PERANCANGAN DAN IMPLEMENTASI MEDIA BELAJAR
INTERAKTIF MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
ANDIKA
112406130
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN DAN IMPLEMENTASI MEDIA BELAJAR
INTERAKTIF MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
ANDIKA
112406130
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan dan Implementasi Media Belajar Interaktif Menggunakan Abode Flash CS6
Kategori : Tugas Akhir
Nama : Andika
Nomor Induk Mahasiswa : 112406130
Program Studi : Diploma (D3) Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Diketahui, Pembimbing,
Program Studi D3 Teknik Informatika FMIPA USU
Ketua,
ABSTRAK
Tugas ini bertujuan untuk memberikan kemudahan bagi anak usia dini untuk berhitung sambil bermain dengan menyenangkan. dan dapat digunakan oleh orang tua untuk dijadikan bahan ajar kepada anak. Animasi ini dirancang dengan menggunakan software Adobe Flash CS6 Professional dan dibantu dengan
DAFTAR ISI
1.4 Tujuan Penelitian 4
1.5 Manfaat Penelitian 5
1.6 Tinjauan Pustaka 5
1.7 Metodologi Penelitian 6
1.8 Sistematika Penulisan 8
BAB 2. Landasan Teori 9
2.1 Sekilas Tentang Flash 9
2.1.1 Adobe Flash Professional CS 10
2.1.2 Dasar-dasar penggunaan Adobe Flash Professonal CS6 11
2.1.2.1 Halaman awal 11
2.1.2.2 Jendela utama 12
2.1.2.3 Toolbox 14
2.2 Action Script 17
2.2.1 Fungsi action script 18
2.2.2 Penggunaan action script 20
2.2.3 Struktur 20
2.4 Media Pembelajaran 27
BAB 3. Analisis Dan Perancangan 30
3.1 Analisis 30
3.2 Cara Pembuatan Gambar 31
3.3 Cara Pembuatan Animasi, Button, Tulisan Dan Link 32
3.5 Desain Halaman Awal 34
3.6 Desain Game 36
BAB 4. Implementasi Sistem 39
4.1 Pengertian Implementasi Sistem 39
4.2 Tujuan Implementasi Sistem 40
4.3 Komponen Utama Dalam Implementasi Sistem 40
4.3.1 Hardware (Perangkat Keras) 41
4.3.2 Software (Perangkat Lunak) 41
4.3.3 Brainware 42
4.4 Tampilan Aplikasi 42
4.4.1 Home 43
4.4.2 Fruits 44
4.4.3 45
BAB 5. Kesimpulan Dan Saran 46
5.1 Kesimpulan 46
5.2 Saran 47
Daftar Pustaka 48
DAFTAR TABEL
Nomor Judul Halaman
Tabel
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1. Tampilan Start Page Adobe Flash CS6 12
2.2. Jendela Utama Adobe Flash CS6 13
2.3. Panel Actions 18
3.1. Tampilan Awal 35
3.2. Tampilan Menu Fruits 35
3.3. Tampilan Game Berhitung 37
3.4. Tampilan Game Menebak Buah 38
4.1. Tampilan Awal Game 43
4.2 . Tampilan Fruit 44
ABSTRAK
Tugas ini bertujuan untuk memberikan kemudahan bagi anak usia dini untuk berhitung sambil bermain dengan menyenangkan. dan dapat digunakan oleh orang tua untuk dijadikan bahan ajar kepada anak. Animasi ini dirancang dengan menggunakan software Adobe Flash CS6 Professional dan dibantu dengan
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Animasi berasal dari kata Animation yang ada dalam kata bahasa inggris to animate yang berarti menggerakkan. Contohnya sebuah benda yang mati, lalu digerakkan melalui perubahan sedikit demi sedikit dan teratur sehingga memberikan kesan hidup. Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi juga merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilustrasi gerakan pada gambar yang ditampilkan.
Animasi dalam dunia pendidikan berperan sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional.
Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada siswa.
Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, dll.
Seiring perkembangan teknologi informasi, perkembangan game
mempunyai prospek luar biasa. Banyak peluang yang ditawarkan industi game, yang salah satunya adalah perancangan game. Perkembangan game begitu pesat, terdapat banyak game yang dimainkan di komputer dengan jenis beragam, muali
game yang sederhana sampai game yang rumit. Game ada yang berbentuk hiburan dan pembelajaran.
Game pembelajaran mempunyai fungsi ganda selain bermain game ini menjadi sarana alternatif untuk belajar khususnya untuk anak. Apalagi anak-anak berusia dini yang rasa ingin tahunya begitu besar, masa yang paling peka terhadap apa saja yang mereka alami dan diajarkan kepada mereka, sangat cepat meniru dan mengingat, sehingga perlu diberi asupan berupa game yang dapat melatih kreatifitas dan merangsang perkembangan otak kanan anak sehingga dapat mempercepat proses anak dalam belajar dan mengenal lingkungan.
Melihat dari beberapa permasalahan diatas, maka perlu dibuat aplikasi
game edukasi untuk anak-anak berusia dini untuk membantu pembelajaran dan perkembangan kreatifitas mereka, khususnya dalam mengenal huruf dan berhitung. Oleh karena hal itu penulis ingin membuat tugas akhir dengan judul : “Perancangan dan Implementasi Media Belajar interaktif Menggunakan
1.2. Rumusan Masalah
Berdasarkan uraian latar belakang masalah diatas, maka diperoleh suatu rumusan masalah sebagai berikut:
1. Bagaimana mengimplementasikan aplikasi Game edukasi anak dengan Adobe Flash CS6 ?
2. Bagaimana cara merancang aplikasi Game edukasi yang berguna untuk membantu anak berhubungan dengan pengenalan huruf dan berhitung menggunakan Adobe Flash CS6 ?
1.3. Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut : 1. Pembuatan aplikasi game edukasi anak dengan Adobe Flash CS6.
2. Game edukasi diperuntukan bagi anak yang berusia dini yang berhubungan dengan pengenalan dengan komputer dan belajar sambil bermain.
1.4. Tujuan
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam animasi
1. Untuk mengetahui dan memahami susunan aplikasi game edukasi anak dengan menggunakan Adobe Flash CS6.
2. Untuk memecahkan permasalahan yang dapat membantu meningkatkan kreatifitas anak dalam mengenal huruf dan berhitung dengan menggunakan Adobe Flash CS6.
1.5. Manfaat
Manfaat yang diperoleh dari animasi pembelajaran ini adalah:
1. Melatih pemahaman, ketelitian dan mengembangkan kreatifitas serta mrangsang imajinasi anak.
2. Sebagai sistem pembelajaran yang menyenangkan bagi anak. 3. Mengenal teknologi yaitu komputer.
1.6. Tinjauan Pustaka
a. Mampu menyajikan animasi web yang paling populer saat ini sehingga banyak didukung oleh berbagai pihak, kemudian ukuran file kecil tetapi kualitas tinggi.
b. Flash mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya
Aplikasi pembuatan animasi pembelajaran Game edukasi ini dibangun oleh sistem operasi Windows 7 yang didukung oleh aplikasi Adobe Flash CS6.
1.7. Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
a. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah, referensi dari internet dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
b. Analisis Sistem
c. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain animasi pembelajaran tersebut.
d. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada animasi pembelajaran game edukasi tersebut agar dapat berjalan dengan baik.
e. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi, serta penarikan kesimpulan dan saran. Pada tahap ini juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam animasi pembelajaran game edukasi.
1.8. Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan pembelajaran Game edukasi serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash CS6.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari animasi pembelajaran yang dibangun.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amrullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie
Flash merupakan program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia Flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8. Dan sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor
sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash saat ini adalah Adobe Flash CS6. Dan pembuatan animasi ini penulis menggunakan Adobe Flash CS6 sebagai aplikasinya.
2.1.1 Adobe Flash Professional CS6
Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi atau 3 dimensi yang handal dan ringan sehingga Flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya, Selain itu software ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs website atau blog ,tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi website lainnya.
2.1.2 Dasar-Dasar Penggunaan Adobe Flash Professional CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut penjelasan dasar-dasar penggunaannya.
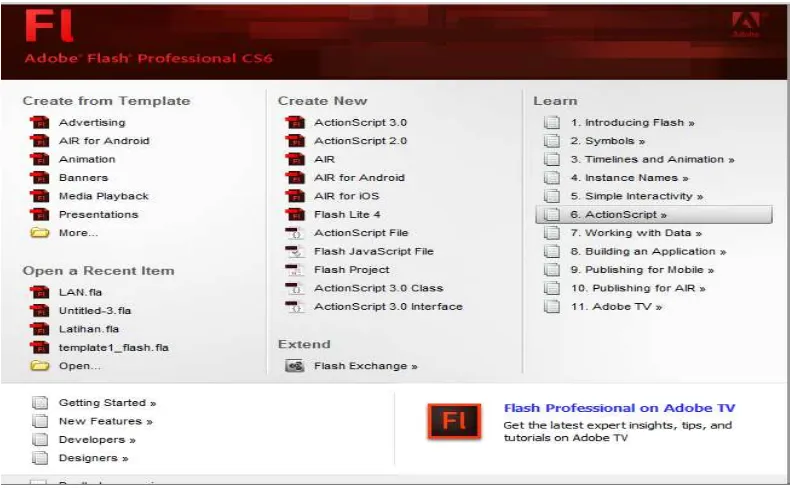
2.1.2.1 Halaman Awal
Start Menu. Berikut adalah tampilan start page pertama kali membuka Adobe Flash Professional CS6.
Gambar 2.1 Tampilan Star Page Adobe Flash Professional CS6
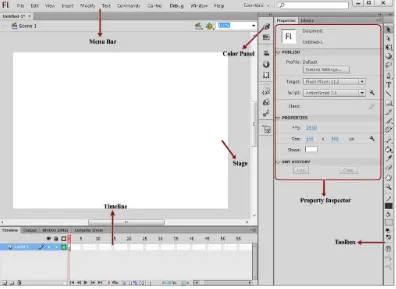
2.1.2.2 Jendela Utama
Gambar 2.2 Jendela Utama Adobe Flash Professional CS6
Keterangan gambar :
1. Menu Bar, adalah baris menu yang terdiri 11 elemen yang utama dan masing-masing memiliki submenu perintah lagi.
2. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan dibuat.
4. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
5. Property Inspector, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih.
6. Toolbox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
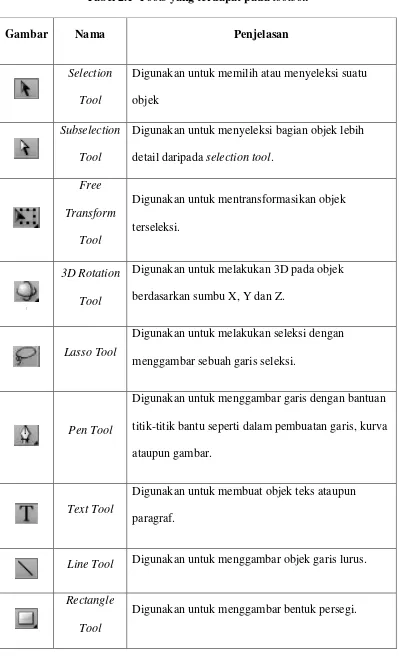
2.1.2.3 Toolbox
Tabel 2.1 Tools yang terdapat pada toolbox
Gambar Nama Penjelasan
Selection
Tool
Digunakan untuk memilih atau menyeleksi suatu objek
Subselection
Tool
Digunakan untuk menyeleksi bagian objek lebih detail daripada selection tool.
Free
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool
Digunakan untuk membuat objek teks ataupun paragraf.
Line Tool Digunakan untuk menggambar objek garis lurus.
Rectangle
Tool
Pencil Tool
Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket
Tool
Digunakan untuk member warna bidang objek.
Eyedropper
Tool
Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool
Digunakan untuk menggeser area lembar kerja atau stage tanpa mengubah pembesaran.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color
Fill Color
Digunakan untuk memilih atau member warna suatu objek.
Black And
White
Digunakan untuk mengubah warna garis dan bidang menjadi hitam putih.
Swap Colors
Digunakan untuk membalikkan warna antara warna garis dan warna bidang objek.
2.2 Action Script
Action Script adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. Bahasa ini awalnya dikembangakan oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Action Script diketikkan pada panel actions yang tersedia pada software Adobe Flash Professional CS6. Action Script hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. Action Script
tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe
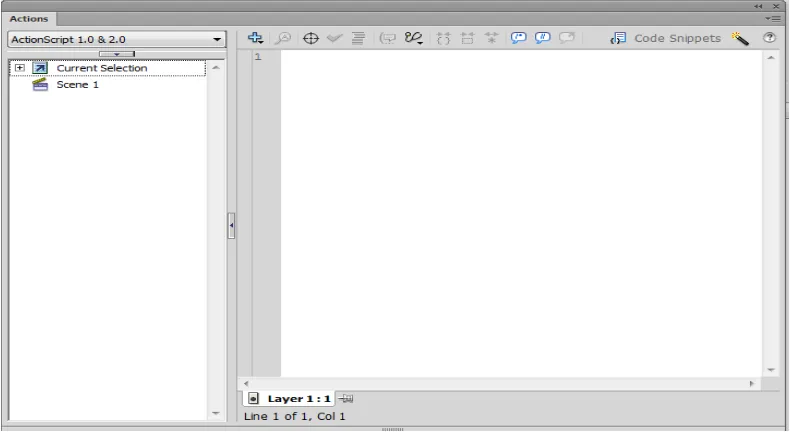
atau bisa tekan tombol F9 pada keyboard. Berikut tampilan dari panel Action Script pada Adobe Flash Professional CS6.
Gambar 2.3 Panel Actions
2.2.1 Fungsi Action Script
Pada Flash, Action Script memilki beberapa fungsi dasar, antara lain : 1. Animation
2. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu
frame ke frame yang lainnya hingga selesai. Namun dengan Action Script, jalannya animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke sembarang frame sesuai dengan pilihan dari user.
3. User Input
Action Script dapat digunakan untuk menerima suatu masukan dari user yang kemudian informasi tersebut dikirimkan kepada server untuk diolah. Dengan kemampuan ini, Action Script dapat digunakan untuk membangun suatu aplikasi web berbasis Flash.
4. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, Action Script dapat melakukan interaksi dengan server. Dengan demikian kita dapat meng-update informasi lalu menampilkannya kepada user.
5. Kalkulasi
Action Script dapat melakukan kalkulasi, misalnya seperti yang diterapkan pada aplikasi shopping chart.
6. Grafik
7. Mengenali Environment
Action Script dapat mengambil nilai waktu dari sistem yang digunakan oleh
user.
8. Memutar Musik
Selain animasi yang berupa gerakan, pada program Flash juga dapat diinputkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih menarik. Pada hal ini Action Script dapat digunakan untuk mengontrol
balance dan volume dari musik tersebut.
2.2.2 Penggunaan Action Script
Penggunaan Action Script ialah untuk mempermudah pembangunan suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash, maka akan semakin banyak memakan frame. Dengan Action Script, penggunaan frame
tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks hanya dengan satu frame saja.
2.2.3 Struktur
2.2.4 Objek
Objek adalah suatu tipe data seperti suara, gambar, teks, yang digunakan untuk mengontrol movie. Semua objek merupakan bagian dari suatu kelas. Objek pada
Flash dapat berupa gambar yang nampak , hingga sesuatu yang abstrak (tidak nampak), misalnya tanggal, data, atau deteksi input dari mouse. Objek dapat dikenali dan digunakan setelah terlebih dahulu diberi nama. Proses penamaan suatu objek disebut instantiating. Selain objek yang didefinisikan, pada Flash
terdapat predefined class yang terdiri dari objek yang bisa dipakai di dalam movie. Beberapa diantaranya, MovieClip, Color, Sound, Button, Stage, Text Field, dan
Text Format.
2.2.5 Class dan Function
Pada dasarnya Action Script adalah bahasa pemrograman yang dibangun dari
class-class yang telah dibuat oleh developer Flash. Progammer dapat menggunakan class tersebut dengan script-script yang sederhana dan mudah untuk diingat.
Berikut ini adalah struktur penulisan class: Class NamaClass {
Pada Action Script 3.0, class didefinisikan pada file Action Script external
berekstensi *.as. Terdapat 2 tipe class pada Action Script 3.0, yaitu :
1. Built-in Class, yaitu class yang sudah disediakan oleh Flash. Programmer
dapat memanggilnya dalam bentuk statement yang sederhana.
2. Custom Class, adalah class yang dibuat sendiri dengan maksud dan tujuan yang sesuai dengan kebutuhan programmer dalam membangun suatu aplikasi.
Function / fungsi adalah kumpulan script yang mengerjakan operasi untuk tujuan tertentu. Terdapat beberapa jenis fungsi yang dapat digunakan dalam membangun suatu aplikasi menggunakan Action Script 3.0, yaitu:
1. Built-in functions
2. Named dan user-defined functions 3. Anonymous functions
4. Callback functions
5. Constructor functions
6. Function literal
2.3 Game Edukasi
bersenang-senang. Menurut Anggra (2010) game atau permainan adalah sesuatu yang dapat dimainkan dengan aturan tertentu sehingga ada yang menang dan ada yang kalah, biasanya dalam konteks tidak serius dengan tujuan refreshing. Macam-macam game, antara lain:
a. Aksi
Genre ini merupakan macam game yang paling popular. Game jenis ini membutuhkan kemampuan refleks pemain. Salah satu subgenre action
yang popular adalah First Person Shooter (FPS). Pada game FPS diperlukan kecepatan berpikir. Game ini dibuat seolah-olah pemain yang berada dalam suasana tersebut.
b. Aksi Petualangan
Genre ini memadukan game play aksi dan petualangan. Contohnya pemain diajak untuk menelusuri gua bawah tanah sambil mengalahkan musuh, dan mencari jejak artefak kuno, atau menyeberangi sungai.
c. Simulasi, Konstruksi dan Manajemen
Pemain dalam game ini diberi keleluasaan untuk membangun dan suatu proyek tertentu dengan bahan baku yang terbatas.
d. Role Playing Games (RPG)
kemampuannya, bertambah senjatanya, atau bertambah hewan peliharaannya.
e. Strategi
Genre strategi menitikberatkan pada kemampuan pada kemampuan berpikir dan organisasi. Game strategi dibedakan menjadi dua, yaitu Turn Based Strategy dan Real Time Strategy. Jika real time strategi mengharuskan pemain membuat keputusan dan secara bersamaan pihak lawan juga beraksi hingga menimbulkan serangkaian kejadian dalam waktu yang sebenarnya, sedangkan turn based strategi pemain bergantian menjalankan taktiknya. Saat pemain mengambil langkah, pihak lawan menunggu. Demikian juga sebaliknya.
f. Balapan
Pemain dapat memilih kendaraan, lalu melaju di arena balap. Tujuannya yaitu mencapai garis finish tercepat
g. Olahraga
h. Puzzle
Genre puzzle menyajikan teka-teki, menyamakan warna bola, perhitungan matematika, menyusun balok, atau mengenal huruf dan gambar.
i. Permainan kata
Word game sering dirancang untuk menguji kemampuan dengan bahasa atau untuk mengeksplorasi sifat-sifatnya. Word game umumnya digunakan sebagai sumber hiburan, tetapi telah dibuktikan untuk melayani suatu tujuan pendidikan juga.
Berdasarkan uraian di atas dapa disimpulkan game adalah suatu hasil dari proses multimedia berupa alat untuk bersenang-senang dan dapat digunakan sebagai media untuk pembelajaran.
2.3.1 Edukasi
Pendidikan adalah sebuah proses pembelajaran yang didapat oleh setiap manusia, dalam hal ini adalah peserta didik, tujuannya adalah untuk membuat peserta didik itu paham, mengerti serta mampu berpikir lebih kritis. Pendidikan dapat dirumuskan sebagai tuntunan pertumbuhan manusia sejak lahir hingga tercapai kedewasaan jasmani dan rohani, dalam interaksi alam dan lingkungan masyarakat. Pendidikan merupakan proses yang terus menerus, tidak berhenti.
Pendidikan dapat didapat secara formal maupun nonformal.pendidikan formal diperoleh dari suatu pembelajaran yang terstruktur yang telah dirancang oleh suatu institusi. Sedangkan pendidikan non formal adalah pengetahuan yang didapat manusia dalam kehidupan sehari-hari baik yang dialami atau yang dipelajari dari orang lain.
Berdasarkan uraian di atas maka dapat disimpulakn bahwa edukasi adalah suatu usaha sadar dan secara terus menerus yang dilakukan pemerintah, keluarga, dan masyarakat untuk tujuan mengubah suatu individu menjadi berarah dan lebih baik, dalam segala aspek kehidupannya.
2.3.2 Game Edukatif
Game edukatif adalah salah satu jenis media yang digunakan untuk memberikan pengajaran, menambah pengetahuan penggunanya melalui suatu media unik dan menarik. Jenis ini biasanya ditujukan untuk anank-anak, maka permainan warna sangat diperlukan disini bukan tingkat kesulitan yang dipentingkan.
Berdasarkan uraian diatas maka disimpulkan game edukasi adalah salah satu bentuk game yang dapat berguna untuk menunjang prosen belajar-mengajar secara lebih menyenangkan dan lebih kreatif, dan digunakan untuk memberikan pengajaran atau menambah pengetahuan penggunanya melalui suatu media yang menarik.
2.4 Media Pembelajaran
Media adalah komponen sumber belajar atau wahana fisik yang mengandung materi instruksional di lingkungan peserta didik yang dapat merangsang peserta didik untuk belajar (Arsyad, 2010). Menurut Arsyad (2002) kata media berasal dari bahasa latin medius yang secara harfiah berarti tengah, perantara, atau pengantar.
komunikasi, yaitu sebagai pembawa pesan dari komunikator menuju komunikan, tetapi komunikasi tidak akan berjalan tanpa bantuan sarana penyampai pesan atau media. Pesan yang akan dikomunikasikan adalah isi dari pembelajaran yang ada dalam kurikulum yang dituangkan oleh pengajar atau fasilitatot atau sumber lain kedalam media komunikasi.
Berdasarkan disinisi di atas, maka dapat disimpulkan media adalah alat yang digunakan sebagai perantara dalam proses belajar mengajar, yang memudahkan seseorang untuk menyampaikan materi pembelajaran dan menarik minat orang untuk belajar.
Media pembelajaran didefinisikan oleh Gagner dan Reiser sebagai alat-alat fisik dimana pesan-pesan instruksional dikomunikasikan jadi seorang instruktur, buku cetak, pertunjukan film atau tape recorder dan lain-lain peralatan fisik yang mengkomunikasikan pesan instruksional dianggap sebagai media (Sumantri, 2001).
Dinje Bowman Rumupuk mendefinisikan media pembelajaran sebagi setiap alat, baik software maupun hardware yang dipergunakan sebagai media komunikasi dan yang tujuannya untuk meningkatkan efektivitas proses blajar mengajar (Mulyani Sumantri, 2001:152).
maksud agar proses interaksi komunikasi edukasi dapat berlangsung secara tepat guna dan berdayaguna. Media pembelajaran dapat membantu peningkatan pemahaman, menyajikan data dengan menarik dan terpercaya, memudahkan penafsiran data dan memadatkan informasi (Azhar Arsyad, 2002:15-16).
Azhar Arsyad (2002) juga mengemukakan bahwa manfaat praktis dari penggunaan media pembelajaran di dalam proses belajar adalah dapat memperjelas penyajian pesan dan informasi sehingga dapat memperlancar dan meningkatkan proses dan hasil belajar. Media pembelajaran yang tepat dan menarik dapat meningkatkan dan mengarahkan perhatian anak sehingga dapat menimbulkan motivasi belajar.
BAB 3
ANALISIS DAN PERENCANAAN
3.1 Analisis
Dalam suatu pembangunan aplikasi, analisis perlu dilakukan sebelum tahap perencanaan dilakukan. Perancang aplikasi harus menganalisis kebutuhan apa saja yang diperlukan untuk membangun suatu perangkat lunak.
Bagian desain proyek berarti pengetahuan dan keterampilan mengenai komputer, keahlian seni grafis, musik, serta kemampuan membuat konsep
pathway yang logis melalui informasi, semuanya difokuskan untuk membuat sesuatu yang nyata. Mendesain berarti berfikir, memilih, membuat dan mengerjakan. Sebelum membangun sebuah aplikasi, perlu identifikasi awal, yaitu: a. Aplikasi yang akan dibuat adalah sebuah game, yaitu game edukasi yang
b. Aplikasi dibangun secara interaktif, sehingga peran orang tua sangat dibutuhkan dalam membimbing anak menyelesaikan permainan.
c. Aktifitas yang akan dijumpai dalam game tersebut adalah pemain harus memecahkan suatu persoalan sehingga dapat memenangkan permainan. Setiap persoalan yang dihadapi terdapat edukasi, yaitu: pengenalan angka, bentuk yang secara tidak langsung melatih daya ingat.
3.2 Cara Pembuatan Gambar
Pembuatan seluruh gambar yang ada dalam game menggunakan tool yang telah disediakan Adobe Flash CS6, yaitu pen tool. Teknik yang digunakan sama seperti menjiplak gambar di atas kertas karbon. Yang dilakukan yaitu:
a. Buat dua buah layer di lembar kerja.
b. Pada layer pertama, masukkan gambar yang akan dijiplak dengan memilih menu file kemudian import to stage.
c. Pilih layer kedua, kemudian pada tool box pilih pen tool atau tekan P pada keyboard.
d. Ikuti setiap garis yang ada dengan pen tool, bentuk garis tersebut sehingga menyerupai gambar.
3.3 Cara Pembuatan Animasi, Button, Tulisan, Dan Link
Semua objek bergerak atau anaimasi yang ada pada halaman awal dan termasuk juga seluruh objek yang ada pada game dibuat dengan cara yang sama.
a. Pilih gambar yang telah dibuat dengan selection tool (V) ataupun lasso tool (L), misalnya anak yang sedang mengendarai mobil-mobilan (hal ini berlaku pada seluruh objek)
b. Pastikan seluruh garis pada objek terpilih
c. Tekan F8, pada panel convert to symbol yang muncul masukkan apa saja sebagai name (misalkan symbol 1) dan movie clip sebagai type lalu tekan ok.
d. Sebuah movie clip telah jadi.
e. Tempatkan movie clip tersebut ke stage sebelah kanan. f. Klik kanan frame 10 dan pilih Insert keyframe.
g. Ubah letak movie clip ke stage sebelah kiri pada frame 10.
h. Klik kanan frame 20 dan pilih Insert keyframe. Ubah letak movie clip ke stage sebelah kiri pada frame 20
i. Klik kanan frame 1 dan pilih Create Motion Tween, lakukan hal yang sama pada frame 10
Button digunakan untuk menghubungkan satu frame dengan frame lainnya. Frame digunakan untuk merancang animasi, dan tampilan pada game. Pada halaman awal permainan, penulis menggunakan 4 frame. Frame pertama adalah berhitung, frame kedua adalah fruits, frame ketiga adalah petunjuk. Untuk menghubungkan digunakan button. Sama halnya movie clip, button dibuat dengan cara yang sama. Hanya saja, pada panel convert to symbol pilih button sebagai type. Pada tahap ini button tidak dapat menghubungkan layer sesuai dengan keinginan anda, harus dimasukkan perintah sehingga ketika button di klik ia menuju pada menu yang di inginkan. Untuk memasukkan perintah (script) pada button yang telah dipilih, tekan F9. Maka flash akan memunculkan panel action. Masukkan script dibawah ini;
On (release) {
Goto AndStop (diisi dengan nomor frame yang di inginkan); }
3.4 Menambahkan Layer Pada File Flash
berisi tujuan button. Untuk menambah layer pada flash dapat dilakukan dengan cara berikut ini:
a. Masuk ke panel timeline.
b. Panel timeline terrdiri dari kotak-kotak kecil , kotak-kotak kecil ini adalah layer.
c. Pilih layer yang kedua, kemudian klik kanan dan pilih insert blank layer. d. Insert blank layer dipilih agar layer kedua tidak berisi apa-apa.
e. Lakukan cara yang sama sesuai dengan jumlah layer yang di butuhkan untuk setiap file flash yang ada.
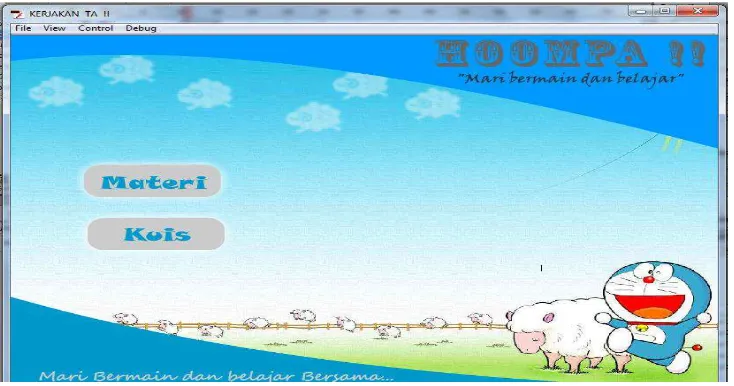
3.5 Desain Halaman Awal
Gambar 3.1 Tampilan Awal
Pada tampilan awal terdapat 3 button. Button Berhitung, Fruits dan Petunjuk.
Button Berhitung dibuat agar pengguna masuk ke halaman yang berisi permainan yang disediakan.
Halaman ini dibuat dengan cara tidak jauh beda dengan halaman awal. Perbedaan hanya pada tombol unutk kategori yang diisi script yang dapat menghubungkan
button ke file flash ketika diklik.
3.6 Desain Game
Ada 2 Game yang dibuat hanya dengan listing program yang dibuat untuk button.
Game ini hanya terdiri dari gambar dan button yang nantinya akan dihubungkan ke frame yang telah ditujukan. Pengguna akan diberikan pertanyaan sehingga dia diharuskan untuk memilih button yang benar. Jika pengguna memilih button yang benar, maka dia akan menuju ke frame berikutnya. Dan jika memilih button yang salah, dia akan menuju frame berikutnya dan dinyatakan salah lalu kembali ke frame sebelumnya.
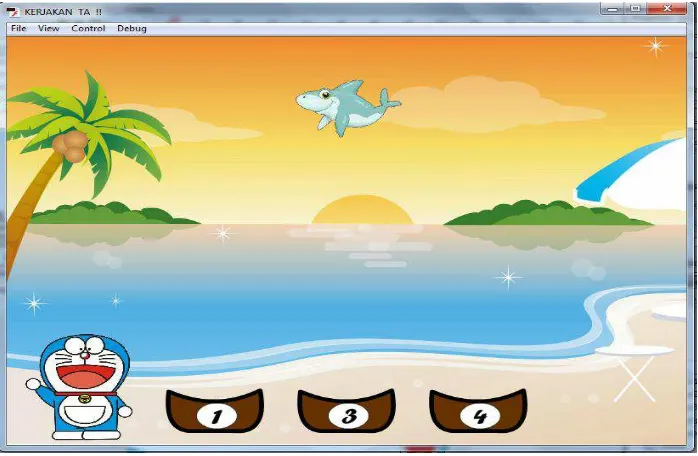
Gambar 3.3 Tampilan Game Berhitung
Jika memilih button 1, pengguna akan dibawa ke layer selanjutnya. Dan jika jawaban salah maka pengguna akan di bawa ke layer selanjutnya dan kembali lagi ke layer ini.
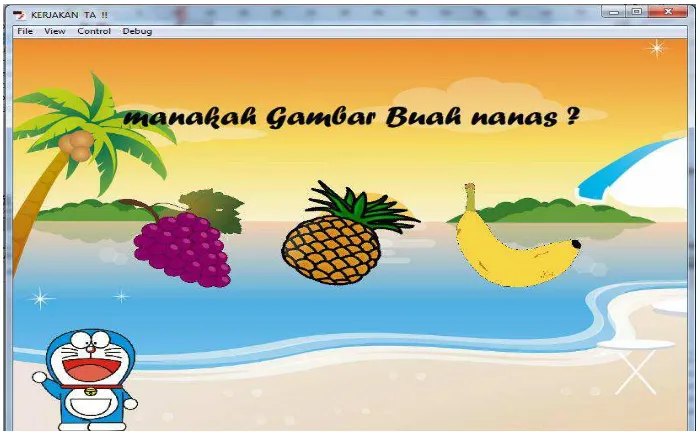
Game klik yang kedua adalah game menebak nama buah. Tampilan awal game
Gambar 3.4 Tampilan Game Menebak Buah
Jika memilih buah nanas, pengguna akan dibawa ke layer benar dan menuju ke
layer selanjutnya. Dan jika jawaban salah maka pengguna akan di bawa ke layer
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah :
1. Menyelesaikan desai sistem yang ada dalam dokumen desain sistem yang telah di setujui, menyusun dokumen-dokumen baru ataupun dokumen yang baru diperbaiki.
2. Menulis, menguji, mendokumentasikan program-program dan prosedur yang dapat diperlukan dalam dokumentasi desain sistem yang telah disetujui.
3. Memperhitungkan bahwa sistem berjalan dengan benar, dan bekerja sesuai dengan sistem yang telah dirancang dengan menguji sitem secara keseluruhan.
4.3 Komponen Utama Dalam Implementasi Sistem
4.3.1 Hardware (Perangkat Keras)
Hardware merupakan komponen-komponen yang terlihat secara fisik, yang saling bekerja sama dalam melaksanakan pengolahan data. Perangkat keras yang digunakan meliputi:
1. Processsor Pentium III atau lebih tinggi. 2. Harddisk minimal 20GB.
3. Memori minimal 128 MB. 4. Monitor .
5. Keyboard. 6. Mouse.
4.3.2 Software (Perangkat Lunak)
Hardware tidak akan dapat memecahkan suatu masalah tanpa adanya komponen software. Software adalah instruksi atau program-program komputer yang dapat digunakan oleh komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam hal ini,perangkat lunak yang digunakan penulis untuk pembuatan game ini adalah:
4.3.3 Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem, pemprosesan dan penggunaan keluaran sistem. Brainware merupakan faktor manusia yang menangani fasilitas komputer yang ada. Faktor manusi yang di maksud adalah orang-orang yang memiliki bagian untuk menangani sistem dan merupakan unsur manusia yang meliputi Brainware dalam sistem informasi ini terbagi atas:
1. Sistem Analis: orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer: orang yang membuat sistem dengan menggunakan salah satu bahasa pemrograman yang dikuasainya.
3. Operator (Administrator), yaitu orang yang mengoperasikan sistem seperti memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan informasi dan lain sebagainya.
4. Public (pengguna), yaitu orang-orang yang memakai sistem yang telah dirancang untuk mendapatkan informasi yang dibutuhkan.
4.4 Tampilan Aplikasi
4.4.1 Home
Game dimulai dengan tampilan :
Gambar 4.1 Tampilan Awal Game
Halaman ini berisi link-link yang dapat kita klik dan akan menuju ke halaman desain animasi yang dimaksudkan. Link-link yang tersedia yaitu;
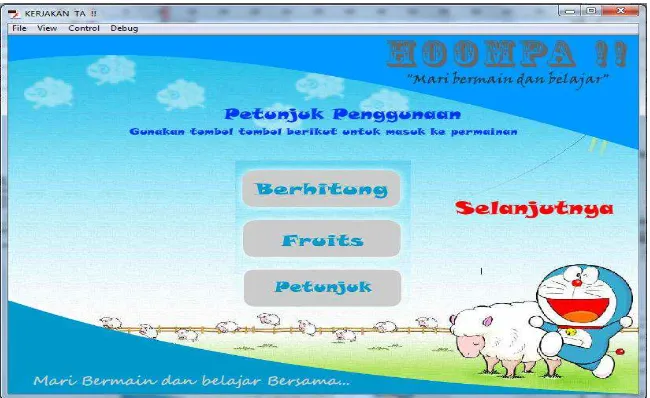
4.4.2 Fruits
Gambar 4.2 Tampilan Fruits
4.4.3 Petunjuk
Gambar 4.3 Tampilan Petunjuk
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari data yang penulis kerjakan, maka dapat dibuat kesimpulan sebagai berikut : 1. Game bersifat interaktif sehingga orangtua dapat bermain dan belajar
bersama anak.
2. Game memberikan pengetahuan terhadap angka, warna serta bentuk kepada anak, game juga melatih daya ingat anak.
3. warna dan gambar yang ada pada game menarik sehingga membuat anak betah bermain.
5.2 Saran
Berikut adalah saran-saran untuk mengembangkan lebih lanjut terhadap game
yang penulis rancang, antara lain sebagai berikut :
1. Para proses perancangan animasi mungkin dapat dibuat lebih baik dan lebih menarik misalnya pada karakter-karakter yang digunakan dan gambar yang ada pada game.
2. Tampilan game secara keseluruhan dapat dibuat lebih berkualitas jika ditampilkan dengan tampilan 3 dimensi sehingga lebih terlihat atraktif. Hal ini mungkin dikarenakan keterbatasan kemampuan penulis di dalam mendesain.
3. Pembuatan game memberikan instruksi, sehingga instruksi tidak berupa tulisan melainkan lisan.
4. Pada game ini, sebaiknya pemain tidak terbatas hanya untuk 1 player. Lebih banyak player yang bisa bermain tentunya akan membuat game
DAFTAR PUSTAKA
Madcoms. 2009. 55 Kreasi Populer Animasi Cantik dengan Adobe Flash. CV Andi Offset. Yogyakarta.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
http://id.wikipedia.org/wiki/Adobe_flash/ Diakses pada tanggal 28 Mei 2014 http://morfour.blogspot.com/p/mengenal-flash.html Diakses pada tanggal 28 Mei
2014
http://chellaclaudia96.blogspot.com/ Diakses pada tanggal 30 Mei 2014 http://dwitaindahlestari.blogspot.com/2013/05/simbol-pd-adobe-flash.html
Diakses pada tanggal 30 Mei 2014
Berhitung 5 Benar
on (release) {
_root.gotoAndPlay("Berhitung5");} Salah
on (release) {
_root.gotoAndPlay("Doradora4");} _root.gotoAndPlay("Berhitung5");
Selamat Ya
on (release) {
_root.gotoAndPlay("Berhitung");} Tidak
on (release) {