PERANCANGAN SIMULASI TATA CARA PEMILIHAN UMUM DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
TIA LARASATI LUBIS 112406129
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN SIMULASI TATA CARA PEMILIHAN UMUM DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
TIA LARASATI LUBIS 112406129
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Simulasi Tata Cara Pemilihan Umum Dengan Menggunakan Adobe Flash Cs6
Kategori : Tugas Akhir
Nama : Tia Larasati Lubis
Program Studi : D3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetuji Oleh :
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
Dr. Elly Rosmaini, M.Si Drs. Open Darnius, M.Sc.
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Perancangan Simulasi Tata Cara Pemilihan Umum Dengan Menggunakan Adobe Flash Cs6.
Terimakasih penulis sampaikan kepada Bapak Drs. Open Darnius, M.Sc selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan bapak Drs. Syahriol Sitorus, M.Si selaku Ketua dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu Dr. Mardiningsih, M.Si selaku Ketua dan Sekretaris Departemen Matematika FMIPA USU Medan, Bapak Dr. Sutarman M.Sc selaku Dekan FMIPA USU Medan, seluruh staff dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU dan rekan – rekan kuliah. Akhirnya tidak terlupakan kepada Bapak Irwansyah Lubis, Ibu Nurlela Tambunan dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa akan membalasnya.
PERANCANGAN SIMULASI TATA CARA PEMILIHAN UMUM DENGAN MENGGUNAKAN ADOBE FLASH CS6
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat simulasi tata cara pemilihan umum. Simulasi adalah suatu proses peniruan dari sesuatu yang nyata beserta keadaan sekelilingnya (state of
affairs). Simulasi tata cara pemilihan umum berarti proses peniruan dari proses pelaksanaan
DAFTAR ISI
Halaman
Persetujuan i
Pernyataan ii
Penghargaan iii
Abstrak iv
Daftar Isi v
Daftar Tabel vii
Daftar Gambar viii
Bab 1. Pendahuluan
1.1Latar Belakang 1
1.2Rumusan Masalah 2
1.3Batasan Masalah 2
1.4Tujuan Penelitian 3
1.5Manfaat 3
1.6Tinjauan Pustaka 3
1.7Metodologi Penelitian 4
1.8Sistematika Penulisan 5
Bab 2. Landasan Teori
2.1 Flash 6
2.1.1 Sekilas Tentang Flash 6
2.1.2 Adobe Flash Professional CS6 7
2.2Dasar-Dasar Penggunaan Adobe Flash Professional CS 6
2.2.1 Halaman Awal 8
2.2.2 Jendela Utama 9
2.2.3 Toolbox 10
2.2.4 Action Script 12
2.2.4.1 Function Action Script 13
2.2.4.2 Penggunaan Action Script 14
2.2.4.3 Struktur 14
2.2.4.4 Objek 15
2.2.4.5 Class and Function 15
2.3 Pemilihan Umum 16
2.3.1 Sejarah Pemilihan Umum 17
2.3.2 Asas Pemilihan Umum 19
2.3.3 Hak untuk Memilih 20
2.3.4 Pelaksanaan Pemilu 21
Bab 3. Perancangan Sistem
3.1 Desain Halaman Awal 23
3.2 Menu Teori dan Simulasi 25
3.2.1 Tombol Bagian Materi 25
3.2.1.1 Tombol Apa Itu Pemilu? 27
3.2.1.2 Tombol Syarat untuk Menjadi Pemilih 28
3.2.1.3 Tombol Pelaksanaan Pemilu 29
3.2.1.4 Tombol Pemilihan Presiden dan Wakil Presiden 30
3.2.2 Tombol Simulasi 31
3.3 Layer 38
3.3.1 Apa Itu Pemilihan Umum? 38
3.3.2 Tombol Next 39
3.3.3 Syarat Untuk Memilih 41
3.3.4 Tombol Home 42
3.3.5 Pelaksanaan Pemilihan Umum 43
3.3.6 Tombol Pemilu Masa Orde Lama 43
3.3.7 Tombol Pemilu Masa Orde Baru 45
3.3.8 Tombol Pemilu Masa Reformasi 47
3.3.9 Tombol Next 49
3.3.10 Tombol Home 50
3.3.11 Pemilihan Presiden dan Wakil Presiden 51
3.3.12 Tombol Next 51
3.3.13 Tombol Home 52
3.3.14 Simulasi 53
Bab 4. Implementasi Sistem
4.1 Hasil 57
4.1.1 Menu Materi 58
4.1.1.1 Sub Menu Apa Itu Pemilu? 59
4.1.1.2 Sub Menu Syarat untuk Menjadi Pemilih 60 4.1.1.3 Sub Menu Pelaksanaan Pemilihan Umum 60 4.1.1.4 Sub Menu Pemilihan Presiden dan Wakil Presiden 62
4.1.2 Menu Simulasi 63
Bab 5. Penutup
5.1 Kesimpulan 70
5.2 Saran 71
DAFTAR TABEL
Nomor Judul Halaman
Tabel
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1 Tampilan Star Page Adobe Flash Professional CS6 8 2.2 Jendela Utama Adobe Flash Professional CS6 9
2.3 Panel Actions 25
3.1 Tampilan Gambar untuk dijadikan Tombol Materi 39
3.2 Tombol Materi 26
3.3 Script Tombol ke Jenis-jenis Materi 26
3.4 Button Pengertian Apa Itu pemilu? 27
3.5 Script ke Halaman Selanjutnya 28
3.6 Tampilan Tombol Syarat untuk Menjadi Pemilih 28
3.7 Script ke Halaman Scene Home Frame 6 29
3.8 Tampilan Teks untuk dijadikan Sebuah Tombol 29 3.9 Script ke Halaman Penjelasan Pelaksanaan Pemilu 30 3.10 Tombol Pemilihan Presiden dan Wakil Presiden 30
3.11 Script Ke Scene Home Frame 14 31
3.12 Tombol Simulasi 31
3.13 Script ke Scene Simulasi 1 32
3.14 Script ke Scene Simulasi 2 32
3.15 Script ke Scene Simulasi 3 33
3.16 Script ke Scene Simulasi 4 33
3.17 Script ke Scene Simulasi 5 34
3.18 Script ke Scene Simulasi 6 34
3.19 Script ke Scene Simulasi 7 35
3.21 Script ke Scene Simulasi 9 35
3.22 Script ke Scene Simulasi 10 36
3.23 Script ke Scene Simulasi 11 36
3.24 Script ke Scene Simulasi 12 37
3.25 Script ke Scene Simulasi 12 frame 200 37
3.26 Script ke Scene Simulasi 12 frame 201 37
3.27 Tampilan Materi Pengertian 38
3.28 Tampilan Memberi Efek pada Judul 39
3.29 Tampilan Script Judul 39
3.30 Tombol Next 40
3.31 Script ke Halaman Selanjutnya 40
3.32 Tampilan Membuat Button Back 41
3.33 Tampilan Materi Syarat untuk Memilih 41
3.34 Tombol Home 42
3.35 Script Kembali ke Halaman Menu 42
3.36 Tampilan Penjelasan Pelaksanaan Pemilihan Umum 43
3.37 Tampilan Tombol Pemilu Masa Orde Lama 44
3.38 Tampilan Script Tombol Pemilu Masa Orde Lama 44 3.39 Tampilan Penjelasan Pemilu Masa Orde Lama 45
3.40 Tampilan Tombol Pemilu Masa Orde Baru 46
3.41 Tampilan Script Tombol Pemilu Masa Orde Baru 46 3.42 Tampilan Penjelasan Pemilu Masa Orde Baru 47
3.43 Tampilan Tombol Pemilu Masa Reformasi 47
3.44 Tampilan Script Tombol Pemilu Masa Reformasi 48 3.45 Tampilan Penjelasan Pemilu Masa Reformasi 48
3.46 Tombol Next 49
3.47 Script Tombol Next 49
3.48 Tombol Home 50
3.50 Tampilan Penjelasan Pemilihan Presiden 51
3.51 Tombol Next 52
3.52 Script Tombol Next 52
3.53 Tombol Home 53
3.54 Script Kembali ke Halaman Menu 53
3.55 Tampilan Awal Simulasi 54
3.56 Tampilan Pemberian Efek 55
3.57 Script Stop Pada Teks 55
3.58 Tampilan Tombol Exit 56
3.59 Script Tombol Exit 56
3.60 Tampilan Akhir Simulasi 56
4.1 Tampilan Halaman Awal 57
4.2 Tampilan Halaman Menu 58
4.3 Komponen Utama dalam Implementasi Sistem 58
4.4 Tampilan Bagian Sub Menu Apa Itu Pemilu? 59
4.5 Tampilan Sub Menu Syarat untuk Menjadi Pemilih 60 4.6 Tampilan Sub Menu Catatan Perjalanan Pemilu 61
4.7 Tampilan Sub Menu Pelaksanaan Pemilu 62
4.8 Tampilan Sub Menu Pemilihan Presiden 62
4.9 Tombol Menu Simulasi 63
4.10 Tampilan Scene Simulasi 1 63
4.11 Tampilan Scene Simulasi 2 64
4.12 Tampilan Scene Simulasi 3 64
4.13 Tampilan Scene Simulasi 4 65
4.14 Tampilan Scene Simulasi 5 65
4.15 Tampilan Scene Simulasi 6 66
4.16 Tampilan Scene Simulasi 7 66
4.17 Tampilan Scene Simulasi 8 67
4.19 Tampilan Scene Simulasi 10 68
4.20 Tampilan Scene Simulasi 11 68
4.21 Tampilan Scene Simulasi 12 69
PERANCANGAN SIMULASI TATA CARA PEMILIHAN UMUM DENGAN MENGGUNAKAN ADOBE FLASH CS6
ABSTRAK
Pada penulisan tugas akhir ini, penulis membuat simulasi tata cara pemilihan umum. Simulasi adalah suatu proses peniruan dari sesuatu yang nyata beserta keadaan sekelilingnya (state of
affairs). Simulasi tata cara pemilihan umum berarti proses peniruan dari proses pelaksanaan
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Indonesia adalah salah satu negara demokrasi. Dan salah satu perwujudan demokrasi di Indonesia ialah dengan dilaksanakannya pemilihan umum atau pemilu. Pemilihan Umum merupakan sarana untuk mewujudkan kedaulatan rakyat sebagai wujud keikutsertaan seluruh rakyat Indonesia dalam penyelenggaraan Pemerintahan Negara berdasarkan Undang-Undang Dasar 1945.
Tahun 2014 ini Indonesia telah menggelar pesta demokrasi. Pada bulan April 2014 masyarakat Indonesia secara langsung memilih anggota DPR, DPRD, dan DPD untuk periode jabatan 2014 – 2018. Sedangkan di bulan Juli 2014, masyarakat Indonesia memilih Presiden dan Wakil Presiden yang akan menggantikan Presiden dan Wakil Presiden RI saat ini, Susilo Bambang Yudhoyono dan Boediono.
Dari data yang dirilis KPU, jumlah total pemilih yang telah terdaftar untuk pemilu tahun 2014 adalah sejumlah 186.612.255 orang penduduk Indonesia. Dari jumlah tersebut 20-30%nya adalah Pemilih Pemula. Dalam pendidikan politik, kelompok muda yang baru pertama kali akan menggunakan hak pilihnya dalam Pemilu disebut dengan Pemilih Pemula. Pemilih Pemula ini terdiri dari mahasiswa dan siswa SMA yang akan menggunakan hak pilihnya pertama kali di tahun 2014 ini.
Hal ini dimaksud untuk memberi informasi kepada calon pemilih sebagai media sosialisasi yang lebih cepat dan akurat sehingga tugas akhir ini diberi judul “PERANCANGAN SIMULASI TATA CARA PEMILIHAN UMUM DENGAN MENGGUNAKAN ADOBE FLASH CS 6”
1.2. Rumusan Masalah
Sesuai dengan latar belakang masalah di atas dapat di rumuskan menjadi beberapa masalah sebagai berikut :
1. Bagaimana simulasi tersebut mudah dimengerti oleh kalangan pemilih pemula? 2. Bagaimana merancang dan membangun sebuah simulasi tata cara pemilihan umum
dengan menggunakan Adobe Flash?
3. Sejauh mana simulasi ini dapat membantu pengguna dengan baik.
1.3. Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Software yang digunakan dalam perancangan simulasi ini adalah Adobe Flash CS 6 dengan bahasa pemrograman bernama ActionScript.
2. Cakupan simulasi ini adalah sebuah gambaran tentang tata cara pemilihan umum dengan animasi yang seperti kejadian atau praktik sebenarnya.
1.4. Tujuan
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam pembuatan simulasi tata cara pemilihan umum ini adalah:
1. Merancang sebuah simulasi berbentuk animasi untuk membantu pemilih pemula dalam melaksanakan pemilihan umum.
2. Merancang simulasi yang dapat dikembangkan dan digunakan oleh pemerintah untuk dijadikan sebuah aplikasi pembelajaran yang dapat digunakan oleh masyarakat.
1.5. Manfaat
Manfaat yang diperoleh dari simulasi tata cara pemilihan umum ini adalah:
1. Memberikan pembelajaran bagi para pemilih pemula untuk melaksanakan hak pilihnya dalam pemilihan umum.
2. Bisa digunakan oleh siapa saja untuk mensosialisasikan tentang tata cara pemilihan umum.
1.6. Tinjauan Pustaka
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5. Adapun keunggulandari Adobe Flash ialah :
b. Dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
Aplikasi pembuatan simulasi ini dibangun oleh sistem operasi Windows 7 yang didukung oleh software Adobe Flash CS 6. Selain itu, untuk gambar animasi penulis menggunakan bantuan aplikasi Adobe Photoshop.
1.7. Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai animasi pembelajaran tata cara pemlihan umum agar bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer dengan fasilitas internet.
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain simulasi tata cara pemilihan umum tersebut.
4. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada animasi pembelajaran tentang tata cara pemilihan umum tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
1.8. Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menguraikan latar belakang, rumusan masalah, batasan masalah, tujuan, manfaat, metode penelitian serta sistematika penulisan laporan.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan simulasi tata cara pemilihan umum dengan menggunakan Adobe Flash CS6
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari simulasi yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Flash
Flash merupakan salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Perkembangan flash saat ini juga sangat pesat dan sudah mencapai update pembaruannya.
2.1.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash merupakan program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah
vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
2.1.2 Adobe Flash Professional CS6
Adobe Flash CS6 merupakan sebuah software yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Adobe Flash CS6 menyediakan berbagai macam fitur yang akan sangat membantu para animator untuk membuat animasi menjadi semakin mudah dan menarik. Adobe Flash CS6 telah mampu membuat dan mengolah teks maupun objek dengan efek tiga dimensi, sehingga hasilnya tampak lebih menarik.
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau 3 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.2 Dasar-Dasar Penggunaan Adobe Flash Professional CS6
2.2.1 Halaman Awal
Halaman awal adalah tampilan pertama kali yang tampil ketika mengakses program Adobe Flash Professional CS6. Cara mengakses Adobe Flash Professional CS6 pertama kali adalah
double klik pada icon Adobe Flash Professional CS6 yang ada di desktop atau lihat dari
daftar program yang ada di Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe Flash Professional CS6.
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
2.2.2 Jendela Utama
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing-masing memiliki submenu perintah lagi
2. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan dibuat.
3. Color Panel, digunakan untuk memberi warna pada objek dan mengatur komposisi warna pada objek yang akan dibuat.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
2.2.3 Toolbox
Fasilitas Toolbox seperti yang telah dijelaskan sekilas diawal adalah beragam piranti atau alat yang mempunyai fungsi tersendiri untuk keperluan desain. Berikut penjelasan setiap tool
yang terdapat pada Toolbox.
Gambar Nama Penjelasan
Selection Tool Digunakan untuk memilih atau menyeleksi suatu objek
Subselection Tool Digunakan untuk menyeleksi bagian objek lebih detail
daripada selection tool.
Free Transform Tool Digunakan untuk mentransformasikan objek terseleksi.
\
3D Rotation Tool Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool Digunakan untuk membuat objek teks ataupun paragraf.
Line Tool Digunakan untuk menggambar objek garis lurus.
Rectangle Tool Digunakan untuk menggambar bentuk persegi.
Pencil Tool Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool Digunakan untuk menggambar dengan bentuk polesan kuas.
Bone Tool Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket Tool Digunakan untuk member warna bidang objek.
Eyedropper Tool Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool Digunakan untuk menggeser area lembar kerja atau stage tanpa mengubah pembesaran.
Zoom Tool Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color Digunakan untuk memilih atau member warna pada suatu garis
Fill Color Digunakan untuk memilih atau member warna suatu objek.
Black And White Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
Swap Colors Digunakan untuk membalikkan warna antara warna garis dan warna bidang objek.
Tabel 2.1 Fasilitas Toolbox
2.2.4 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang
digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform
Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Action Script diketikkan pada panel actions yang tersedia pada software Adobe Flash
Professional CS6. Action Script hanya dapat dituliskan pada objek yang bertipe Movie Clip,
keyframe, Button, dan objek components. Action Script tidak dapat digunakan pada objek
Script pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terlebih dahulu. Untuk membuka panel Actions, klik kanan objek yang ingin diberi Action Script kemudian pilih Actions atau bisa tekan tombol F9 pada keyboard. Berikut tampilan dari panel Action
Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.4.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain :
1. Animation
Animasi yang sederhana memang tidak membutuhkan Action Script, namun untuk animasi yang kompleks, Action Script akan sangat membantu. Sebagai contoh, animasi bola yang memantul di tanah yang mengikuti hukum fisika akan membutuhkan ratusan
frame. Namun dengan menggunakan Action Script, animasi tersebut dapat dibuat hanya
dalam satu frame.
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu frame ke frame
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang kemudian
informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini,
Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan pada aplikasi
shopping chart.
6. Grafik
Action Script dapat mengubah ukuran sebuah grafik, sudut rotasi, warna movie clip dalam
movie, serta dapat menduplikasi dan menghapus item dari screen.
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action
Script dapat digunakan untuk mengontrol balance dan volume dari musik tersebut.
2.2.4.2 Penggunaan Action Script
2.2.4.3 Struktur
Flash menggunakan struktur bahasa Dot Syntax. Dot atau titik (.) digunakan untuk
menunjukkan metoda atau properti yang terkait dengan objek.
2.2.4.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol
movie. Semua objek merupakan bagian dari suatu kelas. Objek pada Flash dapat berupa
gambar yang nampak , hingga sesuatu yang abstrak (tidak nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field,
dan Text Format.
2.2.4.5 Class dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari class-class
yang telah dibuat oleh developer Flash. Progammer dapat menggunakan class tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class:
Class NamaClass {
Class body
}
Pada Action Script 3.0, class didefinisikan pada file Action Script external berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer dapat
memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai
Function/fungsi adalah kumpulan script yang mengerjakan operasi untuk tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions
3. Anonymous functions
4. Callback functions
5. Constructor functions
6. Function literal
2.3 Pemilihan Umum
Pemilihan Umum ( Pemilu ) adalah sarana pelaksanaan kedaulatan rakyat yang dilaksanakan secara langsung, umum, bebas, rahasia, jujur dan adil dalam Negara Kesatuan Republik Indonesia 1945. Pemilu diselenggarakan 5 tahun sekali untuk memilih anggota DPR, DPD, DPRD provinsi, DPRD kabupaten / kota.
Pemilihan Umum (Pemilu) di Indonesia pada awalnya ditujukan untuk memilih anggota lembaga perwakilan, yaitu DPR, DPRD Provinsi, dan DPRD Kabupaten/Kota. Setelah amandemen keempat UUD 1945 pada 2002, pemilihan presiden dan wakil presiden (pilpres), yang semula dilakukan oleh MPR, disepakati untuk dilakukan langsung oleh rakyat sehingga pilpres pun dimasukkan ke dalam rezim pemilu. Pilpres sebagai bagian dari pemilu diadakan pertama kali pada Pemilu 2004. Pada 2007, berdasarkan Undang-Undang Nomor 22 Tahun 2007, pemilihan kepala daerah dan wakil kepala daerah (pilkada) juga dimasukkan sebagai bagian dari rezim pemilu.
2.3.1 Sejarah Pemilihan Umum
Pemilihan umum diadakan sebanyak 11 kali yaitu tahun 1955, 1971, 1977, 1982, 1987, 1992, 1997, 1999, 2004, 2009 dan 2014.
Pemilihan umum pertama di Indonesia dan diadakan pada tahun 1955, pemilu ini sering dikatakan sebagai pemilu Indonesia yang paling demokratis. Pemilu tahun 1955 ini dilaksanakan saat keamanan negara masih kurang kondusif; beberapa daerah dirundung kekacauan oleh DI/TII (Darul Islam/Tentara Islam Indonesia) khususnya pimpinan Kartosuwiryo. Dalam keadaan seperti ini, anggota angkatan bersenjata dan polisi juga memilih. Mereka yang bertugas di daerah rawan digilir datang ke tempat pemilihan. Pemilu akhirnya pun berlangsung aman.
Pemilu ini bertujuan untuk memilih anggota-anggota DPR dan Konstituante. Jumlah kursi DPR yang diperebutkan berjumlah 260, sedangkan kursi Konstituante berjumlah 520 (dua kali lipat kursi DPR) ditambah 14 wakil golongan minoritas yang diangkat pemerintah.
Pemilu berikutnya diselenggarakan pada tahun 1971, tepatnya pada tanggal 5 Juli 1971. Pemilu ini adalah Pemilu pertama setelah orde baru, dan diikuti oleh 10 partai politik. Lima besar dalam Pemilu ini adalah Golongan Karya, Nahdlatul Ulama, Parmusi, Partai Nasional Indonesia, dan Partai Syarikat Islam Indonesia. Pada tahun 1975, melalui Undang-Undang Nomor 3 Tahun 1975 tentang Partai Politik dan Golkar, diadakanlah fusi (penggabungan) partai-partai politik, menjadi hanya dua partai politik (yaitu Partai Persatuan Pembangunan dan Partai Demokrasi Indonesia) dan satu Golongan Karya.
Pemilu-Pemilu berikutnya dilangsungkan pada tahun 1977, 1982, 1987, 1992, dan 1997. Pemilu-Pemilu ini diselenggarakan dibawah pemerintahan Presiden Soeharto. Pemilu-Pemilu ini seringkali disebut dengan Pemilu Orde Baru. Sesuai peraturan Fusi Partai Politik tahun 1975, Pemilu-Pemilu tersebut hanya diikuti dua partai politik dan satu Golongan Karya. Pemilu-Pemilu tersebut kesemuanya dimenangkan oleh Golongan Karya.
Pemilu berikutnya, sekaligus Pemilu pertama setelah runtuhnya orde baru, yaitu Pemilu 1999 dilangsungkan pada tahun 1999 (tepatnya pada tanggal 7 Juni 1999) di bawah pemerintahan Presiden BJ Habibie dan diikuti oleh 48 partai politik.
Partai Demokrasi Indonesia Perjuangan meraih suara terbanyak (dengan perolehan suara sekitar 35 persen), yang diangkat menjadi presiden bukanlah calon dari partai itu, yaitu Megawati Soekarnoputri, melainkan dari Partai Kebangkitan Bangsa, yaitu Abdurrahman Wahid (Pada saat itu, Megawati hanya menjadi calon presiden). Hal ini dimungkinkan untuk terjadi karena Pemilu 1999 hanya bertujuan untuk memilih anggota MPR, DPR, dan DPRD, sementara pemilihan presiden dan wakilnya dilakukan oleh anggota MPR.
Pemilihan Umum Indonesia 2004 adalah pemilu pertama yang memungkinkan rakyat untuk memilih presiden secara langsung, dan cara pemilihannya benar-benar berbeda dari Pemilu sebelumnya. Pada pemilu ini, rakyat dapat memilih langsung presiden dan wakil presiden (sebelumnya presiden dan wakil presiden dipilih oleh MPR yang anggota-anggotanya dipilih melalui Presiden). Selain itu, pada Pemilu ini pemilihan presiden dan wakil presiden tidak dilakukan secara terpisah (seperti Pemilu 1999) — pada pemilu ini, yang dipilih adalah pasangan calon (pasangan calon presiden dan wakil presiden), bukan calon presiden dan calon wakil presiden secara terpisah.
Pahun 2009 merupakan tahun pemilihan umum untuk Indonesia. Pada tanggal 9 April, lebih dari 100 juta pemilih telah memberikan suara mereka dalam pemilihan legislatif untuk memilih anggota Dewan Perwakilan Rakyat (DPR). Pada tanggal 8 Juli, masyarakat Indonesia sekali lagi akan memberikan suara mereka untuk memilih presiden dan wakil presiden dalam pemilihan langsung kedua sejak Indonesia bergerak menuju demokrasi di tahun 1998. Jika tidak ada calon yang mendapatkan lebih dari 50 persen suara, maka pemilihan babak kedua akan diadakan pada tanggal 8 September. Hasil pemilihan anggota DPR pada tanggal 9 April tidak banyak memberikan kejutan. Mayoritas masyarakat Indonesia sekali lagi menunjukkan bahwa mereka lebih memilih partai nasional dibandingkan partai keagamaan.
2.3.2 Asas Pemilihan Umum
Penyelenggaran pemilu dilaksanakan secara efektif dan efesien yang berdasarkan pada asas :
1. Langsung
Rakyat sebagai pemilih mempunyai hak untuk memberikan suaranya secara langsung sesuai dengan kehendak hati nuraninya, tanpa perantara.
2. Umum
Pada dasarnya semua warga negara yang memenuhi persyaratan sesuai dengan undang-undang ini berhak mengikuti pemilu. Pemilihan yang bersifat umum mengandung makna menjamin kesempatan yang berlaku menyeluruh bagi semua warga negara, tanpa diskriminasi berdasarkan suku, agama, ras, golongan, jenis kelamin, kedaerahan, pekerjaan, dan status sosial..
3. Bebas
Setiap warga negara yang berhak memilih bebas menentukan pilihannya tanpa tekanan dan paksaan dari siapa pun. Di dalam melaksanakan haknya, setiap warga negara dijamin keamanannya, sehingga dapat memilih sesuai dengan kehendak hati nurani dan kepentingannya..
4. Rahasia
Dalam memberikan suaranya, pemilih dijamin bahwa pilihannya tidak akan diketahui oleh pihak mana pun dan dengan jalan apa pun. Pemilih memberikan suaranya pada surat suara dengan tidak dapat diketahui oleh orang lain kepada siapa pun suaranya diberikan.
5. Jujur
Dalam penyelenggaraan pemilu, setiap penyelenggaraan pemilu, aparat pemerintah, peserta pemilu, pengawas pemilu, pemantau pemilu, pemilih, serta semua pihak yang terkait harus bersikap dan bertindak jujur sesuai dengan peraturan perundang-undangan.
6. Adil
2.3.3 Hak Untuk Memilih
Rakyat yang memenuhi persyaratan berhak memilih anggota DPR, DPD, DPRD, serta Presiden dan Wakil Presiden. Hal-hal yang mengatur syarat seorang warga negara Indonesia untuk memiliki hak memilih dan menggunakan hak tersebut tercantum dalam UU No. 8 Tahun 2012 Pasal 19 dan 20. Berikut ini adalah intisari dari kedua undang-undang tersebut : 1. Warga Negara Indonesia yang pada hari pemungutan suara telah genap berumur 17
(tujuh belas) tahun atau lebih atau sudah/pernah kawin mempunya hak memilih
2. Warga Negara Indonesia sebagai mana dimaksud pada ayat (1) didaftar 1 (satu) kali oleh penyelenggara pemilu dalam daftar pemilih.
Untuk dapat menggunakan hak memilih, Warga Negara Indonesia harus terdaftar sebagai Pemilih.
2.3.4 Pelaksanaan Pemilu
Pemilihan Umum dilaksanakan setiap 5 (lima) tahun sekali, pemungutan suara dilaksanakan pada hari libur atau hari yang dliburkan secara nasional. Penyelenggaran pemilu di lakukan oleh Komisi Pemilihan Umum (KPU). KPU adalah lembaga penyelenggara pemilu yang bersifat nasional, tetap dan mandiri yang bertugas melaksanakan pemilihan umum. Pengawasan penyelenggaraan pemilu dilaksanakan oleh Bawaslu (Badan Pengawas Pemilu). Tahapan penyelenggaraan pemilihan umum meliputi :
1. Perencanaan program dan anggaran, serta penyusunan peraturan pelaksanaan penyelenggaraan Pemilu
2. Pemutakhiran data pemilih dan penyusunan daftar pemilih 3. Pendaftaran dan verifikasi Peserta Pemilu
4. Penetapan Peserta Pemilu
5. Penetapan jumlah kursi dan penetapan daerah pemilihan
6. Pencalonan anggota DPR, DPD, DPRD provinsi, dan DPRD kabupaten/kota 7. Masa Kampanye Pemilu
8. Masa Tenang
9. Pemungutan dan penghitungan suararovinsi 10. Penetapan hasil pemilu, dan
2.4 Pemilihan Presiden dan wakil Presiden
Sebelum pemilu tahun 2004 pemilihan presiden dan wakil presiden dilakukan melalui MPR (Majelis Permusyawaratan Rakyat) dan semenjak pemilu tahun 2004 pemilihan presiden dan wakil presiden dipilih langsung oleh rakyat.
Presiden dan wakil presiden dipilih atau dicalonkan satu paket artinya presiden sekaligus wakil dan harus memperoleh dukungan satu atau beberapa partai politik. Syarat-syarat untuk menjadi calon presiden dan wakil presiden antara lain:
1. Bertakwa kepada Tuhan Yang Maha Esa
2. Tidak pernah memiliki kewarganegaraan negara lain atas kehendak orang lain 3. Berdomisili di wilayah NKRI
4. Berusia minimal 35 tahun 5. Pendidikan minimal SMA
6. Secara jasmani dan rohani mampu menjalankan tugas dan tanggungjawab sebagai presiden dan wakil presiden
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka harus menjalankan software atau aplikasi Adobe Flash Cs6 lalu kemudian pilih new flash document, lalu akan muncul lembar kerja dari Adobe Flash Cs6.
3.1Desain Halaman Awal
Dalam bagian ini terdapat 14 scene seperti scene home, scene menu, scene simulasi 1 sampai
scene simulasi 12. Pada scene home terdapat 3 layer seperti layer background, button dan
sound. Berikut tahapannya:
a. Pada halaman baru penulis memberi judul pemilihan umum.fla. Terdapat 3 layer
secara berturut-turut yaitu layer background, button dan sound. Disini penulis membuat ukuran file sebesar 1020 x 524 pixel dengan layer berwarna abu - abu.
b. Penulis mengambil background dari wallpaper yang sudah tersedia dengan cara mengimport gambar tersebut. Cara mengimport gambar yaitu klik file > import >
import to library dan pilih wallpaper / gambar yang tersedia. Setelah wallpaper /
layer background maka secara otomatis akan muncul di latar belakang. Kemudian gambar disesuaikan / ditransform agar sesuai hingga menutupi background. Penulis juga menambahkan efek mulut bergerak pada background awal yang gambarnya digambar sendiri di lembar kerja Adobe Flash Cs6 dan diberi efek.
c. Untuk layerbutton penulis mengambil gambar dari internet. Penulis membuat gambar sendiri pada software Adobe Flash Cs6. Setelah mengedit maupun memberi warna penulis mengedit motion tween agar terlihat lebih menarik dan pergerakannya lebih sempurna dengan cara convert to symbol dan pilih movie clip kemudian aturlah pergerakannya dari kanan hingga kiri. Agar gambar tersebut tidak terus bergerak ( memiliki jeda ) maka koneksikan dengan action script. Peletakan action script bisa diletakkkan pada key frame. Pilih saja pada frame berapa yang ingin diletakkan action
script tersebut. Adapun action script untuk memberhentikan pergerakan tersebut
adalah: stop ( ) ;
Selain itu pada layer ini juga terdapat materi, penulis mengambil informasi dari sumber yang dianggap akurat untuk melengkapi teori yang akan ditampilkan. Pada layer ini juga terdapat gambar maskot pemilu yang kemudian diedit dengan software adobe photoshop.
d. Untuk layer sound pengantar penulis mengambil file sound berupa format m4a yang sudah penulis rekam sebelumnya lalu penulis convert menjadi mp3. Agar sound masuk ke library, sound harus diimport terlebih dahulu dengan cara klik file > import
3.2Menu Teori dan Simulasi
Pada bagian ini terdapat 2 buah menu, yaitu materi dan simulasi. Pada menu materi terdapat 4 buah pembelajaran. Penjelasannya sebagai berikut:
[image:36.595.213.383.556.635.2]3.2.1 Tombol Bagian Materi
Gambar 3.1 Tampilan gambar untuk dijadikan tombol materi
Tombol materi ini terdapat pada scene home. Untuk tombol materi penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan materi kemudian pilih
movie clip pada type dan klik ok. Kemudian mendisain tombol materi tersebut sehingga
muncul tampilan sebagai berikut :
Pada bagian Up dan Down berikan warna yang sama pada teks, sedangkan pada Over berikan warna lain sehingga jika tombol ini ditekan akan muncul warna yang berbeda secara otomatis.
Tombol materi ini akan terkoneksi dengan menu-menu yang terdapat di samping dari tombol teori tersebut dan juga terkoneksi pada scene menu. Untuk mengkoneksikan teks yang telah berhasil dibuat menjadi button dibutuhkan adanya action script, script tersebut adalah: on (release) {
gotoAndStop("scene menu", 1); }
selanjutnya tombol materi ini akan terkoneksi kembali ke scene home yaitu frame 3. Berikut tampilan scriptnya:
Gambar 3.3 Script tombol ke jenis-jenis materi
3.2.1.1 Tombol Apa itu Pemilu?
Untuk tombol ini penulis merancangnya dengan cara memilih menu insert > new symbol, isi
Gambar 3.4 Button Pengertian apa itu pemilu?
Setelah menjadi button dan sudah diberi efek motion tween, maka button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke scene homeframe 3 dengan cara pilih
windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan
action tersebut. Script yang digunakan sebagai berikut:
on (press){
gotoAndStop ("Scene home", 3); }
Berikut tampilannya:
3.2.1.2Tombol syarat untuk menjadi pemilih
Pilih menu insert > new symbol, isi name dengan ”Syarat untuk menjadi pemilih” kemudian
pilih button pada type dan klik ok. Berikut tampilannya :
Gambar 3.6 Tampilan tombol syarat untuk menjadi pemilih
Setelah menjadi button dan sudah diberi efek motion tween, maka button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke scene home frame 6 dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script yang digunakan sebagai berikut:
on (press){
gotoAndStop ("Scene home", 6); }
Berikut tampilannya:
3.2.1.3Tombol Pelaksanaan Pemilu
Penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan ”Pelaksanaan pemilu” kemudian pilih button pada type dan klik ok.
Gambar 3.8 Tampilan teks untuk dijadikan sebuah tombol
Setelah menjadi button dan sudah diberi efek motion tween, maka button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke scene homeframe 7 dengan cara pilih
windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan
action tersebut. Script yang digunakan sebagai berikut:
on (press){
gotoAndStop ("Scene home", 7); }
Berikut tampilannya:
3.2.1.4 Tombol Pemilihan Presiden dan Wakil Presiden
Penulis memilih menu insert > new symbol, isi name dengan ”Pemilihan Presiden dan wakil
Presiden” kemudian pilih button pada type dan klik ok.
Gambar 3.10 Tombol Pemilihan Presiden dan Wakil Presiden
Setelah menjadi button dan sudah diberi efek motion tween, maka button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke scene home frame 14 dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script yang digunakan sebagai berikut:
on (press){
gotoAndStop ("Scene home", 14); }
Berikut tampilannya:
3.2.2 Tombol Simulasi
Pada tombol simulasi penulis merancangnya dengan cara memilih menu insert > new symbol,
isi name dengan simulasikemudian pilih button pada type dan klik ok. Berikut tampilannya :
Gambar 3.12 Tombol simulasi
Setelah berhasil dibuat menjadi button dengan action script maka agar dapat lanjut ke scene
simulasi ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada
keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on (release) {
gotoAndPlay (”Scene simulasi 1”, 1);
}
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 1”, berikut tampilannya:
Gambar 3.13 Script ke scene simulasi 1
Setelah berhasil dibuat menjadi scene simulasi 1 dengan action script maka agar dapat lanjut
ke scene simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan
menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action
script berikut ini:
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 2”, berikut tampilannya:
Gambar 3.14 Script ke scene simulasi 2
Setelah membuat scene simulasi 2 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 3", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 3”, berikut tampilannya:
Gambar 3.15 Script ke scene simulasi 3
Setelah membuat scene simulasi 3 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 4", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 4”, berikut tampilannya:
Setelah membuat scene simulasi 4 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 5", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 5”, berikut tampilannya:
Gambar 3.17 Script ke scene simulasi 5
Setelah membuat scene simulasi 5 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 6", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 6”, berikut tampilannya:
Gambar 3.18 Script ke scene simulasi 6
Setelah membuat scene simulasi 6 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
gotoAndPlay("Scene simulasi 7", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 7”, berikut tampilannya:
Gambar 3.19 Script ke scene simulasi 7
Setelah membuat scene simulasi 7 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 8", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 8”, berikut tampilannya:
Gambar 3.20 Script ke scene simulasi 8
Setelah membuat scene simulasi 8 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 9", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 9”, berikut tampilannya:
Setelah membuat scene simulasi 9 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 10", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 10”, berikut tampilannya:
Gambar 3.22 Script ke scene simulasi 10
Setelah membuat scene simulasi 10 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
gotoAndPlay("Scene simulasi 11", 1);
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 11”, berikut tampilannya:
Gambar 3.23 Script ke scene simulasi 11
Setelah membuat scene simulasi 11 dengan action script maka agar dapat lanjut ke scene
simulasi selanjutnya ini dengan cara pilih windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script
berikut ini:
Penulis membuat nama sceneselanjutnya adalah “Scene simulasi 12”, berikut tampilannya:
Gambar 3.24 Script ke scene simulasi 12
Scene 12 adalah scene terakhir, maka pada frame scene 12 yaitu frame 200 diberi action
script agar sound pada simulasi berhenti dengan cara pilih windows > actions atau langsung
dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan
action script berikut ini:
stopAllSound();
Gambar 3.25 Script scene simulasi 12 frame 200
Disini penulis membuat frame selanjutnya yaitu frame 201 untuk mengakhiri simulasi ini. Berikut tampilan scriptnya:
3.3 Layer
3.3.1 Apa itu pemilihan umum?
Pada bagian ini buatlah penjelasan pengertian pemilihan umum. Penjelasan ini langsung ditulis pada lembar kerja tersebut dan diberi efek drop shadow agar hurufnya terlihat berbayang. Beda halnya dengan judul dari penjelasan ini, judul tersebut diberi drop shadow
[image:48.595.124.473.320.513.2]dan diberi efek agar kata terlihat satu demi satu sebelum kata-kata tersebut tampak seluruhnya. Tampilannya sebagai berikut:
Gambar 3.27 Tampilan materi pengertian
Gambar 3.28 Tampilan memberi efek pada judul
Setelah judul sudah diberi efek lalu masukkan action script pada frame terakhir klik kanan pada frame terakhir lalu pilih actions. Kegunaan actions ini agar judul tidak berkedip seterusnya. Script tersebut adalah:
3.29 Tampilan script judul
3.3.2 Tombol Next
Gambar 3.30 Tombol next
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action
script agar dapat kembali ke frame sebelumnya dengan cara pilih windows > actions atau
menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script
sebagai berikut:
Gambar 3.31 Script ke halaman selanjutnya
Penulis memberi nama pada frame selanjutnya dengan angka sesuai frame tersebut terletak pada frame ke berapa yaitu “4”. Ini memiliki arti bahwa jika di klik akan berlanjut ke
penjelasan selanjutnya.
Pada layer selanjutnya terdapat tambahan tombol back, tombol back ini berfungsi jika ingin pengguna kembali ke halaman sebelumnya. Penulis membuat tombol ini sendiri, dengan cara
create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu
Gambar 3.32 Tampilan membuat button back
3.3.3 Syarat untuk Memilih
Pada bagian ini penulis membuat penjelasan syarat syarat untuk bisa memilih dalam pemilihan umum. Berbeda dengan materi sebelumnya, pada penjelasan ini judul diberi efek yang sama dengan penjelasan nya yaitu efek drop shadow dengan cara pilih menu properties
> filters > drop shadow agar kata-kata terlihat berbayang dan pastinya lebih menarik.
[image:51.595.193.406.70.189.2]Tampilannya sebagai berikut:
[image:51.595.118.478.478.671.2]3.3.4 Tombol Home
[image:52.595.188.409.234.333.2]Penulis membuat tombol home sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat gambar panah bawah dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “home”. Berikut tampilannya:
Gambar 3.34 Tombol home
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script
agar dapat kembali ke menu utama dengan cara pilih windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script sebagai berikut:
Gambar 3.35 Script kembali ke halaman menu
Disini penulis memberi nama fileberikutnya adalah “scene home” frame 2 dan perintah pada
tombol home tersebut jika di klik maka akan kembali ke halaman menu utama.
3.3.5 Pelaksanaan Pemilihan Umum
Pada bagian ini judul dan penjelasan menggunakan efek drop shadow. Setiap kata yang disusun pada penjelasan diharapkan penyusunan secara beraturan agar terlihat rapi. Berikut gambarnya:
Gambar 3.36 Tampilan penjelasan pelaksanaan pemilihan umum
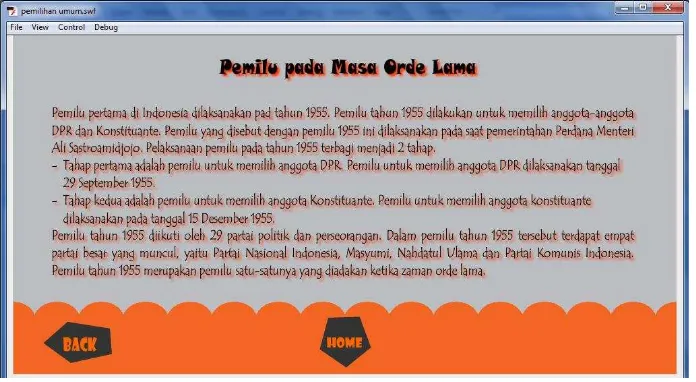
3.3.6 Tombol Pemilu Masa Orde Lama
Gambar 3.37 Tampilan tombol pemilu masa orde lama
Penulis memberikan efek drop shadow pada tombol tersebut, tombol button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke frame nerikutnya dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script yang digunakan sebagai berikut:
on (press) {
gotoAndStop (10); }
Berikut tampilannya:
Gambar 3.38 Tampilan script tombol pemilu masa orde lama
Gambar 3.39 Tampilan penjelasan pemilu masa orde lama
3.3.7 Tombol Pemilu Masa Orde Baru
Penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan ”Pemilu pada Masa Orde Baru” kemudian pilih button pada type dan klik ok. Setelah itu hitung berapa kata keseluruhannya beserta spasi pada kata-kata tersebut. Penulisan tombol tersebut ada 24 kata beserta spasi. Insert key frame sebanyak 24, yang diberi jarak 5 frame
[image:55.595.126.474.72.263.2]untuk menghubungkan kata satu dengan kata yang lainnya. Kemudian tekan Ctrl + B agar kata-kata tersebut dapat diedit sesuai dengan keinginan. Sehingga muncul tampilan sebagai berikut:
Penulis memberikan efek drop shadow pada tombol tersebut, tombol button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke frame nerikutnya dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script yang digunakan sebagai berikut:
on (press) {
gotoAndStop (11); }
Berikut tampilannya:
Gambar 3.41 Tampilan script tombol pemilu masa orde baru
Berikut tampilan penjelasan pemilu orde baru :
3.3.8 Tombol Pemilu Masa Reformasi
[image:57.595.167.431.281.363.2]Penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan ”Pemilu Masa Reformasi” kemudian pilih button pada type dan klik ok. Setelah itu hitung berapa kata keseluruhannya beserta spasi pada kata-kata tersebut. Penulisan tombol tersebut ada 21 kata beserta spasi. Insert key frame sebanyak 21, yang diberi jarak 5 frame untuk menghubungkan kata satu dengan kata yang lainnya. Kemudian tekan Ctrl + B agar kata-kata tersebut dapat diedit sesuai dengan keinginan. Sehingga muncul tampilan sebagai berikut:
Gambar 3.43 Tampilan tombol pemilu masa reformasi
Penulis memberikan efek drop shadow pada tombol tersebut, tombol button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke frame berikutnya dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script yang digunakan sebagai berikut:
on (press) {
gotoAndStop (12); }
Berikut tampilannya:
Gambar 3.44 Tampilan script tombol pemilu masa reformasi
Gambar 3.45 Tampilan penjelasan pemilu masa reformasi
3.3.9 Tombol Next
Penulis membuat tombol next sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button.
[image:58.595.118.483.74.281.2]Penulis terlebih dahulu membuat gambar panah kanan dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “next”. Berikut tampilannya:
Gambar 3.46 Tombol next
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action
script agar dapat kembali ke frame selanjutnya dengan cara pilih windows > actions atau
menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script
Gambar 3.47 Script tombol next
3.3.10 Tombol Home
Penulis membuat tombol home sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat gambar panah bawah dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “home”. Berikut tampilannya:
Gambar 3.48 Tombol home
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script
agar dapat kembali ke menu utama dengan cara pilih windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script sebagai berikut:
Disini penulis memberi nama file berikutnya adalah “scene home” frame 2 dan
perintah pada tombol home tersebut jika di klik maka akan kembali ke halaman menu utama.
3.3.11 Pemilihan Presiden dan Wakil Presiden
Pada bagian ini penulis membuat penjelasan tentang pemilihan presiden dan wakil presiden. Pada penjelasan ini judul diberi efek yang sama dengan penjelasan nya yaitu efek drop
shadow dengan cara pilih menu properties > filters > drop shadow agar kata-kata terlihat
berbayang dan pastinya lebih menarik. Tampilannya sebagai berikut:
Gambar 3.50 Tampilan penjelasan pemilihan presiden
3.3.12 Tombol Next
Penulis membuat tombol next sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button.
Berikut tampilannya:
Gambar 3.51 Tombol next
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action
script agar dapat kembali ke frame selanjutnya dengan cara pilih windows > actions atau
menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script
sebagai berikut:
Gambar 3.52 Script tombol next
3.3.13 Tombol Home
Gambar 3.53 Tombol home
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script
agar dapat kembali ke menu utama dengan cara pilih windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script sebagai berikut:
Gambar 3.54 Script kembali ke halaman menu
Disini penulis memberi nama file berikutnya adalah “scene home” frame 2 dan
perintah pada tombol home tersebut jika di klik maka akan kembali ke halaman menu utama.
3.3.14 Simulasi
Gambar 3.55 tampilan awal simulasi
Disini penulis juga membuat tampilan exit sebagai tampilan akhir dari simulasi tata cara pemilihan umum ini, tampilan exit ini terdiri dari bacaan “selesai” dan tombol “kill disini“ .
Penulis merancang tulisan ”selesai” dengan cara memilih menu insert > new symbol, isi
name dengan ”selesai” kemudian pilih movie clip pada type dan klik ok. Setelah itu hitung
berapa kata keseluruhannya beserta spasi pada kata-kata tersebut. Penulisan tombol tersebut ada 7 kata beserta spasi. Insert key frame sebanyak 7, yang diberi jarak 5 frame untuk menghubungkan kata satu dengan kata yang lainnya. Kemudian tekan Ctrl + B agar kata-kata tersebut dapat diedit sesuai dengan keinginan. Sehingga muncul tampilan sebagai berikut:
Gambar 3.56 Tampilan pemberian efek
Penulis memberikan efek drop shadow pada tekstersebut, tombol movie clip harus diberikan
pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Berikut tampilannya :
Gambar 3.57 Script stop pada teks
Penulis membuat tombol “klik disini” sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button.
Penulis terlebih dahulu membuat gambar tanda panah dan memberikan efek warna agar terlihat menarik dan menuliskan kata “klik disini” di sebelahnya. Berikut tampilannya:
Gambar 3.58 Tampilan tombol exit
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button dengan action script
agar dapat kembali ke frame awal dengan cara pilih windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan action tersebut, lalu ketikkan script sebagai berikut:
Berikut tampilan akhir simulasi :
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman pembuka. Pada pembuka terdapat tombol AYO KLIK, jika user mengklik tombol tersebut maka user akan masuk ke menu materi dan simulasi.
Gambar 4.1 Tampilan halaman awal
mengembalikan ke pembukaan.
Gambar 4.2 Tampilan halaman menu
4.1.1 Menu Materi
Pada bagian ini terdapat menu materi dimana pada materi ini terdapat 4 sub menu pembelajaran beserta penjelasannya masing – masing.
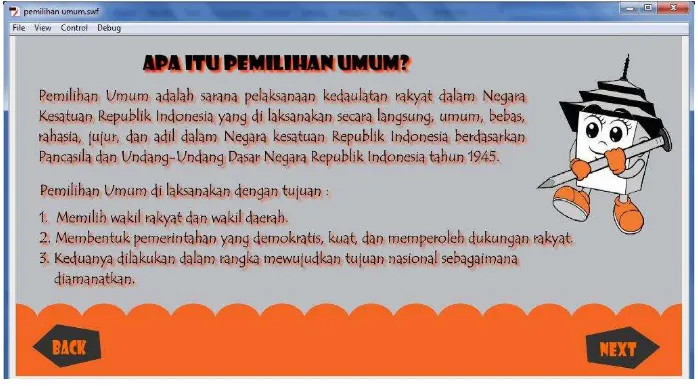
4.1.1.1 Sub Menu Apa itu Pemilu?
[image:68.595.101.500.263.593.2]Pada sub menu ini terdapat penjelasan tentang apa itu pemilihan umum, tujuan dilaksanakannya pemilihan umum, serta asas – asas pemilihan umum. Jika tombol back di tekan maka akan kembali kepada tampilan sebelumnya, jika tombol next di tekan maka langsung pada tampilan selanjutnya, jika menekan tombol home maka akan kembali pada tampilan halaman menu.
4.1.1.2 Sub Menu Syarat untuk menjadi pemilih
Pada bagian ini terdapat penjelasan tentang syarat untuk menjadi pemilih, disini juga terdapat tombol home dimana jika ditekan akan kembali pada tampilan menu utama.
Gambar 4.5 Tampilan sub menu Syarat untuk Menjadi Pemilih
4.1.1.3 Sub Menu Pelaksanaan Pemilihan Umum
Gambar 4.6 Tampilan sub menu catatan perjalanan pemilu
Gambar 4.7 Tampilan sub menu Pelaksanaan pemilu
4.1.1.4 Sub Menu Pemilihan Presiden dan Wakil Presiden
Bagian ini menjelaskan tentang pemilihan presiden dan wakil presiden serta syarat - syarat untuk menjadi calon presiden dan wakil presiden, berikut tampilannya :
[image:71.595.99.499.419.574.2]4.1.2 Menu Simulasi
[image:72.595.149.450.180.344.2]Pada bagian ini penulis menjelaskan tentang simulasi tata cara pemilihan umum, tekan tombol simulasi pada menu awal sebagai berikut :
Gambar 4.9 Tombol menu simulasi
Setelah tombol menu simulasi di tekan maka akan muncul simulasi tata cara pemilihan umum yang terbagi atas scene simulasi 1 sampai snece simulasi 12, tampilannya sebagai berikut :
[image:72.595.74.473.494.712.2]Gambar 4.11 Tampilan scene simulasi 2
[image:73.595.100.499.353.571.2]Gambar 4.13 Tampilan scene simulasi 4
[image:74.595.99.498.355.573.2]Gambar 4.15 Tampilan scene simulasi 6
[image:75.595.99.504.354.578.2]Gambar 4.17 Tampilan scene simulasi 8
[image:76.595.100.494.356.575.2]Gambar 4.19 Tampilan scene simulasi 10
[image:77.595.99.503.357.578.2]Gambar 4.21 Tampilan scene simulasi 12
[image:78.595.99.496.360.576.2]BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mempelajari tentang pemilihan umum dengan mudah dan praktis, karena tidak menggunakan buku ataupun sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara dan musik sehingga para pengguna khususnya anak anak yang ingin mulai belajar tentang pemilihan umum akan lebih tertarik dan tidak jenuh.
3. Aplikasi ini tidak hanya dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya kedalam bentuk HTML, sehingga
user yang tidak memiliki flash player pada komputernya tetap dapat menggunakan
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
2. Materi pembahasan pemilu masih belum lengkap, maka penulis harus melengkapinya. 3. Dalam aplikasi ini penulis belum mencantumkan quis yang berhubungan dengan materi
DAFTAR PUSTAKA
http://bangruddisarae.blogspot.nl/2013/08/materi-pkn-kelas-6-sd-lengkap.html Diakses pada tanggal 04 Mei 2014.
Sinar Grafika. 2014. Undang – undang Pemilu 2012 (UU No. 8 Tahun 2012). Eni Suharti. Jakarta.
Madcoms. 2012. Adobe Flash Professional CS6 untuk Pemula. ANDI. Yogyakarta.
Madcoms. 2009. 55 Kreasi Populer Animasi Cantik dengan Adobe Flash. ANDI. Yogyakarta. Madcoms. 2009. Membongkar Misteri Adobe Flash CS4 Profesional. Andi Publisher.
Yogyakarta.
Madcoms. 2013. Mahir dalam 7 Hari Adobe Flash CS6. Andi Publisher. Yogyakarta.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wahana Komputer. 2012. Shortcourse Series - Adobe Flash CS6. Andi Offset. Jakarta.
KEMENTERIAN PENDIDIKAN NASIONAL UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 82144290, Fax. (061) 82144290
Kartu Bimbingan Tugas Akhir Mahhasiswa
Nama : Tia Larasati Lubis
Nomor Induk Mahasiswa : 112406129
Judul Tugas Akhir : Perancangan Simulasi Tata Cara Pemilihan Umum Dengan Menggunakan Adobe Flash Cs6
Dosen Pembimbing : Drs. Open Darnius, M.Sc Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan : No Tanggal Asisten
Bimbingan
Pembahasan Pada Asistensi Mengenai, Pada Bab :
Paraf Dosen Pembimbing Keterangan 1 2 3 4 5 6 7 8
Dieketahui,