LAPORAN KERJA PRAKTEK
MEDIA PEMBELAJARAN MATEMATIKA KELAS 5 SD
BERBASIS MACROMEDIA FLASH DI SD N TAMANSARI 2
Dosen Pengampu : Wibawa, S.Si., M.Kom
Oleh
ARIF SETIA RAHMAN
NPM. 13111100051
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNIK
KATA PENGANTAR
Puji syukur penyusun panjatkan kehadirat Tuhan Yang Maha Esa yang telah melimpahkan rahmat, hidayah, serta inayah-Nya sehingga penyusun dapat menyelesaikan Kerja Praktek dengan tugas “MEDIA PEMBELAJARAN MATEMATIKA KELAS 5 SD BERBASIS MACROMEDIA FLASH DI SD NEGERI TAMANSARI 2”.
Kerja Praktek ini disusun untuk melengkapi syarat mata kuliah wajib program pendidikan jenjang Strata 1 (S1) di Universitas PGRI Yogyakarta.
Dalam proses penyelesaian kerja praktek ini, tentunya penyusun mendapatkan bimbingan dan arahan, untuk itu rasa terima kasih penyusun sampaikan kepada :
1. Bapak Wibawa, S.Si., M.Kom, selaku koordinator Kerja Praktek sekaligus Dosen Pembimbing Kerja Praktek yang telah membimbing penyusun dalam pembuatan Kerja Praktek ini.
2. Seluruh Dosen dan Staff Universitas PGRI Yogyakarta yang telah memberikan ilmunya.
3. Kepala Sekolah serta seluruh karyawan SDN TAMANSARI 2 yang telah memberikan arahan saat pelakasanaan Kerja Praktek.
4. Kepada orang tua yang telah mendoakan, memberikan dorongan dan membiayai dalam rangka pelakasanaan Kerja Praktek ini.
5. Sahabat dan rekan-rekan mahasiswa yang telah memberikan semangat dalam pelaksanaan Kerja Praktek ini.
Penyusun menyadari sepenuhnya bahwa dalam laporan Kerja praktek ini masih terdapat kekurangan, harapan penulis semoga laporan Kerja Praktek ini dapat memberikan manfaat bagi pembaca.
Yogyakarta, 20 Januari 2017
DAFTAR ISI
BAB II GAMBARAN UMUM INSTANSI...8
A. Profil Sekolah SD N Tamansari 2...8
B. Visi...8
C. Misi...8
D. Tujuan...9
E. Struktur Organisasi...9
F. Peta Lokasi SD N Tamansari 2...10
BAB III LANDASAN TEORI...11
A. Matematika...11
B. Media Pembelajaran...11
1. Halaman awal...14
2. Jendela utama...15
3. Toolbox...16
BAB IV ANALISI SISTEM DAN PEMBAHASAN...18
A. Analisis Sistem...18
B. Pembahasan...20
1. Tahap perencanaan...20
2. Tahap sketsa desain...21
3. Pembuatan Media Pembelajaran...23
C. Hasil...29
BAB V PENUTUP...32
1. Kesimpulan...32
2. Saran...32
DAFTAR PUSTAKA...33
DAFTAR TABEL
DAFTAR GAMBAR
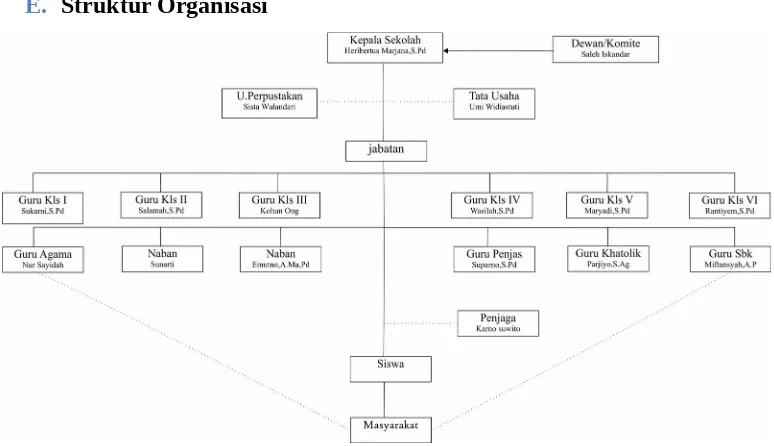
Gambar 2.1 Sturuktur Organisasi...12
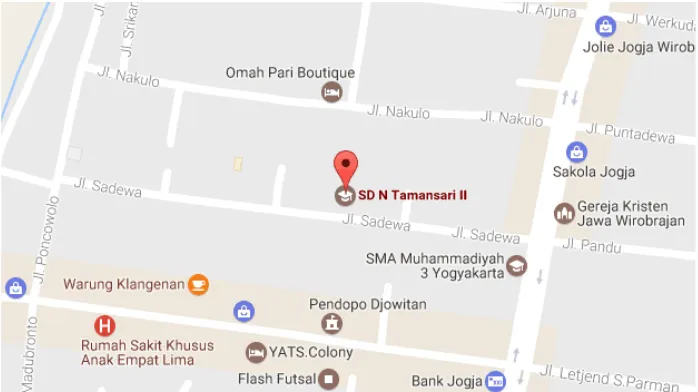
Gambar 2.2 Peta Lokasi SD N Tamansari 2...12
Gambar 3.1 Tampilan Awal Macromedia Flash 8...16
Gambar 3.2 Tampilan Jendela Utama...17
Gambar 4.1 Analisis System...20
Gambar 4.2 DFD Media Pembelajaran Matematika...22
Gambar 4.3 Use Case...23
Gambar 4.4 Rancangan Halaman Loading...24
Gambar 4.5 Rancangan Halaman Menu Utama...25
Gambar 4.6 Rancangan Halaman Menu Materi...25
Gambar 4.7 Rancangan Halaman Materi dan Evaluasi...26
Gambar 4.8 Halaman Loading...27
Gambar 4.9 Halaman Menu Utama...28
Gambar 4.10 Halaman Menu Materi...29
Gambar 4.11 Halaman Materi...30
Gambar 4.12 Halaman Script Tombol...31
Gambar 4.13 Halaman Menu Latihan...31
Gambar 4.14 Halaman Latihan...33
Gambar 4.15 Halaman Evaluasi...34
Gambar 4.16 Halaman Loading...36
Gambar 4.17 Halaman Menu Utama...37
Gambar 4.18 Halaman Menu Materi...38
Gambar 4.19 Halaman Materi...39
Gambar 4.20 Halaman Latihan...40
BAB 1 pelajaran di kelas pun bervariasi. Dari yang masih menggunakan metode lama yaitu mencatatkan materi ke papan tulis sampai dengan metode yang baru dimana guru hanya menampilkan materinya menggunakan layar monito (proyektor). Kemudahan dan ke efektifan dalam mengajar tentunya adalah menggunakan metode baru, yaitu menampilkan materinya dilayar monitor (proyektor) sambil menerangkan,
Di dunia pendidikan masih sangat banyak sekali guru-guru senior yang belum mampu menguasai atau mengoperasikan perangkat komputer. Oleh karnanya mereka masih sangat sering menggunakan metode lama. Pertama guru asuk kelas, menyiapkan buku materi, sampai menuliskan atau mendektekan materi pelajaran untuk siswa. Di sela-sela itu guru menerangkan pembahasan dari materi pelajaran yang diberikan. Dan tidak jarang pula siswa ramai pula di belakang, karna siswa kurang fokus atau merasa bosan dengan metode yang diberika oleh seorang guru.
guru menerangkan. Sedangkan kendala yang dihadapi oleh siswa adalah kekurang jelasan dengan apa yang diajarkan tanpa menunjukan sesuatu yang real. Selain itu juga terlalu banyaknya waktu yang terbuang untuk menunggu guru dalam memberikan kejelasan terhadap mata pelajaran. Oleh karenanya dibutuhkan sebuah media pembelajaran yang dapat menjawab serta memahami kekurangan dan kendala-kendala yang di hadapi para siswa dan guru dalam memberika serta menerima pelajaran.
Media pembelajaran yang akan di bentuk adalah tentang bangun ruang. Bangun Ruang atau biasa disebut juga sebagai bangunan tiga dimensi merupakan jenis bangun yang memiliki ruang serta sisi-sisi yang membatasinya. Ada beberapa jenis bangun ruang seperti kubus, balok, tabung, kerucut, limas, prisma dan bola. Dengan adanya media pembelajaran interaktif ini akan lebih mudah dan lebih nyaman digunakan untuk metode belajar. Juga dapat digunakan digunakan sebagai media pembelajaran sendiri tanpa harus ada seorang guru pendamping. Oleh karenanya siswa dapat mengembangkan bakat serta ilmunya dengan belajar menggunakan media pembelajaran ini.
memperhatikan presentasi yang diberikan oleh guru karna adanya tampilan materi yang ada di dalam monitor (proyektor) yang berada di dalam kelas. Serta dengan contoh-contoh yang real akan sangat membantu siswa dalam menagkap materi yang di berikan oleh para guru.
Dari pembahasan tentang metode pembelajaran ini di tarik kesimpulan bahwa sebuah metode yang baik dan efektif dalam pelaksanaan proses belajra menajar di kelas adalah menggunakan sebuah media pembelajaran. Di samping mudah untuk digunakan media pembelajaran ini akan menghasilkan sebuah output pendidikan yang bagus/ karna ke efektifan siswa dalam menerima materi pebelajaran akan lebih meningkat sehingga proses belajar mengajar dengan menggunakan media pembelajaran ini lebih efektif. Penulis akan menarik sebuah penelitian tentang pembuatan media pembelajran ini. Penelitian ini akan mengambil judul “Media pembelajaran matematika kelas 5 SD berbasis macromedia flash 8 di SD N TAMANSARI 2”.
B. Identifikasi Masalah
Berdasarkan uraian pada latar belakan dapat dibuat identifikasi masalah sebagai berikut:
1. Model pembelajaran matematika cenderung menggunakan metode ceramah. Jadi kurang efektif.
3. Sulitnya pemahaman belajar siswa khususnya pada pelajaran matematika materi bangun ruang masih cenderung klasikal.
4. Macromedia Flash dapat digunakan untuk membuat aplikasi digital dengan bentuk sistem komputer.
C. Rumusan Masalah
Berdasarkan identifikasi masalah yang telah diuraikan maka rumusan masalahnya adalah “Apakah hasil pengembangan media pembelajaran interaktif berpengaruh terhadap hasil belajar matematika siswa kelas 5 SD N Tamansari 2 Yogyakarta?”
D. Batasan Masalah
Berdasarkan dengan latar belakan dan perumusan masalah yang telah diuraikan, agar pembahasan dalam penelitian ini tidak meluas, di batasi hal-hal sebagai berikut:
1. Mempelajari teknik penyelesaian masalah bangun ruang dalam matematika
3. Aplikasi dibuat menggunakan Macromedia Flash 8
4. Aplikasi hanya bisa di jalankan di komputer
5. Penekanan Matematika dalam metode berhitung
E. Tujuan Kerja Praktek
Tujuan dengan adanya kerja praktek ini yaitu :
1. Membantu untuk menciptakan sebuah media pembelajaran untuk para Guru di SD N Tamansari 2
2. Membantu kelancaran proses belajar mengajar dengan menggunakan metode yang di buat.
3. Mambantu Guru menggunakan peralatan komputer agar lebih efektif dan efisien.
F. Manfaat Kerja Praktek
Manfaat yang diperoleh dengan adanya kerja praktek yaitu :
1. Memberi masukan tentang media pembelajaran yang efektif
2. Merupakan suatu bentuk implementasi penerapan sistem pada instansi
3. Konsentrasi siswa dalam menerima pelajaran matematika lebih efektif
G. Jadwal Kerja Praktek
Tabel 1.1 Jadwal Kerja Praktek
H. Metode Pengumpulan Data
Dalam laporan kerja praktek ini, penulis mendapatkan data-data dengan metode-metode sebagai berikut :
1. Data primer
Yaitu data yang di ambil dari sumbernya secara langsung: a. Pengamatan (Observasi)
Penyusun melihat langsung pekerjaan yang dilakukan oleh guru dan karyawan.
c. Konsultasi
Penyusun bertanya apabila ada hal yang tidak di mengerti pada guru agar dapat menyelesaikan permasalahn dengan baik.
2. Data sekunder
Yaitu data yang cara pengumpulannya secara tidak langsung dari sumbernya, data ini berupa literatur dari pengumpulan data melalui buku atau website sebahai referensi penulis dan menyelesaikan kerja praktek ini dalam hal ini penilis meminta secara langsung data buku dari pembukuan sehari-hari.
I. Sistematika Laporan
Penelitian tugas praktek ini tersusun dalam 5 (lima) bab yang tersusun dengan sistematis sebagai berikut :
BAB 1 : PENDAHULUAN
BAB II : TINJAUAN UMUM
Membahas tentang gambaran umum instansi yang penulis tempati sebagai kerja praktek
BAB III : LANDASAN TEORI
Berisi tentang beberapa teori yang melandasi penulisan kerja praktek. Menjelaskan beberapa pengertian, konsep dasar dan beberapa hal yang berhubungan dengan kerja praktek.
BAB IV : ANALISIS SISTEM DAN PEMBAHASAN
Berisi analisis sistem dan evaluasi yang berkaitan dengan kebutuhan data dan informasi, hardware dan software yang digunakan dan desain sistem berupa desain model, input, output dan database yang digunakan serta pembahasannya.
BAB II
GAMBARAN UMUM INSTANSI A. Profil Sekolah SD N TAMANSARI 2
PROFIL SEKOLAH
SD NEGERI TAMANSARI 2 YOGYAKARTA
TAHUN PELAJARAN 2016/2017
1. NamaSekolah : SD Negeri Tamansari 2
Alamat : Jl. Sadewa No. 37 Yogyakarta Kode Pos : 55252
Telepon : (0274) 419931 2. Nomor Statistik : 101046008002
3. NPSN : 20403187 SM/TU/X/2015 Tanggal 22 Oktober 2015.
11. Kegiatan Belajar mengajar : Pagi hari
12. Jumlah Rombongan Belajar: Kelas I : 1 rombongan Kelas II : 1 rombongan Kelas III : 1 rombongan Kelas IV : 1 rombongan Kelas V : 1 rombongan Kelas VI : 1 rombongan
13. Data Ruang kelas:
Ruang kelas II : 1 ruang kondisi baik Ruang kelas III : 1 ruang kondisi baik Ruang kelas IV : 1 ruang kondisi baik Ruang kelas V : 1 ruang kondisi baik Ruang kelas VI : 1 ruang kondisi baik
14. Jumlah siswa 3 tahun terakhir
Kelas JumlahSiswa
15. Data bangunan ruang lainnya
1. Ruang Kepala Sekolah : 1 ruang jadi satu dengan ruang Guru 2. Ruang Guru : 1 ruang jadi satu dengan ruang Kep. Sek 3. Ruang Musholla : 1 ruang belum sempurna
4. Ruang UKS : 1 ruang baik 5. Ruang Perpustakaan : 1 ruang baik 6. Ruang Gudang : 1 ruang baik
7. Kamar Mandi/WC : 4 ruang rusak ringan
8. Dapur : belum punya
16. Data Guru
No. Status Guru Tingkat Pendidikan
SLTA D1 D2 D3 S1 S2 S3
No Status Pegawai non guru Tingkat Pendidikan
SD SLTP SLTA D1 D2 D3 S1
19. Sumber Air bersih : PAM
20. Dana Operasional/perawatan : Dana BOS dan BOSDA 21. Bukti Pemilikan Lahan : ada
Kepala Sekolah,
Heribertus Marjana, S.Pd. NIP. 19601207 197912 1 003
B. Visi
Unggul dalam prestasi akademik yang dilandasi budi pekerti yang luhur, beriman dan bertakwa kepada Tuhan Yang Maha Esa.
C. Misi
Sekolah Dasar Negeri Tamansari 2 Yogyakarta adalah sebagai berikut:
1. Melaksanakan pembelajaran dan bimbingan secara efektif.
2. Menumbuhkan semangat keunggulan secara intensif kepada seluruh warga sekolah
D. Tujuan
1. Warga sekolah dapat mengamalkan ajaran agama sesuai agama yang dianut.
2. Dapat mencerdaskan peserta didik sehingga menjadi sekolah yang unggul dan diminati masyarakat
3. Menguasai dasar-dasar ilmu pengetahuan dan teknologi serta seni budaya sebagai bekal untuk melanjutkan ke skolah lebih tinggi.
4. Meraih presentasi akademik dan non akademik.
5. Dapat mewujudkan sekolah yang tertib dalam berlalu lintas.
E. Struktur Organisasi
F. Peta Lokasi SD N Tamansari 2
Gambar 1.2 Peta Lokasi SD N Tamansari 2
BAB III LANDASAN TEORI
A. Matematika
Matematika (dari bahasa yunani mathematika) adalah studi besaran, struktur, ruang, dan perubahan.
Seorang matematikawan Benjamin Peirce menyebut matematika sebagai ilmu yang menggambarkan simpulan-simpulan yang penting. Namun walau matematika pada kenyataanya sangat bermanfaat bagi kehidupan, perkembangan sains dan teknologi, sampai upaya melestarika alam, matematika hidup di alam gagasan bukan di realita atau kenyataan.
mereka tidak merujuk pada kenyataan. Makna dari “matematika tidak merujuk pada kenyataan” adalam menyampaikan pesan bahwa gagasan matematika itu ideal dan steril atau terhindar dari pengaruh manusia.
Melalui penggunaan penalaran logika dan abstraksi, matematika berkembang dari pencacahan, perhitungan, pengukuran, dan pengkajian sistematis terhadap bangun dan pergerakan benda-benda fisika. Matematika praktis mewujud dalam kegiatan manusia sejak adanya rekaman tertulis. Argumentasi matematika yang ketat pertama muncul di dalam matematika yunani, tertulis di dalam karya Euklides, Elemen.
Matematika selalu berkembang, kini matematika digunakan di seluruh dunia sebagai alat penting di berbagai bidang, termasuk ilmu alam, teknik, kedokteran/medis, dan ilmu sosial seperti ekonomi dan pesikologi.
B. Media Pembelajaran
Media pembelajaran adalah media yang digunakan dalam pembelajaran, yaitu meliputi alat bantu guru dalam mengajar serta sarana pembawa pesan dari sumber belajar ke penerima (siswa). Sebagai penyajian dan penyalur pesan, media belajar dalam hal-hal tertentu bisa mewakili guru menyajikan informasi belajar kepada siswa. Jika program media itu di desain dan di kembangkan secara baik, maka fungsi itu dapat di perankan oleh media meskipun tanpa keberadaan guru. Secara umum manfaat media pembelajaran adalah memperlancar interaksi antara guru dan siswa sehingga kegiata pembelajaran lebih efektif dan efisien..
1. Penyampaian materi pembelajaran dapat diseragamkan
Dengan bantuan media pembelajaran, penafsiran yang berada antar guru dapaat dihindari dan dapat mengurangi terjadinya kesenjangan infirasi.
2. Proses pembelajaran menjadi lebih jelas dan menarik
Media dapat menampilkan informasi melalui suara, gambar, gerakan, warna, baik secara alami maupun manipulasi, sehingga membantu guru untuk menciptakan suasana belajar menjadi lebih hidup, tidak monoton dan tidak membosankan.
3. Proses pembelajaran menjadi lebih interaktif
Dengan media akan terjadinya komunikasi dua arah secara aktif, sedangkan tanpa media guru bicara satu arah.
4. Efisensi dalam waktu dan tenaga
Dengan media tujuan belajar akan lebih mudah tercapai secara semaksimal mungkin, guru tidak harus menjelaskan matei ajaran secara berulang-ulang, sebab dengan sekali sajian menggunakan media siswa akan lebih mudah memahami pelajaran,
Media pembelajan dapat membantu siswa menyerap meteri belajar lebih mendalami dan utuh. Bila bengan mendengar informasi verbal dari guru saja, siswa kurang memahami pelajaran, teteapi jika di perkarya dengan kegiatan melihat, menyentuh, merasakan dan megalami sendiri melalui media pemahaman siswa akan lebih baik
6. Media memungkinkan proses belajar dapat di lakukan di mana dan kapan saja
Media pembelajaran dapat di rangsang sedemikian rupa sehingga siswa dapat melakukan kegiatan belajar dengan leluasa dimanapun dan kapanpun tanpa tergantung seorang guru. Perlu kita sadari waktu belajar di sekolah sangat terbatas dan terbanyak justru di liar lingkungan.
7. Media dapat menumbuhkan sikap positif siswa terhadap proses belajar
Proses pembelajaran menjadi lebih menarik sehingga mendorong siswa untuk mwncintai ilmu pengetahuan dan gemar mencari sendiri sumber-sumber imu pengetahuan.
8. Mengubah peran guru ke arah lebih produktif
C. Flash
flash merupakan software yang memiliki kemampuan menggambarkan sekaligus menganimasikannya, serta mudah di pelajari (M. Amarullaah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuata game, presentasi dan pembuatan film.
Animasi yang dihasilkan flash adalah animasi beripa file movie. Movie yang di hasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik berbasis vektor, sehingga saat di akses memalui internet, animasi akan di tampilkan lebih cepat dan terllihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain. Flash adalah program grafis yang diproduksi oleh macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia flash pertama kali di produksi pada tahun 1996. Macromdia flsh telah diproduksi dalam beberapa versi. Versi terakhir dari macromdia flash adalah macromedia flash 8. Sekarang flash telah berpindah vendor menjadi adobe. Adobe adalah vendor software yang membeli flash dari vendor sebelumnya yaitu macromedia. Sejak itu, macromedia flash berhanti nama menjaid adobe flash.
D. Dasar-dasar penggunaan macromedia flash
1. Halaman awal
double klik pada icon yang ada di dekstop atau lihat dari daftar program.
Tampilan start page pertama kali membuka macromedia flash 8 yaitu :
Gambar 2.1 Tampilan Awal Macromedia Flash 8
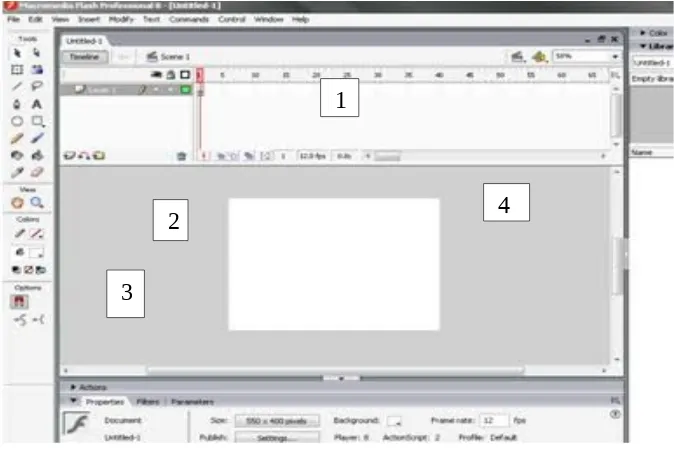
2. Jendela utama
Gambar 3.2 Tampilan Jendela Utama
Keterangan gambar :
1. Menu bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas new, open, save, import, export, dan lain-lain.
2. Time line adalah sebuah jendela penel yang digunakan untuk mengelompokan dan mengatur isi sebuah move, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek dan mengatur gambar.
4. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
3. Toolbox
Fasilitas toolbox seperti telah dijelskan seilas diawal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri
1
2
3
untuk keperluan desain (M. Amarukkan Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada toolbox :
1. Arrow tool, atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek
2. Subselection tool, berfungsi menyeleksi bagian objek lebih detail dari pada arrow tool
3. Free transform tool, berfungsi untuk mentransformasikan objek yang terseleksi.
4. Pen tool, digunakan untuk menggambar garis dengan bantuan titik-titik baru seperti dalam pembuatan garis, kurva atau gambar
5. Text tool, digunakan untuk membuat objek tulisan
6. Line tool, digunakan untuk membuat atau menggmbar garis. 7. Rectangle tool, digunakan untuk meggambar bentuk persegi
pajang atau bujur sangkar
8. Oval tool, digunakan untuk membuat objek bulat atau oval. 9. Poly star tool, digaunakan untuk menggambar bentuk dengan
jumlah segi yang diinginkan
10. Pencil tool, digunakan untuk membuat garis.
11. Burh tool, digunakan untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
12. Hand tool, digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
13. Eraser tool, digunakan untuk menghapus objek
14. Zoom tool, digunakan untuk memperbesar atau memperkecil tampilan stage.
15. Fill color, digunakan untuk memilih atau memberi warna pada suatu objek
BAB IV
ANALISIS SISTEM DAN PEMBAHASAN
A. Analisis Sistem
Analisis sistem adalah uraian dari suatu system informasi yang terdiri dari system informasi yang utuh kedalam bagian komponen, permasalahan, hambatan-hambatan yang terjadi dan perbaikan data.
Suatu system akan dirancang oleh satu orang atau sekelompok orang yang membentuk tim. Orang yang merancang system ini disebut system analis.
Ada yang medefinisika sistem analisis sebagai berikut :
Seorang yang menggunakan pengetahuan aplikasi system yang
dimilikinya untuk memecahkan masalah-masalah bisnis, dibawah penunjuk manajer sistem.
Seirang yang bertanggung jawab menterjemahkan
diperlukan oleh programmer dan di awasi oleh manajemen.
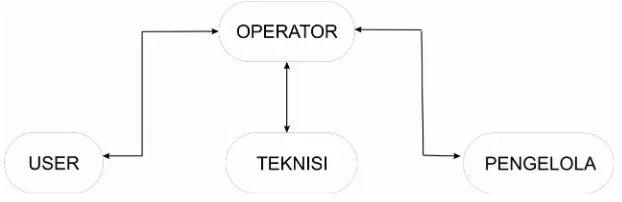
Pengertian system analis ini dapat di gambarkan sebagai berikut :
Gambar 4.1 Analisis System
Fungsi analisis system adalah :
1. Mengidentifikasi masalah-masalah dari user
2. Menyatakan secara spesifik sasaran yang harus dicapai untuk memenuhi kebutuhan user.
3. Memilh system stive-alternatif metode pemecahan masalah
4. Memecahkan dan menerapkan rancangan sistem sesui dengan permintaan user
Tujauan utama analiss system adalah melakuka hal-hal detail tantang yang akan dikerjakan oleh syste yang diusulkan (dan ukan bagaimana caranya). Analisis system mencakuo studi kelayakan dan analisis kebutuhan. Studi kelayakan digunakan untuk menentuja kemungkina kebersihan solisi yang diulaskan, sedangkan analisis kebutuhan dilakukan untuk menghasilkan spesifikasi kebutuhan (spesifikasi fungsional). Spesifikasi kebutuhan adalah spesifikasi rinci yang rinci tentang hal-hal yang akan dilakukan system ketika diimplementaasikan. Spesifikasi ini sekaligus dipakai untuk membuat kesepakatan antaea pengembang system, pemakai yang kelak menggunakan system maajemen, dan mitra kerja yang lain.
Perangkat keras yang digunakan yaitu :
a. Komputer menggunakan intel core i3-2310M 2.10 GHz
b. RAM 2 Gb, lebih besar lebih baik
c. Keyboard
d. Mouse
e. Speaker
f. Printer
2. Kebutuhan perangat lunak (software)
Perangkat lunak yang digunakn yaitu:
a. Sistem operasi windows 7
b. Macromedia Flash 8
c. Flah player
d. Adobe photoshop Cs 5
e. Microsoft office
f. Microsoft office visio
B. Pembahasan
Setelah dilakukan wawancara dan analisis terhadap kerja instansi, maka kami mulai melakukan perancangan terhadap media pembelajaran matematika yang akan diprgunakan instansi untuk menunjang pembelajaran.
1. Tahap perencanaan
Dalam tahap ini dilakukan penyusunan data yang akan ditampilkan dalam media pembelajaran matematika. Ada dua cara yang dilakukan dalam taha perencanaan denagan membuat DFD dan Use Case Diagram.
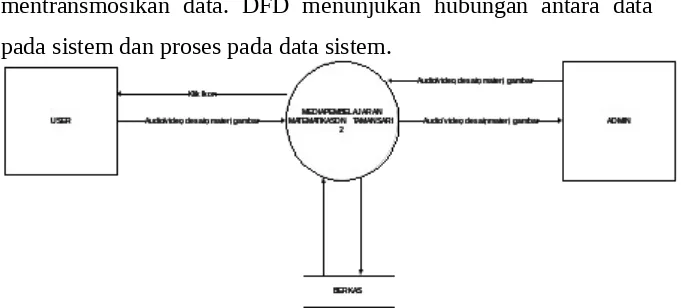
DFD adalah suatu logika data dan proses yang dibuat untuk menggambarkan dari mana asal data dan kemana tujuan data yang keluar dari sistem, dimana data disimpan, proses apa yang menghasilkan data tersebut dan interaksi antara data yang tersimpan dan proses yang dikenaka pada data tersebut. DFD menggambarkan penyimpanan data dan proses yang mentransmosikan data. DFD menunjukan hubungan antara data pada sistem dan proses pada data sistem.
Gambar 4.2 DFD Media Pembelajaran Matematika
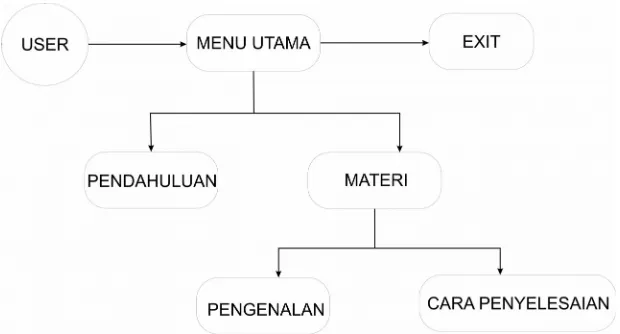
Gambar 4.3 Use Case
Adapun data-data yang ditampilkan dalam media pembelajaran matematika SDN TAMANSARI 2 antara lain :
a. Menu utama b. Pendahuluan c. Menu materi
2. Tahap rancangan desain
Setelah tahap perancanaan terselesaikan lalu dilanjutkan kedalam tahap desain media pmbelajaran matematika. Dalam tahap ini di perlukan pengtehuan tentang interaksi manusia dan komputer agar memudahkan pengguna untuk menggunakannya dan dapat dengan cepat memahami isi media pembelajaran ini.
Gambar 4.4 Rancangan Halaman Loading
Gambar 4.7 Rancangan Halaman Materi dan Evaluasi
3. Pembuatan Media Pembelajaran a. Pembuatan tombol
Langkah-langkah membuat tombol: 1. Buka aplikasi Microsoft PowerPoint
2. Buat kotak pakai rectangle tool, lalu klik Format dan desain sesuka anda di Shape Effects
3. Copy hasil desain lalu pastekan di layer Macromedia Flash 8
b. Pembuatan halaman loading
Dengan langkah sebagai berikut:
1. Tambah Scene dengan cara klik Window lalu pilih other panels terus klik scene dan rename menjadi loading
2. Masukkan judul dengan klik klik teks tool dan tuliskan di Layer
3. Buat Loading dengan cara klik rectangle tool dan buat kotak memanjang
4. Di timeline klik kanan di layer rectangle tool pilih create motion tween, setelah itu klik free transform tool dan arahkan kursor ke kotak yang sudah dibuat
5. Geser titik tengah sampai ke samping kiri kemudian geser ujung kanan kotak ke kiri hingga kotak menjadi pendek, setelah itu pilih sesuai selera nilai fps di timeline kemudian klik kanan dan insert keyframe
6. Terakhir arahkan kursor ke kotak yang sudah dibuat tadi dan geser sampai memanjang seperti pertama kita buat.
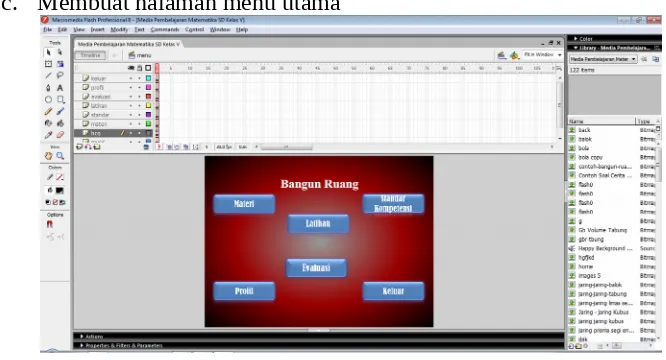
c. Membuat halaman menu utama
Gambar 4.9 Halaman Menu Utama
1. Tambah Scene dengan cara klik Window lalu pilih other panels terus klik scene dan rename menjadi menu
2. Klik pada layer backgraund kemudian drag backgraund halaman menu dari library atau bisa membuatnya dengan rectangle tool dan pilih pewarnaan sesuai selera
3. Tambah layer dan kemudian drag tombol-tombol yang dibutuhkan dari library ke stage
4. Klik masing-masing tombol dan ubah button dengan menekan F8, beri nama tombol dengan type button klik ok 5. Klik kanan tombol lalu pilih action dan masukkan koding
on (release) { gotoAndStop("materi", 1); }
6. Penamaan materi dalam koding berguna untuk melink kan tombol ke frame selanjutnya yaitu frame materi
d. Membuat halaman menu materi
Gambar 4.10 Halaman Menu Materi
Dengan langkah-langkah sebagai berikut:
2. Klik pada layer backgraund kemudian drag backgraund halaman menu dari library atau bisa membuatnya dengan rectangle tool dan pilih pewarnaan sesuai selera
3. Tambah layer dan kemudian drag tombol-tombol yang dibutuhkan dari library ke stage
4. Klik masing-masing tombol dan ubah button dengan menekan F8, beri nama tombol dengan type button klik ok 5. Klik kanan tombol lalu pilih action dan masukkan koding
on (release) { gotoAndStop("kubus", 1); }
6. Penamaan kubus dalam koding berguna untuk melink kan tombol ke frame selanjutnya yaitu frame atau scene kubus
e. Membuat halaman materi
Gambar 4.11 Halaman Materi
Dengan langkah-langkah sebagai berikut:
1. Tambah Scene dengan cara klik Window lalu pilih other panels terus klik scene dan rename menjadi kubus
3. Tambah layer dan kemudian drag tombol-tombol yang dibutuhkan dari library ke stage
4. Pilih text tool untuk memasukkan text materi kubus kedalam frame dan gambar dari library untuk menginput gambar.
5. Klik kanan pilih action di tombol back lalu masukkan koding on (release) { gotoAndStop("kubus", 1);
}
Kubus di sini maksudnya halaman frame sebelumnya. Begitu pula dengan tombol next, hanya perlu menambah nama halaman frame selanjunya
f. Memasukan scrip tombol
Gambar 4.12 Halaman Scrip Tombol
Langkahnya adalah dengan klik kanan pad tombol action kemudian masukan scrpt berikut ini :
On (release) { gotoAndplay(8); }
Gambar 4.13 Halaman Menu Latihan
Dengan langkah-langkah sebagai berikut:
1. Tambah Scene dengan cara klik Window lalu pilih other panels terus klik scene dan rename menjadi latihan
2. Klik pada layer backgraund kemudian drag backgraund halaman menu dari library atau bisa membuatnya dengan rectangle tool dan pilih pewarnaan sesuai selera
3. Tambah layer dan kemudian drag tombol-tombol yang dibutuhkan dari library ke stage
4. Klik masing-masing tombol dan ubah button dengan menekan F8, beri nama tombol dengan type button klik ok 5. Klik kanan tombol lalu pilih action dan masukkan koding
on (release) { gotoAndStop("kubus", 1); }
Penamaan kubus dalam koding berguna untuk melink kan tombol ke frame selanjutnya yaitu frame atau scene kubus
Gambar 4.14 Halaman Latihan Soal
Dengan langkah-langkah sebagai berikut:
1. Tambah Scene dengan cara klik Window lalu pilih other panels terus klik scene dan rename menjadi kubus
2. Klik pada layer backgraund kemudian drag backgraund halaman menu dari library atau bisa membuatnya dengan rectangle tool dan pilih pewarnaan sesuai selera
3. Tambah layer dan kemudian drag tombol-tombol yang dibutuhkan dari library ke stage
4. Pilih text tool untuk memasukkan text latihan kubus kedalam frame dan gambar dari library untuk menginput gambar.
5. Klik kanan pilih action di tombol back lalu masukkan koding on (release) { gotoAndStop("kubus", 1);
Kubus di sini maksudnya halaman frame sebelumnya. Begitu pula dengan tombol next, hanya perlu menambah nama halaman frame selanjunya
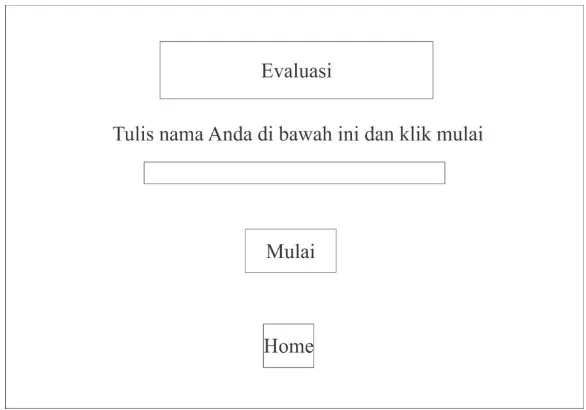
i. Halaman evaluasi
Gambar 4.15 Halaman Evaluasi
Dengan langkah-langkah sebagai berikut:
1. Buatlah layar background, teks, button dan action
2. Untuk layar teks kolom input nama gunakan ‘Input Text’ pada properties dan isikan koding di bawah ini pada layar action frame 1
stop(); score = 0();
tbl_mulai.onPress = function() { nextFrame();
};
3. Pada frame 2 layar teks masukkan soal dan ubahlah jawaban A, B, C, D menjadi symbol dan ubahlah Instance Name pada properties sesuai nama huruf
A.onPress = function (){
5. Begitupun frame teks dan action selanjutnya sama seperti poin nomer 4
6. Untuk bagian akhir pada frame teks terakhir buatlah kolom Input Text untuk menampilkan nama dan isikan var
‘nama’, lalu buat 2 kolom Dynamic Text untuk
menampilkan skor dan keterangan dengan masing-masing var di isi ‘skor’ dan ‘keterangan’
7. Masukkan button ulangi dan ubah Instance Name menjadi ‘restart’
8. Pada layer action frame terakhir masukkan koding: if (score>=70) {
keterangan = "Bagus! Pertahankan Prestasi Anda!"; }
if (score<=60) {
keterangan = "Anda Belum Tuntas. Belajar Lagi Ya!";
}
C. Hasil
Pada sub bab ini membahas tentang hasil pembuatan media pembelajaran matematika menggunakan macromedia flash 8 di SDN Tamansari 2.
1. Halaman Loading
Gambar 4.16 Halaman Loading
Gambar 4.17 Halaman Menu Utama
Didalam halaman menu utama terdapat beberapa menu tombol, dimana setiap tombol yang ada didalam menu ini tergantung dari berapa banyak judul yang akan di tampilkan.
Gambar 4.18 Halaman Menu Materi
4. Halaman materi
Gambar 4.19 Halaman Materi
Halaman meteri terdiri dari lembar materi, tombol back, serta tombol next. Di mana lembar materi digunakan untuk menuliskan materi-materi tentang bangun ruang. Tombol back dan next digunakan untuk menampilkan materi yang lebih dari satu slide
Tombol materi berisi: a. Tombol panah arah kiri
Untuk menuju halaman sebelumnya b. Tombol panah arah kanan
Untuk menuju halaman berikutnya
Gambar 4.20 Halaman Latihan
Halaman latihan terdiri dari lembar latihan, tombol back, serta tombol next. Di mana lembar latihan digunakan untuk menuliskan latihan-latihan tentang bangun ruang. Tombol back dan next digunakan untuk menampilkan latihan yang lebih dari satu slide
Tombol materi berisi: c. Tombol panah arah kiri
Untuk menuju halaman sebelumnya d. Tombol panah arah kanan
Untuk menuju halaman berikutnya
Gambar 4.21 Halaman Evaluasi
BAB V PENUTUP 1. Kesimpulan
Kesimpulan yang dihasilkan dari kegiatan kerja praktek di SDN TAMANSARI 2 adalah :
1. Dihasilkan media pembelajaran Matematika berbasis animasi flash
2. Dihasilkannya media pembelajaran untuk menunjang proses beljar mengajar peserta didik di SDN TAMANSARI 2
3. Menambah banyak wawasan dalam hal pembuatan media pembelajaran.
2. Saran
Dari keraja praktek yang dilakukan, saran yang dapat disampaikan antara lain :
1. Media pembelajaran ini hendaknya dapat di implementasikan ke dalam bentuk website sehingga siswa dapat belajar dengan efektif dan efisien.
3. Media pembelajaran ini hendaknya dapat dipakai sebagai acuan untuk dikembangkan menjadi sistem yang baru, yang lebih efektif dan efisien, serta membantu mempermudah pengenalan materi pada siswa.
DAFTAR PUSTAKA
Kristanto, A. (2004). Rekayasa Perangkat Lunak (Konsep Dasar). Yogyakarta: Gava Media.
M. Amarullaah Akbar et al. (2008) Pengertian Flash.