BAB 2
LANDASAN TEORI
2.1 Sejarah Multimedia
Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang
memanfaatkan lebih dari suatu medium seringkali disebut pertunjukan
multimedia. Pertunjukan multimedia mencakup monitor video, syntesized band,
dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia
dimulai pada akhir tahun 1987-an dengan di perkenalkannya Hypercard oleh
Apple pada tahun1987, dan pengumuman oleh IBM pada tahun 1989 mengenai
perangkat lunak Audio Visual Connection ( AVC ) dan video adhapter card bagi
PS/2. Sejak permulaan tersebut. Hampir setiap pemasok perangkat keras dan
lunak melompat ke multimedia. Pada 1994, diperkirakan ada lebih dari 700 dan
sistem multimedia di pasaran. Citra visual dapat dimasukkan kedalam sistem dari
paket perangkat yang menyatukan digital, dan dari kamera video, pita dan
piringan video, dan scanner optik. Input audio dapat dimasukkan melalui
mikrofon, pita di kaset, dan compact disk. Multimedia memungkinkan untuk
mendapatkan output dalam bentuk yang jauh lebih kaya dari pada media tabel dan
grafik konvensional. Pemakai dapat melihat gambar tiga dimensi, foto, video
bergerak, atau animasi, dan mendengar suara stereo, perekaman suara atau musik.
Para pendukung multimedia menyatakan bahwa jika media berbagi indera ini di
kombinasikan, efek yang dihasilkan melebihi penjumlahan bagian-bagiannya.
output komputer. Input pemakai dapat juga menjadi bagian dari teknologi.
Beberapa sistem multimedia bersifat interaktif, memungkinkan pemakai memilih
output dengan mouse atau kemampuan layar sentuh mendapatkan dan
menjalankan aplikasi itu. Output multimedia ini sekarang kita jumpai
dimana-mana, antara lain di cover majalah, CD ROM , video game dan film. Multimedia
digunakan sebagai alat bersaing antara lain untuk mengiklankan sepatu, pakaian,
kosmetik, gaya rambut, obat-obatan, mobil, komputer, asuransi, softdrink, televisi,
handphone, kulkas, perbankan, telephone, penerbangan, teman rekreasi,
olimpiade, rokok,mal, alat-alat rumah tangga dan sebagainya. Bahkan produk
yang tidak ada kaitannya dengan multimedia, memakainya untuk menarik
perhatian. Namun demikian diperlukan kombinasi peralatan produksi yang
canggih dan profesional komunikasi, ditambah spesialis informasi. Karena biaya
pengembangan yang mungkin besar, perusahaan yang tertarik memanfaatkan
kekuatan multimedia harus sangat berhati-hati dalam memilih dan merancang
aplikasi. (M.Suyanto : 2003)
2.1.1 Defenisi Multimedia
Multimedia ditinjau dari bahasanya, terdiri dari dua kata, yaitu multi dan media.
Multi memiliki arti banyak atau lebih dari satu. Sedangkan media merupakan
bentuk jamak dari medium, juga diartikan sebagai saran, wadah, atau alat. Istilah
multimedia sendiri dapat diartikan sebagai transmisi data dan manipulasi semua
bentuk informasi, baik berbentuk kata-kata, gambar, video, musik, angka, atau
tulisan tangan dimana dalam dunia komputer, bentuk informasi tersebut diolah
seni, grafis, suara, animasi dan elemen video-video yang dimanipulasi secara
digital.
Defenisi yang lain lain multimedia yaitu dengan menempatkannya dalam
konteks, seperti yang dilakukan oleh Hofstetter (2001), multimedia adalah
pemanfaatan komputer untuk membuat dan menggabung teks, grafik, audio,
gambar bergerak ( video dan animasi ) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi.
2.1.2 Elemen-Elemen Multimedia
Menurut ( Tay Vaughan,2006 ) elemen-elemen multimedia terdiri dari teks, suara,
gambar, animasi dan video.
1. Teks : Teks dan kemampuan membaca merupakan pintu gerbang menuju
kekuasaan dan pengetahuan. Satu kata dapat memuat banyak arti, jadi saat
memulai bekerja dengan teks sangat penting untuk menerapkan keakuratan
dan kepadatan dalam kata tertentu. Dalam multimedia, kata tersebut
merupakan kata yang akan muncul dalam judul, menu, dan bantuan navigasi.
2. Suara : Suara merupakan elemen multimedia yang paling inderawi. Ini berarti
perkataan memiliki makna dalam bahasa apa saja, mulai dari bisikan sampai
teriakan. Suara dapat memberikan kenikmatan saat mendengarkan musik,
aksen yang mengejutkan dari efek-efek khusus, atau ambience ( lingkungan )
dan setting latar belakang. Kebanyakan suara yang digunakan dalam produksi
multimedia dapat berupa musik audio yang direkm secara digital atau MIDI
3. Gambar : Image dapat berupa layar dengan banyak warna dengan warna
pastel yang lembut seperti lembayung muda dan puce, atau dengan
warna-warni tajam seperti merah crayolla, biru, hijau dan kuning.
4. Animasi : Animasi adalah membuat presentasi statis menjadi hidup. Animasi
merupakan perubahan visual sepanjang waktu dan memberi kekuatan besar
pada proyek multimedia dan halaman web anda. Banyak aplikasi multimedia,
baik dalam Macintosh maupun windows, yang menyediakan peranti animasi.
5. Video : Saat ini, video bergerak merupakan elemen multimedia yang dapat
menggambarkan hembusan nafas dari ramainya perdagangn atau meyakinkan
seorang siswa agar tertarik dalam proyek belajar berrbasis komputer. Video
digital merupakan bagian penting multimedia yang paling memikat, dan
merupakan peranti powerful yang membawa pengguna komputer lebih dekat
ke dunia nyata. Dari semua elemen multimedia, video menempati tuntutan
performa yang tertinggi dalam komputer dan untuk memori penyimpanannya.
2.2 Animasi Dua Dimensi
Animasi komputer adalah seni menghasilkan gambar bergerak melalui
penggunaan komputer grafik dan animasi. Animasi semakin banyak dihasilkan
melalui grafik komputer 3D, walaupun grafik kompuser itu sendiri atau film. Jenis
animasi yang banyak dikenal adalah animasi 2D dan 3D. Animasi 2D
menggunakan koordinat x dan y. Animasi yang paling sering di temukan dalam
kehidupan sehari-hari. Animasi dua dimensi biasanya disebut film kartun. Kartun
2.3 ActionScript
ActionScript adalah bahasa pemrograman yang digunakan dalam pengembangan
situs web dan perangkat lunak menggunakan platform Adobe Flash Player.
ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five.
Bahasa ini awalnya dikembangkan oleh Macromedia, tapi kini sudah dimiliki dan
dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun
2005.
ActionScript adalah bahasa pemrograman yang di pakai oleh software
Flash untuk mengendalikan object-object ataupun movie yang terdapat dalam
Flash. Sebenarnya Flash juga bisa tidak menggunakan ActionScript dalam
pemakaiannya, tapi kalau menginginkan adanya interaktifitas yang lebih komplek
maka ActiosScript ini dibutuhkan.
ActionScript terbaru saat ini adalah ActionScript 3.0. ActionScript 3.0
adalah bahasa terbaru dari edisi yang sebelumnya dikenal dengan Action Script
2.0. ActionScript 3.0 memiliki beberapa kelebihan dibanding pendahulunya,
antara lain fitur yang ditawarkan adalah file pada Action Script 3.0 dapat dibuat
terpisah saat runtime.
ActionScript adalah bahasa scripting macromedia flash yang berfungsi
untuk macromedia flash yang berfungsi untuk melakukan pengaaturan
interaktivitas dalam fflash movie. Dengan action script tersebut orang akan bisa
mengatur aksi-aksi yang bisa dilakukan oleh objekobjek di dalam flash. Dari
struktur pemrograman dan bahasanya, action script pada flash hampir sama
dengan bahasa pemrograman java script. Bahasa pemrograman tersebut memiliki
1. Event ( kejadian ), yaitu peristiwa atau kondisi yang terjadi untuk memicu
aksi yang diberikan pada objek.
2. Action ( aksi ) adalah pekerjaan yang dikenakan atau diberikan pada suatu
objek. Actin menginstruksikan movie untuk melakukan aksi tertentu pada
saat movie dimainkan.
3. Target, merupakan objek tujuan atau sasaran yang dikenai oleh aksi yang
diberikan tersebut. (Waryono,teguh : 2006)
2.3.1 Fungsi ActionScript
Action script memiliki beberapa fungsi atau peran yang dapat membantu dalam
merancang situs atau movie Flash,diantara nya :
a. Membuat sistem navigasi situs : Hal ini berkaitan dengan bagaimana Action
Script dapat mengatur user menjelajahi situs atau program yang telah dibuat.
Dengan demikian animasi situs yang telah dibuat tidak hanya menjadi “film
iklan” belaka, kecuali memang dinginkan seperti itu (dalam kasus film kartun
menggunakan Flash).
b. Menambahkan interaktivitas dengan user : Dengan action Script user dapat
berinteraksi dengan setiap elemen di dalam movie Flash, baik itu tombol
movie klip maupun teks.
c. Membuat situs atau Program yang dinamis.
2.4 Adobe Photoshop CS
Adobe Photoshop merupakan salah satu aplikasi salah satu aplikasi yang
Photoshop adalah aplikasi canggih dan populer yang saat ini banyak membantu
para profesional dalam dunia fotografi dan pracetak. Versi terbaru dari Adobe
Photoshop CS. Adobe Photoshop CS sebagai “the profesional standart in dekstop
digital imaging” merupakan pengembangan dari Adobe Photoshop versi
sebelumnya yang di konsentrasikan agar program aplikasi ini lebih mudah
dipakai, lengkap, anda, fleksibel dan efisien. Dengan Adobe Photoshop dapat
dengan muda membuat dan menyunting image dengan kualitas tinggi yang siap
untuk dicetak, ditempatkan di situs web, atauuntuk keperluan lainnya. Adobe
Photoshop CS disingkat Photoshop CS merupakan program aplikasi pengolah
image atau gamar bitmat. ( Budi Permana :2005 )
2.5 Sejarah UML ( Unified Modelling Language )
Pada Oktober 1994, Dr. James Rumbaugh bergabung dengan Perusahaan Rational
sotware, dimana Grady Booch sudah bekerja disana sebelumnya. Grady Booch
mengembangkan Object Oriented Design (OOD) dan Dr. James Rumbaugh
mengembangkan Object Modeling Technique (OMT). Duet Mereka pada Oktober
1995 menghasilkan Unified Method versi 0.8. Musim gugur 1995 Dr. Ivar
Jacobson ikut pula bergabung dengan duet Rumbaugh-Booch, dengan
memperkenalkan tool use case. Trio ini mengembangkan Ratinal Unified Process
(RUP) Banyak perusahaan software merasakan bagaimana pentingnya UML
dalam tujuan strategis mereka, sehingga beberapa perusahaan membentuk sebuah
konsorsium yang terdiri dari perusahaan-perusahaan seperti : Microsoft, Oracle,
IBM, Hewlett-Packard, Intellicorp, I-Logix, DEC, Digital Equipment Corp, Texas
Object Management Group (OMG) mengakui UML sebagai sebuah bahasa
pemodelan standar untuk aplikasi object oriented.
2.5.1 Defenisi UML
UML (Unified Modeling Language) adalah sebuah bahasa yang berdasarkan
grafik/gambar untuk memvisualisasi, menspesifikasikan, membangun, dan
pendokumentasian dari sebuah sistem pengembangan software berbasis OO
(Object-Oriented). UML tidak hanya merupakan sebuah bahasa pemograman
visual saja, namun juga dapat secara langsung dihubungkan ke berbagai bahasa
pemograman, seperti JAVA, C++, Visual Basic, atau bahkan dihubungkan secara
langsung ke dalam sebuah object-oriented database.
2.5.2 Bagian-Bagian UML
Bagian-bagian utama dari UML adalah view, diagram, model element, dan
general mechanism.
1. View
View digunakan untuk melihat sistem yang dimodelkan dari beberapa aspek yang
berbeda. View bukan melihat grafik, tapi merupakan suatu abstraksi yang berisi
sejumlah diagram. Beberapa jenis view dalam UML antara lain : use case view,
logical view, component view, concurrency view, dan deployment view.
2. Use case View
Mendeskripsikan fungsionalitas sistem yang seharusnya dilakukan sesuai yang
diinginkan external actors. Actor yang berinteraksi dengan sistem dapat berupa
kadang-kadang dengan activity diagrams. View ini digunakan terutama untuk
pelanggan, perancang (designer), pengembang (developer), dan penguji sistem
(tester).
3. Logical View
Mendeskripsikan bagaimana fungsionalitas dari sistem, struktur statis (class,
object, dan relationship ) dan kolaborasi dinamis yang terjadi ketika object
mengirim pesan ke object lain dalam suatu fungsi tertentu. View ini digambarkan
dalam class diagrams untuk struktur statis dan dalam state, sequence,
collaboration, dan activity diagram untuk model dinamisnya. View ini digunakan
untuk perancang (designer) dan pengembang (developer).
4. Component View
Mendeskripsikan implementasi dan ketergantungan modul. Komponen yang
merupakan tipe lainnya dari code module diperlihatkan dengan struktur dan
ketergantungannya juga alokasi sumber daya komponen dan informasi
administrative lainnya. View ini digambarkan dalam component view dan
digunakan untuk pengembang (developer).
5.Concurrency View
Membagi sistem ke dalam proses dan prosesor. View ini digambarkan dalam
diagram dinamis (state, sequence, collaboration, dan activity diagrams) dan
diagram implementasi (component dan deployment diagrams) serta digunakan
untuk pengembang (developer), pengintegrasi (integrator), dan penguji (tester).
6. Deployment View
Mendeskripsikan fisik dari sistem seperti komputer dan perangkat (nodes) dan
deployment diagrams dan digunakan untuk pengembang (developer),
pengintegrasi (integrator), dan penguji (tester).
2.5.3 Diagram-Diagram UML
Di dalam UML terdapat beberapa diagram, diantaranya adalah :
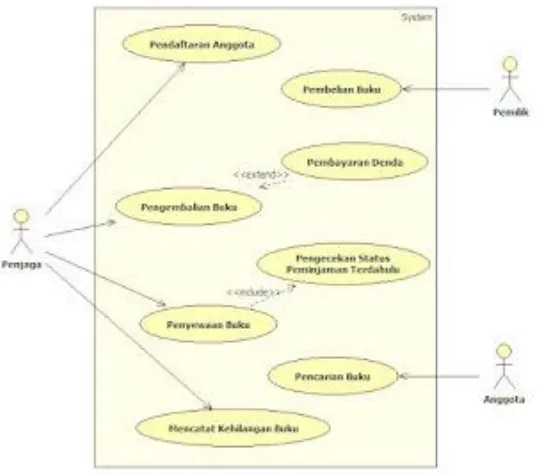
1. Diagram Use Case
Diagram use case menyajikan interakasi antara use case dan aktor. Dimana, aktor
dapat berupa orang, peralatan, atau sistem lain yang berinteraksi dengan sistem
yang sedang dibangun
Gambar 2.1 Contoh Diagram Use Case
2. Diagram Aktivitas
Diagram aktivitas atau activity diagram menggambarkan aliran fungsionalitas
sistem. Pada tahap pemodelan bisnis, diagrama aktivitas dapat digunakan untuk
Gambar 2.2 Contoh Diagram Aktivitas
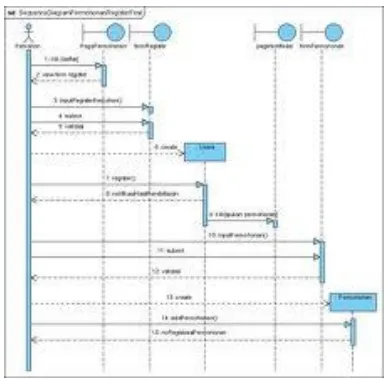
3. Diagram Sekuensial
Diagram sekuensial atau sequence diagram digunakan untuk menunjukkan aliran
fungsionalitas dalam use case. Diagram sekuensial adalah diagram yang disusun
berdasarkan urutan waktu. Kita membaca diagram sekuensial dari atas ke bawah.
Setiap diagram sekuensial mempresentasikan suatu aliran dari beberapa aliran di
dalam use case.
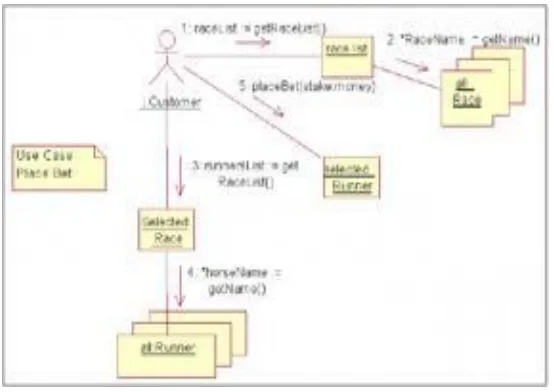
4. Diagram Kolaborasi
Diagram kolaborasi menunjukkan informasi yang sama persis dengan diagram
sekuensial, tetapi dalam bentuk dan tujuan yang berbeda. Sebagaimana diagram
sekuensial, diagram kolaborasi digunakan untuk menampilkan aliran skenario
tertentu di dalam use case.
Gambar 2.4 Contoh Diagram Kolaborasi
5. Diagram Kelas
Diagram kelas digunakan untuk menampilkan kelas-kelas atau paket-paket di
dalam sistem dan relasi antar mereka. Ia memberikan gambaran sistem secara
statis.
2.6 Sejarah Adobe Flash CS 5
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu software yang
merupakan produk unggulan Adobe System. Adobe Flash digunakan untuk
membuat gambar vector maupun animasi gambar tersebut. Berkas yang dihasilkan
dari perangkat lunak ini mempunyai file extension “.swf” dan dapat diputar di
penjelajah web yang telah memiliki Adobe Flash Player. Flash menggunakan
bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada
Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan
nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005
Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama
Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh
Adobe dan program aplikasi standar yang digunakan untuk membuat animasi dan
bitmap yang sangat menarik untuk keperluan pembangunan situs web yang
interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat
animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk
membangun dan memberikan efek animasi pada website, CD Interaktif dan yang
lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo,
movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu
interaktif, interaktif form isian, e-card, screen saver dan pembuatan
Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action
script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas
playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu
diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur
animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan
program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil
dalam ukuran file outputnya.
Movie-movie Flash memiliki ukuran file yang kecil dan dapat
ditampilkan dengan ukuran layar yang dapat disesuaikan dengan keinginan. Flash
juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi web
yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga
tersedia sebuah alat untuk men-debug script. Dengan menggunakan Code hint
untuk mempermudah dan mempercepat pembuatan dan pengembangan isi
ActionScript secara otomatis.
2.6.1 Defenisi Adobe Flash CS5
Program Adobe Flash Professional CS5 merupakan salah satu program animasi
2D vektor yang sangat handal. Tidak heran jika dalam perkembangannya,
program Adobe Flash melakukan banyak penyempurnaan pada setiap versinya.
Dalam versi CS5 ini, Adobe Flash mengusung beberapa fitur baru yang membuat
Adobe Flash semakin canggih untuk urusan animasi 2D berbasis vektor.
Adobe Flash Professional CS5 dapat membuat berbagai aplikasi animasi
presentasi, video clip, movie, web animasi dan aplikasi animasi lainnya sesuai
kebutuhan. Dan kini Flash didukung dengan kemampuannya dalam membuat
animasi transformasi 3D, serta panel yang khusus untuk pembuatan animasi
dengan Actions Script yang lebih mudah pemakaiannya.
2.6.2 Fitur dan Tool Adobe Flash CS5
Berikut ini cara menjalankan Adobe Flash dan fungsi Tool-tool yang tedapat
dalam Adobe Flash CS5.
1. Membuka Program Adobe Flash Pro CS.5
Langkah untuk menjalankan Adobe Flash Pro CS5, tekan tombol Start > All
Program > Adobe > Adobe Flash Professional CS5.
Gambar 2.6 Halaman Pembuka
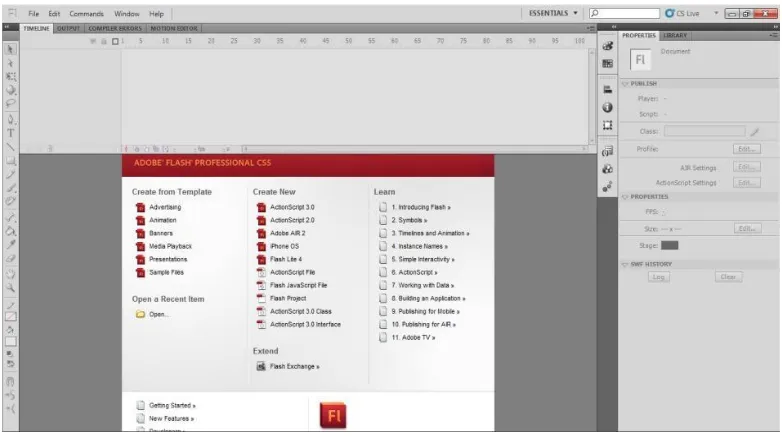
2. Tampilan Program Adobe Flash CS5
Create from template berguna untuk membuka lembar kerja dengan
template yang tersedia dalam program Adobe Flash CS 5. Open a Recent Item
berguna untuk membuka kembali file yang pernah anda simpan atau pernah anda
buka sebelumnya. Create New berguna untuk membuka lembar kerja baru dengan
beberapa pilihan script yang tersedia. Learn berguna untuk membuka jendela Help
yang berguna untuk mempelajari suatu perintah.
3. Untuk masuk ke lembar kerja kita pilih Create New, silakan pilih menu sesuai
dengan kebutuhan. Misal Pilih Menu ActionScript 2.0
Gambar 2.8 Tampilan Create New
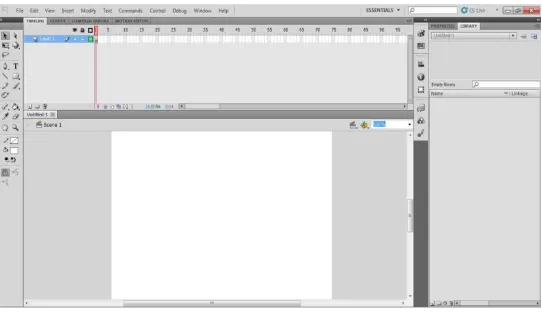
4. Lembar Kerja Adobe Flash CS. 5
5. Pengenalan Tool dalam Adobe Flash CS. 5
Beberapa komponen kerja program Adobe Flash CS5 telah ditampilkan sebagai
tampilan standart. Masih banyak lagi komponen yang masih tersembunyi
sehingga memerlupan perintah tertentu untuk menampilkannya. Anda dapat
mengatur komponen di dalam program Adobe Flash CS5 sesuai dengan yang
Anda inginkan. Berikut ini adalah beberapa komponen kerja dari Adobe Flash
CS5.
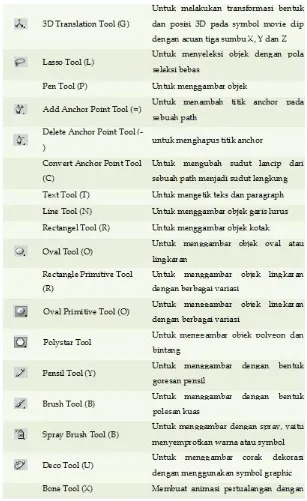
a. Toolbox
Gambar 2.10 Tampilan Toolbox
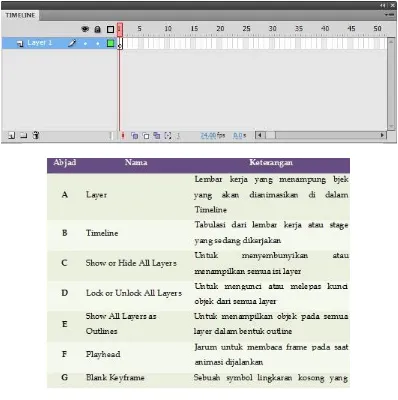
b. Timeline
Timeline berguna untuk menentukan durasi animasi, jumlah layer, frame,
menempatkan script dan beberapa keperluan animasi lainnya. Semua bentuk
Gambar 2.11 Tampilan Timeline
c. Output
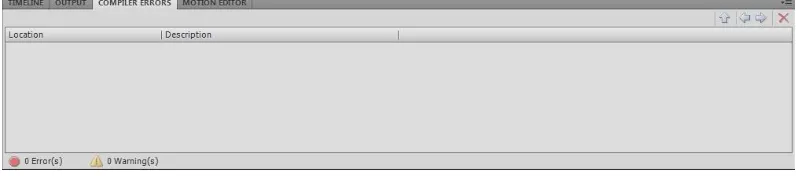
d. Compiler Errors
Gambar 2.13 Tampilan Compiler Errors
e. Motion Editor
Motion editor berguna untuk melakukan control animasi yang telah dibuat seperti:
mengatur motion, transformasi, pewarnaan, filter dan parameter animasi lainnya.
Gambar 2.14 Tampilan Motion Editor
f. Stage / Lembar Kerja
Stage adalah lembar kerja yang digunakan untuk membuat atau mendesain objek
yang akan dianimasikan. Objek yang dibuat dalam lembar kerja dapat berupa
Gambar 2.15 Tampilan Stage
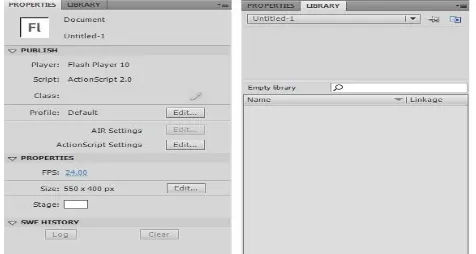
g. Properties, Library
Panel properties berguna untuk menampilkan parameter dari sebuah tombol yang
terpilih sehingga Anda dapat memodifikasi dan memaksimalkan fungsi dari
tombol tersebut. Panel properties menampilkan parameter sesuai dengan tombol
yang terpilih.
h. Color, Swatches
Gambar 2.17 Tampilan Color, Swatches
i. Align, Info, Tranform
Gambar 2.19 Tampilan Info
Gambar 2.20 Tampilan Transform
6. Menggunakan Ruler
Fitur ruler digunakan untuk mempermudah Anda dalam mengatur penempatan
dan posisi objek di dalam lembar kerja. Penggunaan ruler tidak akan lepas dari
yang namanya Guides. Untuk menampilkan ruler dalam lembar kerja, klik menu
Gambar 2.21 Tampilan Ruller
7. Menampilkan Guides
Guides adalah garis bantu yang digunakan untuk membantu mengatur posisi
objek. Caranya adalah sebagai berikut :
a. Aktifkan Selection Tool
b. Pastikan ruler sudah tampil dalam lembar kerja
c. Letakkan pointer mouse pada Horizontal Ruler untuk membuat guide horizontal
dan letakkan pointer mouse pada Vertical Ruler untuk membuat guide vertical
ruler.
d. Selanjutnya klik tahan dan geser pointer mouse kea rah tengah lembar kerja di
8. Penyimpanan File
8. Mengenal istilah dalam program Adobe Flash CS5