Program Pembelajaran Geometri Bidang Datar
Berbantuan Komputer Berbasis Multimedia Pada Mata
Pelajaran Matematika untuk SMP Kelas VII
Tugas Akhir
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Teknik
Program Studi Teknik Informatika
Disusun oleh :
Yosafat Adwi Larantanto
035314010
JURUSAN TEKNIK INFORMATIKA
UNIVERSITAS SANATA DHARMA
MULTIMEDIA BASED COMPUTER AIDED GEOMETRICAL PLANE
LEARNING PROGRAM TO FACILITATE MATHEMATICS LESSON FOR
JUNIOR HIGH SCHOOL STUDENTS GRADE VII
FINAL PROJECT
Presented as Partial Fulfillment of The Requirements
To Obtain Bachelor Degree
in Informatics Engineering
By:
Yosafat Adwi Larantanto
NIM : 035314010
INFORMATICS ENGINEERING STUDY PROGRAM FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY YOGYAKARTA
HALAMAN PERSETUJUAN
TUGAS AKHIR
Program Pembelajaran Geometri Bidang Datar
Berbantuan Komputer Berbasis Multimedia Pada Mata
Pelajaran Matematika untuk SMP Kelas VII
Disusun oleh : Yosafat Adwi Larantanto
NIM : 035314010
Telah disetujui oleh : Pembimbing
Agnes Maria Polina, S.Kom, M.Sc.
HALAMAN PENGESAHAN
TUGAS AKHIR
Program Pembelajaran Geometri Bidang Datar
Berbantuan Komputer Berbasis Multimedia Pada Mata
Pelajaran Matematika untuk SMP Kelas VII
Dipersiapkan dan ditulias oleh : Yosafat Adwi Larantanto
NIM : 035314010
Telah dipertahankan di depan Panitia Penguji Pada tanggal 14 Desember 2009 dan dinyatakan memenuhi syarat
Susunan Panitia Penguji :
Panitia Penguji Tanda Tangan
Ketua : Agnes Maria Polina, S.Kom, M.Sc. ………
Sekretaris : Anastasia Rita Widiarti, S.Si.,M.Kom. ………
Anggota : Eko Hari Parmadi, S.Si., M.Kom. ………
Yogyakarta, ……….2010 Fakultas Sains dan Teknologi Universitas Sanata Dharma Dekan,
HALAMAN PERNYATAAN
Bahwa saya:
Nama : Yosafat Adwi Larantanto
NIM : 035314010
Program Studi : Teknik Informatika
Judul Tugas Akhir :
Program Pembelajaran Geometri Bidang Datar Berbantuan
Komputer Berbasis Multimedia Pada Mata Pelajaran
Matematika untuk SMP Kelas VII
Menyatakan dengan sesungguhnya bahwa tugas akhir yang saya tulis tidak
memuat karya atau bagian karya orang lain, kecuali yang telah disebutkan dalam
kutipan dan daftar pustaka, sebagaimana layaknya karya ilmiah.
Yogyakarta, Januari 2010
HALAMAN PERSEMBAHAN
“
Jangan membandingkan dirimu dengan apa yang terbaik
yang dilakukan oleh orang lain tetapi,dengan apa yang
terbaik yang dapat kamu lakukan serta Kunci sukses ada
pada diri anda, apa yang anda lakukan dan bagaimana
anda melakukan nya .”
Dedicated to :
Jesus Chirst....
Ayahanda dan Ibunda ku tercinta....
Mas wawan dan Mba yulie ku tersayang....
Kekasih ku...
ABSTRAK
Geometri merupakan salah satu cabang ilmu matematika. Belajar
matematika pada umumnya masih banyak menemui kendala karena matematika
masih dinilai pelajaran yang sangat sulit. Seiring dengan meningkatnya teknologi
sangat mungkin dikembangkan sistem pengajaran berbantuan computer yang
lebih efektif, efisien dan menarik.
Apklikasi yang dibuat ini mampu menampilkan materi-materi geometri
yang disajikan dengan menggabungkan dari unsur text animasi, dan gambar yang
dikemas dalam bentuk movie/scene, simulasi bangun yang ditampilkan berupa
gambar yang dinamis sesuai inputan, dan latihan soal yang mampu menampilkan
latihan soal secara acak maupun tidak acak. Aplikasi ini dikembangkan
menggunakan software berbasis multimedia Macromedia Flash 8 secara interaktif
Hasil akhir yang diperoleh adalah sebuah aplikasi program bantu
pembelajaran geometri bidang datar untuk SMP kelas VII yang mampu
ABSTRACT
Geometry is one of the branches of mathematics. Learning mathematics
generally poses problems to students because most of them still perceive it as a
conceptually complex subject. As technology progresses, it is possible for
educators to develop a more effective, efficient and interesting computer aided
learning system.
This application displays geometry materials that are presented by
combining animated texts and pictures in the form of movies/scenes. Geometrical
plane simulation is displayed in the form of moving pictures based on input and
exercises in this program provide questions randomly or in sequence. This
application was designed and developed by utilizing interactive Macromedia
Flash 8 software.
The final product is an application program that facilitates geometry
learning for junior high school students grade VII. This program is designed to
LEMBAR PERNYATAAN PERSETUJUAN
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS
Yang bertanda tangan di bawah ini, saya Mahasiswa Universitas Sanata Dharma:
Nama : Yosafat Adwi Larantanto
NIM : 035314010
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan
Universitas Sanata Dharma karya ilmiah saya yang berjudul:
Program Pembelajaran Geometri Bidang Datar Berbantuan Komputer
Berbasis Multimedia Pada Mata Pelajaran Matematika untuk SMP
Kelas VII
Beserta perangkat yang diperlukan (bila ada). Dengan demikian saya memberikan
kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, mengalihkan
dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data,
mendistribusikannya secara terbatas, dan mempublikasikannya di internet atau media
lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun
memberikan royalti kepada saya selama tetap mencantumkan nama saya sebagai
penulis.
Demikian pernyataan ini saya buat dengan sebenarnya.
Dibuat di Yogyakarta
Pada tanggal : Januari 2010
KATA PENGANTAR
Dengan mengucapkan puji syukur kehadirat Tuhan Yesus Kristus yang telah melimpahkan berkat dan kasih karunia Nya yang sungguh tak ternilai bagi penulis sehingga dapat menyelesaikan Tugas Akhir ini.
Dalam penyusunan Tugas Akhir ini, di maksudkan untuk memenuhi persyaratan menyelesaikan program S-1 Jurusan Teknik Informatika Universitas Sanata Dharma Yogyakarta.
Penulisan Tugas Akhir ini berjudul “Program Pembelajaran Geometri
Bidang Datar Berbantuan Komputer Berbasis Multimedia Pada Mata Pelajaran Matematika untuk SMP Kelas VII “ tujuan penulisan ini sedikit banyak nya ingin menggambarkan program pengajaran berbantuan komputer dalam bidang geometri yang sesuai siswa SMP kelas VII
Penulisan Tugas Akhir ini tidak terlepas dari dukungan pihak-pihak yang sudah meluangkan waktu, pikiran dan tenaga untuk membantu penulis menyelesaikan tugas akhir ini. Untuk itu penulis mengucapkan terima kasih sebesar-besar nya kepada:
1. Bapak dan ibuku, terimakasih atas doa, dorongan dan semangat baik moril
maupun sepiritual.
2. Bapak Yosef Agung Cahyanta, S.T., M.T. selaku Dekan Fakultas Sains
dan Teknologi Universitas Sanata Dharma.
3. Bapak Puspaningtyas Sanjoyo Adi, S.T.,M.T. selaku Ketua Jurusan
Teknik Informatika Fakultas Sains dan Teknologi Universitas Sanata Dharma.
4. Ibu Agnes Maria Polina, S.Kom, M.Sc., selaku Dosen Pembimbing Tugas
Akhir yang telah meluangkan waktu untuk memberikan pengarahan, saran dan masukan sehingga penulis dapat menyelesaikan tugas akhir ini.
5. Kakak saya Heru Setiawan dan Yulia Andriani yang telah mendukung
6. Buat Pak dhe Sugeng, Mbak Ita, Mas Fajar, Hanang dan hanung serta keluarga Gondomanan yang telah membantu penulisan ini dan memberikan dorongan spiritual.
7. Trisnawattie yang selalu senatiasa memberikan cinta, keceriaan serta
meluangkan waktu, pikiran dan doa.
8. Andrie Krisharyadi, Kunto, Yanuarius Budi serta teman- teman ku lain
nya yang telah senantiasa membantu dan memberikan pengarahan atas dasar persaudaraan saat kebersamaan membuat Tugas Akhir ini.
9. Dan semua pihak yang tidak dapat penulis sebutkan satu-persatu. Terima
kasih atas semuanya.
Akhirnya skripsi ini terselesaikan, disadari bahwa skripsi ini jauh dari sempurna. Untuk itu penulis dengan renda hati mengharapkan kritik dan saran yang dapat mendapatkan kesempurnaan pada penulisan skripsi ini. Akhir kata, semoga ini dapat bermanfaat bagi penulis, juga pihak yang membutuhkan.
Yogyakarta, Januari 2010 Penulis
DAFTAR ISI
HALAMAN JUDUL ... .. i
HALAMAN PERSETUJUAN………. ii
HALAMAN PENGESAHAN ……….. iii
HALAMAN PERNYATAAN ……….. v
HALAMAN PERSEMBAHAN ……… ... .. vi
ABSTRAK ……… vii
ABSTRACT ………. viii
LEMBAR PERNYATAAN PERSETUJUAN ……….. ix
BAB II DASAR TEORI
2.2 Metodologi Pengembangan Multimedia ... 11
2.3 Kurikulum ... 12
2.4 Kurikulum Tingkat Satuan Pendidikan ... 13
2.8 Konsep Dasar Animasi ... 38
BAB III ANALISA dan PERANCANGAN SISTEM 3.1 Konsep Sistem ... 51
3.1.1 Spesifikasi Minimum Kebutuhan Hardware dan software 53
BAB IV IMPLEMENTASI DAN PENGUJIAN APLIKASI
4.1 Tahap Assembly ... 61
4.1.1 Menjalankan Program … ... 61
4.1.2 Menggunakan Program …….. ... 62
4.1.2.1 Menu Utama ……….. 62
4.1.2.2 Materi Geometri ... 63
4.1.2.3 Form Materi Persegi ... 65
4.1.2.3.1 Form Pengertian Persegi ... 67
4.1.2.3.2 Form Sifat Persegi ... 68
4.1.2.3.3 Form RumusPersegi ... 69
4.1.2.4 Menu Simulasi ... 70
4.1.2.4.1 Simulasi Persegi Panjang ... 71
4.1.2.5 Latihan Soal ... 76
4.1.2.5.1 Tes ... 79
4.1 Tahap Pengujian ... 85
4.1 Distribusi ... 85
BAB V ANALISIS HASIL PERANGKAT LUNAK 5.1 Analisis Hasil Perangkat Lunak ... 86
5.2 Analisa Hasil Perangkat Lunak terhadap User ... ... 87 5.2 Analisa Penerapan Prinsip CAI pada Program Pembelajaran
Geometri ... 88
BAB VI PENUTUP
DAFTAR GAMBAR
Gambar
Gambar 2.1 Persegi Panjang ... 15
Gambar 2.2 Persegi Panjang …... 15
Gambar 2.3 Persegi Panjang ... 16
Gambar 2.4 Persegi Panjang ... ... 16
Gambar 2.5Persegi Panjang ...………. 17
Gambar 2.6 Persegi ………. ... 18
Gambar 2.7 Persegi ...………. 19
Gambar 2.8 Persegi ...………. 20
Gambar 2.9 Persegi ...……… 20
Gambar 2.10 Persegi ...……… 21
Gambar 2.11 Persegi Panjang ...………... 22
Gambar 2.12 Persegi ...……… 23
Gambar 2.13 Segitiga... ……… 24
Gambar 2.14Jajaran Genjang...……… 24
Gambar 2.15 Jajaran Genjang ...…………..……… 25
Gambar 2.16 Jajaran Genjang... ………..………. 25
Gambar 2.17 Jajaran Genjang ...……… 26
Gambar 2.18 Jajaran Genjang ...……….. 26
Gambar 2.19 Belah Ketupat... ……….. 27
Gambar 2.20 Belah Ketupat... ………. 29
Gambar 2.21 Layang-layang ………... 30
Gambar 2.22 Trapesium …………...……… 31
Gambar 2.23 Trapesium ...……… 31
Gambar 2.24 Trapesium ………...…………. 31
Gambar 2.28 Segitiga... ……… 33
Gambar 2.29 Segitiga sama kaki... ……… 35
Gambar 2.30 Segitiga ………...……… 35
Gambar 2.31 Contoh GUI ……… . 37
Gambar 2.32 Tampilan Macromedia Flash 8.……… 40
Gambar 2.33 Toolbar... ……… 41
Gambar 2.44 Contoh Tombol...………. 50
Gambar 3.1 Selamat Datang Program.……….. 54
Gambar 3.2 Menu Utama ……….. 55
Gambar 3.3 Menu Mater...……….………. 56
Gambar 3.4 Bantuan...………. 57
Gambar 3.5 Menu Utama Simulasi……… 57
Gambar 3.6 Menu Utama Simulasi...………. 58
Gambar 3.7 Menu Latihan Soal...……… 59
Gambar 3.8 Latihan Soal... ……….. 60
Gambar 4.1 Tampilan Awal Program....……….……… 61
Gambar 4.2 Tampil Menu Utama Program.………..……… 63
Gambar 4.3 Tampilan Halaman utama materi geometri...………. 64
Gambar 4.4 Tampilan Judul Bangun... .………. 65
Gambar 4.5 Tampilan MateriPersegi………. .………. 66
Gambar 4.7a Tampilan Form Pengertian Persegi...………. 67
Gambar 4.7b Tampilan Form Sifat Persegi...………. 67
Gambar 4.7c Tampilan Form Rumus Persegi...………. 68
Gambar 4.8 Tampilan Form Halaman Utama Simulasi....…………..…. 69
Gambar 4.8a Tampilan Form Halaman Simulasi Persegi Panjang...…. 70
Gambar 4.8b Tampilan Form Inputan...………. 71
Gambar 4.8c Tampilan Rumus...…….………. 71
Gambar 4.8d Tampilan Area Simulasi Bangun....………. 72
Gambar 4.9 Tampilan Form Menu Latihan Soal..………. 74
Gambar 4.9a Tampilan Form Latihan Soal...………. 75
Gambar 4.10 Tampilan Form Soal Tes...………. 77
Gambar 4.10a Halaman Konfirmasi...………. 78
DAFTAR ACTION SCRIPT
Action Script
Action Script 4.1 Masuk………...………..……… 62
Action Script 4.2 Keluar …... 62
Action Script 4.3 Script untuk masuk menu materi geometri..……… 63
Action Script 4.4 Membuka menu materi geometri..….………... 64
Action Script 4.5 Membuka menu materi geometri ...……….…… 64
Action Script 4.6 Script Pilihan pada Materi………..…. 66
Action Script 4.7 Script tombol berukut dan sebelum/ anable dan diable ...……… 67
Action Script 4.8 script masuk menu simulasi..……….. 70
Action Script 4.9 Function tampil rumus persegi………. 72
Action Script 4.10 script merubah ukuran bangun dan menghitung luas dan keliling……….…...……….………. 73
Action Script 4.11 script menu latihan soal………...….. 75
Action Script 4.12 Fanction Random……….. 76
Action Script 4.13 script konfirmasi jawaban salah dan pembahasan………… 76
Action Script 4.14 script konfirmasi jawaban benar..……….. 76
Action Script 4.15 script next frame..……….. 77
Action Script 4.16 script menampilkan konfirmasi kunci jawaban………. 80
DAFTAR TABEL Tabel
BAB I
PENDAHULUAN
1.1Latar Belakang
Geometri merupakan salah satu cabang dari matematika. Bangun datar
segi empat dan bangun datar segitiga merupakan contoh dari geometri yang
diberikan di Sekolah Menengah Pertama (SMP) kelas VII, sesuai dengan model
silabus rencana pelaksanaan pembelajaran yang dikeluarkan oleh BSNP (Badan
Standar Nasional Pendidikan) tahun 2007. Materi yang disajikan yaitu
mempelajari sifat-sifat bangun, menghitung luas dan keliling bangun datar segi
tiga maupun segi empat.
Seiring dengan perkembangan teknologi informasi seperti saat ini,
membawa pengaruh pada meningkatnya perangkat keras komputer dengan harga
semakin murah. Jumlah komputer oleh lembaga pendidikan maupun di sekolah
sendiripun meningkat. Oleh karena itu perlu dikembangkan suatu sistem yang
membantu dalam proses pembelajaran dengan bantuan komputer agar dalam
penyampaiannya lebih menarik dan interaktif. Di masa yang akan datang
mempelajari suatu materi pelajaran tidak hanya dilakukan dengan membaca buku
dan belajar interaktif seperti di sekolah dengan guru.
Matematika merupakan salah satu ilmu yang diajarkan di sekolah-sekolah dari
sekolah tingkat tinggi. Geometri sebagai salah satu cabang ilmu dari matematika
yang diajarkan di Sekolah Menengah Pertama. Untuk kelas satu SMP materi
geometri yang diajarkan sebatas pada bidang datar, yaitu garis dan sudut, bangun
segi tiga dan bangun segi empat.
Atas dasar pemikiran tersebut penulis mengembangkan sebuah sistem
untuk membantu menerangkan materi geometri bangun datar segi tiga maupun
segi empat dengan membuat pengantar materi dengan animasi berbasis
multimedia agar lebih jelas. Sistem juga dilengkapi simulasi bangun dengan
gambar, dimana pengguna dapat memasukan sisi dimensi (panjang sisi) dan
gambar tersebut dapat mengikuti bentuk sesuai dengan masukan. Sistem ini
dikembangkan dengan software berbasis multimedia Macromedia Flash 8.
1.2Rumusan Masalah
Bagaimana membuat sebuah program bantu yang dapat mempermudah
siswa untuk mempelajari suatu mata pelajaran matematika, dalam hal ini materi
geometri bidang datar segi tiga dan segi empat untuk SMP kelas VII?
1.3Tujuan
Tujuan pembuatan skripsi adalah untuk membangun sebuah aplikasi CAI
(Computer Aided Instruction)/ Program pengajaran berbantuan komputer dalam bidang geometri yang sesuai dengan siswa SMP kelas VII .
a. Sistem ini memilki tampilan 2D (dua dimensi)
b. Sistem ini tidak memiliki fasilitas update karena tidak memiliki database
c. Sistem ini berbentuk aplikasi (exe), dan dikemas dalam bentuk CD
interaktif.
d. Sistem ini memberikan penjelasan materi geometri bidang datar segi tiga
dan segi empat sesuai KTSP 2007
e. Sistem ini mensimulasikan geometri segi tiga dan segi empat namun tidak
termasuk lingkaran dan geometri bidang ruang.
1.5Metodelogi Penelitian
Metodelogi penelitian yang digunakan adalah sebagai berikut :
1. Observasi pada sebuah SMP untuk mengetahui kurikulum yang berlaku
pada periode tahun ajar saat pembuatan perangkat lunak.
2. Studi literatur tentang CAI dan pengembangan multimedia.
3. Pengembangan Perangkat lunak dengan menggunakan metodelogi
pengembangan multimedia (Luther 1994) :
a. Konsep
Pada tahap ini dilakukan identifikasi pengguna, dan tujuan pembuatan
program
b. Desain
Pada tahap ini dilakukan analisa kebutuhan pembuatan perangkat
lunak dan informasi tentang geometri, khususnya geometri bidang
datar untuk SMP kelas VII. Kemudian diakukan perancangan system
tersebut meliputi rancangan user interface dan rancangan perangkat lunak.
c. Pengumpulan bahan
Pada tahap ini dilakukan pengumpulan bahan seperti gambar serta
bahan-bahan lain yang diperlukan untuk tahap berikutnya.
Pengumpulan bahan dapat dilakukan secara paralel atau bersamaan
dengan tahap implementasi/pembuatan.
d. Assembly
Pada tahap ini dilakukan proses pembuatan program berdasarkan
desain, yaitu menerjemahkan desain ke dalam bahasa pemrograman
action script.
e. Pengujian
Pada tahap ini dilakukan pengujian program untuk mencari kesalahan
dan kemudian dilakukan perbaikan.
4. Ujicoba ke beberapa sample siswa SMP kelas satu.
1.6Sitematika Penulisan
BAB I PENDAHULAUAN
Menjelaskan latar belakang masalah, rumusan masalah, batasan masalah
BAB II LANDASAN TEORI
Landasan teori dari mata pelajaran matematika geometri untuk SMP kelas VII,
dan Macromediaflash dengan bahasa pemrograman actionscript. BAB III ANALISA DAN PERANCANGAN SISTEM
Menganalisa secara umum identifikasi masalah sistem dan gambaran umum
sistem, perancangan konsep sistem, perancangan antarmuka sistem.
BAB IV IMPLEMENTASI
Menjelaskan secara rinci pengkodean dari pembuatan program pada setiap
bagian.
BAB V ANALISIS HASIL PERANGKAT LUNAK
Berisi tentang tahap pengembangan aplikasi dari tahap perancangan sampai
tahap implementasi serta analisis meliputi penggunaan metodologi pengembangan
multimedia, analisis tools dan analisis program.
BAB VI KESIMPULAN DAN SARAN
BAB II
LANDASAN TEORI
2.1Prinsip pengembangan program CAI
Istilah CAI (Computer-Assisted Instruction) umumnya menunjuk pada
semua software pendidikan yang diakses melalui komputer dimana siswa dapat
berinteraksi dengannya. Sistem komputer menyajikan serangkaian program
pe-ngajaran kepada siswa baik berupa informasi maupun latihan soal-soal untuk
mencapai tujuan pengajaran tertentu dan siswa melakukan aktivitas belajar
dengan cara berinteraksi dengan sistem komputer. Materi pelajaran dapat
disajikan program CAI melalui berbagai metode seperti: drill and practice,
tutorial, simulasi, permainan, problem-solving, dan lain sebagainya (Heinich, et
al, 1993). Langkah pertama dalam mengembangkan program CAI adalah
menentukan metode apa yang akan digunakan. Penentuan metode ini tergantung
dari jenis mata pelajarannya, level kognitif yang akan dicapai, dan macam
kegiatan belajarnya. Program CAI drill and practice berisi rangkaian soal-soal
latihan guna meningkatkan ketrampilan dan kecepatan berfikir pada mata
pelajaran tertentu, terutama adalah matematika dan bahasa asing (vocabulary).
Sebelum mengerjakan program drill-and-practice siswa dianggap telah
mempelajari materi pelajaran. Meskipun programnya sederhana aspek-aspek
umpan balik dan penilaian harus ada. Bentuk soal latihan bisa pilihan berganda,
guru. Siswa berpartisipasi secara aktif dalam proses belajarnya dengan
berinteraksi melalui komputer. Materi pelajaran dalam satu sub-topik disajikan
lebih dulu kemudian diberikan soal latihan. Respon siswa kemudian dianalisa
komputer dan siswa diberi umpan balik sesuai dengan jawabannya. Komputer
biasanya memberikan alternatif percabangan. Semakin bervariasi alternative
percabangan, program tutorial akan semakin dapat memenuhi kebutuhan berbagai
individu. Simulasi merupakan suatu model atau penyederhanaan dari situasi,
obyek, atau kejadian sesungguhnya. Program CAI dengan metode simulasi
memungkinkan siswa memanipulasi berbagai aspek dari sesuatu yang
disimulasikan tanpa harus menanggung resiko yang tidak menyenangkan. Siswa
seolah‐olah terlibat dan mengalami kejadian sesungguhnya dan umpan balik
diberikan sebagai akibat dari keputusan yang diberikannya. Setelah menentukan
metodenya, langkah selanjutnya adalah memperhatikan beberapa aspek penting
dalam perencanaan program CAI. Aspek-aspek ini menurut Simonson dan
Thompson (1994, 45-51) adalah: umpan balik, percabangan, penilaian, monitoring
kemajuan, petunjuk, dan tampilan.
2.1.1 Umpan balik
Setelah memberikan respon, siswa harus segera diberi umpan balik. Umpan balik
bisa berupa komentar, pujian, peringatan atau perintah tertentu bahwa respon
siswa tersebut benar atau salah. Umpan balik akan semakin menarik dan
menambah motivasi belajar apabila disertai ilustrasi suara, gambar atau video
kegiatan belajarnya atau setelah selesai suatu bagian pelajaran tertentu. Misalnya
adalah pemberitahuan jumlah skor yang benar dari sejumlah soal yang dikerjakan.
2.1.2 Percabangan
Percabangan adalah beberapa alternatif jalan yang perlu ditempuh oleh siswa
dalam kegiatan belajarnya melalui program CAI. Program memberikan
percabangan berdasarkan respon siswa. Misalnya, siswa yang selalu salah dalam
menjawab pertanyaan materi tertentu, maka program harus merekomendasikan
untuk mempelajari lagi bagian tersebut. Atau bila siswa mencapai skor tertentu,
siswa bisa langsung menuju ke tingkat atas dan sebaliknya. Model percabangan
yang lain adalah yang bisa dikontrol oleh siswa. Yaitu saat siswa sedang
mempelajari suatu topik, pada bagian tertentu yang dirasa sulit bisa diberi tanda
khusus sehingga bila diinginkan siswa bisa mendapat informasi lebih lanjut dan
kemudian kembali lagi ke topik semula.
2.1.3 Penilaian
Program CAI yang baik harus dilengkapi dengan aspek penilaian. Untuk
mengetahui seberapa jauh siswa memahami materi yang dipelajari, pada setiap
sub-topik siswa perlu diberi tes atau soal latihan. Hasil penilaian bila perlu bisa
terdokumentasi secara otomatis, sehingga guru bisa memonitor diwaktu lain. Atau
bahkan bisa diakses setiap saat siswa belajar sehingga bisa dibuat grafik kemajuan
2.1.4 Monitoring Kemajuan
Program CAI akan lebih efektif bila selalu memberi informasi kepada siswa pada
bagian mana dia sedang bekerja dari materi yang sedang dipelajari, apa yang akan
dipelajari berikutnya dan yang akan dicapai setelah selesai nanti. Penyampaian
tujuan yang jelas pada awal materi berkaitan erat dengan hasil pencapaian belajar
pada program CAI. Sebelum mengerjakan suatu materi, siswa diberi ulasan
singkat materi sebelumnya. Dan sebelum mengakhiri, siswa diberi pula ulasan
tentang materi yang akan datang.
2.1.5 Petunjuk
Guru yang baik adalah yang bisa memberi petunjuk kepada siswa ke arah
pencapaian jawaban yang benar. Demikian juga program CAI yang efektif adalah
yang bisa melakukan hal seperti itu. Variasi kata-kata petunjuk tersebut misalnya:
“jawaban anda hampir benar”, “coba kerjakan dengan cara lain” dan lain
sebagainya. Disamping itu, adanya petunjuk dalam program CAI berarti siswa bisa
menggunakan atau mengoperasikan program secara individual dengan mudah
tanpa bantuan orang lain. Dan apabila mendapat kesulitan, siswa bisa memanggil
“HELP” menu dari program tersebut.
2.1.6 Tampilan
Karena program CAI dikerjakan melalui layar monitor, maka perlu diperhatikan
jenis informasi, komponen tampilan, dan keterbacaan. Jenis informasi yang
ditampilkan bisa berupa teks, gambar, suara, animasi atau video klip. Ilustrasi dan
warna bisa menarik perhatian siswa, tetapi bila berlebihan akan mengecohkan.
tampilan yang penting adalah identifikasi tampilan seperti nomer halaman, judul
atau sub-judul yang sedang dipelajari, perintah-perintah seperti untuk maju,
mundur, berhenti dan sebagainya. Keterbacaan tampilan perlu mendapat perhatian
karena umumnya resolusi layar monitor lebih rendah dari pada halaman buku.
Ukuran huruf hendaknya tidak terlalu kecil dan jenis huruf juga yang sederhana
dan mudah dibaca.
2.2 Metodologi Pengembangan Multimedia
Menurut Arch Luther (Luther 1994), pengembangan multimedia dilakukan
berdasarkan 6 tahap, yaitu konsep, perancangan, pengumpulan bahan, pembuatan,
testing dan distribusi. Namun, dalam pembuatan program ini dipakai 5 tahap
pengembangan multimedia, yaitu konsep, perancangan, pengumpulan bahan,
pembuatan, dan testing.
• Konsep
Dalam tahap ini dilakukan identifikasi pengguna, dan tujuan pembuatan
program
• Perancangan
Dalam tahap ini dilakukan pembuatan secara rinci mengenai arsitektur
proyek, gaya, dan kebutuhan material untuk proyek, serta analisa
system, karena pembuatan program aplikasi dengan metodologi ini
• Pengumpulan bahan
Pengumpulan bahan dapat dilakukan secara paralel atau bersamaan dengan
tahap pembuatan. Pada tahap ini dilakukan pengumpulan bahan seperti
gambar serta bahan-bahan lain yang diperlukan untuk tahap berikutnya.
• Assembly
Aplikasi seluruh proyek dikembangkan bersama-sama dalam tahap ini.
Pembuatan aplikasi dilakukan secara modular, yaitu setiap scene
diselesaikan, selanjutnya digabungkan seluruhnya menjadi satu kesatuan.
• Testing
Testing dilakukan setelah tahap pembuatan dan seluruh data telah dimasukkan. Hal ini dilakukan untuk mengetahui adanya kesalahan atau
tidaknya suatu program dibuat.
• Distribusi
Bila aplikasi akan digunakan dengan mesin / komputer yang berbeda,
penggandaan menggunakan flashdisk, CD-ROM atau distribusi dengan
jaringan sangat diperlukan. Distribusi dapat kembali lagi ke tahap
konsep apabila diperlukan adanya pengembangan program aplikasi.
2.3 Kurikulum
Kurikulum adalah seperangkat rencana dan pengaturan mengenai tujuan,
penyelenggaraan kegiatan pembelajaran untuk mencapai tujuan pendidikan
tertentu (Model Kurikulum Tingkat Satuan Pendidikan,2007).
2.4 Kurikulum Tingkat Satuan Pendidikan (KTSP)
KTSP adalah kurikulum operasional yang disusun oleh dan dilaksanakan
di masing-masing satuan pendidikan. KTSP terdiri dari tujuan pendidikan tingkat
satuan pendidikan, struktur dan muatan kurikulum tingkat satuan pendidikan,
kalender pendidikan dan silabus (Model Kurikulum Tingkat Satuan
Pendidikan,2007)
2.5Geometri
Geometri (dari bahasa Yunani γεωµετρία; geo = bumi, metria =
pengukuran) secara harafiah berarti pengukuran tentang bumi, adalah cabang dari
matematika yang mempelajari hubungan di dalam ruang. Dari pengalaman, atau
mungkin secara intuitif, orang dapat mengetahui ruang dari ciri dasarnya, yang
diistilahkan sebagai aksioma dalam geometri.
2.6Bangun datar
Bangun Datar merupakan bangun dua dimensi. Satuan yang digunakan adalah :
Panjang: { kilometer (km), meter (m), sentimeter (cm), dll } dan
Luas :{ kilometer persegi (km2), hektometer persegi (hm2/ hektar), meter
Jenis bangun datar bermacam-macam, antara lain persegi, persegi panjang,
segitiga, jajaran genjang, trapesium, layang-layang, belah ketupat, dan lingkaran.
Nama Bangun Datar
• Persegi
• Persegi Panjang
• Segitiga
• Jajaran Genjang
• Trapesium
• Layang-layang
• Belah Ketupat
• Lingkaran
2.6.1 Persegi Panjang
1. Pengertian Persegi Panjang
Persegipanjang adalah bangun datar dua dimensi yang dibentuk oleh dua
pasang rusuk yang masing-masing sama panjang dan sejajar dengan pasangannya, dan memiliki empat buah sudut yang kesemuanya adalah sudut siku-siku.
Rusuk terpanjang disebut sebagai panjang (p) dan rusuk terpendek disebut
sebagai lebar (l).
Persegi panjang yang keempat rusuknya sama panjang disebut sebagai persegi
2. Sifat-sifat persegi panjang
1. Sifat sisi-sisi persegi panjang
• Pada gambar 2.1 persegi panjang ABCD dibalik menmurut sumbu simetri
Gambar 2.1 persegi panjang
o A menempati B, ditulis A→ B.
o D menempati C, ditulis D→ C.
AD → BC
Jadi , AD = BC.
• Pada gambar 2.2 persegi panjang ABCD dibalik menurut sumbu simetri
RS, maka:
Gambar 2.2 persegi panjang
o A menempati D, ditulis A→ D.
o B memempati C, ditulis B→ C.
o Dalam setiap persegi panjang, sisi-sisi yang berhadapan sama panjang
o Dalam setiap persegi panjang, sisi-sisi yang berhadapan sejajar.
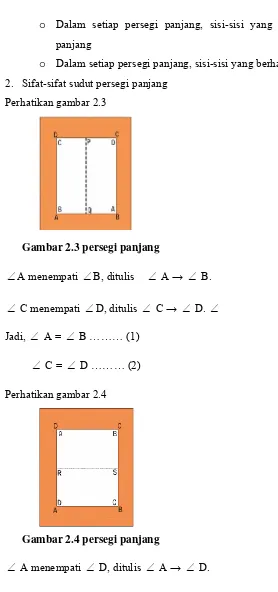
2. Sifat-sifat sudut persegi panjang
Perhatikan gambar 2.3
Gambar 2.3 persegi panjang
∠A menempati ∠B, ditulis ∠ A → ∠ B.
∠ C menempati ∠D, ditulis ∠ C → ∠ D. ∠
Jadi, ∠ A = ∠ B ……… (1)
∠ C = ∠ D ……… (2)
Perhatikan gambar 2.4
Gambar 2.4 persegi panjang
∠ A menempati ∠ D, ditulis ∠ A → ∠ D.
Jadi, ∠ A = ∠ D ……….(3)
∠ B = ∠ C ………..(4)
Dari bentuk persamaan (1) sampai persamaan (4), dapat disimpulkan hal berikut ini.
∠ A = ∠ B ………. (1)
∠ B = ∠ C ………. (4)
∠ C = ∠ D ………. (2)
Jadi, ∠ A = ∠ B = ∠ C = ∠ D
Dalam setiap persegi panjang, tiap-tiap sudutnya sama besar.
Dalam setiap persegi panjang , tiap-tiap sudutnya merupakan sudut siku-siku (900)
Berdasakan sifat-sifat diatas, maka dapat diberikan batasan berikut.
Persegi panjang adalah segi empat yang keempat sudutnya siku-siku dan sisi-sisi yang berhadapan sama panjang dan sejajar.
3. Sifat Diagonal-diagonal Persegi Panjang
A → B
AC → BD
C → D
Jadi, AC = BD
Dengan demikian, dapat disimpulkan hal berikut ini.
Diagonal-diagonal dalam persegi panjang sama panjang.
Diagonal-diagonal dalam setiap persegi panjang berpotongan dan saling membagi dan sama panjang.
Persegi
Pengertian Persegi
Sifat-sifat persegi
1. Sifat sisi-sisi persegi
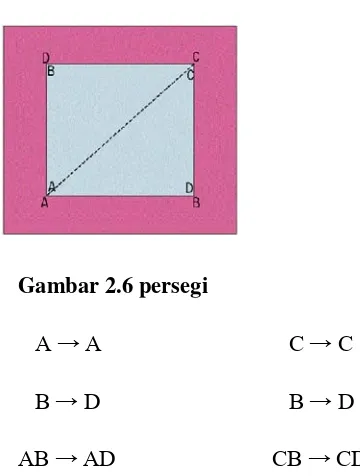
Pada Gambar 2.6 persegi ABCD dibalik menurut diagonal AC, maka :
Gambar 2.6 persegi
A → A C → C
B → D B → D
Jadi, AB = AD ……..(1) Jadi, AB = AD …….(2)
Pada gambar 2.7 persegi ABCD dibalik menurut diagonal BD, maka :
Gambar 2.7 persegi
A → C A → C
B → B D → D
AB → CB AD → CD
Jadi, AB = CB ……..(3) Jadi, AD = CD ……. (4)
Dari hasil-hasil tersebut didapat :
(1)AB = AD
(4) AD = CD
(2) CD = CB
` Jadi, AB = AD = CD = CB.
Panjang sisi-sisi setiap persegi adalah sama
2. Sifat Diagonal-diagonal Persegi
Gambar 2.8 persegi
∠BAC → ∠ DAC ∠ ACB → ∠ ACD
Jadi, ∠ BAC = ∠ DAC ∠ ACB = ∠ ACD
Karena ∠ BAC = ∠ DAC dan ∠ ACB = ∠ ACD, maka diagonal AC
membagi ∠ A dan ∠ C menjadi dua bagian yang sama besar.
Pada gambar 2.9 persegi ABCD dibalik meurut diagonal BD, maka :
Gambar 2.9 persegi
∠ ABD → ∠ CBD ∠ ADB → ∠ CDB
Jadi, ∠ ABD = ∠ CBD ∠ ADB → ∠ CDB
Karena ∠ ABD= ∠ CBD dan ∠ ADB = ∠ CDB, maka diagonal BD
membagi ∠ B dan ∠ D menjadi dua bagian yang sama besar.
Pada gambar 2.10 persegi ABCD diputar 4 1
putaran dengan pusat O, maka :
Gambar 2.10 persegi
∠ DOC → ∠ AOD ∠ COB → ∠ DOC
Jadi, ∠ DOC = ∠ AOC ∠ COB = ∠ DOC
∠ BOA → ∠ COB ∠ AOD → ∠ BOA
Jadi, ∠ BOA = ∠ COB ∠ AOD = ∠ BOA
Dari hasil-hasil diatas dapat disimpulkan bahwa :
∠ AOD = ∠ DOC = ∠ COB = ∠ BOA.
∠ AOD + ∠ DOC + ∠ COB + ∠ BOA = 3600 ( satu putaran penuh)
Jadi, ∠ AOD = ∠ DOC = ∠ COB = ∠ BOA
= 4
360°
= 900 (sudut siku-siku)
Diagonal-diagonal setiap persegi berpotongan membentuk sudut siku-siku.
Keliling dan Luas Persegi Panjang dan Persegi
1. Keliling Persegi panjang dan persegi
Keiling bangun datar adalah jumlah semua panjang sisi yang membatasi bidang datar tersebut. Dengan demikian berarti
• Keliling persegi panjang adalah jumlah panjang semua sisi persegi
panjang.
• Keliling persegi adalah jumlah panjang semua sisi persegi.
a. Rumus Keliling Persegi Panjang.
Perhatikan gambar 2.11
Gambar 2.11 persegi panjang
Keliling persegi panjang ABCD = AB + BC + CD + DA.
Karena AB = CD dan BC = AD , maka : keliling persegi panjang ABCD
= 2 x AB + 2 x BC
AB disebut panjang dan BC disebut lebar.
Jadi keleling persegi panjang ABCD = 2 x panjang + 2 x lebar.
Jika panjang = p cm dan lebar = l cm dan keliling = K maka
Rumus keliling persegi panjang adalah :
K = 2p + 2l atau K = 2(p + l)
b. Rumus Keliling Persegi
Gambar 2.12 persegi
Keliling persegi ABCD = AB + BC + CD + DA
Karena AB = BC = CD = DA maka, :
Keliling persegi ABCD = 4 xAB.
Jika panjang sisi AB = s cm dan keliling persegi = K cm, maka :
Rumus keliling persegi adalah : K = 4s
2. Luas Persegi Panjang dan Persegi
a. Rumus Luas Persegi Panjang
Rumus luas persegi panjang = panjang x lebar
Jika panjang = p cm, lebar = l cm, dan luas = L cm2 maka :
Rumus luas persegi panjang adalah : L = p x l atau L = pl
b. Rumus Luas Peregi
Rumus luas persegi = sisi x sisi.
Jika panjang sisi = s cm, dan luas = L cm2, maka :
Rumus untuk luas persegi adalah : L = s x s atau L = s2
Jajaran Genjang
JajaranGenjang adalah bangun datar dua dimensi yang dibentuk oleh dua
pasang rusuk yang masing-masing sama panjang dan sejajar dengan pasangannya,
dan memiliki dua pasang sudut bukan siku-siku yang masing-masing sama besar
dengan sudut di hadapannya.
Gambar 2.13 segitiga Gambar 2.14 jajaran genjang
Segitiga ABC diatas diputar setengah putaran pada titik tengah BC, maka
∆ABC dan bayangannya membentuk bangun jajaran genjang ABCD
Jadi jajarangenjang dapat dibentuk dari suatu segitiga dan bayangannya setelah diputar setengah putaran pada pada titik tengah salah satu sisinya.
2. Sifat-sifat jajarangenjang
• Perhatikan gambar 2.15 jajarangenjang ABCD diputar setengah
putaran pada O, maka :
Gambar 2.15 jajaran genjang
AB → CD
BC → DA
Jadi, BC = DA dan BC // CD
Karena AB # CD dan BC # DA ( # dibaca sama dan sejajar),
Maka dapat disimpulkan bahwa :
Pada setiap jajarangenjang sisi yang berhadapan sama panjang dan sejajar.
• Perhatikan gambar 2.16 jajarangenjang diputar setengah
putaran pada O, maka :
Gambar 2.16 jajaran genjang
∠ABC → ∠CDA. Jadi, ∠ABC = ∠CDA.
∠BAD → ∠DCB. Jadi, ∠BAD = ∠DCB
Karena ∠ABC = ∠CDA dan ∠BAD = ∠DCB, maka dapat
disimpulkan bahwa :
Pada setiap sudut jajarangenjang sudut yang berhadapan sama besar.
• Perhatikan jajarangenjang ABCD gambar 2.17 AB // CD dan
AD // BC
Gambar 2.17 jajaran genjang
∠A + ∠D = 1800(sudut dalam sepihak)
∠B + ∠C = 1800 (sudut dalam sepihak)
Karena AD // BC dan ∠A dengan ∠B maupun ∠C dengan
∠D merupakan sudut dalam sepihak, maka :
∠A + ∠B = 1800 (sudut dalam sepihak)
∠C + ∠D = 1800 (sudut dalam sepihak)
Dengan demikian, dapat disimpulkan bahwa :
Pada setiap jajarangenjang jumlah besar sudut-sudut yang
berdekatan adalah 1800
• Pada gambar 2.18 jajarangenjang ABCD diputar setengah
putaran pada O, maka :
OA → OC OB → OD
Jadi, OA = OC Jadi, OB = OD.
Karena OA = OC dan OB = OD, maka dapat disimpulkan bahwa :
Kedua diagonal pada setiap jajarangenjang saling membagi dua sama panjang
3. Keliling Jajarangenjang
K = 2 x alas + 2 x sisimiring
4. Luas Jajarangenjang
Untuk setiap jajarangenjang dengan alas a, tinggi t dan luas L , maka selalu berlaku :
L = a x t atau L = at
Belah Ketupat
1. Pengertian Belah Ketupat
Belah ketupat dibentuk dari gabungan segitiga sama kaki dan bayangannya setelah dicerminkan setelah terhadap alasnya.
2. Sifat-sifat Belah Ketupat
a. Semua sisi setiap belah ketupat sama panjang.
b. Kedua diagonal setiap belah ketupat merupakan sumbu simetri
c. Pada setiap belah ketupat sudut-sudut yang berhadapan sama besar
dan dibagi dua sama besar oleh diagonal-diagonalnya,
d. Kedua diagonal belah ketupat saling membagi dua
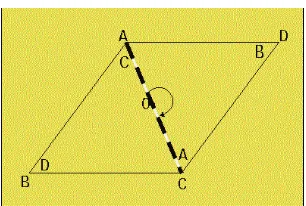
Gambar 2.19 belah ketupat
Segiempat ABCD pada gambar 2.19 merupakan belah ketupat. Ternyata bangun bangun tersebut dapat dibentuk dari gabungan segitiga
sama kaki ABC dan bayanganya (∆DBC) setelah diputar setengah putaran
dengan pusat O. Oleh karena itu ABCD merupakan jajarangenjang.
Dari uraian diatas, ternyata belah ketupat merupakan jajarangenjang, sehingga luas belah ketupat dapat dirumuskan sebagai berikut :
Luas Belah Ketupat = alas x tinggi
Atau
L = a x t atau L = at
Perhatikan gambar 2.20
Karena BD dan AC merupakan diagonal, maka :
Luas Belah Ketupat = 2 1
diagonal x diagonal (lainnya)
Layang -layang
1. Pengertian Layang-layang.
Laying-layang dibentuk dari gabungan dua segitiga sama kaki yang panjang alasnya sama dan berhimpit.
b. Pada setiap laying-layang, terdapat sepasang sudut berhadapan yang sama besar.
c. Pada setiap laying-layang, salah satu diagonalnya merupakan sumbu
simetri.
d. Pada setiap laying-layang salah satu diagonalnya membagi dua sama
panjang diagonal lain dan tegak lurus dengan diagonal itu.
3. Luas Layang-layang
Perhatikan gambar 2.21 Diagonal AC dan BD berpotongan tegak lurus sehingga :
Gambar 2.21 layang-layang
Luas laying-layang ABCD
= luas ∆ABD + Luas ∆BDC
Karena BD dan AC merupaka diagonal, maka :
Luas Layang-layang = 2 1
Trapesium
1. Pengertian Trapesium
Trapesium adalah segi empat dengan tepat sepasang sisi yang berhadapan sejajar.
2. Sifat-sifat Trapesium
Pada trapezium, jumlah sudut yang berdekatan di antara dua sisi sejajar
adalah 1800
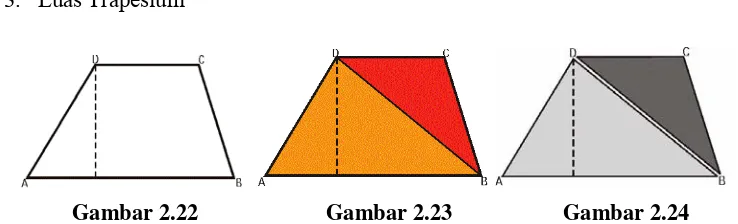
3. Luas Trapesium
Gambar 2.22 Gambar 2.23 Gambar 2.24
Untuk menentukan luas trapesium ABCD pada gambar 2.22 buatlah salah satu diagonalnya BD sehingga terjadi dua buah segitiga, yaitu segitiga ABD dan segitiga BCD.
Luas Trapesium ABCD = Luas ∆ABD + Luas ∆BCD
Luas Trapesium = 2 1
x jumlah sisi sejajar x tinggi
Segitiga dan Jenis-jenisnya
1. Sisi dan Sudut Segitiga
Perhatikan gambar 2.25
Gambar 2.25 segitiga
Pada segitiga ABC (∆ABC), garis AB, BC dan AC disebut sisi segitiga.
Jadi, ∆ABC mempunyai tiga buah sisi, yaitu sisi AB, sisi BC dan sisi AC.
Selain itu, oada segitiga juga terdapat sudut. Sudut-sudut pada ∆ABC
adalah ∠A atau ∠BAC, ∠C atau ∠ABC dan ∠ C atau ∠ACB. Setiap
segitiga mempunyai tigabuah sudut.
2. Alas dan Tinggi Segitiga
Perhatikanlah alas dan tinggi dari segitiga-segitiga berikut in!
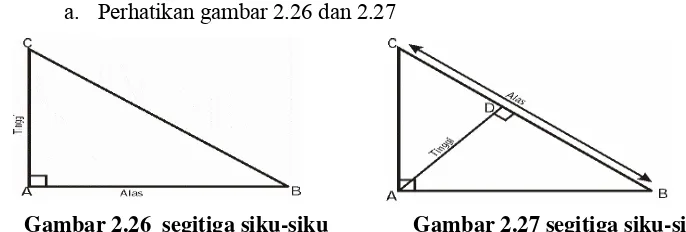
a. Perhatikan gambar 2.26 dan 2.27
Gambar 2.26 segitiga siku-siku Gambar 2.27 segitiga siku-siku
i. AC tegak lurus dengan AB atau AC ⊥AB.
ii. AD tegak lurus dengan BC atau AD ⊥ BC. AD disebut tinggi, dan BC disebut alas.
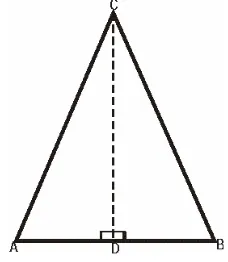
b. Perhatikan gambar 2.28
Gambar 2.28 segitiga
i. CD ⊥ AB, maka CD disebut tinggi, dan AB disebut alas.
ii. AE ⊥ BC, maka AE disebut tinggi, dan BC disebut alas.
iii. BF ⊥ AC, maka BF disebut tinggi dan AC disebut alas.
Dengan demikian, dapat disimpulkan hal berikut ini.
Alas segitiga merupakan sisi dari segitiga tersebut. Tinggi harus tegak lurus dengan alas dan melalui titik sudut yang berhadapan dengan alas
3. Jenis-jenis Segitiga
Jenis-jenis suatu segitiga dapat ditinjau berdasarkan :
a. Panjang sisi-sisinya,
b. Besar sudut-sudutnya, dan
c. Panjang sisi dan besar sudutnya.
a. Jenis Segitiga Ditinjau dari Panjang Sisi-sisinya.
1. Segitiga Sembarang
Segitiga sama kaki adalah segitiga yang memiliki dua buah sisi yang sama panjang.
3. Segitiga Sama Sisi/
Segitiga sama sisi adalah segitiga yang ketiga sisinya sama panjang.
b. Jenis Segitiga Ditinjau dari Besar Sudut-sudutnya
1) Segitiga Lancip
Segitiga lancip adalah segitiga yang ketiga sudutnya merupakan sudut lancip.
2) Segitiga Siku-siku
Segitiga siku-siku adalah segitiga yang salah satu sudutnya siku-siku.
3) Segitiga Tumpul
Segitiga tumpul adalah segitiga yang salah satu sudutnya tumpul.
4. Sifat-sifat Segitiga
Segitiga istemewa merupakan segitiga yang memliki sisfat-sifat khusus(stimewa), baik mengenai hubungan panjang sisi-sisinya maupun hubungan besar sudut-sudutnya. Yang termasuk segitiga istimewa adalah segitiga siku-siku, segitiga sama kaki, dan segitiga sama sisi.
a. Segitiga Siku-siku
Pada bahasan tentang persegi panjang telah dipelajari bahwa sebuah persegi panjang memiliki empat buah sudut yang sama besar yang masing-masung merupakan sudut siku-siku, dan sisi-sisi yang berhadapan sama panjang.
b. Segitiga Sama Kaki
∆ADC dan ∆BDC pada gambar 2.29 disamping merupakan
segitiga siku-siku yang kongruen. Jika ∆ABC dilipat menurut garis
CD, maka ∆ADC dan ∆BDC akan saling berimpit.
Gambar 2.29 segitiga sama kaki
Jadi, ∆ADC dan ∆BDC simetris terhadap garis CD. Maka CD
merupakan sumbu simetri pada ∆ABC.
c. Segitiga Sama Sisi
5. Keliling dan Luas Segitiga
a. Keliling Segitiga
Keliling suatu segitiga adalah jumlah panjang sisi segitiga.
K = c + b + a
= a + b + c
Rumus Keliling Segitiga dengan panjang sisi a cm, b cm, dan c cm adalah :
K = a + b + c
b. Luas Segitiga
Luas Segitigs = 2
Pengertian antarmuka (interface) adalah salah satu layanan yang
disediakan sistem operasi sebagai sarana interaksi antara pengguna dengan sistem
operasi. Antarmuka adalah komponen sistem operasi yang bersentuhan langsung
dengan pengguna. Terdapat dua jenis antarmuka, yaitu Command Line Interface
(CLI) dan Graphical User Interface (GUI).
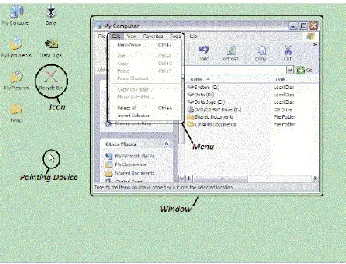
2.7.1 Graphical User Interface
GraphicalUserInterface atau GUI adalah metoda interaksi secara grafis antara
pengguna dan komputer. GUI menjadi salah satu faktor kemudahan dalam penggunaan
komputer.
GUI adalah tipe antarmuka yang digunakan oleh pengguna untuk berinteraksi
dengan sistem operasi melalui gambar-gambar grafik, ikon, menu, dan
Elemen-elemen utama dari GUI bisa diringkas dalam konsep WIMP (window, icon, menu pointing device).
Contoh GUI
Gambar 2.31 contoh GUI
2.7.2 Graphical Objects
o Container (tempat) : objekyangdapat menampung komponen
grafis dan tempat yang lebih kecil. Contoh : frame, panels
o Event : objek yang mempresentasikan suatu kejadian. Contoh : gerakan mouse, penekanan tombol
o Listener : suatu objek yang ‘menunggu’ suatu kjadia khusus dan akan bereaksi (melakukan sesuatu) jika kejadian tersebut terjadi.
Konsep Dasar Animasi
Animasimenggambar objek yang bergerak agar kelihatan hidup. Membuat
animasi berarti menggerakan gambar seperti kartun, lukisan, tulisan, da lain-lain.
Animasi mulai dikenal sejak media televise mulai menyajikan gambar-gambar
bergerak yang berasal dari rekaman kamera maupun hasil karya seorang animator.
Animasi sangat baik untuk presentasi, pemodelan, dokumentasi, dan lain-lain.
Teknik pengerjaan animasi pun telah berubah seiring dengan
perkembangan teknologi computer. Dahulu animasi dilakukan dengan membuat
gambar-gambar yang digabungkan sehingga merupakan gambar yang bergerak.
Untuk membuat satu durasi animasi memerlukan jumlah gambar (frame) yang
cukup banyak. Jumlah frame tiap detik (frame per second / fps ) merupakan
satuan yang akan menghasilkan kualitas animasi. Makin banyak frame per detik,
makin baik kualitas animasi yang dihasilkannya.
Efisiensi pengerjaan pembuatan animasi telah dilakukan sejak
diperkenalkan teknik animasi (cell celluloid sheet, semacam kertas transparan).
Gagasan dasar dari cell adalah satu gambar dibuat untuk satu frame. Perubahan
merupakan keyframe. Animasi yang dibentuk oleh frame-frame antara dua
keyframe, sedangkan frame-frame diantaranya diselesaikan oleh computer.
Animasi Interaktif
Sebuah animasi bisa disebut sebagai animasi yang interaktif jika pengguna
dapat menggunakan keyboard, mouse, atau piranti input lainya untuk mengontrol
sebuah animasi seperti melompat ke bagian lain dari tampilan animasi,
menggerakan objek, menghentikan objek, memasukan informasi ke dalam
formulir dan menampilkan bermacam-macam operasi interaktif.
Macromedia Flash 8
Flash adalah salah satu program pembuatan animasi yang sangat handal.
Kehandalah flash dibandingkan dengan program yang lain adalah dalam hal
ukuran file dari hasil animasinya yang kecil. Untuk itu animasi yang dihasilkan
oleh program flash banyak digunakan untuk membuat sebuah web agar menjadi
tampil lebih interaktif.
Seperti telah dijelaskan pada bab sebelumnya bahwa salah satu kendala
dari pembuatan sebuah web adalah ukurannya yang harus kecil, sehingga
kesulitan untuk memasukkan animasi kedalamnya disebabkan oleh ukuran file
animasi yang umumnya sangat besar. Program flash mengatasi kendala kendala
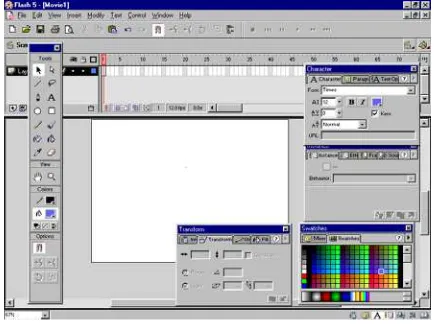
Gambar 2.32 tampilan Macromedia Flash 8
2.10.1 Toolbar
Toolbar berisi kumpulan tool yang digunakan untuk membuat dan
memilih isi di dalam Timeline dan Stage. Toolbar terbagi menjadi tool dan
modifier. Setiap tool memiliki ukuran Modifier tertentu yang ditampilkan ketika
kita memilih tool tersebut. Sebagai contoh, jika kita memilih Text tool maka
modifier seperti huruf, ukuran huruf, warna huruf dapat kita atur.
2.10.2 Timeline
Jika anda membayangkan movie Flash sebagai sebuah buku, Timeline
merupakan tabel interaktif dari isinya. Setiap adegan seperti sebuah bab, setiap
frame seperti halaman. Imajinasikan bahwa anda mendapatkan poin sampai bab 10 pada tabel isinya, dan buku akan membalik ke halaman pertama dari bab ini.
Pada Flash, ketika anda meng-klik sebuah frame pada Timeline (atau ketika
play-head memasuki kerangka), frame itu muncul pada dokumen anda.
Movie Flash lebih kompleks daripada buku. Setiap movie “page” dapat
menjadi beberapa lembar transparan ditumpuk satu di atas yang lain. Flash
menjaga track dari “sheet” ini yang dinamakan layers. Dan keseluruhan buku
muncul menjadi gerak seperti anda bergerak melalui tabel isi, dengan beberapa
tangan yang tak terlihat membalik halaman.
Timeline adalah organisasi dan pengaturan tool yang besar dan kompleks.
Anda akan menggunakan keuntunngannya ketika anda membuat animasi.
Kemudian anda akan perlu untuk lebih mendalami komponen-komponennya pada
bab selanjutnya. Sekarang anda hanya memerlukan untuk mengerti Timeline
secara umum.
Gambar dibawah menunjukkkan timeline dari flash. Anda dapat
mengaitkan Timeline ke sembarang sisi dari window Flash atau melayang di atas
Gambar2.34 Time Line
2.10.3 Stage
Stage adalah daerah yang berisi semua elemen gambar yang membentuk
movie Flash.. Kita akan selalu bekerja membuat gambar, membuat animasi, dll di
tempat ini. Pada Flash, anda dapat mengontrol seberapa besar layarnya, dan apa
warnanya, melalui kotak dialog Movie Properties.
2.10.4 Panel
Pada versi Flash sebelumnya, anda mengeset properties dan atribut dari
elemen (seperti mengisi warna, bentuk garis, dan font) dengan menggunakan tool
dan pengubah pada Toolbar atau beragam kotak dialog. Pada Flash 5 setting
tersebut dilakukan melalui Panel-window yang dapat tetap terbuka pada desktop
untuk akses cepat saat anda bekerja. Jadi panel merupakan bagian tambahan dari
flash 5 yang baru dan tidak terdapat pada flash versi sebelumnya. Panel digunakan untuk mengubah atribut dari elemen yang dipilih. Anda akan belajar
menggunakan sendiri panel pada bab berikutnya dari buku ini.
Untuk membuka panel yang diinginkan pilih menu window>panel
dapat dimunculkan atau dihilangkan sesuai dengan kebutuhan, jadi sebaiknya
tidak semua panel dimunculkan pada tampilan utama karena dapat mengganggu
dalam bekerja.
2.10.5 ActionScript
a. Pengertian action Script
Dengan adanya action memungkinkan pemberian perintah terhadap
animasi yang kita buat. Misalnya kita buat tombol play, stop dan sebuah objek
lingkaran. Jika kita tekan tombol play maka lingkaran bergerak dari kiri ke kanan
dan jika kita klik tombol stop maka lingkaran akan berhenti. Semua itu bisa
dilakukan dengan memberikan perintah kepada tombol serta lingkarannya
sehingga mengikuti apa yang kita inginkan.
Selain memberikan perintah pada animasi, kita juga bisa mengisikan
pemrograman dengan action. Misalnya kita bisa membuat kalkulator yang dapat
digunakan untuk menghitung atau bahkan membuat game sekalipun. Tetapi
pembuatan hal tersebut sangat kompleks dan membutuhkan banyak usaha. Pada
bab ini kita belajar action yang sederhana dan yang umum digunakan dalam web.
Flash menggunakan bahasa ActionScript untuk menambahkan interaktivitas ke
dalam animasi. Bahasa ActionScript ini mirip dengan bahasa JavaScript. Pada
Untuk memunculkan menu action script, pilih window>action maka akan
muncul kotak dialog berisi pilihan pilihan action yang bisa kita gunakan.
Gambar 2.35 kotak dialog action script
b. Menggunakan Basic Actions
Belajar action membutuhkan kesabaran yang tinggi dan membutuhkan
waktu. Karena kita masih baru tahap pengenalan dengan action maka kita belajar
action yang paling dasar yaitu basic actions. Sebenarnya dengan menggunakan
basic action sudah cukup digunakan untuk membuat web kita interaktif tetapi jika
menginginkan sesuatu yang lebih, baru kita menggunakan action lainnya yang
Basic Actions pada Action Panel mengijinkan kita untuk mengendalikan
navigasi dan interaksi pemakai pada sebuah animasi dan membuat Flash yang
menuliskan ActionScript tersebut. Untuk melihat apa saja yang terdapat dalam
basic action klik menu basic action pada panel action sehingga muncul beberapa
sub menu.
Gambar 2.36 Basic action
a. Go To untuk melompat ke frame atau scene tertentu.
b. Play and stop untuk memainkan dan menghentikan animasi.
c. Toggle High Quality untuk mengatur kualitas penampilan animasi tersebut.
d. Get URL untuk sebagai link ke suatu situs.
g. Tell Target untuk mengendalikan animasi dan klip lainnya.
h. If Frame is Loaded untuk menjalankan action yang akan mengawasi apakah frame tertentu telah dijalankan.
Untuk mengetahui kegunaan action yang lainnya pada ActionScript dapat
dilihat pada bagian Help > ActionScript Reference
c. Memasukkan Action
Action bisa dimasukkan ke dalam dua macam bagian yaitu pada bagian
frame dan pada bagian obyek. Hal ini sangat penting karena kedua bagian tersebut
sangat berbeda. Jika kita memberikan action pada frame itu artinya kita
memberikan perintah hanya terhadap frame, dan begitu juga dengan obyek. Kita
tidak bisa memberikan perintah pada suatu obyek jika action tersebut kita berikan
pada layer, begitu juga sebaliknya. Sehingga sebelum memasukkan action harus
kita lihat terlebih dahulu tujuan dari action tersebut digunakan.
Tandanya bahwa kita sedang memasukkan action pada frame, muncul
tulisan frame action pada bagian paling atas panel action.
Gambar 2.37 Frame action
Begitu juga jika kita memasukkan action pada object, maka muncul
Gambar 2.38 Object action
Petunjuk ini akan membantu kita jika ada kesalahan dalam meletakkan
action.
d. Memasukkan action pada layer
Sekarang kita akan belajar bagaimana memberikan perintah kepada suatu
layer. Pertama tentukan frame dan layer keberapa yang akan diisi oleh action, klik
ditempat tersebut.dan buat keyframe ditempat tersebut. Seperti telah dijelaskan
pada bab sebelumnya pada saat kita ingin memanipulasi suatu frame maka kita
harus mengisikan keyframe ditempat tersebut.
Kemudian buka panel action dan isikan action yang diinginkan. Jika suatu frame
sudah diisi oleh action maka frame tersebut akan memiliki tanda huruf a .
Agar lebih jelas ikuti contoh berikut ini. Buat file baru dan buat didalamnya
sebuah animasi yang sederhana dengan menggunakan 20 frame.
Gambar 2.39 Frame
frame 10, maka klik kanan frame 10 tersebut dan pilih menu insert key frame.
Pastikan penunjuk frame berada pada frame 10 kemudian munculkan panel
action.
Pilih action stop pada bagian basic action dengan cara double klik atau dengan
mendrag ke arah action list yaitu halaman putih disebelah kanannya.
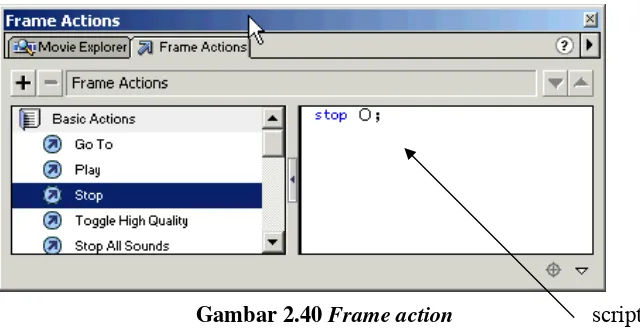
Gambar 2.40 Frame action script
Jika sudah kita double click atau kita drag maka dibagian action list muncul script
sesuai dengan yang kita buat, dalam hal ini adalah stop.
Setelah action diberikan maka dibagian frame 10 akan muncul tanda .
Contoh diatas adalah memberikan action stop pada frame 10, jika kita jalankan
maka animasi akan berhenti pada frame ke sepuluh dan tidak akan melanjutkan
ke frame yang selanjutnya kecuali jika kita tambahkan action yang lain.
Karena kita berikan action pada frame 10 maka jika kita mengklik frame yang lain
misal frame satu maka script pada pada action list yang sebelumnya sudah kita
isikan akan hilang.
Gambar 2.42 Frame action
Hal ini disebabkan karena kita tidak mengisikan action pada frame satu.
Script yang ada dalam action list akan menyesuaikan dengan action yang kita
isikan pada setiap frame. Misal kita mengisikan 3 action pada 3 frame yang
berbeda. Jika kita klik pada frame satu maka pada action list akan memunculkan
action yang diisikan pada frame satu, begitu juga dengan frame dua dan tiga.
e. Memasukkan action pada obyek
Memasukkan action pada obyek caranya hampir sama seperti pada frame.
Bedanya adalah jika pada frame sebelum memasukkan action kita harus mengklik
framenya terlebih dahulu maka jika memasukkan pada obyek kita harus mengklik
obyek yang akan kita beri action tersebut. Misal kita mempunyai tiga buah
tombol. Jika kita ingin memberi action pada tombol yang pertama maka tombol
tersebut harus kita klik terlebih dahulu kemudian kita munculkan panel action dan
kita isikan action yang kita inginkan.
Gamabar 2.44 contoh tombol
Sama seperti pada layer, kita bisa mengisikan action pada masing masing tombol
dengan cara seperti diatas. Jika kita sudah mengisikan action yang berbeda pada
ketiga tombol, pada saat kita klik tombol yang pertama, maka action list pada
panel action akan berisi action yang kita berikan pada tombol satu, dan begitu
juga dengan tombol dua dan tiga.
Perlu diperhatikan bahwa sebelum suatu obyek diberi action, pastikan obyek
tersebut sudah menjadi sebuah simbol karena action hanya bisa diberikan pada
BAB III
ANALISA DAN PERANCANGAN SISTEM
Tahap perancangan sistem adalah tahap awal dari proses pengembangan
suatu aplikasi. Bab ini akan membahas rancangan dari sistem yang dibuat untuk
memecahkan permasalahan yang ada. Tahap perancangan ini meliputi konsep,
analisa dan desain.
3.1 Konsep Sistem
Dalam prakteknya, pembelajaran tentang matematika secara konvensional
didalam kelas masih sangat menjemukan. Maka akan lebih menarik apabila
dibuatkan suatu aplikasi pembelajaran interaktif berbasis multimedia.
Seiring dengan perkembangan teknologi dan didukung oleh tersedianya
sebuah software berbasis multimedia, yaitu Macromedia Flash 8, memungkinkan
untuk membuat sebuah aplikasi pembelajaran dengan menggunakan software
tersebut. Aplikasi pembelajaran ini diharapkan akan membantu pemahaman
tentang geometri bidang datar. Karena disajikan dalam bentuk animasi dan
simulasi, sehingga mudah untuk dimengerti. Aplikasi ini nantinya akan bisa
digunakan oleh siapa saja, khususnya bagi siswa SMP kelas VII
perancangan ditentukan. Adapun deskripsi konsep dari sistem dapat dilihat pada
tabel 3.1 berikut ini:
Tabel 3. 1 Deskripsi Konsep Sistem
Judul Aplikasi Pembelajaran Berbasis
Komputer Geometri Bidang Datar Mata
Pelajaran Matematika untuk Kelas 1
SMP Berbasis Multimedia
Tujuan membangun sebuah aplikasi CAI
(Computer Aided Instruction)/ Program pengajaran berbantuan komputer dalam
bidang geometri yang sesuai dengan
siswa SMP kelas VII .
User Diutamakan siswa SMP kelas VII, dan semua user yang tertarik
Durasi Sesuai kebutuhan user
Image Menggunakan image PNG, JPG, BMP dan GIF
Video Tidak menggunakan
Animasi Menggunakan animasi text dan grafik
Interaktif Memasukan bilangan saat
mensimulasikan bangun bidang datar,
dan mengerjakan latihan soal serta tes.
3.1.1 Spesifikasi Minimum Kebutuhan Hardware dan Software
Untuk bisa menjalankan aplikasi ini dibutuhkan beberapa perangkat keras
dan perangkat lunak pendukung.
Adapun komponen-komponen pendukungnya adalah sebagai berikut:
1. Prosesor Pentium II keatas
2. Memori minimal 128 MB
3. Harddisk 1 GB
4. Monitor VGA
5. Keyboard, Mouse
6. Sistem Operasi Microsoft Windows 98
7. Sound Card dan Speaker
3.2Desain Sistem
Secara umum, aplikasi ini digunakan sebagai media pembelajaran mata
aspek-aspek penting dalam perencanaan program CAI, seperti umpan balik,
percabangan, penilaian, petunjuk dan tampilan. Berdasarkan pada hal-hal tersebut,
dalam perancangan aplikasi terdapat beberapa pertimbangan mengenai hal umum
yang berkaitan dengan kebutuhan sistem, antara lain:
1. Pengguna aplikasi adalah siswa SMP kelas VII dan semua orang yang tertarik
dengan mata pelajaran matematika khususnya geometri bidang datar.
2. Penyesuaian aplikasi dengan kemampuan user dalam mencerna aplikasi yang
dibuat.
3.2.1 Perancangan Story Board
3.2.1.1Perancangan Menu Selamat Datang
Gambar 3.1 Selamat Datang Program
Menu ini merupakan tampilan awal dari program saat pertama kali
dijalankan. Selain ini background dari menu tersebut akan menggunkan animasi
3.2.1.2Perancangan Menu Utama
Gambar 3.2 Menu Utama
Menu ini merupakan menu utama dari program. Terdiri dari tiga tombol
menu ; Pengantar Teori, Simulasi, Latihan soal dan Bantuan. Menu Pengantar
Teori berisi bahan bahan dasar teori dari geometri bangn datar untuk SMP kelas
1 yang bisa dibaca oleh pengguna. Menu simulasi berisi simulasi bangun datar
yang bisa dijalankan oleh Pengguna.Menu Latihan soal berisi soal-soal yang
bisa dierjakan oleh pengguna. Menu Bantuan berisi tutorial bagaimana
menggunakan program. Jika pengguna ingin masuk ke salah satu menu, klik
tombol menu yang diinginkan maka akan langsung masuk ke menu yang
diinginkan. Pada saat menu di mouseover, maka tombol menu kan berubah
warna dan ukurannya menjadi lebih besar. Jika pengguna ingin keluar dari
3.2.1.3Perancangan Menu Pengantar Teori
Gambar 3.3 Menu Materi
Menu ini berisi materi teori dari geometri bangun datar. Pada menu ini
terdapat banyak sub materi yang dapat dibaca, jajaran genjang, persegi panjang,
belah ketupat, persegi trapesium, laying-layang, segitiga. Untuk keluar dari
menu ini klik “X”. untuk kembali ke menu utama klik Kembali.
3.2.1.4Perancangan Menu Help
Gambar 3.4 Bantuan
Jajarangenjang Persegi Panjang Belah Ketupat Persegi Trapesium Layang-layang Segitiga
Silahkan pilih bangun yang diinginkan Silahkan pilih bangun yang
diinginkan
<< Kembali
Menu ini adalah menu Bantuan yang berisi sub menu Tutorial program
dan Tentang Program. Tutorial Program berisi tutorial bagaimana menggunakan
program ini. Tentang Program berisi mengenai informasi dari program ini ;
pembuat, tanggal, versi program.
3.2.1.5Perancangan Menu Utama Simulasi 1
Gambar 3.5 Menu Utama Simulasi
Menu ini adalah menu simulasi yang berisi tampilan awal menu simulasi
ada yang berisi perintah pilih bangun pada layar utama, pengguna di suruh
memilih salah satu menu yang ada di deretan atas. Apabila pengguna sudah
memilih salah satu menu maka layer utama akan berubah sesuai dengan pilihan
Jajarangenjang Persegi Panjang Belah Ketupat Persegi Trapesium Layang-layang Segitiga
3.2.1.6Perancangan Menu Utama Simulasi 2
Gambar 3.6 Menu Utama Simulasi
Menu ini adalah menu dimana pengguna sudah memilih salah satu bidang
bangun yang diinginkan, pada jendela utama terdapat gambar bangun sesuai
pilihan user dan ada masukan ukuran, pengguna bisa memberikan masukan
berupa ukuran panjang, lebar atau tinggi. Setelah pengguna memasukan ukuran
maka gambar bangun akan berubah sesuai dengan ukuran yang di masukan.
Apabila pilihan pengguna menu :
1) Jajaran genjang maka yang akan tampil adalah gambar jajaran genjang
masukan panjang sisi sejajar dan tinggi jajaran genjang. Setelah klik tombol
“hasil” maka user akan mengetahui luas dan keliling bangun tersbut.
2) Persegi panjang, maka yang akan tampil adalah gambar persegi panjang,
inputan panjang dan lebar. Setelah klik tombol “hasil” akan mengetahui luas