ISSN : 2338-4018
Jurnal TIKomSiN 53
OPTIMASI KINERJA MOBILE WEBSITE DENGAN TEKNIK
FRONT- END
OPTIMIZATION
PADA TOKO ONLINE IMPERIAL PARFUM
Yogyas T. Arumoadi ([email protected]) Wawan Laksito Y.S. ([email protected]) Teguh Susyanto ([email protected])
ABSTRAK
Perangkat mobile mempunyai banyak keterbatasan jika dibanding dengan komputer atau laptop, beberapa diantaranya adalah : ukuran layar yang beragam, kapasitas memori kecil, serta koneksi internet yang sangat bergantung dari dari provider telepon seluler, dengan keterbatasan maka diperlukan sebuah optimasi kinerja dari mobile website supaya dapat memenuhi ekspektasi pengguna yaitu 5 detik atau kurang. Penelitian ini bertujuan mengimplementasikan teknik front-end optimization pada objek penelitian sehingga dengan kinerja yang optimal dan memenuhi ekspektasi pengguna perangkat mobile didalam mengakses suatu halaman mobile website. Optimasi dilakukan pada sisi front end karena relatif lebih murah dan mudah jika dibanding dengan optimasi pada sisi server ataupun jaringan internet. Metodenya adalah dengan meminimalkan jumlah HTTP request, meminimalkan ukuran file dan membuat halaman cacheable. Pengujian dilakukan dengan menggunakan Akamai Benchmark Tools dan Samsung Galaxy Mini, OS Android 2.3.Hasil dari dari penelitian ini adalah sebuah aplikasi mobile website yang telah menerapkan teknik front end optimization (Profil A) mempunyai kecepatan rata-rata pemuatan halaman utama adalah 4.64 detik, lebih cepat 1.50 detik dari Profil B (tanpa optimasi) pada pengujian dengan Akamai Mobitest benchmark tools dan 4.91 detik pada pengujian dengan menggunakan Samsung Galaxy Mini lebih cepat 1.34 detik dari Profil B.
Kata kunci : website mobile, optimasi kinerja website mobile, toko online
I. PENDAHULUAN 1.1 Latar Belakang
Perangkat mobile mempunyai banyak keterbatasan jika dibanding dengan komputer, beberapa diantaranya adalah : mempunyai sumber daya (baterai) yang terbatas, ukuran layar yang beragam, kapasitas memori dan CPU yang kecil, serta koneksi internet yang sangat bergantung dari kuat atau lemahnya sinyal dari provider telepon seluler (jika tidak terhubung dengan WiFi). Keterbatasan-keterbatasan ini berdampak terhadap kinerja dari mobile website, salah satunya adalah kecepatan dalam mengakses layanan sebuah halaman web (page response time).
Yang dimaksud dengan perangkat mobile disini adalah sebuah alat komunikasi nirkabel yang berdimensi kecil, dapat dibawa kemana-mana dan dapat mengkases data atau informasi melalui jaringan internet dengan memanfaatkan teknologi jaringan telepon selular (contoh : Smartphone, PDA, dan PC Tablet).
Kinerja sebuah mobile website dipengaruhi oleh tiga hal utama, yaitu : halaman web (front-end), server (back-end),
dan jaringan telepon seluler atau internet (cellular network).
Optimasi dilakukan pada halaman web (front-end). Implementasinya adalah :
1. Minimalisasi jumlah permintaan data (HTTP request) dari klien ke server. 2. Minimalisasi besarnya file dokumen klien
(halaman web).
3. Membuat halaman web cacheable.
1.2 Perumusan Masalah
Membuat sebuah aplikasi mobile website dengan kinerja yang memenuhi waktu ekspetasi pengguna (optimal) serta tetap mempertahankan nilai estetika dan fungsionalitas dari aplikasi. Optimasi aplikasi menerapkan teknik front-end optimization, yaitu minimalisasi jumlah permintaan (request) ke server dan minimalisasi ukuran dokumen atau halaman web.
1.3 Batasan Masalah
54 Jurnal TIKomSiN klien atau halaman web dan tetap
mempertahankan nilai estetika serta fungsionalitas dari desain antar muka pengguna.
Sebagai alat uji, pada penelitian ini digunakan benchmark tools online dari Akamai Mobitest yang diakses melalui laptop dan modem CDMA, serta diuji dengan menggunakan real device Samsung Galaxy Mini, OS Android 2.3.
Hasil penelitian terfokus pada kecepatan rata-rata pemuatan halaman utama antara Profil A dan Profil B, dan dilengkapi dengan konsistensi kecepatan rata-rata pemuatan halaman kedua profil tersebut.
1.4 Tujuan
Mengimplementasikan teknik front-end optimization pada objek penelitian yaitu toko online Imperial Parfum sehingga dengan kinerja yang optimal serta mempunyai nilai estetika dan fungsionalitas yang baik dapat memberikan kenyamanan terhadap pengguna mobile website.
1.5 Manfaat
1. Manfaat Teoritis
Diharapkan hasil dari penelitian ini dapat memberikan sebuah acuan khususnya terhadap pengembang web untuk membuat sebuah mobile website dengan performa yang baik tanpa meninggalkan unsur-unsur estetika dan fungsionalitas desain antar muka pengguna.
2. Manfaat Praktis
Diharapkan hasil dari penelitian ini dapat membantu meningkatkan pelayanan pengguna yang mengkases melalui mobile website toko online Imperial Parfum.
II. METODE PENELITIAN 2.1 Variabel
Terdapat beberapa variabel yang dijadikan sebagai objek penelitian, yaitu :
1. Variabel Bebas
a. Jumlah HTTP request aplikasi. b. Ukuran dokumen aplikasi. 2. Variabel Terikat
Skor Akamai Mobitest. 3. Variabel Kontrol
Rata-rata waktu respon pemuatan halaman aplikasi dari publikasi white paper Compuware Corporation.
4. Variabel Intervening
a. Kecepatan koneksi internet. b. Kinerja server.
2.2 Prosedur Penelitian
2.2.1 Pembuatan Profil Aplikasi Mobile Website
Didalam penelitian ini dibuat dua buah aplikasi mobile website dengan desain antar muka pengguna yang sama dan menggunakan sumber data yang diambil dari server yang sama. Kedua profil diunggah pada server yang sama dengan alamat URL yang berbeda. Aplikasi dibuat dengan menggunakan HTML 5, CSS 3 dan framework jQuery Mobile. Pengambilan data ke server menggunakan teknik AJAX melalui HTTP GET dan HTTP POST, data yang diterima dari server berupa format file JSON dan kemudian diuraikan oleh JavaScript untuk dirubah menjadi tampilan aplikasi.
Berikut ini adalah detail dari kedua profil tersebut :
1. Profil A
Menerapkan teknik front-end optimization.
URL:http://profil-a.imperialparfum.comindex.html 2. Profil B
Tidak menerapkan teknik front-end optimization.
URL:http://profil-b.imperialparfum.com/index.html
2.2.2 Konfigurasi Server Aplikasi Mobile Website
Web server yang digunakan adalah Apache, kemudian database yang digunakan adalah MySql dan bahasa program sisi server adalah PHP. Data yang diminta oleh klien berupa data yang terdapat didalam database MySql. Data tersebut diambil dengan menggunakan fungsi-fungsi PHP, dan dirubah kedalam bentuk file JSON sebelum diteruskan ke klien. Database yang digunakan adalah sama dengan database dari objek penelitian.
2.3 Uji Kinerja Aplikasi
Jurnal TIKomSiN 55 2.3.1 Pengujian dengan benchmark tools
Pengujian kinerja dilakukan pada kedua profil aplikasi dengan menggunakan benchmarking tools dari Akamai Mobitest dan Firebug, melalui sebuah laptop dan modem CDMA.
2.3.2 Pengujian dengan perangkat mobile
Pengujian kinerja dilakukan pada kedua profil aplikasi dengan bantuan fungsi JavaScript yang diikutkan pada halaman index. Fungsi JavaScript ini berguna untuk mengukur waktu pemuatan halaman (page load time). Penghitungan waktu dimulai dari request page sampai dengan halaman termuat sempurna oleh web browser. Perangkat mobile yang digunakan adalah Samsung Galaxy Mini, OS Android 2.3 .
III. TINJAUAN PUSTAKA
Terdapat beberapa tipe aplikasi yang bisa berjalan diatas perangkat mobile [1] yaitu :
1. Mobile web apps yaitu aplikasi berbentuk website yang didesain khusus untuk perangkat mobile dan dioperasikan melalui peramban web yang terdapat didalam perangkat mobile.
2. Purely native apps yaitu aplikasi yang ditulis dengan menggunakan bahasa spesifik yang digunakan oleh perangkat mobile (native languange). Sebagai contoh : bahasa Objective-C untuk iOS, bahasa Java untuk RIM Blackberry dan Android. Native app mempunyai kapabilitas untuk mengeksplorasi semua fitur-fitur yang terdapat didalam perangkat mobile dan dapat berwujud dalam semua bentuk, mulai dari aplikasi sederhana, hingga advance 3D-games. 3. Hybird native apps yaitu aplikasi yang
antar muka penggunanya (user interface) dibuat dengan bahasa web (HTML, CSS, JavaScript) dan kemudian dikompilasi sehingga berbentuk bahasa native. Beberapa aplikasi ini mempunyai kapabilitas untuk mengksplorasi fitur-fitur yang terdapat didalam perangkat mobile. Contoh compiler adalah PhoneGap dan Titanium Appcellerator.
Keuntungan dan kekurangan aplikasi berbentuk mobile website jika dibanding dengan native applications [2] adalah sebagai berikut :
Keuntungan :
1. Karena berjalan diatas peramban web, aplikasi ini dapat diterapkan pada semua
perangkat mobile modern (Blackberry, Android, iOS).
2. Lebih mudah, cepat dan murah didalam pengembangannya.
3. Tidak memerlukan instalasi didalam pengoperasiannya.
Kerugian :
1. Memerlukan penyesuaian khusus terhadap peramban web yang belum mendukung teknologi peramban web modern.
2. Tidak bisa menggunakan fitur-fitur yang terdapat didalam perangkat mobile, sebagai contoh : kamera, daftar kontak, baterai dan lain-lain.
3. Pengoperasian aplikasi harus terhubung dengan jaringan internet.
Perangkat mobile mempunyai banyak keterbatasan jika dibanding dengan komputer atau laptop, beberapa diantaranya adalah :
1. Mempunyai sumber daya yang terbatas, JavaScript, CSS dan gambar adalah komponen dari web yang paling banyak menghabiskan konsumsi baterai [3]. 2. Ukuran layar yang beragam.
3. Kapasitas memori dan CPU yang kecil. 4. Koneksi internet yang sangat bergantung
dari kuat atau lemahnya sinyal dari provider telepon seluler.
Keterbatasan tersebut diatas berdampak pada kinerja dari mobile website, salah satunya adalah kecepatan dalam mengakses layanan sebuah halaman web (page response time). Ekspektasi dari 89 % pengguna perangkat mobile untuk mengkases sebuah mobile website adalah 5 detik atau kurang [4].
Pengujian dengan menggunakan benchmark tools dapat dilakukan dengan WebKit Remote Debugging [5], jadi halaman mobile website yang diakses melalui perangkat mobile dapat kita analisa kinerjanya melalui layar laptop/desktop PC.
56 Jurnal TIKomSiN IV. HASIL DAN PEMBAHASAN
4.1 Pembuatan Profil Aplikasi Mobile Website
Aplikasi dibuat menjadi dua buah profil. Profil A tidak menerapkan teknik front-end optimization dan profil B menerapkan teknik front-end optimization. Tabel dibawah ini adalah gambaran detail dari spesifikasi masing-masing profil.
Tabel 1. Perbandingan spesifikasi teknis antara Profil A dan Profil B
Spesifikasi Teknis Profil A Profil B
Front End (Klien)
JSON file dan AJAX
sebagai layanan data Ya Ya
Menggunakan jQuery
Mobile Ya Ya
Minim.jumlah file
JavaScript dan CSS Ya Tidak
Kompresi file
JavaScript dan CSS Ya Tidak
Back End(Server)
Konfigurasi .htaccess Ya Tidak
4.2 Implementasi Teknik Front End Optimization pada Profil A
1. Minimalisasi Jumlah HTTP Request Semakin banyak permintaan (HTTP request) yang dilakukan oleh klien, maka semakin banyak pula waktu yang diperlukan oleh sebuah web browser dalam memuat atau meyajikan data, ditempuh dengan cara :
a. Minimalisasi jumlah file JavaScript dan file CSS.
b. Membuat halaman cacheable dengan .htaccess.
Teknologi yang digunakan untuk mengaplikasikan halaman cacheable pada penelitian ini adalah konfigurasi pada file .htaccess yang dimiliki oleh Apache HTTP Server.
Gambar 1. Profil A Homepage first-load page
Gambar 2. Profil A Homepage second-load page (dengan cache)
Pengukuran dilakukan dengan menggunakan tools Firebug pada peramban web Firefox. Halaman index atau homepage dari aplikasi Profil A, waktu pemuatan pertama adalah 6.22 detik dengan 165.8 KB, waktu pemuatan berikutnya, jika cache didalam web browser belum expire atau terhapus adalah 2.72 detik, dengan ukuran file yang sama yaitu 165.8 KB. Proses pemuatan halaman lebih cepat karena web browser tidak perlu melakukan komunikasi dengan server untuk pembentukan sebuah halaman, karena elemen-elememnya sudah tersedia didalam cache web browser.
2. Kompresi File Javascript dan CSS
Tujuan utama dari kompresi file adalah memperkecil ukuran file (file size) dalam satuan KiloByte (KB) dengan cara menghilangkan karakter-karakter yang tidak perlu, white-space, dan komen-komen yang terdapat pada script file JavaScript atau CSS. Terdapat banyak tools online untuk mengkompresi file JavaScript dan CSS. Contohnya adalah menggunakan salah satu tools online yaitu YUICompressor.
Gambar 3. Perbandingan file size JavaScript
Jika kompresi file JavaScript menyebabkan fungsionalitas dari aplikasi terganggu, sebaiknya tidak melakukan kompresi file.
3. Kompresi ukuran gambar
Jurnal TIKomSiN 57 filenya menjadi 32.80 KB, jadi berkurang 2.67
KB dan tentunya dengan kualitas gambar yang tidak berkurang.
Gambar 4. Hasil kompresi gambar dengan Smush.it
4.3 Pengujian Kinerja Aplikasi
4.3.1 Pengujian dengan Benchmark Tools Pengujian kinerja mobile website dengan menggunakan benchmark tools Akamai Mobitest dilakukan pada kondisi kecepatan koneksi internet download rata-rata 604.16 Kbps dan upload rata-rata 798.72 Kbps. Koneksi internet menggunakan modem Smartfren AC2726i. Karena relatif stabil, pengujian dengan menggunakan benchmark tools tidak memperhatikan kondisi sinyal yang didapat oleh modem, sehingga hanya diambil kecepatan rata-rata akses data saja. Emulator yang digunakan adalah Samsung Galaxy S dengan OS Android 2.2 dan lokasi server pengujian dari emulator adalah Cambridge, Amerika. Masing-masing profil mendapat pengujian sebanyak 3 kali (3 runs). Pengujian dilakukan dengan kondisi cache kosong (empty cache).
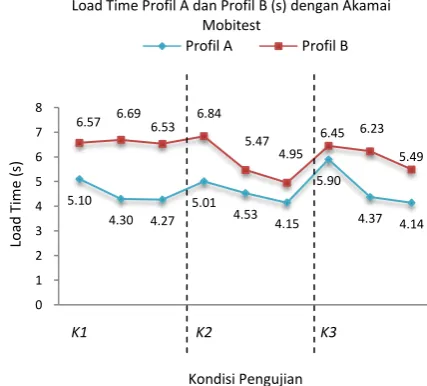
Gambar 5. Grafik load time halaman utama Profil A dan Profil B dalam satuan second (s)
dengan Akamai Mobitest.
Tabel 2. Resume hasil pengujian Load Time
Homepage dengan Akamai Mobitest
Homepage
Hasil yang diperoleh dari pengujian kinerja dengan menggunakan benchmark tools (Tabel 2) menunjukkan bahwa halaman utama Profil A mempunyai kecepatan rata-rata 4.64 detik, dan Profil B mempunyai kecepatan rata-rata 6.14 detik. Dengan tampilan halaman yang sama, konten website yang sama serta komponen-komponen penyusun halaman website yang sama pula, dengan menerapkan teknik optimasi yaitu meminimalisasi jumlah HTTP Request dan memperkecil ukuran file, Profil A mempunyai kinerja yang lebih cepat 1.50 detik dari Profil B.
4.3.2 Pengujian dengan Perangkat Mobile Pengujian kinerja mobile website dengan menggunakan Samsung Galaxy Mini dengan provider telepon seluler XL STAR dan koneksi data 3G, dengan membedakan kondisi kekuatan sinyal yang direpresentasikan dengan indikator jumlah bar. Masing-masing profil mendapat pengujian sebanyak 3 kali. Pengujian dilakukan dengan kondisi cache kosong (empty cache).
Sebagai alat ukur penguji untuk menghitung waktu pemuatan halaman adalah sebuah fungsi Javascript yang dibuat oleh peneliti dan diikutkan didalam script HTML. Berikut adalah fungsi dari javascript tersebut.
var start = new Date().getTime(); function pageOnLoad() {
var now = new Date().getTime(); var latency = now - start; varpageLoadTime=
now-
performance.timing.navigationStart; $("#loadtime").html("Page loading time:" + latency +" ms<br />User-perceived page loading time: "+pageLoadTime+" ms" );
Load Time Profil A dan Profil B (s) dengan Akamai Mobitest
58 Jurnal TIKomSiN
Gambar 6. Grafik load time halaman utama Profil A dan Profil B dalam satuan second (s)
dengan Samsung Galaxy Mini.
Tabel 3. Hasil pengujian Load Time Homepage dengan Samsung Galaxy Mini
Pr
sinyal yang didapat pada saat pengujian.
Kondisi sinyal yang didapat pada saat pengujian berlangsung adalah sebagai berikut:
Tabel 4. Tabel kecepatan akses data 3G dengan provider XL STAR dalam Kilobyte per second (Kbps)
Keterangan K1 K2 K3
Download (Kbps) 273 341 289
Upload (Kbps) 135 177 154
Jumlah Bar 4 5 2
Keterangan : Rentang jumlah Bar adalah 1-5.
Tabel 5. Resume hasil pengujian Load Time
Homepage dengan Samsung Galaxy Mini
Homepage Http
Kekuatan sinyal dari telepon seluler sangatlah berpengaruh terhadap layanan data
internet. Dengan menerapkan teknik optimasi pada aplikasi mobile website, akan dapat membantu kecepatan pemuatan halaman. Dari Tabel 3 diatas dapat dilihat bahwa, diantara ketiga kondisi diatas kecepatan pemuatan halaman dari Profil A yang paling cepat adalah dengan kondisi K1 dan K3, yaitu 5.05 detik dan 5.12 detik. Jadi kondisi ideal agar optimasi website mobile dapat berjalan dengan baik adalah pada saat kondisi sinyal yang didapat antara 4-5 bar, dengan kecepatan internet download 250-350 Kbps dan Upload 150-200 Kbps.
4.4 Analisa Hasil Pengujian
Dari hasil pengujian dengan menggunakan benchmark tools dan perangkat mobile, dengan struktur halaman yang sama, konten yang sama, dan server yang sama, teknik optimasi pada sisi front-end yang diterapkan pada Profil A mempunyai waktu pemuatan halaman yang lebih cepat jika dibanding dengan Profil B dan telah memenuhi ekspektasi dari pengguna perangkat mobile yaitu 5 detik atau kurang.
Konsistensi didalam kecepatan pemuatan halaman dapat dipengaruhi oleh kualitas dari jaringan internet dan kinerja server. Semakin rendah nilai konsistensi dari kecepatan pemuatan halaman, maka kinerja halaman dari aplikasi semakin baik.
Pada pengujian ini, kecepatan pemuatan halaman menunjukkan konsistensi yang baik (nilai dibawah 1) untuk pengujian dengan menggunakan benchmark tools hal ini dikarenakan koneksi internet yang didapat relatif stabil jika menggunakan modem CDMA. Akan tetapi berbeda halnya dengan nilai konsistensi pada pengujian perangkat mobile, nilai konsistensi hampir mendekati angka satu, hal ini dikarenakan koneksi data menggunakan sinyal telepon seluler dan sehingga koneksi internet yang didapat tidak stabil, berbeda halnya dengan koneksi menggunakan koneksi telepon kabel (fixed line) contoh Speedy, koneksi yang didapat relatif stabil. Konsistensi dari kecepatan pemuatan halaman Profil A dan Profil B tidak terpaut jauh baik pada pengujian dengan benchmark tools ataupun dengan perangkat mobile, hal ini disebabkan server yang digunakan kedua buah Profil adalah sama yaitu server website Imperial Parfum.
5.52 5.29
Load Time Profil A dan Profil B (s) dengan Samsung Galaxy Mini
Jurnal TIKomSiN 59 V. PENUTUP
5.1 Kesimpulan
Setelah melakukan perbandingan uji kinerja aplikasi mobile website, penulis menarik kesimpulan sebagai berikut :
1. Kinerja sebuah mobile website dipengaruhi oleh tiga hal, yaitu : halaman web (front-end), server (back-end), dan jaringan telepon seluler atau internet (cellular network).
2. Dengan menerapkan teknik optimasi front end, rata-rata kecepatan pemuatan halaman utama dari Profil A adalah 4.64 detik, lebih cepat 1.50 detik dari Profil B dengan pengujian pada benchmark tools dan 4.91 detik pada pengujian dengan Samsung Galaxy Mini, lebih cepat 1.36 detik dari Profil B.
3. Dengan menerapkan teknik optimasi front end, kecepatan pemuatan halaman utama Profil A telah mendekati waktu ekspektasi pengguna yaitu berkisar pada 5 detik atau kurang (Compuware Corp.,2012).
4. Kekuatan sinyal dari provider juga sangat berpengaruh terhadap kecepatan atau performa mobile website. Dari hasil pengujian dengan menggunakan Samsung Galaxy Mini dan XL STAR sebagai providernya, kondisi ideal agar optimasi mobile website dapat berjalan dengan baik adalah pada saat kondisi sinyal yang didapat antara 4-5 bar, dengan kecepatan internet download 250-350 Kbps dan Upload 150-200 Kbps.
5.2 Saran
Optimasi kinerja mobile website pada penelitian ini difokuskan terhadap teknik front end optimalization. Sebagai bahan pertimbangan untuk penelitian lebih lanjut, peneliti menyarankan hal-hal sebagai berikut :
1. Melakukan optimasi pada sisi server dengan menerapkan teknologi yang berkembang pada saat ini.
2. Menerapkan optimasi penggunaan bahasa server (PHP, JSP, ASP dll.). 3. Menerapkan teknik optimasi query
database.
4. Melakukan pengujian kinerja mobile website dengan membandingkan perbedaan sistem operasi perangkat mobile.
DAFTAR PUSTAKA
[1] Rodgers R.,2012, Beginning Mobile Application Development in the Cloud,Wiley Publishing, Inc., Indianapolis.
[2] Lionbridge, 2012, Whitepaper:Mobile Web Apps vs Mobile Native Apps:How to Make the Right Choice, Massachusetts, hal 3.
[3] Thiagarajan N., Aggarwal G., Nicoara A., Boneh D., dan Singh J. P., Who Killed My Battery : Analyzing Mobile Browser Consumption, International World Wide Web Conference Committee, Lyon, 2012.
[4] Compuware Corporation, Whitepaper : Five Ways to Optimize Mobile Website Performance with Page Speed, Detroit, 2012.
[5] Sharma A.J. , 2012, Better Development with WebKit Remote Debugging, Adobe Developer Track, Lyon