LAPORAN PROJEK AKHIR
“
Pengamatan Suhu Ruangan Menggunakan Mikrokontroler
Arduino Pro Mini 328 Berbasis Web
”
Kelas : TEK 3B P1
Nama : Dea Siska Utami Aziz NIM : J3D111037
PROGRAM KEAHLIAN TEKNIK KOMPUTER
DIREKTORAT PROGRAM DIPLOMA
INSTITUT PERTANIAN BOGOR
BOGOR
i
Kata Pengantar
Puji syukur penyusun panjatkan ke hadirat Tuhan Yang Maha Esa, karena dengan pertolonganNya penyusun dapat menyelesaikan laporan ini. Dalam laporan ini saya juga mengucapkan terimakasih kepada dosen yang telah membimbing saya menulis laporan ini.nnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnnn
Dalam laporan ini saya membahas tentang “Pengamatan Suhu Ruangan
Menggunakan Mikrokontroler Arduino Pro Mini 328 Berbasis Web”. Laporan
ini akan menjelaskan hasil pengukuran yang telah dilakukan, akan tampiljan ke dalam sebuah web dan dapat diakses dalam sebuah LAN.
Penyusun juga mengucapkan terima kasih kepada berbagai sumberyang telah membantu tentang bagaimana menyelasaikanlaporan ini.Semoga laporan ini dapat memberikan wawasan yang lebih luas kepada pembaca dan dapat memenuhi tugas yang telah diberikan.
Penyusun
Dea Siska Utami Aziz
ii
Daftar Isi
Kata Pengantar ... i Daftar Isi ... ii Daftar Gambar ... iv Daftar Tabel ... iv BAB I PENDAHULUAN ... 1 1.1. Latar Belakang ... 1 1.2. Rumusan Masalah ... 2 1.3. Tujuan ... 2 1.4. Batasan Masalah ... 2 1.5. Manfaat ... 2 1.6. Sistematika Penulisan ... 3BAB II TEORI PENUNJANG ... 4
2.1. Mikrokontroler ... 4
2.2. Arduino Pro ... 5
2.3. Arduino Pro Mini 328 ... 6
2.4. USB TTL Adapter ... 6
2.5. Website ... 7
2.6. Visual Basic 6.0 ... 8
2.6.1. Membuat Sebuah Project ... 9
2.6.2. Menu Bar ... 10 2.6.3. Toolbar ... 11 2.6.4. Toolbox... 11 2.6.5. Form Objek ... 12 2.6.6. Form Kode ... 13 2.7. Adobe Dreamweaver ... 14 2.8. Xampp ... 15 2.9. phpMyAdmin ... 15 2.10. Pengenalan HTML ... 16 2.10.1. Pendahuluan HTML ... 16
iii
2.10.2. Bagian-bagian HTML ... 16
2.11. Pengenalan PHP ... 18
2.11.1. Penggabungan Script PHP dan HTML ... 18
BAB III TATA KERJA ... 20
3.1. Perancangan USB TTL dan Arduino Mini Pro ... 20
3.2. Perancangan Visual Basic 6.0 ... 20
3.2.1. Memulai Visual Basic 6.0 ... 21
3.2.2. Perancangan Tampilan Visual Basic 6.0 ... 22
3.3. Perancangan Web ... 23
3.3.1. Memulai Dreamweaver CS3... 23
3.3.2. Perancangan Halaman Awal ... 24
3.3.3. Perancangan Halaman Informasi Suhu ... 24
BAB VI HASIL DAN PEMBAHASAN ... 25
4.1. Hasil Tampilan Web ... 25
4.1.1. Halaman Utama ... 25
4.1.2. Halaman Informasi Suhu ... 25
4.2. Pembahasan Hubungan Arduino Mini Pro 328 dengan USB TTL Adapter ... 26
4.3. Pembahasan Tamplian Web ... 26
4.3.1. Halaman Utama ... 26
4.3.2. Halaman Informasi Suhu ... 28
BAB V KESIMPULAN ... 30
Daftar Pustaka ... 30
Lampiran ... 30
Visual Basic 6.0 Code: ... 30
iv
Daftar Gambar
Gambar 1 Arduino Pro Mini ... 6
Gambar 2 USB TTL Adapter ... 6
Gambar 3 Visual Basic 6.0 ... 8
Gambar 4 Halaman Awal Visual Basic 6.0 ... 10
Gambar 5 Form Visual Basic 6.0 ... 10
Gambar 6 Menu Bar Visual Basic 6.0 ... 11
Gambar 7 Toolbar Visual Basix 6.0 ... 11
Gambar 8 Toolbox Visual Studio 6.0 ... 12
Gambar 9 Form Objek Visual Basic 6.0 ... 13
Gambar 10 Form Code Visual Basic ... 13
Gambar 11 Adobe Dreamweaver CS6 ... 14
Gambar 12 XAMPP ... 15
Gambar 13 Logika Keseluruhanan Pemantauan Suhu Berbasis Web ... 20
Gambar 14 Memulai Visual Basic 6.0... 21
Gambar 15 Kotak Dialog New Project ... 22
Gambar 16 Form Pengukuran Suhu ... 22
Gambar 17 Memulai Dreamweaver ... 23
Gambar 18 Kotak Dialog New File ... 23
Gambar 19 Halaman Utama Web ... 25
Gambar 20 Halaman Informasi Suhu ... 25
Daftar Tabel
Tabel 1 Perancangan Halaman Awal ... 24Tabel 2 Perancangan Halaman Informasi Suhu ... 24
Tabel 3 Pembahasan Tampilan Web Halaman Utama... 27
1
BAB I PENDAHULUAN
1.1. Latar Belakang
Kemajuan ilmu pengetahuan dan teknologi telah mendorong manusia untuk berusaha mengatasi segala permasalahan yang timbul di sekitarnya serta meringankan pekerjaan yang ada. Salah satunya teknologi komputer yang tidak hanya berperan dalam satu bidang saja, melainkan disegala bidang kehidupan manusia. Banyak hal yang mungkin saat ini untuk menyelesaikan permasalahan manusia membutuhkan biaya, waktu, tenaga yang cukup besar untuk penyelesaiannya. Dengan adanya kemajuan teknologi komputer, permasalahan tersebut dapat ditekan seminimal mungkin. Keadaan tersebut membuat banyak hal dapat dilakukan dengan lebih mudah dan efisien. Seiring dengan hal tersebut kebutuhan akan informasi yang cepat dan akurat juga semakin tinggi. Berbagai sistem informasi telah banyak berkembang antara lain melalui saluran radio, televisi, telepon bahkan internet. Kebutuhan akan informasi yang cepat dan akurat juga terjadi pada penelitian-penelitian ilmiah. Informasi dapat berbentuk laporan, jurnal, berita dan dapat pula berbentuk data pengukuran atau data pengamatan.
Pengukuran temperatur juga penting untuk manusia dalam dunia industri. Itu dapat dilakukan tanpa harus berinteraksi langsung dengan sensor tersebut. Pengamat cukup memonitor melului PC dengan tampilan web, itu dilakukan melalui akses jaringan komputer dengan system Local Area Networks ( LAN ). Local Area Networks ( LAN ) adalah suatu jaringan komunikasi data yang luas jangkauannya mmeliputi suatu area local tertentu. Misal jaringan komunikasi data di suatu gedung .
2
1.2. Rumusan Masalah
Bagaimana cara membuat alat untuk mengukur suhu ruangan menggunakan mikrokontroler Arduino Pro Mini 328?
Bagaimana cara menampilkan hasil pengukuran suhu ruang di sebuah web?
1.3. Tujuan
Membuat sistem pemantauan dan pengukuran suhu menggunakan Arduino Pro Mini 328.
Menampilkan hasil pengukuran suhu dengan tampilan data berupa web menggunakan bahasa pemrograman php dengan hubungan antar komputer menggunakan LAN. Untuk interfacing perangkat keras dengan perangkat lunak mengunakan Visual Basic 6.0.
1.4. Batasan Masalah
Mikrokontroler yang digunakan adalah Arduino Pro Mini 328.
Interfacing perangkat keras dengan perangkat lunak menggunakan Visual Basic 6.0.
Untuk tampilan web menggunakan bahasa pemrograman PHP dengan Macromedia Adobe Dreamweaver dan XAMPP
Untuk hubungan antar komputer menggunakan LAN
Tidak rinci membahas tentang perangkat keras.
1.5. Manfaat
Dapat mengukur suhu di suatu ruangan.
Dapat melakukan pengamatan suhu ruangan yang letaknya jauh sehingga memberikan efisiensi.
3
1.6. Sistematika Penulisan
Sistematika laporan Projek Akhir adalah:
Bab I : Pendahuluan
Berisi tentang latar belakang pembuatan projek akhir, rumusan masalah, tujuan, batasan masalah, manfaat dan sistematika penulisan.
Bab II : Dasar Teori
Membahas teori tentang mikrokontroler yang digunakan beserta dengan sambungan ke PC. Membahas teori tentang bahasa pemrograman Adobe Dreamweaver untuk tampilan web, Visual Basic 6.0 untuk interfacing mikrokontroler dengan PC.
Bab III : Tata Kerja / Metode Penelitian
Berisi tentang pembuatan program penampil. Bab ini juga menerangkan tentang proses kerja program,perancangan program aplikasi berbasis windows dengan menggunakan software Visual Basic6.0, mulai dari pembuatan form sampai dengan proses aplikasi. Dan pembuatan web dengan menggunakan Adobe Dreamweaver sebagai tampilan.
Bab IV : Hasil dan Bahasan
Berisi tentang pengujian program aplikasi, realisasi, dan analisa dari program aplikasi tersebut.
Bab V : Kesimpulan
4
BAB II TEORI PENUNJANG
2.1. Mikrokontroler
Mikrokontroler adalah suatu chip berupa IC (Integrated Circuit) yang dapat menerima sinyal input, mengolahnya dan memberikan sinyal output sesuai dengan program yang diisikan ke dalamnya. Sinyal input mikrokontroler berasal dari sensor yang merupakan informasi dari lingkungan sedangkan sinyal output ditujukan kepada aktuator yang dapat memberikan efek ke lingkungan. Jadi secara sederhana mikrokontroler dapat diibaratkan sebagai otak dari suatu perangkat/produk yang mempu berinteraksi dengan lingkungan sekitarnya.
Mikrokontroler pada dasarnya adalah komputer dalam satu chip, yang di dalamnya terdapat mikroprosesor, memori, jalur Input/Output (I/O) dan perangkat pelengkap lainnya. Kecepatan pengolahan data pada mikrokontroler lebih rendah jika dibandingkan dengan PC. Pada PC kecepatan mikroprosesor yang digunakan saat ini telah mencapai orde GHz, sedangkan kecepatan operasi mikrokontroler pada umumnya berkisar antara 1 – 16 MHz. Begitu juga kapasitas RAM dan ROM pada PC yang bisa mencapai orde Gbyte, dibandingkan dengan mikrokontroler yang hanya berkisar pada orde byte/Kbyte.
Meskipun kecepatan pengolahan data dan kapasitas memori pada mikrokontroler jauh lebih kecil jika dibandingkan dengan komputer personal, namun kemampuan mikrokontroler sudah cukup untuk dapat digunakan pada banyak aplikasi terutama karena ukurannya yang kompak. Mikrokontroler sering digunakan pada sistem yang tidak terlalu kompleks dan tidak memerlukan kemampuan komputasi yang tinggi.
5
2.2. Arduino Pro
Arduino didefinisikan sebagai sebuah platform elektronik yang open
source, berbasis pada software dan hardware yang fleksibel dan mudah
digunakan, yang ditujukan untuk seniman, desainer, hobbies dan setiap orang yang tertarik dalam membuat objek atau lingkungan yang interaktif (Artanto, 2012:1)
.
Arduino sebagai sebuah platform komputasi fisik (Physical
Computing) yang open source pada board input ouput sederhana, yang
dimaksud dengan platform komputasi fisik disini adalah sebuah sistem fisik hyang interaktif dengan penggunaan software dan hardware yang dapat mendeteksi dan merespons situasi dan kondisi.
Menurut Artanto (2012:2), kelebihan arduino dari platform hardware mikrokontroler lain adalah:
1. IDE Arduino merupakan multiplatform, yang dapat dijalankan di berbagai
sistem operasi, seperti Windows, Macintosh dan Linux.
2. IDE Arduino dibuat berdasarkan pada IDE Processing, yang sederhana sehingga mudah digunakan.
3. Pemrograman arduino menggunakan kabel yang terhubung dengan port USB, bukan port serial. Fitur ini berguna karena banyak komputer yang sekarang ini tidak memiliki port serial.
4. Arduino adalah hardware dan software open source pembaca bisa mendownload software dan gambar rangkaian arduino tanpa harus membayar ke pembuat arduino.
5. Biaya hardware cukup murah, sehingga tidak terlalu menakutkan untuk membuat kesalahan.
6
6. Proyek arduino ini dikembangkan dalam lingkungan pendidikan sehingga bagi pemula akan lebih cepat dan mudah mempelajarinya.
7. Memiliki begitu banyak pengguna dan komunitas di internet dapat membantu setiap kesulitan yang dihadapi.
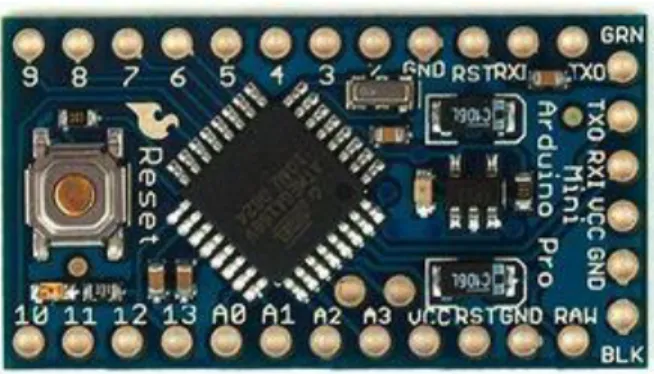
2.3. Arduino Pro Mini 328
Gambar 1 Arduino Pro Mini
Arduino ini berisi semua yang diperlukan untuk mendukung mikrokontroler, untuk mengaktifkan cukup menghubungkannya ke computer dengan kabel USB dengan adaptor ACDC atau baterai. Elemen utama dari kontroler Arduino ialah Input/Output atau I/O melalui pin-pin, port USB, mikrokontroler yang di dalamnya ada sejumlah kecil RAM. Tentu saja skalanya lebih kecil daripada sebuah komputer. Akibatnya dari segi power supply/catu daya pun akan memerlukan perlakuan khusus.
2.4. USB TTL Adapter
7
The PL-2303 beroperasi sebagai jembatan antara satu port USB dan satu standar RS232 Serial port. Kedua on-chip buffer besar menampung aliran data dari dua bus yang berbeda agar transfer data maksimum. Dengan ini, jauh lebih tinggibaud rate dapat dicapai dibandingkan dengan UART.
Perangkat ini juga cocok dengan manajemen daya USB dan skema jarak jauh. Daya yang dikonsumsi sedikit selama Suspend. Dengan mengintegrasikan semua fungsi dalam paket SOIC-28, iniChip ini cocok untuk kabel embedding. Pengguna hanya cukup menghubungkan kabel ke PC atau port USB hub, dan kemudianmereka dapat terhubung ke perangkat RS-232.
2.5. Website
Website adalah kumpulan dari halaman-halaman situs, yang biasanya
terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah web page adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan.
Website adalah alamat URL yang berfungsi sebagai tempat
penyimpanan data informasi dengan berdasarkan topik tertentu. Yang biasanya berisi tentang apa dan siapa dari perusahaan atau instansi atau organisasi memiliki website tersebut (Sutarman,2003).
Dalam suatu halaman website sangat memungkinkan hanya dengan membuka satu dekstop berikut browser standart terpenuhi kebutuhan untuk mengakses internet. Sistem internet yang menggunakan teknologi internet
8
dapat memberikan semua data dan informasi dengan perbedaan tipe data dari berbagai lokasi yang disampaikan pada satu tampilan ( Hadi,2002).
Proses pembuatan website pada umumnya dimulai dengan menyusun halaman web. Berbagai jenis perangkat penyusun (authoring tools) dibuat khusus untuk keperluan itu, fitur utama authoring tool halaman web biasanya berupa menu yang memudahkan atau mengotomatis penulisan tag HTML (Hypertext Markup Language) ( Andy,2002 ).
2.6. Visual Basic 6.0
Gambar 3 Visual Basic 6.0
Visual Basic adalah salah satu bahasa pemrograman komputer. Bahasa pemrograman adalah perintah yang dimengerti oleh komputer untuk melakukan tugas-tugas tertentu. Bahasa pemrograman Visual Basic, yang dikembangkan oleh Microsoft sejak tahun 1991, merupakan pengembangan dari pendahulunya yaitu bahasa pemrograman BASIC (Beginner’s
All-purpose Symbolic Instruction Code) yang dikembangkan pada era 1950-an.
Visual Basic merupakan salah satu Development Tool yaitu alat bantu untuk membuat berbagai macam program komputer, khususnya yang menggunakan sistem operasi Windows. Visual Basic merupakan salah satu bahasa
9
pemrograman komputer yang mendukung object (Object Oriented
Programming = OOP).
Aplikasi adalah suatu unit perangkat lunak yang dibuat untuk melayani kebutuhan akan beberapa aktivitas. Aplikasi akan menggunakan sistem operasi (OS) komputer dan aplikasi lainnya yang mendukung Apl. Istilah ini mulai perlahan masuk ke dalam istilah Teknologi Informasi semenjak tahun 1993. Secara historis, aplikasi adalah software yang dikembangkan oleh sebuah perusahaan.
Bahasa pemrograman Visual Basic 6.0 dapat digunakan untuk menyusun dan membuat program aplikasi pada sistem operasi windows. Program aplikasi dapat berupa program database, program grafis dan lain sebagainya. Didalam Visual Basic 6.0 terdapat komponen - komponen yang sangat membantu dalam pembuatan program. Dalam pembuatan program aplikasi pada Visual Basic 6.0 dapat didukung oleh software seperti Microsoft Access, Microsoft Exel, Seagate Crystal Report, dan lain sebagainya.
Untuk dapat menyusun dan membuat suatu program aplikasi dari VB 6.0, tentunya harus mengetahui fasilitas yang disediakan agar proses penyusunan dan pembuatan program tersebut berjalan dengan baik.
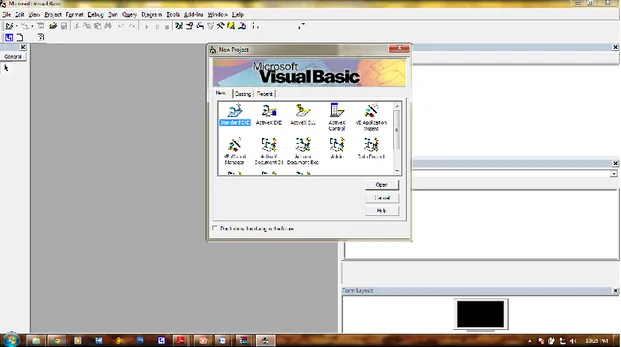
2.6.1. Membuat Sebuah Project
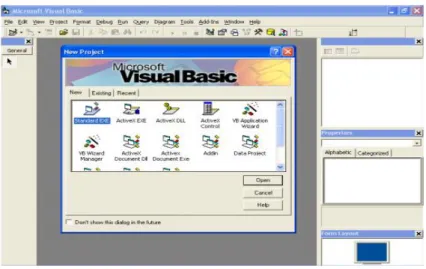
Dalam pembuatan program aplikasi pada VB 6.0, langkah pertama adalah dengan membuat sebuah project. Adapun caranya dapat dilakukan dengan beberapa cara, diantaranya mengklik Start | program | Microsoft Visual Basic 6.0 | Microsoft Visual Basic 6.0. Selanjutnya akan terlihat tampilan seperti pada gambar di bawah.
10
Gambar 4 Halaman Awal Visual Basic 6.0
Kemudian pilih Standard EXE lalu klik open maka akan terlihat tampilan form project.
Gambar 5 Form Visual Basic 6.0
2.6.2. Menu Bar
Menu bar merupakan salah satu fasilitas yang dapat digunakan untuk membantu user dalam membuat program aplikasi pada Visual Basic. Ada tigabelas menu yang dapat digunakan dan masing – masing mempunyai fungsi yang berbeda. Untuk menggunakan fasilitas menu,
11
klik menu yang dipilih dan selanjutnya mengklik submenu yang akan digunakan.
Gambar 6 Menu Bar Visual Basic 6.0
2.6.3. Toolbar
Toolbar berfungsi sama dengan menu, hanya saja berbeda tampilan. Pada toolbar cukup mengklik icon yang ingin digunakan yang terdapat pada toolbar. Jumlah icon pada toolbar dapat diatur dengan mengklik Menu View | toolbars. Selanjutnya ada pilihan menambah toolbar, diantaranya Debug, Edit, Form editor, Standart, dan Customize. Pada submenu Customize terdapat pilihan untuk mengatur toolbar yang akan digunakan. Tampilan salah satu toolbar terlihat seperti pada gambar di bawah.
Gambar 7 Toolbar Visual Basix 6.0
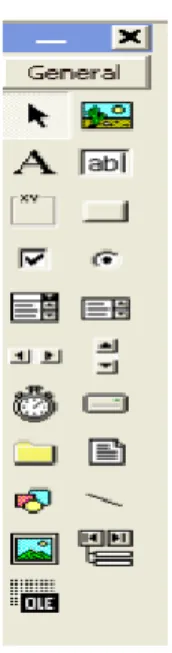
2.6.4. Toolbox
Toolbox merupakan tempat icon – icon untuk objek yang akan dimasukan dalam form pada pembuatan program aplikasi. Secara default pada toolbox hanya terdapat objek - objek seperti gambar di bawah ini.
12
Gambar 8 Toolbox Visual Studio 6.0
Secara garis besar fungsi dari masing-masing control tersebut adalah sebagai berikut:
a. Pointer, merupakan suatu kontrol tapi icon ini digunakan ketika memilih kontrol yang sudah berada pada form.
b. Label adalah kontrol yang digunakan untuk menampilkan text, yang tidak dapat diperbaharui.
c. Frame adalah kontrol yang digunakan untuk mengidentifikasikan sebuah group pengontrolan.
d. TextBox adalah kontrol yang digunakan untuk menempatkan teks dalam form dan pemakai dapat mengubah teks tersebut.
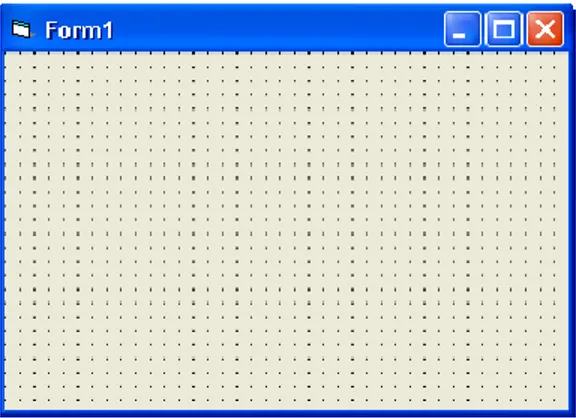
2.6.5. Form Objek
Kontrol – kontrol pada toolbox akan diletakkan disini sesuai dengan rancangan program aplikasi. Untuk menampilkan form objek ini, klik ganda pada icon / nama form pada jendela project explorer atau dengan klik kanan pada icon / nama pilih view object. Contoh tampilan form seperti gambar di bawah.
13
Gambar 9 Form Objek Visual Basic 6.0
2.6.6. Form Kode
Form kode merupakan tempat untuk menulis kode – kode atau
syntax program aplikasi Visual Basic yang didalamnya dapat
memanipulasi, mengatur dan memberikan perintah-perintah terhadap objek-objek yang kita buat. Untuk menampilkan form kode ini, klik
form pada project explorer, klik kanan pilih View Code. Tampilan form seperti gambar di bawah.
14
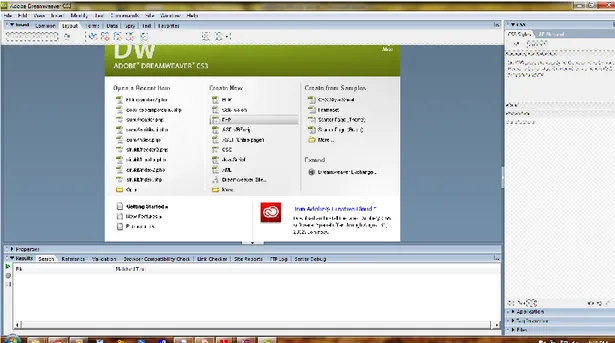
2.7. Adobe Dreamweaver
Gambar 11 Adobe Dreamweaver CS6
Adobe Dreamweaver CS3 adalah Generasi dari Macromedia dreamwever merupakan sebuah editor HTML profesional untuk Mendesain secara visual dan mengelola situs web dan halaman web. Konsep HTML (HyperText Mark-up Language) akan memberikan anda kemudahan membuat halaman web dan situs web. Tetapi dibalik semuanya itu, Dreamweaver anda juga memberikan kemudahan mempelajari DHTML (Dynamic HTML), yang bisa membuat website lebih menarik dan lebih interaktif. Hanya tidak berhenti disini, Dreamweaver juga mempunyai fasilitas FTP (File Transfer Protocol) meng-upload untuk situs anda ke Internet ketika proses desain sudah selesai dibuat.
Fasilitas Dreamweaver termasuk juga coding tools dan features: HTML, CSS, JavaScript dan referensi, JavaScript Debugger, dan code
editors yang bisa digunakan untuk mengubah JavaScript, XML, dan dokumen
text lainnya secara langsung dalam Dreamweaver. Teknologi Macromedia tentang HTML mengimport dokumen HTML tanpa memformat ulang code nya - dan anda bisa dengan mudah mengeset Dreamweaver untuk membersihkan dan memformat ulang HTML kapan pun anda Inginkan.
15
2.8. Xampp
Gambar 12 XAMPP
XAMPP merupakan singkatan dari :
X : (baca : cross) yang berarti cross-platform atau dapat digunakan pada sistem opersi yang berbeda
A : Apache
M : MySQL
P : PHP
P : Perl
Adalah sebuah web-server yang mudah digunakan, bersifat gratis dan dapat disebarluaskan. XAMPP digunakan oleh para pengembang dan
programmer web untuk menguji dan memvalidasi sebuah halaman web tanpa
harus terhubung dengan internet. XAMPP tersedia untuk Microsoft Windows, Linux, Mac OS dan Sun Solaris
2.9. phpMyAdmin
Web server merupakan server internet yang mampu melayani koneksi
transfer data dalam protokol HTTP. Web server merupakan hal yang terpenting dari server di internet dibandingkan server lainnya seperti e-mail
server, ftp server atau news server. Hal ini di sebabkan web server telah
dirancang untuk dapat melayani beragam jenis data, dari text sampai grafis 3 dimensi. Kemampuan ini telah menyebabkan berbagai institusi seperti universitas maupun perusahaan dapat menerima kehadirannya dan juga sekaligus menggunakannya sebagai sarana di internet.
16 Data Base (basis data) merupakan kumpulan data yang saling
berhubungan. Hubungan antar data dapat ditunjukan dengan adanya kolom kunci dari tiap tabel yang ada. Dalam satu file atau table terdapat
record-record yang sejenis, sama besar, sama bentuk, yang merupakan satu
kumpulan entitas yang seragam. Satu record (umumnya digambarkan sebagai baris data) terdiri dari field yang saling berhubungan menunjukan bahwa field tersebut dalam satu pengertian yang lengkap dan disimpan dalam satu record.
2.10. Pengenalan HTML
2.10.1. Pendahuluan HTML
Hypertext Markup Language merupakan kepanjangan dari kata
HTML. Adalah script dimana bisa menampilkan informasi dan daya kreasi lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup
Language“ pada HTML menunjukkan fasilitas yang berupa tanda
tertentu dalam skrip HTML dimana bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yangtelah ditentukan pada elemen HTML.
HTML sendiri dikeluarkan oleh W3C (World Wide Web
Consortium), setiap terjadi perkembangan level HTML, harus
dievaluasi ketat dan disetujui oleh W3C.
2.10.2. Bagian-bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan
17
<title> dan sebagainya. Untuk lebih lanjut mengenai bagian -bagian HTML perhatikan skema dibawah ini :
<html> <head>
<title>Judul Halaman</title> </head>
<body>
… isi dari halaman web … </body>
</html>
Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat di sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga di sisipkan scripts pemrograman web seperti Java Script, VBScripts, atau CSS untuk menambah daya tarik pada situs yang di buat agar lebih menarik dan dinamis.
3. Elemen body <body></body> berisi tag untuk isi atau layout tampilan situs, seperti <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>,
18
2.11. Pengenalan PHP
PHP merupakan singkatan dari PHP Hypertext
Preprocessor,merupakan bahasa script server side yang disisipkan pada
HTML (Hypertext Markup Languange), dimana sebagian besar sintaks mirip dengan bahasa C, Java dan Perl, ditambah beberapa fungsi PHP yang spesifik. Dimana tujuan utama penggunaan bahasa ini adalah untuk memungkinkan perancang web menulis halaman web dinamik dengan cepat.
PHP mudah dibuat dan cepat dijalankan. PHP dapat berjalan dalam
web server yang berbeda dan dalam sistem operasi yang berbeda pula. PHP
dapat berjalan di sistem operasi UNIX, Windows 98, Windows NT, dan Macintosh. Serta Php juga termasuk bahasa yang embedded (bisa diletakkan di dalam tag HTML).
2.11.1. Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan tanda tanya dilanjutkan tanda
tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP dan HTML
yaitu :
a. Embedded Script
Yakni penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan sebagai bagian dari
script HTML.
19
b. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script HTML sebagai bagian dari script PHP.
20
BAB III TATA KERJA
Web ini akan memberikan informasi perihal data suhu yang di dapatkan dari mikrokontroler. Pada aplikasi kaliini memang topologi jaringan hanya peer to peer, akan tetapi aplikasi ini
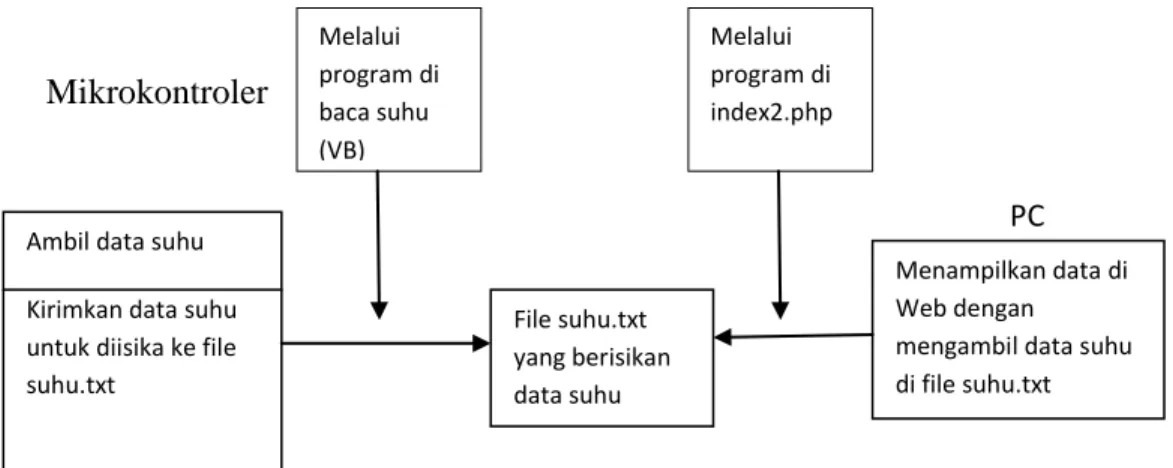
3.1. Perancangan USB TTL dan Arduino Mini Pro
Tegangan komunikasi serial untuk mikrokontroler diantara 0V-3,3V akan tetapi untuk tegangan komunikasi serial komputer sekitar -15 sampai 15V. Untuk kedua piranti itu dapat berkomunikasi sehingga diperlukan sebuah converter agar level tegangan nya setara dan sama-sama dapat berkomunikasi.
Mikrokontroler
PC
Gambar 13 Logika Keseluruhanan Pemantauan Suhu Berbasis Web
3.2. Perancangan Visual Basic 6.0
Visual Basic mempunyai program dengan aplikasi grafichal user
interface (GUI) yang dapat menjadikan pemakai komputer dapat
berkomunikasi langsung dengan komputer tersebut menggunakan grafik atau gambar. Dengan menggunakan komunikasi serial yang sudah dikemas pada
Ambil data suhu Kirimkan data suhu untuk diisika ke file suhu.txt
Menampilkan data di Web dengan mengambil data suhu di file suhu.txt File suhu.txt yang berisikan data suhu Melalui program di baca suhu (VB) Melalui program di index2.php
21
software Arduino menjadikan pengguna bisa berkomunikasi dengan Arduino melalui GUI. Program tampilan yang dibuat menggunakan Visual Basic 6.0 akan lebih memudahkan untuk melihat hasil pengukuran yang di dapat dari Arduino. Namun, program visual basic disini dibuat semu, karena tujuan utama pada pemrograman web. Visual Basis hanya sebagai perantara dan penampung hasil pengukuran dari mikrokontroler.
3.2.1. Memulai Visual Basic 6.0
Aktifkan VB 6 melalui tombol Start > All Programs > Microsoft Visual Studio 6.0 > Microsoft Visual Basic 6.0.
Gambar 14 Memulai Visual Basic 6.0
22
Gambar 15 Kotak Dialog New Project
Beberapa objek yang digunakan :
Form
3 Label
1 Mcsomm
3.2.2. Perancangan Tampilan Visual Basic 6.0
Perancangan form ini dimaksudkan untuk melihat informasi pengukuran suhu secara realtime hasil dari program Arduino dan sensor Dallas.
23
3.3. Perancangan Web
3.3.1. Memulai Dreamweaver CS3
Aktifkan Dreamweaver melalui tombol Start > All Programs > Adobe Dreamweaver CS3
Gambar 17 Memulai Dreamweaver
Setelah software terbuka pada Create New, pilih PHP
24 3.3.2. Perancangan Halaman Awal
Pada saat membuka web pertaman kali, akan ditampilkan form login. Setiap pengguna diminta untuk memasukkan nama dan password untuk bisa masuk ke halaman informasi suhu.
Header
Banner & Logo Form Login
Nama
Sandi
Footer
Tabel 1 Perancangan Halaman Awal
3.3.3. Perancangan Halaman Informasi Suhu
Header
Banner & Logo Informasi Suhu
Footer
Tabel 2 Perancangan Halaman Informasi Suhu
<textbox> <textbox> Masuk Temperature o C
25
BAB VI HASIL DAN PEMBAHASAN
4.1. Hasil Tampilan Web
4.1.1. Halaman Utama
Gambar 19 Halaman Utama Web
4.1.2. Halaman Informasi Suhu
26
4.2. Pembahasan Hubungan Arduino Mini Pro 328 dengan USB TTL
Adapter
Hubungan antar pin Arduino dengan USB
Arduino Pro Mini 328 USB TTL Adapter
GND GND
RXD TXD
TXD RXD
VCC VCC
4.3. Pembahasan Tamplian Web
4.3.1. Halaman Utama
Header Selamat Datang
<h2>
<span class="style4"> Selamat Datang</span> <h2>
Banner & Logo
<div class="jumbotron" style="margin-bottom: 0;"
align="center"><img src="suhu/bannerSuhu.jpg" width="912" height="315"></div>
27
<div class="form-group">
<label for="id_karyawan" class="col-md-2 style1" style="float:left;margin-left:275px;">Nama</label>
<div class="col-md-3">
<input type="text" class="form-control
datepicker" name="id_karyawan" id="id_karyawan" required /> </div>
</div>
<div class="form-group">
<label for="sandi" class="col-md-2 style1" style="float:left;margin-left:275px;">Sandi</label> <div class="col-md-3">
<input type="password" class="form-control" name="sandi" id="sandi" required />
</div> </div> Footer
<address>
<span class="style1" ><strong> Sistem Pemantauan Suhu </strong><br /> Sistem Tertanam </br>
Program Keahlian Teknik Komputer<br /> Institut Pertanian Bogor</span><br /> <span class="style1">Copyright © 2014</span>
</address>
Tabel 3 Pembahasan Tampilan Web Halaman Utama
Uraian diatas menjelaskan bagaiaman kode php membuat halama utama sebuah website. Di dalam halaman utama tersebut disertakankan form
login untuk memverifikasi pengguna yang mengakses. Hanya pengguna yg
terdaftar dalam database yang dapat masuk ke dalam sistem tersebut. Jika pengguna mengisi nama, sandi dan menekan tombol masuk, secara otomatis sistem akan memverifikasi atau mencocokan data dengan database.
28 4.3.2. Halaman Informasi Suhu
Header Selamat Datang
<h2>
<span class="style4"> Selamat Datang</span> <h2>
Banner & Logo
<div class="jumbotron" style="margin-bottom: 0;" align="center"><img src="suhu/bannerSuhu.jpg" width="912" height="315"></div>
Informasi Suhu
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover"> <thead>
<tr>
<td width="133" height="42" bordercolor="f68f1e" bgcolor="f68f1e">
<div align="center" class="style2"><font color="#FFFFFF" size="4" > Temperature</font></div></td> </tr> </thead> <tbody> <tr> <td height="65" bordercolor="#16A8B8" bgcolor="#E1F9FB">
<div align="center" class="style3"><font color="#0C5A63" size="7" >
29
<script>
// the filename is hardcoded to be able to read a textfile stored as asset in App Inventor
var strFilename = "suhu.txt";
xmlhttp=new XMLHttpRequest(); xmlhttp.open("GET",strFilename,false); xmlhttp.send(); xmlDoc=xmlhttp.responseText; document.write(xmlDoc); </script> °C</font></div></td> </tr> </tbody> <tfoot> </tfoot> </table> </div> Footer <address>
<span class="style1" ><strong> Sistem Pemantauan Suhu </strong><br />
Sistem Tertanam </br>
Program Keahlian Teknik Komputer<br /> Institut Pertanian Bogor</span><br /> <span class="style1">Copyright © 2014</span>
</address>
Tabel 4 Pembahasan Tampilan Halaman Infrormasi Suhu
Pada tabel diatas dijelaskan bagaimana web mengambil data dari suhu.txt yang datanya selalu diperbaharui setiap satu detik. Data suhu.txt berasal dari visual basic sebagai interfacing perangkat lunak dan perangkat keras(arduino pro mini 328)
30
BAB V KESIMPULAN
Setelah dilakukan perancangan, pembuatan, serta pengujian dan analisa pada Tugas Akhir ini, dapat diambil kesimpulan sebagai berikut:
1. Sistem dibangun secara embedded menggunakan mikrokontroler Arduino Pro Mini 328.
2. Sistem dapat memberikan informasi suhu ruangan secara efektif, yaitu melalui web yang dapat diakses dimana saja selama masih satu LAN.
3. Sistem dapat menampilkan suhu ruangan secara realtime dengan menampilkannya pada komputer atau PC.
Daftar Pustaka
www.arduino.ccwww.sensormonkey.eeng.nuim.ie
Lampiran
Sketch Program Pengamatan Suhu Ruangan Menggunakan Mikrokontroler Arduino Pro Mini 328 Berbasis Web:
Visual Basic 6.0 Code:
Public Sub Form_Load() nFileNum = FreeFile
Open "C:\ardconf.txt" For Input As nFileNum Line Input #nFileNum, sNextLine
portno = sNextLine Close nFileNum
31 'set serial port yang ingin digunakan
.CommPort = portno
'non aktifkan dulu serial port If .PortOpen Then .PortOpen = False
'set baud rate,parity,databits,stopbits .Settings = "9600,N,8,1" 'set DTR and RTS .DTREnable = True .RTSEnable = True
'aktifkan event oncomm event .RThreshold = 1
'non aktifkan event oncomm .SThreshold = 0
'aktifkan serial port .PortOpen = True End With 'MSComm1
End Sub
Private Sub MSComm1_OnComm()
Static Buffer As String
'Tampung inputan serial ke buffer Buffer = Buffer & MSComm1.Input
If InStr(Buffer, vbCrLf) Then Dim TempBuffer() As String
TempBuffer = Split(Buffer, vbCrLf)
'Parsing buffer
32 Label2.Caption = TempBuffer(0)
Dim i As Integer
Buffer = "" 'Hapus buffer
For i = 1 To UBound(TempBuffer) - 1 Buffer = Buffer & TempBuffer(i) Next i
End If
End If
Dim sFileText As String Dim iFileNo As Integer iFileNo = FreeFile
'Buka File Txt untuk menyimpan Suhu
Open "C:\xampp\htdocs\Suhu.txt" For Output As #iFileNo Print #iFileNo, Label2.Caption
Close #iFileNo End Sub PHP temperature Code: <?PHP session_start(); ?> <!DOCTYPE html> <html> <head>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Refresh" CONTENT="1">
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
33 <meta name="keywords" content="">
<meta name="author" content="">
<title>Sistem Pemantauan Suhu</title>
<link href="./assets/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="./assets/css/datepicker.css" rel="stylesheet"> <script src="./assets/js/jquery.js"></script> <script src="./assets/js/bootstrap.js"></script> <script src="./assets/js/bootstrap-datepicker.js"></script> <style type="text/css"> <!-- .style1 {color: #FFFFFF}
.style2 {font-family: Digitek}
.style3 {font-family: "Digital dream"; } .style4 {
font-family: "Mont Royal"; color: #FFFFFF; } --> </style> </head> <body>
<nav class="navbar navbar-inverse" role="navigation" style="margin-bottom: 0;">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span>
34 </button>
<a class="navbar-brand">
<h2>
<span class="style4"> Selamat Datang</span> <h2>
</a> </div>
<div class="collapse navbar-collapse">
<div class="navbar-right">
<a href="suhu/index.php"" class="btn btn-primary navbar-btn">
<span class="glyphicon glyphicon-log-out"></span> Keluar </a> </div> </div> </div> </nav>
<div class="jumbotron" style="margin-bottom: 0;" align="center"><img src="suhu/bannerSuhu.jpg" width="912" height="315"></div>
<!--header end -->
<div class="well well-sm"> <div class="container"> <div class="row">
<div class="col-md-12">
<ol class="breadcrumb" style="margin-bottom: 0;"> <li class="active">
35 <p ><strong> * Data Diperbaharui Setiap 1 Detik </strong></li> </ol> </div> </div> </div> </div> <div class="container">
<div class="panel panel-default"> <div class="panel-body">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead> <tr>
<td width="133" height="42" bordercolor="f68f1e" bgcolor="f68f1e">
<div align="center" class="style2"><font color="#FFFFFF" size="4" > Temperature</font></div></td> </tr> </thead> <tbody> <tr> <td height="65" bordercolor="#16A8B8" bgcolor="#E1F9FB">
<div align="center" class="style3"><font color="#0C5A63" size="7" >
<script>
// the filename is hardcoded to be able to read a textfile stored as asset in App Inventor
36 xmlhttp=new XMLHttpRequest(); xmlhttp.open("GET",strFilename,false); xmlhttp.send(); xmlDoc=xmlhttp.responseText; document.write(xmlDoc); </script> °C</font></div></td> </tr> </tbody> <tfoot> </tfoot> </table> </div> </div> </div> </div> <!--footer-->
<div class="well" style="margin-bottom: 0;"> <div class="container"> <div class="row"> <div class="col-md-8"> <div align="left"> <address>
<span class="style1" ><strong> Sistem Pemantauan Suhu </strong><br />
Sistem Tertanam </br> Program Keahlian Teknik Komputer<br /> Institut Pertanian Bogor</span><br /> <span class="style1">Copyright © 2014</span> </address>
37 </div> </div> </div> </div> </div> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $('.carousel').carousel(); }); </script>