UNTUK BANTUAN OPERASIONAL SEKOLAH
PADA KANTOR DEPAG KABUPATEN TANGERANG
Oleh :
MIMI MIFTAHUL JANNAH
103091029605
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
UNTUK BANTUAN OPERASIONAL SEKOLAH
PADA KANTOR DEPAG KABUPATEN TANGERANG
Oleh :
MIMI MIFTAHUL JANNAH
103091029605
Skripsi
Sebagai Salah Satu Syarat Untuk Meraih Gelar
Sarjana Komputer
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA 2010
UNTUK BANTUAN OPERASIONAL SEKOLAH
PADA KANTOR DEPAG KABUPATEN TANGERANG
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
MIMI MIFTAHUL JANNAH
103091029605
Menyetujui :
Pembimbing I,
Pembimbing II,
DR. Eko Syamsuddin H, M.Eng
Ir. Adil Siregar
Mengetahui :
Ketua Program Studi Teknik Informatika
Yusuf Durrachman, MIT
Skripsi berjudul ”Aplikasi Multimedia Computer Based Training (CBT) Untuk Bantuan
Operasional Sekolah Pada Kantor Depag Kabupaten Tangerang” yang ditulis oleh Mimi
Miftahul Jannah, NIM 103091029605 telah diuji dan dinyatakan lulus dalam sidang
Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah
Jakarta pada hari Senin, 28 Juni 2010. Skripsi ini telah
diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1) pada
Program Studi Teknik Informatika.
Menyetujui :
Penguji I,
Penguji II,
Arini, MT
Yusuf Durrachman, MIT
NIP. 19760131 200901 2001
NIP. 19710522 200604 1002
Pembimbing I,
Pembimbing II,
DR. Eko Syamsuddin H, M.Eng
Ir. Adil Siregar
Mengetahui :
Dekan
Ketua Program Studi
Fakultas Sains dan Teknologi,
Teknik Informatika,
DR. Syopiansyah Jaya Putra, M.Sis
Yusuf Durrachman, MIT
NIP. 19680117 200112 1001
NIP. 19710522 200604 1002
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR
HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI
ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA
MANAPUN.
Jakarta,
2010
ABSTRAK
Mimi Miftahul Jannah – 103091029605,
Aplikasi Multimedia Computer Based
Training (CBT) Untuk Bantuan Operasional Sekolah Pada Kantor Depag Kabupaten
Tangerang (Dibawah bimbingan
DR. Eko Syamsudin H. M.Eng
dan
Ir. Adil Siregar).
Di Mapenda terdapat pelatihan tentang dana Bantuan Operasional Sekolah yang
masih menggunakan metode manual dengan buku panduan. Selain dari buku panduan
tersebut, informasi tentang dana Bantuan Operasional Sekolah ini diperoleh dari
wawancara langsung. Berangkat dari ketiadaan metode tersebut, maka penulis membuat
aplikasi materi pelatihan tentang dana BOS berbasiskan multimedia sehingga
memberikan solusi dari permasalahan yang ada. Dalam aplikasi ini penulis menggunakan
metode pengumpulan data yang terdiri dari metode studi lapangan dan metode studi
pustaka. Metode studi lapangan meliputi metode wawancara, metode observasi langsung
dan metode kuisioner. Sedangkan untuk metode pengembangan multimedia penulis
menggunakan metode menurut Luther yang terdiri dari 6 tahap yaitu konsep,
perancangan, pengumpulan bahan, pembuatan, tes dan implementasi. Aplikasi ini dapat
memberikan informasi dalam penyampaian secara jelas dan menarik bagi Mapenda dan
peserta pelatihan dan disajikan secara interaktif sehingga pengguna dapat berinteraksi
langsung dalam proses pelatihan. Dengan media pelatihan seperti ini dapat membantu
pelaksanaan pelatihan sebagai alat bantu yang efektif dan efisien. Untuk pengembangan
selanjutnya dapat dilakukan secara tiga dimensi sehingga menghasilkan gambar dengan
kualitas, bentuk, dan model yang lebih menarik.
Kata Kunci: Aplikasi, Multimedia,
Computer Based Training
Alhamdulillah segala puji serta rasa syukur kami curahkan ke Hadirat Allah SWT.
Dengan segala limpahan Rahmat-Nya penulis dapat menyusun dan menyelesaikan skripsi
ini. Adapun judul dari skripsi ini adalah “
Aplikasi Multimedia Computer Based
Training (CBT) untuk Bantuan Operasional Sekolah pada Kantor Depag
Kabupaten Tangerang”.
Penyusunan skripsi ini tidak mungkin dapat penulis selesaikan
dengan baik tanpa bantuan dari berbagai pihak. Untuk itu penulis mengucapkan terima
kasih kepada :
1.
DR. Syopiansyah Jaya Putra, M.SIS, selaku Dekan Fakultas Sains dan Teknologi
UIN Syarif Hidayatullah Jakarta. Bapak Yusuf Durrahman, M.Sc, MIT, selaku
Ketua Program Studi Teknik Informatika dan Ibu Viva Arifin, MMSI, selaku
Sekretaris Program Studi Teknik Informatika.
2.
Bapak DR. Eko Syamsuddin H.M.Eng, dan Ir. Adil Siregar selaku dosen
pembimbing I dan II, yang telah memberikan bimbingan, waktu dan perhatiannya
dalam penyusunan skripsi ini.
3.
Seluruh Staff Kantor Departemen Agama Kabupaten Tangerang, yang telah
meluangkan waktu, tempat, dukungan, dan materi bagi penulis selama
menyelesaikan skripsi.
4.
Seluruh Dosen dan staf karyawan Jurusan Teknik Informatika, Fakultas Sains dan
Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta yang telah
Adam, Putro, Fahmi, Erwin, Sidik, Syukur. Keluarga besar Teknik Informatika
angkatan 2003. Terima kasih banyak atas kebersamaan yang sangat indah.
6.
Teman-teman penulis yang lain yang tidak bisa disebutkan namanya satu per satu
yang selalu memberi dukungan kepada penulis sehingga skripsi ini dapat
terselesaikan dengan baik.
Penulis menyadari bahwa skripsi ini masih banyak kekurangan, dan penulis
terbuka terhadap segala saran dan kritik yang membangun.
Akhir kata penulis mempersembahkan skripsi ini dengan segala kelebihan dan
kekurangannya, semoga dapat bermanfaat bagi kita semua, amien.
Jakarta,
2010
Mimi Miftahul Jannah
Bismillahirrahmanirrahim....
Alhamdulillah....
Segala Puji Syukurku persembahkan padaMu ya Allah yang tak pernah terhingga.
Engkau Maha Pengasih dan Penyayang, Tiada sekutu bagiMu. Dalam proses
penyelesaian skripsi ini, banyak hal yang diperoleh. Banyak pengalaman dan masukan
yang membimbingku menjadi manusia yang benar-benar mengerti betapa berharganya
kasih sayang dari keluarga dan sahabat menuju proses pendewasaan berfikir.
Alhamdulillah dan terima kasih kepada keluarga besar tercinta dan sahabat terbaik,
diantaranya:
1.
Almarhumah Ibunda tercinta Samriyah binti H. Abdus Salam dan Ayahanda
Martamin, Ka Awi, Ka Ombih, Ka Edi, Ka Ubed, Teh Awat, Teh Eyet, dan adik
kandungku tercinta Nana. Terima kasih banyak atas semua pengorbanan,
ketulusan, kesabaran, kasih sayang, perhatian, semangat, dan cinta yang telah
kalian berikan. Semoga Allah selalu mencurahkan Rahmat-NYA agar aku mampu
untuk menjadi insan yang jauh lebih baik, menjadi hamba yang tawakkal dan
tetap istiqomah. Dan semoga Allah selalu menjaga langkahku hingga kebahagiaan
kan selalu menemaniku. Serta keluarga besar H. Abdus Salam dan H. Sa’an yang
telah memberikan dukungan baik moril maupun materiil bagi penulis dalam
perjuangan membantu membangkitkan semangat untuk menyelesaikan tugas ini.
Mama, Etta, Ka Diah dan keluarga, Bang Ikbal dan Isrti, Bang Kamal, Doni,
Ilham, Hafis, dan adeku Ni’mah dan Ihsan.
3.
Sahabat terbaikku Yuni, Lela, Ratih, Desi, Lia, Sarah, Isna, Ria, Ina, Zenonk,
Mia, Sifah, May, K’Zein, K’Nurma, K’Opik. Terima Kasih banyak atas dorongan
semangat dan ketulusan kalian yang selalu ada didekatku dan selalu menemaniku
Semoga Allah membalas semua kebaikan dan ketulusan hati kalian. Aku sangat
bersyukur telah dipertemukan dengan orang-orang sebijaksana kalian.
Thank’s for all
...
Jakarta,
2010
Mimi Miftahul Jannah
HALAMAN JUDUL
... i
LEMBAR PERSETUJUAN PEMBIMBING
... ii
LEMBAR PENGESAHAN PEMBIMBING
... iii
LEMBAR PERNYATAAN
... iv
ABSTRAK
... v
KATA PENGANTAR
... vi
LEMBAR PERSEMBAHAN
... viii
DAFTAR ISI
... x
DAFTAR TABEL
... xiv
DAFTAR GAMBAR
... xv
BAB I
PENDAHULUAN
... 1
1.1. Latar Belakang ... 1
1.2. Rumusan Masalah ... 3
1.3. Batasan Masalah ... 3
1.4. Tujuan Penelitian ... 4
1.5. Manfaat Penelitian ... 4
1.6. Metodologi Penelitian ... 5
1.7. Sistematika Penulisan ... 8
BAB II
LANDASAN TEORI
... 10
2.1. Bantuan Operasional Sekolah (BOS) ... 10
2.1.1.
Tujuan Program BOS ... 10
2.2. Multimedia ... 12
2.2.1.
Pengertian Multimedia ... 12
2.2.2.
Komponen Multimedia ... 13
2.2.3.
Manfaat Penggunaan Multimedia ... 21
2.2.4.
Penyajian Aplikasi Multimedia ... 22
2.3. Pelatihan (
Trainer
) ... 23
2.3.1.
Computer Based Training
(CBT) ... 24
2.3.2.
Keuntungan
Computer Based Training
... 25
2.3.3.
Aplikasi Multimedia di Bidang Pelatihan ... 25
2.3.4.
Model CBT ... 26
2.3.5.
Jenis Jenis Pelatihan ... 27
2.4. Interaksi Manusia dan Komputer (IMK) ... 32
2.5. Rekayasa Perangkat Lunak (RPL) ... 33
2.6.
Story Board
... 35
2.7.
Flow Chart
... 36
2.8. Struktur Navigasi ... 36
2.9.
State Transition Diagram
(STD) ... 38
2.10.
Macromedia Director MX
... 40
2.11.
Macromedia Flash MX
... 42
2.12.
Macromedia Fireworks MX ...
44
2.13.
Adobe Photoshop CS ...
46
2.14. Ulead Video Studio 10 ... 48
3.1. Metode Pengumpulan Data ... 51
3.1.1.
Metode Studi Lapangan ... 51
3.1.1.1.
Metode Wawancara ... 51
3.1.1.2.
Metode Observasi Langsung ... 52
3.1.1.3.
Metode Kuisioner ... 52
3.1.2.
Metode Studi Pustaka ... 52
3.2. Metode Pengembangan Multimedia ... 53
3.2.1. Konsep (
Concept
) ... 54
3.2.2. Perancangan (
Design
) ... 54
3.2.3. Pengumpulan Bahan (
Material Collecting
) ... 55
3.2.4. Pembuatan (
Assembly
) ... 55
3.2.5. Tes (
Testing
) ... 56
3.2.6
. Implementation
(
Distribution
) ... 56
BAB IV
PEMBAHASAN
... 57
4.1. Hasil Pengumpulan Data ... 57
4.1.1.
Hasil Wawancara ... 57
4.1.2.
Hasil Observasi Langsung ... 58
4.1.3.
Hasil Kuisioner ... 59
4.2. Metode Pengembangan Multimedia ... 60
4.2.1.
Konsep (
Concept
) ... 60
4.2.2.
Perancangan (
Design
)
...
61
4.2.2.3. Perancangan Arsitektur Navigasi ... 76
4.2.2.4. Perancangan Diagram Transisi ... 78
4.2.2.5. Perancangan Antarmuka ... 80
4.2.3.
Pengumpulan Bahan (
Material Collecting)
... 86
4.2.4.
Pembuatan (
Assembly)
... 90
4.2.5.
Tes (
Testing) ...
107
4.2.6.
Implementation
... 109
4.2.6.1. Tampilan Aplikasi ... 109
4.2.6.2. Pengoperasian Program ... 114
4.2.6.3. Evaluasi Program ... 115
BAB V
PENUTUP
... 122
5.1. Kesimpulan ... 122
5.2. Saran ... 123
DAFTAR PUSTAKA
... 124
LAMPIRAN
... 126
Tabel
2.1.
Simbol-Simbol
Flow Chart ...
36
Tabel
4.1.
Analisis
Tools
(alat bantu) yang ada di Mapenda... 58
Tabel
4.2.
Deskripsi Konsep Aplikasi ... 61
Tabel
4.3.
Hasil Kuisioner Evaluasi No.1 ... 115
Tabel
4.4.
Hasil Kuisioner Evaluasi No.2 ... 116
Tabel
4.5.
Hasil Kuisioner Evaluasi No.3 ... 117
Tabel
4.6.
Hasil Kuisioner Evaluasi No.4 ... 118
Tabel
4.7.
Hasil Kuisioner Evaluasi No.5 ... 119
Gambar 2.1.
Sketsa Layout
Story Board
... 35
Gambar
2.2.
Struktur Navigasi Linear ... 37
Gambar
2.3.
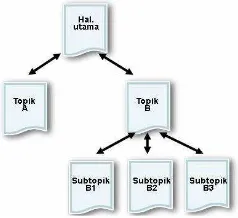
Struktur Navigasi Hierarki ... 37
Gambar
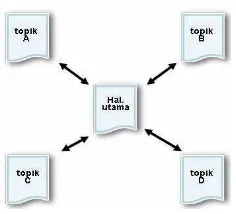
2.4.
Struktur Navigasi Terpusat... 38
Gambar
2.5.
Struktur Navigasi Full Web... 38
Gambar
2.6.
Simbol
State ...
39
Gambar
2.7.
Simbol Perubahan Sistem ... 39
Gambar
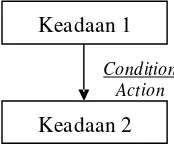
2.8.
Kondisi dan Aksi ... 39
Gambar
2.9.
Contoh
Script Lingo ...
41
Gambar
2.10.
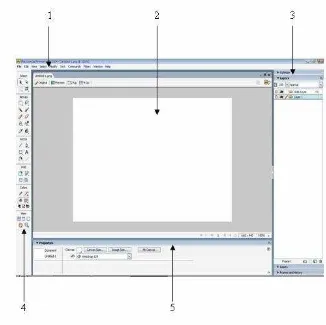
Area Kerja Macromedia Director MX ... 41
Gambar
2.11.
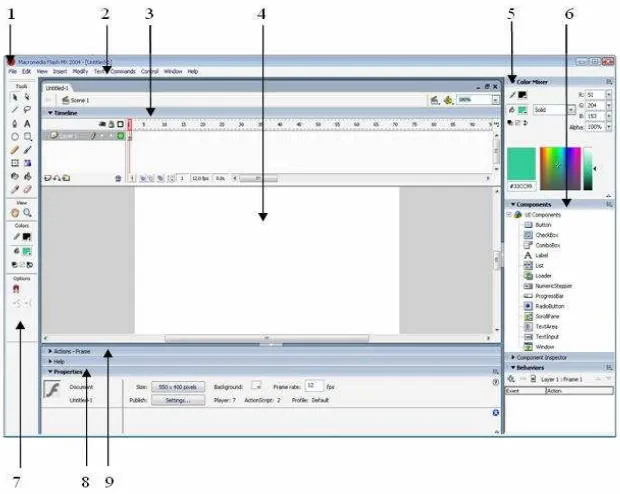
Area Kerja Macromedia Flash MX ... 43
Gambar
2.12.
Area Kerja Macromedia Fireworks MX ... 45
Gambar
2.13.
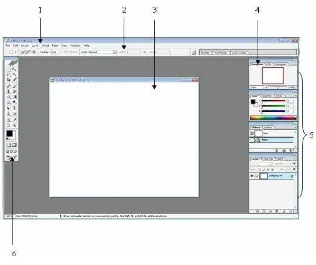
Area Kerja Adobe Photoshop CS ... 47
Gambar
2.14.
Ulead Video Studio... 49
Gambar
3.1
Rincian Tahapan Pengembangan Aplikasi Multimedia ... 53
Gambar
4.1.
Rancangan Storyboard Intro... 62
Gambar
4.2.
Rancangan Storyboard Menu Utama ... 63
Gambar
4.3.
Rancangan
Storyboard
Profil Mapenda ... 64
Gambar
4.4.
Rancangan
Storyboard
Materi Pelatihan ... 65
Gambar
4.6.
Rancangan
Storyboard
Galeri Mapenda ... 67
Gambar
4.7.
Rancangan
Storyboard
Kontak ... 68
Gambar
4.8.
Flowchart Intro...
69
Gambar
4.9.
Flowchart
Menu Utama ... 70
Gambar
4.10.
Flowchart
Profil Mapenda ... 71
Gambar
4.11.
Flowchart
Materi Pelatihan ... 72
Gambar
4.12.
Flowchart
Rekap Madrasah ... 73
Gambar
4.13.
Flowchart
Galeri Mapenda ... 74
Gambar
4.14.
Flowchart
Kontak ... 75
Gambar
4.15.
Struktur Navigasi ...
76
Gambar
4.16.
Struktur Navigasi
Materi Pelatihan... 77
Gambar
4.17
Rancangan STD Menu Utama ... 78
Gambar
4.18.
Rancangan STD Profil Mapenda ... 78
Gambar
4.19.
Rancangan STD Materi Pelatihan... 79
Gambar
4.20.
Rancangan STD Rekap Madrasah ... 79
Gambar
4.21.
Rancangan STD Galeri Mapenda ... 80
Gambar
4.22.
Rancangan STD Kontak... 80
Gambar
4.23.
Rancangan Tampilan Aplikasi... 86
Gambar
4.24.
Proses Pengolahan Gambar ... 87
Gambar
4.25.
Buku Panduan BOS ... 87
Gambar
4.26.
Tampilan Logo Depag ... 88
Gambar
4.29.
Proses Pengeditan Video ... 89
Gambar
4.30.
Proses Penggabungan Elemen Multimedia ... 91
Gambar
4.31.
Proses Pembuatan animasi teks Gambaran Umum... 92
Gambar
4.32.
Proses Pembuatan Background ... 92
Gambar
4.33.
Pembuatan Menu ... 93
Gambar
4.34.
Proses Pengeditan Video Madrasah... 93
Gambar
4.35.
Tampilan Halaman Intro ... 94
Gambar
4.36.
Tampilan Header Teks ... 95
Gambar
4.37.
Layer Pada Menu Intro... 98
Gambar
4.38.
Teknik Masking Pada Animasi Logo ... 98
Gambar
4.39.
Timeline Dari Animasi Garis ... 99
Gambar
4.40.
Timeline Dari Animasi Button ... 99
Gambar
4.41.
Parameters Pengontrolan Musik Latar ... 100
Gambar
4.42.
Timeline Dari Animasi Gambaran Umum ... 101
Gambar
4.43.
Timeline Dari Animasi Tingkatan Sekolah ... 101
Gambar
4.44.
Timeline Dari Animasi Grafik... 102
Gambar
4.45.
Timeline Dari Animasi Gambar Depag ... 103
Gambar
4.46.
Proses Pengeditan Suara ... 104
Gambar
4.47.
Jumlah Frame Pada Aplikasi ... 104
Gambar
4.48.
Timeline Dari Animasi Gambar Penulis ... 105
Gambar
4.49.
Timeline Dari Animasi nama Penulis ... 105
Gambar
4.50.
Timeline Dari Animasi Terima Kasih... 106
Gambar
4.52.
Tampilan Halaman Intro ... 110
Gambar
4.53.
Tampilan Halaman Selanjutnya... 110
Gambar
4.54.
Tampilan Halaman Menu Utama... 111
Gambar
4.55.
Tampilan Halaman Profil Mapenda... 111
Gambar
4.56.
Tampilan Halaman Materi Pelatihan ... 112
Gambar
4.57.
Tampilan Halaman Rekap Madrasah ... 112
Gambar
4.58.
Tampilan Halaman Galeri Mapenda ... 113
Gambar
4.59.
Tampilan Halaman Kontak ... 113
Gambar
4.60.
Tampilan Halaman Terima Kasih ... 114
Gambar
4.61.
Diagram Kesan Penyampaian Materi ... 116
Gambar
4.62.
Diagram Tingkat Kesulitan ... 116
Gambar
4.63.
Diagram Pemahaman Ten...ang Materi... 117
Gambar
4.64.
Diagram Kesan Teks, Grafis dan Animasi ... 118
Gambar
4.65.
Diagram Kemudahan Menjalankan Program ... 119
Tabel
2.1.
Simbol-Simbol
Flow Chart ...
36
Tabel
4.1.
Analisis
Tools
(alat bantu) yang ada di Mapenda... 58
Tabel
4.2.
Deskripsi Konsep Aplikasi ... 61
Tabel
4.3.
Hasil Kuisioner Evaluasi No.1 ... 115
Tabel
4.4.
Hasil Kuisioner Evaluasi No.2 ... 116
Tabel
4.5.
Hasil Kuisioner Evaluasi No.3 ... 117
Tabel
4.6.
Hasil Kuisioner Evaluasi No.4 ... 118
Tabel
4.7.
Hasil Kuisioner Evaluasi No.5 ... 119
Tabel
4.8.
Hasil Kuisioner Evaluasi No.6 ... 119
Gambar 2.1.
Sketsa Layout
Story Board
... 35
Gambar
2.2.
Struktur Navigasi Linear ... 37
Gambar
2.3.
Struktur Navigasi Hierarki ... 37
Gambar
2.4.
Struktur Navigasi Terpusat... 38
Gambar
2.5.
Struktur Navigasi Full Web... 38
Gambar
2.6.
Simbol
State ...
39
Gambar
2.7.
Simbol Perubahan Sistem ... 39
Gambar
2.8.
Kondisi dan Aksi ... 39
Gambar
2.9.
Contoh
Script Lingo ...
41
Gambar
2.10.
Area Kerja Macromedia Director MX ... 41
Gambar
2.11.
Area Kerja Macromedia Flash MX ... 43
Gambar
2.12.
Area Kerja Macromedia Fireworks MX ... 45
Gambar
2.13.
Area Kerja Adobe Photoshop CS ... 47
Gambar
2.14.
Ulead Video Studio... 49
Gambar
3.1
Rincian Tahapan Pengembangan Aplikasi Multimedia ... 53
Gambar
4.1.
Rancangan Storyboard Intro... 62
Gambar
4.2.
Rancangan Storyboard Menu Utama ... 63
Gambar
4.3.
Rancangan
Storyboard
Profil Mapenda ... 64
Gambar
4.6.
Rancangan
Storyboard
Galeri Mapenda ... 67
Gambar
4.7.
Rancangan
Storyboard
Kontak ... 68
Gambar
4.8.
Flowchart Intro...
69
Gambar
4.9.
Flowchart
Menu Utama ... 70
Gambar
4.10.
Flowchart
Profil Mapenda ... 71
Gambar
4.11.
Flowchart
Materi Pelatihan ... 72
Gambar
4.12.
Flowchart
Rekap Madrasah ... 73
Gambar
4.13.
Flowchart
Galeri Mapenda ... 74
Gambar
4.14.
Flowchart
Kontak ... 75
Gambar
4.15.
Struktur Navigasi ...
76
Gambar
4.16.
Struktur Navigasi
Materi Pelatihan... 77
Gambar
4.17
Rancangan STD Menu Utama ... 78
Gambar
4.18.
Rancangan STD Profil Mapenda ... 78
Gambar
4.19.
Rancangan STD Materi Pelatihan... 79
Gambar
4.20.
Rancangan STD Rekap Madrasah ... 79
Gambar
4.21.
Rancangan STD Galeri Mapenda ... 80
Gambar
4.22.
Rancangan STD Kontak... 80
Gambar
4.23.
Rancangan Tampilan Aplikasi... 86
Gambar
4.24.
Proses Pengolahan Gambar ... 87
Gambar
4.25.
Buku Panduan BOS ... 87
Gambar
4.26.
Tampilan Logo Depag ... 88
Gambar
4.27.
Tampilan Button ... 88
Gambar
4.29.
Proses Pengeditan Video ... 89
Gambar
4.30.
Proses Penggabungan Elemen Multimedia ... 91
Gambar
4.31.
Proses Pembuatan animasi teks Gambaran Umum... 92
Gambar
4.32.
Proses Pembuatan Background ... 92
Gambar
4.33.
Pembuatan Menu ... 93
Gambar
4.34.
Proses Pengeditan Video Madrasah... 93
Gambar
4.35.
Tampilan Halaman Intro ... 94
Gambar
4.36.
Tampilan Header Teks ... 95
Gambar
4.37.
Layer Pada Menu Intro... 98
Gambar
4.38.
Teknik Masking Pada Animasi Logo ... 98
Gambar
4.39.
Timeline Dari Animasi Garis ... 99
Gambar
4.40.
Timeline Dari Animasi Button ... 99
Gambar
4.41.
Parameters Pengontrolan Musik Latar ... 100
Gambar
4.42.
Timeline Dari Animasi Gambaran Umum ... 101
Gambar
4.43.
Timeline Dari Animasi Tingkatan Sekolah ... 101
Gambar
4.44.
Timeline Dari Animasi Grafik... 102
Gambar
4.45.
Timeline Dari Animasi Gambar Depag ... 103
Gambar
4.46.
Proses Pengeditan Suara ... 104
Gambar
4.47.
Jumlah Frame Pada Aplikasi ... 104
Gambar
4.48.
Timeline Dari Animasi Gambar Penulis ... 105
Gambar
4.49.
Timeline Dari Animasi nama Penulis ... 105
Gambar
4.52.
Tampilan Halaman Intro ... 110
Gambar
4.53.
Tampilan Halaman Selanjutnya... 110
Gambar
4.54.
Tampilan Halaman Menu Utama... 111
Gambar
4.55.
Tampilan Halaman Profil Mapenda... 111
Gambar
4.56.
Tampilan Halaman Materi Pelatihan ... 112
Gambar
4.57.
Tampilan Halaman Rekap Madrasah ... 112
Gambar
4.58.
Tampilan Halaman Galeri Mapenda ... 113
Gambar
4.59.
Tampilan Halaman Kontak ... 113
Gambar
4.60.
Tampilan Halaman Terima Kasih... 114
Gambar
4.61.
Diagram Kesan Penyampaian Materi ... 116
Gambar
4.62.
Diagram Tingkat Kesulitan ... 116
Gambar
4.63.
Diagram Pemahaman Ten...ang Materi... 117
Gambar
4.64.
Diagram Kesan Teks, Grafis dan Animasi ... 118
Gambar
4.65.
Diagram Kemudahan Menjalankan Program ... 119
Gambar
4.66.
Diagram Pendapat Penerapan Pelatihan ... 120
BAB I
PENDAHULUAN
1.1. Latar Belakang
Di Mapenda terdapat pelatihan tentang dana Bantuan Operasional
Sekolah yang masih manual dengan menggunakan buku panduan. Selain
dari buku panduan tersebut, informasi tentang dana Bantuan Operasional
Sekolah ini diperoleh dari wawancara langsung dengan staf Mapenda yaitu
Bapak H. Ucup Yusuf, M.Pd dan Bapak Abdullah Hasyim S.HI.
Permasalahan yang ada adalah sulitnya peserta pelatihan memahami materi
yang disampaikan terutama tentang dana Bantuan Operasional Sekolah
(BOS). Buku panduan tersebut telah membahas materi pelatihan tentang
dana Bantuan Opersional Sekolah secara lengkap. Namun, informasi yang
terdapat dalam buku panduan tersebut disampaikan dengan metode
penyampaian yang masih manual yang berbasis pada kertas dan presentasi
biasa yang cenderung membosankan peserta pelatihan.
Multimedia merupakan salah satu teknologi komputer yang saat ini
sedang berkembang dengan pesat, disamping internet, dimana
perkembangan dari multimedia harus seiring dengan perkembangan
komputer pribadi (personal computer). Teknologi multimedia banyak digunakan untuk memasarkan produk perusahaan, program untuk belajar,
juga media penyampaian informasi. Perkembangan teknologi harus
departemen atau perusahaan. Peningkatan kinerja dapat dilakukan dengan
meningkatkan kualitas dalam bidang pelatihan. Guna meningkatkan kualitas
pelatihan tersebut, diperlukan sebuah metode penyampaian materi pelatihan
yang memadai dan mendukung pelaksanaan pelatihan. Serta kemasan materi
pelatihan yang mudah diterima dan dipahami oleh peserta (Dewanto, 2008).
Teknologi multimedia memiliki potensi yang amat besar untuk
membantu proses pelatihan. Karena multimedia melibatkan indera
penglihatan dan pendengaran, sehingga informasi dan pesan yang
disampaikan dapat dipahami dengan mudah oleh pengguna (Su yanto, 2003).
Berangkat dari ketiadaan metode tentang penyampaian materi
pelatihan yang menarik dengan menggunakan pendekatan berbasis
multimedia, maka timbul gagasan untuk membuat “Aplikasi Multimedia
Computer Based Training (CBT) untuk Bantuan Operasional Sekolah pada
Kantor Depag Kabupaten Tangerang” yang dapat digunakan oleh Mapenda
dengan membuat metode pelatihan yang berbasiskan multimedia sehingga
memberikan solusi dari permasalahan yang ada.
1.2. Rumusan Masalah
Sesuai dengan inti dari penulisan skripsi, maka permasalahan yang
dapat penulis simpulkan adalah :
1. Bagaimana memanfaatkan teknologi multimedia dalam
penyampaian materi pelatihan tentang dana Bantuan Operasional
Sekolah agar jelas dan menarik?
2. Bagaimana membuat aplikasi materi pelatihan sebagai suatu
solusi dalam penyampaian materi tentang Bantuan Operasional
Sekolah bagi Mapenda yang ditujukan untuk peserta pelatiha n
BOS?
1.3. Batasan Masalah
Untuk menghindari meluasnya materi pembahasan tugas akhir ini,
maka penulis membatasi permasalahan hanya mencakup hal-hal berikut:
1. Perancangan aplikasi multimedia Computer Based Training
hanya pada tahap dua dimensi yang berbasis multimedia.
2. Aplikasi Multimedia Computer Based Training ini ditujukan untuk peserta pelatihan di Mapenda.
3. File teks diperoleh dari buku panduan tentang dana Bantuan
Operasional Sekolah.
4. Aplikasi Multimedia Computer Based Training dibuat dengan
menggunakan Macromedia Director, Macromedia flash, Ulead
1.4. Tujuan Penelitian
Sesuai dengan batasan dan inti dari permasalahan yang ada, maka
terdapat tujuan penelitian yang diantaranya adalah
1. Merancang sebuah aplikasi dalam bentuk Compact Disk sebagai
media penyampaian dan presentasi yang interaktif, mudah
digunakan, dan juga menarik.
2. Untuk membuat sebuah aplikasi pelatihan yang berbasiskan
multimedia.
3. Aplikasi yang dibuat diharapkan dapat membantu Mapenda
dalam menyampaikan materi pelatihan.
1.5. Manfaat Penelitian
Manfaat yang akan didapat dari penulisan skripsi ini adalah sebagai
berikut :
A. Bagi Penulis
1. Mengetahui ilmu tentang Aplikasi Multimedia Computer Based
Training (CBT) untuk Bantuan Operasional Sekolah pada
Kantor Depag Kabupaten Tangerang.
2. Untuk memenuhi salah satu syarat dalam kurikulum tingkat
akhir Program Studi Teknik Informatika dan Fakultas Sains dan
Teknologi UIN Syarif Hidayatullah Jakarta.
B. Bagi Universitas :
1. Mengetahui kemampuan mahasiswa dalam menguasai materi
teori yang telah diperoleh selama kuliah.
2. Mengetahui kemampuan mahasiswa dalam menerapkan ilmunya
dan sebagai bahan evaluasi
3. Memberikan gambaran tentang kesiapan mahasiswa dalam
menghadapi dunia kerja yang sebenarnya.
C. Bagi Mapenda
Memberi kemudahan dalam penyampaian materi pelatihan dengan
kemampuan multimedia sehingga menjadikan pelatihan menjadi lebih
hidup dan tidak menjenuhkan bagi peserta pelatihan.
1.6. Metodologi Penelitian
Metodologi penelitian yang digunakan adalah sebagai berikut:
A. Metode Pengumpulan Data
Untuk mendapatkan data dan informasi yang diperlukan, penulis
menggunakan metode pengumpulan data yang dibagi kedalam dua
bagian, yaitu :
1. Metode Studi Lapangan
Metode studi pustaka terdapat tiga bagian yaitu :
a. Metode Wawancara
bertatap muka antara si penanya atau pewawancara
dengan si penjawab atau nara sumber (Nazir, 1999).
b. Metode Observasi Langsung
Pengumpulan data dengan observasi langsung
adalah cara pengambilan data dengan menggunakan mata
tanpa ada pertolongan alat standar lain untuk keperluan
tersebut (Nazir, 1999).
c. Metode Kuisioner
Kuisioner adalah cara pengambilan data berupa
keterangan-keterangan yang diperoleh dengan mengisi
daftar pertanyaan, dapat dilihat dari segi siapa yang
mengisi (menulis isian) daftar pertanyaan tersebut (Nazir,
1999).
2. Metode Studi Pustaka
Dalam pengumpulan data dan informasi tentang
permasalahan yang dibahas, penulis membaca buku-buku,
skripsi, serta sumber lain sebagai referensi yang berhubungan
dengan multimedia dan situs internet yang dapat dijadikan acuan
pembahasan dalam masalah ini.
B. Metode Pengembangan Multimedia
Metode pengembangan multimedia terdiri dari enam tahap
(Luther, 2003) yaitu :
1. Konsep (Concept)
Pada tahap ini penulis menentukan tujuan, termasuk
identifikasi pengguna, macam aplikasi (informasi, media
pembelajaran, hiburan, pelatihan, dan lain-lain).
2. Perancangan (Design)
Tahap perancangan (design) adalah melakukan
perancangan aplikasi berupa perancangan storyboard, flowchart,
struktur navigasi, perancangan diagram transisi, dan antarmuka
pemakai (user interface).
3. Pengumpulan Bahan (Material Collecting)
Pada tahap ini penulis mengumpulkan bahan seperti data-
data, informasi, gambar, suara, video dan animasi yang cocok
digunakan dalam aplikasi ini.
4. Pembuatan (Assembly)
Pada tahap ini penulis melakukan pembuatan elemen
multimedia. Tahap pembuatan merupakan tahap dimana seluruh
ob yek multimedia dibuat sekaligus memberikan Action script
untuk link pada setiap halaman untuk masuk ke menu selanjutnya.
5. Tes (Testing)
Pada tahap ini penulis melakukan tes yang bertujuan untuk
dengan yang direncanakan dan dapat diaplikasikan dengan
mudah dan terbebas dari kesalahan.
6. Implementation
Pada tahap ini akan dilakukan implementasi serta evaluasi
terhadap aplikasi multimedia.
1.7. Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan dilakukan dengan
membagi kedalam lima bab pokok bahasan, yang secara singkat akan
diuraikan sebagai berikut:
BAB I PENDAHULUAN
Pada bab ini berisi tentang latar belakang, rumusan masalah,
batasan masalah, tujuan penelitian, manfaat penelitian,
metode penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini akan dibahas materi tentang teori yang
digunakan sebagai landasan atau dasar dari penulisan skripsi
ini. Antara lain mengenai gambaran umun Mapenda,
penjelasan yang berhubungan dengan teori multimedia,
materi pelatihan, konsep dasar rekayasa perangkat lunak,
interaksi manusia dan komputer, Macromedia Director, Macromedia flash, Ulead Video Studio, Swish Max, dan
Adobe Photoshop.
BAB III METODOLOGI PENELITIAN
Pada bab ini berisi tentang metode penelitian yang
digunakan, baik metode pengumpulan data yang
berhubungan dengan topik yang akan dibahas maupun
metode pengembangan multimedia yang digunakan untuk
mengembangkan sistem aplikasi ini, sehingga dapat
diberikan suatu solusi alternatif dari permasalahan yang ada.
BAB IV PEMBAHASAN
Pada bab ini berisi tentang pembahasan dari metode
pengumpulan data yang dilakukan serta langkah-langka h
perancangan dan pembahasan konsep pengembangan
aplikasi multimedia yang akan dijalankan. Serta
implementasi program, spesifikasi untuk menjalankan
program, cara pengoperasian, dan evaluasi program
BAB V PENUTUP
Bab ini merupakan bab terakhir dalam penulisan skripsi
yang menyajikan kesimpulan apa yang telah diuraikan dari
bab-bab sebelumnya serta saran yang sekiranya dapat
BAB II
LANDASAN TEORI
2.1. Bantuan Operasional Sekolah (BOS)
Kebijakan pembangunan pendidikan tahun 2004-2009 meliputi
Peningkatan akses terhadap pendidikan yang lebih berkualitas melalui
Peningkatan Wajib Belajar Pendidikan Dasar 9 Tahun dan pemberian
akses yang lebih besar kepada kelompok masyarakat yang kurang dapat
menjangkau layanan pendidikan.
2.1.1. Tujuan Program BOS
Bantuan Operasional Sekolah (BOS) bertujuan :
a. Membebaskan biaya pendidikan bagi siswa tidak mampu dan
meringankan bagi siswa yang lain, agar mereka memperoleh
layanan pendidikan dasar yang lebih bermutu sampai tamat
dalam rangka penuntasan Wajib Belajar Pendidikan Dasar
(Wajib Belajar Pendidikan Nasional) 9 tahun.
b. Dana BOS harus menjadi sarana penting untuk mempercepat
penuntasan Wajib Belajar 9 tahun.
c. Melalui BOS, tidak boleh ada siswa miskin putus sekolah
c. Anak lulusan SD atau Madrasah Ibtidaiyah harus dijamin
kelangsungan pendidikannya ke tingkat Sekolah Menengah
Pertama atau Madrasah Tsanawiyah. Tidak boleh ada siswa
miskin tidak dapat melanjutkan ke sekolah menengah pertama
karena mahalnya biaya masuk sekolah.
d. Pemerintah Daerah harus mengalokasikan dana tambahan
(bersama-sama BOS) untuk menuntaskan Wajar Dikdas 9 tahun
secepatnya.
2.1.2. Ketentuan Sekolah atau Madrasah Penerima dana BOS
a. Semua siswa miskin yang ada di Sekolah atau Madrasah atau
Pondok Pesantren harus dibebaskan dari segala jenis pungutan,
sumbangan, dan iurannya. Sisa dana BOS (bila masih ada) dapat
digunakan untuk mensubsidi siswa lain.
b. Jika tidak terdapat siswa miskin, maka dana BOS digunakan
untuk mensubsidi seluruh siswa untuk meringankan beban biaya
orang tua siswa dalam pembiayaan sekolah.
2.1.3. Sasaran dana BOS
a. Prioritas Utama adalah untuk biaya operasional non-personil
b. Sebagian untuk biaya pengembangan profesi guru (personil) dan
buku perpustakaan (investasi).
c. Dana BOS bukan biaya kesejahteraan guru.
2.2. Multimedia
Multimedia adalah berbagai media atau istilah bagi transmisi data
dan manipulasi semua bentuk informasi, baik berbentuk kata-kata, gambar,
video, musik, angka atau tulisan tangan. Bagi komputer, semuanya diolah
dalam bentuk data digital dalam bentuk nol dan satu (Febrian, 2004).
Istilah multimedia merupakan istilah yang diambil dari teater,
bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu mediu m
seringkali disebut pertunjukan multimedia. Sistem multimedia dimulai
pada akhir 1980-an dan terus berkembang hingga saat ini (Suyanto, 2003).
2.2.1. Pengertian Multimedia
1. Multimedia mempunyai arti tidak hanya integrasi antara teks
dan grafik sederhana saja, tetapi dilengkapi dengan suara dan
animasi (Sutopo, 2002).
2. Multimedia adalah kombinasi paling sedikit dua media input
atau output dari data, media ini dapat berupa audio (suara atau
musik), animasi, video, teks, grafik dan gambar (Turban,
2003).
3. Multimedia merupakan alat yang dapat menciptakan presentasi
yang dinamis dan interaktif yang mengkombinasikan teks,
grafik, animasi, audio dan video (Robin dan Linda, 2003).
4. Multimedia adalah pemanfaatan komputer untuk membuat dan
dan animasi) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi, dan
berkomunikasi (Hofstetter, 2003).
Dalam definisi ini terkandung empat komponen penting
multimedia. Pertama, harus ada komputer yang
mengkoordinasikan apa yang dilihat dan didengar, yang
berinteraksi dengan manusia. Kedua, harus ada link yang
menghubungkan manusia dengan informasi. Ketiga, harus ada
alat navigasi yang memandu manusia, menjelajah jaringa n
informasi yang saling terhubung. Keempat, multimedia
menyediakan tempat kepada manusia untuk mengumpulkan,
memproses, dan mengkomunikasikan informasi dan ide
manusia itu sendiri.
2.2.2. Komponen Multimedia
Untuk membuat aplikasi multimedia diperlukan penggabungan
dari beberapa elemen, dimana setiap elemen memiliki peranan
masing-masing (Suyanto, 2003) yaitu:
a. Text
Hampir semua orang yang biasa menggunakan
komputer sudah terbiasa dengan teks. Teks merupakan dasar
dari pengolahan kata dan informasi berbasis multimedia.
Dengan menggunakan teks, informasi lebih mudah
disampaikan dan dimengerti oleh pengguna (Sutopo, 2003).
Teks terdiri dari 4 macam, yaitu :
1. Teks Tercetak
Adalah teks yang dicetak pada kertas. Teks cetak adalah
elemen dasar untuk multimedia.
2. Scanned Teks
Adalah teks yang tercetak karena discan (dipindai) oleh
scanner (alat pemindai) dan diubah menjadi bentuk yang dapat dibaca oleh komputer.
3. Teks Elektronik
Adalah teks yang dapat dibaca oleh komputer dan dikirim
secara elektronis melalui jaringan.
4. Hypertext
Adalah teks yang mengacu kepada teks yang masuk link
(linked).
b. Gambar atau Grafik
Secara umum gambar atau grafik berarti still image seperti foto dan gambar. Manusia sangat berorientasi pada visual dan
gambar merupakan sarana yang sangat baik untuk menyajika n
informasi (Sutopo, 2003).
1. Bitmap
Bitmap adalah sebuah gambar yang disimpan sebagai sekumpulan pixel yang berkorespondensi dengan titik-titik garis pada sebuah layar komputer. Digunakan
untuk menyimpan foto dan gambar rumit yang
membutuhkan rincian secara halus.
2. Vector
Vector adalah gambar yang disusun dari bentuk- bentuk grafis seperti lingkaran, garis, elips, persegi
panjang, segi banyak dan sebagainya yang ditempatkan
dengan koordinat, ukuran, ketebalan sisi dan pola pengisian
pada bidang. Digunakan untuk menyimpan gambar-gambar
kartun dalam bentuk 2D.
Macam-macam format file gambar yang sering
digunakan untuk keperluan pengembangan aplikasi
multimedia adalah :
1. Bitmap (.BMP)
Merupakan format standar Windows. Ukuran
filenya sangat besar karena bisa mencapai ukuran
Megabytes. File ini merupakan format yang belu m
terkompresi dan menggunakan sistem warna RGB
(Red, Green, Blue). File BMP dapat dibuka dengan
berbagai macam software pengolah gambar seperti
ACDSee, Paint, IrvanView dan lain-lain. File BMP tidak bisa atau sangat jarang digunakan di web
karena ukurannya yang besar.
2. Joint Photographic Expert Group (.JPEG atau JPG) Merupakan format yang paling terkenal sekarang
ini, karena sifatnya yang berukuran kecil hanya
puluhan atau ratusan KB saja, dan bersifat portable.
File ini sering digunakan pada bidang fotografi
untuk menyimpan file foto. File ini bisa digunakan
di web.
3. Graphics Interchange Format (.GIF)
Format GIF ini berukuran kecil dan mendukung
gambar yang terdiri dari banyak frame sehingga
bisa disebut sebagai gambar animasi. Format ini
sering sekali digunakan di internet untuk
menampilkan gambar-gambar di web.
4. Portable Network Graphics (.PNG)
Format yang standar dan sering digunakan di
internet untuk menampilkan gambar atau
pengiriman gambar. Ukuran file ini cukup kecil dan
setara dengan ukuran GIF dengan kualitas yang
c. Animasi
Animasi adalah pembentukan gerakan dari berbagai media
atau objek yang divariasikan dengan gerakan transisi, efek,
juga suara yang selaras dengan gerakan animasi tersebut atau
animasi merupakan penayangan frame-frame gambar secara
cepat untuk menghasilkan kesan gerakan (Sutopo, 2002).
Menurut media pembuatannya, animasi dibagi menjadi 2
bagian, yaitu :
1. Computer Based Animation
Animasi yang dihasilkan oleh komputer untuk
membuat efek visual seperti perubahan posisi, bentuk
warna, struktur suatu obyek dan perubahan dalam
pencahayaan, sudut pandang, orientasi dan fokus.
2. Full Motion Video
Animasi yang terbuat atas bantuan video atau
kamera sehingga yang dihasilkan berupa gambar alami.
Full Motion Video memiliki komponen yang paling komplek dari sistem multimedia.
d. Audio atau Suara
Audio atau suara adalah fenomena fisik yang dihasilkan
oleh adanya pergetaran materi. Dalam sistem komunikasi
bercirikan video, sinyal elektrik digunakan untuk membawa
unsur bunyi. Istilah ini biasa digunakan untuk menerangkan
sistem-sistem yang berkaitan dengan proses perekaman dan
transmisi yaitu sistem pengambilan atau penangkapan suara,
sambungan transmisi pembawa bunyi, amplifier dan lainnya (Febrian, 2004).
Penyajian audio atau suara merupakan cara lain untuk lebih
memperjelas pengertian suatu informasi. Contohnya, narasi
merupakan kelengkapan dari penjelasan yang dilihat melalui
video. Suara dapat lebih menjelaskan karakteristik suatu
gambar, misalnya musik dan suara efek (Sutopo, 2003).
Macam format file suara yang sering digunakan untuk
keperluan pengembangan aplikasi multimedia :
1. Mpeg Audio Layer 3 (.MP3)
Merupakan file dengan lossy compression.
Distandarisasi pada tahun 1991. Kompresi dilakukan
dengan menghilangkan bagian-bagian bunyi yang kurang
berguna bagi pendengaran manusia. Kompresi MP3 denga n
kualitas 128 bits 44000 Hz biasanya akan menghasilkan file
berukuran 3 sampai dengan 4 MB.
2. Waveform Audio (.WAV)
Format audio standar Microsoft dan IBM untuk PC.
WAV biasanya menggunakan coding Pulse Code
sehingga seluruh sampel audio disimpan semuanya di
harddisk.
3. Audio CD (.CDA)
Format untuk mendengarkan CD Audio stereo
berkualitas sama dengan WAV yang memiliki sampling
rate 44100 Hz, 2 Channel (stereo) pada 16 bit.
4. Music Instrument Digital Interface (.MIDI)
Merupakan media penghubung atau protokol yang
menghubungkan komputer dan alat musik untuk dapat
saling berhubungan satu dengan yang lainnya. Ukuran file
MIDI tidak terlalu besar.
5. Advanced Audio Coding (.AAC)
Bersifat lossy compression yang menyempurnakan MP3 dalam hal medium dan high bit rates. Kelebihan AAC
dari MP3 yaitu, sample ratenya antara 8 Hz – 96 kHz
sedangkan MP3 16 Hz – 48 kHz, suara lebih bagus untuk
kualitas bit yang rendah (dibawah 16 Hz).
6. Audio Interchange File Format (.AIF)
Merupakan format standar Macintosh, software
pendukung : Apple QuickTime.
e. Video
Video adalah suatu perangkat yang berfungsi sebagai
penerima gambar dan suara. Video merupakan komponen
multimedia yang paling kompleks yang mampu
menggambarkan gerakan yang sulit diterangkan dengan kata-
kata.
Video merupakan elemen multimedia paling kompleks
karena penyampaian informasi yang lebih komunikatif
dibandingkan gambar biasa (Su yanto, 2003).
Di bawah ini adalah beberapa format file video, sebagai
berikut :
1. Motion Picture Experts Group (.MPEG)
Merupakan format video terkompresi tinggi melalui
teknik DCT (Discrete Cocine Transform). 2. Audio Video Interleave (.AVI)
Merupakan format video dan animasi yang
digunakan video untuk windows dan berekstensi “.AVI”.
3. Digital Audio Tape (.DAT)
DAT awalnya adalah Rotary Digital Audio Tape (R-
DAT), karena sistem ini menggunakan head yang berputar
serupa dengan Video Tape Recorder (VTR). Kebanyakan
studio musik melakukan perekaman menggunakan file
dengan ekstensi “.DAT”.
f. Interactive Link
pada suatu obyek atau tombol untuk mengakses program
tertentu. Interactive link diperlukan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang
terpadu (Sutopo, 2002).
2.2.3. Manfaat Penggunaan Multimedia
Penggunaan multimedia dalam proses menginformasikan pesan
memberikan beberapa manfaat (Dewanto, 2008) yaitu:
a. Peningkatan pesan atau berita yang hanya berbentuk teks.
Dalam multimedia, presentasi dalam bentuk teks akan
menjadi lebih menarik dengan menambahkan gambar, suara, dan
efek-efek tertentu.
b. Memperbaiki presentasi audio-video tradisional.
Penonton akan lebih tertarik pada presentasi dengan
menggunakan aplikasi multimedia dibandingkan menggunakan
proyektor transparan.
c. Baik bagi para pemula pengguna komputer.
Bagi pemakai yang merasa kesulitan dengan penggunaan
papan tombol komputer (keyboard) dan instruksi yang kompleks,
maka akan merasa lebih nyaman menggunakan mouse atau layar
sentuh (touch screen) dalam pengoperasian.
d. Menarik perhatian dan mempertahankannya.
Pada umumnya orang lebih tertarik pada penyampaian
dengan multimedia yang menggabungkan element teks, grafik,
suara dan video dibandingkan tampilan ketikan teks yang
cenderung monoton.
2.2.4. Penyajian Aplikasi Multimedia
Pada teknik penyajian aplikasi multimedia dapat dilakukan
dengan dua cara yang dirancang dengan sistem informasi
multimedia (Dewanto, 2008) yaitu :
a. Sistem Pengulangan (Looping)
Teknik penyajian secara looping sangat membantu dalam
penyajian yang informative karena penyampaian sistem
informasi dilakukan dengan metode satu arah dan
penyampaiannya secara terus-menerus atau berulang-ulang.
b. Sistem interaktif
Teknik penyajian secara interaktif sangat membantu
user dalam mendapatkan informasi sesuai dengan kebutuhannya karena sistem interaktif dapat berkomunikasi
langsung dengan user sehingga dengan pendekatan-pendekatan
2.3. Pelatihan (Training)
Definisi pelatihan (training) menurut beberapa sumber :
a. Pelatihan (training) adalah suatu usaha untuk meningkatkan atau memperbaiki kinerja karyawan dalam pekerjaannya sekarang dan
dalam pekerjaan lain yang terkait dengan yang sekarang dijabatnya,
baik secara individu maupun sebagai bagian dari sebuah team kerja.
Kegiatan untuk meningkatkan pengetahuan, keahlian, kompetensi,
sebagai hasil dari pengajaran vocational dan latihan keahlian dan pengetahuan yang berhubungan dengan penggunaan keahlian yang
spesifik (Dewanto, 2008).
b. Pelatihan adalah suatu usaha untuk meningkatkan atau memperbaiki
kinerja karyawan dalam pekerjaannya sekarang dan dalam pekerjaan
lain yang terkait dengan yang sekarang dijabatnya, baik secara
individu maupun sebagai bagian dari sebuah team kerja (Ruky, 2001).
c. Kegiatan untuk meningkatkan pengetahuan, keahlian, kompetensi,
sebagai hasil dari pengajaran vocational dan latihan keahlian dan pengetahuan yang berhubungan dengan penggunaan keahlian yang
spesifik (http://en.wikipedia.org/wiki/training).
Computer Based Training (CBT) adalah pelatihan di mana peserta
melaksanakan training dengan menjalankan bantuan aplikasi pelatihan pada
komputer. CBT juga disebut Computer Assisted Instruction (CAI). CAI pertama kali dicetuskan oleh Harvard Universit y pada tahun 1965. Latar
belakang CAI ini adalah dengan melihat suatu kemungkinan penggunaan
komputer sebagai alat bantu pengajaran. Fasilitas multimedia sangat
mendukung dalam penggunaan CAI untuk memberikan daya tarik bagi
penggunanya. Bekerjasama dengan International Business Machine (IBM),
Harvard Universit y mengembangkan ide dasar tersebut. CAI kemudian
dikenal dengan beberapa nama, misalnya di Amerika Serikat dikenal
dengan nama Computer Assisted Learning (CAL) dan di Inggris dikenal
dengan istilah Computer Based Training (CBT).
Pada dasarnya CBT merupakan suatu metode pelatihan yang aktif,
tidak seperti metode pelatihan yang pasif, misalnya hanya menggunakan
komunikasi satu arah saja, seperti hanya mendengarkan trainer yang memberikan materi di kelas. Tetapi dengan metode ini pengguna dapat
memilih sendiri materi training yang akan dipelajari, menyelesaikan latihan soal, melakukan evaluasi. Selain itu juga dapat digunakan sebagai alat
simulasi untuk mempraktekkan cara kerja yang disesuaikan pada situasi
tempat kerja yang sesungguhnya dengan menggunakan suatu teknologi
multimedia.
2.3.1. Computer Based Training (CBT)
Computer Based Training (CBT) adalah pelatihan di mana peserta melaksanakan training dengan menjalankan bantuan aplikasi pelatihan pada komputer. Pada dasarnya Computer Based Training
merupakan suatu metode pelatihan yang aktif, tidak seperti metode
pelatihan yang pasif, misalnya hanya menggunakan komunikasi satu
materi di kelas. Tetapi dengan metode ini pengguna dapat memilih
sendiri materi training yang akan dipelajari, menyelesaikan latihan soal, melakukan evaluasi. Selain itu juga dapat digunakan sebagai
alat simulasi untuk mempraktekkan cara kerja yang disesuaikan
pada situasi tempat kerja yang sesungguhnya dengan menggunakan
suatu teknologi multimedia (Dewanto, 2008).
2.3.2. Keuntungan Computer Based Training
Sistem pelatihan berbasis komputer atau Computer Based Training memberikan keuntungan untuk mencapai cara pelatihan yang efektif, yaitu adanya peningkatan hasil pelatihan, serta efisien
dalam penggunaan sumber daya yang ada. Adapun keuntungan
menggunakan sistem Computer Based Training untuk pelatihan, antara lain :
a. Menghemat biaya, tenaga, dan waktu serta fleksibel kapan dan
dimana saja
b. Berguna sebagai alat motivasi dan kemandirian (Self-Learning)
2.3.3. Aplikasi Multimedia di Bidang Pelatihan
Dalam bidang Sumber Daya Manusia, multimedia
merupakan media pelatihan yang cukup baik dan menarik. Dalam
bidang pelatihan ini dikenal dengan istilah Computer Based Training (CBT). Banyak perusahaan menggunakan multimedia
untuk mengurangi biaya training dan memperbaiki produktivitas pegawai (Suyanto, 2003).
2.3.4. Model CBT
Ada berbagai macam model CBT yaitu Tutorial, Simulasi, Self-Learning, Games, dan Evaluasi. Masing-masing ini akan diuraikan untuk mendapat gambaran yang lebih jelas (Swajati,
2005).
a. Tutorial
Tutorial biasanya digunakan untuk menyajikan informasi dan
panduan berbentuk sebuah presentasi linier. Kunci untuk
tutorial yang berguna dalam CBT adalah terjadinya interaksi
yang bolak-balik dan konten yang jelas. Panduan tutorial dapat
menjadi menarik dan efektif.
b. Simulasi
Simulasi digunakan untuk membuat situasi tempat kerja yang
sesungguhnya. Keadaan yang mendekati nyata merupakan
kunci sukses bagi simulasi, tetapi tidak setiap elemen dari
sebuah simulasi dapat menjadi realistik.
c. Belajar sendiri (Self Learning)
Adanya kebebasan dalam memilih materi training pada waktu dan tempat yang mereka atur sendiri menyesuaikan jadwal
kerjanya, sehingga tidak mengganggu produktivitas
d. Hiburan (Games)
Hiburan (Games) digunakan untuk memberikan motivasi dalam
proses pelatihan. Tetapi elemen motivasi dari games harus berjalan paralel sesuai dengan semua motivasi untuk pelatihan.
2.3.5. Jenis Jenis Pelatihan
Terdapat beragam model training atau pelatihan. Berikut
penjelasan berbagai model pelatihan yang lazim digunakan dalam
perusahaan.
A. On-the-job-Training
Metode on the job adalah pelatihan yang menggunakan situasi
dalam pekerjaan. Di sini karyawan diberi pelatihan tentang
pekerjaan baru dengan supervisi langsung seorang pelatih yang
berpengalaman (biasanya karyawan lain).
Di dalam On the job Training, dibagi dalam beberapa metode,
yaitu :
1. Job Instruction Training (Latihan Instruktur Pekerjaan)
Adalah dengan memberikan petunjuk-petunjuk pekerjaan
secara langsung pada pekerjaan dan terutama digunakan
untuk melatih para karyawan tentang cara-cara pelaksanaan
pekerjaan sekarang. Pada metode ini didaftarkan semua
langkah-langkah yang perlu dilakukan dalam pekerjaan
sesuai dengan urutannya.
2. Job Rotation (Rotasi Pekerjaan)
Dalam rotasi jabatan karyawan diberikan kesempatan untuk
mendapatkan pengetahuan pada bagian-bagian organisasi
yang berbeda dan juga praktek berbagai macam ketrampilan
dengan cara berpindah dari satu pekerjaan atau bagian ke
pekerjaan atau bagian lain.
3. Apprenticeships
Merupakan proses belajar dari seseorang atau beberapa
orang yang lebih berpengalaman. Metode ini digunakan
untuk mengembangkan keahlian perorangan, sehingga para
karyawan yang bersangkutan dapat mempelajari segala
aspek dari pekerjaannya.
4. Coaching
Adalah suatu cara pelaksanaan pelatihan dimana atasan
mengajarkan keahlian dan ketrampilan kerja kepada
bawahannya. Dalam metode ini pengawas diperlukan
sebagai petunjuk untuk memberitahukan kepada peserta
mengenai tugas atau pekerjaan rutin yang akan
B. Off-The-Job-Training
Metode off the job adalah pelatihan yang menggunakan situasi
di luar pekerjaan. Dipergunakan apabila banyak pekerja yang
harus dilatih dengan cepat seperti halnya dalam penguasaan
pekerjaan, di samping itu juga apabila pelatihan dalam
pekerjaan tidak dapat dlakukan karena sangat mahal.
1. Lecture
Merupakan metode pelatihan dengan memberikan kuliah
atau ceramah dalam rangka penyampaian informasi-
informasi yang dibutuhkan petatar Metode ini
mengeluarkan biaya yang tidak tinggi, namun
kelemahannya adalah peserta kurang partisipasi dan kurang
respon.
2. Video Presentation
Adalah prestasi yang dilakukan melalui media televisi, film,
slides dan sejenisnya serupa dengan bentuk lecture.
3. Vestibule Training
Merupakan pelatiha yang dilakukan dalam suatu ruangan
khusus yang terpisah dari tempat kerja biasa dan disediakan
jenis pelaralatan yang sama seprti yang akan digunaka n
pada pekerjaan sebenarnya. Latihan ini berguna sebagai
pendahuluan dari latihan kerja.
4. Role Playing
Merupakan suatu permainan peran yang dilakukan oleh
peserta untuk memainkan berbagai peran orang tertentu dan
diminta untuk menanggapi para peserta lain yang berbeda
perannya. Teknik ini dapat mengubah sikap peserta, seperti
misalnya: menjadi lebih toleransi terhadap perbedaan
individual dan juga dapat mengembangkan ketrampilan
antar pribadi.
5. Case Study
Merupakan metode pelatihan dimana para peserta pelatihan
dihadapakan pada bberapa kasus tertulis dan diharuskan
memecahkan masalah-masalah tersebut.
6. Simulation
Simulasi merupakan suatu situasi atau kejadian yang
ditampilkan semirip mungkin dengan situasi yang
sebenarnya, tetapi hanya merupakan tiruan saja dan para
pelatihan harus memberikan respon seperti dalam kejadian
yang sebenarnya. Jadi simulasi merupakan suatu teknik
untuk mencontoh semirip mungkin terhadap konsep
sebenarnya dari pekerjaan yang akan dijumpai.
7. Self Study
Merupakan teknik yang menggunakan modul-modul tertulis
dan kaset-kaset atau video tape rekaman dan para peserta
apabila jumlah karyawan yang mengikuti pelatihan dalam
jumlah yang besar, pada karyawan tersebar di berbagai
lokasi yang berbeda-beda dan sulit mengumpulkan para
karyawan sekaligus untuk bersama-sama mengikuti
program pelatihan tertentu.
8. Programmed Learning
Dalam metode ini, diberikan beberapa pertanyaan-
pertanyaan dan para peserta pelatihan harus memberikan
jawaban yang benar. Metode ini dapat juga melalui
komputer yang sudah mempunyai program tersendiri agar
para peserta dapat mempelajari dan memperinci selangkah
demi selangkah dengan umpan balik langsung pada
penyelesaian- setiap langkah. Masing-masing peserta
pelatihan dapat menetapkan kecepatan belajarnya.
9. Laboratory Training
Teknik ini adalah merupakan suatu bentuk latihan
kelompok yang terutama digunakan untuk mengembangkan
ketrampilan-ketrampilan antar pribadi. Latihan ini bersifat
sensivitas, dimana peserta menjadi lebih sensitif terhadap
perasaan orang lain dan lingkungan. Laboratory Training ini
berguna untuk mengembangkan berbagai perilaku bagi
tanggung jawab pekerjaan di waktu yang akan datang.
2.4. Interaksi Manusia dan Komputer (IMK)
Antarmuka pemakai (user interface) adalah bagian sistem komputer yang memungkinkan manusia berinteraksi dengan komputer. Tujuan
antarmuka pemakai adalah agar sistem komputer dapat digunakan oleh
pemakai. Salah satu istilah yang berkaitan dengan user interface adalah user friendly, istilah tersebut digunakan untuk menunjuk kepada kemampuan yang dimiliki oleh piranti lunak atau program aplikasi yang mudah
dioperasikan, dan dapat membantu menyelesaikan suatu persoalan dengan
hasil yang sesuai dengan keinginan pengguna sehingga pengguna merasa
betah dalam mengoperasikan program tersebut. Ada delapan kriteria yang
harus dipenuhi oleh sistem yang dikenal dengan sebutan “8 Golden Rules”
(Schneiderman, 1992) yaitu :
1. Konsistensi dalam pengaturan atau penempatan elemen grafik yang
digunakan pada interface, termasuk layout, menu, warna, dan penempatan tiap bagian informasi.
2. Memungkinkan pengguna yang sudah mahir (frequent user) untuk
menggunakan shortcut untuk aksi-aksi yang sering dilakukan
3. Umpan balik yang informatif dan berkesinambungan. Pengguna
menerima respons atau feedback dari program.
4. Merancang dialog untuk menghasilkan keadaan akhir. Adanya dialog
yang memberitahukan bahwa pengguna telah berhasil melakukan
5. Pencegahan dan perbaikan kesalahan. Memungkinkan pengguna tidak
melakukan kesalahan fatal. Jika terjadi kesalahan, program harus bisa
mendeteksi kesalahan dengan cepat.
6. Mengizinkan penanganan kesalahan yang sederhana. Dapat dilakukan
pembalikan aksi (undo).
7. Fleksibel terkontrol, maksudnya pengguna harus dapat menggunakan
program dan program harus mengikuti perintahnya.
8. Mengurangi beban ingatan jangka pendek. Tampilan yang ada
hendaknya dibuat sederhana untuk mengurangi beban pengguna untuk
menghafalkan pemakaian program.
2.5. Rekayasa Perangkat Lunak (RPL)
Rekayasa perangkat lunak adalah pengembangan dan penggunaan
prinsip dan pengembangan suara untuk memperoleh perangkat lunak secara
ekonomis yang reliable dan bekerja secara efisien pada mesin nyata
(Pressman, 2002).
Sedangkan IEEE [IEE93] telah mengembangkan definisi yang lebih
komprehensif (Pressman, 2002) yaitu :
1. Aplikasi dari sebuah pendekatan kuantifiabel, disiplin, dan sistematis
kepada pengembangan, operasi, dan pemeliharaan perangkat lunak ;
yaitu aplikasi dari Rekayasa perangkat lunak.
2. Studi tentang pendekatan-pendekatan seperti pada aplikasi Rekayasa
perangkat lunak.
• Karakteristik Rekayasa Perangkat Lunak (RPL)
Untuk membuat perangkat lunak yang baik maka dibutuhkan
karakteristik perangkat lunak, antara lain:
a. Maintainabiliti
Perangkat lunak harus dapat di update jika
pelanggan ingin melakukan perubahan dan harus dapat di
edit sesuai dengan keinginan pelanggan.
b. Dependability
Ketergantungan perangkat lunak merupakan suatu
karakteristik dalam kehandalan dan keamanan suatu
program dan basis data yang ada. Ketergantungan
perangkat lunak harus tidak dipengaruhi oleh keadaan fisik
maupun keadaan ekonomi di dalam sistem yang gagal.
c. Efficiency
Perangkat lunak seharusnya tidak menghabiskan
sumber dari sistem, seperti memory dan processor. d. Useability
Perangkat lunak diharuskan mempunyai user
interface dan dokumen yang baik. Sehingga diharapkan
software mudah dalam segi pemeliharaan data
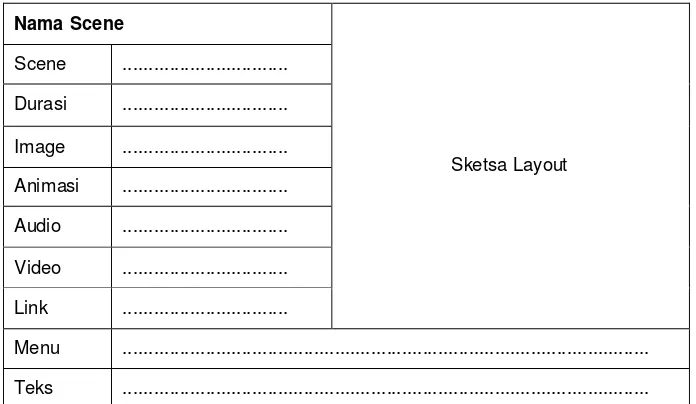
2.6. Storyboard
Storyboard merupakan deskripsi tiap scene, dengan mencantumkan semua ob yek multimedia dan link ke scene lain. Dalam pembuatan
storyboard terdapat sebuah frame untuk sketsa layout tampilan multimedia dan sebuah frame untuk penjelasan objek multimedia serta link yang digunakan (Sutopo, 2003).
Nama Scene
Scene ...
Durasi ...
Image ...
Animasi ...
Audio ...
Video ...
Link ...
Sketsa Layout
Menu ...
Teks ...
Gambar 2.1. Sketsa Layout Storyboard (Sutopo, 2003).
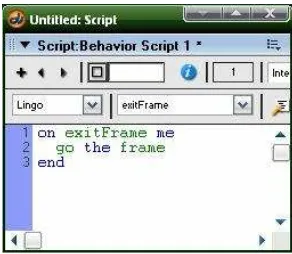
Penggunaan storyboard bermanfaat bagi pembuat