ANALISIS DAN PERANCANGAN SISTEM PENGENALAN
BANGUN RUANG MENGGUNAKAN
AUGMENTED REALITY
SKRIPSI
BERKI RAHMAT
071401024
PROGRAM STUDI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANALISIS DAN PERANCANGAN SISTEM PENGENALAN BANGUN RUANG MENGGUNAKAN AUGMENTED REALITY
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Komputer
BERKI RAHMAT 071401024
PROGRAM STUDI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANALISIS DAN PERANCANGAN SISTEM
PENGENALAN BANGUN RUANG
MENGGUNAKAN AUGMENTED REALITY
Kategori : SKRIPSI
Nama : BERKI RAHMAT
Nomor Induk Mahasiswa : 071401024
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (MIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, 18 Agustus 2011
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Ameer Sharif, S.Si, M.Kom. Dr. Poltak Sihombing, M.Kom. NIP. 196203171991021001
Diketahui/Disetujui oleh
Departemen Ilmu Komputer FMIPA USU Ketua,
PERNYATAAN
ANALISIS DAN PERANCANGAN SISTEM PENGENALAN BANGUN RUANG MENGGUNAKAN AUGMENTED REALITY
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 18 Agustus 2011
PENGHARGAAN
Bismillahiraahmaanirrahiim
Alhamdulillahirrabbil’alamin, penulis ucapkan rasa syukur yang tiada habisnya kehadirat Allah SWT yang telah memberikan rahmat serta hidayah-Nya dan segala kemurahan-Nya kepada umat manusia untuk selalu menjadikan Al-Quran sebagai pedoman hidup dan kehidupan manusia dan Rasulullah Muhammad SAW, keluarga dan para sahabat sebagai tauladan dalam setiap aktivitas manusia, hal ini menjadi pedoman penulis dalam menjalankan amanah sehingga penulis dapat menyelesaikan skripsi ini dengan baik.
Dengan selesainya skripsi ini penulis mengucapkan terima kasih kepada Bapak Dr. Poltak Sihombing, M.Kom. selaku Ketua Departemen Ilmu Komputer sekaligus pembimbing I atas bimbingan dan nasehatnya kepada penulis dalam menyelesaikan skripsi ini. Bapak Amer Sharif, S.Si, M.Kom. selaku pembimbing II atas bimbingan, nasehat dan motivasi kepada penulis selama penulisan skripsi ini. Bapak Dr. Sutarman.M.Sc selaku Dekan FMIPA dan para Pembantu Dekan FMIPA Universitas Sumatera Utara serta Staf Tata Usaha Program Studi S1 Ilmu Komputer yang telah membantu penulis dalam pengurusan administrasi selama perkuliahan, seminar dan sidang meja hijau.
Skripsi ini penulis persembahkan untuk kedua orang tua penulis. Kepada Ayahanda M. Yamin dan Ibunda Refiniar atas segala nasehat, doa, dan dukungan serta kepercayaan yang telah diberikan selama kuliah dan menyelesaikan skripsi ini. Kepada Kakanda Hilwaty, Rahmawaty, Jerry Rahmat dan Adinda Fikri Rahmat atas segala dukungan dan semangat kepada penulis untuk dapat menyelesaikan skripsi ini. Kepada Pipin Ramadhani Yuspriati yang rela meluangkan waktunya untuk berbagi ilmu mengenai augmented reality. Rekan-rekan mahasiswa dan civitas akademika Program Studi S1 Ilmu Komputer pada umumnya dan angkatan 2007 pada khususnya yang telah memberikan dukungan moril maupun materil dalam penyusunan skripsi ini dan penulis berharap semoga amal kebaikan semua pihak yang telah membantu penulis akan dinilai sebagai amal dan mendapat balasan dari Allah SWT.
Penulis menyadari bahwa skripsi ini masih jauh dari kesempurnaan, karena kesempurnaan hanyalah milik Allah semata. Oleh karena itu penulis menerima kritik dan saran dari semua pihak yang bersifat membangun dan menyempurnakan skripsi ini. Penulis berharap semoga skripsi ini bermanfaat bagi penulis sendiri pada khususnya dan pembaca pada umumnya.
ABSTRAK
Perkembangan teknologi informatika dan komputer memberikan dampak positif terhadap dunia pendidikan, di mana pada dasarnya pendidikan merupakan suatu proses komunikasi dan informasi dari pendidik ke peserta didik yang berisi informasi pendidikan atau biasa dikenal dengan proses belajar mengajar. Pembelajaran Berbantuan Komputer (PBK) merupakan suatu sistem pembelajaran dan pengajaran yang mendayagunakan perangkat komputer sebagai alat bantu dalam proses belajar mengajar. PBK adalah pengembangan dari teknologi informasi terpadu yang saling mendukung yakni pencitraan, suara, video, dan komunikasi (interaktif) yang dikemas dengan sebutan teknologi multimedia. Salah satu materi pada pelajaran matematika tingkat SMP adalah materi bangun ruang. Materi bangun ruang merupakan materi yang membutuhkan alat peraga berupa benda-benda 3 dimensi dalam penyampaian materinya. Dalam penelitian ini, penulis membuat aplikasi multimedia visual 3D yang dapat menggantikan fungsi dari alat peraga yang dapat digunakan oleh guru maupun oleh siswa. Aplikasi ini dibuat menggunakan teknologi augmented reality, dimana pengguna dapat berinteraksi dengan objek visual 3D menggunakan marker. Rancangan aplikasi ini diimplementasikan menggunakan FLARToolKit dan Macromedia Flash 8. siswa yang telah menggunakan aplikasi ini berpendapat bahwa aplikasi ini cukup baik.
Kata Kunci : pembelajaran berbantuan komputer, bangun ruang, augmented
ANALYSIS AND DESIGN OF SYSTEM FOR INTRODUCTION TO GEOMETRY USING AUGMENTED REALITY
ABSTRACT
Informatics and computer technology development has a positive impact in the world of education, where education is basically a process of transferring knowledge from educators to learners. Computer Assisted Learning (CAL) is a system of learning and teaching that utilize computers as a tool in teaching and learning. CAL is an enhancement of integrated information technology which consist of imaging, audio, video, and interactive communications, often called multimedia technology. One of math subject of junior high level is geometry. Geometry is a material that requires a lot of props such as 3-dimensional objects to the deliver of material. In this study, the author developed 3-dimensional visual multimedia application that may replace the function of props and may be used by teachers and students. This application was made using augmented reality technology, where the user can interact with the 3-dimensional visual objects using marker. The application design is implemented using FLARToolKit and Macromedia Flash 8. Students using this application consider it be good.
DAFTAR ISI
1.2 Perumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 3
1.7 Sistematika Penulisan 4
Bab 2 Tinjauan Pustaka 6
2.1. Pembelajaran Berbantuan Komputer 6
2.2 Multimedia Multimedia Pembelajaran 6
2.2.1 Model Tutorial 7
2.2.2 Model Latih dan Praktik 7
2.2.3 Model Simulasi 8
Bab 3 Analisis dan Perancangan 18
3.1 Analisis Augmented Reality 18
3.1.1.1 Mengambil Video Dari Webcam 19
3.1.1.2 Binarisasi Citra Masukan (thresholding) 20
3.1.1.3 Memberi Penanda (Labelling) 21 3.1.1.4 Deteksi Area Persegi(Marker Outline Detection) 22
3.1.1.5 Pencocokan Pola 22
3.1.1.6 Me-render Objek 3D 24
3.1.2 Ukuran Posisi dan Orientasi Marker 26 3.2 Pemodelan Visual Menggunakan Unified Modeling Language 29
3.2.1 Identifikasi Use Case Diagram 29
3.2.1.10 Use Case Menggunakan Aplikasi Augmented Reality 50
3.3 Flowchart 52
3.4 Perancangan tampilan Antarmuka Aplikasi 54
3.4.1 Rancangan Halaman Utama 55
3.4.2 Rancangan Menu Materi 56
3.4.3 Rancangan Menu Latihan 57
3.5 Story Board Aplikasi 59
3.6 Antar Muka Buku Belajar 71
Bab 4 Implementasi dan Pengujian Aplikasi 73
4.1 Implementasi 73
4.2 Tampilan Aplikasi 73
4.2.1 Tampilan Halaman Utama 74
4.2.2 Tampilan Menu Materi 75
4.2.3 Tampilan Buku Pengenalan Bangun Ruang plus AR 77
4.2.4 Tampilan Menu AR 78
4.2.5 Tampilan Tes 81
4.3 Pengujian Aplikasi 83
4.3.1 Pengujian Black Box 83
4.3.1.1 Proses Tekan Tombol Halaman Utama 84 4.3.1.2 Proses Tekan Tombol Halaman Materi 85 4.3.1.3 Proses Tekan Tombol Halaman Submateri 85 4.3.1.4 Proses Tekan Tombol Halaman Latihan 86 4.3.1.5 Proses Tekan Tombol Keluar 86 4.3.2 Pengujian Langsung Kepada Pengguna Aplikasi 86 4.3.2.1 Hasil Evaluasi Aspek Multimedia 87 4.3.2.2 Hasil Evaluasi Aspek Penggunaan Sistem 89 4.4.2.3 Penilaian Aplikasi Secara Keseluruhan 92
Bab 5 Kesimpulan dan Saran 93
ix
5.2. Saran 94
Daftar Pustaka 95
DAFTAR TABEL
Halaman
3.1 Dokumentasi Naratif Use Case Melihat Materi Kubus 32 3.2 Dokumentasi Naratif Use Case Melihat Materi Balok 34 3.3 Dokumentasi Naratif Use Case Melihat Materi Prisma 36 3.4 Dokumentasi Naratif Use Case Melihat Materi Limas Segitiga 38 3.5 Dokumentasi Naratif Use Case Melihat Materi Limas Segiempat 40 3.6 Dokumentasi Naratif Use Case Melihat Materi Tabung 42 3.7 Dokumentasi Naratif Use Case Melihat Materi Kerucut 44 3.8 Dokumentasi Naratif Use Case Melihat Materi Bola 46 3.9 Dokumentasi Naratif Use Case Mengerjakan Latihan 48 3.10 Dokumentasi Naratif Use Case Menggunakan Aplikasi Augmented reality 50
3. 11 Simbol – simbol flowchart 52
3. 12 Storyboard Perancangan Sistem Pengenalan Bangun Ruang
Menggunakan Augmented Reality 59
DAFTAR GAMBAR
Halaman
2.1 Cara Kerja ARToolkit 12
2.2 Kubus 13
3.1 Mengambil Citra dari Webcam 19
3.2 Listing Mengambil Citra dari Webcam 19
3.3 Pemanggilan file flarConfig.xml 20
3.4 Thresholding 21
3.5 Setiap Warna Putih Diberi Warna Berbeda 22
3.6 Mencari area persegi (Marker Outline Detection) 22
3.7 Spesifikasi Pola Marker 23
3.8 Listing array marker 23
3.9 Render Objek 3D 24
3.10 Listener untuk Marker 24
3.11 Listener untuk onMarkerAdded 25
3.12 Listener untuk onMarkerUpdate 25
3.13 Listener untuk onMarkerRemoved 26
3.14 Marker ukuran 10x10cm 27
3.15 Marker ukuran 5x5cm 27
3.16 Marker dengan Jarak 30cm 28
3.17 Marker dengan Jarak 2m 28
3.18 Marker dengan Posisi Lurus 29
3.19 Marker Diputar 900 29
3.20 Use Case Diagram Analisis Sistem 31
3.21 Activity Diagram Melihat Materi Kubus 33
3.22 Activity Diagram Melihat Materi Balok 35
3.23 Activity Diagram Melihat Materi Prisma 37
3.24 Activity Diagram Melihat Materi Limas Segitiga 39 3.25 Activity Diagram Melihat Materi Limas Segiempat 41
3.26 Activity Diagram Melihat Materi Tabung 43
3.27 Activity Diagram Melihat Materi Kerucut 45
3.28 Activity Diagram Melihat Materi bola 47
3.29 Activity Diagram Mengerjakan Latihan 49
3.30 Activity Diagram Menggunakan Aplikasi Augmented Reality 51 3.31 Flowchart Sistem Pengenalan Bangun Ruang Menggunakan
Augmented Reality 53
3.26 Rancangan Tampilan Halaman Utama 55
xii
3.28 Rancangan Tampilan Halaman Mulai Tes 57
3.29 Rancangan Tampilan Halaman Tes 58
3.30 Rancangan Tampilan Halaman Hasil Tes 58
3.31 Rancangan Tampilan Buku Belajar 72
4.1 Tampilan Menu Utama 74
4.1 Tampilan Animasi Tombol Menu Utama 75
4.2 Tampilan Menu Kubus 76
4.3 Tampilan Submateri Ciri-ciri Prisma 77
4.5 Tampilan Halaman Depan Buku Pengenalan Bangun Ruang plus AR 78 4.6 Tampilan Isi Buku Pengenalan Bangun Ruang Plus AR 78
4.7 Tampilan Pengantar Augmented Reality 79
4.8 Tampilan Augmented Reality Materi Kubus 1 80 4.9 Tampilan Augmented Reality Materi Kubus 2 80 4.10 Tampilan Augmented Reality Materi Limas Segiempat 81
4.11 Tampilan Tes 81
4.12 Tampilan Soal Latihan 82
4.13 Tampilan Hasil Latihan 83
4.14 Diagram Hasil Evaluasi Aspek Multimedia 88
4.15 Diagram Penilaian Aspek Multimedia 89
ABSTRAK
Perkembangan teknologi informatika dan komputer memberikan dampak positif terhadap dunia pendidikan, di mana pada dasarnya pendidikan merupakan suatu proses komunikasi dan informasi dari pendidik ke peserta didik yang berisi informasi pendidikan atau biasa dikenal dengan proses belajar mengajar. Pembelajaran Berbantuan Komputer (PBK) merupakan suatu sistem pembelajaran dan pengajaran yang mendayagunakan perangkat komputer sebagai alat bantu dalam proses belajar mengajar. PBK adalah pengembangan dari teknologi informasi terpadu yang saling mendukung yakni pencitraan, suara, video, dan komunikasi (interaktif) yang dikemas dengan sebutan teknologi multimedia. Salah satu materi pada pelajaran matematika tingkat SMP adalah materi bangun ruang. Materi bangun ruang merupakan materi yang membutuhkan alat peraga berupa benda-benda 3 dimensi dalam penyampaian materinya. Dalam penelitian ini, penulis membuat aplikasi multimedia visual 3D yang dapat menggantikan fungsi dari alat peraga yang dapat digunakan oleh guru maupun oleh siswa. Aplikasi ini dibuat menggunakan teknologi augmented reality, dimana pengguna dapat berinteraksi dengan objek visual 3D menggunakan marker. Rancangan aplikasi ini diimplementasikan menggunakan FLARToolKit dan Macromedia Flash 8. siswa yang telah menggunakan aplikasi ini berpendapat bahwa aplikasi ini cukup baik.
Kata Kunci : pembelajaran berbantuan komputer, bangun ruang, augmented
ANALYSIS AND DESIGN OF SYSTEM FOR INTRODUCTION TO GEOMETRY USING AUGMENTED REALITY
ABSTRACT
Informatics and computer technology development has a positive impact in the world of education, where education is basically a process of transferring knowledge from educators to learners. Computer Assisted Learning (CAL) is a system of learning and teaching that utilize computers as a tool in teaching and learning. CAL is an enhancement of integrated information technology which consist of imaging, audio, video, and interactive communications, often called multimedia technology. One of math subject of junior high level is geometry. Geometry is a material that requires a lot of props such as 3-dimensional objects to the deliver of material. In this study, the author developed 3-dimensional visual multimedia application that may replace the function of props and may be used by teachers and students. This application was made using augmented reality technology, where the user can interact with the 3-dimensional visual objects using marker. The application design is implemented using FLARToolKit and Macromedia Flash 8. Students using this application consider it be good.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Seiring dengan perkembangan teknologi dewasa ini, sebagian besar sekolah-sekolah yang ada di Indonesia khususnya di daerah perkotaan telah banyak yang memanfaatkan media komputer sebagai alat bantu dalam proses belajar mengajar.
Proses belajar mengajar yang komunikatif, efektif dan efisien mutlak dibutuhkan untuk mencapai tujuan pendidikan yang ideal, yakni menghasilkan siswa-siswi yang memahami konsep pelajaran yang disampaikan dan kegunaannya pada kehidupan sehari-hari.
Pada penyusunan tugas akhir ini, penulis merancang aplikasi pembelajaran berbantuan komputer berbasis multimedia dengan studi kasus bangun ruang. Bangun ruang merupakan salah satu bahan ajar untuk mata pelajaran matematika. Untuk pelajaran ini, biasanya siswa memiliki kesulitan untuk memahami pelajaran karena untuk mempelajari materi ini dibutuhkan alat peraga yang cukup banyak jenisnya. Oleh karena itu, penulis berusaha untuk menuangkan materi ini dalam bentuk multimedia visual 3 dimensi (3D), sehingga siswa lebih cepat mengerti mengenai materi bangun ruang ini. Di samping itu, sistem ini juga dapat digunakan oleh guru, sehingga proses pengajaran materi ini jadi lebih mudah.
1.2 Perumusan Masalah
Masalah yang dibahas dalam Tugas Akhir ini adalah bagaimana merancang dan membangun suatu aplikasi pembelajaran yang mampu memvisualisikan bentuk 3D dari suatu buku yang berisikan kumpulan citra/marker tertentu menggunakan Augmented reality di layar komputer dengan bantuan webcam.
1.3 Batasan Masalah
Batasan masalah dalam Tugas Akhir ini adalah sebagai berikut:
1. Sistem tidak digunakan untuk sembarang citra, melainkan citra-citra yang telah ditentukan sebelumnya yaitu citra marker Augmented Reality.
2. Analisis yang dilakukan pada penelitian ini adalah analisis posisi marker terhadap objek virtual 3D, ukuran marker terhadap objek virtual 3D, dan orientasi marker terhadap objek virtual 3D.
3. Bangun ruang yang dibahas dalam sistem ini adalah : kubus, balok, prisma, limas segitiga, limas segiempat, tabung, kerucut dan bola.
4. Aplikasi yang dibangun berupa software yang berisikan tutorial, augmented
reality, dan latihan serta buku yang berisikan materi bangun ruang, latihan dan
citra marker.
5. Penyajian materi pada sistem ini menggunakana penyajian tutorial yakni penyajian
dari topik ke topik sesuai urutan dengan metode konstruktivisme.
6. Sistem ini dikhususkan untuk tingkat pendidikan sekolah menengah pertama. 7. Sistem akan dirancang menggunakan program FLARToolKit, Macromedia Flash
8 dan 3DsMax.
1.4 Tujuan Penelitian
Tujuan penelitian ini adalah merancang dan membangun pembelajaran bangun ruang berbasis 3D dari buku kumpulan citra tertentu dengan mengimplementasikan Augmented Reality agar pembelajaran menjadi lebih interaktif.
1.5 Manfaat Penelitian
Manfaat penelitian ini adalah sebagai berikut:
1. Sistem dapat digunakan oleh siswa untuk meningkatkan pemahaman mengenai pembelajaran bangun ruang.
2. Sistem dapat digunakan oleh guru untuk menciptakan pengajaran yang lebih interaktif.
3. Menciptakan buku yang lebih interaktif yang bisa meningkatkan minat siswa membaca buku.
1.6 Metode Penelitian
Tahapan yang dilakukan dalam penelitian ini adalah: 1. Studi Literatur
Tahap ini dilakukan dengan mencari, menggali dan mempelajari informasi yang berhubungan dengan skripsi ini. Informasi didapat melalui buku-buku referensi atau sumber-sumber yang berkaitan dengan skripsi ini, baik dari text book maupun internet.
2. Analisis Sistem
Pada tahap ini dilakukan analisis terhadap masalah, proses, cara kerja, dan solusi dalam augmented reality dan FLARToolKit.
3. Perancangan Sistem
a. Desain data
Bertujuan untuk menentukan model data beserta dengan tipe data yang nantinya diperlukan dalam implementasi. Selain itu pada tahap ini juga dikumpulkan informasi-informasi yang nantinya merupakan informasi pendukung dari sistem yang ada.
b. Desain form
Dalam tahap ini dilakukan proses untuk menentukan alur dari proses dan model dari tampilan awal serta halaman-halaman yang lainnya.
4. Implementasi Program (Coding)
Pada tahap ini dilakukan perancangan aplikasi bangun ruang menggunakan FLARToolKit, macromedia flash 8 dan 3Ds Max.
5. Pengujian
Pengujian dilakukan apakah aplikasi dapat berjalan sesuai dengan teori dan tujuan dari peneletian. Jika ditemukan kesalahan maka akan dilakukan perbaikan terhadap aplikasi.
6. Pembuatan Laporan
Pembuatan laporan skripsi bertujuan untuk dijadikan sebagai dokumentasi hasil penelitian dalam bentuk skripsi.
1.7 Sistematika Penulisan
Dalam penulisan ini, penulis membuat suatu sistematika yang bertujuan untuk menggambarkan secara ringkas bab-bab yang mencakup hal-hal sebagai berikut:
BAB I PENDAHULUAN
5
BAB II TINJAUAN TEORITIS
Bab ini menjelaskan tentang Computer Aided Instruction (CAI), Augmented Reality, FLARToolKit, bangun ruang dan penelitian terkait.
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini menjelaskan tentang analisis cara kerja dari Augmented Reality, serta gambaran umum pembuatan sistem, flowchart sistem, paparan storyboard untuk rancangan aplikasi dan pembuatan layout dari rancangan
animasi yang akan ditampilkan di sistem tersebut.
BAB IV IMPLEMENTASI DAN PENGUJIAN SISTEM
Bab ini menjelaskan pengertian dari implementasi sistem, tampilan dari sistem dan hasil pengujian dari sistem.
BAB V KESIMPULAN DAN SARAN
BAB 2
TINJAUAN PUSTAKA
2.1 Pengajaran Berbantuan Komputer
Perkembangan komputer baik dalam segi kuantitas, kualitas, maupun teknologinya cenderung sangat pesat belakangan ini. Hal ini menyebabkan semakin banyaknya jumlah kepemilikan perangkat komputer dengan aplikasi yang bervariasi pula. Perkembangan komputer yang begitu pesat mengharuskan para pendidik untuk mengoptimalkan fungsi dan aplikasinya dalam bidang pendidikan. Pembelajaran Berbantuan Komputer/Computer Aided Instruction merupakan salah satu bentuk pemanfaatan komputer tersebut.
Pembelajaran Berbantuan Komputer diadopsi dari istilah Computer Aided Instruction (CAI). Sebenarnya ada banyak istilah lain yang digunakan selain
Computer Aided Instruction, istilah-istilah itu antara lain Computer Based Instruction (CBI), Computer Assisted Learning (CAL), dan Computer Based Education (CBE).
Pembelajaran berbantuan komputer dapat meningkatkan motivasi belajar siswa, memberikan feedback kepada siswa, siswa membutuhkan waktu yang lebih sedikit, mengatasi rasa malu siswa yang lambat atau kurang konsentrasi dalam belajar serta siswa dapat belajar sesuai dengan kecepatannya masing-masing.[9]
2.2Model Multimedia Pembelajaran
2.2.1 Model Tutorial
Model tutorial adalah model yang menyajikan pembelajaran secara interaktif antara siswa dengan komputer. Materi belajar diajarkan, dijelaskan, dan diberikan melalui interaksi siswa dengan komputer. Pada umumnya model tutorial ini digunakan untuk menyajikan informasi yang relatif baru bagi siswa, keterampilan tertentu, dan informasi atau konsep tertentu. Segala sesuatu yang diperlukan untuk mendapatkan informasi tersedia dalam komputer. Multimedia pembelajaran yang dalam penyampaian materinya dilakukan secara tutorial, sebagaimana layaknya tutorial yang dilakukan oleh guru atau instruktur. Peserta didik berpartisipasi secara aktif dalam proses belajarnya dengan berinteraksi melalui komputer. Untuk mengetahui tingkat pemahaman siswa, model tutorial ini dilengkapi dengan pertanyaan pada setiap bagian materi. Ciri-ciri model tutorial yaitu sebagai berikut [6]:
1. Pembelajaran mencakup informasi orientasi pelajaran, arahan selama pelajaran, umpan balik, dan program remedial yang sesuai.
2. Pembelajaran dimulai dengan kegiatan yang memusatkan perhatian siswa kepada monitor agar siap dalam belajar.
3. Pembelajaran selalu mengandung informasi tentang materi pembelajaran yang
baru.
4. Pembelajaran konsep disajikan sedikit demi sedikit.
5. Pemberian umpan balik bagi siswa berdasarkan jawaban atau respon siswa.
6. Penggunaan strategi yang berbeda dalam pembelajaran ditunjukan untuk
memperdalam proses pemahaman siswa.
2.2.2 Model Latih dan Praktik
pengguna sehingga memiliki kemahiran dalam memperkuat penguasaan suatu konsep. Ciri-ciri model latih dan praktik yaitu sebagai berikut [6]:
1. Memberi kesempatan yang luas bagi siswa untuk berlatih keterampilan yang
diperolehnya.
2. Memberi arahan yang jelas dan umpan balik.
3. Memiliki asumsi bahwa informasi atau informasi dasar sudah diperoleh siswa
atau sudah diajarkan.
4. Memiliki tujuan untuk memperkuat dan memberi penekanan pada jawaban yang
benar, mengidentifikasi, dan memperbaiki jawaban yang salah. 5. Memberi jawaban pendek dan cepat.
6. Memberi perhatian terhadap satu atau dua keterampilan saja.
7. Memiliki tingkat keluwesan yang baik karena kemampuan komputer dalam mengelola suara, warna, animasi, dan sebagainya.
8. Memiliki kecepatan dalam memperoleh dan menyimpan data tentang kemampuan siswa.
9. Memiliki kecepatan memilih permasalahan atau kekurangan yang muncul dalam belajar.
2.2.3 Model Simulasi
Model pembelajaran ini dapat menekan biaya yang terlalu tinggi, memudahkan pemahaman siswa terhadap suatu konsep, dan menghilangkan resiko dalam belajar. Multimedia pembelajaran dengan model ini mencoba menyamai proses dinamis yang terjadi di dunia nyata, misalnya dalam pendidikan pilot, untuk mensimulasikan pesawat terbang, di mana pengguna seolah-olah melakukan aktifitas menerbangkan pesawat terbang. Ciri-ciri model simulasi, yaitu sebagai berikut [6]:
1. Memiliki skenario atau rancangan kejadian. 2. Memiliki tampilan gambar berkualitas tinggi.
3. Menyediakan jawaban yang relasional.
5. Menyediakan skenario versi modifikasi berdasarkan respon atau jawaban siswa. 6. Memiliki tiga jawaban yang diberikan siswa yaitu efektif, tidak efektif, atau tidak
jadi.
2.2.4 Model Hybrid
Model hybrid adalah gabungan dari dua atau lebih model multimedia pembelajaran. Contoh model hybrid adalah penggabungan model tutorial dengan model latih dan praktik dengan tujuan untuk memperkaya kegiatan siswa, menjamin ketuntasan belajar, dan menemukan metode-metode yang berbeda untuk meningkatkan pembelajaran. Meskipun model hybrid bukanlah model yang unik, tetapi model ini menyajikan metode yang berbeda dalam kegiatan pembelajaran. Model hybrid memungkinkan pengembangan pembelajaran secara kompreherensif yaitu menyediakan seperangkat kegiatan belajar yang lengkap [6].
2.2.5 Model Permainan
Model permainan adalah model yang bertujuan untuk meningkatkan motivasi siswa. Model permainan ini merupakan pendekatan motivasional yang bertujuan memberikan penguatan atas kompetensi yang sudah dikuasai siswa. Format model permainan memberikan penekanan, pengembangan, penguatan, dan penemuan hal-hal baru bagi siswa dalam belajar. Unsur lain yang muncul dalam model permainan adalah unsur kompetisi. Kompetisi dibangun baik antardiri pribadi siswa ataupun antarsiswa dan kelompok siswa. Tentu saja bentuk permainan yang disajikan di sini tetap mengacu pada proses pembelajaran dan dengan program multimedia model ini terjadi aktifitas belajar sambil bermain. Ciri-ciri model permainan adalah sebagai berikut [6]:
1. Memiliki penjelasan yang baik tentang petunjuk, tujuan permainan, dan prosedur
yang harus dilakukan siswa. 2. Menarik antusiasme siswa.
4. Memberikan ringkasan tentang kemampuan yang dicapai siswa dalam
pembelajaran tersebut.
5. Memberi hiburan kepada siswa.
2.3Augmented Reality
Augmented Reality (AR) adalah sebuah tekhnik penggabungan obyek antara dunia
maya dan dunia nyata. Tekhnik ini bekerja berdasarkan marker yang ditempatkan di posisi tertentu. Marker ini berupa citra(gambar) yang umumnya berwarna hitam putih yang diberi garis pinggir berwarna hitam. Marker ini nantinya dapat digerakkan secara perlahan, sehingga objek maya akan mengikuti pergerakan marker ini.
Tujuan dari AR adalah mengambil dunia nyata sebagai dasar dengan menggabungkan beberapa teknologi virtual dan menambahkan data konstektual agar pemahaman manusia sebagai penggunanya menjadi semakin jelas. Data konstektual ini dapat berupa komentar audio, data lokasi, konteks sejarah, atau dalam bentuk lainnya. Pada saat ini, AR telah banyak digunakan dalam berbagai bidang seperti kedokteran, militer, manufaktur, hiburan, museum, game pendidikan, pendidikan, dan
lain-lain.
AR berfungsi untuk :
1. Mengkombinasikan objek fisik dan digital interface. 2. Menciptakan manipulasi dari model objek virtual.
3. Mengkombinasikan representasi 3D dan interaksi spasial.
2.4ARToolkit
Untuk merealisasikan teknologi AR ini digunakan sebuah aplikasi bernama ARToolKit. ARToolKit adalah sebuah library tambahan untuk pemrograman dalam bahasa C dan C++ yang dikembangkan oleh HIT Lab dari University of Washington, digunakan untuk membuat aplikasi AR. Salah satu permasalahan yang dihadapi dalam membangun sebuah aplikasi AR ini adalah menghitung sudut pandang user secara real time dan akurat sehingga objek virtual dapat ditempatkan tepat pada objek nyata
yang di inginkan. ARToolKit menggunakan tekhnik pencitraan komputer untuk menghitung posisi dan orientasi kamera relatif terhadap tracking device. Sehingga programmer dapat menempatkan dengan tepat objek virtual yang dibuatnya pada tracking device tersebut.[5]
Detail kerja ARToolKit adalah sebagai berikut :
1. Kamera akan menangkap video dari dunia nyata dan mengirimkannya ke PC 2. Software yang ada di komputer akan mencari bentuk kotak dari tracking
device (atau marker) dan mengidentifikasi marker dari tiap frame video.
3. Setelah ditemukan, software akan menghitung posisi dari kamera relatif
terhadap tracking device.
4. Setelah posisi kamera diketahui, objek grafis akan digambar menggunakan
informasi tersebut.
5. Objek ini digambar diatas video yang didapat dan tampak menempel diatas
marker.
6. Output final akan ditampilkan pada display di monitor. Sehingga ketika user
Gambar 2.1 Cara Kerja ARToolkit
2.5FLARToolKit
FLARToolKit adalah tracking system library yang bersifat open-source sehingga memungkinkan programmer dengan mudah mengembangkan aplikasi AR, FLARToolKit merupakan porting (perubahan terhadap software untuk menjadikannya
dapat digunakan di lingkungan yang berbeda) yang paling terakhir dari ARToolkit, yaitu sebuah libary AR C++ yang awalnya dikembangkan oleh Dr. Hirokazu Kato di Human Interface Technology Lab University of Washington. Dengan datangnya ActionScript 3.0, para pengembang seperti Mario Klingemann dan lainnya mulai bereksperimen dengan teknik analisis image secara real-time untuk Flash Player. Saqoosha meneruskan hal ini, dan memporting FLARToolKit dari NYARToolkit (sebuah Java/C-sharp/Android port dari ARToolkit).[8]
2.6Bangun Ruang
2.6.1 Kubus
Ciri-ciri kubus berdasarkan gambar 2.2:
(ABCD, EFGH, ABFE, BCGF, CDHG, ADHE,) 2. Mempunyai 8 titik sudut (A, B, C, D, E, F, G, H) 3. Mempunyai 12 rusuk yang sama panjang
(AB, CD, EF, GH, AE, BF, CG, DH, AD, BC, EH, FG) 4. Semua sudutnya siku-siku
5. Mempunyai 4 diagonal ruang dan 12 diagonal bidang (4 diagonal ruang = garis AG, BH, CE, DF
12 diagonal bidang = garis AC,BD,EG,FH,AH,DE,BG,CF,AF,BE,CH,DG)
Gambar 2.2 Kubus
2.6.2 Balok
Ciri-ciri balok berdasarkan gambar 2.3: 1. Alasnya berbentuk segi empat 2. Terdiri dari 12 rusuk
(AB, CD, EF, GH, AE, BF, CG, DH, AD, BC, EH, FG) 3. Mempunyai 6 bidang sisi
(ABCD, EFGH, ABFE, BCGF, CDHG, ADHE) 4. Memiliki 8 titik sudut
(A, B, C, D, E, F, G, H) 5. Seluruh sudutnya siku-siku
6. Mempunyai 4 diagonal ruang = garis AG, BH, CE, DF
H G
F E
D C
A B
Gambar 2.3 Balok 2.6.3 Prisma
Ciri-ciri prisma berdasarkan gambar 2.4: 1. Terdiri dari 6 titik sudut
(A, B, C, D, E, F)
2. Mempunyai 9 buah rusuk
(AB, BC, CA, DE, EF, FD, AD, BE, CF) 3. Mempunyai 5 bidang sisi
(ABC, DEF, ABED, BEFC, ACFD)
F
E D
C
A B
Gambar 2.4 Prisma 2.6.4 Limas Segitiga
Ciri-ciri limas segitiga berdasarkan gambar 2.5: 1. Alasnya berbentuk segitiga
3. Mempunyai 6 rusuk
(AB, BC, CA, AD, BD, CD) 4. Mempunyai 4 titik sudut (A, B ,C, D)
D
C
B A
Gambar 2.5 Limas segitiga
2.6.5 Limas Segiempat
Ciri-ciri limas segiempat berdasarkan gambar 2.6: 1. Alasnya berbentuk segiempat (BCDE)
2. Mempunyai 5 bidang sisi (BCDE, ABC, ACD,ABE, ADE) 3. Mempunyai 5 titik sudut ( A, B,C,D,E)
Gambar 2.6 Limas segi empat
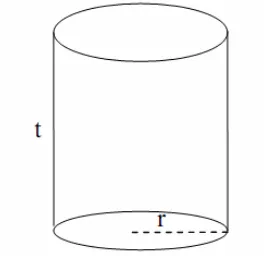
2.6.6 Tabung
Ciri-ciri tabung berdasarkan gambar 7: 1. Mempunyai 2 rusuk
2. Alas dan atapnya berupa lingkaran
3. Mempunyai 3 bidang sisi ( 2 bidang sisi lingkaran atas dan bawah, 1 bidang selimut)
Gambar 2.7 Tabung
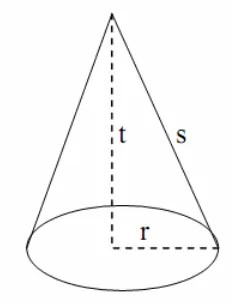
2.6.7 Kerucut
Ciri-ciri kerucut berdasarkan gambar 2.8:
17
Gambar 2.8 Kerucut
2.6.8 Bola
Ciri-ciri bola berdasarkan gambar 2.9:
1. Hanya mempunyai 1 bidang
2. Tidak mempunyai sudut dan tidak mempunyai rusuk
BAB 3
ANALISIS DAN PERANCANGAN
Sistem pengenalan bangun ruang menggunakan augmented reality terdiri dari aplikasi (software) pembelajaran dan buku belajar. Aplikasi pembelajaran ini berisikan teori dan latihan mengenai bangun ruang serta aplikasi augmented reality. Buku belajar ini berisikan materi bangun ruang dan marker-marker yang nanti digunakan untuk menjalankan aplikasi augmented reality.
Tahap analisis dilakukan untuk menjelaskan cara kerja dari augmented reality. Analisis augmented reality ini dilakukan pada program FLARToolKit.
Tahapan perancangan sistem yang akan dilakukan pada penulisan tugas akhir ini terdiri dari dua bagian, yaitu perancangan aplikasi dan perancangan buku belajar. Tahap perancangan aplikasi terdiri dari perancangan menggunakan Unified Modeling Language (UML), flowchart atau diagram alir program, perancangan tampilan
antarmuka sistem dan storyboard. Dan tahap perancangan buku belajar hanya perancangan tampilan antarmuka buku belajar. Penjelasan mengenai perancangan aplikasi dan buku akan dijelaskan sebagai berikut.
3.1Analisis Augmented Reality
3.1.1 Cara Kerja Augmented Reality
Cara kerja FLARToolKit secara garis besarnya sebagai berikut: 1. Mengambil video dari webcam.
2. Binarisasi citra masukan(thresholding). 3. Memberi penanda (labelling).
6. Merender obyek 3D.
3.1.1.1Mengambil Video dari Webcam
Langkah awal yang harus dilakukan adalah mendapatkan masukan video dari sebuah webcam, seperti yang ditunjukkan gambar 3.1. Video yang di-streaming secara real-time ini akan diolah oleh sistem untuk dianalisa frame per frame.
Gambar 3.1 Mengambil Citra dari Webcam
Proses pengambilan citra dari webcam ini terdapat pada file konfigurasi dari FLARToolKit yang disimpan dalam bentuk file xml(flarConfig.xml). Baris programnya dapat dilihat pada gambar 3.2.
. <flar_config>
<!== source settings --> <flarSourceSettings sourceWidth=”640” sourceHeight=”480” displayWidth=”640” displayHeight=”480” framerate=”30”
trackerToSourceRatio=”0.5” activityThreshold=”16”/>
Baris program ini akan mengkonfigurasi ukuran video yang di-capture ([sourceWidth] dan [sourceHeight]), mengkonfigurasi ukuran output video ([displayWidth] dan [displayHeight]), framerate dari video yang di keluarkan.
File ‘flarconfig.xml’ ini akan dipanggil oleh program utama (FLARManagerTutorial_Collada_PV3D.as) dengan menggunakan baris program pada gambar 3.3.
// also pass an IFLARTrackerManager instance to communicate with a tracking library,
// and a reference to the Stage (required by some trackers).
this.flarManager = new
FLARManager("../resources/flar/flarConfig.xml", new
FLARToolKitManager(), this.stage);
// to switch tracking engines, pass a different IFLARTrackerManager into FLARManager.
Gambar 3.3 Pemanggilan file flarConfig.xml
3.1.1.2Binarisasi citra masukan(thresholding)
Gambar 3.4 Thresholding
3.1.1.3Memberi Penanda (Labelling)
Langkah berikutnya dari FLARToolKit adalah menemukan area yang berdampingan dalam citra yang di-treshold, khususnya dalam area dibawah threshold (area yang lebih gelap). Area yang berdampingan diberi tanda dengan warna yang berbeda dengan tujuan untuk mengidentifkasi area, proses labeling dapat dilihat pada gambar 3.5.
3.1.1.4Deteksi Area Persegi (Marker Outline Detection)
Langkah selanjutnya, FLARToolKit mencari area yang kemudian ditandai sebagai persegi (marker outline). Setelah citra mengalami proses thresholding dan labelling, FLARToolKit akan mengenali bentuk dan pola yang ada pada marker. FLARToolKit akan mencari bagian yang memiliki bentuk segi empat dan menandainya. FLARToolKit juga akan menghilangkan area yang tidak berbentuk segi empat sehingga yang akan ditampilkan pada layar hanyalah area yang memiliki bentuk segi empat. Untuk lebih jelasnya dapat dilihat pada gambar 3.6
Gambar 3.6 Mencari area persegi (Marker Outline Detection)
3.1.1.5Pencocokan Pola
Gambar 3.7 Spesifikasi Pola Marker
Satu marker hanya dapat digunakan untuk menampilkan satu objek 3D. Untuk menampilkan 3D yang berbeda-beda, maka digunakan lebih dari satu marker. Data dari marker-marker yang digunakan dalam aplikasi ini, disimpan dalam bentuk array dari baris program yang terdapat pada file flarConfig.xml. baris program dapat dilihat pada gambar 3.8.
<patterns resolution="32" patternToBorderRatioX="50" patternToBorderRatioY="50" minConfidence="0.5" > <pattern
path="../resources/FLARToolKit/patterns/pat8/kubus1.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/kubus2.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/kubus3.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/kubus4.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/balok1.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/balok2.pat" /> <pattern
path="../resources/FLARToolKit/patterns/pat8/balok3.pat" />
3.1.1.6Me-render Objek 3D
FLARToolKit menggunakan transformasi matriks yang dikalkulasikan di step sebelumnya dan menampilkan objek yang sesuai dengan sebuah library 3D, seperti yang ditunjukkan gambar 3.9. FLARToolKit menyertakan kelas pendukung yang mengkonversikan transformasi matriks FLARTollKit ke setiap kelas matriks internal library 3D tersebut.
Gambar 3.9 Render Objek 3D
Listener untuk method yang akan dijalankan jika marker ditemukan yaitu
(on-MarkerAdded), listener ketika marker digerakkan yaitu(on-MarkerUpdate) listener ketika marker tidak ditemukan lagi yaitu (on-MarkerRemoved) ditambahkan ke method initAR, seperti ditunjukkan oleh listing pada gambar 3.10.
this.flarManager.addEventListener(FLARMarkerEvent.MARKER _ADDED, this.onMarkerAdded);
this.flarManager.addEventListener(FLARMarkerEvent.MARKER _UPDATED, this.onMarkerUpdated);
this.flarManager.addEventListener(FLARMarkerEvent.MARKER _REMOVED, this.onMarkerRemoved);
Gambar 3.10 Listing untuk Marker
private function onMarkerAdded (evt:FLARMarkerEvent) :void {
trace("["+evt.marker.patternId+"] added");
if(evt.marker.patternId == 0) {
trace("Marker 1 Added");
this.modelContainer.visible = true;
this.activeMarker = evt.marker; }
if(evt.marker.patternId == 1) {
trace("Marker 2 Added");
this.modelContainer1.visible = true;
this.activeMarker1 = evt.marker; }
if(evt.marker.patternId == 2) {
trace("Marker 3 Added");
Gambar 3.11 Listing untuk onMarkerAdded
Ketika marker di pindahkan posisinya, maka objek 3D akan terus di-render di
atas marker. Proses pe-render-an ini dijalankan pada baris program yang dapat dilihat pada gambar 3.12.
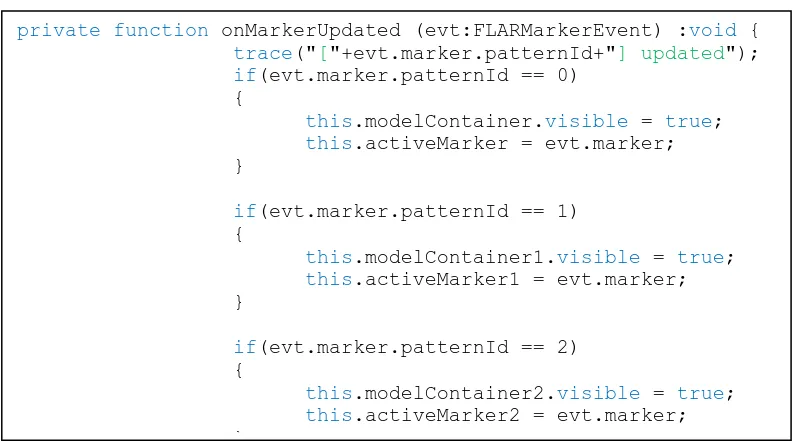
Gambar 3.12 Listing untuk onMarkerUpdate
private function onMarkerUpdated (evt:FLARMarkerEvent) :void {
trace("["+evt.marker.patternId+"] updated");
if(evt.marker.patternId == 0) {
this.modelContainer.visible = true;
this.activeMarker = evt.marker; }
if(evt.marker.patternId == 1) {
this.modelContainer1.visible = true;
this.activeMarker1 = evt.marker; }
if(evt.marker.patternId == 2) {
this.modelContainer2.visible = true;
this.activeMarker2 = evt.marker; }
private function onMarkerRemoved (evt:FLARMarkerEvent) :void {
trace("["+evt.marker.patternId+"] removed");
if(evt.marker.patternId == 0) {
this.modelContainer.visible = false; }
if(evt.marker.patternId == 1) {
this.modelContainer1.visible = false; }
if(evt.marker.patternId == 2) {
this.modelContainer2.visible = false; }
Gambar 3.13 Listing untuk onMarkerRemoved
3.1.2 Ukuran, Posisi dan Orientasi Marker
Ukuran, posisi dan orientasi dari marker akan berpengaruh terhadap objek 3D yang di
render oleh FLARToolKit. a. Ukuran marker
Gambar 3.14 Marker ukuran 10x10cm
Gambar 3.15 Marker ukuran 5x5cm b. Posisi marker
Gambar 3.16 Marker dengan Jarak 30cm
Gambar 3.17 Marker dengan Jarak 2m
c. Orientasi marker
Gambar 3.18 Marker dengan Posisi Lurus
Gambar 3.19 Marker Diputar 900
3.2Pemodelan Visual Menggunakan Unified Modeling Language (UML)
Penulis menggunakan UML untuk mendesain dan merancang aplikasi pengenalan bangun ruang menggunakaan augmented reality ini. UML yang digunakan adalah use case diagram dan activity diagram.
3.2.1 Identifikasi Use Case Diagram
Identifikasi actor dilakukan dengan menjawab pertanyaan-pertanyaan berikut, yaitu:
1. Siapa yang menggunakan sistem?
Jawaban: Siswa.
2. Siapa yang diperlukan untuk melaksanakan fungsi pada sistem?
Jawaban: Siswa.
3. Bagaimana pemakai menggunakan sistem? Jawaban:
Siswa melihat materi yang terdapat pada aplikasi dengan cara menekan tombol menu yang telah disediakan. Tombol-tombol ini terdiri dari menu AR, kubus, balok, prisma, limas segitiga, limas segiempat, tabung, kerucut, bola, latihan dan keluar. Pada halaman latihan siswa dapat menginputkan nama dan
jawaban dari soal.
Dengan demikian actor yang diperoleh adalah siswa. Untuk mendapatkan use case dari siswa, maka harus ditentukan hal-hal apa saja yang dapat dilakukan siswa pada sistem. Berikut adalah hal-hal yang dapat dilakukan oleh siswa:
1. Melihat materi kubus. 2. Melihat materi balok. 3. Melihat materi prisma.
4. Melihat materi limas segitiga. 5. Melihat materi limas segiempat. 6. Melihat materi tabung.
7. Melihat materi kerucut.
8. Melihat materi bola. 9. Mengerjakan latihan. 10. Menginputkan nama. 11. Menjawab soal latihan.
Berikut adalah use case diagram yang digambarkan berdasarakan actor dan use case yang telah diperoleh.
materi prisma
Melihat materi limas
Melihat materi limas segiempat
Melihat materi kerucut
Gambar 3.20 Use Case Diagram Analisis Sistem
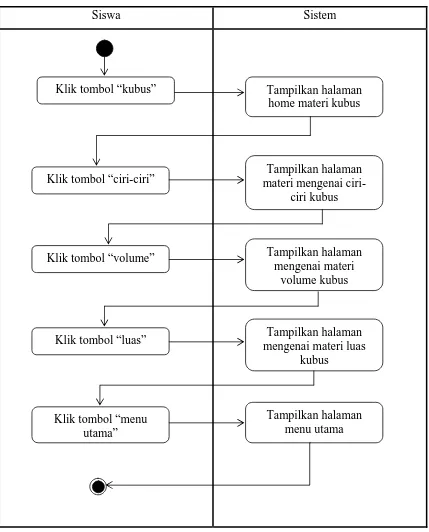
3.2.1.1Use Case Melihat Materi Kubus
Tabel 3.1 Dokumentasi Naratif Use Case Melihat Materi Kubus
Nama use case Melihat Materi Kubus
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang kubus
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “kubus”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home kubus
4. menampilkan materi mengenai ciri-ciri kubus
6. menampilkan materi mengenai volume kubus
8. menampilkan materi mengenai luas kubus
10. menampilkan antar muka halaman utama
Bidang alternatif -
Postkondisi Aplikasi menampilkan materi-materi mengenai bangun ruang kubus
Siswa Sistem
Klik tombol “kubus”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri kubus
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume kubus
Tampilkan halaman mengenai materi luas
kubus
Tampilkan halaman menu utama Tampilkan halaman
home materi kubus
Gambar 3.21 Activity Diagram Melihat Materi Kubus
3.2.1.2Use Case Melihat Materi Balok
Tabel 3.2 Dokumentasi Naratif Use Case Melihat Materi Balok
Nama use case Melihat Materi Balok
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang balok
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “balok”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home balok
4. menampilkan materi mengenai ciri-ciri balok
6. menampilkan materi mengenai volume balok
8. menampilkan materi mengenai luas balok
10. menampilkan antar muka halaman utama
Bidang alternatif -
Postkondisi Aplikasi menampilkan materi-materi mengenai bangun ruang balok
Siswa Sistem
Klik tombol “balok”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri balok
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume balok
Tampilkan halaman mengenai materi luas
balok
Tampilkan halaman menu utama Tampilkan halaman
home materi balok
Gambar 3.22 Activity Diagram Melihat Materi Balok
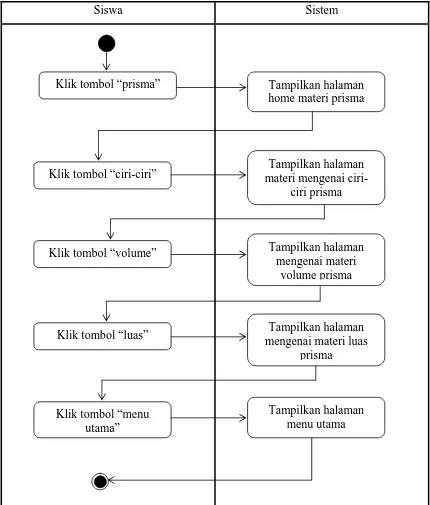
3.2.1.3Use Case Melihat Materi Prisma
Tabel 3.3 Dokumentasi Naratif Use Case Melihat Materi Prisma
Nama use case Melihat Materi Prisma Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang prisma
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “prisma”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home prisma
4. menampilkan materi mengenai ciri-ciri prisma
6. menampilkan materi mengenai volume prisma
8. menampilkan materi mengenai luas prisma
10. menampilkan antar muka halaman utama
Bidang alternatif -
Postkondisi Aplikasi menampilkan materi-materi mengenai bangun ruang prisma
Siswa Sistem
Klik tombol “prisma”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri prisma
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume prisma
Tampilkan halaman mengenai materi luas
prisma
Tampilkan halaman menu utama Tampilkan halaman home materi prisma
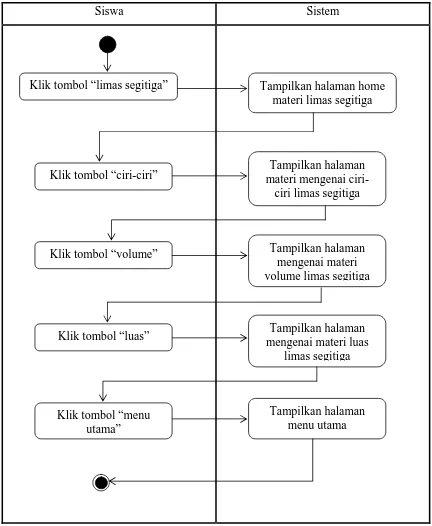
3.2.1.4Use Case Melihat Materi Limas Segitiga
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case melihat materi limas segitiga.
Tabel 3.4 Dokumentasi Naratif Use Case Melihat Materi Limas Segitiga
Nama use case Melihat Materi Limas Segitiga
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang limas segitiga
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “limas segitiga”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home limas segitiga
4. menampilkan materi mengenai ciri-ciri limas segitiga
6. menampilkan materi mengenai volume limas segitiga
8. menampilkan materi mengenai luas limas segitiga
10. menampilkan antar muka halaman utama
Bidang alternatif -
Alur kerja (workflow) pada use case melihat materi limas segitiga dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “limas segitiga”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri limas segitiga
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi volume limas segitiga
Tampilkan halaman mengenai materi luas
limas segitiga
Tampilkan halaman menu utama
Tampilkan halaman home materi limas segitiga
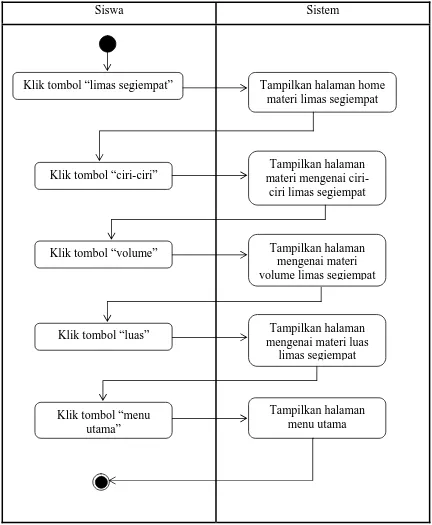
3.2.1.5Use Case Melihat Materi Limas Segiempat
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case melihat materi limas segiempat.
Tabel 3.5 Dokumentasi Naratif Use Case Melihat Materi Limas Segiempat
Nama use case Melihat Materi Limas Segiempat
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang limas segiempat
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “limas segiempat”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home limas segiempat
4. menampilkan materi mengenai ciri-ciri limas segiempat
6. menampilkan materi mengenai volume limas segiempat
8. menampilkan materi mengenai luas limas
segiempat
10. menampilkan antar muka halaman utama
Bidang alternatif -
ruang limas segiempat
Alur kerja (workflow) pada use case melihat materi limas segiempat dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “limas segiempat”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri limas segiempat
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi volume limas segiempat
Tampilkan halaman mengenai materi luas
limas segiempat
Tampilkan halaman menu utama
Tampilkan halaman home materi limas segiempat
3.2.1.6Use Case Melihat Materi Tabung
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case melihat materi tabung.
Tabel 3.6 Dokumentasi Naratif Use Case Melihat Materi Tabung
Nama use case Melihat Materi Tabung
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang tabung
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “tabung”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home tabung
4. menampilkan materi mengenai ciri-ciri tabung
6. menampilkan materi mengenai volume tabung
8. menampilkan materi mengenai luas tabung
10. menampilkan antar muka halaman utama
Bidang alternatif -
Alur kerja (workflow) pada use case melihat materi tabung dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “tabung”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri tabung
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume tabung
Tampilkan halaman mengenai materi luas
tabung
Tampilkan halaman menu utama Tampilkan halaman home materi tabung
3.2.1.7Use Case Melihat Materi Kerucut
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case melihat materi kerucut.
Tabel 3.7 Dokumentasi Naratif Use Case Melihat Materi Kerucut
Nama use case Melihat Materi Kerucut
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang kerucut
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “kerucut”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home kerucut
4. menampilkan materi mengenai ciri-ciri kerucut
6. menampilkan materi mengenai volume kerucut
8. menampilkan materi mengenai luas kerucut
10. menampilkan antar muka halaman utama
Bidang alternatif -
Alur kerja (workflow) pada use case melihat materi kerucut dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “kerucut”
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri kerucut
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume kerucut
Tampilkan halaman mengenai materi luas
kerucut
Tampilkan halaman menu utama Tampilkan halaman home materi kerucut
3.2.1.8Use Case Melihat Materi Bola
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case melihat materi bola.
Tabel 3.8 Dokumentasi Naratif Use Case Melihat Materi Bola
Nama use case Melihat Materi Bola
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses melihat materi-materi mengenai bangun ruang bola
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “bola”
3. klik tombol “ciri-ciri”
5. klik tombol “volume”
7. klik tombol “luas”
9 klik tombol “menu utama”
2. menampilkan halaman home bola
4. menampilkan materi mengenai ciri-ciri bola
6. menampilkan materi mengenai volume bola
8. menampilkan materi mengenai luas bola
10. menampilkan antar muka halaman utama
Bidang alternatif -
Alur kerja (workflow) pada use case melihat materi bola dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “bola” Tampilkan halaman home materi bola
Klik tombol “ciri-ciri” materi mengenai ciri-Tampilkan halaman ciri bola
Klik tombol “volume”
Klik tombol “luas”
Klik tombol “menu utama”
Tampilkan halaman mengenai materi
volume bola
Tampilkan halaman mengenai materi luas
bola
Tampilkan halaman menu utama
3.2.1.9Use Case Mengerjakan Latihan
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case mengerjakan latihan.
Tabel 3.9 Dokumentasi Naratif Use Case Mengerjakan Latihan
Nama use case Mengerjakan Latihan
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses dalam mengerjakan latihan
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “latihan”
3. memasukkan nama peserta
4. klik tombol “mulai”
6. memasukkan pilihan jawaban
7. klik tombol “lanjut”
9. klik tombol “menu
utama”
2. menampilkan halaman home latihan
5. menampilkan soal-soal latihan
8. menampilkan hasil dari latihan.
10. menampilkan antar muka halaman utama
Bidang alternatif Alt-7 : jika nomor soal <= 10, maka ulangi langkah 5-7
Alur kerja (workflow) pada use case mengerjakan latihan dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “latihan” Tampilkan halaman home latihan
Klik tombol “mulai” Tampilkan soal latihan
Memeriksa nomor soal
<=10 Menginput pilihan
jawaban
Klik tombol “lanjut”
Tampilkan hasil latihan Klik tombol “menu utama”
Tampilkan halaman utaman ya
tidak Menginputkan nama
peserta
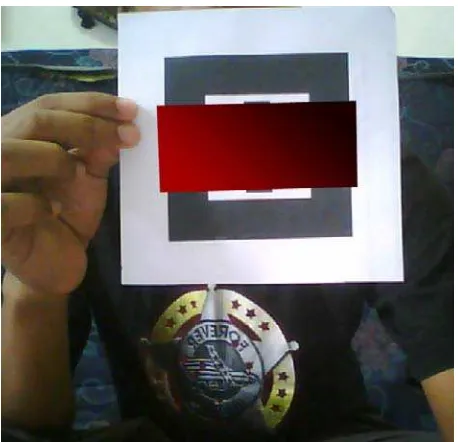
3.2.1.10Use Case Menggunakan Aplikasi Augmented Reality
Berikut ini merupakan tabel dokumentasi naratif dari setiap use case menggunakan aplikasi augmented reality.
Tabel 3.10 Dokumentasi Naratif Use Case Menggunakan Aplikasi Augmented
reality
Nama use case Menggunakan Aplikasi Augmented Realtiy
Aktor Siswa
Deskripsi Use case ini mendeskripsikan proses dalam
menggunakan aplikasi augmented reality
Prakondisi Sudah masuk ke tampilan antar muka halaman utama
Kegiatan Siswa Respon Sistem
Bidang khas suatu kejadian
1. klik tombol “AR”
3. klik tombol “AR”
5. mengarahkan buku AR ke webcam
7. tekan tombol “esc”
9. tekan tombol “x”
2. menampilkan halaman
cara penggunaan augmented reality
4. menampilkan halaman augmented reality
6. menampilkan animasi 3D diatas marker yang ada di buku AR
8. tampilan layar aplikasi mengecil
9. aplikasi ditutup
Bidang alternatif -
Alur kerja (workflow) pada use case menggunakan aplikasi augmented reality dapat digambarkan dalam activity diagram berikut:
Siswa Sistem
Klik tombol “AR” Tampilkan halaman cara penggunaan AR
Klik tombol “AR”
Mengarahkan buku AR ke webcam
Menampilkan animasi 3D di atas marker yang
ada di buku AR
Menekan tombol “esc” Tampilan layar aplikasi mengecil
Tampilkan halaman augmented reality
Menekan tombol “x” Aplikasi ditutup
3.3Flowchart Aplikasi
Flowchart atau diagram alir adalah gambaran yang menampilkan struktur,urutan
kegiatan dari suatu program dari awal sampai akhir dan isi halaman per halaman. Dengan adanya flowchart akan sangat membantu untuk memvisualisasikan isi dari setiap halaman aplikasi tersebut.
Berikut adalah tabel yang menjelaskan arti dari lambang-lambang atau simbol-simbol yang digunakan oleh penulis dalam pembuatan flowchart sistem :
Tabel 3. 11 Simbol – simbol flowchart
No Simbol Keterangan
1. Terminator yaitu menyatakan start dan stop suatu program
2. Input / output yaitu proses pemasukan atau pengeluaran data
3. Process yaitu proses pengolahan data
4. Arrow yaitu penunjuk arah aliran program
5.
On Page Reference yaitu simbol penghubung digunakan
untuk menunjukkan sambungan dari bagan alir yang terputus di halaman yang masih sama
6. Decision yaitu proses pengambilan keputusan untuk memilih satu dari dua alternatif
start
Gambar 3.31 Flowchart Sistem Pengenalan Bangun Ruang Menggunakan
Dari flowchart pada Gambar 3.31 maka dapat dijelaskan sebagai berikut:
1. Saat memulai sistem, pengguna akan diberikan tampilan menu awal dari
sistem dan pengguna diminta untuk memilih menu yang ada meliputi augmented reality, kubus, balok, prisma, limas segitiga, limas segiempat,
tabung, kerucut, bola dan latihan.
2. Jika pengguna menekan tombol kubus, maka akan muncul materi kubus. 3. Jika pengguna menekan tombol balok, maka akan muncul materi balok.
4. Jika pengguna menekan tombol prisma, maka akan muncul materi prisma. 5. Jika pengguna menekan tombol limas segitiga, maka akan muncul materi
limas segitiga.
6. Jika pengguna menekan tombol limas segiempat, maka akan muncul materi limas segiempat.
7. Jika pengguna menekan tombol tabung, maka akan muncul materi tabung. 8. Jika pengguna menekan tombol kerucut, maka akan muncul materi kerucut. 9. Jika pengguna menekan tombol bola, maka akan muncul materi bola.
10. Jika pengguna menekan tombol augmented reality maka akan muncul
tampilan dari augmented reality.
11. Jika pengguna menekan tombol latihan, maka akan muncul soal-soal latihan
mengenai bangun ruang.
12. Menu keluar adalah layanan aplikasi kapada pengguna untuk keluar dan
menutup dari aplikasi.
3.4Perancangan Tampilan Antarmuka Aplikasi
3.4.1 Rancangan Halaman Utama
Tampilan halaman utama sistem pengenalan bangun ruang menggunakan augmented reality ini bertujuan untuk mempermudah pengguna dalam menggunakan sistem
melalui menu yang terlihat pada tampilan halaman utama dan disesain dengan fitur-fitur yang menarik. Secara umum menu utama terbagi menjadi tiga bagian yaitu tampilan gambar animasi, tampilan judul untuk mengetahui judul aplikasi dan tampilan menu. Tampilan menu berisi tombol-tombol navigasi menu augmented reality, kubus, balok, prisma, limas segitiga, limas segiempat, tabung, kerucut, bola,
latihan dan keluar. Selain itu juga terdapat tampilan animasi gambar untuk memperjelas dari fungsi masing-masing tombol menu. Rancangan tampilan halaman utama dapat dilihat pada Gambar 3.32.
2
13 12 11 10 9 8 7 6 5 4
3 1
Gambar 3.32 Rancangan Tampilan Halaman Utama
Keterangan Gambar 3.32 adalah sebagai berikut: 1. Untuk menampilkan judul sistem
3. Tombol keluar untuk menutup aplikasi 4. Tombol augmented reality
5. Tombol kubus untuk masuk ke materi kubus 6. Tombol balok untuk masuk ke materi balok 7. Tombol prisma untuk masuk ke materi prisma
8. Tombol limas segitiga untuk masuk ke materi limas segitiga 9. Tombol limas segiempat untuk masuk ke materi limas segiempat
10. Tombol tabung untuk masuk ke materi tabung 11. Tombol kerucut untuk masuk ke materi kerucut 12. Tombol bola untuk masuk ke materi bola
13. Tombol latihan untuk masuk ke halaman latihan
3.4.2 Rancangan Menu Materi
Halaman menu materi berfungsi untuk menampilkan materi materi pelajaran matematika tentang bangun ruang. Menu materi ini berfungsi untuk menampilkan masing masing dari materi kubus, balok, prisma, limas segitiga, limas segiempat, tabung, kerucut, dan bola. Rancangan untuk menu materi dapat dilihat pada Gambar 3.33.
10 9
7
8 6 5 4 3
2
1
Keterangan Gambar 3.33 adalah sebagai berikut: 1. Untuk menampilkan judul materi
2. Untuk menampilkan sub judul materi 3. Tombol untuk sub menu home 4. Tombol untuk sub menu ciri-ciri 5. Tombol untuk sub menu volume 6. Tombol untuk sub menu luas
7. Bagian untuk menampilkan isi dari materi 8. Tombol untuk menu utama
9. Tombol untuk materi sebelumnya 10. Tombol untuk materi selanjutnya
3.4.3 Rancangan Menu Latihan
Halaman menu tes digunakan untuk mengetahui tingkat pemahaman siswa dalam mempelajari materi yang telah diberikan. Tampilan menu tes terbagi menjadi tiga bagian yaitu bagian pertama memasukkan nama pengguna untuk memulai tes, bagian kedua yaitu tampilan soal-soal tes dan bagian ketiga hasil tes yang diperoleh. Rancangan tampilan untuk bagian pertama memulai tes dapat dilihat pada Gambar 3.34
INPUT NAMA PESERTA TOMBOL MULAI
TES
TOMBOL MENU UTAMA
JUDUL “LATIHAN”
PETUNJUK TES
Setelah memasukkan nama dan menekan tombol mulai tes, maka tampilan soal dan pilihan jawaban akan muncul seperti Gambar 3.35.
TOMBOL MENU UTAMA
GAMBAR BANGUN RUANG
PILIHAN JAWABAN SOAL
LATIHAN
Gambar 3.35 Rancangan Tampilan Halaman Tes
Setelah menjawab 10 pertanyaan mengenai bangun ruang, pengguna dapat melihat hasil tes. Tampilan hasil akan menampilkan nama pengguna yang melakukan tes, jawaban benar, jawaban salah dan total nilai tes. Rancangan tampilan hasil tes terdapat pada Gambar 3.36.
TOMBOL MENU UTAMA
SKOR PESERTA JUMLAH JAWABAN SALAH JUMLAH JAWABAN BENAR
NAMA PESERTA
HASIL LATIHAN
3.5Story Board Aplikasi
Storyboard atau disebut juga dengan papan cerita merupakan rancangan tampilan
yang dideskripsikan secara berurut mengenai fungsi menu ataupun navigasi lainnya dalam suatu sistem. Storyboard merupakan serangkaian sketsa yang dibuat berbentuk pesegi panjang yang menggambar kan sautu urutan (alur cerita) elemen-elemen yang diusulkan untuk sistem. Storyboard dijabarkan secara jelas sehingga dapat mendeskripsikan rancangan yang akan dibuat secara tepat. Hasil dari storyboard akan digunakan untuk membangun sistem agar lebih terstruktur.
Pada storyboard terdapat frame-frame yang berisikan gambar maupun tulisan yang terdapat pada sistem. Frame merupakan sketsa rancangan elemen yang akan muncul dalam tampilan multimedia. Storyboard untuk sistem pengenalan bangun ruang menggunakan augmented reality dapat dilihat pada tabel berikut.
Tabel 3. 12 Storyboard Perancangan Sistem Pengenalan Bangun Ruang Menggunakan Augmented Reality
No Kategori Visual Audio
1 Menu Utama Lihat gambar 3.7
TEKS:
a. Judul : BANGUN RUANG
- warna hijau , kuning dengan efek bersinar putih
TOMBOL:
- teks berwarna putih - warna hijau terang
- berbentuk persegi panjang c. tombol balok
- teks : BALOK - teks berwarna putih - warna hijau terang
- berbentuk persegi panjang d. tombol prisma
- teks : PRISMA - teks berwarna putih - warna hijau terang
- berbentuk persegi panjang
e. tombol limas segitiga
- teks : LIMAS SEGITIGA - teks berwarna putih - warna hijau terang
- berbentuk persegi panjang f. tombol limas segiempat
- teks : LIMAS SEGIEMPAT - teks berwarna putih
- warna hijau terang
- berbentuk persegi panjang g. tombol tabung
- teks : TABUNG - teks berwarna putih - warna hijau terang
- berbentuk persegi panjang h. tombol kerucut
- teks : KERUCUT - teks berwarna putih - warna hijau terang