BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
Menurut Tim EMS (2014:1), “Website adalah apa yang anda lihat via browser, sedangkan yang disebut sebagai (web) sebenarnya adalah sebuah aplikasi web, karena melakukan action tertentu dan membantu anda melakukan kegiatan tertentu”.
Menurut Fahmi & Ariani (2018:124) ”Dengan adanya sebuah sistem informasi akademik berbasis web, maka informasi akademik lebih cepat didapat”.
Menurut Tyoso (2015:1) “Sistem merupakan suatu kumpulan dari komponen-komponen yang membentuk satu kesatuan dan Informasi adalah suatu pertambahan dalam ilmu pengetahuan yang menyumbangkan kepada konsep kerangka kerja yang umum dan fakta-fakta yang diketahui.”
A. Website 1. Internet
Menurut Wahyuningsih dan Makmur (2017:7), “Internet merupakan singkatan dari interconnected networking yaitu sistem yang menghubungkan antarjaringan dengan memanfaatkan kemajuan teknologi telekomunikasi menggunakan satelit”.
2. Website
Menurut Tim EMS (2014:2), Menyimpulkan bahwa: “Website adalah kumpulan halaman web yang diletakkan dalam satu tempat/site/situs. Jadi, di dalam website terdapat halaman-halaman web beserta file-file pendukungnya, seperti gambar, video, dan file digital lain yang diletakkan dalam satu tempat yang diidentifikasi melalui nama domain (domain name) dan alamat ip (IP address)”.
Sedangkan menurut Josi (2016:1) “Website atau situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi, suara, video dan gabungan dari semuanya baik yang bersifat statis maupun dinamis yang membentuk suatu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink)”.
Menurut Sumaryadi (2014:4) “Website dapat diartikan sebagai kumpulan halaman-halaman web yang saling berhubungan dan kemudian didaringkan menggunakan jaringan lokal maupun internet.”
Menurut Tim EMS (2014:8), ada beberapa jenis website di zaman sekarang, yaitu:
a. Website Affiliate
Adalah portal yang tidak sekedar berupa CMS, namun juga bisa mensindikasi konten dari pihak ketiga.
b. Website Arsip
Website ini menyimpan informasi-informasi penting di internet. Jadi fungsinya mirip perpustakaan online yang menyimpan hal-hal penting dan menarik di internet.
c. Website Blog
Website ini digunakan untukmenyimpan informasi yang dimiliki seorang individu atau perusahaan dan memungkinkan informasi tersebut diberi komentar oleh user.
d. Website Konten
Website konten adalah website yang menawarkan informasi yang berguna ke pembacanya.
e. Website Korporat
Website Korporat adalah Website yang dimiliki oleh perusahaan, dipakai untuk menyampaikan informasi-informasi dalam berbagai aspek yang dimiliki oleh perusahaan atau organisasi tersebut.
f. Website e-commerce
Website e-commerce atau sering juga disebut website toko online yang memungkinkan terjadinya transaksi barang dan jasa melalui website tersebut.
3. Aplikasi Berbasis Web a. XAMPP
Menurut Ardhana (2017:1), “XAMPP adalah perangkat lunak gratis yang bebas digunakan, XAMPP berfungsi sebagai server yang berdiri sendiri (localhost), yang terdiri dari Apache HTTP Server, MySQL database dan Perl”.
b. Mozilla Firefox
Menurut Lely (2014:3), “Mozilla firefox adalah salah satu web browser
open source yang dibangun dengan Gecko layout engine. Tak hanya handal firefox juga didukung oleh sejumlah Add-ons yang dapat diinstall terpisah yang memungkinkan pengguna melakukan sesuai dengan kegunaan Add-ons tersebut”.
c. Sublime Text
Menurut Ardhana (2017:3), “Sublime Text merupakan sebuah syntax editor yang menggunakan Phyton API”. Sublime Text mempunyai fitur plugin tambahan yang mempermudah bagi penggunanya. Tidak hanya memiliki fitur yang menarik, Sublime Text juga menampilkan desain yang simpel dan memiliki ciri khas tersendiri sehingga menjadikan Sublime Text terkesan elegan untuk sebuah text editor.
B. Bahasa Pemrograman
Bahasa pemrograman digunakan untuk menerjemahkan setiap perintah dalam website pada saat diakses. Berikut ini adalah bahasa pemrograman yang penulis gunakan dalam merancang website yaitu :
1. HTML (Hypertext Markup Language)
Menurut Tim EMS (2016:2), “HTML adalah singkatan dari Hypertext Markup Language, Bahasa pemrograman ini terdiri dari tag dan aturan-aturan yang memungkinkan anda membuat dokumen hypertext. Halaman web adalah dokumen hypertext”.
Sedangkan menurut Winarno dkk (2015:28) “HTML adalah bahasa yang mengatur bagaimana tampilan isi dari situs web”. Di dalam HTML ada tag-tag dimana tag berfungsi menyediakan informasi berkaitan dengan sifat dan struktur konten serta referensi untuk gambar dan media lainnya.
2. PHP (Personal Home Page)
Menurut EMS (2014:59), “PHP adalah singkatan dari PHP Hypertext Preprocessor. Saat pertama kali dikembangkan oleh programmer bernama Resmus Lerdoff, PHP awalnya adalah singkatan dari Personal Home Page Tools”.
3. Java Script
Menurut Winarno dkk 2014:1), “JavaScript, ditinjau dari jenisnya adalah bahasa jenis scripting”. Karena berupa bahasa scripting seperti HTML, maka JavaScript sangatlah ringan.
Cocok diletakkan di file web yang ditransfer via jaringan internet.
4. JQuery
Menurut Winarno dkk (2014:51), “jQuery adalah sebuah framework yang memudahkan penerapan JavaScript”. jQuery adalah sebuah library JavaScript yang memiliki motto “write
less do more”. Artinya dengan mengetik kode yang sedikit, ada banyak hal yang bisa anda lakukan dengan jQuery.
Menurut Winarno dkk (2014:51) Library jQuery memiliki beberapa fitur berikut, yaitu : a. Manipulasi HTML/DOM
b. Manipulasi CSS c. Method event HTML d. Efek dan animasi e. AJAX
f. Utility
5. CSS (Cescading Style Sheets)
Menurut Winarno dkk (2015:69), ”CSS merupakan singkatan dari Cascading Style Sheet”.
CSS berfurngsi mendefenisikan bagaimana elemen HTML ditampilkan. Kenapa CSS sangat penting? Ini karena pada awalnya HTML tidak pernah diniatkan untuk berisi tag untuk pemformatan dokumen. HTML hanya diniatkan untuk mendefenisikan konten dokumen saja.
6. Bootstrap
Menurut Jakobus dan Marah (2016:6), “Bootstrap adalah kerangka pengembangan web yang membantu pengembang membangun antarmuka web”. Framework Bootstrap terdiri dari campuran antara JavaScript dan CSS, dan menyediakan pengembang dengan semua komponen penting yang diperlukan untuk mengembangkan pengguna web yang berfungsi penuh antarmuka.
Sedangkan menurut Husein dalam Josi (2016:2), “Bootstrap adalah Framework ataupun tools untuk membuat aplikasi web ataupun website yang bersifat responsive secara cepat, mudah
dan gratis”. Kata responsive disini berarti bahwa tampilan web (lebar dan susunan isinya dapat berubah otomatis sesuai dengan lebar layar yang menampilkannya).
C. Basis Data 1. Database
Menurut Sukamto dan Shalahuddin (2014:43) mengemukakan bahwa “Basis data adalah sistem terkomputerisasi yang tujuan utamanya adalah memelihara data yang sudah diolah atau informasi dan membuat informasi tersedia saat dibutuhkan”.
2. MySQL
Menurut Sadeli (2014:10), “MySQL adalah database yang menghubungkan script php menggunakan perintah query dan escaps character yang sama dengan php”.
3. PhpMyAdmin.
Menurut Sadeli (2014:10), “phpMyAdmin adalah sebuah software yang berbentuk seperti halaman situs yang terdapat pada web server”. Fungsi dari halaman ini adalah sebagai pengendali database MySQL sehingga MySQL tidak perlu repot untuk menggunakan perintah-perintah SQL.
D. Model Pengembangan Perangkat Lunak
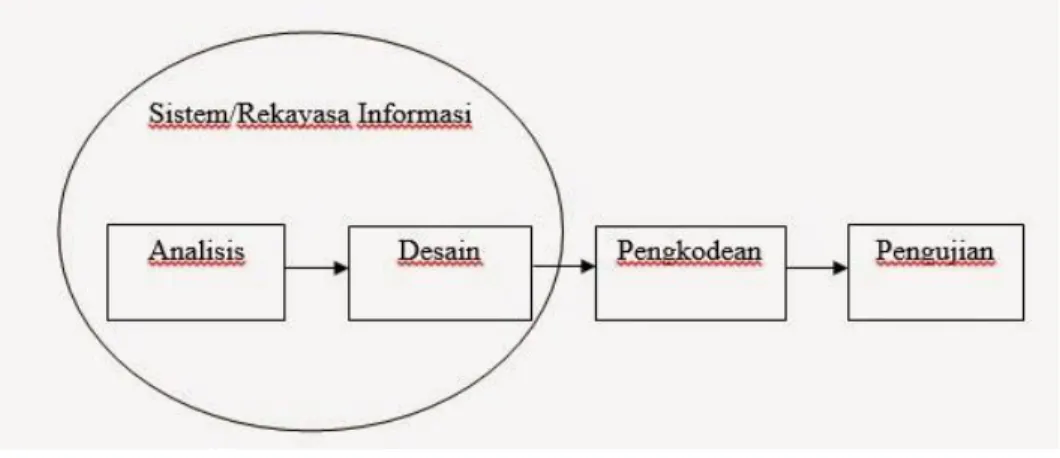
Menurut Sukamto dan Shalahuddin (2014:26), “Model SDLC (Software Development Life Cycle) air terjun (Waterfall) sering juga disebut model sekuensi linier (Sequential linear) atau alur hidup klasik (classic life cycle)”.Model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengodean, pengujian, dan tahap pendukung (support):
Berikut adalah gambar model air terjun:
Sumber : Sukamto & Shalahuddin (2014:29)
Gambar II.1.
Ilustrasi Model Waterfall
1. Analisis Kebutuhan Perangkat Lunak
Proses pengumpulan kebutuhan dilakukan secara intensif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini perlu untuk di dokumentasikan.
2. Desain
Desain perangkat lunak adalah proses multi langkah yang focus pada desain pembuatan program perangkat lunak termasuk struktur data, arsitektur, perangkat lunak, representasi antarmuka, dan prosedur pengodean. Tahap ini mentranslasi perangkat lunak dari tahap analisis kebutuhan ke representasi desain agar dapat diimplementasikan menjadi program pada tahap selanjutnya.Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu di dokumentasikan.
3. Pembuatan Kode Program
Desain harus ditranslasikan kedalam program perangkat lunak.Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian fokus pada perangkat lunak secara dari segi lojik dan fungsional serta memastikan bahwa semua bagian sudah diuji.Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
5. Pendukung (support) atau Pemeliharaan (maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirim ke user.Perubahan biasa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan lingkungan baru.
Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
Dari kenyataan yang terjadi sangat jarang model air terjun dapat dilakukan sesuai alurnya karena sebab berikut:
1. Perubahan spesifikasi perangkat lunak terjadi di tengah alur pengembangan.
2. Sangat sulit bagi pelanggan untuk mendefinisikan semua spesifikasi di awal alur pengembangan. Pelanggan sering sering kali butuh contoh (prototype) untuk menjabarkan spesifikasi kebutuhan sistem lebih lanjut.
3. Pelanggan tidak mungkin bersabar mengakomodasikan perubahan yang diperlukan diakhir alur pengembangan.
Dengan berbagai kelemahan yang dimiliki model air terjun (waterfall) tapi model ini telah menjadi dasar model-model yang lain dalam melakukan perbaikan model pengembangan perangkat lunak.
Model air terjun (waterfall) sangat cocok digunakan kebutuhan pelanggan sudah sangat dipahami dan kemungkinan terjadinya perubahan kebutuhan selama pengembangan perangkat lunak kecil. Hal positif dari model air terjun (waterfall) adalah struktur tahap pengembangan sistem jelas, dokumentasi dihasilkan disetiap tahap pengambangan, dan sebuah tahap dijalankan setelah tahap sebelumnya selesai dijalankan (tidak ada tumpang tindih pelaksanaan tahap). Model waterfall adalah model SDLC yang paling sederhana. Model ini hanya cocok untuk pengembangan perangkat lunak dengan spesifikasi yang tidak berubah-ubah.
2.2. Teori Pendukung
Dalam penulisan Tugas Akhir ini penulis menggunakan beberapa teori pendukung yang digunakan yaitu :
A. Struktur Navigasi
Menurut Ardiansyah (2016:61), “Struktur Navigasi dapat diartikan sebagai alur dari suatu program yang menggambarkan rancangan hubungan antar area yang berbeda sehingga memudahkan proses pengorganisasian seluruh element website”. Bentuk dasar dari struktur navigasi sebagai berikut :
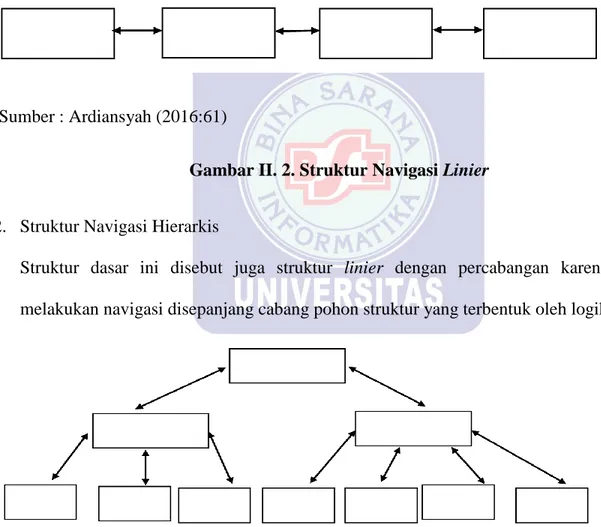
1. Struktur Navigasi Linier
Struktur navigasi linier hanya mempunyai rangkaian cerita yang berurut yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat
ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya, pengguna akan melakukan navigasi secara berurutan, dalam frame atau byte informasi satu ke yang lainnya.
Sumber : Ardiansyah (2016:61)
Gambar II. 2. Struktur Navigasi Linier
2. Struktur Navigasi Hierarkis
Struktur dasar ini disebut juga struktur linier dengan percabangan karena pengguna melakukan navigasi disepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber: Ardiansyah (2016:61)
Gambar II. 3. Struktur Navigasi Hierarkis
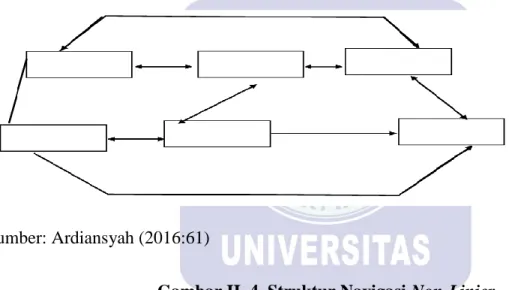
3. Struktur Navigasi Tidak Berurutan (Non-Linear)
Struktur navigasi non-linier merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang percabangan yang dibuat pada struktur non-linier ini berbeda dengan percabangan pada struktur hirarki, karena ada percabangan non- liner ini walaupun terdapat percabangan tetep tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page, pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terikat jalur yang sudah ditentukan sebelumnya.
Sumber: Ardiansyah (2016:61)
Gambar II. 4. Struktur Navigasi Non-Linier
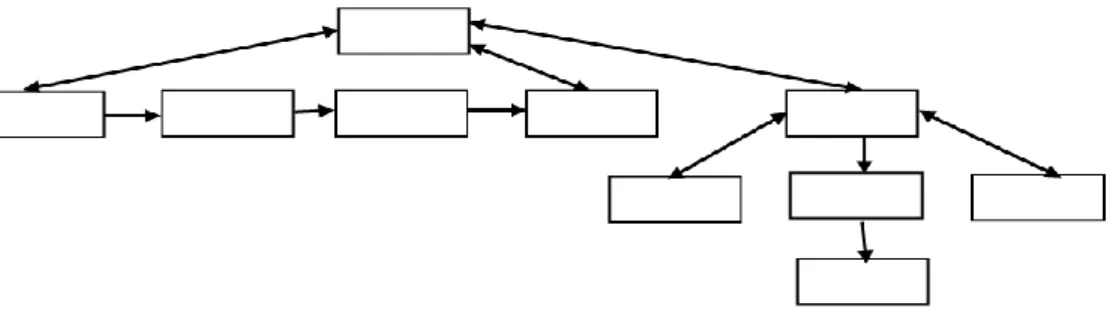
4. Struktur Navigasi Campuran (Composite)
Struktur navigasi jenis ini pengguna akan melakukan navigasi dengan bebas (secara non- linier) tetapi terkadang dibatasi presentasi linier film atau informasi penting dan pada data yang paling terorganisasi secara logis pada suatu hirarki.
Sumber: Ardiansyah (2016:61)
Gambar II. 5. Struktur Navigasi Composite
B. ERD (Entity Relationship Diagram)
Menurut Pratama (2014:49), “ERD (Entity Relantionship Diagram) adalah diagram yang menggambarkan keterkaitan antartabel beserta dengan field-field di dalamnya pada suatu database sistem . Terdapat tiga buah jenis relasi antar kabel di dalam bagan ERD. Ketiga relasi tersebut yaitu:
1. One to One (Satu ke Satu)
Relasi ini menggambarkan hubungan satu field pada tabel pertama ke satu field pada tabel kedua. Relasi ini paling sederhana. Sebagai contoh, pada sistem informasi perpustakaan terdapat table Buku (dengan field Kode_Buku, Kode_Kategori, Kode_Penulis, Nama_Penulis, Judul, Penerbit) dan table Kategori (Kode_Kategori, Nama_Kategori, Alamat). Field Kode_Kategori memiliki keterkaitan (relasi) satu ke satu pada table Buku dan tabel Kategori.
2. One to Many (Satu ke Banyak)
Relasi ini menggambarkan hubungan satu field pada table pertama kedua atau beberapa buah field di tabel kedua.
3. Many to Many (Banyak ke Banyak)
Sebagai contoh, sebuah sistem informasi sekolah memiliki pengguna guru dan siswa didalamnya. Sistem informasi ini milik sebuah database bernama sisfo sekolah, dengan tiga buah tabel didalamnya. Ketiga tabel tersebut adalah tabel Guru (membuat field NIP, Nama_Guru, Jabatan, Pangkat_Golongan, Alamat), tabel Mata Pelajaran (membuat field Kode_Mata_Pelajaran, Nama_Mata_Pelajaran), dan tabel Mengajar (membuat field NIP, Kode_Mata_Pelajaran, Kelas).
C. LRS (Logical Record Structure)
LRS menurut Ardiansyah (2016:53), “Merupakan transformasi dari penggambaran ERD dalam bentuk yang lebih jelas dan mudah untuk dipahami. Penggambaran LRS hampir mirip dengan penggambaran normalisasi file, hanya saja tidak digambarkan symbol asterix (*) sebagai symbol primary key (kunci utama) dan foreign key (kunci tamu)”.
Apabila dalam penggambaran ERD pada point sebelumnya terdapat table yang dapat didetail-kan, maka pada LRS dapat digambarkan secara jelas perincian tabel tersebut dengan tabel baru.
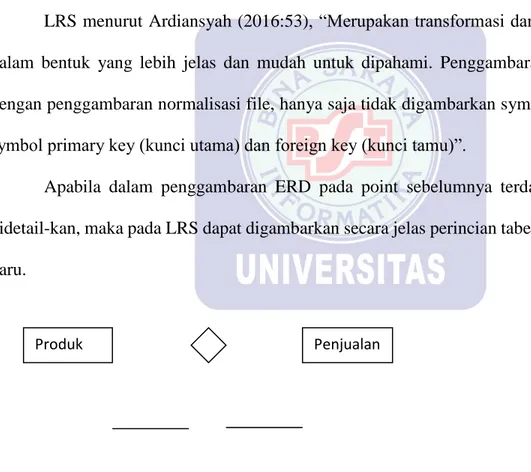
Gambar II.6. Rancangan ERD produk dan penjualan
Pada penggambaran ERD diatas, symbol relas (belah ketupat) antara tabel produk dan table penjualan dapat diisi dengan atribut no_penjualan, kode_produk, jml_pesan dan subtotal.
Produk Penjualan
Sementara pada table penjualan dapat diisi dengn atribut no_penjualan, tgl_penjualan dan total_penjualan. Transformasi dari ERD diatas kedalam penggambaran LRS adalah sebagai berikut:
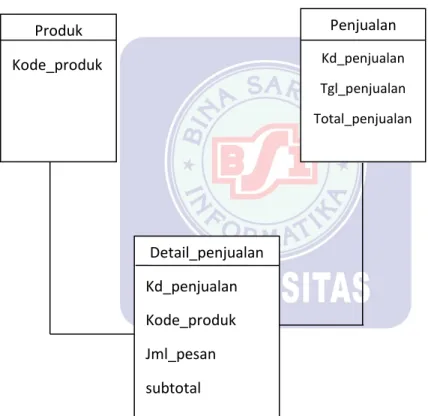
Gambar II.7. Rancangan LRS produk dan penjualan
D. Implementasi dan Pengujian Web
Menurut Husda & Wangdra (2016:109), “Tahap implementasi sistem merupakan tahap meletakan sistem supaya siap digunakan. Tahap ini termasuk juga kegiatan menulis kode program
Produk Kode_produk
Penjualan Kd_penjualan Tgl_penjualan Total_penjualan
Detail_penjualan Kd_penjualan Kode_produk Jml_pesan subtotal
jika tidak gunakan paket perangkat lunak aplikasi”. Tahap implementasi sistem terdiri dari langkah-langkah sebagai berikut ini :
1. Menerapkan rencana implementasi 2. Melakukan kegiatan implementasi 3. Tindak lanjut implementasi
Balck-Box testing (pengujian kotak hitam) Menurut Sukamto & Shalahuddin (2014:275),
“Yaitu menguji perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dan kode program. Pengujian dimasudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan”.Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian kotak hitam harus dibuat degan kasus benar dan kasus salah, misalkan unutk kasus proses login maka kasus uji yang dibuat adalah:
1. Jika user memasukkan nama pemakai (username) dan kata sandi (password) yang benar.
2. Jika user memasukkan nama pemakai (username) yang salah, misalnya nama pemakai benar tapi kata sandi salah, atau sebaliknya atau keduanya salah.