PERANCANGAN PROGRAM APLIKASI GERAKAN SHALAT
BERBASIS MULTIMEDIA
TUGAS AKHIR
NURIL ISLAMI NST
112406200
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN PROGRAM ANIMASI GERAKAN
SHALAT BERBASIS MULTIMEDIA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
NURIL ISLAMI NST
112406200
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Program Animasi Gerakan Shalat berbasis Multimedia
Kategori : Tugas Akhir Nama : Nuril Islami Nst Nomor Induk Mahasiswa : 112406200
Program Studi : Diploma (D3) Teknik Informatika Departemen : Matematika
Fakultas : Matematika dan Ilmu Pengetahuan Alam (FMIPA) Universitas Sumatera Utara
Diluluskan di
Medan, Juni 2014
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing Ketua,
PERNYATAAN
PERANCANGAN PROGRAM ANIMASI GERAKAN SHALAT
BERBASIS MULTIMEDIA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis mengucapkan kehadirat Allah SWT, atas berkah dan
rahmat-Nya yang telah memberikan kesehatan, kesempatan dan ilmu. Dengan
limpah karunia-Nya Penulis dapat menyelesikan penyusunan Tugas Akhir ini
dengan judul Program Animasi Gerakan Shalat Berbasis Multimedia Faktor-
Terimakasih Penulis sampaikan kepada Ibu Dr. Elly Rosmaini, M.Si
selaku pembimbing dan Ketua Program Studi D3 Teknik Informatika FMIPA
USU yang telah meluangkan waktunya selama penyusunan tugas akhir ini.
Terimakasih kepada bapak Syahriol Sitorus, S.Si, M.IT selaku sekretaris Program
Studi D3 teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si. dan Ibu
Mardiningsih, M.Si selaku Ketua dan Sekretaris Departemen Matematika FMIPA
USU Medan, Bapak Dr. Sutarman, M.Sc selaku Dekan FMIPA USU, seluruh staff
dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, Pegawai FMIPA
USU dan rekan-rekan kuliah: Wahyu Irwansyah, Indah Permatasari, Rahmayani
Gultom, Ray Ryandi FS, Suci Suhaila dan Siti Soendari Utami. Akhirnya tidak
terlupakan kepada Ayahanda tersayang Rosehat Nasution dan Ibunda tersayang
Elmi Zuhriah Hasibuan serta keluarga yang selama ini memberikan bantuan dan
ABSTRAK
3.2 Ruangan Interface 42 3.2.1 Pemetaan Fungsi Aplikasi dan Storyboard 42 3.2.2 Rancangan Storyboard 43
BAB 4 Implementasi Sistem
4.1 Hasil 47
4.1.1 Menu Rukun Shalat 47 4.1.2 Menu Shalat Fardhu 48 4.1.3 Tampilan Menu About 51 4.1.4 Tampilan Gerakan Shalat 52
BAB 5 Kesimpulan dan Saran
5.1 Kesimpulan 53
5.2 Saran 54
ABSTRAK
BAB I PENDAHULUAN
1.1Latar Belakang
Di era globlisasi ini setiap orang tidak luput dari penggunaan komputer. Mulai
dari berbagai lapisan masyarakat dan berbagai jenis pekerjaan, sehingga
kebutuhan akan perangkat keras komputer juga akan meningkat seiring dengan
meningkatnya kebutuhan masyarakat.
Untuk saat ini komputer bukan lagi menjadi suatu barang mewah, akan
tetapi menjadi sebuah kebutuhan untuk mempermudah pekerjaan. Sehingga
penggunaan komputer dapat kita lihat dalam proses kegiatan masyarakat sehari-
hari. Mulai dari perkantoran, pengontrolan mesin- mesin industri bahkan kegiatan
belajar mengajar. Seiring dengan perkembangan komputer dan bertambahnya
pengetahuan manusia, proses belajar mengajar sudah mulai menggunakan basis
multimedia.
Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis. Di
dunia pendidikan, multimedia digunakan sebagai media pembelajaran, baik dalam
kelas maupun secara sendiri- sendiri atau otodidak. Di dunia bisnis, multimedia
digunakan sebagai media profil perusahaan, profil produk, bahkan sebagai media
kios informasi dan pelatihan dalam sistem e- learning.
Pembelajaran e-learning sudah mulai di terapkan dalam proses belajar
mengajar di sekolah, baik dari tingkat Sekolah Dasar (SD) hingga tingkat Sekolah
khususnya program animasi gerakan shalat.Animasi gerakan shalat bertujuan
untuk mempermudah para siswa untuk mengetahui gerkan shalat yang benar.
Hal ini disebabkan karena shalat bagi umat islam merupakan hal wajib dan
rutinitas setiap hari, gerakan shalat mempunyai banyak manfaat bagi kesehatan
tubuh. Shalat sebagai tiang agama adalah ibadah yang paling propordional bagi
anatomi tubuh manusia. Gerakan – gerakannya sudah sangat melekat dengan
tekstur (gerakan khas tubuh) seorang muslim. Namun, sudut pandang ilmiah
menjadikan shalat bagi berbagai jenis penyakit.
Gerakan-gerakan dalam shalat mirip yoga atau peregangan (streching).
Intinva untuk melenturkan tubuh dan melancarkan peredaran darah. Keunggulan
salat dibandingkan gerakan lainnya adalah shalat menggerakkan anggota tubuh
lebih banyak termasuk jari kaki dan tangan. Keunggulan shalat dibandingkan
gerakan lainnya adalah shalat mengerakkan anggota tubuh lebih banyak. Sujud
adalah latihan kekuatan untuk otot tertentu, termasuk otot dada. Saat sujud, beban
tubuh bagian atas ditumpukan pada lengan hingga telapak tangan.
Untuk memperoleh pemahaman lebih jauh tentang gerakan shalat
orang-orang dapat mempelajarinya dengan macam cara, misalanya membaca buku,
melihat di internet maupun pembelajaran multimedia. Masyarakat dapat dengan
mudah mencari tahu gerakan shalat melaui internet.
Maka dari itu, penulis mengajukan Tugas Akhir yang berjudul “
1.2Perumusan Masalah
Dari latar belakang diatas, maka rumusan masalah dalam tugas akhir ini adalah
bagaimana membuat animasi shalat menggunakan multimedia sehingga
masyarakat akan lebih mudah melihat dan mengetahui bagaimana cara melakukan
gerakan- gerakan shalat.
1.3Batasan Masalah
Penulis perlu membatasi masalah yang ada, agar penyelesaiaannya akan lebih
terarah dan sesuuai dengan yang diharapkan. Adapun batasan masalah adalah
sebagai berikut :
1. Hanya merancang gerakan shalat fardhu saja berbasis multimedia dengan
menggunakan Adobe Flash CS5.
2. Aplikasi yang dirancang menggunakan Adobe Flash CS5 dan memiliki
kemampuan merancang gerakan shalat mulai dari gerakan shalat dua rakaat,
tiga rakaat, empat rakaat, dan bacaannya secara jelas dan benar.
3. Menampilkan tiga belas rukun shalat.
1.4Tujuan Penelitian
Pada pembuatan animasi shalat ini bertujuan memberikan pengetahuan kepada
berbagai lapisan masyarakat bagaimana cara melakukan shalat yang baik dan
1.5Manfaat Penelitian
Adapun manfat dari penelitian ini yaitu :
1. Untuk memberitahukan kepada masyarakat manfaat shalat fardhu.
2. Untuk memberikan suatu pembelajaran bagaimana cara melakukan gerakan
shalat fardhu yang baik dan benar dan dilengkapi tiga belas rukun shalat.
1.6Metode Penelitian
Untuk menyusun penelitian ini, penulis melakukan beberapa metode penelitian.
Metode penelitian yang dilakukan dalam proses ini adalah :
1. Studi Pustaka
Studi pustaka merupakan suatu kegiatan atau pengumpulan data-data atau
informasi yang dibutuhkan untuk melengkapi kekurangan-kekurangan dalam
pembuatan Tugas Akhir dengan cara membaca buku, belajar dari internet dan
mengambil file yang dibutuhkan untuk melengkapi kekurangan tersebut.
2. Alat dan Bahan Penelitian
a. Processor Intel (R) Core (TM) i3-2310M CPU @2,10GHz 2,10 GHz.
b. Memory DDR2 6 Gb.
c. Monitor 14 inc.
d. Microsoft Windows 7 sebagai sistem operasi.
e. Macromedia Adobe Flash CS5 sebagai software untuk merancang objek
animasi.
f. Adobe Photoshop CS sebagai software untuk mengedit gambar.
3. Perancangan Animasi
Setelah selesai membuat gambar, suara semua gerakan shalat, penulis akan
merancang animasi gerakan shalat dengan menggunakan Adobe Flash CS5.
4. Implementasi
Mengaplikasikan animasi gerakan shalat berbasis multimedia.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan adalah membuat laporan tentang
aplikasi yang telah dibuat.
1.7Sistematika Penulisan
Tujuan sistematika penelitian ini dibuat untuk memberi gambaran penulisan
Tugas Akhir ini, sehingga penulis membaginya dalam beberapa bab sebagai
berikut :
BAB 1 PENDAHULUAN
Dalam bab ini berisi penjelasan tentang latar belakang masalah,
perumusan masalah, batasan masalah, tujuan penelitian, manfaat
penelitian, metode penelitian dan sistematika penulisan.
BAB 2 TINJAUAN PUSTAKA
Dalam bab ini berisi teori-teori yang berkenaan mengenai
BAB 3 PERANCANGAN SISTEM
Bab ini tentang perancangan sistem dari aplikasi yang dibuat
dengan Adobe Flash CS5 mulai dari pembuatan bagian awal
berupa penggambaran objek animasi, bagian tengah, bagian inti,
bagian akhir sampai dengan hasil.
BAB 4 IMPLEMENTASI SISTEM
Dalam bab ini berisi tentang analisi serta pengujian dan hasil
perancangan dan implemantasi animasi gerakan shalt
menggunakan Adobe Flash CS5
BAB 5 KESIMPULAN DAN SARAN
Dalam bab ini berisi tentang kesimpulan dan saran tentang aplikasi
yang dibuat penulis.
BAB 2
LANDASAN TEORI
2.1 Sejarah Multimedia
Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang
memanfaatkan lebih dari suatu medium seringkali disebut pertunjukan
multimedia. Pertunjukan multimedia mencakup monitor video, syntesized band,
dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia
dimulai pada akhir tahun 1987-an dengan di perkenalkannya Hypercard oleh
Apple pada tahun1987, dan pengumuman oleh IBM pada tahun 1989 mengenai
perangkat lunak Audio Visual Connection ( AVC ) dan video adhapter card bagi
PS/2. Sejak permulaan tersebut. Hampir setiap pemasok perangkat keras dan
lunak melompat ke multimedia. Pada 1994, diperkirakan ada lebih dari 700 dan
sistem multimedia di pasaran. Citra visual dapat dimasukkan kedalam sistem dari
paket perangkat yang menyatukan digital, dan dari kamera video, pita dan
piringan video, dan scanner optik. Input audio dapat dimasukkan melalui
mikrofon, pita di kaset, dan compact disk. Multimedia memungkinkan untuk
mendapatkan output dalam bentuk yang jauh lebih kaya dari pada media tabel dan
grafik konvensional. Pemakai dapat melihat gambar tiga dimensi, foto, video
bergerak, atau animasi, dan mendengar suara stereo, perekaman suara atau musik.
Para pendukung multimedia menyatakan bahwa jika media berbagi indera ini di
kombinasikan, efek yang dihasilkan melebihi penjumlahan bagian-bagiannya.
output komputer. Input pemakai dapat juga menjadi bagian dari teknologi.
Beberapa sistem multimedia bersifat interaktif, memungkinkan pemakai memilih
output dengan mouse atau kemampuan layar sentuh mendapatkan dan
menjalankan aplikasi itu. Output multimedia ini sekarang kita jumpai
dimana-mana, antara lain di cover majalah, CD ROM , video game dan film. Multimedia
digunakan sebagai alat bersaing antara lain untuk mengiklankan sepatu, pakaian,
kosmetik, gaya rambut, obat-obatan, mobil, komputer, asuransi, softdrink, televisi,
handphone, kulkas, perbankan, telephone, penerbangan, teman rekreasi,
olimpiade, rokok,mal, alat-alat rumah tangga dan sebagainya. Bahkan produk
yang tidak ada kaitannya dengan multimedia, memakainya untuk menarik
perhatian. Namun demikian diperlukan kombinasi peralatan produksi yang
canggih dan profesional komunikasi, ditambah spesialis informasi. Karena biaya
pengembangan yang mungkin besar, perusahaan yang tertarik memanfaatkan
kekuatan multimedia harus sangat berhati-hati dalam memilih dan merancang
aplikasi. (M.Suyanto : 2003)
2.1.1 Defenisi Multimedia
Multimedia ditinjau dari bahasanya, terdiri dari dua kata, yaitu multi dan media.
Multi memiliki arti banyak atau lebih dari satu. Sedangkan media merupakan
bentuk jamak dari medium, juga diartikan sebagai saran, wadah, atau alat. Istilah
multimedia sendiri dapat diartikan sebagai transmisi data dan manipulasi semua
bentuk informasi, baik berbentuk kata-kata, gambar, video, musik, angka, atau
tulisan tangan dimana dalam dunia komputer, bentuk informasi tersebut diolah
seni, grafis, suara, animasi dan elemen video-video yang dimanipulasi secara
digital.
Defenisi yang lain lain multimedia yaitu dengan menempatkannya dalam
konteks, seperti yang dilakukan oleh Hofstetter (2001), multimedia adalah
pemanfaatan komputer untuk membuat dan menggabung teks, grafik, audio,
gambar bergerak ( video dan animasi ) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi.
2.1.2 Elemen-Elemen Multimedia
Menurut ( Tay Vaughan,2006 ) elemen-elemen multimedia terdiri dari teks, suara,
gambar, animasi dan video.
1. Teks : Teks dan kemampuan membaca merupakan pintu gerbang menuju
kekuasaan dan pengetahuan. Satu kata dapat memuat banyak arti, jadi saat
memulai bekerja dengan teks sangat penting untuk menerapkan keakuratan
dan kepadatan dalam kata tertentu. Dalam multimedia, kata tersebut
merupakan kata yang akan muncul dalam judul, menu, dan bantuan navigasi.
2. Suara : Suara merupakan elemen multimedia yang paling inderawi. Ini berarti
perkataan memiliki makna dalam bahasa apa saja, mulai dari bisikan sampai
teriakan. Suara dapat memberikan kenikmatan saat mendengarkan musik,
aksen yang mengejutkan dari efek-efek khusus, atau ambience ( lingkungan )
dan setting latar belakang. Kebanyakan suara yang digunakan dalam produksi
multimedia dapat berupa musik audio yang direkm secara digital atau MIDI
3. Gambar : Image dapat berupa layar dengan banyak warna dengan warna
pastel yang lembut seperti lembayung muda dan puce, atau dengan
warna-warni tajam seperti merah crayolla, biru, hijau dan kuning.
4. Animasi : Animasi adalah membuat presentasi statis menjadi hidup. Animasi
merupakan perubahan visual sepanjang waktu dan memberi kekuatan besar
pada proyek multimedia dan halaman web anda. Banyak aplikasi multimedia,
baik dalam Macintosh maupun windows, yang menyediakan peranti animasi.
5. Video : Saat ini, video bergerak merupakan elemen multimedia yang dapat
menggambarkan hembusan nafas dari ramainya perdagangn atau meyakinkan
seorang siswa agar tertarik dalam proyek belajar berrbasis komputer. Video
digital merupakan bagian penting multimedia yang paling memikat, dan
merupakan peranti powerful yang membawa pengguna komputer lebih dekat
ke dunia nyata. Dari semua elemen multimedia, video menempati tuntutan
performa yang tertinggi dalam komputer dan untuk memori penyimpanannya.
2.2 Animasi Dua Dimensi
Animasi komputer adalah seni menghasilkan gambar bergerak melalui
penggunaan komputer grafik dan animasi. Animasi semakin banyak dihasilkan
melalui grafik komputer 3D, walaupun grafik kompuser itu sendiri atau film. Jenis
animasi yang banyak dikenal adalah animasi 2D dan 3D. Animasi 2D
menggunakan koordinat x dan y. Animasi yang paling sering di temukan dalam
kehidupan sehari-hari. Animasi dua dimensi biasanya disebut film kartun. Kartun
2.3 ActionScript
ActionScript adalah bahasa pemrograman yang digunakan dalam pengembangan
situs web dan perangkat lunak menggunakan platform Adobe Flash Player.
ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five.
Bahasa ini awalnya dikembangkan oleh Macromedia, tapi kini sudah dimiliki dan
dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun
2005.
ActionScript adalah bahasa pemrograman yang di pakai oleh software
Flash untuk mengendalikan object-object ataupun movie yang terdapat dalam
Flash. Sebenarnya Flash juga bisa tidak menggunakan ActionScript dalam
pemakaiannya, tapi kalau menginginkan adanya interaktifitas yang lebih komplek
maka ActiosScript ini dibutuhkan.
ActionScript terbaru saat ini adalah ActionScript 3.0. ActionScript 3.0
adalah bahasa terbaru dari edisi yang sebelumnya dikenal dengan Action Script
2.0. ActionScript 3.0 memiliki beberapa kelebihan dibanding pendahulunya,
antara lain fitur yang ditawarkan adalah file pada Action Script 3.0 dapat dibuat
terpisah saat runtime.
ActionScript adalah bahasa scripting macromedia flash yang berfungsi
untuk macromedia flash yang berfungsi untuk melakukan pengaaturan
interaktivitas dalam fflash movie. Dengan action script tersebut orang akan bisa
mengatur aksi-aksi yang bisa dilakukan oleh objekobjek di dalam flash. Dari
struktur pemrograman dan bahasanya, action script pada flash hampir sama
dengan bahasa pemrograman java script. Bahasa pemrograman tersebut memiliki
1. Event ( kejadian ), yaitu peristiwa atau kondisi yang terjadi untuk memicu
aksi yang diberikan pada objek.
2. Action ( aksi ) adalah pekerjaan yang dikenakan atau diberikan pada suatu
objek. Actin menginstruksikan movie untuk melakukan aksi tertentu pada
saat movie dimainkan.
3. Target, merupakan objek tujuan atau sasaran yang dikenai oleh aksi yang
diberikan tersebut. (Waryono,teguh : 2006)
2.3.1 Fungsi ActionScript
Action script memiliki beberapa fungsi atau peran yang dapat membantu dalam
merancang situs atau movie Flash,diantara nya :
a. Membuat sistem navigasi situs : Hal ini berkaitan dengan bagaimana Action
Script dapat mengatur user menjelajahi situs atau program yang telah dibuat.
Dengan demikian animasi situs yang telah dibuat tidak hanya menjadi “film
iklan” belaka, kecuali memang dinginkan seperti itu (dalam kasus film kartun
menggunakan Flash).
b. Menambahkan interaktivitas dengan user : Dengan action Script user dapat
berinteraksi dengan setiap elemen di dalam movie Flash, baik itu tombol
movie klip maupun teks.
c. Membuat situs atau Program yang dinamis.
2.4 Adobe Photoshop CS
Adobe Photoshop merupakan salah satu aplikasi salah satu aplikasi yang
Photoshop adalah aplikasi canggih dan populer yang saat ini banyak membantu
para profesional dalam dunia fotografi dan pracetak. Versi terbaru dari Adobe
Photoshop CS. Adobe Photoshop CS sebagai “the profesional standart in dekstop
digital imaging” merupakan pengembangan dari Adobe Photoshop versi
sebelumnya yang di konsentrasikan agar program aplikasi ini lebih mudah
dipakai, lengkap, anda, fleksibel dan efisien. Dengan Adobe Photoshop dapat
dengan muda membuat dan menyunting image dengan kualitas tinggi yang siap
untuk dicetak, ditempatkan di situs web, atauuntuk keperluan lainnya. Adobe
Photoshop CS disingkat Photoshop CS merupakan program aplikasi pengolah
image atau gamar bitmat. ( Budi Permana :2005 )
2.5 Sejarah UML ( Unified Modelling Language )
Pada Oktober 1994, Dr. James Rumbaugh bergabung dengan Perusahaan Rational
sotware, dimana Grady Booch sudah bekerja disana sebelumnya. Grady Booch
mengembangkan Object Oriented Design (OOD) dan Dr. James Rumbaugh
mengembangkan Object Modeling Technique (OMT). Duet Mereka pada Oktober
1995 menghasilkan Unified Method versi 0.8. Musim gugur 1995 Dr. Ivar
Jacobson ikut pula bergabung dengan duet Rumbaugh-Booch, dengan
memperkenalkan tool use case. Trio ini mengembangkan Ratinal Unified Process
(RUP) Banyak perusahaan software merasakan bagaimana pentingnya UML
dalam tujuan strategis mereka, sehingga beberapa perusahaan membentuk sebuah
konsorsium yang terdiri dari perusahaan-perusahaan seperti : Microsoft, Oracle,
IBM, Hewlett-Packard, Intellicorp, I-Logix, DEC, Digital Equipment Corp, Texas
Object Management Group (OMG) mengakui UML sebagai sebuah bahasa
pemodelan standar untuk aplikasi object oriented.
2.5.1 Defenisi UML
UML (Unified Modeling Language) adalah sebuah bahasa yang berdasarkan
grafik/gambar untuk memvisualisasi, menspesifikasikan, membangun, dan
pendokumentasian dari sebuah sistem pengembangan software berbasis OO
(Object-Oriented). UML tidak hanya merupakan sebuah bahasa pemograman
visual saja, namun juga dapat secara langsung dihubungkan ke berbagai bahasa
pemograman, seperti JAVA, C++, Visual Basic, atau bahkan dihubungkan secara
langsung ke dalam sebuah object-oriented database.
2.5.2 Bagian-Bagian UML
Bagian-bagian utama dari UML adalah view, diagram, model element, dan
general mechanism.
1. View
View digunakan untuk melihat sistem yang dimodelkan dari beberapa aspek yang
berbeda. View bukan melihat grafik, tapi merupakan suatu abstraksi yang berisi
sejumlah diagram. Beberapa jenis view dalam UML antara lain : use case view,
logical view, component view, concurrency view, dan deployment view.
2. Use case View
Mendeskripsikan fungsionalitas sistem yang seharusnya dilakukan sesuai yang
diinginkan external actors. Actor yang berinteraksi dengan sistem dapat berupa
kadang-kadang dengan activity diagrams. View ini digunakan terutama untuk
pelanggan, perancang (designer), pengembang (developer), dan penguji sistem
(tester).
3. Logical View
Mendeskripsikan bagaimana fungsionalitas dari sistem, struktur statis (class,
object, dan relationship ) dan kolaborasi dinamis yang terjadi ketika object
mengirim pesan ke object lain dalam suatu fungsi tertentu. View ini digambarkan
dalam class diagrams untuk struktur statis dan dalam state, sequence,
collaboration, dan activity diagram untuk model dinamisnya. View ini digunakan
untuk perancang (designer) dan pengembang (developer).
4. Component View
Mendeskripsikan implementasi dan ketergantungan modul. Komponen yang
merupakan tipe lainnya dari code module diperlihatkan dengan struktur dan
ketergantungannya juga alokasi sumber daya komponen dan informasi
administrative lainnya. View ini digambarkan dalam component view dan
digunakan untuk pengembang (developer).
5.Concurrency View
Membagi sistem ke dalam proses dan prosesor. View ini digambarkan dalam
diagram dinamis (state, sequence, collaboration, dan activity diagrams) dan
diagram implementasi (component dan deployment diagrams) serta digunakan
untuk pengembang (developer), pengintegrasi (integrator), dan penguji (tester).
6. Deployment View
Mendeskripsikan fisik dari sistem seperti komputer dan perangkat (nodes) dan
deployment diagrams dan digunakan untuk pengembang (developer),
pengintegrasi (integrator), dan penguji (tester).
2.5.3 Diagram-Diagram UML
Di dalam UML terdapat beberapa diagram, diantaranya adalah :
1. Diagram Use Case
Diagram use case menyajikan interakasi antara use case dan aktor. Dimana, aktor
dapat berupa orang, peralatan, atau sistem lain yang berinteraksi dengan sistem
yang sedang dibangun
Gambar 2.1 Contoh Diagram Use Case
2. Diagram Aktivitas
Diagram aktivitas atau activity diagram menggambarkan aliran fungsionalitas
sistem. Pada tahap pemodelan bisnis, diagrama aktivitas dapat digunakan untuk
Gambar 2.2 Contoh Diagram Aktivitas
3. Diagram Sekuensial
Diagram sekuensial atau sequence diagram digunakan untuk menunjukkan aliran
fungsionalitas dalam use case. Diagram sekuensial adalah diagram yang disusun
berdasarkan urutan waktu. Kita membaca diagram sekuensial dari atas ke bawah.
Setiap diagram sekuensial mempresentasikan suatu aliran dari beberapa aliran di
dalam use case.
4. Diagram Kolaborasi
Diagram kolaborasi menunjukkan informasi yang sama persis dengan diagram
sekuensial, tetapi dalam bentuk dan tujuan yang berbeda. Sebagaimana diagram
sekuensial, diagram kolaborasi digunakan untuk menampilkan aliran skenario
tertentu di dalam use case.
Gambar 2.4 Contoh Diagram Kolaborasi
5. Diagram Kelas
Diagram kelas digunakan untuk menampilkan kelas-kelas atau paket-paket di
dalam sistem dan relasi antar mereka. Ia memberikan gambaran sistem secara
statis.
2.6 Sejarah Adobe Flash CS 5
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu software yang
merupakan produk unggulan Adobe System. Adobe Flash digunakan untuk
membuat gambar vector maupun animasi gambar tersebut. Berkas yang dihasilkan
dari perangkat lunak ini mempunyai file extension “.swf” dan dapat diputar di
penjelajah web yang telah memiliki Adobe Flash Player. Flash menggunakan
bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada
Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan
nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005
Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama
Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh
Adobe dan program aplikasi standar yang digunakan untuk membuat animasi dan
bitmap yang sangat menarik untuk keperluan pembangunan situs web yang
interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat
animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk
membangun dan memberikan efek animasi pada website, CD Interaktif dan yang
lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo,
movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu
interaktif, interaktif form isian, e-card, screen saver dan pembuatan
Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action
script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas
playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu
diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur
animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan
program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil
dalam ukuran file outputnya.
Movie-movie Flash memiliki ukuran file yang kecil dan dapat
ditampilkan dengan ukuran layar yang dapat disesuaikan dengan keinginan. Flash
juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi web
yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga
tersedia sebuah alat untuk men-debug script. Dengan menggunakan Code hint
untuk mempermudah dan mempercepat pembuatan dan pengembangan isi
ActionScript secara otomatis.
2.6.1 Defenisi Adobe Flash CS5
Program Adobe Flash Professional CS5 merupakan salah satu program animasi
2D vektor yang sangat handal. Tidak heran jika dalam perkembangannya,
program Adobe Flash melakukan banyak penyempurnaan pada setiap versinya.
Dalam versi CS5 ini, Adobe Flash mengusung beberapa fitur baru yang membuat
Adobe Flash semakin canggih untuk urusan animasi 2D berbasis vektor.
Adobe Flash Professional CS5 dapat membuat berbagai aplikasi animasi
presentasi, video clip, movie, web animasi dan aplikasi animasi lainnya sesuai
kebutuhan. Dan kini Flash didukung dengan kemampuannya dalam membuat
animasi transformasi 3D, serta panel yang khusus untuk pembuatan animasi
dengan Actions Script yang lebih mudah pemakaiannya.
2.6.2 Fitur dan Tool Adobe Flash CS5
Berikut ini cara menjalankan Adobe Flash dan fungsi Tool-tool yang tedapat
dalam Adobe Flash CS5.
1. Membuka Program Adobe Flash Pro CS.5
Langkah untuk menjalankan Adobe Flash Pro CS5, tekan tombol Start > All
Program > Adobe > Adobe Flash Professional CS5.
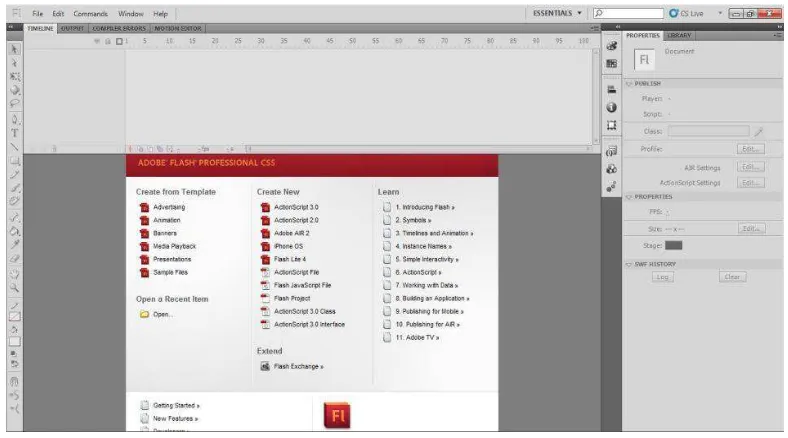
Gambar 2.6 Halaman Pembuka
2. Tampilan Program Adobe Flash CS5
Create from template berguna untuk membuka lembar kerja dengan
template yang tersedia dalam program Adobe Flash CS 5. Open a Recent Item
berguna untuk membuka kembali file yang pernah anda simpan atau pernah anda
buka sebelumnya. Create New berguna untuk membuka lembar kerja baru dengan
beberapa pilihan script yang tersedia. Learn berguna untuk membuka jendela Help
yang berguna untuk mempelajari suatu perintah.
3. Untuk masuk ke lembar kerja kita pilih Create New, silakan pilih menu sesuai
dengan kebutuhan. Misal Pilih Menu ActionScript 2.0
Gambar 2.8 Tampilan Create New
4. Lembar Kerja Adobe Flash CS. 5
5. Pengenalan Tool dalam Adobe Flash CS. 5
Beberapa komponen kerja program Adobe Flash CS5 telah ditampilkan sebagai
tampilan standart. Masih banyak lagi komponen yang masih tersembunyi
sehingga memerlupan perintah tertentu untuk menampilkannya. Anda dapat
mengatur komponen di dalam program Adobe Flash CS5 sesuai dengan yang
Anda inginkan. Berikut ini adalah beberapa komponen kerja dari Adobe Flash
CS5.
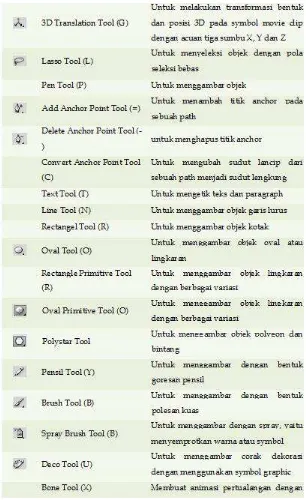
a. Toolbox
Gambar 2.10 Tampilan Toolbox
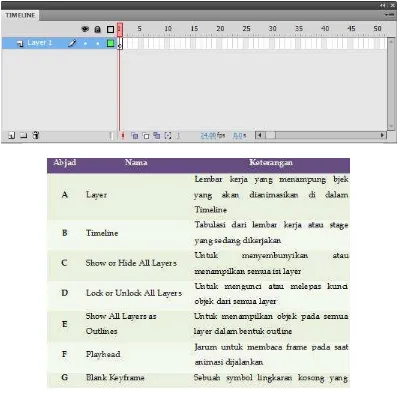
b. Timeline
Timeline berguna untuk menentukan durasi animasi, jumlah layer, frame,
menempatkan script dan beberapa keperluan animasi lainnya. Semua bentuk
Gambar 2.11 Tampilan Timeline
c. Output
d. Compiler Errors
Gambar 2.13 Tampilan Compiler Errors
e. Motion Editor
Motion editor berguna untuk melakukan control animasi yang telah dibuat seperti:
mengatur motion, transformasi, pewarnaan, filter dan parameter animasi lainnya.
Gambar 2.14 Tampilan Motion Editor
f. Stage / Lembar Kerja
Stage adalah lembar kerja yang digunakan untuk membuat atau mendesain objek
yang akan dianimasikan. Objek yang dibuat dalam lembar kerja dapat berupa
Gambar 2.15 Tampilan Stage
g. Properties, Library
Panel properties berguna untuk menampilkan parameter dari sebuah tombol yang
terpilih sehingga Anda dapat memodifikasi dan memaksimalkan fungsi dari
tombol tersebut. Panel properties menampilkan parameter sesuai dengan tombol
yang terpilih.
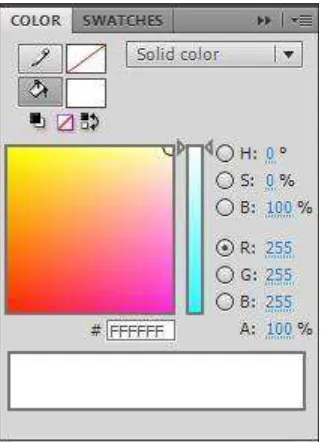
h. Color, Swatches
Gambar 2.17 Tampilan Color, Swatches
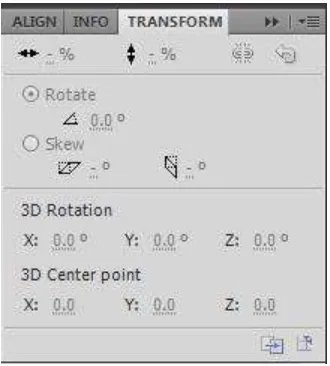
i. Align, Info, Tranform
Gambar 2.19 Tampilan Info
Gambar 2.20 Tampilan Transform
6. Menggunakan Ruler
Fitur ruler digunakan untuk mempermudah Anda dalam mengatur penempatan
dan posisi objek di dalam lembar kerja. Penggunaan ruler tidak akan lepas dari
yang namanya Guides. Untuk menampilkan ruler dalam lembar kerja, klik menu
Gambar 2.21 Tampilan Ruller
7. Menampilkan Guides
Guides adalah garis bantu yang digunakan untuk membantu mengatur posisi
objek. Caranya adalah sebagai berikut :
a. Aktifkan Selection Tool
b. Pastikan ruler sudah tampil dalam lembar kerja
c. Letakkan pointer mouse pada Horizontal Ruler untuk membuat guide horizontal
dan letakkan pointer mouse pada Vertical Ruler untuk membuat guide vertical
ruler.
d. Selanjutnya klik tahan dan geser pointer mouse kea rah tengah lembar kerja di
8. Penyimpanan File
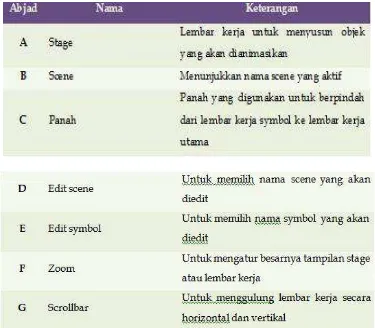
8. Mengenal istilah dalam program Adobe Flash CS5
BAB 3
PERANCANGAN APLIKASI
3.1 Perancangan Aplikasi
Perancangan aplikasi merupakan perencanaan, penggambaran serta perancangan
sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam suatu
kesehatan dan dapat bekerja dengn baik. Perancangan ini dibuat untuk
mempermudah seluruh lapisan mayarakat mengetahui gerakan shalat yang benar.
Pada bab ini akan memberikan mengenai proses kerja aplikasi Adobe
Flash 5 untuk membuat dan merancang sebuah animasi gerakan sholat.
Perancangan animasi ini dimulai dengan perkenalan gerakan sholat yang
menampilkan animasi gerakan sholat kemudian menampilkan menu utama
gerakan sholat. Didalam menu utama terdiri dari rukun shalat, shalat fardhu, about
dan exit yang berfungsi memanggil rancangan gerakan animasi gerakan sholat.
Keseluruhan objek animasi gerakan sholat akan di kendalikan oleh action script
yang ada dalam bahasa perograman flash.
Proses sistem aplikasi gerakan sholat dijelaskan melalui beberapa
diagram pada UML (Unifed Modeling Language) yang merupakan himpunan
struktur dan teknik untuk pemodelan desain program berorientasi objek serta
aplikasinya.
3.1.1 Pendefenisian Fungsionalitas Aplikasi Gerakan shalat
Berikut ini merupakan unit fungsionalitas yang terdapat pada Animasi Gerakan
Shalat.
Gambar 3.1 Diagram Use Case System
Gambar 3.1 diagram use case system diatas menjelaskan tentang proses player
3.1.2 Perancangan Class Diagram
Gambar 3.2 Diagram Class Animasi Gerakan Shalat
Diagram class animasi gerakan shalat merupakan gambaran umum
yang terjadi antar class mulai dari bagian paling awal animasi gerakan shalat yaitu
intro hingga bagian akhir dari animasi gerakan shalat.
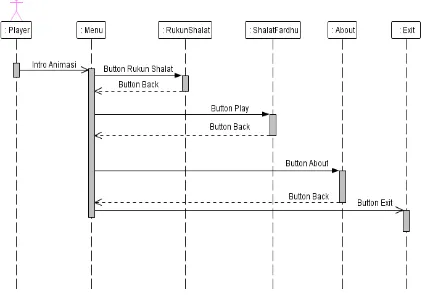
3.1.3 Perancangan Sequence Diagram Animasi Gerakan Shalat
Sequence diagram pada gambar 3.3 merupakan diagram yang digunakan untuk
menggambarkan perilaku pada sebuah skenario aplikasi animasi gerakan shalat.
Gambar 3.3 Diagram Sequence Animasi Gerakan Shalat
Proses ini menunjukkan perilaku actor ketika menjalankan aplikasi.
Pertama-tama player membuka aplikasi maka system akan menampilkan layar
intro animasi gerakan shalat yang kemudian menampilkan menu-menu pilihan
menyediakan menu back untuk kembali pada layer menu utama animasi gerakan
shalat. Dan pilihan menu exit merupakan menu untuk mengakhiri animasi gerakan
shalat.
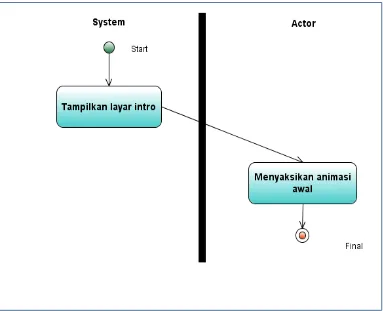
3.1.4 Perancangan Activity Diagram Gambar Animasi Gerakan Shalat
a. Proses View Intro Animasi Gerakan Shalat
Gambar 3.4 Diagram Activity Intro Animasi Gerakan Shalat
Proses ini bertugas untuk menampilkan animasi awal yang berjalan
ketika aplikasi gerakan shalat dimulai. Pada layar intro system menampilkan
animasi text title, animasi tambahan lainnya, dan sound yang menjadi suara
b. Proses View Menu
Gambar 3.5 Diagram Activity Menu Animasi Gerakan Shalat
Pada diagram activity ini menjelaskan proses ketika layar intro selesai
ditampilkan yang selanjutnya system akan menampilkan layar menu. Pada layar
menu system akan menampilkan beberapa pilihan button seperti menu about,
c. Proses View Screen Rukun Shalat
Gambar 3.6 Diagram Activity View Rukun Shalat
Proses view menu rukun shalat merupakan layar yang akan menampilkan
actor memilih menu rukun shalat. Pada layer ini menampilkan 13 rukun shalat.
c. Proses View Screen Shalat Fardhu
Gambar 3.7 Diagram Activity Screen Animasi Geakan shalat
Layar animasi gerakan shalat berfungsi untuk menampilkan proses
gerakan shalat yang sedang berlangsung. Layar animasi gerakan shalat dapat
diakse ketika actor memilih menu play, maka system kemudian akan menjalankan
proes gerakan shalat. Animasi yang ditampilkan pada layer ini yaitu animasi yang
animasi awan, animasi masjid, animasi pohoh, animasi rumput, animasi tanah,
dan animasi orang.
Sedangkan animasi yang menjadi objek utama dari animasi gerakan shalat
adalah animasi orang yang bergerak yang memuat semua gerakan shalat mulai
dari berdiri tegak, takbiratul ihram rukuk, sujud, duduk diantaa dua sujud, salam.
d. Proses View About
Gambar 3.8 Diagram Activity View About
Proses view about merupakan layar yang akan ditampilkan oleh system
ketika actor memilih menu about. Pada layer ini selain untuk menjelaskan atau
memberikan info mengenai animasi gerakan shalat. Pada layer ini juga
3.2 Rancangan Intarface
Rancangan interface merupakan mekanisme komunikasi antarmuka yang
menunjukkan hubungan langsung antara system dengan pengguna system atau
actor dari aniasi gerakan shalat.
3.2.1 Pemetaan Fungsi Aplikasi dan Storyboard
Berikut ini merupakan rincian dari masing-masing fungsi/ menu dengan layer
(storyboard) pada aplikasi animasi gerakan shalat.
Tabel 3.1 Fungsi Pada Layer Game
No Fungsi/Me nu aplikasi
Proses Deskripsi
1 About View
about
Button yang berfungsi menampilkan layar
pengenalan animasi gerakan shalat.
2 Play View
play
Button yang berfungsi menampilkan layar tampilan
animasi gerakan shalat.
3 Back View
Back
Button yang berfungsi menampilkan layar yang
ditampilkan kembali setelah memilih meu.
4 Home View
Home
Button yang berfungsi menampilkan layar awal menu
utama.
5 Exit View
Exit
Button yang berfungsi menampilkan untuk keluar
3.2.2 Rancangan Storyboard
1. Layar Intro
Gambar 3.9 Rancangan Layar Intro Animasi Gerakan Shalat
Layar intro akan ditampilkan ketika animasi gerakan shalat akan dimulai.
Disini akan menampilkan bakcground animasi gerakan shalat, tampilan menu
utama dan berbagai animasi yang melengkapi tampilan animasi gerakan shalat
seperti animasi awan, animasi anak, animasi pohon dan animasi rumput.
2. Layar Menu
Layar menu merupakan aplikasi yang menampilkan empat buah menu pilihan
yang dapat dipilih oleh actor yaitu button rukun shalat, button shalat fardhu,
button about, button exit. Pada layar ini menampilkan animasi awan,animasi anak,
animasi pohon, animasi rumput yang bergerak sederha.
Gambar Background Animasi Gerakan Shalat Text Title Animasi Intro Animasi Gerakan
Gambar 3.10 Rancangan Layar Menu Animasi Gerakan Shalat
3. Layar Rukun Shalat
Gambar 3.10 Rancangan Layar Rukun shalat Aplikasi Gerakan Shalat
Gambar Background Animasi Gerakan Shalat
Text Title Animasi Gerakan Shalat
Animasi
Shalat fardhu About Exit Rukun shalat
Back Exit
Text Title Animasi Gerakan Shalat
Layar rukun shalat merupakan layar yang menampilkan tiga belas rukun
shalat dan menampilkan dua buah pilihan menu yaitu menu back dan menu exit.
Pada layar ini menampilkan animasi awan, animasi anak, animasi pohon dan
animasi rumput.
4. Layar Shalat Fardhu
Gambar 3.11 Rancangan Layar Shalat Fardu Aplikasi Animasi Gerakan Shalat
Gambar 3.11 Rancangan Layar Shalat Fardhu Aplikasi Animasi Gerakan Shalat
Layar rukun shalat dapat merupakan layar yang dapat di akses oleh
pemain dengan memilih button rukun shalat. Pada layar ini berisi gerakan-
gerakan shalat fardhu dan terdapat dua buah menu yaitu button back dan button
5. Layar About
Gambar 3.12 Rancangan Layar About Aplikasi Animasi Gerakan Shalat
Layar about merupakan layar yang dapat diakses oleh pemain dengan
memilih button about. Pada layar ini berisi Keterangan mengenai animasi gerakan
shalat. Button back pada layar ini berfungsi untuk memanggil kembali layar menu
utama, button exit berfungsi untuk keluar dari tampilan layar about, dan button
home berfungsi untuk kembali ke layar menu utama.
Gambar Background Animasi About Aplikasi Gerakan Shalat Text Title Animasi Gerakan Shalat
Text Animasi About Aplikasi Animasi Gerakan Shalat
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kaali dibuka, aplikasi ini akan menampilkan halaman menu utama
yang terdiri dari menu rukun shalat, shalat fardhu, about, dan exit.
Gambar 4.1 Tampilan halaman awal
4.1.1 Menu Rukun Shalat
Pada halaman ini terdapat tiga belas rukun shalat dan dua buah pilihan menu yaitu
Gambar 4.2 Halaman Rukun Shalat
4.1.2 Menu Shalat Fardhu
Pada halaman ini terdapat pilihan menu shalat fardhu,dimana di dalam shalat
fardhu terdapat shalat subuh, dzuhur, ashar, maghrib, isya dan terdapat dua pilihan
Pada tampilan berikut ini terdapat doa niat shalat fardhu, mulai dari niat
shalat subuh, dzuhur, ashar, maghrib, dan isya. Di dalam tampilan niat shalat
fardhu terdapat dua pilihan menu, yaitu sound dan video. Dimana sound berfungsi
untuk mengeluarkan suara dan video berfungsi untuk menampilkan gerakan
shalat.
Gambar 4.4 Tampilan bacaan niat subuh
Gambar 4.6 Tampilan bacaan niat ashar
Gambar 4.8 Tampilan bacaan niat isya
4.1.3 Tampilan Menu About
Pada halaman ini menampilkan tentang penulis dan program yang dibuat oleh
penulis. Di dalam halaman ini juga terdapat dua buah pilihan menu yaitu bbutton
back dan button exit.
4.1.4 Tampilan Gerakan Shalat
Gambar 4.10 menggambarkan gerakan shalat yang benar. Gerakan shalat tersebut
di mulai dari berdiri, takbiratul ihram, rukuk, sujud, duduk diantara dua sujud,
tahiyat akhir dan salam.
Gambar 4.10 Tampilan Gerakan Shalat
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari pembahasan yang telah diuraikan maka penulis dapat menaeik
kesimpulan sebagai berikut :
1. Aplikasi Gerakan Shalat Berbasis Multimedia dapat mempermudah umat
islam dalam mengetahui tata cara shalat dengan baik dan benar tanpa harus
terbatas waktu dan tempat.
2. Aplikasi Gerakan shalat Berbasis Multimedia dirasa perlu diterapkan di
masyarakat agar umat islam dapat mempelajarinya tanpa harus terbatas
waktu.
3. Penerapan multimedia sangat membantu dalam proses belajar mengajar.
4. Dalam proses perancangan aplikasi ini penulis menyadari bertambahnya
pengetahuan dan wawasan tentang hal-hal baru yang selama ini belum
diketahui oleh penulis.
5. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan
gambar, suar sehingga para pengguna khususnya anak- anak kan lebih
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat
ini adalah :
1. Aplikasi ini tidak dikhususkan untuk umat islam saja, oleh karena itu umat
non islam dapat belajar shalat serta mengaplikasikan ilmu tersebut saat
melaksanakan shalat.
2. Dalam aplikasi ini penulis hanya menampilkan animasi shalat untuk pria,
mungkin bagi yang ingin mengembangkannya dapat menambah hal
tersebut.
3. Tampilan aplikasi lebih dibuat menarik, hal ini untuk mempermudah
DAFTAR PUSTAKA
Kusrianto,adi. 2006. Memakai Flash Profesional 8. PT Alex Media Komputindo, Jakarta.
Vaughan,tay. 2006. Multimedia : Making it work. Penerbit Andi Yogyakarta, Yogakarta.
Suuyanto,m. 2003. Multmedia : Alat untuk meningkatkan keunggulan bersaing. Penerbit Andi, Yogyakarta.
http://id.wikipedia.org//wiki/Diagram Alir Diakses 7 april 2013.
Wahyono,teguh. 2006. Animasi Macromedia Flash 8. Penerbit Elex Media Komputindo, Jakarta.
8. Shalat dzuhur
on (release) {
gotoAndStop(6);
}
9. Shalat Ashar
on (release) {
gotoAndStop(7);
}
10.Shalat Maghrib
on (release) {
gotoAndStop(8);
}
11.Shalat Isya
on (release) {
gotoAndStop(9);