BAB 4
KONSEP DESAIN
4.1. Landasan Teori
4.1.1. Web Page Anatomy
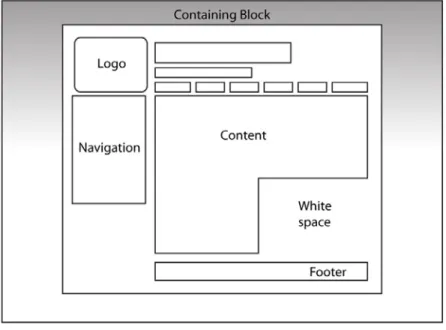
Mengacu pada pendapat Jason Beaird (2007:7), ada beberapa pembagian anatomi dari web page, antara lain:
a. Containing Block
Setiap web page memiliki container (wadah) yang menjadi latar untuk sebuah web page tersebut.Tanpa adanya container, maka tidak ada ruang untuk meletakkan page kita.
b. Logo
Dalam membuat sebuah website, maka kita memerlukan sebuah identitas tentang website tersebut. Jika bersumber dari sebuah perusahaan, maka diperlukan penempatan logo dan warna corporate dalam website tersebut.
c. Navigation
Penting untuk membuat sistem navigasi yang mudah untuk ditemukan dan digunakan. Pengguna biasanya akan mudah melihat navigasi apabila terletak di bagian atas page. Apabila membuat navigasi dalam bentuk vertikal, akan mudah terbaca jika berada di pinggir halaman. sedangkan untuk yang horisontal, mudah terlihat di bagian atas halaman.
Gambar 4.1
d. Content
Content adalah bagian yang paling utama. Karakteristik pembaca website adalah membuka web dengan mudah, membacanya sekilas, dan apabila apa yang ingin mereka cari tidak ada, maka dengan cepat dan mudahnya mereka meninggalkan web tersebut. Maka penting dalam website kita untuk ada konten utama sehingga tidak membuang waktu para pengunjung website untuk mendapatkan informasi yang mereka butuhkan.
e. Footer
Footer terletak di bagian bawah web page. Footer biasanya terdiri dari copyright, contact, dan legal information.
f. Whitespace
Dalam sebuah web page, diperlukan whitespace atau negative space, yaitu ruang kosong dalam page yang tidak di isi dengan type maupun ilustrasi. Whitespace ini penting untuk memberikan ruang untuk memberikan ruang untuk "bernafas" dalam sebuah desain, dan juga untuk menciptakan balance dan unity dalam web page tersebut.
4.1.2. Teori Layout
Pada saat berbicara tentang layout, maka tidak akan lepas dari
grid. Mengacu pada Jason Beaird
(2007:9), Grid tidak hanya berhubungan dengan membuat segala sesuatu menjadi kotak dan berjejer, akan tetapi menyangkut tentang proporsi yang baik. Grid adalah garis tak tampak yang digunakan untuk memandu dalam penempatan elemen-elemen yang digunakan dalam sebuah page. Menurut pendapat William Lidwell, Kritina Holden, dan Jill Butler (2003)
Rule of Third adalah sebuah tekhnik komposisi yang membagi sebuah
medium menjadi tiga bagian, yang menciptakan posisi yang estetis bagi elemen utama dari sebuah desain. Dalam pengaplikasian rule of third, sebuah bidang dibagi menjadi tiga bagian secara vertikal dan horizontal, yang menciptakan grid tidak tampak sebagai tempat utama bagi elemen utama dari sebuah desain.
Gambar 4.2
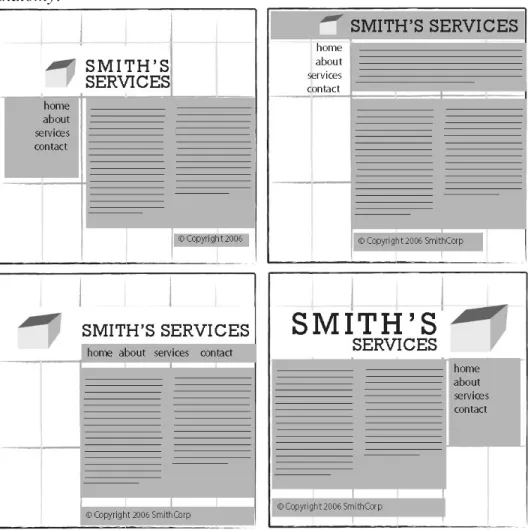
Dalam penerapan rule of third pada website, salahsatunya dapat dibuat dengan menarik grid utama yang membagi page menjadi tiga secara horizontal dan vertikal, yang kemudian ditarik lagi grid tambahan diantara masing-masing kolom yang terbentuk.
Dari pembagian grid diatas, pembuatan layout dapat dilanjutkan dengan menempatkan elemen-elemen website sesuai dengan Web Page Anatomy. Berikut adalah beberapa contoh penggunaan rule of third dalam Web Page Anatomy:
Gambar 4.3 membuat grid
Gambar 4.4 contoh grid
4.1.3. Teori Prinsip Desain
Prinsip desain adalah suatu bentuk struktur atau karakter dari suatu desain. Berikut adalah beberapa prinsip desain yang dapat mempengaruhi desain dari sebuah website, menurut Jason Beaird (2007:12):
4.1.3.1. Balance
Dalam sebuah layout, penempatan elemen di suatu sisi dan sisi lainnya akan menciptakan sebuah keseimbangan dalam desain.
4.1.3.1.1. Symmetrical Balance
Symmetrical Balance atau keseimbangan formal, terjadi ketika elemen-elemen dari komposisi seimbang di kedua sisi dari garis sumbu.
4.1.3.1.2. Asymmetrical Balance
Asymmetrical Balance atau keseimbangan tak formal, adalah keseimbangan yang lebih abstrak, elemen-elemennya tidak seimbang berdasarkan sumbu, namun dikomposisikan sedemikian rupa sehingga mendapatkan keseimbangan yang enak untuk dilihat. Keseimbangan ini biasanya lebih terlihat menarik secara visual dibandingkan dengan keseimbangan simetris.
Gambar 4.5
Symmetrical Balance
Gambar 4.6
4.1.3.2. Unity
Unity adalah suatu cara untuk mengkomposisikan unsur-unsur yang berbeda agar berinteraksi antara satu dengan yang lain, dan membentuk suatu kesatuan.
4.1.3.3. Contrast
Contrast adalah menampilkan beberapa elemen grafis yang berbeda secara bersamaan, yang merupakan metode paling umum yang digunakan untuk menciptakan penekanan dalam layout. Konsep yang digunakan sangat sederhana, yaitu semakin besar perbedaan elemen grafis di sekeliling suatu elemen yang ingin ditonjolkan, maka semakin menonjol elemen tersebut.
Gambar 4.7
Unity
Gambar 4.8
4.1.4. Teori Hierarchy
Lidwell et al (2003:104) menyatakan “Hierarchical organization is the simplest structure for visualizing and understanding complexity.” Dengan adanya hierarchical organization, maka akan mempermudah pemahaman terhadap suatu struktur yang begitu kompleks. Menurut William Lidwell, Kritina Holden, dan Jill Butler ada tiga cara yang mewakili visualisasi dari hierarchy, yaitu:
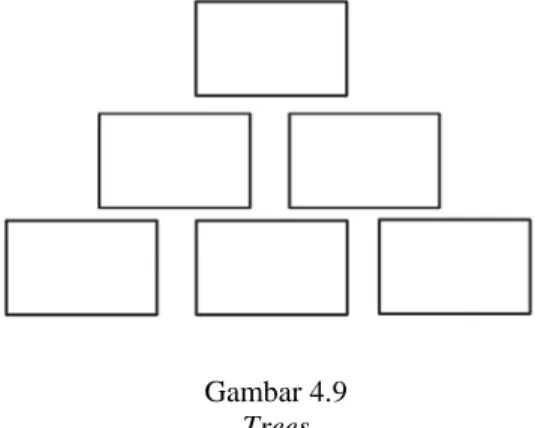
4.1.4.1. Trees
Tree structure menggambarkan hubungan hierarchy dengan meletakkan elemen-elemen yang lebih kecil dibawah atau disebelah dari elemen induk, atau dengan menggunakan strategi lain intuk menampilkan hierarchy (misalnya dengan membedakan ukuran, menggunakan garis penghubung). Struktur ini efektif digunakan untuk mewakili hierarchy yang cukup kompleks.
4.1.4.2. Nest
Nest structure menggambarkan hubungan hierarchy dengan meletakkan elemen-elemen yang lebih kecil didalam elemen induk. Struktur ini efektif untuk mewakili sebuah hierarchy yang sederhana.
Gambar 4.9
Trees
Gambar 4.10
4.1.4.3. Stair
Stair structure menggambarkan hubungan hierarchy dengan menyusun elemen yang lebih kecil di bawah kanan dari elemen induk, sebagai satu garis besar. Struktur ini efektif untuk mewakili sebuah hierarchy yang kompleks.
4.1.5. Teori Gestalt
Surianto Rustan (2009:49) menyatakan “Gestalt adalah sebuah teori psikologi yang mengatakan bahwa seseorang akan mempersepsikan apa yang terlihat dari lingkungannya sebagai satu kesatuan yang utuh.” Dengan menerapkan teori gestalt dalam website, maka kita dapat mengarahkan pandangan Target Audience ke bagian-bagian penting dalam website yang ingin kita sampaikan kepada Target Audience.
Mengacu pada website:
http://graphicdesign.spokanefalls.edu/tutorials/process/gestaltprinciples/ges taltprinc.htm
Ada lima prinsip-prinsip gestalt yaitu Similarity, Closure, figure and ground, Proximity dan Continuation.
Gambar 4.11
4.1.5.1. Similarity
“Similarity occurs when objects look similar to one another. People often perceive them as a group or pattern.”
Apabila terdapat objek-objek yang sama atau mirip, maka akan dilihat sebagai satu kesatuan kelompok.Contoh pengaplikasiannya di website adalah: Similarity Similarity Links Gambar 4.12 Similarity
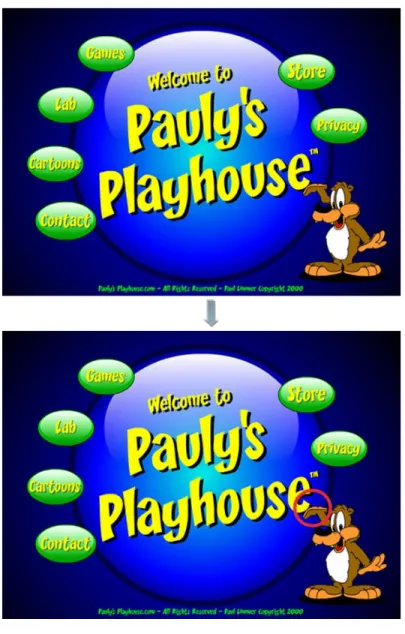
4.1.5.2. Closure
“Closure occurs when an object is incomplete or a space is not completely enclosed. If enough of the shape is indicated, people percieve the whole by filling in the missing infomation.” Prinsip ini menjelaskan tentang kemampuan mata yang melengkapi suatu objek atau bentuk menjadi sesuatu yang utuh walau sebenarnya tidak utuh atau tidak terlihat. Contoh penerapannya antara lain:
•
•
Gambar 4.13
Contoh Closure pada penerapan Logo WWF
Gambar 4.14 Contoh Closure pada Twitter
4.1.5.3. Figure and Ground
“The word above is clearly perceived as figure with the surrounding white space ground.”
Dengan menempatkan prinsip figure and ground ini dalam hubungan antara sebuah image sebagai latar dengan teks, dapat menampilkan teks sebagai objek dan image sebagai latar belakang.
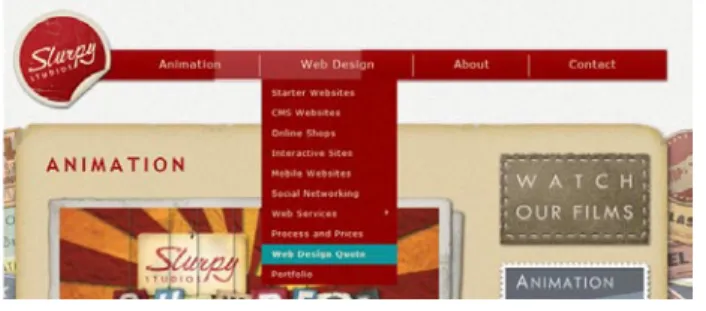
4.1.5.4. Proximity
“Proximity occurs when elements are placed close together. They
tend to be perceived as a group.”
Penggunaan prinsip ini dalam pengelompokan navigasi, dapat terlihat dalam pengelompokan link navigasi bersama-sama beserta sub kategori didalamnya agar nampak sebagai satu kesatuan. Berikut adalah contoh penerapannya dalam website:
Gambar 4.16
Contoh penerapan Proximity dalam link navigasi
Gambar 4.15
4.1.5.5. Continuation
“Continuation occurs when the eye is compelled to move
through one object and continue to another object.”
Dalam membuat sebuah website, haruslah memandu arah mata para pengunjung website dari satu objek ke objek yang lain. Sehingga pengunjung tidak merasa kesulitan dalam menemukan sesuatu yang di cari dalam website tersebut.
Contoh dari continuation adalah:
Gambar 4.17
4.1.6. Principles of User Interface Design
Tujuan utama dari user interface design adalah untuk membuat pengguna untuk berinteraksi sesederhana dan seefisien mungkin untuk mencapai tujuan dan kebutuhan pengguna. Menurut Marcus, A. SIGGRAPH 93, ada tiga prinsip dasar dalam penggunaan bahasa visual, yaitu:
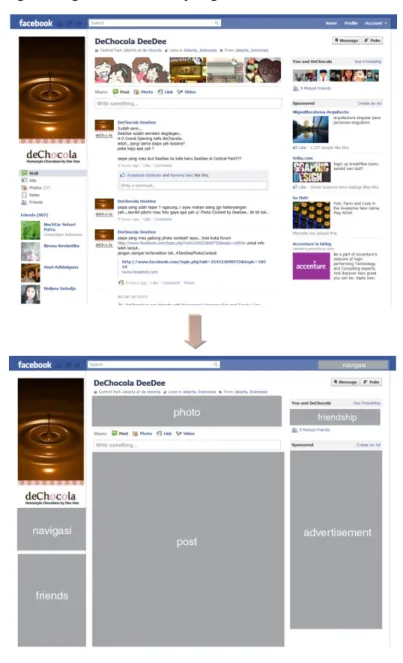
1. Organize, yaitu menyediakan untuk pengguna struktur konseptual yang jelas dan konsisten. Organize menyangkut seputar relationship, navigability, dan consistency.
a. Relationship, adalah menghubungkan item-item terkait dan tidak menghubungkan item-item yang tidak terkait.
Gambar 4.18
b. Navigability
Ada beberapa tekhnik navigasi yang penting, yaitu: - Memberikan fokus awal untuk pemirsa.
- Membantu navigasi dengan materi-materi yang ada. Gambar 4.19
contoh memberikan fokus
Gambar 4.20
c. Consistency
Ada empat pandangan konsistensi, yaitu: - Internal Consistency
Dimana dalam semua aturan dalam elemen GraphicalUser Interface (GUI) haruslah konsisten.
- External Consistency
Dimana dalam perencanaan kerja dan kesepakatan budaya harus diikuti oleh seluruh user interfaces.
Gambar 4.21
internal consistency
Gambar 4.22
- Real-world Consistency
Dimana adanya kesepakatan yang konsisten dengan pengalaman dalam dunia nyata, pengamatan dan persepsi dari pengguna.
2. Economize, yaitu memberikan yang paling banyak dengan isyarat paling sederhana. Economize menyangkut seputar simplicity, clarity, distinctiveness, dan emphasis.
- Simplicity, adalah menyederhanakan elemen-elemen yang digunakan dengan menggunakan elemen-elemen yang paling penting.
Complicated design Simple design
Gambar 4.23
real world consistency
Gambar 4.24
- Clarity, adalah menggunakan elemen-elemen desain yang jelas dan tidak ambigu.
- Distinctiveness, adalah pengkhususan kepada elemen-elemen yang perlu untuk dibedakan.
Contohnya adalah: contact form Gambar 4.25 clarity Gambar 4.26 distinctiveness
- Emphasis, adalah penekanan kepada elemen-elemen yang paling penting agar mudah untuk dirasakan. Dan meminimalkan elemen-elemen yang tidak begitu penting, agar tidak mengganggu penekanan pada elemen utama yang paling penting.
3. Communicate, yaitu menggunakan bahasa dan karakter typography yang sesuai dengan kemampuan pengguna.
- Legibility, yaitu kemudahan suatu huruf untuk dibaca. Gambar 4.27
emphasis
Gambar 4.28
- Readibility, adalah keterbacaan suatu teks. Faktor hierarchy dan
contrast sangat mempengaruhi keterbacaan suatu teks.
- Typography
Dalam http://www.smashingmagazine.com/2009/03/18/10-principles-for-readable-web-typography/ disampaikan bahwa ada faktor-faktor yang mempengaruhi keterbacaan dari suatu teks, yaitu:
• Hierarchy
Hierarchy menentukan bagaimana untuk membaca content. Hierarchy akan menunjukkan kepada para pembaca awal yang harus dibaca dan bagian selanjutnya. Dan dalam sebuah website, hierarchy mempunyai peranan penting dari keterbacaan layout web.
• Contrast
Contrast adalah faktor utama yang menentukan apakah suatu text akan mudah terbaca atau tidak. Contrast yang baik akan membuat text akan mudah terbaca dan mudah untuk dilihat. • Line Height
Line Height adalah jarak antara baris dalam suatu text. Line Height merupakan faktor penentu lain dari keterbacaan. Line Height yang baik dalam desain web, akan memudahkan pembaca untuk scanning dalam text.
• Letter Spacing
Gambar 4.29
Letter Spacing juga berpengaruh pada keterbacaan dalam typography web. Letter Spacing adalah jarak antar huruf dalam satu kata. Dalam body text, letter spacing merupakan faktor yang penting dalam keterbacaan.
• Line Length
Line Length adalah banyaknya kata dalam satu baris. Hal ini seringkali diabaikan, namun merupakan faktor yang cukup penting. Line Length yang baik adalah yang membuat mata pembaca dapat mengikuti dari akhir ke awal teks dan seterusnya dengan natural.
Selain faktor-faktor tersebut, ada beberapa kunci dalam keterbacaan Typography, yaitu:
• User Friendly Header
Header adalah elemen utama dari typography, termasuk dalam typography web. Headers adalah bagian dari hierarchy dan faktor utama dari keterbacaan content.
Pertama, ukuran header penting seperti body text. Dengan header yang terlalu besar dan dengan jumlah isi yang banyak dapat mengganggu keseimbangan pada saat dibaca, karena para pembaca akan kehilangan spot mereka. Header yang terlalu kecil juga akan merusak hierarchy karena tidak menarik perhatian para pembaca.
• Scannable Text
Scannable text erat kaitannya dengan keterbacaan, dimana membuat copy yang scannable berhubungan dengan penggunaan header yang baik, hierarchy dan focus points untuk mengarahkan pembaca ke dalam content.
Beberapa faktor yang mempengaruhi scannable adalah ukuran dan letak header, ukuran body text, text line height, text contrast dan cara pembeda focus point.
Focus point adalah elemen atau objek tertentu dalam layout yang menarik perhatian para pembaca.
• White Space
Spacing berperan dalam keterbacaan content. White space membantu untuk mengarahkan mata pembaca dalam membaca text. White space dapat juga digunakan sebagai jarak antara elemen dalam layout.
• Consistency
Consistency dalam hierarchy penting untuk layout yang user-friendly. Karena dengan consistency, membuat pengguna menjadi familiar dengan focus point ketika mereka scanning dan membantu dalam penyusunan content.
• Density of Text
Density of text merupakan banyaknya jumlah kata yang diletakkan dalam suatu area, dan memiliki pengaruh besar dalam keterbacaan content.
• Emphasis of Important Element
Dengan memberikan penekanan pada elemen-elemen penting (seperti link, menebalkan text penting dan menampilkan quotes) dapat memberikan fokus utama untuk pengguna. • Organization of Information
Pengguna dapat terbantu dengan mudah apabila content web tertata dengan baik, sehingga informasi-informasi yang mereka butuhkan mudah ditemukan.
• Clean Graphical Implementation
Setiap body text memerlukan beberapa visual untuk pendukung, dapat berupa image, icon, graphic ataupun ilustrasi. Pengaturan graphic dalam text dapat menjadi menarik.
• Use of Separator
Separators adalah cara yang mudah dan sederhana untuk membagi teks menjadi bagian-bagian tersendiri.
• Good Margin
Margin adalah salah satu elemen terbaik dalam white space yang akan mempengaruhi alur dan keterbacaan content. Disisi lain, margin akan menguatkan fokus dari mata pembaca ke dalam content utama artikel.
Effect to Give Typography Some Flair
• Fancy Text
Salah satu cara yang baik dalam typography adalah menggunakan fancy font dalam layout font yang standar. Menggunakan font yang sama sepanjang situs web akan terasa membosankan.
• Letterpress
Letterpress adalah karakter dalam typography yang dapat menambah kedalaman dan memperindah layout.
• Style the Background
Menambahkan background yang bagus dapat sama efektifnya dengan text style. Dengan dekorasi background yang tepat dapat memperindah visual dengan tidak merusak keterbacaan. • Keep the Contrast
Sangat penting untuk menjaga kontras dalam lingkup keterbacaan. Untuk background dapat digunakan warna yang lebih halus dari pada teks.
• Textures Work Nicely
Salah satu jalan yang baik dalam menggunakan background adalah dengan menggunakan tekstur yang bagus, yang tidak mengganggu typography.
• Link Styling
Dalam teks yang panjang, link adalah salah satu focus point. Focus point ini haruslah dibuat lebih menonjol dibandingkan teks lainnya, misalnya dengan menggunakan garis bawah, cetak miring, maupun dengan membedakan warna.
4.1.7. Teori Warna
Menurut Ryan Ford (2007) dalam http://colortheory.liquisoft.com/ dijelaskan bahwa RGB adalah warna yang ditampilkan oleh cahaya. Dalam monitor komputer dan televisi, juga menggunakan warna RGB. Nama “RGB” adalah singkatan dari Red, Green dan Blue (Merah, Hijau dan Biru), yang merupakan 3 warna primer dalam cahaya.
Dengan memadukan ketiga warna tersebut, maka akan dihasilkan warna-warna yang lain. Metode warna RGB ini hanya dapat digunakan dengan sumber cahaya, tidak berkalu pada pencetakan.
Warna adalah satu hal yang sangat penting dalam menentukan respons dari target audience. Karena warna dapat memberikan dampak psikologis dan sugesti kepada orang yang melihat. Dalam komunikasi grafis, penggunaan warna perlu ditata dan disusun dengan tepat sehingga menimbulkan suasana, mempengaruhi luas kehidupan manusia sekaligus sebagai lambing psikologis.
Warna yang akan digunakan dalam website kehamilan ini adalah warna-warna yang soft, hangat dan feminine.
Soft Color
Sutton et al. (2004:74) menyatakan “Light-valued tints without high contrast are the most comfortable to use when creating soft color combinations.”
Warna soft dipilih sebagai warna-warna yang digunakan dalam website kehamilan karena untuk memberikan mood yang santai.
Warm Color
Sutton et al. (2004:18) menyatakan “Warm colors, such as red-orange, orange, and yellow-orange, always contain a mixture of red and yellow in their composition and encompass a larger part of the emotional spectrum” Warna warm dipili karena merupakan warnya yang comforting, spontaneous dan wellcoming.
Feminine Color
Warna yang feminim adalah warna yang secara psikologi disukai sebagian besar wanita. Sutton et al. (2004:58) menyebutkan warna feminim sebagai warna romantic yaitu menyatakan “a romantic color scheme using pastel tints of pink, lavender, and peach will read as gentle and tender. Combined with other bright pastels, pink evokes memories of dreamy June days and full bouquets of delicate, summer flowers”
Gambar 4.30
4.1.8. Five Hat Racks
Menurut Turong (2004) ada lima cara untuk mengatur informasi, yaitu:. 1. Category, informasi disusun berdasarkan kesamaan jenisnya. 2. Time, informasi disusun berdasarkan kronologi waktu kejadiannya. 3. Location, informasi disusun berdasarkan urutan lokasi secara geografi. 4. Alphabet, informasi disusun berdasarkan urutan alphabet.
5. Continuum, informasi disusun berdasarkan rangkaian besarannya.
4.2. Strategi Komunikasi
4.2.1. Target Audience
4.2.1.1. Demografi
- Usia : 20-35 tahun - Jenis Kelamin : wanita
- Status : menikah dan sedang hamil pertama kali - Pendidikan : minimal lulus SMA
- Tingkat sosial : B-A
4.2.1.2. Geografi
Tinggal di wilayah Indonesia, daerah perkotaan yang populasinya cukup padat.
4.2.1.3. Psikografi
- Ibu hamil yang peduli terhadap kandungannya dan menginginkan kelahiran anaknya akan baik dan sempurna. - Ibu hamil yang moderen dan mampu atau sering
menggunakan komputer beserta internet. - Ibu hamil yang suka dengan kerajinan tangan.
4.2.2. Target Audience Seconder
4.2.2.1.
Demografi- Usia : semua usia - Jenis Kelamin : pria dan wanita
- Status : menikah atau belum menikah - Pendidikan : minimal lulus SMA
- Tingkat sosial : B-A
4.2.2.2. Geografi
Tinggal di wilayah Indonesia.
4.2.2.3. Psikografi
- Orang-orang yang ingin mempelajari pengetahuan-pengetahuan seputar kehamilan.
4.2.3. Keywords
- Kehamilan - Moderen
4.2.4. Positioning
Website tentang kehamilan ini, memposisioan dirinya sebagai sebuah website yang friendly user, informatif, komunikatif dan dapat dipercaya.
4.2.5. USP
Website kehamilan ini berisi informasi-informasi penting yang perlu untuk diketahui oleh para calon ibu yang sedang mengandung. Informasi dikemas dalam website interaktif dan friendly user, yang dapat dibuka dimana saja, dan kapan saja menggunakan media komputer maupun mobile phone yang dapat mengakses internet. Selain itu website kehamilan ini menyediakan Agenda Kehamilan yang dapat di download atau di isi secara online gratis.
4.2.6. Big Idea
Big idea dari website kehamilan ini adalah: "Moment terpenting bagi
buah hati.”
4.2.7. Benefit
4.2.7.1. Rational Benefit
- Pengetahuan ibu hamil seputar kehamilan menjadi semakin bertambah.
- Para ibu hamil tidak mengalami kesulitan dalam mencari informasi seputar kehamilan.
- Website dapat dibuka dimana saja dan kapan saja, denggan adanya internet dan komputer, laptop, dan barang-barang yang bisa mengakses internet.
4.2.7.2. Emotional Benefit
- Ibu hamil menjadi tenang karena mudah mengetahui informasi-informasi seputar kehamilan.
4.2.8. Tujuan Komunikasi
• Interest (Ketertarikan)Menarik perhatian para target audience untuk berkunjung ke dalam website kehamilan ini.
• Conviction (Keyakinan)
Membuat para target audience yakin dan percaya akan kebenaran informasi yang ada dalam website.
• Action (Tindakan)
Membuat para target audience berinteraksi dengan website, menelusuri seluruh content website serta melakukan berbagai hal yang di informasikan website.
4.3. Strategi Kreatif
4.3.1. Keyfacts
- Wanita suka dengan hal yang lucu, menarik dan indah, serta suka dengan kerajinan tangan.
- Kehamilan sangatlah penting dan ditunggu-tunggu pasangan suami istri dalam berkeluarga.
- Tidak semua mitos-mitos seputar kehamilan itu benar dan bisa dijelaskan secara medis.
- Masyarakat moderen sudah tidak asing dalam menggunakan komputer dan internet.
- Website itu penting karena dapat diakses kapan saja dan dimana saja. - Website tentang kehamilan itu penting untuk memberikan informasi
seputar kehamilan.
4.3.2. Tone and Manner
- Moderen- Feminim
- Hangat
4.3.3. Creative Approach
Untuk menyesuaikan dengan karakter mood ibu muda moderen yang suka dengan kerajinan, dipilih pendekatan visual scrapbook yang menggunakan visual foto dan elemen-elemen desain dari scrapbook.
4.3.4. Mood Visualisasi
4.3.4.1. Ilustrasi
Secara visual, ilustrasi yang akan digunakan adalah foto, ilustrasi dan elemen-elemen desain scrapbook untuk menguatkan mood desain website dengan pendekatan scrapbook.
4.3.4.2. Warna
Warna yang akan digunakan dalam desain web adalah warna-warna yang soft, hangat dan feminim
Warna-warna tersebut dipilih sebagai warna-warna yang nyaman untuk dilihat, sehingga ibu hamil yang membuka website kehamilan ini tidak merasa nyaman untuk melihat dan membaca informasi dalam website ini.
Berdasarkan hasil diskusi dari beberapa target audience, mereka menyukai mood warna ini.
4.3.4.3. Typography
Karena menggunakan media website, maka untuk copy pada web pages akan digunakan typeface Tahoma, yang aman untuk dibuka di semua komputer dan mempunyai keterbacaan yang cukup baik. Sedangkan untuk logo, dan navigasi (button), akan digunakan typeface yang mudah terbaca dan memiliki mood yang cocok dengan scrapbook dan feminin.
4.3.4.4. Gaya Desain Scrapbook
Scrapbook adalah buku yang berisi sejumlah foto beserta catatan atau cerita dari seseorang atau keluarga baik itu tentang sesuatu kenangan yang bahagia maupun yang menyedihkan. Scrapbook dapat menyimpan kisah (moment) sejarah keluarga dari satu generasi ke generasi selanjutnya.
Sedangkan scrapbooking merupakan suatu hobi dari kerajinan berbahan dasar kertas atau papercraft yang berisi foto suatu peristiwa atau kegiatan, foto kenangan dan cerita. Tulisan menjadi satu kesatuan halaman yang kemudian disebut keep shake album.
Berdasarkan big idea "Moment terpenting bagi buah hati" maka gaya desain scrapbook dipilih sebagai solusi visual dari website kehamilan ini. Karena kehamilan merupakan moment istimewa dan moment penting yang harus dipersiapkan sebaik mungkin. Dan website kehamilan ini menyediakan berbagai informasi yang penting untuk diketahui oleh para ibu hamil agar dapat mempersiapkan kehamilannya dengan sebaik mungkin.
Gambar 4.31
4.3.5. Sitemap
Content dari website kehamilan ini adalah: 1. Home
Tampilan awal Website. 2. Tentang Kami
Berisi informasi seputar akudankandunganku.com dan penyelenggara website serta contact yang bisa dihubungi.
3. Semasa Kehamilan
Berisi penjelasan tentang : • fase-fase kehamilan • nutrisi saat hamil • pantangan saat hamil • mitos vs fakta kehamilan • bekerja saat hamil
• stimulasi pendengaran janin 4. Agenda Kehamilan
Menyediakan Agenda minggu demi minggu pada saat kehamilan, dan berisi tips seputar kehamilan. Agenda dapat di download maupun di isi secara online.
5. Melahirkan
Berisi informasi tentang tanda-tanda kehamilan dan jenis-jenis melahirkan.
4.3.6. Pemilihan Item
4.3.6.1. Utama
Website Kehamilan interaktif yang berisi informasi yang lengkap dan komunikatif, serta visual yang menarik.
4.3.6.2. Pendukung
- Pdf agenda kehamilan, yang dapat di isi dalam computer dan kemudian dapat di print.
- Facebook - Twitter