ANIMASI PEMBELAJARAN METAMORFOSIS HEWAN
TUGAS AKHIR
HANNA SIHOMBING
082406083
PROGRAM STUDI D-III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN METAMORFOSIS HEWAN
TUGAS AKHIR
HANNA SIHOMBING
082406083
PROGRAM STUDI D-III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
:ANIMASI PEMBELAJARAN
METAMORFOSIS HEWAN
Kategori
: TUGAS AKHIR
Nama
: HANNA SIHOMBING
Nomor Induk Mahasiswa : 082406083
Program Studi
: D3-ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU
PENGETAHUAN ALAM (FMIPA)
UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011
Komisi Pembimbing
:
Diketahui
Ketua jurusan Matematika,
Pembimbing,
PERNYATAAN
ANIMASI PEMBELAJARAN METAMORFOSIS HEWAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri,
kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan
sumbernya.
Medan, Juni 2011
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Esa, atas berkat, rahmat dan karunia yang diberikan-Nya kepada penulis, sehingga penulis dapat menyelesaikan tugas akhir ini dalam waktu yang telah ditetapkan.
Ucapan terimakasih saya sampaikan kepada Drs. Pangeran Sianipar, M.Sc. selaku pembimbing pada penyelesaian tugas akhir ini yang telah memberikan panduan dan penuh kepercayaan kepada saya untuk menyempurnakan kajian ini. Panduan ringkas dan padat dan profesional telah diberikan kepada saya agar penulis dapat menyelesaikan tugas ini. Ucapan terimakasih juga ditujukan kepada Ketua Departemen Matematika, Prof.Dr.Tulus,M.Si., Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam FMIPA USU, Pegawai di FMIPA USU, dan rekan-rekan kuliah.
ABSTRAK
ANIMATION OF THE ANIMAL’S METAMORPHOSIS
ABSTRACT
DAFTAR ISI
Halaman
Persetujuan ... ii
Pernyataan ... iii
Penghargaan ... iv
Abstrak ... v
Abstract ... vi
Daftar Isi ... vii
Daftar Gambar ... ix
BAB 1 PENDAHULUAN ... 1
1.3 Latar Belakang ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah ... 4
1.4 Tujuan Penulisan ... 4
1.5 Manfaat Penulisan ... 4
1.6 Metodologi Penulisan ... 5
1.7 Sistematika Penulisan ... 6
BAB 2 LANDASAN TEORI... 8
2.1 Interaksi Manusia dan Komputer ... 8
2.2 Macromedia Flash ... 10
2.2.1 Graphical User Interface (GUI) ... 12
2.2.2 Konsep Dasar Animasi dan Istilah-Istilah dalam Macromedia Flash ... 14
2.3 Metamorfosis Hewan ... 21
2.3.1 Jenis-jenis Metamorfosis ... 22
2.3.2 Metamorfosis Serangga ... 23
2.3.3 Metamorfosis Kupu-Kupu ... 25
2.3.4 Metamorfosis Amfibi ... 26
BAB 3 PERANCANGAN SISTEM ... 29
3.1 Intro ... 29
3.2 Membuat desain halaman depan ... 30
3.3 Materi ... 36
3.3.1 Apa itu Metamorfosis ... 36
3.3.3 Metamorfosis Serangga ... 45
3.3.4 Metamorfosis Amfibi ... 46
3.3.5 Latihan Soal ... 48
3.3.6 Profil Penulis ... 54
3.4 Tombol Exit ... 55
BAB 4 IMPLEMENTASI SISTEM ... 56
4.1 Hasil ... 56
4.1.1 Materi ... 57
4.1.2 Exit ... 69
4.2 Pembahasan... 70
4.2.1 Kelebihan Aplikasi yang telah dibuat ... 70
4.2.2 Kekurangan Aplikasi yang telah dibuat ... 70
BAB 5 KESIMPULAN DAN SARAN ... 72
5.1 Kesimpulan ... 72
5.2 Saran ... 72
DAFTAR GAMBAR
Halaman
Gambar 2.1 Interface Flash Professional 8 ... 12
Gambar 2.2 Metamorfosis tidak sempurna pada belalang ... 22
Gambar 2.3 Metamorfosis sempurna pada katak dan kupu-kupu... 23
Gambar 3.1 Timeline nama (hanna) ... 31
Gambar 3.2 Timeline nama (marga) ... 32
Gambar 3.3 Desain nama ... 32
Gambar 3.4 Timeline judul (metamorphosis) ... 33
Gambar 3.5 Timeline judul (hewan) ... 34
Gambar 3.6 Desain judul ... 34
Gambar 3.7 Timeline kupu-kupu (terbang) ... 35
Gambar 3.8 ActionScript perputaran kupu-kupu ... 36
Gambar 3.9 Link menu materi ... 36
Gambar 3.10 Pengaturan filters movie clip teks ... 37
Gambar 3.11 ActionScript metamorfosis Sempurna ... 38
Gambar 3.12 Timeline metamorphosis sempurna ... 39
Gambar 3.13 Desain metamorphosis sempurna... 39
Gambar 3.14 Desain kupu-kupu ... 40
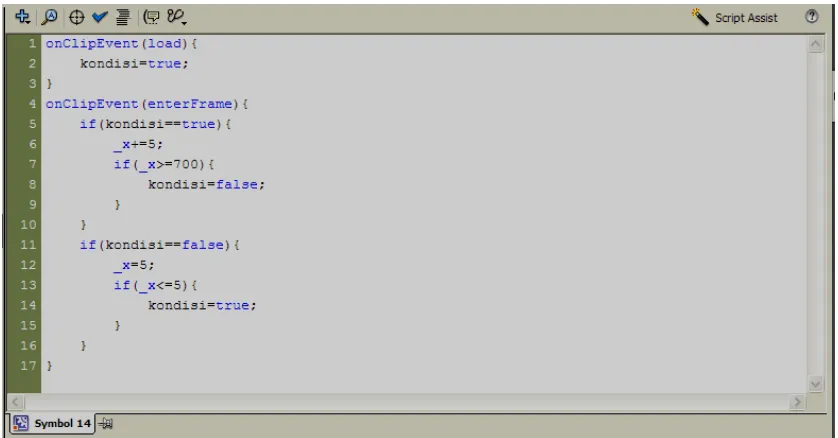
Gambar 3.15 ActionScript kupu-kupu (telur) ... 40
Gambar 3.16 Desain metamorphosis kupu-kupu ... 41
Gambar 3.17 Jendela dialog convert to symbol ... 42
Gambar 3.18 Kotak penutup ... 42
Gambar 3.19 Kotak penutup diperkecil ... 43
Gambar 3.20 Timeline metamorphosis kupu-kupu ... 44
Gambar 3.21 Desain metamorphosis tidak sempurna... 45
Gambar 3.22 ActionScript efek salju ... 46
Gambar 3.23 Desain metamorphosis amfibi ... 47
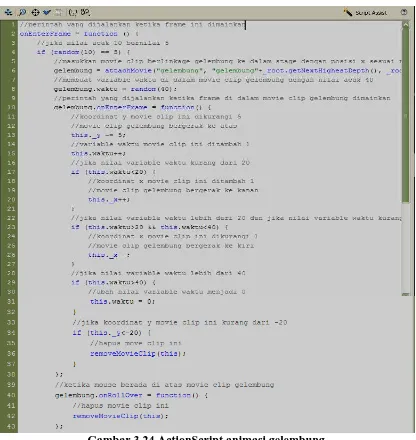
Gambar 3.24 ActionScript Animasi gelembung ... 48
Gambar 3.25 ActionScript Animasi doraemon ... 49
Gambar 3.26 Desain halaman depan latihan soal ... 50
Gambar 3.27 ActionScript button pilihan ... 51
Gambar 3.28 ActionScript tombol Skor ... 53
Gambar 3.29 ActionScript tombol coba lagi ... 54
Gambar 2.30 ActionScript objek foto ... 54
Gambar 4.1 Halaman intro animasi ... 56
Gambar 4.2 Halaman Menu Utama ... 57
Gambar 4.3 Apa itu metamorphosis ... 58
Gambar 4.4 Jenis Metamorfosis ... 58
Gambar 4.5 Metamorfosis Sempurna ... 59
Gambar 4.7 Halaman metamorphosis katak ... 61
Gambar 4.8 Metamorfosis Sempurna ... 62
Gambar 4.9 Halaman Metamorfosis Capung... 63
Gambar 4.10 Halaman Metamorfosis Jangkrik ... 63
Gambar 4.11 Halaman Metamorfosis Belalang ... 64
Gambar 4.12 Metamorfosis Serangga... 65
Gambar 4.13 Metamorfosis Amfibi ... 66
Gambar 4.13 Halaman awal latihan soal ... 67
Gambar 4.14 Halaman awal latihan soal ... 68
Gambar 4.15 Halaman akhir latihan soal ... 68
Gambar 4.16 Profil Penulis ... 69
ABSTRAK
ANIMATION OF THE ANIMAL’S METAMORPHOSIS
ABSTRACT
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Peningkatan mutu pendidikan dirasakan sebagai kebutuhan bangsa yang ingin maju. Dengan keyakinan bahwa pendidikan yang bermutu dapat menunjang pembangunan disegala bidang. Oleh karena itu pendidikan perlu mendapat perhatian yang lebih besar agar kita dapat mengejar ketinggalan dibidang ilmu pengetahuan dan tekhnologi yang mutlak kita perlukan untuk memepererat pembangunan dewasa ini.
Salah satu tujuan bangsa Indonesia yang tertuang dalam pembukaan UUD 1945 adalah mencerdaskan kehidupan bangsa. Karena pada dasarnya, pendidikan merupakan kunci kebangkitan. Seperti pada peristiwa dibomnya Hiroshima dan Nagasaki pada tahun 1945. ketika negara sudah tidak memiliki apa-apa lagi, bahan pangan habis, bangunan hancur luluh lantak, segala insfrastuktur kehidupan porak poranda, kaisar Jepang ketika itu bertanya kepada pemegang pemerintahan, ”sensei wa nannin irun deshou ka?”, yang berarti ”berapa banyak guru yang tersisa?”
dilengkapi, lembaga pendidikan bukan hanya mengajarkan ilmu pengetahuan saja, tetapi juga mengajarkan nilai-nilai tentang kedisplinan, kerja keras, kejujuran, dan kerja sama yang erat, akhirnya Jepang dapat bangkit dan menjadi negara maju bahkan disegani oleh Amerika.
Guru memegang peranan yang sentral dalam proses belajar mengajar, untuk itu mutu pendidikan disuatu sekolah sangat ditentukan oleh kemampuan seorang guru dalam menjalan kan tugasnya. Mereka harus bisa melakukan sesuatu yang dapat meningkatkan kapasitas pendidikan dan pengajaran sehingga murid-murid dapat belajar dengan optimal. Untuk itu kita harus dapat menemukan metode-metode yang dapat membuat pembelajaran lebih menarik dan mudah dimengerti oleh anak-anak didik.
Salah satu metode yang perlu dikembangkan ialah dalam komunikasi. Komunikasi menjadi salah satu hal yang sangat penting dalam dunia pendidikan. Seorang pendidik haruslah memiliki komunikasi yang baik dan efektif agar transfer ilmu dan nilai bisa berjalan dengan efektif pula.
Berdasarkan penelitian De Porter, manusia dapat menyerap suatu materi sebanyak 70% dari apa yang dikerjakan, 50% dari apa yang didengar dan dilihat (audio visual), sedangkan yang dilihat hanya 30%, dari yang didengar hanya 20 %, dan dari yang dibaca hanya 10%.
yang lama dan biaya yang mahal. Untuk itu diperlukan alat bantu pengajaran, salah satunya adalah pembelajaran menggunakan animasi interaktif.
Hal ini membuka peluang bagi sofware-sofware animasi semacam macromedia flash utnuk membantu dalam memvisualisasikan materi pembelajaran tersebut dalam bentuk animasi materi pembelajaran secara interaktif. Dengan menggunakan flash materi pembelajaran menjadi menarik dan tidak statis, sehingga murid akan lebih mudah menerima materi yang disampaikan melalui gambar-gambar bergerak dan suara yang dapat mereka praktikkan secara langsung.
1.2. Rumusan Masalah
Kemudahan dalam metode pembelajaran dengan menggunakan animasi flash harus dibuat sedemikian rupa agar teori yang disampaikan dapat benar-benar mendidik dan memudahkan anak untuk menyerapnya.
1.3. Batasan Masalah
Lingkup permasalahan mencakup :
1. Pembuatan animasi ini menggunakan macromedia Flash 8 yang dianimasikan dengan perhitungan waktu dan program.
2. script yang digunakan untuk program animasi ini adalah actiom script 1.0 dan 2.0 yang sudah tersedia dalam flash 8.
3. Materi yang disampaikan pada animasi ini seputar keterangan mengenai metamorfosis, jenis hewan-hewan yang bermetamorfosis dan tahapan beberapa hewan yang bermetamorfosis.
1.4. Tujuan Penulisan
Penelitian ini bertujuan untuk merancang dan membuat suatu aplikasi pembelajaran komputer untuk mata pelajaran Metamorfosis Hewan sebagai alat bantu ajar pada bidang studi Biologi.
1.5. Manfaat Penulisan
Manfaat yang ingin dicapai penulis dalam penulisan tugas akhir ini, yaitu :
1. Mengenal dan mempelajari animasi dan desain grafis yang merupakan salah satu bidang penting dalam ilmu komputer.
3. Pendidik lebih mudah memberikan pelajarannya kepada anak didiknya.
1.6. Metodologi Penulisan
Guna menyusun dan merancang tugas akhir ini dilakukan metodologi penelitian sebagai berikut :
1. Studi Pustaka
Pada bagian ini, terdapat berbagai informasi kepustakaan, tidak terbatas pada buku tapi juga pada kepustakaan digital seperti suara, gambar dan sebagainya.
2. Pengumpulan Data
Pada bagian ini setelah melakukan metode kepustakaan kemudian dilakukan pengumpulan data yang akan digunakan sebagai sumber dalam merekayasa animasi pembelajaran. Metode pengumpulan data yang dilakukan meliputi studi pustaka, mencari buku acuan yang berhubungan dengan masalah yang penulis bahas.
3. Analisis dan Perancangan
4. Implementasi dan Evaluasi
Setelah analisis dan perancangan, maka perlu dilakukan implementasi atau uji coba aplikasi kemudian evaluasi dilakukan untuk pengembangan atau perbaikan dalam pembuatan animasi bila masih ditemukan kekurangan.
1.7. Sistematika Penulisan
Sistematika penulisan tugas akhir ini dibagi dalam lima bab, masing-masing bab diuraikan sebagai berikut :
Bab 1 Pendahuluan
Bab ini berisikan konsep dasar penulisan Tugas Akhir, meliputi : Latar Belakang Pemilihan Judul, Rumusan Masalah, Batasan Masalah, Tujuan Penelitian, Manfaat Penelitian, Metodologi Penelitian dan Sistematika Penulisan.
Bab 2 Landasan Teori
Pada Bab ini dibahas mengenai bagaimana interaksi manusia dan komputer, Macromedia Flash Profesional 8 dan pembahasan tentang Metamorfosis Hewan.
Bab 3 Perancangan Aplikasi
Bab ini membahas sekilas tentang analisis perancangan dan
Bab 4 Implementasi
Bab ini menjelaskan bagaiman mengimplementasikan aplikasi
perangkat lunak pengajaran yang sudah dibangun dengan menguraikan persiapan-persiapan tekhnis sebelum menguji aplikasi serta
menampilkan hasil akhir dari aplikasi perangkat lunak pengajaran.
Bab 5 Penutup
BAB 2
LANDASAN TEORI
2.1 Interaksi Manusia dan Komputer
Dalam dunia programming, sering terdengar istilah „User Friendly‟ atau istilah WYSIWYG („What you see is what you get‟). Istilah ini digunakan untuk menunjuk
kepada kemampuan yang dimiliki oleh perangkat lunak atau program aplikasi yang mudah dioperasikan dan mempunyai sejumlah kemampuan lain sehingga pengguna merasa betah dalam mengoperasikan program tersebut. Bahkan, bagi seorang pemula sekalipun, ia tidak akan merasakan adanya kesulitan dalam mengoperasikan aplikasi tersebut [3].
Pemilihan warna, Penggunaan warna dalam tampilan informasi pada layar tampilan merupakan satu isu yang sangat menarik untuk diamati. Penggunaan warna yang sesuai dengan kegunaan aplikasi akan mempertinggi efektivitas tampilan grafis. Tetapi, jika digunakan dengan tidak mengindahkan aspek kesesuaian user, maka user justru akan menerima informasi yang salah.
Ragam dialog, Ragam dialog yang akan dibahas di sini adalah ragam dialog interaktif. Ragam dialog interaktif dikelompokkan menjadi beberapa kategori. Pengelompokan ini tidak menutup kemungkinan adanya saling tumpang tindih antara kategori satu dengan kategori lain. Secara umum, ragam dialog interaktif dapat dikelompokkan menjadi 9 kategori, yaitu:
a. Dialog berbasis perintah tunggal (command line dialogue)
b. Dialog berbasis bahasa pemrograman (programming language dialogue) c. Antarmuka berbasis bahasa alami (natural language interface)
d. Sistem menu
e. Dialog berbasis pengisian borong (form filling dialogue) f. Antarmuka berbasis ikon
g. Sistem penjendelaan (windowing system) h. Manipulasi langsung
i. Antarmuka berbasis interaksi grafis
Tampilan, merupakan salah satu kriteria penting dari sebuah antarmuka. Seorang pengguna, apalagi pengguna baru, biasanya tertarik untuk mencoba suatu program aplikasi karena terlebih dahulu tertarik pada tampilan di hadapan matanya. Oleh karena itu, suatu CAI harus disajikan dengan tampilan yang menarik.
Pemilihan piranti interaktif, selain tampilan, pemilihan piranti interaktif juga perlu diperhatikan karena secanggih dan selengkap apapun program aplikasi yang dibuat, tidak akan berguna sama sekali apabila program tersebut tidak dapat dioperasikan pada komputer. Oleh karena itu, piranti interaktif, seperti contohnya keyboard atau mouse sangat diperlukan.
2.2 Macromedia Flash
Macromedia Flash adalah sebuah program animasi yang telah banyak digunakan oleh designer untuk menghasilkan rancangan yang profesional [1]. Di antara program-program animasi, program-program Macromedia Flash merupakan program-program yang paling fleksibel untuk membuat animasi sehingga banyak yang menggunakan program tersebut.
Macromedia Flash biasanya digunakan untuk membuat animasi web yang akan ditampilkan dalam sebuah situs internet, pembuatan animasi-animasi film, animasi iklan, dan lain lain. Saat membuat sebuah desain yang akan ditampilkan dalam situs internet maupun televisi, designer sering menggabungkan program Macromedia Flash dengan program-program lain, seperti: Macromedia Dreamweaver, Frontpage, Adobe Photoshop, CorelDraw, dan lain lain, untuk menghasilkan sebuah desain yang menarik.
Keunggulan program Macromedia Flash dibandingkan program lain yang sejenis antara lain [1]:
a. Dapat membuat tombol interaktif dengan sebuah movie atau objek yang lain. b. Dapat membuat perubahan transparansi warna dalam movie.
c. Dapat membuat perubahan animasi dari satu bentuk ke bentuk lain. d. Dapat membuat gerakan animasi dengan mengikuti alur yang ditetapkan. e. Dapat dikonversi dan dipublikasikan (publish) ke dalam beberapa tipe,
diantaranya adalah: .swf, .html, .gif, .jpg, .png, .exe, .mov
Dibandingkan dengan versi sebelumnya yaitu versi 4.0, 5.0, 6.0 (macromedia Flash MX), 7.0 (macromedia Flash MX 2004), macromedia Flash Professional 8 ini mempunyai beberapa kemampuan tambahan di antaranya mampu menjalankan audio dalam bentuk file MP3, maupun video dalam bentuk MPG [1].
Edition dengan Service Pack 2. Memory RAM yang digunakan minimal 256 dengan kecepatan prosesor minimal Pentium III 1,2 GHz.
2.2.1 Graphical User Interface (GUI)
Karena Macromedia Flash Professional 8 merupakan program berbasis Windows, maka pemakai dapat menggunakan program ini dengan lebih mudah karena dapat mendesain secara visual. Berikut tampilan antarmuka dari program Macromedia Professional 8 [1].
Keterangan:
1. Main Bar
Main bar merupakan menu baris/pulldown menu yang digunakan untuk mengakses beberapa perintah yang ada di Flash. Menu ini berisi sub menu yang disertai dengan shortcut.
2. Tool Bar
Menu ini ditandai dengan icon-icon yang fungsinya sama seperti menu bar. 3. Tool Box
Toolbox merupakan bagian yang digunakan untuk menggambar dan memformat gambar. Seperti contohnya untuk memilih objek, menggambar garis lurus, mengetikkan teks, dan lain-lain.
4. Layer
Layer merupakan lapisan-lapisan yang digunakan untuk menampilkan kumpulan-kumpulan objek atau komponen, baik gambar, animasi maupun video. Layer dapat dijalankan secara bersamaan.
5. Panel
Panel merupakan jendela tambahan yang digunakan untuk mengedit/mengatur performa dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya.
6. Controller
Controller merupakan tombol-tombol yang digunakan untuk menjalankan movie yang berisi tombol play, pause, stop dan lain-lain.
7. Time Line
dihilangkan berdasarkan satuan waktu. Pada time line terdapat frame, layer dan playhead.
8. Frame
Frame merupakan bagian-bagian dari movie yang dijalankan bergantian dari kiri ke kanan. Masing-masing frame terdiri dari satu gambar.
9. Play Head
\ Play head digunakan untuk menunjuk posisi dari frame yang sedang dijalankan.
10.Ruler
Ruler merupakan penggaria bantuan yang terletak di sebelah atas dan kiri dari
stage yang berfungsi untuk mengukur ketepatan penggambaran maupun peletakan suatu objek.
11.Stage
Stage digunakan sebagai daerah tempat meletakkan objek. Objek-objek yang terletak di dalam stage akan ditampilkan dalam movie, sedangkan yang berada di luar stage, tidak.
2.2.2 Konsep Dasar Animasi dan Istilah-Istilah dalam Macromedia Flash
1. Properties
2. Animasi
Animasi adalah sebuah gerakan objek maupun teks yang diatur sedemikian rupa agar terlihat menarik.
3. Frame
Frame merupakan suatu bagian dari layer yang digunakan untuk mengatur pembuat animasi agar objek dapat bergerak seiring dengan waktu eksekusinya.
4. Scene
Scene jika di program Powerpoint sering disebut dengan slide, yaitu layar yang digunakan untuk menyusun objek-objek baik tulisan maupun gambar.
5. Time Line
Time Line dapat diterjemahkan menjadi garis waktu, yaitu bagian dalam program Macromedia Flash yang berfungsi untuk menampung layer.
6. Masking
7. Layer
Layer adalah tempat yang digunakan untuk menampung suatu gerakan objek sehingga
masing-masing objek mempunyai tempat-tempat tersendiri agar lebih mudah untuk dimodifikasi tanpa mengganggu objek lainnya.
8. Movie
Animasi yang dibuat dalam Flash secara umum disebut dengan movie. Dalam membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut, membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut movie clip. Clip-clip movie tersebut dapat dirangkai kembali menjadi movie baru. Suatu animasi/movie clip akan dijalankan dalam suatu scene yang dapat dianalogikan sebagai satu episode.
9. Objek
10. Teks
Pada toolbox tersedia fasilitas untuk menulis teks. Pesan/teks dapat dibuat dalam bentuk animasi agar terlihat lebih menarik. Teks dalam Macromedia Flash terdiri dari tiga tipe, yaitu static text, dynamic text, dan input text.
11. Sound
Animasi yang dibuat dapat ditambah dengan sound agar tampak lebih menarik. Penambahan sound pada suatu movie akan memperbesar ukuran file. Format sound yang dapat digunakan dalam Macromedia Flash diantaranya adalah WAV dan MP3. Sound dapat diimport dari luar, tetapi Macromedia Flash juga menyediakan beberapa jenis sound.
12. Simbol
Sebuah objek dapat dijadikan simbol agar dapat digunakan dengan efektif. Simbol yang disediakan dalam Macromedia Flash adalah movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi yang berbeda-beda. User dapat memilih sesuai dengan kebutuhan masing-masing.
13. Library
Flash yang sedang aktif. Isi dari library dapat di-import dari tempat lain dengan cara memilih File> Import to library.
14. Control Panel
Control panel berfungsi sebagai pengendali dalam menjalankan animasi. Dengan menggunakan control panel, user dapat menjalankan animasi, mengulang animasi ataupun menghentikan animasi yang sedang berlangsung. Untuk mengakses menu Control Panel dapat dilakukan prosedur klik Window > Toolbar > Controller, maka akan muncul panel controller pada bagian atas toolbar yaitu Library panel simbol yang terekam di Library.
15. Action Script
Action Script adalah bahasa pemrograman yang ada di dalam Macromedia Flash. Bahasa pemrograman Action Script ini mirip dengan bahasa pemrograman Java Script atau C++ [5]. Mempelajari animasi di Flash terasa belum lengkap tanpa mempelajari bahasa pemrograman Action Script. Berikut ini beberapa teori dasar untuk mempelajari bahasa pemrograman ini.
Dalam membuat suatu interaktifitas anda harus memahami tiga hal dalam action script:
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi pada suatu objek
c. Target: merupakan objek yang dikenai oleh aksi.
16. Mouse Event
Mouse Event terjadi bila user menggunakan tombol (instant button) pada suatu movie. Contoh mouse event adalah:
a. On (press), suatu aksi akan terjadi pada saat tombol ditekan. b. On (release), suatu aksi akan terjadi pada saat tombol ditekan, lalu
dilepaskan.
c. On (Release Outside), suatu aksi terjadi pada saat tombol ditekan dan dilepas di luar area tombol.
d. On (roll over), suatu aksi terjadi pada saat pointer melewati area tombol. e. On (roll out), suatu aksi terjadi ketika pointer digerakkan keluar dari area
tombol.
f. On (drag over), suatu aksi terjadi pada saat pointer diletakkan pada area tombol, tombol ditekan, lalu digerakkan ke luar area tombol, dan pointer dimasukkan kembali ke dalam area tombol.
g. On (drag out), suatu aksi terjadi pada saat pointer diletakkan pada area tombol, tombol ditekan, lalu pointer digerakkan ke luar tombol.
17. Keyboard Event
Keyboard event akan terjadi jika salah satu tombol pada keyboard ditekan. Cara mengaktifkan perintah ini hampir sama dengan mengaktifkan mouse event. Pada pilihan on letakkan, aktifkan pilihan on (keyPress "< Home> ") sebagai contoh.
Berikut salah satu contoh action script menggunakan keyboard:
on (keyPress "<Home>") {
gotoAndStop(5);
}
Pada contoh di atas tombol akan bereaksi jika tombol keyboard “HOME” ditekan dan
program akan lompat ke frame 5.
18. Mengenal File Audio
Dengan adanya suara, maka lengkaplah Macromedia sebagai suatu software animator yang mengombinasikan animasi teks, grafik, dan suara sehingga program yang dihasilkan menjadi lebih menarik dan interaktif. Pemakai tidak hanya melihat animasi yang berjalan pada program yang dibuat tetapi disertai dengan penjelasan-penjelasan dari program yang dibuat dalam bentuk suara.
dahulu mengimport file-file tersebut ke dalam library yang aktif. Adapun prosedurnya adalah:
1. Klik File > Import > Import to Library..., maka akan tampil kotak dialog yaitu Pilih file yang berekstension .WAV . Sebagai contoh pilih file Beep1.wav.
2. Tekan tombol Open.
3. Klik Windows > Library, maka pada library tercantum file tersebut.
19. Memasukkan Suara ke Frame
Terlebih dahulu arahkan play head ke frame 1 sebagai contoh, selanjutnya seret simbol suara Beep1.wav ke stage, maka pada bagian time line frame 1 telah berubah tandanya yaitu simbol sound yang dapat didrag ke stage.
2.3 Metamorfosis Hewan
Dari sekian banyak hewan yang ada di dunia ini, ada beberapa hewan yang hidupnya harus melewati beberapa tahapan berbeda sebelum menjadi dewasa. Tahapan tersebut bisa terlihat dari perubahan bentuk tubuh hewan. Hewan yang mengalami metamorfosis cukup banyak, di antaranya adalah Katak, Kupu-kupu dan Serangga. Sebelum mengetahui tahapan metamotphosis pada katak, kupu-kupu dan serangga. sebaiknya kita mengetahui terlebih dahulu jenis-jenis metamorphosis. Apa saja jenis metamorphosis dan proses metamorphosis pada hewan?
2.3.1 Jenis-jenis metamorphosis
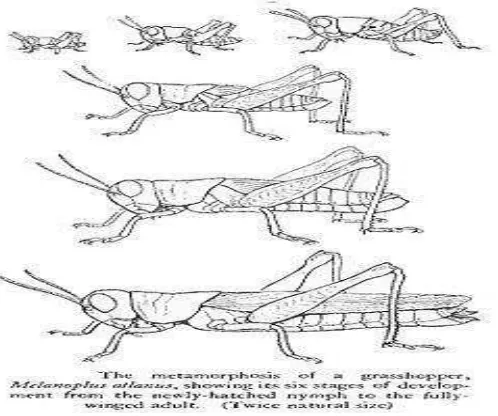
[image:35.595.194.443.364.572.2]1. Metamorphosis tidak sempurna
Gambar 2.2 Metamorfosis tidak sempurna pada belalang
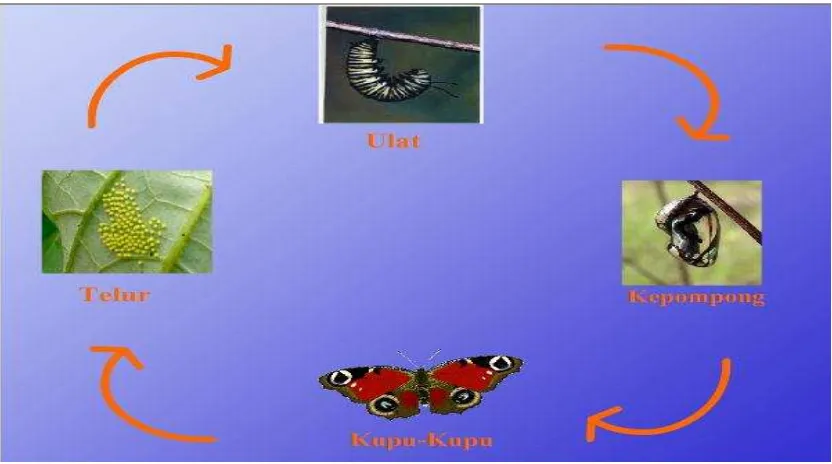
2. Metamorphosis sempurna
Metamorfosis sempurna adalah metamorfosis yang mengalami 4 tahap pertumbuhan. Tahapan tersebut, yaitu telur, larva, pupa, dan dewasa. Contoh proses metamorphosis sempurna terjadi pada katak dan kupu-kupu. Seperti terlihat pada gambar di bawah.
Gambar 2.3 Metamorfosis sempurna pada katak dan kupu-kupu
2.3.2 Metamorphosis Serangga
Fase spesies yang belum dewasa pada metamorfosis biasanya disebut larva. Tapi pada metamorfosis kompleks pada kebanyakan spesies serangga, hanya fase pertama yang disebut larva dan kadang-kadang memiliki nama yang berbeda.
Pada hemimetabolisme, perkembangan larva berlangsung pada fase pertumbuhan berulang dan ekdisis (pergantian kulit), fase ini disebut instar. Hemimetabolisme juga dikenal dengan metamorfosis tidak sempurna.
Pada holometabolisme, larva sangat berbeda dengan dewasanya. Serangga yang melakukan holometabolisme melalui fase larva, kemudian memasuki fase tidak aktif yang disebut pupa, atau chrysalis, dan akhirnya menjadi dewasa. Holometabolisme juga dikenal dengan metamorfosis sempurna. Sementara di dalam pupa, serangga akan mengeluarkan cairan pencernaan, untuk menghancurkan tubuh larva, menyisakan sebagian sel saja. Sebagian sel itu kemudian akan tumbuh menjadi dewasa menggunakan nutrisi dari hancuran tubuh larva. Proses kematian sel disebut histolisis, dan pertumbuhan sel lagi disebut histogenesis.
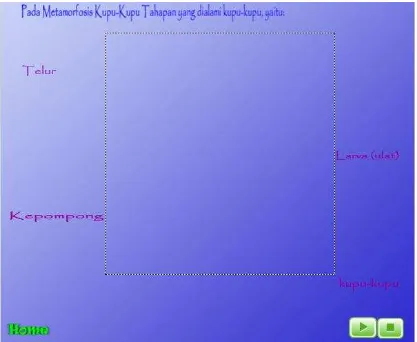
2.3.3 Metamorfosis Kupu-Kupu
Kupu-kupu merupakan bentuk akhir dari suatu proses metamorfosis. Bentuk baru, berupa kupu-kupu, ini dapat terbang jauh dan bebas dari satu pohon ke pohon lainnya, suatu hal yang tidak dapat dilakukan seekor ulat. Makanannya pun tidak lagi daun melainkan sari bunga yang manis.
Pada Metamorfosis Kupu-Kupu Tahapan yang dialami kupu-kupu, yaitu:
1) Tahap larva (tempayak).
Setelah induk kupu-kupu bertelur, kemudian telur tersebut menetas menjadi larva yang disebut ulat, bentuk ulat sangat berbeda dari bentuk induknya. Tahap ini merupakan masa “makan”, seperti ulat yang terus makan dedaunan yang ada di sekitarnya.
2) Tahap kepompong.
3) Tahap dewasa.
Kupu-kupu dewasa meninggalkan kepompong, lalu terbang mencari makan dengan cara menghisap sari bunga (nektar).
2.3.4 Metamorfosis amfibi
1. Proses Morfologi
Pada amphibi, metamorfosis umumnya digabungkan dengan perubahan persiapan yang mana dari organisme aquatik untuk menjadi organisme daratan. Pada urodela (salamander), perubahan ini meliputi berkurangnya ekor dan rusaknya insang bagian dalam dan berubahnya struktur kulit. Pada anura, perubahan metamorfosis berlangsung secara dramatis dan kebanyakan organ-organnya telah termodifikasi. Perubaan ini meliputi hilangnya gigi dan insang internal pada anak katak, seperti hilangnya ekor, kemudian akan terjadi proses pembentukan seperti berkembangnya anggota tubuh dan morfogenesis kelenjar dermoid.
Perubahan lokomosi terjadi dari pergerakan ekor menjadi terbentuknya lengan depan dan engan belakang . Gigi yang digunakan untuk mencabik tanaman hilang dan digantikan dengan perubahan bentuk baru dari mulut dan rahangnya, otot dari lidah juga berkembang, insang mengalami degenerasi, paru-paru membesar, otot dan tulang rawan berkembang untuk memompa udara masuk dan keluar pada paru - paru. Mata dan t elinga berdiferensiasi. Telinga bangian tengah berkembang dan membran timfani terletak pada bagian telinga luar.
2.Proses Biokimia
mengalami perubahan, hal ini disebabkan adanya perubahan habitat. Kecebong bersifat ammonotelik yaitu mensekresikan amonia, sedangkan katak dewasa bersifat ureotelic yaitu mensekresikan urea. Selama metamorfosis, hati mensintesis enzim untuk siklus urea agar dapat membentuk atau menghasilkan urea dari CO2 dan amonia.
3. Proses Fisiologi
BAB 3
PERANCANGAN SISTEM
Untuk memulai membuat sebuah animasi flash baru, bukalah aplikasi flash baru. Kemudian pada halaman awal, pilih create new flash document. Maka akan terbuka sebuah layar antarmuka untuk membuat sebuah animasi flash.
3.1Intro
Dalam intro terdapat objek movie clip, yaitu:
1. Roda Berputar
Buatlah Sebuah movie clip roda dengan alpha 33 % pada lembar kerja. Pembuatan Roda ini dapat dipermudah dengan memunculkan Grid pada lembar kerja. Untuk memunculkan Grid plih menu view, Grid lalu pilih show Grid. Setelah Grid muncul, gambarlah sebuah lingkaran dan kemudian buat juga beberapa garis didalam lingkaran tersebut sehingga membentuk sebuah roda. Beri warna pada setiap bagian roda sehingga terlihat lebih menarik.
pada tulisan tersebut dengan latar warna hitam, angle 74 dan distance -50 sehingga akan membentuk seperti sebuah sebuah bayangan. Dan kemudian tambahkan movie clip teks metamorfosis hewan pada frame 1 dengan alpha 2 % dan pada frame 60 buat keyframe dan ubah alpha pada movie teks menjadi 100 % lalu gerakkan dengan menggunakan motion tween.
2. Background
Buat sebuah desain gambar menarik dan masukkan pada frame 1 dan sesuaikan ukuran gambar dengan ukuran lembar background dan kemudian buat blankkeyframe pada frame 30 dan masukkan gambar lain sebagai background lembar kerja. Buatlah menu button menu yuk untuk melanjutkan animasi berikutnya.
3.2Membuat desain halaman depan
Untuk langkah awal dalam membuat sebuah animasi adalah desain. Dalam tugas akhir ini terdapat halaman depan yang didesain untuk menampilkan menu-menu yang dapat dipilih. Menu-menu tersebut dihubungkan ke materi-materi, contoh soal dan lainnya.
1. Nama
Langkah awal yang saya buat adalah membuat nama saya dan memberikan warna biru pada teks nama tersebut dan kemudian memisahkan setiap hurufnya dengan menekan ctrl b pada keyboard computer.
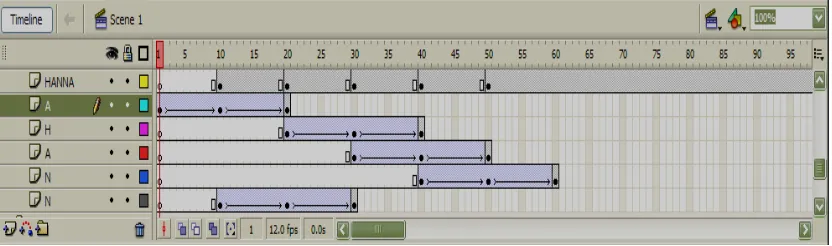
[image:44.595.110.526.608.731.2]Kemudian buat layer yang berbeda untuk setiap huruf agar lebih mudah untuk membuat animasi yang diinginkan. Susun layer sesuai dengan huruf mana yang akan dimunculkan terlebih dahulu. Pada layer A frame 1 dan buat keyframe pada frame 200 buat sebuah movie clip kotak bewarna putih sebesar huruf diluar background namun tetap sejajar dengan teks nama. Kemudian pada layer 10, buat keyframe dan pindahka movie clip menimpa huruf A dan ubah colour menjadi brightness -52%. Dan buat keyframe pada frame 20, dan pada posisi yang sama ubah colour kotak menjadi brightness 100%.Kemudian buat hal yang sama untuk memunculkan masing-masing huruf, dan atur waktu untuk memunculkan masing-masing huruf dengan mengatur frame dari setiap layer. Untuk setiap layer, buatlah pada frame selanjutnya dari frame pada layer sebelumnya, seperti yang terlihat pada gambar 3.1. Dan setelah sebuah huruf muncul, kembali ke frame 1, dan hapus secara manual masing-masing huruf selain huruf yang diharapkan muncul.
Untuk nama selanjutnya saya membuat animasi marga saya sihombing dengan memunculkan nya satu persatu sampai pada akhirnya muncul secara lengkap. Langkah pertama yang saya lakukan adalah membuat huruf s pada frame 50, tepat setelah nama depan saya telah muncul sepenuhnya. Kemudian pada frame 54 buat blankkeyframe dan membuat huruf i pada posisi yang sama, dan lakukan hal yang sama untuk setiap huruf sampai pada huruf g. Dan kemudian pada frame 86, tepat setelah setiap huruf sudah muncul, buat teks sihombing pada posisi yang sama dan buat keyframe pada frame 200. Seperti yang terlihat pada gambar 3.2.
Gambar 3.2 Timeline nama (marga)
2. Judul
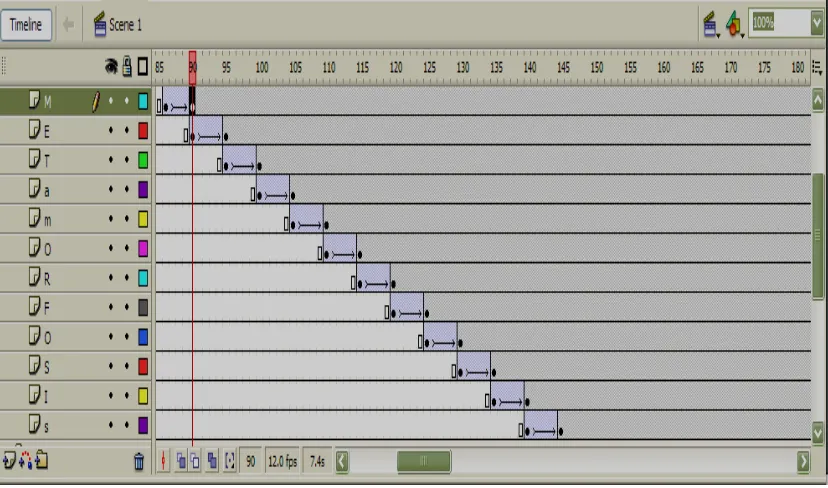
[image:46.595.109.523.470.714.2]Untuk membuat animasi judul, pertama saya memisahkan animasi metamorphosis dengan animasi hewan. Untuk membuat animasi metamorfosis,buat masing-masing layer untuk masing-masing huruf untuk mempermudah pembuatan animasi. Langkah pembuatannya, pertama-tama pada frame 86 buat movie clip huruf m dengan posisi 90 derajat putar kekanan dan buat dengan ukuran yang cukup besar. Kemudian pada frame 90 buat keyframe dan putar huruf kedalam posisi normal dan ukurannya juga diperkecil dan selanjutnya buat keyframe pada frame 200. Dan lakukan hal yang sama pada setiap huruf dari masing-masing berikutnya pada frame – frame selanjutnya sehingga akan muncul setiap huruf dengan animasi yang diinginkan sampai muncul kata metamorphosis. Seperti yang terlihat pada gambar 3.3.
Dan untuk judul berikutnya yaitu hewan, saya membuat animasi sederhana dengan memunculkan kata ini secara perlahan-lahan. Pertama-tama pada layer yang berbeda dan pada frame 140, frame dimana animasi metamorfosis berakhir, buatlah sebuah movie clip teks hewan dengan alpha 0%, kemudian pada frame 150 buat keyframe dengan alpha 21 % gerakkan dengan motion tween, dan kemudian pada frame 170 buat keyframe dengan alpha 35%, gerakkan dengan motion tween dan terakhir pada frame 200 buat keyframe dengan alpha 100% dan gerakkan dengan motion tween. Seperti yang terlihat pada gambar 3.4.
Gambar 3.5 Timeline judul (hewan)
3. Objek kupu-kupu
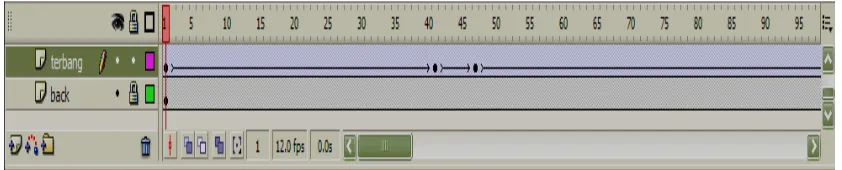
[image:48.595.106.527.396.481.2]Untuk membuat objek kupu-kupu, pertama yang saya lakukan adalah memasukkan gambar kupu-kupu yang ingin saya animasikan dengan pilih menu file -> import -> import to stage dan pilih gambar kupu-kupu yang diinginkan dan ubah kupu-kupu menjadi movie clip dengan cara klik kanan -> convert to symbol -> movie clip, kemudian ubah alpha menjadi 34%. Pada frame 1, letakkan kupu-kupu pada posisi awal terbang, kemudian pada fram 41 buat keyframe dan geser kupu-kupu pada posisi akhir terbang, selanjutnya pada frame 47 buat keyframe dan putar kupu-kupu kearah posisi awal terbang, dan terakhir, pada frame 200 buat keyframe dan geser kembali kupu-kupu ke posisi awal terbang.Seperti terlihat pada gambar 3.7.
Gambar 3.7 timeline kupu-kupu (terbang)
Gambar 3.8 ActionScript perputaran kupu-kupu
4. Membuat tombol menu
Menu-menu yang dibuat dihubungkan dengan animasi-animasi selanjutnya yang tersedia. Cara link menu ialah dengan membuat tombol nama masing-masing menu dan menghubungkannya dengan mengetikkan action script pada tombol. Contoh:
Gambar 3.9 Link menu materi
3.3Materi
3.3.1 Apa itu metamorphosis
Langkah pertama yang saya buat adalah menuliskan keterangan mengenai metamorphosis dan kemudian mengconvertnya menjadi movie clip. Pada frame 1, buka property panel dan pilih filter. Klik pada tanda + (plus) dan pilih glow dan drop shadow, kemudian atur blur x, y, dan Quality pada glow dan drop shadow. Pada frame ini, buatlah color bewarna putih. Kemudian buat keyframe pada frame 4, dan ganti color menjadi warna biru, begitu selanjutnya sesuai warna yang diinginkan.
Gambar 3.10 Pengaturan filters movie clip teks
3.3.2 Jenis Metamorfosis
Membuat animasi pada materi jenis metamorphosis ini, dimulai dengan membuat desain unutk background agar terlihat sedikit lebih menarik. Dimulai dengan memberikan sedikit keterangan mengenai materi jenis metamorphosis dan disini terdapat dua buah tombol yang merupakan link ke materi selanjutnya.
Gambar 3.11 ActionScript metamorfosis Sempurna
Script untuk tombol metamorphosis tidak sempurna kurang lebih sama dengan script untuk tombol metamorphosis sempurna, hanya tinggal menyesuaikan pada frame, dimana animasi nya terdapat.
A. Metamorfosis Sempurna
Dimulai dengan membuat desain untuk background. Pertama-tama, buat sebuah teks yang berisi tentang penjelasan mengenai metamorphosis sempurna. Dan buat beberapa tombol yang akan menghubungkan ke animasi hewan-hewan yang bermetamorfosis sempurna, dan tombol untuk kembali ke menu utama dan menu jenis metamorphosis.
Gambar 3.12 Timeline metamorphosis sempurna
Gambar 3.13 Desain metamorphosis sempurna
Pada metamorphosis sempurna ini terdapat 2 buah tombol yang menghubungkan ke animasi selanjutnya yang berisi penjelasan mengenai tahap-tahap hewan tersebut bermetamorfosis.
1. Kupu-kupu
Susunlah masing-masing tombol sesuai dengan gambar pada 3.14, kemudian pada dynamic text ubah nama var menjadi kupu. Dan pada tombol telur buat lah script seperti yang tampak pada gambar 3.15.
Gambar 3.14 Desain kupu-kupu
Tombol play yang ada digunakan untuk menghubungkan ke animasi metamorphosis dari kupu-kupu tersebut. Disini, saya membuat animasi dengan memunculkan satu persatu gambar dari tahapan metamorphosis kupu-kupu. Cara membuatnya, pertama-tama saya mengimport gambar telur, ulat, kepompong, dan kupu-kupu, kemudian membuatnya pada layer yang berbeda-beda sesuai dengan nama masing-masing objek. Atur posisi masing-masing objek sesuai dengan urutan metamorfosisnya. Buat layer baru di antara layer telur dan layer ulat, beri nama panah1. Pada frame 1 nya beri gambar panah dan posisikan panah diantara objek telur dan ulat. Buat layer baru lagi di antara layer ulat dan layer kepompong, beri nama panah2. Pada frame 1 nya beri gambar panah dan posisikan juga diantara objek ulat dan kepompong. Dan lakukan langkah tersebut kembali sampai pada panah 4 dan posisikan diantara kupu-kupu dan telur. Seperti tampak pada gambar 3.16.
Untuk mengatur gerakan animasi, Geser frame 1 pada layer telur ke frame 5, Geser frame 1 pada layer panah1 ke frame 10, dan pada frame 20 lakukan insert keyframe, Kemudian buat layer baru di atas layer panah1, beri nama penutup1. Pada frame 10 insert blank keyframe. Klik mouse pada frame 10 layer penutup1, dengan
menggunakan rectangle tool , buat sebuah kotak di stage dengan ukuran menutupi gambar panah1. Warna terserah Anda. Klik mouse dua kali pada gambar kotak, kemudian pilih Modify > Convert to symbol. Pada jendela dialog yang muncul, atur sebagai berikut.
Gambar 3.17 Jendela dialog convert to symbol
Pilih ok, Klik mouse pada frame 20 layer penutup1, insert keyframe, Klik mouse
kembali di frame 10 pada layer penutup1. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak, geser lingkaran putih kecil yang di tengah gambar ke pojok kiri bawah gambar.
Atur besarnya gambar kotak seperti pada gambar berikut.
Gambar 3.19 Kotak Penutup di perkecil
Kemudian gerakkan dengan menggunakan motion tween. Klik kanan mouse pada kotak kecil di layer penutup1, pilih kemudian pilih mask. Apabila animasi dijalankan, maka panah akan muncul secara perlahan.
Gambar 3.20 Timeline metamorphosis kupu-kupu Untuk melihat hasilnya, tekan ctrl+enter.
2. Katak
Membuat animasi metamorphosis katak ini, langkah kerjanya kurang lebih sama dengan animasi kupu-kupu yang telah dijelaskan. Dan unutk melihat hasilnya, tekan ctrl+enter.
B. Metamorfosis tidak Sempurna
Gambar 3.21 Desain metamorphosis tidak sempurna
Untuk animasi hewan-hewan yang mengalami metamorphosis tidak sempuna, langkah pembuatan nya sama seperti animasi hewan-hewan yang mengalami metamorphosis sempurna yang telah dijelaskan.
3.3.3 Metamorfosis Serangga
Gambar 3.22 ActionScript efek salju
Kemudian copy sebanyak mungkin lingkaran dan posisikan disembarang tempat di seluruh area lembar kerja. Tekan ctrl+enter untuk melihat hasil.
3.3.4 Metamorfosis Amfibi
Gambar 3.23 Desain metamorphosis amfibi
3.3.5 Latihan Soal
[image:61.595.110.526.285.725.2]Pada halaman latihan soal ini saya membuat desain dan animasi yang sederhana dan mengambil sebuah gambar sebagai background agar terlihat lebih menarik. Pada halaman latihan soal ini, saya menambahkan animasi gelembung dan animasi objek doraemon bergerak. Adapun animasi gelembung ini, saya buat script nya sehingga gelembung ini akan hilang apabila bersentuhan dengan kursor.
Dan disini juga saya membuat sebuah animasi berupa objek doraemon yang bergerak. Pertama saya memasukkan sebuah objek doraemon ke stage dan merubah nya menjadi movie clip dengan alpha 51%. Dan pada objek doraemon ini, buat action script seperti terlihat pada gambar 3.22.
Gambar 3.25 ActionScript animasi doraemon
Langkah dalam membuat latihan soal :
Gambar 3.26 Desain halaman depan latihan soal
2. Dimulai pada frame 21, ketik soal beserta pilihannya a,b,c, dan d pada setiap frame dengan menggunakan static text, pada 1 frame buat dua buah soal. 3. Dsini kita membutuhkan dua buah dynamic text sebagai tempat jawaban yang
kita pilih dan tempat nilai 1 atau 0. Nilai 1 untuk benar dan nilai 0 untuk salah. Dynamic teks untuk tempat nilai ini posisikan dibelakang gambar background sehingga tidak kelihatan oleh pengguna.
4. Pada dynamic text untuk tempat jawaban, beri nama variable j1, untuk soal nomor 1dan j2 untuk soal nomor 2 dan begitu seterusnya. Dan pada dynamic text yang digunakan sebagai tempat nilai, beri nama variable s1 untuk soal nomor 1 dan s2 untuk soal nomor 2 dan demikian seterusnya sampai nomor soal 20..
Gambar 3.27 ActionScript button pilihan
Dan untuk pilihan b,c dan d, buat script yang sama dengan mengganti pilihan. Kemudian, lakukan hal yang sama untuk soal-soal selanjutnya, dengan mengganti nama variable.
7. Selanjutnya pada frame 29, buatlah sebuah button skor pada stage untuk melihat nilai dari latihan soal ini dan tiga buah dynamic text sebagai tempat jumlah benar, jumlah salah dan pesan penulis untuk pengguna. Beri nama variable untuk masing-masing, benar,salah dan pesan.
Gambar 3.28 ActionScript tombol skor
Gambar 3.29 ActionScript tombol coba lagi
3.3.6 Profil Penulis
Langkah pertama yang saya lakukan untuk membuat profil ini adalah dengan membuat desain latar belakang. Disini saya menambahkan beberapa foto dari penulis dan menambahkan sedikit animasi dengan menjalankan beberapa foto penulis.
[image:67.595.142.524.81.279.2]Pertama, masukkan foto yang ingin dianimasikan ke stage dan letakkan diposisi yang diinginkan. Ubah objek foto menjadi movie clip dengan alpha 39 % dan untuk menggerakkannya, buat script seperti pada gambar 3.27 pada objek foto tersebut.
3.4Tombol Exit
BAB 4
IMPLEMENTASI SISTEM
4.1Hasil
[image:69.595.111.525.333.701.2]Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman intro. Pada intro terdapat tombol menu yuk untuk masuk kedalam animasi menu utama.
4.1.1 Materi
Gambar 4.2 Halaman Menu Utama
Pada menu utama ini terdapat enam buah tombol materi yang terhubung keanimasi apa itu metamorphosis, jenis metamorphosis, metamorphosis serangga, metamorphosis amfibi, latihan soal dan profil penulis.
1. Apa itu Metamorfosis
Gambar 4.3 Apa itu metamorphosis 2. Jenis metamorphosis
[image:71.595.126.496.83.381.2]Pada halaman ini, ditampilkan keterangan mengenai jenis metamorphosis dan dua buah tombol yang menghubungkan keanimasi mengenai dua jenis metamorphosis.
Ketika tombol metamorphosis sempurna ini dimulai maka akan ditampilkan keterangan mengenai metamorphosis sempurna dan contoh-contoh hewan yang ada mengalami metamorphosis sempurna.
Gambar 4.5 Metamorfosis Sempurna
Dan sama halnya pada metamorphosis sempurna, ketika tombol metamorphosis tidak sempurna dimulai, maka akan ditampilkan keterangan mengenai metamorphosis tidak sempurna dan hewan-hewan yang mengalami metamorphosis tidak sempurna.
Gambar 4.8 Metamorfosis Sempurna
Gambar 4.9 Halaman Metamorfosis Capung
[image:76.595.144.513.421.745.2]Gambar 4.11 Halaman Metamorfosis Belalang
3. Metamorfosis Serangga
Gambar 4.12 Metamorfosis Serangga
4. Metamorfosis Amfibi
Gambar 4.13 Metamorfosis Amfibi
5. Latihan Soal
Gambar 4.13 Halaman awal latihan soal
Gambar 4.14 Halaman awal latihan soal
[image:81.595.148.515.430.728.2]6. Profil Penulis
[image:82.595.144.513.193.545.2]Halaman ini berisi sedikit profil dari penulis. Dan Apabila halaman ini dijalankan user akan dapat melihat biodata penulis dan beberapa foto dari penulis.
Gambar 4.16 Profil Penulis
4.1.2 Exit
Gambar 4.17 Exit
4.2Pembahasan
4.2.1 Kelebihan Aplikasi yang telah dibuat
1. Memberikan media pembelajaran yang menarik bagi anak dengan aplikasi yang penuh warna sehingga anak akan lebih tertarik dan tidak mudah merasa jenuh.
2. Aplikasi ini lebih mudah dibanding belajar dengan alat peraga.
4.2.2 Kekurangan Aplikasi
3. Penulis kurang dalam membuat objek dengan tool-tool yang ada sehingga Objek-objek yang ada pada animasi masih diimport dan membuat animasi masih kurang menarik
BAB 5
KESIMPULAN DAN SARAN
6.1Kesimpulan
Dari hasil penelitian dapat disimpulkan sebagai berikut:
1. Dengan flash, animasi metamorphosis hewan sederhana untuk anak sekolah menengah pertama dapat dirancang.
2. Maka dengan animasi ini siswa sekolah dasar dapat menggemari pelajaran biologi dasar.
3. Animasi dengan Adobe Flash dapat menjadi lebih menarik dan lebih efisien dengan penggunaan ActionScript.
4. Dalam mempublikasikan flash sebaiknya jadikan file tersebut menjadi HTML agar computer yang tidak mempunyai flash player tetap dapat melihat hasil animasi.
6.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang dibuat ini adalah: 1. Jika telah selesai dalam pembuatan animasi pembelajaran, sebaiknya uji lagi untuk memastikan animasi telah berjalan sesuai dengan yang diharapkan serta informasi yang ditampilkan telah terjamin kebenarannya.
3. Bagi lembaga pendidikan sebaiknya mulai menggunakan animasi sebagai alternatif pembelajaran disamping penggunan alat peraga.
DAFTAR PUSTAKA
Astuti, Dwi. 2006.
Macromedia Flash 8,
Yogyakarta : Penerbit Andi.
www.wikipedia.com