TEKNOLOGI INFORMASI DAN
KOMUNIKASI
(TIK)
PHOTOSHOP 2017
LKS 1 : BASIC OF PHOTOSHOP MATERI :
1. Area kerja PothoShop
2. Tool PothoShop (Palet tools),
3. Membuka dan menutup PothoShop (Open, Saves, File, Ukuran, 4. Basic of PothoShop (pixel, Resolusi, Mode warna)
5. Tugas :
LKS 2 : SELEKSI (Halaman 9) MATERI :
1. Tool Marquee 2. Tool Laso
3. Tool Quick Select
4. Menglola seleksi (Menambah, mengurangi, Anti alias, menghaluskan, Quick Mask, Refine Edge, Memilih warna, Menyimpan, Channel)
LKS 3 : LAYER (Halaman 16) 1. Konsep dasar layer
2. Layer styles, opacity, fill dan palet styles 3. Layer Mask
4. Clipping Mask
LKS 4 : TEKS DAN EFEK TEKS (Halaman 44) 1. Dasar dasar teks PhotoShop
2. Membuat seleksi berbentuk teks 3. Mengubah teks bentuk vektor 4. Spesial efek untuk teks
LKS 5 : EDITING (Halaman 89) 1. Menganalisis gambar
2. Adjusment Layer
MATERI 2 : BASIC OF PHOTOSHOP
MATERI :
1. Area kerja PothoShop
2. Tool PothoShop (Palet tools),
3. Membuka dan menutup PothoShop (Open, Saves, File, Ukuran, 4. Basic of PothoShop (pixel, Resolusi, Mode warna)
5. Tugas terstruktur : membuat kartu nama 6. Tugas Mandiri : menggabung Photo
TUGAS TERSTRUKTUR 1
1. Mengatur Ukuran Kanvas atau Lembar Kerja
Saat kita pertama kali membuat lembar kerja baru atau kanvas baru dalam photoshop ( CTRL+N) maka akan muncul jendela tampilan seperti ini:
Ket:
Name = Adalah nama dari kanvas
Preset = Adalah ukuran (standart) yang disediakan oleh photoshop seperti
Untuk ukuran tertentu Anda dapat merubah Unit ukuran, Width, Height, Resolution dan Background
Resolusi --> Pada pembuatan document baru untuk Photoshop secara default adalah color mode, RGB resolusi adalah 72 pixel/inch. Untuk tampilan monitor resolusi 72 dpi atau 300 dpi tidak begitu kelihatan bedanya, Resolusi yang terlalu rendah akan berakibat image kurang maximal (tampak pecah). Untuk standar cetak pada umumnya file Photoshop adalah resolusi 300 pixel/inch, bukan per cm untuk pemakaian file 100%.
Untuk merubah warna depan menjadi biru, caranya klik kotak warna maka akan
muncul kotak dialog pilihan warna
pada kotak dialog pemilihan warna (color picker) kita bisa memilih warna yang kita
kehendaki untuk mengganti warna depan (foregrund) hitam menjadi warna yang kita
inginkan misalnya biru muda, geserlah klik tombol pilihan warna (gambar
lingkaran), OK
4. Memasukkan teks
5. Memasukkan gambar/Logo
6. Mengabungkan Dua Gambar Photo
7. TUGAS MANDIRI 1. Menggabung Photo
1. Buka dua buah photo untuk latihan kali ini saya membuka photo simsom dan alam.
2. dengan move tool atau tekan tombol (v)
di keybord.
tarik
photo simson ke photo
alam.jpg.
3. Sambil (tetap) menekan
tombol CTRL
, kemudian tekan
tombol minus
(-) dalam
tiga ketukan
. Trik : tombol
Ctrl dan Minus
(-) untuk mengecilkan gambar tombol
4. Dalam pemilihan menu pilih perintah
-> Edit -> Free Transforn
.
5. Dalam kotak bingkai tekan
tombol Shift
dan geser sudut bingkai ke dalam.kemudian
tekan Enter.
6. Atur posisi gambar simsom dengan
move tool
( v ).
7. Dalam toolbox pilih
Magic Waan Tool
, - tombol ( W )
. Pilih warna putih yang
memenuhi sisi gambar sinsom. Kemudian tekan
tombol delete
.
10. 10.Kemudian pilih menu edit
-> transform -> Distorsi
. tarik kotak tengah bingkai ke
bawah..atur posisinya. tekan tombol enter.
11. pindahkan photo simsom bayangan di bawah photo simson dengan cara menariknya
di palet layer.
13. hasil akhir..ini bukan satu-satunya cara..banyak jalan menuju roma..Oke...!!
LKS 2 : SELEKSI
MATERI : 1. Tool Marquee 2. Tool Laso
3. Tool Quick Select
4. Menglola seleksi (Menambah, mengurangi, Anti alias, menghaluskan, Quick Mask, Refine Edge, Memilih warna, Menyimpan, Channel)
5. Tugas terstruktur : 6. Tugas Mandiri :
Seleksi adalah adalah memilih suatu daerah atau area tertentu pada gambar. Dengan seleksi Anda bisa membatasi proses editing gambar hanya pada daerah-daerah tertentu dan menjaga agar bagian lain tidak tersentuh. Bagian terseleksi ditandai dengan garis putus-putus yang berkedip di sekelilingnya.
Tool tool yang berfungsi untuk seleksi adalah Marque tool , lasso tool , dan magic wand .
A. Marque tool
Marque tool (dibaca marqi) adalah tool seleksi yang paling sederhana (standar selection). Tool ini akan menghasilkan seleksi berbentuk persegi atau elips. Cara menggunakannya juga sederhana, tinggal klik dan geser
o Rectangular Marque Tool = Untuk menyeleksi dengan bentuk Kotak
o Eliptical Marquee Tool = Untuk Menyeleksi dengan bentuk bidang Lingkaran o Single Row Marquee Tool = Menyeleksi 1 Baris Secara Horisontal
Tool Laso adalah tool seleksi untuk bentuk bebas (Dinamic Selection) tidak bersudut
o Lasso Tool = Menyeleksi bidang layaknya lasso dengan lebih leluasa dan sesuai dengan
keinginan
o Polygonal Lasso Tool = Menyeleksi dengan menghubungkan garis - garis poligonal o Magnetic Lasso Tool = Seperti halnya
Polygonal Lasso Toolnamun dengan sedikit kecanggihan dan kemudahan dalam seleksi object yang tidak bersudut.
Menambah mengurangi dan memotong seleksi Tahan Shift untuk menambah seleksi baru, tahan Alt
untuk mengurangi seleksi dan tahan Shift+Alt untuk memotong seleksi
Desellect ( CTRL + D )
Perintah Desellect adalah perintah untuk membatalkan atau mengakhiri proses
Inverse ( CTRL + Shift + i )
Inverse adalah membalik area seleksi yang semula seleksi pada gambar foto, setelah inverse
TUGAS MANDIRI 1. Ganti Warna Rambut
Tidak semua warna rambut bisa dirubah, biasanya warna hitam polos sulit untuk diwarna kecuali rambut tersebut memiliki higlight…
Langkah - langkahnya:
1. Buka File gambar diatas dengan Photoshop:
2. Seleksi bagian rambut pada gambar menggunakan POLYGONAL LASSO TOOL 3. Klik pada Menu SELECT > FEATHER (isi Feather Radius : 10 px ) OK
4. Klik Menu IMAGE > ADJUSTMENTS > VARIATIONS
5. Klik pada salah satu warna atau lebih untuk mendapatkan warna yang seseuai…klik ORIGINAL untuk mengembalikan pada warna asli gambar….
TUGAS MANDIRI 2. Membuat foto hitam putih jadi warna Membuat foto berwarna menjadi hitam-putih
Bukalah sebuah foto Anda yang berwarna hitam putih
Langkah 2
Sekarang buatlah seleksi pada bagian kulit dari semua orang yang ada pada foto tersebut. Baik itu pada bagian wajah, tangan dan lainnya
Langkah 3
Setelah seleksinya jadi, sekarang tekan Ctrl + J pada keyboard. Tujuan langkah in adalah untuk membuat sebuah layer baru yang merupakan hasil potongan seleksi tadi.
Langkah 4
Klik layer background, pilih menu Image > Adjustment > Hue/Saturation (Ctrl+U). Kita akan mengatur warna kulit ini agar nampak seperti warna kulit sesungguhnya. Caranya dengan memberi tanda cek pada pilihan Colorize dulu, kemudian menggeser-geser slider pada Hue, Saturation, dan Lightness. Lebih lanjut tentang Hue / Saturation.
Langkah 5
Lakukan langkah 2, 3 dan 4 untuk bagian yang lain
Langkah 6
Untuk membuat bagian tepi dari rambut tersebut akan kita buat menjadi berwarna lebih hitam, gunakan Burn tool
TUGAS MANDIRI 3. Mengganti Warna Rambut
Teknik-teknik yang akan dipelajari dan digunakan adalah sbb:
Duplicate, Rename Layer (menggandakan layer)
Magnetic Lasso Tools (menseleksi secara metode besi sembrani) Reveal Selection, Layer Mask (teknik mask yang hanya terseleksi)
Color Balance dan Brush Mask (merubah dan menambah-mengurangi area)
LANGKAH 1: MENDUPLIKASI LAYER
Pada langkah pertama ini kita akan
menggandakan foto menjadi dua buah bagain yang sama dengan cara ‘ditumpuk‘ pada lapisan (layer) yang sama dengan tujuan untuk memisahkan bagian-bagian dari master foto editing yang kita kerjakan, misalnya bagian rambut, bagian kepala, bagian mata, dll. hal ini sangat penting agar foto asli (master photo) tetap utuh ketika fasilitas UNDO tidak dapat lagi menolong anda untuk kembali kebagian penting pada proses sebelumnya.
Langkah-langkah menduplikatkannya mudah saja, yaitu:
Buka Foto dengan program aplikasi Adobe Photoshop dengan versi apa saja (dianjurkan minimal versi CS)
Munculkan Panel Layer dengan cara
WINDOWS > LAYERS atau tekan tombol F7 pada Keyboard computer anda
Setelah muncul seperti gambar diatas CLICK KANAN FOTO > PILIH DUPLICATE LAYER…
LANGKAH 2: MENSELEKSI AREA RAMBUT
LANGKAH 3 MEMBERI EFEK MASK PADA HASIL SELEKSI Untuk memulai mengedit area rambut hasil
seleksi yang kita lakukan tadi, masuklah kemenu LAYER > LAYER MASK > REVEAL SELECTION. Hal ini dilakukan agar apapun yang kita edit dan hapus tidak akan berpengaruh ke foto aslinya, namun hanya berpengaruh terhadap area warna rambut saja
LANGKAH 4: RENAME LAYER TIPS: Untuk mempermudah membedakan mana layer foto dengan rambut warna kuning emas, mana layer photo dengan warna Pink, dst. Anda dapat merubah nama layer dengan inisial text sesuka anda (lihat contoh diatas), caranya DOUBLE CLICK TEXT pada LAYER > KETIK NAMA > ENTER
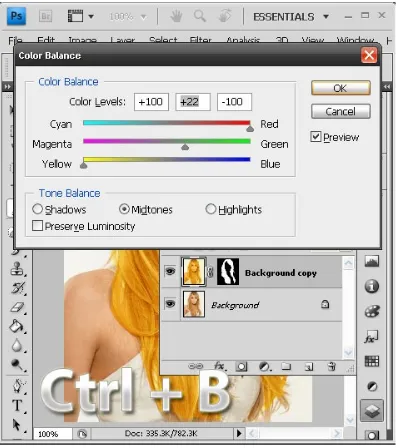
LANGKAH 5: MERUBAH KOMBINASI WARNA
Pada langkah ini anda kita akan membuat kombinasi alias aneka-reka warna, yang anda butuhkan adalah bermain dengan 6 kombinasi
warna primer yaitu R (Red) G (Gree) B (Blue) C (Cyan) M (Magenta) Y (Yellow), langkahnya simple saja:
Lihat pada layer (lapisan) rambut baru yang
telah anda duplikasi dan rename sebelumnya
CLICK SEKALI pada KOTAK FOTO Sebeah kiri atau CLICK SEKALI tulisan Background copy/Kuning
Tekan tombol Ctrl (control) + “B” pada keyboard untuk memunculkan panel Color Balance atau anda bisa masuk ke menubar IMAGE > ADJUSTMENTS > COLOR BALANCE
Setelah muncul menu warna seperti gambar
diatas aturlah komposisi warna layer mask seperti contoh diatas
TIPS: Ketik Color Level seperti contoh diatas +100, +22, -100 atau anda dapat men-drag (menggeser) slider warna sesuai keinginan anda
LANGKAH 6: MERAPIHKAN AREA RAMBUT
Bagaimana langkah-langkah praktik diatas sudah sukses anda lakukan bukan? jika sudah.. tibalah saatnya anda membuat
berbagai variasi warna rambut sehingga tampak berwarna-warni, caranya mudah saja:
Kembali lagi menduplikatkan
berwarna KUNING dan gantilah COLOR
BALANCE sesuai cara pada langkah sebelumnya
Jika sudah cobalah
menghapus Mask dari layer baru tersebut agar
memunculkan effect warna rambut yang bergradasi (trap) seperti contoh di gambar ilustrasi diatas
Jika anda merasa 2 macam
LKS 3 : LAYER 1. Konsep dasar layer
2. Layer styles, opacity, fill dan palet styles 3. Layer Mask
4. Clipping Mask
Sekilas Penjelasan Tentang Layers Photoshop Dalam Tutorial ini akan dijelaskan apa yang dimaksud layer atau layers, dalam Photoshop. Layers merupakan lapisan yang berfungsi sebagai tempat objek, diibaratkan sebagai kanvas. Dengan adanya Layers, memungkinkan Anda untuk mengedit sebuah objek tanpa mengganggu objek yang lain Sebagai contoh, jika Anda sedang mengedit gambar 1 maka gambar 2 tidak akan terpengaruh. Anda dapat mengatur komposisi layers dengan cara mengubah atribut dan urutan layers. Sebagai tambahan, corak khusus seperti adjustment layers, fill layers, dan layers style dapat
diterapkan untuk memberikan efek khusus pada layers tersebut Untuk lebih jelasnya, perhatikan gambar di bawah.
TUGAS MANDIRI 1. Merubah Foto Hitam Putih Menjadi Berwarna o Edit in Quick Mask Mode
o Brush Tool
o Edit in Standart Mode o Ctrl + Shift + I (Invers) o Ctrl + U
1.
Buka Gambar hitam putih anda dengan photoshop 2. Klik gambar untuk memperbesar...
3. Ubah Foreground menjadi hitam dan Background menjadi putih 4. Klik Edit in Quick Mask Mode
5. Warnai Bagian kulit terlebih dahulu dengan Brush Tool (Warna merah hanya untuk menandai bagian seleksi)
6. Klik Edit in Standart Mode hinggamuncul garis putus-putus (seleksi)
7. Klik Inverse dengan klik Ctrl + Shift + i (bersama - sama).
8. Lakukan pewarnaan dengan cara menekan Ctrl + U, hingga muncul Setting seperti berikut ini. 9. Warnailah bagian Bibir, Baju, Mata dan
Mengetahui Kinerja dan Keuntungan Clone Tool
Rilis: 02 Nov 2007 | Author & Copyright: Johan | Status: FREE tutorial Kali ini kita akan mencoba mengetahui kinerja dan keuntungan Clone Tool. Pada saat menscan gambar mungkin tanpa sengaja gambar hasil scan kita tidak maksimal serta terdapat seperti goresan, namun jangan
khawatir... Langkah-Langkahnya:
1. Buka gambar yang ingin diedit dengan Photoshop
contoh gambar yang rusak
2. Carilah dan pilih Clone tool pada tool box sebelah kiri 3. Tekan dan tahan tombol ALT pada keyboad dan arahkan mouse/pointer pada bagian yang ingin di duplikat... sebaga referensi
penulis menempatkan pada gambar hati [love]
penempatan clone tool pada obyek yang akan di clone 4. Setelah itu lepasakan tombol ALT dan klik kanan dan tahan pada bagian yang akan diperbaiki, geser sehingga gambar terclone secara
merata...
Tidak hanya itu, karena kita menempatkan pada gambar love maka gambar tersebut juga akan terduplikat... itulah kegunaan dari clone
Mengenal Custom Shape Tool
Publish: 03 Sept 2007 | Author & Copyright: Johan | Status: FREE tutorial
Kali ini kita akan mengenal dan menguasai Custom Shape Tool . Pada Program Photoshop anda dimanjakan oleh Adobe dengan adanya template - template yang bisa langsung kita gunakan, salah satunya
yaitu custom shape tool...
Custom Shape Tool sama halnya autoshape pada Microsoft World, namun sayangnya pilihan template yang diberikan tidak sebanyak
untuk memunculkan template klik kiri panah sehingga muncul pilihan Untuk mengatur warna dari Custom Shape Tool anda bisa mensetting
melalui properties warna
- Setelah melalukan semua setting di atas maka tinggal menggunakan ke dalam kanvas dengan menahan klik kiri
Sebagai contoh saya menggunakan gambar nada membuat gambar nada alunan muzik
Contoh Shape Tool nada
Membuat Gambar Dengan Pen Tool
Publish: 15 Agustus 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial membuat gambar dengan Pen Tool adalah tutorial dasar yang harus dikuasai. Menggambar merupakan hoby yang menyenangkan, kali ini kita akan menggambar dengan menggunakan fungsi pen tool...
hal ini sangat bermanfaat untuk mendisain Caranya:
Pada Tool Box carilah
icon pen tool
Berikut Contoh-contohnya membuat bangun dengan Pen Tool Membuat bangun segitiga dengan pen tool
Klik Tiga Titik sehingga membentuk segitiga
Membuat Gambar Ikan
Sekarang waktunya membuat ikan,Caranya tinggal dikreasikan saja: Disini adalah gambar ikan bikinan penulis, anda bisa membuat yang lebih halus dan lebih baik, ini hanya sebagai pedoman atau contoh saja
Saya menggunakan 23 point
ikuti saja point 1 sampai 23 lalu kembali ke point 1 lagi
dan... Hasilnya
Ikan Piranha di baik layar Tips:
Tahan tombol [Shift] untuk membuat garis lurus Gunakan Ellipse tool untuk menambahkan mata
Tutorial Membuat Gradien Background
Publish: 21 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial membuat gradien background merupakan tutorial yang menarik. Pada tutorial kali ini kita akan belajar membuat gradien
background namun bikinan sendiri...
Tanpa panjang dan lebar serta gak pake lama (GPL) ayo kita buat GRADIEN!!!
1. Jalankan program photoshop.
Caranya: Start --> All Program --> Adobe Photoshop 2. Buat Lembar kerja baru
Caranya: tekan [Ctrl] + [N]
Anda bisa membuat pengaturan anda sendiri, tapi Disini saya atur seperti ini:
Name = Gradien preset Sazes = 800 x 600
Width = 800 Height = 600 Resolution = 72 pixels/inch
Mode = RGB Color
Contents = Transparent (*recommended) Tekan [ok]
2. Setelah itu klik Gradient Tool dengan gambar icon pada tool box sebelah kiri
Gradien Tool
3. Pada layar sebelah atas terdapat properties dari gradien
Klik kiri pada bagian yang saya beri lingkakaran sehingga muncul kotak dialog
Gradien Editor
4. Sekarang waktunya mengedit gradien yang diinginkan, sebagai contoh saya akan membuat gradien
"merah - hitam - merah - hitam - merah" Caranya:
Klik tanda lingkaran dengan no. 1
Lalu ke lingkaran no.2 dan pilih warna merah [OK] Selanjutnya
Sama seperti langkah sebelumnya
Yup masih sama namun kali ini pada no. 6 pilih warna merah Selanjutnya
Setelah itu klik tombol new pada dialog Gradien Editor tersebut Dan Jadi deh...
Anda bisa mengembangkannya sendiri sesuai dengan kreatifitas anda
Sedikit tambahan
Coba dengan mode gradian yang anda buat Ada 5 Macam mode gradien:
a. Linear Gradien Gradien searah garis lurus
Pada Lembar kerja tahan klik kiri lalu sapukan dari kiri ke kanan, hasilnya:
b. Radial Gradien
d. Reflected Gradien
Sama seperti linear namun dengan effek terbalik
e. Diamond Gradien
Gradien dengan effek belah ketupat / diamond Hasilnya:
Kegunaan:
Dengan menguasai teknik gradien maka akan membuat disain anda semakin atraktif dan nyata
Penjelasan dan Penguasaan Teknik Transform
Publish: 12 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial kali ini adalah mengenai pengertian, penjelasan dan penguasaan teknik transform. Kalau mendengar kata transform saya jadi ingat sama film Transformer, seperti itulah maka transform bisa
dikatakan perubahan bentuk...
Definisinya Teknik Transform adalah teknik yang digunakan untuk merubah bentuk gambar baik memperkecil, membesarkan, maupun
men-skew/miring gambar.
Sebelum kita praktekkan maka kita buka gambar yang akan kita buat percobaan dengan Photoshop
atau pakai gambar contoh dari website ini
[download] - File Format *.zip
setelah itu Pada bagian Menu Utama Pilih Layer --> Duplikat Layer...--> [OK]
Masuk ke mode menu transform yaitu: Edit --> Transform atau tekan [ctrl] + [T]
NB: Selesai transform tekan [enter] Teknik transform ada 5 macam:
1. Pertama adalah teknik Scale
Yaitu teknik yang berguna untuk merubah ukuran gambar dalam hal ini memperbesar dan memperkecil gambar
Edit --> Transform --> Scale Contoh:
Hasil Scale
tips: Untuk membuat ukuran gambar yang simetris tahan tombol [shift] sambil resize objek
2. Kedua adalah teknik Rotate
Yaitu teknik yang berguna untuk memutar posisi gambar Edit --> Transform --> Rotate
Contoh:
berubah menjadi
Hasil Skew
4. Pertama adalah teknik Distort
Yaitu teknik yang berguna untuk memutar memiringkan secara otomatis / bisa dikatakan fungsi kemiringan otomatis dari teknik skew
Hasil Distort
5. Kelima adalah teknik Perspective
Yaitu teknik yang digunakan untuk membuat gambar berubah bentuk mengikuti perspektif / bentuk bangun yang dibuat, pada contoh saya
membuat gambar mengikuti perspektif trapesium sama kaki Edit --> Transform --> Perspective
Contoh:
Mempelajari dan Menguasai Teknik Croping
Publish: 09 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial ini memberikan penjelasan untuk mempelajari dan menguasai Teknik Croping. Teknik croping adalah teknik untuk mengambil sebagian dari keseluruhan gambar sehingga kita mendapatkan gambar
yang sesuai dengan kebutuhan. Misalkan kita ingin mengambil salah satu gambar dari foto sekumpulan orang maka kita bisa menggunakan
teknik ini.
Langkah - langkahnya adalah sebagai berikut: 1. Siapkan gambar yang akan di croping
sebagai contoh saya akan menggunakan foto teman-teman saya
[download] - File Format *.zip
2. Buka gambar tersebut dengan program photoshop, disini saya menggunakan photoshop 7, namun bagi anda yang sudah
menggunakan Photoshop CS caranya sama saja, [klik kanan] gambar > open with "pilih" Photoshop atau Start > All Program > Photoshop 7 > File > Open > cari gambar yang
diinginkan
3. Pada Toolbox yang terdapat di sebelah kiri kamu cari icon bergambar seperti ini
"Crop Tool" atau tekan tombol [C]
4. Letakkan pointer di kanvas dan cari bagian yang diinginkan untuk di croping
Setelah itu tahan [klik kiri] dan geser sehingga terbentuk sebuah kotak crop
Lihat Gambar:
Foto Tercroping Fungsi Tehnik Croping:
Untuk menyeleksi gambar dan memilih gambar secara khusus Terima kasih ... Semoga bermanfaat... ^_^
Cara Cepat Memisahkan Gambar Dari Background
Publish: 06 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Cara cepat memisahkan gambar dari background ada banyak cara. Disini saya akan menjelaskan cara yang menurut saya paling mudah... Namun kelemahan cara ini sulit diterapkan pada background yang bergradien...
Langkah - langkahnya adalah sebagai berikut:
1. Siapkan gambar yang akan di edit sebagai contoh saya akan menggunakan gambar
Logo UNAIR, Link download gambar
2. Buka gambar tersebut dengan program photoshop, disini saya menggunakan photoshop 7, namun bagi anda yang sudah menggunakan Photoshop CS caranya sama saja yaitu:
[klik kanan] gambar > open with "pilih" Photoshop atau
3. Pada Toolbox yang terdapat di sebelah kiri kamu cari icon yang mirip gambar penghapus
Setelah itu [klik kanan] icon tersebut dan pilih
Magic Eraser Tool
4. Jika kalian mendownload gambar dari sini maka gambar yang akan diedit adalah seperti ini :
Gambar Logo UNAIR dengan Background putih 5. Pada sisi - sisinya tinggal [klik kiri] aja, hehehe...
Klik pada bagian yang ditunjuk tanda panah 6. Dan Hasilnya adalah seperti ini
Logo Unair Tanpa Background Kegunaan:
Dengan menghilangkan Background maka jika anda ingin menggabungkan 2 gambar, gambar tersebut dapat menyatu tanpa
Tutorial Memisahkan Gambar dari Background dengan Extract
Publish: 03 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial ini menjelaskan bagaimana memisahkan gambar dari background. Cara ini efektif bagi gambar dengan tingkat kontras yang
tinggi, dengan begitu selalu ada cara untuk berimajinasi... Memang ada cara yang lainnya yaitu dengan menggunakan Magic Eraser Tool, tapi kelemahan dari cara ini adalah tool ini tidak bisa membedakan tingkat kontras dalam gradien sehingga tidak bisa digunakan bila background terlalu komplek dengan banyak warna.
Baiklah,,, untuk mempersingkat waktu, mari kita mulai saja... Langkah - langkahnya adalah sebagai berikut:
1. Siapkan gambar yang akan di edit sebagai contoh saya akan menggunakan gambar Olete, kalian bisa download gambar tersebut
Klik disini untuk download gambar
2. Buka gambar tersebut dengan program photoshop, disini saya menggunakan photoshop 7, namun bagi anda yang sudah
menggunakan Photoshop CS caranya sama saja, [klik kanan] gambar > open with "pilih" Photoshop atau Start > All Program > Photoshop 7 > Open > cari gambar yang
diinginkan
3. Setelah itu kalian lihat menu utama di sebelah atas pilih filter > extract
atau kalian bisa menekan (ctrl + alt + x) Maka kalian akan dibawa ke jendela extract
4. Di jendela extact terdapat kalian cari Toolbox dengan gambar spidol di sebelah kiri atas dan [klik kiri] tool tersebut lalu atur properties di
5. Setelah selesai dengan pengaturan, buatlah garis dengan spidol tersebut pada bagian perbatasan antara object dengan background
(gambar yang telah diblog spidol)
Setelah selesai memblok kalian pilih icon seperti gambar cat di sebelah kiri (atau tekan huruf "G" pada keyboard) lalu [klik kiri] di dalam bagian gambar yang di blok sehingga gambar terisi dengan cat biru,
5. Jangan menekan [ok], tapi tekan [preview] untuk melihat hasil extract sehingga bisa diperbaiki jika ada kekurangan 6. Ada 2 tool di sebelah kiri untuk memperbaiki hasil extact yaitu
Clean up tool & Edge touchup tool Perbedaan:
Clean up tool = untuk membersihkan sisa noda dengan menghapus bagian tidak diinginkan
Edge touchup tool = untuk memperhalus dengan sentuhan halus / memperhalus object yang telah di extract
7. Jika pengeditan dirasa sudah selesai maka tekan [ok] Hasilnya adalah:
Hasil Filter...
Kegunaan:
Dengan menghilangkan Background maka jika anda ingin menggabungkan 2 gambar, gambar tersebut dapat menyatu tanpa
terhalang Background tersebut. Terima kasih ... Semoga bermanfaat... ^_^
Menggabungkan Gambar ke Dalam 1 Kanvas
Publish: 01 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial ini menjelaskan bagaimana cara menggabungkan 2 Gambar atau lebih ke dalam saru kanvas atau lembar kerja photohop...
Menggabungkan 2 Gambar atau lebih merupakan hal yang mudah jika kita
mengetahui caranya, untuk itu simak aja tutorial ini. Untuk persiapan mari siapkan
gambar-gambar yang ingin digabungkan terlebih dahulu. Anda juga bisa mencari
gambar wallpapers yang seru melalui google. Setelah siap...
Langkah - langkahnya adalah sebagai berikut:
3. Pada Logo UNAIR sebaiknya kita hilangkan backgroundnya dengan tehnik yang kamu bisa.
Setelah background UNAIR hilang maka...
4. Carilah gambar icon seperti cursor tanda panah pada Toolbox yang terdapat di sebelah kiri, dan [klik kiri] icon tersebut, sorot/ letakkan pada gambar 2 (UNAIR), Tekan dan tahan [klik kiri] dan geser mouse/gambar 2 (UNAIR) ke gambar 1 sehingga logo tersebut berpindah ke gambar 1 (Gadis Mobil).... Cukup mudah bukan...
5. Tempatkan logo tersebut di tempat yang diinginkan dan atur ukurannya dengan menekan [ctrl + T] ==== Transform
6. Hasilnya
Logo UNAIR menyatu dengan wallpaper gambar Mobil
Pemasangan dan Penggunaan Brush Photoshop Lengkap Adobe PHOTOSHOP telah
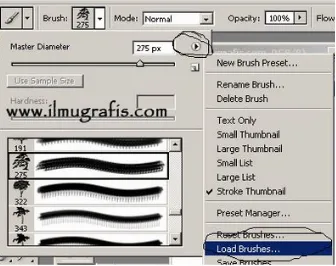
menyediakan Fitur Brush yang Standart ( bawaan / Default ) Cara Pemakaian brush Photoshop:
1. Untuk memakai brush photoshop maka kita harus mengKlik kanan ikon Brush yang bergambar
pada Tool Box
Jika masih belum tahu dimana letak tool box maka silahkan lihat Layout Photoshop
2. Lalu setelah itu pilih brush yang diinginkan dengan menekan panah bawah yang dilingkari hitam, nah akan muncul standart brush yang disediakan photoshop
Pemasangan dan Penambahan Brush Pada Photoshop
Sebelum mencoba silahkan download Contoh Brush ( FLOWER BRUSH ) yang akan kita gunakan untuk latihan. File Tersebut bisa ilmugrafis.com klik: www.ilmugrafis.com/photoshop_download_tools.php .
Simpan dalam komputer dan Extract, nama file Brush tersebut adalah "flower brush-3.abr". (file Tersebut adalah plug-in Brush untuk menambah koleksi brush photoshop )
Cara menggunakan :
Koleksi Brush anda, bagian Bawah Sendiri akan terdapat Brush tambahan flower brush Brush Dengan Tema Bunga - Hipp.. Hippp Horaaayyy ;P
Contoh Karya Penulis dengan Brush
Tentang Plug-ins Photoshop
Plug-ins Photoshop adalah suatu tambahan fitur dari pihak ketiga untuk mengupgrade kemampuan Photoshop, sehingga semakin memudahkan anda dalam membuat desain yang
semakin simple dan cepat
Macam - macam Plug-ins pada Photoshop: 1. Plug ins untuk BRUSH
2. Plug-ins untuk FILTERS
Contoh: Reflection Filters - dengan plug-ins tersebut maka kita dapat membuat gambar dengan efek refleksi lebih cepat...
Cara mencari Plug-ins Photoshop
1. Browsing di Google Services dengan kata kunci mosalnya Photoshop Plug-ins atau Plug-ins for Photoshop kemudian download
2. Load hasil download (Plug-ins berekstensi *.abr)
4. LKS 4 : TEKS DAN EFEK TEKS 1. Dasar dasar teks PhotoShop
2. Membuat seleksi berbentuk teks 3. Mengubah teks bentuk vektor 4. Spesial efek untuk teks
Teks Terbakar - Fire Burning Text Effect
Publish: 26 Desember 2008 | Author & Copyright: Arofat | Status: FREE tutorial
Kali ini kita akan BELAJAR membuat teks yang terbakar. Langsung ae.. ikuti langkah-langkahnya berikut ini
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
1 Buat document baru 800 x 600 Pixel
2. Birikan warna Background hitam, kemudian buat teks hingga seperti gambar
5. Berikan efek wind lagi ( ulangi langkah no 4 ) bedanya pada pengaturan direction (from the right dan from the lift).
8. kita rotate kembali agar kembali kesemula yaitu (Klik Edit > Transfrom > Rotate 90 derajat Ccw )
9. Kini tinggal ngasih deh apinya, siapkan korek ya hehe…
Awas kebakaran mas!!! Jauhkan dari anak kecil…hehe…
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
SELAMAT MENCOBA….
Terima kasih
Teks Efek Creative Mistery
Publish: 15 Juli 2008 | Author & Copyright: Didik S | Status: FREE tutorial
Nih…. tutorial texs dengan efek misteri buat temen-temen yang lagi pada belajar photoshop sama kaya saya juga….silahkan di coba…
1. Langkah awal siapkan lembar baru dengan background warna hitam.
2. Gunakan Type Tool dan mulailah menulis kalimat yang kamu inginkan, disini saya menggunakan
.
3. Klik menu Image – Rotate Canvas – 90 0 CW dan akhirnya posisi texs menjadi miring. 4. Setelah texs dalam keadaan miring klik Filter – Stylize - Wind
5. Nah kalo udah begini kita kembalikan posisi nya seperti semula dengan cara
Image – Rotate Canvas - 90 derajat CCW.
Dan hasilnya seperti gambar di bawah ini.
Untuk hasil yang sempurna bisa kita tambahkan gambar – gambar yang seram-seram agar terlihat lebih misteri..
SELAMAT MENCOBA….
Thanks juga buat Ilmu Grafis sebagai sarana berbagi ilmu grafis
Teks Efek Fantasy Oceans Sky
Publish: 23 Juni 2008 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial kali ini yaitu membuat Teks Efek Fantasy Ocean Sky yang menggambarkan Teks di antara benua fantasy yang indah...
Sebenarnya ini merupakan pengembangan dari teks efek reflektif yang ada di ilmugrafis.com juga jadi tanpa panjang lebar karena udah banyak yang gak sabaran mari kita mencoba membuatnya:
Langkah 1
- Jalankan Program Photoshop, lebih baik jika anda menggunakan Photoshop yang versi CS (Creative Suite) karena akan lebih mudah
- Buat lembar kerja baru
File -> New -> Ukuran kanvas 400 X 300 dan disini warna dari background adalah gunakan hexadecimal 03122f
Langkah 2
- Ubah warna Foreground dengan 0958d9 dan Background dengan 03122f - Buat Layer baru
Caranya: Tekan Shift + Ctrl + N - Akses Menu Utama
Filter -> Render -> Clouds
- Ubah Blending Mode ke "Color Dodge"
Hasilnya:
Langkah 3
Kemudian ketik: LITTLE STARS Hasilnya:
- Saatnya memberi effek
Kemudian klik Inner Glow
dan setelah itu klik kanan Layer Teks pada Layer Pallete dan pilih Duplicate Layer
Langkah 4
Atur Blending Options seperti ini
Tulisan jadi lebih bercahaya
setelah itu klik kanan Layer Teks pada Layer Pallete dan pilih Duplicate Layer lagi... Langkah 5
- Akses Menu Utama pilih Edit -> Transform -> Flip Vertical
Kemudian gunakan Move Tool untuk menggeser ke bawah tulisan yang di FLip tersebut
Hasilnya:
- Filter -> Blur -> Glaussian Blur Atur Blur ke 1.1
Lalu OK Langkah 7
- Tambahkan Lens Flare Caranya: Menu Utama Filter -> Render -> Lens Flare Pilih 105mm Prime
Silau MAN - Edit Lens Flare Caranya: Menu Utama Edit - Fade Lens Flare
Selesai,,, namun disini anda bisa sedikit berkreasi dengan menggunakan Brush Tool dan brushing saja sehingga mendapatkan Gambar -Gambar layaknya benua biru Hasilnya:
Membuat Efek Api Pada Teks
Publish: 16 Mei 2008 | Author & Copyright: Lucky H | Status: FREE tutorial Kepengen bikin tulisan yang ada efek apinya? Ikutin aja tutorial ini .... 1. Buat kanvas baru (File > New), atur sesuka anda.
Pada contoh ini, saya membuatnya dengan ukuran width dan height 400 pixels, resolution 72 pixels/inch, mode RGB color.
2. Pilih paint bucket tool (atau tekan G), warnai dengan warna hitam. (warna tergantung dari keinginan anda).
3. Sekarang, pilih text tool (atau tekan T), akan ada icon yang aktif di tool box. klik kanan di situ, sehingga menampilkan beberapa pilihan seperti ini :
Pilih Horizontal type mask tool
4. Buat teks (jenis huruf, ukuran, terserah anda) , contoh :
(layar menjadi merah atau warna lain untuk sementara...., biarkan saja, ntar juga balik.. =p)
7. Tekan Alt+delete, maka seleksi akan terwarna sesuai foreground color yang telah di setting :
8. Dengan garis putus2 masih ada, segera klik di menu bar : Select > Save Selection 9. Isikan name, contoh :
14. Kembalikan posisi kanvas dengan Image > Rotate Canvas > 90 derajat CW 15. Pilih Select > Load Selection,
channel dipilih sesuai nama yang kita berikan waktu save selection tadi, invert aktif : 16. Pilih Filter > Distort > Ripple,
amount diatur sesuai selera anda, di sini saya memasukkan amount 100%, size medium. 17. Hasil akhir :
3 d Teks Blue Arts
Publish: 08 Mei 2008 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial kali ini agak extrim untuk dicoba tapi bagi anda yang menyukai tantangan dan hal - hal baru pasti bisa membuat 3 d (dimensi) teks blue arts...
Langkah -langkahnya:
1. Buka Program Photoshop - File - New Setting Ukuran kanvas
2. Gandakan layer
Pada menu utama Pilih Layer - Duplicate Layer... Setelah itu...
Ke menu utama lagi dan Pilih Layer - Layer Style - Blending Options Nah akan muncul window dari Blending Option
- Centang dan pilih Color Overlay, pada pengaturannya:
Jangan di OK dulu... Berikutnya...
Hasil Sementara
3. Tekan CTRL + T untuk memunculkan Properties Teks lalu atur seperti ini
Setelah itu klik huruf T pada window yang saya tandai merah di atas kemudian gunakan Teks Tool dan ketik terserah anda
- Centang dan pilih Bevel and Emboss , pada pengaturannya:
- Centang dan pilih Stroke, pada pengaturannya:
Hasil Sementara
Hasil Sementara
4. Kemudian gandakan Teks Layer lalu Clear The Layer Style, bingung??? - Caranya Pada menu utama Pilih Layer - Duplicate Layer...
Kemudian Klik Kanan Layer Copy tersebut dan pilih Clear Layer Style
5. Edit dengan Text Tool dan ubah warna dari teks Later Copy menjadi warna hexadecimal 072873
6. Setelah itu tekan dan tahan Tombol ALT + gunakan tanda arah panah kiri 3X dan bawah 3X
Kemudian Pindahkan Layer dengan tulisan desain ke urutan layer paling atas
Hasil Akhirnya:
3 d Teks Blue Arts
Text Effect 101 Dalmatians
Publish: 11 Maret 2008 | Author & Copyright: Johan | Status: FREE tutorial
Pernah liat anjing dalmatian yang lucu? tapi bagi yang tidak menyukai anjing jangan sinis dulu karena kita bukan membahas hewan tersebut melainkan membuat tutorial text effect 101 dalmatians yang keren...
Yang jelas gak pake tulang dan gak pake lama...
Lankah-lankahnya:
1. Buka Program Photoshop - File - New
2. Setelah itu gunakan Text Tool - Horizontal Type Tool tuliskan angka 101 Jangan lupa disini saya menggunakan font type "Palatino Linotype"
3. Untuk memberikan spesial effect (kayak buat film aja) kita butuh men-RASTERIZE teks tersebut
Caranya: Layer --> Rasterize --> Type Sabar dulu...
4. Ganti warna Background menjadi putih dan Foreground dengan putih
background dan foreground
5. Waktunya Spesial Effect
7. Spesial Effect Berikutnya... (Cape deh... ) Image --> Adjusment --> Brightness/Contras Brightness = 25
Contras = 70
8. Masuk ke Layer --> Layer Style --> Blending Options Centang Drop Shadow dan Bevel and Emboss
Pengaturan Bevel and Emboss
Fiuh... Hasilnya:
Teks Berefek Bias Air
Publish: 28 Februari 2008 | Author & Copyright: Johan | Status: FREE tutorial
Teks Efek banyak sekali macamnya, dalam tutorial kali ini kita akan membuat salah satu teks efek yang menurut saya sangat artistik... Jangan pernah takut untuk mencoba, mungkin hal ini yang
mengispirasi penulis untuk selalu berimajinasi dengan desain grafis. Jangan lupa untuk menyiapkan Secangkir kopi/teh/susu dan kue serta alunan muzic dari media player sebagai teman dikala anda mendisain. Langkah - Langkahnya:
1. Buka Program Photohop
Caranya: Start > All Program > Photoshop 2. Mulai dengan membuat Lembar kerja baru Caranya: Pada menu utama dan pilih File --> New atau tekan [ctrl] + [N]
Disini saya atur seperti ini:
* Nama dan Ukuran terserah anda (sebagai referensi disini saya pakai 800 x 600 )
Resolution = 71 pixels/inch Contents = White
Tekan [ok]
3. Pada tool box sebelah kiri pilih Horizontal Type Mask Tool tips: klik kanan icon bergambar huruf T sehingga muncul pilihan seperti di bawah ini
Pada properties menu Gunakan font: "Tahoma"
ukuran Sesuaikan berdasarkan keinginan anda (referensi 344.08 pt) font style Regular
dan pilih sharp
4. Sekarang waktunya memberi efek-efek khusus Langkah-langkahnya:
- duplikat layer Masuk ke menu utama Pilih:
Layer --> Duplikat layer...
Lalu tekan [OK]
- Efek bias air
Setelah anda membuat layer copy maka klik kiri tepat pada layer bertuliskan AIR efek yang telah anda buat sebelumnya,
Masuk ke menu utama Pilih:
Filter --> Distort --> Ripple ...
akan muncul konfirmasi bahwa teks yang anda tuliskan tidak akan bisa diedit lagi, tekan ok!
atur seperti ini:
[OK] Dan... 5. Hasilnya...
Wow Segarnya... jadi haus untung teks air "Disain mengalir seperti air"
Teks Puding Ubur - Ubur
Publish: 23 Februari 2008 | Author & Copyright: Johan | Status: FREE tutorial
Puding??? Wah ini makanan favorit buat pencuci mulut!!! Tapi kalo dibentuk teks pasti rasanya lebih nikmat, ayo kita padukan seni design dengan seni memasak.
Disini kita tidak memerlukan peralatan memasak maupun cetakan, yang kita butuhkan hanya sedikit imajinasi dan program photoshop, jangan lupa cemilannya juga.
Ok, setelah menyiapkan bahan - bahan maka inilah caranya: 1. Buka Program Photohop
Caranya: Start > All Program > Photoshop 2. Mulai dengan membuat Lembar kerja baru Caranya: Pada menu utama dan pilih File --> New atau tekan [ctrl] + [N]
Disini saya atur seperti ini: * Nama dan Ukuran terserah Resolution = 71 pixels/inch Contents = White
Tekan [ok]
3. Pada tool box sebelah kiri pilih Horizontal Type Mask Tool tips: klik kanan icon bergambar huruf T sehingga muncul pilihan seperti di bawah ini
Setelah itu tuliskan teks yang akan kita masak menjadi puding, mmm... nyam2X!!
atur seperti ini:
gambar setting Inner Glow
5. Setelah itu ke Main Menu / Menu Utama Pilih:
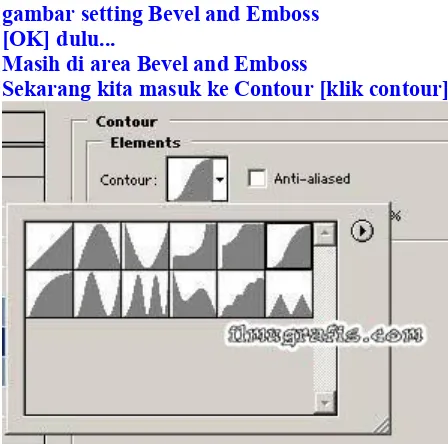
gambar setting Bevel and Emboss [OK] dulu...
Masih di area Bevel and Emboss
Sekarang kita masuk ke Contour [klik contour]
Pilih type contour pojok kanan atas, sedangkan Range 50 %
6. Nah sekarang tinggal mewarnai puding yang kita buat, anda suka rasa apa???
Kalo penulis suka rasa strawberry dan jeruk... Caranya:
Layer --> Layer Style --> Bevel and Emboss... Pilih warna yang kamu suka...
Puding buatan penulis
Tutorial Membuat Teks Efek Fill Gambar
Publish: 18 Februari 2008 | Author & Copyright: Irvan | Status: FREE tutorial
Tutorial Kali ini kita akan mencoba membuat sebuah teks yang dalamnya berisikan sebuah gambar, sehingga teks terlihat lebih cantik.. he3...
Berikut Langkah-langkahnya: 1. Buat file baru
File > New dengan ukuran (Width : 450 px dan Height : 170 px) 2. Buat sebuah teks menggunakan HORIZONTAL TYPE TOOL Hasilnya...
Kemudian Atur jenis Fonts dan Ukuran sesuai dengan selera kamu… Disini saya menggunakan kata Digital dengan font Script MT Bold Hasilnya:
Atau anda ingin font yang lain? bisa manfaatkan dengan search engine --> Keyword Download Fonts
3. Buka file gambar yang ingin kamu jadikan FILL dalam teks Caranya: File > Open (pilih gambar) > Open Kamu bisa gunakan gambar apapun yang kamu suka.
gambar > Tarik > Masukan Kedalam Layar kerja yang kita kerjakan. Atur ukuran gambar sehingga sesuai dengan ukuran Teks yang telah kamu buat
Pindahkan Gambar ke Kanvas Tulisan
5. Perhatikan pada WINDOW LAYER
Pastikan posisi Layer Gambar berada diatas Layer Teks
Tekan dan Tahan tombol ALT kemudian arahkan kursor diperbatasan antara Layer gambar dan Layer Teks (ditandai garis biru pada
gambar diatas), jika posisi kursor telah pas otomatis kursor akan berubah (lihat simbol yg lingkari merah pada gambar diatas), kemudian kamu tinggal KLIK. Jika langkah kamu benar maka gambar akan masuk kedalam Teks
Tutorial Membuat Teks Efek Fill Gambar
Publish: 18 Februari 2008 | Author & Copyright: Irvan | Status: FREE tutorial
Tutorial Kali ini kita akan mencoba membuat sebuah teks yang dalamnya berisikan sebuah gambar, sehingga teks terlihat lebih cantik.. he3...
Berikut Langkah-langkahnya: 1. Buat file baru
File > New dengan ukuran (Width : 450 px dan Height : 170 px) 2. Buat sebuah teks menggunakan HORIZONTAL TYPE TOOL Hasilnya...
Kemudian Atur jenis Fonts dan Ukuran sesuai dengan selera kamu… Disini saya menggunakan kata Digital dengan font Script MT Bold Hasilnya:
Atau anda ingin font yang lain? bisa manfaatkan dengan search engine --> Keyword Download Fonts
3. Buka file gambar yang ingin kamu jadikan FILL dalam teks Caranya: File > Open (pilih gambar) > Open Kamu bisa gunakan gambar apapun yang kamu suka.
gambar > Tarik > Masukan Kedalam Layar kerja yang kita kerjakan. Atur ukuran gambar sehingga sesuai dengan ukuran Teks yang telah kamu buat
Pindahkan Gambar ke Kanvas Tulisan
5. Perhatikan pada WINDOW LAYER
Pastikan posisi Layer Gambar berada diatas Layer Teks
Tekan dan Tahan tombol ALT kemudian arahkan kursor diperbatasan antara Layer gambar dan Layer Teks (ditandai garis biru pada
gambar diatas), jika posisi kursor telah pas otomatis kursor akan berubah (lihat simbol yg lingkari merah pada gambar diatas), kemudian kamu tinggal KLIK. Jika langkah kamu benar maka gambar akan masuk kedalam Teks
Membuat Teks Reflektif
Publish: 01 Nov 2007 | Author & Copyright: Johan | Status: FREE tutorial
Membuat Teks Reflektif ternyata cukup menarik. Cling.. Cling.. Lantai yang mengkilap membuat penulis terinspirasi untuk membuat teks reflektif atau bisa kita sebut teks efek bayangan lantai...
Sabar dulu...
Siapkan pembersih lantai, maksud saya air minum yang bersih dan segar serta cemilan... setelah itu mainkan musik kesayangan untuk mengiringi kalian dalam mendisain
Langkah - Langkahnya: 1. Buka Program Photohop
Caranya: Start > All Program > Photoshop 2. Mulai dengan membuat Lembar kerja baru Caranya: Pada menu utama dan pilih File --> New atau tekan [ctrl] + [N]
Disini saya atur seperti ini:
* Nama dan Ukuran terserah anda (sebagai referensi disini saya pakai 800 x 600 ) Resolution = 71 pixels/inch
Contents = white Tekan [ok]
3. Pada tool box sebelah kiri pilih Horizontal Type Mask Tool
tips: klik kanan icon bergambar huruf T sehingga muncul pilihan seperti di bawah ini
Pada properties menu
Gunakan font: "Arial Black "
ukuran Sesuaikan berdasarkan kebutuhan anda (referensi 70 pt) font style Regular
dan pilih sharp
[Arial Black, Regular, 72pt, Sharp, text color hexadecimal #FACE02] 4. Sekarang waktunya memberi efek-efek khusus
Masuk ke menu utama
Main Menu ==> Layer ==> Bevel and Emboss ... setting seperti ini
kemudian pada pallete layer klik SHADOW lalu klik kanan dan pilih clear layer syle setelah itu transform [ctrl] + [T] SHADOW pada kanvas gambar/ lembar kerja sehingga membentuk seperti ini
Efek transform
6. Sekarang adalah efek magicnya
Main Menu ==> Layer ==> Gradien Overlay ... lalu atur seperti ini
Tekan "OK" Hasilnya...
LKS 5 : EDITING 1. Menganalisis gambar
2. Adjusment Layer
5. Bikin Foto Jerawatan Jadi Super Duper Mulus
Publish: 1 Oktober 2009 | Author & Copyright: Niita | Status: FREE extreme tutorial
Tutorial Photoshop ini Pertama tama pastinya buka gambar yang akan diedit. klo saya pke gambar ini . tapi jujur ya , saya nggak tau lho ini wajahnya siapa . ngambil aja dari internet . hhe ..
Trus jangan lupa di duplikat layer ..
Klo udah di blur ya . pke GAUSIAN BLUR , radiusnya tinggiin sampe jerawat yang nongol nggk kelihatan lagi .
(Radius 11.0)
Kalo udah di blur dari pada History di klik 'CREATE NEW SNAPSHOOT'
Sama , sapuin juga ke wajah kaya yang tadi , terus liat gimana hasilnya intinya Main Darken dan Lighten
Demikian tutorial photoshop menghilangkan jerawat dan efek kulit mulus P.S: Sering2 ke ilmugrafis untuk belajar ya...
Semangat, terimakasih semoga bermanfaat... 6.
Disappear Photo Effect
Publish: 20 Agustus 2009 | Author & Copyright: Ervyn | Status: FREE extreme tutorial
Tutorial Photoshop ini mengikuti Teori Penyubliman(alah…). Tidak perlu banyak Bahasa basil g gan… cekidot…
Sebelumnya silahkan Download Brush-nya Disini Download brush
(http://www.4shared.com/file/126150891/490100a6/41_Grunge_Brushes___PS7_by_KeepW aiting.html)
1. Buka Image gan, saya gunakan mantan saya disini ^_^V Devon Aoki
3. Setelah itu kembali ke layer background, lalu gunakan Clone Tool, tutupi sebagian gambar Devon
Klik brush tool >> Klik kanan pada layer >> Replace Brushes…
7. Usahakan brush tersusun dengan baik dan rapi. Jika ada kesulitan untuk menggunakan brush, bias dibaca di ilmugrafis.com tentang penjelasan pemakaian Brush.
8. Kembali ke Layer 1
Lalu gunakan Eraser Tool (E) Gunakan Brush yang sama seperti tadi, atau gunakan cara : Klik Eraser Tool >> Klik kanan pada Layer >> Replace Brushes… seperti pada langkah no. 5 hanya beda Tool.
10. Kemudian Flatten Image : Layer >> Flatten Image setelah manyatu duplikatkan lagi Layer Background (Ctrl+J).
11. Blur Layer 1 : Filter >> Blur >> Gaussian Blur, kemudian ubah opacity Layer 1 menjadi 55%, sebenarnya langkah ini tidak harus digunakan, hanya untuk member kesan Soft saja.
Sublime Angel - Devon Aki (original creation ervyn - ilmugrafis.com)
Demikian gan manipulasi Photo cara yg sederhana saja yang sebenarnya ada cara yang lebih sulit, tapi saya pakai yang ini, cepat dan tidak repot… hehehehe…
7. Make Over Photo Without Plugin
Publish: 22 Juli 2009 | Author & Copyright: Ervyn | Status: FREE extreme tutorial Mungkin dengan Plugin memanipulasi Photo ini lebih mudah dilakukan, tapi saya rasa tehnik terkadang diperlukan dalam keadaan darurat, mungkin saat kita kehilangan Plugin atau sebagainya, karena saya pakai PhotoShop CS (saja) jadi plugin seperti ini mungkin belum ada.
Kita mulai saja tutorialnya, perlu digaris bawahi bahwa saya juga masih dalam masa belajar.. hehe..
Langkah-langkahnya
1. Tentu saja buka Photo yang akan di Edit, disini sya menggunakan Photo dari mantan saya yang bernama Hilary Duff (comment not allowed...haha...).
3. Klik kanan >> Duplicate Layer... akan muncul doker Windows seperti gambar dibawah ini
Beri nama layer sesuka hati kita misal saya gunakan ilmugrafis, untuk
4. Setelah selesay dengan yang diatas ubah Background dan Foreground Colornya seperti gambar dibawah ini saya tandai dengan angka 1 (satu)
Lalu tekan Alt pada keyboard dan klik simbol Add Vector Mask yang saya beri tanda dengan angka 2 (Dua)
5. Klik Magic Wand Tool lalu seleksi bagian wajahnya, jangan lupa mengaktifkan dulu Use All Layer
Seleksi semua bagian kulit, sisakan mata dan bibir
Lalu Deselect (Ctrl + D)
7. Buat Layer lagi (Layer >> New >> Layer... ) (Ctrl + Shift + N)
Aktifkan Use Previous Layer seperti yang saya tandai merah diatas.
Lalu tekan Ctrl + C (Copy), kembali aktifkan lagi layer 1, lalu tekan Ctrl + V (Paste) maka akan tampak seperti gambar dibawah ini.
kemudian tekan Ctrl + Shift + U (Desaturate), ubah blending nya menjadi Soft Light, lalu beri Noise sedikit (Filter >> Noise >> Add Noise) Agar terkesan Natural tanpa Manipulasi... xixixi...
kembali lagi ke layer ilmugrafis tadi lalu ubah opacitynya kira-kira menjadi 82 atau 80 atau mungkin terserah anda, lalu ke layer 1 ubah juga opagitynya menjadi 70 – 80...
9. Soft Effect dan Light Effect
Publish: 14 Juni 2009 | Author & Copyright: Ervyn | Status: FREE tutorial ini Tutorial Photoshop yang sangat pendek sebenernya , Maka dari itu saya gabungkan saja Dua menjadi Satu, mungkin juga karena langkah-langkahnya hampir sama persis...hehe...semoga berkenan di hati pembaca (wiuh... bahasaku cing....)
Mule gan... (mulai gan...) + SOFT EFFECT
1. Buka photo yang akan di soft-kan (g tau bahasa yg baik...hehe) Caranya tekan CTRL + O lalu pilih file yang diinginkan
Saya pakai mantan saya lagi.... hehehe...
4. Lalu klik Eraser Tool (E) Perkecil Opacitynya menjadi 50%
+ SOFT LIGHT
Berikut ini Soft Light Effect, saya biasanya pakai untuk memberi kesan terang atau lampu neon, kali ini saya akan narsis lagi...(ehem..)
Langkah – langkahnya
1. Seperti biasanya, buka dulu Photonya...
Saya pakai ini karena memang gelap(karena saya juga tidak ada image gelap lain... hehe...)
2. Lalu Duplicate Layer, beri nama seperti langkah – langkah Soft Effect diatas, saya akan beri nama “ilmugrafis” lagi.
Jika Soft Light Effect ini digunakan pada photo – photo yang terang atau bercahaya, akan menjadi seperti berkabut tapi terang, saya beri contoh deh...
kita miliki juga masih sedikit, daripada mereka yang memiliki banyak tapi hanya untuk disimpan bagi dirinya sendiri. Jadi saya mohon untuk tidak menyalah artikan keberadaan kami disini...
Terimakasih sebesar2nya atas atentionnya dari temen2 sekalian.... GBU... Semoga Bermanfaat... ^_^
11. Efek Foto Kobaran Api
Publish: 9 Juni 2009 | Author & Copyright: Arofat | Status: FREE tutorial Pada tutorial Photoshop kali ini kita akan mencoba menjadikan coretan menjadi karya yang bagus (kayaknya..hehe..) dengan langkah yang sangat mudah:
1. buat lembar kerja baru (800x600) beri background warna hitam
2. beri coretan dengan menggunakan Brush Tool (lihat gambar):
4. oke agar kobatan apinya lebih panas kita tambahkan lagi coretannya dengan Brush Tool tentunya:
6. Bisa juga dimodip kayak gini menjadi foto efek
Arofat - On FIRE
Semoga Bermanfaat... ^_^ 12.
Efek PHOTO STRIP
Publish: 19 April 2009 | Author & Copyright: Endritaze | Status: FREE tutorial
Akhirnya dari beberapa ilham tutor2 yang ada, jadilah salah satu diantaranya.
Tutorial ini diarsipkan di ilmuGRAFIS.com dalam Kategory Photoshop Photo Efek dengan Judul Efek Photo Strip
Kali ini saia memakai foto artis yang gak asing lagi, pemain dalam film action Tomb Rider, Angelina Jolie.
13. Mulai aja yoo,.^^
1. Lakukan Crop
Menjadi semakin jelas muka Lara Croftnya.yuhu^^
2. Duplikasi Layer
Lakukan Duplikasi layer dengan menekan Ctrl+J sebanyak 2x.Dan ubah nama layer menjadi Vertical dan Horizontal.
3. Ganti warna Background
Penggantian warna Background kita lakukan dengan menekan Alt+Backspace. Pastikan layer yg aktif adalah layer Background.
Warna yang kita pakai adalah warna dasar gambarnya. Pengambilan warna dengan Pick color tool.
4. Aktifkan Grid
Untuk mengaktifkan photoshop Grid, tekan Ctrl+’
Setelah muncul, kita mengatur jarak atau besar dari Grid. Tekan Ctrl+K,atur komposisi warna dan jarak seperti gambar. Pilih Guides, Grid, Slice.
Dan gridline menjadi 10, klik OK
5. Seleksi pada layer Horizontal
Untuk penyeleksian kita menggunakan Rectangular Marquee Tool.
6. Tambahkan Layer Mask
Penambahan layer mask dilakukan setelah penyeleksian secara horizontal. Tekan tombol add layer mask pada pallete layer.
7. Tampilkan kembali layer Vertical
Caranya mengklik kembali kotak kosong dimana gambar mata dihilangkan.
8. Seleksi pada layer Vertical
9. Tambahkan Layer Mask
Klik tombol Add Layer Mask, maka muncul mask pada layer Vertical.
Tekan Ctrl+’ untuk menghilangkan grid.
10. Penyeleksian secara Irisan.
Kemudian tahan Ctrl+Alt+Shift dan klik pada mask Vertical.
11. Penyimpanan Seleksi
Lakukan penyimpanan Seleksi, pilih menu Select dan Save Selection. OK
12. Deselection
Tahap ini kita membatalkan daerah seleksi
14. Deselection
Sama seperti Deselection sebelumnya. Mulai dengan tahan Ctrl klik mask Horizontal dan Ctrl+Alt+Shift klik pada Mask Vertical. Setelah potongan hasil seleksi keduanya muncul lakukan penmbatalan seleksi tetapi berlawan dengan diselection sebelumnya. Dalam arti kata lakukan selang seling.
16. Membuat efek Outer Glowing
Klik layer 1 untuk aktifin layer, kemudian klik tombol Blending Option
17. Copy Paste dari layer 1 ke layer 2
Wiii,.serem juga yah,.mukanya dianyam seperti itu,. ^^,,hohoho./
Smoga bermanfaat…yu huuu,.
15. Mengubah Gambar Menjadi Cartoon code:AIS
Publish: 11 April 2009 | Author & Copyright: M. Idris | Status: FREE tutorial Tutorial Photoshop Pada kali ini saya akan membuat bagaimana caranya mengedit gambar menjadi cartoon....
Biasanya sering di sebut dengan Trace ( kalo ga salah saya yach.. ) . Ini adalah gambar saya sendiri, kalo pake gambar orang, saya takut orang nya nanti marah… hehehehee
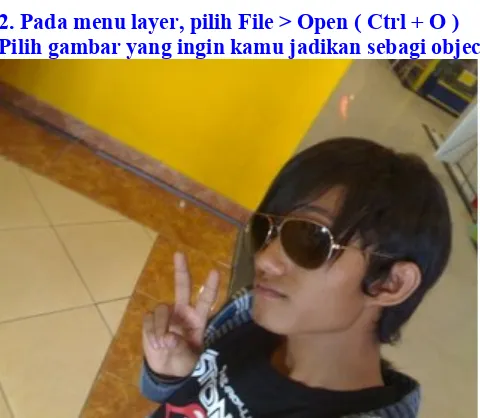
Sekarang langsung saja.... 1. Buka program Photoshop
2. Pada menu layer, pilih File > Open ( Ctrl + O ) Pilih gambar yang ingin kamu jadikan sebagi object
Gambar harus terang dan bersih, agar mengerjakannya tidak sulit. Kalo gambar nya buram, terangin aja gambar nya menggunakan canvas
Maka akan keluar kotak seperti ini... Atur Resolution nya :
- Edge Thickness = 10 Edge Inthensity = 4 Posterization = 0
Kemudian, klik pada icon yang ada di bawah New Effect Layer ( di samping gambar tong sampah )
Lalu akan keluar kotak berikut :
Pilihan harus pada Film Grain, kemudian atur lagi resolusi nya, menjadi : - Grain = 0 - Highlight Area = 11 - Intensity = 10
Kemudian masih sama dengan yang di atas, klik pada icon New Effect Layer ( di samping tong sampah )
Untuk kali ini, Gambar dipilih dengan Cutout , dan atur kembali resolusi nya menjadi :
- Number of Level = 8 Edge Simplicity = 2 Edge Fidelity = 3 Lalu klik OK....
Gambar akan menjadi seperti ini :
Lalu tinggal 1 langkah lagi, maka Gambar Anda akan Selesai. Yaitu,,
Anda tinggal membersihkan Bercak - Bercak Yang tampak Terlihat pada Gambar Tersebut...
Membersihkan Bercak - bercak itu Tidak Sulit kok...
Inilah Gambar yang telah berhasil saya Perbuat... oh iya,,,
Sebenarnya, Jari saya Hanya dua yang terbuka, tetapi, saya ambil inisiatif sendiri, untuk mendirikan jari kelingking saya, hingga menajdi tiga yang terbuka...
heheheheehhe
Tutorial ini diarsipkan pada ilmuGRAFIS dalam kategori edit foto dengan judul Mengubah Gambar Menjadi Cartoon code:AIS
Semoga Sukses dan
Selamat Mencoba...
Kalo mau nanya sesuatu / something, ( sok bahasa bule ), Tanya aja yach, jangan malu malu, gapapa kok…
16. Photoshop Foto Efek Hantu
Publish: 14 Januari 2009 | Author & Copyright: Endritaze | Status: FREE tutorial Tutorial Photoshop kali ini adalah kiriman dari Endritanze di Pontianak, kali ini kita akan belajar membuat efek hantu dengan Photoshop, tertarik...
Adobe Photoshop adalah program image editing yang luar biasa, Photoshop dapat memanipulasi foto dan membuat imajinasi dan gambaran lain dari foto...
Baiklah kita mulai langkah-langkahnya:
1. Pilih satu gambar yang enak di kotak-katik aja. Saya memilih yang satu ini,
Save gambar di Komputer sebagai contoh file latihan
Dan manipulasi yang saya lakukan yaitu “menghilangkan kepala”!!!!
3. Lakukan pennyeleksian pada gambar yang akan di manupulasi.
Pilih Quick Selection Tool untuk melakukan penyeleksian
4. Arahkan pointer pada daerah kepala
klik untuk lakukan penyeleksian
5. Tekan delete untuk menghapus hasil seleksi. Pastikan layer depan aktif.
Hasilnya:
Lanjutkan dengan ‘penambalan’ hasil potongan kepala dengan cara cloning pada layer depan.Pilih Clone Stamp Tool
7. Setelah memilih Clone Stamp Tool,
tekan Alt setelah keluar tanda seperti yang di atas klik pada gambar yang akan di ambil kloningnya. Atur opacity 75% dan flow 75% (sesuai kebutuhan)
9. Setelah cloning
seperti gambar di atas itu sudah cukup.Untuk hasil yang maksimal dalam cloning atur opacity lebih kecil dan diameter lebih besar.
10. Langkah berikut,
Atur warna menyerupai warna baju dengan memakai
eyedropper tool
11. Setelah menutup anchor point, pilih menu layer-Resterize-Shape.
Kerah terseleksi
12. Aktifkan Brush Tool,
dan pilih warna dengan