ANIMASI PEMBELAJARAN BAHASA ARAB DENGAN ADOBE FLASH
TUGAS AKHIR
DEVI KHAIRANI
102406028
PROGRAM STUDI DIPLOMA-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN BAHASA ARAB DENGAN ADOBE FLASH
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
DEVI KHAIRANI
102406028
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI PEMBELAJARAN BAHASA ARAB
DENGAN ADOBE FLASH
Kategori : TUGAS AKHIR
Nama : DEVI KHAIRANI
Nomor Induk Mahasiswa : 102406028
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juli 2013
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
PERNYATAAN
ANIMASI PEMBELAJARAN BAHASA ARAB DENGAN ADOBE FLASH
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
PENGHARGAAN
Segala puji syukur penulis panjatkan hanya bagi Allah SWT, atas limpahan rahmat, taufik dan hidayah-Nya, penulis mampu menyelesaikan Tugas Akhir ini. Serta salawat dan salam penulis hadiahkan kepada Nabi Muhammad SAW semoga kita mendapat syafa’at beliau di Yaumil Akhir nanti. Amin ya rabbal alamin
Laporan Tugas Akhir yang berjudul “ANIMASI PEMBELAJARAN BAHASA
ARAB DENGAN ADOBE FLASH” ini disusun sebagai salah satu syarat yang harus dipenuhi oleh mahasiswa jurusan Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam guna menyelesaikan program pendidikan D3 di Universitas Sumatera Utara.
Secara khusus penulis menyampaikan rasa terima kasih yang sedalam-dalamnya kepada Ayahanda H.Sobirin dan Ibunda Hj.Teti Warni yang sangat saya sayangi sepanjang hidup yang telah memberikan doa restu, dukungan serta semangat kepada penulis dan juga dukungan moral dan material serta kasih sayangnya kepada penulis sehingga dapat menyelesaikan pendidikan dengan baik.
Dalam penyusunan Tugas Akhir ini penulis banyak mengalami kesulitan dan hambatan yang disebabkan keterbatasan, kekurangan dan kelemahan penulis, namun berkat bantuan dan bimbingan serta dukungan moral maupun materil dari berbagai pihak, sehingga Tugas Akhir ini dapat terselesaikan. Untuk itu pada kesempatan ini penulis mengucapkan rasa terima kasih kepada :
1. Ibu Dra. Mardiningsih, M.Si selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada penulis selama menyusun tugas akhir.
iv
3. Bapak Prof.Dr.Tulus, M.Si selaku ketua Departemen Matematika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Syahriol Sitorus M.IT selaku ketua program studi D3 Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Seluruh dosen pengajar program D3 Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
6. Kepada Abang dan kakak tersayang Desri Haryanto dan Robi Yanti yang telah memberikan semangat yang kuat kepada penulis dalam menyelesaikan pendidikan.
7. Kepada sahabat-sahabatku Rizka Aini, Pratiwi widya Utami, T. Novi Yanti , Gedebug Comunity dan khususnya untuk A. Syahwanto yang telah banyak membantu baik berupa moril dan doa dalam penulisan Tugas Akhir ini.
8. Buat teman-teman seperjuangan Mahasiswa D3 Teknik informatika, Khususnya Kom B 2010.
Penulis menyadari bahwa Laporan Tugas Akhir ini belumlah sempurna. Oleh sebab itu, penulis sangat mengharapkan saran serta kritik yang bersifat membangun demi kesempurnaan tulisan ini.
Medan, Juni 2013 Penulis,
ABSTRAK
vi
2.2 Dasar-Dasar penggunaan Adobe Flash CS3 ... ………. 9
BAB 3 ANALISA DAN PERANCANGAN ... 21
3.5.1 Rancangan Tampilan Halaman Intro ... 27
3.5.2 Rancangan Tampilan Halaman Home ... 29
3.5.3 Rancangan Tampilan Halaman kosa Kata ... 31
3.5.4 Rancangan Tampilan Halaman Hijaiyah ... 33
3.5.5 Rancangan Tampilan Halaman Quiz ... 34
3.5.6 Rancangan Tampilan Hasil Quiz ... 36
3.5.7 Rancangan Tampilan Profil ... 37
4.1.7 Halaman Teori Pengenalan Huruf Hijaiyah ... 48
4.1.7.1 Halaman Teori Pengenalan Huruf Hijaiyah lanjutan ... 49
4.1.8 Quiz ... 50
viii
4.1.9 Halaman Profil ... 52
4.2 Pembahasan ... 52
4.2.1 Kelebihan Aplikasi yang Telah Dibuat ... 54
4.2.1 Kekurangan Aplikasi yang Telah Dibuat ... 54
BAB 5 PENUTUP ... 55
5.1 Kesimpulan ... 55
5.2 Saran ... 56
DAFTAR TABEL
Halaman
ix
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Star Page Adobe Flash CS3 9
Gambar 2.2 Jendela Utama 10
Gambar 2.3 Panel Library 15
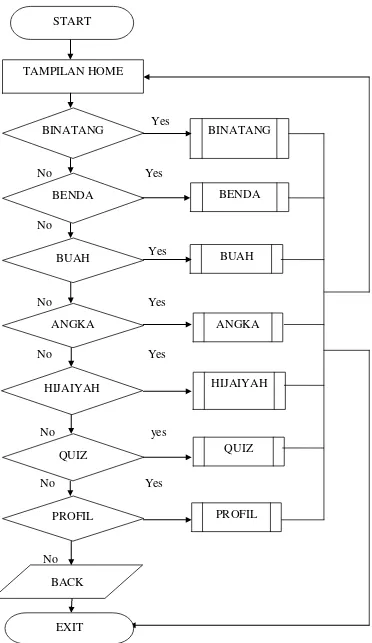
Gambar 3.1 Flowchart Aplikasi 24
Gambar 3.2 Tampilan Rancangan Scene Intro 27
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Dalam era globalisasi, perkembangan teknologi yang sangat cepat menjadikan jarak bukan suatu hambatan untuk mendapatkan informasi. Oleh karena itu bahasa asing selain Bahasa Inggris menjadi penting. Dengan demikian semakin jelas bahwa penguasaan bahasa asing selain Bahasa Inggris dalam hal ini Bahasa Arab, merupakan hal yang sangat penting. Banyak informasi ilmu pengetahuan baik dibidang teknik, ilmu-ilmu murni, ekonomi, psikologi, maupun seni bersumber dari buku-buku berbahasa Arab. Selain itu Bahasa Arab merupakan sarana komunikasi dalam pengembangan dunia pariwisata dan bisnis.
Salah satu aplikasi pembelajaran yang cukup popular pada saat ini adalah Adobe Flash. Dimana Adobe Flash memiliki berbagai fitur dan kemudahan dalam penggunaannya. Memiliki fungsi serta pilihan palet yang beragam dan juga kumpulan tool yang lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan. Berdasarkan arti harfiah, Animasi adalah menghidupkan. Yaitu usaha untuk menggerakkan sesuatu yang tidak bisa bergerak sendiri
Animasi dalam dunia pendidikan memiliki peran yang sangat penting. Animasi merupakan bentuk visual bergerak yang dapat dipakai dalam penyampaian dan penjelasan materi pelajaran yang sulit dipahami.
3
1.2 Rumusan Masalah
Berdasarkan latar belakang diatas, maka rumusan masalah pada Tugas Akhir ini dapat dirumuskan menjadi :
1. Bagaimana membuat animasi dari pembelajaran Bahasa Arab yang menarik dan mudah dipahami
2. Menjadikan Bahasa Arab menjadi pelajaran yang benar-benar menarik minat siswa.
1.3 Batasan Masalah
Agar pembahasan ini tidak menyimpang dari tujuan, maka dilakukan pembatasan masalah sebagai berikut :
1. Aplikasi ini menggunakan Adobe Flash CS3.
1.4 Tujuan
Adapun maksud penulisan proposal Tugas Akhir ini adalah untuk merancang sebuah program aplikasi yang berbentuk animasi yang digunakan sebagai media pembelajaran bagi siswa/i dalam mempelajari Bahasa Arab dengan interface yang lebih menarik dari sekedar membaca buku dan membuat quiz untuk pengguna yang mengandung pengetahuan.
1.5 Manfaat
Manfaat yang diperoleh dalam pembuatan animasi Pembelajaran Bahasa Arab ini adalah :
1. Memudahkan siswa/i dalam mempelajari Bahasa Arab yang lebih menarik. 2. Bagi dunia pendidikan, diperoleh sarana yang menarik untuk meningkatkan
proses belajar mengajar.
1.6 Metodologi Penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan animasi ini, penulis menggunakan metodologi penelitian sebagai berikut :
1. Studi Pustaka
5
berkaitan dengan teori Bahasa Arab serta cara pembuatan animasi dengan menggunakan Adobe Flash CS3. Penulis juga membaca Tugas Akhir tahun sebelumnya yang berkaitan dengan pembuatan animasi.
2. Perancangan Aplikasi
Pada tahap ini, penulis mulai merancang tampilan awal atau halaman awal dengan menggunakan Adobe Flash CS3.
3. Implementasi
Menguraikan hasil tampilan dari animasi yang dirancang serta pembahasan kelebihan dan kekurangan sistem yang dibuat,
4. Pengujian Program
Dilakukan setelah semua perancangan telah selesai, dan ketika terdapat kekurangan, maka penulis akan melakukan perbaikan pada rancangan agar memperoleh hasil akhir yamg maksimal.
1.7 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan pelajaran Bahasa Arab tentang pengenalan angka, huruf dan kosakata serta penjelasan mengenai perangkat lunak yang digunakan dalam pembuatab animasi yaitu Adobe Flash CS3.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini membahas perancangan animasi pembelajaran Bahasa Arab dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini membahas analisis hasil dan pembahasan animasi Pembelajaran Bahasa Arab yang dirancang.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoritis yang berkaitan dalam pembuatan animasi Bahasa Arab. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Profesional serta penjelasan mengenai materi pembelajaran Bahasa Arab yakni pengenalan angka, huruf dan kosa kata serta pengucapannya.
2.1 Flash
2.1.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari. Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini Flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film (M. Amarullah Akbar et al,2008).
Flash pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor ke Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash adalah Adobe Flash CS6 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash CS3 Professional sebagai aplikasinya.
2.1.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface, fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash memiliki semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikan langsung pada Flash. Fitur programming pada Flash menggunakanbahasa ActionScript.
9
mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.2 Dasar-Dasar Pengunaan Adobe Flash CS3
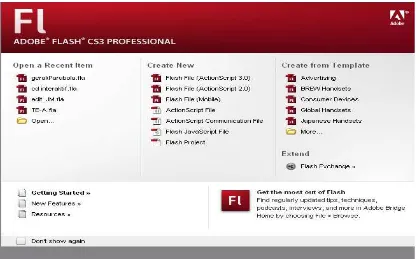
2.2.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Adobe Flash CS3 Professional yaitu:
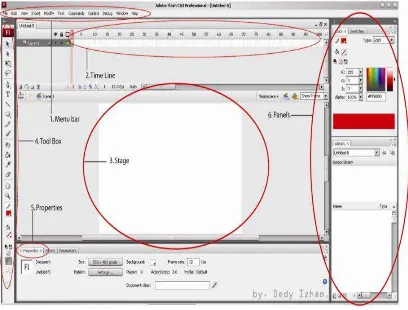
2.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembutannya dilakukan dalam kotak movie dan stage yang didukung oleh tool lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel-panel. Panggung merupakan tempat objek diletakkan, tempat mengambar dan meganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008). Berikut ini
adalah bentuk tampilan jendela utama pada Adobe Flash CS3
11
Keterangan Gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk menggelompokkan dan mengatur isi movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
2.2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek-objek lebih detail daripada selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradient Transform Tool berfungsi mentransformasi warna dari fill objek.
5. Lasso Tool
13
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva , atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks.
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectagle Tool
Rectagle Tool digunakan untuk menggambar bentuk-bentuk persegi panjang atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk menggambar bentuk bulat atau oval.
11.Polystar Tool
Polystar Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
12.Pencil Tool
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
14.Ink Bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
15
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and White
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
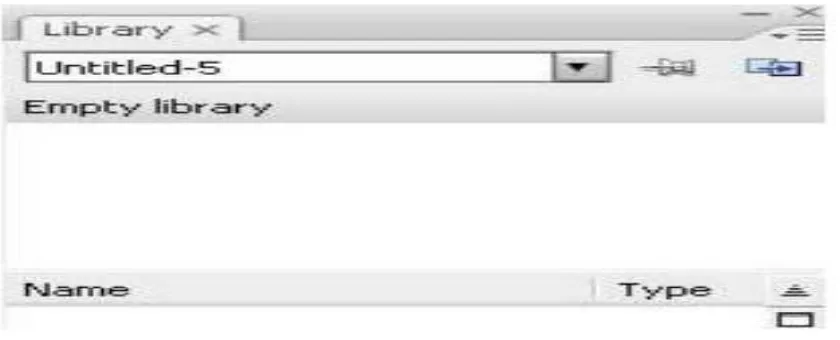
2.2.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, vidio, dan lain-lain. Berikut tampilan panel library.
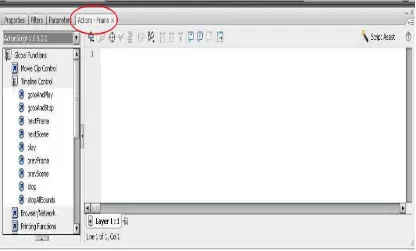
2.2.5 Action Script
Salah satu kelebihan Adobe Flash CS3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat instruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda atau file Flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip dan lain-lain. Action Frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lain-lain. (Arry Maulana Syarif, Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu :
1. Event
17
a. Mouse Event
Event yang berkaitan dengan penggunaan mouse b. Keyboard Event
Kejadian paada saat menekan tombol keyboard c. Frame Event
Event yang diletakkan pada keyframe d. Movie Clip Event
Event yang disertakan pada movie clip
2. Target
Target adalah target yang dikenai aksi atau perintah.Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (“ “).
3. Action
Pemberian action pada langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain :
a. Action Frame
Action Frame adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action
b. Action Objek
ActionScript diketikkan pada panel action yang tersedia pada software. Action Script hanya dapat dituliskan pada objek yang bertipe movie clip, keyframe, button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe movie clip. Jadi, bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi movie clip terlebih dahulu. Untuk membuka panel actions, klik tulisan Action yang ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
19
2.3 Pembelajaran Bahasa Arab
Kata “pembelajaran” adalah terjemahan dariinstruction dalam bahasa Inggris yang
banyak dipakai dalam pendidikan di Amerika Serikat. Istilah ini banyak dipengaruhi oleh psikologi Kognitif-Wholistik, yang menempatkan peserta didik sebagai sumber dari kegiatan. Selain itu, istilah ini juga dipengaruhi oleh perkembangan teknologi yang diasumsikan dapat mempermudah peserta didik mempelajari segala sesuatu lewat berbagai macam media seperti bahan-bahan cetak, program televisi, gambar, audio, dan lain sebagainya, sehingga semua itu mendorong terjadinya perubahan peranan pendidik sebagai sumber belajar menjadi pendidik sebagai fasilitator dalam belajar mengajar. Pendapat ini dipertegas oleh Kunandar, yang menyatakan bahwa : “Pembelajaran adalah proses interaksi antara peserta didik dengan lingkungannya
sehingga terjadi perubahan prilaku ke arah yang lebih baik. Pembelajaran lebih memfokuskan pada siswa untuk belajar secara optimal untuk bisa mencapai tujuan pembelajaran yang maksimal.
Bahasa Arab merupakan salah satu bahasa yang telah menyentuh berbagai
ranah dunia. Selain sebagai bahasa media ajaran islam, bahasa Arab jug telah berjasa
dalam menjunjung tinggi sains dan teknologi, memperkaya budaya nasional dan
media perubahan politik internasional yang semakin menampakkan perananya.
Sehingga bahasa Arab mengalami perkembangan yang sangat pesat.
Bahasa Arab merupakan sebuah bahasa terbesar dari segi jumlah penutur
dalam keluarga bahasa Semitik. Bahasa ini muncul dari daerah yang sekarang
bahasa Aramia. Bahasa-bahasa ini dituturkan di seluruh Dunia Arab, manakala Bahasa Arab Piawai diketahui di seluruh Dunia Islam.
Bahasa Arab telah memberi banyak kosa kata kepada bahasa lain dari dunia
Islam, sama seperti peranan Latin kepada kebanyakan bahasa Eropa. Semasa Zaman
Pertengahan bahasa Arab juga merupakan alat utama budaya, terutamanya dalam
sains, matematik, dan falsafah, yang menyebabkan banyak bahasa Eropa turut
meminjam banyak kata darinya.
2.3.1 Huruf Hijaiyah
BAB 3
ANALISIS DAN PERANCANGAN
3.1Analisa
Dalam menguraikan suatu pokok masalah, kita perlu melakukan analisa masalah. Analisa menurut kamus bahasa Indonesia berarti penyelidikan terhadap suatu peristiwa (karangan atau perbuatan) untuk mengetahui keadaan sebenarnya (baik sebab maupun duduk perkara). Sehingga dengan melakukan suatu analisa, kita bisa menguraikan pokok permasalahan dari berbagai kemungkinan yang bisa terjadi.
Pada pembahasan bab ini, akan dilakukan penganalisaan mengenai analisa dan perancangan pembuatan animasi pembelajaran Bahasa Arab. Dalam mengevaluasi suatu proses diperlukan tahap analisis untuk menguji tingkat kelayakan terhadap pembuatan animasi dengan Adobe Flash CS3 Professional.
3.2Flowchat
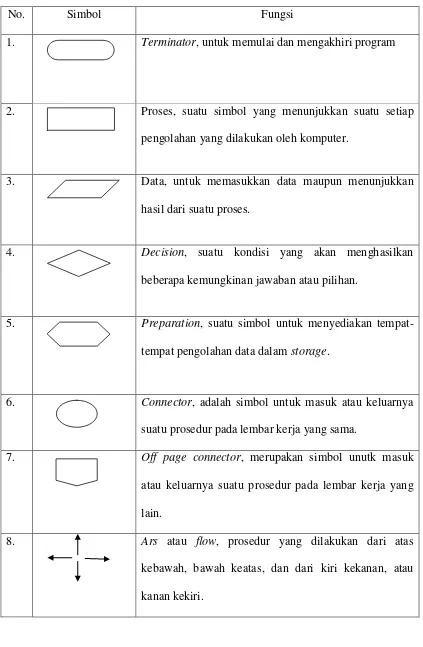
Tabel 3.1 Simbol-Simbol Flowchart
No. Simbol Fungsi
1. Terminator, untuk memulai dan mengakhiri program
2. Proses, suatu simbol yang menunjukkan suatu setiap pengolahan yang dilakukan oleh komputer.
3. Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses.
4. Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan.
5. Preparation, suatu simbol untuk menyediakan tempat-tempat pengolahan data dalam storage.
6. Connector, adalah simbol untuk masuk atau keluarnya suatu prosedur pada lembar kerja yang sama.
7. Off page connector, merupakan simbol unutk masuk atau keluarnya suatu prosedur pada lembar kerja yang lain.
23
9. Document, merupakan simbol untuk data yang berbentuk informasi
10. Predefine process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
11. Display, untuk output yang ditujukan suatu device, seperti monitor.
25
3.3Perencanaan Sistem
Perencanaan adalah tahap awal dalam membangun suatu aplikasi atau perangkat lunak. Dalam membangun suatu aplikasi memerlukan persiapan dan perencanaan yang bagus, tujuan yang jelas serta melakukan percobaan berulang-ulang agar aplikasi yang dihasilkan dapat berkualitas. Aplikasi ini dirancang menggunakan Adobe Flash CS3 Professional.
Perancangan bertujuan untuk memberikan gambaran logika sistem yang baru serta garis besar kepada pemakai sistem dalam desain sistem tersebut sudah tergambar logika dari seluruh sistem. Implementasi program perancangan dan pembuatan animasi pembelajaran Bahasa Arab merupakan tahap paling penting dimana sistem yang sudah dirancang, diimplementasikan untuk menghasilkan sistem yang sesuai dengan yang diinginkan dan siap dioperasikan pada keadaan yang sebenarnya.
Pembuatan animasi ini membutuhkan serangkaian peralatan yang dapat mendukung kelancaran proses perancangan dan pembuatan animasi. Berikut ini aspek-aspek yang di butuhkan dalam pembuatan animasi :
3.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang terlihat secara fisik, yang saling bekerjasama dalam pengolahan data. Perangkat keras (hardware) yang digunakan meliputi :
a. Monitor 14 “ LCD
b. Memori 2 GB
d. Keyboard dan mouse e. Speaker aktif
3.3.2 Perangkat Lunak (Software)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam hal ini, perangkat lunak yang digunakan penulis untuk aplikasi perancangan dan pembuatan animasi adalah:
a. Sistem Operasi Windows 7 b. Adobe Flash CS 3
3.4Rancangan Animasi
Pembuatan animasi pembelajaran Bahasa Arab ini menggunakan teknik yang sederhana. Teknik yang sederhana ini juga didukung oleh peranan ActionScript yang membantu dalam penyederhanaan hasil publikasi flash semaksimal mungkin sehingga didapatkan objek yang dinamis, interaktif dan tidak terjadi pemakaian ruang publikasi secara berlebihan.
Desain animasi merupakan suatu bentuk rancangan animasi yang nantinya akan menghasilkan suatu bentuk bangunan animasi. Adapun maksud dan tujuan dari desain animasi adalah:
1. Untuk memenuhi kebutuhan pemakai animasi.
27
3.5Rancangan Antar Muka
Perancangan tampilan menu atau rancangan Scene dalam program ini sangat diperlukan dalam pemrograman visual karena scene utama ini merupakan bentuk tampilan saat program dijalankan
3.5.1 Rancangan Tampilan Halaman Intro
Scene intro merupakan tampilan pertama ketika aplikasi dijalankan, berikut adalah desain scene intro yang dirancang.
Gambar 3.2 Tampilan Rancangan Scene intro
Pada scene ini teks keterangan merupaka teks yang bersifat animasi, pada scene ini juga terdengar musik yang mengiringi.
TEKS KETERANGAN
Cara pembuatannya adalah sebaga berikut :
1. Buka aplikasi Adobe Flash CS 3 Professional. Atur properties dengan ukuran lembar kerja 800x 600 pixel.
2. Import gambar yang diinginkan, ubah gambar menjadi movie clip dengan cara menekan tombol F8
3. Aktifkan layer 1 , buat teks “Selamat datang dengan menggunakan text tool. Insert keyframe 1 dan keyframe 20, antara frame 1 sampai 20 create motion tween.
4. Masih pada layer 1 , insert keyframe 97 dan atur teks ditengah stage, insert keyframe 114 dan atur posisi teks diatas stage. Antara frame 97 sampai frame 114 create motion tween.
5. Aktifkan layer 2, pada frame1 ketik teks “Media Pembelajaran Bahasa Arab” dengan menggunakan text tool. Insert keyframe 272.
6. Pilih menu window→common library→button . Pada panel library button pilih button circle bubble →circle buble green. Drag ke tengah stage.
7. Double klik pada button, klik tanda (+) untuk mengganti teks. Pada frame 1 atur tombol button dibawah stage, insert keyframe 237. Aktifkan properties , atur color menjadi alfa dengan nilai 0%. Insert keyframe insert motion tween 251 letakkan button ditengah stage. Antara frame 237 sampai frame 251 insert motion tween.
29
9. Buka layer baru import music yang diinginkan. Pilih menu file→import→import to library. Drag music pada panel library ketengah stage.
10.Simpan file dengan nama media.swf
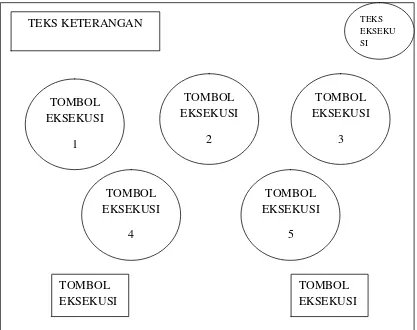
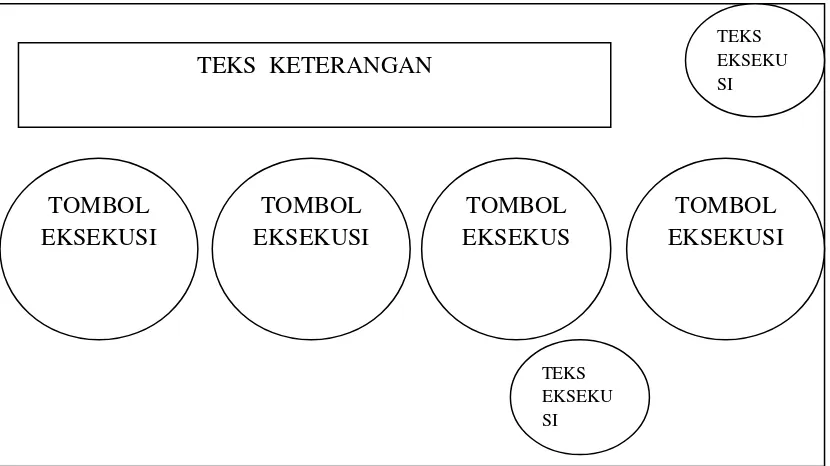
3.5.2 Rancangan Tampilan Halaman Home
Scene home merupakan scene yang digunakan untuk menampilkan materi pembelajaran yang dirancang. Pada scane home terdapat link yang akan menampilkan materi yang akan disampaikan. Berikut adalah tampilan scene yang dirancang
Pada scene ini tombol-tombol eksekusi akan menampilkan materi-materi yang akan disampaikan. Cara pembuatannya adalah sebagai berikut :
1. Aktifkan scene 2. Pada layer 1 import gambar yang diinginkan. Atur properties dengan ukuran lembar kerja 800x 600 pixel.
2. Import bacaan arab . Buka menu file→import→import to library. Drag gambar pada panel library ketengah stage. Atur letak gambar kesebelah kiri atas.
3. Aktifkan text tool, ketik “Belajar Bahasa Arab” . Atur letak tilisan disebelah kiri atas.
4. Buka layer baru. Buat 9 frame. Pada frame 1 aktifkan rectangle tool, buat persegi. Buka panel properties atur color menjadi alfa dengan nilai 0%.
5. Insert keyframe 40. Aktifkan rectangle tool. Buat persegi besar dan atur dengan selection tool. Pada frame 1 sampai 40 create motion tween.
6. Insert keyframe 52, import bacaan arab letakkan disebelah kiri atas.
7. Aktifkan layer 2, insert keyframe 49. Buat button dengan pilih menu window→common library→button . Pada panel library button pilih button oval→oval button →red. Drag ke tengah stage
8. Aktifkan layer 4. Insert keyframe 50 import bacaan arab dan ketik teks “Binatang”, ubah menjadi movie clip.
9. Aktifkan rectangle tool,buat persegi panjang. Ketik teks “Klik pada gambar untuk mendengarkan suara binatang dengan mengunakan teks tool. Ubah persegi panjang dan teks menjadi movie clip.
31
3.5.3 Rancangan Tampilan Halaman Kosa Kata
Halaman ini merupakan link yang akan menampilkan masing-masing 10 kosa kata yang terdiri dari kosa kata binatang, benda, buah juga angka. Jika user mengklik tombol eksekusi dari masing-masing kosa kata tersebut maka akan terdengar cara pengucapan dari kosa kata yang diklik. Berikut adalah tampilan scene yang dirancang
Pada scene kosa kata tombol-tombol eksekusi akan menampilkan materi-materi yang akandisampaikan. Cara pembuatannya adalah sebagai berikut :
1. Buka layer 8. Pada frame 4 aktifkan rectangle tool, buat persegi. Buka panel properties atur color menjadi alfa dengan nilai 0%.
2. Insert keyframe 40. Aktifkan rectangle tool. Buat persegi besar dan atur dengan selection tool. Pada frame 1 sampai 40 create motion tween.
3. Insert keyframe 52, import bacaan arab letakkan disebelah kiri atas.
4. Aktifkan layer 2, insert keyframe 49. Buat button dengan pilih menu window→common library→button . Pada panel library button pilih button oval→oval button →red. Drag ke tengah stage
5. Aktifkan layer 4. Insert keyframe 50 import bacaan arab dan ketik teks “Binatang”, ubah menjadi movie clip.
6. Aktifkan rectangle tool,buat persegi panjang. Ketik teks “Klik pada gambar untuk mendengarkan suara binatang dengan mengunakan teks tool. Ubah persegi panjang dan teks menjadi movie clip.
33
10.Buat perintah action script pada masing-masing gambar yang telah diubah menjadi button.
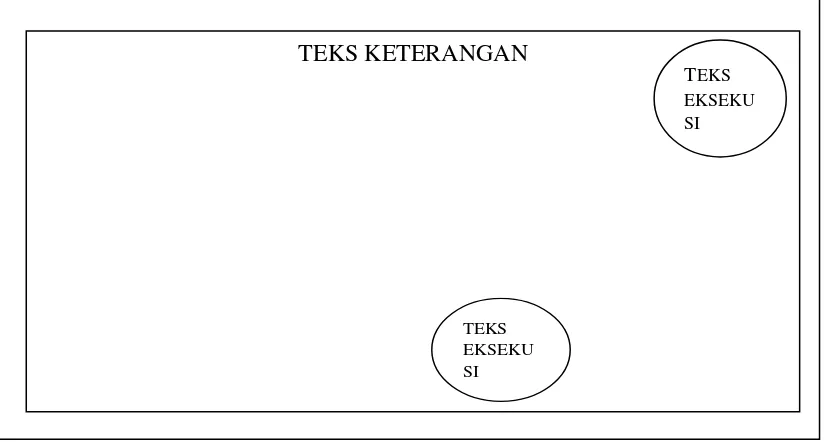
3.5.4 Rancangan Tampilan Halaman Hijaiyah
Gambar 3.5 Rancangan Tampilan Hijaiyah
Cara pembuatannya adalah sebagai berikut :
1. Buka layer 8. Pada frame 4 aktifkan rectangle tool, buat persegi. Buka panel properties atur color menjadi alfa dengan nilai 0%.
2. Insert keyframe 1, Aktifkan rectangle tool. Buat persegi besar dan atur dengan selection tool.
3. Insert keyframe 50. Aktifkan rectangle tool. Buat persegi dan atur dengan selection tool. Pada frame 1 sampai 50 create motion tween.
5. Insert keyframe 57. Ketik teks pada button. Pada frame 50 sampai 57 create motion tween.
6. Aktifkan layer baru. Insert keyframe 57. Import gambar yang diinginkan, ubah gambar menjadi movie clip dengan cara menekan tombol F8.
7. Aktifkan layer baru. Insert keyframe 57. Import gambar yang diinginkan dan ketik teks, ubah gambar dan teks menjadi movie clip.
8. Aktifkan layer baru. Insert keyframe 57. Pilih window→common library→button . Pada panel library button pilih button playback flat→flat grey forward. Drag ke tengah stage
9. Buat perintah action script pada masing-masing gambar yang telah diubah menjadi button.
3.5.5 Rancangan Tampilan Halaman Quiz
35
Cara pembuatannya adalah sebagai berikut :
1. Buka layer 8. Pada frame 8 aktifkan rectangle tool, buat persegi. Buka panel properties atur color menjadi alfa dengan nilai 0%.
2. Insert keyframe 1, Aktifkan rectangle tool. Buat persegi besar dan atur dengan selection tool.
3. Aktifkan layer baru. Insert keyframe 1. Ketik teks dengan teks tools. Pilih library→button . Pada panel library button pilih button playback flat→flat grey forward. Drag ke tengah stage
4. Aktifkan layer baru. Insert keyframe 2. Ketik soal dengan menggunakan teks tools. Teks bersifat static teks. Import gambar yang sesuai soal, ubah gambar menjadi movie clip dengan cara menekan tombol F8.
5. Aktifkan layer baru. Insert keyframe 1. Pilih window→common library→button . Pilih button oval→oval button →red. Drag ke tengah stage 6. Buat perintah action script pada masing-masing gambar yang telah diubah
3.5.6 Rancangan Tampilan Hasil Quiz
Gambar 3.7 Rancangan Tampilan Hasil Quiz
Cara pembuatannya adalah sebagai berikut :
1. Aktifkan layer 8. Insert keyframe 7. Ketik teks dengan menggunakan teks tools
2. Ketik jumlah soal. Teks bersifat static teks, sedangkan untuk jumlah benar dan salah teks bersifat dynamic static.
TEKS KETERANGAN
TEKS EKSEKU SI
37
3.5.7 Rancangan Tampilan Profil
Gambar 3.8 Rancangan Tampilan Profil
Cara pembuatannya adalah sebagai berikut :
1. Buka layer 8. Pada frame 9 aktifkan oval tool, buat oval. Buka panel properties atur color menjadi alfa dengan nilai 0%.
2. Insert keyframe 1, ketik teks “ dibuat oleh”, “Devi Khairani”, “102406028” dan “Teknik Informatika” dengan menggunakan teks tool. Atur masing-masing teks ketengah stage
3. Aktifkan layer baru. Insert keyframe 1, Pilih window→common library→button . Pilih button oval→oval button →red. Drag ke tengah stage.
TEKS KETERANGAN
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Halaman Intro
Pertama kali kita membuka aplikasi pembelajarn ini maka tampilan yang akan muncul adalah halaman intro. Halaman ini berisi tombol yang akan menuju kehalaman menu seperti dibawah ini :
39
4.1.2 Halaman Menu
Halaman ini berisi link-link yang dapat kita klik dan akan menuju kehalaman desain berikutnya. Link-link tersebut menampilkan informasi dari pembelajaran yang tersedia yaitu :
1. Hewan 2. Benda 3. Angka 4. Buah 5. Hijaiyah 6. Quiz 7. Profil
4.1.3 Halaman Teori Kosa Kata Hewan
Halaman ini menampilkan sepuluh daftar hewan dalam bahasa arab dan jika dipilih gambarnya akan menampilkan suara penulis mengucapkan bahasa arab tersebut. Untuk melihat gambar selanjutnya user dapat menekan tombol button next berikut adalah tampilannya.
41
4.1.3.1 Halaman Teori Kosa Kata Hewan Lanjutan
Gambar 4.4 Tampilan Teori Kosa Kata Hewan Lanjutan
4.1.4 Halaman Teori Kosa Kata Benda
Halaman ini menampilkan sepuluh daftar benda dalam bahasa arab dan jika dipilih gambarnya akan menampilkan suara penulis mengucapkan bahasa arab tersebut. Untuk melihat gambar selanjutnya user dapat menekan tombol button next berikut adalah tampilannya
43
4.1.4.1 Halaman Teori Kosa Kata Benda Lanjutan
Gambar 4.6 Tampilan Teori Kosa Kata Benda Lanjutan
4.1.5 Halaman Teori Pengenalan Angka
Halaman ini menampilkan sepuluh daftar angka dalam bahasa arab dan juga jika dipilih gambarnya akan menampilkan suara penulis mengucapkan bahasa arab tersebut. Untuk melihat gambar selanjutnya user dapat menekan tombol button next berikut adalah tampilannya
45
4.1.5.1 Halaman Teori Pengenalan Angka Lanjutan
Gambar 4.8 Tampilan Teori pengenalan Angka Lanjutan
4.1.6 Halaman Teori Kosa Kata Buah
Halaman ini menampilkan sepuluh daftar buah dalam bahasa arab dan juga jika dipilih gambarnya akan menampilkan suara penulis mengucapkan bahasa arab tersebut. Untuk melihat gambar selanjutnya user dapat menekan tombol button next berikut adalah tampilannya
47
4.1.6.1 Halaman Teori Kosa Kata Buah Lanjutan
Gambar 4.10 Tampilan Teori Kosa Kata Buah lanjutan
4.1.7 Halaman Teori Pengenalan Huruf Hijaiyah
Halaman ini menampilkan daftar huruf hijaiyah dalam bahasa arab dan cara membacanya berikut adalah tampilannya
49
4.17.1 Halaman Teori Pengenalan Huruf Hijaiyah Lanjutan
Gambar 4.12 Tampilan Teori Pengenalan Huruf Hijaiyah lanjutan
Halaman ini merupakan kelanjutan dari halaman teori pengenalan huruf hijaiyah.. Apabila halaman ini telah sampai pada urutan huruf Ya’ maka user dapat kembali
4.1.8 Quiz
Halaman ini berisi soal-soal yang akan menguji pemahaman siswa atau pengguna setelah teori disampaikan. Soal yang diberikan adalah lima soal. Berikut adalah tampilannya
51
4.1.8.1 Halaman Hasil Quiz
Jika pengguna menjawab dengan benar kelima soal yang diberikan maka pengguna akan mendapatkan nilai 100. Berikut adalah tampilannya
4.1.9 Halaman Profil
Gambar 4.15 Tampilan Profi
4.2 Pembahasan
53
Adobe Flash CS3 Professional ini dapat digunakan pada komputer yang telah memenuhi spesifikasi tertentu. Spesifikasi tersebut adalah :
1. Prosesor
a. Microsoft Windows : intel Pentium 3 dan 4 b. Macintosh : Power PC (G3, G4, atau G5) 2. RAM
a. Microsoft Windows : 192 disarankan minimal 256 MB b. Macintosh : 192 disarankan minimal 256 MB
3. Sistem Operasi
a. Microsoft Windows : Windows 2000 atau Windows XP b. Macintosh : Mac os X 10.2.4, 10.2.5, 10.2.6, 10.2.7. 4. Hardisk kosong
a. Microsoft Windows : 146 MB b. Macintosh : 146 MB
5. Kartu VGA
a. Microsoft Windows : 1024 x 768 b. Macintosh : 1024 x 768
4.2.1 Kelebihan Aplikasi yang Telah Dibuat
1. Memberikan media pembelajaran dengan aplikasi yang full color . 2. Aplikasi ini lebih murah dibanding belajar dengan alat peraga
4.2.2 Kekurangan Aplikasi yang Telah dibuat
1. Animasi ini bersifat statis. Perubahan informasi yang ditampilkan harus di ubah dari file.fla nya
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Kesimpulan yang dapat diambil dari uraian yang telah dibahas yaitu :
1. Animasi pembelajaran Bahasa Arab dirancang dengan menggunakan Adobe Flash CS3 Professional
2. Keterbatasan materi pembelajaran Bahasa Arab hanya pada materi pengenalan huruf angka dan kosa kata.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang dibuat adalah :
1. Sebaiknya uji lagi aplikasi yang dibuat apakah berjalan sesuai dengan yang diharapkan serta informasi yang ditampilkan telah terjamin kebenarannya.
DAFTAR PUSTAKA
Diginnovac, Arry Maulana, Karina Nasution.2008. Draw and Animate with Flash. Jakarta: Elex Media Komputindo
Madcoms. 2004. Macromedia Flash MX 2004. Yogyakarta : Penerbit Andi Priyanto Hidayatullah, M. Amarullah Akbar, Zaky Rahim. 2008. Making
Educational Animation Using Flash. Bandung : Penerbit Informatika Syarif, Arry Maulana, Diginnovac, 2008. Tip dan Trik Membuat Fitur Game
Flash. Jakarta: Elex Media Komputindo
http://basith-uciha.blogspot.com/pengertian-animasi.html Diakses pada tanggal 25 Februari 2013
http://achrizal.wordpress.com//pengertian-animasi.htm. Diakses pada tanggal 25 Februari 2013
http://wikipedia Sejarah_bahasa_arab.htm. Diakses pada tanggal 25 Februari 2013
fscommand("fullscreen", true);
2. Halaman Kosa kata Hewan
spi.attachSound("sapi");
kda = new Sound(); kda.attachSound("kuda");
kucing.onPress = function() {
kcing.start(0, 1); };
kelinci.onPress = function() {
klci.start(0, 1); };
sapi.onPress = function() {
spi.start(0, 1); };
{
unt.start(0, 1); };
harimau.onPress = function() { hari.start(0, 1);
};
semut.onPress = function() { semu.start(0, 1);
2.3 Layer Preview
3. HalamanKosa Kata Benda
3.1 Layer Benda
baju.onPress = function() { baj.start(0, 1); };
tas.onPress = function() { ts.start(0, 1); };
pensil.onPress = function() {
kursi.onPress = function() {
krs.start(0, 1); };
meja.onPress = function() {
mej.start(0, 1); };
rumah.onPress = function() {
rum.start(0, 1); };
komp = new Sound();
komp.attachSound("komputer");
stop();
nol.onPress = function() {
no.start(0, 1); };
satu.onPress = function() {
sat.start(0, 1); };
dua.onPress = function() {
du.start(0, 1); };
tiga.onPress = function() {
tig.start(0, 1); };
emp = new Sound();
lim = new Sound();
empat.onPress = function() {
emp.start(0, 1); };
lima.onPress = function() {
lim.start(0, 1); };
enam.onPress = function() {
ena.start(0, 1); };
tujuh.onPress = function() {
delapan.onPress = function() {
del.start(0, 1); };
4.2 Layer Next
5. Halaman Kosa Kata Buah
5.1 Layer Kosa Kata Buah
angg = new Sound();
angg.attachSound("anggur");
strawberry.onPress = function() {
stra.start(0, 1); };
mangga.onPress = function() {
anggur.onPress = function() {
kelapa.onPress = function() {
melo.start(0, 1); };
jeruk.onPress = function() {
jeru.start(0, 1); };
pisang.onPress = function() {
kurma.onPress = function() {
kur.start(0, 1); };
5.3 Layer Preview
nilai = number ((benar/5)*100);