PERANCANGAN SIMULASI SIM MOBIL BERBASIS
ADOBE FLASH CS3
TUGAS AKHIR
M. YASFI ASMI
112406229
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
M. YASFI ASMI 112406229
PROGRAM STUDI D-III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
Kategori : PROPOSAL TUGAS AKHIR Nama : M. YASFI ASMI
Nomor Induk Mahasiswa : 112406229
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Disetujui Oleh Ketua Prodi D-III Teknik Informatika Pembimbing,
PERNYATAAN
PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Oktober 2014
PENGHARGAAN
Segala puji dan syukur kepada Allah SWT yang telah melimpahkan rahmat dan hidayah-Nya sehingga tugas akhir ini berhasil diselesaikan dengan baik dalam waktu yang telah ditetapkan .
Adapun judul tugas akhir ini adalah “Perancangan Simulasi SIM Mobil Berbasis Adobe Flash CS3”. Tugas akhir ini merupakan syarat untuk dapat menyelesaikan pendidikan program studi D-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
Pada kesempatan ini penulis mengucapkan banyak terima kasih kepada pihak yang telah banyak membimbing, mengarahkan, membantu, dan memberikan dukungan semangat dan kasih sayang dalam menyelesaikan tugas akhir ini. Penulis mengucapkan terima kasih kepada :
1. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Sumatera Utara.
2. Bapak Prof. Drs. Tulus, Vordipl.Math., M.Si., PhD selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Sumatera Utara.
3. Bapak Dr. Suwarno Ariswoyo, M.Si selaku dosen pembimbing yang telah bersedia memberi arahan, bimbingan dan petunjuk kepada penulis dalam menyelesaikan tugas akhir ini.
4. Ibu Dr. Elly Rosmaini, M.Si, selaku Ketua Program Studi D-III Teknik Informatika FMIPA USU.
5. Seluruh Bapak dan Ibu Dosen yang telah membimbing saya selama menjalani pendidikan di program studi D-III Teknik Informatika.
moril dan materil, motivasi, semangat dan kasih sayang yang tiada henti kepada penulis sehingga penulis dapat menyelesaikan tugas akhir ini.
7. Teman – teman Kom E’11, yang telah memberikan dukungan dan kerja sama yang baik kepada penulis.
Penulis menyadari bahwa tugas akhir ini masih memiliki kekurangan, untuk itu penulis mengharapkan kritik dan saran yang konstruktif dari semua pihak untuk perbaikan dan kesempurnaan tugas akhir ini.
Akhirnya penulis berharap semoga tugas akhir ini bermanfaat bagi para pembaca.
Medan, Juni 2014
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah media pembelajaran interaktif untuk pembuatan surat izin mengemudi yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dikembangkan dengan menggunakan perangkat lunak berupa Adobe Flash CS3.
Bab 2 Landasan Teori
2.5.5ActionScript
2.7.2 Tracing Objek Gambar pada Flash
4.3.1 Kebutuhan Perangkat Keras (Hardware) 32
5.1 Kesimpulan 40
5.2 Saran
41
DAFTAR GAMBAR
Gambar 3.1 Diagram Pohon Perancangan Simulasi SIM Mobil Berbasis Flash CS3 24 Gambar 3.2 Flowchart Perancangan Simulasi SIM Mobil Berbasis CS3 24
Gambar 3.3 Kerangka Halaman Awal 25
Gambar 3.4 Halaman Ujian 26
Gambar 4.1 Halaman Menu Utama Perancangan Simulasi SIM 30 Gambar 4.2 Halaman Menu Penjelasan Berisi Slides Informasi Tentang SIM 31 Gambar 4.3 Halaman Menu Penjelasan berisi gambar Skema Pembuatan SIM 32 Gambar 4.4 Halaman Menu Penjelasan Tentang Persyaratan membuat SIM 32 Gambar 4.5 Potongan Bagian Perancangan Simulasi 33
Gambar 4.7 Salah Satu Soal Pada Halaman Menu Ujian 34
Gambar 4.8 Skor Halaman Menu Ujian 35
DAFTAR TABEL
Halaman
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah media pembelajaran interaktif untuk pembuatan surat izin mengemudi yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dikembangkan dengan menggunakan perangkat lunak berupa Adobe Flash CS3.
BAB 1 PENDAHULUAN
1.1Latar Belakang Masalah
Dalam era globalisasi sekarang ini, komputer merupakan alat yang sangat dibutuhkan oleh banyak instansi dan perusahaan – perusahaan milik negara maupun swasta. Pemakaian komputer dewasa ini semakin berkembang pesat di segala bidang sesuai dengan kemajuan zaman. Sejalan dengan lajunya perkembangan dunia teknologi modern saat ini, banyak mengakibatkan perubahan kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara menyeluruh.
dan di pergunakan banyak orang baik untuk bersenang-senang atau untuk kepentingan pekerjaan.
Banyak aplikasi yang telah diciptakan manusia untuk mempermudah pekerjaan di bidang multimedia seperti Adobe Photoshop, Adobe Ilustrator, Adobe Flash, 3Dmax, CorelDraw, Manga Studio, Paint, Google Sketch Up, Auto Cad, dan lainnya. Masing – masing aplikasi diciptakan untuk tujuan berbeda-beda seperti Adobe Photoshop yang berfungsi untuk mengedit dan membuat gambar, Adobe Flash untuk kebutuhan animasi dan game, atau Google Sketch Up untuk membuat objek 3D. Terkhusus buat Adobe Flash yang dapat membuat animasi dan game, Penggunaannya juga tidak kalah penting dalam dunia desain dan pendidikan. Seperti di SMA-SMA sederajat sering menggunakan media pembelajaran dari flash untuk menyampaikan materi dengan lebih baik. Fitur-fitur yang lebih menarik murid daripada sekedar materi kaku yang ada didalam buku, memang hendaknya media pembelajaran seperti flash juga diterapkan. Tidak hanya di dunia pendidikan, membuat media pembelajaran juga bisa diberbagai hal lain. Seperti penyampain informasi kepada khalayak ramai tentang suatu hal yang mungkin jika dengan tulisan dan gambar saja masih belum cukup untuk membuat banyak orang paham.
membuat surat izin mengemudi. Karena itu penulis tertarik mengangkat judul
“Perancangan Simulasi SIM Mobil Berbasis Adobe Flash CS3”.
1.2Rumusan Masalah
Simulasi Sederhana Pembuatan SIM Berbasis Multimedia sebenarnya sebuah Media Pembelajaran dengan perpaduan animasi yang bertujuan untuk lebih mempermudah orang mengerti tentang bagaimana pembuatannya. Dengan demikian dapat dirumuskan masalah dalam penelitian ini adalah sebagai berikut:
1. Bagaimana membangun dan merancang sebuah aplikasi simulasi yang mudah dimengerti User.
2. Bagaimana membuat tampilan yang menarik sehingga User tidak bosan untuk percobaan pertama kali.
1.3Batasan Masalah
1. Pembuatan rancangan Media edukasi ini menggunakan Adobe Flash CS3 2. Penyajian materi menampilkan ilustrasi dalam bentuk animasi.
3. Materi yang disampaikan pada media ini berupa materi bagaimana peserta dalam membuat sebuah surat izin mengemudi yang baik dan benar.
1.4Tujuan
Adapun tujuan dari pembuatan aplikasi ini adalah untuk merancang Media Pembelajaran berupa Simulasi Sederhana Perancangan SIM Berbasis Multimedia yang mana diharapkan dapat meningkatkan pengetahuan masyarakat tentang membuat surat izin mengemudi . Serta membangun aplikasi yang sesuai guna membantu masyarakat memahami tata caranya secara sederhana.
1.5Manfaat
Adapun manfaat dari aplikasi ini adalah sebagai berikut:
2. Dapat digunakan sebagai alat bantu bagi orang-orang yang ingin mengetahui perancangan ini secara sederhana.
1.6Metodologi Penelitian
Metode penelitian adalah suatu cara atau teknik yang sistematis untuk mengerjakan atau menyelesaikan sesuatu. Adapun metodologi penelitian yang digunakan penulis untuk menyelesaikan berbagai permasalahan yang terjadi diatas adalah :
1. Motode Pengumpulan Data
a. Observasi atau melakukan pengamatan langsung yang bertujuan untuk mendapatkan gambaran penelitian.
b. Dengan secara langsung terjun menjadi peserta pembuat SIM. 2. Membuat Aplikasi
a. Analisis dan Desain Sistem.
b. Coding yaitu membuat kode terhadap program.
c. Debugging yaitu tahap pencarian kesalahan dalam program. d. Compiling yaitu membuat program menjadi executable. 3. Uji Aplikasi
Menguji aplikasi yang telah dibuat apakah sesuai dengan yang telah direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
Memperbaiki kesalahan yang di temukan guna memaksimalkan aplikasi membuat laporan Tugas Akhir sebagai laporan ke jurusan.
1.7Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Dalam bab ini berisikan Latar Belakang, Rumusan Masalah, Batasan Masalah, Tujuan, Manfaat, Metode penelitian, dan Sistematika laporan.
BAB 2 : LANDASAN TEORI
Bab ini membahas teori - teori yang berkaitan teori dasar perangkat lunak yang digunakan yaitu Adobe Flash Profesional CS3.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini menjelaskan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang dibuat.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teori yang berkaitan dalam pembuatan animasi media pembelajaran. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional .
2.1 Grafik
Grafik merupakan salah satu bagian yang sangat penting dalam pemubuatan sebuah media pembelajaran, apalagi dalam membuat sebuah media pembelajaran dengan sebuah animasi simulasi. Grafik yang bagus serta animasi yang halus dapat membuat media pembelajaran itu makin menarik. Karena tujuan dari media pembelajaran adalah menarik minat user untuk belajar dari media tersebut, kalau tidak menarik maka user akan merasa bosan dan tidak terlalu tertarik pada media pembelajaran yang kita buat.
2.2 Animasi
dalam bentuk animasi. Dengan grafik yang bagus maka animasi juga akan makin menarik.
2.3 Kontrol dalam Animasi
Merupakan cara bagaimana menangani masukan dari pemain untuk mengendalikan atau berinteraksi dengan program media pembelajaran tersebut. Berikut beberapa kontrol-kontrol dalam animasi dan media pembelajaran:
2.3.1 Keyboard
Keyboard merupakan peralatan input primer yang dapat dipastikan bahwa semua PC
yang berjalan normal akan memilikinya.
2.3.2 Mouse
Mouse berperan sama pentingnya dengan keyboard karena kemudahan penggunaannya. Hampir semua program permainan saat ini menggunakan mouse untuk kemudahan dan keluwesan pengendalian.
ActionScript merupakan bahasa pemerograman khusus flash, yang mana bahasa pemerograman ini sangat fleksibel dalam penggunaannya. Dalam kontrol animasi ActionScript bisa digunakan pada tombol yang kita buat sendiri di flash atau
digunakan langsung pada keyboard.
2.4 Flash
2.4.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al,2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game,
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film. Flash lahir dari kepala seseorang bernama Jonathan Gay. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu
sebuah vendor software yang bergerak dibidang animasi web. Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah
Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir
yang diluncurkan di pasaran dengan menggunakan nama “Macromedia” adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakui
Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah
menjadi Adobe Flash.
Adobe Flash atau sebelumnya Macromedia Flash merupakan software
multifungsi. Terlepas dari fungsi awalnya, yaitu mempermudah pembuatan animasi web, bahkan Flash dengan ActionScript-nya dapat dimanfaatkan menjadi program
pembuat game yang mudah dan efektif (Wandah W, 2009). Macromedia memproduksi Flash sampai versi Flash 8. Setelah itu Macromedia diakuisisi oleh Adobe, dan versi kelanjutan Flash menjadi Adobe Flash CS3 (Arry Maulana, Karina
Nasution, 2008 hal: 3). Versi terbaru dari Adobe Flash adalah Adobe Flash Cs5 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan
2.4.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat
ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface , fungsi dan pilihan paletyang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikanlangsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.4.3 Riwayat Produk
3. Flash 2 (Juni 1997). 4. Flash 3 (31 Mei 1998). 5. Flash 4 (15 Juni 1999).
6. Flash 5 (24 Agustus 2000) - ActionScript 1.0. 7. Flash MX (versi 6) (15 Maret 2002).
8. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0. 9. Flash MX Professional 2004 (versi 7) (9 September 2003). 10. Flash Basic 8 (13 September 2005).
11. Flash Professional 8 (13 September 2005).
12. Flash CS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0. 13. Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008).
14. Adobe Flash CS5 Professional.
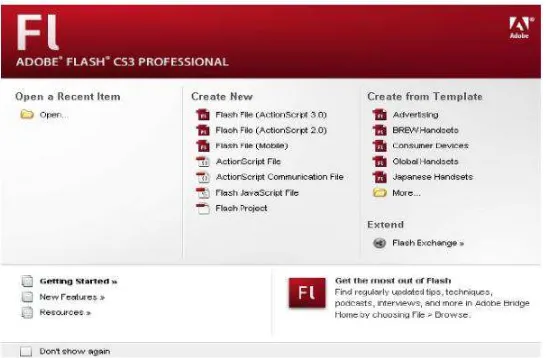
2.5 Dasar-Dasar Penggunaan Adobe Flash CS3 2.5.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional
pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Adobe Flash CS3 Professional
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 2.5.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel-panel.Panggung merupakan tempat objek diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar,
mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008)
Gambar 2.2 Jendela Utama Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkandalam satu kategori. Misalnya menu file terdiri atas perintah New,Open,Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie. Pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame- frame secara individual dalam sebuah movie. 4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan
seleksi,menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
2.5.3 Toolbox
Gambar 2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau alatyang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi. 4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik Bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks 8. Line Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval. 11.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis 13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
14.Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage. 19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis. 20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek. 21.Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja. 22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.5.4 Library
tampilan panellibrary
Gambar 2.4 Panel Library
2.5.5 Action Script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
merangkai semuanya dengan benar, maka hasil yang didapatkan akan berbeda atau file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame ,tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lain-lain.(Arry Maulana Syarif,Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash CS3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse. b. Keyboard
EventKejadian pada saat menekan tombol keyboard. c. Frame Event
Event yang diletakkan pada keyframe. d. Movie Clip Event
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
ganda (” ”).
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. ActionFrame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip.
Gambar 2.5 Panel Action
2.6 Perancangan dan Pengolahan Objek Gambar
Sebagian besar pekerjaan awal yang dilakukan untuk membuat suatu gambar bergerak (animasi) pada Macromedia Flash adalah dengan objek gambar statis terlebih dahulu. Mcromedia sudah menyediakan perangkat-perangkat gambar yang tersedia pada Tombol Gambar untuk memudahkan pemakai dalam merancang dan mengolah objek-objek gambar.
2.7 Impor Objek Gambar
2.7.1 Objek-Objek Gambar yang Dapat Diimpor
Sebagian besar objek gambar yang umumnya digunakan pada Objek dihasilkan oleh perangkat lunak desain grafis dapat diimpor oleh Flash Objekk-objek gambar yang dimaksud adalah sebagai berikut:
1. Adobe Illustrator
Objek gambar yang dihasilkan oleh Adobe Illustrator pada dasarnya berakhiran *.ai (Adobe Illustrator), *.eps (Encapsulted Postscript). Mendukung impor objek dari Adobe Illustrator 7.0 sampai dengan 10. 2. Bitmap
Objek gambar yang dihasilkan berakhiran *.bmp. Objek gambar ini pada dasarnya dapat diproduksi oleh perangkat lunak grafis umum seperti Microsoft Paint, Adobe Photoshop, Jasc Paintshop pro, Coreldraw.
3. Enhanced Metafile
Objek gambar yang dihasilkan berakhiran *.emf. 4. GIF
Objek gambar yang menjadi standar Compuserve dan digunakan sebagai objek gambar standar pada halaman web. Objek gambar ini berakhiran *.gif.
Objek gambar yang juga menjadi standar pada halaman web dan berakhiran *.JPE atau *.JPG.
6. PICT
Objek gambar ini berakhiran *.pct. atau *.pict dan digunakan sebagai objek gambar standar pada komputer Macintosh.
7. Silicon Graphic Image
Objek gambar ini berakhiran *.sgi. 8. PNG (Portable Network Graphic)
Objek gambar ini juga menjadi standar pada halaman web. Objek gambar ini dapat dihasilkan oleh perangkat lunak grafis umum seperti Macromedia Fireworks dan berakhiran *.png.
9. Windows Metafile
Objek gambar yang berakhiran *.wmf. 10. TIFF
Objek gambar yang pada dasarnya dapat dibangun oleh perangkat lunak grafis umum ini berakhiran *.tif.
11. Macromedia Freehand
2.7.2 Tracing Objek Gambar pada Flash
Pada dasarnya objek-objek yang diolah maupun dirancang langsung pada Kanvas Flash adalah format Vektor. Untuk mengurangi ukuran file pada objek gambar ini
maka pemakai diberikan pilihan untuk mengubah objek gambar ke dalam format vektor melalui proses tracing bitmap yang disediakan oleh Flash.
2.7.3 Distribusi Objek Gambar
BAB 3
ANALISIS DAN PERANCANGAN
3.1Analisis Perancangan
Simulasi Sederhana Perancangan SIM berupa media pembelajaran ini memiliki beberapa buah Scenes yang dirancang dengan sederhana agar lebih mudah dimengerti dan membuat surat izin mengemudi menjadi lebih menyenangkan dan tidak sulit. Pembuatan media pembelajaran didukung oleh peranan ActionScript yang memudahkan pembuatan aplikasi sehingga didapatkan objek yang lebih dinamis, menarik dan juga interaktif. ActionScript akan dilampirkan pada bagian lampiran listing program.
3.2Pemodelan Aplikasi
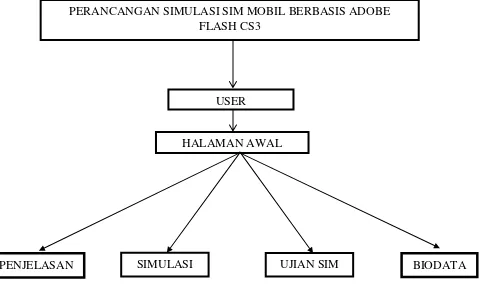
Diagram pohon adalah langkah awal yang dilakukan dalam perancangan media pembelajaran ini. Rancangan yang ada pada aplikasi ini terhubung kepada rancangan sebelum dan selanjutnya. Adapun diagram pohon untuk Perancangan Simulasi SIM Mobil Berbasis Multimedia.
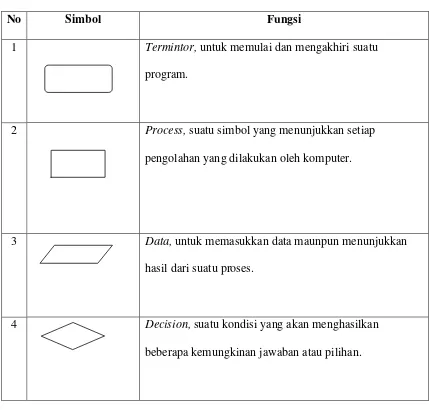
Flowchart adalah penyajian yang sistematis tentang proses dan logika dari kegiatan penanganan informasi atau penggambaran secara grafik dari langkah-langkah dan urut-urutan prosedur dari suatu program. Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan seperti tabel dibawah ini:
Tabel 3.1 Simbol-simbol Flowchart
No Simbol Fungsi
1 Termintor, untuk memulai dan mengakhiri suatu program.
2 Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
3 Data, untuk memasukkan data maunpun menunjukkan hasil dari suatu proses.
5 Preparation, suatu simbol untuk menyediakan tempat-tempat pengolahan data storage.
6 Connector, suatu simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang sama.
7 Off-page Connector, merupakan simbol untuk masuk dan keluarnya prosedur pada lembar kertas yang lain.
8 Document, merupakan simbol untuk data uang berbentuk informasi.
9 Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan atau dari kanan ke kiri.
Gambar 3.1 Diagram Pohon Perancangan Simulasi SIM Mobil Berbasis Adobe Flash CS3
Halaman Utama USER
HALAMAN AWAL
SIMULASI UJIAN SIM
PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
Gambar 3.2 Flowchart Perancangan Simulasi SIM Mobil Berbasis Adobe Flash CS3
3.4Perancangan Tampilan
Rancangan Awal
Rancangan awal merupakan tampilan awal untuk memulai aplikasi Simulasi Sederhana SIM Mobil Berbasis Multimedia yang menampilkan judul dan tombol berkaitan. Disini hanya rancangan Halaman menu utama dan ujian sim karena lainnya berupa Animasi Simulasi dan Halaman yang langsung masuk materi.
Gambar 3.3 Kerangka Halaman Awal
Rancangan Quis
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi adalah suatu prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal dan memulai menggunakan sistem baru yang diperbaiki. Tahap ini merupakan tahap inti dari pekerjaaan sebuah proyek. Di sini pembangunan komponen-komponen pokok sebuah sistem informasi dilakukan berdasarkan desain yang sudah dibuat. Implementasi sistem yang dimaksud merupakan proses pembuatan dan pemasangan sistem secara utuh baik dari sisi hardware, software dan brainwarenya.
Tahapan dari implementasi sistem adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui dan menyusun dokumen yang telah mengalami proses perbaikan.
2. Menulis, mendokumentasikan, dan menguji program-program dan prosedur-prosedur yang telah diperbaiki dari desain sistem yang telah disetujui.
4. Melakukan pengujian sistem secara keseluruhan.
5. Memastikan bahwa konversi ke sistem baru berjalan dengan benar, dengan melakukan perencanaan, mengontrol dan melakukan instalasi yang benar terhadap sistem.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian data.
2. Menyelesaikan rancangan sistem yang ada didalam dokumentasi sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah sistem yang telah dibuat.
4. Memastikan bahwa sistem telah berjalan dengan lancar dengan mengontrol dan melakukan instalasi secara benar.
5. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu dengan menguji sistem secara menyeluruh.
Pada umumnya setiap desain yang dirancang membutuhkan komponen yang mendukung agar sistem tersebut dapat berjalan dengan baik. Komponen-komponen sistem yang dibutuhkan dalam membangun aplikasi Perancangan Simulasi SIM Mobil Berbasis Adobe Flash CS3 ini diantaranya:
4.3.1 Perangkat Keras (Hardware)
Hardware secara bahasa berarti perangkat keras dari komputer, secara istilah hardware adalah bagian dari komputer yang dapat dirasakan kehadirannya secara fisik
dengan cara dilihat dan disentuh. Hardware merupakan seluruh komponen peralatan yang membentuk suatu sistem komputer, dan peralatan lainnya yang memungkinkan komputer dapat melaksanakan tugasnya. Hardware menjadi salah satu faktor penting dalam pengoperasian sebuah komputer.
Software (perangkat lunak) adalah program yang digunakan untuk menjalankan perangkat keras. Software adalah sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data. Perangkat lunak ini tidak berbentuk fisik, melainkan berupa program yang diciptakan melalui perangkat elektronik. Komputer tidak akan ada artinya, jika di dalamnya tidak mempunyai perangkat lunak. Dalam perangkat lunak dikenal dengan apa yang disebut sistem operasi dan program aplikasi. Sistem operasi adalah sebuah software yang mengatur dan mengintegrasikan hardware agar dapat berjalan sesuai dengan yang dikehendaki, termasuk input dan output.
4.3.3 Pemakai (Brainware)
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem
aplikasi ini, pemrosesan dan penggunaan keluaran perancangan aplikasi ini. Dalam pengolahan suatu sistem dibutuhkan tenaga manusia yang nantinya akan menjadikan sistem dapat berjalan dengan baik. Tenaga manusia yang dibutuhkan adalah:
1. Sistem analis, yaitu orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
3. User, yaitu orang yang memakai sistem.
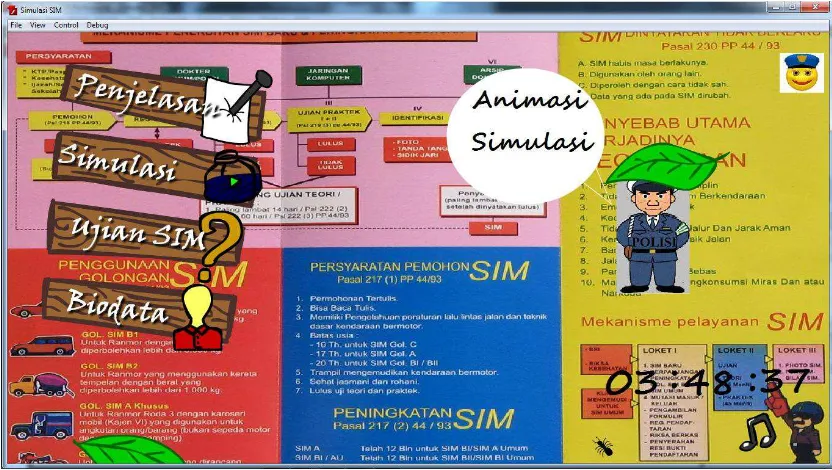
4.4 Menu Simulasi Perancangan SIM Mobil
berisi slideshow singkat berisi informasi tentang penulis. Slideshow ini seperti ending dari sebuah film yang menampilkan nama-nama pemain beserta kru-krunya.
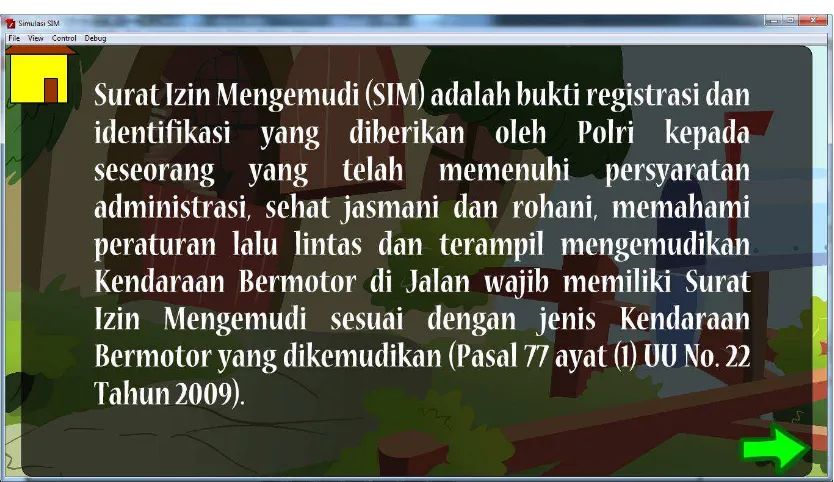
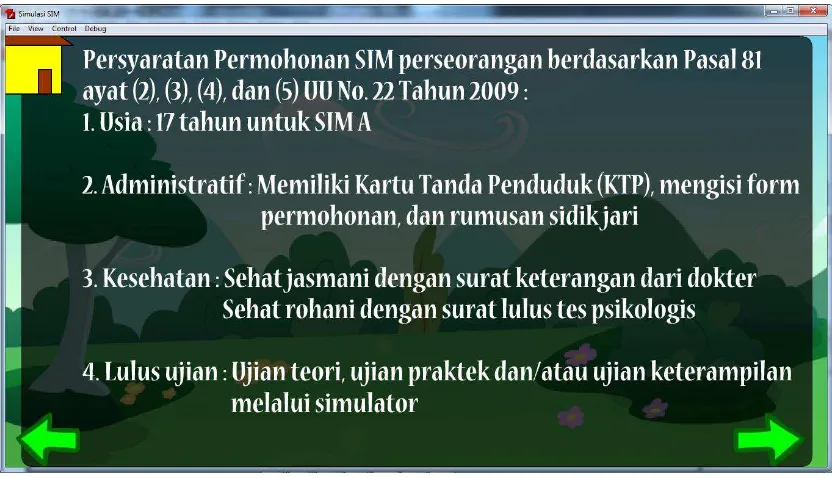
4.5 Halaman Menu Penjelasan
Gambar 4.3 Halaman Menu Penjelasan berisi gambar Skema Pembuatan SIM
Gambar-gambar diatas merupakan sebagian dari slide-slide berisi sedikit materi tentang syarat pembuatan surat izin mengemudi. Materi lebih dikhusukan untuk persyaratan peserta pembuat SIM. Karena tujuan dari SIMULASI SEDERHANA ini lebih kepada bagaimana tata cara melakukannya dengan baik dan benar. Materi-materi yang ada di menu Penjelasan akan berkaitan dengan menu Simulasi dan menu Ujian SIM.
Gambar 4.5 Potongan Bagian Simulasi Sederhana Pembuatan SIM
4.7 Halaman Menu Permainan
Gambar 4.7 Salah Satu Soal Pada Halaman Menu Ujian
Gambar-gambar diatas merupakan tampilan dari menu Ujian SIM, yang berisi 10 buah soal sederhana yang diacak secara otomatis dan ada juga skor hasil ujian itu sendiri. Tujuannya dibuat menu Ujian SIM adalah diharapkan user dapat mengetes sedikit pengetahuannya tentang membuat SIM. Di dua menu sebelumnya sangat berkaitan dengan menu ujian ini, karenanya user harus masuk ke dua menu sebelumnya secara berurutan sebelum masuk ke menu ini. Ketiga menu yang ada sangat berkaitan secara berurutan kecuali menu Biodata.
Gambar 4.9 Halaman Menu Biodata
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
1. Media Pembelajaran berupa Simulasi Perancangan SIM Mobil ini berguna bagi orang awam yang baru pertama kali akan membuat surat izin mengemudi.
2. Dengan adanya Media Pembelajaran berupa Simulasi Sederhana Perancangan SIM Mobil ini masyarakat lebih mudah mendapatkan informasi tentang pembuatannya dengan contoh sederhana dari animasi yang disediakan.
3. Membuat User dapat menjadikan patokan dasar untuk membuat SIM dengan baik.
5.2 Saran
DAFTAR PUSTAKA
Kadir, Abdul. 2005. Dasar Flash Dinamis Menggunakan Adobe Flash CS3. Yogyakarta ; Informatika Bandung
Mulyana, Y.B. 2004. Trik Membangun Flash Menggunakan Adobe Flash CS3. Jakarta ; Elex Media Komputindo
Purwanto, Yudhi. 2001. Pembuatan Flash dengan Adobe Flash CS3. Jakarta ; Elex Media Komputindo
Riyanto. 2011. Membuat Sendiri Aplikasi Flash dengan Adobe Flash CS3 menggunakan Script. Yogyakarta ; Penerbit Andi
Riyanto. 2011. Sistem Aplikasi Flash dengan Adobe Flash CS3. Yogyakarta ; Penerbit Gava Media
Tutang. 2001. Belajar Cepat Adobe Flash CS3. Jakarta ; Medikom
LAMPIRAN LISTING PROGRAM FLASH
(Paku Berputar Sebagai Loading) simulasi.onEnterFrame = function() {
this._rotation += 12; };
(Memunculkan Nama Secara Otomatis Per Huruf)
kalimatTotal = "MUHAMMAD"+newline+"YASFI ASMI"; mili = 0;
detik = 0;
jumlahHuruf = kalimatTotal.length; onEnterFrame = function () {
mili++;
if (mili == 3 && detik<jumlahHuruf) { mili = 0;
detik += 1; }
if (movie == 1){
onEnterFrame = function () { waktu = new Date();
Semut.onEnterFrame = function() {
jarak = Math.sqrt(Math.pow(_root._xmouse-Semut._x, 2)+Math.pow(_root._ymouse-Semut._y, 2));
sudut = Math.asin((_root._xmouse-Semut._x)/jarak); sudut = sudut*(180/Math.PI);
if (_root._ymouse>Semut._y) {
if ((_root._xmouse>Semut._x) || (_root._xmouse<Semut._x)) { sudut = 180-sudut;
}
Semut._rotation = sudut; };
Motion Clip
(Membuat Paku Menghilang Secara Perlahan-lahan di Frame 61) onClipEvent (enterFrame) {
_alpha--;
_root.angka = _alpha; }
(Membuat Kalimat Selamat Datang Menghilang Secara Perlahan-lahan di Frame 146) onClipEvent (enterFrame) {
on (release) {
(Kembali ke Menu Utama) on (press){
(Membuat Teks Hilang Perlahan-lahan) onClipEvent (enterFrame) {
_alpha--;
_root.angka = _alpha; }
(Menghentikan Frame) Stop();
(Kembali ke Menu Utama) on (press){
(Fungsi Awal Menentukan Nilai Dari Variabel dan membuat Soal menjadi acak) stop();
benar = 0; salah = 0;
total_frame = 11; array_frame = [];
for (i=2; i<=total_frame; i++) { array_frame.push(i);
Stop();
Button
(Kembali ke Menu Utama) on (press){
gotoAndPlay ("Home",146) }
(Mengulang Kembali soal) on (press){
gotoAndPlay(1);
(Menampung dan Menampilkan Jumlah Benar dan Salah) benar_tampil = benar;
salah_tampil = salah;
5. Menu Biodata (Kembali ke Menu Utama) on (press){
onEnterFrame = function () { if (jumlah_animasi<30) {
salju = attachMovie("salju", "salju"+_root.getNextHighestDepth(), _root.getNextHighestDepth(), {_x:random(Stage.width), _y:0});
salju._xscale = salju._yscale=random(30)+60; salju.kecepatan = random(6)+2;
jumlah_animasi += 1;
TAMPILAN HALAMAN APLIKASI 1. Loading
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : M. YASFI ASMINomor Stambuk : 112406229
Judul Tugas Akhir : PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
Dosen Pembimbing : Dr. Suwarno Ariswoyo, M.Si. Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal
1. Pengajuan Judul
2. ACC Judul Tugas Akhir
3. Uji Program
4. Pengajuan Bab 1 – 5
5. ACC Bab 1 – 5
6. ACC Tugas Akhir
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui,
Ketua Prodi D-III Teknik Informatika Pembimbing Utama
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program D-III Teknik Informatika :
Nama : M. YASFI ASMI
NIM : 112406229
Program Studi : D-III Teknik Informatika
Judul Tugas Akhir : PERANCANGAN SIMULASI SIM MOBIL BERBASIS ADOBE FLASH CS3
telah melakukan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal
…..../10/2014.
Dengan hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi Syarat Pendaftaran Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Program D-III Teknik Informatika