PETA DIGITAL KEBUN RAYA DAN KEBUN BINATANG GEMBIRA
LOKA YOGYAKARTA BERBASIS MULTIMEDIA
NASKAH PUBLIKASI
diajukan oleh
Dena Miftakhul Jannah
12.02.8325
Risang Dewi
12.02.8326
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2015
1
PETA DIGITAL KEBUN RAYA DAN KEBUN BINATANG GEMBIRA LOKA
YOGYAKARTA BERBASIS MULTIMEDIA
Dena Miftakhul Jannah1) , Risang Dewi2) ,Rizqi Sukma Kharisma3) 1 ) , 2)
Manajemen Informatika STMIK AMIKOM Yogyakarta 3)
Teknik Informatika STMIK AMIKOM Yogyakarta
Jl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : dena.j@students.amikom.ac.id1),risang.d@students.amikom.ac.id2),
sukma@amikom.ac.id 3)
Abstract - The design of this digital map is one way to facilitate the delivery of information in Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta, with locations in JL. Kebun Raya No. 2 Yogyakarta. Digital map-based multimedia application is equipped with text, images, sound, and animation.
Map information presented by Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta in providing complete information about Kebun Binatang Gembira Loka Yogyakarta still use manually map the form of paper. Kebun Binatang Gembira Loka Yogyakarta excited workshops are now beginning to undergo much change with more adequate infrastructure development
Background issues that arise that will be digital map application, which application will help the tourists to receive information, multimedia-based application that was created for the Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta. In addition, through this medium is expected travelers can obtain information on accessing areas of the location in Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta.
Keyword - digital map, Information, Kebun Raya dan
Kebun Binatang Gembira Loka Yogyakarta 1. Pendahuluan
Pada Abad 21 ini multimedia menjadi ketrampilan dasar yang sama pentingnya dengan ketrampilan membaca. Multimedia bukan hanya menyediakan lebih banyak teks melainkan juga menghidupkan teks dengan menyertakan bunyi, gambar, musik, animasi dan video. Multimedia sangat penting karena salah satunya dipakai sebagai alat untuk bersaing perusahaan.
Kelebihan multimedia adalah menarik indera dan menarik minat, karena merupakan gabungan antara pandangan, suara dan gerakan. Lembaga riset dan penerbitan komputer, yaitu Computer Technology
Research (CTR), menyatakan bahwa orang hanya
mampu mengingat 20% dari yang dilihat dan 30% dari yang didengar. Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan 80% dari yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah efektif. Multimedia menjadi tool yang ampuh
untuk pengajaran dan pendidikan serta untuk meraih keunggulan bersaing perusahaan. [7].
2. Landasan Teori 2.1 Tinjauan Pustaka
Berikut ini penelitian tentang pembuatan aplikasi peta dan peta digital yang telah dilakukan oleh beberapa peneliti, antara lain :
1. Lukas Chrysta Hari Prasetio (2010) dengan judul sistem informasi peta tempat bermain di taman rekreasi purawisata Yogyakarta berbasis aplikasi multimedia. Dalam skripsi tersebut peneliti menarik kesimpulan untuk memberikan nuansa baru dalam penyampaian informasi tentang Peta Informasi Taman Rekreasi purawisata Yogyakarta dan tidak mencoba menggantikan sistem yang lama. [3]
2. Sa’duddin (2011) dengan judul membuat peta interaktif gedung pemerintah daerah Provinsi Banten berbasis tiga dimensi. Dalam skripsi tersebut peneliti menarik kesimpulan dengan adanya sistem ini informasi yang disajikan akan lebih mudah ditangkap dan dimengerti karena sistem ini mampu berinteraksi dengan user, peta interaktif Banten ini mampu mewakili lokasi kawasan dan tiap gedung didalamnya seperti nyata karena berbasis tiga dimensi. [5]
3. Gheny Asih Purborani, Kis Sidik Kurniawan (2012) dengan judul CD interaktif sebagai media informasi pariwisata dengan metode peta animasi perspective di daerah Magetan Jawa Timur. Dalam Tugas Akhir tersebut peneliti menarik kesimpulan untuk menerapkan presentasi yang lebih efektif sebagai media promosi pariwisata, dan membuat CD interaktif agar dapat menyampaikan informasi pariwisata dengan metode peta animasi perspective. [4]
4. Laili Makhfuzah (2013) dengan judul pembuatan aplikasi peta digital proyek pengaspalan jalan menggunakan adobe flash CS3 kantor Kecamatan Pulau Merbabu Kabupaten Kepulauan Meranti Provinsi Riau. Dalam skripsi tersebut peneliti menarik kesimpulan pembuatan aplikasi peta digital menampilkan informasi kondisi jalan
dengan status jalan yang belum diaspal, diaspal tapi rusak dan diaspal baik. [1]
Dengan mempelajari penelitian-penelitian yang telah dilakukan oleh peneliti sebelumnya, maka penulis bermaksud untuk membuat peta digital berbasis multimedia dengan mengambil penelitian di obyek wisata Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta, tujuan dari penelitian tersebut yaitu agar dapat membantu wisatawan dalam mencari area-area lokasi yang ingin dituju.
2.2 Definisi Multimedia
Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau Multimedia secara umum merupakan kombinasi tiga elemen yaitu suara, gambar dan teks (McCormick, 1996). Definisi lain dari multimedia, yaitu dengan menempatkannya dalam konteks, seperti yang dilakukan oleh Hofsetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi, dan berkomunikasi. [6]
2.3 Objek-objek Multimedia
Terdapat lima jenis objek-objek multimedia yaitu teks, grafis, bunyi, video dan animasi: [6]
Teks
Teks adalah bentuk data multimedia yang paling mudah disimpan dan dikendalikan dan yang paling banyak kita lihat. Teks dapat berupa kata atau narasi dalam multimedia yang dapat menyajikan bahasa kita.
Grafis
Alasan untuk menggunakan gambar dalam persentasi multimedia adalah menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Sering dikatakan bahwa sebuah gambar dapat menggungkapkan seribu kata. Grafis seringkali muncul sebagai backdrop (latar belakang) suatu teks untuk menghadirkan kerangkan yang mempermanis teks.
Bunyi
Bunyi dalam PC multimedia, khususnya pada aplikasi dan bisnis dan game sangat bermanfaat. Ada tiga belas jenis objek bunyi yang bisa digunakan dalam produksi multimedia, yakni format waveform audio, aiff, dat, ibf, mod, rmi,
sbi, snd, voc, au, MIDI soundtrack, compact disk audio, MP3 file.
Video
Video menyediakan sumber daya yang kaya dan hidup bagi aplikasi multimedia. Ada empat
macam video yang dapat digunakan sebagai objek
link dalam aplikasi multimedia antara lain : live
video feds, videotape, videodisc, dan digital
video. Animasi
Multimedia animasi merupakan penggunaan komputer untuk menciptakan gerak pada layar. Ada Sembilan macam, yaitu animasi sel, animasi
frame, animasi sprite, animasi lintasan, animasi spline, animasi vector, animasi karakter, animasi computational dan morping.
2.3 Evaluasi Heuristic
Evaluasi Heuristik adalah jenis pemeriksaan antarmuka pengguna dan kegunaan di mana seorang individu, atau tim individu, mengevaluasi spesifikasi, prototipe, atau produk terhadap daftar singkat kegunaan atau pengalaman pengguna prinsip ringkas atau bidang yang menjadi perhatian.[2] Evaluasi Heuristic terdiri dari :
1. Visibility of system status
2. Match between system and the real world 3. User control and freedom
4. Consistency and standards 5. Error prevention
6. Recognition rather than recall 7. Flexibility and efficiency of use 8. Aesthetic and minimalist design
9. Help users recognize, diagnose, and recover from errors
10. Help and documentation
3. Metode Penelitian
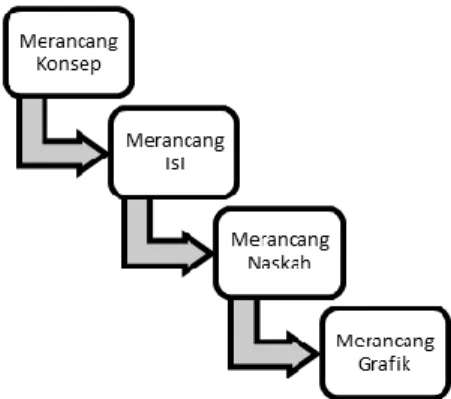
Dalam tahapan pengembangan aplikasi multimedia, tahapan perancangan dibagi menjadi 3 yaitu :
Gambar 3.1 Tahapan perancangan aplikasi multimedia
3
3.1 Merancang Konsep
Untuk membuat sebuah sistem aplikasi multimedia sangat diperlukan konsep untuk merancang program kerja. Dengan adanya rancangan program kerja memungkinkan pembuatan aplikasi akan berjalan lebih terarah dan terorganisasi.
Setelah aplikasi peta di jalankan, user akan masuk ke menu utama yang menampilkan menu peta, menu keterangan, menu sound. Aplikasi ini, penulis menyajikannya dalam beberapa sub menu yang menjelaskan jenis-jenis hewan yang ada di dalam aplikasi tersebut.
3.2 Merancang Isi
Merancang isi merupakan sosialisasi dari merancang konsep, peta digital ini terdiri dari teks, suara, animasi, dan gambar. Teks yang dimasukkan befungsi untuk memberikan penjelasan mengenai isi tampilan yang ada. Di dalam desain aplikasi ini, menggunakan beberapa jenis teks pada menu dan sub-sub menu. Hal ini diharapkan dapat menarik perhatian para wisatawan, teks yang digunakan menggunakan font tipe Berlin San Fb
Demi dan font Comic Sans MS. Suara digunakan untuk
memberikan suara yang berupa lagu pada peta digital. Animasi berupa cek poin arah utara, animasi letak komputer untuk mengakses peta digital yang terdapat di Gembira Loka dan animasi judul Gembira Loka Zoo. Gambar digunakan untuk memberikan contoh produksi dan digunakan untuk tampilan. Seluruh bagian yang dimasukkan akan saling mendukung bagian yang lain maupun mendukung media peta digital secara keseluruhan. Pembuatan peta digital ini memerlukan ketelitian dan kecermatan dalam gambar, teks, suara, dan animasi secara baik. Berikut ini adalah rincian gambar struktur aplikasi yang digunakan dalam merancang isi:
Gambar 3.2 Struktur aplikasi isi peta digital 3.3 Merancang Naskah
Merancang naskah merupakan spesifikasi lengkap dari teks dan narasi dalam aplikasi multimedia. Naskah diperlukan untuk memberikan keterangan pada objek serta memberikan kemudahan bagi wisatawan.
Gambar 3.3 Struktur aplikasi naskah
Keterangan : : Menu Utama : Sub Menu : Tombol Keterangan A : Title B : Stage Peta C C1 : Tombol Keterangan D : Tombol Sound 3.4 Merancang Grafik
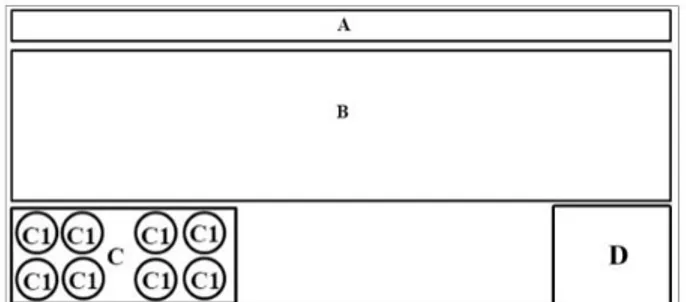
Setelah merancang naskah, kemudian penulis melanjutkan dengan merancang grafik. Untuk mempermudah dalam proses pembuatan aplikasi multimedia ini, terlebih dahulu dibuat sketsa aplikasinya. Berikut contoh sketsa dari peta digital Kebun Raya dan Kebun Binatang Gembira Loka Yogyakarta :
Keterangan :
Title : Judul Halaman Peta : Gambar peta
1 : Tombol yang berisi informasi keterangan gambar dan teks
2 : Tombol untuk menuju stage pada peta dan tombol yang berfungsi untuk mengaktifkan gambar yang ada di peta
3 : Tombol sound
3.5 Evaluasi Heuristic
1. Visibility of system status
Dalam perancangan ini, user akan selalu mengetahui kondisi dari setiap proses yang berjalan, seperti saat memilih menu hewan, menu wahana dan menu keterangan.
2. Match between system and the real world Tampilan menu yang dirancang di peta digital disesuaikan dengan kebutuhan user yaitu anak usia dini hingga dewasa dengan tampilan peta dan animasi. 3. User control and freedom
Dalam rancangan peta digital ini, tidak terdapat pengulangan dan memperbaiki kesalahan.
4. Consistency and standards
Dalam rancangan ini pemilihan bentuk, letak dan fungsi tombol yang konsisten dapat mempermudah user dalam penggunaan aplikasi.
5. Error prevention
Dalam rancangan peta digital ini, tidak terdapat petunjuk kesalahan penggunaan. 6. Recognition rather than recall
Karena penggunanya nanti adalah anak usia dini hingga dewasa, perancangan aplikasi ini memberikan informasi penggunaan aplikasi tersebut, dengan menggunakan menu-menu dengan tampilan yang menarik.
7. Flexibility and efficiency of use
Pada rancangan ini, terdapat menu sound yang digunakan untuk mengatur suara hidup (on) dan mati (off).
8. Aesthetic and minimalist design
Rancangan untuk tampilan aplikasi ini dibuat sederhana dengan menggunakan tombol, menu-menu, gambar dan animasi. Sehingga mempermudah user dalam hal ini anak usia dini hingga dewasa dalam mengunakannya.
9. Help users recognize, diagnose, and
recover from errors
Dalam aplikasi peta digital ini tidak terdapat Informasi kesalahan saat penggunaan peta digital ini.
10. Help and documentation
Dalam aplikasi peta digital ini tidak terdapat panduan dalam penggunaan peta digital ini.
4. Kesimpulan dan Saran
Dalam penelitian ini dapat disimpulkan sebagai berikut :
1. Dalam rancangan ini menggunakan tahapan perancangan konsep, perancangan isi, perancangan naskah dan perancangan grafik. 2. Dari 10 unsur evaluasi heuristic hanya
memenuhi 6 unsur evaluasi heuristic, yaitu sebagia berikut:
1. Visibility of system status
Dalam perancangan ini, user akan selalu mengetahui kondisi dari setiap proses yang berjalan, seperti saat memilih menu hewan, menu wahana dan menu keterangan.
2. Match between system and the real world
Tampilan menu yang dirancang di peta digital disesuaikan dengan kebutuhan user yaitu anak usia dini hingga dewasa dengan tampilan peta dan animasi.
3. Consistency and standards
Dalam rancangan ini pemilihan bentuk, letak dan fungsi tombol yang konsisten dapat mempermudah user dalam penggunaan aplikasi.
4. Recognition rather than recall
Karena penggunanya nanti adalah anak usia dini hingga dewasa, perancangan aplikasi ini memberikan informasi penggunaan aplikasi tersebut, dengan menggunakan menu-menu dengan tampilan yang menarik.
5. Flexibility and efficiency of use
Pada rancangan ini, terdapat menu sound yang digunakan untuk mengatur suara hidup (on) dan mati (off).
6. Aesthetic and minimalist design
Rancangan untuk tampilan aplikasi ini dibuat sederhana dengan menggunakan tombol, menu-menu, gambar dan animasi. Sehingga mempermudah user dalam hal ini anak usia dini hingga dewasa dalam mengunakannya
Saran penulis untuk pengembangan lebih lanjut rancangan ini :
5 1. Diharapkan kedepannya pembuatan peta
digital ini dapat dibuatkan versi Androidnya.
2. Diharapkan pembuatan peta digital ini dapat
ditambahkan menu zoom in zoom out. 3. Implementasi selanjutnya dapat menerapakan
hasil evaluasi Heuristic yang telah dilakukan.
Daftar Pustaka
[1] Makhfuzah, Laili. 2013. Pembuatan Aplikasi
Peta Digital Proyek Pengaspalan Jalan Menggunakan Adobe Flash CS3 Kantor Kecamatan Pulau Merbabu Kabupaten Kepulauan Meranti Provinsi Riau.
Yogyakarta
[2] Nielsen, J., and Molich, R. (1990). Heuristic evaluation of user interfaces, Proc. ACM
CHI'90 Conf. (Seattle, WA, 1-5 April),
249-256.
[3] Prasetio, Lukas Chysta Hari. 2010. Sistem
Informasi Peta Tempat Bermain di Taman Rekreasi Purawisata Yogyakarta Berbasis Aplikasi Multimedia. Yogyakarta.
[4] Purborani, Gheny Asih dan Kurniawan, Kis Sidik. 2012. CD Interaktif sebagai Media
Informasi Pariwisata dengan Metode Peta Animasi Perspective di Daerah Magetan Jawa Timur. Yogyakarta.
[5] Sa’duddin. 2011. Membuat Peta Interaktif Gedung Pemerintah Daerah Provinsi Banten Berbasis Tiga Dimensi Yogyakarta,
[6] Suyanto, M. 2003. Multimedia Alat Untuk
Meningkatkan Keunggulan Bersaing,
Yogyakarta : Andi Offset.
[7] Suyanto, M. 2004. Analisis & Desain Aplikasi
Multimedia untuk Pemasaran, Yogyakarta:
Penerbit Andi.
Biodata Penulis
Dena Miftakhul Jannah, memperoleh gelar Ahli Madya (A.md), Jurusan Manajemen Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2015. Risang Dewi, memperoleh gelar Ahli Madya (A.md), Jurusan Manajemen Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2015.
Rizqi Sukma Kharisma, memperoleh gelar Sarjana Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2009. Memperoleh gelar Master Komputer
(M.Kom) Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2009. Saat ini menjadi Dosen di STMIK AMIKOM Yogyakarta.