu:
A Recording and Book
Pada record cover, ilustrasi berfungsi untuk mengekspresikan konten dari recording yang bersifat konseptual. Kemudian pada sampul buku, ilustrasi berperan penting dalam mempromosikan buku
25
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
yang menunjang tingkat pembelian buku tersebut. Sedangkan ilustrasi yang terdapat di dalam buku memiliki fungsi untuk melengkapi isi dalam buku yang membuat pembaca dapat lebih memahami isi buku melalui visual yang ditampilkan.
Gambar 2.34 Unable by Yossi Lemel Sumber: Arntson (2012)
B Magazine and Newspaper
Ilustrasi yang terdapat pada majalah berfungsi untuk menentukan suasana yang ingin digambarkan sesuai artikel yang dimaksud serta meningkatkan ketertarikan pembaca untuk membaca artikel tersebut. Keberadaan 1 gambar dalam majalan maupun koran harus dapat menunjukkan informasi keseluruhan artikel dalam bentuk visual.
26
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.35 Sara Little Tumbill byDugald Stermer Sumber: Arntson (2012)
C Fashion
Dalam dunia fashion, ilustrasi yang digunakan lebih mengarah fungsinya untuk dunia periklanan. Hal yang ingin ditunjukkan dalam ilustrasi fashion adalah bagaimana mempersuasi orang yang melihatnya melalui suasana yang ditampilkan oleh ilustrasi.
Gambar 2.36 Logo by Margo Chase Sumber: Arntson (2012)
27
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
D In-House Project
Jenis ilustrasi ini dapat ditemukan dalam suatu institusi edukasi, pemerintahan, korporasi, bisnis, dan organisasi non-profit yang mana ilustrasi yang dibuat ditargetkan hanya untuk karyawan internal.
Bentuk ilustrasi ini disebut juga ilustrasi editorial dan dapat ditemukan dalam annual reports, kalender korporat, brosur, poster, website, dan berbagai media lainnya yang digunakan untuk berkomunikasi antar karyawan dalam institut tersebut.
Gambar 2.37 UCLA Extension Summer Sumber: Arntson (2012)
E Greeting Card and Retail
Ilustrasi jenis ini lebih sering digunakan dalam dunia retail yang berhubungan dengan produk baju dan mainan di mana produsen memberikan kartu ucapan, kalender, dan poster berilustrasi kepada konsumen.
28
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.38 Season’s Greetings
Sumber: https://pixabay.com/illustrations/christmas-watercolor-ice-bears- snow-2982969/
F Medical and Technical
Ilustrasi ini membutuhkan illustrator yang sudah terlatih dan umumnya memiliki gelar dalam dunia pendidikan. Hal ini dikarenakan ilustrasi yang dibuat harus memiliki tingkat clarity dan efektivitas yang tinggi untuk mempresentasikan objek dari ilustrasi dibandingkan dengan foto yang diambil dengan kamera. Berbagai ilustrasi yang dibuat akan disajikan dalam bentuk artikel publikasi, periklanan, maupun audiovisual.
Gambar 2.39 Jean-ClaudeMichel Sumber: Male (2017)
29
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
G Animation and Motion Graphic
Jenis ilustrasi ini merupakan hasil ekspansi dari dunia ilustrasi yang menyangkut web graphic hingga berbagai bentuk motion graphic. Bentuk dari ilustrasi ini dapat ditemukan dalam bentuk scanned print-based, digital artworks, CD-ROM, film, video presentasi, serta dalam bentuk 3D imaging. Jika dilihat dari bentuk digital, ilustrasi dapat dibagi menjadi dari gaya grafiknya, yaitu vektor dan raster. Ilustrasi vektor dapat diubah dengan mudah setiap bagiannya baik garis maupun bentuk. Ilustrasi vektor juga memiliki resolusi yang independen, sehingga meski ukurannya dibesarkan maupun dikecilkan, tetap akan terlihat sangat jelas. Sebaliknya, ilustrasi raster tidak dapat terlihat jelas apabila resolusinya diubah seperti dalam bentuk lukisan atau foto. Oleh karena itu, ilustrasi vektor lebih umum digunakan dalam logo atau ilustrasi yang mudah berubah resolusi medianya.
Gambar 2.40 S Dad
Sumber: https://pixabay.com/vectors/boy-cartoon-comic-comic-characters- 2025552/
30
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Media Informasi
Media merupakan platform atau kendaraan yang telah dikembangkan oleh dunia industri supaya dapat dimanfaatkan untuk orang-orang dapat menciptakan sesuatu dan menyampaikan pesan atau informasi (Turrow, 2014).
2.2.1 Fungsi Media Informasi
Turrow (2014), dalam bukunya yang berjudul Media Today: Mass Media in a Converging World 5th Edition, mengatakan bahwa dibawah ini merupakan bagaimana orang-orang menggunakan media informasi di keseharian.
A Enjoyment
Enjoyment dalam hal ini berupa menonton program televisi, belajar Alkitab, menyelesaikan teka-teki silang di koran, membaca iklan, dan lain-lain.
B Companionship
Dalam companionship, media informasi memberikan sebuah rasa persahabatan ke orang-orang yang kesepian dan juga yang sendiri. Terkadang, media dapat menemani orang yang sedang merasa di dalam masalah dan membutuhkan teman.
C Surveillance
Dalam surveillance, orang-orang menggunakan media sebagai pengawasan terhadap apa yang sedang terjadi dunia. Contohnya seperti menyalakan radio atau televisi untuk mengetahui ramalan cuaca. Banyak orang yang tertarik untuk mengetahui apa yang sedang terjadi di dunia di luar hal yang hanya dilihat disekitarnya saja.
31
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
D Interpretation
Ketika orang-orang mencoba untuk menemukan alasan bahwa hal-hal sedang terjadi, mereka sedang mencari interpretasi.
Contohnya seperti orang-orang yang membaca koran untuk memahami apa yang dilakukan oleh pemimpin negara dan untuk menyimpulkan tentang isu apa yang sedang terjadi. Mereka ingin mengetahui dari apa, mengapa, apa yang sedang terjadi, dan aksi yang dilakukan.
Media Interaktif
Media interaktif menurut Dhir (2020), pada laman Investopedia, adalah sebuah metode komunikasi dimana output dari sebuah program tersebut bergantung pada apa yang di input oleh pengguna (user). Singkatnya, hasil output-nya akan berbeda-beda bergantung pada proses dan informasi yang di input oleh pengguna. Media interaktif mengundang orang-orang untuk berhubungan dengan satu sama lain karena membuat mereka berpartisipasi secara aktif terhadap media yang digunakan.
2.3.1 Elemen dalam Media Interaktif
Berbeda dengan media tradisional, media interaktif disini bermaksud untuk menambah pengalaman user. Dengan begitu, terdapat beberapa elemen yang harus termasuk dalam media interaktif, dalam sebuah media interaktif setidaknya terdiri dari satu elemen berikut:
- Grafis dan gambar yang bergerak - Animasi
- Teks digital - Video - Suara
32
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.3.2 Contoh dari Media Interaktif
Di era digital sekarang, orang-orang akan selalu bertemu dengan media interaktisf. Berikut beberapa contoh dari media interaktif yang pasti ditemukan untuk berkomunikasi.
A Social networking
Social networking di sini termasuk seperti Facebook, Twitter, dan Instagram, ini merupakan media interaktif. Media ini menggunakan grafis dan teks agar user dapat membagikan foto-foto dan informasi mengenai dirinya, mengobrol dengan sesama user, dan bermain games.
Gambar 2.41 Media Interaktif Instagram
Sumber: https://embedsocial.com/wp-content/uploads/2018/12/instagram-reels- tab.jpg.webp
B Video games
Video games merupakan media lain dari media interaktif. Di sini, pemain menggunakan controllers untuk merespon visual dan suara yang terdapat dalam sistem permainan tersebut. Suara dan visual akan muncul jika pengguna melakukan sebuah aksi menggunakan controllers tersebut.
Gambar 2.42 Media Interaktif Video Games
Sumber: https://static01.nyt.com/images/2020/03/24/arts/gaming-newbies- stadia/gaming-newbies-stadia-jumbo.jpg?quality=90&auto=webp
33
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
C Virtual Reality
Pada VR (Virtual Reality), user dapat mendapatkan pengalaman yang immersive atau yang lebih mendalam lagi. VR dapat memperluas apa yang orang-orang dapat lakukan. Namun, hingga sekarang dalam penyebarannya, smartphone dan internat adalah penemuan yang masih paling banyak di temukan dan digunakan.
Gambar 2.43 Media Interaktif Virtual Reality
Sumber: https://media-cldnry.s-nbcnews.com/image/upload/t_fit-
1240w,f_auto,q_auto:best/newscms/2018_11/2362571/180314-virtual-reality-headset- ew-1243p.jpg
E Smartphone
Dalam smartphone terdiri dari banyak aplikasi. Media ini dapat membantu user mendapatkan informasi seperti cuaca, mengarahkan ke lokasi yang diinginkan, memilih dan merespon ke cerita baru yang user tertarik, dan mengizinkan user untuk berbelanja lewat aplikasi di smartphone. Semua kemunginkan bersifat tidak terbatas, karena semua dapat diraih.
Gambar 2.44 Media Interaktif Smartphone
Sumber: https://www.bbva.com/wp-content/uploads/en/2017/11/app-weather-mobile- bbva.jpg
34
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.3.3 Aplikasi
Menurut Cuello dan Vittone (2013), dalam bukunya yang berjudul Designing Mobile Apps, aplikasi merupakan sebuah perangkat lunak di dalam telefon genggam yang terlebih dahulu diunduh dan diinstal oleh pemilik perangkat, kemudian sistem operasi tersebut terpasang di dasar perangkat. Aplikasi mempermudah penggunaan oleh user karena lebih sederhana dan lebih irit waktu karena dirancang dengan navigasi yang lebih mudah. Aplikasi dapat digunakan tanpa menggunakan sambungan internet sekalipun.
A Jenis-jenis Aplikasi
Dalam buku Designing Mobile Apps, Cuello dan Vittone (2013), mebagi aplikasi menjadi 3 jenis, yaitu:
1) Aplikasi Native
Aplikasi native adalah aplikasi yang sudah di kembangkan dengan perangkat lunak yang disediakan disetiap sistem operasi.
Aplikasi native dibuat menggunakan Software Development Kit (SDK). Android, iOS, dan Windows memiliki SDK yang berbeda dan aplikasi Native ini dirancang secara spesifik untuk masing-masing platform di SDK ini.
Gambar 2.45 Contoh Native App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
35
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Aplikasi Native ini sering ada perbaruan versi, yang berarti pengguna harus mengunduh aplikasinya secara berulang untuk tetap update dan mendapatkan fitur terbaru dan memperbaiki bug. Salah satu karakterisik dari Aplikasi Native ini mereka dapat menggunakan sistem operasi dengan notifikasi untuk memperingatkan pengguna ketika tidak menggunakan aplikasi.
Aplikasi Native ini tidak memerlukan internet untuk berjalan, karena mereka lebih mengutamakan akses dari hardware. Jenis aplikasi ini juga memiliki interface yang sesuai dengan sistem operasi masing-masing, sehingga mempermudah dan menguntungkan pengguna secara langsung.
2) Aplikasi Web
Aplikasi web berbasis dari pemograman HTML, JavaScript, dan CSS. Dalam jenis aplikasi ini tidak menggunakan SDK, sehingga pemograman berlangsung secara independent. Maksud dari independent ialah, jenis aplikasi ini dapat digunakan dengan mudah di platform yang berbeda, tanpa harus terus menerus mengembangkan aplikasinya dengan menginstal aplikasi. Karena telah divisualisasikan dengan browser smartphone. Aplikasi ini tidak dapat diakses dari sumber aplikasi atau App Store.
Gambar 2.46 Contoh Web App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
36
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Karena aplikasi ini bekerja dari web, pengguna akan selalu dipastikan menggunakan versi terbaru tanpa harus berulang mengunduh untuk pembaruan. Namun, lemahnya aplikasi ini membutuhkan koneksi internet untuk mengaksesnya. Selain itu, ada keterbatasan di bagian memory management. Aplikasi ini biasanya memiliki interface yang lebih umum. Aplikasi ini juga kurang signifikan dalam mengidentifikasi pengguna.
3) Aplikasi Hybrid
Aplikasi ini merupakan kombinasi dari Aplikasi Native dan Aplikasi Web. Pengembangan mirip dengan aplikasi web dan setelah aplikasi selesai, kemudian dikompilasi dan dikemas hasil akhirnya seperti Aplikasi Native. Berbeda dengan aplikasi web, aplikasi ini dapat menggunakan kapasitas ponsel seperti aplikasi native. Aplikasi ini memiliki desain visual yang tidak terkait secara signifikan dengan sistem operasi. Namun tetap terdapat cara untuk menggunakan control dan tombol di setiap platform untuk kebutuhan estetika.
Gambar 2.47 Contoh Hybrid App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
37
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
B Kategori Aplikasi
Dalam bukunya Designing Mobile Apps, Cuello dan Vittone (2013), menyebutkan bahwa terdapat 5 kategori aplikasi, yaitu:
1) Entertainment
Aplikasi untuk entertainment memiliki kebutuhan yang diperuntukkan untuk bersenang-senang, sebagai contoh adalah aplikasi permainan (gaming apps). Aplikasi ini banyak memanfaatkan animasi, grafis yang menarik, dan suara untuk menambah pengalaman pengguna. Aplikasi ini biasanya menggunakan desain visual yang tidak mengikuti aturan standar perangkat Biasanya aplikasi untuk entertainment ini ada yang versi berbayar dan menawarkan item-item yang berbayar.
Gambar 2.48 Contoh Entertainment App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
2) Social
Aplikasi ini lebih memfokuskan pada cara berkomunikasi yang menghubungkan jaringan dan dapat berinteraksi dengan sesama user. Biasanya aplikasi ini gratis, dan model bisnis mereka bergantung pada masing-masing data yang dibuat oleh user tersebut di aplikasi.
38
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
Gambar 2.49 Contoh Social App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
3) Utilities and Productivity
Aplikasi ini umumnya dibuat untuk di sector bisnis dengan menyediakan alat untuk memecahkan masalah yang cukup spesifik dan berdasarkan eksekusi yang nyata dan cepat.
Aplikasi ini mengutamakan kecepatan dan efisiensi. Di aplikasi ini, biasanya kita dapat menemukan to-do-list dan aplikasi yang berguna untuk tim. Aplikasi ini dibuat untuk mempermudah kehidupan pekerjaan dan keseharian mereka.
Gambar 2.50 Contoh Utilities & Productivity App dari Buku Designing Mobile Apps
Sumber: Buku Designing Mobile Apps
4) Educational and Informative
Aplikasi untuk Pendidikan dan Informasi biasanya digunakan sebagai penyaluran akan pengetahuan dan pemberitaan. Dalam aplikasi seperti ini, faktor yang paling penting adalah akses ke dalam kontennya. Biasanya terdapat
39
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
kolom search dan beberapa navigasi lainnya. Dalam aplikasi ini, tersedia dalam berbayar dan ada juga yang gratis.
Gambar 2.51 Contoh Educational and Informative App dari Buku Designing Mobile Apps
Sumber: Buku Designing Mobile Apps
5) Creation
Dalam aplikasi ini di fokuskan pada kreativitas penggunanya sebagai contoh pengguna dapat menyunting foto dan video, membuat suara atau musik, dan bahkan menulis.
Aplikasi ini dapat tersedia dalam aplikasi berbayar dan juga gratis, dibedakan dari tools yang dapat diakses.
Gambar 2.52 Contoh Creation App dari Buku Designing Mobile Apps Sumber: Buku Designing Mobile Apps
2.4 User Experience
Menurut Interaction Design Foundation (2020), dalam halaman artikel User Experience (UX) Design, UX merupakan suatu proses desain untuk menciptakan
40
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
produk yang dapat menyediakan pengalaman yang berarti dan saling berhubungan. Proses desain ini mencakup keseluruhan proses dalam penyampaian produk yang diciptakan sesuai dengan kegunaannya.
Interaction Design Foundation juga menambahkan bahwa dalam User Experience, produk yang menyediakan pengalaman pengguna yang hebat itu di rancang bukan hanya dengan pertimbangan konsumsi saja namun juga keseluruhan proses seperti kenyamanan, efisiensi, kesenangan, sampai pada permasalahan. Selain itu juga, dapat menjawab kebutuhan user secara spefisik ketika menggunakannya.
Interaction Design Foundation membagi menjadi tiga pertimbangan dalam menggunakan suatu produk, yaitu The Why, What, and How. Berikut adalah penjelasannya:
Gambar 2.53 The Why, What, and How of UX Design Sumber: https://public-media.interaction-
design.org/images/uploads/3c7d938af5ab0d5e6ac67be9536e3c47.jpeg
2.4.1 Why
Dalam The Why, mencakup motivasi pengguna dalam mengadopsi sebuah produk, dimana tugas yang mereka lakukan dengannya berhubungan ataukah dengan nilai dan pandangan yang di asosiaikan pengguna sebagai pemilik produk.
2.4.2 What
Dalam The What, mengarahkan kepada fitur atau hal-hal yang dapat dilakukan user terhadap produknya secara fungsional.
41
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.4.3 How
Dalam The How, berhubungan kepada kegunaan dari desain dalam segi estetika dan aksesibilitas secara menarik, sehingga terbentuk pengalaman yang berarti bagi pengguna.
2.5 User Interface
Menurut Interaction Design Foundation (2020), pada artikel User Interface (UI) Design, UI Design merupakan sebuah proses dimana desainer membangun interfaces atau tampilan antarmuka dalam perangkat lunak yang diprogram dengan memfokuskan pada penampilan atau gaya. Desain User Interface bertujuan untuk merancang tampilan antarmuka agar pengguna menjadi mudah, nyaman, dan senang dalam menggunakannya. User Interface lebih mengarahkan pada antarmuka grafis, dan dapat juga berupa suara. UI merupakan dimana pengguna dapat berinteraksi dengan desain tersebut, terdapat tiga buah format, yaitu:
2.5.1 Graphical User Interfaces (GUI)
Dalam Graphical User Interfaces, pengguna berinteraksi dengan representasi visual dalam panel kendali digital. Contohnya adalah komputer desktop.
Gambar 2.54 Contoh Graphical User Interfaces (GUI) Sumber: https://assets-global.website-
files.com/5debb9b4f88fbc3f702d579e/5e08f4c3ad6bad9e18b6019c_abf273bfbc0145ac9e8 b714f81f20f42.png
42
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.5.2 Voice-controlled Interfaces (VUI)
Dalam Voice-controlled Interface (VUI), pengguna dapat berinteraksi dengan menggunakan suara mereka. Contoh dari VUI sendiri seperti Siri pada iPhone, Alexa pada perangkat Amazon, Cortana dalam Microsoft Windows.
Gambar 2.55 Contoh Voice-controlled Interfaces (VUI)
Sumber: https://macpoin.com/wp-content/uploads/2020/12/Image-84-1-1.jpg
2.5.3 Gesture-based Interfaces
Dalam Gesture-based Interfaces, pengguna dapat beriinteraksi dengan desain 3D lewat pergerakan tubuh. Sebagai contoh ialah permainan Virtual Reality.
Gambar 2.56 Contoh Gesture-based Interfaces Sumber: https://d3mvlb3hz2g78.cloudfront.net/wp-
content/uploads/2017/04/thumb_720_450_Virtual_Realitydreamstime_xl_74676617.jpg
43
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.6 Budaya Patriarki
Dalam buku Pengantar Gender dan Feminisme, Rokhmansyah (2013) mengungkapkan bahwa patriarki, berasal dari kata patriarkat, dan memiliki arti yaitu sebuah isu gender dimana sistem tersebut menempatkan laki-laki berada di posisi yang melebihi perempuan, memegang kekuasaan akan masyarakat, sentral, pusat kekuasaan, sehingga dapat mengontrol perempuan dari berbagai aspek kehidupan, seperti politik, budaya, ekonomi, keluarga dan hubungan, pendidikan, psikologi, dan lain-lain. Budaya ini menjadikan posisi perempuan dianggap lemah dan membatasi gerak perempuan salah satunya dalam pengambilan keputusan.
Dalam artikel oleh Sakina dan Siti (2017), budaya ini sudah terjadi sejak lampau, sehingga aspek historis dan budaya juga menempatkan perempuan sebagai pihak yang lemah dan tertunduk, dengan begitu menjadikan sistem ini yang bersifat patriarkat, bagi personal hingga pengaturan negara. Salah satunya pada jaman penjajahan di Indonesia dulu oleh Belanda maupun Jepang, perempuan dijadikan sebagai budak seks bagi tentara-tentara asing yang sedang bertugas, dan tidak boleh mengenyam pendidikan.
2.7 Self-Esteem
Menurut Coopersmith (1967), self-esteem merupakan cara bagaimana seseorang mengevaluasi dirinya lewat kebiasaan dan kepercayaan individu itu sendiri terhadap dirinya untuk menerima atau menolak akan kepercayaan terhadap kemampuannya, keberhargaan, kesuksesan dirinya.
Menurut Santrock (2003), definisi self-esteem adalah sebuah dimensi evaluative yang menyeluruh dari diri. Self-esteem juga berarti sebuah harga diri atau gambaran diri.
Menurut Brandent (2005), self-esteem juga merupakan pengalaman dengan kecocokan dengan dunia ini dan dengan persyaratan dari kehidupan yang lebih spesifik. Pada dasarnya dan mulanya, self-esteem adalah keyakinan dalam kemampuan untuk bertindak dan menghadapi tantangan hidup ini.
44
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.7.1 Karakteristik Self-Esteem
Self-esteem memiliki dua karakter menurut Khalek (2016), yaitu karakter self-esteem tinggi dan karakter self-esteem rendah.
A Self-esteem tinggi
Karakter dari self-esteem tinggi adalah ketahanan yang kuat apabila dihadapkan kepada suatu masalah yang sulit, sehingga dapat menjadi lebih tangguh dalam menjalani hidup. Individu dengan karakter seperti ini dapat menerima berbagai situasi dari bahagia hingga buruk, menghadapi tantangan dalam hidup dengan lebih efektif, serta terbuka untuk berhubungan dengan individu lainnya untuk meningkatkan kelebihan dirinya. Karakter self-esteem ini juga dapat memoderasi efek yang ditimbulkan ketika individu tersebut mengalami suatu peristiwa buruk dalam hidupnya dan dapat melihat dari sisi positif yang dapat diambil dari peristiwa tersebut.
B Self-esteem rendah
Individu dengan karakter self-esteem rendah cenderung sering menderita akibat perasaan ketidakbergunaan, inferioritas, serta ketidakstabilan emosi, yang membuat individu ini tidak merasakan ketidakpuasan dalam menjalani hidupnya. Perasaan ini dapat membuat mereka melihat hidup dengan pandangan negatif yang menyebabkan mereka bertindak secara negatif terhadap berbagai hal dalam hidup termasuk dalam hubungannya dengan orang lain serta cara mereka menangani masalah yang muncul dalam hidup mereka. Individu dengan self-esteem rendah juga rentan terkena depresi dan sulit menyelesaikan masalah yang ada dengan efektif.
45
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.7.2 Aspek-aspek dalam Self-Esteem
Menurut Coopersmith (1967), terdapat empat macam aspek dalam self- esteem, yaitu:
A Power
Power atau kekuatan menunjukkan kepada kemampuan seseorang dalam mengatur dan mengontrol tingkah lakunya dan mendapatkan pengakuan atas tingkah laku tersebut dari orang lain. Kekuatan dapat diartikan sebagai pengakuan dan penghormatan yang diterima seorang individu dari orang lain dan adanya kualitas atas pendapat yang diutarakan oleh individu tersebut sehingga diakui oleh orang lain.
B Significance
Significance atau keberartian menunjukkan pada kepedulian, perhatian, afeksi, dan ekspresi cinta yang diterima oleh suati individu dari orang lain dan menunjukkan adanya penerimaan dan popularitas individu itu sendiri dari lingkungan sosial. Penerimaan dari lingkungan ditandai dengan adanya kehangatan, respon yang baik dari lingkungan dan adanya ketertarikan lingkungan terhadap individu dan lingkungan menyukai individu tersebut sesuai dengan keadaan dirinya yang sesungguhnya.
C Virtue
Virtue atau kebajikkan menunjuk pada suatu ketaatan individu dalam mengikuti suatu standar moral dan etika serta agama dimana individu tersebut akan menjauhi tingkah laku yang harus di hindari dan melakukan tingkah laku yang diizinkan oleh standar moral, etika, dan agama tersebut. Individu dikatakan memiliki sikap yang positif dan akhirnya membuat penilaian positif terhadap diri sendiri yang artinya individu tersebut telah mengembangkan self- esteem yang positif pada dirinya sendiri.
46
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
D Competence
Competence atau kemampuan menunjuk pada suatu performasi yang tinggi untuk memenuhi kebutuhan dan mencapai suatu prestasi (need of achievement), dimana level dan tugas tersebut bergantung pada variasi usia seseorang. Self-esteem pada kalangan remaja meningkat menjadi lebih tinggi jika remaja mengetahui apa tugas-tugas yang penting untuk mencapai tujuannya, dan karena mereka telah melakukan tugasnya tersebut atau tugas lain yang serupa.
Selain itu, menurut Rosenberg (1965), juga terdapat 3 aspek dalam self- esteem, yaitu:
A Physical Self-esteem
Dalam aspek ini, berhubungan dengan kondisi fisik yang dimiliki oleh seorang individu. Aspek ini menandakan dimana apakah seorang individu tersebut dapat menerima keadaan fisiknya atau terdapat beberapa bagian dari fisik individu tersebut yang ingin diubah.
B Social Self-esteem
Dalam aspek ini, berhubungan dengan kemampuan individu dalam bersosialisasi dengan individu lainnya. Aspek ini menandakan dimana apakah seorang individu membatasi orang lain untuk menjadi teman atau menerima berbagai macam orang sebagai teman. Selain itu, aspek ini juga mengukur kemampuan individu dalam berkomunikasi dengan individu lainnya dalam lingkungannya.
C Performance Self-esteem
Dalam aspek ini, berhubungan dengan kemampuan individu dalam prestasi dan tampilan. Aspek ini menandakan apakah seorang individu puas dan merasa percaya diri dengan kemampuan yang dimiliki oleh individu tersebut atau tidak.
47
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
2.7.3 Faktor-faktor yang Mempengaruhi Self-Esteem
Mruk (2006) menyatakan bahwa terdapat beberapa faktor yang dapat mempengaruhi perkembangan self-esteem yang rendah maupun tinggi pada satu individu, yaitu:
A Parental
Orang tua dalam menjaga dan mendidik anak sedari lahir memegang peran penting dalam tumbuh kembang self-esteem anaknya. Kehangatan, semangat, dan penghormatan yang diberikan oleh orang tua dapat membantu membentuk perkembangan self-esteem anak sepanjang perjalanan hidupnya.
B Gender
Tidak dapat dipungkiri bahwa peran gender juga berpengaruh besar terhadap self-esteem yang dimiliki individu. Jika digeneralisir maka dapat dikatakan bahwa perempuan dalam lingkungan sosial cenderung memiliki self- esteem yang dipengaruhi oleh perasaan kelayakan akan dirinya yang diterima atau ditolak oleh orang-orang di sekitarnya, sedangkan self-esteem pria lebih dipengaruhi oleh kompetensi dirinya di mana dirinya berhasil sukses atau gagal sebagai satu individu atau dalam hal yang dilakukannya.
C Racial, Ethnic, and Economic
Faktor seperti ras, etnis, dan ekonomi satu individu dapat mempengaruhi tumbuh kembang self-esteemnya. Berdasarkan riset yang dilakukan oleh Twenge dan Crocker (2002), apabila self-esteem diukur berdasarkan ke-3 hal tersebut, individu yang memiliki self-esteem tertinggi adalah mereka yang berkulit hitam dan yang terendah mereka yang berasal dari Asia. Hal ini dikarenakan mereka yang berkulit hitam cenderung memprioritaskan diri secara individual dalam suatu lingkungan.
48
Perancangan UI/UX Aplikasi untuk Membangun Self-Esteem Perempuan Usia Dewasa Muda Akibat Budaya Patriarki, Monica Claudia, Universitas Multimedia Nusantara
D Culture
Faktor kultur juga turut mempengaruhi self-esteem karena berperan besar dalam berbagai hal dalam hidup suatu individu. Contoh pengaruh kultur dapat dilihat dalam lingkungan pekerjaan seperti adanya kultur di mana setiap pekerjanya cenderung lebih individualistik, kemudian ada pula mereka yang mementingkan kemandirian setiap individu dalam menangani pekerjaan sesuai dengan peran mereka dalam lingkungan pekerjaan itu sendiri.