31
Analisis
3.1 Gambaran Umum Organisasi
Gambaran umum organisasi yang digunakan sebagai studi kasus pada skripsi ini adalah sebagai berikut.
3.1.1 Sejarah Perusahaan
PT Adira Dinamika Multi Finance Tbk atau Adira Finance didirikan pada tahun 1990 dan mulai beroperasi pada tahun 1991. Sejak awal Perusahaan telah berkomitmen untuk menjadi perusahaan yang terbaik dan terkemuka di sektor pembiayaan yang melayani pembiayaan beragam merek, baik untuk sepeda motor maupun mobil, baru maupun bekas. Melihat pada adanya potensi untuk mengembangkan usaha lebih lanjut, Adira Finance melakukan penawaran umum perdana atas sahamnya pada tahun 2003, yang mana Bank Danamon menjadi pemegang saham mayoritas dengan kepemilikan saham sebesar 75%, dilanjutkan dengan melakukan akuisisi selanjutnya sebesar 20% saham, menjadikan Bank Danamon memiliki kepemilikan saham sebesar 95% pada tahun 2009. Dengan demikian, Adira Finance menjadi bagian dari Temasek Holdings, perusahaan investasi plat merah asal Singapura.
Memasuki tahun 2013, perekonomian Indonesia mulai mengalami serangkaian tekanan. Pada kondisi ekonomi dunia di mana harga komoditas masih melanjutkan tren penurunan yang memberikan indikasi telah berakhirnya supercycle, ditambah lagi rencana pengurangan stimulus (Quantitative Easing) oleh Federal Reserve, Amerika Serikat, yang menimbulkan kepanikan pada perekonomian secara global dan berujung pada aliran dana asing keluar dari Indonesia.
Tekanan pada ekonomi global kemudian berdampak pada neraca perdagangan Indonesia sepanjang tahun 2013 yang mencatatkan defisit sebesar USD 7,3 miliar. Kondisi inipun turut membuat nilai tukar rupiah terdepresi hingga ditutup pada Rp12.160 per dollar AS. Inflasi melonjak hingga hingga menyentuh tingkat 8,38% pada tahun 2013, dan sebagai langkah pengendalian inflasi, Bank Indonesia mengerek suku bunga acuan secara bertahap hingga ditutup pada tingkat 7,5% pada akhir tahun 2013. Dengan demikian, pada tahun 2013, Indonesia mencatatkan pertumbuhan sebesar 5,8%.
Walaupun kesemua kondisi di atas tidak terlihat kondusif, namun sesungguhnya perekonomian Indonesia masih kuat secara fundamental. Hal ini dapat dilihat dari industri otomotif Indonesia yang masih mencatatkan pertumbuhan pada tahun 2013, yakni tumbuh 9% untuk penjualan sepeda motor nasional menjadi 7,8 juta unit dan 10% untuk penjualan mobil nasional menjadi 1,3 juta unit.
Saat ini, Adira Finance telah berhasil menjadi salah satu perusahaan pembiayaan otomotif terbesar di Indonesia berdasarkan pencapaian laba, pembiayaan baru dan piutang yang dikelola. Dengan didukung oleh lebih dari 28 ribu karyawan dan 667 jaringan usaha yang tersebar di berbagai daerah di Indonesia, Adira Finance melayani lebih dari 3,7 juta konsumen dengan jumlah piutang yang dikelola sebesar Rp48,3 triliun dan menguasai pangsa pasar 12,6% untuk sepeda motor baru dan 5,4% untuk mobil baru.
Dengan pencapaian tersebut, Adira Finance menjadi kontributor yang signifikan terhadap total portofolio Danamon. Di tahun 2013, Adira Finance telah menyumbang 34% dari total portofolio dan 65% kepada segmen kredit mass-market Bank Danamon.
3.1.2 Analisa Sistem Berjalan
PT Adira memiliki banyak cabang/branch yang tersebar di Indonesia. Untuk mengetahui data penjualan mobil baru dan bekas setiap tahunnya, pihak HO(Head Office) harus menerima data hasil penjualan dari setiap cabang tersebut. Untuk mendapatkan hasil penjualan tersebut, HO(Head Office) PT Adira Finance mengirimkan email kepada setiap cabang yang akan diminta datanya.
Untuk memenuhi kebutuhan dan permintaan HO tersebut, cabang PT Adira Finance akan mengambil data penjualan tersebut dari basisdata cabang dan akan membuatnya dalam
report table. Reporttable tersebut akan dikirimkan kepada HO sebagai data penjualan dari cabang tersebut. Report table yang dikirimkan masing-masing cabang tersebut akan dikumpulkan oleh HO dan akan dikelompokkan dan dianalisis kembali.
Saat menganalisis report table tersebut, HO seringkali mengalami kesulitan. Hal ini disebabkan oleh report table yang data penjualannya masih dalam bentuk angka-angka. Akibatnya waktu yang dibutuhkan banyak, sehingga keputusan juga tidak dapat diambil dengan cepat. Kesulitan juga sering terjadi saat pihak perusahaan membutuhkan data penjualan mobil pada tahun-tahun sebelumnya. HO akan mencari email dari cabang terlebih
dahulu untuk mendapatkan data tersebut. Hal ini menyebabkan waktu yang digunakan untuk mendapatkan data tersebut cukup lama.
Untuk mengatasi hal tersebut, akan dibangun aplikasi dashboard yang akan menggunakan satu server. Setiap data penjualan mobil akan tersimpan di server tersebut. Dari data di basisdata akan dibuat metadata. Metadata tersebut yang akan digunakan oleh aplikasi
dashboard. Metadata tersebut digunakan untuk mempercepat proses penyeleksian data dari basisdata yang digunakan dan mempermudah user dalam mengambil keputusan karena pada dashboard akan ditampilkan data penjualan mobil dengan menggunakan desain
dashboard yang baik. 3.2 Analisis Metadata
Pada skripsi ini, basisdata yang digunakan sebagai studi kasus adalah basisdata penjualan mobil baru dan bekas pada PT. Adira Finance. Pemilihan basisdata ini dilakukan karena adanya masalah yang dihadapi oleh perusahaan yang terletak pada penentuan informasi penting yang akan ditampilkan oleh aplikasi dan bagaimana aplikasi dapat menyimpan perubahan yang dilakukan oleh user terhadap visualisasi dashboard, yang dalam hal ini merupakan informasi penjualan yang dibutuhkan oleh perusahaan.
Selain itu, masalah yang terjadi juga terletak pada tampilan data yang ditampilkan oleh aplikasi. Pembacaan data yang ditampilkan oleh aplikasi cukup menyulitkan user. Oleh karena itu, aplikasi dashboard ini akan dibangun untuk mengatasi masalah-masalah tersebut. Aplikasi akan menggunakan metadata yang mendeskripsikan desain, hasil perubahan desain, dan relasi antar tabel dari sumber data tersebut.
Metadata deskriptif merupakan metadata yang digunakan untuk menentukan dan mengidentifikasi sumber dari suatu data sehingga akan memperlancar dan mempercepat proses penemuan dan penyeleksian suatu data. Metadata deskriptif akan menjelaskan unsur yang dimiliki oleh sumber data tersebut. Misalnya pada sumber data mahasiswa. Metadata deskriptif akan mendeskripsikan unsur data tersebut seperti nama, NIM, alamat, nama orangtua, dan kata kunci lainnya. Selain itu, metadata deskriptif juga dapat mendeskripsikan ruang lingkup dari suatu koleksi data, kegunaan data, penggunaan data, dan penjelasan mengenai deskripsi dari koleksi data. Aplikasi dashboard ini akan menggunakan metadata deskriptif karena memiliki sifat dan kegunaan yang dibutuhkan oleh perusahaan.
Metadata deskriptif ini juga akan digunakan dalam menentukan deskripsi desain yang baik untuk sebuah visualisasi data dalam sebuah dashboard dan menyimpan hasil perubahan visualisasi yang dilakukan oleh user. Sebuah visualisasi data dalam bentuk grafik ataupun
chart memiliki atribut. Atribut ini merupakan nilai yang menggambarkan setiap objek yang ada pada sebuah chart. Attribut ini seperti nama, title, warna, font, ukuran lebar dan tinggi, dan lainnya dari sebuat chart. Atribut ini dapat diubah jika user ingin melakukan perubahan terhadap visualisasi chart tersebut. Untuk menyimpan perubahan dan nilai dari atribut dari
chart tersebut digunakan metada deskriptif. Metadata deskriptif ini akan menyimpan semua atribut yang digunakan oleh chart dengan skema penyimpanan tertentu.
Pada sub bab berikut akan dijelaskan penggunaan metadata dalam dashboard penjualan mobil.
3.2.1 Menyimpan Atribut Data
Seperti pada penjelasan sebelumnya bahwa metadata digunakan dalam menyimpan atribut data dan perubahan yang dilakukan user terhadap visualisasi data. Dalam skripsi ini, metadata yang digunakan adalah metadata eksternal, yaitu metadata yang disimpan dalam sebuah file diluar sumber data utama. Metadata tersebut disimpan dalam sebuah file XML yang telah memiliki skema tertentu. Dengan demikian, setiap chart yang ada dalam sebuah
dashboard akan memiliki metadata sendiri dalam bentuk file XML.
Fungsi metadata dalam menyimpan atribut data maksudnya adalah bahwa metadata tersebut berguna dalam menyimpan setiap atribut data yang diakses. Data tersebut berupa sumber data yang dipakai, struktur data, dan penentuan axis dan ordinat yang akan digunakan pada
chart. Struktur data yang dimaksud dapat berupa tabel, field, primary key, foreign key, dan data lain yang mendeskripsikan tabel yang digunakan. pembentukan struktur data tersebut akan memudahkan dalam menentukan axis dan ordinat chart tersebut.
Untuk menyimpan atribut data tersebut, dibutuhkan elemen-elemen penting dalam penentuan tag-tag dalam file XML. Elemen-elemen tersebut terdiri dari jumlah tabel, nama tabel, jumlah kolom, nama kolom, primary key, dan foreign key. Setiap elemen tersebut akan dijelaskan pada penjelasan di bawah ini.
Pada elemen ini dijelaskan junlah tabel yang ada pada basisdata yang digunakan sebagai sumber data yang akan digunakan pada pembuatan chart.
b. Table name
Pada elemen ini dijelaskan nama table-tabel yang digunakan dalam pembuatan chart
yang ada dalam basisdata. c. Column
Pada elemen ini akan dijelaskan jumlah kolom yang terdapat pada suatu tabel (column count), nama kolom(column name), serta tipe data(type) dari kolom tersebut.
d. Primarykey
Pada elemen ini dijelaskan nama kolom yang dijadikan sebagai primarykey yang terdapat pada tabel. Pada kolom tersebut akan dijelaskan mengeni jumlah kolom yang akan dijadikan sebagai primarykey(primarykey countPK) dan nama kolom primarykey(primarykey columnPK) tersebut.
e. ForeignKeys countkey
Pada elemen ini dijelaskan kolom yang menjadi foreignkey yang terdapat pada tabel tersebut. Pada kolom foreignkey akan dijelaskan jumlah kolom yang menjadi foreignkey(foreignkey countkey), nama tabel yang menjadi referensi tabel(tableref), dan nama kolom yang menjadi referensi tabel tersebut(coulumnref).
Berdasarkan penjelasan di atas, maka akan dibuat file xml yang berisi tag-tag yang dibutuhkan dalam penyimpanan atribut data. Berikut metadata dalam menyimpan atribut data. <?xml version="1.0" encoding="utf-8"?> <DATABASE tblcount="2"> <TABLE name="Portofolio"> <COLUMNS count="2"> <COLUMN fieldname="PortofolioID"> <TYPE>int</TYPE> </COLUMN> <COLUMN fieldname="Portofolio_Desc"> <TYPE>nvarchar</TYPE> </COLUMN> </COLUMNS> <PRIMARYKEY countPK="1">
<COLUMNPK>PortofolioID</COLUMNPK> </PRIMARYKEY> <FOREIGNKEYS countKey="0" /> </TABLE> <TABLE name="Dealer"> <COLUMNS count="7"> <COLUMN fieldname="DealerID"> <TYPE>int</TYPE> </COLUMN> <COLUMN fieldname="DealerDLC"> <TYPE>nvarchar</TYPE> </COLUMN> <COLUMN fieldname="DealerName"> <TYPE>nvarchar</TYPE> </COLUMN> <COLUMN fieldname="DealerAddress"> <TYPE>nvarchar</TYPE> </COLUMN> <COLUMN fieldname="DealerPhone"> <TYPE>int</TYPE> </COLUMN> <COLUMN fieldname="DealerPIC"> <TYPE>int</TYPE> </COLUMN> <COLUMN fieldname="DealerStatus"> <TYPE>int</TYPE> </COLUMN> <COLUMN fieldname="BranchID"> <TYPE>int</TYPE> </COLUMN> </COLUMNS> <PRIMARYKEY countPK="1"> <COLUMNPK>DealerID</COLUMNPK> </PRIMARYKEY> <FOREIGNKEYS countKey="1"> <FOREIGNKEY field="BranchID"> <TABLEREF>Branch</TABLEREF> <COLUMNREF>BranchID</COLUMNREF> </FOREIGNKEY> </FOREIGNKEYS> </TABLE> </DATABASE>
3.2.2 Menampilkan Desain yang Baik
Penggunaan metadata dalam menampilkan desain yang baik digunakan untuk menampilkan data dalam dashboard dengan tampilan yang sesuai degan standar kebutuhan user, dimana informasi yang ditampilkan dalam dashboard memberikan informasi yang akurat serta efisien untuk user. Metadata ini digunakan dalam menyimpan letak sebuah chart dan nama
chart yang sudah dibangkitkan oleh aplikasi ini. Dalam metadata untuk menyimpan letak dan nama chart yang sudah dibangkitkan, dibutuhkan beberapa parameter yang akan menyimpan posisi chart, nama chart dan id chart. Berikut adalah tag yang terdapat dalam metadata desain yang baik yang akan menyimpan parameter-parameter yang disebutkan sebelumnya:
a. Position
Position menjelaskan posisi dari setiap chart pada tampilan dashboard. Jumlah maksimal chart yang akan ditampilkan tidak ditentukan oleh aplikasi tapi posisi dari setiap chart dapat ditentukan sendiri oleh pengguna. Posisi setiap chart ditentukan oleh pengguna berdasarkan kebutuhan tampilan dari pengguna pada tampilan
dashboard. Posisi chart yang diinginkan pengguna tersebut akan disimpan dalam tag
Position. Posisi chart tersebut merupakan sebuah nilai integer dimana nilai integer
paling kecil menandakan bahwa chart tersebut memiliki prioritas tertinggi untuk ditampilkan sehingga chart tersebut akan ditampilkan pada posisi paling penting pada dashboard. Posisi paling penting tersebut adalah posisi sudut kanan atas pada
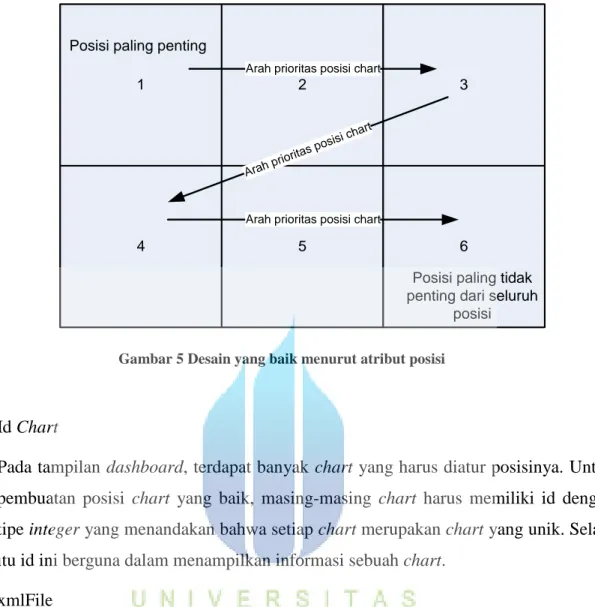
dashboard. Prioritas kepentingan posisi dalam tampilan dashboard ditentukan dari posisi paling atas dashboard kemudian posisi paling kanan dashboard. Sehingga posisi sudut kanan atas merupakan posisi paling penting dan posisi sudut kiri bawah merupakan posisi paling tidak penting dari seluruh chart yang ditampilkan. Berikut merupakan contoh posisi tampilan chart pada dashboard dan beberapa kemungkinan nilai yang disimpan dalam tag Position:
1 4 2 5 3 6 Posisi paling penting
Posisi paling tidak penting dari seluruh
posisi
Arah prioritas posisi chart
Arah p rioritas
posisi chart
Arah prioritas posisi chart
Gambar 5 Desain yang baik menurut atribut posisi
b. Id Chart
Pada tampilan dashboard, terdapat banyak chart yang harus diatur posisinya. Untuk pembuatan posisi chart yang baik, masing-masing chart harus memiliki id dengan tipe integer yang menandakan bahwa setiap chart merupakan chart yang unik. Selain itu id ini berguna dalam menampilkan informasi sebuah chart.
c. xmlFile
Untuk tampilan dashboard, nama file sebuah chart digunakan untuk menyimpan nama file xml yang sudah dibangkitkan oleh aplikasi. Dari nama file chart tersebut, dapat diperoleh metada untuk visualisasi chart yang akan ditampilkan ke dashboard
nantinya.
Dari penjelasan diatas, dalam menentukan posisi yang baik dari semua chart yang terdapat pada tampilan dashboard dan chart apa saja yang akan ditampilkan, maka dibutuhkan suatu
schema yang dapat menyimpan semua data mengenai posisi dari semua chart dengan baik. Berikut ini merupakan schema xml yang dapat digunakan untuk menentukan posisi yang baik dari suatu tampilan dashboard.
<?xml version="1.0" encoding="utf-8"?> <xs:schema id="dashboardChart"
elementFormDefault="qualified" xmlns="http://tempuri.org/dashboardChart.xsd" xmlns:mstns="http://tempuri.org/dashboardChart.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="dashboardChart"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="chart"> <xs:complexType> <xs:sequence>
<xs:element name="id" type="xs:int"></xs:element>
<xs:element name="xmlFile" type="xs:string"></xs:element> <xs:element name="position" type="xs:string"></xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>
Dari penjelasan diatas, akan di-generate sebuah file xml yang berisi metadata untuk menampilkan desain yang baik dari posisi suatu chart. Berikut file xml dari schema xml tersebut. <?xml version="1.0" standalone="yes"?> <dashboardChart xmlns="http://tempuri.org/dashboardChart.xsd"> <chart> <id>1</id> <xmlFile>SalesNewCar.xml</xmlFile> <position>3</position> </chart> <chart> <id>2</id> <xmlFile>Sales by Branch.xml</xmlFile> <position>4</position> </chart> <chart> <id>3</id>
<xmlFile>Sales Used Car.xml</xmlFile> <position>2</position> </chart> <chart> <id>4</id> <xmlFile>Sales by Dealer.xml</xmlFile> <position>1</position> </chart> </dashboardChart>
3.2.3 Menyimpan Perubahan Data Dashboard
Metadata dalam menyimpan atribut dan perubahan visualisasi data memiliki dua file untuk menyimpan metadata tersebut. Sebuah file akan menyimpan atribut yang akan digunakan semua chart. Atribut-atribut yang disimpan dalam file ini merupakan atribut yang nilainya harus sama untuk setiap chart agar mendukung desain yang baik dalam sebuah dashboard. Sedangkan file yang lain akan menyimpan atribut yang khusus untuk setiap chart. Artinya atribut tersebut dapat berbeda untuk setiap chart. Penggunaan metadata dalam visualisasi dibutuhkan untuk menyimpan perubahan terakhir yang dilakukan oleh pengguna sehingga saat pengguna kembali mengakses halaman chart tersebut, visualisasi chart masih dalam kondisi terakhir diperbaharui oleh pengguna.
Sebelum data ditampilkan ke dalam dashboard, aplikasi ini membaca metadata visualisasi yang berisi nilai default untuk visualisasi chart ke dalam dashboard. Untuk membaca metadata tersebut, digunakan sebuah file XML Schema yang menggambarkan skema dari
file XML yang menyimpan metadata tersebut. Kemudian nilai-nilai default dalam metadata tersebut diubah sesuai dengan inputan dari pengguna. Dari metadata yang sudah diubah tersebut, maka chart akan ditampilkan ke pengguna. Setelah pengguna memutuskan untuk menyimpan chart tersebut, maka aplikasi ini membuat sebuah file xml yang akan menyimpan metadata chart tersebut sesuai dengan perubahan yang sudah pengguna lakukan. Dalam membuat metadata dalam sebuah file xml, dashboard generator
menggunakan skema yang sudah ditentukan dalam XML Schema yang sudah ditentukan sebelumnya. Xmlschema ini menjadi format dasar untuk semua metadata yang akan dibuat oleh aplikasi ini.
Saat menyimpan atribut dan perubahan visualisasi data dibutuhkan elemen-elemen yang terbagi ke dalam beberapa bagian yaitu bagian Sumber data, Chart, Title, dan Legend. Bagian tersebut digunakan untuk menyimpan atribut metadata yang menjelaskan elemen-elemen yang digunakan untuk menampilkan visualisasi yang baik pada suatu dashboard. Oleh karena itu metadata yang dibuat dengan menggunakan schema xml terdiri tag-tag untuk menjelaskan elemen-elemen penting tersebut. Bagian-bagian yang digunakan dalam
schema xml adalah sebagai berikut: 1. Sumber data
Pada bagian Sumber data dibutuhkan elemen-elemen yang membantu untuk melakukan koneksi dengan sumber data yang akan dibutuhkan dalam pembuatan chart. Pada bagian sumber data, elemen-elemen yang digunakan dalam melakukan koneksi dengan sumber data adalah sebagai berikut:
a. Query
Elemen query dibutuhkan dalam pembuatan sebuah chart untuk mengambil data yang diperlukan dari sumber data yang telah dikoneksikan sebelumnya. Elemen ini akan digunakan dalam melakukan pengambilan data untuk ditampilkan dalam bentuk chart. b. Data source
Elemen data source digunakan dalam melakukan koneksi dengan sumber data yang diperlukan dalam pembuatan sebuah chart. Elemen ini akan mengatur setiap koneksi dengan sumber data yang akan dibutuhkan sehingga dalam pembuatan sebuah chart
sumber data yang diperlukan dapat berganti-ganti sesuai dengan sumber data yang dibutuhkan oleh pengguna dalam membuat sebuah chart.
2. Chart
Elemen-elemen pada bagian chart digunakan untuk melengkapi chart yang akan dibuat pada tampilan dashboard. Elemen-elemen yang terdapat pada bagian dashboard adalah sebagai berikut:
a. chartType
Tipe dari chart harus ditentukan pada pembuatan sebuah chart. Pada pembuatan sebuah
chart, tipe dari chart tersebut harus ditentukan. Apakah chart yang akan dibuat ditampilkan dalam bentuk column, area, dan bar. Tipe column akan menampilkan chart
dalam bentuk batang, tipe area akan menampilkan chart dalam bentuk area, dan tipe bar akan menampilkan chart dalam bentuk lingkaran.
b. drawingStyle
Elemen drawingStyle merupakan elemen default pada pembuatan sebuah chart. c. fontName, fontStyle, dan fontSize
Elemen fontName. fontStyle, dan fontSize merupakan elemen default yan harus ada pada pembuatan sebuah chart. Elemen fontName menjelaskan nama tulisan yang akan
digunakan pada pembuatan sebuah chart, sedangkan elemen fontStyle menjelaskan gaya tulisan yang digunakan pada pembuatan sebuah chart, dan elemen fontSize menjelaskan ukuran dari tulisan yang digunakan dalam pembuatan sebuah chart. Ketiga elemen ini merupakan elemen default yang harus dimiliki pada pembuatan sebuah
chart. 3. Title
Title dibutuhkan pada pembuatan sebuah chart untuk memberikan judul dari chart yang akan dibuat. Judul chart yang dibuat akan memberikan penjelasan mengenai chart apa yang akan dibuat. Bagian title terdiri dari beberapa elemen, yaitu:
a. chartTitle
Pada pembuatan sebuah chart, judul dari chart akan memberikan penjelasan mengenai
chart apa yang akan kita buat. Elemen chartTitle akan memberikan penjelasan mengenai judul dari chart yang akan dibuat pada tampilan dashboard.
b. titleAligment
Letak judul dari chart yang akan dibuat sesuai dengan kebutuhan pengguna. Letak judul dari chart akan dibuat pada posisi tengah, bagian kiri, dan bagian kanan.
c. titleFont, titleSize, titleStyle
Elemen titleFont, titleSize, dan titleStyle merupakan elemen default yang harus dimiliki pada pembuatan judul dari chart. titleFont akan menjelaskan mengenai bentuk tulisan judul dari chart yang akan dibuat pada tampilan dashboard, titleSize akan menjelaskan mengenai ukuran tulisan judul dari chart yang akan dibuat, dan titleStyle akan menjelaskan mengenai gaya tulisan judul dari chart yang akan dibuat.
4. Series
Pada pembuatan sebuah chart dibutuhkan series yang akan memberikan penjelasan mengenai series dari chart yang akan dibuat pada tampilan dashboard.
a. SeriesPointWidth
Series yang dibuat pada suatu chart yang harus sesuai dengan keinginan pengguna. ukuran suatu chart harus jelas. Untuk memenuhi kebutuhan ini, maka diperlukan elemen yang menjelaskan lebar suatu series yang dibuat pada suatu chart.
b. seriesCount
Jumlah suatu series pada suatu chart sangat penting untuk ditampilkan. Oleh karena itu, dibutuhkan suatu elemen yang menjelaskan jumlah dari series yang akan ditampilkan pada suatu dashboard.
c. axisLabel
Dalam membuat suatu chart dibutuhkan axis yang akan menjadi sumbu x dalam menggambar grafik. Oleh karena itu maka dibutuhkan elemen yang menyimpan data yang akan menjadi sumbu x dalam menggambar suatu chart. Elemen axisLabel digunakan untuk menyimpan atribut data yang akan menjadi sumbu x dalam menggambar suatu chart.
d. ordinatLabel
Dalam membuat suatu chart dibutuhkan ordinat yang akan menjadi sumbu y dalam menggambar grafik. Oleh karena itu, maka dibutuhkan elemen yang menyimpan data yang akan menjadi sumbu y dalam menggambar suatu chart. Elemen ordinatLabel digunakan untuk menyimpan atribut data yang akan menjadi sumbu y dalam menggambar suatu chart.
e. WarOrdinatLabel dan danOrdinatLabel
Dalam membuat suatu chart dibutuhkan suatu kondisi yang menyatakan bahwa nilai dari data yang ditampilkan pada tampilan dashboard dalam keadaan warning atau
danger. Oleh karena itu, maka dibutuhkan suatu elemen yang menyimpan nilai yang menyatakan suatu kondisi dimana data yang ditampilkan pada tampilan dashboard
dalam keadaan warning atau danger.
Dari analisis yang telah dilakukan, kegunaan metadata dalam menyimpan atribut dan perubahan visualisasi data maka dihasilkan xml schema yang digunakan dalam membuat metadata atribut khusus untuk sebuah chart.
Berikut adalah hasil analisis xml schema yang digunakan dalam membuat metadata atribut khusus untuk sebuah chart:
<?xml version="1.0" encoding="utf-8"?> <xs:schema id="ChartSchema"
elementFormDefault="qualified" xmlns="http://tempuri.org/ChartSchema.xsd" xmlns:mstns="http://tempuri.org/ChartSchema.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="ChartSchema"> <xs:complexType> <xs:sequence> <xs:element name="dashboard.chart"> <xs:complexType> <xs:sequence>
<xs:element name="chartName" type="xs:string"></xs:element> <xs:element name="query" type="xs:string"></xs:element> <xs:element name="dataSoure" type="xs:string"></xs:element> <xs:element name="showChart" type="xs:boolean"></xs:element> <xs:element name="chartType" type="xs:string"></xs:element> <xs:element name="drawingStyle" type="xs:string"></xs:element> <xs:element name="fontName" type="xs:string"></xs:element> <xs:element name="fontStyle" type="xs:string"></xs:element> <xs:element name="fontSize" type="xs:float"></xs:element> <xs:element name="chartTitle" type="xs:string"></xs:element> <xs:element name="titleAligment" type="xs:string"></xs:element> <xs:element name="titleFont" type="xs:string"></xs:element> <xs:element name="titleSize" type="xs:float"></xs:element> <xs:element name="titleStyle" type="xs:string"></xs:element> <xs:element name="titleShadowOffset"
type="xs:integer"></xs:element>
<xs:element name="titleForeColor" type="xs:string"></xs:element> <xs:element name="showLegend" type="xs:boolean"></xs:element> <xs:element name="legendDocking" type="xs:string"></xs:element> <xs:element name="seriesPointWidth"
type="xs:integer"></xs:element>
<xs:element name="show3D" type="xs:boolean"></xs:element> <xs:element name="seriesCount" type="xs:integer"></xs:element> <xs:element name="axisLabel" type="xs:string"></xs:element> <xs:element name="ordinatLabel" type="xs:string"
maxOccurs="unbounded">
<xs:element name="warOrdinatLabel" type="xs:int" maxOccurs="unbounded"/> <xs:element name="danOrdinatLabel" type="xs:int" maxOccurs="unbounded"/> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:schema>
Dari xml schema tersebut akan di-generate sebuah file xml yang berisi metadata dari sebuah visualisasi data dalam bentuk chart.
Berikut adalah contoh file xml dengan skema dari file xml schema tersebut.
<?xml version="1.0" standalone="yes"?>
<ChartSchema xmlns:xsi=http://www.w3.org/2001/XMLSchema-instance
xmlns="http://tempuri.org/ChartSchema.xsd"> <dashboard.chart>
<chartName>CarSales</chartName>
<query>Select Sales.SalesId, Merk.MerkName,Sales.Qty From Sales inner join Merk on Sales.MerkId=Merk.MerkId
</query> <dataSoure>
Data Source = localhost; Initial Catalog = CarSales; User ID=sa; Password=sa </dataSoure> <showChart>true</showChart> <chartType>Area</chartType> <drawingStyle>Cylinder</drawingStyle> <fontName>GenericSansSerif</fontName> <fontStyle>Bold</fontStyle> <fontSize>12</fontSize> <chartTitle>Car Sales</chartTitle> <titleAligment>TopCenter</titleAligment> <titleFont>GenericSansSerif</titleFont> <titleSize>18</titleSize> <titleStyle>FontStyle.Bold</titleStyle> <titleShadowOffset>10</titleShadowOffset> <titleForeColor>Black</titleForeColor> <showLegend>true</showLegend> <legendDocking>Bottom</legendDocking> <seriesPointWidth>2</seriesPointWidth> <show3D>false</show3D> <seriesCount>2</seriesCount> <axisLabel>SalesId</axisLabel> <ordinatLabel>Merk</ordinatLabel> <ordinatLabel>Qty</ordinatLabel> <warOrdinatLabel>100</warOrdinatLabel> <warOrdinatLabel>50</warOrdinatLabel> <danOrdinatLabel>60</danOrdinatLabel> <danOrdinatLabel>30</danOrdinatLabel> </dashboard.chart> </ChartSchema>
Pada contoh di atas struktur logical menunjukkan bahwa dashboard.chart terdiri dari chartName, query, datasource, showChart, chartType, drawingStyle, fontName, fontStyle, fontSize, chartTitle, titleAlignment, titleFont, titleSize, titleStyle, titleShadowOffser, titleForeColor, showLegend, legendTitleFont, legendFont, legendBackColor, legendBorderColor, legendBorderWidth, legendDocking, seriesPointWidth, show3D, seriesCount, axisLabel, dan ordintaLabel.
File XML tersebut dapat digunakan untuk menyimpan metadata semua jenis dashboard. Tag-tag tersebut merupakan atribut yang pada umumnya dimiliki oleh sebuah chart. Tag
yang harus diganti ketika menggunakan xml file ini adalah tag query yang berisi query data yang akan ditampilkan pada dashboard. Tag datasource berisi penjelasan mengenai data source yang digunakan mencakup initial catalog yang berisi nama basis data yang digunakan, lokasi server basis data dan user yang digunakan untuk mengakses basis data tersebut. Tag chartType berfungsi mengidentifikasi tipe chart yang digunakan misalnya column, pie chart, area, atau bar chart. Tag seriesCount digunakan untuk mengidentifikasi jumlah series yang akan ditampilkan. Tag axisLabel, berisi label dari axis yang akan ditampilkan, juga harus dirubah ketika menggunakan xml file ini. Yang harus diperhatikan adalah seluruh elemen haruslah ditutup baik yang pasangan maupun tag.
Dalam menampilkan visualisasi suatu dashboard, terdapat elemen yang dapat diubah dan digunakan oleh semua chart. Elemen tersebut merupakan elemen default yang harus dimiliki oleh semua chart, yang dapat diubah secara global. Elemen-elemen global yang berfungsi untuk menyimpan atribut dan perubahan visualisasi yaitu chartHeight, chartWeight, chartBackColor, borderSkinStyle, chartBorderWidth, legendFontSize, legendFont, legendForeColor, legendBorderColor, legendBorderWidth. Oleh karena itu, maka xml schema yang digunakan dalam membuat metadata untuk menyimpan atribut data. Elemen-elemen tersebut adalah sebagai berikut:
1. chartHeight
Dalam membuat visualisasi suatu dashboard yang terdiri dari beberapa chart, tinggi suatu chart merupakan suatu hal penting yang dapat diubah secara global. Oleh karena itu, dalam melakukan pengeditan terhadap elemen yang dimiliki oleh semua
chartHeight merupakan elemen penting yang digunakan untuk menyimpan tinggi dari
chart. Tipe dari elemen ini adalah integer. 2. chartWeight
Lebar suatu chart juga merupakan elemen penting yang dapat diubah secara global yang dimiliki oleh semua chart. oleh karena itu dibutuhkan suatu elemen yang dapat menyimpan perubahan dari semua chart. tag chartWeight merupakan elemen penting yang digunakan untuk menyimpan lebar dari semua chart. Tipe dari elemen ini adalah integer.
3. chartBackColor
Dalam membuat suatu chart, untuk menampilkan visualisasi yang baik dibutuhkan kesesuaian warna dari satu chart dengan warna yang lain. Oleh karena itu, dibutuhkan suatu elemen yang menyimpan perubahan warna dari semua chart yang ada pada tampilan dashboard.
4. borderSkinStyle dan chartBorderWidth
Dalam membuat suatu chart, untuk menampilkan visualisasi suatu dashboard
dibutuhkan suatu border dengan gaya dan ukuran border yang sama untuk semua
chart. Oleh karena itu, dibutuhkan suatu elemen yang menyimpan perubahan gaya dan ukuran dari border suatu chart.
5. legendFontSize dan legendFont
Dalam membuat sebuah chart, ukuran dan bentuk tulisan legend dari semua chart
harus dapat diubah dan diperbaiki secara global. oleh karena itu, dibutuhkan suatu elemen yang menyimpan perubahan ukuran dan bentuk tulisan legend dari semua
chart yang terdapat pada tampilan dashboard. Tag legendFontSize digunakan untuk menyimpan ukuran tulisan legend dari semua chart sedangkan legendFont digunakan untuk menyimpan bentuk tulisan dari semua
6. legendForeColor, dan legendBackColor
Dalam membuat sebuah chart, warna legend dari semua chart harus dapat diedit secara global. Tag legendForeColor dan legendBackColor digunakan untuk menyimpan warna legend dari semua chart yang terdapat pada tampilan dashboard.
7. legendBorderColor, dan dan legendBorderWidth
Pada sebuah chart, warna dan ukuran border dari legend dapat diubah secara keseluruhan untuk semua chart. tag legendBorderColor dan legendBorderWidth digunakan untuk menyimpan warna dan ukuran border dari sebuah chart pada tampilan dashboard.
Dari hasil analisis diatas, maka dihasilkan suatu xml schema yang akan digunakan dalam membuat metadata atribut yang dapat digunakan oleh semua chart.
Berikut adalah hasil analisis xml schema yang digunakan dalam membuat metadata atribut yang akan digunakan oleh semua chart:
<?xml version="1.0" encoding="utf-8"?> <xs:schema id="EditDashboardChart" targetNamespace="http://tempuri.org/EditDashboardChart.xsd" elementFormDefault="qualified" xmlns="http://tempuri.org/EditDashboardChart.xsd" xmlns:mstns="http://tempuri.org/EditDashboardChart.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="EditDashboardChart"> <xs:complexType> <xs:sequence> <xs:element name="DashboardChart"> <xs:complexType> <xs:sequence> <xs:element name="chartHeight"type="xs:integer"> </xs:element> <xs:element name="chartWeight"type="xs:integer"> </xs:element>
<xs:element name="chartBackColor" type="xs:string">
</xs:element>
<xs:element name="borderSkinStyle" type="xs:string">
</xs:element>
<xs:element name="chartBorderWidth"type="xs:integer">
</xs:element>
<xs:element name="legendFontSize" type="xs:int"/></xs:element> <xs:element name="legendFont" type="xs:string"/></xs:element> <xs:element name="legendForeColor"type="xs:string"/> </xs:element> <xs:element name="legendBackColor"type="xs:string"/> </xs:element> <xs:element name="legendBorderColor"type="xs:string"/> </xs:element>
<xs:element name="legendBorderWidth" type="xs:integer"/>
</xs:sequence> </xs:complexType> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:schema>
Dari xml schema tersebut akan di-generate sebuah file xml yang berisi metadata dari sebuah visualisasi data dalam bentuk chart. Berikut adalah contoh file xml dengan skema dari file
xml schema tersebut. <?xml version="1.0" standalone="yes"?> <EditDashboardChart xmlns="http://tempuri.org/EditDashboardChart.xsd"> <DashboardChart> <chartHeight>400</chartHeight> <chartWeight>400</chartWeight> <chartBackColor>Transparent</chartBackColor> <borderSkinStyle>Raised</borderSkinStyle> <chartBorderWidth>2</chartBorderWidth> <legendFont>Arial</legendFont> <legendForeColor>Black</legendForeColor> <legendBackColor>Transparent</legendBackColor> <legendBorderColor>Black</legendBorderColor> <legendFontSize>8</legendFontSize> <chartBorderWidth>2</chartBorderWidth> </DashboardChart> </EditDashboardChart>
Pada contoh tersebut terdapat tag chartHeight dan chartWeight yang akan menyimpan atribut tinggi dan lebar sebuah chart, chartBackColor untuk menyimpan nilai warna dasar
chart, borderSkinStyle akan menyimpan nilai tipe border yang digunakan, dan chartBorderWidth akan meyimpan nilai ketebalan garis border. Atribut -atribut ini dapat diubah sesuai dengan keinginan pengguna. Metadata ini berbeda dengan metadata sebelumnya. Metadata ini tidak dibuat setiap pembuatan sebuah chart. Hanya terdapat sebuah file XML yang menyimpan metadata tersebut dan file XML tersebut yang akan terus digunakan oleh semua chart. Tetapi metadata ini dapat diperbaharui sesuai dengan kebutuhan pengguna.
3.3 Analisis Data
Data yang digunakan dalam skripsi ini adalah data yang diperoleh dari basisdata Penjualan Mobil. Pada basisdata tersebut, terdapat beberapa tabel dengan penjelasan sebagai berikut.
No. Nama Tabel
Primary Key Atribut Lain Keterangan
1. Branch Branch_Id(int) Branch_Name(varchar(200)), Branch_Address(varchar(250)), Is_Deleted(int)
Berisi informasi mengenai cabang PT Adira Finance
2. Dealer Dealer_Id(int) Dealer_Code(varchar(10)), Dealer_Name(varchar(200)), Dealer_Address(varchar(200)), DealerPIC(varchar(50)), DealerPhone(varchar(20)), DealerFax(varchar(20)), Is_Deleted(int) Berisi informasi mengenai dealer
3. Merk Merk_Id(int) Merk_Name(varchar(50)) Berisi informasi mengenai merk mobil yang ada di PT Adira Finance 4. ObjekType ObjType_Id(int) ObjType_Desc(varchar(100)) Berisi informasi
mengenai jenis type mobil 5. Portofolio Portofolio_Id(int) Portofolio_Desc(varchar(50)) Berisi informasi
detail mengenai jenis mobil(baru atau bekas) 6. Sales Sales_Id(int) Branch_Id(int),
Dealer_Id(int), Merk_Id(int), ObjType_Id(int), Portofolio_Id(int), Jumlah(int), Tanggal(datetime) Berisi informasi mengenai data penjualan mobil
Berdasarkan hasil analisis data penjualan mobil di atas, maka basisdata penjualan tersebut akan dimodelkan dengan pemodelan data star schema. Dengan menggunakan pemodelan
star schema, data akan lebih terstruktur sehingga proses penyeleksian data ke basisdata akan lebih cepat.
3.3.1 Star Schema Data
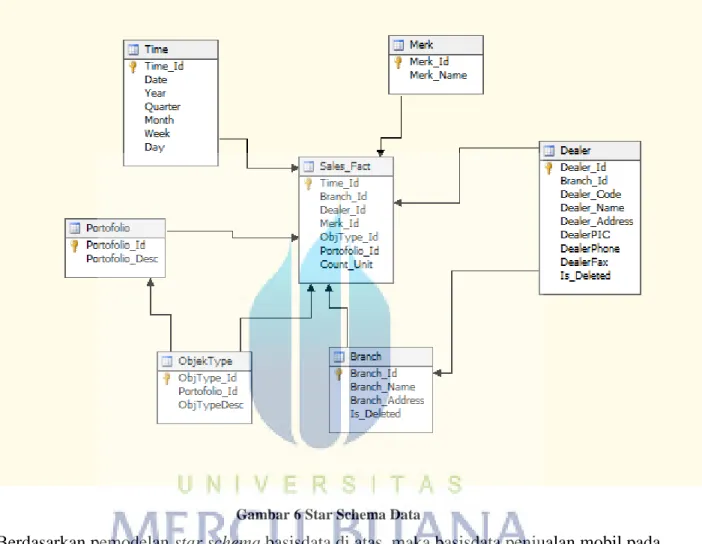
Berdasarkan analisis basidata penjualan mobil, skema basisdata dalam star schema dapat dilihat pada gambar berikut.
Gambar 6 Star Schema Data
Berdasarkan pemodelan starschema basisdata di atas, maka basisdata penjualan mobil pada PT Adira Finance akan memiliki 6 tabel dimensi dan 1 tabel fakta. Deskripsi dari setiap tabel tersebut akan dijelaskan pada tabel di bawah ini.
Tabel 4 Daftar tabel dimensi dan fakta pada star schema
No. Nama Tabel
Primary Key Atribut Lain Keterangan
1. Branch Branch_Id(int) Branch_Name(varchar(200)), Branch_Address(varchar(250)), Is_Deleted(int)
Berisi informasi mengenai cabang PT Adira Finance
2. Dealer Dealer_Id(int) Branch_Id(int),
Dealer_Code(varchar(10)),
No. Nama Tabel
Primary Key Atribut Lain Keterangan
Dealer_Name(varchar(200)), Dealer_Address(varchar(200)), DealerPIC(varchar(50)), DealerPhone(varchar(20)), DealerFax(varchar(20)), Is_Deleted(int) mengenai dealer
3. Merk Merk_Id(int) Merk_Name(varchar(50)) Berisi informasi mengenai merk mobil yang ada di PT Adira Finance 4. ObjekType ObjType_Id(int) Portofolio_Id(int),
ObjType_Desc(varchar(100))
Berisi informasi mengenai jenis type mobil 5. Portofolio Portofolio_Id(int) Portofolio_Desc(varchar(50)) Berisi informasi
detail mengenai jenis mobil(baru atau bekas) 6. Time Time_Id(int) Date(int),
Year(int), Quarter(int), Month(int), Week(int), Day(int) Berisi informasi mengenai waktu
7. Sales_fact Sales_Id(int) Branch_Id(int), Dealer_Id(int), Merk_Id(int), ObjType_Id(int), Portofolio_Id(int), Count_Unit (int), TimeId(int) Berisi informasi mengenai data penjualan mobil