I. Pendahuluan
Bab ini meletakkan dasar kajian dengan menjelaskan latar belakang pembangunan website di SMAN 10 Medan. Kekurangan akses informasi online di sekolah diidentifikasi sebagai masalah utama, yang menyebabkan kesulitan bagi calon siswa, siswa, alumni, dan masyarakat umum untuk memperoleh informasi terkini. Tujuan utama pembangunan website ini adalah untuk mengatasi masalah tersebut dengan menyediakan platform online yang mudah diakses dan memberikan informasi yang lengkap dan terkini mengenai SMAN 10 Medan. Metodologi penelitian yang digunakan menggabungkan penelitian lapangan untuk mengumpulkan data langsung dari sekolah, serta perancangan dan pengujian sistem. Sistematika penulisan tesis diuraikan secara ringkas untuk memudahkan pemahaman alur pembahasan.
1.1 Latar Belakang
Latar belakang menjelaskan konteks pembangunan website dalam era globalisasi dan perkembangan pesat teknologi informasi. Penulis menekankan pentingnya website sebagai alat komunikasi dan promosi yang efektif dan efisien, terutama bagi institusi pendidikan. Perbandingan antara sistem manual yang masih digunakan oleh SMAN 10 Medan dengan potensi sistem berbasis web dijelaskan, menyoroti keunggulan efisiensi, efektivitas, dan aksesibilitas informasi yang lebih luas. Motivasi penulis untuk membangun website ini, dan harapan akan dukungan dari pihak sekolah, turut dijelaskan dalam konteks pentingnya transformasi digital dalam pendidikan.
1.2 Identifikasi Masalah
Bagian ini mengidentifikasi dua masalah utama: kesulitan masyarakat dalam mengakses informasi sekolah tanpa harus datang langsung, dan kurangnya akses informasi terkini mengenai perkembangan sekolah bagi alumni dan siswa. Masalah-masalah ini diangkat sebagai justifikasi utama untuk pembangunan website tersebut. Identifikasi masalah ini menjadi dasar bagi rumusan masalah yang kemudian dibahas secara rinci di bab selanjutnya, dan menjadi acuan dalam menentukan ruang lingkup penelitian dan metode yang digunakan.
1.3 Batasan Masalah
Bab ini mendefinisikan ruang lingkup penelitian dengan membatasi pembahasan pada penyediaan informasi umum, informasi mengenai staf pengajar, kegiatan sekolah dan fasilitas sekolah melalui website. Data-data sensitif seperti keuangan sekolah dan data akademik siswa secara eksplisit dikecualikan dari ruang lingkup penelitian ini untuk menjaga kerahasiaan data. Pembatasan ini memastikan fokus penelitian tetap terarah dan terukur, sehingga hasil penelitian lebih terfokus dan relevan dengan tujuan awal pembangunan website.
1.4 Maksud dan Tujuan
Maksud dan tujuan penelitian dijelaskan secara ringkas dan jelas. Tujuan utama adalah membangun website yang efektif dan efisien untuk membantu kegiatan sekolah, terutama dalam pengelolaan informasi. Website ini diharapkan dapat mempermudah akses informasi bagi masyarakat luas, meningkatkan transparansi informasi sekolah, dan mempermudah penyebaran informasi terkini mengenai kegiatan sekolah. Tujuan ini selaras dengan kebutuhan sekolah dan manfaatnya bagi seluruh pemangku kepentingan.
1.5 Metodologi Penelitian
Bagian ini menjelaskan metode penelitian yang digunakan, yaitu metode penelitian lapangan dan studi literatur. Penelitian lapangan dilakukan dengan cara wawancara langsung dengan petugas sekolah untuk mendapatkan data yang relevan. Studi literatur dilakukan untuk mempelajari konsep dan teknologi yang relevan dalam pembangunan website. Metode ini dipilih karena dianggap tepat untuk mendapatkan data yang akurat dan terpercaya mengenai kebutuhan informasi sekolah serta teknologi yang sesuai untuk pengembangan website.
1.6 Sistematika Penulisan
Sistematika penulisan menjelaskan struktur keseluruhan tesis, mulai dari bab pendahuluan hingga kesimpulan dan saran. Penjelasan ringkas tentang isi setiap bab memudahkan pembaca untuk memahami alur pembahasan dan keterkaitan antar bab. Penjelasan ini juga memberikan gambaran menyeluruh tentang cakupan dan kedalaman analisis yang dilakukan dalam tesis ini, sehingga memberikan konteks yang jelas terhadap keseluruhan penelitian.
II. Landasan Teori
Bab ini membahas landasan teori yang mendukung pembangunan website, meliputi konsep sistem informasi, internet, website statis dan dinamis, serta teknologi pendukung seperti HTML, PHP, MySQL, Apache, CSS, JavaScript, dan software desain web seperti Dreamweaver dan Fireworks. Setiap teknologi dijelaskan secara ringkas, termasuk sejarah, kelebihan, dan fungsi masing-masing dalam konteks pembangunan website. Penjelasan ini memberikan dasar pemahaman teknis bagi pembaca dan justifikasi atas pilihan teknologi yang digunakan dalam penelitian.
2.1 Sistem Informasi
Bagian ini mendefinisikan sistem informasi dan komponen-komponennya (input, model, output, teknologi, basis data, dan kendali). Penjelasan juga mencakup perangkat keras dan perangkat lunak sistem informasi, serta peran manusia dalam sistem tersebut. Penjelasan ini memberikan pemahaman fundamental tentang bagaimana sistem informasi berfungsi dan bagaimana website yang dibangun dapat diintegrasikan ke dalam sistem informasi sekolah secara keseluruhan. Konsep ini penting untuk memahami bagaimana website ini akan memberikan manfaat praktis bagi sekolah.
2.2 Internet
Definisi dan manfaat internet dijelaskan, menekankan perannya sebagai jaringan informasi global dan dampaknya terhadap bisnis dan teknologi. Penjelasan ini memberikan konteks penggunaan internet dalam konteks pembangunan website sekolah. Manfaat internet yang relevan dalam konteks pendidikan, seperti akses informasi yang cepat dan murah, dan sebagai media promosi, dibahas secara detail. Konsep ini penting dalam konteks pembangunan website sebagai platform yang mengakses informasi melalui internet.
2.3 Website
Bab ini membahas pengertian website, membedakan website statis dan dinamis, dan menjelaskan perannya dalam penyampaian informasi. Penjelasan ini penting untuk memberikan pemahaman dasar bagi pembaca tentang jenis website yang akan dibangun dan bagaimana ia berfungsi. Perbedaan antara website statis dan dinamis dijelaskan, dengan penekanan pada kelebihan website dinamis dalam hal interaksi dan kemampuan pembaruan informasi. Hal ini menjadi dasar bagi pilihan teknologi dan perancangan website dalam penelitian.
2.4 Hypertext Markup Language (HTML)
Fungsi HTML sebagai bahasa dasar penulisan halaman web dijelaskan, termasuk kemampuannya untuk mengontrol tampilan halaman web, mempublikasikan web, membuat form online, dan menambahkan objek seperti gambar, audio, dan video. Penjelasan ini memberikan gambaran tentang peran HTML sebagai fondasi dari setiap halaman web. Penjelasan ini juga mencakup penggunaan software seperti Macromedia Dreamweaver 8 sebagai alat bantu dalam pengembangan website berbasis HTML. Pentingnya penguasaan kode HTML untuk pengembang web juga dibahas.
2.5 PHP
Bagian ini menjelaskan PHP sebagai bahasa scripting server-side, kelebihannya dibandingkan CGI, kemampuannya dalam memproses data form, menghasilkan halaman web dinamis, dan dukungannya terhadap berbagai database. Sejarah singkat PHP, kelebihannya, dan sintaks dasar dibahas. Penjelasan ini penting untuk memahami bagaimana PHP digunakan untuk membuat website dinamis yang interaktif, memungkinkan pembaruan konten dan interaksi pengguna. Dukungan PHP terhadap berbagai database juga dijelaskan, menjadi dasar penggunaan MySQL dalam penelitian ini.
2.6 MySQL
Penjelasan mengenai MySQL sebagai database server, kelebihannya, dan perintah SQL dasar diberikan. Penjelasan ini memberikan pemahaman teknis tentang bagaimana data disimpan dan dikelola dalam website. Kelebihan MySQL sebagai sistem manajemen basis data relasional yang open-source dan handal dibahas. Perintah SQL yang penting dalam konteks pengolahan data dalam website juga dijelaskan. Hal ini penting karena MySQL digunakan untuk menyimpan data sekolah dalam website yang dibangun.
2.7 Apache
Peran Apache sebagai web server dalam menjalankan website dijelaskan. Penjelasan ini memberikan pemahaman tentang infrastruktur yang diperlukan untuk menjalankan website. Peran Apache sebagai server HTTP yang handal dan open-source dijelaskan, menjadi dasar bagi pemilihan teknologi server dalam penelitian ini. Penjelasan ini penting untuk memahami bagaimana website diakses dan dilayankan kepada pengguna melalui internet.
2.8 Cascading Style Sheet (CSS)
Fungsi CSS dalam memformat dan mempercantik tampilan website dijelaskan, termasuk kemampuannya untuk membuat layout yang fleksibel dan memudahkan pengubahan tampilan situs secara keseluruhan. Penjelasan ini memberikan gambaran tentang bagaimana CSS digunakan untuk meningkatkan estetika dan user experience dari website. Keunggulan penggunaan CSS dalam hal efisiensi dan pemeliharaan website juga dibahas. Pentingnya penggunaan CSS dalam pembuatan website yang profesional dan menarik juga ditekankan.
2.9 JavaScript
Penjelasan singkat tentang JavaScript sebagai bahasa scripting client-side dan fungsinya dalam meningkatkan interaktivitas website, termasuk kemampuannya untuk validasi formulir dan pembuatan animasi sederhana dijelaskan. Penjelasan ini memberikan gambaran tentang peran JavaScript dalam meningkatkan user experience website. Kemampuan JavaScript dalam menambah interaktivitas dan dinamika dalam tampilan website dijelaskan, yang dapat meningkatkan pengalaman pengguna.
2.10 Macromedia Dreamweaver 8
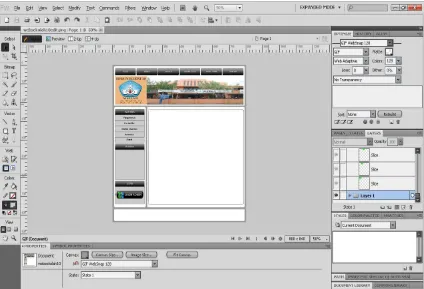
Dreamweaver 8 dijelaskan sebagai software untuk mendesain dan membangun website, termasuk dukungannya terhadap berbagai bahasa pemrograman seperti PHP dan JavaScript. Penjelasan ini memberikan konteks penggunaan software ini dalam pembangunan website. Kelebihan penggunaan Dreamweaver 8 dalam hal kemudahan penggunaan dan peningkatan produktivitas dibahas. Hal ini penting karena software ini digunakan dalam proses pembangunan website dalam penelitian ini.
2.11 Adobe Fireworks
Adobe Fireworks dijelaskan sebagai software desain grafis untuk pembuatan website, termasuk kemampuannya dalam mengedit gambar dan membuat animasi. Penjelasan ini memberikan konteks penggunaan software ini dalam proses desain website. Integrasi Fireworks dengan software desain lainnya, serta fungsinya dalam menciptakan tampilan website yang profesional dan menarik, dibahas. Hal ini penting karena software ini digunakan dalam proses desain visual website dalam penelitian ini.
III. Gambaran Umum SMAN 10 Medan
Bab ini memberikan gambaran umum tentang SMAN 10 Medan, termasuk profil sekolah, struktur organisasi, uraian tugas dan fungsi setiap bagian organisasi, serta visi dan misi sekolah. Informasi ini penting untuk memahami konteks sekolah dan kebutuhan informasi yang perlu disediakan melalui website. Penjelasan ini memberikan konteks institusional yang diperlukan untuk memahami bagaimana website akan berfungsi dan memberikan manfaat bagi sekolah.
3.1 Profil
Bagian ini menyajikan identitas sekolah, termasuk nama, nomor identitas, alamat, dan kontak. Identitas kepala sekolah beserta latar belakang pendidikan juga dijelaskan. Informasi ini penting untuk memberikan gambaran umum sekolah dan informasi kontak yang dapat ditampilkan di website.
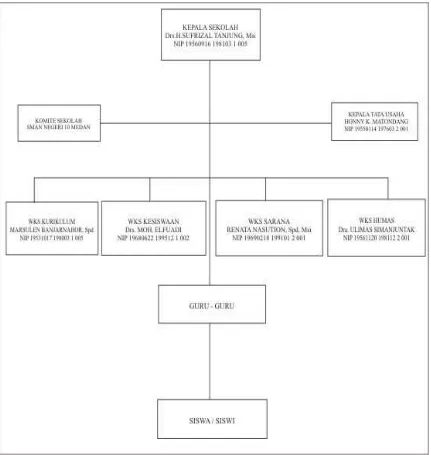
3.2 Struktur Organisasi
Struktur organisasi SMAN 10 Medan dijelaskan, baik secara diagram maupun deskripsi. Penjelasan ini memberikan pemahaman tentang hirarki dan alur komunikasi di sekolah, yang penting untuk memahami konteks implementasi website dan bagaimana informasi akan dikelola dan disebarluaskan. Penjelasan visual berupa diagram membantu pembaca memahami alur organisasi.
3.3 Uraian Tugas dan Fungsi Organisasi
Tugas dan fungsi masing-masing bagian organisasi (kepala sekolah, wakil kepala sekolah, guru, wali kelas, guru pembimbing konseling, dan pengelola laboratorium) dijelaskan secara rinci. Penjelasan ini memberikan pemahaman yang lebih mendalam tentang bagaimana sekolah beroperasi dan bagaimana website dapat mendukung tugas-tugas tersebut. Penjelasan ini penting untuk menentukan bagaimana informasi akan dikelola dan disebarluaskan melalui website.
3.4 Visi dan Misi
Visi dan misi sekolah dijelaskan, memberikan gambaran tentang tujuan dan arah sekolah. Informasi ini penting untuk memberikan konteks filosofis dan tujuan yang ingin dicapai sekolah, dan bagaimana website dapat berperan dalam mencapai visi dan misi tersebut. Penjelasan ini memberikan konteks yang lebih luas tentang bagaimana website dapat berperan dalam mencapai tujuan sekolah.
IV. Perancangan Sistem
Bab ini membahas perancangan sistem website, meliputi analisis kebutuhan pengguna, perancangan database, perancangan antarmuka pengguna (user interface), dan diagram alur (flowchart). Penjelasan rinci tentang setiap aspek perancangan memberikan gambaran yang komprehensif tentang bagaimana website akan dibangun dan berfungsi. Penjelasan ini penting untuk memahami proses pengembangan website secara teknis dan memastikan sistem yang dibangun sesuai dengan kebutuhan.
4.1 Analisis Sistem
Analisis kebutuhan pengguna dijelaskan, dengan fokus pada kebutuhan informasi bagi siswa, guru, alumni, dan masyarakat umum. Analisis ini menjadi dasar bagi perancangan fitur dan fungsi website. Analisis ini menekankan pentingnya kemudahan akses dan informasi yang akurat dan up-to-date. Penjelasan ini menjadi dasar bagi perancangan fitur dan fungsi website.
4.2 Perancangan Sistem
Perancangan sistem secara umum dan rinci dijelaskan, menjelaskan bagaimana sistem akan bekerja dan bagaimana komponen-komponennya akan berinteraksi. Penjelasan ini memberikan gambaran bagaimana sistem akan memenuhi kebutuhan yang telah diidentifikasi sebelumnya. Penjelasan ini memberikan gambaran menyeluruh tentang bagaimana sistem akan dirancang untuk memenuhi kebutuhan pengguna.
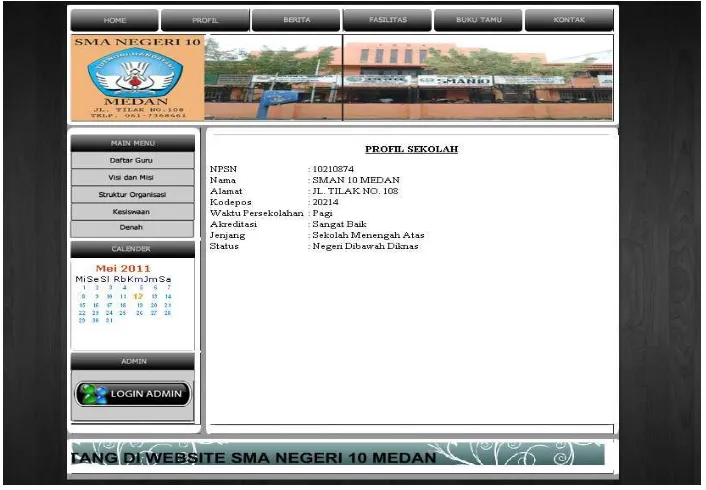
4.3 Perancangan Website
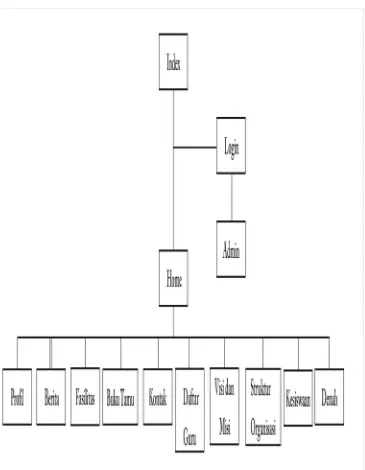
Perancangan website secara rinci, mulai dari struktur website, desain tampilan, hingga setiap halaman yang ada di website dijelaskan. Penjelasan ini memberikan gambaran visual dan fungsional tentang bagaimana website akan terlihat dan berfungsi. Penjelasan ini mencakup detail desain setiap halaman, termasuk halaman utama, profil, berita, fasilitas, buku tamu, kontak, daftar guru, visi dan misi, struktur organisasi, kesiswaan, dan denah sekolah. Script contoh yang digunakan untuk menghubungkan antar halaman juga dijelaskan.
4.4 Diagram Konteks
Diagram konteks menjelaskan interaksi antara sistem dengan entitas eksternal, seperti siswa, guru, alumni, orang tua, dan dinas pendidikan. Penjelasan ini menunjukkan bagaimana sistem akan berinteraksi dengan pengguna dan bagaimana informasi akan mengalir dalam sistem. Penjelasan ini penting untuk memahami peran dan fungsi website dalam konteks sekolah yang lebih luas.
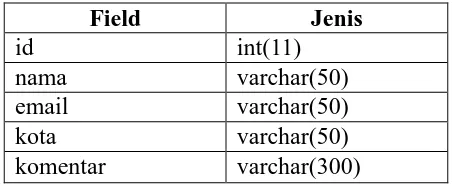
4.5 Perancangan Database
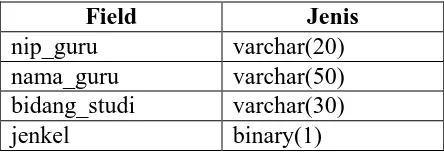
Perancangan database, termasuk tabel-tabel yang digunakan, field, dan tipe data dijelaskan. Penjelasan ini memberikan gambaran bagaimana data akan disimpan dan dikelola dalam sistem. Penjelasan ini penting untuk memahami bagaimana data akan diorganisir dan diakses dalam sistem. Tabel-tabel yang dijelaskan meliputi tabel user (admin), berita, guru, kesiswaan, dan buku tamu, dengan rincian field dan tipe data masing-masing.
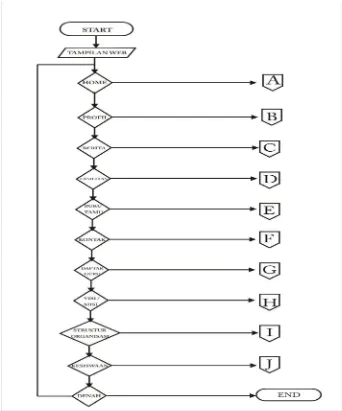
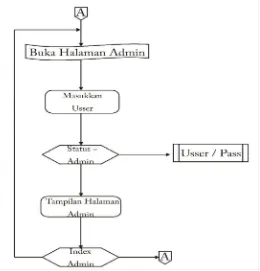
4.6 Perancangan Diagram Alir (Flowchart) Website
Diagram alir untuk menu utama dan menu admin dijelaskan. Penjelasan ini menunjukkan alur proses dalam website, bagaimana pengguna akan berinteraksi dengan sistem, dan bagaimana sistem akan merespon input pengguna. Penjelasan ini penting untuk memahami alur kerja website dan memastikan setiap fungsi website berfungsi sebagaimana mestinya.
V. Implementasi Sistem
Bab ini menjelaskan proses implementasi sistem, meliputi instalasi perangkat lunak, pengujian sistem, dan hasil pengujian. Penjelasan ini penting untuk menunjukkan bagaimana sistem yang dirancang diimplementasikan dan diuji. Penjelasan ini juga menunjukkan hasil pengujian dan bagaimana sistem memenuhi kebutuhan yang telah diidentifikasi.
5.1 Pengertian Implementasi Sistem
Definisi implementasi sistem dijelaskan, termasuk langkah-langkah yang terlibat dalam proses implementasi. Penjelasan ini memberikan pemahaman dasar tentang proses implementasi yang dilakukan dalam penelitian ini. Penjelasan ini penting sebagai pengantar bagi bagian selanjutnya yang menjelaskan implementasi sistem yang dilakukan dalam penelitian ini.
5.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem dijelaskan, termasuk menyelesaikan desain sistem, menguji sistem, dan memastikan sistem dapat digunakan oleh pengguna. Penjelasan ini memberikan gambaran tentang tujuan yang ingin dicapai melalui proses implementasi sistem. Tujuan ini penting untuk mengukur keberhasilan implementasi sistem dalam penelitian ini.
5.3 Komponen Implementasi Sistem
Komponen-komponen yang diperlukan dalam implementasi sistem, seperti perangkat keras, perangkat lunak, dan brainware, dijelaskan. Penjelasan ini memberikan gambaran tentang sumber daya yang digunakan dalam proses implementasi sistem. Penjelasan ini penting untuk memberikan konteks teknis implementasi sistem dalam penelitian ini.
5.4 Instalasi Apache, PHP dan MySQL
Proses instalasi Apache, PHP, dan MySQL dijelaskan. Penjelasan ini memberikan gambaran teknis tentang bagaimana sistem diinstal dan dikonfigurasi. Penjelasan ini penting untuk memberikan detail teknis tentang implementasi sistem dalam penelitian ini. Penulis juga menyebutkan penggunaan Apache2triad untuk mempermudah proses instalasi dan konfigurasi.
5.5 Uji Coba Program
Proses pengujian website dijelaskan, termasuk langkah-langkah pengujian dan hasil pengujian untuk setiap halaman yang ada. Penjelasan ini memberikan bukti empiris bahwa sistem berfungsi dengan baik. Penjelasan ini penting untuk menunjukkan bahwa sistem yang dibangun berfungsi sesuai dengan perancangan dan memenuhi kebutuhan pengguna. Gambar-gambar hasil uji coba website untuk setiap halaman juga dilampirkan sebagai bukti.
VI. Kesimpulan dan Saran
Bab ini menyimpulkan hasil penelitian dan memberikan saran untuk pengembangan selanjutnya. Kesimpulan merangkum temuan-temuan penting dari penelitian dan menjawab rumusan masalah yang telah diajukan. Saran-saran yang diberikan bertujuan untuk meningkatkan kualitas dan manfaat website di masa depan.
6.1 Kesimpulan
Kesimpulan penelitian dirumuskan berdasarkan hasil analisis dan pengujian website. Kesimpulan ini menjawab rumusan masalah yang telah diajukan di bab pendahuluan. Kesimpulan ini merangkum secara singkat tujuan yang telah tercapai dan implikasi dari penelitian ini.
6.2 Saran
Saran untuk pengembangan website di masa depan diberikan berdasarkan temuan dan pengalaman selama penelitian. Saran ini dapat berupa saran teknis, seperti pengembangan fitur-fitur baru, peningkatan keamanan, atau perbaikan desain, maupun saran non-teknis, seperti strategi penyebaran informasi dan pelatihan bagi pengguna. Saran ini bertujuan untuk meningkatkan kualitas website dan manfaatnya bagi sekolah.