LISTING PROGRAM
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Sistem Informasi Akademik SMA NEGERI 1 PEMATANG SIANTAR</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="layout/styles/layout.css" type="text/css" /> <script type="text/javascript" src="layout/scripts/jquery.min.js"></script> <script type="text/javascript"
src="layout/scripts/jquery.slidepanel.setup.js"></script> <!-- Homepage Only Scripts -->
<script type="text/javascript"
src="layout/scripts/jquery.cycle.min.js"></script> <script type="text/javascript">
$(function() {
$('#featured_slide').after('<div id="fsn"><ul id="fs_pagination">').cycle({
<div class="wrapper col0"> <div id="topbar">
<div id="slidepanel"> <div class="topbox">
<p align="justify">Silahkan masuk untuk melakukan pengubahan terhadap konten yang ada pada sistem informasi akademik SMA Negeri 1 Pematang Siantar</p>
<div id="loginpanel"> <ul>
<li class="left">Masuk Disini »</li> <li class="right" id="toggle"><a id="slideit"
href="#slidepanel">Panel Login</a><a id="closeit" style="display: none;" href="#slidepanel">Tutup Panel</a></li>
<div class="wrapper col1"> <div id="header">
<div id="logo">
<a href="index.php"><h2>SMA N 1 PEMATANG SIANTAR</h2></a><br />
<p>Jalan Parsoburan No. 24 Telepon 29837 Pematang siantar Kode Pos 21127</p>
</div> <br />
<div id="topnav">
<?php include "menu.php"; ?> </div>
<br class="clear" /> </div>
</div>
<div class="wrapper col3"> <?php include "slider.php"; ?> </div>
<div class="box">
<div id="homecontent"> <div class="fl_left"> <div class="column2"> <ul>
</ul>
</div>
<div class="column2">
<h2>Prakata Kepala Sekolah</h2>
<img class="imgl" src="images/kepala_sekolah.jpg" alt="" /> <p align="justify">Metamorfosa dunia pendidikan tak lagi bisa dihindari sejalan dengan peradaban IPTEK, termasuk SMA Negeri 1 kota Pematang siantar sebagai institusi pendidikan berusaha membangun efektivitas komunikasi dan informasi dalam era globalisasi. Sistem digital telah berkembang secara cepat dan merambah pesat dalam dunia
pendidikan. Oleh karena itu, revolusi teknologi informasi ini kita optimalkan agar pendidikan masa mendatang lebih bersifat terbuka dan kolaboratif.
Berbagai informasi berkaitan dengan program dan pengembangan sekolah dapat diakses melalui website SMA Negeri 1 kota Pematang siantar sehingga media ini dapat digunakan sebagai sarana interaksi antara sekolah dengan siswa, orang tua siswa, alumni dan stakeholder lainnya secara luas.
Kami sadari bahwa website SMA Negeri 1 kota Pematang siantar masih banyak kekurangan baik dari sisi tampilan, menu maupun isi. Namun demikian, kami akan terus berkreasi dan meng-update agar informasi penyelenggaraan pendidikan dapat tersosialisasi dengan baik.
Semoga kerja keras dan kesungguhan yang dilakukan mendapat sambutan yang positif dari masyarakat.
<br /><br />
Bona Sihombing, M. Pd<br />
Kepala SMA Negeri 1 Pematang siantar </p>
</div> </div>
<div class="fl_right"> <h2>Timeline</h2>
<ul> <?php
require_once("conn/conn.php");
$tampil=mysql_query("SELECT * FROM t_berita order by id_berita DESC LIMIT 0,5");
while($row=mysql_fetch_object($tampil)){ ?>
<li>
<div class="imgholder"><a href="#"><img src="files/<?php echo ucwords("$row->photo"); ?>" width="80px" alt="" /></a></div>
<p><?php
$kalimat="$row->isi_berita";
$jumlahkarakter=300; $cetak = substr($kalimat, 0, $jumlahkarakter);
echo "$cetak";echo "...."; ?></p>
<div class="wrapper col5"> <?php include "footer.php";?> </div>
Template Name: School Education
Author: <a href="http://www.os-templates.com/">OS Templates</a> Author URI: http://www.os-templates.com/
Licence: Free to use under our free template licence terms Licence URI: http://www.os-templates.com/template-terms File: Navigation CSS
*/
#header #topnav{display:block; float:left; width:500px; margin:30px 0 0 0; padding:0; font-size:13px; font-family:Verdana, Arial, Helvetica, sans-serif; text-align:right;}
#header ul{margin:0; padding:0; list-style:none;} #header li{display:inline; margin-right:2px;}
#header li a:link, #header li a:visited, #header li a:hover{margin:0; padding:0 3px 10px 3px; color:#FFFFFF; background-color:#2D3134; border-bottom:1px solid #2D3134;}
#header li a:hover, #header li.active a{color:#02ACEE; background-color:#2D3134; border-bottom-color:#02ACEE;}
/* ---Column Navigation--- */
#column .subnav{display:block; width:250px; padding:25px; background-color:#F9F9F9; margin-bottom:30px;}
#column .subnav h2{margin:0 0 20px 0; padding:0 0 14px 0; size:20px; font-weight:normal; font-family:Georgia, "Times New Roman", Times, serif;
color:#666666; background-color:#F9F9F9; line-height:normal; border-bottom:1px dotted #666666;}
#column .subnav ul{margin:0; padding:0; list-style:none;} #column .subnav li{margin:0 0 3px 0; padding:0;}
#column .subnav ul ul, #column .subnav ul ul ul, #column .subnav ul ul ul ul, #column .subnav ul ul ul ul ul{border-top:none; padding-top:0;}
#column .subnav a{display:block; margin:0; padding:5px 10px 5px 20px; color:#777777; background:url("images/blue_file.gif") no-repeat 10px center #F9F9F9; text-decoration:none; border-bottom:1px dotted #666666;}
#column .subnav a:hover{color:#02ACEE; background-color:#F9F9F9;} #column .subnav ul ul a, #column .subnav ul ul ul a, #column .subnav ul ul ul ul a, #column .subnav ul ul ul ul ul a{background:url("images/black_file.gif") no-repeat #F9F9F9;}
#column .subnav ul ul a{padding-left:40px; background-position:30px center;} #column .subnav ul ul ul a{padding-left:50px; background-position:40px center;} #column .subnav ul ul ul ul a{padding-left:60px; background-position:50px center;}
#column .subnav ul ul ul ul ul a{padding-left:70px; background-position:60px center;}
4. Kontak.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Sistem Informasi Akademik SMAN 1 Pematang siantar</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="layout/styles/layout.css" type="text/css" /> <script type="text/javascript" src="layout/scripts/jquery.min.js"></script> <script type="text/javascript"
src="layout/scripts/jquery.slidepanel.setup.js"></script> <!-- Homepage Only Scripts -->
<script type="text/javascript"
src="layout/scripts/jquery.cycle.min.js"></script> <script type="text/javascript">
$(function() {
$('#featured_slide').after('<div id="fsn"><ul id="fs_pagination">').cycle({
fx: 'fade',
<div class="wrapper col0"> <div id="topbar">
<div id="slidepanel"> <div class="topbox">
<h2>Login Administrator</h2>
<p align="justify">Silahkan masuk untuk melakukan pengubahan terhadap konten yang ada pada sistem informasi akademik SMA Negeri 1 Pematang Siantar</p>
<div id="loginpanel"> <ul>
<li class="left">Masuk Disini »</li> <li class="right" id="toggle"><a id="slideit"
href="#slidepanel">Panel Login</a><a id="closeit" style="display: none;" href="#slidepanel">Tutup Panel</a></li>
<div class="wrapper col1"> <div id="header">
<div id="logo">
<a href="index.php"><h2>SMA N 1 PEMATANG SIANTAR</h2></a><br />
<div class="wrapper col1"> </div>
</div>
<div class="wrapper col3"> <div id="homecontent"> <div class="fl_left">
<h2>Kontak</h2>
<form
action="proses_tambah_kontak.php" method="post" class="jNice" enctype="">
<p><label>Nama:<br/></label><input name="nama" type="text" class="text-medium" id="nama" size="40" /></p>
<p><label>Email:<br/></label><input name="email" type="text" class="text-long" id="email" size="40'" /></p>
<p><label>Komentar:<br/></label><textarea name="komentar" cols="70" rows="4" class="text-long"
id="komentar"></textarea></p> <input type="submit" value="Komentar" />
</form>
$tampil=mysql_query("SELECT * FROM t_umpan_balik order by id_kiriman desc limit 0,20");
while($row=mysql_fetch_object($tampil)){ ?> <tr>
<td> Nama : <?php echo ucwords("$row->nama_pengirim"); ?><br/></td>
</tr> <tr>
<td> Email : <?php echo ucwords("$row->email_pengirim"); ?><br/></td>
</tr> <tr>
<td> Komentar : <?php echo ucwords("$row->isi_kiriman"); ?><br/></td>
</tr>
<div class="fl_right"> <h2>Timeline</h2>
<ul> <?php
require_once("conn/conn.php");
$tampil=mysql_query("SELECT * FROM t_berita order by id_berita DESC LIMIT 0,5");
while($row=mysql_fetch_object($tampil)){ ?>
<li>
<div class="imgholder"><a href="#"><img src="files/<?php echo ucwords("$row->photo"); ?>" width="80px" alt="" /></a></div>
<p><strong><a href="baca_berita.php?id_berita=<?php echo ucwords("$row->id_berita")?>"><?php echo ucwords("$row->judul"); ?></a></strong></p>
<p><?php
$kalimat="$row->isi_berita";
$jumlahkarakter=300; $cetak = substr($kalimat, 0, $jumlahkarakter);
echo "$cetak";echo "...."; ?></p>
<div class="wrapper col5"> <?php include "footer.php";?> </div>
</body> </html>
5. Slider.php
<div class="featured_box"><a href="#"><img src="images/tampak_depann.jpg" alt="" /></a> <div class="floater">
<p align="justify"><font color="#000000" face="" size="3"
style="font-family:Book Antiqua"> </br></br>Selamat datang di website sistem informasi akademik SMA Negeri 1 Pematang Siantar.</font></p> </div>
</div>
<div class="featured_box"><a href="#"><img src="images/siswa.jpg" alt="" /></a>
<div class="floater">
<p align="justify"><font color="#000000" face="" size="3" style="font-family:Book Antiqua"> </br></br>Peserta didik yang ada di SMA Negeri 1 Pematang Siantar adalah peserta didik yang berwatak baik dan siap untuk memajukan generasi pendidikan di Indonesia.</font></p> </div>
</div>
<div class="featured_box"><a href="#"><img src="images/langan.jpg" alt="" /></a>
<div class="floater">
<p align="justify"><font color="#000000" face="" size="3" style="font-family:Book Antiqua"> </br>Lokasi pembelajaran di SMA Negeri 1 Pematang Siantar adalah wilayah yang sejuk,dan jauh dari kebisingan sehingga memicu keinginan peserta didik untuk lebih bergiat dalam melakukan kegiatan belajar, dan juga lingkungan adalah tempat menggantungkan hidup bagi kita semua, umat manusia. Maka kita harus menjaga lingkungan kita baik-baik agar bumi menghasilkan keuntungan bagi kita, bukan kerugian bahkan bencana bagi kita. Salah satu cara agar lingkungan tidak memberikan bencana bagi kita adalah menjaga
<li>
<form action="proses_login_admin.php" method="post"> <fieldset>
$query = "select * from t_admin where user_a='$user' and pass_a='$pass'";
$run_query = mysql_query ($query);
if (mysql_num_rows ($run_query)== 1) {
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Sistem Informasi Akademik SMAN 1 Pematangsiantar</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="layout/styles/layout.css" type="text/css" /> <script type="text/javascript" src="layout/scripts/jquery.min.js"></script> <script type="text/javascript"
src="layout/scripts/jquery.slidepanel.setup.js"></script> <!-- Homepage Only Scripts -->
<script type="text/javascript"
src="layout/scripts/jquery.cycle.min.js"></script> <script type="text/javascript">
$(function() {
$('#featured_slide').after('<div id="fsn"><ul id="fs_pagination">').cycle({
<div class="wrapper col0"> <div id="topbar">
<div id="slidepanel"> <div class="topbox">
<p align="justify">Silahkan masuk untuk melakukan pengubahan terhadap konten yang ada pada sistem informasi akademik SMA Negeri 1 Pematang Siantar</p>
<div id="loginpanel"> <ul>
<li class="left">Masuk Disini »</li> <li class="right" id="toggle"><a id="slideit"
href="#slidepanel">Panel Login</a><a id="closeit" style="display: none;" href="#slidepanel">Tutup Panel</a></li>
<div class="wrapper col1"> <div id="header">
<div id="logo">
<a href="index.php"><h2>SMAN 1 Pematangsiantar</h2></a> <p>Sistem Informasi Akademik</p>
</div>
<div class="wrapper col2">
</div>
<div class="wrapper col3"> <div id="homecontent"> <div class="fl_left">
<table width="30%" border="0" cellspacing="5" cellpadding="5"> <tr>
<td align="center" colspan="2"><img height="300px" src="files/<?php echo "$row->photo"; ?>"/></td>
</tr> <tr>
<td width="31%">NIP Guru</td>
<td width="69%"><?php echo " $row->nip"; ?></td> </tr>
<tr>
<td>Nama Guru</td>
<td><?php echo " $row->nama"; ?></td> </tr>
<tr>
<td>Kelas Mengajar</td>
<td><?php echo >kelas1", " $row->kelas2"," $row->kelas3" ?></td>
</tr> <tr>
<td>Tempat Tanggal Lahir</td>
<td><?php echo " $row->ttl"; ?></td> </tr>
<tr>
<td>Jenis Kelamin</td>
<td><?php echo " $row->jenkel"; ?></td> </tr>
<tr>
<td>Agama</td>
<td><?php echo " $row->agama"; ?></td> </tr>
<tr>
<td colspan="2" align="center"><input type="button" value="Print Data" onClick="location.replace('print_data_guru.php?nip=<?php echo "$row->nip"; ?>');" /></td>
</tr>
<div class="fl_right"> <h2>Timeline</h2>
require_once("conn/conn.php");
$tampil=mysql_query("SELECT * FROM t_berita order by id_berita DESC LIMIT 0,5");
while($row=mysql_fetch_object($tampil)){ ?>
<li>
<div class="imgholder"><a href="#"><img src="files/<?php echo ucwords("$row->photo"); ?>" width="80px" alt="" /></a></div>
<p><strong><a href="baca_berita.php?id_berita=<?php echo ucwords("$row->id_berita")?>"><?php echo ucwords("$row->judul"); ?></a></strong></p>
<p><?php
$kalimat="$row->isi_berita";
$jumlahkarakter=300; $cetak = substr($kalimat, 0, $jumlahkarakter);
echo "$cetak";echo "...."; ?></p>
<div class="wrapper col5"> <?php include "footer.php";?> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<link rel="stylesheet" href="layout/styles/layout.css" type="text/css" /> <script type="text/javascript" src="layout/scripts/jquery.min.js"></script> <script type="text/javascript"
src="layout/scripts/jquery.slidepanel.setup.js"></script> <!-- Homepage Only Scripts -->
<script type="text/javascript"
src="layout/scripts/jquery.cycle.min.js"></script> <script type="text/javascript">
$(function() {
$('#featured_slide').after('<div id="fsn"><ul id="fs_pagination">').cycle({
<div class="wrapper col0"> <div id="topbar">
<div id="slidepanel"> <div class="topbox">
<h2>Login Administrator</h2>
<p align="justify">Silahkan masuk untuk melakukan pengubahan terhadap konten yang ada pada sistem informasi akademik SMA Negeri 1 Pematang Siantar</p>
<div id="loginpanel"> <ul>
<li class="left">Masuk Disini »</li> <li class="right" id="toggle"><a id="slideit"
href="#slidepanel">Panel Login</a><a id="closeit" style="display: none;" href="#slidepanel">Tutup Panel</a></li>
<div id="logo">
<a href="index.php"><h2>SMAN 1 Pematangsiantar</h2></a> <p>Sistem Informasi Akademik</p>
</div>
<div class="wrapper col2">
</div>
<div class="wrapper col3"> <div id="homecontent"> <div class="fl_left">
<h2>Informasi Siswa</h2>
<table width="30%" border="0" cellspacing="5" cellpadding="5"> <tr>
<td align="center" colspan="2"><img height="300px" src="files/<?php echo "$row->photo"; ?>"/></td>
</tr> <tr>
<td width="31%">NIS Siswa</td>
<td width="69%"><?php echo " $row->nis"; ?></td> </tr>
<tr>
<td>Nama Siswa</td>
<td><?php echo " $row->nama"; ?></td> </tr>
<tr>
<td>Kelas Siswa</td>
<td><?php echo >kelas1", " $row->kelas2"," $row->kelas3" ?></td>
<tr>
<td>Tempat Tanggal Lahir</td>
<td><?php echo " $row->ttl"; ?></td> </tr>
<tr>
<td>Jenis Kelamin</td>
<td><?php echo " $row->jenkel"; ?></td> </tr>
<tr>
<td>Agama</td>
<td><?php echo " $row->agama"; ?></td> </tr>
<tr>
<td colspan="2" align="center"><input type="button" value="Print Data" onClick="location.replace('print_data_siswa.php?nis=<?php echo "$row->nis"; ?>');" /></td>
</tr>
<div class="fl_right"> <h2>Timeline</h2>
<ul> <?php
require_once("conn/conn.php");
$tampil=mysql_query("SELECT * FROM t_berita order by id_berita DESC LIMIT 0,5");
while($row=mysql_fetch_object($tampil)){ ?>
<li>
<div class="imgholder"><a href="#"><img src="files/<?php echo ucwords("$row->photo"); ?>" width="80px" alt="" /></a></div>
<p><strong><a href="baca_berita.php?id_berita=<?php echo ucwords("$row->id_berita")?>"><?php echo ucwords("$row->judul"); ?></a></strong></p>
<p><?php
$kalimat="$row->isi_berita";
$jumlahkarakter=300; $cetak = substr($kalimat, 0, $jumlahkarakter);
echo "$cetak";echo "...."; ?></p>
DAFTAR PUSTAKA
Rafiza, H. Panduan dan Referensi Kamus Fungsi PHP-5, Elex Media Komputindo Jakarta, 2006.
Jogiyanto. 2001. Analisis & Desain Sistem Informasi : Pendekatan Terstruktur Teori dan praktek aplikasi bisnis. Andi, Yogyakarta.
Fadjar. 2002. Pengenalan Nilai Budaya dan Etika bagi Mahasiswa. <http:
Madcoms. 2011. Mahir dalam 7 hari Adobe dreamweaver CS5 dengan Pemrograman PHP & MySQl. Yogyakarta : Penerbit Andi
Kadir, Abdul dan Terra ch. Triwahyuni, 2003. PengenalanTeknologi Informasi.
Penerbit Andi
Al Fatta, Hanif, 2007. Analisis dan Perancangan Sistem Informasi. Yogyakarta : penerbit Andi
Purwanto. Yudhi. 2001. Pemrograman Web dengan PHP. Jakarta : Elex Media Komputindo
Riyanto,2011. Membuat Sendiri Aplikasi E-commerce dengan PHP dan MySQL menggunakan Codelgniter dan JQuery. Yogyakarta : Penerbit Andi
BAB 3
PERANCANGAN SISTEM
3.1 Analisis
Sebelum merancang sebuah aplikasi yang akan dibangun, faktor yang harus diperhatikan adalah tahap analisis. Tahap analisis merupakan tahap pemahaman dengan perangkat lunak yang akan digunakan, kebutuhan fungsional, diagram alir data, kamus alir data dan enkripsi proses. Tahap analisis bertujuan untuk mengetahui mekanisme sistem, proses–proses yang terlibat dalam sistem serta hubungan antara proses tersebut.
3.2 Perencanaan dan Perancangan Sistem
Perencanaan dan perancangan merupakan sebuah tahap awal dalam membangun sebuah situs. Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas dan percobaan yang berulang-ulang untuk dapat mendapatkan hasil yang terbaik karena menyangkut semua elemen yang membentuk situs. Situs ini dirancang dengan menggunakan PHP sebagai bahasa pemogramannya dan MySQL sebagai databasenya.
Sebelum membangun situs, perlu dilakukan identifikasi awal antara lain:
1. Situs apa yang akan dibuat?
2. Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut? 3. Apa saja aktivitas yang dapat pengunjung lakukan dalam situs tersebut? 4. Apa target yang ingin dicapai dari pembuatan situs tersebut?
Untuk semakin memperjelas dan mempermudah dalam membangun situs, maka jawaban dari pertanyaan-pertanyaan di atas akan sangat membantu karena dari situlah nantinya akan terbentuk kata kunci untuk membuat dan mengembangkan situs lebih lanjut.
a. Situs akan dibuat adalah sistem informasi sekolah berbasis web, dalam hal ini adalah SMA Negeri 1 Pematang Siantar, yang menyediakan informasi-informasi tentang sekolah tersebut dan kegiatan yang dilakukan sekolah. b. Pengunjung dari website tersebut diharapkan adalah para siswa siswi, guru,
wali siswa SMA Negeri 1 Pematang Siantar serta masyarakat luas yang ingin tahu mengenai segala sesuatu tentang sekolah ini.
c. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat mengetahui informasi mengenai SMA Negeri 1 Pematang Siantar, mengetahui data siswa, serta informasi penting lainnya.
d. Target yang ingin dicapai dari situs tersebut adalah pengunjung mendapatkan informasi tentang SMA Negeri 1 Pematang Siantar, dan dapat memberikan kemudahan bagi para siswa, guru, maupun wali siswa dalam memperoleh informasi yang dibutuhkan serta dapat membantu sekolah dalam mempromosikan sekolahnya.
3.3Perancangan Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan diagram yang menggunakan notasi-notasi (simbol-simbol) untuk menggambarkan arus dari data sistem. DFD sering digunakan untuk menggambarkan suatu sistem yang telah ada atau sistem baru yang akan dikembangkan secara logika tanpa mempertimbangkan lingkungan fisik dimana data tersebut mengalir. Gambaran ini tidak tergantung pada perangkat keras, lunak, struktur data atau organisasi. Adapun Data Flow Diagram yang penulis ajukan, yaitu:
Guru Siswa
User Administrator
Sistem Informasi SMA
- Login Admin
- Info Guru - Data Siswa
- Data Berita
- Mata Pelajaran - Info Profil Sekolah
- Info Kegiatan
- Info Siswa
- Data Guru
- Info Berita
- Data Galeri
Gambar 4.1 Diagram Konteks
3.4Perancangan Flowchart
Tahap selanjutnya adalah tahap pembuatan flowchart (diagram alir) atau aliran informasi dari situs tersebut. Flowchart atau diagram alir adalah gambaran yang menampilkan struktur, hierarki, dan isi halaman per halaman. Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi dari setiap halaman situs tersebut. Dengan pembuatan flowchart dalam suatu situs dapat membantu mempermudah dalam pemeliharaan dan pembaharuan isi situs. Hal ini sangat penting dilakukan karena isi situs harus selalu diperbaharui sehingga pengunjung tidak bosan.
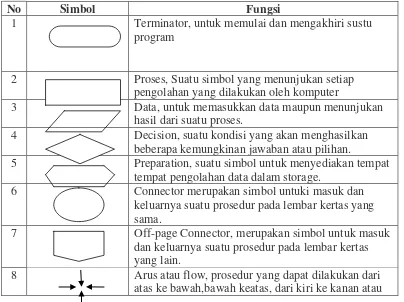
Penjelasan arti lambang-lambang flowchart dapat didefenisikan seperti berikut:
No Simbol Fungsi
1 Terminator, untuk memulai dan mengakhiri sustu program
2 Proses, Suatu simbol yang menunjukan setiap pengolahan yang dilakukan oleh komputer
3 Data, untuk memasukkan data maupun menunjukan hasil dari suatu proses.
4 Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan.
5 Preparation, suatu simbol untuk menyediakan tempat tempat pengolahan data dalam storage.
6 Connector merupakan simbol untuki masuk dan keluarnya suatu prosedur pada lembar kertas yang sama.
7 Off-page Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain.
kanan ke kiri.
9 Document, merupakan simbol untuk data yang berbentuk informasi.
10 Predefined proses, untuk menyatakan kesimpulan langkah yang ditulis sebagai prosedur
11 Display, Untuk output yang ditujukan suatu device, seperti monitor.
12 Magnetic disk, untuk menyimpan data.
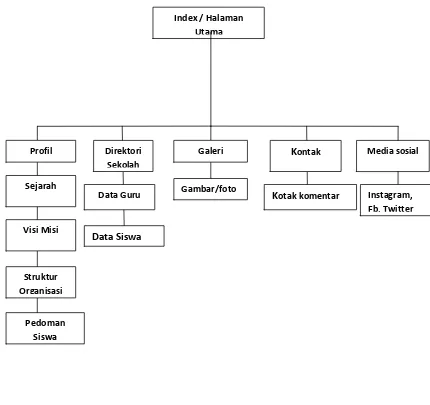
Berikut adalah flowchart dari sistem informasi SMA Negeri 1 Pematang Siantar yang penulis rancang:
Gambar 3.3 Aliran Informasirancangan situs
Index / Halaman Utama
Media sosial
Profil Galeri
Sejarah
Visi Misi
Struktur Organisasi
Gambar/foto
Pedoman Siswa
Instagram, Fb, Twitter Direktori
Sekolah
Data Guru
Data Siswa
Kontak
Gambar 3.4 Flowchart halaman Utama
2. Flowchart Manage Guru
D
Edit Data Guru Tampil form Edit Data Guru
Tampil Form Edit Data Guru
Edit Data Guru Edit?
Database
D2
Hapus Data
Guru Hapus data Guru
Hapus Data
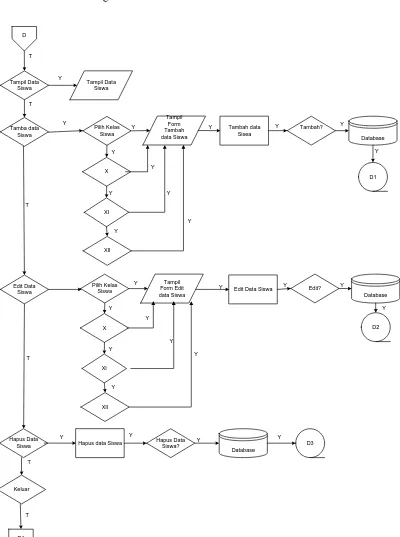
3. Flowchart Manage Siswa
Siswa Edit Data Siswa Edit?
Database
D2
Hapus Data
Siswa Hapus data Siswa
Hapus Data
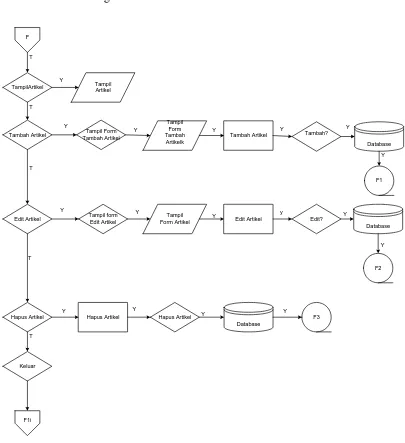
4. Flowchart Manage Artikel
F
TampilArtikel Tampil Artikel
Tambah Artikel Tampil Form Tambah Artikel
Edit Artikel Tampil form Edit Artikel
Tampil
Form Artikel Edit Artikel Edit?
Database
F2
Hapus Artikel Hapus Artikel Hapus Artikel
Database
5. Flowchart Manage Login Admin
4 Flowchart Halaman Admin
3.5 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL.
Adapun database yang dibuat oleh penulis adalah database db_ta_niu dengan tabel-tabel sebagai berikut:
Tabel 3.1 Admin
Nama Field Type Size Keterangan
username Varchar 45 primary key
password Varchar 20
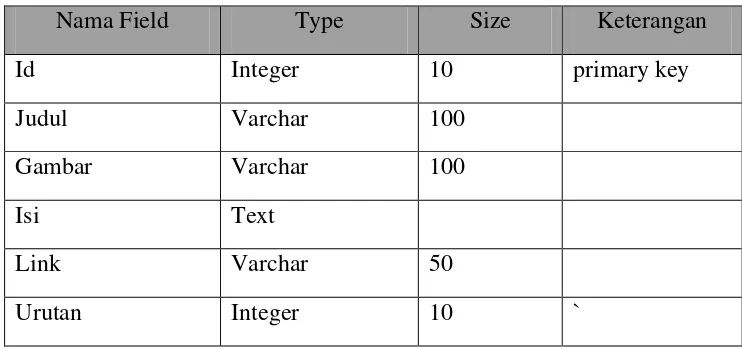
Tabel 3.2 Artikel/Berita
Nama Field Type Size Keterangan
Id Integer 10 primary key
Judul Varchar 100
Gambar Varchar 100
Isi Text
Link Varchar 50
Urutan Integer 10 `
Nama Field Type Size Keterangan
Id Integer 10 primary key
Nama Varchar 30
Email Varchar 30
Komentar Text
Tabel 3.4 DBGuru
Nama Field Type Size Keterangan
Nip Varchar 100 primary key
Nama Varchar 100
Kelas mengajar Varchar 100
Ttl Varchar 100
Jenis Kelamin Varchar 20
Agama Varchar 20
Gambar Varchar 100 Gambar
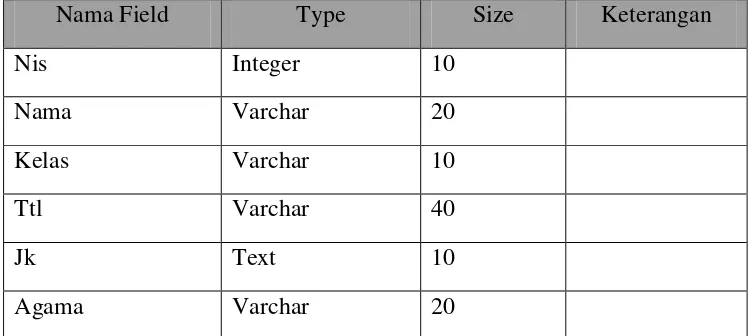
Tabel 3.5 DBSiswa
Nama Field Type Size Keterangan
Nis Integer 10
Nama Varchar 20
Kelas Varchar 10
Ttl Varchar 40
Jk Text 10
Agama Varchar 20
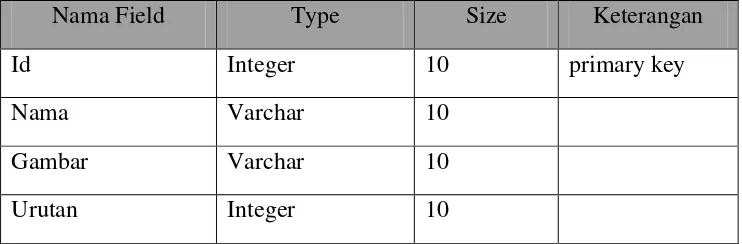
Nama Field Type Size Keterangan
Id Integer 10 primary key
Nama Varchar 10
Gambar Varchar 10
Urutan Integer 10
3.6 Algoritma Perancangan website
Algorit ma Beranda
Langkah I : Pilih menu Beranda.
Langkah II : Menampilkan halaman utama website.
Algorit ma Profil
Langkah I : Pilih menu Profil Sekolah.
Langkah II : Menampilkan halaman profil Sekolah.
Langkah III : Menampilkan halaman sejarah, visi dan misi,struktur organisasi,dan pedoman.
Algorit ma Direktori Sekolah
langkah I : pilih menu direktori sekolah
langkah II : menampilkan halaman direktori sekolah
Algoritma Galeri
Langkah I : Pilih menu Galeri
Langkah II : Menampilkan halaman Galeri
Langkah III : Menampilkan Foto-foto Sekolah
Tahap-tahap yang dilakukan penulis dalam membangun halaman website adalah sebagai berikut:
1. Membuka Adobe Dreamweaver Cs5 sebagai software pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya dapat dilihat seperti gambar berikut ini:
Gambar 3.10 Tampilan Adobe Dreamweaver Cs5
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada Adobe Dreamweaver yaitu dengan meletakkan link-link, grafik, isi berita dan modul-modul lainnya di tempat yang telah ditentukan.
4. Mengerjakan halaman-halaman berikutnya.
3.7 Perancangan User Interface
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang lama.
4.2 Tujuan Implementasi Sistem
Tujuan Implementasi sistem adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru. 3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat rencana, mengontrol dan melakukan instalasi baru secara benar.
4.3 Komponen Utama dalam Sistem
Dalam pembuatan sistem informasi SMA Negeri 1 Pematang Siantar yang sudah dirancang membutuhkan perangkat keras (hardware), perangkat lunak (software), dan tenaga pelaksana (brainware).
Perangkat keras yang dibutuhkan dalam pembuatan sistem informasi ini antara lain:
1. Prosesor 2. Harddisk 3. Memori 4. Monitor 5. Keyboard 6. Mouse 7. Dan lain-lain
b. Perangkat Lunak (software)
1. PHP, MySQL, dan Adobe Dreamweaver CS6
2. Anti virus untuk mengetahui terjadinya kerusakan sistem.
c. Tenaga Pelaksana (Brainware)
Yaitu orang yang memiliki keahlian yang baik dan mengerti sistem operasi komputer untuk menjalankan program.
4.4 Instalasi Apache, PHP dan MySQL
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu.
Adapun softwarenya dapat diperoleh dari situs
Apache, PHP dan
MySQL. Tahap instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal ini memerlukan pengaturan yang sedikit rumit.
4.4.1 Menjalankan Apache, MySQL, dan PHP
1. Untuk menjalankan Apache, Klik Start > Programs > Apache HTTP Server 5.0.55 > Control Apache Server > Monitor Apache Servers.
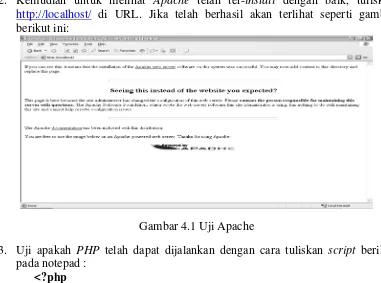
2. Kemudian untuk melihat Apache telah ter-install dengan baik, tuliskan
berikut ini:
Gambar 4.1 Uji Apache
3. Uji apakah PHP telah dapat dijalankan dengan cara tuliskan script berikut pada notepad :
<?php phpinfo(); ?>
Simpan dengan nama info.php dan letakkan di folder htdocs pada Apache.
Gambar 4.2 Uji PHP
5. Uji apakah MySQL telah dapat dijalankan dengan cara jalankan command prompt dan ketikan seperti gambar berikut:
Gambar 4.3 Uji MySQL
6. Maka Apache, MySQL dan PHP telah dijalankan.
4.4.2 Pengujian Website di Browser
1. Simpan website yang telah dibuat pada folder htdocs yang terdapat pada apache dalam folder tersendiri, misalnya C:\Program Files\Apache Group\Apache2\htdocs\sekolah
2. Buka mozilla firefox kemudian ketikan http://localhost/sman1julok pada URL. Jika berhasil akan tampil seperti berikut ini:
4.5 Memperbarui Web
Memperbarui situs web adalah salah satu cara untuk mempertahankan situs agar tetap dikunjungi oleh pengunjung. Dalam memperbarui situs kita harus melihat dan mengetahui apa yang sekiranya dibutuhkan oleh pengunjung. Ada beberapa hal yang dapat kita lakukan dalam memperbarui web kita yaitu :
1. Memperbarui Isi Web
Suatu situs web yang baik akan selalu memperbarui isi (content) dengan baik. Dengan semakin seringnya content diperbarui (ditambah, diganti, dikoreksi) menunjukkan kepada pengunjung situs bahwa situs kita memang benar-benar terpelihara.
2. Mengubah Tampilan Desain Web
Situs dengan wajah baru dapat menyegarkan rasa bosan pengunjung terhadap situs yang telah kita buat. Mengubah desain situs web sangat disarankan terutama jika situs web kita banyak dikunjungi dan memiliki banyak artikel didalamnya.
3. Menambah Fitur-Fitur Yang Menarik
Dari berbagai teknologi web yang telah dikenal maka kita dapat membuat layanan atau fitur khusus dari situs web yang dapat menarik hati pengunjung dengan pelayanan atau fasilitas yang disediakan kemudian membuat mereka penasaran dan mengeksplorasi lebih lanjut situs web kita. Karena mungkin pengunjung akan senang dengan inovasi yang kita terapkan pada situs kita.
4.6Demonstrasi Program
4.6.1 Tampilan Halaman Profil sekolah
4.6.2 Tampilan Direktori
4.6.3 Tampilan Galeri
4.6.4 Tampilan Kontak
4.6.5 Tampilan Media Sosial
Gambar 4.9 Halaman Media Sosial
4.6.6 Tampilan Login Admin
4.6.7 Halaman Control Data
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Berdasarkan pembahasan pada bab-bab sebelumnya maka pada bab ini penulis dapat mengambil kesimpulan sebagai berikut :
1. PHP merupakan bahasa pemograman yang banyak digunakan dikalangan web developer karena kemudahan pemakaiannya dan sifatnya open source (gratis).
2. Adobe Dreamweaver merupakan sebuah software yang dapat digunakan untuk membangun halaman web dengan mudah dan gampang dimengerti untuk para pemula web desainer sekalipun.
3. Penyebaran informasi itu memang sangat diperlukan, penyebaran informasi melalui teknologi internet lebih global karena bisa diakses dalam jangkauan yang luas.
5.2. Saran
Berdasarkan kesimpulan di atas maka dapat diberikan saran – saran yang penulis usulkan yang berguna nantinya dan yang menjadi bahan pertimbangan bagi SMA Negeri 1 Pematang Siantar dalam menggunakan Sistem Informasi Akademik ini antara lain :
2. Kiranya Sistem informasi akademik berbasis web ini dapat digunakan secara optimal agar hasil yang diharapkan dapat terwujud.
BAB 2
LANDASAN TEORI
2.1 Konsep Dasar Data, Informasi dan Sistem Informasi 2.1.1 Data
Menurut The Liang Gie, data atau bahan keterangan adalah Hal, peristiwa atau kenyataan lainnya atau apa pun yang mengandung sesuatu pengetahuan untuk dijadikan dasar guna penyusunan keterangan, pembuatan kesimpulan atau penerapan keputusan. Data adalah ibarat bahan mentah yang melalui pengolahan tertentu lalu menjadi keterangan (Informasi). Sedangkan menurut Gordon B. Davis, Data adalah bahan mentah bagi informasi, dirumuskan sebagai lambang-lambang tidak acak yang menunjukkan jumlah-jumlah, tindakan-tindakan, hal – hal dan sebagainya. Data-data dibentuk dari lambang grafis seperti *,$ dan ~. Data-data disusun untuk mengolah tujuan-tujuan menjadi susunan data, susunan kearsipan, dan pusat data atau landasan data.
Adapun definisi dari kata data adalah suatu istilah majemuk dari datum yang berarti fakta atau bagian dari kata yang mengandung arti, yang berhubungan dengan kenyataan, simbol-simbol, gambar-gambar, kata-kata angka-angka, huruf-huruf atau simbol-simbol yang menunjukkan ide, objek, kondisi atau situasi. Jelasnya data itu dapat berupa apa saja dan dapat ditemui dimana saja. Kegunaan data adalah sebagai bahan dasar yang objektif dalam proses penyusunan kebijakan dan keputusan. Dalam kaitannya dengan pengolahan data dengan computer, pengertian data dapat dibatasi pada fakta-fakta yang dapat direkam. Dalam setiap pengolahan data, data merupakan sumber informasi yang dapat dihasilkan.
2.1.2 Informasi
1. Relevan artinya Informasi yang diinginkan benar-benar ada relevansi dengan masalah yang dihadapi.
2. Kejelasan artinya terbebas dari istilah-istilah yang membingungkan. 3. Akurasi artinya bahwa informasi yang hendak disajikan harus secara teliti
dan lengkap.
4. Tepat waktu artinya data yang disajikan adalah data terbaru dan mutahir.
2.1.3 Sistem Informasi 2.1.3.1 Konsep Dasar Sistem
Sistem berasal dari bahasa Yunani yaitu “systeme” yang mempunyai pengertian :
1. Suatu keseluruhan yang tersusun dari sekian banyak bagian.
2. Hubungan yang berlangsung diantara satuan-satuan atau komponen-komponen secara teratur.
Perkataan sistem dalam bahasa Indonesia adalah cara, metode atau teknik. Pengertian sistem yang lain adalah suatu kesatuan yang terdiri dari unit-unit kesatuan yang saling bekerjasama dan saling ketergantungan untuk mencapai tujuan usaha tertentu. Ciri-ciri atau sifat-sifat sistem adalah :
1. Terdiri dari komponen-komponen yang saling berinteraksi. 2. Mempunyai lingkungan luar.
3. Mempunyai interface (jalinan).
4. Terdiri dari masukan, pengolahan dan keluaran.
Komponen-komponen sistem atau elemen-elemen sistem dapat berupa suatu subsistem atau bagian-bagian dari sistem. Batasan sistem merupakan daerah yang membatasi antara suatu sistem dengan sistem yang lainnya atau dengan lingkungan luarnya. Lingkungan luar dari sistem adalah apapun diluar dari batas sistem yang mempengaruhi operasi sistem. Penghubung merupakan media penghubung antara suatu subsistem yang lainnya. Keluaran dari suatu subsistem akan menjadi masukan untuk subsistem yang lainnya dengan melalui penghubung.
Dari uraian di atas dapatlah disimpulkan bahwa sistem adalah bagian-bagian yang saling berkaitan yang beroperasi bersama-sama untuk mencapai beberapa sasaran dan tujuan.
2.1.3.2 Konsep Dasar informasi
Informasi dalam sebuah organisasi sangat penting peranannya. Suatu sistem yang kurang mendapatkan informasi akan menjadi lemah dan akhirnya berakhir. Informasi itu sendiri dapat didefinisikan sebagai berikut :
Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya.
Sumber dari informasi adalah data. Data merupakan bentuk jamak dari bentuk tunggal data atau data item. Data adalah kenyataan yang menggambarkan sesuatu yang terjadi pada saat tertentu.
2.1.3.3 Konsep Dasar Sistem Informasi
Sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manejerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang diperlukan. (Jogiyanto, 2001). Menurut Simkin Mark G dalam bukunya yang berjudul “computer information system for business”. Sistem informasi adalah sekumpulan elemen yang bekerja secara bersama-sama baik secara manual ataupun berbasis komputer dalam melaksanakan pengolahan data yang berupa pengumpulan, penyimpanan, pemprosesan data untuk menghasilkan informasi yang bermakna dan berguna bagi proses pengambilan keputusan.
Menurut Burch dan Strater dalam bukunya “informasi system : theory and practice”. Sistem informasi adalah suatu kumpulan fungsi-fungsi yang bergabung secara formal dan sistematis yaitu:
1. Melaksanakan pengolahan data transaksi operasional.
2. Menghasilkan informasi untuk mendukung manajemen dalam melaksanakan aktifitas perencanaan, pengendalian dan pengambilan keputusan.
3. Menghasilkan berbagai laporan bagi kepentingan eksternal organisasi. Komponen dari sistem informasi dapat dilihat pada gambar berikut ini :
Gambar 2.1. Lima Komponen Sistem Informasi
Hardware System Data
Dari definisi diatas terlihat bahwa sistem informasi merupakan satu kesatuan unsur (manusia dan peralatan) yang bekerjasama secara untuk melaksanakan pengolahan informasi dari mulai mengumpulkan, pengolahan, penyimpanan sampai pendistribusiannya.
2.2 Akademik
Menurut Fadjar (2002 : 5) kata akademik berasal dari yunani yakni academos yang berarti sebuah taman umum (plasa) di sebelah barat laut kota Athena. Nama Academos adalah nama seorang pahlawan yang terbunuh pada saat perang legendaris troya. Pada plasa inilah filosof Socrates berpidato dan membuka arena perdebatan tentang berbagai hal. Tempat ini juga menjadi tempat Plato melakukan dialog dan mengajarkan pikiran-pikiran filosofinya kepada orang-orang yang datang. Sesudah itu kata acedomos berubah menjadi akademik yaitu,yaitu semacam tempat perguruan. Para pengikut perguruan tersebut disebut academist, sedangkan perguruan semacam itu disebut academia. Berdasarkan hal ini, inti dari pengertian akademik adalah keadaan orang-orang bisa menyampaikan dan menerima gagasan, pemikiran, ilmu pengetahuan, dan sekaligus dapat mengujinya secara jujur, terbuka, dan leluasa.
2.2.1 Konsep dasar Akademik Sekolah
Akademik Sekolah adalah suatu sistem yang dibuat oleh manusia yang dapat membantu mengelola data-data penting didalam suatu sekolah, seperti pengelolaan data guru dan staf pegawai, data murid, data fasilitas, data mata pelajaran serta menyajikan layanan informasi untuk mendukung perencanaan dan pengambilan keputusan yang baik.
Sistem informasi Akademik melakukan kegiatan proses administrasi siswa dalam melakukan kegiatan administrasi akademik, melakukan proses pada transaksi belajar-mengajar antara guru dan siswa, melakukan proses administrasi akademik baik yang menyangkut kelengkapan dokumen dan biaya yang muncul pada kegiatan registrasi ataupun kegiatan operasional harian administrasi akademik. Proses pengolahan data nilai dilakukan setiap kali terjadi ujian yang dilakukan oleh siswa, sehingga pada proses ini Sistem Informasi Akademik dapat melakukan update untuk data siswa. Beberapa bagian yang bersangkutan dengan modul pelajaran dapat diintegrasikan dibawah Sistem Informasi Akademik, modul pelajaran dapat berupa bahan pelajaran.
2.3 Pengertian Komputer
Bila dijabarkan, definisi dari komputer itu sendiri adalah seperangkat peralatan elektronik yang berkerja bersama-sama secara otomatis, menerima input, memproses data dan menghasilkan output secara logis, cepat dan tepat berdasarkan perintah-perintah tertentu dan komputer itu sendiri adalah bagian dari sistem komputerisasi.
Sistem komputerisasi adalah suatusistem yang berdiri atas komputer dan seluruh komponen-komponen yang menunjang terlaksananya proses pengelolahan data dan menjadikan komputer sebagai alat yang berguna.Sistem komputer memiliki beberapa komponen yaitu :
2.3.1. Perangkat keras (hardware)
Perangkat keras merupakan perangkat yang secara fisik dapat dilihat dan diraba, yang membentuk suatu kesatuan dapat difungsikan. Berdasarkan kegungaannya, perangkat keras komputer digolongkan ke dalam tiga bagian utama, yaitu :
1. Alat Input
Alat input adalah alat untuk memasukan program maupun data yang akan diperoses oleh komputer, seperti keyboard, mause, scanner.
2. Alat proses
Alat peroses atau CPU (Central Processing Unit), merupakan alat atau unit terpanting didalam sistem komputer. Tugas utamanya adalah mengontrol keseluruhan sistem komputer selama pengelolahan data berlangsung, seperti metherboard dan processor.
3 .Alat Ouput
Alat output adalah alat untuk menampilkan hasil pengelolahan data yang dilakukan oleh CPU, misalnya monitor dan printer.
2.3.2. Perangkat Lunak (software)
Perangkat lunak adalah komponen komputer yang merupakan kumpulan program dan prosedur yang memungkinkan komputer perangkat keras komputer dapat menjalankan fungsinya sebagai alat pengolahan data, komponen ini tidak nyata secara fisik. Perangkat lunak berfungsi sebagai perantara bagi komputer dan pengguna komputer (user), sehingga komputer dapat digunakan.
2.3.3. Pengguna Komputer (brainware)
Pengguna komputer adalah manusia yang menangani suatu sistem komputer atau orang yang mampu mengoperasikan komputer (Brainware). Brainware dapat dikelompokkan dalam beberapa bagian, yaitu :
1 .Sistem analis
Orang yang bertugas membentuk dan merancang fasilitas suatu sistem komputer yang akan dibangun.
Orang yang bertugas menterjemahkan spesifikasi yang telah dirancang oleh sistem analis ke dalam suatu bahasa pemograman tertentu.
3. Computer Operator
Orang yang bertugas menangani pengelolahan data secara langsung. 4. Data Entry Operator
Orang yang bertugas melakukan pengurusan terhadap data yang akan diolah, mulai dari pengumpulan data, perekaman data ke dalam media-media penyimpanan hingga pemeriksaan dan pengiriman informasi yang menghasilkan oleh komputer.
2.4 Pengertian Internet
Internet adalah sumber daya informasi yang menjangkau seluruh dunia. Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu orang, satu organisasi, atau satu negara yang dapat menanganinya sendiri. Kenyataannya , tidak ada satu prang yang mampu memahami seluruh seluk beluk internet.
Asal-usul internet berasal dari jaringan komputer yang dibentuk pada tahun 1970-an. Jaringan komputer tersebut disebut dengan Arpanet, yaitu jaringan komputer yang dibentuk oleh departemen pertahanan Amerika Serikat. Selanjutnya, jaringan komputer tersebut diperbaharui dan dikembangkan, dan sekarang penerusnya menjadi tulang punggung global untuk sumber daya informasi yang disebut dengan internet.
Daya guna internet itu terletak pada informasi itu sendiri, bukan pada jaringan komputer. Informasi itu ada karena beberapa orang atau beberapa kelompok memberikan waktu, usaha, dan karya mereka. Mereka mempunyai ide, menyusunnya, menciptakan sesuatu yang berguna dan membuatnya tersedia buat pemakai intenet di seluruh dunia.
2.4.1 Network
Network adalah jaringan dari sistem komunikasi data yang melibatkan sebuah atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.4.2 Sekilas Mengenai Web
seseorang dapat memperoleh informasi dengan meloncat dari suatu dokumen ke dokumen yang lain. Dokumen-dokimen yang diaksespun dapat tersebar diberbagai mesin dan bahkan di berbagai Negara.
Bagai jejaring laba-laba, jejaring Web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada lembaga-lembaga penelitian yang ingin mempublikasikan hasil riset, Web juga banyak digunakan oleh perusahaan bisnis yang ingin mengiklankan produk atau untuk melakukan transaksi bisnisnya.
2.4.3. Sejarah Web
Sejarah Web dimulai pada tahun 1989 ketika tim Berner-Lee yang berkerja di laboraturium Fisika Partikel Eropa atau yang dikenal dengan nama CERN (Consei European pour la Recherce Nuclaire) yang berada di genewa, swiss, mengajukan protocol (suatu tatacara untuk berkomunikasi) sistem distribusi informasi internet yang digunakan untuk berbagai informasi diantara para fisikawan. Protocol inilah yang selanjutnya dikenal sebagai Protocol World Wide Web dan dikembangkan oleh World Wide Web Consortium (W3C).
2.4.4. Aplikasi Web
Pada awalnya aplikasi Web dibangun hanya dengan menggunakan bahasa yang disebut HTML (HyperText Markup Language) dan protocol yang digunakan dinamakan HTTP (HyperText Transfer Protocol). Pada perkembangan berikut, sejumlah skrip dan objek dikembangkan untuk memperluas kemampuan HTML, antara lain yaitu PHP.
Aplikasi Web sendiri dapat dibagi menjadi dua bagian, yaitu : a. Web statis
b. Web dinamis
Web statis dibentuk dengan menggunakan HTML saja. Kekurangan aplikasi seperti ini terletak pada keharusan untuk memelihara program secara terus-menerus untuk mengikuti setiap perubahan yang terjadi. Kelemahan ini diatasi dengan model aplikasi Web dinamis.
Dengan memperluas kemampuan HTML, yakni dengan menggunakan perangkat lunak tambahan, perubahan informasi dalam halaman – halaman Web dapat ditangani melalui perubahan data, bukan melalui perubahan program. Sebagai implementasinya, aplikasi Web dikoneksikan ke basis data. Dengan demikian perubahan informasi dapat dilakukan oleh operator atau yang bertanggung jawab terhadap kemutakhiran data, dan tidak menjadi tanggung jawab pemograman atau webmaster.
2.4.5. Web Server
perangkat lunak di sisi client yang digunakan untuk mengakses informasi web. Contoh Internet Explorer, Netscape, dan Mozilla.
2.5 Sejarah PHP
PHP adalah singkatan dari PHP Hypertext Preprocessor yang merupakan bahasa berbentuk skrip yang ditempatkan dalam server dan diproses di server. Hasilnya akan dikirim ke client, tempat pemakai menggunakan browser. Berbeda dengan Javascript, yang mana skrip diproses client.
PHP pertama kali dibuat pada musim gugur tahun 1994 oleh Ramus Lerdoff. Ini bermula saat Ramus Lerdoff membuat sejumlah skrip perl yang dapat mengamati siapa saja yang melihat – lihat daftar riwayat hidupnya . Skrip – skrip ini selanjutnya dikemas menjadi tool yang disebut “ Personal Home Page”. Paket inilah yang menjadi cikal bakal PHP. Pada tahun 1995, Ramus menciptakan PHP/FI (Personal Home Page/Form Interpreter) versi 2.0. Sejak itulah PHP bersifat open source.
Pada bulan November 1997, PHP/FI versi 2.0 berhasil dirilis. Pada rilis ini interpreter sudah diimplementasikan dalam bahasa C. Masih pada tahun yang sama sebuah perusahaan bernama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Pada bulan Juni 1998 Zend kembali merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0. Kemudian pada pertengahan tahun 1999, Zend merilis kembali interpreter PHP baru dengan nama PHP 4.0. PHP 4.0 merupakan versi PHP yang paling populer di kalangan programmer website. Alasan yang menjadikan versi 4.0 ini begitu diminati adalah kemampuannnya untuk membangun aplikasi website yang kompleks, namun tetap stabil dalam kecepatan proses dan stabilitas yang tinggi.
Mulai pada bulan Juni 2004, PHP 5.0 kembali dirilis oleh Zend. Versi ini adalah versi mutakhir dari PHP. Pada versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahasa pemrograman ke arah pemograman berorientasi objek.
Berdasarkan survey Netcraft pada bulan Desember 1999,lebih dari sejuta site menggunakan PHP, diantaranya : Mitsubishi, RedHAt, NASA, MP3-Lycos dan sebagainya. Pada awal bulan Januari 2001, PHP telah dipakai oleh 5 juta domain di seluruh dunia.
2.5.1 Kelebihan PHP
1. PHP merupakan sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaannya. Tidak seperti halnya bahasa pemrograman aplikasi seperti Visual Basic dan sebagaimya.
2. PHP dapat berjalan pada web server yang dirilis oleh Microsoft, seperti IIS atau PWS juga pada Apache yang bersifat open source.
3. Karena sifatnya yang open source, maka perubahan dan perkembangan interpreter pada PHP lebih cepat dan mudah, karena banyak milis – milis dan developer yang siap membantu pengembangannya.
4. Jika dilihat dari segi pemahaman, PHP memiliki referensi yang sangat mudah dipahami.
5. PHP dapat berjalan pada 3 operating sisstem, yaitu: Linux, Unix dan Windows serta dapat juga dijalankan secara runtime pada suatu console.
2.5.2 Kelemahan PHP
Seperti pemrograman aplikasi atau web lainnya, PHP pun memiliki beberapa kelemahan, diantaranya:
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak memiliki sistem pemrograman berorientasi objek yang sesungguhnya (sampai versi 4 saja). Namun pada versi PHP 5.0 sudah dilengkapi OOP yang sesungguhnya.
2.5.3 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu memberikan tanda tag buka dilanjutkan tanda tanya (<?) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup (?>). Ada dua tipe penggabungan antara PHP dan HTML yaitu:
1. Embedded Script
Yakni penulisan tag PHP di sela – sela tag HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian – bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan PHP sebagai bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini:
2. Non Embedded Script
Yakni cara penulisan tag PHP di bagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag php digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script HTML sebagai bagian dari script PHP.
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini:
<?
echo’<html>’; echo’<head>’;
echo’<title>coba</title>’; echo’< /head > <body>’; echo’Hellow’;
echo’</body>’; echo’</html>’; ?>
2.6 Sejarah MySQL
MySQL dikembangkan oleh sebuah perusahaan Swedia yang pada saat itu bernama TcX Data Konsult AB, dan pada akhirnya berubah nama menjadi MySQL AB. Sekitar tahun 1994-1995, TcX membuat database MySQL untuk mengembangkan aplikasi web bagi klien-nya. TcX merupakan perusahaan pengembang software dan konsultan database.
Michael Widenius atau disebut ” Monty ” adalah pengembangan satu-satunya di TcX. Dengan berlandasan pada aplikasi UNIREG dan ISAM yang dibuat sendiri, dia memutuskan untuk mencari antarmuka SQL yang sangat tepat untuk ditempelkan di atasnya. Awalnya dia menggunakan mSQL singkatan mini SQL ( Stucture Query Language ). Dia beranggapan bahwa mSQL merupakan satu-satunya kode database open source yang tersedia dan cukup sederhana saat itu. Namun setelah dia melakukan uji coba, ternyata mSQL tidak cukup cepat dan fleksibel. Dan pada versi pertama mSQL tidak memiliki indeks. Setelah itu, dia menghubungi David Hughes sebagai pembuat mSQL, namun karena David tengah sibuk dalam mengembangkan versi 2 mSQL, maka dia (Monty) memutuskan untuk membuat sendiri mesin SQL yang antarmuka mirip dengan SQL, namun memiliki kemampuan yang lebih sesuai kebutuhan, sehingga lahirnya MySQL.
Pada bulan Mei 1996, versi 1.0 berhasil dirilis secara terbatas hanya untuk empat orang saja. Namun di bulan Oktober pada tahun yang sama versi 3.11.0 dilepas ke publik. Namun mula – mula kode ini tidak diberikan di bawah lisensi GPL (General Public License), melainkan lisensi khusus yang intinya kurang lebih seperti ini :
komersial (misal : mengemas dan menjual MySQL atau menyertakan MySQL dalam program komersial lain), anda harus bayar lisensi”.
Pada bulan Juni 2000, Mysql AB mengumumkan bahwa sejak versi 3.23.19, MySQL adalah merupakan software database yang bebas berlisensi GPL. Artinya:
”Source code MySQL dapat dilihat dan gratis, serta server MySQL dapat dipakai tanpa biaya untuk kebutuhan apapun. Tapi jika anda memodifikasi source code, anda juga harus melepasnya dibawah lisensi yang sama, yaitu GPL”. Kini perusahaan MySQL AB yang beranggotakan 10 programmer dan 10 karyawan lain dapat memperoleh pemasukan terutama dari jasa konsultasi seputar MySQL.
Pada versi awal, MySQL hanya berjalan di Linux dan Solaris dan juga masih banyak terdapat kelemahan walau sudah dapat digunakan untuk aplikasi web sederhana, namun belum memadai untuk aplikasi bisnis. Contoh kelemahannya itu adalah:
JOIN sederhana sudah ada, namun belum dilengkapi dengan HAVING. Tipe data TIMESTAMP dan kolom auto–update, namun tidak terdapat system– generated number (sequnce), baru diakhir tahun 1996 ditambahkan modifier kolom AUTO_INCREMENT. Kelemahannya berikutnya, yaitu terdapat LIMIT dan GROUP BY dan ORDER BY yang masih memiliki keterbatasan.
2.7 Adobe Dreamweaver Cs4
Dalam membuat website diperlukan suatu editor. Salah satu editor yang sangat sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan yang bernama Macromedia, inc. membuat suatu editor berbasis GUI yang dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Adobe Dreamweaver Cs4 merupakan editor HTML yang professional untuk mendesain, menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja dengan menulis kode program (menu code), dengan pengeditan secara visual (Mode Design) dan dengan tampilan keduanya (mode split). Dreamweaver juga menyediakan alat-alat Bantu untuk mengembangkan kreativitas pembuatan web.
BAB 1
PENDAHULUAN
1.1Latar Belakang
Informasi merupakan salah satu kebutuhan di dalam suatu instansi, perusahaan, organisasi, lembaga serta lingkungan yang berada di luar sistem. Informasi di anggap sangat penting karena dengan adanya informasi dapat menambah pengetahuan, mengurangi ketidakpastiian dan resiko kegagalan serta dapat membantu para pemimpin dalam mengambil suatu kesimpulan dan keputusan yang efektif dan efisien.
Berbicara tentang teknologi informasi dan komunikasi, komputer merupakan suatu media elektronik yang memegang peranan yang sangat penting dalam perkembangan yang terjadi saat ini. Komputer bukan lagi barang mewah atau sesuatu yang langka untuk dimiliki oleh seseorang, tetapi sudah menjadi suatu keperluan bahkan kebutuhan yang sangat bersifat umum, terutama bagi perusahaan dan badan instansi baik milik pemerintah atau swasta, maupun perorangan. Sehingga segala sesuatu yang dikerjakan dapat dikoordinir secara terkomputerisasi yang sifatnya jauh dari kesalahan dan lebih efisien.
Begitu halnya dengan SMA NEGERI 1 PEMATANG SIANTAR , Sistem pengolahan dan penyampaian data yang lebih baik merupakan suatu kebutuhan yang tidak dapat ditunda lagi. Akan tetapi, pada kenyataannya segala kegiatan yang menyangkut informasi masih menggunakan sistem dan cara yang sangat manual. Informasi yang disampaikan atau diberikan kepada siswa, guru, pegawai maupun masyarakat lainnya, masih menggunakan kertas-kertas cetakan yang ditempelkan pada papan pengumuman maupun dari mulut ke mulut. Hal semacam ini, tak jauh bedanya dengan cara pengumpulan data yang dilakukan oleh orang-orang dalam mengumpulkan berbagai data tentang zaman sejarah maupun prasejarah dahulu.
pemrograman PHP, MySQL sebagai pengolah database dan web server Apache serta aplikasi pendukung lainnya, seperti Adobe Photoshop CS untuk mendesain tampilan web.
Dengan uraian masalah tersebut, penulis berkeinginan membantu sekolah tersebut untuk mengubah sistem penyampaian informasi yang telah ada sebelumnya, sehingga mempermudah semua pihak yang membutuhkan segala informasi yang ada di SMA Negeri 1 Pematang Siantar. Atas dasar inilah, penulis tertarik mengangkat judul “SISTEM INFORMASI AKADEMIK SMA NEGERI 1 PEMATANG SIANTAR BERBASIS WEB MENGGUNAKAN PHP DAN MYSQL”.
1.2 Rumusan Masalah
Dalam mempublikasikan suatu lembaga, instansi maupun perusahaan, informasi yang up to date sungguh sangat dibutuhkan. Karena dengan adanya informasi, perkembangan tentang lembaga tersebut dapat dijabarkan secara luas dan terperinci. Begitu juga dengan SMA Negeri 1 Pematang Siantar yang merupakan salah satu instansi pemerintah yang ingin mempublikasikan tentang sekolahnya tersebut. Walaupun penyebaran informasi tentang sekolah tersebut telah tersebar di Kotamadya Pematang Siantar khususnya, penulis ingin mempublikasikan ke seluruh Indonesia. Oleh karena itu, penulis mencoba suatu sistem on line yaitu web dinamis bagi SMA Negeri 1 Pematang Siantar untuk dapat mempublikasikan segala sesuatu tentang perkembangan sekolah yang up to date di Kota Pematang Siantar Khususnya melalui media internet.
1.3 Batasan Masalah
Agar masalah yang dibahas tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah, yaitu :
1. Sistem dirancang untuk menampilkan Semua informasi SMA Negeri 1 Pematang Siantar.
2. Sistem ini dirancang dengan menggunakan PHP dan server database yang digunakan MySQL.
3. Sistem yang dirancang akan diupayakan sedemikian rupa sehingga dapat bekerja secara dinamis, yaitu dapat dipergunakan dari tahun ke tahun.
1.4 Tujuan Penelitian
Tujuan penelitian dilakukan adalah :
1. Membangun suatu website yang dinamis yang dimanfaatkan untuk menyebarkan informasi yang baik dengan cepat dan mudah.
2. Terbentuknya suatu media informasi dan publikasi yang berbasis website pada SMA Negeri 1. Pematang Siantar
3. Mampu membuka wawasan para pengguna internet untuk dapat memanfaatkan sumber daya komputer yang ada.
4. Publikasi berbasis website diharapkan akan menjadi sarana penyampaian informasi serta berguna bagi seluruh lapisan masyarakat pada umumnya dan seluruh warga sekolah SMA Negeri Pematang Siantar.
1.5 Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur dan Pemahaman Sistem
Meliputi pengumpulan data dari buku, artikel, dan karya ilmiah maupun situs internet mengenai perancangan website.
2. Melakukan Analisis
Analisis yang dilakukan meliputi analisis kebutuhan sistem, perancangan sistem, pengkodean, implementasi, dan pengujian terhadap sistem yang dibangun menggunakan bahasa pemrograman PHP dan database MySQL. 3. Pengujian dan Analisis
Hasil Pengujian dan analisis hasil adalah tahap untuk menguji program yang telah dibuat untuk mencari kekurangan yang mungkin terdapat dalam program untuk pengembangan lebih lanjut.
4. Pembuatan Laporan
Pembuatan laporan yang dimaksud adalah penyusunan laporan hasil Tugas Akhir dengan disertai kesimpulan akhir.
1.6 Tinjauan Pustaka