ANALISIS PENGARUH KUALITAS WEB TERHADAP KEPUTUSAN
PEMANFAATAN SITUS BERITA ONLINE DETIK.COM
Studi pada Mahasiswa Universitas Sanata Dharma Yogyakarta
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Ekonomi
Program Studi Manajemen
Oleh:
Immanuel Sean Sahabat Sitompul
NIM: 102214007
PROGRAM STUDI MANAJEMEN JURUSAN MANAJEMEN FAKULTAS EKONOMI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
i
ANALISIS PENGARUH KUALITAS WEB TERHADAP KEPUTUSAN
PEMANFAATAN SITUS BERITA ONLINE DETIK.COM
Studi pada Mahasiswa Universitas Sanata Dharma Yogyakarta
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Ekonomi
Program Studi Manajemen
Oleh:
Immanuel Sean Sahabat Sitompul
NIM: 102214007
PROGRAM STUDI MANAJEMEN JURUSAN MANAJEMEN FAKULTAS EKONOMI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
iv
HALAMAN PERSEMBAHAN
Motto:
“Let your light so shine before
men, that they may see your good
works and glorify your Father in
heaven”.
(MATTHEW 5:16)
Skripsi ini dipersembahkan kepada:
Ayahku Bhatara T.H. Sitompul (Alm) dan Ibuku Febyana Christina tercinta,
dan kakakku Togar Bhanara Guna Sitompul tersayang,
vii
KATA PENGANTAR
Puji syukur dan terima kasih kepada Allah atas karunia dan rahmat-Nya,
sehingga penulis dapat menyelesaikan skripsi yang berjudul “Analisis Pengaruh Kualitas Web Terhadap Keputusan Pemanfaatan Situs Berita Online Detik.com: Studi pada Mahasiswa Universitas Sanata Dharma Yogyakarta”. Skripsi ini ditulis sebagai salah satu syarat untuk memperoleh gelar Sarjana Ekonomi pada Program
Studi Manajemen, Jurusan Manajemen Fakultas Ekonomi Universitas Sanata
Dharma Yogyakarta.
Penulisan skripsi ini dapat selesai dengan baik berkat bantuan berbagai pihak.
Untuk itu, penulis ingin mengucapkan terima kasih kepada:
1. Bapak Dr. H. Herry Maridjo, M.Si., selaku Dekan Fakultas Ekonomi
Universitas Sanata Dharma.
2. Bapak Dr. Lukas Purwoto, M.Si., selaku Ketua Program Studi Manajemen
Universitas Sanata Dharma.
3. Bapak Dr. Lukas Purwoto, M.Si., selaku dosen pembimbing I, yang telah
mengarahkan dan membimbing penulis dengan kesungguhan hati.
4. Ibu Lucia Kurniawati, S.Pd., M.S.M., selaku dosen pembimbing II, yang juga
telah mengarahkan dan membimbing penulis sehingga skripsi ini menjadi
lebih sempurna.
5. Segenap dosen dan karyawan Fakultas Ekonomi Universitas Sanata Dharma.
6. Bapak, Ibu, dan Kakakku tercinta yang selalu memberikan kasih sayang, doa,
dukungan, nasehat, kebahagiaan, dan memberikan penghidupan yang layak
bagiku. Terima kasih juga telah menjadikanku orang yang kuat dan tegar
dalam menghadapi hidup sehingga membuatku dewasa dalam menyikapi
hidup.
7. Semua pihak yang telah membantu dalam penyusunan skripsi ini yang tidak
ix
HALAMAN PERNYATAAN KEASLIAN KARYA TULIS ... v
HALAMAN PERNYATAAN PERSETUJUAN PUBLIKASI ... vi
KATA PENGANTAR ... vii
B. Penelitian Terdahulu... 55
C. Kerangka Pemikiran Teoritis ... 56
x
BAB III ... 61
METODE PENELITIAN... 61
A. Jenis Penelitian ... 61
B. Subyek dan Obyek Penelitian... 61
C. Waktu dan Lokasi Penelitian ... 62
D. Populasi dan Sampel ... 62
E. Teknik Pengambilam Sampel ... 64
F. Data dan Sumber Data ... 64
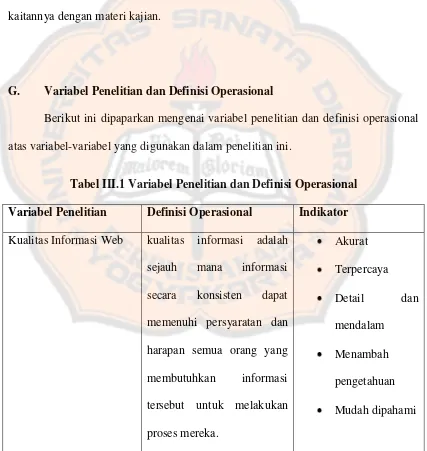
G. Variabel Penelitian dan Definisi Operasional ... 65
H. Metode Pengumpulan Data ... 67
I. Metode Analisis Data ... 68
J. Uji Asumsi Klasik ... 70
K. Analisis Regresi Berganda ... 73
L. Koefisien Determinasi (R²) ... 76
BAB IV ... 78
GAMBARAN UMUM SUBYEK PENELITIAN ... 78
A. Gambaran Umum Detik.com ... 78
B. Visi dan Misi Detik.com ... 80
C. Nilai Detik.com ... 81
D. Struktur Manajemen Detik.com ... 81
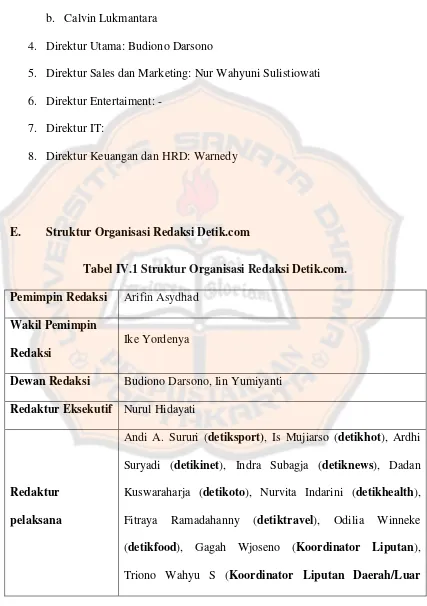
E. Struktur Organisasi Redaksi Detik.com ... 82
F. Situs-situs Detik.com... 85
BAB V ... 88
HASIL ANALISIS DATA DAN PEMBAHASAN ... 88
A. Gambaran Umum Responden ... 88
B. Analisis Data ... 91
C. Uji Asumsi Klasik ... 95
D. Analisis Regresi Berganda ... 98
xi
BAB VI ... 107
PENUTUP ... 107
A. Kesimpulan ... 107
B. Keterbatasan ... 108
C. Saran ... 109
DAFTAR PUSTAKA ... 111
xii
DAFTAR TABEL
Tabel Judul Halaman
Tabel I.1 Top Sites Situs Berita di Indonesia tahun 2013 ... 5
Tabel II.1 Tiga Jenis Image untuk Web ... 46
Tabel III.1 Variabel Penelitian dan Definisi Operasional ... 65
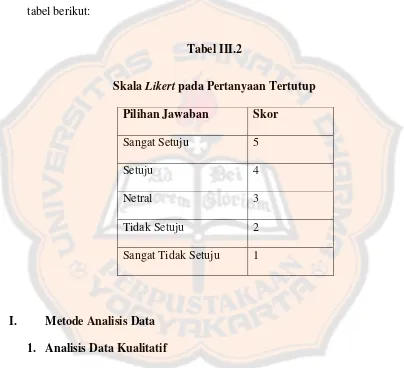
Tabel III.2 Skala Likert pada Pertanyaan Tertutup ... 68
Tabel IV.1 Struktur Organisasi Redaksi Detik.com. ... 82
Tabel V.1 Responden Berdasarkan Jenis Kelamin ... 88
Tabel V.2 Responden Berdasarkan Umur ... 89
Tabel V.3 Gambaran umum Responden Berdasarkan Fakultas ... 90
Tabel V.4 Hasil uji Validitas Kualitas Informasi ... 91
Tabel V.5 Hasil Uji Validitas Kualitas Desain ... 92
Tabel V.6 Hasil Uji Validitas Kualitas Penggunaan ... 92
Tabel V.7 Hasil Uji Validitas Keputusan Pemanfaatan ... 93
Tabel V.8 Uji Reliabilitas ... 94
Tabel V.9 Nilai Tolerance dan VIF ... 95
Tabel V.10 Hasil Uji Regresi Berganda ... 98
Tabel V.11 Hasil Uji F ... 100
Tabel V.12 Hasil Koefisien Determinasi ... 101
xiii
DAFTAR GAMBAR
Gambar Judul Halaman
xiv
DAFTAR LAMPIRAN
Lampiran Judul Halaman
LAMPIRAN KUESIONER ... 115
LAMPIRAN DATA MENTAH KUESIONER ... 121
LAMPIRAN HASIL UJI VALIDITAS ... 126
LAMPIRAN HASIL UJI RELIABILITAS ... 131
LAMPIRAN HASIL UJI ASUMSI KLASIK ... 133
LAMPIRAN HASIL UJI HIPOTESIS ... 137
xv ABSTRAK
ANALISIS PENGARUH KUALITAS WEB TERHADAP KEPUTUSAN PEMANFAATAN SITUS BERITA ONLINE DETIK.COM
Studi pada Mahasiswa Universitas Sanata Dharma Yogyakarta
Immanuel Sean Sahabat Sitompul Universitas Sanata Dharma
Yogyakarta 2014
Penelitian ini secara khusus menguji tiga variabel kualitas web yang terdiri dari kualitas informasi, kualitas desain, dan kualitas penggunaan. Tujuan penelitian ini adalah menganalisis pengaruh ketiga variabel tersebut terhadap keputusan pemanfaatan situs berita online detik.com. Data dikumpulkan melalui metode kuesioner terhadap 100 orang konsumen di Universitas Sanata Dharma Yogyakarta yang diperoleh dengan menggunakan teknik purposive sampling. Analisis data yang dilakukan adalah analisis regresi berganda. Penelitian menemukan bahwa kualitas informasi mempengaruhi keputusan pemanfaatan situs, kualitas desain tidak mempengaruhi keputusan pemanfaatan situs, kualitas penggunaan mempengaruhi keputusan pemanfaatan situs. Sementara itu, secara simultan, kualitas informasi, kualitas desain, dan kualitas penggunaan mempengaruhi keputusan pemanfaatan.
xvi ABSTRACT
ANALYSIS INFLUENCE WEBSITE QUALITY OF THE DECISION UTILIZATION OF THE WEBSITE DETIK.COM ONLINE
Study at the University Student Campus Sanata Dharma University Yogyakarta
Immanuel Sean Sahabat Sitompul Sanata Dharma University
Yogyakarta 2014
This research specifically test three variables of website quality consisting of the quality of information, the quality of design, and quality of use. The purpose of this research is analyzing three variables influencing the decision of a website utilization. The object of the research is detik.com. Data were collected through questionnaire method to 100 respondents in Sanata Dharma University. The sample was obtained by using purposive sampling technique. Data analysis performed by multiple regression analysis. The research found that: quality of information influenced the decision of website utilization, quality design did not influence the decision of website utilization, quality of use influenced the decision of website utilization. Meanwhile, simultaneously, the quality of information, quality of design, and quality of use influenced the decision of website utilization.
1 BAB I
PENDAHULUAN
A. Latar Belakang Masalah
Teknologi informasi semakin maju dan canggih, pengguna internet tentunya
semakin bertambah banyak dan menggunakan internet untuk berbagai keperluan
dalam kehidupan sehari-hari. internet banyak memberikan manfaat yang besar bagi
para penggunanya, baik untuk perusahaan-perusahaan, industri-industri dan juga
bagi para jajaran pemerintah.
Internet memiliki pengaruh yang besar bagi para penggunanya, karena
pengguna internet di seluruh pelosok dunia bisa mengakses internet dengan
mudahnya dalam mencari berbagai informasi-informasi yang ingin diketahui atau
dicari, tentunya para pengguna internet di Indonesia juga yang terus menerus selalu
mengikuti perkembangan dunia. Di dalam penggunaan internet tidak ada batasan
usia, tingkat pendidikan, maupun profesi. Tentunya dengan mengakses internet,
batasan jarak maupun batasan negara tidak akan menjadi halangan untuk mencari
APJII (Asosiasi Penyelenggara Jasa Internet Indonesia) adalah sebuah
lembaga yang menyelenggarakan aktifitasnya pada lingkungan pengembangan
industri internet dari anggota kepada anggota oleh anggota. Mulai dari kegiatan
seminar, training/workshop, penyebaran informasi dan lain sebagainya sampai
dengan turut aktif dalam program-program TI pemerintah maupun bekerjasama
dengan pihak-pihak tertentu selama tidak bertentangan dengan AD/ART. Berikut
berupa data yang bersumber dari situs resmi APJII.
Gambar I.1
“Jumlah Pengguna Internet Indonesia” tahun 1998-2012 versi APJII
Sumber: http://nandonurhadi.wordpress.com/2013/02/20/jumlah-pengguna-internet-indonesia-tahun-1998-2012-versi-apjii/ diunduh tanggal 7 Oktober 2013.
Dari data yang digambarkan grafik di atas, penggunaan teknologi internet di
Indonesia hanya berjumlah 0,5 juta orang. Terus menerus bertumbuh pesat hingga
menyentuh angka 55 juta pengguna di tahun 2011 dan 63 juta pengguna di tahun
2012.
Penggunaan internet dalam mengakses suatu berita/informasi, hasil penelitian
dari sebuah lembaga survei yang pernah dikutip dari detik.com menyebutkan bahwa
adanya suatu kecenderungan pada semakin banyaknya orang yang mencari berita
melalui situs online dibandingkan melalui dari media-media cetak. Hal ini
dimungkinkan bahwa perkembangan website/portal berita dalam kemampuannya
menyajikan berita-berita hangat yang cepat tersaji dan mudah diakses dibandingkan
dengan media cetak. Dalam kecepatan, kemudahan dan jangkauan untuk diakses, dan
tidak hanya perusahaan yang khusus penyedia bisnis jasa informasi yang
memanfaatkan internet untuk bisnis informasi, tetapi juga pada lembaga-lembaga
nirlaba termasuk lembaga pemerintah pula telah berupaya memanfaatkan
website/portal sebagai media penyampaian informasi dan juga sebagai komunikasi
kepada publik.
Dengan adanya internet sebagai media, informasi bisa didapat dimanapun,
kapanpun dengan hanya bermodalkan perangkat keras, misalnya PC atau personal
computer dan jaringan. Namun tidak hanya itu, ada juga kecanggihan telepon
genggam (smart phone) di jaman sekarang dengan fitur internetnya dalam
mengakses informasi secara cepat hanya dalam genggaman tangan, informasi dalam
dengan cepat dan mudah. Media online makin dipilih dan digemari oleh kalangan
masyarakat karena tidak hanya dapat mencari dan memperoleh informasi saja,
namun juga dapat melakukan komunikasi, seperti melalui fasilitas email (surat
elektronik).
Dapat dilihat dari sisi medianya sendiri, internet dan media online yang ada
di Indonesia mengalami perkembangan yang signifikan. Berita online di Indonesia
pada umumnya dimiliki dan dikembangkan oleh surat-suarat kabar majalah-majalah
besar yang sudah memiliki brand yang baik.
Media online detik.com merupakan layanan digital yang memberikan
layanan informasi secara online, karena detik.com memiliki komitmen tinggi untuk
memberikan kepuasan kepada pelanggan.
Dengan melejitnya nama detik.com sebagai situs berita online, maka banyak
beberapa situs sejenis yang masuk ke dalam bisnis jasa ini. Hal tersebut mendasari
munculnya pesaing dalam bisnis jasa berita online dan para pemilik majalah dan
koran menerbitkan edisi online sebagai pesaing di media internet ini untuk
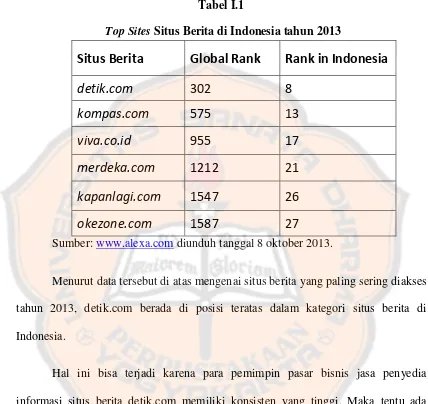
Tabel I.1
Top Sites Situs Berita di Indonesia tahun 2013
Situs Berita
Global Rank
Rank in Indonesia
detik.com
302
8
kompas.com
575
13
viva.co.id
955
17
merdeka.com
1212
21
kapanlagi.com
1547
26
okezone.com
1587
27
Sumber: www.alexa.com diunduh tanggal 8 oktober 2013.
Menurut data tersebut di atas mengenai situs berita yang paling sering diakses
tahun 2013, detik.com berada di posisi teratas dalam kategori situs berita di
Indonesia.
Hal ini bisa terjadi karena para pemimpin pasar bisnis jasa penyedia
informasi situs berita detik.com memiliki konsisten yang tinggi. Maka tentu ada
kepekaan para pembaca terhadap situs berita masih melekat pada situs berita
detik.com. Meskipun begitu terdapat tantangan pada detik.com untuk tetap bisa
mempertahankan konsistennya dalam pelayanan informasi secara online dan juga
harus semakin lebih mempertajam aktualitas berita sebagai senjata untuk bisa lebih
Unsur waktu atau unsur aktualitas pada dasarnya merupakan pertimbangan
utama situs berita. Begitu pula dengan para pemirsa berita karena peristiwa atau
informasi aktual biasanya menarik perhatian pembaca berita.
Oleh karena itu, berdasarkan uraian-uraian tersebut, penulis tertarik untuk
melakukan penelitian mengenai pengaruh kualitas web terhadap keputusan
pemanfaatan situs berita online. Penelitan ini mengambil judul “ ANALISIS
PENGARUH KUALITAS WEB TERHADAP KEPUTUSAN PEMANFAATAN
SITUS BERITA ONLINE DETIK.COM, Studi pada Mahasiswa Universitas
Sanata Dharma Yogyakarta “
B. Rumusan Masalah
Berdasarkan penjelasan data di atas, ditemukan bahwa media online
detik.com adalah pemimpin pasar penyedia jasa informasi di Indonesia dalam
kategori situs berita online. Oleh karena itu didapatkan sebuah pertanyaan yaitu
adalah hal-hal apa saja yang dapat menjadikan media detik.com menjadi pemimpin
Maka rumusan masalah dalam penelitian adalah :
1. Apakah kualitas informasi berpengaruh terhadap keputusan pemanfaatan
situs berita online detik.com?
2. Apakah kualitas desain berpengaruh terhadap keputusan pemanfaatan situs
berita online detik.com?
3. Apakah kualitas penggunaan berpengaruh terhadap keputusan pemanfaatan
situs berita online detik.com?
C. Tujuan Penelitian
Tujuan penelitian merupakan suatu informasi untuk dapat mengetahui
sekaligus menganalisis pengaruh-pengaruh dari masing-masing variabel terhadap
suatu keputusan.
1. Untuk menganalisis pengaruh kualitas informasi terhadap keputusan
pemanfaatan situs berita online detik.com
2. Untuk menganalisis pengaruh kualitas desain terhadap keputusan
pemanfaatan situs berita online detik.com
3. Untuk menganalisis pengaruh kualitas penggunaan terhadap keputusan
D. Kegunaan Penelitian
Di dalam penelitian ini ada beberapa kegunaan atau fungsi, yang diharapkan
akan bermanfaat bagi siapapun yang membacanya.
1. Kegunaan untuk pihak manajemen perusahaan penerbit detik.com dapat
mengetahui pendapat dari pelanggan atau pembacanya mengenai
keberadaan dari situsnya, sehingga mungkin dapat mengambil keputusan
yang lebih baik lagi dalam hal penyampaian berita secara aktual yang
lebih akurat dan terpecaya yang akan dapat bertahan di masa depan.
2. Kegunaan untuk Teoritis, penelitian ini adalah salah satu langkah dalam
menerapkan, mengembangkan serta melatih berpikir secara ilmiah yang
nantinya akan dapat memperluas wawasan apabila suatu saat nanti
menghadapi masalah..
3. Kegunaan untuk Praktisi, hasil penelitian ini yang diharapkan dapat
memberikan jawaban mengenai pengaruh keputusan membaca situs berita
online detik.com.
4. Kegunaan untuk umum, yang diperuntukkan pada pemerhati kajian
pemasaran untuk memperkaya wacana dan wawasan pengetahuan bisnis
E. Sistematika Penulisan
Penulisan skripsi ini disajikan dalam enam bab. Penjelasan masing-masing
bab dapat diuraikan sebagai berikut :
BAB I PENDAHULUAN
Bab ini menguraikan mengenai latar belakang permasalahan dimana
permasalahan dalam penelitian ini berasal dari situs berita online detik.com yang
dibingkai melalui perumusan masalah dan diuraikan pada tujuan penelitian,
kegunaan penelitian, serta sistematika penulisan.
BAB II TINJAUAN PUSTAKA
Bab ini menguraikan tentang beberapa teori mengenai variabel-variabel yang
diteliti seperti kualitas informasi, kualitas desain web, dan kualitas penggunaan..
Serta diuraikan pada penelitian terdahulu, kerangka pemikiran, hipotesis, dan
dimesnsional variabel.
BAB III METODE PENELITIAN
Bab ini menguraikan variabel-variabel penelitian berserta definisi
operasionalnya, penentuan jumlah sampel, jenis dan sumber data, metode
BAB IV GAMBARAN UMUM SUBJEK PENELITIAN
Bab ini menguraikan gambaran umum subjek penelitian secara garis besar
dari situs berita online detik.com.
BAB V HASIL ANALISIS DATA DAN PEMBAHASAN
Bab ini menguraikan isi pokok dari penelitian yang berisi deskripsi obyek
penelitian, analisis data dari pembahasannya sehingga dapat diketahui hasil analisa
yang diteliti mengenai hasil pembuktian hipotesis sampai dengan pengaruh
variabel-variabel independen terhadap variabel-variabel dependen.
BAB VI PENUTUP
Bab ini berisi kesimpulan dari hasil pembahasan penelitian, keterbatasan
penelitian dan saran-saran kepada pihak terkait mengenai dari hasil penelitian yang
11 BAB II
TINJAUAN PUSTAKA
A. Landasan Teori
1. Pengertian Pemasaran
Philip Kotler dan Gary Armstrong (1992:6) menyebutkan bahwa pemasaran
adalah suatu proses sosial dan manajerial dengan mana individu dan kelompok
memperoleh apa yang mereka butuhkan dan inginkan dengan cara menciptakan
serta mempertukarkan produk dan nilai dengan pihak lain.
Kotler dan Keller (2008:5) menyebutkan bahwa pemasaran adalah
mengidentifikasi dan memenuhi kebutuhan manusia dan sosial. Salah satu
definisi yang baik dan singkat dari pemasaran adalah “memenuhi kebutuhan
dengan cara yang menguntungkan”.
American Marketing Association (AMA) menawarkan definisi formal berikut:
pemasaran adalah suatu fungsi organisasi dan serangkaian proses untuk
menciptakan, mengomunikasikan, dan memberikan nilai kepada pelanggan dan
untuk mengelola hubungan pelanggan dengan cara yang menguntungkan
organisasi dan pemangku kepentingannya (Kotler dan Keller, 2008:5).
Dalam hal pentingnya pemasaran terdapat kesuksesan finansial sering
fungsi bisnis lainnya tidak akan berarti jika tidak ada cukup permintaan akan
produk dan jasa sehingga perusahaan bisa menghasilkan keuntungan. Harus ada
pendapatan agar laba didapat. Banyak perusahaan kini telah menciptakan posisi
Chief Marketig Officer atau CMO untuk meletakkan pemasaran pada posisi yang
lebih setara dengan eksekutif tingkat C lainnya, seperti Chief Executive Officer
(CEO) dan Chief Financial Officer (CFO) (Kotler dan Keller, 2008:4).
Kegiatan pemasaran memiliki peranan yang sangat penting dalam dunia
usaha, yaitu berhasil atau tidaknya perusahaan mencapai tujuan utamanya yaitu
memperoleh laba. Dalam pemasaran, perusahaan berusaha mempelajari dan
memahami kebutuhan serta keinginan konsumen dengan tujuan untuk
memperoleh pelanggan baru sekaligus mempertahankan pelanggan lama.
Sehingga konsep inti pemasaran yang dikemukakan oleh Kotler (dalam Kaihatu,
2008) yaitu kebutuhan, keinginan, permintaan, produk, nilai kepuasan, pasar, dan
pemasar sangat penting untuk dipahamai oleh setiap perusahaan.
Tujuan pemasaran adalah memenuhi dan memuaskan kebutuhan dan
keinginan pelanggan sasaran dengan cara yang lebih baik daripada para pesaing.
Pemasar selalu mencari kemunculan tren pelanggan yang menunjukkan peluang
pemasaran baru. Misalnya, kemunculan telepon seluler, terutama dikalangan
remaja dan dewasa muda, membuat pemasar memikirkan kembali praktik
2. Perilaku Konsumen
Kotler dan Keller (2008:166) menyebutkan bahwa perilaku konsumen adalah
studi tentang bagaimana individu, kelompok, dan organisasi memilih, membeli,
menggunakan, dan bagaimana barang, jasa, ide, atau pengalaman untuk
memuaskan kebutuhan dan keinginan mereka.
Menurut Kotler dan Keller (2008:166-172) perilaku konsumen dipengaruhi
oleh faktor budaya, sosial, dan pribadi. Faktor budaya memberikan pengaruh
yang paling luas dan dalam.
a. Faktor Budaya
Kelas budaya, subbudaya, dan sosial sangat mempengaruhi perilaku
pembelian konsumen. Budaya (culture) adalah determinan dasar keinginan
dan perilaku seseorang. Setiap budaya terdiri dari beberapa subbudaya
(subculture) yang lebih kecil yang memberikan identifikasi dan sosialisasi
yang lebih spesifik untuk anggota meeeka. Subbudaya meliputi kebangsaaan,
agama, kelompok ras, dan wilayah geografis. Ketika subbudaya tumbuh
besar dan cukup kaya, perusahaan sering merancang program pemasaran
khusus untuk melayani mereka.
b. Faktor Sosial
Selain faktor budaya, faktor sosial seperti kelompok referensi, keluarga, serta
1) Kelompok referensi (reference group) seseorang adalah semua
kelompok yang mempunyai pengaruh langsung (tatap muka) atau
tidak langsung terhadap sikap atau perilaku orang tersebut. Kelompok
yang mempunyai pengaruh langsung disebut kelompok keanggotaan
(membership group)
2) Keluarga adalah organisasi pembelian konsumen yang paling penting
dalam masyarakat dan anggota keluarga mempresentasikan kelompok
referensi utama yang paling berpengaruh.
3) Peran dan status orang berpartisipasi dalam banyak
kelompok-keluarga, klub, organisasi. Kelompok sering menjadi sumber
informasi penting dan membantu mendefinisikan norma perilaku.
Kita dapat mendefinisikan posisi seseorang dalam tiap kelompok di
mana ia menjadi anggota berdasarkan peran dan status. Peran (role)
terdiri dari kegiatan yang diharapkan dapat dilakukan seseorang .
setiap peran menyandang status.
c. Faktor Pribadi
Keputusan pembeli juga dipengaruhi oleh karakteristik pribadi. Faktor
pribadi meliputi usia dan tahap dalam siklus hidup pembeli; pekerjaan dan
keadaan ekonomi; kepribadian dan konsep diri; serta gaya hidup dan nilai.
Karena banyak dari karakteristik ini yang mempunyai dampak yang sangat
3. Kualitas Informasi (information quality)
Menurut (http://id.wikipedia.org/wiki/Kualitas_informasi, diunduh tanggal 7
Maret 2014) kualitas informasi adalah sejauh mana informasi secara konsisten
dapat memenuhi persyaratan dan harapan semua orang yang membutuhkan
informasi tersebut untuk melakukan proses mereka. Konsep ini dikaitkan dengan
konsep produk informasi yang menggunakan data sebagai masukan dan
informasi didefinisikan sebagai data yang telah diolah sehingga memberikan
makna bagi penerima informasi.
Menurut Barnes (dalam jurnal Risyad Fauziansyah Budi 2011:6) bahwa
kualitas informasi meliputi hal-hal seperti informasi yang akurat, informasi yang
bisa dipercaya, informasi yang up to date atau terbaru, informasi yang sesuai
dengan topic bahasan, informasi yang mudah dimengerti, informasi yang sangat
detail dan mendalam, dan informasi disajikan dalam format desain yang sesuai.
Jhon Burch dan Gary Grudnitski (dalam jurnal Risyad Fauziansyah Budi
2011:6) menyatakan bahwa suatu informasi dikatakan berkualitas apabila
ditunjang oleh tiga hal yaitu:
a. Akurat ( accurate )
Informasi harus bebas dari kesalahan-kesalahan dan tidak bias dalam
b. Tepat Pada Waktunya ( Time Liness )
Informasi yang dihasilkan tidak boleh terlambat ( using ). Informasi yang
sudah using tidak mempunyai nilai yang baik untuk digunakan sebagai dasar
dalam pengambilan keputusan dan berakibat fatal dalam keputusannya.
c. Relevan ( Relevancy )
Informasi harus memberikan manfaat bagi pemakainya. Relevansi informasi
untuk setiap orang berbeda dengan lainnya.
4. Aktualitas
Yang dimaksud aktualitas ialah kecepatan penyampaian laporan mengenai
kejadian di masyarakat kepada khalayak. Aktualitas adalah terjemahan dari
bahasa Belanda actualiteit. Bagi surat kabar, aktualitas ini merupakan faktor
yang amat penting, karena menyangkut persaingan dengan surat kabar lain, dan
berhubungan dengan nama baik surat kabar yang bersangkutan. Aktualitas surat
kabar harian dalam hitungan 24 jam menimbulkan konsekuensi harus
menyesuaikan diri dengan radio dan televisi yang menyiarkan beritanya setiap
jam (Effendy, 1985:201).
Menurut (http://beritatutorial.blogspot.com/2012/09/pengertian-berita.html,
diunduh tanggal 17 oktober 2013) jenis-jenis berita yang dikenal dalam dunia
jurnalistik adalah sebagai berikut:
a. Straight news adalah berita langsung apa adanya, ditulis secara
singkat dan lugas.
b. Depth news adalah berita mendalam dikembangkan dengan
pendalaman hal-hal yang ada di bawah suatu permukaan.
c. Investigation news adalah berita yang dikembangkan berdasarkan
penelitian atau penyelidikan dari berbagai sumber.
d. Interpretative news adalah berita yang dikembangkan dengan
pendapat atau penilaian penulisnya/reporter.
e. Opinion news adalah berita mengenai pendapat seseorang seperti
tomoh, ahli, cendekiawan mengebai sesuatu.
6. Unsur Penting dalam Berita
Menurut (http://beritatutorial.blogspot.com/2012/09/pengertian-berita.html,
diunduh tanggal 17 Oktober 2013) unsur penting dalam sebuah berita adalah 5W
+ 1H yaitu merupakan singkatan dari “what, who, when, where, why, how”.
a. WHAT : (Apa) topik dari suatu berita tersebut apakah
kejadian atau peristiwa.
b. WHO : (Siapa) Pelaku penting dalam peristiwa tersebut.
c. WHEN : (Kapan) peristiwa itu berlangsung.
d. WHERE : (Dimana) tempat kejadian peristiwa tersebut.
e. WHY : (Kenapa) yaitu pertanyaan untuk mengetahui
bagaimana sebuah peristiwa dapa terjadi.
f. HOW : (Bagaimana) kejadian itu dapat terjadi.
7. Sifat Berita
Menurut (http://beritatutorial.blogspot.com/2012/09/pengertian-berita.html,
diunduh tanggal 17 Oktober 2013) sifat dari berita adalah sebagai berikut:
a. Aktual (baru). Hal-hal yang baru lebih memiliki nilai berita
dibandingkan hal-hal yang terjadi sudah lama.
b. Jarak (jauh/dekat). Khalayak lebih tertarik akan kejadian yang terjadi
di sekitar mereka dibandingkan dengan kejadian di tempat yang lebih
jauh.
c. Penting. Sesuatu menjadi berita saat dianggap penting, karena
berpengaruh pada kehidupan langsung.
e. Pertentangan/ konflik.
f. Seks.
g. Ketegangan.
h. Kemajuan-kemajuan. Inovasi baru atau perubahan.
i. Emosi, segala sesuatu yang apabila dikabarkan akan membuat marah,
sedih, kecewa.
j. Humor.
8. Karakteristik Berita
Menurut Kusumaningrat (2005:47), karakteristik sebuah berita adalah:
a. Cepat, yakni actual tau ketepatan waktu. Dalam unsur ini terkandung
makna harfiah berita (news) yakni sesuatu yang baru.
b. Nyata (factual), yakni informasi tentang sesuatu yang fakta, bukan
fiksi atau karangan. Fakta dalam dunia jurnalistik terdiri atas kejadian
nyata (rel even).
c. Penting, menyangkut kepentingan orang banyak, misalnya peristiwa
langka berpengaruh pada hidup masyarakat luas. Seperti kebijakan
pemerintah, kenaikan harga dan sebagainya.
d. Menarik, mengundang orang untuk membaca berita yang kita tulis.
Berita yang biasanya menarik perhatian orang selain aktual dan
bersifat menghibur, mengandung keganjilan, atau berita human
interest.
9. Pengertian Surat Kabar
Surat kabar merupakan salah satu ragam dari ruang lingkup
jurnalisme cetak. Surat kabar adalah lembaran tercetak yang memuat laporan
yang terjadi di masyarakat dengan ciri-ciri terbit secara periodik, bersifat
umum, isinya termasa dan aktual mengenai apa saja dan di mana saja di
seluruh dunia untuk diketahui pembaca (Effendy, 2005: 241).
Surat kabar dikembangkan untuk bidang-bidang tertentu, misalnya
berita untuk industri tertentu, penggemar olahraga tertentu, pengemar seni
atau partisipan kegiatan tertentu. Jenis surat kabar umum biasanya diterbitkan
setiap hari, kecuali pada hari-hari libur. Surat kabar sore juga umum di
beberapa negara. Selain itu, juga terdapat surat kabar mingguan yang
biasanya lebih kecil dan kurang prestisus dibandingkan dengan surat kabar
harian dan isinya biasanya lebih bersifat hiburan.
Selain itu, kata koran juga berasal dari bahasa Belanda yaitu”krant”, dan dari bahasa Prancis, “Courant”. Adapun definisinya yakni suatu
penertbitan yang ringan dan mudah dibuang, biasanya dicetak pada kertas
dalam berbagai topic. Topiknya bisa berupa politik, criminal, olahraga, tajuk
rencana, ekonomi, sosial dan sebagainya. Surat kabar juga bisa berisi kartun,
TTS, dan hiburan lainnya (Sumadiria, 2006: 5).
10.Situs Berita
Website berita atau situs portal berita adalah website yang memuat konten
berita dan informasi terkini dari bermacam kategori peristiwa, biasanya website
berita portal, artinya segala bentuk informasi terbaru dan terkini bisa didapatkan
melalui website kategori lain. Pada saat internet menjadi media informasi
tercepat dan terakurat, maka banyak publik internet memanfaatkan website berita
menjadi sumber bacaan utama, tak jarang dari para pemilik internet menjadikan
website berita ini menjadi website yang wajib dikunjungi setiap harinya. Website
berita pun menjadi popular dibandingkan media lainnya dikarenakan informasi
yang diberitakan benar-benar baru, akurat dan up to date, sehingga saat ini
banyak para pembaca berita beralih dari berlangganan koran atau majalah,
menjadi berlangganan internet hanya untuk membaca situs berita.
Para pengguna internetpun bisa bergantung pada situs untuk memperoleh
suatu informasi dari berita. Pembaca juga menggunakan situs dengan
mengandalkan pengetahuan meskipun ada beberapa situs berita online yang
11.Kualitas Desain Web (site design quality)
Menurut Suyanto ( 2006:3 ), desain web adalah seni dan proses dalam
menciptakan halaman web tunggal atau keseluruhan atau dan bisa melibatkan
estetika dan seluk-beluk mekanis dari suatu operasi situs web walaupun yang
utama memusatkan pada look dan feel dari situs web tersebut. Sebagian dari
aspek yang mungkin tercakup pada desain web atau produksi web adalah
menciptakan animasi dan grafik, pemilihan warna, pemilihan font, desain
navigasi, menciptakan isi, HTML/XML authoring, JavaScript programming, dan
pengembangan e-commerce. Desain web adalah suatu format penerbitan
elektronik.
Desain web yang penuh keterbatasan mengakibatkan karya-karya yang
tercipta pada akhirnya memiliki banyak persamaan. Warna, layout, tipografi, dan
navigasi seringkali sama satu sama lain akibat keterbatasan tersebut. Oleh sebab
itu wajar jika dalam hal ini desain web saling menginspirasi, walau tetap ada
batasannya. Masing-masing karya akan diinterpretasikan lain oleh
masing-masing orang. Dari sebuah karya yang menjadi inspirasi mungkin akan
dihasilkan banyak karya baru yang lebih indah dan lebih baik. Roland Barthez
(1997) menyatakan bahwa “Tidak ada karya manusia yang benar-benar asli. Tiap
karya akan selalu berulang. Yang ada adalah pencampuran dan penggabungan
Mood adalah dasar dari sebuah desain untuk memberikan pesan kepada
pengunjung mengenai perasaan dari situs tersebut. Tampilan situs bisa membawa
ke masa lalu, masa kini, atau ke masa mendatang. Juga bisa membawa rasa sedih,
gembira/ceria, dan lain-lain. Beberapa elemen dalam situs yang mengekspresikan
mood ditampilkan melalui warna teks, layout, gambar/grafis, dan efek-efek
pendukung lainnya. Mengenali target audien, tema dan tujuan dari sebuah situs
adalah langkah awal yang baik untuk menentukan mood dari sebuah situs
(Suyanto, 2006:3).
12.Fungsi Situs Web
Menurut Suyanto (2006:5) secara umum situs web mempunyai fungsi sebagai
berikut:
a. Fungsi Komunikasi
Situs web yang mempunyai komunikasi pada umumnya adalah situs
web dinamis. Karena dibuat menggunakan pemrograman web (server side)
maka dilengkapi fasilitas yang memberikan fungsi-fungsi komunikasi, seperti
web mail, form contact, chatting, forum, dan yang lainnya.
b. Fungsi Informasi
Situs web yang memiliki fungsi informasi pada umumnya lebih
menekankan pada kualitas kontennya karena tujuan situs tersebut adalah
didownload dengan cepat. Pembatasan penggunaan animasi gambar dan
elemen bergerak seperti Shockwave dan Java diyakini sebagai langkah yang
tepat, diganti dengan fasilitas yang memberikan fungsi informasi seperti
News, Profile Company, Library, Reference, dan lain-lain.
c. Fungsi Entertaiment
Situs web juga memiliki fungsi entertainment/hiburan. Bila situs web
kita berfungsi sebagai sarana hiburan maka penggunaan animasi gambar dan
elemen bergerak dapat meningkatkan mutu presentasi desainnya, meski tetap
harus mempertimbangkan kecepatan downloadnya. Beberapa fasilitas yang
memberikan fungsi hiburan adalah game online, film online, musik online,
dan sebagainya.
d. Fungsi Transaksi
Situs web dapat dijadikan sarana transaksi bisnis, baik barang, jasa
atau lainnya. Situs web ini menghubungkan perusahaan, konsumen, dan
komunitas tertentu melalui transaksi elektronik. Pembayarannya bisa
menggunakan kartu kredit, transfer, ataupun dengan membayar secara
langsung.
13.Jenis Situs Web
Menurut Suyanto (2006:5-11), ada beberapa jenis situs web yang
a. Alat Pemasaran
Sebuah situs yang dibuat dengan tujuan untuk mempromosikan dan
memasarkan produk atau jasa layanan suatu perusahaan. Dapat juga berupa
company profile. Kini media pemasaran tidak hanya media cetak saja. Media
elektronik sejenis situs juga dapat digunakan sebagai media
pemasaran.pemasaran melaui internet lebih cepat sampai dan memiliki
jangkauan yang jauh lebih jelas.
b. Nilai Tambah
Biasanya sebuah halaman web pada awalnya disusun sebagai sarana
promosi, karena media promosi di web lebih murah dan efektif dibandingkan
media promosi konvensional seperti brosur, majalah atau koran. Walaupun
demikian kebijakan perusahaan seringkali menempatkan web hanya sebagai
media promosi pelengkap saja.
Sebuah situs web sering dibuat hanya sebagai nilai tambah. Mungkin
sebenarnya perusahaan tidak terlalu membutuhkan situs web itu, tetapi
menggunakannya hanya sekedar untuk mengikuti tren sehingga perusahaan
tampak lebih modern.
Beberapa hal yang harus diperhatikan dalam merancang situs web
dengan tujuan nilai tambah, secara garis besar sama seperti pada marketing
konten situs web itu berupa referensi atau informasi tambahan dari apa yang
sudah diberikan secara offline. Penggunaan halaman web itu harus disusun
semudah mungkin.
c. Katalog
Sebuah situs yang digunakan sebagai katalog elektronik yang
menampilkan produk-produk yang dijual oleh perusahaan. Dengan
menggunakan situs web, apalagi jika produk yang tersedia sangat banyak,
peng-update-an dapat dilakukan dengan mudah, efisien, dan lebih ekonomis.
Beberapa hal yang harus diperhatikan dalam merancang situs web untuk
katalog adalah bahwa tujuan dari marketing tool di sini sudah tercapai.
Informasi yang ditampilkan jelas dan lengkap, meskipun semua produk atau
jasa ditampilkan pada situs ini, pengunjung tidak dapat membeli dan
membayar produk atau jasa secara online melalui situs ini. Pembayaran tetap
harus dilakukan secara offline.
d. E-Commerce
E-Commerce merupakan suatu kumpulan yang dinamis antara
teknologi, aplikasi, dan proses bisnis yang menghubungkan perusahaan,
perdagangan barang, pelayanan, dan informasi yang dilakukan secara
elektronik.
Bila halaman web yang akan disusun adalah halaman web yang
berorientasi bisnis, tujuan yang harus dicapai halaman web itu adalah
meningkatkan order penjualan baru dari pelanggan yang sudah ada,
menciptakan order penjualan baru dari pelanggan-pelanggan baru, dan
menekan keseluruhan biaya pengeluaran. Untuk mencapai ketiga tujuan
tersebut bukanlah hal yang mudah, tetapi bila halaman web itu mampu
mencapai ketiganya maka keuntungan perusahaan pasti akan meningkat
tajam.
e. E-Learning
E-Learning sebagai sembarang pengajaran dan pembelajaran yang
menggunakan rangkaian elektronik (LAN, WAN, atau internet) untuk
menyampaikan isi pembelajaran interaksi, atau bimbingan. Ada pula yang
menafsirkan e-learning sebagai bentuk pendidikan jarak jauh yang dilakukan
melalui internet.
E-Learning merujuk pada penggunaan teknologi internet untuk
mengirimkan serangkaian solusi yang dapat meningkatkan pengetahuan dan
CD-ROM merupakan sebagian dari media elektronik yang digunakan untuk
e-learning.
f. Komunitas
Sebuah situs web yang dibuat dengan tujuan untuk memungkinkan
pengunjung berkomunikasi secara bersamaan. Pengunjung bisa berbagi
pengalaman cerita, ide, dan lainnya, bisa juga mencari dan menambah teman,
atau untuk membuat suatu perkumpulan baru.
g. Portal
Portal adalah aplikasi berbasis web yang menyediakan akses suatu
titik tunggal dari informasi online terdistribusi, seperti dokumen yang didapat
melalui pencarian, kanal berita, dan link ke situs khusus. Untuk memudahkan
penggunaannya biasanya disediakan fasilitas pencarian dan pengorganisasian
informasi. Ada berbagai jenis portal, yang mendukung beberapa komunitas
dan berbagai macam servis. Portal memiliki berbagai macam komponen
teknik dan infrastruktur untuk mendukung fungsinya.
h. Personal
Situs personal merupakan situs yang memiliki tujuan mempromosikan
atau menginformasikan tentang seseorang, biasanya berisi tentang biodata,
diary yang menceritakan kehidupan sehari-hari yang dipublikasi agar orang
lain dapat mengetahui dan mengenal tentangnya.
14.Prinsip-Prinsip Desain Web
Menurut Suyanto ( 2006:13 ) prinsip utama sebuah desain adalah kualitas
atau karakteristik bawaan dalam berbagai bentuk seni, seperti keseimbangan,
kontras, konsistensi, ruang kosong, dan lain sebagainya. Dengan menggunakan
prinsip-prinsip tersebut situs web diharapkan dapat memiliki desain yang baik
dan efektif sehingga yang mudah dibaca dan cepat dimengerti.
a. Keseimbangan
Sebuah situs web dapat dikatakan ideal jika mempertimbangkan
keseimbangan objek tampilannya. Keseimbangan adalah hasil susunan satu
atau lebih elemen desain sehingga antara yang satu dengan yang lainnya
memiliki bobot yang sama. Secara sederhana dapat dikiaskan bahwa
keseimbangan dalam desain ini dengan sebuah balok. Bila sisi kanan dan kiri
memiliki berat yang sama, ia akan tegak, tidak miring. Keseimbangan tidak
hanya dipengaruhi oleh ukuran objek itu tetapi juga oleh kekontrasan dan
bentuk.
Keseimbangan adalah aturan dari kekontrasan visual. Ketika
dipertimbangkan adalah bobot visual dari setiap elemen. Bobot elemen
biasanya dapat lebih dikenali dari ukuran objek dan kepadatan detil atau
tekstur. Bila kekontrasan antar elemen terlalu besar, keserasian dan
keseimbangan akan hilang.
Hubungan antara proporsi dan ukuran harus benar-benar
dipertimbangkan pada saat ingin menghadirkan keseimbangan. Setiap objek
dalam halaman web harus dipertimbangkan hubungannya dengan objek lain.
Sebuah objek yang besar akan terlihat lebih besar bila di sampingnya terdapat
objek yang berukuran kecil. Hal itu tentu sangat berpengaruh terhadap
keseimbangan tampilan.
Ada tiga jenis keseimbangan, yaitu:
1) Keseimbangan Simetris (Formal)
Keseimbangan simetris mempunyai elemen yang bobotnya sama pada
dua sisi dari garis vertikal imajiner halaman web. Tata letak simetris ini
menghasilkan desian yang statis dan berkesan formal, sederhana, mudah
pembuatannya, tetapi membosankan dan kurang menarik. Kesimbangan
simetris ini sering disebut dengan keseimbangan formal.
Keseimbangan asimetris mempunyai elemen yang tidak sama
bobotnya pada dua sisi dan garis vertikal imajiner halaman web. Tata
letak desainnya tampak lebih dinamis karena adanya ruang kosong.
3) Keseimbangan radial
Pada kesimbangan radial semua elemen memancar keluar dengan
model melingkar dari titik tengah satu objek. Keseimbangan radial lebih
mudah untuk diimplementasikan karena objek akan seimbang bila objek
berada di tengah. Untuk itu dengan menempatkan objek pada posisi
tengah maka desain akan nampak seimbang.
b. Kontras
Kontras mudah dipahamai, yaitu dengan melihat objek yang berlainan
sehingga tampilan desain berkesan menonjol dan menarik perhatian.
Pemberian kontras pada suatu objek haruslah kontras positif, karena jika
kontras yang diberikan negatif maka objek tersebut akan menjadi
samar-samar, bahkan tidak terlihat karena terserap oleh background.
c. Konsistensi
Konsistensi membuat pengunjung merasa nyaman karena dapat
situs yang konsisten, dia akan langsung tahu ke mana harus pergi dan juga
tahu sedang berada di mana.
Konsisten dapat diterapkan pada margin, layout, huruf, warna, dan
navigasi. Navigasi sebaiknya sama antara satu halaman dengan halaman lain.
Penggunaan huruf sebaiknya hanya satu hingga tiga jenis, sementara untuk
warna, gunakan tiga sampai empat. Penggunaan grafik yang konsisten bisa
mempercepat penampilan halaman yang lain karena ketika browser
menampilkan grafik, browser akan menyimpan sementara (cahce) informasi
grafik tersebut pada harddisk.
Konsisten sangat efektif untuk membangun brand perusahaan. Brand
bukan hanya logo, tetapi sekumpulan atribut, meliputi logo, slogan, warna,
dan kualitas emosional yang diasosiasikan dengan perusahaan dan produk
layanannya. Atribut-atribut tersebut memberikan identitas dan kepribadian
pada individu, organisasi, ataupun perusahaan.
d. Ruang Kosong
Ruang kosong atau whitespace biasanya disebut dengan ruang negatif,
suatu istilah yang menggambarkan suatu ruang terbuka di antara
elemen-elemen desain. Ruang kosong memisahkan atau menyatukan elemen-elemen-elemen-elemen
layout, menegaskan sebuah elemenm atau sebagai tempat istirahat bagi mata.
juga di antara gambar dan elemen di halaman web. Ruang kosong sangat
besar pengaruhnya dalam sebuah layout. Ruang kosong ibarat ruang yang
disediakan untuk bernafas tau beristirahat.
Kita perlu mempertimbangkan seberapa banyak ruang kosong di
sekitar elemen ataupun antara elemen yang satu dengan yang lain. Hal
pertama yang perlu diperhatikan adalah seberapa besar ruang yang tersedia,
kemudian bagaimana masing-masing gambar dan tulisan saling bekerja sama
dalam sebuah layout. Terakhir, bagaimanakah, keseluruhan tampilan dari
layout itu.
Ruang kosong membantu mengarahkan mata pembaca dari satu titik
ke titik lain sehingga semua isi situs web itu dapat dinikmati dan dibaca
dengan lebih nyaman. Ketika situs tampil utuh di halaman web, mata
pengunjung akan tertuju pada bagian yang memiliki whitespace lebih banyak
dari yang lain. Hal ini berlaku bagi teks maupun grafis.
Pada teks, judul biasanya diberi jarak yang cukup dengan konten, dan
konten pun diberi jarak dengan elemen lain (misalnya header, margin). Pada
grafis, terkadang huruf judul diletakkan terpisah dengan elemen/objek grafis
yang lain. Hal ini bertujuan untuk kemudahan dan kenyamanan audien dalam
memanfaatkan keberadaan ruang kosong dengan baik akan terkesan elegan
dan rapi.
Gunakanlah ruang kosong untuk:
1) Tempat istirahat mata pembaca.
2) Menghubungkan antar elemen-elemen dalam sebuah layout
(mendekatkan untuk memberi kesan berhubungan).
3) Membuat bentuk positif dan negattif.
4) Memberikan nuansa 3 dimensi.
5) Menegaskan sebuah elemen.
6) Mempermudah halaman layout.
7) Membuat halaman tampak dinamis.
8) Mempermudah pembacaan teks.
15.Warna dalam Desain Web
Menurut Suyanto ( 2006:19 ), warna adalah bagaimana kita merasakan
cahaya. Cahaya mungkin memantulkan, mengirimkan, diffracted, atau
memancarkan. Kita melihat hanya suatu bagian kecil dari electromagnetic
spectrum. Bagian kecil ini sering diebut visible spectrum. Kita melihat semua
cahaya sebab cahaya digambarkan sebagai bagian dari spectrum elektromagnetik
yang dapat kita lihat. Model warna mencoba untuk menguraikan warna yang
metode yang berbeda untuk mendefinisikan dan menggolongkannya. Semua
model warna menggunakan nilai numeric untuk mewakili visible spectrum dari
warna.
Menurut Suyanto ( 2006:24-25 ), warna membantu kita untuk mengenali
suatu obyek tertentu. Warna membantu memahami sesuatu. Warna dapat
merebut perhatian, menarik, menolak, mengemaskan, bahkan bisa mempengaruhi
emossi. Warna dapat menimbulkan kesan pertama kepada pengunjung ketika
menjelajah sebuah situs web karena warna adalah hal pertama dilihat (terutama
warna background). Kita juga bisa membuat situs kita menampilkan warna
terlebih dahulu sementara konten dan unsur lainnya (teks dan image) masih
dalam proses download. Cara ini akan menciptakan kesan untuk seluruh situs itu.
Warna dapat digunakan untuk:
a. Menegaskan elemen yang dianggap penting.
b. Menarik perhatian.
c. Membimbing pembaca untuk menentukan daerah mana yang
seharusnya lebih dahulu dibaca.
d. Menghubungkan antara satu elemen dengan yang lain (pengguna
warna background halaman yang sama dengan background foto).
e. Mengatur informasi yang ditampilkan (kode warna pada sebuah
f. Menentukan bagian-bagian yang berbeda dari sebuah grafik.
g. Mengelompokkan atau memisahkan elemen yang satu dengan yang
lain.
h. Membangkitkan respons yang emosional.
Warna dapat berfungsi dan berperan sangat banyak dalam sebuah desain web.
Namun demikian saat kita memilih sebuah warna, kita perlu berhati-hati dengan
efek-efek yang dipilih. Desiner harus memperhatikan komposisi warna yang
akan digunaknnya dalam membuat situs web karena warna dapat
mengidentifikasi tema dari situs itu.
Untuk mencapai desain warna yang relatif bisa dimulai dengan memilih
warna yang mempresentasikan tujuan dari situs. Palet warna yang kita buat
sebaiknya cocok dengan pribadi dan tujuan situs. Pilihan warna harus sesuai
dengan brand perusahaan/organisasi atau individu pemiliknya. Misalnya, untuk
situs komunitas, sebaiknya menggunakan warna-warna hangat yang dapat
membuat suasana lebih santai. Untuk situs informasi, di mana konten lebih
dominan, sebaiknya menggunakan warna yang simple dan tidak mencolok.
Warna yang dipilih tidak hanya harus match dengan isi situs, tetapi juga
harus sesuai dengan budaya pengunjung. Beberapa penelitian menunjukkan
bahwa respons orang dari budaya yang berbeda akan berbeda. Misalnya, warna
perayaan halloween. Di Amerika, warna biru tua mempresentasikan kepercayaan
(trust), tetapi di Korea kepercayaan lebih dipresentasikan oleh warna pastel,
terutama pink. Jadi penggunaan warna juga harus didukung oleh pemahaman
akan arti warna tersebut bagi demografi pengunjung yang setuju.
Dalam memilih warna, hindari kombinasi yang kurang baik, yang bisa
menghasilkan warna yang menyilaukan, kabur, atau tidak terlihat, yang
mengakibatkan teks tidak terbaca, navigasi tidak terpakai, elemen tidak terlihat,
dan lain sebagainya.
16.Tipografi
Menurut Suyanto ( 2006:43 ), tipografi adalah seni huruf, meliputi pemilihan
huruf, penentuan ukuran, yang tepat, di mana teks dapat diputus, spasi jarak, dan
bagaimana teks dapat dengan mudah dibaca. Huruf di web dapat dibuat sebagai
bagian dari grafik (image), atau HTML, atau dengan Style Sheet.
Dengan menggunakan HTML dan Style Sheet, kadang akan didapatkan hasil
yang kurang memuaskan atau kurang bagus karena bentuk huruf yang kita
gunakan mungkin tidak tersedia di komputer pengunjung. Jika komputer si
pengunjung tidak mempunyai bentuk huruf yang telah di-set oleh designer web,
maka yang akan digunakan adalah tampilan menggunakan bentuk huruf alternatif
Desainer dapat menentukan pilihan huruf yang mereka buat secara grafiik
(image), sedangkan yang menggunakan HTML atau Style Sheet dianjurkan untuk
menggunakan bentuk huruf yang sudah ada (default). Begitu banyak bentuk
huruf yang sudah ada dan kita pun bisa mendapatkan beberapa front-nya secara
gratis.
Karena beragamnya bentuk huruf maka agak sulit untuk menentukan
pengaruh apa yang bisa ditimbulkan pada pengunjung. Akan tetapi huruf dibagi
dalam beberapa kategori umum yang biasanya masing-masing memiliki gaya
tersendiri.
17.Bentuk
Menurut Suyanto ( 2006:51-52 ), bentuk adalah sesuatu yang memiliki tinggi
dan lebar. Dengan bentuk, pengunjung dibantu untuk mengenali obyek. Bentuk
juga bisa digunakan untuk menarik respons pengunjung. Penggunaan bentuk
yang efektif akan memberikan motivasi, inspirasi, dan tantangan kepada
pengunjung, terkadang tanpa si pengunjung menyadari mengapa termotivasi, dan
lain sebagainya.
Banyak bentuk yang dapat ditemukan dalam desain. Namun demikian jika
diamati maka hanya ada beberapa bentuk saja yang berperan sebagai dasar bagi
Berikut arti universal (secara psikologis) dari bentuk-bentuk dasar itu:
a. Kotak atau persegi memiliki arti keteraturan, logis, aman. Kotak juga
menjadi dasar objek 3 dimensi yang berarti berat, massa, dan
kepadatan.
b. Lingkaran memiliki arti koneksi, komunikasi, keseluruhan,
ketahanan, pergerakan, keamanan. Juga sebagai referensi untuk
perasaan wanita: kehangatan, kenyamanan, sensualiatas, dan cinta.
c. Segitiga memiliki arti energy, kekuatan, keseimbangan, hokum, ilmu
pasti, agama. Juga sebagai referensi untuk perasaan maskulin:
kekuatan, agresi, dan pergerakan yang dinamis.
Bentuk dasar bisa dikombinasikan dengan bentuk lain untuk memberikan
kesan yang kuat. Misalnya penggunaan sebuah lingkaran dan sebuah segitiga
akan menghasilkan kesan energik dan dinamik. Atau penggunakan sebuah
lingkaran dan sebuah persegi untuk kehangatan dan perasaan aman.
Menurut Suyanto (2006:52) dalam desain, bentuk tidak hanya
mendefinisikansebuah obyek tetapi juga bisa mengomunikasikan sebuah
gagasan. Dalam desain ada tiga macam bentuk, yaitu:
a. Bentuk Geometrik, yaitu segitiga, segiempat (kotak), dan lingkaran.
b. Bnetuk Natural, yaitu hewan, tumbuhan, dan manusia, yang
merupakan bentuk-bentuk yang tidak beraturan dan mudah berubah.
c. Bentuk Abstrak, adalah bentuk natural yang disederhanakan,
misalnya simbol pada fasilitas untuk orang cacat.
Yang dapat dilakukan bentuk antara lain:
a. Memotong (crop) gambar dengan suatu cara tertentu yang menarik,
b. Menyimbolkan sebuah ide,
c. Membuat format baru,
d. Memperjelas informasi,
e. Membentuk huruf.
18.Layout
Menurut Suyanto ( 2006:53 ), layout adalah proses penataan dan pengaturan
teks atau grafik pada halaman, pengaturan jarak spasi, pengelompokan teks dan
grafik, dan penekanan pada suatu bagian tertentu.
Sebelum merancang layout kita setidaknya harus sudah mengetahui jawaban
pertanyaan seperti di manakah akan diletakkan layout itu? Siapakah yang akan
dan gambar sehingga akan memberikan pengaruh yang baik? Akan seperti
apakah layout itu? Dan seterusnya.
Desain yang baik hanya bisa dicapai melalui percobaan penggunaan dan
perbaikan layout dengan intensitas yang cukup tinggi sebelum sebuah layout
yang baik bisa digunakan.
Layout yang baik menurut Suyanto ( 2006:53 ) setidaknya ada tiga kriteria
dasar untuk sebuah layout yang baik, yaitu: It Works (mencapai tujuannya). It
Organizes (ditata dengan baik) dan It Atracts (menarik bagi pengguna). Sebuah
layout dapat bekerja dan mencapai tujuannya bila pesan-pesan yang akan
disampaikannya dapat segera ditangkap dan dipahami oleh pengguna dengan
suatu cara tertentu. Selanjutnya, sebuah layout harus ditata dan dipetakan secara
baik supaya pengguna dapat berpindah dari satu bagian ke bagian lain dengan
mudah dan cepat. Akhirnya, sebuah layout harus menarik untuk mendapatkan
perhatian yang cukup dari penggunanya.
19.Bahasa Pemograman Untuk Desain Web
Menurut Suyanto ( 2006:83 ), HTML merupakan bahasa yang digunakan
untuk menulis halaman web. Biasanya mempunyai ekstensi, html, atau .shtml,
HTML tersusun dari tag-tag, digunakan untuk menentukan tampilan dari
sensitive. Jadi bisa menggunakan <HTML> atau <html>. Keduanya
menghasilkan output yang sama.
HTML berawal dari bahasa SGML (Standard Generalized MarkUp
Language) yang penulisannya disederhanakan. HTML dapat dibaca oleh berbagai
macam platform. HTML juga merupakan bahasa pemograman yang fleksibel,
dapat disisipi/digabungkan dengan bahasa pemograman lain, seperti PHP, ASP,
JSP, JavaScript, dan lainnya. Jika ada kesalahan pada penulisan HTML, browser
tidak akan memperlihatkan syntax error, tetapi hanya tidak menampilkannya.
HTML terus berkembang seiring perkembangan browser.
Menurut Suyanto ( 2006:84 ), CSS (Cascading Style Sheets) banyak
digunakan untuk memperluas kemampuan HTML dalam memformat dokumen
web atau untuk mempercantik tamplilan web, bahkan untuk permosisian dan
layouting halaman web. Dengan mendefinisikan suatu style sekali saja maka style
itu akan dapat digunakan berulang kali.
CSS telah didukung kebanyakan browser, terutama versi baru sehingga
penempatan layout menjadi lebih fleksibel. Membuat HTML menggunakan tag
minimal berpengaruh terhadap ukuran file, dapat menampilkan konten utama
terlebih dahulu sementara gambar dan yang lain dapat ditampilkan sesudahnya.
Selain itu penggunaan CSS pada file terpisah dapat mempermudah pengubahan
Menurut Suyanto ( 2006:85 ), JavaScript mulanya bernama LiveScrip,
dikembangkan pertama kali tahun 1995 di Netscape Communication. Pada akhir
tahun 1995 Netscape Communication dan Sun Microsystems berkolaborasi dan
mengganti nama LiveScipt menjadi JavaScript.
JavaScript adalah bahasa skrip yang ditempatkan pada kode HTML dan
diproses pada sisi klien. Dengan adanya bahasa ini maka kemampuan dokumen
HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan
pada formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat
permainan interaktif dan juga bisa untuk menambah desain web.
Menurut Suyanto ( 2006:86 ), Applet adalah program kecil dalam bahasa
Java, yang secara dinamis diambil melalui jaringan seperti kita mengambil
gambar, file suara, atau video klip. Perbedaannya, applet adalah program, bukan
sekedar animasi atau file saja. Lebih jelasnya, applet adalah program yang dapat
bereaksi terhadap masukan dari pemakai dan berubah secara dinamis, bukan
sekedar menampilkan animasi atau suara yang sama secara berulang-ulang.
Menurut Suyanto ( 2006:86 ), ActiveX Control adalah suatu komponen yang
ditulis dengan menggunakan perangkat lunak seperti Visual BASIC, Visual C++,
atau Delphi. Jika komponen ini ditambahkan ke dokumen web maka fungsi yang
didukung akan tersaji dalam halaman web. Misalnya, membuat tampilan grafik
interaktif. Di dalam dokumen HTML, ActiveX Control diletakkan melalui tag
<OBJECT>.
20.Jenis Image untuk Web
Ketika menyiapkan image untuk dipertunjukkan pada web, kita manfaatkan
image untuk mengurangi ukuran file dan mengendalikan permajangan warna dan
atribut lain. Kita memanfaatkan ke dalam format GIF, JPEG, atau PNG agar
image itu dapat lebih cepat tampil di internet. Format itulah yang banyak
digunakan untuk web dan juga didukung oleh sebagian besar browser. GIF dan
JPEG memiliki dukungan yang lebih luas dibanding PNG ( Suyanto, 2006:91 )
Ketika grafik disiapkan untuk web, adalah suatu ide yang baik untuk
mengoptimalkannya dulu. Optimasi grafik web melibatkan pemilihan format file
dengan kompresi dan warna terbaik dengan pemeliharaan kualitas yang sebaik
mungkin. Setelah mengoptimalkan image, penting juga untuk melakukan
preview image di dalam suatu browser untuk memastikan image itu akan tampil
seperti yang diharapkan.
Secara umum format GIF adalah yang terbaik untuk ilustrasi dengan warna
tipis dan detil yang jelas, seperti teks. Format JPEG terbaik untuk artwork
dengan suatu range yang luas dari warna ataupun warna continuous-tone, seperti
gardien atau foto. Format PNG, sama seperti JPEG, memelihara suatu range
a. GIF
Graphics Interchange Format (GIF) menjadi format file yang biasa
memajang grafik indexed-color dan image di dalam dokumen hypertext
markuplanguage (HTML) seluruh World Wide Web dan jasa online lainnya.
GIF adalah suatu format 8-bit (256-color) yang menggunakan format
LZW-compressed yang dirancang untuk memperkecil ukuran file dan electronic
transfer time. GIF adalah suatu file dengan format bitmap yang didukung
oleh platform Windows dan Macintosh yang dikembangkan oleh
CompuServe.
b. JPEG
Format Joint Photographic Experts Group (JPEG) biasanya
digunakan untuk memajang foto dan continuous-tone image lain di dalam
dokumen hypertext markup language (HTML) seluruh World Wide Web dan
jasa online lain. Format JPEG mendukung CMYK, RGB, dan Grayscale
Color Mode, tetapi tidak mendukung alpha channel. Tidak sama dengan
format GIF, JPEG mempertahankan semua informasi warna di dalam suatu
imageRGB. JPEG menempatkan file dengan cara membuang data.
JPEG (.jpeg) adalah alternatif dari GIF yang dikembangkan oleh
Joint Photographic Experts Group, terutama untuk image fotografi, JPEG
yang discan, image yang menggunakan tekstur, image dengan transisi warna
gradien, atau image apapun yang memerlukan lebih dari 256 warna.
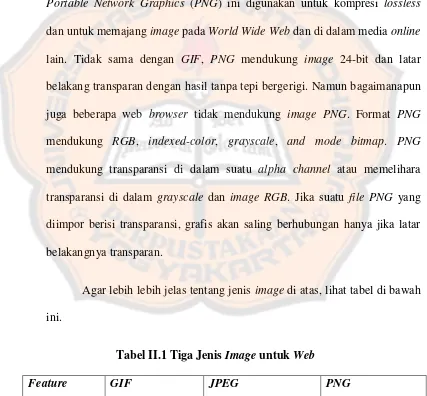
c. PNG
PNG dikembangkan sebagai patent-free alternatif untuk GIF. Format
Portable Network Graphics (PNG) ini digunakan untuk kompresi lossless
dan untuk memajang image pada World Wide Web dan di dalam media online
lain. Tidak sama dengan GIF, PNG mendukung image 24-bit dan latar
belakang transparan dengan hasil tanpa tepi bergerigi. Namun bagaimanapun
juga beberapa web browser tidak mendukung image PNG. Format PNG
mendukung RGB, indexed-color, grayscale, and mode bitmap. PNG
mendukung transparansi di dalam suatu alpha channel atau memelihara
transparansi di dalam grayscale dan image RGB. Jika suatu file PNG yang
diimpor berisi transparansi, grafis akan saling berhubungan hanya jika latar
belakangnya transparan.
Agar lebih lebih jelas tentang jenis image di atas, lihat tabel di bawah
ini.
Tabel II.1 Tiga Jenis Image untuk Web
Feature GIF JPEG PNG