Create
traffic-stopping Web
graphics
Build
eye-catching
special effects and
animations
Streamline
your
workflow with
new tools
F
ireworks 4
Joseph Lowery with Simon White
BONUS
CD-ROM
Valuable tutorials, templates,
textures, and other trial software
C O M P R E H E N S I V E A U T H O R I T A T I V E W H A T Y O U N E E D O N E H U N D R E D P E R C E N T
F
ireworks 4
le
Author of the bestselling Dreamweaver 4 Bible
Foreword by Dennis Griffin, Vice President, Fireworks Development, Macromedia, Inc.
Includes 16 pages of
full-color examples
Joseph Lowery
with Simon White
Hungry Minds, Inc.
Copyright © 2001 Hungry Minds, Inc. All rights reserved. No part of this book, including interior design, cover design, and icons, may be reproduced or transmitted in any form, by any means (electronic, photocopying, recording, or otherwise) without the prior written permission of the publisher.
Library of Congress Control Number: 2001089114 ISBN: 0-7645-3570-6
Printed in the United States of America 10 9 8 7 6 5 4 3 2 1
1B/QR/QV/QR/IN
Distributed in the United States by Hungry Minds, Inc. Distributed by CDG Books Canada Inc. for Canada; by Transworld Publishers Limited in the United Kingdom; by IDG Norge Books for Norway; by IDG Sweden Books for Sweden; by IDG Books Australia Publishing Corporation Pty. Ltd. for Australia and New Zealand; by TransQuest Publishers Pte Ltd. for Singapore, Malaysia, Thailand, Indonesia, and Hong Kong; by Gotop Information Inc. for Taiwan; by ICG Muse, Inc. for Japan; by Intersoft for South Africa; by Eyrolles for France; by International Thomson Publishing for Germany, Austria, and Switzerland; by Distribuidora Cuspide for Argentina; by LR
International for Brazil; by Galileo Libros for Chile; by Ediciones ZETA S.C.R. Ltda. for Peru; by WS
Computer Publishing Corporation, Inc., for the Philippines; by Contemporanea de Ediciones for
For general information on Hungry Minds’ products and services please contact our Customer Care department within the U.S. at 800-762-2974, outside the U.S. at 317-572-3993 or fax 317-572-4002.
For sales inquiries and reseller information, including discounts, premium and bulk quantity sales, and foreign-language translations, please contact our Customer Care department at 800-434-3422, fax 317-572-4002 or write to Hungry Minds, Inc., Attn: Customer Care Department, 10475 Crosspoint Boulevard, Indianapolis, IN 46256.
For information on licensing foreign or domestic rights, please contact our Sub-Rights Customer Care department at 212-884-5000.
For information on using Hungry Minds’ products and services in the classroom or for ordering examination copies, please contact our Educational Sales department at 800-434-2086 or fax 317-572-4005. For press review copies, author interviews, or other publicity information, please contact our Public Relations department at 317-572-3168 or fax 317-572-4168.
For authorization to photocopy items for corporate, personal, or educational use, please contact Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, or fax 978-750-4470.
LIMIT OF LIABILITY/DISCLAIMER OF WARRANTY: THE PUBLISHER AND AUTHOR HAVE USED THEIR BEST EFFORTS IN PREPARING THIS BOOK. THE PUBLISHER AND AUTHOR MAKE NO REPRESENTATIONS OR WARRANTIES WITH RESPECT TO THE ACCURACY OR COMPLETENESS OF THE CONTENTS OF THIS BOOK AND SPECIFICALLY DISCLAIM ANY IMPLIED WARRANTIES OF MERCHANTABILITY OR FITNESS FOR A PARTICULAR PURPOSE. THERE ARE NO WARRANTIES WHICH EXTEND BEYOND THE DESCRIPTIONS CONTAINED IN THIS PARAGRAPH. NO WARRANTY MAY BE CREATED OR EXTENDED BY SALES REPRESENTATIVES OR WRITTEN SALES MATERIALS. THE ACCURACY AND COMPLETENESS OF THE INFORMATION PROVIDED HEREIN AND THE OPINIONS STATED HEREIN ARE NOT GUARANTEED OR WARRANTED TO PRODUCE ANY PARTICULAR RESULTS, AND THE ADVICE AND STRATEGIES CONTAINED HEREIN MAY NOT BE SUITABLE FOR EVERY INDIVIDUAL. NEITHER THE PUBLISHER NOR AUTHOR SHALL BE LIABLE FOR ANY LOSS OF PROFIT OR ANY OTHER COMMERCIAL DAMAGES, INCLUDING BUT NOT LIMITED TO SPECIAL, INCIDENTAL, CONSEQUENTIAL, OR OTHER DAMAGES.
Trademarks:Hungry Minds and the Hungry Minds logo are trademarks or registered trademarks of Hungry Minds, Inc. Dreamweaver 4, Dreamweaver UltraDev 4, Fireworks 4, and Flash 5 are registered trademarks of Macromedia, Inc. All other trademarks are the property of their respective owners. Hungry Minds, Inc. is not associated with any product or vendor mentioned in this book.
ten several books, including Fireworks 3 Bible, Dreamweaver 4 Bible, Buying Online For Dummies, and the upcoming Dreamweaver UltraDev Bible(Hungry Minds, Inc.). He has garnered the attention and respect of many at Macromedia and has been fea-tured as a presenter for Macromedia User Conferences, and as a speaker for Macromedia Web World. Joe also teaches at Seybold Conferences. His latest forum is teaching Dreamweaver courses on eHandsOn, an online training center offered by eHandsOn Corp. for Web site design and production using Macromedia Dreamweaver and Fireworks. A professional Web developer, Joe lives in New York City with his wife, Debra Wanner, and his daughter, Margot.
Project Editor Laura Brown Technical Editor Derren Whiteman Copy Editor Roxane Marini Nancy Rapoport Proof Editor Cindy Lai
Project Coordinator Emily Wichlinski
Graphics and Production Specialists Sean Decker
John Greenough Kendra Span Brian Torwelle
Quality Control Technicians Joel Draper
Marianne Santy
Media Development Specialist Angela Denny
Media Development Coordinator Marisa E. Pearman
Proofreading and Indexing York Production Services, Inc. Special Help
W
hen we first set out to do Fireworks, we didn’t know what the software was going to look like or what features we were going to have. We didn’t even know what we were going to call it! All we knew was that we were going to identify and solve the problems that professional Web developers were having in producing and integrating graphics into their Web site production workflow.Let me tell you, it’s fun trying to keep up with all the changes that you are all mak-ing in the way that business is done today. We certainly don’t have to worry about suffering from boredom around Macromedia any time soon! When we first started working on Fireworks, Macromedia’s most popular software products were Director and FreeHand. Dreamweaver, Flash, and Fireworks were unknowns. Now, just over four years later, those three Web-focused packages are fantastically popular and becoming even more so.
Although it sometimes seems like a lifetime, it really has been just three years since we released the first public beta of Fireworks. Since then, we’ve been listening intently to and watching you, our customer, to find out what you think this software is for.
People want Fireworks to do such a broad range of things that it’s hard to catego-rize, but we think that it can be summed up as “Do more in Fireworks in less time” and “Get work out of Fireworks to other programs in less time.” Funny that: There seems to be a concentration on less timein pretty much all we hear. The overriding thing we’ve heard, in addition, is that the Fireworks user is also a Dreamweaver user. So we’ve made Dreamweaver and Fireworks work together much more closely. In the attempt to get “more done” in Fireworks, we’ve added some great things to Fireworks 4:
✦We incorporated the common Macromedia User Interface to allow you to work smoothly in several Macromedia Web design applications at once — Dreamweaver, Fireworks, and Macromedia Flash — and use the familiar user interface they share.
✦The Pop-up Menu Creator enables you to add sophisticated navigation effects with multilevel pop-up menus.
We’ve refined the Photoshop import capability to allow you to share Photoshop files freely among teams with improved fidelity and better layer mask handling; there’s even a new Photoshop export feature.
✦Our Live Animation feature puts controls to reposition, redirect, and reani-mate simple animations across multiple frames, right in the Fireworks workspace.
✦Quickly set up and execute batch processes, including commands, with our new step-by-step Batch Processing Wizard.
✦With Fireworks 4’s enhanced Roundtrip Table Editing, you can edit and update HTML and JavaScript code and graphics from Dreamweaver, while maintain-ing edits to your table.
✦The Export controls have been significantly beefed up for enhanced setup and export of HTML/JavaScript and images, with customized automatic file nam-ing, improved table handlnam-ing, and other output options.
✦The Selective JPEG compression feature lets you maintain image clarity, while reducing file size by compressing only selected portions of your image. The real question that we on the Fireworks team are curious about is “What will the future demand?” Are you ready to make the leap to using CSS? Do you need
XHTML? When will SVG become relevant, or will it? Do you want to replace all of your GIF images with PNGs?
But what we want you to remember is that the most important feature of our soft-ware is our users. We dedicate ourselves to making the time to visit Web develop-ers, participate in our newsgroup, and read our wish list, so we know what you think the future is all about. If you still have questions and comments after reading Joseph’s book, please drop us a note at wish-fireworks@macromedia.com. I guar-antee it’ll be read.
Dennis Griffen Vice President
R
emember that burst of pleasure when you first realized how exciting the Web could be? I’ll let you in on a little secret: Macromedia Fireworks makes creat-ing graphics for the Web fun again. Images produced with Fireworks are as sophisti-cated and rich as those created with any other combination of programs, plus they’re Web-ready — as optimized as possible and bundled with HTML and JavaScript code for amazing interactive effects.I’ll be the first to admit my bias. I’m a Dreamweaver power user, and it seems only natural to combine Macromedia’s exciting Web-graphics solution with its premier Web-authoring tool. In fact, Macromedia encourages you to do so with its
Dreamweaver Fireworks Studio. But while I’m confessing, let me also note that I have no patience for tools that don’t do the job. The wonderful revelation about Fireworks is that this program eliminates production bottlenecks I didn’t even know existed — all while producing stunning imagery that stays editable through revision after easy revision.
When I set out to write this book, I decided to really push Fireworks. Rather than using it merely to optimize a series of images (which it does superbly), or to create a compact animation (which it also does superbly) from work created in other pro-grams, I used Fireworks exclusively for all image manipulation and creation. Consequently, both my productivity and my creativity went through the roof. Fireworks 4 Biblewas designed to give you all the information and techniques you need to achieve the same results.
Who Should Read This Book?
What Hardware and Software Do You Need?
Fireworks 4 Bibleincludes full coverage of Macromedia Fireworks 4. If you don’t own a copy of the program, the CD-ROM that accompanies this book contains a fully functional, 30-day trial version. Written to be platform-independent, this book covers both Macintosh and Windows versions of Fireworks 4.Fireworks for Windows requires a Pentium processor (Pentium II or higher recom-mended) and one of the following operating systems: Windows 95, Windows NT 4 (Service Pack 5 or later), Windows 98, Windows Me, or Windows 2000.
Fireworks for Macintosh requires a PowerPC processor (G3 or higher recom-mended) and Mac OS 8.6 or a later version, including Mac OS X.
On either platform, Fireworks also requires the following: ✦64MB of available RAM
✦100MB of available disk space
✦800×600-pixel, 256-color display (1,024×768 pixels or higher and millions of colors recommended)
✦Adobe Type Manager 4, or a later version may be required if you work with Type 1 (PostScript) fonts
Please note that these requirements are the minimum. As with all graphics-based design tools, more capability is definitely better for using Fireworks, especially in terms of RAM and processor speed.
How This Book Is Organized
Fireworks 4 Biblecan take you from raw beginner to full-fledged professional if read cover to cover. However, you’re more likely to read each section as needed, taking the necessary information and coming back later. To facilitate this approach, Fireworks 4 Bibleis divided into seven major, task-oriented parts. When you’re familiar with Fireworks, feel free to skip around the book, using it as a reference guide as you build your own knowledge base.
If you’re running Fireworks while reading this book, don’t forget to use the CD-ROM. An integral element of the book, the CD-ROM offers a number of additional
Fireworks textures, gradients, and HTML templates, in addition to trial programs from major software vendors.
Part I: Seeing the Fireworks
Part I begins with an overview of the Fireworks philosophy and design. To get the most out of the program, you need to understand the key advantages it offers and the deficiencies it addresses. Part I takes you all the way from setting up documents to getting the most out of Fireworks.
The opening chapters give you a full reference to the Fireworks interface and all of its customizable features. Chapter 1 will be of special interest to users of previous versions of Fireworks; it’s a complete guide to all the newly added features in Fireworks 4. Later chapters in Part I provide an overview of everything that Fireworks can do — this feature-rich program will often surprise you.
Part II: Mastering the Tools
The Fireworks approach to graphics is fundamentally different from any other tool on the market. Consequently, you’ll need to travel the short learning curve before you can get the most out of Fireworks. The early chapters in Part II cover all the essentials, from basic object creation, to full-blown photo manipulation.
Color is a key component of any graphic designer’s tool kit, and color on the Web requires special attention, as you’ll see in Chapter 7. The object-oriented nature of Fireworks is explored in chapters on creating simple strokes and combining paths in a variety of ways to help you make more sophisticated graphics. Fireworks excels at creating graphical text for the Web — you’ll see how in Chapter 10.
Part III: Achieving Effects
Part IV: Coordinating Workflow
Web design is an ongoing process, not a single event. Part IV is dedicated to helping you streamline your workflow efficiently, as you acquire images via scanning or importing, manipulate them in Fireworks, and then optimize them on export, either for the Web or for import into other creative tools, such as Macromedia Director or Flash.
Although it’s true that Web graphic design is an art form, it’s also a business — and one element of that business is applying a consistent look and feel to each element of a particular Web site. Fireworks styles enable you to save formatting instructions from one object and apply them to other objects again and again. The Library panel (new in Fireworks 4) is a place to store symbols,objects you use again and again, such as logos and navigation buttons. Fireworks symbols further minimize repeti-tive work by linking similar objects so that changes need only be made once. Chapter 18 describes how Fireworks 4 helps you update and maintain your graph-ics through the URL panel and the surprising Find and Replace feature. The final chapter in Part IV covers the new Commands and History panels, tools that auto-mate your workflow by recording and scripting common tasks.
Part V: Entering the Web
Fireworks broke new ground as the first image editor to output HTML and JavaScript code. With its full-featured hotspots, image maps, and sliced images embedded in HTML tables, Fireworks is incredibly Web-savvy. Part V explains the basics of Web interactivity for those designers unfamiliar with the territory and also offers specific step-by-step instructions for linking JavaScript behaviors to graphics.
If you work with Dreamweaver (or work with someone who does), you’ll want to check out Chapter 22 in order to get the most out of the integration possibilities between Fireworks and Dreamweaver.
Part VI: Animating with Fireworks
Animations have become important to the Web. Not only do they offer an alterna-tive to static displays, but GIF animations are used extensively in the creation of banner ads. Animation in Fireworks 4 is surprisingly full-featured and easy-to-use. We’ll walk step by step through the creation of a banner ad and discover tweening, onion skinning, and other basic animation techniques.
Part VII: Programming with Fireworks
We’ll look at each of them and discover the extensive Fireworks JavaScript API (Application Programming Interface).
Appendixes
Appendix A is a Web Primer, a place to get a good grounding on the ways of the Web. Appendix B is a handy reference guide to productivity-boosting keyboard shortcuts on both Macintosh and Windows systems. The material on the accompa-nying CD-ROM is detailed in Appendix C.
Conventions Used in This Book
The following conventions are used throughout this book.Windows and Macintosh conventions
Because Fireworks 4 Bibleis a cross-platform book, it gives instructions for both Windows and Macintosh users when keystrokes for a particular task differ. Throughout this book, the Windows keystrokes are given first, and the Macintosh keystrokes are given second in parentheses, as in the following example:
To undo an action, press Ctrl+Z (Command+Z).
The first action instructs Windows users to simultaneously press Ctrl and Z, and the second action (in parentheses) instructs Macintosh users to press Command and Z together. In Fireworks for Windows, the keyboard shortcuts are displayed in the menus in plain English. In Fireworks for Macintosh, as in other Macintosh pro-grams, the keyboard shortcuts are specified in the menus by using symbols that represent the modifier keys.
You’ll notice that in most — but not all — keyboard shortcuts, the Windows Ctrl key corresponds to the Macintosh Command key, and the Windows Alt key corre-sponds to the Macintosh Option key.
Screen captures in odd-numbered chapters are of Fireworks for Windows running on Windows 98; in even-numbered chapters, they’re of Fireworks for Macintosh run-ning on Mac OS 9. In the rare event that a particular feature or example is markedly different on each platform, both are shown.
For the purposes of this book, “Windows” generally refers to Windows 95, Windows NT 4 (Service Pack 5 or later), Windows 98, Windows Me, or Windows 2000.
Keyboard combinations
When you are instructed to press two or more keys simultaneously, each key in the combination is separated by a plus sign. For example:
Ctrl+Alt+T (Command+Option+T)
The preceding line tells you to press and hold down the two modifier keys (either Ctrl+Alt or Command+Option, depending upon your platform), and then press and release the final key, T.
Mouse instructions
When instructed to clickan item, move the mouse pointer to the specified item and click the mouse button once. A double-clickmeans clicking the mouse button twice in rapid succession.
A right-clickmeans clicking the secondary mouse button once. Macintosh users who use a one-button mouse can substitute a Control-clickfor a right-click. To do so, press and hold down Control on your keyboard, and click the mouse button once. When instructed to select an item, you may click it once as previously described. If you are selecting text or multiple objects, you must click the mouse button once, hold it down, and then move the mouse to a new location. The item or items selected invert color. To clear the selection, click once anywhere in an empty part of the document background.
Menu commands
When instructed to select a command from a menu, you see the menu and the com-mand separated by an arrow symbol. For example, when instructed to execute the Open command from the File menu, you see the notation File ➪Open. Some menus use submenus, in which case you see an arrow for each submenu, as in Modify ➪ Transform ➪Free Transform.
Typographical conventions
Italictype is used for new terms and for emphasis. Boldfacetype is used for text that you need to type directly from the computer keyboard.
Code
<html> <head>
<title>Have a Nice Day!</title> </head>
<body bgcolor=“#FFFFFF”> </body>
</html>
This code font is also used within paragraphs to designate HTML tags, attributes, and values, such as <body>, bgcolor, and #FFFFFF.
The (¬) character at the end of a code line means that you should type the next line of code before pressing Enter (Return).
Navigating through this book
Various signposts and icons are located throughout Fireworks 4 Biblefor your assis-tance. Each chapter begins with an overview of its information, and ends with a quick summary.
Icons are placed in the text to indicate important or especially helpful items. Here’s a list of the icons and their functions:
Tips provide you with extra knowledge that separates the novice from the pro.
Notes provide additional or critical information, and technical data on the current topic.
Sections marked with a New Feature icon detail an innovation introduced in Fireworks 4.
Cross-Reference icons indicate places where you can find more information on a particular topic.
The Caution icon is your warning of a potential problem or pitfall.
The On the CD-ROM icon indicates the CD-ROM contains a related file. On the
CD-ROM Caution Cross-Reference New Feature
Further information
You can find more help for specific problems and questions by investigating several Web sites. Macromedia’s own Fireworks Web site is the best place to start:
http://www.macromedia.com/software/fireworks
I heartily recommend that you visit and participate in the official Fireworks newsgroup:
news://forums.macromedia.com/macromedia.fireworks
You’re also invited to visit my Web site for book updates and new developments: http://www.idest.com/fireworks
You can also e-mail me:
mailto:jlowery@idest.com
I
t may be my name on the cover, but it wouldn’t be there if it weren’t for the help of an awful lot of generous people. First and foremost among these folks is Simon White. Simon White — and his company MediaFear — is known among theFireworks and Dreamweaver newsgroup regulars as one of the most knowledgeable and generous experts around. I would especially like to thank Simon for his major contributions to this book, not to mention his availability as a sounding board for some of my more off-the-wall concepts. It’s always refreshing to find someone whose artistic vision is so well-formed and energized, and with whom I can laugh about the bizarre world that is book authoring. You’ll find numerous examples of Simon’s work throughout the book and especially in the color-plate section. Fireworks is a massive program, and I have to thank Derren Whiteman, technical editor, for keeping all of our technical ducks in a row. On the editorial side of life, Hungry Minds stalwarts Michael Roney and Laura Brown kept me on track and — relatively — on schedule. Special thanks also to copy editors Roxane Marini and Nancy Rapoport.
The Fireworks community has grown considerably over the past year, and its gen-erosity even more so. Special thanks to those designers who graciously allowed me to include their work on the CD-ROM: Kleanthis Economou, Massimo Foti, Linda Rathgeber, Eddie Traversa, Simon White, and others. Several other top designers contributed work to demonstrate the power of Fireworks, including Lisa Lopuck, Donna Casey, and Ruth Peyser — warm hugs and great thanks all around. I owe a debt of gratitude — and probably a drink or two — to another Fireworks commu-nity member, author Sandee Cohen. Sandee’s work continues to inspire, and I wish her continued success.
For many in the Macromedia user community, Joseph Lowery is the wise man sit-ting cross-legged at the top of the mountain. And quite deservedly so — a multitude of beginners and professionals alike have found Web design enlightenment within the pages of his many books. I learned to use the first version of Dreamweaver with the first edition of Joe’s Dreamweaver Bible, and then I had the good fortune to go on to learn quite a bit from him about writing, as well. His generous tutelage has been invaluable, and I thank him for it.
Foreword . . . ix Preface. . . xi Acknowledgments . . . xix
Part I: Seeing the Fireworks . . . 1
Chapter 1: Welcome to Fireworks . . . 3 Chapter 2: Understanding the Interface . . . 23 Chapter 3: Customizing Your Environment . . . 93 Chapter 4: Setting Up Documents . . . 117Part II: Mastering the Tools . . . 139
Chapter 5: Creating Vector Objects . . . 141 Chapter 6: Working with Bitmaps . . . 167 Chapter 7: Managing Color . . . 195 Chapter 8: Choosing Strokes . . . 219 Chapter 9: Structuring Paths . . . 255 Chapter 10: Composing with Text . . . 285Part III: Achieving Effects . . . 311
Chapter 11: Using Fills and Textures . . . 313 Chapter 12: Creating Live Effects and Xtras . . . 343 Chapter 13: Arranging and Compositing Objects . . . 395Part IV: Coordinating Workflow . . . 445
Chapter 14: Capturing and Importing . . . 447 Chapter 15: Exporting and Optimizing . . . 483 Chapter 16: Working with Fireworks Styles . . . 537 Chapter 17: Using Symbols and Libraries . . . 549 Chapter 18: Updating and Maintaining Web Graphics . . . 573 Chapter 19: Automating Workflow with Commands and the History Panel . . . 603Part VI: Animating with Fireworks. . . 717
Chapter 23: Applying Animation Techniques . . . 719 Chapter 24: Animating Banner Ads . . . 759Part VII: Programming with Fireworks . . . 773
Chapter 25: Customizing Fireworks . . . 775 Chapter 26: Enjoying the Fireworks API . . . 797Appendix A: A Web Primer . . . 849 Appendix B: Keyboard Shortcuts . . . 871 Appendix C: What’s On the CD-ROM. . . 889
Foreword . . . ix
Preface. . . xi
Acknowledgments . . . xix
Part I: Seeing the Fireworks
1
Chapter 3: Customizing Your Environment . . . 93
Part II: Mastering the Tools
139
Editing Paths . . . 269
Part III: Achieving Effects
311
Opening layers . . . 400 Fireworks technique: Simulating a light source
with blending modes . . . 435 Fireworks Technique: Feathering Selections . . . 437 Fireworks Technique: Applied Compositing . . . 438
Part IV: Coordinating Workflow
445
Chapter 17: Using Symbols and Libraries . . . 549
Chapter 19: Automating Workflow with Commands
Managing the Commands Menu . . . 619 Organizing installed commands . . . 619 Adding more commands . . . 621
Part V: Entering the Web
623
Looking at Nav Bar Behavior . . . 673
Part VI: Animating with Fireworks
717
Using the browser’s background image . . . 740
Part VII: Programming with Fireworks
773
Seeing the
Fireworks
✦ ✦ ✦ ✦In This Part
Chapter 1 Welcome to Fireworks
Chapter 2 Understanding the Interface
Chapter 3 Customizing Your Environment
Chapter 4 Setting Up Documents
✦ ✦ ✦ ✦
Welcome to
Fireworks
E
very Fourth of July, I sit with my friends and family on a neighbor’s rooftop to watch the fireworks explode over Manhattan. Almost every apartment building roof around us holds a similar gathering. Everyone oohs and ahhs to his or her own view of the spectacular light show, some of the patterns and images familiar, whereas others have never been seen before.The World Wide Web has become a global light show, running around the clock. The graphics that fill Web pages explode with brilliance, intensity, and meaning, and are viewed by mil-lions, each from his or her own perspective. The Web is still a fairly new medium, uniquely capable of both enlightening and entertaining; it’s also an extremely voracious medium, as thousands upon thousands of new and updated Web sites emerge daily. In addition to content, the Web needs graphics: all manner of images, illustrations, logos, symbols, and icons. Some of the imagery is static, others animated, and still oth-ers are interactive. Design has definitely encountered a whole new frontier.
To contribute the most to this new medium, new tools are necessary. The Web is screen-, not print-based, and it has its own set of rules and guidelines. Though some print-oriented graphic tools have begun to extend themselves with the Internet in mind, a completely new tool was needed — a tool that did everything Web designers needed and did it effi-ciently, but with flair. A tool capable of creating graphics light enough to soar, yet powerful enough to brighten the night.
Mastering Fireworks — the Next-Generation
Graphics Package
Fireworks is the premier Web graphics program from Macromedia. As a next-generation graphics package, Fireworks has definitely benefited from all the great computer graphics programs that came before it. But whereas much of Fireworks functions in a manner similar to other graphics tools — which significantly shortens the learning curve — the program is purely focused on the Web and offers many innovative Web-only features.
Fireworks was built from the ground up with the Web in mind. Before creating Fireworks, Macromedia examined the way graphic designers were working and found that most designers used a wide variety of tools to achieve their goals. An ini-tial design was usually laid out in a vector drawing program like FreeHand or Adobe Illustrator. But vectors aren’t native to the Web, so the illustration was then ported to an image-editing program, such as Photoshop or Corel Photo-Paint. In these pixel-based programs, special effects, such as beveled edges, were laboriously added and text was merged with the bitmap before it was exported to an optimizing program. An optimizer, such as DeBabelizer, was necessary to ensure that Web-safe colors were used and that the file size was the smallest possible for the bandwidth-limited Internet. Next came integration into the Web: linking URLs, image maps, rollovers, slices, and more. A slew of small specialty programs filled these needs. Moreover, many designers were forced to learn HTML and JavaScript; because no program did everything that was needed, many tasks had to be done manually. Adding to the intense difficulty of mastering all the various programs was the prob-lem of modifying an image. If a client wanted a change — and clients always want changes — the whole graphic had to be rebuilt from scratch.
Combining the best features
Fireworks offers a revolutionary way to create bitmap graphics for the Web. It combines the best features of all the various graphics programs:
✦Vector drawing tools for easy layout and editing
✦Sophisticated, bitmap-editing tools for working with existing graphics and scanned images
✦Live effects for straightforward but spectacular special effects
✦An export engine for file optimization to Web standards, with onscreen com-parison views, so that a Web designer can select the best image at the small-est size
Best of all, you can alter virtually every single aspect of a Fireworks graphic at any stage. In other words, in Fireworks everything is editable, all the time. Not only is this feature a tremendous time-saver, but it’s also a major production
enhancement — and the Web requires an extraordinary amount of material and maintenance. Not only are new sites and Web pages constantly going online, but existing pages also need continual updating. The underlying philosophy of Fireworks — everything editable, all the time — reflects a deep awareness of the Web designer’s real world situation.
Getting to know this enhanced
vector-drawing program
If you’re coming from a print background and you’re used to working with tools like Photoshop, grasping certain Fireworks fundamentals is important. First, you should realize that Fireworks is not primarily an image-editing program, although it has excellent image-editing tools. Fireworks is basically a vector-drawing program that outputs natural-looking bitmap images. After you get the hang of drawing with vectors — also known as paths and far more flexible than bitmaps — and applying bitmap strokes and fills, you’ll never want to go back.
Digging into screen orientation
Second, Fireworks, as a Web graphics engine, is screen — not print — oriented. The resolution of an image on a monitor is typically far lower than the resolution of the same image in print. Images are generally worked on and saved in their actual size; the technique of working with a larger image for fine detail and then reducing it to enhance the resolution won’t work with Fireworks — in fact, it will backfire, and you’ll lose the very detail you were trying to instill. However, you can zoom in (up to 6,400 percent) for detailed correction. Just keep in mind that, ultimately, all images are viewed at 100 percent in the browser.
Getting the most from this Internet-based program
Which brings us to the final point for designers who are new to the Web: Fireworks is not just screen-based, it’s Internet-based. Many Fireworks options are geared toward Web realities, such as the importance of a minimum file size, the limitations of Web-safe colors, and capabilities of the majority of browsers. Fireworks is extremely respectful of the Web environment and, when properly used, will help you conserve production, browser, and Internet resources.
For a visual explanation of what Fireworks makes possible, turn to the color insert.
Getting the Best of Both Pixels and Paths
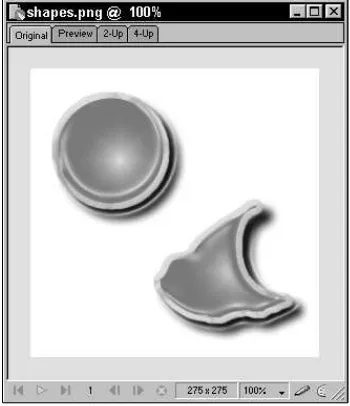
Although the Web is almost always a bitmap-based medium, vectors — also called paths— are much easier to control and edit. Fireworks bases most of its graphics creation power on vectors, while offering a complete range of bitmap-editing options. By switching effortlessly between paths and pixels, Fireworks smoothly integrates them both.Fireworks treats separate graphic elements as independent objects that you can easily manipulate, arrange, and align. The two primary types of objects you will work with in Fireworks are vector objects and bitmap objects. Fireworks’ object orientation is also extremely useful for production work. A single vector object that defines the basic outline of a button, for example, can quickly be duplicated and positioned to build a navigation bar on which each button is identical, except for the identifying text. For all the variety in Figure 1-1, only three separate vector objects had to be drawn.
Using vector tools with organic bitmaps
For ultimate flexibility, Fireworks separates the stroke, fill, and effects of its objects from the objects themselves. This enables the Web designer to create almost end-less combinations for custom artwork, while keeping each element individual and editable. If the client loves the orange glow around a button, but wants the text to be centered instead of flush right, it’s no problem in Fireworks. Changing one aspect of a graphic — without having to rebuild the image from scratch — is one of Fireworks’ key strengths.
Although Fireworks depends on vector objects to create the underlying structure of its graphics, what goes on top of that structure (the stroke, fill, and effects) is displayed with pixels, as shown in Figure 1-2.
Pixel components are calculated with numerous variables and, as a result, give an organic feel to Fireworks vector objects. Pixels are recalculated and reapplied each time the path structure is changed, as shown in Figure 1-3. This procedure elimi-nates the distortion that occurs with other programs that just reshape the pixels. In a sense, when you alter a path in Fireworks, the program quickly redoes all the work that you have done since you initially created the object.
Figure 1-3: Change the shape of a Fireworks object, and the bitmap fill, stroke, and other properties are recalculated and reapplied.
To find out more about strokes, see Chapter 8. You can find out more about fills in Chapter 11.
Exploring bitmap compatibility
As a next-generation graphics tool, Fireworks gracefully respects much of the imagery that has been previously created. With a full range of import filters, Fireworks can open and edit files from Photoshop, CorelDraw, FreeHand, and many more tools. Fireworks offers a full complement of bitmap selection tools, including Marquee, Lasso, and Magic Wand, as well as pixel-level drawing tools, such as Pencil and Eraser.
Filters are a large aspect of an image-editing program’s feature set, and Fireworks is no slouch in that respect, either. In addition to various built-in filters, such as
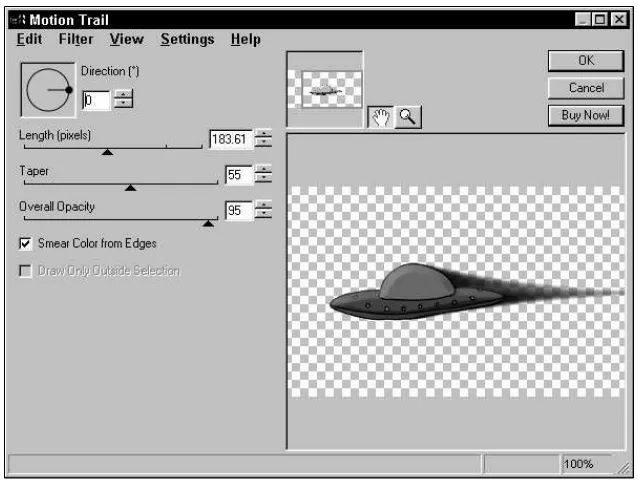
Gaussian Blur, Invert, and Sharpen, Fireworks is compatible with the Photoshop filter standard. Consequently, it works with any third-party plug-in that adheres to the standard, including Kai’s Power Tools or Alien Skin’s Eye Candy and Xenofex plug-ins. In fact, three of the Eye Candy 4000 filters, including the Alien Skin’s Motion Trail filter shown in Figure 1-4, are included with Fireworks as Eye Candy 4000 LE (Limited Edition). What’s more, you can easily include all the third-party plug-ins that you use in Photoshop by just editing a single preference.
Figure 1-4: Alien Skin’s Motion Trail filter is included with Fireworks as part of Eye Candy 4000 LE.
Want to know more about using third-party filters in Fireworks? Turn to Chapter 12.
Learning Live Effects
One of the most challenging aspects of Web graphics used to be special effects, such as applying beveled edges and drop shadows. Fireworks takes all the complex, painstaking layer and mask manipulation these effects used to require and replaces it with Live Effects. Live Effects provide almost one-step ease with sophisticated variations for such effects as Inner Bevel, Outer Bevel, Drop Shadow, Glow, and Emboss.
Not only are these effects straightforward to create in Fireworks, but they adapt to any changes made to the object itself — hence, the name Live Effects. This feature is important for modifying graphics, and it speeds up production work tremen-dously. You can even batch process a group of files, reducing them in size, and the effects are scaled and reapplied automatically.
In addition to working with Fireworks’ built-in Live Effects, Fireworks will happily co-opt many Photoshop-compatible image filters that you may have installed as Xtras. These filters appear on the menu in the Effect panel, as shown in Figure 1-5, and are as “live” as any other Live Effect. In other words, you can apply Photoshop filters to vector objects while they remain editable, and the effects themselves can be edited, removed or reordered at any time, too. What’s more, you can name effect combinations and save them for later use.
For detailed information on Live Effects, see Chapter 12.
Focusing on styles
Styles allow you to consistently apply the same look and feel to any number of objects. Fireworks styles quickly replicate strokes, fills, effects, and even text set-tings. Web designers can use styles to keep a client’s Web site consistent looking across the board. Additionally, because styles can be exported as files and shared, a lead designer can create a base style for a Web graphic that can then be applied on a production basis to the rest of the site.
Figure 1-5: The Effect panel enables you to apply, remove, and reorder Fireworks Live Effects, as well as Photoshop-compatible filters while maintaining the editability of all settings.
Styles also provide a way to audition different looks for a single object, because you can quickly and easily apply complex groups of settings one after the other, as shown in Figure 1-6.
Figure 1-6: A basic geometric shape (left) quickly takes on a new life after styles are applied (center and right).
Macromedia offers a huge range of prebuilt styles, in addition to the handful of styles that are available in the Styles panel by default. Find them on the Fireworks CD-ROM, or at www.macromedia.com/software/fireworks/download/styles.
Styles are a major time and work saver; to find out more about them, see Chapter 16.
Looking at animation
Before Fireworks, one of the bevy of tools in a Web designer’s arsenal was often a package to create animated GIFs (Graphics Interchange Format), often specifically for creating banner ads. This type of separate program is no longer necessary: Fireworks enables Web designers to build, preview, and export animated GIFs in any size or shape. Naturally, you can take advantage of all the Fireworks vector and bitmap editing tools to create and edit your animation.
You can turn any Fireworks object into a symbol and store it in the Library. Copies of symbols are called instances. Multiple instances can be tweened — you make the beginning and end of an animation, and Fireworks extrapolates the middle for you — to create an animation in record time. Tweening can imply motion across the canvas or a change in an effect setting or other property. You could, for example, create an animated fade by tweening a fully opaque instance with one that’s fully transparent.
In addition to basic frame-by-frame animation, Fireworks also offers special ani-mated symbols with always-editable animation properties that make creating and editing animation in Fireworks a breeze (see Figure 1-7).
Figure 1-7: This single animation symbol is easily created and stretches across multiple frames of a Fireworks document.
Animation is a specialized but integral aspect of Web graphics. To find out more about it, turn to Part VI.
Linking to the Web
What do you call a graphics program that doesn’t just output graphics? In the case of Fireworks, I call it a major innovation, and a necessity for working Web artists. On the surface, a Web page appears to be composed of images and text, but under-neath that, it’s all code. Fireworks bridges the gap between the images of a Web page and its HTML and JavaScript code to create image maps, slices, rollovers, and much more. Fireworks even gives you the option of choosing different styles of code, depending on which Web authoring tool you use.
Fireworks is fully integrated with the Web in mind. Every aspect of the program, from Web-safe color pickers to export optimization, keeps the Internet target clearly in focus. Even functions common to other programs have been given a special Web-oriented twist. For example, the capability to output a graphic to print is invaluable to Web designers as a way to present comps to clients; in Fireworks, you can print an image the way it will appear on the Web, or at a higher print resolution — it’s your choice.
Delving into hotspots and slices
Hotspotsand slicesare frequently used elements in Web page design. Until Fireworks came along, however, designers had to create them using a program outside their usual graphics tools, or designers had to tediously handcraft them individually. A hotspot is used as part of a Web page image map and is made of a series of x, y coordinates — elements definitely not in traditional visual artists’ vocabulary. Fireworks lets you draw out your hotspot, just as you would any other object, and handles all the math output for you.
Sliceis a general term for the different parts of a larger image that has been carved into smaller pieces for faster loading, or to incorporate a rollover. The separate parts of an image are then reassembled in an HTML table. If it sounds to you like an overwhelming amount of work, you’re right — if you’re not using Fireworks. Slicing an image is as simple as drawing slice objects, as shown in Figure 1-8, and choosing Export. Fireworks builds the HTML table for you. Additionally, Fireworks lets you optimize different slices, exporting one part as a JPEG (Joint Photographic Experts Group) image and another as a GIF (or whatever combination gives you the highest quality at the lowest file size).
Figure 1-8: You draw the slice objects and Fireworks will do the cutting — and add the HTML.
Explore more of what’s possible with Fireworks hotspots and slices in Chapter 20.
Dissecting the URL panel
To take the fullest advantage of Fireworks HTML and JavaScript output, you need to attach hyperlinks or URLs to your images. You can import URLs from URL libraries, Bookmark files, or HTML pages through the URL panel. Not only does this sidestep the drudgery of manually entering Web links, it also eliminates any typing errors you might otherwise have made in the process. After these URLs are in the URL panel, you can easily apply them to slices or to image map hotspots in order to Internet-enable navigation bar buttons.
Evaluating images with Behaviors
Static images are no longer enough on the Web; interactive images — images that react in some way when selected by the user — are a requirement for any state-of-the-art Web page. Fireworks handles this interactivity through a technique known as Behaviors. A Behavior is a combination of image and code: quite complex HTML and JavaScript code, to be exact. But when you apply a Behavior in Fireworks, all the code writing is handled for you.
Fireworks Behaviors can display a message when users pass their pointers over a particular image, or it can swap one image for another. Fireworks can even swap an image in one place if a graphic in another place is selected. Pop-up menu navigation systems are a snap with Fireworks’ Set Pop-up Menu Behavior. Best of all, you can choose to output generic HTML code, or code that’s optimized for your favorite Web authoring tool. Fireworks includes application-specific output templates for Macromedia Dreamweaver, Adobe GoLive, and Microsoft FrontPage. If you have the need and the savvy, you can also create custom templates.
For more information about Behaviors, check out Chapter 21.
Optimizing for the Web
An overriding concern of many Web designers is file optimization: How do you get the best-looking image possible at the smallest size? Fireworks allows you to com-pare the results of up to four different file compression views simultaneously, right in the document window. Monitoring the way your work will look upon export is easy; just click one of the document window preview tabs, as shown in Figure 1-9.
The Optimize panel contains the varied export options a Web artist requires, easily accessible at any time. And colors can be edited, locked, snapped to Web safe, or made transparent with a click of the mouse in the Color Table panel. You’ll also find animation timing controls in the Frames panel.
To get the most out of exporting in Fireworks, check out Chapter 15.
Figure 1-9: Quickly find the highest-quality image at the lowest possible size by comparing your original image with an optimized version, right in the workspace.
Integrating with Dreamweaver
Macromedia’s Dreamweaver is a world-class Web authoring tool, now made even better through a tighter integration with Fireworks. Dreamweaver contains com-mands that directly access Fireworks features or assist in importing Fireworks HTML code. In fact, the scriptability of Fireworks allows Dreamweaver commands to actually control Fireworks.
The integration is not just apparent from the Dreamweaver side, either. Fireworks outputs standard Dreamweaver code or Dreamweaver Library code with Fireworks Behaviors that are editable within Dreamweaver, as if they were applied in
Dreamweaver itself. The two programs are also moving closer to each other from a usability standpoint, with the 4.0 versions of both applications featuring the Macromedia Common User Interface.
For all the details on maximizing the Fireworks-Dreamweaver combination, see Chapter 22.
Examining Production Tools
Although the Web offers plenty of room for creative expression, creating Web graphics is often — bottom-line — a business. To succeed at such a business, you need a tool capable of high production output, and Fireworks certainly fits the bill. You can insert whole pages of URLs at a time, rescale entire folders of images, or update all the text embedded in a Web site’s images.
Using automation
Nothing eats up time and patience like having to do the same thing over, and over, and over again. Unfortunately, Web production features this kind of workflow all too often. The same steps are often required again and again. Chances are, if you have to do it more than once, you have to do it 10 times.
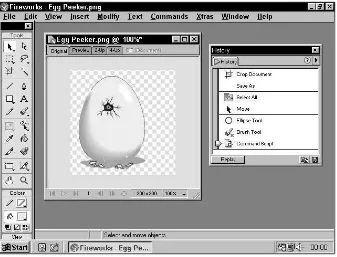
In perhaps its simplest role, the History panel (see Figure 1-10) provides fine control over Undo steps, allowing you to reverse course at any time with pinpoint accuracy. Look a little deeper, though, and you’ll notice that the History panel is also the heart of the Fireworks scripting and automation system.
Select any step or group of steps in the History panel and you can instantly turn them into a command that’s automatically added to the Commands menu. As useful as this feature is on its own, the History panel goes further still: Each step is actu-ally represented by JavaScript code, which you can copy to the clipboard and then paste into a text editor for refinement.
Dive into Fireworks automation in Chapter 19.
Grasping batch processing
The large number of images in a typical Web page has made batch processing a virtual necessity. It’s not at all uncommon for a client to request that thumbnail images of an entire product line be created for an online catalog. With batch pro-cessing, just point to the folder of full-size images and tell Fireworks whether to scale them to a particular pixel size or to a particular percentage.
Another great timesaver is the Find and Replace panel. Find and Replace in a graphics program? What use could that possibly have? Very far-reaching uses, to be frank. Fireworks can search and replace text, fonts, colors, or URLs in any Fireworks file or a group of files. What’s more, you can even search for and snap non-Web-safe colors to their nearest Web-safe counterparts.
Chapter 18 has everything you need to know about batch processing in Fireworks.
Learning What’s New in Fireworks 4
Any way you look at it, the jump from the first version of Fireworks to Fireworks 2 was quite a leap; enhancing the drawing tools, refining the creative interface, and offering better integration of vector and bitmap editing. With Fireworks 3, the bar was raised further, with enhanced previews, Live Effects, and amazing automation features. In Fireworks 4, Macromedia has tied up all the loose ends and unleashed a mature and formidable Web graphics tool that’s a pleasure to work with. It’s as though every aspect of Fireworks was held up to the light, critiqued, examined, refined, and improved.
Looking at the user interface
User interface enhancements may not qualify as a “feature” for some people, but they can have an incredible impact on your day-to-day work in an application, because changes are literally at your fingertips. Significant enhancements, such as those implemented in Fireworks 4, greatly increase productivity and workflow.
User interface enhancements include the following:
✦Macromedia Common User Interface ensures a similar user interface across multiple Macromedia applications, such as Fireworks, Dreamweaver, and Flash.
✦Interface elements have a sleeker look that don’t fight with your graphics for attention.
✦A mini-launcher on the bottom of the document window provides easy access to commonly used floating panels.
✦Document window controls are now the same in both Windows and
Macintosh versions of Fireworks, making life easier for users who switch or routinely use both platforms.
✦Massively customizable keyboard shortcuts (with included sets matching other popular graphics programs) are included.
✦Fireworks now places an asterisk in the title bar of documents that have unsaved changes.
✦Individual frames can now be given names, just like layers.
✦The Layers panel now features easy access to opacity, blending modes, and Photoshop-style masking.
✦Thumbnails of individual objects are displayed with new folder-like layers in the Layers panel.
✦The color picker Eyedropper tool is now active as soon as you open a pop-up color picker.
For details on all the user interface changes, see the rest of the chapters in Part I.
Exploring graphics creation
With each new release, Fireworks becomes a bigger and better drawing and bitmap-editing tool.
Graphics-creation enhancements include the following:
✦New Rounded Rectangle tool
✦Enhanced Pen tool to improve Bézier curve editing
✦The capability to automatically join two paths by dragging their end points onto each other
✦The capability to resize the canvas to contain all of your objects — whether it has to expand or contract — with the Fit Canvas command
✦The capability to move text blocks around the canvas while the Text Editor is open
✦Improved gradient editing
✦Enhanced Emboss effect to enable you to show the original object, as well as the Emboss
✦Color Fill Live Effect quickly recolors pixels without permanently altering them
✦Pointer tool that can now edit gradient fill handles instead of the Bucket tool
✦The capability to modify marquee selections without altering pixels, and the capability to save and restore one marquee selection
✦Brush-size cursors to indicate the size and shape of your brush tip
✦The capability to drag past the edge of the document window to scroll the canvas to follow your tool
✦Info panel enhanced to show rotation, skew, and scale values as you work
✦Pick and snap preferences
✦New animation symbols to make complex animations easy to create and edit ✦Powerful new masking features to simplify the creation of complex alpha
channels
Discovering Web connectivity
When Fireworks first appeared, its capability to output HTML code was like a rocket taking off. Now, other applications have followed suit, but Fireworks has continued to build on its excellent history, bringing the two worlds of Web designers — graphics and code — closer together.
Web connectivity enhancements include the following:
✦Target icons on slices can be dragged to another slice to quickly create a rollover or disjointed rollover.
✦Button symbols no longer require a shared layer.
✦Overlapping slices are exported according to their stacking order, reducing the number of exported images.
✦Set Pop-up Menu Behavior creates exciting Web pop-up menus.
Find out more about Web connectivity in Part V.
Evaluating image optimization
For many users, image optimization is at the heart of Fireworks. Getting the best possible image with the smallest possible file size is what it’s all about. Fireworks 4 offers new methods for trimming file sizes and creating cross-platform graphics.
Image optimization enhancements include the following:
✦Selective JPEG compression, which means two separate compression settings per JPEG export
✦WBMP (Wireless BitMaP) export
✦Update HTML can now update just the images, or images and HTML
✦Simplified export process with an enhanced Export dialog box and the retire-ment of the Export Special command
✦More HTML Setup options
To find out more about Fireworks as an optimizing engine, see Chapter 15.
Discerning workflow management
Once again, workflow management received special attention in this revision of Fireworks. Photoshop export now joins Photoshop import to create a roundtrip Fireworks-to-Photoshop workflow.
Workflow management enhancements include the following:
✦Photoshop export
✦WBMP import and export
✦EPS image import
✦Director export
✦Tighter Dreamweaver integration
✦Imported animated GIF images converted to animation symbols
✦Greatly improved Batch Process dialog box to simplify automation
To get the most out of the new Fireworks workflow improvements, see Part IV.
Summary
“Pick the right tool for the job,” the saying goes — and Fireworks is definitely the right tool for the job of creating Web graphics. In many cases, it’s the only tool you’ll need to handle every aspect of this particular job: image creation, editing, optimization, and Web integration. It’s no surprise that in the past, Web designers had to master many programs to even come close to what Fireworks can accom-plish. If you’re looking at Fireworks for the first time, keep these points in mind:
✦Fireworks replaces an entire bookshelf of programs that Web designers had previously adapted for their use. With only one program to master, designers can work more efficiently and creatively.
✦Fireworks is equally at home with vector objects or bitmap objects. Moreover, it combines vector structures with bitmap surfaces in order to make editing easier and the results cleaner.
✦Fireworks works with Photoshop and many other existing file types — and can even use third-party Photoshop-compatible filters as Xtras or even as Live Effects.
✦One of Fireworks’ key capabilities is to connect you easily to the Web. To this end, Web-safe palettes are always available and HTML and JavaScript code — standard or custom — is just a click away.
✦The more you work on the Web, the faster you realize just how much work there is to do. Fireworks is a terrific production tool and makes updating graphics, via search and replace operations or batch processing, an auto-mated process instead of a manual drudge.
✦Fireworks 4 introduces the Macromedia Common User Interface, ensuring a better experience for users of multiple Macromedia applications, such as Fireworks, Dreamweaver, and Flash.
In the next chapter, you’ll take an extensive tour of the Fireworks user interface and all of its menu commands.
Understanding
the Interface
F
ireworks was designed to meet a need among Web graphics artists: to simplify the workflow. Before Fireworks, designers typically used different programs for object creation, rasterization, optimization, and HTML and JavaScript creation. Fireworks combines the best features of several key tools — while offering numerous innovative addi-tions of its own — into a sophisticated interface that’s easy to use and offers many surprising creative advantages. After you’ve discovered the power of Fireworks, designing Web graphics any other way is hard.With Fireworks, the designer has tools for working with both vector objects and bitmap objects. You’ll even find ways to combine the two different formats. When your document is ready to make the move to the Web, Fireworks acts as a bridge to the HTML environment by allowing you to create the necessary code in a point-and-click manner.
As with any truly powerful computer graphics program, exam-ining all the tools and options that Fireworks has to offer at one time can be overwhelming. However, that’s not how most artists work. You may find it easier to familiarize yourself with a new tool by carrying out a specific task. It’s fine to go all the way through this chapter — which covers every element of the Fireworks interface — but you’ll probably get the most value from the chapter elements, especially the menu-by-menu description of commands at the end of the chapter, by using them as a reference guide.
Examining the Fireworks
Environment
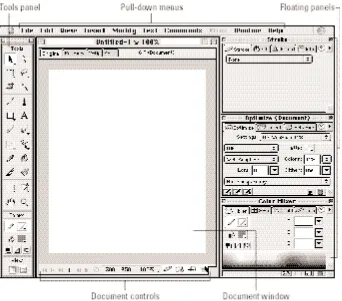
Whether you start your graphics session by creating a new document or loading in an existing one, you’ll find yourself working within a complete environment that includes
pull-down menus, one or more document windows, and a selection of floating pan-els, as shown in Figure 2-1. Each document window contains a single Fireworks file; the menus and floating panels affect the file in the active document window.
Figure 2-1: The Fireworks environment on both platforms includes menus, a toolbox, one or more document windows, and a complete set of floating panels.
Fireworks for Windows (see Figure 2-2) features the same interface elements as its Macintosh cousin, but also adds two toolbars and a context-sensitive status bar to the mix. The toolbars mimic commonly used functions from the menus, such as opening a document or arranging objects. The Windows version also uses a multi-ple document interface that contains all the documents and interface elements within a parent Fireworks window. You can dock toolbars to the parent window, or float them as required, by dragging them toward or away from the parent window.
Figure 2-2: The Windows version of Fireworks has additional toolbars and uses a multiple document interface.
Understanding the Document Window
The document window is the central focus of your work in Fireworks. EachFireworks document you open or create is contained within its own document win-dow, with the filename and zoom setting displayed as the window’s title. When your document has unsaved changes, Fireworks places an asterisk next to the filename and zoom setting. This asterisk is sometimes called a “dirty doc” indicator, because it indicates that the document you are looking at has been “dirtied” since it was opened and needs to be saved to disk.
Figure 2-3: Each Fireworks file you open or create is contained within its own document window, and you can open multiple documents simultaneously.
The Macromedia Common User Interface
The Web design workflow often involves more than one application. Many designers are working mainly in a combination of Fireworks and Dreamweaver, or Fireworks and Flash. Unfortunately, previous versions of many of Macromedia’s own applications often featured wildly divergent user interface (UI) conventions, such as different key shortcuts and differ-ent methods for hiding and showing floating panels. In short, Macromedia was not reward-ing users for the time we spent learnreward-ing one application’s user interface. Startreward-ing to work in a second Macromedia application was often just like starting over. Moreover, different UI conventions made switching back and forth between two applications during the same ses-sion more trouble than it needed to be.
Objects are created and edited on the canvaswithin the document window. The canvas is the active area of your document. To simplify editing at the edges of the canvas, it is surrounded by a gray canvas border. When you zoom in on the edge of a document, the canvas border provides some breathing room so that you can see what you’re doing.
The canvas border is new in Fireworks 4. Previously, zooming in on a document would cause the canvas to press up against the window border. Now, a border is always available.
If you have multiple documents open and your workspace is getting cluttered, you can organize the document windows in three different ways:
✦Choose Window➪Cascade to stack your open documents on top of each other in a diagonal, so that the title bar for each is visible.
✦Select Window➪Tile Horizontal to see all open documents evenly distributed from top to bottom in the document window.
✦Select Window➪Tile Vertical to view all open documents evenly distributed from left to right in the document window.
You can also hide document windows that you’re not currently using. Macintosh users can click the Windowshade button on a document window to hide all but the title bar. Windows users can click the Minimize button on a document window to minimize its title bar to the bottom of the parent window. Windows users can also click Maximize to dock a document window to the parent window, hiding all other windows. Clicking the document window’s Restore button undocks it.
Figure 2-4: Use the New Window command to open a new view of the same document if both pixel-level modifications and the big picture are required, such as when creating small icons.
Document window controls
Fireworks enables you to control what you see in a document window in a number of ways. Tabs along the top of the document window enable you to preview your work in-place; you’ll also find zoom and animation controls, and more (see Figure 2-5).
We’ll look at each of the document window controls in turn.
Document window controls are now similarly placed in both versions of Fireworks. Previous users of Fireworks 3 for Windows will notice that the View Controls tool-bar is no more. Instead, find those controls along the bottom of your document windows, along with the VCR-style animation controls, and the Exit Bitmap Mode button that used to live in the status bar.
Original/Preview tabs
Figure 2-5: Fireworks document window controls enable you to alter how your document is presented in the document window.
You can switch from Original to one of the preview modes at any time. Fireworks generates a preview based on the settings you select in the Optimize panel, as shown in Figure 2-6. Control of the export palette is available in the Color Table panel.
For more on previewing and exporting, see Chapter 15.
Figure 2-6: A preview of your work is never more than a click away with Fireworks’ in-place preview.
Animation controls
With these VCR-like buttons, you can play a frame-based animation straight through, using the timing established in the Frame panel. You’ll also find buttons that enable you to move through the animation a frame at a time, or to go to the first or last frame.
See Chapter 23 for more about animation in Fireworks.
Exit Bitmap Mode button
Click this “Stop” button to quickly exit bitmap mode, and enter vector mode. When you’re already in vector mode, the Stop button is grayed out. You can also choose Modify➪Exit Bitmap Mode or use the keyboard shortcut Ctrl+Shift+E (Command+Shift+E).
Page Preview
Magnification settings
Whether you’re working with pixels or vectors, a polished, finished graphic often demands close-up, meticulous work. Likewise, the designer often needs to be able to step back from an image in order to compare two or more large images for over-all compatibility, or to cut and paste sections of a graphic. Fireworks offers a fast Magnification control with numerous keyboard shortcuts for rapid view changes.
Fireworks uses a series of zoom settings, from 6 percent to 6,400 percent, for its Magnification control. Because Fireworks always works with pixels (even when they’re based on vectors), the magnification settings are predefined to offer the best image pixel to screen pixel ratio. When an image is viewed at 100 percent mag-nification, one screen pixel is used for each image pixel. Should you zoom in to 200 percent, two screen pixels are used for each image pixel. Zooming out reverses the procedure: At 50 percent, each screen pixel represents two image pixels. Fireworks’ preset zoom method offers a full range of settings while maintaining an accurate view of your image.
Clicking the arrow button in the Set Magnification option list displays the available settings. Highlight the desired zoom setting and release the mouse button in order to change magnifications. Fireworks also offers a variety of keyboard shortcuts to change the zoom setting, as detailed in Table 2-1. In addition to specifying a magnifi-cation setting, you can also have Fireworks fit the image in the current window. With this command, Fireworks zooms in or out to the maximum magnification setting possible — and still displays the entire image.
Table 2-1
Zoom In Ctrl+Equals (=) Command+Equals (=)
Zoom Out Ctrl+Minus (–) Command+Minus (–)
Fit Selection Ctrl+Alt+Zero (0) Command+Option+Zero (0)
Fit All Ctrl+Zero (0) or double-click Command+Zero (0) or Hand tool double-click Hand tool
Switch to Zoom tool Hold down Hold down