BAB 2
LANDASAN TEORI
2.1 Data dan Informasi
2.1.1 Pengertian data
Data menurut kamus bahasa Inggris-Indonesia, diterjemahkan sebagai istilah yang berasal dari kata “datim” yang berarti fakta atau bahan-bahan keterangan.
Data sebagai bahan mentah dari informasi, yang dirumuskan sebagai sekelompok lambang-lambang tidak acak yang menunjukkan jumlah atau tindakan (Davis, 1974).
Dari pengertian di atas, dapat diambil kesimpulan bahwa data merupakan bahan baku informasi, yang didefinisikan sebagai kelompok teratur simbol-simbol yang mewakili kuantitas, tindakan, benda, dan sebagainya. Data terbentuk dari karakter, dapat berupa alphabet maupun simbol khusus seperti *, $ dan / .
2.1.2 Pengertian informasi
Informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian yang nyata yang digunakan untuk mengambil keputusan.
Informasi sebagai data yang diolah menjadi bentuk yang lebih berarti dan berguna bagi penerimanya untuk mengambil keputusan masa kini maupun yang akan datang (Davis, 1974).
2.2 Sistem dan Sistem Informasi
2.2.1 Pengertian sistem
Sistem juga dapat didefinisikan sebagai ”cara”. Seperti sistem pengamatan, sistem pengelihatan, sistem pengajaran dan lain sebagainya. Jadi sistem adalah suatu kesatuan yang utuh yang terdiri dari beberapa bagian yang saling berhubungan dan berinteraksi untuk mencapai suatu tujuan.
Sistem merupakan suatu group dari elemen-elemen yang menunjukkan suatu kumpulan saling berhubungan diantarnya dan berinteraksi bersama-sama menuju satu atau lebih tujuan, sasaran atau tugas akhir dari suatu sistem (Alexander, 1974).
2.2.2 Pengertian sistem informasi
Sistem informasi dapat diartikan sebagai berikut:
1. Suatu sistem yang dibuat oleh manusia yang terdiri dari komponen-komponen dalam organisasi untuk mencapai suatu tujuan tertentu yaitu menyajikan informasi.
2. Sekumpulan prosedur organisasi yang pada saat dilaksanakan akan memberikan informasi bagi pengambil keputusan atau untuk mengendalikan organisasi.
Sistem informasi di dalam organisasi yang mempertemukan kebutuhan pengolahan transaksi , mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan yang diperlukan. Sistem informasi tertentu menerima masukkan data dan instruksi, mengolah data tersebut sesuai instruksi dan mengeluarkan hasilnya.
Gambar 2.1 Komponen sistem informasi
2.3 Perancangan Database
Proses perancangan database, terlepas dari masalah yang ditangani, dibagi menjadi 3 tahapan:
1. Perancangan database secara konseptual
Perancangan database secara konseptual merupakan upaya untuk membuat model yang masih bersifat konsep.
2. Perancangan database secara logis
Perancangan database secara logis merupakan tahapan untuk menetapkan model konseptual ke model database yang dipakai (model relasional, hirarkis atau jaringan). Namun sebagaimana halnya perancangan database secara konseptual, perancangan ini tidak tergantung pada DBMS yang akan dipakai. Itu lah sebabnya perancangan database secara logis terkadang disebut pemetaan model
Hardware
User
3. Perancangan database secara fisis
Perancangan database secara fisis merupakan tahapan untuk menuangkan perancangan database yang bersifat logis menjadi database fisis yang tersimpan dalam media penyimpanan eksternal (yang spesifik terhadap DBMS yang dipakai).
(Kadir, 1999)
2.4 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan alat bantu yang dapat digunakan untuk menggambarkan aliran data informasi dan transformasi (proses) dari data dimulai yaitu pemasukan data sampai menghasilkan keluaran (output) data.
Aliran data merupakan perpindahan data dari satu titik ke titik yang lain (penggambarannya dengan cara kepala tanda panah mengarah ke tujuan datanya).
Adapun symbol-simbol dari Data Flow Diagram yaitu:
Tabel 2.1 Simbol-Simbol Data Flow Diagram
2.5 Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir untuk menggambarkan urutan langkah-langkah pekerjaan suatu alogaritma.
Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan seperti tabel 2.2.
6 Connector, merupakan symbol untuk masuk dan keluarnya suatu prosedur dalam lembar kerja yang sama
7 Document, merupakan simbol untuk data
yang berbentuk informasi
8 Predefined process, untuk menyatakan
sekumpulan langkah proses yang ditulis sebagai prosedur
9 Display, untuk output yang ditujukan suatu
device seperti monitor
10 Magnetic disk, untuk menyimpan data
2.6 Pengertian HTML
HTML ( Hypertext Markup Language ) adalah suatu bahasa yang digunakan untuk menulis halaman web. HTML dirancang untuk digunakan tanpa tergantung pada suatu platform tertentu. Dokumen ini biasanya berisi informasi ataupun interface
Dokumen HTML adalah suatu dokumen teks biasa, dan disebut sebagai
markup language karena mengandung tanda – tanda (tag) tertentu yang digunakan untuk menentukan tampilan suatu teks tersebut dalam suatu dokumen. Pada dokumen HTML yang termasuk sistem hypertext , kita tidak harus membaca dokumen tersebut secara urut dari atas ke bawah atau sebaliknya, tetapi kita dapat menuju pada topik tertentu secara langsung dengan menggunakan teks penghubung yang akan membawa anda ke suatu topik atau dokumen lain secara langsung.
HTML merupakan pengembangan dari standar pemformatan dokumen teks yaitu SGML (Standart Generalized Markup Language). Sejak awal perkembangan sampai sekarang ini telah tersedia bermacam-macam level (versi) HTML, ada HTML level 1.0, HTML 2.0, HTML 3.0, HTML 4.0 dan HTML 5.0.
2.6.1 Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan sintaks dibawah ini :
<html> <head>
</head> dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan skrip-skrip pemograman web seperti JavaScript, VBScripts, atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis. 3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan situs
kita, seperti: <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag tersebut. Tag adalah kode-kode yang digunakan untuk men-setting
dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut:
PHP merupakan singkatan dari Personal Home Page yang digunakan sebagai bahasa
script server-side dalam pengembangan web yang disisipkan pada dokumen HTML. Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga maintenance
situs web tersebut menjadi lebih mudah dan efisien.
PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan di dalam web server. PHP dapat diartikan sebagai Hypertext Preprocessor. Ini merupakan bahasa yang hanya dapat berjalan pada server yang hasilnya dapat ditampilkan pada klien. Interpreter PHP dalam mengeksekusi kode PHP pada sisi
server disebut serverside. (Peranginangin, 2009)
2.7.1 Sejarah PHP
PHP diciptakan pertama kali oleh Rasmus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung
homepage-nya . Rasmus Lerdorf adalah salah seorang pendukung open source . Oleh karena itu , ia mengeluarkan personal home page tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0.
Pada tahun 1996, PHP telah banyak digunakan dalam website di dunia. Sebuah kelompok pengembang software yang terdiri dari Rasmus, Zeew Suraski, Andi Gutman, Stig Bakke, Shane Caraveo dan Jim Winstead bekerja sama untuk menyempurnakan PHP 2.0. Akhirnya, pada tahun 1998, PHP 3.0 diluncurkan. Penyempurnaan terus dilakukan sehingga pada tahun 2000 dikeluarkan PHP 4.0. PHP 4.0 merupakan versi PHP yang paling popular di kalangan programmer website. Alasan yang menjadikan versi 4.0 ini begitu diminati adalah kemampuannya untuk membangun aplikasi website yang kompleks, namun tetap stabil dalam kecepatan proses dan stabilitas yang tinggi.
2.7.2 Memulai PHP
Sebelum kita memulai pemograman PHP yang perlu diingat adalah pastikan web server dan skrip PHP telah berjalan dengan baik. Notepad merupakan editor teks yang biasa digunakan. Selain notepad dapat juga menggunakan editor yang lain seperti Adobe Macromedia, PHPPed, UltraEdit, Crimson Editor. Fungsi-fungsi PHP tidak case sensitif tetapi variabelnya case sensitive (membedakan huruf besar dan kecil ).
Kode PHP diawali dengan tanda lebih kecil ( < ) dan diakhiri dengan tanda lebih besar (>). Ada tiga cara untuk menuliskan skrip PHP, yaitu :
1. <?Script PHP?> 2. <?php Script PHP ?>
3. <SCRIPT LANGUAGE="php"> Skrip PHP </SCRIPT>
Pemisah antar instruksi adalah titik koma (;). Untuk membuat atau menambahkan komentar, standar penulisan adalah:
2.7.3 Penggabungan script HTML dan PHP
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup ( ?> ).
Ada dua tipe penggabungan antara PHP dan HTML yaitu: a. Embedded Script
Embedded script adalah script PHP yang disisipkan di antara tag-tag dokumen HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded script menempatkan PHP sebagai bagian dari script
HTML. Contoh penulisan Embedded script dapat dilihat di bawah ini : <html>
<head>
<title> Embedded script</title> <head>
<body>
<? echo "Hallo"; ?> </body>
b. Non-Embedded Script
Non-Embedded Script adalah script atau program PHP murni. Termasuk tag
HTML yang disisipkan dalam script PHP. Contoh penulisan Non embedded script
dapat dilihat di bawah ini:
Diantara maraknya pemrograman server web saat ini adalah ASP yang berkembang menjadi ASP.NET, JSP, CFML, dan PHP. Jika dibandingkan diantara 3 terbesar pemrograman web diatas, terdapat kelebihan dari PHP yaitu:
2. Web Server yang mendukung PHP dapat ditemukan dimana - mana dari mulai apache, IIS, Lighttpd, hingga Xitami dengan konfigurasi yang relatif mudah. 3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime
melalui console serta juga dapat menjalankan perintah-perintah sistem.
2.7.5 Kelemahan PHP
Seperti pemrograman aplikasi atau web lainnya, PHP pun memiliki beberapa kelemahan, diantaranya:
1. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan isu dan konfigurasi PHP.
2. Tidak memiliki sistem pemrograman berorientasi objek yang sesungguhnya (sampai versi 4 ini).
2.8 MySQL
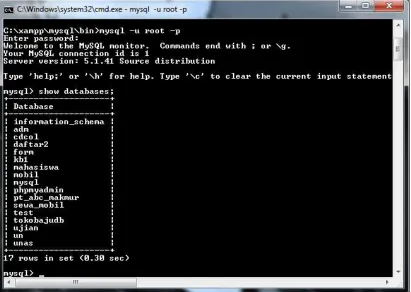
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (DBMS) yang multithread, dan multi-user. MySQL adalah sistem manajemen database SQL yang bersifat Open Source dan paling populer saat ini. Database ini dibuat untuk keperluan sistem database yang cepat, handal dan mudah digunakan karena bahasa dasar yang digunakan untuk mengakses database yaitu SQL. SQL (Structured Query Language). Dengan menggunakan SQL, proses pengaksesan database lebih user-friendly dibandingan dengan yang lain, misalnya dBase atau Clipper karena mereka masih menggunakan perintah-perintah pemrograman murni.
MySQL termasuk jenis RDBMS (Relational Database Management System) sehingga istilah seperti tabel, baris dan kolom tetap digunakan dalam MySQL. Pada MySQL sebuah database beberapa tabel yang terdiri dari sejumlah baris dan kolom. Dalam konteks bahasa SQL, pada umumnya informasi tersimpan dalam tabel-tabel yang secara logika merupakan struktur dua dimensi yang terdiri atas bars-baris data (row atau record) yang berada dalam satu atau lebih kolom. Baris pada tabel sering disebut sebagai instance dari data sedangkan kolom sering disebut sebagai attributes
atau fields.
serverside seperti PHP dapat langsung dimasukkan ke database MySQL yang ada di
server dan tentunya web tersebut berada di sebuah web server.
Berikut ini adalah tampilan dari MySQL pada command prompt:
2.9 Adobe Dreamweaver CS3
Adobe Dreameaver merupakan salah satu tool populer yang digunakan untuk pemrograman web. Dreamweaver paling digemari karena fasilitasnya lengkap dan mudah dioperasikan. Setiap rilis terbaru Dreamweaver selalu mengikuti perkembangan teknologi web terbaru, sehingga akan menjadi jawaban bagi kebutuhan pengembangan web terbaik di kalangan web developer.
Dreamweaver CS3 merupakan versi terbaru yang memiliki performa yang lebih baik dan memiliki tampilan yang memudahkan kita membuat halaman web, baik saat sedang bekerja dalam jendela desain maupun dalam jendela kode rumus. Banyak kelebihan dalam Dreamweaver CS3, diantaranya adalah :
a. Dapat digunakan pada dua sistem operasi, yaitu Macintosh atau Windows. b. Dapat dilihat tampilan website preview pada komputer, ponsel atau PDA
dan printer.
c. Membangun web dengan CSS dengan menggunakan CSS layout, CSS panel dan CSS visualization.
d. Fasilitas lengkap pendukung CSS.
e. Kemudahan pengelolaan data dengan form maupun Spray Data Objek.
menu utama, panel, property inspector, serta toolbar. Gambar 2.3 adalah ruang kerja Dreamweaver.
Gambar 2.3 Tampilan Awal Adobe Dreamweaver CS3
2.9.1 Memulai Adobe Dreamweaver CS3
Memulai program Adobe Dreamweaver CS3 tidak berbeda dengan membuka program Windows lainnya, yaitu Start – All Programs – Adobe Master Collection
Gambar 2.4 Tampilan Layout Ruang Kerja Adobe Dreamweaver CS3
Layout ruang kerja Adobe Dreamweaver CS3 terbagi menjadi beberapa bagian, yaitu:
a. Insert Bar berisi tombol-tombol untuk menyisipkan berbagai macam objek, seperti: image, tabel dan frame, ke dalam dokumen.
Gambar 2.5 Tampilan Insert Bar
tampilan berbeda Document Window. Misalnya Code, Spilt, atau Design.
Gambar 2.6 Tampilan Document Toolbar
c. Document Window berfungsi menampilkan dokumen di mana pembuat website bekerja sekarang.
Gambar 2.7 Tampilan Document Window
Gambar 2.8 Tampilan Panel Groups
e. Tag Selector berfungsi menampilkan hirarki tag disekitar pilihan yang aktif pada Design View.
f. Property Inspector berfungsi melihat dan mengubah berbagai property objek yang terpilih.
Gambar 2.9 Tampilan Property Inspector
g. Files Panel berfungsi mengatur file-file dan folder-folder yang membentuk situs web.
2.10 Pengertian Simulasi
Simulasi secara sederhana dapat diartikan sebagai proses peniruan. Teknik simulasi adalah teknik untuk merepresentasikan atau meniru kondisi real (suatu sistem nyata) dalam bentuk bilangan dan simbol (dengan memanfaatkan program komputer), sehingga menjadi mudah untuk dipelajari.
Simulasi adalah proses perancangan model dari suatu sistem nyata dan pelaksanaan eksperimen-eksperimen dengan model ini untuk tujuan memahami tingkah laku sistem.
2.10.1 Tujuan Simulasi
Setiap aplikasi yang diciptakan tentu mempunyai tujuan bagi penggunanya. Begitu pula dengan simulasi. Tujuan dari simulasi adalah sebagai berikut:
1. melatih keterampilan tertentu baik bersifat profesional maupun bagi kehidupan sehari-hari
2. memperoleh pemahaman tentang suatu konsep atau prinsip 3. melatih memecahkan masalah
4. meningkatkan keaktifan belajar
5. memberikan motivasi belajar kepada siswa
2.10.2 Keuntungan Simulasi
Keuntungan menggunakan simulasi diantaranya adalah sebagai berikut: 1. Menghemat waktu proses belajar mengajar
2. Menjangkau wilayah geografis lebih luas