APLIKASI UJIAN
MATA PELAJARAN TEKNOLOGI INFORMASI DAN KOMUNIKASI BERBASIS MULTIMEDIA
(Studi Kasus di SMA Al-Azhar BSD Serpong)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas sains dan teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : GUNAWAN 106091002859
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
APLIKASI UJIAN
MATA PELAJARAN TEKNOLOGI INFORMASI DAN KOMUNIKASI BERBASIS MULTIMEDIA
(Studi Kasus di SMA Al-Azhar BSD Serpong) Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Fakultas sains dan teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : Gunawan 106091002859
Menyetujui,
Pembimbing I Pembimbing II
Viva Arifin, MMSI Yusuf Durrachman M.Sc, MIT NIP. 19730810 200604 2 001 NIP. 19710522 200604 1 002
Mengetahui,
Ketua Program Studi Teknik Informatika
PENGESAHAN UJIAN
Skripsi yang berjudul “Aplikasi Ujian Mata Pelajaran Teknologi Informasi dan Komunikasi Berbasis Multimedia (Studi Kasus Di SMA Al-Azhar BSD)” yang ditulis oleh Gunawan 106091002859, telah diuji dan dinyatakan lulus dalam Sidang Munaqosah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta, pada hari kamis tanggal 24 November 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer pada Program Teknik Informatika.
Jakarta, 24 November 2011 Tim Penguji,
Tim Pembimbing,
Mengetahui,
Penguji II
Ria Hari Gusmita, M.Kom NIP. 19820817 200912 2 002 Penguji I
Arini, M.T
NIP. 19760131 200901 2 001
Pembimbing I
Viva Arifin, MMSI NIP. 19730810 200604 2 001
Pembimbing II
Yusuf Durrachman M.Sc, MIT NIP. 19710522 200604 1 002
Dekan
Fakultas Sains Dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1 001
Ketua Program Studi Teknik Informatika
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, 24 November 2011
ABSTRAK
Gunawan (106091002859), Aplikasi Ujian Mata Pelajaran Teknologi Informasi Dan Komunikasi Berbasis Multimedia (Studi Kasus di SMA Al-Azhar BSD), Dibimbing Oleh Viva Arifin, MMSI dan Yusuf Durrachman, M.Sc, MIT
Ujian adalah salah satu bentuk evaluasi belajar yang wajib dilaksanakan untuk mengukur kemampuan siswa, baik untuk jenjang SD, SMP, SMA, maupun Mahasiswa. SMA Al-Azhar dalam melaksanakan ujian menggunakan Kertas dan Ballpoint. Hal ini berdampak tingginya biaya dan waktu dalam pembuatan soal dan pemberian nilai, tingkat kejenuhan siswa, serta tingkat kecurangan siswa. Dari hasil penyebaran kuesioner sebanyak 136 orang yang dilakukan di SMA Al-Azhar, 62% menyatakan nilai ujian keluar beberapa hari dan 31% menyatakan nilai ujian keluar beberapa minggu. Maka untuk mengetahui hasil ujian tersebut 93% siswa harus menunggu hasil ujian dalam jangka waktu yang relativ lama. SMA Al-Azhar BSD ini sudah mempunyai Laboratorium Komputer yang telah terhubung LAN(Local Are Networking). Namun pada pelaksanaan ujian, SMA Al-Zahar tidak memanfaatkan failitas yang ada. Menurut hasil wawancara dengan guru bidang TIK yaitu bapak Asep Kurniawan, S.Kom yang menyatakan bahwa dengan perkembangan teknologi yang sangat maju seperti saat ini dan dengan fasilitas komputer yang ada, sistem ujian dengan proses manual ini dianggap belum maksimal. Oleh karena itu untuk meningkatkan kualitas dan mutu pendidikan terutama mata pelajaran Teknolgi Informasi Dan Komunikasi, Sekolah SMA Al-Azhar memiliki keinginan dan harapan untuk dapat mengatasi permasalahan ujian. Dari permasalahan tersebut penulis mencoba untuk membuat sebuah aplikasi ujian berbasis multimedia. Metode pengembangan sistem yang dibuat pada aplikasi ini yaitu interactive Multimedia System and Design Development (IMSDD). Dalam penggunaannya aplikasi ini menggunakan jaringan lokal LAN yang sudah ada di SMA Al-Azhar BSD. Pada akhirnya aplikasi ini dapat membantu SMA Al-Azhar dalam proses ujian mata pelajaran Teknologi Informasi Dan Komunikasi.
KATA PENGANTAR
Alhamdulillah, puji dan syukur penulis panjatkan kehadirat Allah SWT atas segala rahmat dan karunia-Nya. Shalawat dan salam selalu dilimpahkan kepada Nabi Muhammad SAW, keluarga, sahabat-sahabatnya dan para pengikutnya.
Skripsi ini dengan judul “APLIKASI UJIAN MATA PELAJARAN
TEKNOLOGI INFORMASI DAN KOMUNIKASI BERBASIS
MULTIMEDIA (Studi Kasus Di SMA Al-Azhar BSD)” sebagai salah satu syarat yang harus ditempuh untuk mendapatkan gelar Sarjana Komputer pada Program Studi Teknik Informatika Fakultas Sains dan Teknologi Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta.
Pada kesempatan yang berbahagia ini penulis ingin mengucapkan terima kasih yang sebesar-besarnya kepada :
1. Dr. Syopiansyah Jaya Putra,M.Si, selaku Dekan Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta.
2. Bapak Yusuf Durachman, M.Sc selaku Ketua Program Studi Teknik Informatika sekaligus Dosen Pembimbing 2 yang telah memberikan suatu bimbingan, komitmen, dorongan, dan program pendidikan sesuai kebutuhan mahasiswanya.
4. Bapak Drs. H. Y Hermawan Mustafa selaku kabag SDM yang telah memberikan Izin untuk melaksanakan Penelitian di Yayasan Muslim Al-Azhar BSD.
5. Bapak Asep Kurniawan, S.Kom Selaku Guru Mata Pelajaran TIK yang telah membantu dalam penelitian skripsi ini serta segenap dewan guru SMA Al-Azhar yang tidak dapat disebutkan satu persatu.
6. Kawan-kawan tercinta KKN 15 yang selalu memberikan motivasi demi terselesaikannya skripsi ini.
7. Kawan-kawan TI Multimedia dan Prodi TI-SI angkatan 2006, yang sama-sama berjuang dalam masa perkuliahan ini.
8. Kawan-kawan Gerakan Mahasiswa Nasional Indonesia (GMNI) Banten Bung Yusri, Bung Muhamad, Bung Kori, Bung Dziky, Bung Taufik, Bung Husein Mubarok dan seluruh anggota GMNI Se-Banten yang selalu mendorong jiwa dan ragaku untuk selalu berjuang-berfikir dan berfikir-berjuang dalam penyelesaian skripsi ini. Semoga kalian menjadi Pejuang pemikir – pemikir pejuang yang sejati.
Akhir kata, penulis berharap semoga skripsi ini dapat bermanfaat dalam pengembangan Ilmu pengetahuan khususnya dalam bidang sains dan teknologi. Amin.
Jakarta, 24 November 2011
LEMBAR PERSEMBAHAN
Skripsi ini terkhusus penulis persembahkan kepada mereka yang telah mendukung, baik moril maupun materil, baik melalui doa ataupun semangat dalam menyelesaikan skripsi ini. Saya persembahkan skripsi ini kepada :
1. Kedua Orang Tuaku, Ibunda Tercinta Hj. Komariah dan Ayahanda Tercinta H.Abubakar yang senantiasa memberikan motivasi, dukungan berupa moril dan materil. Semoga Allah senantiasa selalu memberikan Rahmat, Rahim, Umur yang panjang dan rezeki yang berlimpah.
2. Kakanda Aang Kunaefi, dan isterinya Novitasari, Adinda Tercinta Abdul Wadud dan Khoerunnisa yang selalu memberikan motivasi dan mengingatkan penulis demi terselesaikannya skripsi ini.
3. Kawanku A.Zuhri Utama, Wahyu (Bewok) serta kawan-kawan KKN 15 dan TI Angkatan 2006. Terima kasih atas ilmu dan waktu luangnya yang telah diberikan.
4. Kawan satu perjuangan satu ideologi Bung Tenjo, Bung Sutrisno, serta seluruh pengurus DPC GMNI Tangsel, dan Seluruh Kader GMNI Tangsel. Terima kasih atas motivasinya dan sukarelanya dalam penggunaan sekretariat untuk penyelesaian skripsi.
DAFTAR ISI
Halaman
HALAMAN JUDUL ... i
PERSETUJUAN PEMBIMBING ... ii
HALAMAN PENGESAHAN ... iii
HALAMAN PERNYATAAN ... iv
ABSTRAK ... v
KATA PENGANTAR ... vi
LEMBAR PERSEMBAHAN ... ix
DAFTAR ISI ... x
DAFTAR GAMBAR ... xvi
DAFTAR TABEL ... xxi
DAFTAR LAMPIRAN ... xxii
BAB I PENDAHULUAN 1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah ... 3
1.4 Tujuan Dan Manfaat ... 4
1.5 Metode Penelitian ... 6
1.5.1 Metode Pengumpulan Data ... 6
1.6 Sistematika Penulisan ... 7
BAB II LANDASAN TEORI DAN GAMBARAN UMUM 2.1 Ujian Sekolah ... 9
2.2 Multimedia ... 9
2.2.1 Pengertian Multimedia ... 9
2.2.2 Pengertian Multimedia Interaktif ... 10
2.2.3 Elemen Multimedia ... 11
2.2.4 Storyboard ... 20
2.3 Interaksi Manusia Dan Komputer ... 20
2.3.1 Antarmuka Pemakai ... 20
2.3.2 Tujuan Perancangan Antarmuka Pemakai ... 23
2.3.3 Prinsip Perancangan Antarmuka Pemakai ... 24
2.4 Pengertian IMSDD ... 26
2.5 Model Perancangan Sistem ... 30
2.5.1 State Transition Diagram (STD) ... 30
2.5.2 Flowchart ... 31
2.5.2 Data Flow Diagram (DFD) ... 34
2.6 Perangkat Lunak... 37
2.6.1 Adobe Photoshop CS3 ... 37
2.6.2 Macromedia Flash MX 2004 ... 38
2.6.2.1 Action Script Versi 2 ... 40
2.6.3 XML ... 42
2.6.3.1 Syntax XML ... 43
2.6.4 Apache ... 45
2.6.5 Xampp ... 47
2.6.6 PHP ... 48
2.6.7 CSS ... 49
2.6.8 MySQL ... 50
2.6.10 Cool Edit ... 51
2.6.10.1 Fasiltas Pada Cool Edit ... 51
2.7 Studi Literatur ... 52
BAB III METODE PENELITIAN 3.1 Metode Pengumpulan Data ... 61
3.1.1 Studi Pustaka ... 61
3.1.2 Wawancara ... 62
3.1.3 Koesioner ... 62
3.1.4 Studi Literatur ... 65
3.2 Metode Pengembangan Aplikasi Multimedia ... 76
3.2.1 Kebutuhan Sistem (System Requirments) ... 77
3.2.2 Pertimbangan Perancangan (Desain Consideration) ... 78
3.2.3 Implementasi (Implementation) ... 80
3.2.4 Evaluasi (Evaluation) ... 80
3.3.1 Bahan ... 82
3.3.2 Peralatan ... 82
BAB IV HASIL DAN PEMBAHASAN 4.1 Profile Yayasan Muslim Al-Azhar BSD ... 83
4.1.1 Sejarah Yayasan Muslim Al-Azhar BSD... 83
4.1.2 Visi Dan Misi Yayasan Muslim Al-Azhar BSD ... 86
4.1.2.1 Visi Yayasan Muslim Al-Azhar BSD ... 86
4.1.2.2 Misi Yayasan Muslim Al-Azhar BSD ... 87
4.1.3 Struktur Organisasi ... 87
4.2 Analisis Sistem ... 88
4.2.1 Analisis Sistem Berjalan ... 88
4.2.2 Analisis Permasalahan ... 89
4.2.3 Solusi Pemecahan Masalah ... 90
4.3 Kebutuhan Sistem ... 93
4.3.1 Pendefenisikan Sistem ... 93
4.3.2 Kebutuhan Dan Profil Pengguna ... 94
4.3.3 Pertimbangan Perangkat Keras Dan Perangkat Lunak ... 95
4.3.4 Pertimbangan Pendistribusian Sistem (Delivery Consideration) ... 99
4.4 Perencanaan Perancangan ... 100
4.4.1 Desain Metaphor ... 100
4.4.2 Format Dan Tipe Informasi ... 100
4.4.3.1 Struktur Navigasi Frontend... 103
4.4.3.2 Struktur Navigasi Backend ... 104
4.4.4 Masalah Integrasi dan Persiapan Media (Media Preparation and Integration Issues) ... 105 4.4.5 Perancangan Flowchart ... 111
4.4.5.1 Flowchart Menu Frontend ... 111
4.4.5.1 Flowchart Menu Backend ... 115
4.4.6 Storyboard ... 122
4.4.6.1 Perancangan Layar Frontend ... 122
4.4.6.1 Perancangan Layar Backend ... 127
4.4.7 Perancangan STD (State Transition Diagram) ... 136
4.4.7.1 Perancangan STD Frontend ... 136
4.4.7.2 Perancangan STD Backend ... 137
4.4.8 Perancangan DFD ... 138
4.4.8.1 DFD Level 0 ... 138
4.4.8.2 DFD Level 1 ... 138
4.4.9 Perancangan Database ... 139
4.4.9.1 Spesifikasi Database... 139
4.5 Implementasi ... 141
4.5.1 Lingkungan Implementasi ... 141
4.5.2 Prototyping ... 143
4.5.2.2 Implementasi Sistem ... 151
4.5.3 Hasil Implementasi ... 155
4.5.5.1 Hasil Implementasi Frontend ... 155
4.5.5.2 Hasil Implementasi Backend ... 160
4.5.4 Beta Testing ... 171
4.6 Evaluasi ... 174
BAB V KESIMPULAN DAN SARAN 5.1 Kesimpulan ... 178
5.2 Saran ... 179
DAFTAR GAMBAR
2.1 Contoh ElectronicText Yang Dibuat Pada Microsoft Word ... 12
2.2 Contoh Hypertext Pada Facebook ( Printscreen facebook ) ... 12
2.3 Gambar Format Vector ... 13
2.4 Gambar Format Bitmap ... 14
2.5 Contoh Snappy Video Napshot ... 14
2.6 Contoh Animasi Frame ... 16
2.7 Informasi Linier ... 19
2.8 Informasi Non-Linier ... 19
2.9 Siklus Pengembangan Aplikasi Multimedia ... 27
2.10 Gambar Sederhana STD ... 31
2.11 Tampilan Area kerja Adobe Photoshop CS3 ... 38
2.12 Ruang Kerja Macromedia Flash MX 2004 ... 40
2.13 Syntax Dokumen XML ... 43
2.14 Tampilan awal jendela XAMPP ... 47
4.1 Struktur Organisasi Yayasan Muslim Al-azhar ... 88
4.2 Flowchart sistem Berjalan ... 89
4.3 Flowchart aplikasi yang diusulkan ... 92
4.4 Struktur Navigasi Frontend... 103
4.5 Struktur Navigasi Backend ... 104
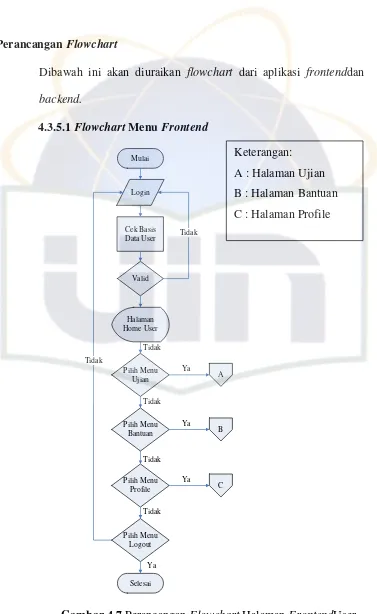
4.6 Perancangan Flowchart Halaman FrontendUser Home ... 111
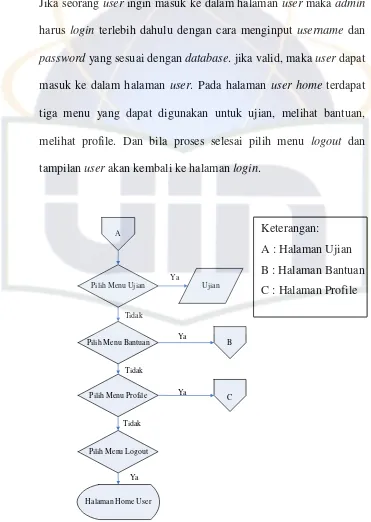
4.7 Perancangan Flowchart Halaman Frontend User Ujian ... 112
4.9 Perancangan Flowchart Halaman Frontend User Profile ... 114
4.10 Perancangan Flowchart Halaman Backend Admin Home... 115
4.11 Perancangan Flowchart Halaman Backend Admin ... 117
4.12 Perancangan Flowchart Halaman Backend Admin Siswa ... 118
4.13 Perancangan Flowchart Halaman Backend Admin Soal ... 119
4.14 Perancangan Flowchart Halaman Backend Admin Nilai ... 120
4.15 Perancangan Flowchart Halaman Backend Admin Konfigurasi ... 121
4.16 Halaman login User ... 122
4.17 Halaman Home User ... 123
4.18 Halaman Ujian User ... 124
4.19 Halaman Bantuan User ... 125
4.20 Halaman Profile User ... 126
4.21 Halaman Login Admin ... 127
4.22 Halaman Home Admin ... 127
4.23 Halaman Admin Layar Tambah Data Admin ... 128
4.24 Halaman Admin Layar Update Data Admin ... 129
4.25 Halaman Siswa Admin ... 129
4.26 Halaman Siswa layar tambah data siswa Admin ... 130
4.27 Halaman Admin Layar Update Data Siswa ... 131
4.28 Halaman Soal ... 132
4.29 Halaman Soal layar tambah data soal ... 133
4.30 Halaman Nilai Admin ... 134
4.32 Halaman Konfigurasi ... 135
4.33 Perancangan STD Halaman User ... 136
4.34 Perancangan STD Halaman Admin ... 137
4.35 DFD Level 0 Aplikasi Ujian Sekolah ... 138
4.36 DFD Level 1 Aplikasi Ujian Sekolah ... 138
4.37 ToolsFilter Artistic Plastic Wrap ... 145
4.38 Logo Al-azhar ... 145
4.39 Mouse ... 146
4.40 Editing Audio Soundtrack ... 147
4.41 Dubbing Audio ... 147
4.42 Editing Video ... 148
4.43 Animasi spot movie clip... 149
4.44 Animasi Frame Spot ... 149
4.45 Animasi Frame teks ... 150
4.46 Layer Animasi transisi ... 150
4.47 Animasi transisi ... 150
4.48 Background Frontend ... 151
4.49 Interface Ujian ... 152
4.50 Alert nilai ujian ... 155
4.51 Halaman Home ... 155
4.52 Halaman Awal Ujian ... 156
4.53 Halaman Ujian Tipe Soal Teks ... 157
4.55 Halaman Ujian Tipe Soal Gambar ... 158
4.55 Halaman Ujian Tipe Soal Video ... 158
4.55 Halaman Informasi Hasil Ujian ... 159
4.58 Halaman Bantuan ... 159
4.59 Halaman Profile ... 160
4.60 Halaman login ... 161
4.61 Halaman Home admin ... 161
4.62 Halaman Data admin ... 162
4.63 Halaman Input data admin ... 162
4.64 Halaman Cari data admin ... 163
4.65 Halaman Edit data admin... 163
4.66 Halaman Siswa ... 164
4.67 Halaman InputSiswa ... 164
4.68 Halaman Edit Siswa ... 165
4.69 Halaman Cetak Data Siswa ... 165
4.70 Halaman Soal ... 166
4.71 Halaman Input Soal ... 167
4.72 Halaman Edit Soal... 167
4.73 Halaman Nilai ... 168
4.74 Halaman Cetak Nilai ... 169
4.75 Halaman Konfigurasi ... 169
4.76 Halaman Kofigurasi soal ... 170
DAFTAR TABEL
2.1 Simbol Flowchart ... 32
2.2 Spesifikasi Macromedia Flash MX 2004 ... 40
3.1 Krejcie - Morgan ... 63
4.1 Jumlah Siswa Kelas XI SMA ... 88
4.2 Format Dan Tipe Informasi ... 101
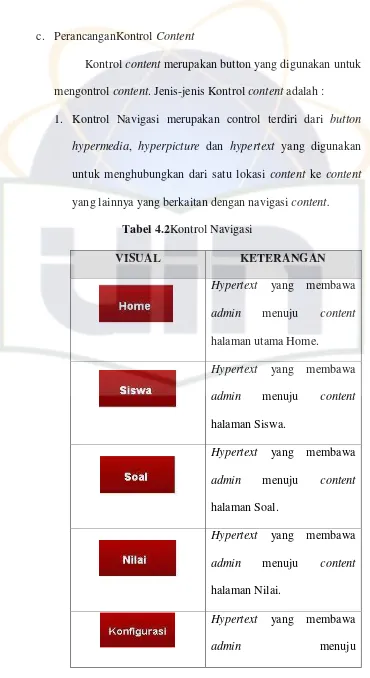
4.3 Kontrol Navigasi ... 106
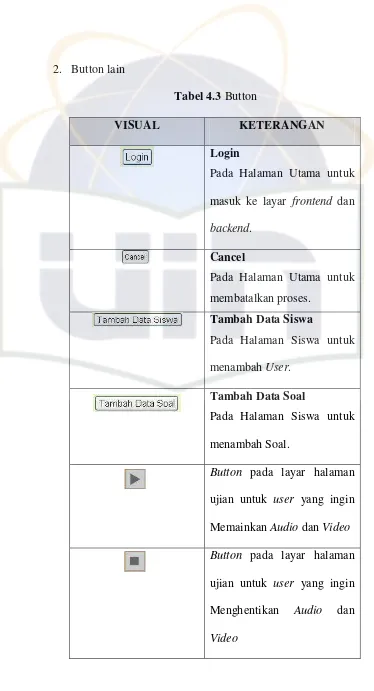
4.4 Button ... 109
4.5 Tabel User ... 139
4.6 Tabel Soal... 140
4.7 Tabel Konfigurasi... 140
4.8 Tabel Nilai ... 141
4.9 Implementasi Image ... 144
4.10 Implementasi Audio ... 147
4.11 Implementasi Video ... 148
4.12 Implementasi Animasi ... 149
4.13 Pembuatan Aplikasi Frontend... 151
DAFTAR LAMPIRAN
BAB I PENDAHULUAN
1.1 Latar Belakang
Ujian adalah salah satu bentuk evaluasi belajar yang wajib dilaksanakan untuk mengukur kemampuan siswa, baik untuk jenjang SD, SMP, SMA, maupun Mahasiswa. Dalam menghadapi ujian, umumnya para pesertasering merasa tegang karena harus menjawab pertanyaan diatas kertas dengan menggunakan ballpoint atau pensil. Belum lagi kemungkinan terjadinya kecurangan atau penipuan yang dilakukan oleh para peserta dalam mengerjakan soal-soal seperti mencontek teman atau menggunakan kertas catatan yang dibuat sekecil mungkin. Kemudian dari hasil penyebaran kuesioner sebanyak 132 orang yang dilakukan di SMA Al-Azhar, 62% menyatakan nilai ujian keluar beberapa hari dan 31% menyatakan nilai ujian keluar beberapa minggu. Maka untuk mengetahui hasil ujian tersebut 93% siswa harus menunggu hasil ujian dalam jangka waktu yang relativ lama. Hal ini diketahui pula dari hasil wawancara dengan bapak Asep Kurniawan, S.Kom guru TIK yang menyatakan proses pengoreksian ujian yang dilakukan oleh dewan guru adalah proses manual.
yang menyatakan bahwa dengan perkembangan teknologi yang sangat maju seperti saat ini dan dengan fasilitas komputer yang ada, sistem ujian dengan proses manual ini dianggap belum maksimal. Oleh karena itu untuk meningkatkan kualitas dan mutu pendidikan terutama mata pelajaran Teknolgi Informasi Dan Komunikasi, Sekolah SMA Al-Azhar memiliki keinginan dan harapan untuk dapat mengatasi permasalahan ujian.
Dengan permasalahan diatas maka penulis mencoba untuk membuat aplikasi ujian berbasis multimedia yang memiliki teknologi teks, suara, gambar dan animasi. Maka siswa tidak lagi mempunyai rasa tegang dalam mengahadapi ujian nanti, meminimalisir masalah kecurangan dalam menjawab soal, Siswa tidak harus menunggu lama hasil ujiannya, dan dewan guru pun tidak menyita waktu yang terlalu lama untuk mengoreksi ujian.
Banyakguru, murid serta yang bertanya apakah Aplikasi Ujian Sekolah berbasis multimedia dapat mendidik? Apakah Metode Ujian dapat lebih efektif dengan menggunakan Aplikasi Ujian Sekolah Berbasis Multimedia?
1.2 Rumusan Masalah
Berdasarkan latar belakang masalah di atas, masalah pokok yang akan dibahas penulis adalah:
1. Bagaimana siswa dapat mengisi soal ujian dan dapat melihat langsung nilai hasil ujian dengan aplikasi ujian berbasis multimedia?
2. Bagaimana guru dapat melihat dan mencetak langsung nilai siswa secara keseluruhan dengan aplikasi ujian berbasis multimedia yang tersimpan dalam database?
3. Bagaimanaaplikasiinidapatmenampilkansoalberupateks, gambar, audio dan video?
4. Bagaimana aplikasi ini dibuat menggunakan animasi frame2 dimensi dengan teknik motion tween dan movie clip.
1.3 Batasan Masalah
Dalam batasan masalah ini, penulis membatasi pembatasan hanya pada :
1. Aplikasi ujian sekolah berbasis multimedia dimaksud disini adalah sebuah aplikasi yang dikemas dalam bentuk file swf
2. Soal yang diuji dalam aplikasi ini hanya mata pelajaran TIK (Teknologi Informasi dan Komunikasi) kelas 2 SMA Al-Azhar. 3. Soal yang diuji sebanyak 20 soal dengan durasi ujian selama 45
4. Dalam penggunaan aplikasi siswadan guru diberikan user name dan password yang terhubung dalamdatabase.
5. Pembangunan Aplikasi ini menggunakan metode IMSDD sebagai metode pengembangan multimedia. Dan tidak dilakukan perbandingan antara metode ini dengan metode lainnya.
6. Dalam pembuatan aplikasinya penulis akan menggunakan softwareMacromedia Flash MX 2004, Adobe Photoshop CS3,
Xampp, PHP, My SQL, Ulead Visual Studio, Cool Editdan program/aplikasi pendukung seperti Xilisoft Video Converter Ultimatedan Flash Player.
1.4 Tujuan Dan Manfaat 1.4.1 Tujuan
Tujuan yang ingin dicapai dari penulisan skripsi ini adalah: 1. Menghasilkan Aplikasi ujian berbasis multimedia
2. Menghasilkan Aplikasi ujian yang mempunyai database nilai siswa
1.4.2 Manfaat Bagi Penulis :
2. Dapat menyumbangkan pengetahuan tentang pembuatan aplikasidengan menggunakan Flash.
3. Sebagai syarat kelulusan menjadi Sarjana Komputer Jurusan Teknik Informatika Fakultas Sains dan Teknologi. 4. Menerapkan ilmu yang diperoleh di bangku kuliah.
5. Dapat membandingkan teori-teori yang didapat pada kenyataan sebenarnya.
6. Memperoleh sebuah aplikasi ujian sekolah yang berbasis multimedia
Bagi Pengguna :
1. Meningkatkan kemampuan belajar mandiri dalam menjawab soal
2. Mengurangi kejenuhan dan ketegangan dalam menghadapi ujian
3. Efisiensi waktu dalam memberikan nilai
4. Meningkatkan kualitas pendidikan dalam menyesuaikan perkembangan teknologi informasi.
5. Meningkatkan kemampuan menampilkan informasi dengan perangkat teknologi informasi.
Bagi Universitas :
1. Mengetahui seberapa jauh mahasiswa menguasai materi yang diberikan khususnya pada mata kuliah Desain Grafis, Desain Komunikasi Visual dan Multimedia.
2. Sebagai bahan acuan untuk angkatan-angkatan berikutnya.
1.5 Metode Penelitian
1.5.1 Metode pengumpulan data
Merupakan metode yang digunakan penulis dalam melakukan analisis data dan menjadikannya informasi yang akan digunakan untuk mengetahui permasalahan yang dihadapi.MetodePengumpulan data initerdiridari :
1. Studi Pustaka
Merupakan pengumpulan bahan-bahan yang berkaitan dengan judul skripsi melalui membaca buku-buku dariperpustakaan dan mencari referensi artikel dari internet.
2. Wawancara
3. Koesioner
Penulis akan membagikan kuesioner kepada siswa dan guru/instansi pendidikan, untuk diambil hasil-hasil pendapatnya sebagai bahan dalam analisis.
4. StudiLiteratur
Penulis mencari Skripsi/Jurnal/penelitian yang berkaitan dengan judul skripsi, yang kemudian dijadikan bahan referensi juga bahan pengembangan.
1.5.2 Metode Pengembangan
Peneliti menggunakan Interactive Multimedia System and Design Development (Dastbaz, 2003) yang terdiri dari empat tahap yaitu System Requirements, Design Considerations, Implementation dan Evaluation. Ke empat tahap tersebut tersusun dalam sebuah siklus.
1) KebutuhanSistem (System Requirements)
2) PerencanaanPerancangan (Design Consideration) 3) Implementasi (Implementation)
1.6 Sistematika Penulisan
Sistematika penulisan skripsi ini adalah sebagai berikut :
BAB I PENDAHULUAN
Pada bab inimenerangkan latar belakang pemilihan judul skripsi, maksud dan tujuan penelitian, pembatasan masalah, metodologi penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab inimembahas teori tentangAplikasi, ujian, Multimedia, Konsep Desain, dan software yang menjadi dasar dalam pembuatan aplikasi ini. Juga menjabarkan hal-hal yang berhubungan dengan sistem basis data yang mengelompokkan atribut serta entitas dari sebuah aplikasi multimedia.
BAB III METODE PENELITIAN
Pada bab ini dibahas mengenai metode penelitian yang digunakan dalam mengembangkan aplikasi multimedia berdasarkan metode pengembangan aplikasi multimedia.
BAB IV ANALISA, PERANCANGAN DAN IMPLEMENTASI
Pada bab ini membahas mengenai hasil dari analisa, perancangan, implementasi sesuai dengan metode yang dilakukan pada sistem yang dibuat.
BAB V PENUTUP
BAB II
LANDASAN TEORI 2.1 Ujian
Pada saat ini, penulis belum menemukan satu literatur pun yang membahas dan mengkaji istilah ujian secara teoritis atau ilmiah. Sehingga dalam penulisan ini penulis hanya dapat membahas tentang perkembangan metode ujian sekolah.
Ujian merupakan salah satu cara yang lazim digunakan untuk mengetahui tingkat kemampuan siswa. Akan tetapi sistem ujian yang digunakan di dalam dunia pendidikan khususnya Pendidikan di Indonesia masih dilakukan secara manual yakni siswa mengisi lembar jawaban menggunakan alat tulis (Balpoin, pensil dan sebagainya).(sumber : http://pas-web.com/layanan/jenis-paket-penawaran.html)
2.2 Multimedia
2.2.1 Pengertian Multimedia
Multimedia terdiri dari dua kata yaitu multi dan media. Multi berarti banyak, sedangkan media berarti alat perantara untuk menyampaikan sesuatu.
merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video (Robin dan Linda,2001).
Definisi yang lain dari multimedia, yaitu dengan menempatkannya dalam konteks, seperti yang dilakukan oleh Hofstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan links dan tools yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi. (Suyanto,2003)
Pengkombinasian yang tepat dari elemen-elemen media yang terdiri dari unsur gambar, animasi, suara, video serta informasi menjadi sebuah proyek multimedia akan mampu menjadi sarana penyampaian dan penyebaran informasi yang sangat efektif, karena mampu menarik lebih banyak perhatian dari para penggunanya.
2.2.2 Pengertian Multimedia Interaktif
Satu hal berikutnya yang akan menambah daya tarik multimedia adalah unsur interaktifitas. Multimedia yang mengandung interaktifitas biasa disebut sebagai multimedia interaktif.
ingin disajikan, serta kapan elemen-elemen tersebut akan disajikan. (Vaughan,2004)
2.2.3 Elemen Multimedia
Menurut Suyanto, untuk membuat aplikasi multimedia diperlukan penggabungkan dari beberapa elemen, yaitu :
1. Teks
Teks adalah elemen dasar yang paling sederhana dalam penyampaian informasi yang membutuhkan ruang penyimpanan yang kecil. Dengan penggunaan teks, informasi lebih mudah dijelaskan secara akurat dan tepat. Meskipun mungkin saja ada multimedia tanpa teks, kebanyakan sistem multimedia menggunakan teks sebagai cara efektif untuk menyampaikan ide serta memberikan panduan kepada pengguna.
Adapun jenis teks yang penulis gunakan adalah :
a. Electronic text
[image:33.595.137.524.100.435.2]Electronic text yaitu teks dalam bentuk digital atau bentuk yang bisa dibaca oleh komputer dan dikirim secara elektronis melalui jaringan.
b. Hypertext
[image:34.595.142.521.86.564.2]Awalan hyper mengacu pada proses linksing, yang membuat multimedia menjadi interaktif. Hypertext mengacu pada teks yang sudah di-links.Ketika kita melihat hypertext dan mengklik kata yang sudah di-links, maka komputer kita dapat membuka objek yang di-linkstersebut. Linkstersebutmemberikan dimensi tambahan pada teks, itulah sebabnya disebut hyper. (Suyanto,2003)
Gambar 2.2 Contoh Hypertext Pada Facebook (Printscreen facebook)
2. Gambar/grafik
Penggunaan gambar sangat bermanfaat untuk mengilustrasikan informasi yang akan disampaikan. Dengan menggunakan gambar lebih mudah menggambarkan beberapa hal yang mungkin kurang dapat dimengerti jika hanya dituangkan dalam teks.
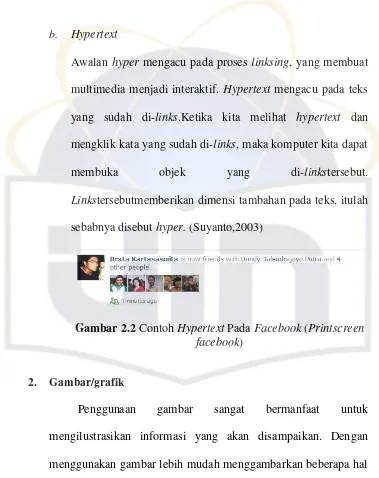
Adapun jenis gambar yang penulis gunakan adalah : a. Gambar vektor (Vector Images)
memiliki kelebihan yaitu bersifat scalable, artinya memperbesar atau memperkecil ukuran image grafik vektor tidak akan mengurangi kehalusan gambar yang ditampilkan.
Gambar 2.3 Gambar Format Vector
Sumber : www.linuxgraphic.org/images/vector.jpg, 10 Februari 2007, Pkl 15:45 WIB 14
[image:35.595.146.527.83.526.2]b. Gambar bitmap (raster)
Gambar 2.4 GambarFormat Bitmap
Sumber :www.prepressure.com/image/formatbitmap.jpg,
c. Digitized Picture
Digitized picture adalah gambar yang diperoleh melalui proses penangkapan gambar dari kamera video yang terhubung ke komputer.
Gambar 2.5 Contoh Snappy Video Napshot (Sumber:
http://www.fixya.com/support/p163905-minolta_snappy_video_snapshot_still) 3. Suara (Audio)
a. MP3 (MPEG Audio Layer 3)
MPEG Audio Layer 3 biasa disebut juga dengan MP3 merupakan fileformat menggunakan MPEG audio codec untuk kompresi dan dekompresi musik atau suara yang sudah direkam. MP3 dapat memadatkan sebuah track audio CD menjadi ukuran yang lebih kecil, yang memerlukan bandwidth lebih sedikit untuk mentransmisikan suara pada internet. (Suyanto,2003)
4. Animasi
Animasi merupakan suatu teknik pergerakan dari serentetan gambar yang dihasilkan oleh komputer.(Suyanto,2003)
Teknik Animasi yang penulis gunakan adalah :
Gambar 2.6 Contoh Animasi Frame
(Sumber:http://opalanimation.blogspot.com/2008/06/pola-animasi-Frame-by-Frame.html)
5. Video
Menurut Suyanto (2003: 279), video merupakan elemen multimedia paling kompleks karena penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa. Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi.
Perbedaan terletak pada penyajiannya. Dalam video, informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup.
a. Live Video Feeds
Live Video Feeds menyediakan obyek-obyek realtime yang menarik dari sistem multimedia. Beberapa channel TV atau live camera feed dapat menjadi obyek suatu links.
b. Videotape
Videotape merupakan media video yang paling tersebar luas. Hampir semua orang memiliki sebuah VCR (Video Cinematic Recording) dan hampir disetiap pusat perbelanjaan terdapat toko video yang menyewakan film dalam bentuk videotape.
c. Videodisc
Ada 2 format untuk videodisc, yakni CAV (Cinematic Average Video) dan CLV (Cinematic Long Video). CAV disc dapat menyimpan hingga 54000 Frame. Sedangkan CLV disc dapat menyimpan video dua kali lebih besar dari pada CAV disc.
d. Digital Video
Digital video adalah media penyimpanan yang paling menarik dan menjanjikan. Digital video disimpan dalam bentuk file pada hard disc, CD-ROM atau DVD.
e. DVD
color video. Pada DVD selalu ditawarkan pilihan bahasa yang diinginkan pemakainya, dengan atau tanpa teks, dan kadang-kadang pemakai dapat melihat alternatif dari akhir sebuah film.
f. Hypervideo
Hypervideo merupakan video yang digunakan untuk menggerakkan obyek multimedia lainnya.
5. InteractiveLinks
Menurut Sutopo (2002: 220), sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau objek pada screen seperti button atau teks dan menyebabkan program melakukan perintah tertentu.
Interactive links dengan informasi yang dihubungkannya sering kali dihubungkan secara keseluruhan sebagai hypermedia. Secara spesifik, dalam hal ini termasuk hypertext (hotword), hypergraphics dan hypersound Menjelaskan jenis informasi yang dihubungkan.
Interactive links diperlukan bila pengguna menunjuk pada suatu objek atau button agar dapat mengakses program tertentu. Interactive links diperlukan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang terpadu. Cara peng-aksesan informasi pada multimedia terdapat dua macam, yaitu linier dan non-linier. Informasilinier adalah informasi yang ditampilkan secara sekuansial, yaitu dari atas ke bawah atau halaman demi halaman, sedangkan pada informasiNon-linier (seperti pada Gambar 2.5) dapat ditampilkan langsung sesuai dengan kehendak pengguna.
Gambar 2.8 InformasiNon-Linier 2.2.4 Storyboard
2.3 Interaksi Manusia Dan Komputer
Istilah interaksi manusia dan komputer muncul pada sekitar pertengahan tahun 1980. Menurut Card (Dix et al,1998), interaksi manusia dan komputer adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi, implementasi sistem komputer interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya.(Dastbaz,2003)
2.3.1 Antarmuka Pemakai
Antarmuka pemakai dapat didefinisikan sebagai interface antara pengguna dan komputer dan termasuk didalamnya perangkat keras dan perangkat lunak (Johnson,1992). Pemahaman antarmuka pemakai, didalamnya termasuk juga semua jalur informasi yang memungkinkan manusia dan komputer berkomunikasi. (Dastbaz,2003)
1. Windows
Windows adalah area dari layar yang bertindak seolah-olah berdiri sendiri.Sebuah window pada umumnya berisi teks atau grafik yang dapat dipindahkan, dirubah ukurannya, ataupun ditutup.
2. Icon
Icon adalah gambar kecil untuk merepresentasikan jendela yang tertutup. Dengan menggunakan icon banyak jendela dapat berada di satu layar pada saat yang bersamaan, sehingga lebih menghemat tempat. Icon dapat merepresentasikan aspek lain dari sebuah sistem. Contohnya: iconbergambar tong sampah untuk menampung file-file yang sudah tidak diinginkan.
3. Pointers
Pointer digunakan sebagai cara untuk merepresentasikan interaksi nyata antar manusia dan computer. Kursor pointer yang berbeda berfungsi untuk menunjukkan fungsi yang berbeda pula. Contohnya: kursor pointer dalam keadaan normal bergambar panah, berubah menjadi jam pasir untuk menampilkan bahwa sistem sedang sibuk bekerja.
4. Menu
dalam menu berdasarkan tingkat kepentingan informasi, frekuensi penggunaan dan fungsi yang saling bertolak belakang harus berjauhan untuk menghindari adanya kesalahan (seperti menu „save‟ dan „delete‟).
5. Buttons
Buttondaerah individual dan terisolasi di sebuah tampilan yang dapat dipilih oleh user untuk menjalankan operasi tertentu. Buttonbisa ditampilkan dalam bentuk label teks ataupun icon teks. Buttondapat juga digunakan sebagai toggle antara dua keadaan yang berbeda, menampilkan status informasi seperti apakah suatu huruf dicetak tebal atau dicetak miring. Toggle button yang digunakan untuk melakukan beberapa pilihan keadaan yang ada disebut check boxes. Sedangkan radio button hanya mengijinkan pengguna untuk memilih salah satu dari sejumlah kadaan yang ada.
6. Toolsbars
Banyak sistem memiliki kumpulan tombol-tombol kecil, masing-masing dilambangkan dengan icon yang ditempatkan di atas ataupun di samping jendela, menawarkan sejumlah fungsi yang sering digunakan. Inilah yang kita sebut sebagai toolsbars. 7. Dialog boxes
misalnya pesan kesalahan karena menjalankan suatu fungsi. Selain itu dialog boxes juga digunakan untuk manampilkan subdialog antara userdengan sistem untuk proses tertentu. Misalnya: ketika user ingin menyimpan file, maka dialog boxes akan muncul untuk menanyakan file tersebut ingin disimpan dengan nama dan format apa. (Dix,2004)
2.3.2 Tujuan Perancangan Antarmuka Pemakai Tujuan perancangan antarmuka pemakai :
a. Penentuan sasaran masyarakat pemakai dan tugas-tugasnya yang sangat penting.
b. Faktor-faktor manusia terukur yang menjadi pusat evaluasi : 1. Waktu belajar (Time to learn)
Berapa lama orang dapat mempelajari cara relevan untuk melakukan suatu tugas.
2. Kecepatan kinerja (speed of performance)
Berapa lama waktu yang dibutuhkan hingga tugas diselesaikan. 3. Kesalahan yang dilakukan oleh pengguna (rate of errors by
user). Berapa bayak kesalahan dan kesalahan-kesalahan apa saja yang di buat pemakai.
4. Daya ingat (retention overtime)
5. Kepuasan subjektif (subjective satisfAction)
Bagaimana kesukaan pemakai terhadap berbagai aspek sistem.(Shneiderman,1998)
2.3.3 Prinsip Perancangan Antarmuka Pemakai
Delapan aturan emas perancangan antarmuka pemakai : 1. Berusaha keras untuk konsisten
Yang termasuk di dalam aturan ini antara lain adalah konsisten dalam penggunaan font, baik bentuk maupun ukurannya, konsisten dalam penggunaan warna pada tulisan dan latar belakang, serta konsisten dalam pembuatan layout dan penggunaan terminologi. 2. Memungkinkan pengguna mahir (frequent user) untuk
menggunakan shortcut untuk aksi-aksi yang sering dilakukan, pengguna biasanya inginagar jumlah perintah yang harus dilakukan dikurangi, untuk menghemat waktu dan menigkatkan kepraktisan. 3. Memberikan umpan balik yang informatif.
Umpan balik berupa isyarat seperti suara atau tampilan visual yang menunjukan aksi yang dilakukan pengguna diterima dan direspon oleh program.
4. Merancang dialog untuk menghasilkan keadaan akhir.
memberitahu bahwa pengguna telah berhasil melakukan serangkaian aksi tertentu.
5. Memberikan penanganan kesalahan yang sederhana.
Diusahakan perancangan sistem tidak memungkinkan pengguna melakukan kesalahan yang fatal. Jika terjadi kesalahan, program atau sistem harus bisa mendeteksi kesalahan dan menawarkan penanganan masalah yang sederhana, membangun dan mudah dimengerti.
6. Mengizinkan pengembalian aksi (undo) dengan mudah.
Diusahakan setiap aksi yang dilakukan oleh pemakai dapat dilakukan pembalikan aksi (undo). Hal ini dapat menimbulkan keberanian pengguna untuk menggunakan dan bereksperimen dengan program tersebut.
7. Mendukung tempat kontrol internal
Pengguna harus menduduki posisi inisiator, bukan responden. Pengguna harus dapat menggunakan program dan program mengikuti perintahnya.
8. Mengurangi beban ingatan jangka pendek
2.4 Pengertian IMSDD
Hampir seluruh model desain mulai dari model life cycle hingga prototyping, atau bahkan beberapa dari pendekatan desain berbasis orientasi objek memiliki tahap yang mirip yaitu identifikasi kebutuhan sistem, identifikasi desain, implementasi, tes dan evaluasi. Tahap-tahap tersebut sudah cukup membantu memulai suatu projek, tetapi belum cukup membimbing desainer untuk menghadapi proses desain dan pengembangan sistem multimedia interaktif yang kompleks. Sebuah sistem multimedia interaktif membutuhkan pendekatan integrasi media yang terperinci dan terencana. Pengaturan media seperti audio, video, animasi, teks, dan grafik memberikan tantangan tersendiri kepada desainer dalam manajemen dan sinkronisasinya.(Dastbaz, 2003)
Gambar 2.9Siklus Pengembangan Aplikasi Multimedia (Dastbaz:2003)
1. Kebutuhan Sistem (System Requirement)
Pada tahap ini suatu definisi umum dari IMS (Interactive Multimedia System) dan lingkungannya ditentukan.Tahap ini memiliki fungsi-fungsi kunci sebagai berikut:
a. Untuk menyediakan definisi sistem seperti pembuatan outline mengenai tujuan dan sasarandari sistem yang akan dibuat.
untuk mengajarkan kepada user yang sulit mendengar maka menggunakan audio sebagai media pemberi informasiadalah sangat tidak cocok.
c. Evaluasi hardware, software, dan authoring tools yang dibutuhkan lalu pilih secara tepat.
d. Pertimbangkan secara tepat delivery platform yang dibutuhkan oleh sistem. Jika system multimedia interaktif berjalan pada sebuah jaringan (WAN, LAN) maka kita membutuhkanpendekatan yang berbeda dalam mendesain dan membangun sistem dibandingkan jika kitamenggunakan sistem yang bertipe CD-ROM.
2. Pertimbangan Desain
Tujuan dari langkah ini adalah untuk menggambarkan secara jelas panduan tentang detaildesain. Langkah ini mencakup:
a. Metafora Desain
Memilih sebuah model nyata untuk digunakan sebagai solusi kunci desain interface bagi sistem contohnya film, buku, game, dll.
b. Format dan tipe informasi, yaitu untuk mendefinisikan tipe informasi yang dibutuhkan untuk diintegrasikan ke dalam sistem tersebut, seperti teks, grafik, suara, video, dan animasi.
d. Perancangan database
Pada tahap ini dilakukan perancangan database yang menyangkut proses dari sistem yangdibuat.
e. Perancangan flowchart
f. Perancangan STD (State Transition Diagram
g. Kontrol sistem, yaitu untuk tipe dan fitur kontrol dan tool yang dibutuhkan sistem tersebut.
3. Implementasi (Implementation) Tahap implementasi terdiri dari: a. Membuat prototype sistem, dan
b. Melakukan tes beta terhadap prototype untuk kemungkinan masalah-masalah perancangan dan kontrol.
4. Evaluasi (Evaluation)
Pada tahap ini sistem dievaluasi dengan membagikan kuesioner kepada user untuk mendapatkan hasil dari sistem yang dibuat.
2.5 Model Perancangan Sistem
2.5.1 State Transition Diagram
STD adalah kumpulan keadaan atau atribut yang mencirikan seseorang atau suatu benda pada waktu tertentu, bentuk keberadaan ataupun kondisi tertentu, misalkan menunggu intruksi berikutnya, menunggu mengisi password, dll.
Menurut Kowal James (1998,p331) STD merupakan suatu modeling tools yang menggambarkan sifat ketergantungan pada waktu dari suatu sistem. Pada mulanya hanya digunakan untuk menggambarkan suatu sistem yang memiliki sifat real-time, seperti :
a. Process control
b. Telephone switching system
c. High speed data acquisition system
d. Military command and control system
State disimbolkan dengan segiempat ( ) dan transisi state atau perubahan state disimbolkan dengan ( ) . Ada dua macam state yaitu state awal (initial state ) dan state akhir ( final state ). Final state bisa bisa berupa beberapa state, tetapi initial state tidak boleh lebih dari satu.
Gambar 2.10 Gambar Sederhana STD
2.5.2 Flowchart
Berdasarkan spesifikasi kebutuhan aplikasi yang ada, maka dibuat flowchart yang bertujuan untuk mempermudah pengembangan aplikasi yang sedang di bangun (Suyoto, 2005).
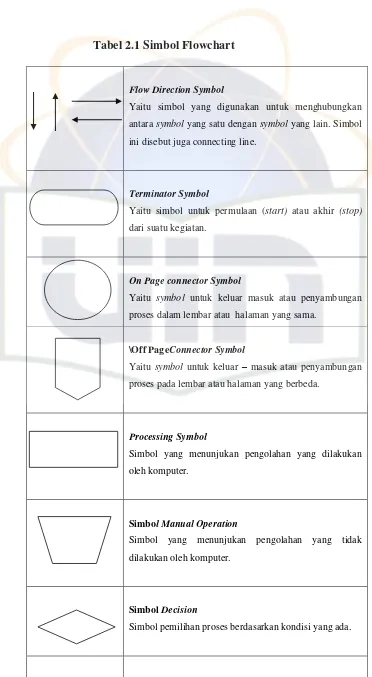
Tabel 2.1 Simbol Flowchart
Flow Direction Symbol
Yaitu simbol yang digunakan untuk menghubungkan
antara symbol yang satu dengan symbol yang lain. Simbol
ini disebut juga connecting line.
Terminator Symbol
Yaitu simbol untuk permulaan (start) atau akhir (stop)
dari suatu kegiatan.
On Page connector Symbol
Yaitu symbol untuk keluar masuk atau penyambungan
proses dalam lembar atau halaman yang sama.
\Off PageConnector Symbol
Yaitu symbol untuk keluar – masuk atau penyambungan
proses pada lembar atau halaman yang berbeda.
Processing Symbol
Simbol yang menunjukan pengolahan yang dilakukan
oleh komputer.
Simbol Manual Operation
Simbol yang menunjukan pengolahan yang tidak
dilakukan oleh komputer.
Simbol Decision
Simbol Input-Output
Simbol yang menyatakan proses input dan output tanpa
tergantung dengan jenis peralatannya.
Simbol Manual Input
Simbol untuk pemasukan data secara manual on-line
keyboard.
Simbol Preparation
Simbol untuk mempersiapkan penyimpanan yang akan
digunakan sebagai tempat pengolahan di dalam storage
Simbol Predefine proses
Simbol untuk pelaksanaan suatu bagian (sub-program)
Simbol Display
Simbol yang menyatakan peralatan output yang
digunakan yaitu layer, plotter, printer dan sebagainya.
Simbol disk and On-line Storage
Simbol yang menyatakan input yang berasal dari disk atau
disimpan ke disk.
Simbol magnetic tape Unit
Simbol yang menyatakan input berasal dari pita magnetik
atau output disimpen ke pita magnetik.
Simbol Punch card
Simbol yang menyatakan bahwa input berasal dari kartu
2.5.3 DataFlow Diagram (DFD)
Data Flow Diagram (DFD) adalah alat bantu pembuatan model sistem yang digunakan untuk menggambarkan suatu sistem yang telah ada atau sistem baru yang akan dikembangkan secara logika tanpa mempertimbangkan lingkungan fisik dimana data tersebut mengalir atau lingkungan fisik dimana data tersebut disimpan. Data Flow Diagram juga merupakan alat yang cukup populer karena dapat menggambarkan arus data di dalam sistem dengan terstruktur, jelas dan merupakan dokumentasi dari sistem yang baik. Untuk memudahkan pembacaan DFD, maka penggambaran DFD disusun berdasarkan tingkatan atau level dari atas ke bawah.
Adapun tingkatan dalam DFD diantaranya: 1. Diagram konteks (Context Diagram level 0)
Merupakan diagram paling atas yang terdiri dari suatu proses dan menggambarkan ruang lingkup proses. Hal yang digambarkan dalam diagram konteks adalah hubungan terminator dengan sistem dan juga sistem dalam suatu proses. Sedangkan hal yang tidak digambarkan dalam diagram konteks adalah hubungan antar terminator dan data store.
Simbol dokumen
Simbol yang menyatakan input berasal dari dokumen
2. Diagram Zero (Level 1)
Merupakan diagram yang berada diantara diagram konteks dan diagram detail serta menggambarkan proses utama dari DFD. Hal yang digambarkan dalam diagram Zero adalah proses utama dari sistem serta hubungan entity, process, alur data dan data store. 3. Diagram Detail (primitif)
Merupakan penguraian dalam proses yang ada dalam diagram Zero. Diagram yang paling rendah yang tidak dapat diuraikan lagi.(Jogiyanto,2001)
Simbol atau gambar yang digunakan dalam membuat Data Flow Diagram (DFD) ada 4 yaitu :
External Entity
Simbol ini untuk menggambarkan asal atau tujuan.
Proses
Simbol ini untuk menggambarkan proses pengolahan atau transformasi.
Data Flow
Data Store
Simbol ini menggambarkan data flow yang sudah di simpan atau diarsipkan.
2.6 Perangkat Lunak
2.6.1 Adobe Photoshop CS3
Gambar 2.11TampilanArea kerja Adobe Photoshop CS3 (Sumber :Printscreen)
Keterangan gambar 2.15 adalah :
a. Menu Bar, berisi perintah utama untuk membuka file, save, mengubah ukuran gambar, filter dan lain-lain. Juga ditampilkan keyboard shortcuts seperti: New (Ctrl+N), (Ctrlp+O), dan lain-lain Option, berisi pilihan dari tools yang Anda pilih. Misalnya dipilih kuas/brush, maka ukuran/diameter juga opacity brush ada di sini.
b. Windowssize, menampilkan besar kanvas atau gambar yang sedang dibuka, diedit atau dibuat.
c. Toolsbox, tools untuk menyeleksi dan memodifikasi gambar.Palette, berisi jendela-jendela kecil yang di dalamnya terdapat perintah dan pilihan untuk dokumen yang sedang dikerjakan. Anda dapat meletakkan palet yang sering Menu Bar
Palette Window
Image Toolbox
digunakan sekaligus menutup palet lain yang tidak digunakan. Panggil palet melalui menu utama window.
2.6.2 Macromedia Flash MX 2004
Flash merupakan program animasi professional yang mudah digunakan dan sangat berdaya guna untuk membuat animasi sederhana sampai animasi kompleks. Animasi atau MovieFlash terdiri dari grafik, teks, animasi dan aplikasi untuk situs web. Semuanya tetap mengutamakan grafik berbasis vektor, jadi aksesnya lebih cepat dan terlihat halus pada skala resolusi layar berapa pun, selain juga mempunyai kemampuan untuk mengimpor video, gambar, dan suara dari aplikasi diluarnya.
(audio, video, bitmap, vektor, teks, grafik, dan data). (Hakim,2004).
Gambar 2.12Ruang Kerja Macromedia Flash MX 2004 (Sumber : Printscreen)
Untuk dapat menjalankan program Macromedia Flash MX 2004 dibutuhkan sistem minimum sebagai berikut :
Tabel 2.2Spesifikasi Macromedia Flash MX 2004
Windows Machintos
Prosesor Intel Pentium III 600 MHz atau diatasnya dengan sistem operasi Microsoft Windows 98 SE, Windows 2000, atau Windows XP.
Prosesor PowerPC G3 500 MHz dengan sistem operasi Mac OS X 10.2.6.
RAM 128 MB (disarankan 256 MB)
RAM 128 MB (disarankan 256 MB)
Kapasitas harddisk kosong sebesar 190 MB
2.6.2.1 Action Script Versi 2
Macromedia Flash MX 2004 menggunakan Actionscript versi 2.Pada Actionscript 2.0 ini telah ditambahkan fungsi-fungsi yang sangat kompleks dan berdaya guna, dukungan penuh terhadap OOP (Object Oriented Programming) atau pemrograman berorientasi objek, dan pemrograman standar ECMA (European Computer Manufacturers Association).(Hakim,2004)
Actionscript adalah kumpulan perintah-perintah (statement) untuk membuat Movie clip (animasi) menjadi lebih interaktif. Dengan adanya Action script, pengguna dapat berperan lebih aktif menggunakan keyboardmouse untuk melompat ke Movielain yang diinginkan, memindah objek, memasukkan informasi pada form dan lain-lain.
Actionscript dibagi menjadi dua, yaitu :
1. ActionFrame, yaitu Action yang diberikan pada Frame. Frame yang berisi Actionscript terdapat tanda a pada Frame-nya.
2.6.2.2 FlashPlayer
FlashPlayeradalah Player/plug-in yang disertakan pada browserdengan tujuan agar browser (Internet Explorer) dapat memainkan MovieFlash.FlashPlayer juga bisa berjalan pada komputer lokal sehingga kita bisa memainkan Movie di browser atau sebagai aplikasi yang berdiri sendiri.Macromedia Flash MX 2004 menggunakan plug-in FlashPlayer 7 yang telah ditingkatkan kecepatannya 2 hingga 10 kali lipat untuk menjalankan aplikasi-aplikasi yang umum.Perbaikannya meliputi kemampuan dalam menampilkan grafik dengan lebih cepat, memainkan video, menginisialisasi komponen, dan parsing XML (Hakim,2004).
2.6.3 XML
XML (Extensible Markup Language) banyak digunakan sebagai format penyimpanan data.Banyak pakar berpendapat bahwa XML adalah standar format data masa depan, yang bisa mendukung dan menyatukan semua sistem operasi komputer. XML sendiri bukan merupakan bahasa pemrograman.
Keunggulan XML :
<?xml version=”1.0” encoding “iso-8859-1”?> <note>
<to> Tove </to> <from> Jani </from>
<heading> Reminder </heading>
<body> Don‟t forget me this weekend </body> </note>
2. XML bersifat free.
3. XML bisa digunakan dalam berbagai platform/sistem operasi. 4. XML mudah dimerngerti. Dengan menggunakan tag yang bisa
disesuaikan dengan bahasa kita, maka kita bisa membuat XML dengan bahasa yang mudah dimengerti.
XML dapat dibuat dengan text editor biasa, seperti Notepad. (Wijaya,2003)
2.6.3.1 Syntax XML
Aturan syntax XML sangat sederhana dan sangat ketat. Aturannya sangat mudah untuk dipelajari dan digunakan, oleh karena itu perangkat lunak dapat membaca dan memanipulasi XML dengan mudah. Sebuah contoh dokumen XML :
Gambar 2.13Syntax Dokumen XML
Pada baris pertama dokumen XML, didefinisikan versi XML dan encoding karakter yang terdapat dalam dokumen tersebut. Dalam hal ini, digunakan versi XML 1.0 dan ISO-8859-1 (Latin-1/West European).
Baris berikutnya mendeskripsikan root dokumen (seperti mengatakan dokumen ini ialah dokumen note/catatan). Empat baris berikutnya mendeskripsikan 4 elemen child dari root (to, from, heading, dan body) dan pada diakhir baris didefinisikan akhir elemen root </note>.
Berikut aturan singkat mengenai syntax XML :
1. Semua elemen XML harus mempunyai tag penutup. 2. Tag XML bersifat case sensitive. Dengan XML, tag
<Letter> berbeda dengan tag <letter>.
3. Semua elemen XML harus mempunyai properti yang bersarang. Tag elemen bersarang yang tidak sesuai tidak digunakan dalam XML. Sebagai contoh: <note><to>Tarzan</note></to> merupakan tag yang ilegal. tetapi tag <note><to>Tarzan</to></note> adalah tag yang valid.
5. Semua elemen dapat mempunyai subelemen (child elemen). Sub elemen harus mempunyai sarang yang benar dalam elemen atasnya (parent elemen). Sebagai
contoh :
<root><child><subchild>...</subchild></child></root> 6. Semua elemen dapat memiliki atribut. Setiap nilai atribut harus berada dalam tanda kutip. Sebagai contoh :
<root><childattr=”X”><subchild></subchild></child>
</root>
7. Dengan XML, spasi tidak dapat dipotong, tidak seperti pada HTML yang memungkinkannya.
8. Komentar dalam XML.<!--- komentar xml --- >(Hartanto,2004)
2.6.4 Apache
Apache merupakan server web yang digunakan dalam pemrograman berbasis server. Pemrograman web terbagi menjadi dua bagian (Sukarno, 2006) :
a. Web Client Programming,
b. Web Server Programming,
Pemrograman web yang ditentukan pada sisi server. Yang temasuk ke dalam kategori ini adalah PHP, ASP, JSP, ColdFusion dan ASP.NET.
Apache merupakan server web yang bersifat Open source sehingga menjadikan apache sebagai server web alternative dari Netscape (sekarang dikenal sebagai Sun java System Web Server).
Asal mula nama Apache terdapat dua versi istilah yang berbeda, yaitu dari sebuah server web NCSA dan suku asli Indian Amerika (Sukarno, 2006) :
a. Dari sudut sebuah server web NCSA
Nama Apache berasal ketika server web populer yang dikembangkan pada awal tahun 1995, yaitu NCSA HTTPd 1.3 mengalami sejumlah perubahan besar terhadap kode sumbernya (patch). Begitu banyak patch pada perangkat lunak tersebut sehingga disebut server yang memiliki banyak patch.
b. Dari sudut suku asli Indian Amerika
Amerika Apache yang dikenal karena keahlian dan strategi perangnya.
Namun pada versi kedua, Apache ditulis dari awal tanpa mengandung kode sumber dari NCSA. Pada awalnya Apache digunakan dalam operating Linux yang sering disebut LAMP (Linux, Apache, MySQL, PHP atau Perl atau Phyton).
2.6.5 Xampp
Dari pengalaman banyak orang, diketahui bahwa tidak mudah untuk menginstall sebuah web server apache dan juga akan berusaha lebih keras lagi apalagi ingin menambahkan MySQL, PHP dan Perl. Xampp Merupakan paket yang terdiri dari Apache, MySQL, PHP dan Perl.
Xampp dikembangkan oleh apache friends yang merupakan sebuah website non komersial yang bertujuan untuk mempromosikan web server apache. Xampp ditemnukan pada musim semi tahun 2001 oleh kai „oswald‟ seidler dank ay vogelgesang.
Gambar 2.14Tampilan awal jendela XAMP (Sumber :Printscreen)
2.6.6 PHP
PHP merupakan hasil kerja seorang bernama Rasmus Lerdorf pada 1995. Namun kemudian PHP berkembang dan tidak hanya merupakan proyek pribadi Rasmus. PHP ditulis ulang dan dengan banyak menambahkan fungsi-fungsi baru oleh Zeev Suraski dan Andi Gutmants (disingkat Zend) dan lahirlah PHP 3 pada 1998 (Astamal, 2006:ix).
merupakan kombinasi antara PHP sendiri sebagai bahasa pemrograman dan HTML sebagai pembangun halaman web. PHP dikenal sebagai bahasa scripting yang menyatu dengan tag HTML, dieksekusi di server dan digunakan untuk membuat halaman web yang dinamis. PHP adalah merupakan softwareyang Open Source dan mampu lintas platform.(Astamal, 2006:ix)
PHP mampu berjalan di Windows NT dan beberapa versi UNIX, dan PHP dapat dibangun sebagai modul pada web server Apache. PHP dapat mengirim HTTP header, dapat mengeset cookies, mengatur authentication dan redirect users. PHP menawarkan konektifitas yang baik dengan beberapa basis data antara lain Oracle, Sybase, mSQL, MySQL, Solid, PostgreSQL, Adabas, FilePro,Velocis, dBase, Unix dbm dan tak terkecuali semua database berinterface ODBC. Dan juga integrasi dengan beberapa library eksternal yang dapat membuat programmer melakukan segalanya dari dokumen PDF hingga mem-parse XML. PHP juga mendukung komunikasi dengan layanan lain melalui protokol IMAP, SNMP, NNTP, POP3 atau bahkan HTTP.(Astamal, 2006:ix).
2.6.7 CSS
CSS atau Cascading Style Sheet saat ini adalah sebuah elemen penting dalam pembuatan sebuah website.Sama pentingnya saat mendesain bentuk web pada Photoshop.Dengan CSS dapat mendesign sejumlah halaman dengan aturan yang sama tanpa mengubah halaman-halaman dengan aturan yang sama tanpa mengubah halaman satu persatu. Dengan membuat sebuah file CSS kemudian meng-importnya ke dalam file halaman web yang dapat memformat style semua halaman web yang dibuat.
Saat ini CSS merupakan aturan style yang banyak digunakan dikarenakan fleksibilitas dari tag, kemudahan dan lengkapnya atribut yang dimilikinya. Penggunaan CSS dalam web akan lebih efisien dikarenakan CSS dapat digunakan secara berulang pada tag-tag tertentu, sehingga kita tidak usah mengetikkan ulang seluruh perintah pemformatan desain seperti halnya dalam HTML klasik. (Wismakarma, 2009).
2.6.8 My SQL
MySQL merupakan database yang paling popular digunakan untuk membangun aplikasi web yang menggunakan database sebagai sumber dan pengelola datanya. Hal itu dimungkinkan karena MySQL mudah untuk digunakan, cepat secara kinerja query, dan mencukupi untuk kebutuhan database perusahaan-perusahaan skala menengah kecil.
Database MySQl tersedia secara cuma-cuma dan boleh digunakan oleh setiap orang, dengan lisensi Open source GNU General Public License (GPL) atau pun lisensi komersial non GPL. Database MySQL merupakan database yang menjanjikan sebagai alternatif pilihan database yang dapat digunakan untuk sistem database personal atau organisasi (Sidik, 2005:2)
2.6.9 Cool Edit
2.6.9.1 Fasilitas pada CoolEdit
CoolEdit memiliki beragam fasilitas yang diperlukan untuk melakukan editing audio. Beberapa diantaranya seperti fasilitas Edit view menjadikan CoolEdit sebagai alat editing yang lebih powerfull, lebih user-friendly dan sebagai analisis tools, mencakup fase real-time dan analisis frekuensi, filtering tingkat lanjut serta efek-efek dinamis. Fasilitas Parametric EQ merupakan equalizer parametric lengkap 5-band yang terkenal, memungkinkan Anda memilih lebar/konstanta Q, tambahan high & low shelving yang dapat di setting sebelumnya untuk awal dan mempunyai kemampuan untuk digunakan sebagai stand alone EQ atau dalam lingkungan Real-TimeMultitrack. Selain itu CoolEdit juga dilengkapi dengan mixer yang dapat mengubah level, menggunakan real-time track EQ, menambah efek-efek lain secara real-time mencakup efek DirectX, Bus track dan sebagainya. Sehingga Anda mempunyai kemampuan untuk melakukan mixing audio.(Suyanto,2003)
2.7 Studi Literatur
disusun oleh Ali Yahya 10309102959, dari Universitas Islam Negeri (UIN) Jakarta, tahun 2010. Aplikasi yang dibuat menggunakan bahasa pemrograman PHP, Database Mysql, Server Apache dan didukung oleh program lainnya seperti notepad++, PhotoshopCS dan macromedia dreamweaver dan peneliti menggunakan metode Rapid Application Development (RAD). Aplikasi yang dibangun berjalan pada jaringan local LAN. Untuk memasuki halaman ujian user harus login terlebih dahulu. Urutan soal yang ditampilkan pada aplikasi bersifat Random (Acak).
on-line terpadu. maka diperlukan pemodelan pesan kontrol yang digunakan.pengujian yang dilakukan pada rancang bangun perangkat lunak ini adalah pengujian performa terhadap penambahan. jumlah user dan pengujian fungsionalitas perangkat lunak. dari uji coba terlihat bahwa penambahan jumlah client memoengaruhi kinerja perangkat lunak.
Sistem Tryout Online Untuk Ujian Masuk Perguruan Tinggi Dengan Asp.Net, Skripsi ditulis oleh Dian Nashirah (5107 100 520) dari Institut Teknologi Sepuluh Nopember Surabaya, tahun 2009. Aplikasi Tryout Online yang dibangun menggunakanASP.NET ini ditujukan untuk memberikan kemudahan bagi siswa dalam berlatih mengerjakan soal try out secara online dan mandiri.Tryout bisa dilakukan secara individu maupun grup yang terdiri dari bidang minat IPA, IPS dan IPC. Selain itu, siswa akan mendapatkan informasi jurusan yang sesuai dengan nilai tryout yang telah mereka peroleh. Hal ini diharapkan mampu membantu siswa dalam mengatasi kebingungan dalam menentukan jurusan apa yang sesuai dengan kemampuannya. Dengan adanya Tryout Online ini diharapkan peluang diterimanya calon mahasiswa di Perguruan Tinggi semakin besar.
siswapeminat PTN seperti kurangnya latihan try out karena terbatasnya waktu dan tempat untuk mengikuti try out, serta mahalnya biaya try- out. Hal ini membuat banyak peminat PTN gagal masuk ke universitas yang menjadi pilihan.Untuk menanggulangi hal tersebut, maka perlu adanya Aplikasi Try Out SNMPTN Berbasis Web. Aplikasi Try Out SNMPTN Berbasis Webmemiliki kelebihan dapat digunakan dan diakses oleh siswa di berbagai tempat dan kapan pun dengan menggunakan jaringan internet. Aplikasi ini menyajikan soal secara acak berdasarkan tingkat kesulitan dan memberikan sistem penilaian dan soal yang sesuai dengan sistem SNMPTN sesungguhnya. Aplikasi Try Out SNMPTN berbasis Web ini merupakan pengembangan denganpenambahan fasilitas yaitu soal bersifat dinamis, karena ditampilkan secara acak, serta perhitungan nilainya dapat dikelola untuk disesuaikan dengan standar nilai SNMPTN sebenarnya. Aplikasi Try Out SNMPTN ini meliputi dua jurusan yaitu IPA dan IPS dan menyajikan soal berdasar tingkat kesulitannya secara acak. Aplikasi Try Out SNMPTN berbasis web ini melakukan perhitungan penilaian sesuai standar penilaian dari SNMPTN yang sebenarnya.
(PL/SQL). PL/SQL merupakan salah satu materi di dalam ujian sertifikasi internasional dari Oracle.Saat ini pelaksanaan evaluasi mata kuliah Pemrograman Basis Data II telah dilaksanakan