PENGEMBANGAN APLIKASI
MOBILE CROSS-PLATFORM
BUDIDAYA
CABAI MERAH
(
Capsicum annuum
L.)
MUHAMMAD DERY ABIDIN
DEPARTEMEN TEKNIK MESIN DAN BIOSISTEM FAKULTAS TEKNOLOGI PERTANIAN
INSTITUT PERTANIAN BOGOR BOGOR
PERNYATAAN MENGENAI SKRIPSI DAN
SUMBER INFORMASI SERTA PELIMPAHAN HAK CIPTA
Dengan ini saya menyatakan bahwa skripsi berjudul Pengembangan Aplikasi Mobile Cross-Platform Budidaya Cabai Merah (Capsicum annuum L.) benar karya saya dengan arahan dari Prof Dr Ir Kudang Boro Seminar sebagai pembimbing dan belum diajukan dalam bentuk apapun kepada perguruan tinggi mana pun. Sumber informasi yang berasal dan dikutip dari karya yang diterbitkan maupun tidak diterbitkan dari penulis telah disebutkan dalam teks dan dicantumkan dalam Daftar Pustaka di bagian akhir skripsi ini.
Dengan ini saya melimpahkan hak cipta dari karya tulis saya kepada Institut Pertanian Bogor.
Bogor, Maret 2015
ABSTRAK
MUHAMMAD DERY ABIDIN. Pengembangan Aplikasi Mobile Cross-Platform Budidaya Cabai Merah (Capsicum annuum L.). Dibimbing oleh KUDANG BORO SEMINAR.
Dewasa ini ada banyak petani yang sadar internet untuk mencari dan memperoleh informasi yang relevan untuk pekerjaan mereka menggunakan perangkat mobile. Perkembangan teknologi informasi dan komunikasi berbasis mobile telah berkembang sangat cepat, membuat ketersediaan berbagai sistem operasi pada perangkat mobile seperti smartphone, tablet, dan gadget yang menyulitkan pengguna ketika website yang diakses hanya dibuat untuk platform tertentu. Penelitian ini bertujuan untuk mengembangkan aplikasi mobile budidaya cabai merah yang dapat berjalan pada berbagai platform (cross-platform) perangkat mobile. Hasil dari penelitian ini adalah aplikasi mobile yang mampu beradaptasi di berbagai sistem operasi browser pada platform perangkat mobile dengan ukuran resolusi layar yang berbeda-beda (responsive), menggunakan teknik HTML5 (Hyper Text Markup Language 5) dan CSS3 (Cascading Style Sheets 5). Fitur fungsional yang telah dikembangkan dalam sistem meliputi sistem pemilihan varietas unggul, budidaya cabai yang meliputi penentuan dosis pupuk, pengendalian penyakit, pengendalian hama, teknologi budidaya cabai, pascapanen. Modul diluar budidaya meliputi analisis usaha tani, prakiraan cuaca, kebijakan pemerintah, dan informasi harga pasar. Berdasarkan uji kompatibilitas di tiga browser native platform (iOS, Android dan Windows Phone) di tingkat resolusi ukuran layar yg berbeda, aplikasi secara konsisten dapat berjalan dengan baik. Kata kunci : cabai merah, cross-platform application, mobile application.
ABSTRACT
compatibility test is in three native platform browsers (iOS, Android and Windows Phone) at the level of resolution of different screen sizes that can consistently run well.
Skripsi
sebagai salah satu syarat untuk memperoleh gelar Sarjana Teknik
pada
Departemen Teknik Mesin dan Biosistem
PENGEMBANGAN APLIKASI
MOBILE CROSS-PLATFORM
BUDIDAYA
CABAI MERAH
(
Capsicum annuum
L
.
)
DEPARTEMEN TEKNIK MESIN DAN BIOSISTEM FAKULTAS TEKNOLOGI PERTANIAN
INSTITUT PERTANIAN BOGOR BOGOR
2015
PRAKATA
Puji dan syukur dipanjatkan kehadirat Allah SWT atas segala rahmat dan karunia-Nya sehingga skripsi ini berhasil diselesaikan. Skripsi yang berjudul Pengembangan Aplikasi Mobile Cross-Platform Budidaya Cabai Merah (Capsicum annuum L.) ini merupakan karya tulis ilmiah dari hasil penelitian yang dilakukan sejak bulan Maret hingga Oktober 2014. Dengan telah selesainya penelitian hingga tersusunnya skripsi ini, penulis ingin menyampaikan terima kasih yang sebesar-besarnya kepada :
1. Orang tua dan keluarga yang senantiasa memberikan dukungan materil dan non materil selama penulis kuliah di Institut Pertanian Bogor.
2. Prof Dr Ir Kudang Boro Seminar, MSc selaku dosen pembimbing atas bimbingan, arahan, motivasi kepada penulis dan menjadi pemicu suksesnya penulisan tesis ini.
3. Pak Solahudin, Pak Liyantono dan Pak Supriyanto, yang sudah banyak memberikan masukan dan membantu lancarnya penelitian ini dalam diskusi rutin Lab TBI.
4. Edy, Husen dan Erlin selaku teman satu bimbingan yang senantiasa bekerjasama dan saling mendukung dan memberi semangat untuk menyelesaikan penelitian ini.
5. Teman diskusi Lab TBI 47, Alvin, Verari, Tio, Made, Amri atas saran, kritik dan arahan mengenai desain web.
6. Teman-teman terdekat, Aby Hapsari, Aulia Muthmainnah, Aidil, Marcha, Danang, Fajardo yang senantiasa menemani, memberi dukungan dan menjadi tempat berbagi.
7. Semua teman-teman TMB 47 yang selalu memberikan doa dan semangat untuk penulis.
Akhirnya penulis berharap semoga tulisan ini bermanfaat dan memberikan kontribusi yang nyata terhadap perkembangan ilmu pengetahuan di bidangnya.
Bogor, Maret 2015
DAFTAR ISI
DAFTAR TABEL vi
DAFTAR GAMBAR vi
DAFTAR LAMPIRAN vi
PENDAHULUAN 1
Latar Belakang 1
Perumusan Masalah 2
Tujuan Penelitian 2
TINJAUAN PUSTAKA 2
Cross-Platform 2
Desain Web Responsif 3
METODE 5
Tempat dan Waktu Penelitian 5
Alat dan Bahan 5
Metode Penelitian 6
HASIL DAN PEMBAHASAN 7
Analisis 7
Desain/Perancangan Aplikasi 8
Pengujian 13
SIMPULAN DAN SARAN 28
Kesimpulan 28
Saran 28
DAFTAR PUSTAKA 29
RIWAYAT HIDUP 48
DAFTAR TABEL
1 Software yang digunakan dalam penelitian 5
2 Pengelompokan nilai kisaran resolusi. 11
DAFTAR GAMBAR
1 Tahapan penelitian 6
2 Tampilan desktop 8
3 Tampilan perangkat selular (mobile) 9
6 Struktur menu aplikasi 13
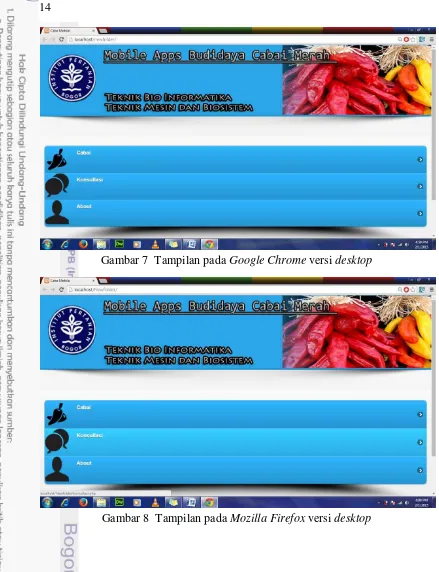
7 Tampilan pada Google Chrome versi desktop 14
8 Tampilan pada Mozilla Firefox versi desktop 14 9 Tampilan pada Internet Explorer versi desktop 15 10 Perbandingan tiga browser dengan ukuran jendela yang berbeda 15 11 Perbandingan ukuran layar aplikasi pada aplikasi Dreamweaver 16
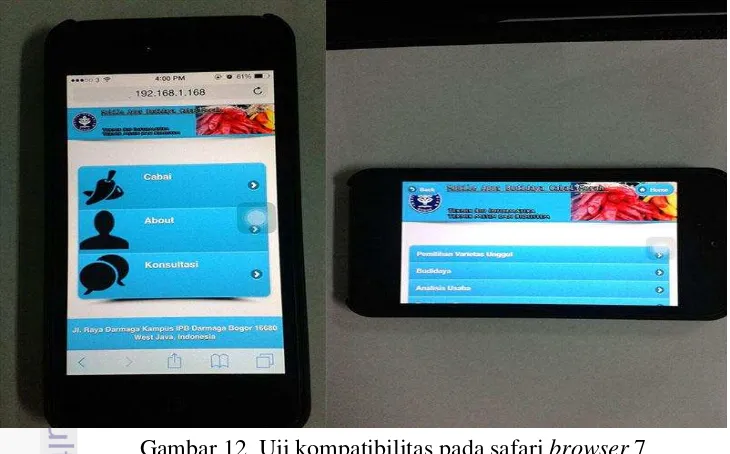
12 Uji kompatibilitas pada Safari browser 7 16
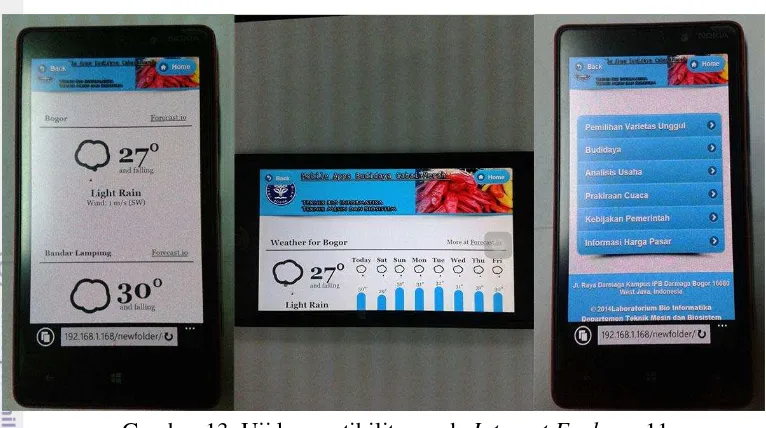
13 Uji kompatibilitas pada Internet Explorer 11 17
14 Halaman utama 17
15 Form pemilihan varietas unggul 18
16 Tampilan hasil pemilihan varietas 18
17 Halaman analisis usaha 19
18 Tampilan hasil analisis usaha 19
19 Halaman prakiraan cuaca 20
20 Halaman kebijakan pemerintah 20
21 Halaman isi kebijakan pemerintah 21
22 Halaman informasi harga pasar 21
23 Halaman input penentuan dosis pupuk 22
24 Halaman hasil penentuan dosis dasar 22
25 Menu pengendalian penyakit 23
26 Dialog lanjutan halaman pengendalian penyakit 23
27 Halaman kesimpulan diagnosa penyakit 24
28 Halaman pengendalian hama 24
29 Halaman penjelasan pengendalian hama 25
30 Halaman teknologi budidaya 25
31 Halaman rekomendasi teknologi budidaya cabai 26
32 Halaman pascapanen 26
33 Halaman pascapanen primer 27
34 Halaman standar mutu cabai 27
DAFTAR LAMPIRAN
1 Contoh sintaksis kontrol flexibel media 30
2 Media queries pada aplikasi 30
3 Sintaksis CSS yang digunakan pada aplikasi cross-platform 30
4 Desain basis data 47
PENDAHULUAN
Latar Belakang
Pada tengah dekade ini sudah diakui bahwa kemampuan berbasis teknologi selular memiliki potensi untuk meningkatkan produktivitas, efisiensi dan kinerja bisnis yang penting lainnya (Gebauer dan Shaw 2004; Nah et al. 2005). Dewasa ini mobilitas sistem informasi merupakan topik bisnis yang penting. Pada saat yang sama kita akan melalui konvergensi desktop dan mobile, web dan pengembangan aplikasi native (Mikkonen et al. 2009).
Perkembangan teknologi selular (mobile) yang pesat, mengharuskan pengembang untuk menulis banyak versi kode program aplikasi native untuk beradaptasi terhadap keterbatasan dan kemampuan perangkat selular yang berbeda-beda (Gardner 2011).
Dewasa ini telah hadir suatu konsep dan metode komputasi yang diterapkan dan dapat dioperasikan pada berbagai platform komputer. Metode tersebut disebut cross-platform software. Cross-platform software mampu berfungsi pada beberapa sistem operasi dengan hanya menulis kode program sekali saja. Cross-platform software dapat berjalan pada sebagian besar atau semua sistem dengan sedikit atau tanpa modifikasi yang juga disebut multi-platform (Redda 2012).
Aplikasi web merupakan salah satu jenis cross-platform software yang ada. Aplikasi web memungkinkan pengembang untuk mengimplementasikan perangkat lunak yang ditulis dalam satu bahasa pemrograman dalam bentuk 3 komponen yakni HTML5, JavaScript, dan CSS3 yang diberikan dalam web browser standar. Menggunakan pendekatan itu, pengembang tidak perlu lagi mendukung berbagai sistem operasi menulis aplikasi mereka dalam kode asli untuk iOS, Android dan Windows atau lainnya. Selain itu aplikasi web yang berjalan tanpa perlu diunduh dan instalasi secara terpisah, dan mereka dapat digunakan secara langsung di seluruh dunia (Wolf dan Huffstadt 2013).
Aplikasi cross-platform memiliki keunggulan dan kelemahan, keunggulannya antara lain adalah minimnya biaya dan waktu pengembangan, mudah melakukan pengembangan, menggunakan teknologi yang sudah banyak dikenal, nuansa yang terlihat seragam pada tampilan, mudah melakukan dan mempertahankan perubahan ketika mengembangkan satu aplikasi yang berjalan di semua platform (one instead of many) dan jangkuan yang lebih besar. Adapun kelemahan dari aplikasi cross-platform adalah perbedaan alat dan bahasa program, pengembangan tampilan pengguna (user interface) yang berbeda, pengintegrasian platform dengan pengaturan dan preferensi yang berbeda-beda.
2
Komoditas cabai (Capsicum annuum L.) adalah salah satu komoditas agribisnis yang sangat dibutuhkan oleh masyarakat Indonesia selain itu, sudah banyak penelitian terdahulu yang telah dilakukan untuk mendukung aktivitas agribisnis cabai (Capsicum annuum. L). Penelitian terdahulu yang terkait dengan cabai merah telah dilakukan oleh Supriyanto (2011), Safaruddin (2012), dan Darmawan (2011).
Penelitian-penelitian sebelumnya dikhususkan hanya untuk platform tertentu saja seperti Android, aplikasi web dan website. Hal tersebut menjadi sebuah hambatan karena kurangnya fleksibilitas untuk pengguna mendapatkan informasi. Adapun beberapa penelitian terdahulu yang bekaitan dengan aplikasi cross-platform maupun multi-platform belum menyentuh dunia pertanian, penelitian terdahulu yang sudah dilakukan diantaranya oleh Putra (2013), Pastore (2013). Oleh karena itu perlu dikembangkannya aplikasi berbasis mobile yang fleksibel dapat dipakai di platform manapun (cross-platform) untuk budidaya cabai (Capsicum annuum L).
Pengembangan aplikasi mobile cross-platform budidaya cabai merah (Capsicum annuum L.) dilakukan dengan memodifikasi website agar aplikasi web dapat berfungsi dengan baik pada tiga browser sistem operasi perangkat mobile dengan ukuran layar yang berbeda dan berbagai jenis desktop browser. Tiga platform atau sistem operasi perangkat mobile yang dituju adalah Android, iOS dan Windows. Selain itu juga terdapat penambahan jumlah varietas cabai (Capsicum annuum L.) dari basis pengetahuan pada penelitian sebelumnya yang dijadikan acuan menjadi total 87 buah.
Perumusan Masalah
Berdasarkan latar belakang masalah yang telah diuraikan, yang menjadi pokok permasalahan adalah bagaimana mengembangkan aplikasi berbasis mobile yang dapat berfungsi dengan baik di semua jenis sistem operasi browser (Google Chrome, Mozilla Firefox, Internet Explorer dan Safari), sehingga memudahkan pengguna berinteraksi tanpa adanya batasan platform (Android, iOS dan Windows phone).
Tujuan Penelitian
Tujuan dari penelitian ini adalah memodifikasi aplikasi web sistem konsultasi online agribisnis cabai (Capsicum annuum L.) yang telah dibuat pada platform web sebelumnya (Supriyanto 2011) menjadi aplikasi mobile cross-platform berbasis web untuk manajemen budidaya cabai merah (Capsicum annuum L.)
TINJAUAN PUSTAKA
Cross-Platform
3 disukai. Adanya perbedaan yang jelas dari kerangka kerja dalam dua kategori. Kerangka cross-platform browser-centric atau yang disebut kerangka antar muka pengguna menggunakan teknik HTML5 menyebarkan aplikasi mobile terutama pada web browser. UI (User Interface) framwork seperti jQuery mobile atau sencha Touch 2 adalah HTML5 berbasis sistem antar muka pengguna termasuk berbagai set buit-in komponen untuk mengembangkan aplikasi internet, dengan perpustakaan komponen, widget, layout dan stylesheet untuk kemampuan GUI (Graphical User Interface) tinggi sudah termasuk aplikasi web yang dapat berkembang pesat (Yan dan Chen 2011; Smutny 2012). Kerangka cross-platform native centric menggunakan teknik HTML5 atau dalam beberapa kasus hak milik SDK (Software Developmnet Kit) untuk mengembangkan aplikasi mobile yang dapat berjalan pada platform asli. Setelah aplikasi dibangun dengan kerangka itu dapat digunakan pada beberapa sistem operasi mobile tanpa keluaran tambahan untuk pengembangan. Kerangka kerja ini seperti PhoneGap atau Appcelerator dapat digunakan dalam kebanyakan kasus sebagai varian hybrid cross-platform framework, dalam hal ini pengembang menggabungkan wadah asli dengan akses langsung ke fungsi API (Application Programming Interface) yang diperlukan untuk mendukung tampilan depan web based untuk membangun antarmuka pengguna berbasis web. Hybrid centric cross-platform framework ini menyediakan kode asli yang dikandungnya sebagai contoh dengan pustaka JavaScript sederhana yang bertindak sebagai jembatan antara muka aplikasi web dan fungsi native API seperti menggunakan kamera, accelerometer atau unit GPS (Global Positioning System) (Wolf dan Huffstadt 2013).
Penelitian ini difokuskan pada pengembangan cross-platform browser-centric. Cross-platform browser-centric yang dimaksud adalah sebuah website yang secara fungsional dapat berjalan dengan baik di semua perangkat (browser) dan ukuran layar desktop/mobile.
Desain Web Responsif
Desain web responsif adalah pendekatan desain web yang ditujukan untuk menyusun tata letak visual situs untuk memberikan pengalaman mudah dilihat, pengalaman dalam membaca yang optimal, dan navigasi yang mudah (mengubah ukuran, scrolling, dan panning dari berbagai perangkat. Menurut Gardner (2011) desain web responsif, memiliki tiga komponen penting yaitu :
1. Fluid layout 2. Flexible media 3. Media quaries
Tiga kompnen diatas menjadikan web yang memiliki kemampuan untuk beradaptasi terhadap ukuran, resolusi, kepadatan pixel, dan orientasi desainer. Fluid Layout
4
tampilan resolusi tinggi. Fluid layout yang dinamis dan sensitif beradaptasi dengan ruang kosong yang terdapat pada halaman web, serta meningkatkan aksesibilitas terhadap konten.
Flexibel Media
Seperti halnya fluid layout, flexible media bertugas memastikan objek media yang terdapat pada halaman web yang mempunyai fluid layout agar ikut terskala. Konten yang terdapat dalam sebuah situs dengan layout yang dapat berubah menyesuaikan lebar jendela browser secara bersamaan ikut mengalami perubahan ukuran. Hal ini menjadi masalah ketika objek media (gambar atau video) memiliki ukuran set default atau tetap. Membuat objek media menjadi fleksibel dengan menempatkannya ke dalam fluid layout mencegah lebar area media pada halaman website memiliki ukuran lebih kecil dari lebar objek media. Properti max-width dalam CSS dapat menempatkan objek media ke dalam fluid layout dengan mengubah ukuran tetap menjadi persentase sehingga memastikan browser menyekalakan objek pada ukuran halaman jika ukuran halaman web turun dibawah ukuran asli objek media. Sehingga objek media tidak tampil hanya sebagian karena terganggu oleh luas halaman yang mengecil.
Media Queries
5
METODE
Tempat dan Waktu Penelitian
Penelitian dilaksanakan dari bulan Maret 2014 sampai dengan bulan Oktober 2014. Penelitian dilakukan di laboratorium Teknik Bioinformatika, Departemen Teknik Mesin dan Biosistem, Fakultas Teknologi Pertanian.
Alat dan Bahan
Alat dan bahan yang digunakan dalam penelitian ini antara lain: 1. Alat
Laptop personal dengan spesifikasi sebagai berikut:
i) Prosesor Intel Core™ i3 CPU M370 @ 2.53GHz (gigahertz) ii) RAM (Random Access Memory) 4 GB (Gigabyte)
iii) Kartu grafis 1 GB iv) Hardisk internal 300 GB
v) Operating System Windows 7 Pro 32 bit.
Software yang mendukung dalam pembuatan web dan database dapat dilihat pada tabel 1.
Tabel 1 Software yang digunakan dalam penelitian
No Perangkat Lunak Kegunaan
1 Appserv (XAMPP Control Panel v3.2.1) Web server
2 PHP, HTML,CSS, dan Javascript Programming website
3 MySQL (phpMyAdmin versi 4.0.9) Pembuatan basis data
4 5
Adobe Photoshop CS 6 Adobe Dreamweaver CS 6
Pengolahan gambar Pembuatan desain web 6 Smartphone (Android, iOS, Windows) Implementasi
2. Bahan
Bahan yang digunakan dalam penelitian ini adalah:
i) Knowledge base yang telah dibuat sebelumnya oleh Supriyanto (2011)
ii) Data sekunder 87 varietas cabai merah (Capsicum annuum L.) menurut Direktorat Jenderal Hortikultura, Direktorat Perbenihan Hortikultura, Kementerian Pertanian RI (2014) diambil dari database web Direktorat Jenderal Hortikultura, Direktorat Perbenihan Hortikultura, Kementerian Pertanian Republik Indonesia (http://ditbenih.hortikultura.deptan.go.id).
iii) Data sekunder informasi harga pasar cabai merah (Capsicum annuum L.) menurut Direktorat Jenderal Pengolahan dan Pemasaran Hasil Pertanian, Kementerian Pertanian RI (2015) diambil dari web Pelayanan Informasi Pasar milik Kementerian Pertanian Republik Indonesia (http://pip.kementan.org).
iv) Template responsive website
6
Metode Penelitian
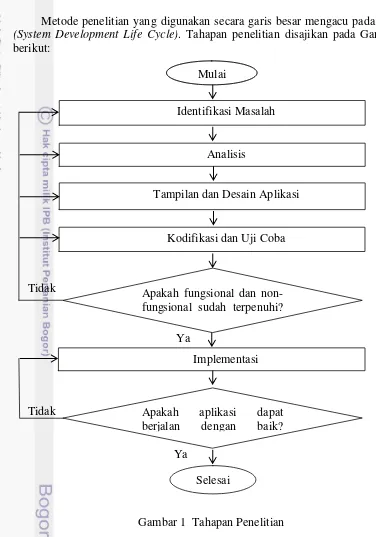
Metode penelitian yang digunakan secara garis besar mengacu pada SDLC (System Development Life Cycle). Tahapan penelitian disajikan pada Gambar 1 berikut:
Gambar 1 Tahapan Penelitian
Tahap identifikasi masalah meliputi tahap identifikasi masalah dan tujuan yang telah diterangkan pada tujuan dan perumusan masalah. Sumber pengetahuan yang diperoleh yakni pengetahuan pakar dan publikasi terkait berupa deskripsi kultivar, buku, jurnal dan literatur untuk dijadikan sumber akuisisi pengetahuan.
Tahap analisis difokuskan pada analisis kebutuhan pengguna (user requirements) yang mencakup kebutuhan fungsional dan non-fungsional dari aplikasi yang dibuat. Kebutuhan fungsional adalah kebutuhan fungsi setiap menu di setiap halaman dapat terhubung (terkoneksi) satu dengan yang lainnya.
Tidak
Tidak
Ya
Ya
Mulai
Identifikasi Masalah
Analisis
Tampilan dan Desain Aplikasi
Kodifikasi dan Uji Coba
Apakah fungsional dan non-fungsional sudah terpenuhi?
Implementasi
Selesai
7 Sedangkan kebutuhan non-fungsional adalah kebutuhan sistem yang mampu beradaptasi di berbagai ukuran layar tampilan perangkat mobile dan pada setiap browser platform yang ditargetkan.
Tahapan desain dilakukan menggunakan perangkat-perangkat profesional yang dipilih berdasarkan kebutuhan fungsional dan kebutuhan non-fungsional yang telah ditentukan.
Tahapan kodifikasi dilakukan dengan memodifikasi aplikasi web yang telah tersedia menjadi bentuk sebuah prototipe aplikasi mobile cross-platform sesuai dengan desain sistem, sehingga prototipe dapat dilakukan pengujian sebelum diimplementasikan pada server.
Tahapan implementasi prototipe aplikasi pada server. Uji kompatibilitas dilakukan pada sistem dengan mengunggah sistem pada server menguji coba pada web browser dan perangkat mobile (Android, iOS, Windows phone) dengan ukuran layar perangkat yang berbeda-beda.
HASIL DAN PEMBAHASAN
Analisis
Tujuan desain aplikasi ini adalah memodifikasi web untuk budidaya cabai merah yang telah dikaji pada penelitian sebelumnya menjadi sebuah aplikasi berbasis mobile cross-platform. Kebutuhan fungsional sistem tidak mengalami banyak perubahan, sedangkan kebutuhan non-fungsional sistem dimodifikasi agar memiliki tiga komponen penting pada desain web responsif.
Kebutuhan Fungsional
Berdasarkan penelitian terdahulu yang dilakukan oleh Supriyanto (2011) tentang sistem konsultasi online agribisnis cabai (Capsicum annuum L.), kebutuhan fungsional sistem mencakup :
1. Teknologi budidaya cabai, 2. Pemilihan varietas unggul, 3. Penentuan dosis pupuk dasar, 4. Pengendalian hama, 10.Informasi harga pasar.
8
Kebutuhan Non-fungsional
Lembaga survei The Pew Research Center pada bulan Mei 2013 melakukan survei terhadap preferensi penggunaan perangkat untuk mengakses internet yang menyatakan bahwa sebanyak 63% pemakai internet, menggunakan ponsel mereka untuk mengakses internet dan sepertiga (34%) dari mereka yang menggunakan ponsel untuk mengakses internet lebih memilih ponsel dibandingkan dengan perangkat yang lain seperti, desktop, laptop¸ atau komputer tablet. Banyaknya jumlah pemakai internet yang mengakses via ponsel dibandingkan dengan perangkat lainnya menyebabkan masalah ketika website yang diakses dibuat hanya ditujukan untuk platform tertentu saja, maka pengembang atau perancang seringkali harus membuat beberapa versi website untuk mengatasi masalah tersebut (Gardner 2011). Berdasarkan data kebutuhan tersebut maka kebutuhan non-fungsional sistem yang dibutuhkan pengguna adalah kemampuan adaptasi aplikasi diberbagai platform perangkat mobile.
Desain/Perancangan Aplikasi
Tampilan dan desain aplikasi diambil dari template yang banyak tersedia di internet dengan melakukan modifikasi di dalamnya. Modifikasi dilakukan sesuai dengan kebutuhan fungsional sistem yang telah dibangun.
Desain Web Responsif
Desain/perancangan aplikasi dilakukan melalui pendekatan desain web responsif. Desain web responsif memiliki 3 komonen penting yaitu :
1. Fluid Layout
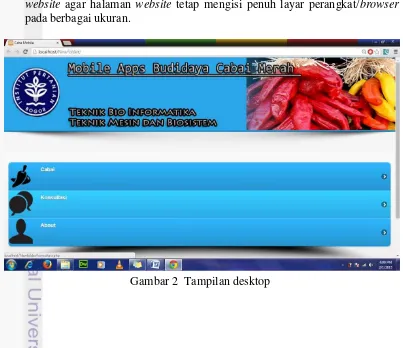
Fluid layout ini mengatur layout website agar dapat menyesuaikan dengan kondisi browser. Fluid Layout bertugas untuk menyekalakan halaman website agar halaman website tetap mengisi penuh layar perangkat/browser pada berbagai ukuran.
9
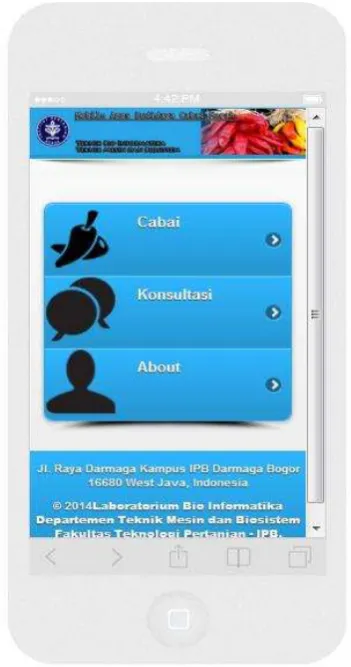
Gambar 3 Tampilan perangkat selular (mobile)
Gambar 2 dan Gambar 3 merupakan perbandingan tampilan pada ukuran layar yang berbeda. Gambar 2 dan Gambar 3 menunjukan bahwa website tampil dalam layar penuh berapapun ukuran layar browser. Fluid layout memiliki fluid grid yang memungkinkan tampilan web beradaptasi sesuai dengan lingkungan. Setiap elemen dalam perancangan fluid layout, ditentukan berdasarkan perbandingan relatif antara tinggi dan lebar halaman yang proporsional terhadap jendela browser, bukan berdasarkan dimensi berbasis pixel (fix grid) seperti halaman web pada umumnya.
Sebagai contoh dalam merancang halaman web dengan ukuran 960 pixel dengan konten area berukuran 685 pixel dan menu area 215 pixel dengan margin 20 pixel, maka persentase proporsionalnya secara sederhana dapat disajikan pada persamaan 1 :
Fluid grid = ������ ����
� ���� ∗100 % (1)
Sehingga :
Konten area = 685 ����
960 ���� ∗100 % = 71.4 %
Menu area = 215 ����
960 ���� ∗100 % = 22.4 %
Margin = 20 ����
10
Keterangan : target area merupakan ukuran area yang diinginkan dan context adalah ukuran penuh halaman web.
Sehingga didapatkan hasil 71.4 % untuk ukuran konten area, 22.4 % untuk menu area dan margin sebesar 2.08 %.
2. Flexible Media
Media yang terdapat di dalam website yang responsif harus ditempatkan dalam fluid layout agar media (gambar ataupun video) ikut terskala secara proporsional terhadap jendela browser. Gambar kepala (header) website merupakan contoh dari konten media yang paling vital. Ukuran gambar harus di tetapkan dalam flexible media untuk mencegah gambar terpotong atau tertutup oleh jendela browser yang mengecil. Ukuran gambar dapat ditetapkan dalam:
i) max-width : 100% atau max-height : 100%
Sintaksis ini diaplikasikan jika ukuran jendela browser sama atau lebih besar dari set nilai yang digunakan.
ii) min-width : 100% atau min-height : 100%
Sintaksis ini diaplikasikan jika ukuran jendela browser sama atau lebih kecil dari set nilai yang digunakan.
iii) width : 100%
Sintaksis ini diaplikasikan agar gambar memiliki ukuran lebar yang sama dengan jendela browser.
Pada penelitian ini digunakan kontrol media (gambar) menggunakan sintaksis pada nomor tiga terutama pada bagian header. Contoh kontrol sintaksis pada penelitian ini terdapat pada Lampiran 1.
3. Media Queries
Media queries merupakan alat bantu dalam mendesain web responsif. Media quaries memungkinkan browser menampilkan gaya yang berbeda dengan sudut pandang berbeda sesuai dengan syarat spesifik yang telah ditentukan sebelumnya. Deklarasi media queries ditentukan berdasarkan target minimal atau maksimal besarnya ukuran layar perangkat, tidak seperti fluid layout dengan flexible media didalamnya yang menggunakan ukuran relatif. Berikut adalah kondisi umum pada media queries :
i) min-device-width atau min-device-height ii) max-device-width atau max-device-height
min-device-width atau min-device-height digunakan jika ukuran layar perangkat sama dengan atau lebih besar dari nilai yang ditentukan, sedangkan max-device-width atau max-device-height digunakan jika ukuran layar perangkat sama dengan atau lebih kecil dari nilai yang ditentukan.
11
Tabel 2 Pengelompokan nilai kisaran resolusi.
Jenis Perangkat Lebar resolusi atau orientasi
Smartphone Kurang dari 570px
Tablet Mendukung orientasi
Small-screen laptop and desktop 570px – 1280px
Widescreen monitor Lebih besar dari 1280px
Sumber : Gardner BS. 2011
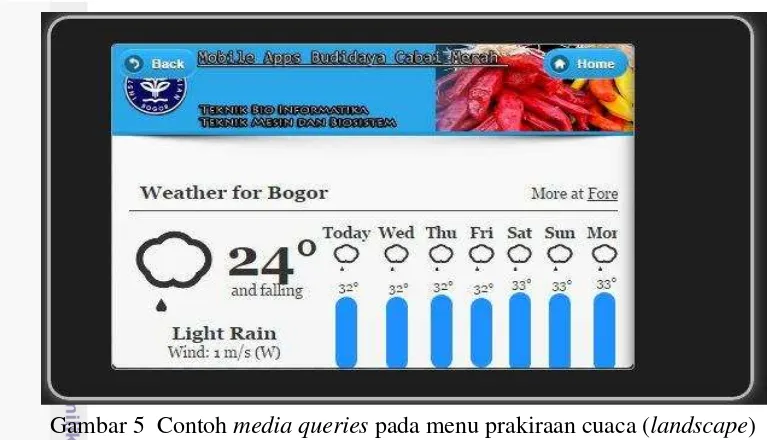
Menambahkan media queries pada nilai resolusi yang ditentukan pada Tabel 2, perancang dapat secara efektif menentukan layout dan konten untuk context perangkat. Sebagai contoh, Motorola DROID2 dengan resolusi layar 480 × 854 pixel, dan nilai yang ditentukan pada deklarasi min-device-width dan max-device-width sebesar 320 × 569 pixel maka ukuran halaman website akan berubah menjadi 320 × 854 pixel atau 480 × 320 pixel. Pada layar iPhone 4 yang menampilkan resolusi tinggi (640 × 960) pixel media queries pada CSS akan menyesuaikan di 320 × 480 pixel dengan rasio pixel 2. Salah satu contoh media queries dari sistem disajikan pada Gambar 4 dan Gambar 5.
Sintaksis media queries pada penelitian ini dibuat pada file CSS yang dapat dilihat pada Lampiran 2.
12
Gambar 5 Contoh media queries pada menu prakiraan cuaca (landscape) Desain Basis Data
Desain object relational database menerangkan mengenai hubungan data data yang digunakan dalam pengembangan sistem ini. Tabel-tabel yang digunakan pada sistem ini menyimpan informasi-informasi mengenai pemilihan varietas, teknologi budidaya cabai merah, hama dan penyakit. Desain hubungan relasi antar tabel-tabel tersebut ditunjukkan seperti pada Lampiran 4.
Desain Antarmuka (User Interface)
13
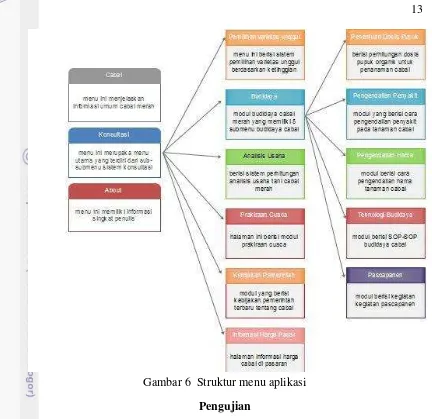
Gambar 6 Struktur menu aplikasi Pengujian
Uji Kompatibilitas
14
Gambar 7 Tampilan pada Google Chrome versi desktop
15
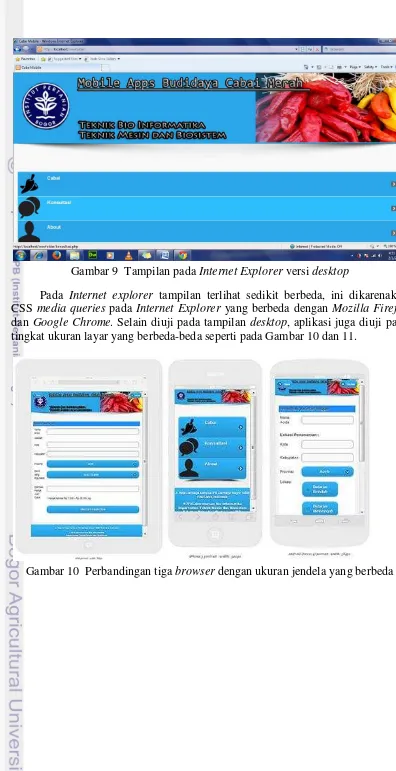
Gambar 9 Tampilan pada Internet Explorer versi desktop
Pada Internet explorer tampilan terlihat sedikit berbeda, ini dikarenakan CSS media queries pada Internet Explorer yang berbeda dengan Mozilla Firefox dan Google Chrome. Selain diuji pada tampilan desktop, aplikasi juga diuji pada tingkat ukuran layar yang berbeda-beda seperti pada Gambar 10 dan 11.
16
Gambar 11 Perbandingan ukuran layar aplikasi pada aplikasi Dreamweaver Selain pada desktop web browser, aplikasi juga di uji pada browser bawaan sistem operasi perangkat selular (smartphone), yaitu Android, iOS dan Windows phone. Browser bawaan untuk perangkat selular (smartphone) biasanya menggunakan zoom default yang berbeda-beda. Uji kompatibilitas pada browser bawaan masing-masing platform telepon selular dilakukan pada Windows Phone dan Apple, yaitu pada Internet Explorer 11 di Windows Phone 8.1 dan Safari 7 pada iphone 4s (Gambar 12 dan Gambar 13).
17
Gambar 13 Uji kompatibilitas pada Internet Explorer 11 Implementasi sistem
Setelah dilakukan uji kompatibilitas sistem, sistem diimplementasikan kedalam server agar modul-modul fungsional dapat diakses oleh pengguna. Modul-modul fungsional sistem terdapat di dalam submenu konsultasi pada halaman utama (Gambar 14). Menu-menu fungsional disesuaikan dengan kebutuhan fungsional sistem.
Gambar 14 Halaman utama
18
Gambar 15 Form pemilihan varietas unggul
Gambar 16 Tampilan hasil pemilihan varietas
19
Gambar 17 Halaman analisis usaha
Gambar 18 Tampilan hasil analisis usaha
Gambar 18 menunjukkan hasil konsultasi analisis usaha tani. Berdasarkan hasil analisis, didapatkan total pendapatan sebesar 72 juta rupiah dengan keuntungan Rp29 067 600. B/C rasio dari hasil perhitungan adalah 1.68 sedangkan BEP harga sebesar Rp7 152/kg dan BEP produksi Rp3 576 kg.
20
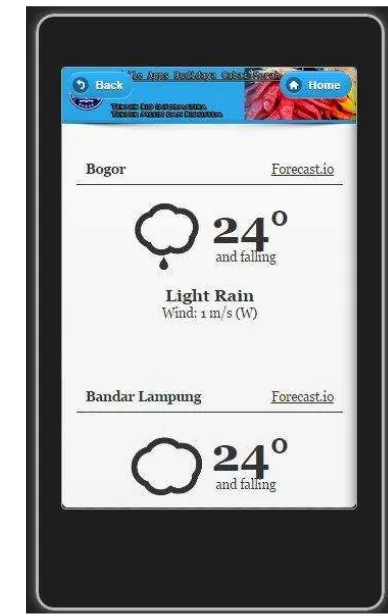
Gambar 19 Halaman prakiraan cuaca
Selain menu prakiraan cuaca pada menu konsultasi juga terdapat menu kebijakan pemerintah dan informasi harga pasar. Menu kebijakan pemerintah (Gambar 20) berisi tentang rencana kerja dan strategi pembangunan hortikultura Kementrian Pertanian Indonesia yang mengacu pada pasal-pasal dalam Undang-Undang No 13 tahun 2010 tentang hortikultura. Terdapat 6 pasal yang menjadi acuan dalam pembangunan hortikultura tahun 2015, yaitu pasal 40, 42, 43, 44, 45 dan 47.
21
Gambar 21 Halaman isi kebijakan pemerintah
Pengguna dapat memilih pasal-pasal tersebut untuk dibaca. Setelah pengguna memilih informasi yang diinginkan, maka pengguna masuk ke halaman selanjutnya (Gambar 21) yang menjelasakan isi dari pasal-pasal dalam Undang-Undang No 13 tahun 2010 tentang hortikulutura, sedangkan untuk halaman informasi harga pasar pada aplikasi ini masih tersedia secara statis, informasi yang ditampilkan tidak bisa dilihat secara real time. Informasi halaman ini merujuk dari website Direktorat Jendral Pengolahan dan Pemasaran Hasil Pertanian, Kementerian Pertanian Republik Indonesia (2015) yang tersedia pada halaman Pelayanan Informasi Pasar (http://pip.kementan.org/). Halaman informasi harga pasar dapat dilihat pada Gambar 22.
22
Menu budidaya memiliki 5 submenu di dalamnya, yaitu penentuan dosis pupuk, pengendalian penyakit, pengendalian hama, teknologi budidaya cabai, dan pascapanen. Menu penentuan dosis pupuk pada aplikasi ini merupakan penentuan dosis pupuk organik. Basis pengetahuan yang dipakai pada sistem mengacu pada basis pengetahuan yang telah dibuat sebelumnya oleh Maulana (2014). Perhitungan dilakukan dengan memasukkan beberapa parameter sesuai kebutuhan dan kondisi yang diinginkan. Parameter tersebut adalah jenis pemupukan, luas lahan, jenis tanah, pH tanah, hasil PUTK (perangkat uji tanah kering), jenis pupuk organik, jenis pupuk majemuk, pupuk tunggal N, P dan K. Halaman penetuan dosis pupuk dasar ini terdiri dari 2 halaman, halaman utama (Gambar 23) merupakan halaman input dan halaman hasil (Gambar 24) merupakan halaman hasil perhitungan.
Gambar 23 Halaman input penentuan dosis pupuk
23 Menu konsultasi penyakit dan hama diimplementasikan dengan memberikan pilihan kepada pengguna, mengenai hama apa yang menyerang dan gejala-gejala penyakit apa yang muncul mulai dari penanaman hingga panen. Pada pengendalian penyakit, gejala-gejala ditanyakan secara berurut mengikuti alur hingga mencapai kesimpulan akhir, sedangkan untuk pengendalian hama, diberikan pilihan kondisi ciri-ciri fisik serangan hama yang menyerang tanaman cabai. Urutan menu pengendalian penyakit dapat dilihat pada Gambar 25 dan Gambar 26 sementara untuk hasil kesimpulan diagnosa dapat dilihat pada Gambar 27.
Gambar 25 Menu pengendalian penyakit
24
Gambar 27 Halaman kesimpulan diagnosa penyakit
Halaman urutan pengendalian hama dapat dilihat pada Gambar 28 dan Gambar 29. Gambar 29 menampilkan halaman penjelasan tentang hama yang dipilih dan cara pengendaliannya.
25
Gambar 29 Halaman penjelasan pengendalian hama
Dua submenu terakhir pada menu budidaya adalah menu teknologi budidaya cabai dan pascapanen. Menu teknologi budidaya cabai berisi SOP (standard operational procedure) di lapangan pada penanaman cabai, didalamnya berisi pertanyaan permasalahan yang terjadi di lapangan. Gambar 30 dan 31 merupakan tampilan user interface dari menu teknologi budidaya cabai.
26
Gambar 31 Halaman rekomendasi teknologi budidaya cabai
Menu pascapanen terdiri dari dua bagian, yaitu pascapanen primer dan sekunder, pada halaman ini berisi informasi penanganan pascapanen dan daftar kelas mutu cabai berdasarkan SNI (Standar Nasional Indonesia). Halaman pascapanen dapat dilihat pada Gambar 32, 33 dan 34.
27
Gambar 33 Halaman pascapanen primer
Gambar 34 Halaman standar mutu cabai
Kelebihan dan Kekurangan Sistem
Tampilan yang responsif dan fleksibel yang dimiliki oleh aplikasi web budidaya cabai merah (Capsicum annuum L.) menjadi keunggulan dari aplikasi ini. Tampilan yang responsif dan fleksibel memudahkan pengguna dalam berinteraksi dengan informasi yang disediakan, selain menambah pengalaman pengguna dalam berinteraksi, informasi yang disampaikan juga lebih efektif dan efisien.
28
efisien, belum mengikuti kaidah perancangan web interface seperti ditujukan untuk pengguna, utilitas dan kemudahan dipelajari, sesuai dengan spesifikasi kebutuhan, mengetahui dan mematuhi batasan media website dan internet, website harus mematuhi prinsip GUI, navigasi sebagai sarana untuk mendapatkan informasi, dan tampilan yang baik. Aplikasi ini tidak mengikuti prinsip GUI yang telah dikenal dekat oleh pengguna, karena tujuan dari desain antarmuka aplikasi ini adalah mobile first, dimana proses desain dimulai dengan perangkat mobile dan set default tampilan perangkat mobile.
SIMPULAN DAN SARAN
Kesimpulan
Berdasarkan evaluasi terhadap sistem konsultasi agribisnis cabai yang sudah dikembangkan pada platform web sebelumnya, penelitian ini telah berhasil mengembangkan aplikasi mobile cross-platform untuk budidaya cabai merah (Capsicum annuum L.). Kebutuhan fungsional dan non-fungsional sistem yang ditransfer kedalam aplikasi cross-platform berbasis web juga telah dapat berfungsi dengan baik di setiap platform web browser yang telah ditargetkan (Android, iOS dan Windows phone). Kemampuan menampilkan informasi pada aplikasi terlihat baik pada resolusi desktop, dan cukup baik pada ukuran layar perangkat diatas 5 inchi, tetapi kemampuan menampilkan berkurang pada ukuran-ukuran layar perangkat di bawah 5 inchi (resolusi layar 480 × 854 pixel). Desain web pada aplikasi ini juga belum menampilkan kaidah-kaidah perancangan web interface, seperti ditujukan untuk pengguna, utilitas dan kemudahan dipelajari, sesuai dengan spesifikasi kebutuhan, mengetahui dan mematuhi batasan media website dan internet, website harus mematuhi prinsip GUI, navigasi sebagai sarana untuk mendapatkan informasi, dan tampilan yang baik. Aplikasi mobile cross-platform yang telah dibangun juga mampu beradaptasi dengan baik pada ukuran layar browser yang berbeda-beda (cross-platform), sehingga aplikasi ini menjadi suatu integrasi platform dari sistem yang telah dikembangkan sebelumnya (berbasis Android dan web).
Saran
29
DAFTAR PUSTAKA
Darmawan E. 2011. Sistem konsultasi online agribisnis cabai (Capsicum annuum L.) berbasis mobile [tesis]. Bogor (ID): Institut Pertanian Bogor.
Direktorat Jenderal Perbenihan Hortikultura Kementerian Pertanian Republik Indonesia. 2014. Deskripsi Kultivar Varietas Cabai [Internet]. [diunduh 2014 Sept 18]. Tersedia pada: http://ditbenih.hortikultura.deptan.go.id.
Direktorat Jenderal Pengolahan dan Pemasaran Hasil Pertanian Kementerian Pertanian Republik Indonesia. 2015. Informasi Harga dan Statistik Komoditi [Internet]. [diunduh 2015 Jan 18]. Tersedia pada: http://pip.kementan.org. Gardner BS. 2011. Inside The Digital Ecosystem. Miller GH, editor.Virginia
(US): Noblis.
Gebauer J, Shaw MJ. 2004. Success factors and impacts of mobile business applications: result from a mobile e-procurement study. International Journal of Electronic Commerce. 8(3):19-41.
Maulana A. 2014. Pengembangan pengetahuan sistem manajemen pemupukan organic pada cabai merah (Capsicum annuum L.) berbasis android [skripsi]. Bogor (ID): Institut Pertanian Bogor.
Mikkonen T, Taivalsaari A, Terho M. 2009. Creating a mobile web application platform: The lively kernel experiences. Association for Computing Machinery. 3(1):177-184.doi:10.1145/1529282.1329321.
Nah F, Siau K, and Sheng H. 2005. The value of mobile applications: A utility company study. Association for Computing Machinery. 48(2):85-90.
Pastore S. 2013. Mobile platform and applications cross-platforms development tools. J Engineer Res App. 3(6):521-531.
Putra BC. 2013. Implementasi framework multi-platform pada game edukasi [skripsi]. Yogyakarta (ID): Sekolah Tinggi Manajemen Informatika dan Komputer Yogyakarta.
Safaruddin HAI. 2012. Pengembangan sistem pakar agribisnis cabai (Capsicum Annuum L.) berbasis android [tesis]. Bogor (ID): Institut Pertanian Bogor. Smutny P. 2012. Mobile development tools and cross-platform solutions. Di
dalam: Petras I, Nemcovej B, editor. 2012 13th International carpathian control conference (ICCC); 2012 May 28-31; High Tatras, Slovakia. Ostrava (CZ): IEEE. hlm 653-656.
Supriyanto. 2011. Konsultasi online agribisnis cabai (Capsicum annuum L.) [tesis]. Bogor (ID): Institut Pertanian Bogor.
Wolf F, Huffstadt K. 2013. Mobile enterprise application development – a cross-platform framework. FHWS Science Journal. 1(1):33-40.
Yan B, Chen G. 2011. Appjoy: Personalized mobile application discovery. Di dalam: Ashok Agrawala, editor. Proceedings of The 9th International Conference on Mobile Systems, Applications, and Services; 2011 Jun 28-Jul 01; Bathesda, United States America. New York (USA) : MobySis’11. hlm 113-126.
30
Lampiran 1 Contoh sintaksis kontrol flexibel media <!-- header -->
<div data-role="header" data-theme="c" style="margin-bottom:0px"> <center>
<img src="images/mumu.jpg" style="width:100%;height:auto;"> </center>
</div>
<div class="shadowbox"><img src="images/shadow.png" class="shadow" alt="shadow"></div>
<!--/header -->
Lampiran 2 Media queries pada aplikasi
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (min-resolution: 240dpi) { @media only screen and (max-width: 1024px) { /* Desktop, Tablet & Mobile. */
}
@media only screen and (min-width: 768px) and (max-width: 1024px) { /* Desktop & Tablet */
}
@media only screen and (max-width: 767px) { /* Tablet (Portrait) */
}
@media only screen and (min-wdth: 480px) and (max-width: 767px) { /* Tablet (Portrait) & Mobile (Landscape) */
}
@media only screen and (max-width: 479px) { /* Mobile */
}
Lampiran 3 Sintaksis CSS yang digunakan pada aplikasi cross-platform /*
* jQuery Mobile Framework 1.1.1
1981b3f5ec22675ae47df8f0bdf9622e7780e90e * http://jquerymobile.com
*
* Copyright 2012 jQuery Foundation and other contributors * Dual licensed under the MIT or GPL Version 2 licenses. * http://jquery.org/license
31
border-top:1px dotted #999; border-bottom:1px dotted #999; text-align:center;
font-weight:bold; position:relative; top:-1px;
z-index:5 }
.shadowBox {
margin-bottom:1px !important }
/*
========================================================== ===================
32
========================================================== ================ */
.address {
text-align:center; font-size:12px; padding-left:2px; padding-right: 2px }
.copyright {
text-align:center; font-size:12px; padding-left:2px; padding-right: 2px }
/* C
---*/
.ui-bar-c {
border: 1px solid #2ba6e8 /*{c-bar-border}*/; background: #2ba6e8 /*{c-bar-background-color}*/; color: #ffffff /*{c-bar-color}*/;
font-weight: bold;
text-shadow: 0 bar-shadow-x}*/ 1px bar-shadow-y}*/ 1px /*{c-bar-shadow-radius}*/ #444444 /*{c-bar-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #2fb6FF start}*/), to( #2695d0 /*{c-bar-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #2fb6FF /*{c-bar-background-start}*/, #2695d0 /*{c-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #2fb6FF /*{c-bar-background-start}*/, #2695d0 /*{c-bar-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #2fb6FF /*{c-bar-background-start}*/, #2695d0 /*{c-bar-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #2fb6FF /*{c-bar-background-start}*/, #2695d0 /*{c-bar-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #2fb6FF /*{c-bar-background-start}*/, #2695d0 /*{c-bar-background-end}*/);
}
.ui-bar-c .ui-link-inherit {
color: #ffffff /*{c-bar-color}*/; }
.ui-bar-c a.ui-link {
color: #7cc4e7 /*{c-bar-link-color}*/; font-weight: bold;
}
33 color: #2489CE /*{c-bar-link-visited}*/;
}
.ui-bar-c a.ui-link:hover {
color: #2489CE /*{c-bar-link-hover}*/; }
.ui-bar-c a.ui-link:active {
color: #2489CE /*{c-bar-link-active}*/; }
font-family: Helvetica, Arial, sans-serif /*{global-font-family}*/; }
.ui-body-c, .ui-overlay-c {
border: 1px solid #aaaaaa /*{c-body-border}*/; color: #333333 /*{c-body-color}*/;
text-shadow: 0 /*{c-body-shadow-x}*/ 1px /*{c-body-shadow-y}*/ 0 /*{c-body-shadow-radius}*/ #ffffff /*{c-body-shadow-color}*/;
background: #f9f9f9 /*{c-body-background-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #f9f9f9 /*{c-body-background-start}*/), to( #eeeeee /*{c-body-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #f9f9f9 /*{c-body-background-start}*/, #eeeeee /*{c-body-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #f9f9f9 /*{c-body-background-start}*/, #eeeeee /*{c-body-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #f9f9f9 /*{c-body-background-start}*/, #eeeeee /*{c-body-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #f9f9f9 /*{c-body-background-start}*/, #eeeeee /*{c-body-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #f9f9f9 /*{c-body-background-start}*/, #eeeeee /*{c-body-background-end}*/);
}
.ui-overlay-c {
background-image: none; border-width: 0;
34
.ui-body-c .ui-link-inherit {
color: #333333 /*{c-body-color}*/; }
.ui-body-c .ui-link {
color: #2489CE /*{c-body-link-color}*/; font-weight: bold;
color: #2489CE /*{c-body-link-hover}*/; }
.ui-body-c .ui-link:active {
color: #2489CE /*{c-body-link-active}*/; }
.ui-btn-up-c {
border: 1px solid #2ba6e8 /*{c-bup-border}*/; background: #2ba6e8 /*{c-bup-background-color}*/; font-weight: bold;
color: #ffffff /*{c-bup-color}*/;
text-shadow: 0 bup-shadow-x}*/ 1px bup-shadow-y}*/ 0 /*{c-bup-shadow-radius}*/ #444444 /*{c-bup-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #2fb6FF start}*/), to( #2695d0 /*{c-bup-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #2fb6FF /*{c-bup-background-start}*/, #2695d0 /*{c-bup-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #2fb6FF /*{c-bup-background-start}*/, #2695d0 /*{c-bup-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #2fb6FF /*{c-bup-background-start}*/, #2695d0 /*{c-bup-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #2fb6FF /*{c-bup-background-start}*/, #2695d0 /*{c-bup-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #2fb6FF /*{c-bup-background-start}*/, #2695d0 /*{c-bup-background-end}*/);
}
.ui-btn-up-c:visited,
.ui-btn-up-c a.ui-link-inherit { color: #ffffff /*{c-bup-color}*/; }
.ui-btn-hover-c {
border: 1px solid #31beFF /*{c-bhover-border}*/; background: #31beFF /*{c-bhover-background-color}*/; font-weight: bold;
35 text-shadow: 0 /*{c-bhover-shadow-x}*/ 1px /*{c-bhover-shadow-y}*/ 0 /*{c-bhover-shadow-radius}*/ #444444 /*{c-bhover-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #35d1FF background-start}*/), to( #2cabe5 /*{c-bhover-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #35d1FF /*{c-bhover-background-start}*/, #2cabe5 /*{c-bhover-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #35d1FF /*{c-bhover-background-start}*/, #2cabe5 /*{c-bhover-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #35d1FF /*{c-bhover-background-start}*/, #2cabe5 /*{c-bhover-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #35d1FF /*{c-bhover-background-start}*/, #2cabe5 /*{c-bhover-background-end}*/); /* Opera 11.10+ */ color: #ffffff /*{c-bhover-color}*/; }
.ui-btn-down-c {
border: 1px solid #31beFF /*{c-bdown-border}*/; background: #31beFF /*{c-bdown-background-color}*/; font-weight: bold;
color: #000000 /*{c-bdown-color}*/;
text-shadow: 0 /*{c-bdown-shadow-x}*/ 1px /*{c-bdown-shadow-y}*/ 0 /*{c-bdown-shadow-radius}*/ #eeeeee /*{c-bdown-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #2cabe5 background-start}*/), to( #35d1FF /*{c-bdown-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #2cabe5 /*{c-bdown-background-start}*/, #35d1FF /*{c-bdown-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #2cabe5 /*{c-bdown-background-start}*/, #35d1FF /*{c-bdown-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #2cabe5 /*{c-bdown-background-start}*/, #35d1FF /*{c-bdown-background-end}*/); /* IE10 */
36
.ui-btn-down-c a.ui-link-inherit { color: #000000 /*{c-bdown-color}*/; }
.ui-btn-up-c, .ui-btn-hover-c, .ui-btn-down-c {
font-family: Helvetica, Arial, sans-serif /*{global-font-family}*/; text-decoration: none;
}
/* Structure */
/* links within "buttons"
---*/
a.ui-link-inherit {
text-decoration: none !important; }
/* Active class used as the "on" state across all themes
---*/
.ui-btn-active {
border: 1px solid #20272a /*{global-active-border}*/; background: #20272a /*{global-active-background-color}*/; font-weight: bold;
color: #ffffff /*{global-active-color}*/; cursor: pointer;
text-shadow: 0 shadow-x}*/ 1px shadow-y}*/ 1px shadow-radius}*/ #444444 /*{global-active-shadow-color}*/;
text-decoration: none;
background-image: -webkit-gradient(linear, left top, left bottom, from( #232a2e active-background-start}*/), to( #1c2325 /*{global-active-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #232a2e /*{global-active-background-start}*/, #1c2325 /*{global-active-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #232a2e /*{global-active-background-start}*/, #1c2325 /*{global-active-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #232a2e /*{global-active-background-start}*/, #1c2325 /*{global-active-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #232a2e /*{global-active-background-start}*/, #1c2325 /*{global-active-background-end}*/); /* Opera 11.10+ */
37 font-family: Helvetica, Arial, sans-serif /*{global-font-family}*/;
}
.ui-btn-active:visited, .ui-btn-active:hover,
.ui-btn-active a.ui-link-inherit {
color: #ffffff /*{global-active-color}*/; }
/* button inner top highlight
---/* corner rounding classes
---*/
.ui-corner-tl {
-moz-border-radius-topleft: .6em /*{global-radii-blocks}*/; -webkit-border-top-left-radius: .6em /*{global-radii-blocks}*/; border-top-left-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-tr {
-moz-border-radius-topright: .6em /*{global-radii-blocks}*/; -webkit-border-top-right-radius: .6em /*{global-radii-blocks}*/; border-top-right-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-bl {
-moz-border-radius-bottomleft: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-left-radius: .6em /*{global-radii-blocks}*/; border-bottom-left-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-br {
-moz-border-radius-bottomright: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-right-radius: .6em /*{global-radii-blocks}*/; border-bottom-right-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-top {
-moz-border-radius-topleft: .6em /*{global-radii-blocks}*/; -webkit-border-top-left-radius: .6em /*{global-radii-blocks}*/; border-top-left-radius: .6em /*{global-radii-blocks}*/;
38
border-top-right-radius: .6em /*{global-radii-blocks}*/; }
.ui-corner-bottom {
-moz-border-radius-bottomleft: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-left-radius: .6em /*{global-radii-blocks}*/; border-bottom-left-radius: .6em /*{global-radii-blocks}*/;
-moz-border-radius-bottomright: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-right-radius: .6em /*{global-radii-blocks}*/; border-bottom-right-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-right {
-moz-border-radius-topright: .6em /*{global-radii-blocks}*/; -webkit-border-top-right-radius: .6em /*{global-radii-blocks}*/; border-top-right-radius: .6em /*{global-radii-blocks}*/;
-moz-border-radius-bottomright: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-right-radius: .6em /*{global-radii-blocks}*/; border-bottom-right-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-left {
-moz-border-radius-topleft: .6em /*{global-radii-blocks}*/; -webkit-border-top-left-radius: .6em /*{global-radii-blocks}*/; border-top-left-radius: .6em /*{global-radii-blocks}*/;
-moz-border-radius-bottomleft: .6em /*{global-radii-blocks}*/; -webkit-border-bottom-left-radius: .6em /*{global-radii-blocks}*/; border-bottom-left-radius: .6em /*{global-radii-blocks}*/;
}
.ui-corner-all {
-moz-border-radius: .6em /*{global-radii-blocks}*/; -webkit-border-radius: .6em /*{global-radii-blocks}*/; border-radius: .6em /*{global-radii-blocks}*/;
}
/* Form field separator
---*/
.ui-br {
border-bottom: rgb(130,130,130); border-bottom: rgba(130,130,130,.3); border-bottom-width: 1px;
border-bottom-style: solid; }
39
cursor: default !important; pointer-events: none; }
.ui-disabled .ui-btn-text {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=30)"; filter: alpha(opacity=30);
zoom: 1;
background: #666666 /*{global-icon-color}*/; background: rgba(0,0,0,.4) /*{global-icon-disc}*/;
background-image: url(images/icons-18-white.png) /*{global-icon-set}*/; background-repeat: no-repeat;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
background-image: url(images/icons-18-black.png); background-repeat: no-repeat;
}
/* HD/"retina" sprite
---*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5),
40
.ui-icon-plus, .ui-icon-minus, .ui-icon-delete, .ui-icon-arrow-r, .ui-icon-arrow-l, .ui-icon-arrow-u, .ui-icon-arrow-d, .ui-icon-check, .ui-icon-gear, .ui-icon-refresh, .ui-icon-forward, .ui-icon-back,
icon-grid, icon-star, icon-alert, icon-info, icon-home, .ui-icon-search, .ui-icon-searchfield:after,
checkbox-off, checkbox-on, radio-off, .ui-icon-radio-on {
background-image: url(images/icons-36-white.png); -moz-background-size: 776px 18px;
-o-background-size: 776px 18px; -webkit-background-size: 776px 18px; background-size: 776px 18px;
}
.ui-icon-alt {
background-image: url(images/icons-36-black.png); }
}
/* plus minus */ .ui-icon-plus {
background-position: -0 50%; }
.ui-icon-minus {
background-position: -36px 50%; }
/* delete/close */ .ui-icon-delete {
background-position: -72px 50%; }
/* arrows */ .ui-icon-arrow-r {
background-position: -108px 50%; }
.ui-icon-arrow-l {
background-position: -144px 50%; }
.ui-icon-arrow-u {
background-position: -180px 50%; }
.ui-icon-arrow-d {
background-position: -216px 50%; }
/* misc */ .ui-icon-check {
41 }
.ui-icon-gear {
background-position: -288px 50%; }
.ui-icon-refresh {
background-position: -324px 50%; }
.ui-icon-forward {
background-position: -360px 50%; }
.ui-icon-back {
background-position: -396px 50%; }
.ui-icon-grid {
background-position: -432px 50%; }
.ui-icon-star {
background-position: -468px 50%; }
.ui-icon-alert {
background-position: -504px 50%; }
.ui-icon-info {
background-position: -540px 50%; }
.ui-icon-home {
background-position: -576px 50%; }
.ui-icon-search,
.ui-icon-searchfield:after {
background-position: -612px 50%; }
.ui-icon-checkbox-off {
background-position: -684px 50%; }
.ui-icon-checkbox-on {
background-position: -648px 50%; }
.ui-icon-radio-off {
background-position: -756px 50%; }
.ui-icon-radio-on {
background-position: -720px 50%; }
42
border-radius: 3px; }
.ui-icon-checkbox-off, .ui-icon-radio-off {
background-color: transparent; }
.ui-checkbox-on .ui-icon, .ui-radio-on .ui-icon {
background-color: #20272a /*{global-active-background-color}*/; /* NOTE: this hex should match the active state color. It's repeated here for cascade */
}
/* loading icon */ .ui-icon-loading {
background: url(images/ajax-loader.gif); background-size: 46px 46px;
}
/* Button corner classes
---*/
.ui-btn-corner-tl {
-moz-border-radius-topleft: 1em /*{global-radii-buttons}*/; -webkit-border-top-left-radius: 1em /*{global-radii-buttons}*/; border-top-left-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-tr {
-moz-border-radius-topright: 1em /*{global-radii-buttons}*/; -webkit-border-top-right-radius: 1em /*{global-radii-buttons}*/; border-top-right-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-bl {
-moz-border-radius-bottomleft: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-left-radius: 1em /*{global-radii-buttons}*/; border-bottom-left-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-br {
-moz-border-radius-bottomright: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-right-radius: 1em /*{global-radii-buttons}*/; border-bottom-right-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-top {
-moz-border-radius-topleft: 1em /*{global-radii-buttons}*/; -webkit-border-top-left-radius: 1em /*{global-radii-buttons}*/; border-top-left-radius: 1em /*{global-radii-buttons}*/;
-moz-border-radius-topright: 1em /*{global-radii-buttons}*/; -webkit-border-top-right-radius: 1em /*{global-radii-buttons}*/; border-top-right-radius: 1em /*{global-radii-buttons}*/;
43 .ui-btn-corner-bottom {
-moz-border-radius-bottomleft: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-left-radius: 1em /*{global-radii-buttons}*/; border-bottom-left-radius: 1em /*{global-radii-buttons}*/;
-moz-border-radius-bottomright: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-right-radius: 1em /*{global-radii-buttons}*/; border-bottom-right-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-right {
-moz-border-radius-topright: 1em /*{global-radii-buttons}*/; -webkit-border-top-right-radius: 1em /*{global-radii-buttons}*/; border-top-right-radius: 1em /*{global-radii-buttons}*/;
-moz-border-radius-bottomright: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-right-radius: 1em /*{global-radii-buttons}*/; border-bottom-right-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-left {
-moz-border-radius-topleft: 1em /*{global-radii-buttons}*/; -webkit-border-top-left-radius: 1em /*{global-radii-buttons}*/; border-top-left-radius: 1em /*{global-radii-buttons}*/;
-moz-border-radius-bottomleft: 1em /*{global-radii-buttons}*/; -webkit-border-bottom-left-radius: 1em /*{global-radii-buttons}*/; border-bottom-left-radius: 1em /*{global-radii-buttons}*/;
}
.ui-btn-corner-all {
-moz-border-radius: 1em /*{global-radii-buttons}*/; -webkit-border-radius: 1em /*{global-radii-buttons}*/; border-radius: 1em /*{global-radii-buttons}*/;
}
44
-webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box;
filter: Alpha(Opacity=50); position: absolute;
width: 100%; height: 100%; }
.ui-overlay-shadow {
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,.6); -webkit-box-shadow: 0px 0px 12px rgba(0,0,0,.6);
box-shadow: 0px 0px 12px rgba(0,0,0,.6); }
.ui-shadow {
-moz-box-shadow: 0px 1px 4px /*{global-box-shadow-size}*/ rgba(0,0,0,.3) /*{global-box-shadow-color}*/;
-webkit-box-shadow: 0px 1px 4px /*{global-box-shadow-size}*/ rgba(0,0,0,.3) /*{global-box-shadow-color}*/;
box-shadow: 0px 1px 4px /*{global-box-shadow-size}*/ rgba(0,0,0,.3) /*{global-box-shadow-color}*/;
-webkit-box-shadow: 0px 1px 0 rgba(255,255,255,.3); box-shadow: 0px 1px 0
rgba(255,255,255,.3); }
.ui-shadow-inset {
-moz-box-shadow: inset 0px 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0px 1px 4px rgba(0,0,0,.2);
box-shadow: inset 0px 1px 4px rgba(0,0,0,.2); }
.ui-icon-shadow {
45 -webkit-box-shadow: 0px 1px 0 rgba(255,255,255,.4) /*{global-icon-shadow}*/;
box-shadow: 0px 1px 0 rgba(255,255,255,.4) /*{global-icon-shadow}*/; } background-color}*/, 0px 0px 9px #20272a /*{global-active-background-color}*/;
-webkit-box-shadow: inset 0px 0px 3px #20272a color}*/, 0px 0px 9px #20272a /*{global-active-background-color}*/;
box-shadow: inset 0px 0px 3px #20272a /*{global-active-background-color}*/, 0px 0px 9px #20272a /*{global-active-background-color}*/;
}
.ui-input-text.ui-focus, .ui-input-search.ui-focus {
-moz-box-shadow: 0px 0px 12px #20272a /*{global-active-background-color}*/;
-webkit-box-shadow: 0px 0px 12px #20272a /*{global-active-background-color}*/;
box-shadow: 0px 0px 12px #20272a /*{global-active-background-color}*/;
}
/* unset box shadow in browsers that don't do it right
---*/
.ui-mobile-nosupport-boxshadow * { -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important;
}
/* ...and bring back focus */
46
.ui-mobile-nosupport-boxshadow .ui-link-inherit:focus { outline-width: 1px;
outline-style: auto; }
@media only screen and (max-width: 1024px) { /* Desktop, Tablet & Mobile. */
}
@media only screen and (min-width: 768px) and (max-width: 1024px) { /* Desktop & Tablet */
}
@media only screen and (max-width: 767px) { /* Tablet (Portrait) */
}
@media only screen and (min-wdth: 480px) and (max-width: 767px) { /* Tablet (Portrait) & Mobile (Landscape) */
}
@media only screen and (max-width: 479px) { /* Mobile */
48
RIWAYAT HIDUP
Penulis dilahirkan di Jakarta pada tanggal 8 Juni 1993, anak pertama dari empat bersaudara dari keluarga Bapak M. Ichbal Zaiwandi Spd dan Ibu Ria Gunarsih. Pendidikan sekolah dasar ditempuh penulis di SDN Mekarjaya 25 pada tahun 1998 sampai tahun 2002 namun lulus di SDN Pondok Terong 3 pada tahun pada tahun 2004. Penulis melanjutkan pendidikan menengah pada tahun 2004 di SMP Muhammadiyah 2 Depok dan lulus pada tahun 2007. Pada tahun 2007 pula penulis melanjutkan pendidikan di SMA Negeri 10 Jakarta dan menyelesaikannya pada tahun 2010.
Pada tahun yang sama penulis diterima di Program Sarjana Program Studi Teknik Mesin dan Biosistem, Fakultas Teknologi Pertanian, Institut Pertanian Bogor melalui jalur USMI (Undangan Seleksi Masuk IPB). Pada tahun 2013 penulis melaksanakan Praktik Lapang selama empat puluh (40) hari di Pusat Penyuluhan Pertanian Kementerian Pertanian dengan judul “Mempelajari Aplikasi Cyber Extention Pada Penyuluhan Pertanian Kementerian Pertanian”.
Sebagai salah satu syarat memperoleh gelar sarjana teknik, penulis
melakukan kegiatan penelitian dengan judul “Pengembangan Aplikasi Mobile